Come creare un tema figlio di WordPress: un playbook completo per chiunque nel 2022
Pubblicato: 2022-08-11Hai trovato un fantastico tema WordPress. Ma vuoi aggiungere alcune funzionalità extra per distinguerti sul mercato. Puoi farlo in molti modi. Uno dei modi migliori per farlo è modificare alcuni codici nel foglio di stile CSS.
Ma anche questo processo ha alcune limitazioni. Una volta aggiornato il tema, perderai tutte le modifiche. Potresti prendere in considerazione l'utilizzo di un tema figlio per risolvere questo problema. Ti consentirà di eseguire tutte le personalizzazioni che desideri senza il rischio di perdere le modifiche personalizzate.
Le modifiche rimarranno le stesse anche se aggiorni il tema principale. Questo articolo mostrerà come creare un tema figlio in WordPress e spiegherà alcuni vantaggi cruciali che può offrirti.
Sommario
- Che cos'è un tema per bambini?
- Vantaggi dell'utilizzo di temi figlio di WordPress
- Guida passo passo su come creare un tema figlio di WordPress
- Come personalizzare il tuo tema figlio di WordPress
- Dove trovare i temi per bambini ufficiali dei popolari temi WordPress
- Domande frequenti sui temi figlio di WordPress
- Sei pronto a creare il tuo tema figlio di WordPress?
Che cos'è un tema per bambini?
Un tema figlio non è un tema WordPress autonomo. Eredita tutti gli elementi di un tema principale in una cartella separata nella directory del tema. Ti consente di apportare qualsiasi tipo di modifica al tema senza toccare i file del tema principale.
Poiché i file del tema figlio sono archiviati in una cartella separata, non perde mai alcuna personalizzazione, anche se il tema principale viene aggiornato. Questo è il motivo per cui i temi figlio sono il modo più sicuro per personalizzare il tuo tema WordPress esistente.
Vantaggi dell'utilizzo di temi figlio di WordPress

Potrebbe essere necessario personalizzare il tema WordPress in esecuzione per numerosi scopi come test, sviluppo e correzione di bug. La creazione di un tema WordPress figlio può portarti i seguenti vantaggi in una situazione del genere.
1. Mantiene il tema originale al sicuro
Il tema figlio ti consente di commettere tutti gli errori che desideri. Se si verifica un bug con il tema figlio, è possibile risolvere rapidamente il problema ripristinando il tema principale.
Puoi semplicemente eliminare i file di errore e iniziare con un nuovo tema figlio senza perdere alcun contenuto del tema principale.
2. Accelerare il processo di sviluppo
La codifica per creare un intero tema WordPress da zero richiederà tutto il giorno. Ma se usi un tema figlio, non dovrai iniziare tutto da zero. Puoi prendere il tema principale di WordPress come base.
Puoi continuare a cambiarlo su scale più piccole finché non si adatta alle tue esigenze. L'intero processo di sviluppo sarà rapido ed economico.
3. Estendi la funzionalità
Aggiungendo alcune modifiche CSS al tuo tema figlio, puoi estendere le funzionalità del tuo sito Web e dargli un aspetto straordinario. Devi creare un file style.css separato per il tuo tema figlio e implementare la personalizzazione secondo necessità. Ridurrà anche la tua dipendenza da plugin di terze parti.
4. Crea un aspetto web simile
Ci sono molte aziende nel mondo che hanno più siti web aziendali. Alcuni di loro vogliono mantenere la coerenza visiva in tutti i loro siti Web aziendali. Usando i file del tema figlio, puoi farlo accadere su tutti i tuoi siti web.
Icone Web, palette di colori e loghi sono le cose che puoi facilmente scambiare con la maggior parte dei temi di WordPress. Supponiamo di avere più temi diversi installati su tutti i tuoi siti web. Se hai un tema figlio per ciascuno di essi, puoi copiare il proprio codice CSS e incollarlo nei file style.css di altri.
Farà sembrare tutti i tuoi siti web un po' simili. Questa idea può aiutare a diffondere i valori del tuo marchio tra tutti i tuoi siti Web in esecuzione.
5. Facile da condividere con gli altri
Poiché i temi figlio di WordPress sono archiviati in cartelle separate, puoi condividerli facilmente con altri senza preoccuparti. Puoi semplicemente caricare i file del tema figlio in un repository pubblico (GitHub, Bitbucket).
Guida passo passo su come creare un tema figlio di WordPress
Puoi creare temi figlio di WordPress manualmente o utilizzando un plug-in. Ti mostreremo entrambi questi metodi in questa sezione. Successivamente potrai decidere quale metodo funziona meglio per te. Continua a leggere!
Come installare il tema figlio di Hello Elementor
Hello Elementor è un tema WordPress veloce, leggero e super reattivo. Se sei un utente di Elementor, devi aver sentito parlare di questo tema. Un buon punto di questo tema è che otterrai il tema figlio ufficiale di Hello Elementor da loro.
Quindi, non è necessario crearne uno da zero. Prima di ciò, devi assicurarti che il tema principale Hello Elementor sia installato. Una volta che lo hai, segui i passaggi seguenti per installare il tema figlio di Hello Elementor sul tuo sito web.
- Scarica il tema ufficiale Elementor Hello child.
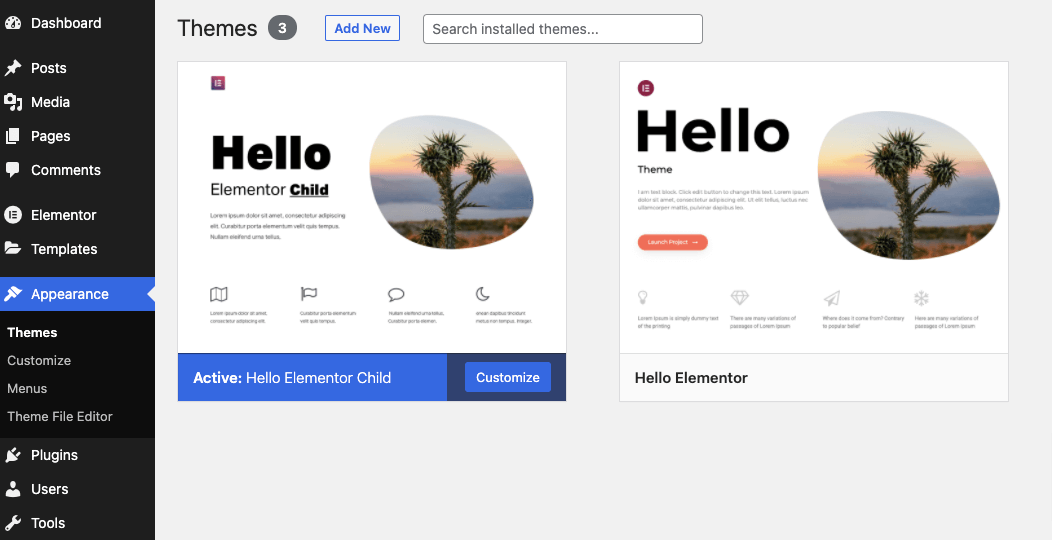
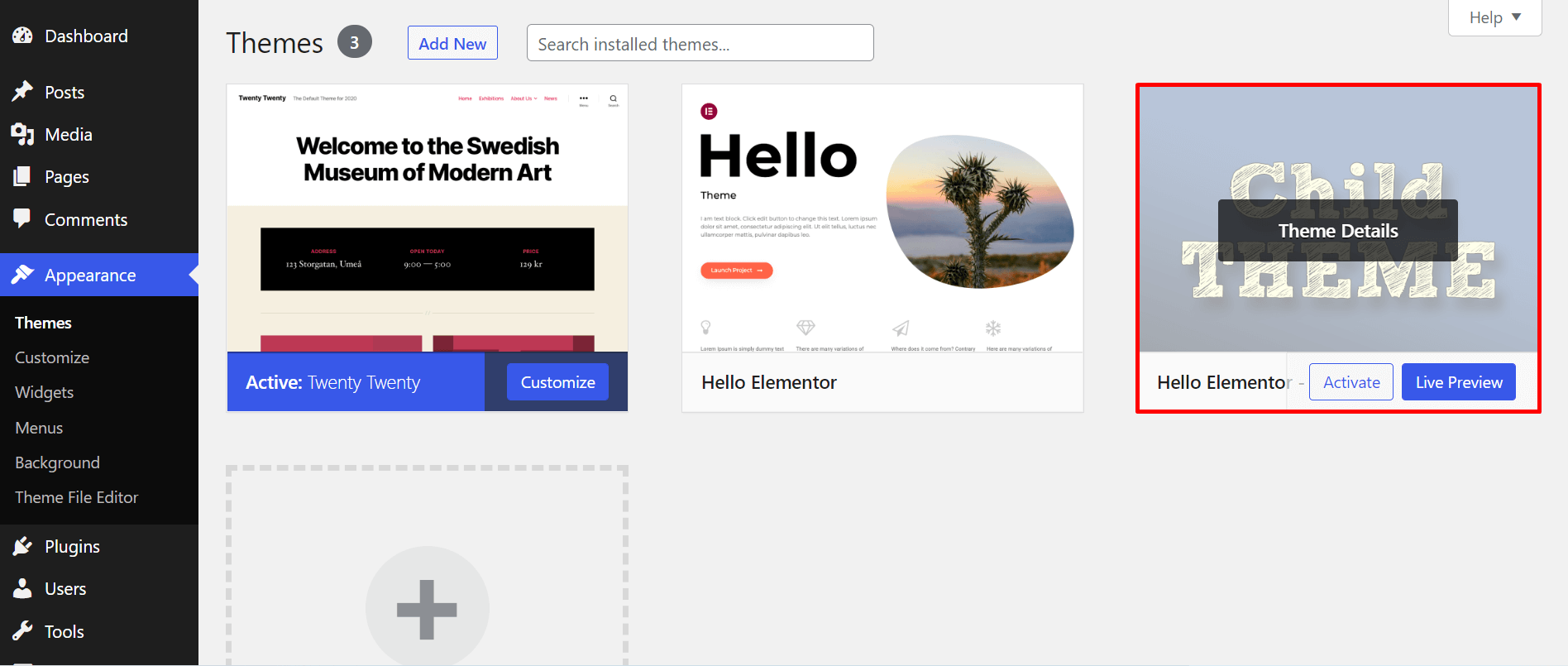
- Quindi, vai alla dashboard di WordPress > Aspetto > Temi e fai clic su Aggiungi nuovo .
- Fare clic su Carica tema .
- Seleziona il file del tema figlio da dove lo hai salvato.
- Quindi, installalo e attivalo .

il processo è molto semplice. Non ci vorranno più di cinque minuti. Ora puoi iniziare a personalizzare il tema figlio usando Elementor . Abbiamo spiegato il processo di seguito.
Se desideri creare un tuo tema figlio con il marchio, puoi modificare il nome, l'URL dell'autore e altro nel tuo file style.css. Ma questi non sono necessari. Puoi lasciarli così come sono. Il tuo tema figlio funzionerà bene.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyAggiungi eventuali stili personalizzati dopo:
/* Add your custom styles here */Se desideri personalizzare gli stili di intestazione e il colore del collegamento, devi modificare le seguenti cose:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Questi codici non sono il limite. Puoi utilizzare più classi CSS per personalizzare ulteriormente il tema figlio. Per ulteriori informazioni, visitare questo manuale.
Crea un tema figlio di WordPress usando un plug-in
Puoi anche creare un tema figlio di qualsiasi altro tema diverso da Hello Elementor o temi che forniscono un tema figlio per impostazione predefinita. In tal caso, puoi farlo facilmente con un plug-in. Troverai numerosi plugin nella libreria di WordPress. Qui useremo uno dei migliori per spiegare il processo.
Configuratore di temi per bambini

Con oltre 300.000 installazioni attive, Child Theme Configurator è uno dei plugin WP più popolari per la creazione di temi figlio. Non solo crea un tema figlio, ma anche font di fogli di stile in modo accurato e accoda il tema esistente e gestisce la sintassi specifica del fornitore.
Child Theme Configurator ha un analizzatore che scansiona automaticamente il formato di pubblicazione dei contenuti, i widget e le opzioni di personalizzazione disponibili sul tuo sito in esecuzione. Considera tutti questi problemi durante la creazione di un tema figlio per renderlo coerente con il tuo formato web. Fin qui tutto bene!
Nota: assicurati di avere un backup completo del sito Web prima di creare un tema figlio. Nel caso in cui il tuo sito web si arresti in modo anomalo, questo backup sarà il tuo salvatore.
Una volta che il backup è pronto, installa e attiva il plugin Child Theme Configurator da WordPress.org. Quindi procedi con i seguenti passaggi.
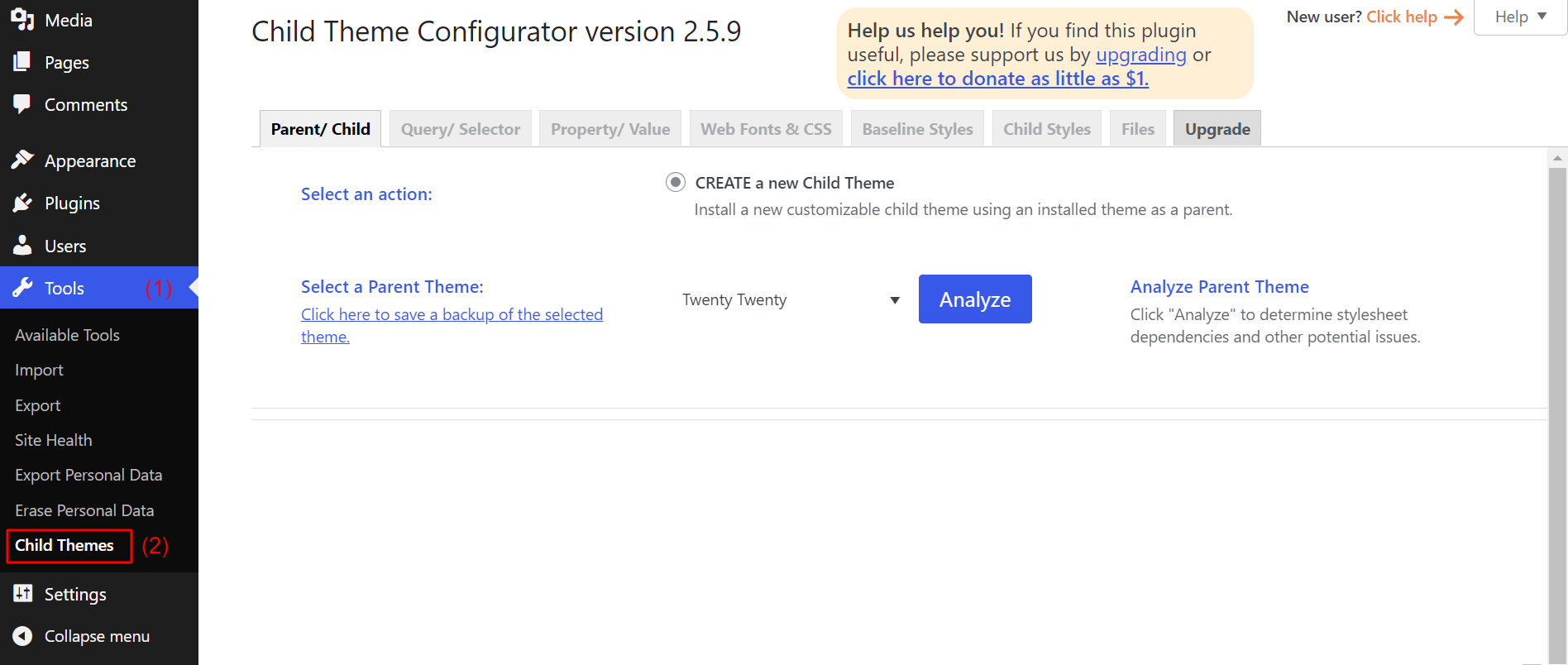
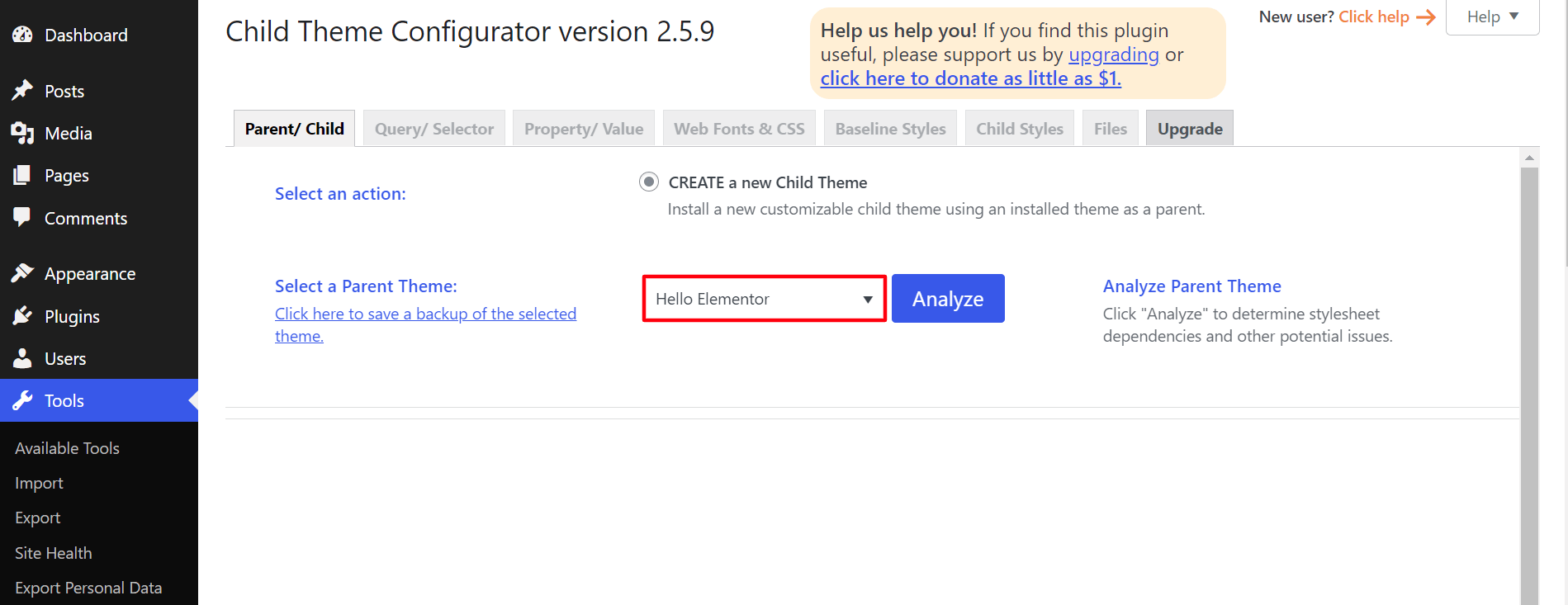
- Vai su Strumenti > Tema figlio .

- Dal menu a discesa " Seleziona un tema principale", scegli il tema che desideri rendere un tema figlio.
Nota: è necessario che il tema sia già installato nella sezione dell'aspetto.

- Quindi, fai clic sul pulsante Analizza . Valuterà le dipendenze di quel tema padre.
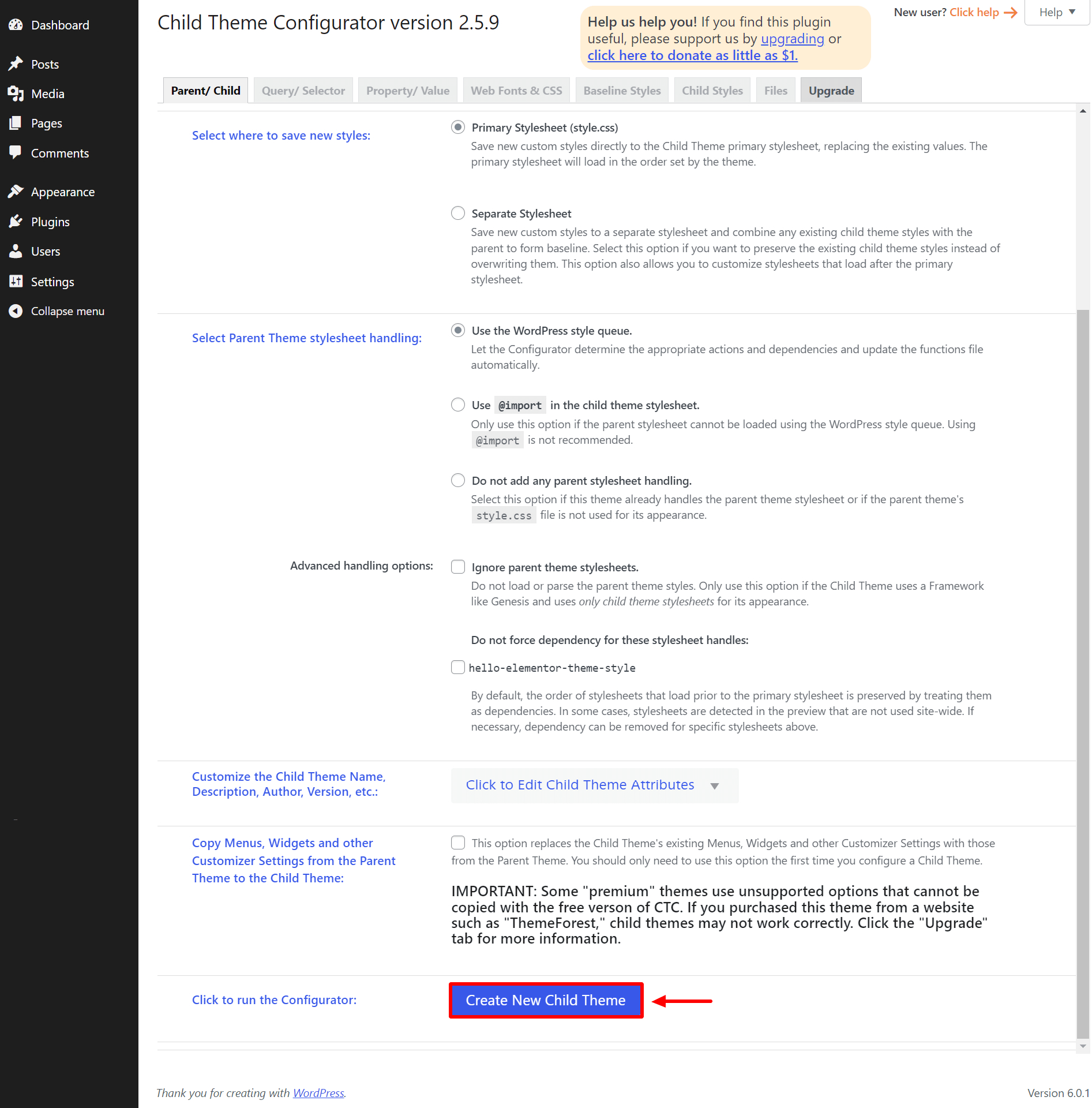
Al termine dell'analisi, otterrai alcune opzioni aggiuntive. Lasciali così come sono se non sai cosa fare nello specifico in queste impostazioni.

- Fai clic sul pulsante Crea nuovo tema figlio nella parte inferiore della pagina.
Il plugin inizierà a creare il tema figlio. Ma non attiverà il tema. Devi farlo manualmente. Per attivare il tema figlio, vai a:
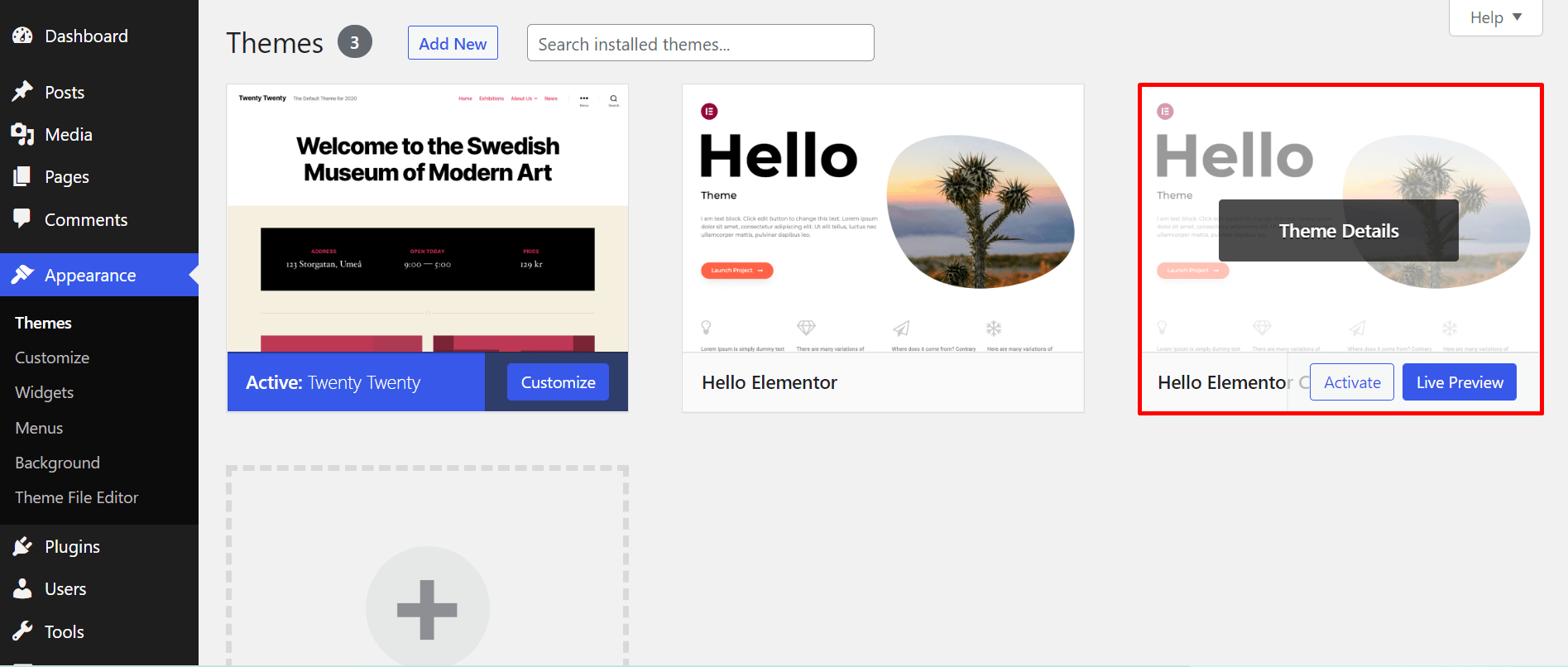
- Aspetto > Tema . Vedrai il tema figlio disponibile lì.
- Puoi fare clic sul pulsante Anteprima dal vivo per verificare che funzioni davvero.
- Quindi, fai clic sul pulsante Attiva che di solito fai con altri temi. Assicurati che il tema principale sia installato.

Una volta attivato il tema, è il momento di copiare e incollare i file necessari dal tema principale al tema figlio in modo da poterli modificare.
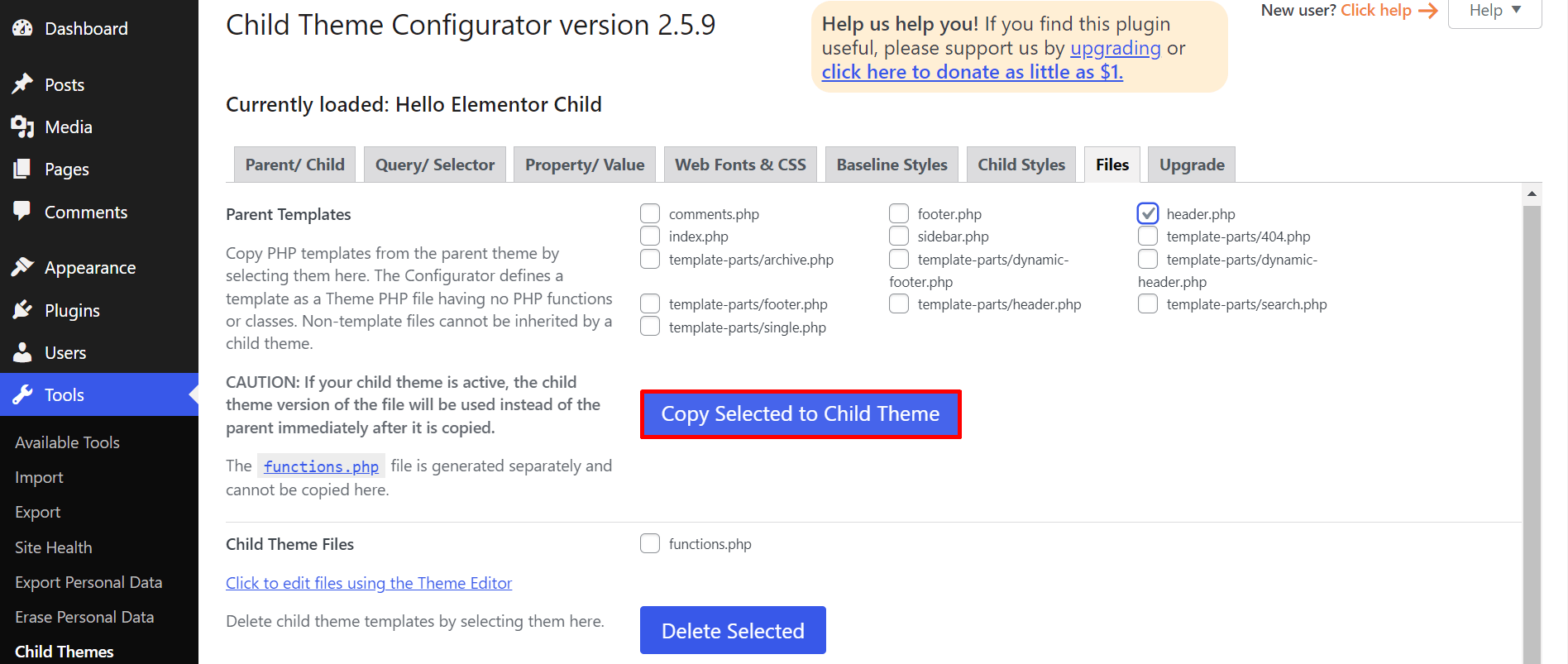
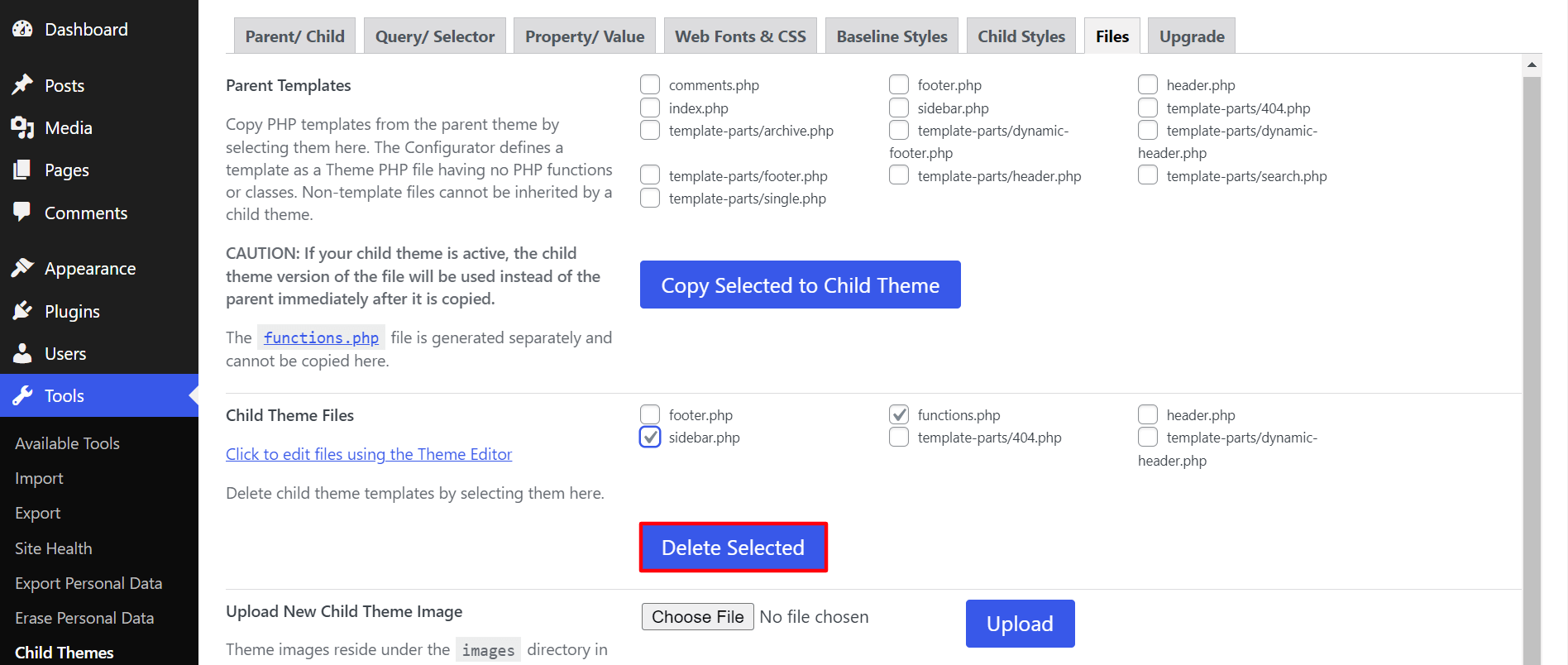
- Basta andare alla scheda File . Qui vedrai tutti i disponibili sia nel tema genitore che figlio.
- Supponiamo di voler apportare alcune modifiche al file header.php. Controlla il file e fai clic sul pulsante Copia selezionato nel tema figlio .

- Puoi anche rimuovere i file non necessari dal tema figlio da questa scheda. Supponiamo di voler rimuovere i file sidebar.php e functions.php. Controllali e fai clic sul pulsante Elimina selezionati .

Ora sai come creare un bambino usando il plugin Child Theme Configurator.
Plugin alternativo: Wizard tema figlio

Se stai cercando un'alternativa al primo plugin che abbiamo mostrato sopra, puoi considerare il Child Theme Wizard nella tua lista di controllo. Ti consentirà di personalizzare il titolo del tema, la descrizione, l'URL del tema, l'URL dell'autore e altro durante la configurazione del tema figlio.
È un altro plug-in facile da usare che creerà un tema figlio di qualsiasi tema installato in pochissimo tempo. Diamo un'occhiata al processo.
Nota: riceverai una notifica "Questo plug-in non è stato testato con le ultime 3 versioni principali" in WordPress.org. Non preoccuparti! Abbiamo collegato il loro supporto a Child Theme Wizard. Ci hanno assicurato che il plugin non ha problemi. Abbiamo anche scoperto che il plug-in funziona correttamente dopo diversi test.

Tuttavia, il plugin funziona bene fino alla versione 6.1 di WordPress. È necessario verificarne la compatibilità in un sito di test quando WordPress 6.2 arriva sul mercato.
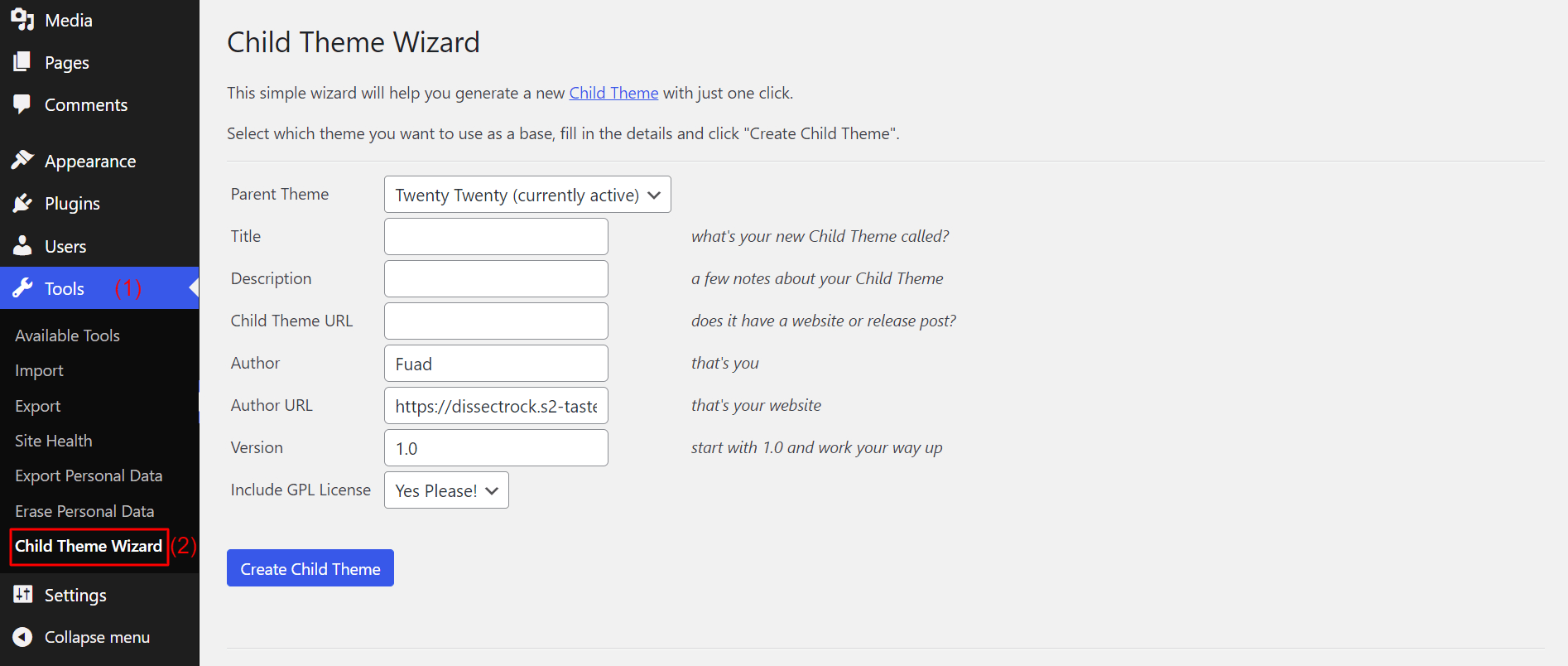
- Passare a Strumenti > Procedura guidata tema figlio .

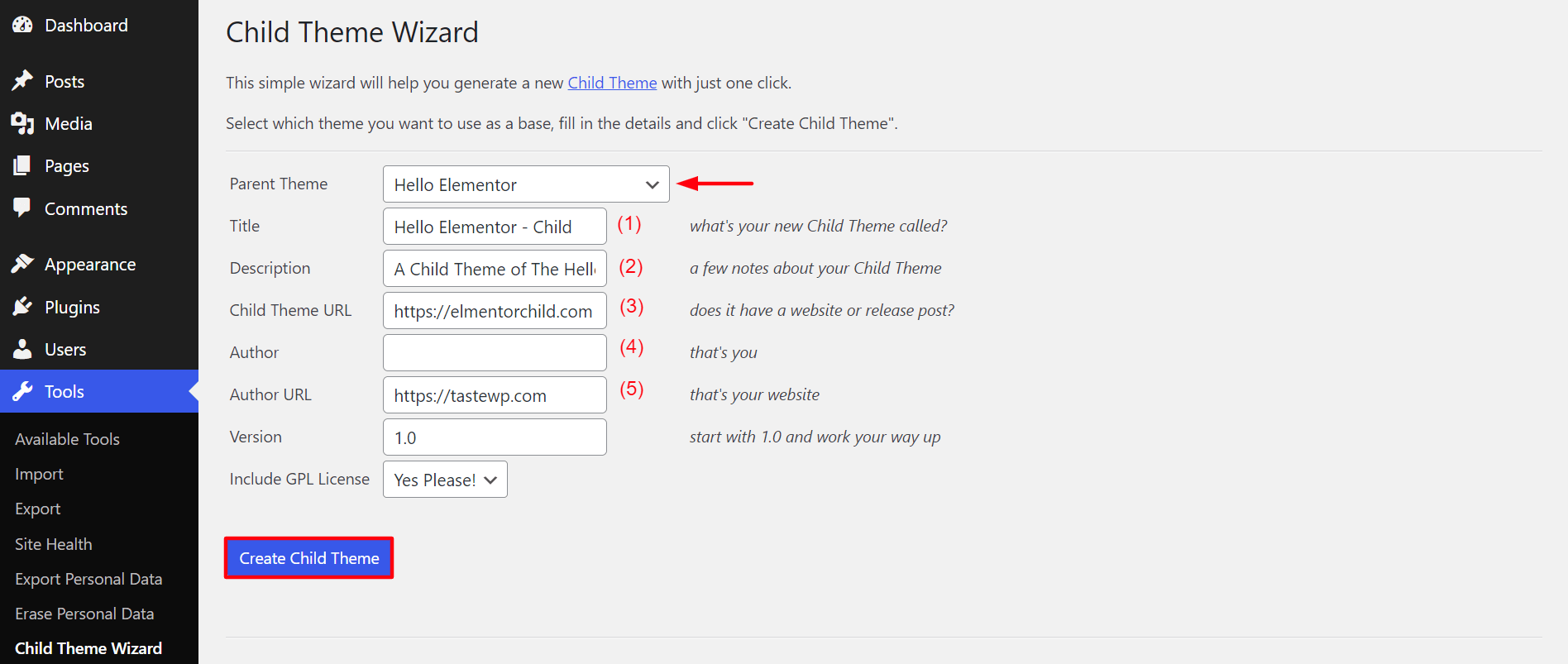
- Innanzitutto, scegli il tema principale di cui desideri creare un tema figlio. Fare clic sull'icona a discesa dal campo Tema principale. Lì otterrai un elenco dei tuoi temi installati. Scegli quello che vuoi.
- Successivamente, puoi scrivere un titolo, una descrizione e un URL personalizzati per il tema figlio. Se desideri aggiungere una licenza GPL, puoi farlo dal campo Includi licenza GPL .
- Fare clic su Crea tema figlio dalla parte inferiore dell'elenco.
Nota: il titolo personalizzato dovrebbe essere simile al nome del tema principale. (Di solito le persone non mantengono lo stesso nome, piuttosto aggiungono il testo – Bambino da qualche parte nel titolo)

Ci vorranno solo un paio di minuti per preparare il tema del bambino. Quando è pronto, puoi vederlo dalla sezione Aspetto.
- Vai su Aspetto > Tema .
- Fare clic su Anteprima dal vivo per verificare che sia tutto a posto.
- Quindi, fare clic sul pulsante Attiva .

Questo è tutto! Ecco come puoi creare un tema figlio in WordPress.
Come creare manualmente temi figlio di WordPress
Puoi creare un tema figlio manualmente se non ti piace dipendere dal plug-in di terze parti. Per farlo, devi creare due file: style.css e functions.php .
Il file style.css conterrà tutte le regole CSS e le dichiarazioni per il tema figlio. functions.php ti permetterà di accodare il foglio di stile. Il tuo tema figlio non riuscirà ad applicare il CSS del tuo tema genitore senza questo e sembrerà strano. Creiamo questi file.
1. #style.css
Crea un file denominato style.css e includi le seguenti informazioni:
/*
Nome del tema: Hello Elementor – Child
URI del tema: https://github.com/elementor/hello-theme/
Descrizione: questo è un tema figlio di Hello Elementor
Autore: *****
URI autore: *****
Modello:
Versione: 2.0.1
Dominio di testo: ciao-elementor-bambino
Licenza: Licenza GPL
Licenza URI: *****
*/
Nota: queste informazioni differiranno in base al tema. Inoltre, non è necessario includere nulla nel campo Modello . Il tema principale lo farà da solo. Quindi, stai senza stress!
2. #funzioni.php
Aggiungi i seguenti codici al tuo file functions.php . Ciò ti consentirà di aggiungere i tuoi stili personalizzati in futuro.
<?PHP
/* Funzione per accodare il foglio di stile dal tema principale */
funzione child_enqueue__parent_scripts() {
wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. Carica i file style.css e functions.php sul tuo sito WordPress
Accedi al tuo cPanel.
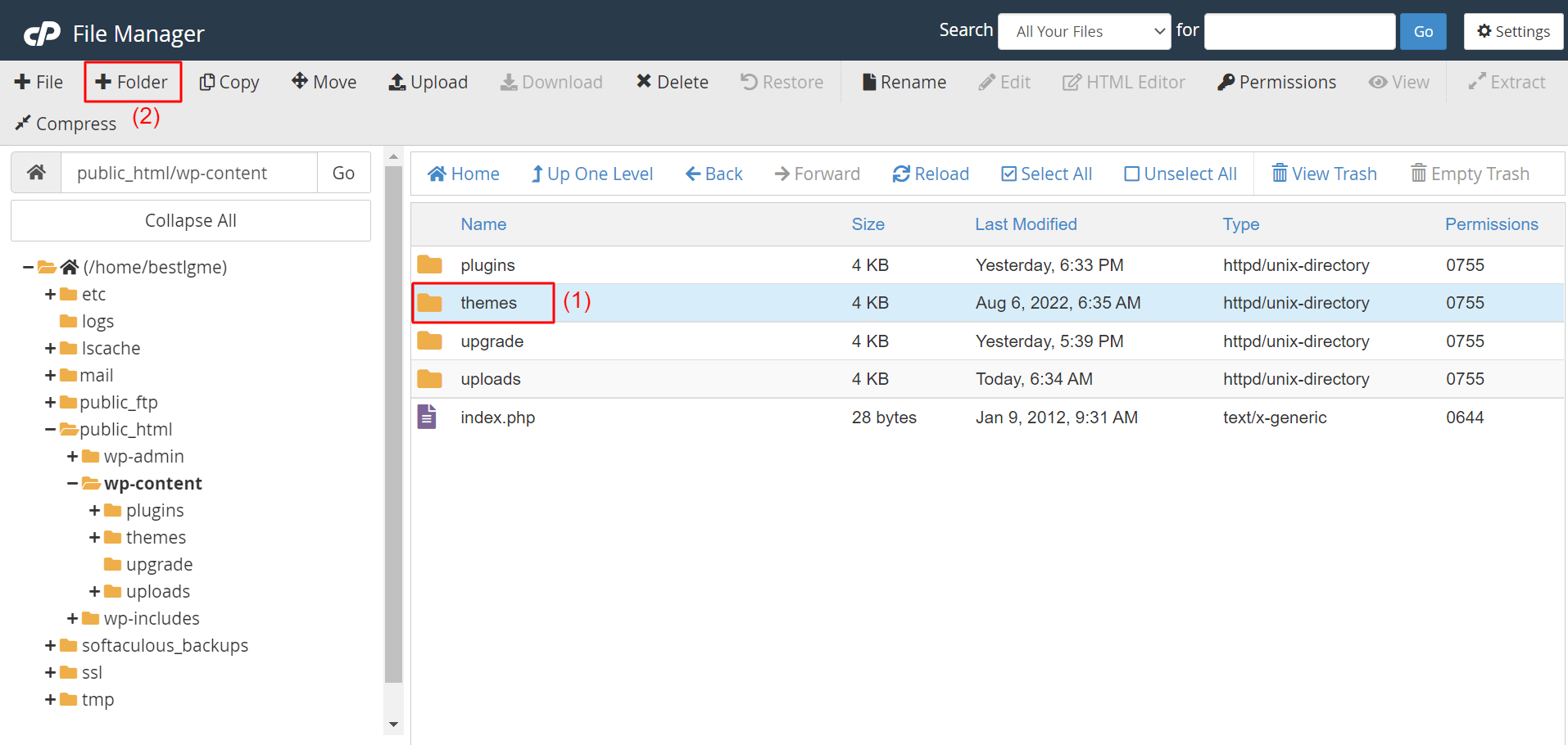
- Vai a File Manager > File > Public_html > wp-content > temi .
- Seleziona il file dei temi e fai clic su +Cartella .
- Creerà una nuova cartella copiando la cartella dei temi.
Nota: rinomina la nuova cartella con qualcosa come 'child-theme-elementor', in modo da poter identificare rapidamente la cartella.

Carica i file style.css e functions.php in questa nuova cartella. Quindi, vai su Aspetto > Temi . Otterrai il tema del bambino pronto lì. Fai clic sul pulsante Attiva come hai fatto nelle sezioni precedenti. Quindi ora sai come creare un tema figlio di WordPress, manualmente e utilizzando un plug-in.
Come personalizzare il tuo tema figlio di WordPress
Se sei un programmatore web professionista, puoi personalizzare il tema figlio tramite la codifica CSS. Ma cosa succede se sei un utente senza codice? Nessun problema! Sono finiti i giorni in cui dovevi programmare per personalizzare il tuo aspetto web.
Elementor è un ottimo plugin per la creazione di temi. Ha un'interfaccia drag-and-drop. Se stai usando Elementor pro, puoi fare le seguenti cose abbastanza facilmente.
1. Crea un'intestazione accattivante
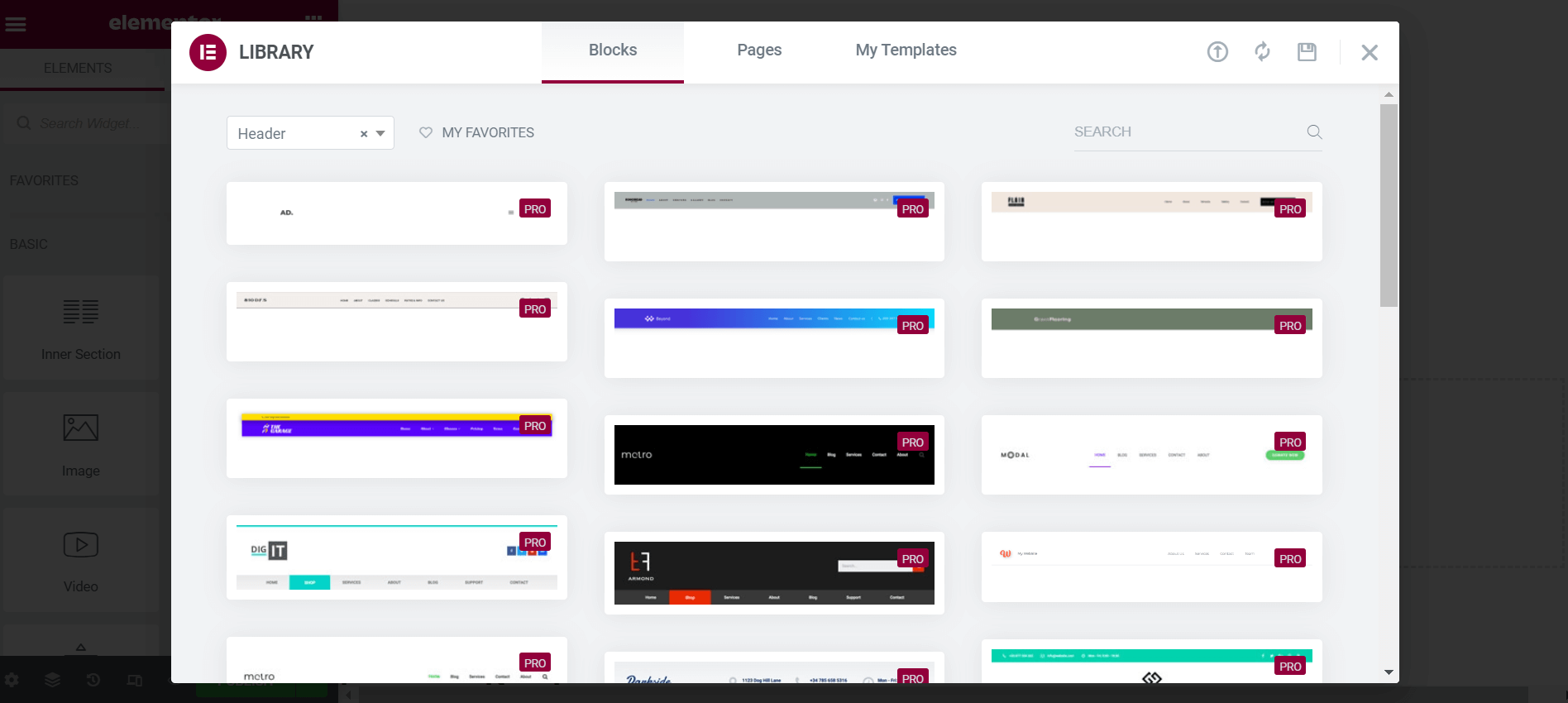
Otterrai una vasta collezione di modelli di intestazione nella libreria di Elementor. Puoi importarli sul tuo sito Web con un solo clic e personalizzarli in seguito. Consulta la guida dettagliata su come progettare un'intestazione personalizzata in pochi minuti.

2. Crea piè di pagina personalizzato
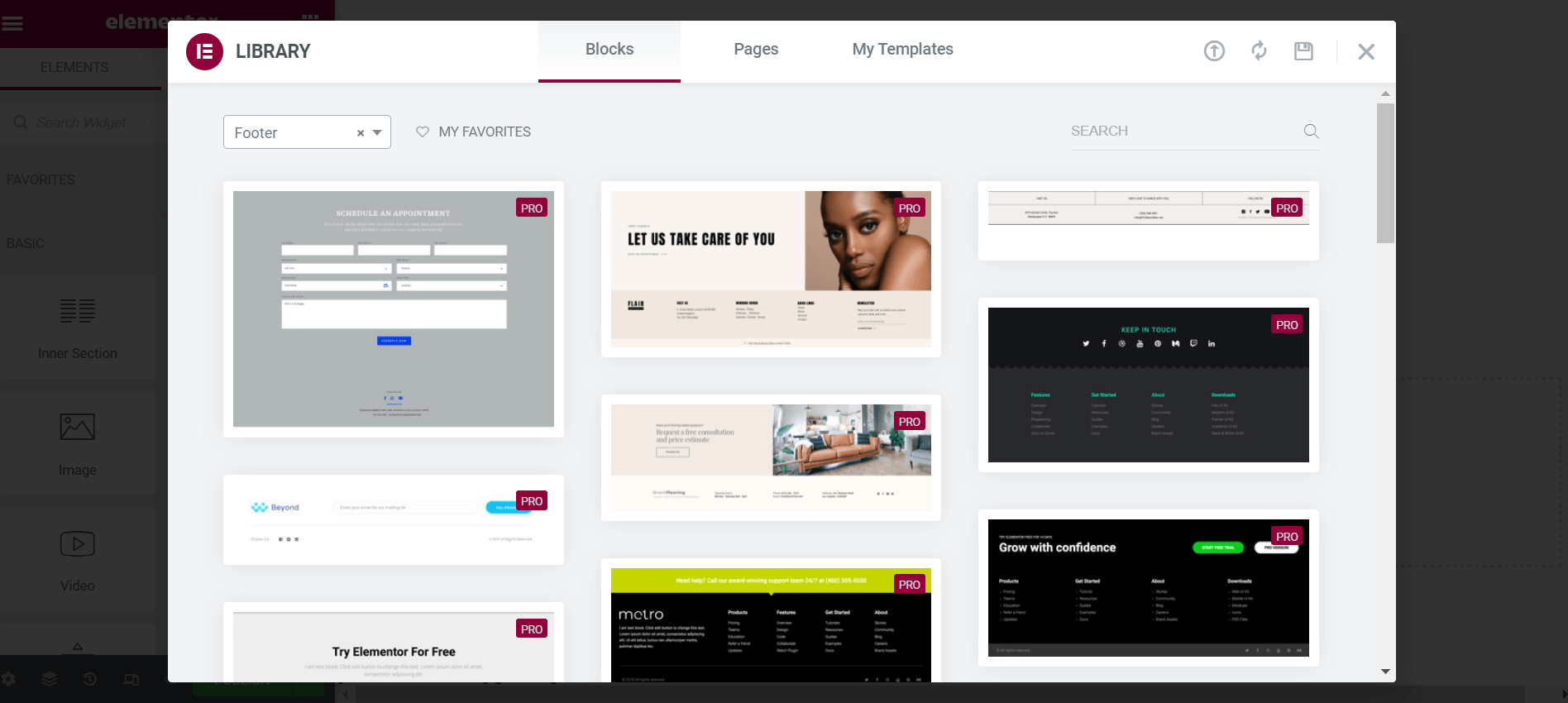
Simile all'intestazione, otterrai un'ampia raccolta di modelli di piè di pagina nella libreria di Elmentor. Puoi importarli sul tuo sito web o crearne uno nuovo da zero. Scopri come creare un piè di pagina personalizzato.

3. Pagina Web aziendale di progettazione
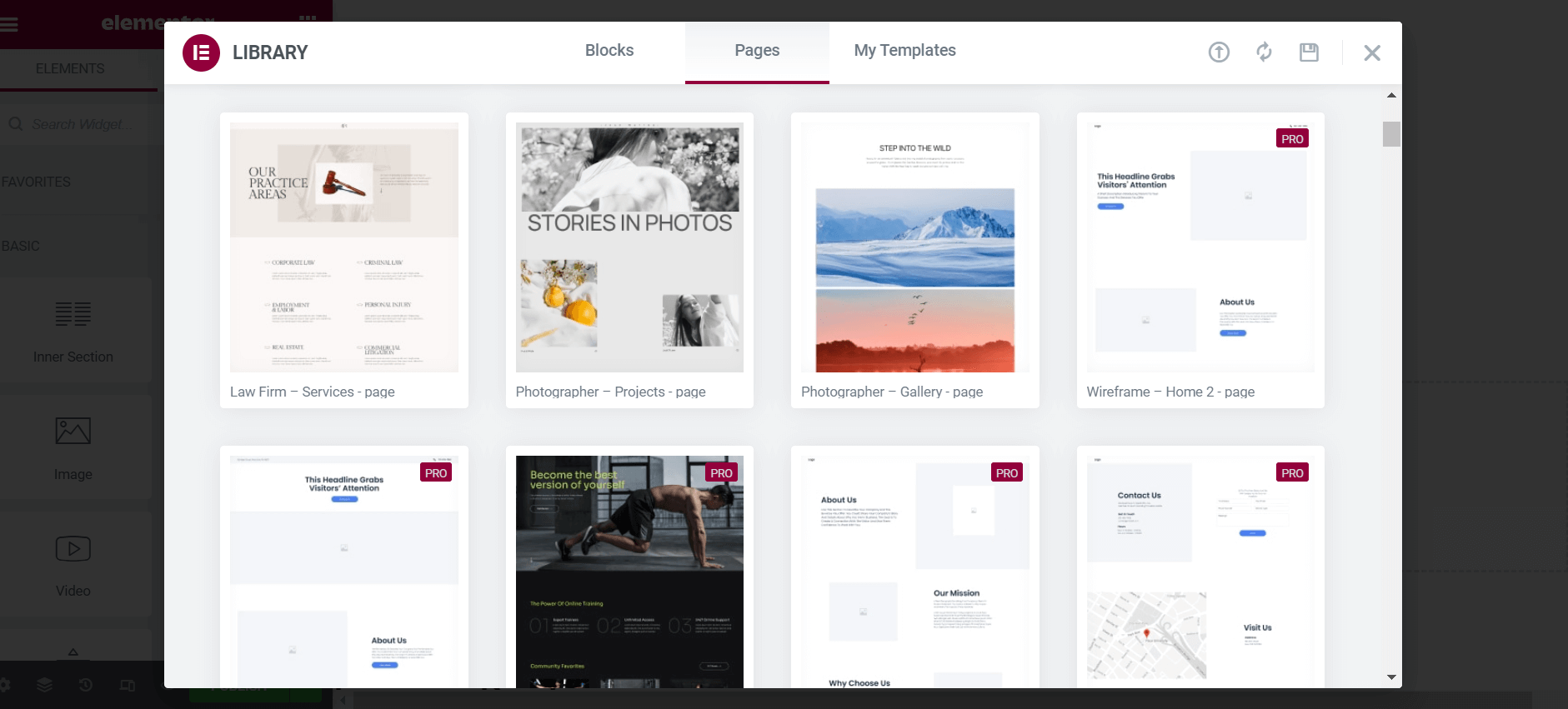
Elementor ha molte pagine già pronte con le quali puoi preparare il tuo sito web aziendale o di eCommerce in pochi clic. Che si tratti di un eCommerce, di un ristorante o di un'attività di viaggio, non ci vorrà molto tempo per preparare le tue pagine di destinazione con Elementor. Dai un'occhiata per progettare un sito di eCommerce.

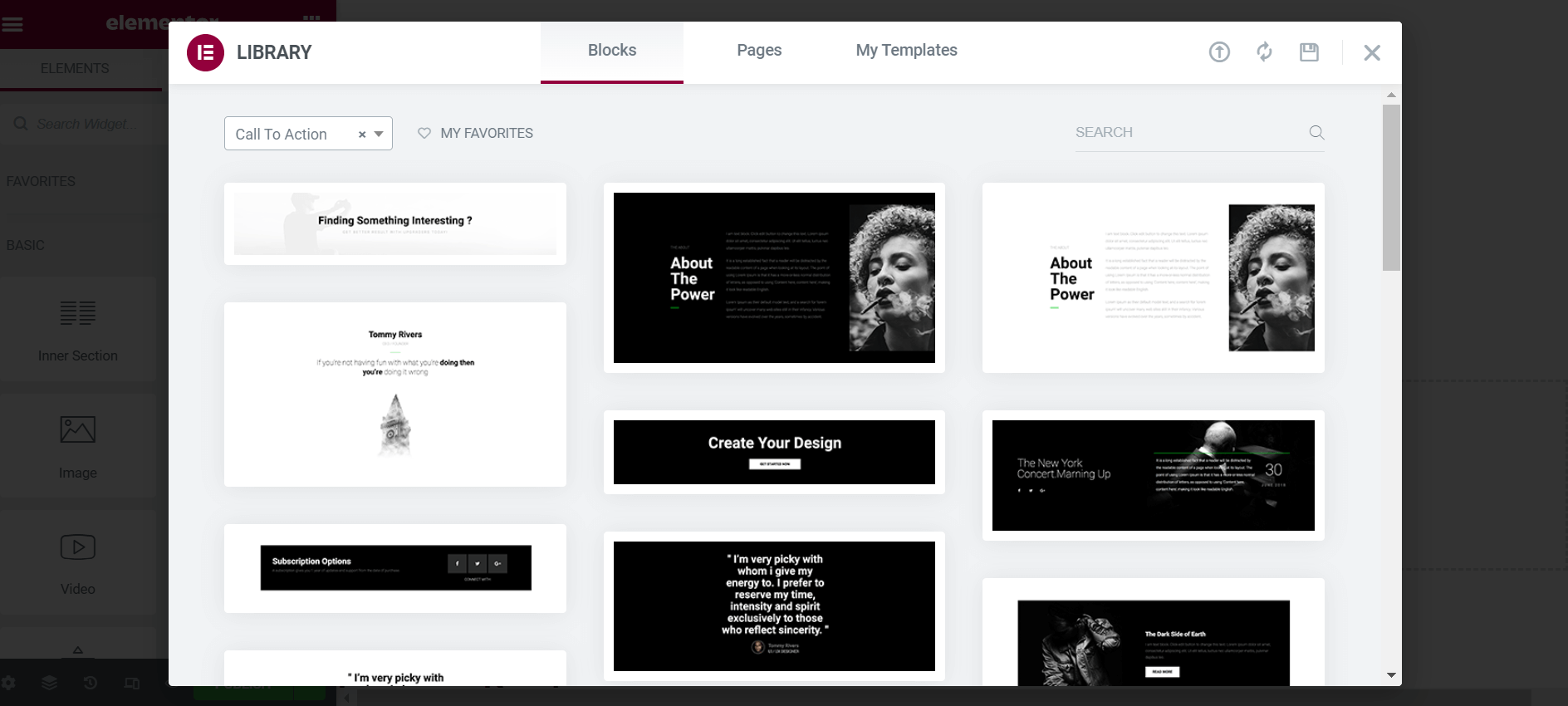
4. Crea un invito all'azione
Element ha un widget di invito all'azione. Può aiutarti a catturare l'attenzione dei tuoi visitatori web e incoraggiarli a intraprendere le azioni desiderate. Anche in questo caso, troverai molti modelli CTA pronti in Elementor. Dai un tocco con il widget di invito all'azione di Elementor.

Elementor Pro ha quasi tutto ciò di cui hai bisogno per decorare il tuo sito web con il design che ti aspetti. Basta esplorare il plug-in e i blog già pubblicati sul nostro sito Web HappyAddons. Puoi farci sapere attraverso la sezione commenti se hai domande.
Dove trovare i temi per bambini ufficiali dei popolari temi WordPress

Se non vuoi prenderti la seccatura di creare un tema figlio, puoi scaricarli direttamente dai siti Web ufficiali del rispettivo tema. Oggi, quasi tutti i famosi sviluppatori di temi WordPress offrono la possibilità di generare automaticamente temi figlio dai loro siti Web. Ecco un breve elenco di loro.
Ciao Elementor
Hello Elementor è uno dei temi WordPress super veloci che tu abbia mai trovato. Abbiamo già fornito il collegamento ufficiale al tema figlio Hello Elementor sopra. Nel caso te lo manchi, lo stiamo incorporando di nuovo qui: scarica il tema figlio di Hello Elementor.
Astra
Con oltre 1,5 milioni di utenti attivi, Astra è un tema WordPress multiuso veloce sviluppato da Brainstorm Force. È semplice, conveniente e ti consente di creare qualsiasi sito web. Ha un markup SEO-friendly e un'integrazione con il generatore di pagine. Qui otterrai il tema bambino ufficiale di Astra.
GeneraPress
GreneratePress è un ottimo tema leggero. È facile da personalizzare, compatibile con qualsiasi tipo di page builder e completamente reattivo. Avrai molte opzioni di modifica con le quali puoi curare il tuo sito Web per supportare qualsiasi tipo di progetto. Scopri come ottenere il tema figlio ufficiale di GeneratePress.
neve
Neve è un tema WordPress pulito, elegante, super leggero e multiuso. Troverai un buon assortimento di opzioni di personalizzazione disponibili in esso. Neve ha un efficace generatore di pagine, un'interfaccia intuitiva e le funzionalità di traduzione pronte. Ecco come creare un tema bambino online per Neve.
A blocchi
Se stai cercando un buon numero di fantastiche funzionalità in un tema gratuito, devi considerare Blocksy nella tua lista di controllo. Alcune delle sue principali funzionalità gratuite sono il widget di avviso sui cookie, il modulo per l'iscrizione alla newsletter, il modulo dei post di tendenza, il tipo di post personalizzato, WooCommerce, ecc. Fare clic su questo collegamento per ottenere il tema figlio di Blocksy.
Kadence
Kadence è un vero concorrente di Astra in termini di funzionalità, widget, supporti e compatibilità. Ha una soluzione di design all'avanguardia, generatori di header/footer gratuiti, integrazione con WooCommerce, un componente aggiuntivo per il cambio colore e altro ancora. Controlla qui per ottenere il tema figlio di Kadence.
Domande frequenti sui temi figlio di WordPress

Questa sezione risponderà alle domande frequenti sui temi figlio di WordPress che si trovano comunemente online.
Devo installare un tema figlio?
Non è sempre necessario un tema figlio. Sono richiesti solo quando vuoi apportare alcune modifiche al CSS personalizzato del tuo tema.
Quale è meglio, tema figlio o tema genitore?
Senza un tema principale, non puoi creare un tema figlio. Eredita ogni componente del tema principale. È necessario utilizzare un tema figlio se si desidera aggiungere alcune funzionalità extra o modificare i codici CSS.
Quali sono i requisiti minimi per creare un tema figlio?
Per creare un tema figlio, devi avere almeno due file: style.css e functions.php.
Come posso accodare un tema figlio in CSS?
Aggiungi semplicemente questa riga nell'azione functions-wp_enqueue_scripts del tuo tema figlio e usa wp_enqueue_style(). Accoderà il tema di tuo figlio nel CSS.
Come posso modificare un tema figlio di WordPress?
Segui i passaggi seguenti per ottenere l'accesso per modificare il tuo tema figlio di WordPress.
Passaggio 01: crea una cartella del tema figlio nel tuo cPanel, copiando il tema principale.
Passaggio 02: aggiungi style.css e functions.php alla cartella.
Passaggio 03: utilizzare functions.php per accodare i fogli di stile.
Questo è tutto. Ora puoi modificare i tuoi file style.css e functions.php come desideri.
Sei pronto a creare il tuo tema figlio di WordPress?
Avere un tema figlio può garantire la tua sicurezza web in molti modi. Uno di questi è che il tuo sito Web non si arresterà in modo anomalo anche se commetti errori durante la modifica dei codici CSS. Se disponi di un popolare eCommerce o di un sito Web aziendale, i tempi di inattività possono farti guadagnare migliaia di dollari.
Ad esempio, Amazon perde oltre $ 60.000 in un solo minuto di inattività. La maggior parte degli sviluppatori ha l'esperienza di arrestare in modo anomalo i propri siti Web mentre apporta alcune modifiche CSS ai temi principali.
Ma se hai un tema figlio, non importa quanti errori commetti, i tuoi temi genitore saranno completamente protetti.
Spero che tu abbia trovato utile questo articolo. Tuttavia, se incontri qualsiasi tipo di problema mentre segui i passaggi spiegati sopra, commenta di seguito. Risponderemo alla tua domanda in breve tempo.
Grazie per aver letto! Ti auguro il meglio.
