Come creare un tema figlio di WordPress
Pubblicato: 2022-06-17Presumibilmente, hai visto persone suggerire di utilizzare un tema figlio di WordPress quando inizi a cercare di apportare modifiche al tema del tuo sito WordPress, ma cos'è un tema figlio e quanto sono importanti i temi figlio nel tuo sito Web?
Ti forniremo alcune spiegazioni e un tutorial passo-passo sull'installazione di un tema figlio e ci aspettiamo che possa aiutarti a decidere di utilizzarne uno.
Che cos'è un tema figlio di WordPress e qual è il vantaggio di averne uno
Un tema figlio di WordPress è figlio di un tema principale esistente che offre la possibilità di apportare in sicurezza modifiche al tema principale senza modificare il tema principale stesso.
Un tema figlio richiede anche l'installazione di un tema padre, quindi un tema figlio non può essere un tema autonomo. Un tema figlio eredita la maggior parte/tutte le impostazioni di progettazione estraendole dal tema principale, in una situazione in cui si apporta una modifica al tema figlio, tale modifica sovrascriverà le impostazioni nel tema principale.
Potresti chiederti, perché non passare direttamente al tema principale?
Devi mantenere aggiornato il tuo tema se vuoi mantenere sicuro il tuo sito WordPress e ottenere prestazioni migliori. Se personalizzi il tuo sito modificando direttamente il tuo tema, significa che ogni volta che esce e viene applicato un aggiornamento, annullerai tutte le modifiche e questa è un'esperienza piuttosto orribile, giusto?
A parte non devi preoccuparti dell'aggiornamento del tema, se hai un tema figlio significa anche:
- Puoi apportare tutte le modifiche al tema figlio senza preoccuparti di perdere il tuo lavoro
- È più facile tenere traccia di tutte le modifiche e modificarle secondo necessità nel tema figlio
- Puoi facilmente tornare al design del tema principale in qualsiasi momento disabilitando il tema figlio
Come creare un tema figlio di WordPress
Ora, entriamo nella parte più pratica di questo tutorial. Ti mostreremo come creare un tema figlio di WordPress con due metodi:
- Utilizzo di un plug-in
- Utilizzando il metodo manuale.
Creazione di un tema figlio di WordPress utilizzando il plug-in
Ti consigliamo di eseguire un backup completo del tuo sito prima di procedere. O, idealmente, impostare tutto su un sito di staging.
In questo tutorial, scegliamo il plugin Child Theme Generator per creare il nostro tema figlio. Ha un'installazione attiva di oltre 300.000 che lo rende l'opzione più popolare per la creazione e la personalizzazione di un tema figlio.

Iniziamo installando e attivando il plugin da WordPress.org. Quindi, dalla dashboard di WordPress, vai al menu Strumenti → Tema figlio per creare il tema figlio.
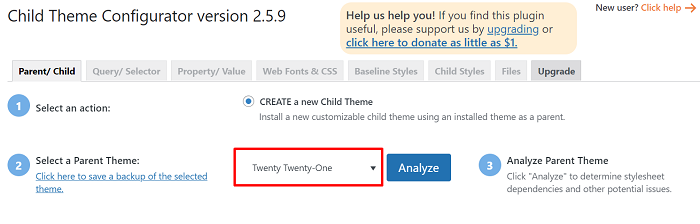
Seleziona il tema per il quale desideri creare il tema di tuo figlio nell'impostazione Seleziona un tema principale, quindi fai clic sul pulsante Analizza .

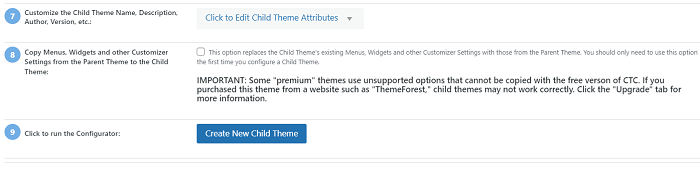
Una volta che il plugin ha analizzato il tuo tema, alcune opzioni aggiuntive per configurare il tema di tuo figlio verranno visualizzate sotto il risultato analizzato. Ogni opzione aggiuntiva ha una breve spiegazione di ciò che fa. Tuttavia, puoi lasciarlo come predefinito se non sei sicuro delle opzioni.
Una volta terminata la scelta, fai clic sul pulsante Crea nuovo tema figlio per creare un nuovo tema figlio.


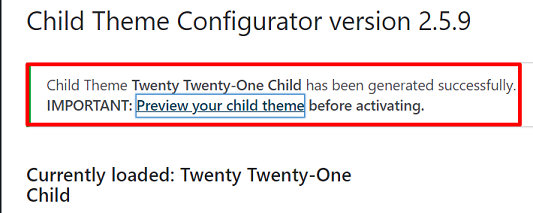
Quindi, dopo aver ricevuto l'avviso sulla creazione riuscita del tema figlio, dobbiamo ancora attivare il tema figlio. Vai su Aspetto → Temi per applicare il tema figlio.
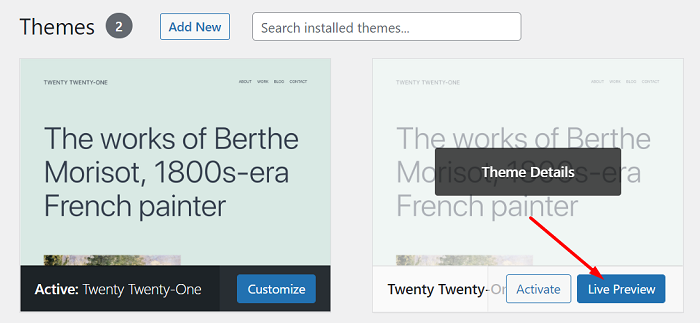
Prima di attivarlo, diamo un'occhiata all'anteprima dal vivo di come appare il tuo sito con il tuo tema figlio per assicurarci che funzioni.

Quando sei pronto, fai clic sul pulsante Attiva per attivare il tema figlio.
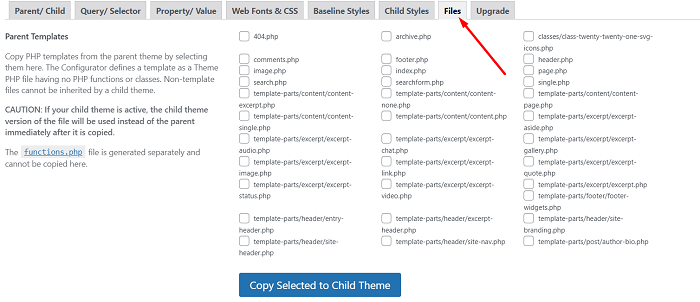
Puoi utilizzare lo strumento incluso nel plug-in Child Theme Configurator per aiutarti a gestire il tuo tema figlio, ad esempio visualizzare tutti i file associati sia nel tema figlio che nel tema principale e copiare i file dal tema principale al tema figlio andando nella scheda File delle impostazioni del plug-in per sovrascrivere le impostazioni dei modelli principali.

Creazione manuale di un tema figlio di WordPress
Daremo per scontato che tu conosca un po' di PHP e CSS per questa sezione o che tu possa usare il metodo plugin della sezione precedente se non ti senti a tuo agio con le istruzioni qui.
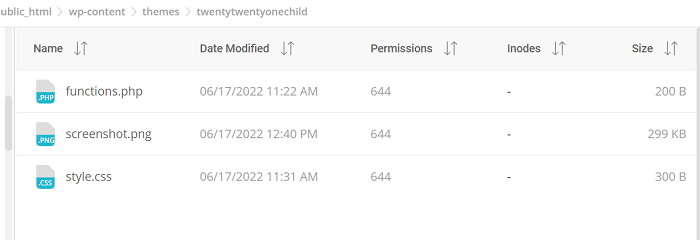
Per creare manualmente un tema figlio, devi avere almeno questi due file:
- style.css ~ Foglio di stile principale del tema figlio
- functions.php ~ Questo file assicurerà che il tema figlio erediti lo stile del tema principale accodando il foglio di stile dal tema principale.
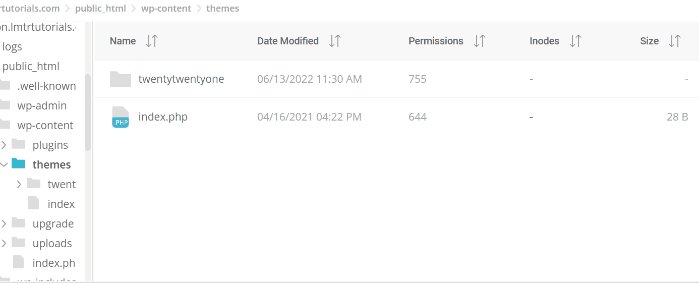
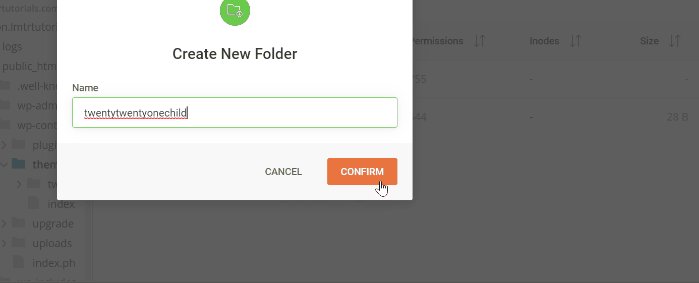
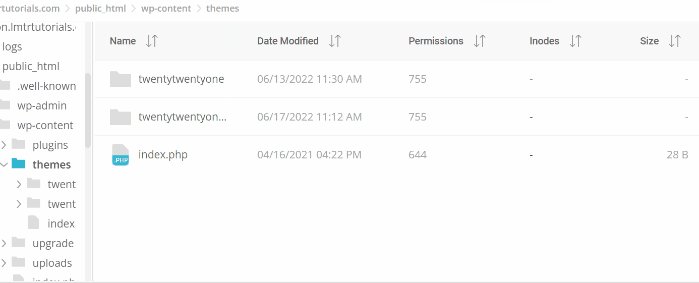
Iniziamo creando la cartella per il tema di tuo figlio. Apri il file manager sul tuo servizio di web hosting. Vai alla directory di installazione di WordPress e apri la cartella / wp-content/themes/ .

Puoi nominare la cartella come vuoi, tuttavia, puoi nominare la cartella del tema figlio con il nome della cartella del tema principale aggiungendo "figlio" alla fine per aiutarti a ricordarlo.

Procedi aprendo la cartella e creando il primo file, il file style.css . Apri il file quindi aggiungi il seguente codice:
Nome del tema: Twenty Twenty One Child Theme URI del tema: https://www.wppagebuilders.com/ Descrizione: Tema del bambino Twenty Twenty-One Autore: WPPagebuilders URI dell'autore: https://www.wppagebuilders.com Modello: ventuno Versione: 1.0.0 Dominio di testo: ventunofiglio
Il codice sopra contiene informazioni sul tema figlio, sentiti libero di cambiare tutto dopo i due punti tranne la riga Modello con le tue informazioni effettive. La riga del modello deve avere la stessa riga del nome della cartella del tema principale poiché il tema figlio non funzionerà senza questo.
Ora creiamo il secondo file, il file functions.php . Procedi aprendo il file e aggiungi i seguenti codici:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
funzione enqueue_parent_styles() {
wp_enqueue_style( 'stile genitore', get_template_directory_uri().'/style.css' );
}
?>Dopo aver creato entrambi i file, puoi anche aggiungere un'immagine nella cartella del tema figlio per assegnarle una miniatura per aiutarti a riconoscere il tema figlio quando lo cerchi. Dovresti nominare l'immagine con " screenshot " come nome affinché la miniatura appaia nella selezione del tema.

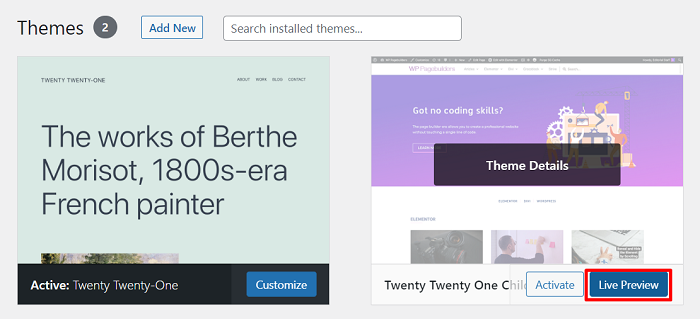
Il passaggio successivo è l'attivazione del tema figlio appena creato. L'attivazione è proprio come faresti su qualsiasi altro tema WordPress, andando su Aspetto → Temi dalla dashboard di WordPress. Potresti voler guardare l' anteprima dal vivo prima di attivarla.

Altro su WordPress Child Theme
Un rapido Google per un tema figlio del tuo tema potrebbe far fluire il tuo succo creativo. Ad esempio, temi come Divi hanno un mercato per i temi figlio sul loro sito Web e Astra ha uno strumento per generare temi figlio.
Installazione di un tema figlio WordPress predefinito
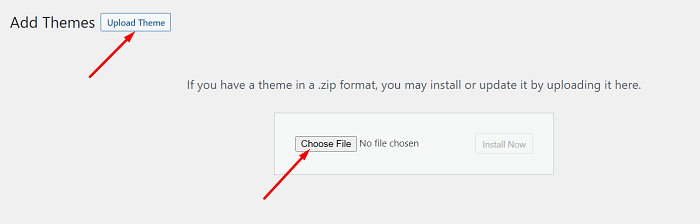
Installare un tema figlio preimpostato è proprio come faresti con qualsiasi tema WordPress e cioè andando su Aspetto → Temi → Aggiungi nuovo e quindi fai clic su Carica tema per caricare il tema figlio.

Nota : il creatore dei temi figlio può darti ulteriori istruzioni su come installarli per ottenere lo stesso stile e aspetto dell'anteprima del tema.
Personalizzazione del tema figlio
Potresti voler personalizzare il tuo tema figlio (in realtà stai usando il tema figlio per sovrascrivere il genitore), proprio come per personalizzare un normale tema WordPress, ci sono più metodi per questo, ecco alcuni dei metodi:
- Usando il personalizzatore di WordPress nella schermata di amministrazione di WordPress
- Utilizzando il generatore di temi dal generatore di pagine di tua scelta
- Aggiungendo un codice CSS personalizzato al file style.css del tuo tema figlio
- Sovrascrivi il modello del tema principale copiando il file del modello e quindi modificandolo sul tema secondario
Per gli ultimi due metodi, dovrai avere una certa conoscenza di CSS, HTML e PHP.
Tuttavia, se vuoi inserire solo alcuni frammenti di codice per aggiungere alcune funzioni da Internet al tuo sito WordPress, prendiamo come esempio il codice generato dal campo personalizzato Metabox, quindi puoi inserirli nel file functions.php del tema figlio in qualsiasi momento senza preoccuparti sull'interruzione o l'aggiornamento del tema principale.
Rimozione di un tema figlio di WordPress
Per smettere di usare il tema figlio, puoi disattivarlo proprio come faresti su qualsiasi altro tema WordPress, attivando un altro tema in Aspetto → Temi . O un tema WordPress nuovo di zecca o torna al tema principale, solo un promemoria, se torni al design predefinito del tuo tema principale, tutte le modifiche dal tema figlio scompariranno fino a quando non lo riattiverai.
