Come creare uno slider per la galleria di WordPress per il tuo sito web
Pubblicato: 2020-03-25Se vuoi sapere come aggiungere uno slider della galleria di WordPress al tuo sito Web o blog, sei nel posto giusto. In questa guida, dimostreremo come creare rapidamente uno slider che visualizzi le immagini dalla tua libreria multimediale di WordPress e quindi inserisci il dispositivo di scorrimento nei post e nelle pagine del tuo blog. Andremo quindi a esplorare un plug-in più potente e creativo per aggiungere ancora migliori slider per la galleria di WordPress al tuo sito Web, il tutto senza la necessità di investire un centesimo.
Ma prima di iniziare, definiamo rapidamente cos'è un dispositivo di scorrimento della galleria di WordPress.
Che cos'è uno slider della galleria di WordPress?
In genere, un dispositivo di scorrimento della galleria di WordPress ti consentirà di visualizzare più immagini in un formato di presentazione. Invece di inserire semplicemente fotografie o altre immagini in un post o in una pagina del blog, puoi creare un dispositivo di scorrimento, aggiungerlo ai tuoi contenuti e quindi consentire ai tuoi visitatori di fare clic o scorrere le diapositive.

Questo non solo consente di risparmiare spazio sulla tua pagina, ma rende anche molto conveniente per i tuoi visitatori visualizzare i tuoi contenuti. Ti consente inoltre di organizzare facilmente le tue immagini e altri contenuti nel modo desiderato. Creare raccolte di fotografie o una sequenza di diapositive che guidano i visitatori attraverso una presentazione o una storia è un ottimo modo per utilizzare uno slider della galleria di WordPress.

Ora che abbiamo spiegato cos'è un dispositivo di scorrimento della galleria di WordPress, esamineremo il tipo di presentazioni che può creare un plug-in gratuito ampiamente utilizzato. Quindi condivideremo uno strumento più potente, ma ugualmente gratuito, per aggiungere cursori della galleria di immagini ancora più eleganti e avanzati al tuo sito Web WordPress.
Come creare uno slider di base per la galleria di WordPress
Sebbene per impostazione predefinita WordPress non abbia una funzione di scorrimento, il plug-in Jetpack, con il suo modulo di scorrimento, è regolarmente incluso nelle nuove installazioni di WordPress. Pertanto, l'utilizzo di Jetpack è spesso il modo standard per creare uno slider della galleria di immagini per molti proprietari di siti Web WordPress.
Vedremo in questa guida, ci sono altre opzioni gratuite più potenti disponibili.
Utilizzando il dispositivo di scorrimento della galleria di WordPress Jetpack
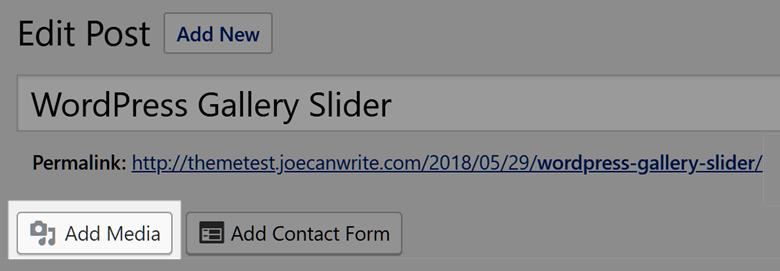
Per creare uno slider della galleria di WordPress con Jetpack, verifica prima se il plug-in Jetpack è installato e attivo sul tuo sito Web accedendo alla Dashboard del tuo sito e visitando la pagina Plugin. Se Jetpack non è nell'elenco dei plugin installati, puoi trovare le istruzioni su come aggiungere questo strumento al tuo sito web qui. Con Jetpack in esecuzione sul tuo sito, crea un nuovo post o una nuova pagina WordPress e fai clic sul pulsante Aggiungi media dalla barra degli strumenti dell'editor.

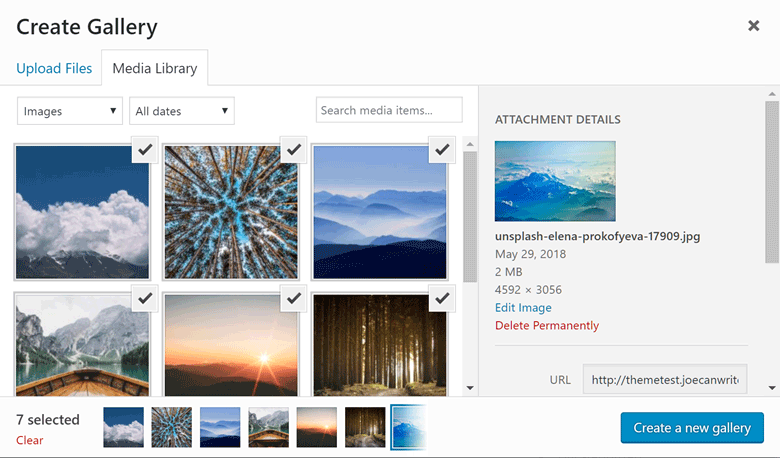
Puoi quindi caricare le immagini che desideri utilizzare nel dispositivo di scorrimento della galleria di WordPress. In alternativa, puoi selezionare le immagini che sono già nella tua Libreria multimediale da utilizzare nel dispositivo di scorrimento della tua galleria. Dopo aver selezionato le immagini per il tuo dispositivo di scorrimento, fai clic sul pulsante Crea una nuova galleria.

Dalla schermata Modifica galleria visualizzata di seguito, puoi scegliere Presentazione dal menu a discesa Tipo. Dopo aver esaminato le altre impostazioni, puoi fare clic sul pulsante Inserisci galleria.
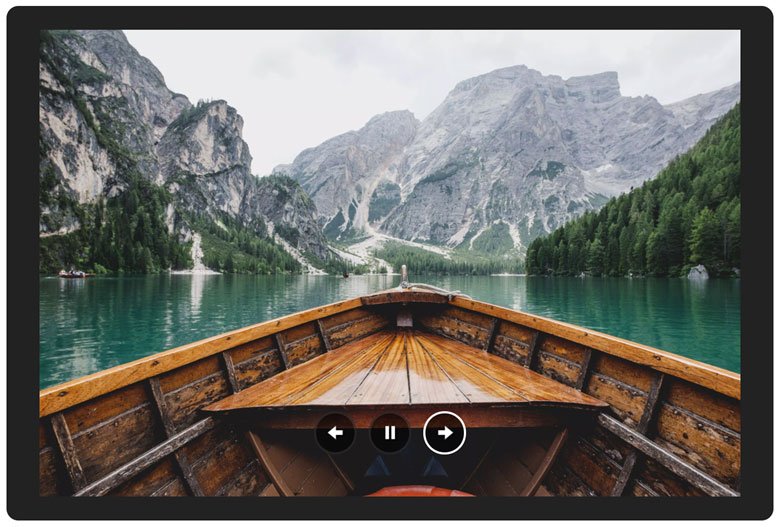
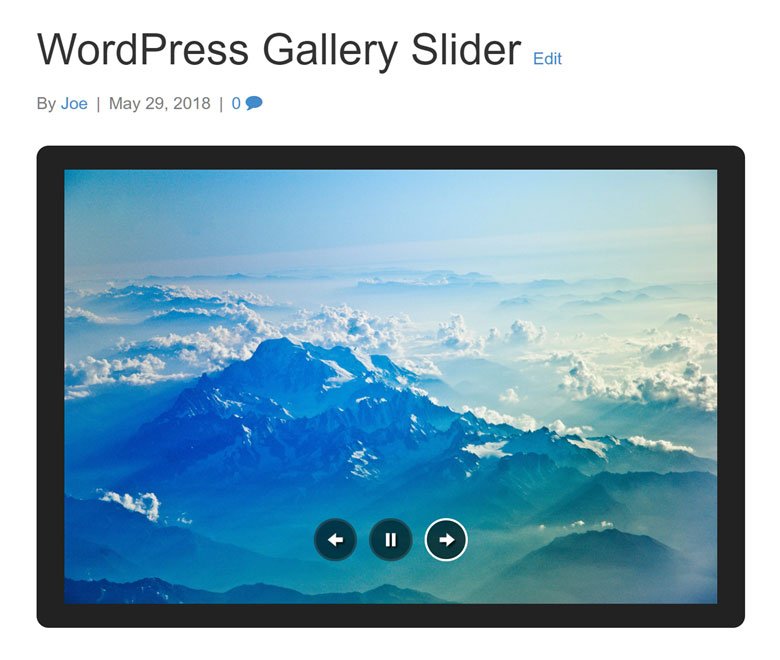
Il dispositivo di scorrimento dell'immagine dovrebbe ora essere aggiunto al tuo post o pagina. Per testare la presentazione della tua galleria di WordPress, fai clic sul pulsante Anteprima nell'angolo in alto a destra della pagina.

Ora, dopo pochi passaggi, dovresti avere una presentazione di base che mostra le immagini selezionate dalla tua galleria di WordPress in un post o in una pagina sul tuo sito web o blog.
Tuttavia, mentre il dispositivo di scorrimento Jetpack dovrebbe essere sufficiente per creare presentazioni di galleria di WordPress di base, se desideri creare dispositivi di scorrimento davvero accattivanti e che attirino l'attenzione, dovrai scegliere un plug-in di scorrimento appositamente progettato. Per fortuna, c'è un'opzione gratuita ricca di funzionalità, pur essendo molto facile da usare.
Aggiorna i tuoi cursori della galleria di WordPress con Smart Slider 3
Sì, come avrai intuito, il plug-in WordPress consigliato per sbloccare il pieno potenziale di ciò che le presentazioni possono offrire è il nostro plug-in Smart Slider 3 . Sebbene sia disponibile una versione a pagamento di Smart Slider 3, la versione gratuita di questo plug-in è molto più potente del modulo di scorrimento Jetpack e di molti altri plug-in di scorrimento di WordPress.

Per darti un'idea migliore di cosa può fare Smart Slider 3, nonché di quanto sia facile da usare, ecco una guida rapida alla creazione di uno slider per la galleria di WordPress con questo plugin di slider gratuito .
Creazione di uno slider della galleria di WordPress con Smart Slider 3
Poiché la versione gratuita di Smart Slider 3 è disponibile dalla directory ufficiale dei plugin di WordPress, può essere installata dalla dashboard del tuo sito WordPress in pochi clic.

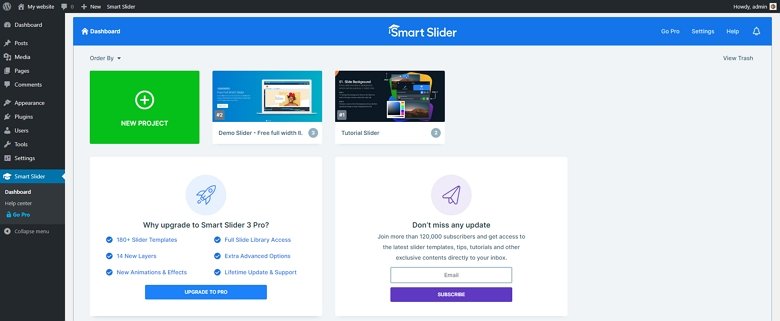
Ora con questo plug-in gratuito attivo sul tuo sito, puoi iniziare ad aggiungere cursori della galleria WordPress molto più creativi ed eleganti al tuo sito web. Per iniziare, accedi semplicemente alla sezione Smart Slider della dashboard di WordPress facendo clic sul collegamento del menu della barra laterale appropriato.

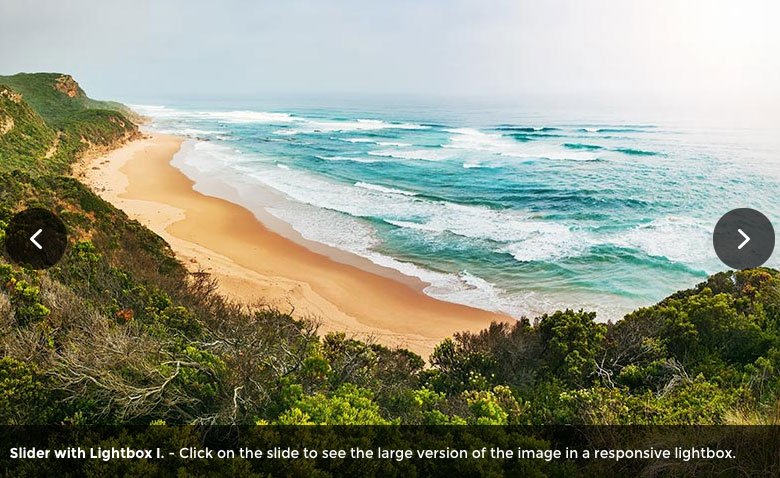
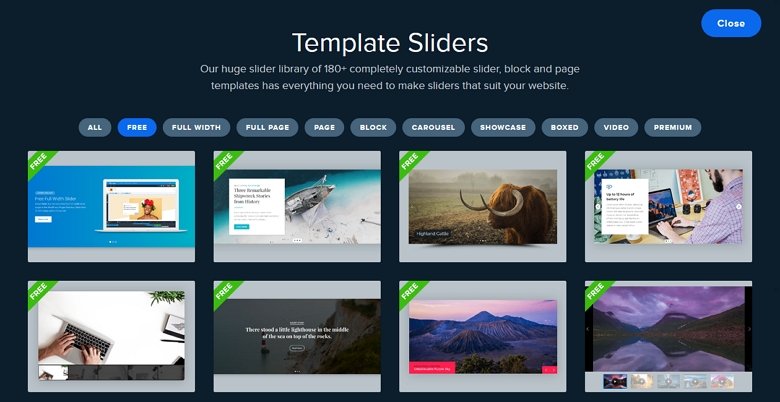
Dalla dashboard di Smart Slider, puoi visualizzare un tutorial che ti aiuterà a iniziare , oltre a controllare il dispositivo di scorrimento demo. Anche coloro che utilizzano la versione gratuita di Smart Slider 3 hanno accesso ad alcuni modelli di presentazione alla moda che possono essere facilmente adattati per una vasta gamma di progetti.

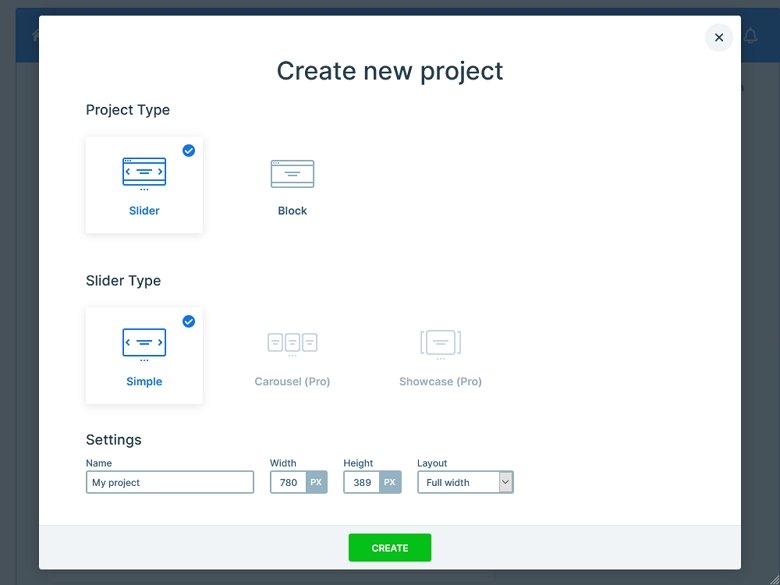
Ma se vuoi creare il tuo slider della galleria di WordPress da zero con questo plugin, fai clic sull'icona Nuovo Slider per fare il primo passo. Puoi quindi inserire il nome del tuo dispositivo di scorrimento da questa schermata, oltre a scegliere il tipo di presentazione che desideri creare.

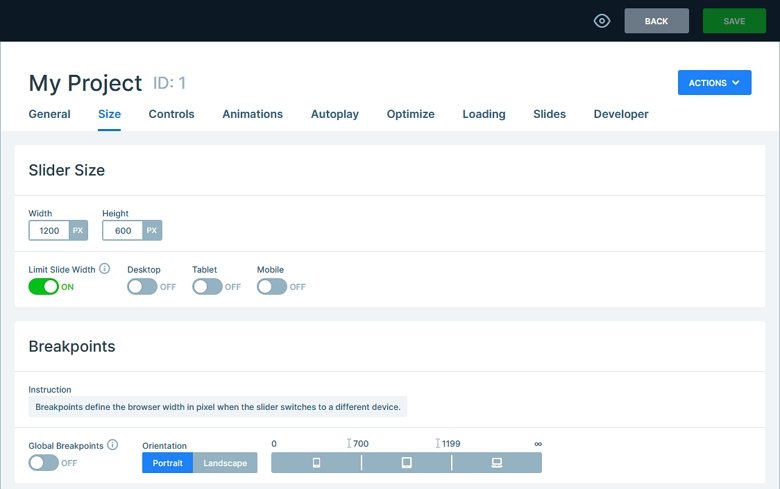
Smart Slider 3 può essere utilizzato in diversi modi, ma uno dei modi più semplici per iniziare è trascinare e rilasciare le immagini sulla dashboard. Puoi quindi visualizzare in anteprima o pubblicare il tuo dispositivo di scorrimento per l'uso sul tuo sito Web WordPress. Questo è tutto.
Tuttavia, scorrendo la pagina verso il basso vengono visualizzati i controlli Smart Slider. Dal pannello di controllo, puoi facilmente scegliere lo stile dei pulsanti di riproduzione, abilitare o disabilitare le miniature delle immagini e configurare le impostazioni di animazione opzionali.

Sia che tu voglia semplicemente trascinare e rilasciare le immagini nell'area del cursore e utilizzare le impostazioni predefinite o creare una presentazione personalizzata, Smart Slider 3 lo rende molto semplice.
A differenza di Jetpack, puoi modificare le singole diapositive nelle presentazioni di Smart Slider 3, definendo la durata di visualizzazione di ciascuna diapositiva, modificare l'immagine in miniatura della diapositiva e persino aggiungere livelli alle diapositive che contengono testo e altro contenuto, comprese immagini aggiuntive. L'aggiunta di pulsanti cliccabili al dispositivo di scorrimento della galleria di WordPress è semplice anche con Smart Slider 3.
