Come creare un test A/B di pagine esistenti sul tuo WordPress
Pubblicato: 2022-03-31I test A/B sono lo strumento migliore per migliorare la conversione di un sito web. Un test di pagina A/B è un test di progettazione che ci permette di effettuare variazioni della stessa pagina per confrontare il comportamento degli utenti e per valutare quale variazione è quella che ottiene i risultati migliori.
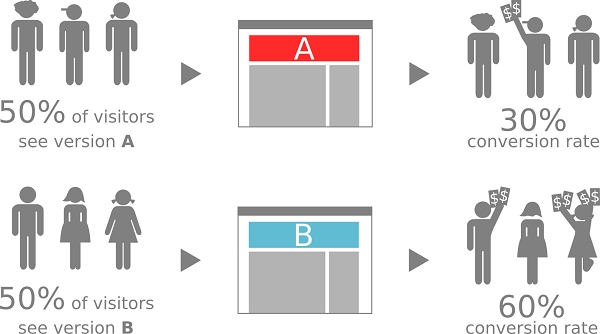
Solitamente, quando crei un test A/B per migliorare la conversione di una determinata pagina (che chiamiamo “Variante di controllo” o “Variante A”), crei una versione che è una copia di detta pagina (“Variante Alternativa” o “Variante B”). Quindi apporti modifiche al design o al contenuto della copia per analizzare quale delle due versioni genera più conversioni (più acquisti, abbonamenti o qualsiasi altra azione che desideri contare).
Il traffico in arrivo alla pagina originale verrà suddiviso in modo che metà delle tue visite visualizzi ancora la pagina originale e l'altra metà la nuova variante creata. In questo modo, sarai in grado di analizzare quale versione ha il miglior tasso di conversione.

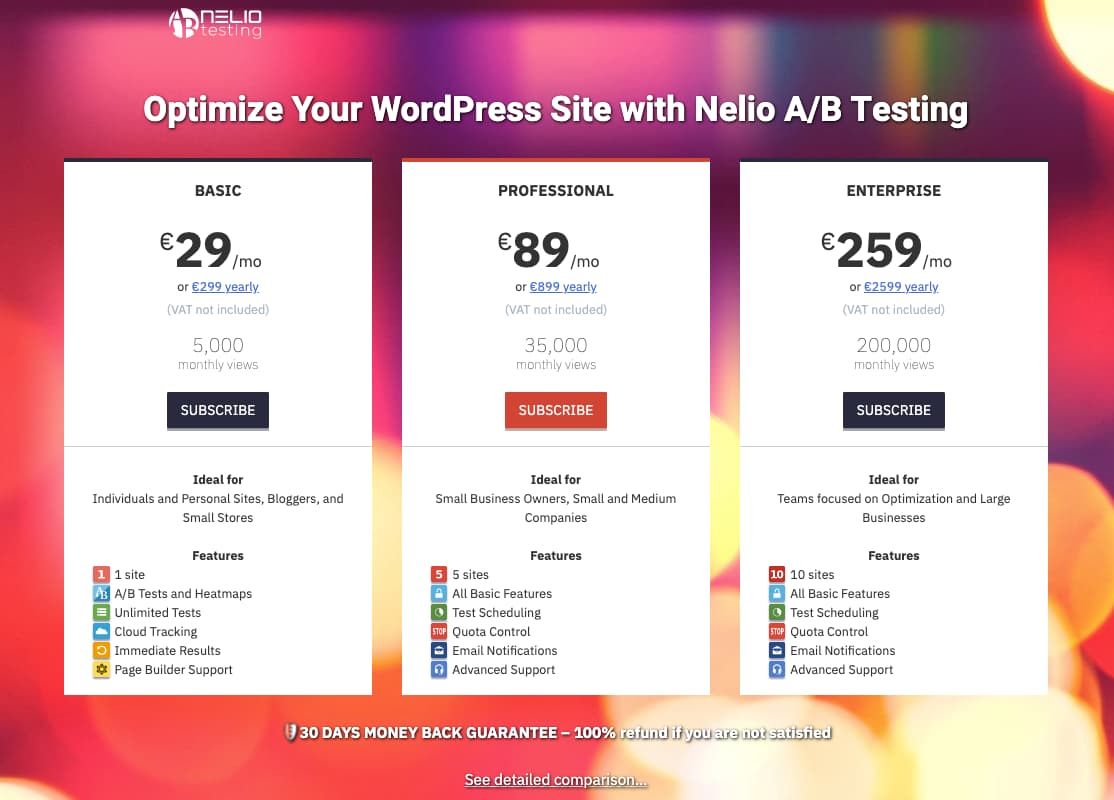
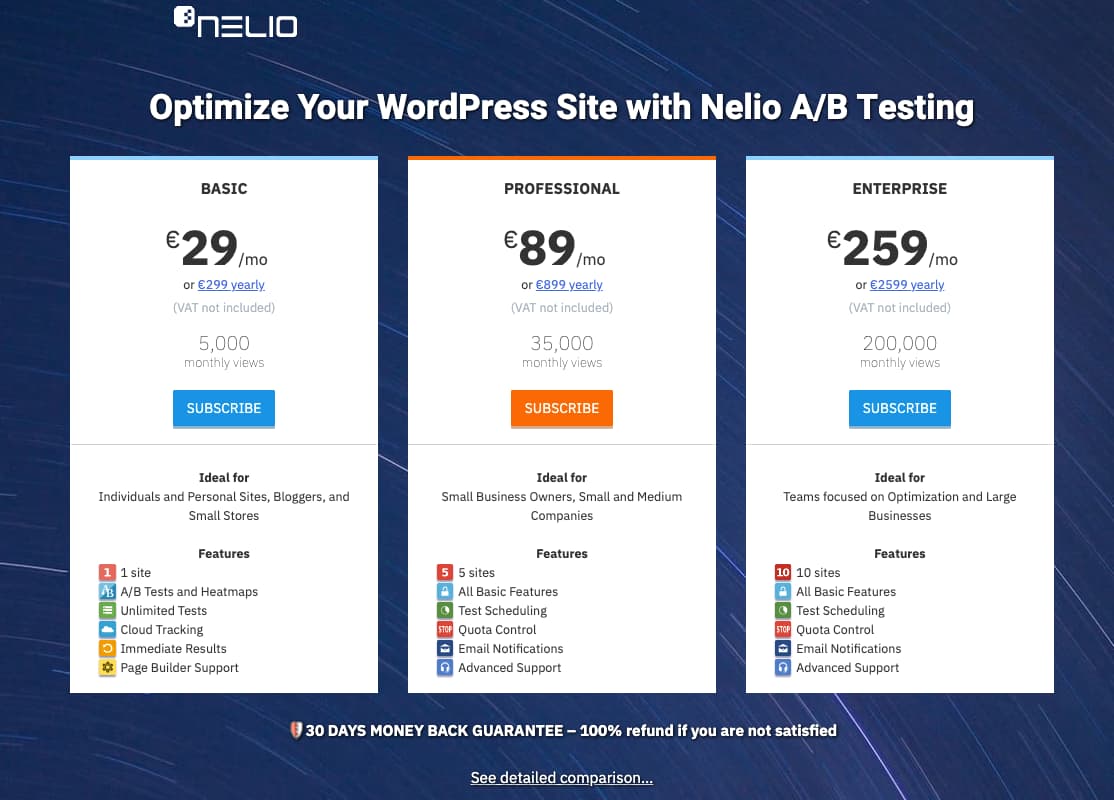
Ad esempio, nella nostra pagina dei prezzi di Nelio A/B Testing volevamo eseguire un A/B test modificando i colori e i margini dei pulsanti, nonché l'immagine di sfondo. Volevamo vedere se potevamo ottenere più iscritti. Nel confronto seguente puoi vedere la versione originale del primo blocco (a sinistra) e la versione alternativa (a destra).


Tuttavia, quando le modifiche che vuoi apportare sono più radicali o stai progettando pagine completamente nuove, potresti essere interessato a testare le pagine esistenti sul tuo sito web.
Perché testare due diverse pagine esistenti?
Se hai due pagine pubblicate, che senso ha creare un test A/B in questo contesto se hai già i dati di visita e conversione da confrontare in Google Analytics? La risposta è che queste cifre non bastano per capire se una pagina è migliore dell'altra. Vediamolo con un esempio.
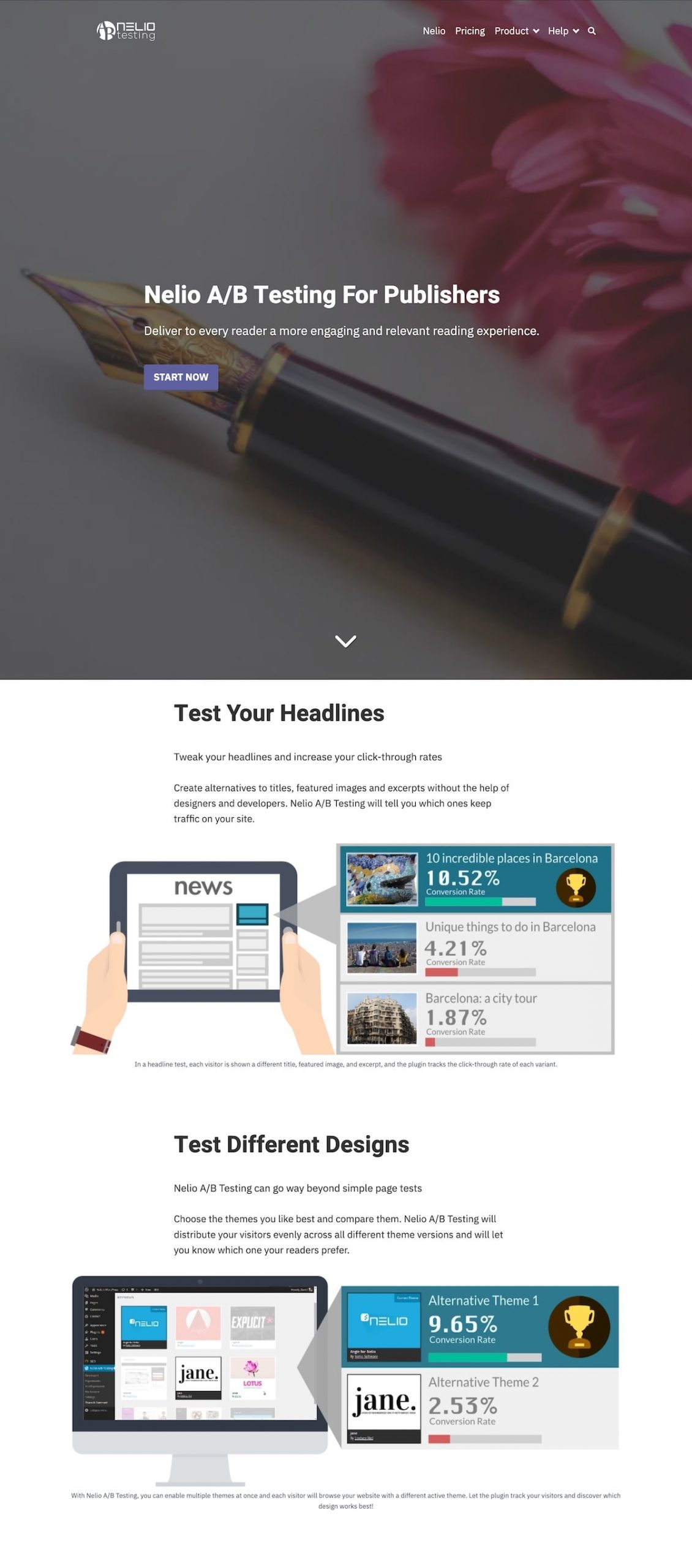
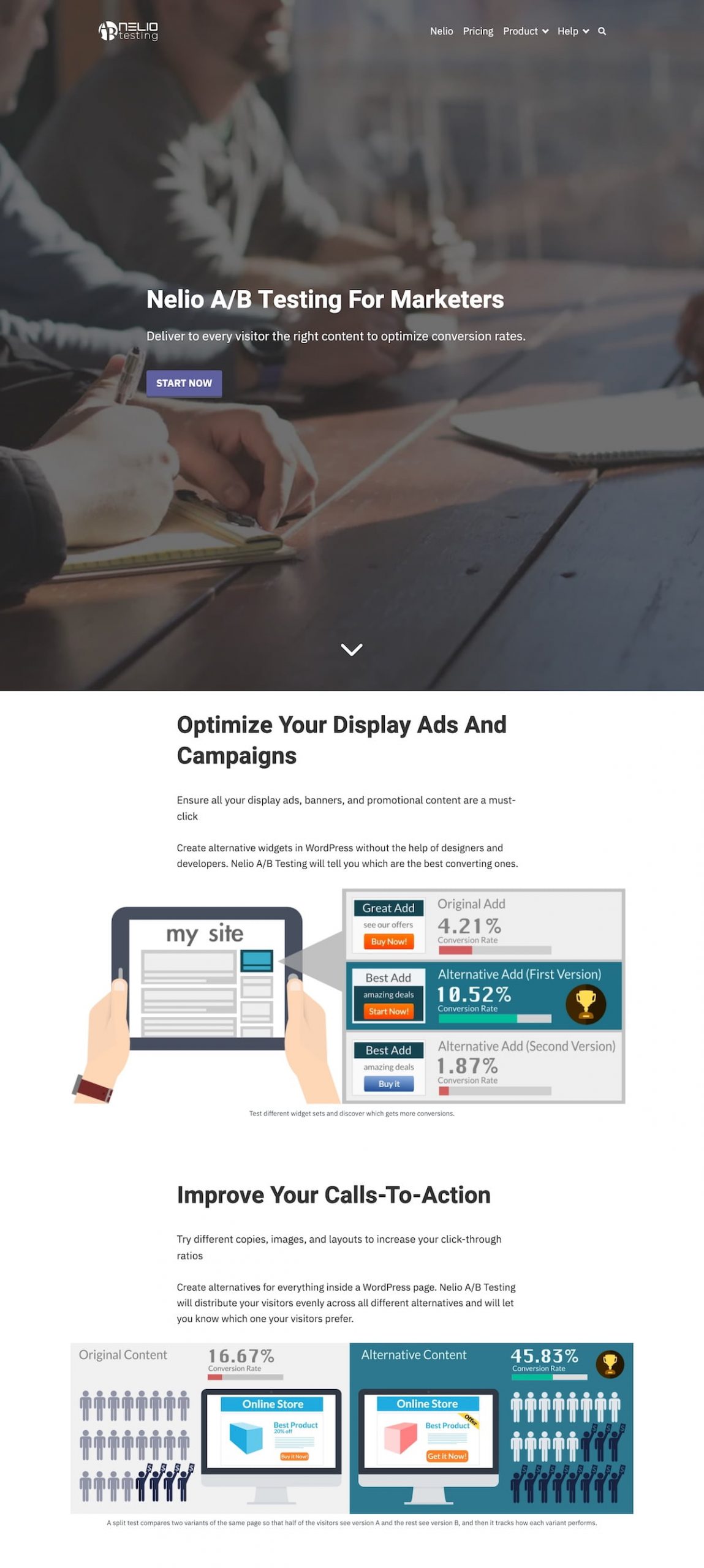
Sul nostro sito web abbiamo definito diverse pagine su Nelio A/B Testing, nelle quali mostriamo come il nostro plugin sia una soluzione applicabile ad un'ampia varietà di settori e tipologie di sito web. Tra questi, ad esempio, abbiamo Nelio A/B Testing for Publishers e Nelio A/B Testing for Marketers.


In Google Analytics puoi vedere il numero di visite ricevute da ciascuna pagina e il numero di conversioni (ad esempio i visitatori che hanno cliccato sul pulsante "Inizia ora"). Potresti quindi concludere che quella con il tasso di conversione più alto o (numero di conversioni diviso per il numero di visite) è la pagina migliore. Ma questo potrebbe essere sbagliato.
Da un lato bisogna tenere conto del fatto che le visite a ciascuna pagina possono essere molto diverse e forse non statisticamente comparabili. Inoltre, un visitatore che effettua una conversione su una pagina potrebbe aver visualizzato in precedenza (nella stessa sessione o in qualsiasi altro momento) l'altra pagina. Come si fa a sapere quale delle due pagine ha convinto il visitatore a provare il prodotto?
Un test A/B di due pagine esistenti sul tuo sito web assicura che il traffico in arrivo a una delle due pagine sarà diviso in due. In questo modo, ogni visitatore che arriva a una qualsiasi delle due pagine, nell'ambito di un test, ne vedrà solo una. E vedranno sempre lo stesso nelle loro visite successive.
Pertanto, i dati che otterrai saranno statisticamente comparabili. E così saprai, in modo affidabile, quale pagina ha la migliore conversione. Vediamo di seguito come creare questo tipo di test A/B sul tuo sito WordPress.
Passaggi per creare un test A/B nell'Editor blocchi
Per creare un test A/B su un sito WordPress, ti consigliamo di utilizzare uno degli strumenti disponibili sul mercato. E in particolare consigliamo l'utilizzo di Nelio A/B Testing (versione gratuita e premium da 29€/mese) perché è l'unico strumento interamente creato come plugin nativo di WordPress. Essendo compatibile al 100% con l'editor di blocchi, non è necessario apprendere o utilizzare altri strumenti esterni per il suo funzionamento. E puoi sfruttare appieno tutte le funzionalità che l'editor di Gutenberg (o qualsiasi altro generatore di pagine che potresti utilizzare) già offre.
Installa e attiva il plug-in Nelio A/B Testing
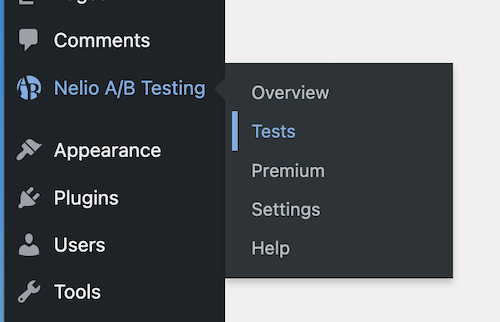
Se non hai mai utilizzato Nelio A/B Testing, devi prima installare e attivare il plugin (è disponibile una versione gratuita) direttamente dalla dashboard di WordPress. E da qui, avrai già la scheda Nelio A/B Testing nel menu della dashboard con la quale puoi creare il tuo primo test.

Definisci il tipo di test da creare
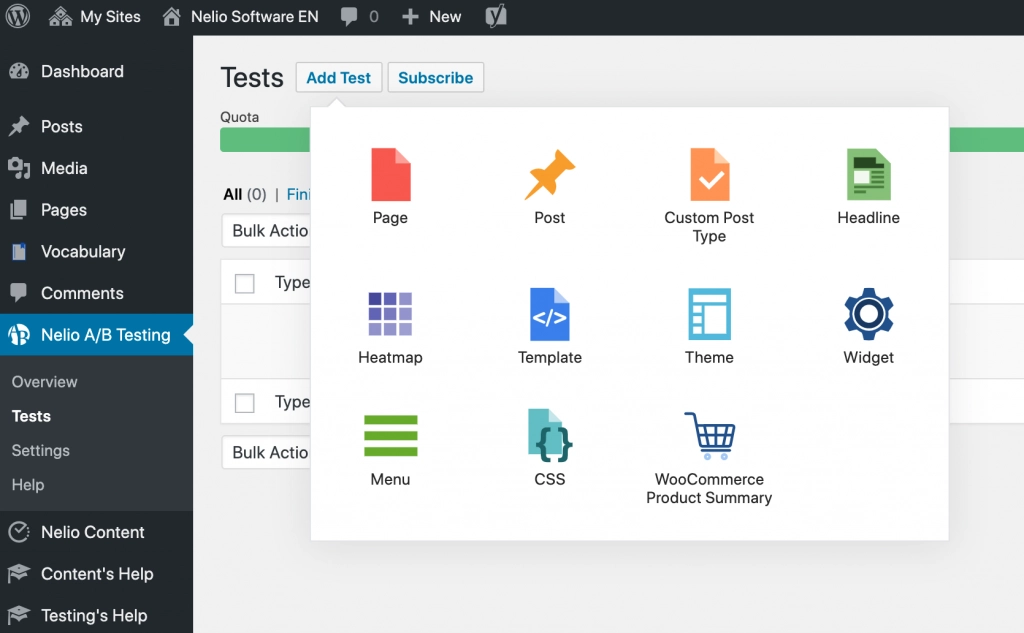
Con Nelio A/B Testing non puoi solo creare dei test di pagina. Puoi anche creare altri tipi di test: post, tipi di post personalizzati, menu, modelli, widget, ecc. Quindi, dopo aver cliccato su “Aggiungi test” puoi selezionare che vuoi creare una pagina di test:

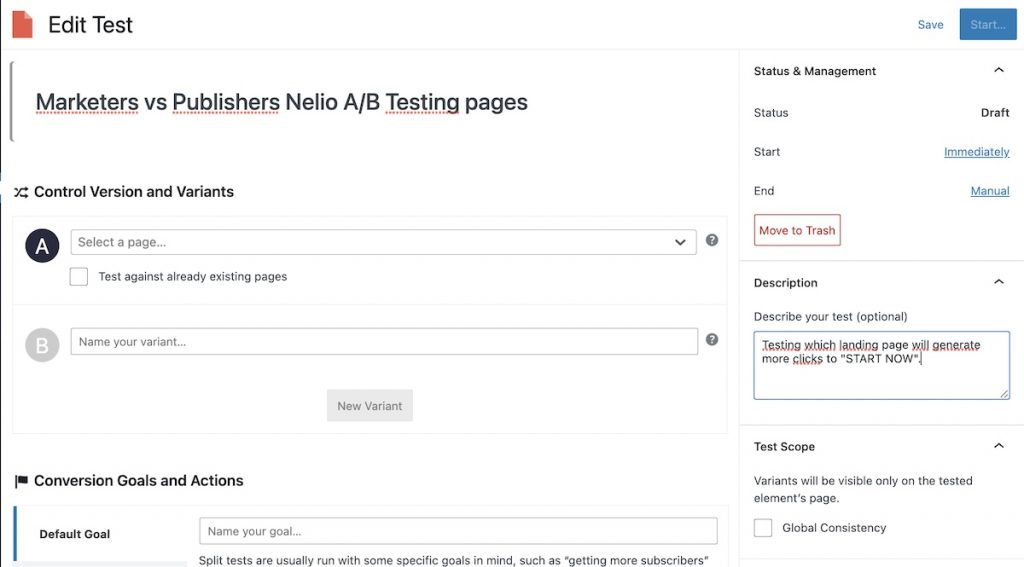
e assegnagli un nome descrittivo in modo da poterlo identificare in futuro.

Nella barra laterale destra troverai alcune schede aggiuntive:
- Stato e gestione , dove vedi lo stato in cui si trova attualmente il test ( Bozza , Pronto , Programmato o Sospeso ) e le opzioni su quando dovrebbe iniziare e terminare.
- Descrizione del test: puoi indicare cosa stai testando e cosa intendi ottenere con esso.
- Ambito del test : specifica quali pagine del tuo sito web sono interessate da questo test.

Seleziona le pagine da testare
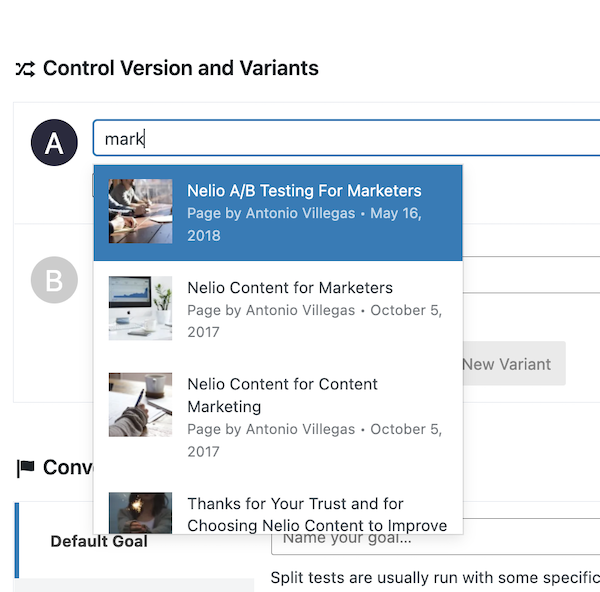
Per confrontare le due o più pagine che vuoi far parte del test, seleziona prima una delle pagine (“Versione del controllo” o comunemente “Versione A”) con il selettore a tua disposizione. Nota che puoi cercarlo digitando il suo titolo, il suo URL o il suo identificatore.

Successivamente, puoi indicare se l'alternativa del test di pagina che stai creando sarà una variante che crei esplicitamente per questo test (come è normale nella maggior parte dei test A/B) o se desideri selezionare una pagina esistente.
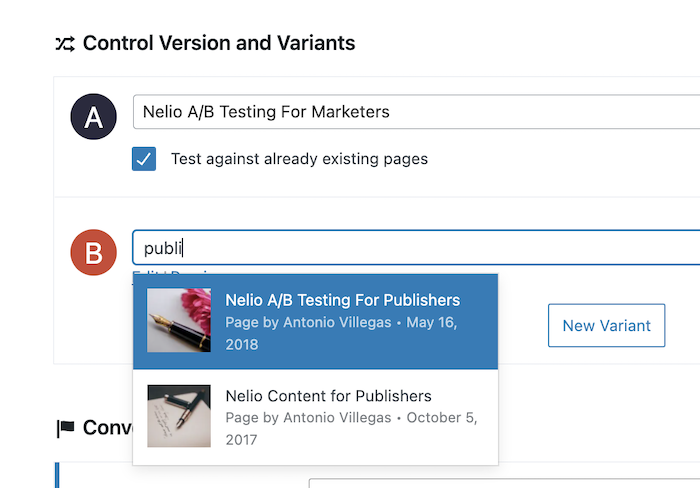
Contrassegnare, nella casella di controllo fornita, che il test della pagina è contro una pagina già esistente. Ora puoi selezionare la pagina che farà parte del test come “Variante B”, proprio come facevi prima con la pagina originale.

Tieni presente che puoi aggiungere più varianti se desideri creare un test multivariante. Inoltre, hai anche la possibilità di modificare la pagina per apportare le modifiche necessarie.
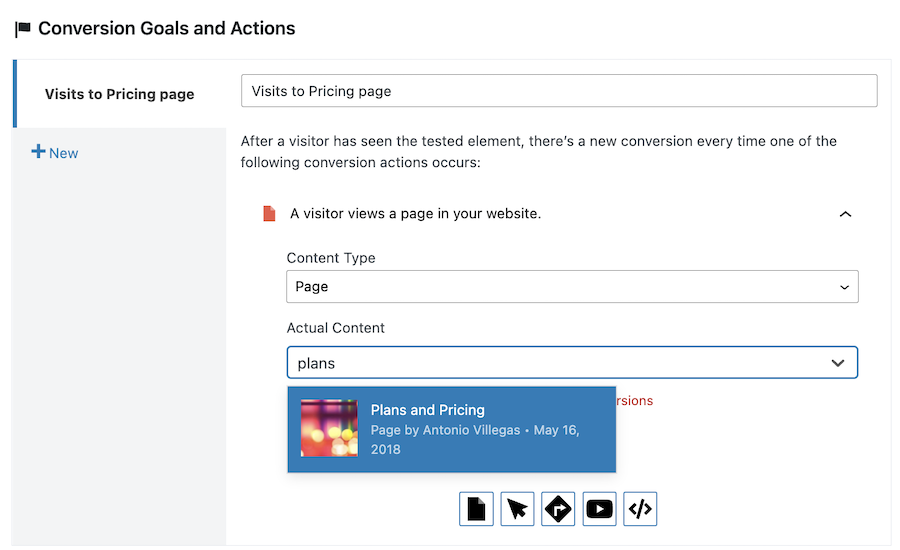
Definire gli obiettivi e le azioni di conversione del test
Dopo aver selezionato le pagine che faranno parte del test A/B, devi definire gli obiettivi di conversione del test e quali azioni devono eseguire i visitatori per raggiungere tali obiettivi. Ad esempio, un visitatore può mostrare interesse per i tuoi prodotti facendo clic su un pulsante o visitando una pagina. Con Nelio A/B testing hai diversi tipi di azioni di conversione per monitorare i tuoi visitatori.

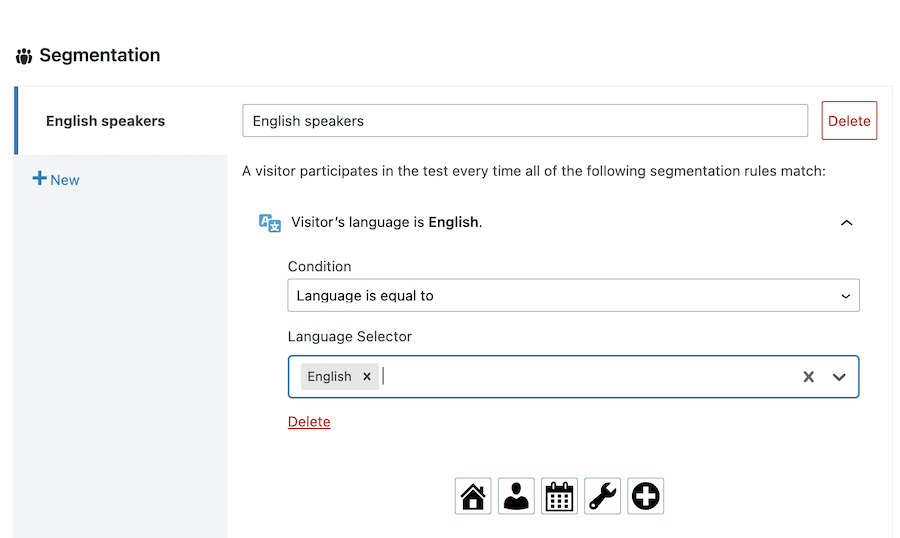
Traffico di prova del segmento
I visitatori del tuo sito web non sono tutti uguali. Provengono da paesi diversi, parlano lingue diverse, utilizzano browser diversi, accedono al sito da siti Web diversi, utilizzano dispositivi diversi e una miriade di altre sottili e grandi differenze.
Se vuoi che tutto il traffico in arrivo al tuo sito web faccia parte del test creato, ignora questo punto e passa direttamente al successivo. Ma a seconda del tipo di sito Web e del traffico che hai, potresti voler perfezionare il pubblico che desideri raggiungere.
Nelio A/B testing ti permette di creare segmenti, ovvero definire tramite regole l'insieme dei visitatori con una serie di caratteristiche comuni a cui vuoi partecipare al tuo test.

Qui troverai informazioni più dettagliate su come creare segmenti in un test.
Esegui il test
Questo è il passaggio finale! Hai già creato il tuo test di due pagine esistente, quindi tutto ciò che devi fare ora è fare clic sul pulsante "Avvia" sul test in alto a destra nell'editor. Potrai quindi iniziare a vedere i risultati del test appena creato.

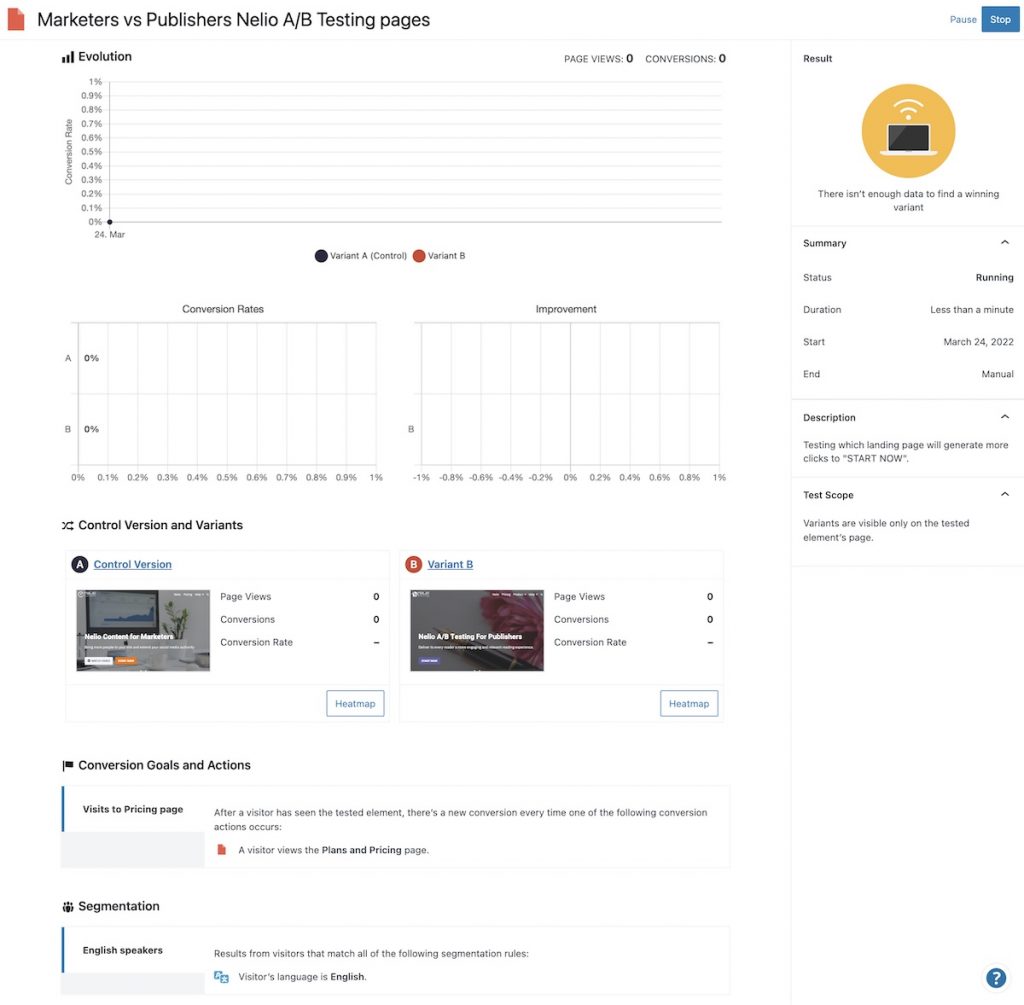
Analizza l'andamento del test
Una volta iniziato il test, come puoi vedere nell'immagine sopra, potrai controllare lo stato del test in ogni momento. Da un lato, nella barra laterale destra, l'icona di stato ti informerà se non ci sono ancora abbastanza visite per esserci un vincitore , se c'è una variante che sta vincendo, ma con poca fiducia , o se hai già un variante vincente del test .
Inoltre, hai una serie di grafici per vedere il numero totale di conversioni e visualizzazioni di pagina del test. Oppure puoi vedere rispettivamente i tassi di conversione di ciascuna alternativa e il suo grado di miglioramento. Puoi anche vedere l'immagine in miniatura delle pagine che stai testando con il dettaglio delle visite, della conversione e del miglioramento (o peggioramento) rispetto alla versione di controllo.
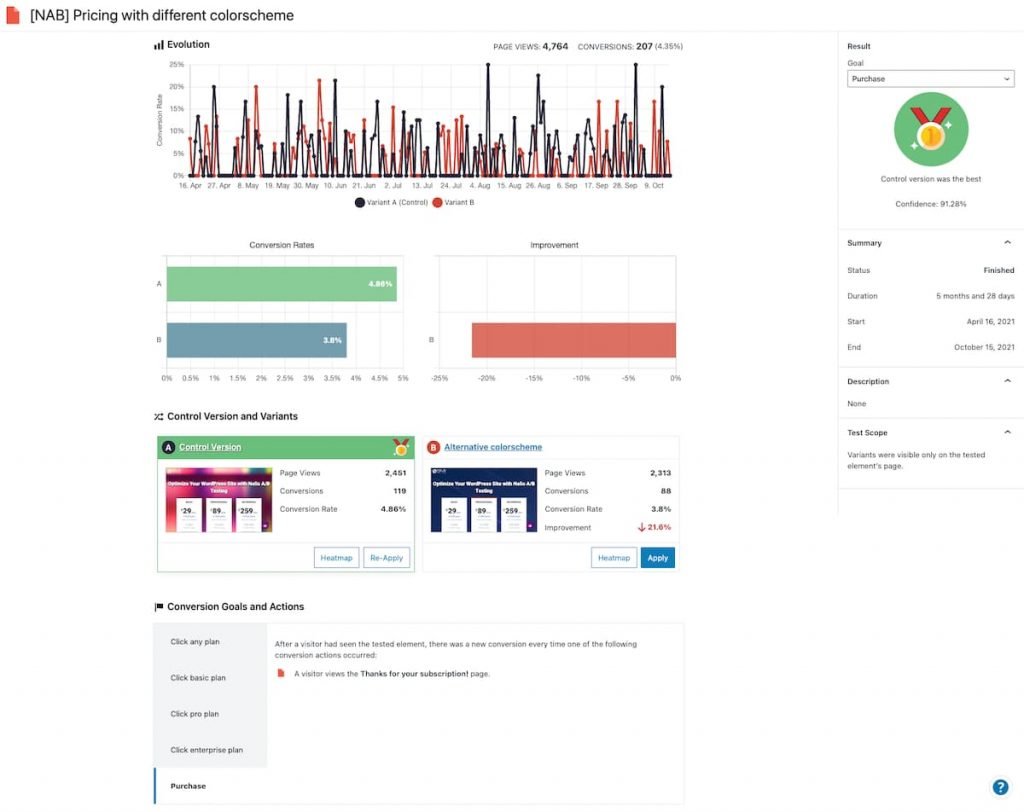
Di seguito hai l'immagine dei risultati del test della pagina dei prezzi che ho citato all'inizio di questo post. In questo caso, abbiamo potuto confermare che la versione originale era migliore dell'alternativa.

Inoltre, quando crei un test A/B di pagine con Nelio A/B Testing, hai la possibilità di vedere mappe di calore, mappe di scorrimento e mappe di coriandoli di ciascuna alternativa con informazioni aggiuntive sul comportamento dei tuoi visitatori.
Per riassumere
Per ottenere il massimo dai tuoi sforzi di marketing per aumentare la SEO del tuo sito web, assicurati di ridurre al minimo il tasso di abbandono e aumentare la conversione delle tue pagine. I test A/B sono lo strumento migliore per ottimizzare il tasso di conversione perché, attraverso dati statisticamente significativi, puoi sapere tra due o più alternative quale converte di più.
Il modo più comune per creare un test A/B di una pagina è crearne delle variazioni, cercando di migliorare quegli aspetti che possono generare attrito. Avrai la certezza, con dati verificati, che una determinata modifica in quella pagina avrà un impatto sul miglioramento della conversione.
Confrontare la conversione tra diverse pagine già create può aiutarti a capire quali design e contenuti hanno il maggiore impatto sui tuoi visitatori. In questo modo, puoi concentrare meglio la tua strategia SEO.
Il grande vantaggio di utilizzare Nelio A/B Testing per creare test di pagine esistenti è che, grazie alla sua integrazione con l'editor di WordPress, non è necessaria alcuna conoscenza di programmazione. In pochi minuti puoi eseguire un test sul tuo sito web.
Immagine in primo piano di NeONBRAND su Unsplash.
