Come creare un modulo di iscrizione AWeber in WordPress
Pubblicato: 2020-07-20Vuoi connettere AWeber con WordPress e aggiungere un modulo di iscrizione AWeber al tuo sito WordPress? Collegare AWeber ai tuoi moduli WordPress può aiutarti a creare un elenco di e-mail più grande per tenerti in contatto con i tuoi follower, promuovere la tua attività e costruire relazioni durature che porteranno a maggiori vendite.
Quindi, in questo articolo, ti mostreremo come creare un modulo di iscrizione AWeber in WordPress.
Fai clic qui per creare ora il tuo modulo WordPress AWeber
Ecco un utile sommario se vuoi passare al tutorial:
- Aggiungi campi personalizzati AWeber (opzionale)
- Crea un modulo di iscrizione AWeber in WordPress
- Collega il tuo modulo ad AWeber
- Configura le impostazioni del modulo di iscrizione
- Personalizza le notifiche del tuo modulo di iscrizione
- Configura le conferme del tuo modulo di iscrizione
- Aggiungi il tuo modulo di iscrizione AWeber al tuo sito web
Perché utilizzare WPForms per i moduli di iscrizione AWeber?
WPForms è il miglior plugin per la creazione di moduli. Ti consente di creare qualsiasi tipo di modulo WordPress e di pubblicarlo facilmente sul tuo sito.
WPForms è il miglior plugin per aggiungere moduli AWeber a WordPress:
- Puoi creare un modulo di iscrizione alla newsletter di base o aggiungere campi aggiuntivi per personalizzare i tuoi moduli di iscrizione AWeber.
- Possibilità di creare moduli di registrazione degli utenti e registrare utenti per eventi, ampliando al tempo stesso la tua lista di e-mail.
- Utilizza uno dei centinaia di modelli di modulo e integrali facilmente con AWeber.
- Aggiungi facilmente un sondaggio o un sondaggio ai tuoi moduli e raccogli dati preziosi che possono aumentare le tue entrate attraverso le domande del sondaggio.
- È il plug-in per moduli di contatto WordPress più adatto ai principianti e utilizza un generatore di trascinamento della selezione per semplificare la creazione dei moduli di iscrizione AWeber.
- Puoi ottenere conversioni più elevate creando un modulo interattivo sul tuo sito web che aiuti i tuoi utenti a fornire dettagli completi su se stessi.
- Hai accesso a un team di supporto amichevole che ti aiuterà a rispondere a qualsiasi domanda tu abbia sulla creazione dei tuoi moduli AWeber.
- E molto, molto di più.
Ora sai perché vuoi andare oltre i moduli optin di AWeber di base e utilizzare WPForms per creare la tua lista di e-mail. Quindi andiamo avanti e colleghiamo facilmente il tuo account AWeber a WPForms successivo.
Come creare un modulo di iscrizione AWeber in WordPress
Segui questi passaggi per connettere i moduli AWeber e WordPress:
Passaggio 1: aggiungi campi personalizzati AWeber (opzionale)
Prima di iniziare a creare il modulo AWeber, potresti voler aggiungere campi personalizzati. Ecco alcune cose da considerare su questo passaggio completamente facoltativo:
- Ti consigliamo di farlo se desideri raccogliere dati extra da WPForms nel tuo elenco AWeber (oltre al nome di base e all'indirizzo e-mail).
- WPForms semplifica la memorizzazione di tutti i dati del modulo, quindi potrebbe non essere necessario aggiungere campi personalizzati ad AWeber a meno che tu non voglia anche quei campi e dati aggiuntivi archiviati nelle tue liste di posta elettronica.
- Puoi memorizzare fino a 25 campi personalizzati sopra Nome e Indirizzo e-mail.
- Questo passaggio potrebbe essere un po' complicato per gli utenti di base e non tecnici.
- Quando completi il passaggio 2 di questo tutorial, ti verrà chiesto di connettere i tuoi campi personalizzati all'integrazione di WPForms AWeber.

Ma se vuoi mantenerlo semplice e non vuoi aggiungere campi personalizzati, vai avanti e salta questo primo passaggio. Dipende completamente da te! Il tuo modulo di iscrizione AWeber funzionerà alla grande in entrambi i casi.
E se hai deciso di aggiungere campi personalizzati ad AWeber, dai un'occhiata a questo tutorial sulla creazione di campi personalizzati in AWeber.
Passaggio 2: crea un modulo di iscrizione AWeber in WordPress
Ora non ti resta che installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Quindi, vai su WPForms » Addons e trova AWeber Addon .
Installa e attiva l'addon di AWeber.

Una volta che il tuo componente aggiuntivo WPForms AWeber è attivo, vai su WPForms » Aggiungi nuovo per creare un nuovo modulo.
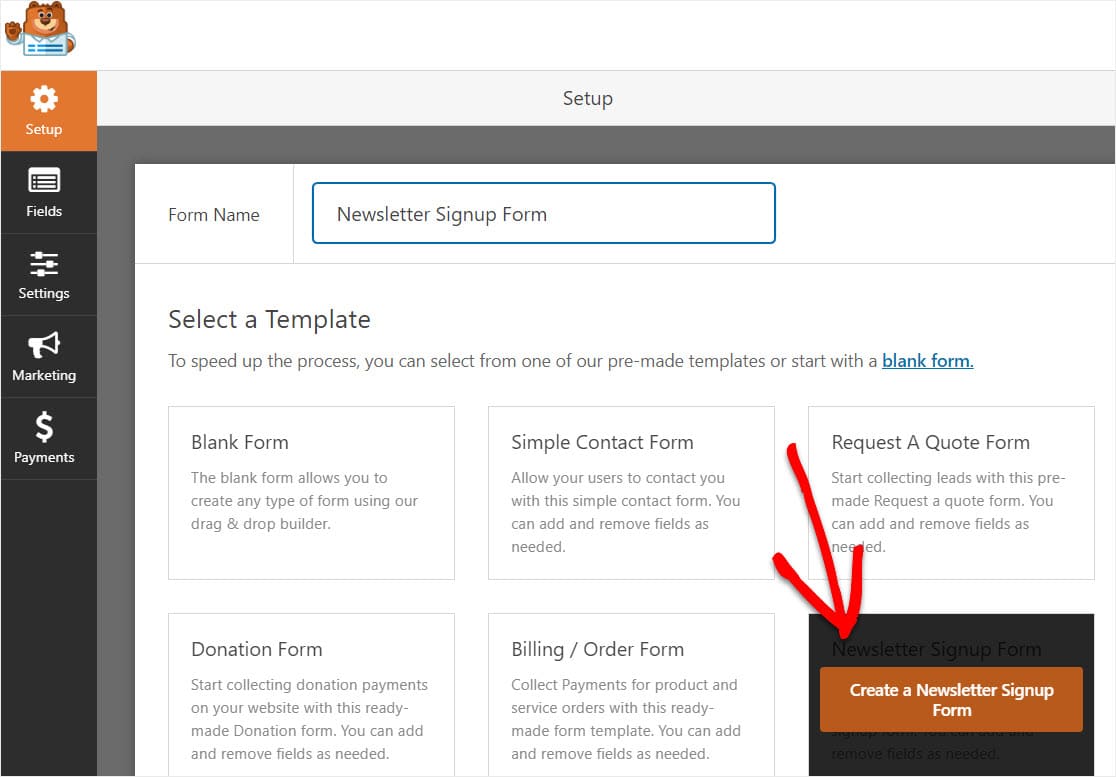
Nella schermata di configurazione, dai un nome al tuo modulo e seleziona il modello Modulo di iscrizione alla newsletter.

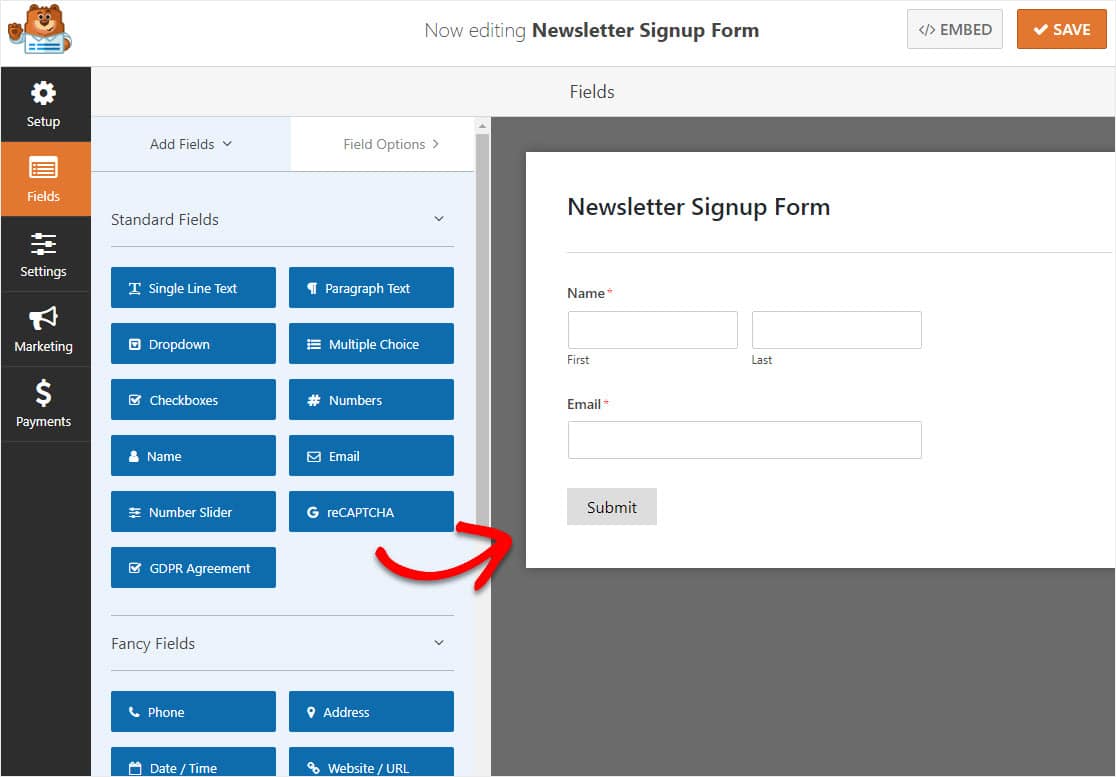
WPForms creerà un semplice modulo di iscrizione alla newsletter.
Qui puoi aggiungere ulteriori campi trascinandoli dal pannello di sinistra al pannello di destra. Quindi, fare clic sul campo per apportare eventuali modifiche.
Puoi anche fare clic su un campo modulo e trascinarlo per riorganizzare l'ordine sul modulo di iscrizione AWeber WordPress.

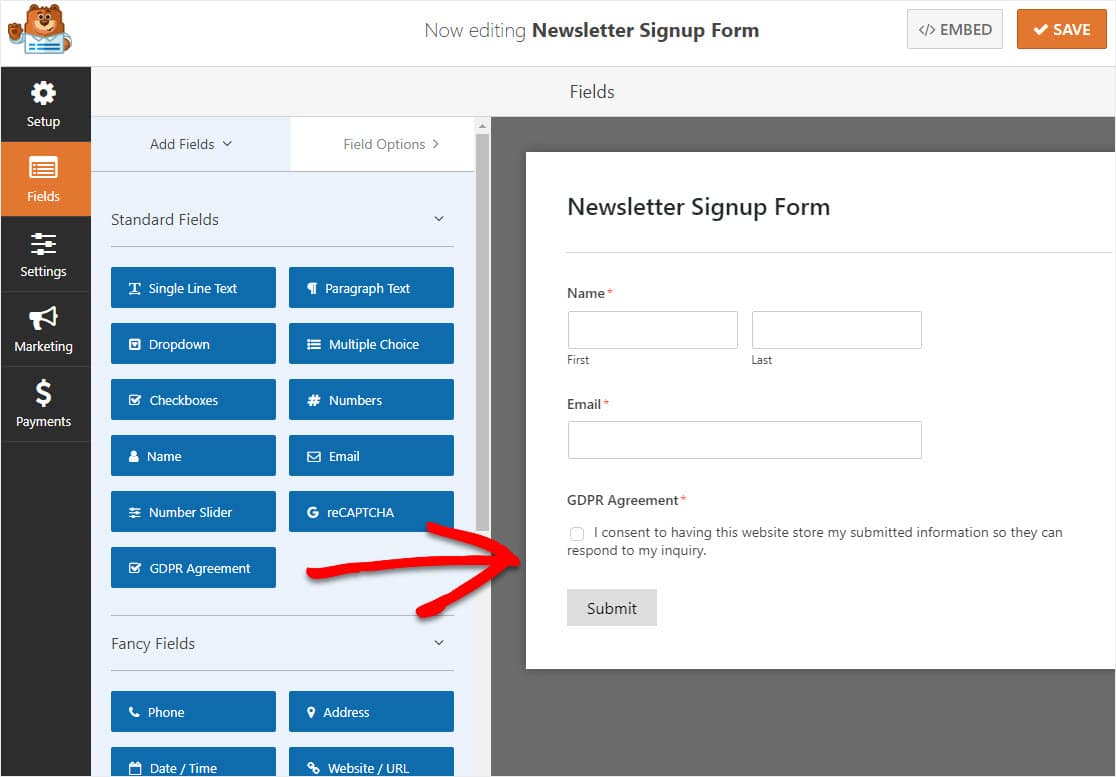
Un campo modulo importante da considerare di aggiungere al modulo di iscrizione AWeber è il campo Accordo GDPR. Questo campo modulo ti aiuta a creare moduli conformi al GDPR offrendo ai visitatori del tuo sito un modo esplicito per accettare la memorizzazione delle loro informazioni personali e l'invio di materiale di marketing via e-mail.

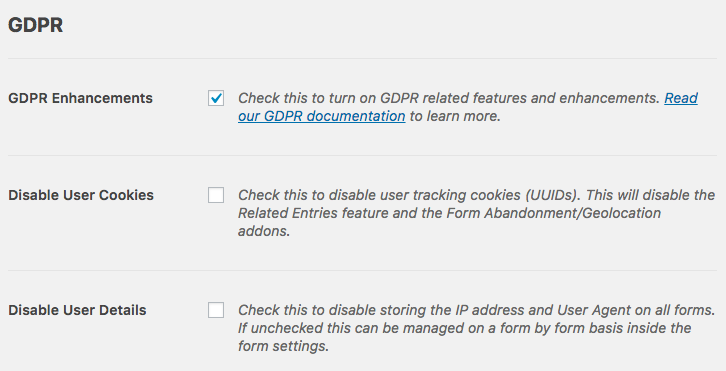
Se decidi di aggiungere il campo Accordo GDPR al tuo modulo di iscrizione, dovrai andare su WPForms » Impostazioni e fare clic sulla casella Miglioramenti GDPR .

Quando lo fai, abiliterai le funzionalità di miglioramento del GDPR che WPForms ha a disposizione per rendere molto più semplice la conformità al GDPR sul tuo modulo WordPress di AWeber.
Potrai infatti:
- Disabilita i cookie utente
- Disabilita i dettagli utente, che includono indirizzi IP e dati dell'agente utente
- Accedi al campo modulo GDPR per i tuoi moduli WordPress
Fai clic su Salva una volta completata la personalizzazione del modulo. Ora daremo un'occhiata a come collegare il tuo modulo di iscrizione al tuo servizio di newsletter AWeber.
Passaggio 3: collega il tuo modulo ad AWeber
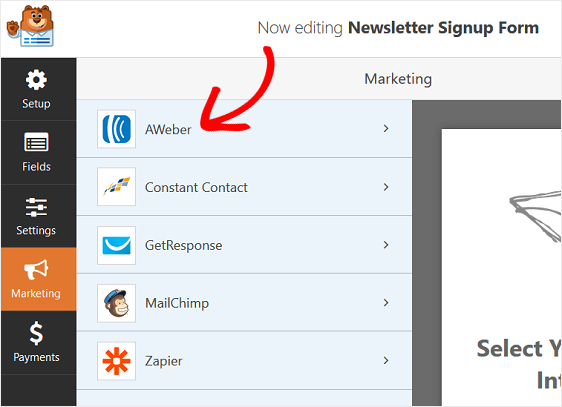
Per collegare il tuo modulo di iscrizione ad AWeber, vai su Marketing » AWeber .

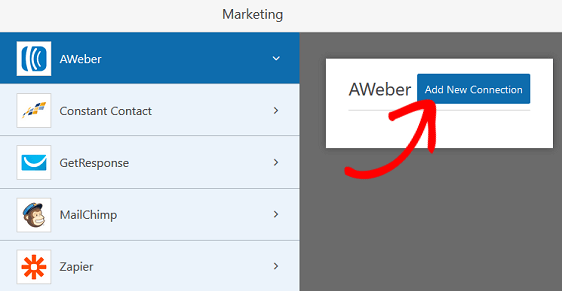
Quindi, fai clic su Aggiungi nuova connessione .

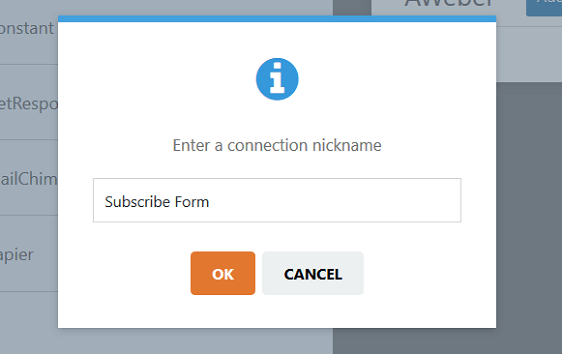
Apparirà una finestra che ti chiederà di nominare questa connessione.

Inserisci il nome che desideri poiché è solo per riferimento. Quindi, fare clic su OK .
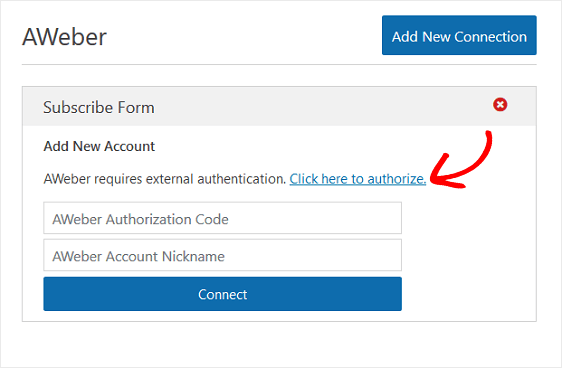
Nella schermata successiva, dovrai autorizzare AWeber a connettersi a WPForms. Per fare ciò, fare clic sul collegamento denominato Fare clic qui per autorizzare .

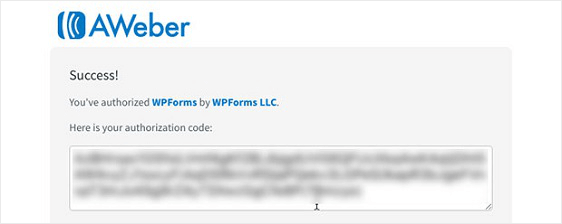
Innanzitutto, dovrai accedere al tuo account AWeber per consentire l'accesso a WPForms e ottenere il codice di autorizzazione.

Quando lo fai, apparirà il tuo codice di autorizzazione.


Copia e incolla il codice di autorizzazione nella sezione denominata Codice di autorizzazione AWeber in WPForms. Puoi anche dare un soprannome al tuo account, se lo desideri.

Fare clic su Connetti .
Una volta creata la connessione, ti consigliamo di collegare il tuo modulo alla tua lista di e-mail in AWeber. Qui è dove andranno tutte le informazioni sui tuoi iscritti quando i visitatori del sito si iscrivono.
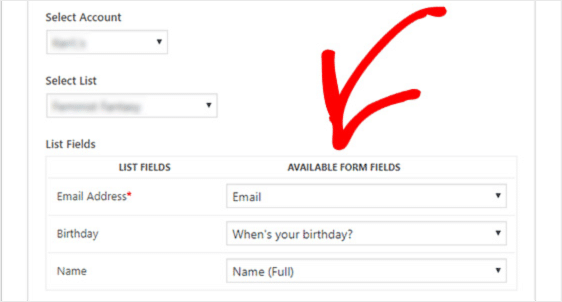
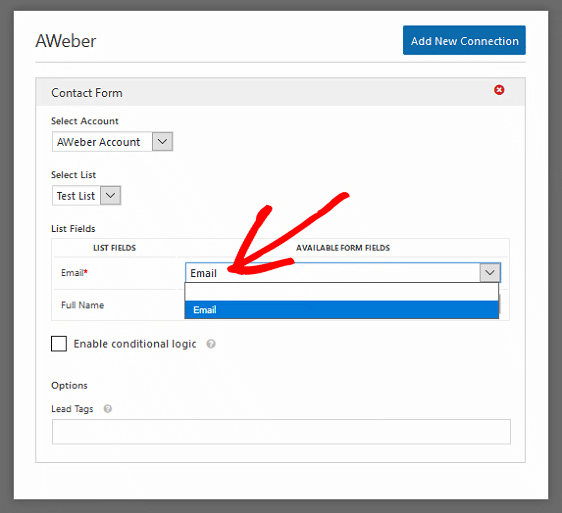
Per fare ciò, scegli la tua lista di e-mail dal menu a discesa con l'etichetta Seleziona elenco .

Se desideri che vengano inviate ulteriori informazioni al tuo account AWeber, come il nome dell'abbonato, scegli i campi del modulo dai rispettivi menu a discesa.
Ora diamo un'occhiata a come configurare le impostazioni del modulo di iscrizione.
Passaggio 4: configura le impostazioni del modulo di iscrizione
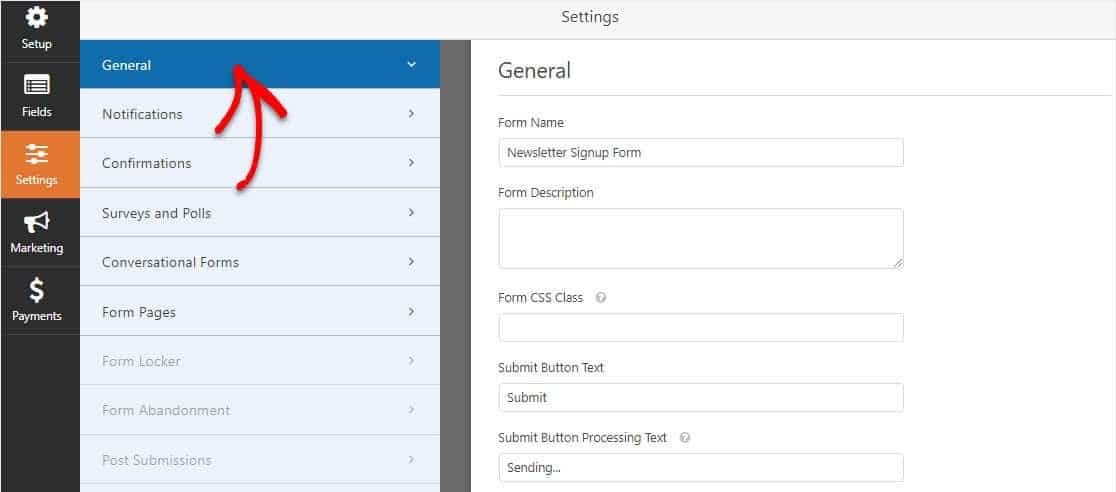
Per iniziare, vai su Impostazioni » Generali .

Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la casella di controllo anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene abilitata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
Al termine, fai clic su Salva .
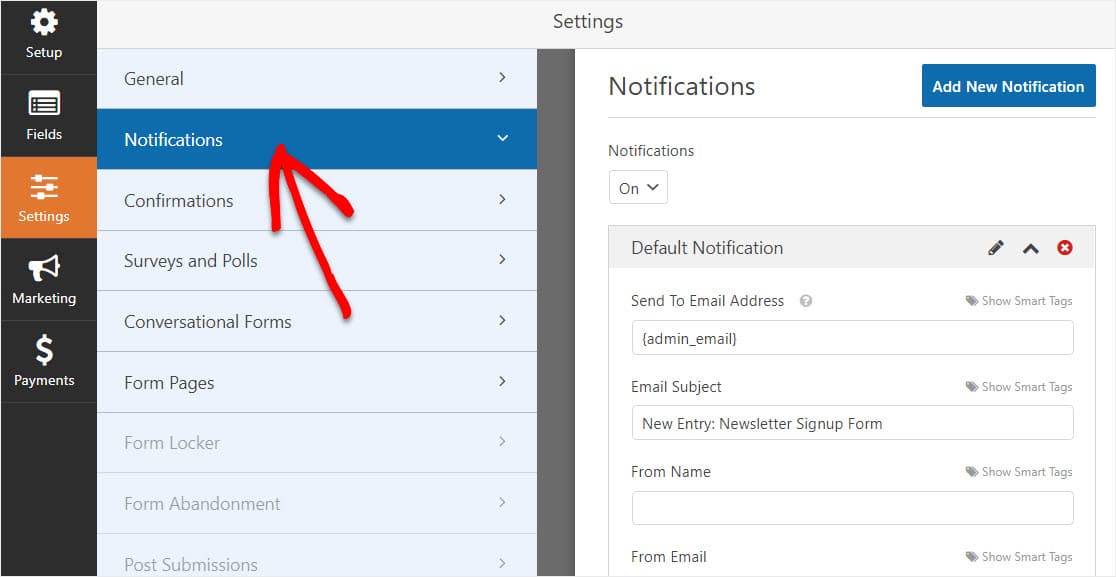
Passaggio 5: personalizza le notifiche del modulo di iscrizione
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo sul tuo sito web.

A meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo di iscrizione sul tuo sito, riceverai una notifica sull'invio.
Se utilizzi gli smart tag, puoi anche inviare una notifica all'utente quando si iscrive, facendogli sapere che l'hai ricevuta e che sarai ricontattato a breve. Questo assicura ai visitatori del sito che il loro modulo è stato completato correttamente.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
In aggiunta a ciò, se vuoi mantenere coerente il marchio nelle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al tuo modello di e-mail.

Passaggio 6: configura le conferme del modulo di iscrizione
Le conferme dei moduli sono messaggi che vengono visualizzati dai visitatori del sito una volta che si sono iscritti alla tua lista di e-mail. Fanno sapere alle persone che la loro iscrizione al tuo modulo WordPress AWeber è stata elaborata e ti offrono la possibilità di far loro sapere quali sono i passaggi successivi.
WPForms ha 3 tipi di conferma tra cui scegliere:
- Messaggio: questo è il tipo di conferma predefinito in WPForms. Quando un visitatore del sito si iscrive, apparirà un semplice messaggio di conferma per informarlo che il suo modulo è stato elaborato. Cerca qui alcuni messaggi di grande successo per aumentare la felicità dei clienti.
- Mostra pagina: questo tipo di conferma porterà i visitatori del sito a una pagina Web specifica sul tuo sito ringraziandoli per l'iscrizione. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento. Inoltre, assicurati di consultare il nostro articolo sulla creazione di pagine di ringraziamento efficaci per aumentare la fedeltà dei clienti.
- Vai a URL (Reindirizzamento): questa opzione viene utilizzata quando si desidera inviare i visitatori del sito a un sito Web diverso.
Vediamo come impostare un semplice modulo di conferma in WPForms in modo da poter personalizzare il messaggio che i visitatori del sito vedranno quando si iscriveranno alla tua mailing list.
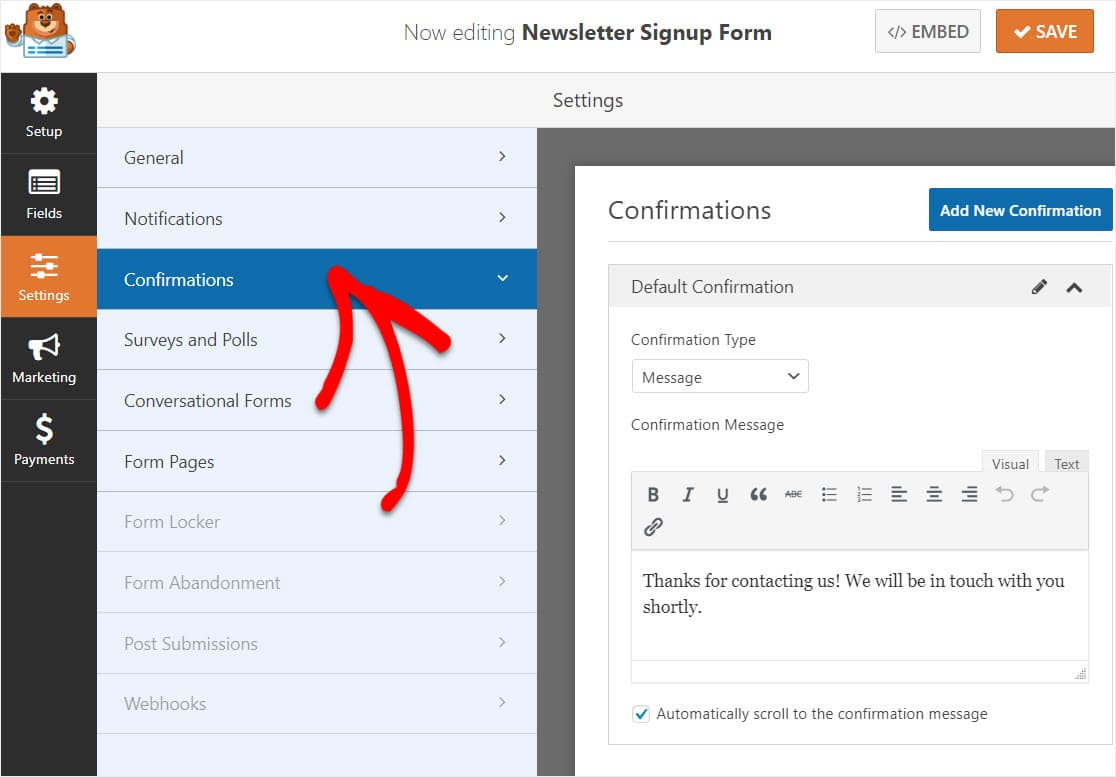
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva quando hai finito.
Per assistenza con altri tipi di conferma, vedere la documentazione sull'impostazione delle conferme dei moduli.
Ora sei pronto per aggiungere il modulo di contatto al tuo sito web.
Passaggio 7: aggiungi il modulo di iscrizione AWeber al tuo sito web
Dopo aver creato il modulo di iscrizione AWeber, dovrai aggiungerlo al tuo sito Web WordPress.
WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale.
Diamo un'occhiata all'opzione di incorporamento di post/pagina più comune.
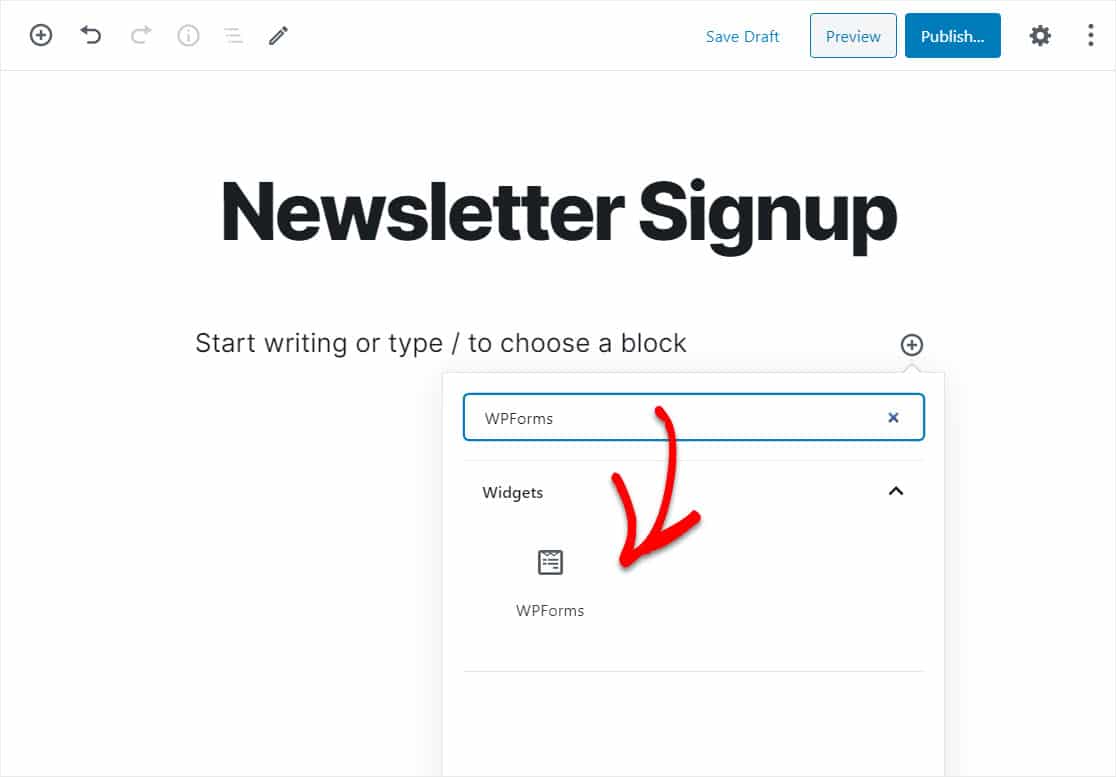
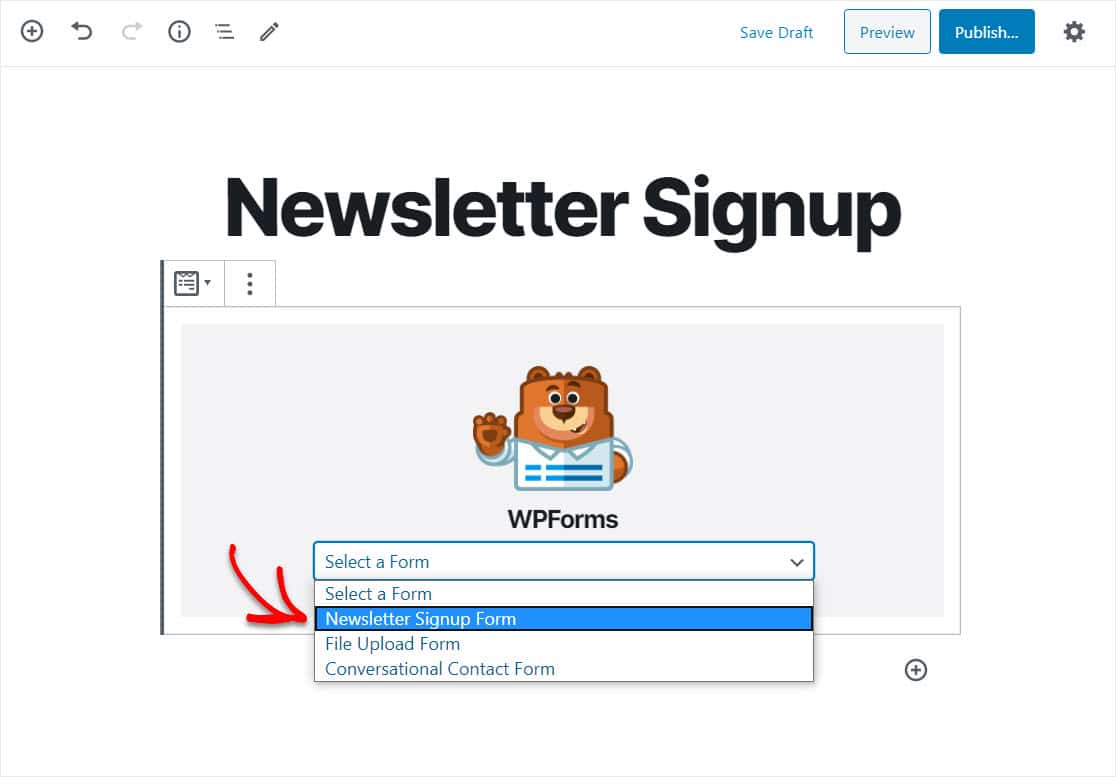
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente. Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms.

Il pratico widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e seleziona il modulo che hai appena creato e che desideri inserire nella tua pagina.

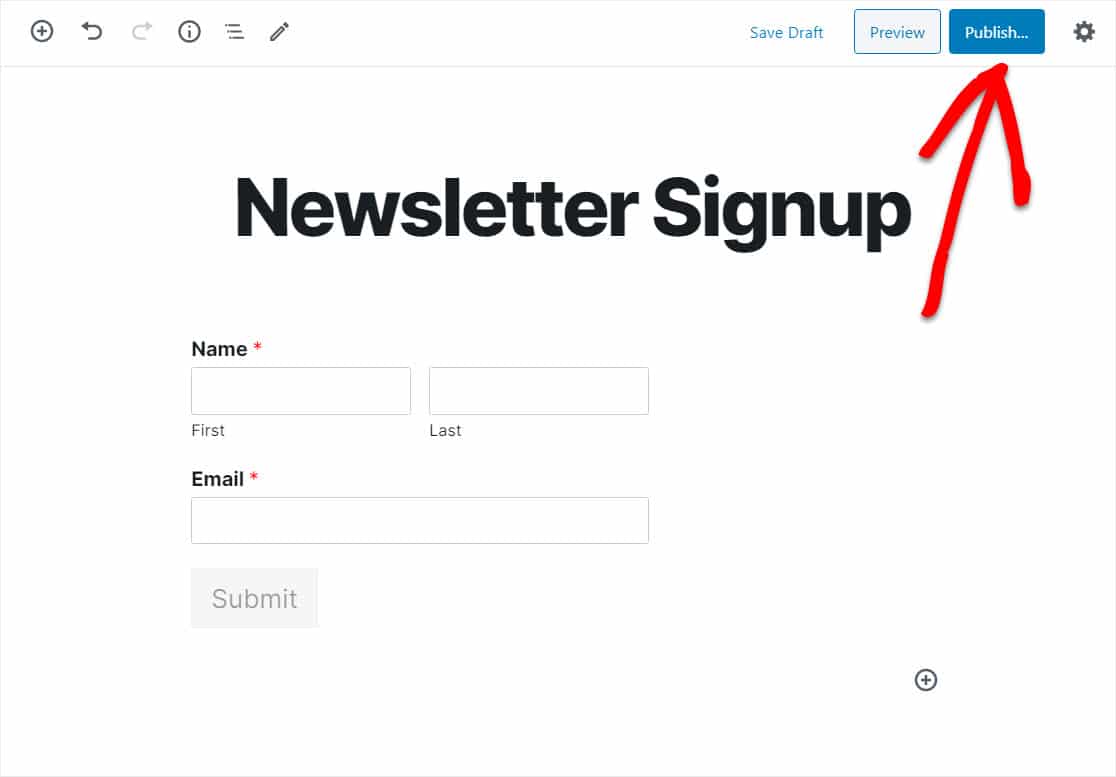
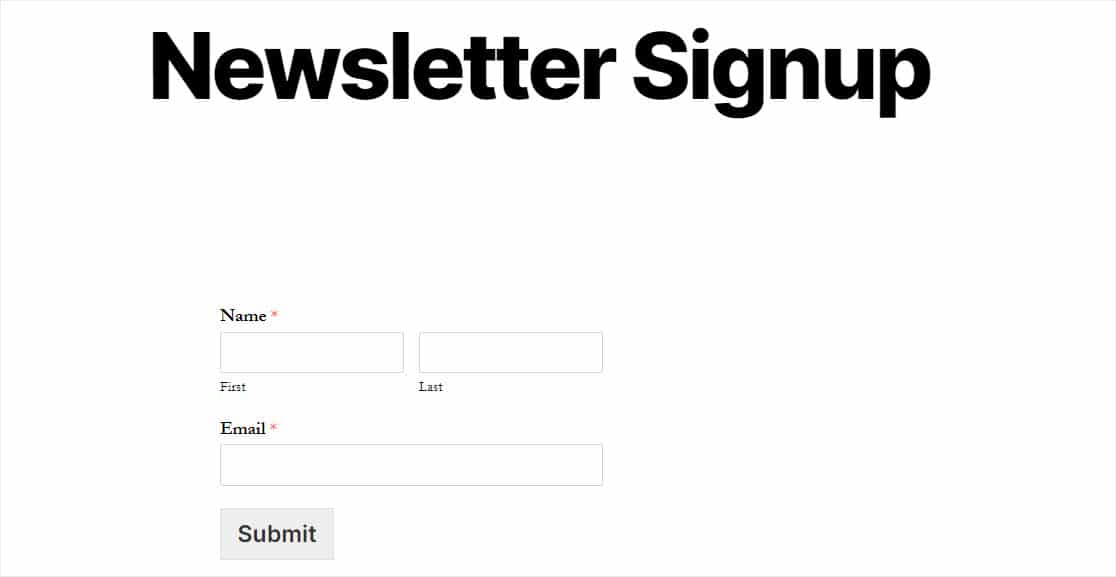
Ora, fai clic su Anteprima e vedrai il tuo modulo AWeber WordPress come apparirà sul tuo sito web.

Se sei soddisfatto dell'aspetto del tuo modulo AWeber WordPress, vai avanti e fai clic su Pubblica e il tuo modulo sarà pubblicato su Internet.

Per visualizzare le voci del modulo AWeber dopo che sono state inviate, consulta questa guida completa alle voci del modulo.
Fai clic qui per creare ora il tuo modulo WordPress AWeber
Considerazioni finali sui moduli WordPress di AWeber
E il gioco è fatto! Ora sai come creare un abbonamento AWeber da in WordPress in modo da poter iniziare a creare la tua lista di email e lavorare sulle tue strategie di email marketing.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
