Come creare un'intestazione ibrida Elementor con il menu di navigazione
Pubblicato: 2022-09-08Come utente del sito web, devi aver visto l'intestazione ibrida Elementor e l'hai usata ripetutamente per il tuo scopo. Se è così, ne conosci molto bene l'importanza. Non solo consente di risparmiare spazio sullo schermo, ma rende anche la visualizzazione della pagina piacevole.
L'intestazione ibrida Elementor è una parte importante dell'intestazione che rende gli utenti facili durante la navigazione in un sito Web. Parleremo del processo di creazione di un'intestazione ibrida con Nav Menu.
Iniziamo!
Che cos'è un'intestazione ibrida Elementor

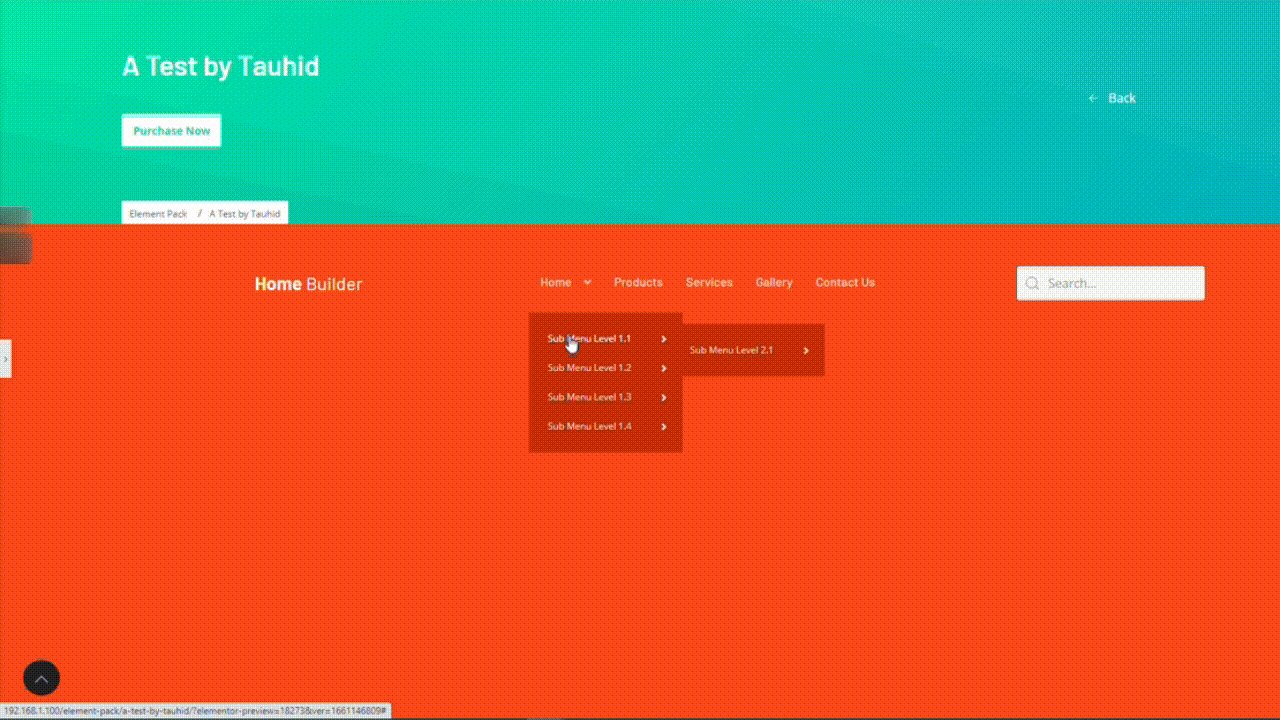
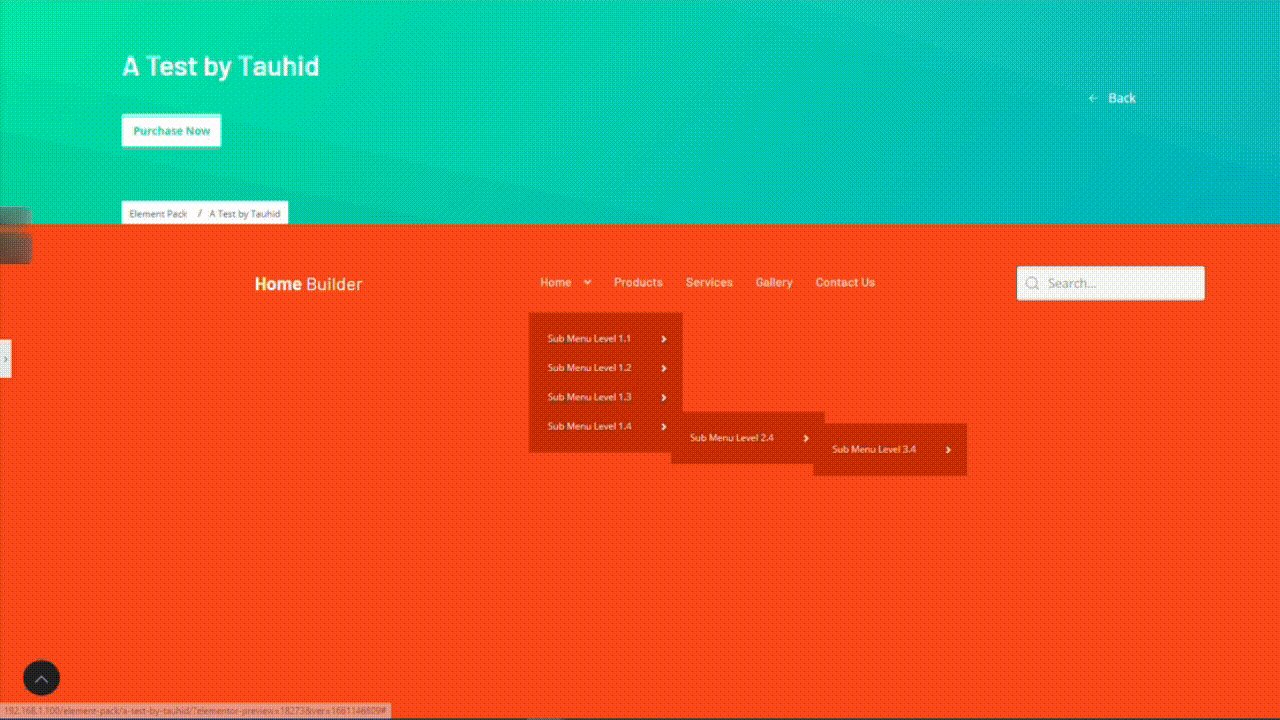
Ora, scopriamo cos'è un'intestazione ibrida. Quando passiamo con il mouse su un menu, sotto di esso viene visualizzato un elenco di menu che è l'intestazione principale. Successivamente, quando passiamo con il mouse su uno di questi menu nell'intestazione principale, viene visualizzato un sottomenu con un elenco di menu. Questo è chiamato l'intestazione ibrida.
Usa meno spazio per mostrare più voci di menu
Come hai appreso sull'intestazione ibrida di Elementor, ora sai che aiuta a consumare meno spazio per visualizzare il menu. Consente allo schermo di apparire pulito e ordinato per il vasto numero di utenti in tutto il mondo.
Quindi, è un'opzione migliore per te prendere l'aiuto di un'intestazione ibrida per utilizzare meno spazio per mostrare più voci di menu ai visitatori. Lo troverai davvero utile quando lo usi sul tuo sito Web e i visitatori lo adoreranno praticamente.
Facile da navigare tutto da un unico posto
Ecco una cosa fantastica! Puoi navigare in tutto da un'unica posizione utilizzando l'intestazione ibrida Elementor per semplificare la navigazione. Il menu principale include un'intestazione ibrida insieme al loro sottomenu che ti fa sentire a casa. È una cosa incredibile e l'esperienza è meravigliosa! Quando ottieni questa opzione, è fantastico per te.
Possibilità di progettazione dell'intestazione compatta
Come descritto sopra, possiamo dire che ci sono molte possibilità per un design compatto dell'intestazione. Un design compatto dell'intestazione include le seguenti possibilità:
- Possiamo assicurare a un utente di sentirsi a proprio agio con esso.
- Il design renderà facile andare ovunque.
- Un visitatore non verrà ingannato.
- Occupa poco spazio sullo schermo.
- Tutte le opzioni per i menu sono incluse qui.
- Può generare più traffico.
Crea un'intestazione ibrida in Elementor con un solo widget
Quindi, sei venuto a sapere cos'è un'intestazione ibrida e la sua importanza. Ora creeremo un'intestazione ibrida in Elementor. Qui useremo un widget chiamato NavBar presentato da Element Pack Pro. Ma prima, vediamo cos'è NavBar e gli esempi di esso.
Presentazione della NavBar

Come accennato in precedenza, NavBar è un widget presentato da Element Pack Pro che aiuta a creare la radice dei menu da cui è possibile navigare e navigare nel sito Web o nella pagina e svolgere il proprio lavoro.
Alcuni esempi di intestazioni Navbar
Di seguito sono riportati alcuni esempi di intestazioni NavBar.


Crea la tua intestazione ibrida passo dopo passo
Iniziamo a creare un'intestazione ibrida seguendo i passaggi.
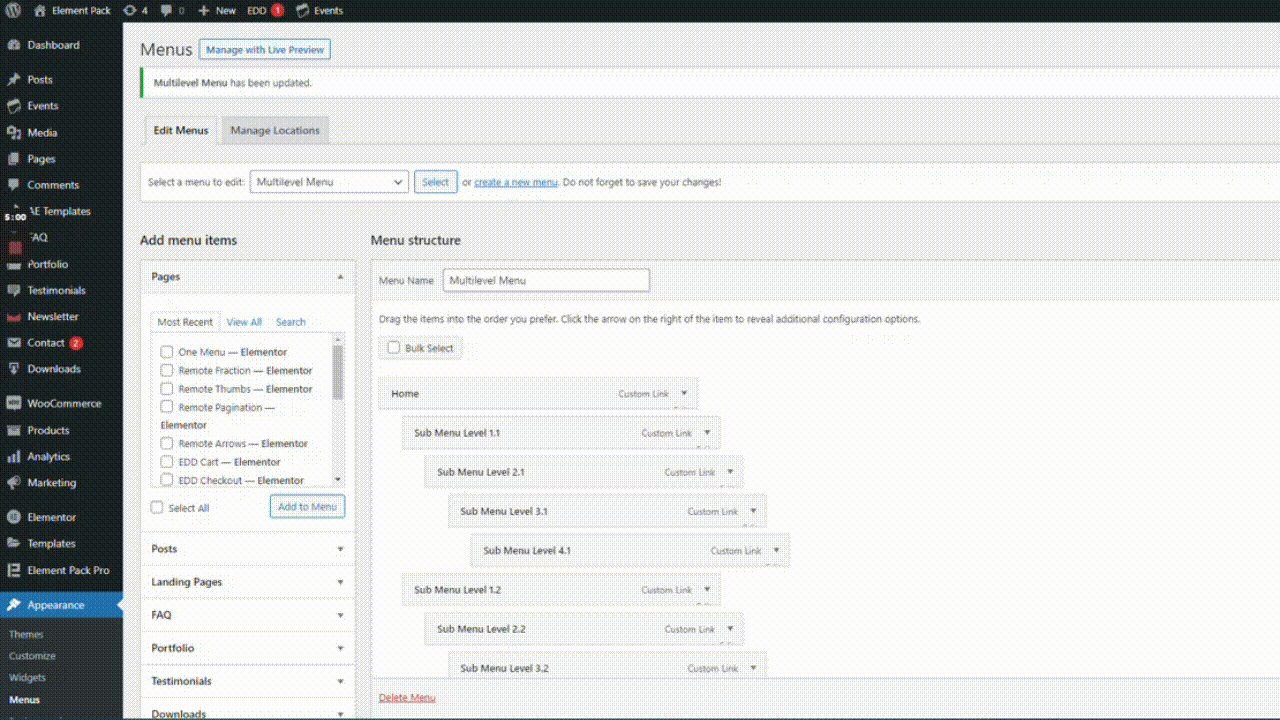
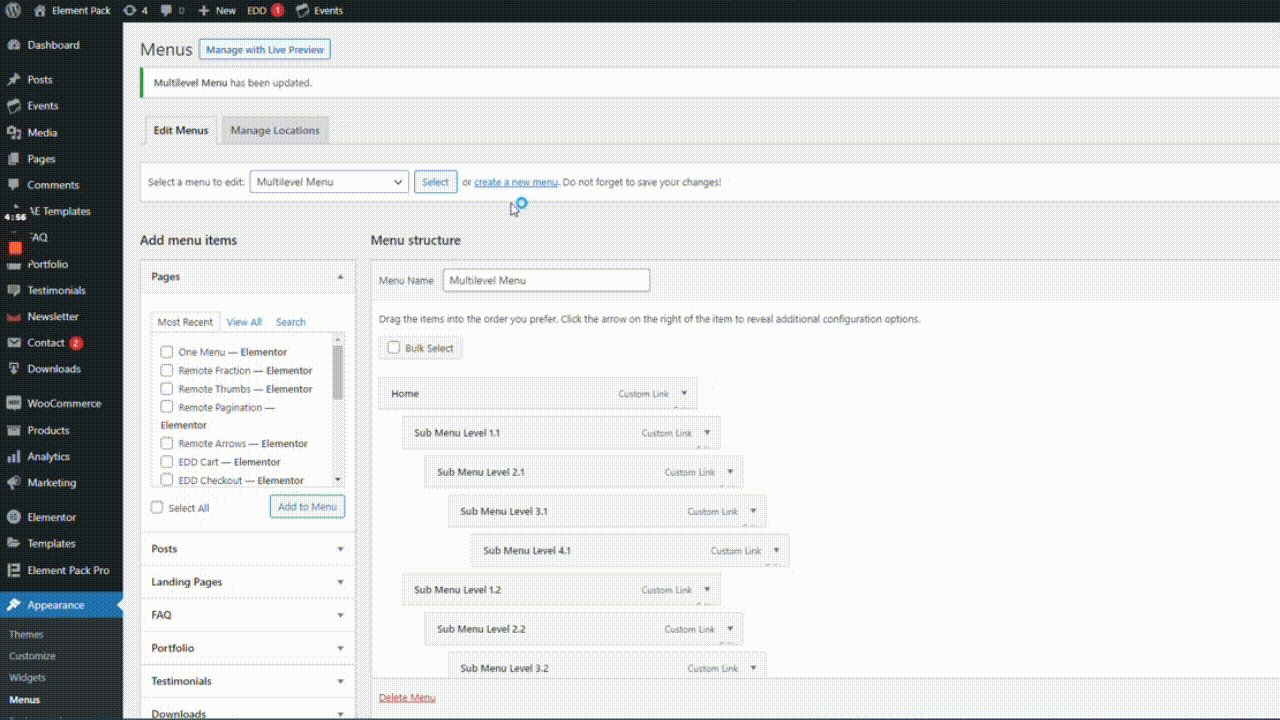
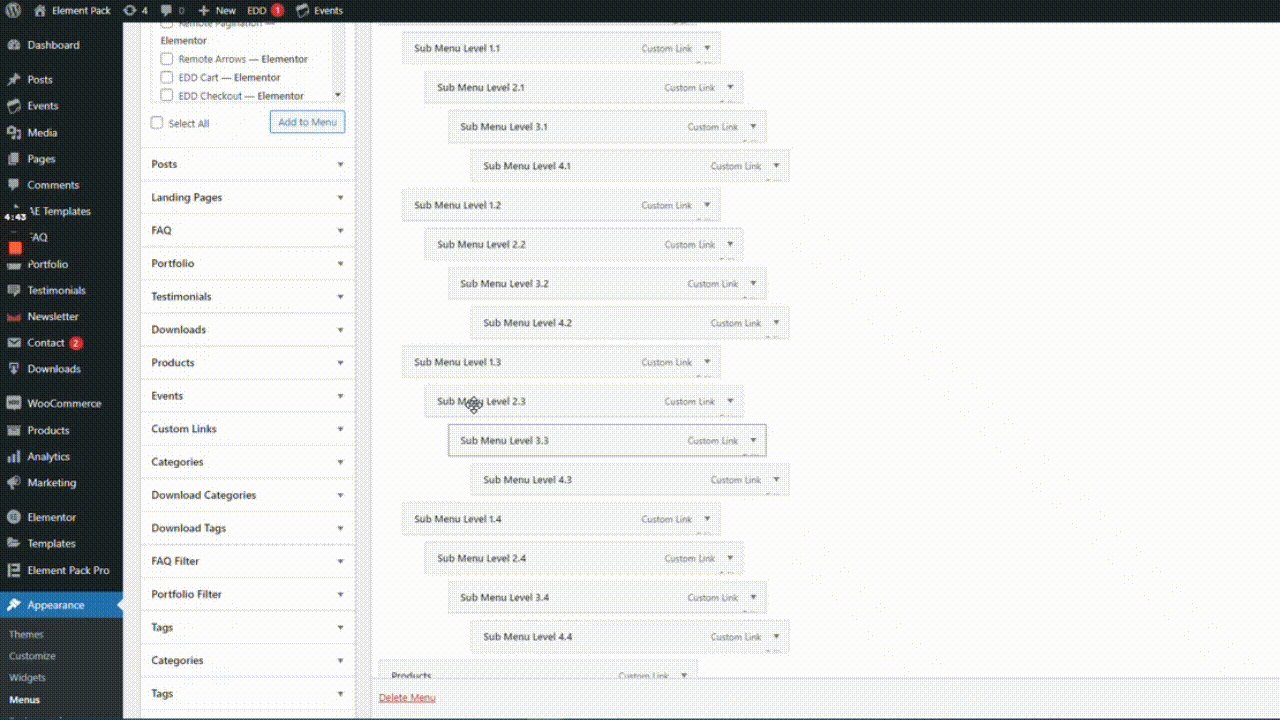
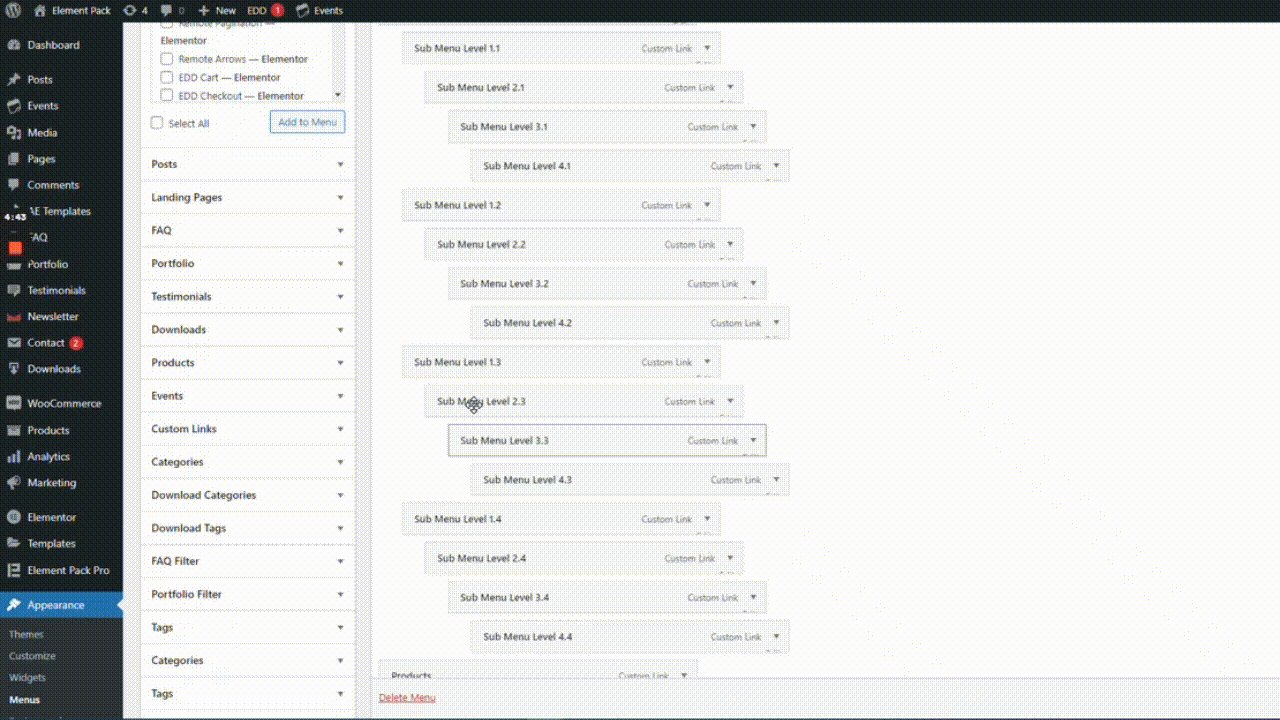
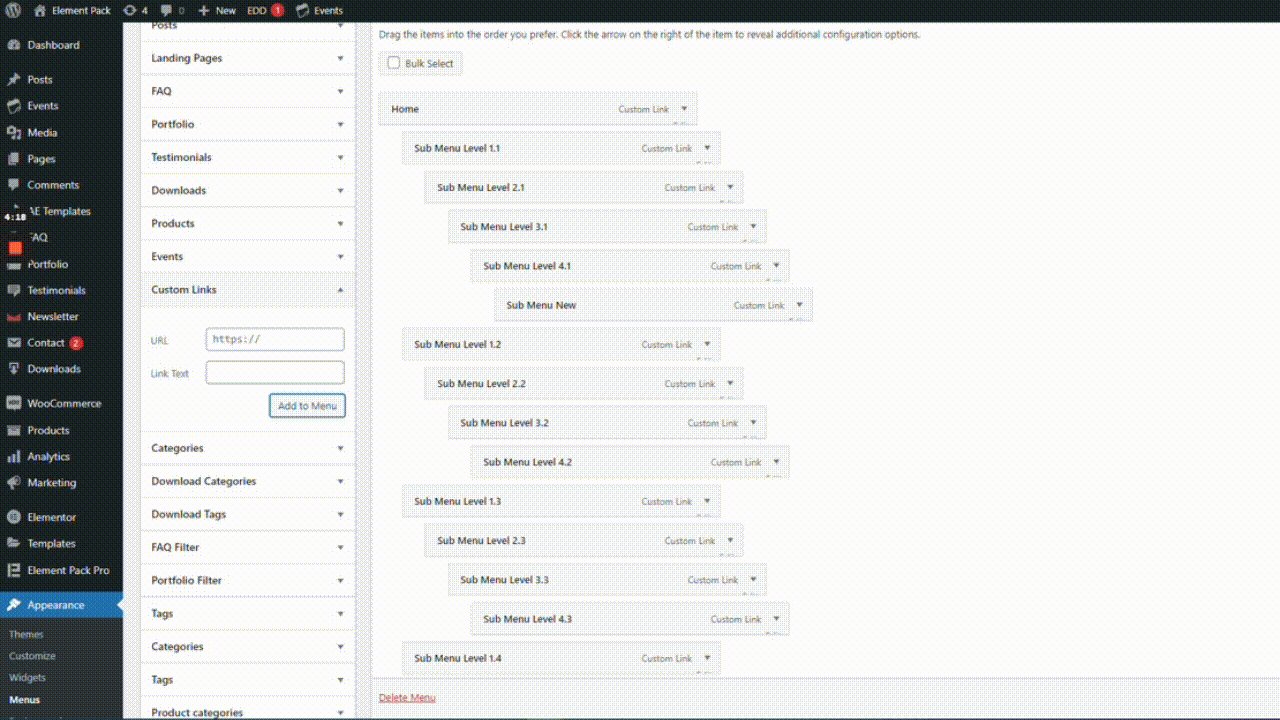
Passaggio 1: vai all'opzione Menu

Innanzitutto, vai alla barra dei menu, quindi vai su Aspetto, quindi vai su Menu. Successivamente, seleziona Menu multilivello dall'elenco a discesa.
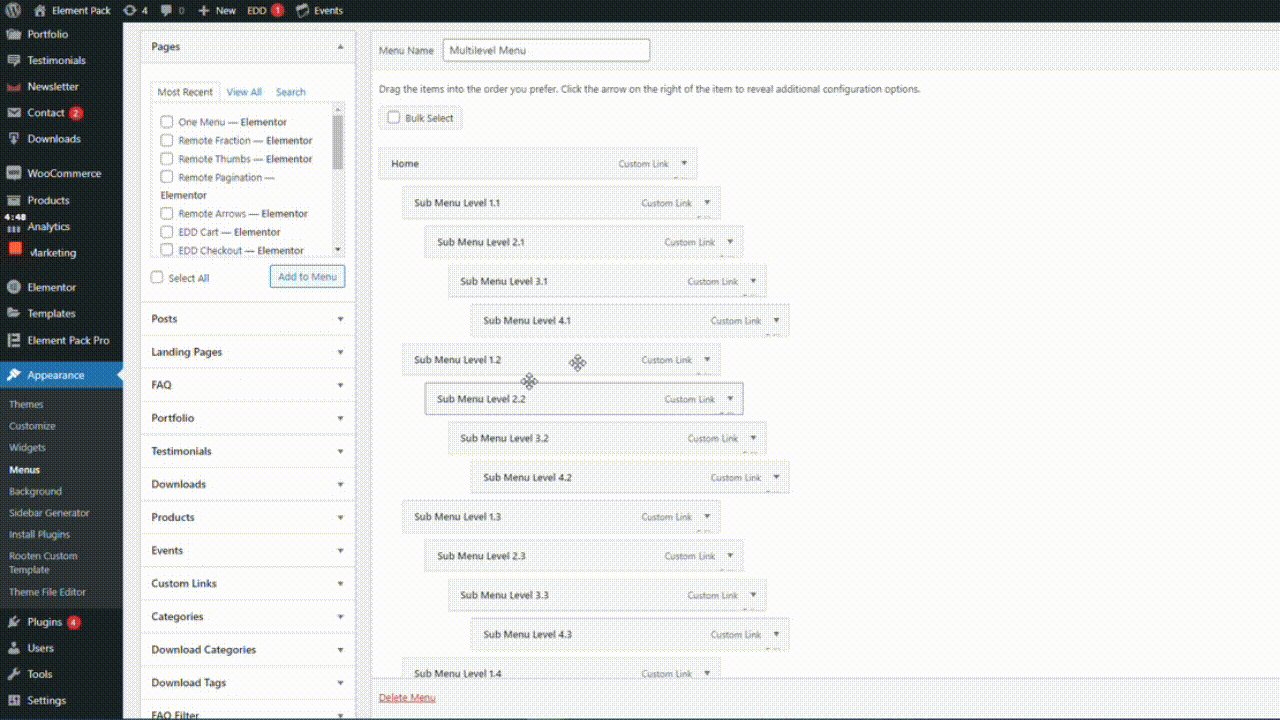
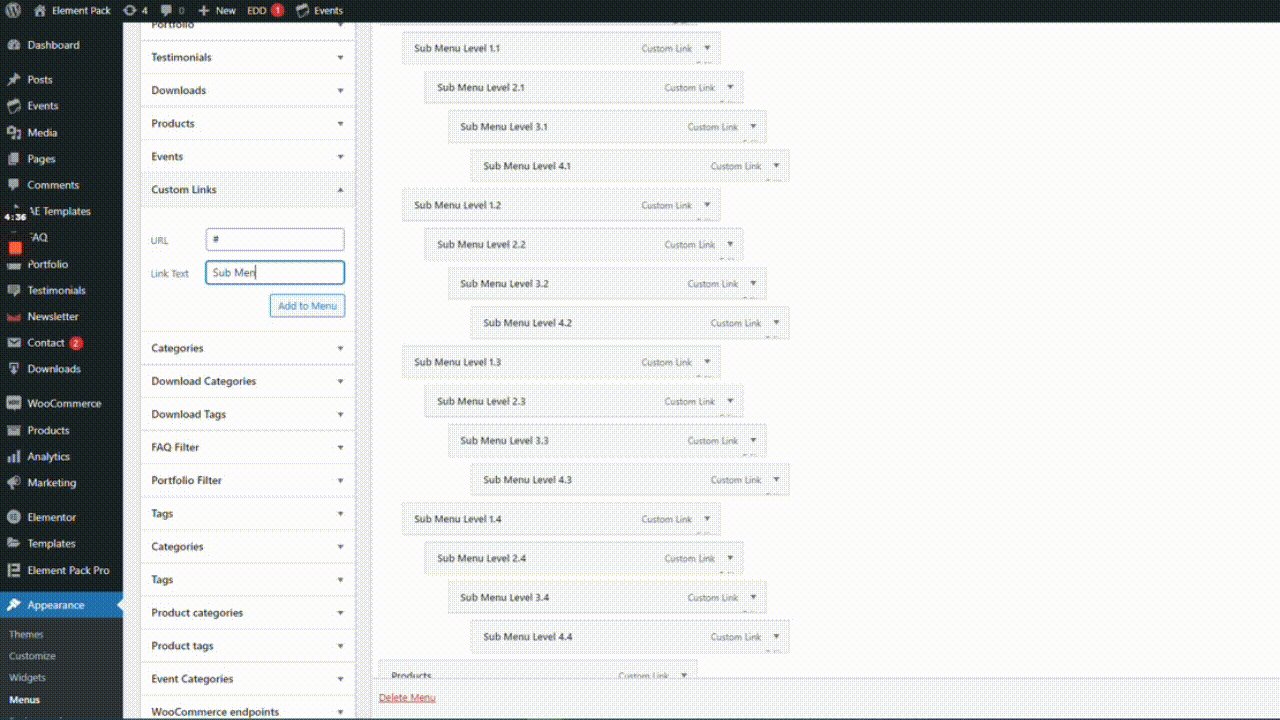
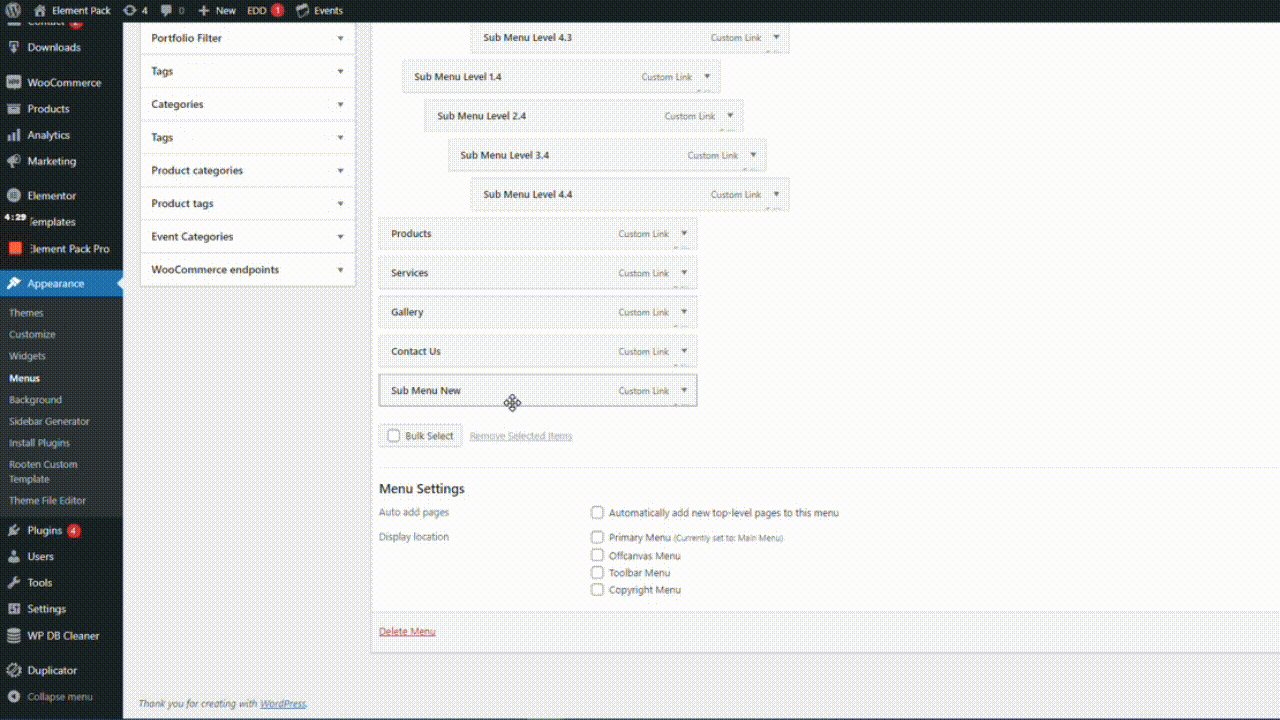
Passaggio 2: personalizzare l'intestazione ibrida

Quindi, vai su Collegamenti personalizzati, quindi inserisci l'URL e il testo del collegamento, quindi fai clic sul pulsante Aggiungi ai menu. Successivamente, trascina il nuovo menu nel menu principale.
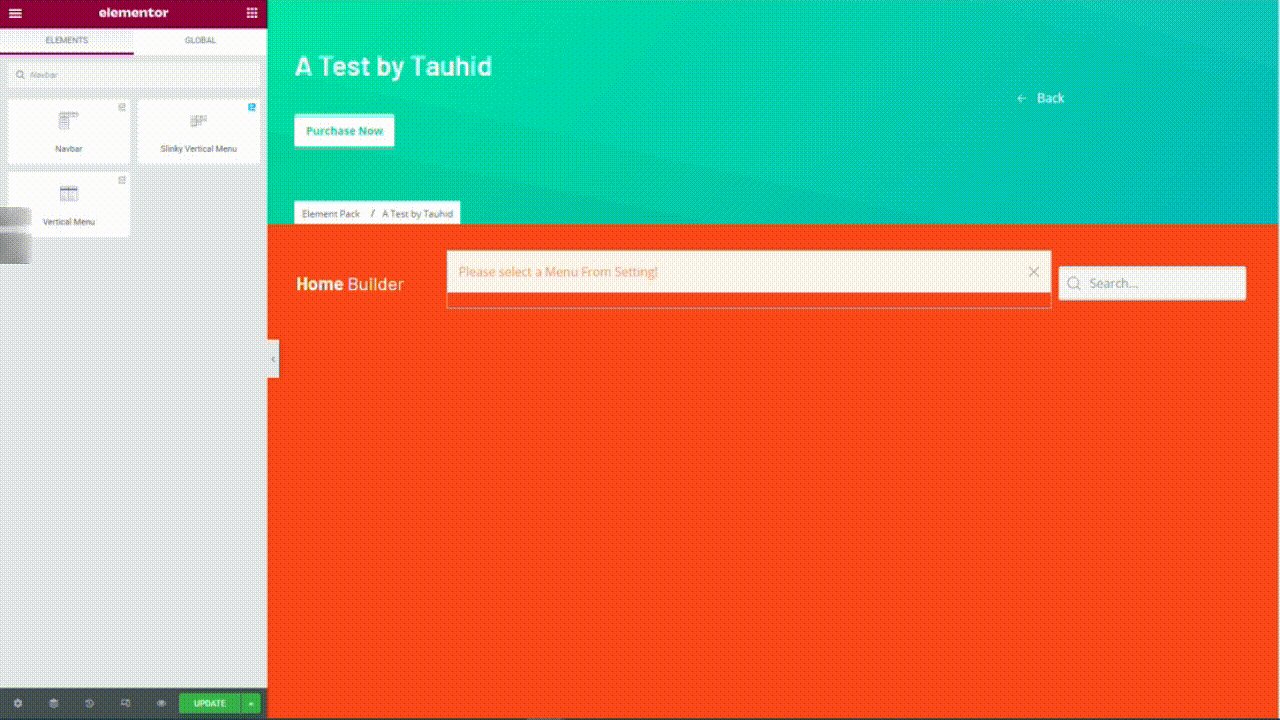
Passaggio 3: guarda l'effetto sullo schermo

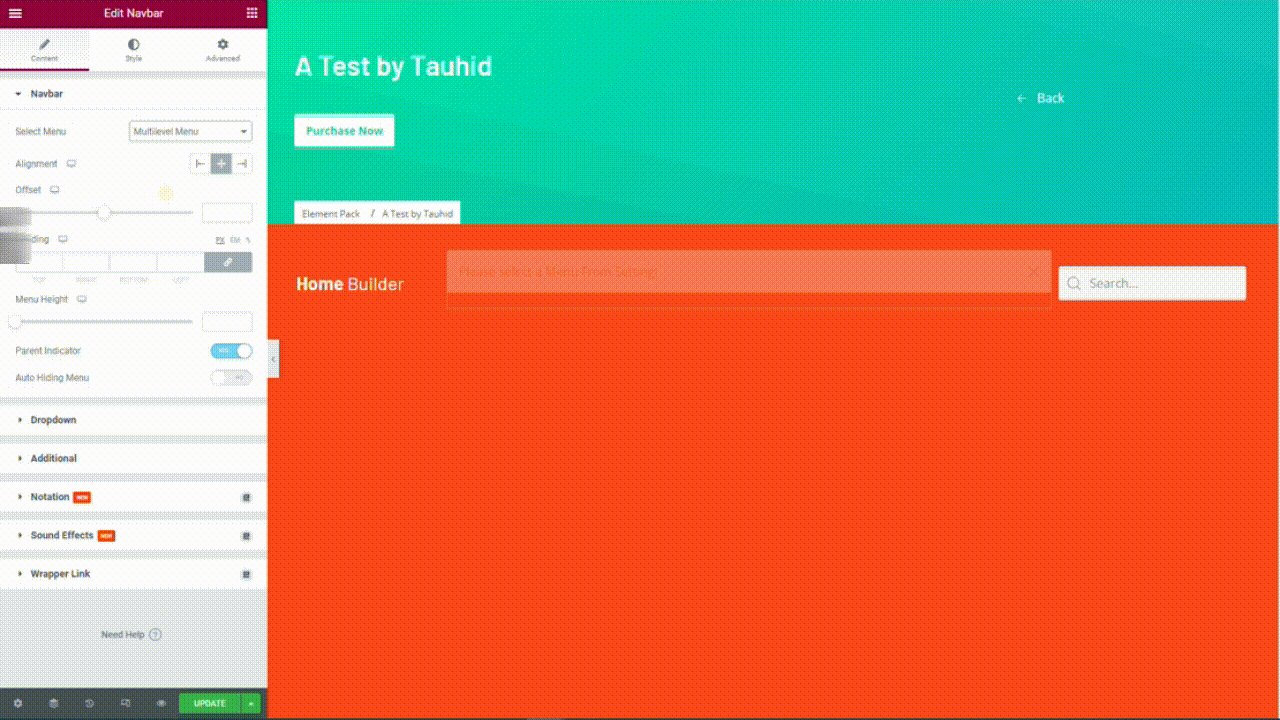
Ora vai al menu del widget Elementor, quindi trascina il widget NavBar nell'area di testo. Successivamente, vai su Modifica immagine, quindi seleziona Menu multilivello dall'elenco a discesa nella scheda Contenuto. Quindi, guarda il menu ibrido come mostrato.
Guarda il video tutorial per saperne di più.
Trova widget più sorprendenti come Navbar all'interno di Element Pack Pro
Abbiamo discusso il processo per creare un'intestazione ibrida Elementor con il menu Nav. Ci sono altri fantastici widget come NavBar in Element Pack Pro. Scopri questi widget e implementali sul tuo sito web.
Speriamo che questo ti possa aiutare molto usando altri widget come NavBar. Grazie per aver letto questo articolo. Buona giornata.
