Come creare un calendario degli eventi su un sito Web WordPress
Pubblicato: 2020-03-12L'aggiunta di un calendario di eventi al tuo sito web è un ottimo modo per informare il tuo pubblico sui tuoi prossimi eventi ed eventi nel tuo settore. In questo articolo, vedremo come aggiungere un calendario di eventi su un sito Web WordPress.
Il calendario degli eventi

Uno dei modi più semplici per aggiungere un calendario degli eventi è con un plug-in chiamato Il calendario degli eventi. È disponibile sia in una versione gratuita che in una versione pro. Sto usando la versione gratuita. La versione Pro aggiunge molte più funzionalità ed è migliore per aggiungere eventi ai tuoi layout Divi e creare le tue pagine di eventi.
Impostazioni del calendario degli eventi

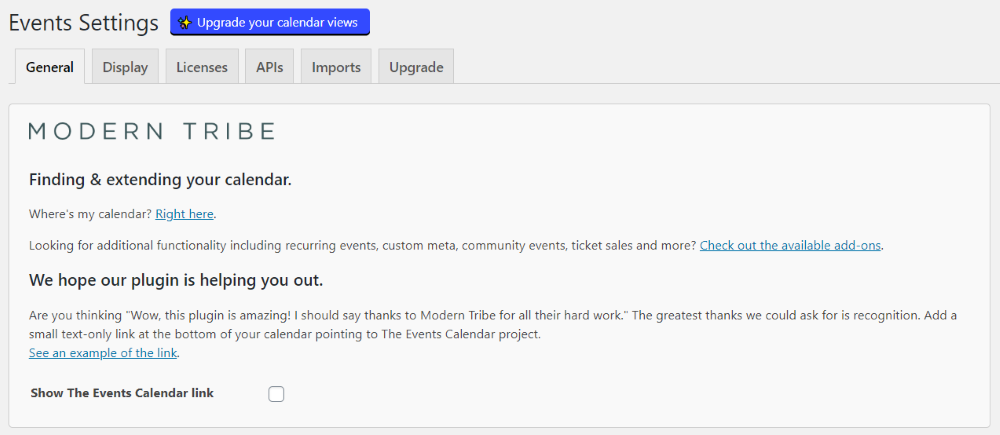
Dopo aver installato e attivato il plug-in, vedrai un'opzione per le impostazioni. Ciò include impostazioni generali, visualizzazione, licenza, API, importazioni e una scheda da aggiornare se stai utilizzando la versione gratuita. La maggior parte delle impostazioni può essere lasciata ai valori predefiniti, ma ti consiglio di esaminarle per vedere cosa vuoi abilitare.
Creazione di un evento

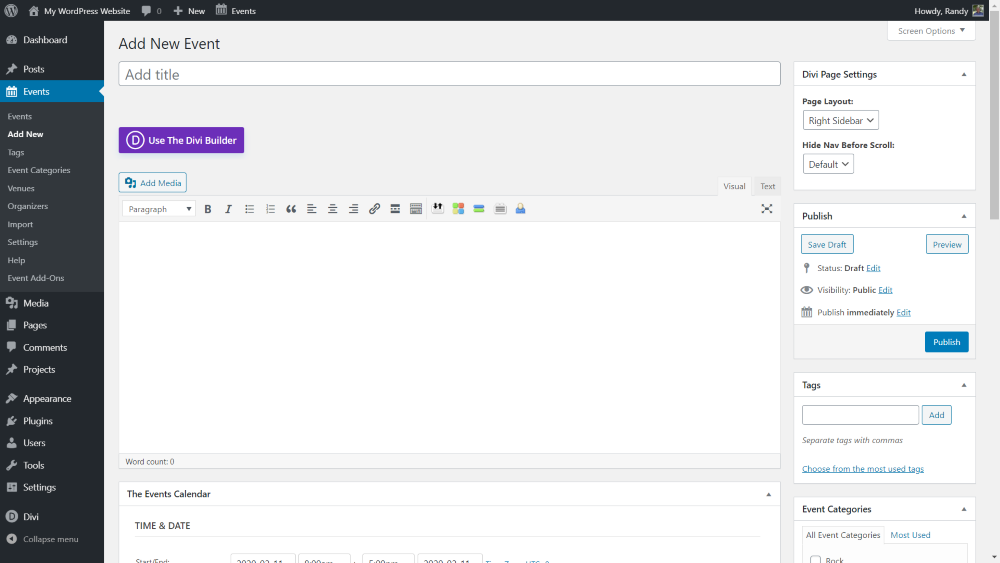
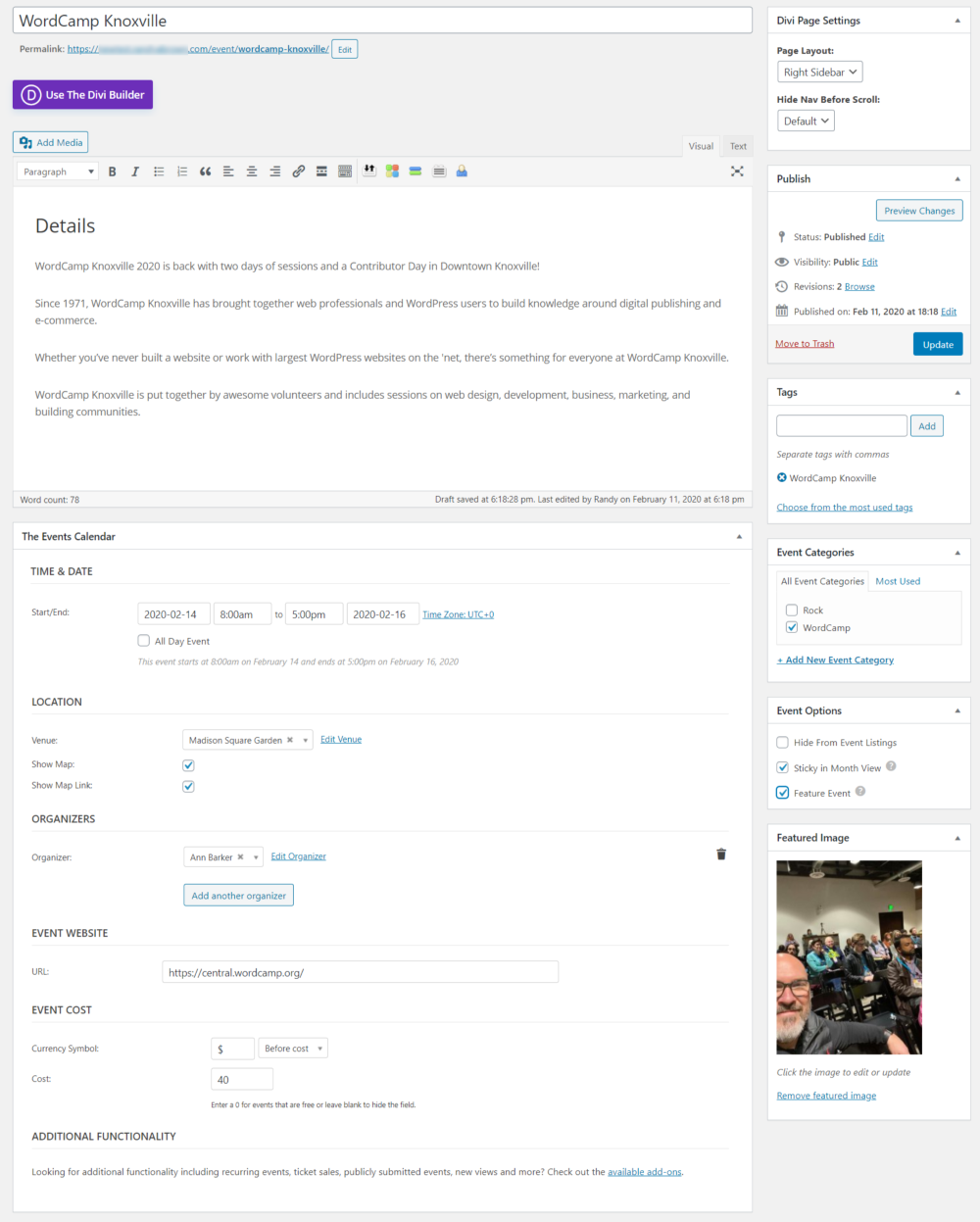
Il plugin aggiunge un nuovo tipo di post personalizzato chiamato Events . Nel menu Eventi della dashboard, seleziona Aggiungi nuovo . Si apre l'editor in cui è possibile aggiungere contenuto e dettagli sull'evento. Puoi utilizzare il normale editor o Divi Builder per il contenuto dell'evento.

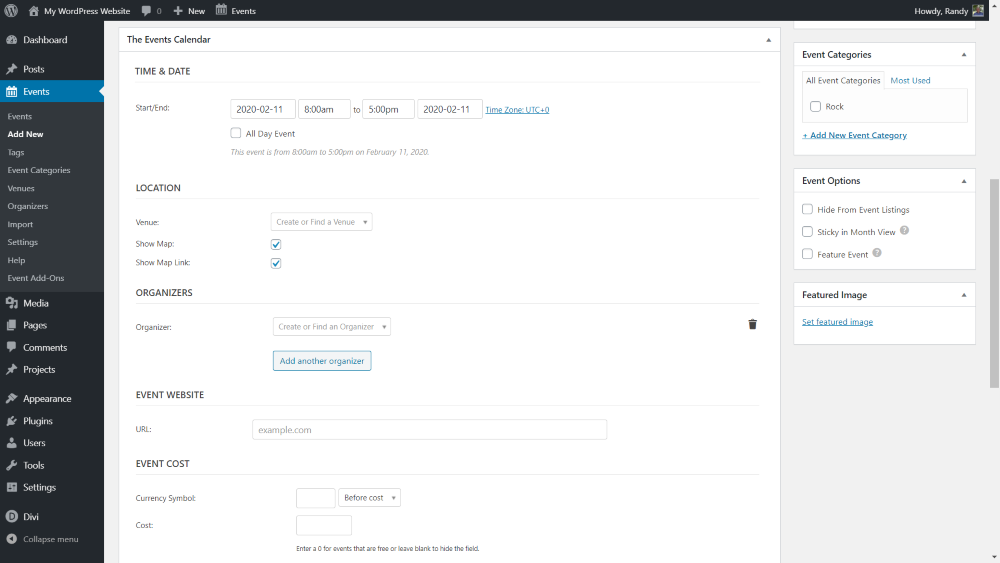
Sotto l'editor, vedrai una sezione per i dettagli dell'evento . Ciò include l'ora e la data di inizio e fine, la posizione, gli organizzatori, il sito Web, i costi e le funzionalità aggiuntive se sono installati componenti aggiuntivi. Sulla destra ci sono le categorie dell'evento, le opzioni dell'evento e l'immagine in primo piano.
Data e ora

Selezionando la data si apre un calendario in cui è possibile scegliere le date di inizio e fine dell'evento.

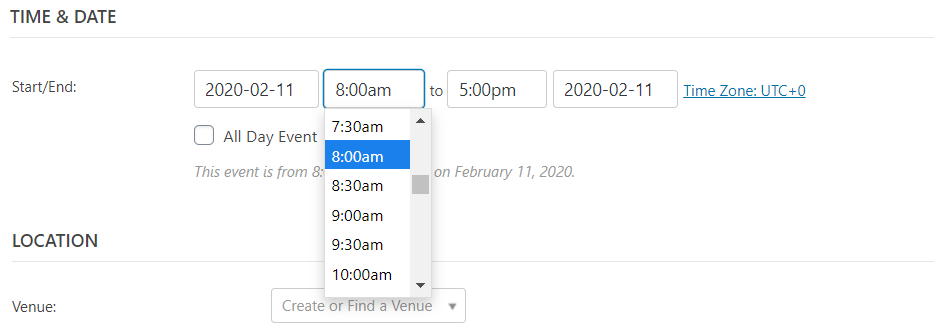
Selezionando l' ora si apre una casella a discesa in cui è possibile selezionare un'ora. I tempi iniziano ogni mezz'ora.

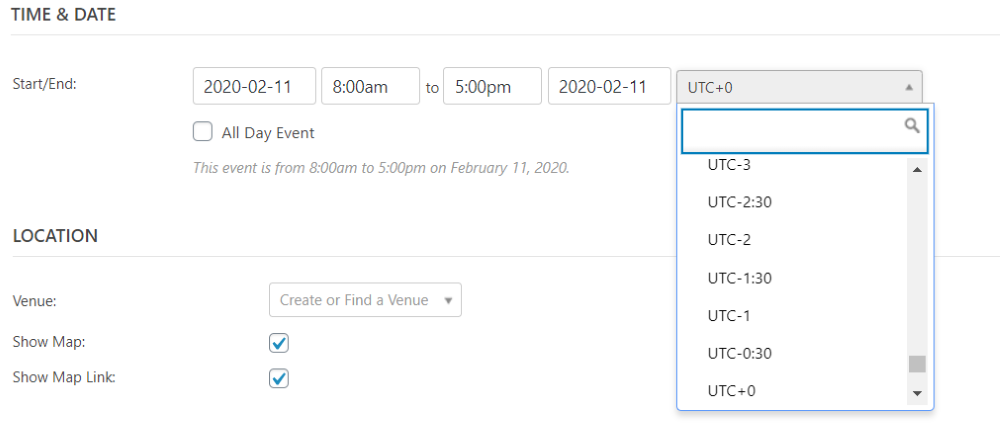
Seleziona il fuso orario per aprire la casella a discesa per scegliere il fuso orario per l'evento se è diverso da quello predefinito.

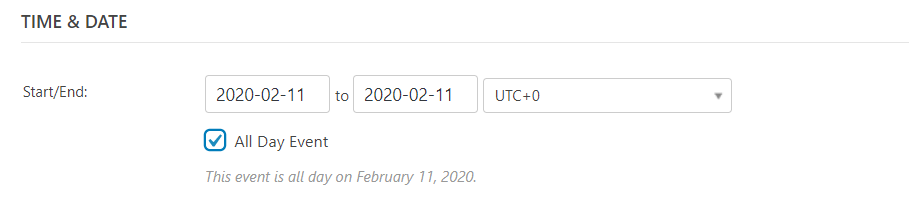
Seleziona Evento tutto il giorno se vuoi rimuovere gli orari e pubblicare solo le date.

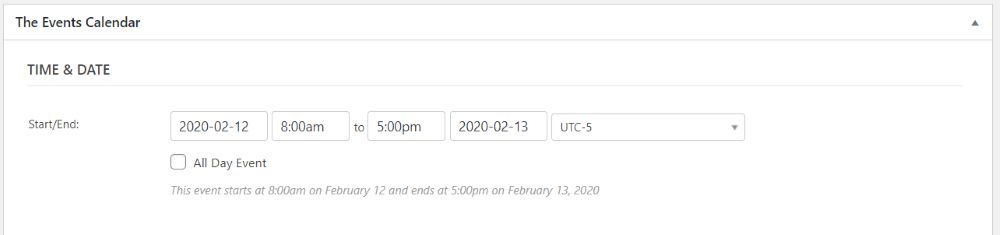
Ho impostato il mio evento per iniziare il 12 febbraio alle 8:00 e durare fino al 13 febbraio alle 17:00 per il fuso orario UTC-5.
Posizione

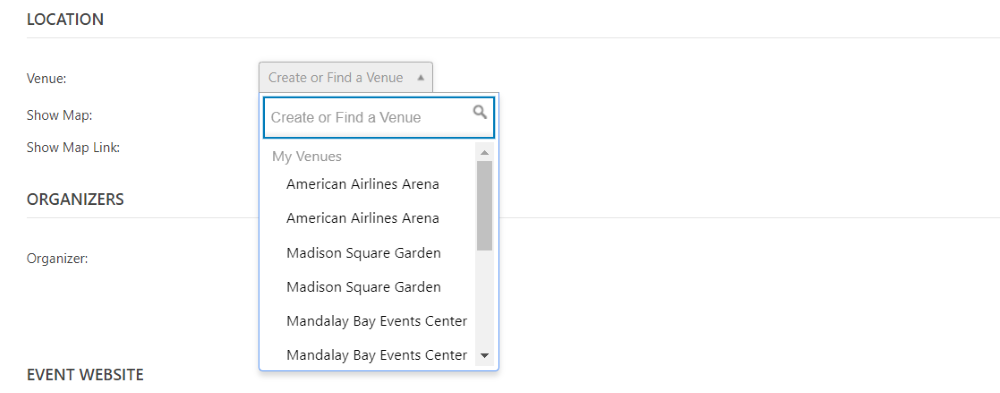
La posizione fornisce opzioni per creare o trovare una sede, mostrare la mappa e mostrare il collegamento alla mappa. Questa immagine mostra la casella a discesa per la sede. Elenca le mie sedi e le sedi disponibili . Puoi cercarli.

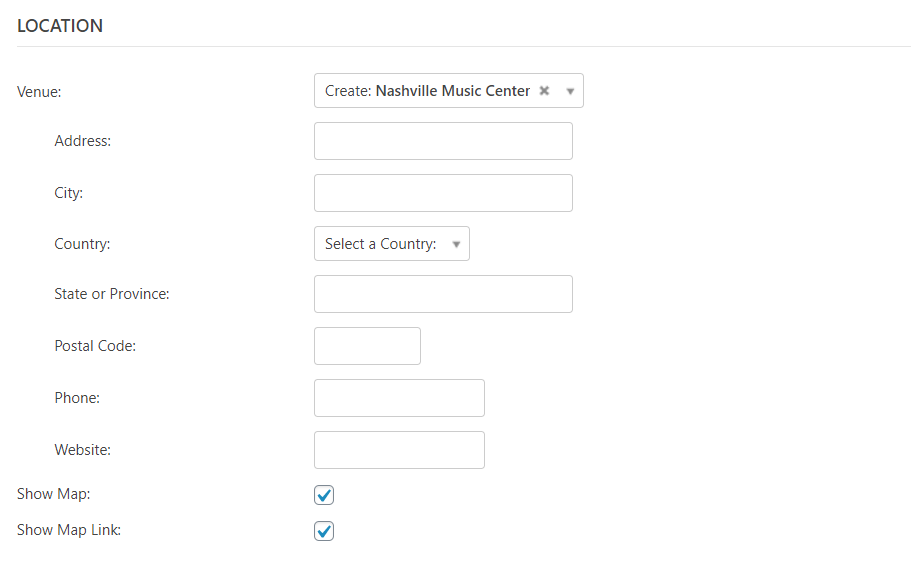
Per creare una nuova sede, è sufficiente inserire il nome e quindi fare clic sul collegamento Crea che appare.

Questo apre più campi in cui puoi inserire l'indirizzo, il numero di telefono e il sito web.
Organizzatori

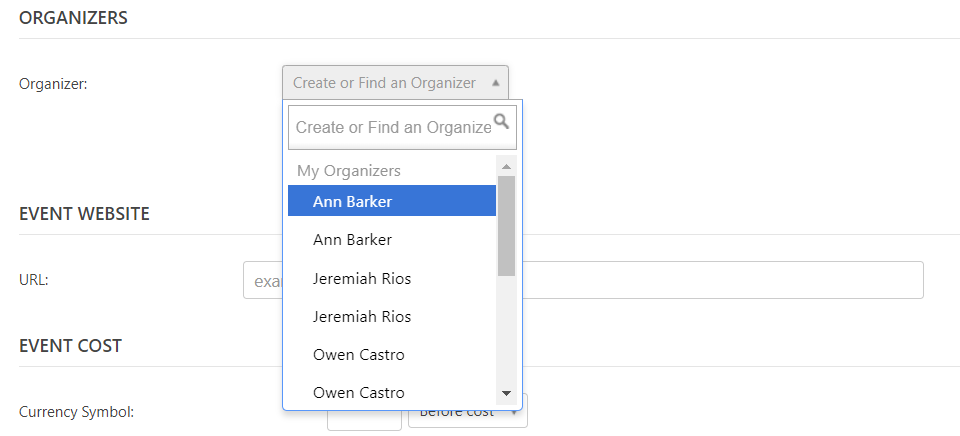
Scegli un organizzatore dalla casella a discesa. Mostra i miei organizzatori e gli organizzatori disponibili . Puoi anche aggiungere il tuo inserendo il nome e facendo clic su Crea.

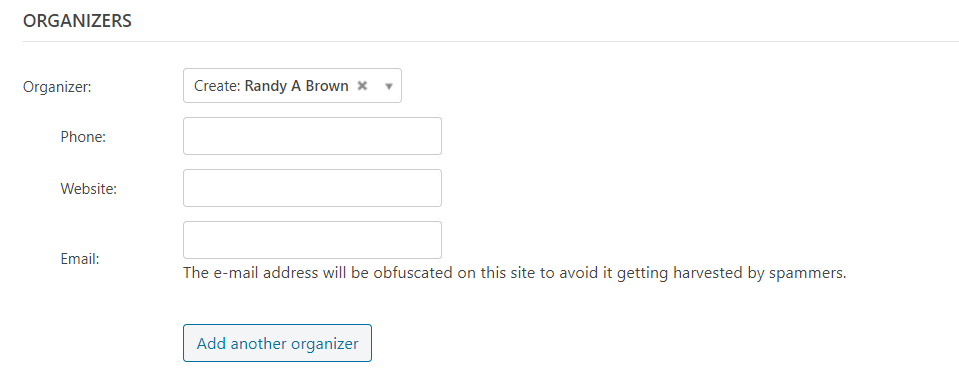
La creazione del tuo organizzatore apre più campi in cui puoi aggiungere un numero di telefono, un sito Web e un indirizzo e-mail.
Sito web

Entra nel sito web dell'evento. Se sul sito Web è presente una pagina specifica per quell'evento, assicurati di includerla, ma non è necessario se l'intero sito riguarda l'evento. Questo aggiungerà un collegamento cliccabile.
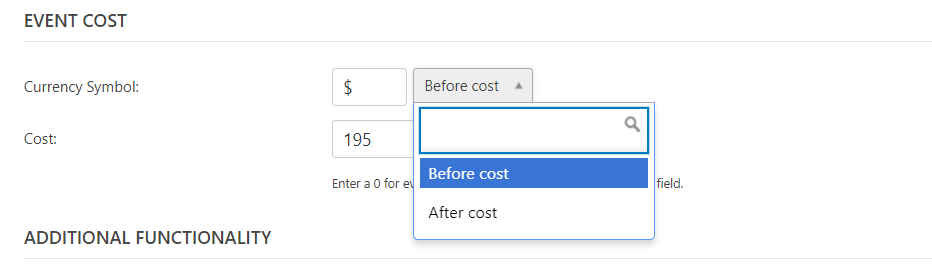
Costo dell'evento

Per il costo dell'evento , inserisci il simbolo della valuta, scegli se vuoi che il simbolo appaia prima o dopo il costo (è impostato su Prima del costo per impostazione predefinita) e inserisci l'importo.
Funzionalità aggiuntive

La funzionalità aggiuntiva includerà le funzionalità di tutti i componenti aggiuntivi installati. Includerà anche un collegamento ai componenti aggiuntivi disponibili.

Facendo clic sul collegamento si apre una pagina in cui è possibile visualizzare tutti i componenti aggiuntivi disponibili ed effettuare un acquisto.
Esempio di evento

Per il mio evento di esempio , ho usato parte del testo e un'immagine del Phoenix WordCamp per creare un evento WordCamp mockup. Ho selezionato Evento in evidenza nelle opzioni dell'evento. Questo viene selezionato automaticamente per rendere permanente l'evento nella vista mensile. Ho aggiunto un tag per WordCamp Knoxville e una nuova categoria per WordCamp.

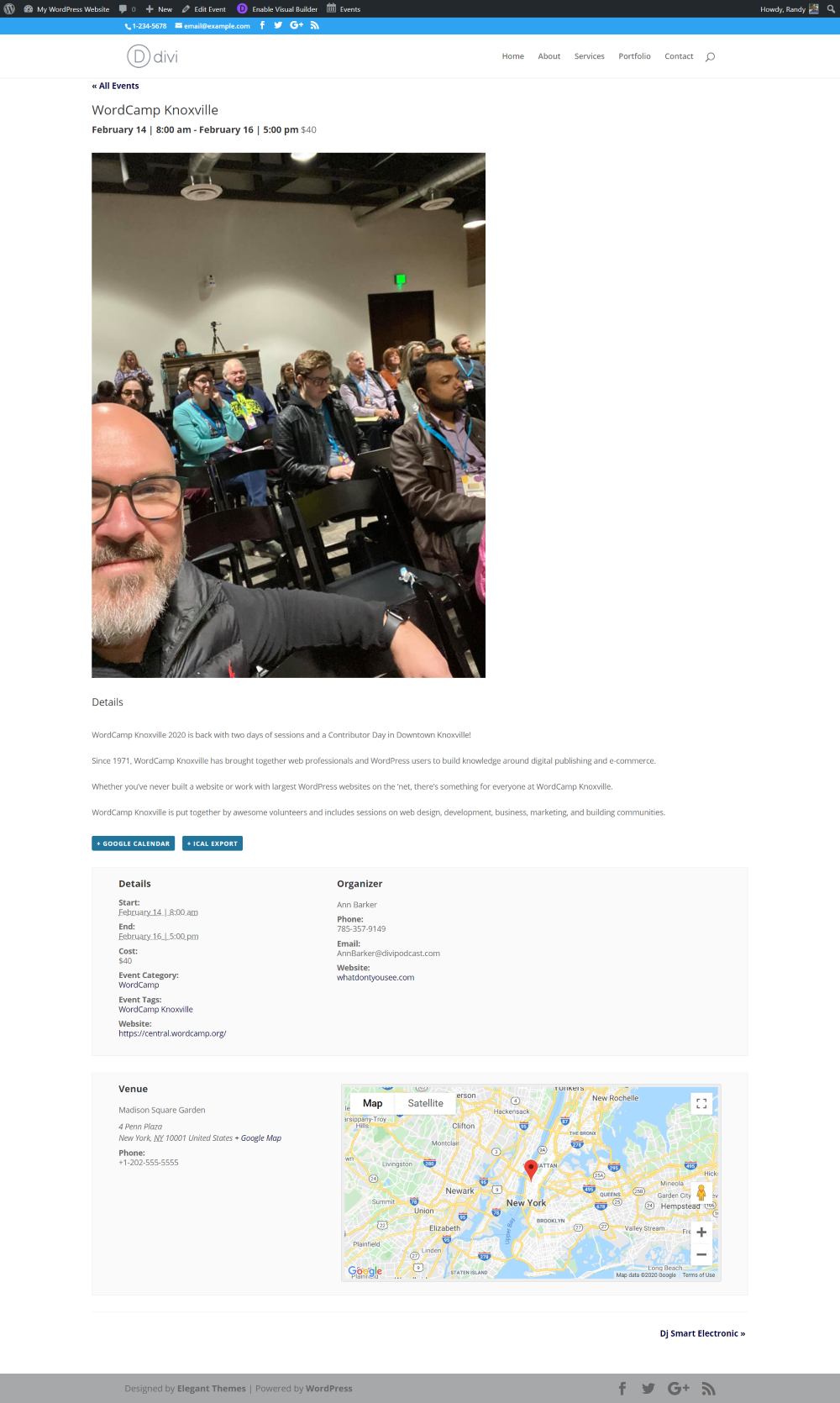
Ecco l'evento sul front-end . Mostra il titolo, la data, l'ora e il prezzo nella parte superiore. Successivamente, mostra l'immagine e il contenuto in primo piano. Di seguito sono riportati i pulsanti per Google Calendar e iCal. Quindi fornisce un elenco di tutti i dettagli dell'evento e dell'organizzatore. Infine, mostra il nome della sede, l'indirizzo, il numero di telefono e una mappa di Google.
Tutti gli eventi

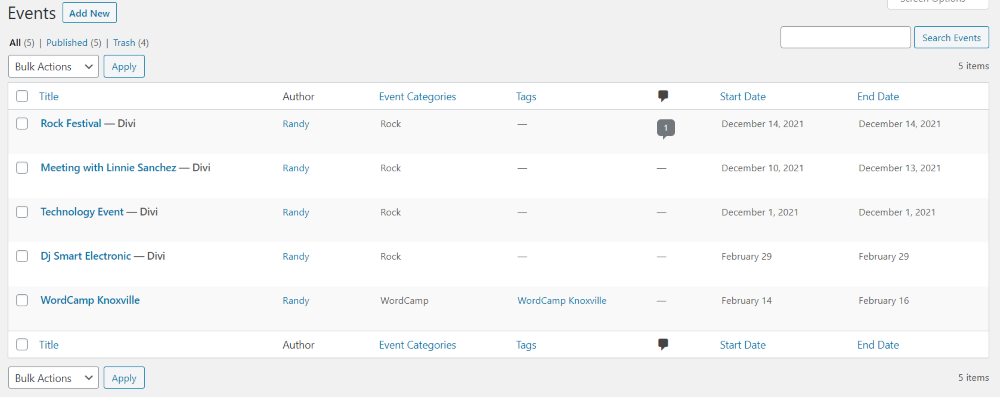
Gli eventi verranno elencati nella Libreria Eventi , dove puoi modificarli o eliminarli.

Posiziona gli eventi in una pagina di categoria nel front-end. La pagina include un filtro in cui puoi selezionare un giorno, cercare per parola chiave e scegliere il tipo di visualizzazione che desideri venga visualizzato. La parte superiore della pagina include un filtro che ti consente di cercare gli eventi e ordinarli. Questo mostra le opzioni di visualizzazione (elenco, mese e giorno).

Visualizzazione elenco

Questa è la visualizzazione elenco . Vengono automaticamente ordinati per data. Alcuni di questi eventi provengono dal tema figlio Podcast.
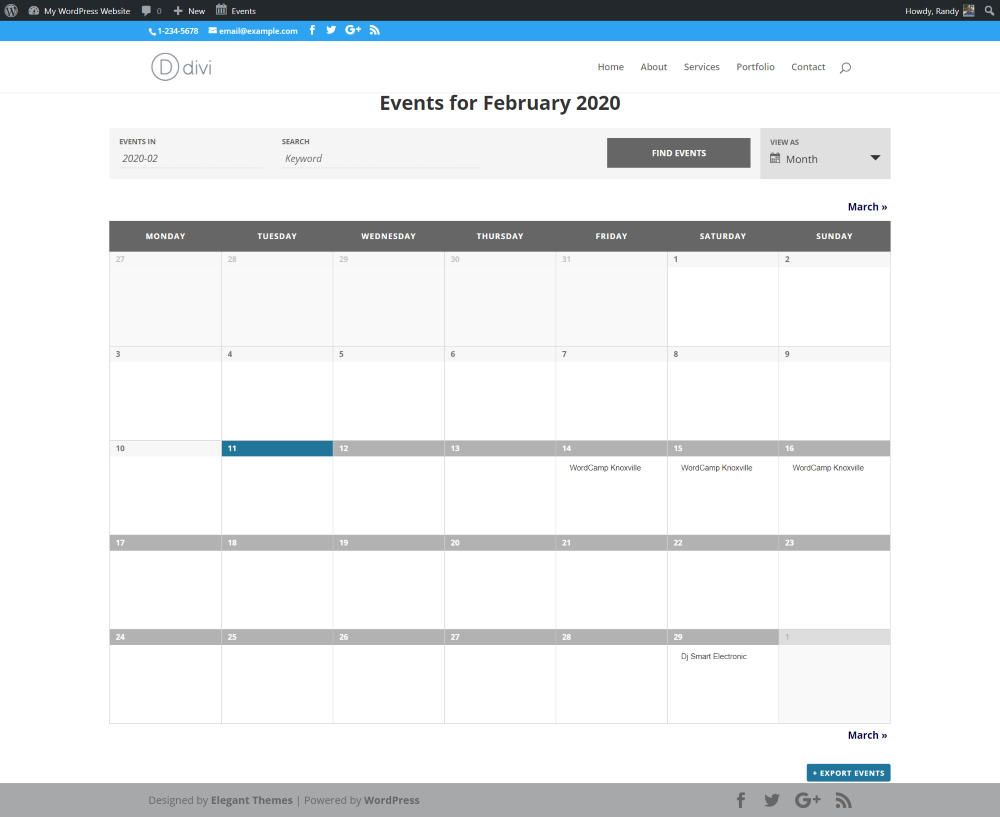
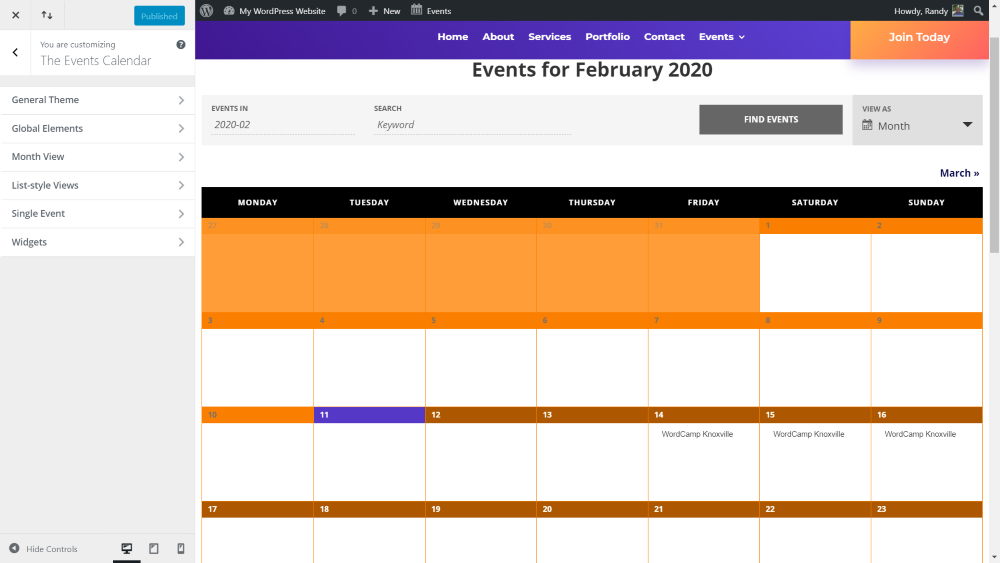
Vista Mese

Questa è la vista del mese . Crea automaticamente il calendario. Include la navigazione per il mese precedente e successivo e un pulsante per esportare gli eventi.

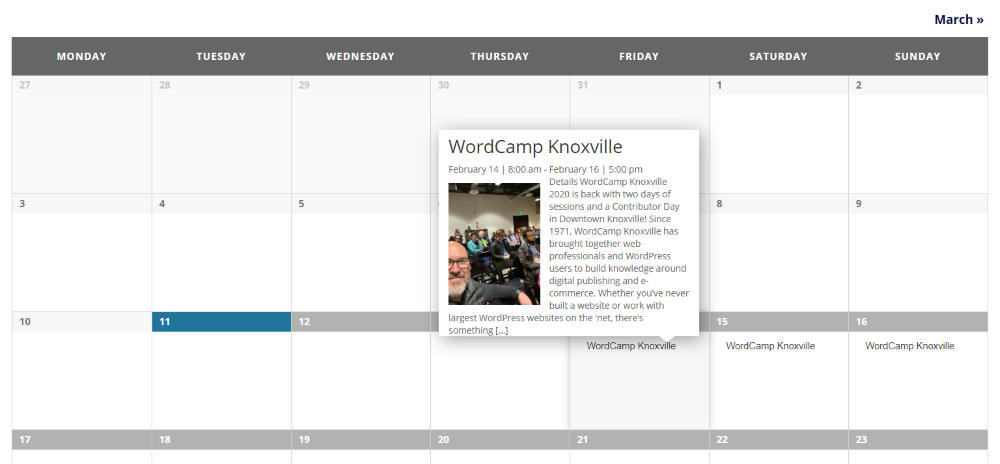
Passare il mouse su un evento mostra i dettagli in un popup. Cliccandoci sopra si accede alla pagina dei dettagli dell'evento.
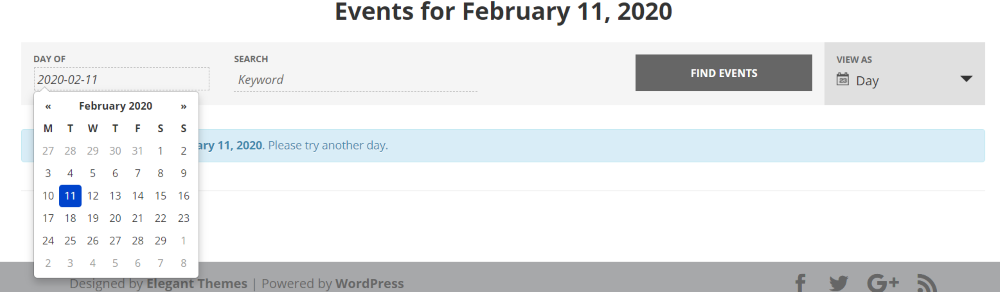
Vista diurna

Per la visualizzazione diurna , dovrai scegliere il giorno che desideri visualizzare. Selezionando la data si apre un selettore di date.

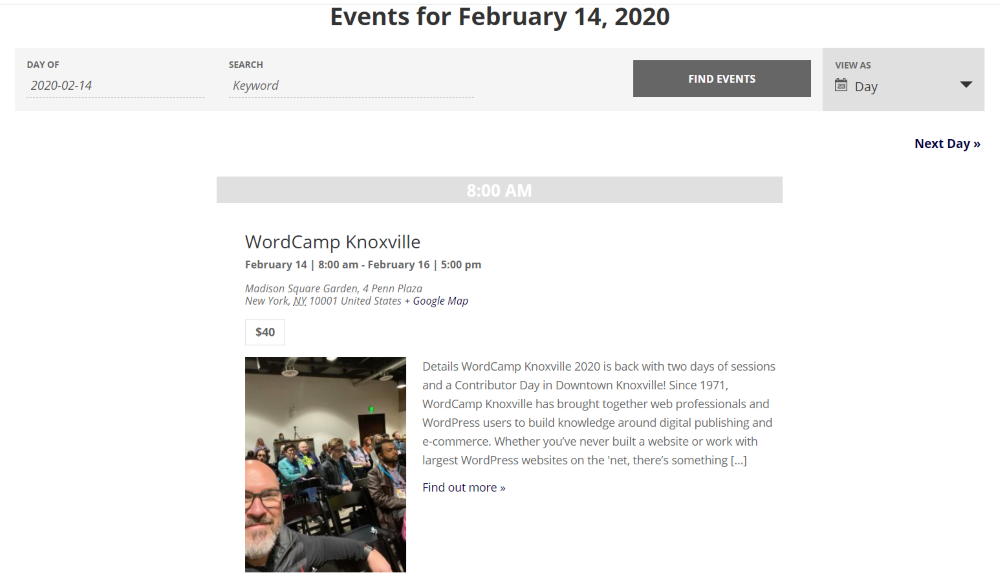
Vengono visualizzati tutti gli eventi di quel giorno. Aggiunge la navigazione per il giorno precedente e successivo.
Aggiunta della pagina degli eventi al tuo menu

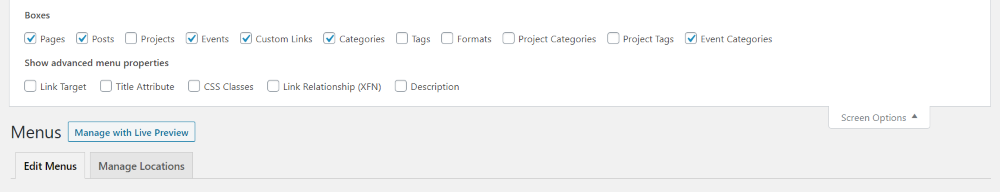
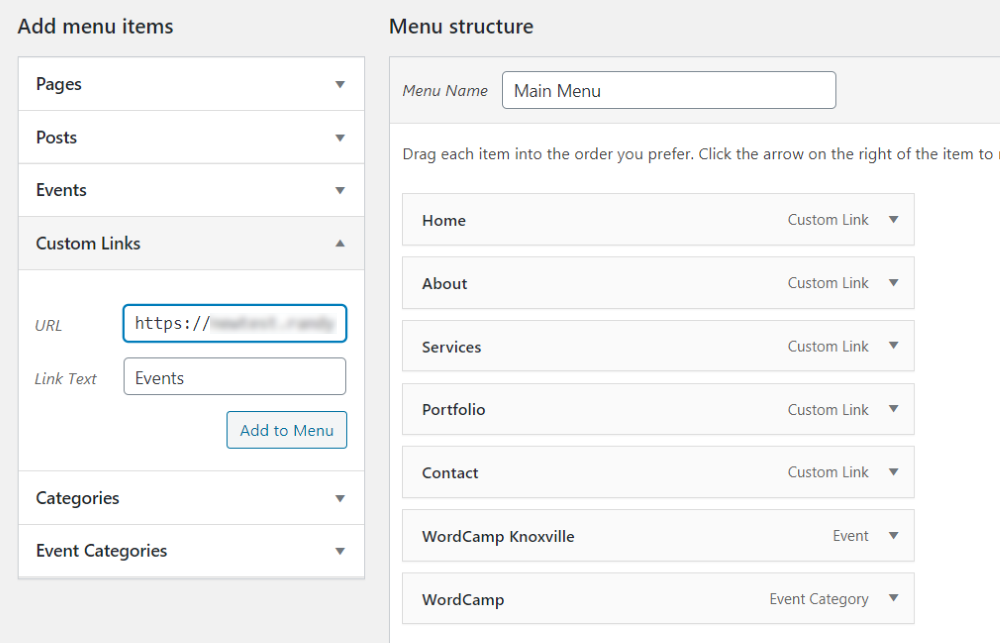
In alto a destra nella pagina del menu di WordPress, seleziona Opzioni schermo e assicurati che Eventi e Categorie di eventi siano selezionati. Questo aggiunge il tipo di post Eventi al tuo elenco di opzioni di menu.

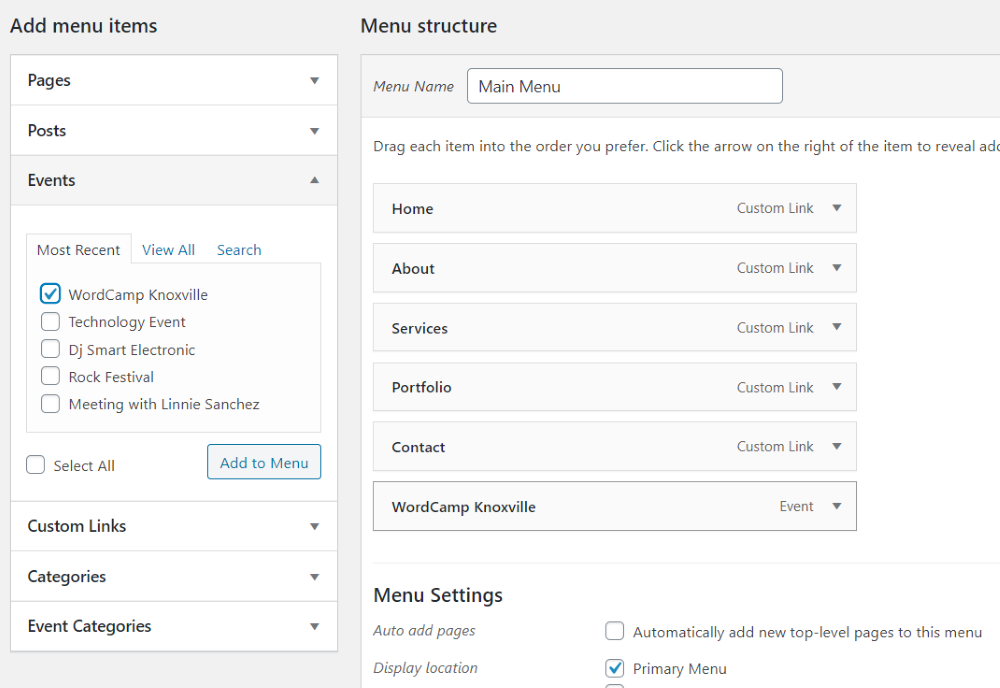
Ora puoi aggiungere eventi e categorie di eventi specifici al tuo menu. Questo esempio aggiunge il mio evento WordCamp Knoxville al menu.

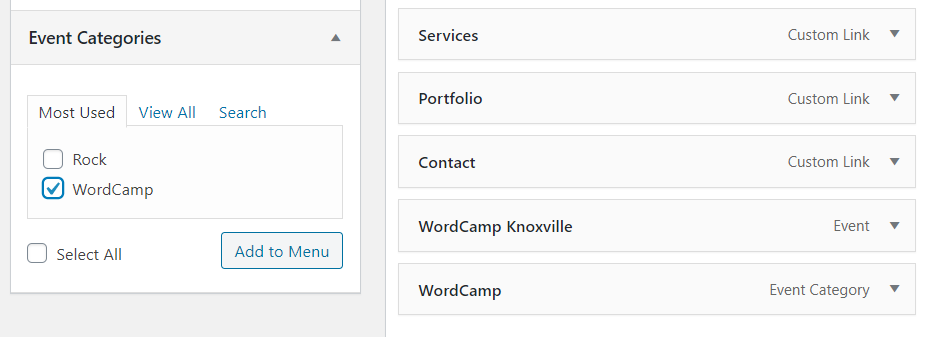
Per questo, ho aggiunto WordCamp come categoria.

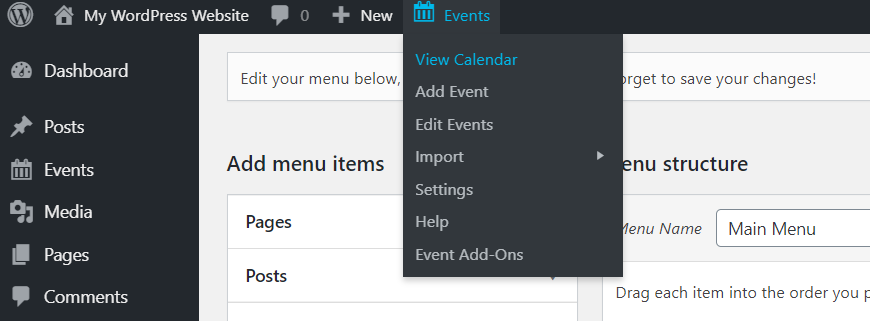
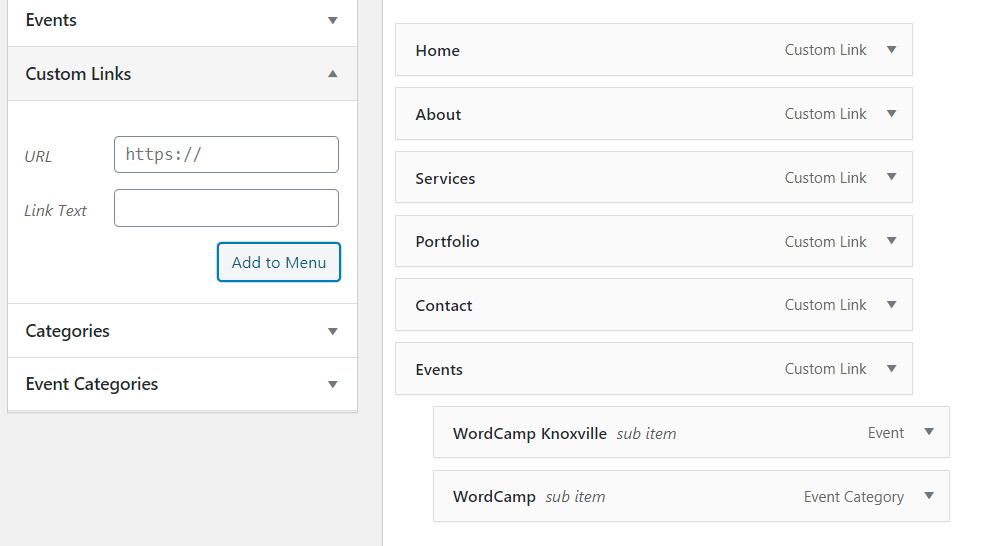
Un'altra opzione è aggiungere la pagina della categoria Eventi al menu. Puoi accedere all'indirizzo web della pagina facendo clic su Visualizza calendario nel menu in alto. Vai a quella pagina e copia l'URL.

Incolla l'URL nei collegamenti personalizzati , assegnagli un nome e aggiungilo al menu.

Il mio menu ora mostra un collegamento personalizzato alla pagina Eventi e ho aggiunto il mio evento e le mie categorie come sottovoci.

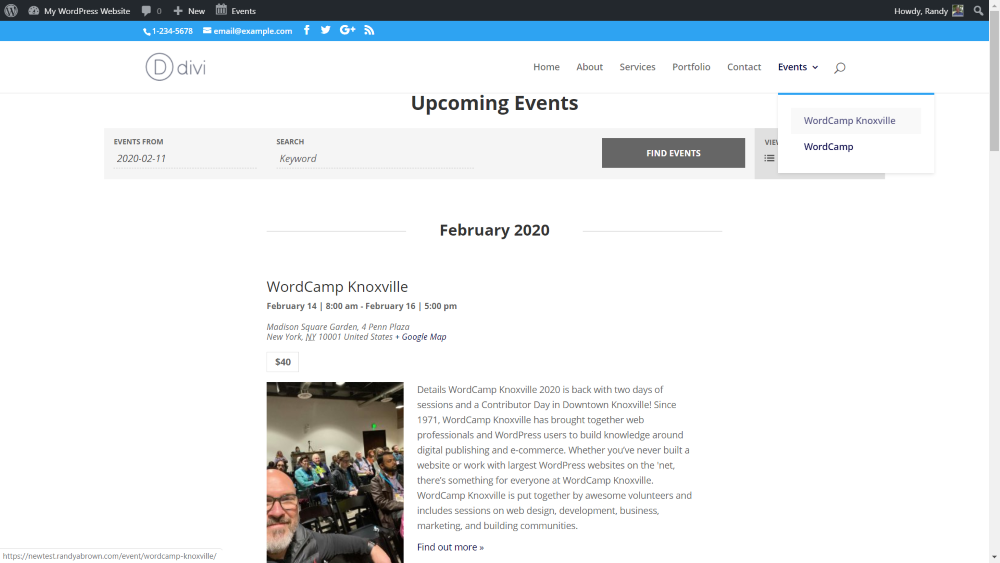
Diamo uno sguardo al menu che rimanda alla pagina Eventi.
Widget Eventi

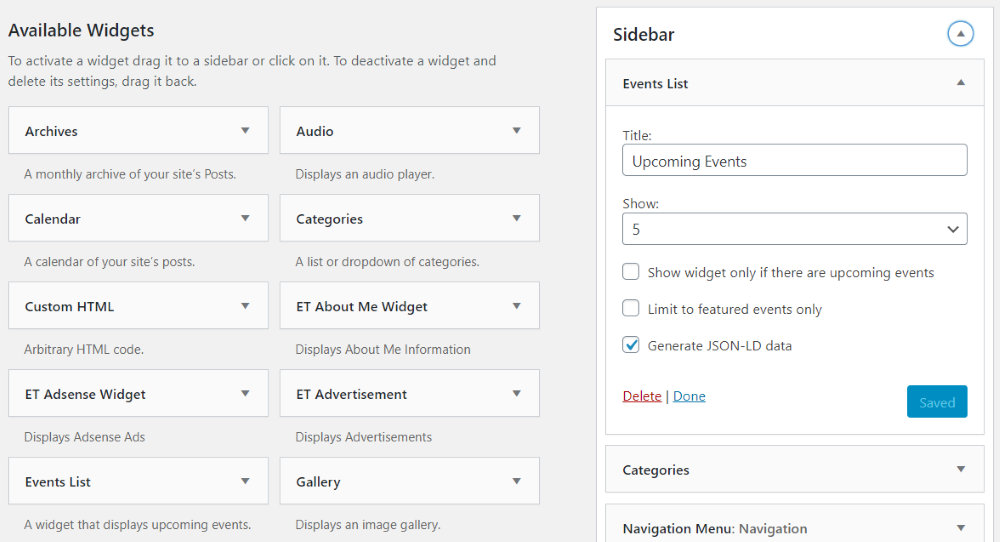
Il plugin include un widget chiamato Elenco Eventi . Puoi posizionare questo widget nelle barre laterali o nei layout Divi utilizzando il modulo widget. Assegnagli un titolo, scegli il numero di eventi da mostrare, mostra il widget solo se ci sono eventi imminenti, limitalo agli eventi in primo piano e genera dati JSON-LD.

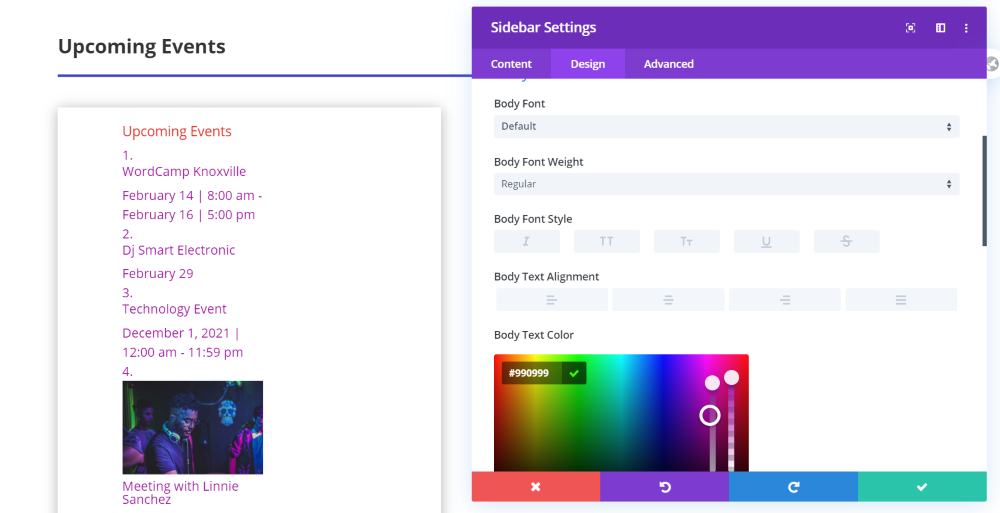
Ecco uno sguardo al widget all'interno della barra laterale.

Diamo un'occhiata al modulo della barra laterale in Divi che mostra il widget Eventi. Poiché questo è un modulo Divi, puoi modellarlo come qualsiasi modulo.
Costruttore di temi Divi

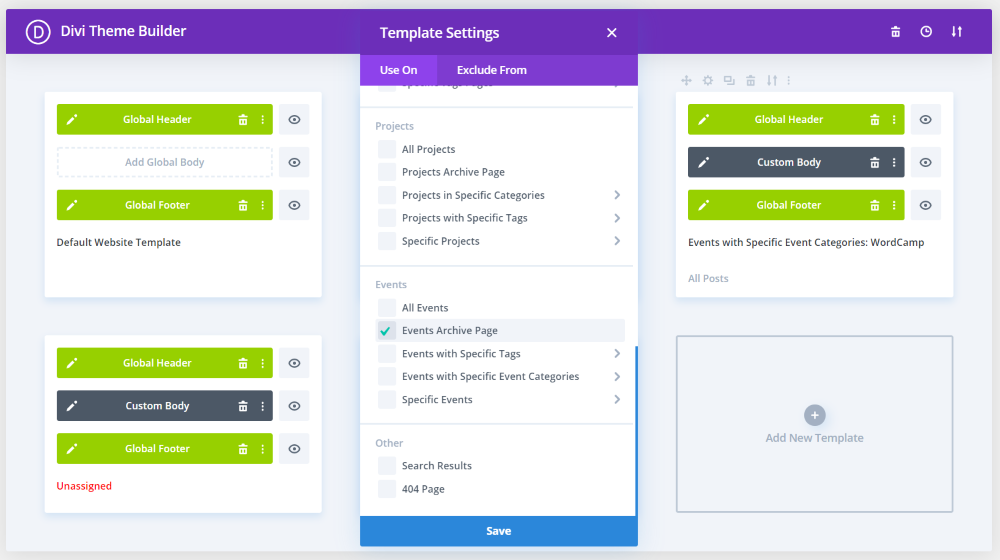
Poiché il plug-in aggiunge una categoria eventi, Eventi è un'opzione per assegnare layout in Divi Theme Builder . Inoltre, poiché i moduli del blog possono mostrare il contenuto per la pagina corrente, Theme Builder è un ottimo modo per progettare layout per tutte le tue pagine Eventi.
La versione gratuita del plugin è tuttavia limitata, quindi non avrai il pieno controllo sul design. La versione pro aggiunge codici brevi, quindi puoi includere gli elementi specifici che desideri. In questo esempio, ho aggiunto layout alla pagina della categoria degli eventi e alle pagine degli eventi.
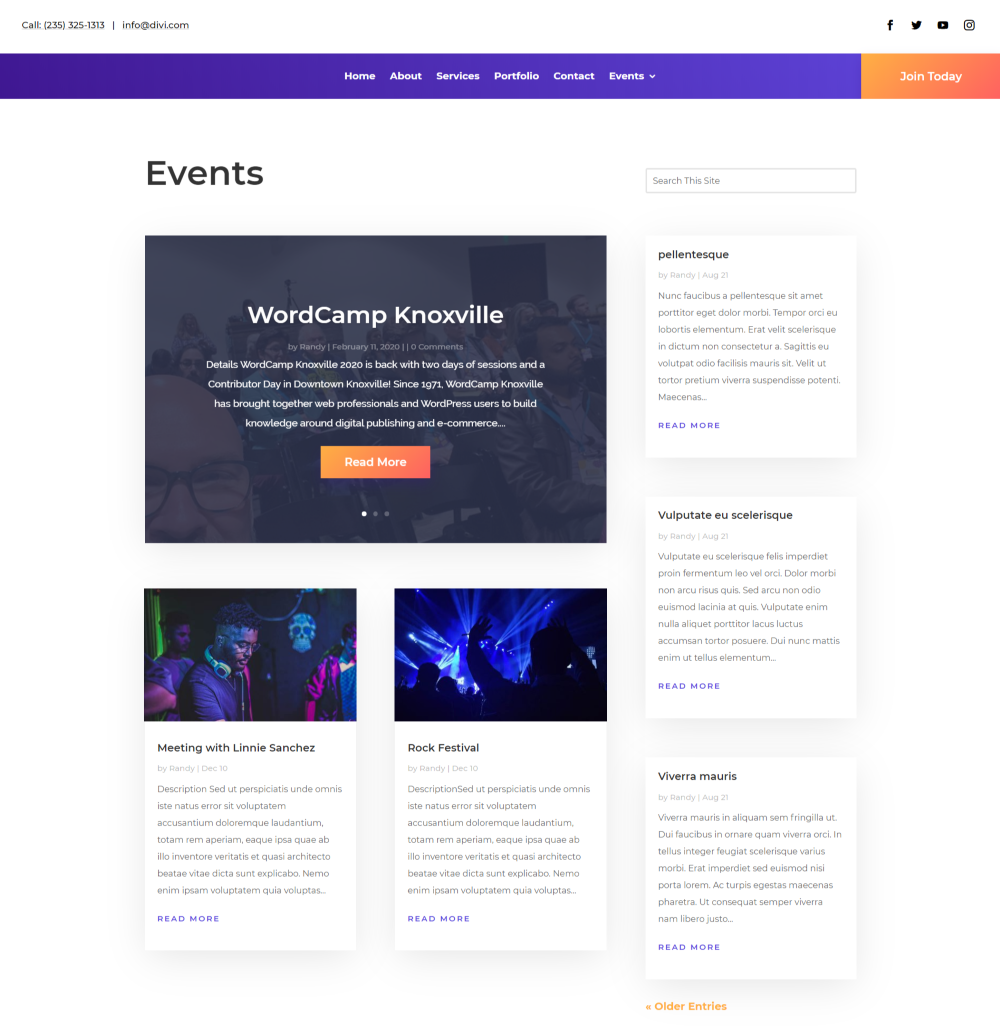
Pagina Categoria Eventi

Ecco la pagina Eventi . La versione gratuita non include il filtro, ma ha un layout elegante. Lo shortcode della versione pro includerebbe il filtro.
Pagina dell'evento individuale

Ecco uno sguardo al layout della pagina del singolo evento . La versione gratuita non include il meta del post, quindi dovrai aggiungerlo ai dettagli del contenuto. Gli shortcode della versione pro lo includerebbero.
Personalizzazione del tema

Il plugin aggiunge diverse nuove funzionalità al personalizzatore del tema . Le funzionalità includono tema generale, elementi globali, visualizzazione mensile, visualizzazioni in stile elenco, evento singolo e widget. In questo esempio, ho (mal) stilizzato il calendario usando elementi di colore nell'intestazione. Ciò aggiunge molte opzioni di stile per fondere il calendario degli eventi con lo stile del tuo sito web.
Temi figlio che includono il plug-in del calendario degli eventi
Sono disponibili diversi temi figlio Divi nel negozio di Aspen Grove Studios che include il plug-in Calendario eventi. Diamo un'occhiata alle pagine dei loro eventi con i collegamenti in modo da poter vedere il plug-in in azione.
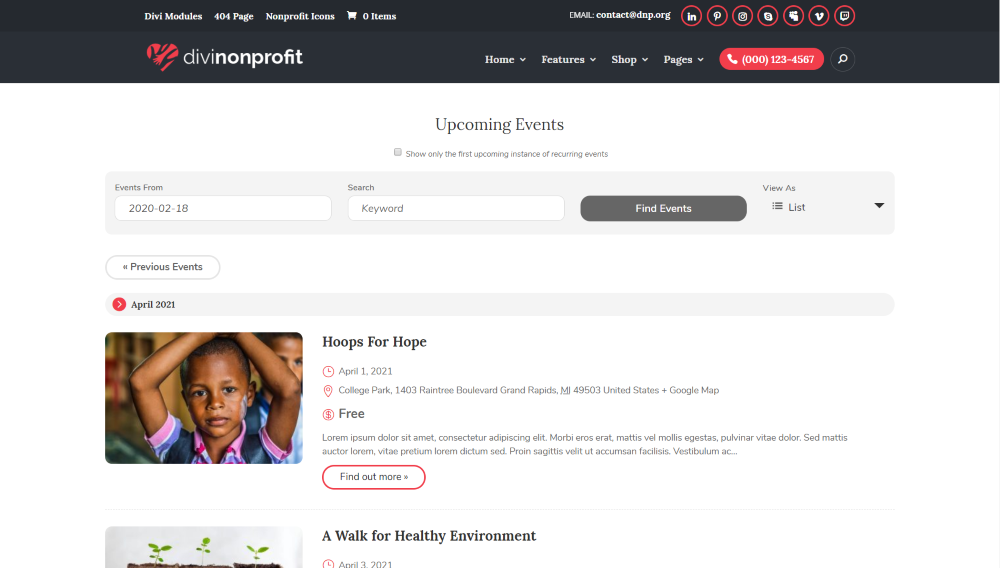
Divi senza scopo di lucro

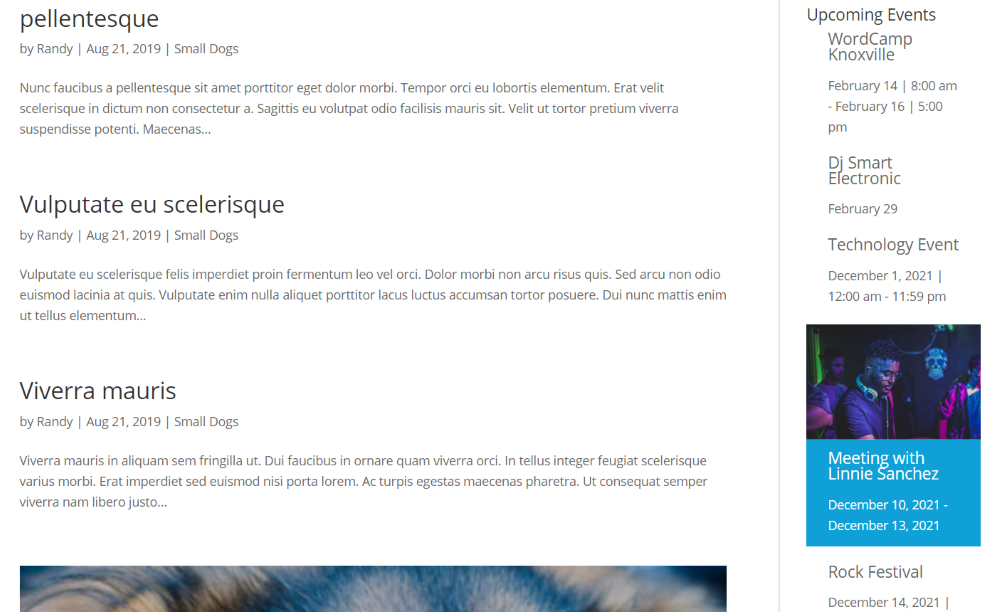
Ecco l'elenco degli eventi per bambini di Divi Nonprofit. Mostra gli eventi imminenti con uno sfondo chiaro con riflessi rossi.
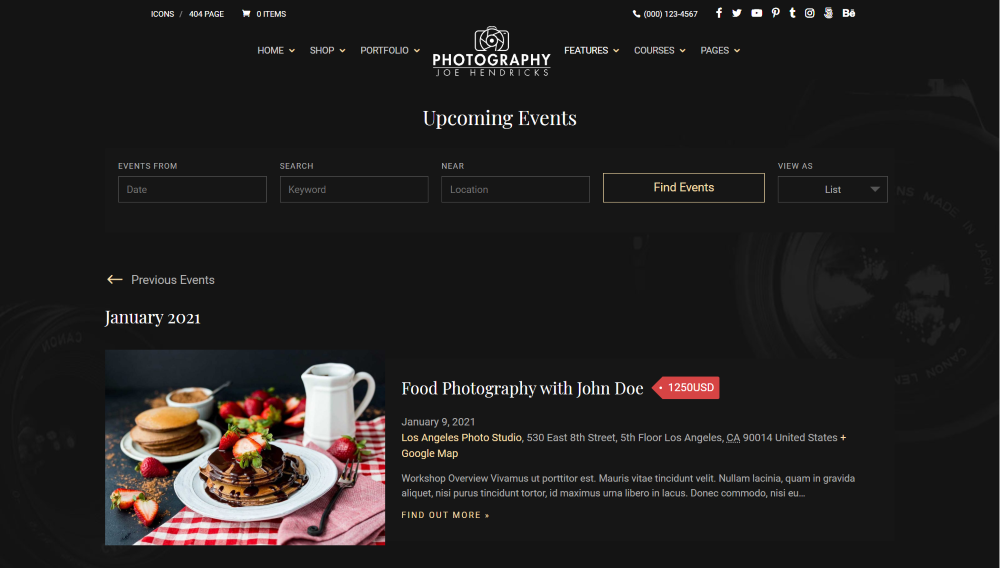
Fotografia Divi

Ecco la pagina degli eventi del tema figlio di Divi Photography. Questa pagina ha uno sfondo scuro con riflessi dorati.
Pensieri finali
Questo è il nostro sguardo su come creare un calendario di eventi su un sito Web WordPress. Il plug-in Calendario eventi è una scelta eccellente per aggiungere un calendario eventi al tuo sito web. Semplifica il compito e il plug-in stesso è facile da usare. Anche la versione gratuita offre molte funzionalità. Per ancora più funzionalità come visualizzazioni, widget avanzati, eventi ricorrenti e molto altro, consigliamo la versione pro.
Vogliamo sentire da voi. Hai creato un calendario degli eventi per il tuo sito Web WordPress? Facci sapere la tua esperienza nei commenti.
