Come creare una galleria di immagini in WordPress (passo dopo passo)
Pubblicato: 2024-08-26Stai cercando di mostrare le tue foto o opere d'arte sul tuo sito WordPress? Creare una galleria di immagini è un'idea fantastica per visualizzare più immagini in modo organizzato e attraente.
Una galleria di immagini è una raccolta di immagini visualizzate insieme su una pagina web. Qui puoi aggiungere foto in righe e colonne. Risparmierà spazio e migliorerà l'esperienza dell'utente.
Una galleria ben progettata può catturare l'attenzione dei visitatori e mantenerli sul tuo sito più a lungo. Gli utenti possono sfogliare facilmente le immagini in formato galleria, spesso con funzionalità come lightbox per una migliore esperienza visiva.
In questa guida ti guideremo attraverso il processo di creazione di una galleria di immagini in WordPress in modo efficiente.
Ti mostreremo 2 metodi per creare una galleria di immagini in WordPress:
- Creare una galleria di immagini in WordPress senza plugin
- Creazione di una galleria di immagini in WordPress utilizzando un plugin
Metodo 1: creare una galleria di immagini in WordPress senza plugin
WordPress include funzionalità integrate per la creazione di una galleria di immagini di base. Questo è il modo più semplice per aggiungere una galleria di immagini al tuo sito web. Potrebbe non avere personalizzazioni avanzate ma nessun problema di installazione di un nuovo plugin.
Accedi alla dashboard di amministrazione di WordPress utilizzando le credenziali personali. Quindi seguire i passaggi seguenti:
Passaggio 1: crea o modifica un articolo/una pagina
Dalla dashboard di amministrazione, vai a "Post" o "Pagine" nel menu a sinistra.
Quindi, seleziona "Aggiungi nuovo" per creare un nuovo post o pagina, oppure "Modifica" uno esistente in cui desideri aggiungere la galleria.
Passaggio 2: aggiungi un blocco galleria
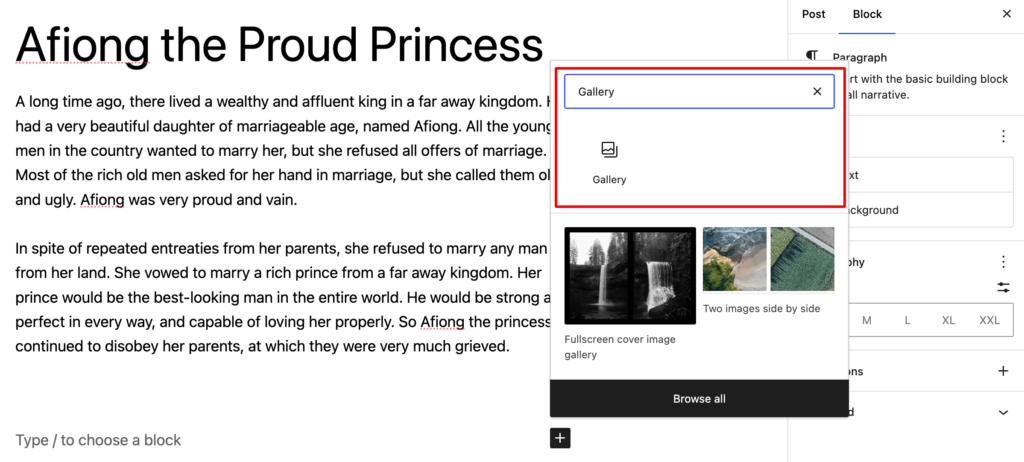
Nell'editor, fai clic sul pulsante “+” per aggiungere un nuovo blocco. Cerca "Galleria" e seleziona il blocco "Galleria" .

Questo blocco ti consentirà di aggiungere e organizzare più immagini.
Passaggio 3: carica o seleziona immagini
Ora fai clic sul pulsante “Carica” per aggiungere nuove immagini dal tuo computer. In alternativa, seleziona "Libreria multimediale" per scegliere tra le immagini caricate in precedenza.
Puoi selezionare più immagini tenendo premuto il tasto Ctrl (Windows) o Cmd (Mac) mentre fai clic.
Infine, fai clic su " Crea una nuova galleria " dopo aver selezionato tutte le tue immagini.
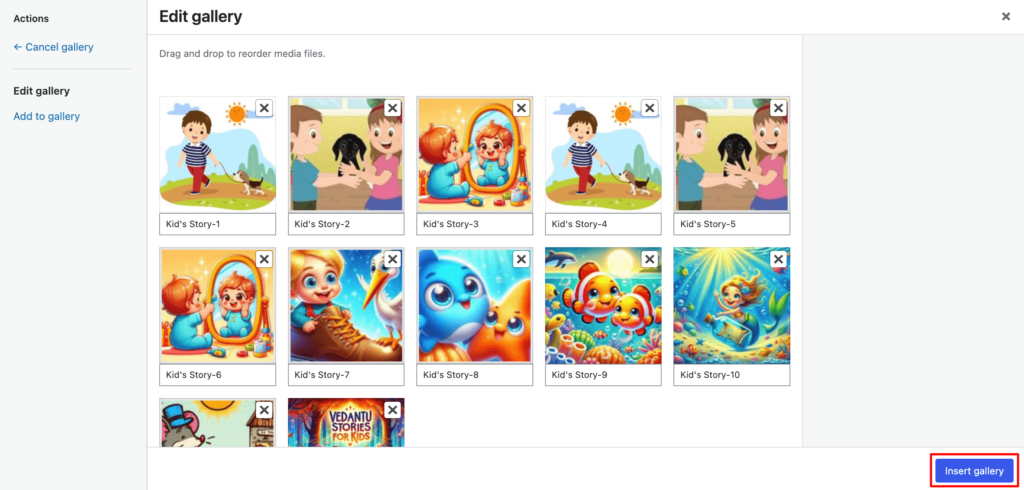
Ti porta alla pagina "Modifica galleria" . Qui troverai tutte le immagini selezionate. Puoi riorganizzarli semplicemente trascinandoli.

Inoltre, hai la possibilità di dare una didascalia a ciascuna immagine per una migliore accessibilità e SEO.
Una volta che sei soddisfatto della selezione e della disposizione delle immagini, fai clic sul pulsante "Inserisci galleria". Ti riporterà al post principale o all'editor della pagina.
Passaggio 4: configura le impostazioni della galleria
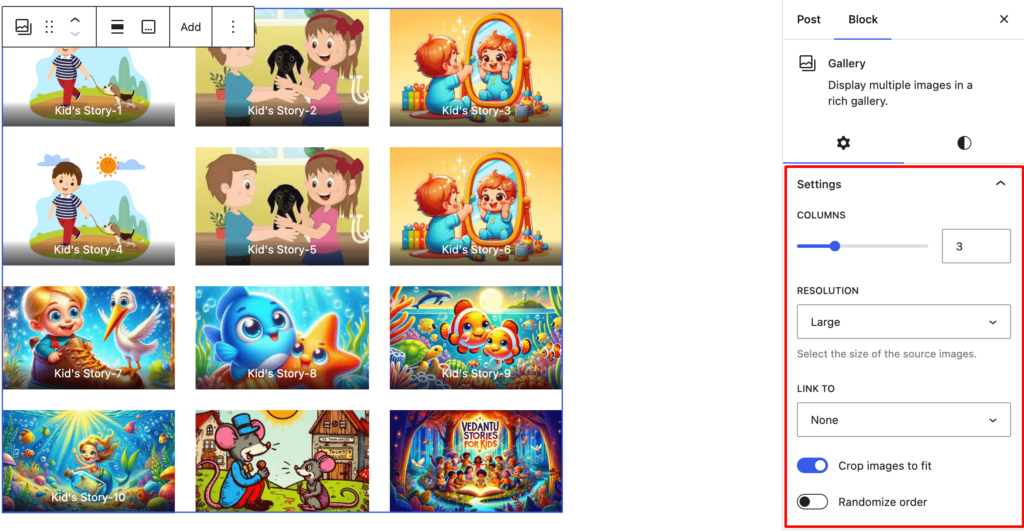
Nella colonna di destra troverai diverse opzioni di impostazione per personalizzare la tua galleria di immagini.
- Dimensioni immagine : scegli la dimensione delle tue immagini (miniatura, media, grande, dimensione intera).
- Colonne : decidi quante colonne vuoi nel layout della tua galleria. Ciò determina quante immagini appariranno in ogni riga.
- Collega a : decidi dove collegare ciascuna immagine. Le opzioni in genere includono File multimediale, Pagina allegato o Nessuno.

Dopo aver modificato le impostazioni, visualizza l'anteprima della tua galleria per assicurarti che appaia come previsto. Quando sei soddisfatto, fai clic su Pubblica o Aggiorna per rendere attiva la tua galleria.
Metodo 2: creare una galleria di immagini in WordPress utilizzando un plugin
Per funzionalità della galleria più avanzate, potresti prendere in considerazione l'utilizzo di un plug-in WordPress. Troverai diversi utili plugin per la Galleria di immagini nel repository WordPress.
Nella guida di oggi utilizzeremo il popolare plugin Envira Gallery .
Passaggio 1: installa e attiva il plug-in Envira Gallery
Innanzitutto, accedi alla dashboard di amministrazione di WordPress. Dal menu a sinistra, vai su Plugin → Aggiungi nuovo .
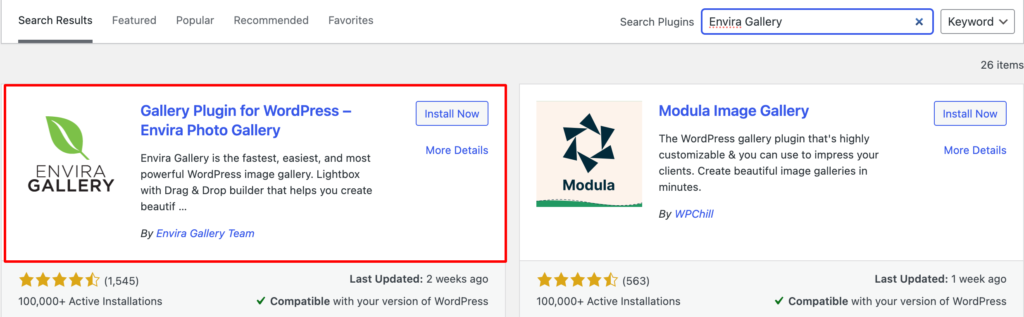
Successivamente, digita "Envira Gallery" nella barra di ricerca e premi Invio. Trova il plug-in Envira Gallery nei risultati di ricerca.

Infine, fai clic su Installa ora e poi su Attiva. Si apre davanti a te una procedura guidata di configurazione in 5 passaggi.

Qui troverai diverse opzioni per configurare il plugin in base alle tue preferenze personali.
Passaggio 2: crea una nuova galleria
Nel menu a sinistra, ora vedrai l'opzione "Envira Gallery" . Fare clic su di esso, quindi selezionare "Aggiungi nuovo".
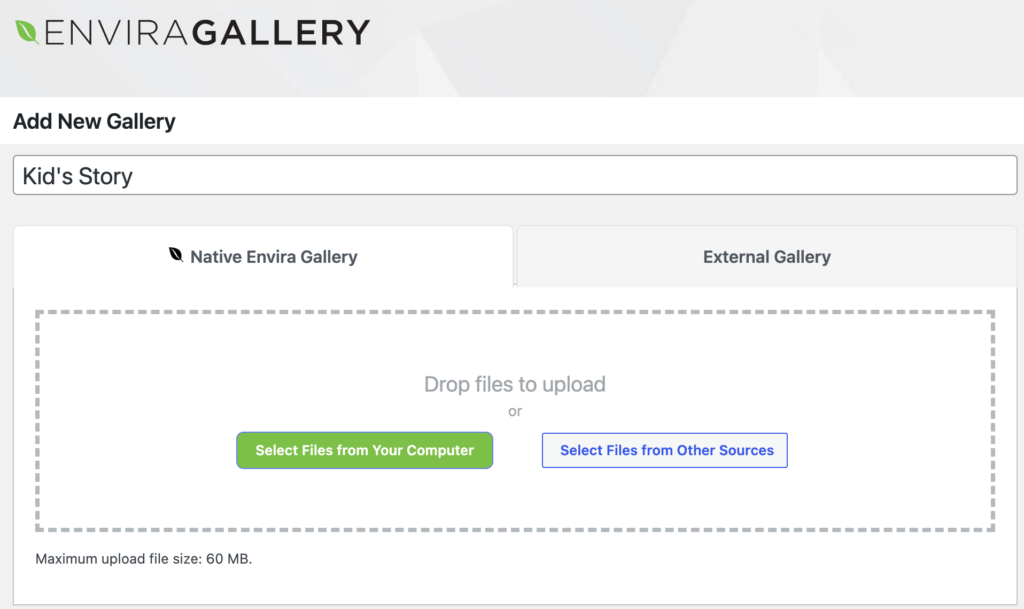
Inserisci un titolo per la tua galleria.

Puoi trascinare e rilasciare le immagini nell'area della galleria o utilizzare il pulsante "Seleziona file dal tuo computer" per caricare immagini.
Passaggio 4: configura le impostazioni della galleria
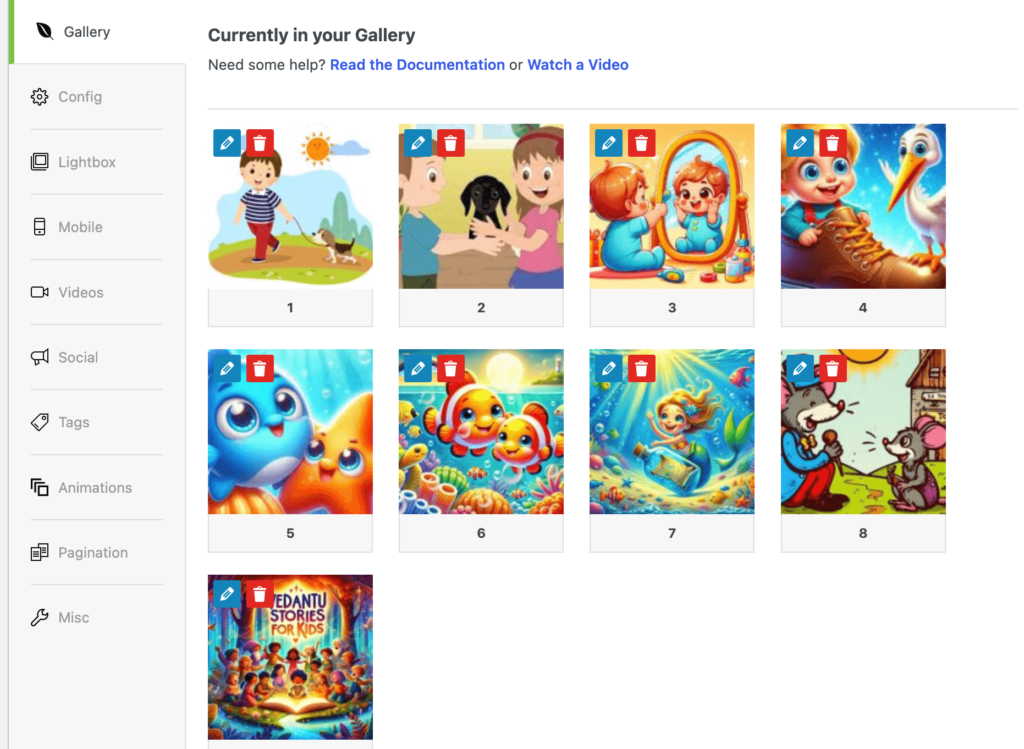
Una volta caricate le immagini, puoi riordinarle trascinandole.

Envira Gallery offre una varietà di opzioni di configurazione per rendere la tua galleria più attraente e ottimizzata. Ad esempio:

- Offre un generatore di gallerie drag-and-drop per caricare e organizzare le immagini
- Fornisce varie opzioni di layout come griglia, muratura, quadrato, blogroll e altro.
- Fornisce la funzionalità lightbox per visualizzare le immagini in una sovrapposizione a schermo intero
- Aggiunge pulsanti per consentire ai visitatori di condividere immagini su piattaforme di social media.
- Aggiungi filigrane personalizzate per proteggere le tue immagini dall'uso non autorizzato.
- Aggiungi tag per filtrare le immagini all'interno delle gallerie.
- Visualizza un gran numero di immagini con opzioni per l'impaginazione o lo scorrimento infinito.
- Include funzionalità come il caricamento lento per garantire che le gallerie si carichino rapidamente.
- Ottimizza le tue gallerie con funzionalità come il testo alternativo dell'immagine per una migliore visibilità sui motori di ricerca.
- Organizza le gallerie in album se hai più raccolte.
Queste funzionalità semplificano la creazione, la gestione e la visualizzazione di gallerie belle e funzionali sul tuo sito WordPress.
Passaggio 4: inserisci la Galleria nel post o nella pagina
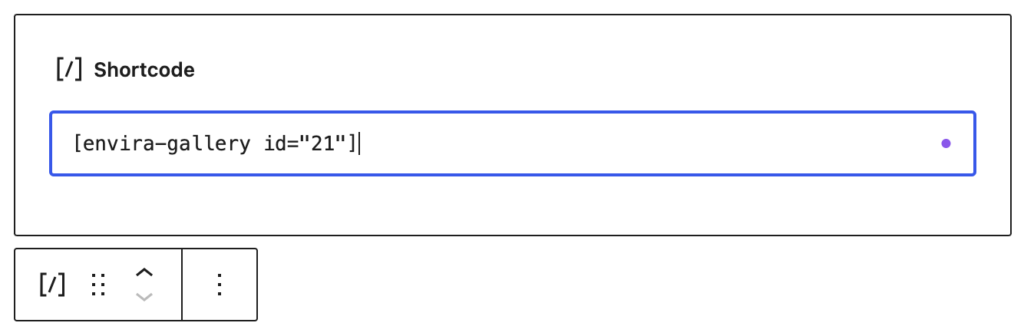
Una volta configurata la tua galleria, vedrai uno shortcode generato da Envira Gallery. Copia questo shortcode.
Vai al post o alla pagina in cui desideri visualizzare la tua galleria e incolla lo shortcode nell'editor di contenuti in cui desideri che appaia la galleria.

Fai clic su "Pubblica" o "Aggiorna" per salvare le modifiche.
Envira Gallery offre anche componenti aggiuntivi e funzionalità aggiuntive, come:
- Condivisione social : consente agli utenti di condividere immagini sui social media.
- Impaginazione : suddivide le gallerie di grandi dimensioni in più pagine.
- Integrazione WooCommerce : crea gallerie per vetrine di prodotti.
Esplora queste funzionalità per migliorare ulteriormente le tue gallerie.
Se gestisci un sito professionale che richiede più funzionalità e reattività nelle tue gallerie, dovresti prendere in considerazione l'aggiornamento a Envira Premium. Ti dà accesso a funzionalità avanzate non disponibili nella versione gratuita, come la creazione di gallerie video, ulteriori opzioni di personalizzazione e impostazioni di visualizzazione della galleria migliorate.
Questi sono i 2 metodi per creare una galleria di immagini in WordPress.
Le immagini di alta qualità sono un punto di svolta per l’e-commerce! Ecco 6 best practice per la fotografia di prodotto che dovresti seguire per aumentare i tassi di conversione del tuo e-commerce.
Suggerimenti essenziali per migliorare la tua galleria di immagini
Prima di creare una galleria di immagini, ci sono diversi fattori chiave da considerare per garantire che soddisfi le tue esigenze e offra un'esperienza ottimale al tuo pubblico.
Ecco un elenco completo di considerazioni:
- Ottimizza la qualità e le dimensioni dell'immagine : utilizza immagini di alta qualità ma comprimile per garantire tempi di caricamento rapidi senza sacrificare troppa qualità.
- Utilizza dimensioni dell'immagine coerenti : mantieni dimensioni e proporzioni dell'immagine uniformi per un aspetto raffinato e professionale.
- Sfrutta il responsive design : assicurati che la tua galleria sia ottimizzata per i dispositivi mobili e abbia un bell'aspetto su tutti i dispositivi utilizzando tecniche di responsive design.
- Organizza con album e tag : classifica le immagini in album e utilizza i tag per facilitare la navigazione ai visitatori.
- Implementa una funzionalità lightbox : consenti agli utenti di visualizzare le immagini in una lightbox a schermo intero per una migliore esperienza visiva.
- Scegli il layout giusto : seleziona un layout (griglia, muratura, ecc.) che meglio si adatta ai tuoi contenuti e alle tue preferenze di progettazione.
- Utilizza l'impaginazione o lo scorrimento infinito : a seconda del numero di immagini, scegli tra l'impaginazione o lo scorrimento infinito per migliorare l'esperienza dell'utente.
- Aggiungi filigrane per protezione : proteggi le tue immagini dall'uso non autorizzato aggiungendo filigrane.
- Ottimizza per SEO : utilizza pratiche SEO-friendly come nomi di file descrittivi, testo alternativo e didascalie per aiutare le tue immagini a posizionarsi meglio nei motori di ricerca.
- Offrire opzioni di download : se appropriato, fornire agli utenti opzioni per scaricare immagini o visualizzare versioni ad alta risoluzione
Le immagini pertinenti sono parte integrante di qualsiasi sito web. Ma una presentazione sbagliata può rovinare anche la reputazione del tuo sito. Quindi, fai sempre attenzione a inserire una galleria di immagini nel tuo sito WordPress.
Conclusione
Una galleria con una raccolta di immagini di alta qualità riflette la professionalità e la competenza del creatore o del marchio. Può migliorare significativamente il coinvolgimento del pubblico e trasmettere l’eccellenza artistica.
Non importa in quale settore operi, una galleria di immagini può essere un modo efficace per mostrare e migliorare la reputazione del tuo marchio.
Ad esempio, se operi nel settore immobiliare , puoi utilizzare una galleria di immagini per mostrare la tua proprietà. Utilizza la galleria per visualizzare le stanze principali della struttura, le riprese degli esterni e le caratteristiche uniche. Ciò aiuta gli acquirenti ad avere una visione completa della proprietà prima di visitarla di persona.
Hai bisogno di aiuto per ingrandire un'immagine senza perdere qualità? Consulta questa guida e ottieni alcuni suggerimenti pratici.
Hai intenzione di inserire una gallery di immagini nel tuo sito WordPress ? Condividi le tue opinioni con noi nella sezione commenti qui sotto.
