Come creare un modulo di conversazione in WordPress
Pubblicato: 2019-02-27Stai cercando un modo per creare un modulo di conversazione in WordPress? Offrire ai tuoi utenti un modo per compilare i moduli come se stessero conversando è un ottimo modo per ridurre l'abbandono dei moduli e aumentare i tassi di completamento dei moduli.
In questo articolo, ti mostreremo come creare un modulo interattivo in WordPress utilizzando i moduli di conversazione.
Quali sono i vantaggi di un modulo di conversazione online?
Ci sono molti vantaggi nella creazione di moduli che imitano conversazioni reali:
- Più facile e veloce da compilare, il che aumenta i completamenti dei moduli
- Personale e coinvolgente per gli utenti
- Può essere compilato utilizzando solo una tastiera, il che aumenta l'accessibilità del modulo
- La natura interattiva migliora l'esperienza dell'utente
Fino ad ora, non esisteva un'alternativa Typeform adatta in WordPress.
Ecco perché il nostro team ha lavorato duramente per creare moduli di conversazione di WPForms per offrire ai tuoi utenti un'esperienza di modulo interattiva migliorando le conversioni dei moduli. Se leggi il nostro confronto tra Ninja Forms e WPForms, saprai che altri plugin per la creazione di moduli non hanno affatto questa funzione.
Quindi, vediamo come creare un modulo in stile Typeform in WordPress.
Ma prima, dai un'occhiata a una demo del modulo di conversazione per vedere cosa c'è in serbo per te.
Clicca qui per vedere la demo del modulo di conversazione
Passaggio 1: crea un nuovo modulo in WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Successivamente, dovrai creare un nuovo modulo.
Puoi creare un numero qualsiasi di moduli online utilizzando WPForms e il componente aggiuntivo Form Templates Pack.
Ad esempio, puoi creare un:
- Modulo Registrazione Utente: ottieni tutte le informazioni di cui hai bisogno dagli utenti in modo semplice e veloce.
- Modulo di registrazione all'evento: fai tutte le domande necessarie per organizzare un evento straordinario senza sfinire le persone.
- Modulo di domanda di lavoro: trasforma i tuoi moduli di domanda di lavoro lunghi e talvolta complicati in moduli semplici e facili da digerire.
- Modulo di indagine: smetti di travolgere gli utenti con tonnellate di domande di indagine. Invece, poni una domanda alla volta e migliora il completamento e l'accuratezza dei moduli.
Per il nostro esempio, creeremo un semplice modulo di sondaggio. Per assistenza su come eseguire questa operazione, dai un'occhiata a questo tutorial facile da seguire sulla creazione di un modulo di sondaggio in WordPress.
Se vuoi vedere il modello di modulo di indagine in azione, vai e dai un'occhiata alla nostra demo del modulo di indagine.
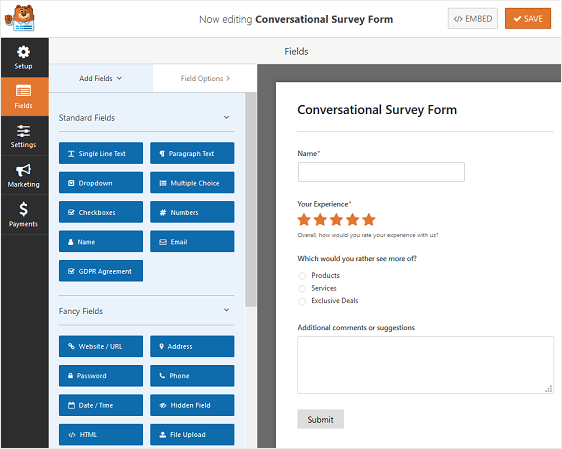
Puoi aggiungere ulteriori campi al tuo modulo trascinandoli dal pannello di sinistra al pannello di destra.
Quindi, fare clic sul campo per apportare eventuali modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine sul modulo online.
Ecco come appare il nostro modulo di indagine:

Ricorda, indipendentemente dal tipo di modulo online che crei, puoi dargli un layout di modulo di contatto conversazionale a pagina intera.
Passaggio 2: installa e attiva il componente aggiuntivo per i moduli di conversazione
Una volta che il tuo modulo WordPress è pronto, dovrai installare e attivare il componente aggiuntivo WPForms Conversational Forms.
Questo addon ti consente di trasformare il tuo modulo WordPress appena creato in un modulo interattivo.
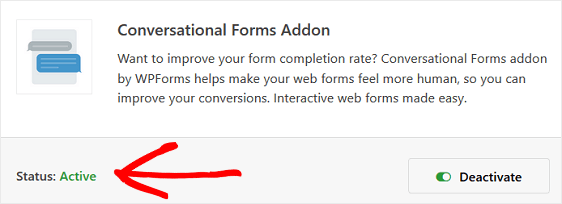
Per fare ciò, vai su WPForms » Addons e trova quello etichettato Conversational Forms Addon .
Fare clic su Installa componente aggiuntivo e quindi su Attiva .

Il componente aggiuntivo Moduli di conversazione è ora pronto per l'uso. Ma prima, diamo una rapida occhiata alle impostazioni generali del modulo che potresti voler configurare prima di creare il tuo modulo di conversazione senza distrazioni.
Passaggio 3: configura le impostazioni del modulo
Ci sono molte impostazioni da configurare dopo aver personalizzato il modulo in modo che appaia nel modo desiderato.
impostazioni generali
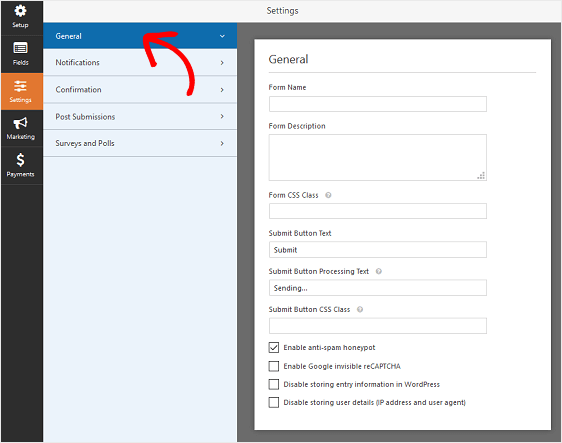
Per iniziare, vai su Impostazioni » Generali .

Qui puoi modificare cose come il nome del modulo, la descrizione e la copia del pulsante di invio.
Puoi anche abilitare funzionalità aggiuntive di prevenzione dello spam per proteggere il tuo sito Web da invii di moduli indesiderati.
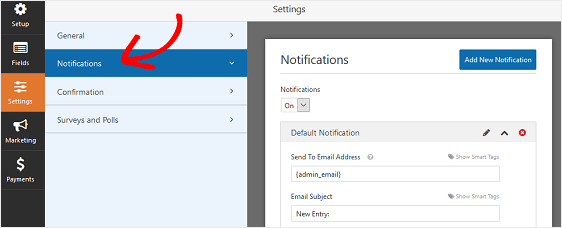
Notifiche del modulo
Le notifiche sono un ottimo modo per inviare un'e-mail ogni volta che viene inviato un modulo sul tuo sito web.

Infatti, a meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul tuo sito, riceverai una notifica al riguardo.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
Se devi inviare più di una notifica, ad esempio a te stesso, a un membro del team e al visitatore del tuo sito, dai un'occhiata al nostro tutorial passo passo su come inviare più notifiche di moduli in WordPress.
Inoltre, se desideri mantenere coerente il marchio nelle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al modello di e-mail.

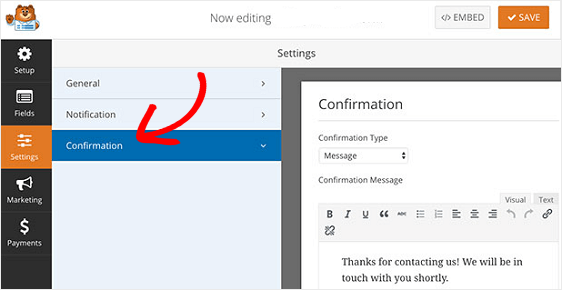
Conferme modulo
Le conferme dei moduli sono messaggi che vengono mostrati ai visitatori del sito una volta che hanno inviato un modulo sul tuo sito web. Fanno sapere alle persone che il loro modulo è stato elaborato e ti offrono la possibilità di far loro sapere quali sono i passaggi successivi.


WPForms ha tre tipi di conferma:
- Messaggio. Un semplice messaggio che viene visualizzato quando qualcuno invia un modulo sul tuo sito Web ringraziandolo e informandolo dei passaggi successivi.
- Mostra pagina. Reindirizza gli utenti a un'altra pagina del tuo sito web, ad esempio una pagina di ringraziamento.
- Vai a URL (Reindirizza). Invia i visitatori del sito a un altro sito web.
Se desideri visualizzare conferme diverse ai visitatori del sito in base al loro comportamento, assicurati di leggere come creare le conferme condizionali dei moduli.
Fare clic su Salva .
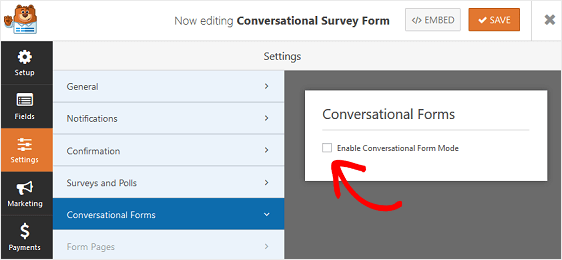
Passaggio 4: configurare le impostazioni dei moduli di conversazione
Ora che hai configurato le impostazioni generali del modulo, è il momento di configurare le impostazioni del modulo di conversazione.
Per fare ciò, vai su Impostazioni » Moduli di conversazione nel generatore di moduli e fai clic sulla casella di controllo Abilita modalità modulo di conversazione .

Quando lo fai, vedrai una serie di impostazioni che puoi personalizzare per soddisfare le tue esigenze.
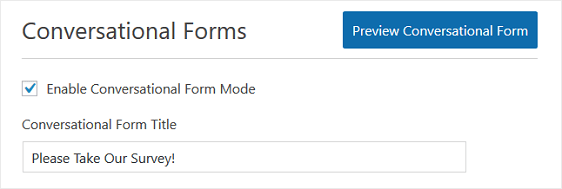
Titolo del modulo e messaggio
Per iniziare, dai al tuo modulo un titolo che verrà mostrato ai visitatori del tuo sito. Questo è utile per far sapere alle persone di cosa tratta il tuo modulo e quale azione vuoi che intraprendano mentre sono lì.

Successivamente, puoi aggiungere un breve messaggio che i visitatori del tuo sito possono vedere. Questo ti dà la possibilità di aggiungere alcune informazioni aggiuntive in modo che le persone sappiano cosa aspettarsi quando compilano il modulo.

Collegamento permanente
Ogni volta che abiliti la modalità modulo di conversazione per il tuo modulo online, l'addon Conversational Forms crea automaticamente un permalink univoco per te.

Puoi cambiare questo permalink se vuoi, o lasciarlo.
Ad ogni modo, questo è l'URL che utilizzerai nelle campagne e-mail, nei collegamenti interni e persino nei post sui social media quando desideri che le persone facciano clic sul link del tuo modulo di conversazione e visitino il tuo sito.
È semplicissimo da configurare, motivo per cui WPForms è la migliore alternativa a Typeform.
Logo dell'intestazione
La prossima cosa che puoi fare per personalizzare la pagina di destinazione del tuo modulo interattivo è aggiungere un logo. Fai clic su Carica immagine e scegli l'immagine che desideri aggiungere alla pagina di destinazione del modulo.

Puoi anche rimuovere qualsiasi marchio WPForms facendo clic sulla casella di controllo Nascondi marchio WPForms .
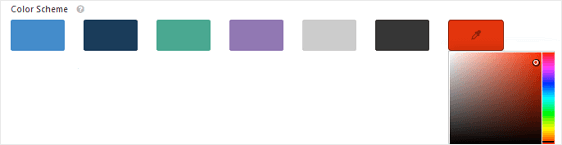
Combinazioni di colori e barra di avanzamento
Una delle cose migliori dell'addon WPForms Conversational Forms è che puoi personalizzare la pagina di destinazione del modulo interattivo per avere una combinazione di colori che corrisponda al marchio della tua azienda.
La combinazione di colori scelta determinerà il colore di sfondo della pagina di destinazione del modulo e dei pulsanti del modulo.

Per semplificarti le cose, ti abbiamo dato diversi fantastici schemi di colori tra cui scegliere che sappiamo che staranno bene in ogni caso.

Se non ti piace nessuno dei colori preimpostati, puoi sempre utilizzare il selettore colori e scegliere un colore personalizzato.
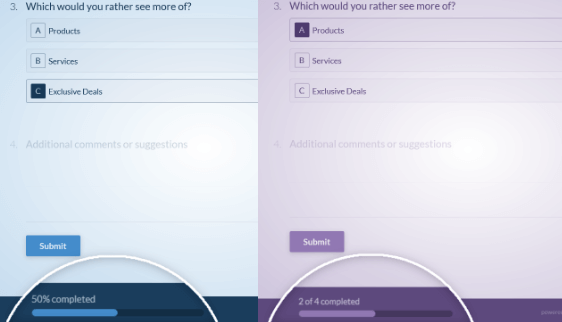
Hai anche due stili di barra di avanzamento tra cui scegliere:
- Percentuale: mostra agli utenti in termini di percentuale a che punto sono durante la compilazione del modulo.
- Proporzione: mostra agli utenti quanti campi del modulo hanno completato, in modo che sappiano quante domande rimangono a cui rispondere.

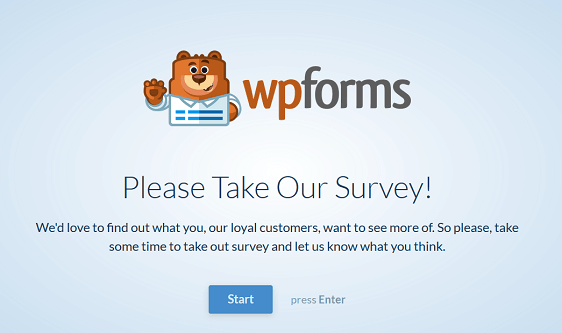
Dopo aver configurato tutte le impostazioni della pagina di destinazione del modulo di conversazione, puoi fare clic sul pulsante Anteprima modulo di conversazione nella parte superiore per vedere come apparirà il tuo modulo una volta pubblicato.
Quando tutto è come desideri, fai clic su Salva .
Ora il tuo modulo è attivo. Ma il discorso non si ferma qui. Puoi facilmente creare un'integrazione di ManyChat WordPress anche in WPForms. In questo modo, puoi inviare follow-up al tuo visitatore su Facebook Messenger.
In conclusione
E questo è tutto! Ora sai come creare un modulo interattivo in WordPress. Ora le persone che hanno l'URL univoco o un link alla pagina di destinazione del tuo modulo interattivo potranno visualizzarlo e compilarlo.
Se stai cercando altri modi per combattere l'abbandono dei moduli, dai un'occhiata a questo articolo sulla riduzione dell'abbandono dei moduli e sull'aumento delle vendite.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
