Come creare un sito Web di un corso online in WordPress utilizzando Elementor (Tutorial e guida alla pianificazione preliminare)
Pubblicato: 2020-06-20Se hai intenzione di avviare una piattaforma di e-learning in cui puoi interagire con i tuoi studenti senza problemi, segui questa guida passo passo. Oggi ti mostreremo come creare un sito Web di corsi online utilizzando Elementor da zero.
La formazione e i corsi online continuano a crescere in popolarità. Si prevede che il mercato globale dell'e-learning supererà i 300 miliardi di dollari entro il 2025.
Se hai qualche esperienza particolare e intendi condividere questa conoscenza con altri, puoi anche unirti a questo settore in crescita dell'eLearning.
Potresti chiederti pensando da dove inizi. Bene, hai bisogno di una piattaforma per condurre i tuoi corsi online. Ma in questo modo, nella tua mente possono sorgere molte domande:
- Come creare un buon piano di lezione
- Come impostare il contenuto della mia lezione
- È davvero redditizio gestire un sito Web di corsi online
- Come lanciare il mio sito web di corsi online
Bene, abbiamo creato questa guida per rispondere a tutte queste domande in modo elaborato. Ti guideremo attraverso ogni minimo dettaglio della creazione del tuo sito Web di corsi online utilizzando Elementor e HappyAddons. Prometto che non ci vorranno più di 30 minuti per costruire.
Prima di andare oltre, vorrei chiarire il tuo dubbio su-
Perché costruire il proprio sito invece di una piattaforma di corsi online

Bene, è sempre meglio avere il pieno controllo del tuo prodotto o servizio. Supponiamo di ospitare le tue attività educative dal sito Web del tuo corso online. Quindi avrai tutto il potere su come vuoi interagire con il tuo pubblico potenziale.
Ma se, nel caso, stai utilizzando qualsiasi soluzione del corso come Udemy o Teachable, non otterrai la piena flessibilità con il processo di promozione del tuo corso o interazione con i tuoi studenti.
Inoltre, devi pagare una bella somma per promuovere i tuoi corsi lì. Non solo, i tuoi corsi devono competere con migliaia di altri corsi per galleggiare nel mare della competizione.
D'altra parte, possedendo il tuo sito Web di corsi online puoi gestire tutto a modo tuo. Elementor ti offre una manciata di strumenti di progettazione. Ciò rende Elementor semplicissimo anche per i non programmatori di creare qualsiasi sito Web WordPress che desiderano.
Andiamo avanti e ti mostriamo come creare un sito Web di corsi online utilizzando Elementor e HappyAddons.
Configurazione del sito Web del tuo corso online con capacità di codifica ZERO
Ecco i prerequisiti per creare il sito web del tuo corso online:
- Un sito WordPress
- Elementor (gratuito e professionale)
- HappyAddons (gratuito e professionale)
- La tua completa attenzione per i prossimi 30 minuti
Supponiamo che tu abbia già il dominio e il piano di hosting adatti per il tuo sito web. Quindi configura il tuo sito WordPress e installa tutti i plug-in richiesti, inclusi Elementor e HappyAddon.
Nel frattempo, se è la prima volta che utilizzi WordPress, segui questa semplice guida passo passo oppure puoi seguire questa guida per provare WordPress nel localhost.
Passaggio 1: crea la tua home page
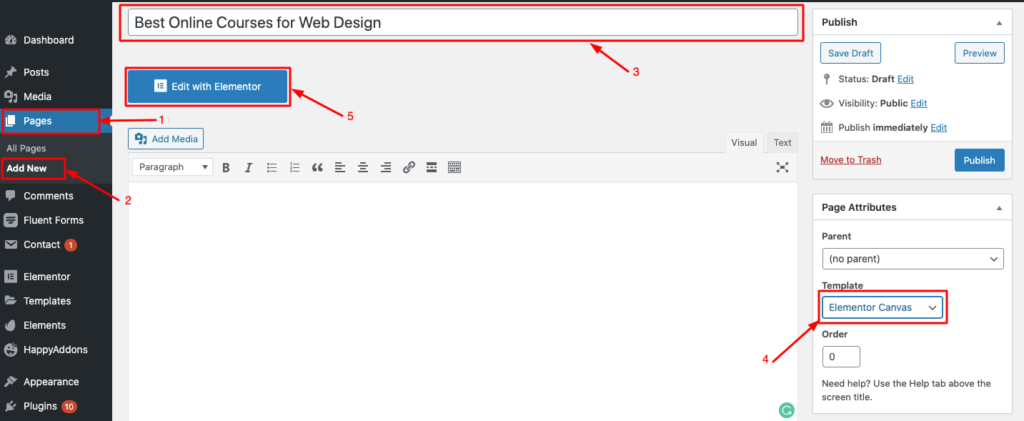
Per prima cosa accedi alla dashboard di WordPress con le tue credenziali personali. Segui attentamente queste azioni:
- Vai a Dashboard → Pagina
- Fare clic su "Aggiungi nuovo"
- Aggiungi un titolo alla tua Home Page
- Imposta il modello come "Elementor Canvas" dal menu a discesa nell'angolo in basso a destra
- Fare clic sul pulsante "Modifica con Elementor"

Passaggio 2: seleziona un modello di layout predefinito
Se sei nuovo in Elementor, dai un'occhiata a questa Guida per principianti facile per conoscere i suoi strumenti di progettazione.
Ora sta a te scegliere un modello di base per progettare il sito Web del tuo corso online o farlo da zero. Bene, oggi personalizzerò il mio sito utilizzando un modello gratuito di Elementor.
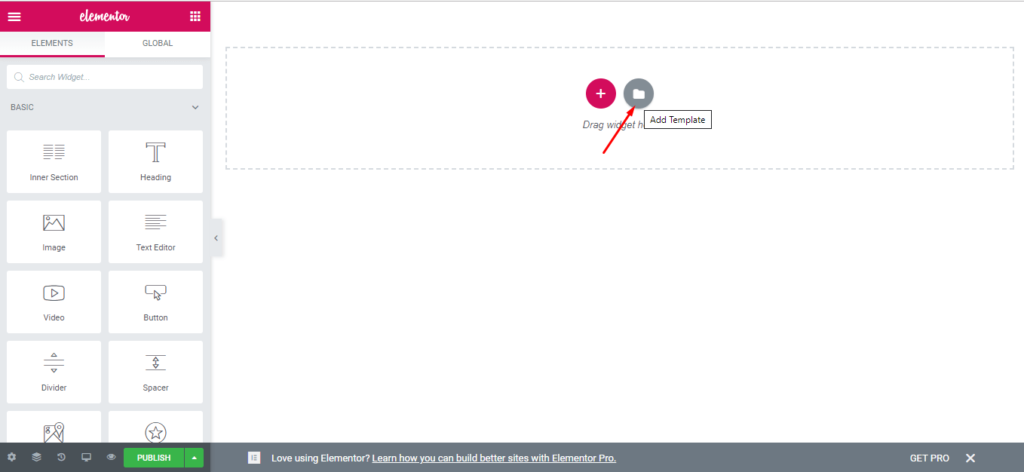
Per fare ciò, fai clic sull'icona Aggiungi modello.

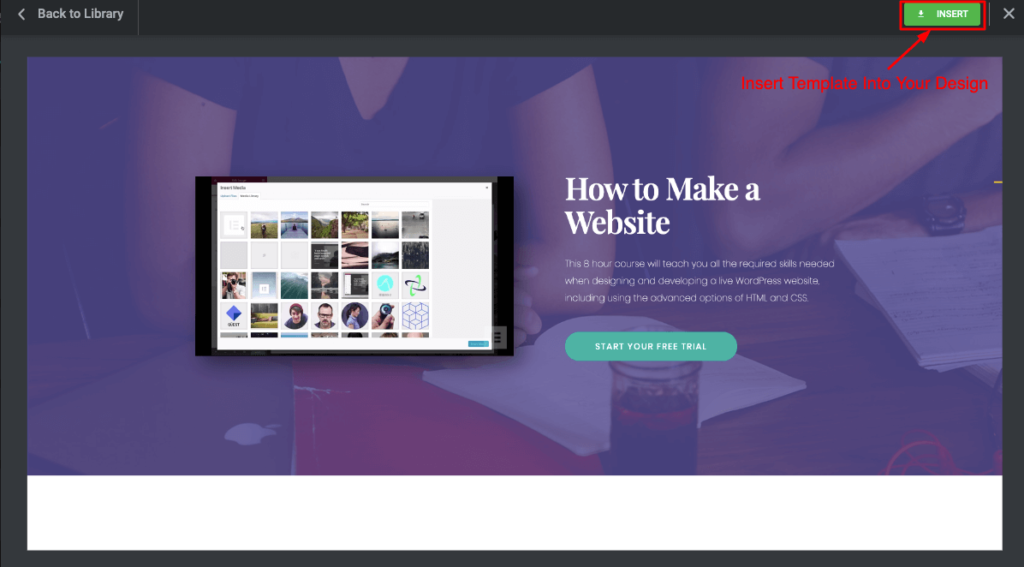
Di fronte a te apparirà una finestra pop-up che include una serie di blocchi e pagine pre-progettati.
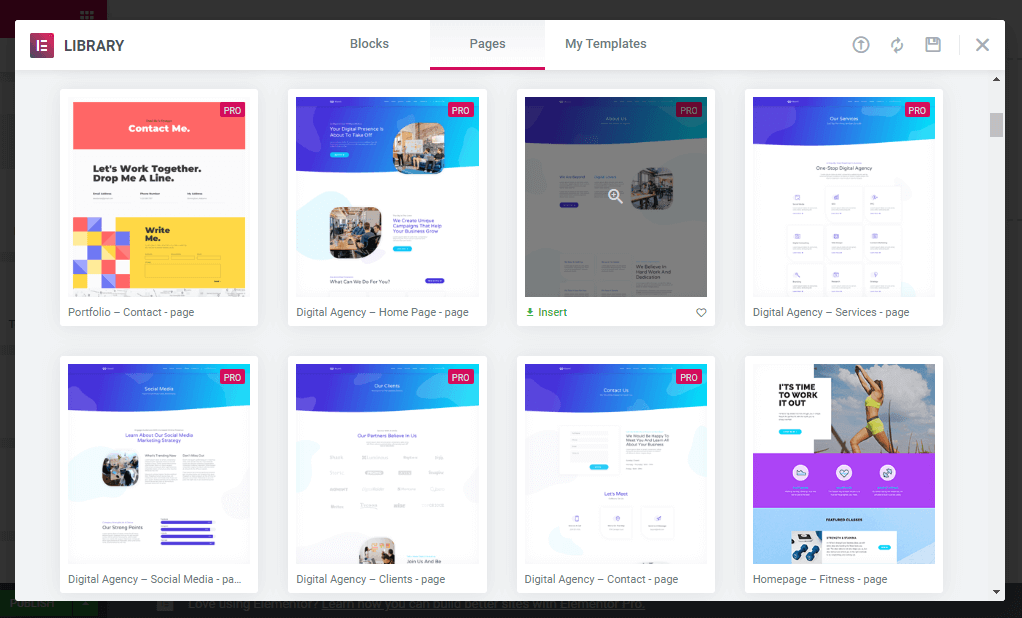
Vai alla sezione Pagine. Qui puoi cercare un tipo specifico di modello dalla barra di ricerca o scorrendo verso il basso per scegliere il layout giusto per il tuo sito web.

Puoi vedere l'anteprima di qualsiasi modello semplicemente facendo clic su di esso. Se lo trovi appropriato per la tua nicchia, fai clic sul pulsante Inserisci per aggiungerlo al tuo design.

Passaggio 3: personalizza la tua home page
Ora, questo è il momento di organizzare il tuo sito web secondo la tua immaginazione. Sono disponibili migliaia di opzioni di personalizzazione per progettare il tuo sito in un modo unico. Ti mostriamo alcuni trucchi di progettazione che puoi applicare anche al tuo sito di insegnamento online.
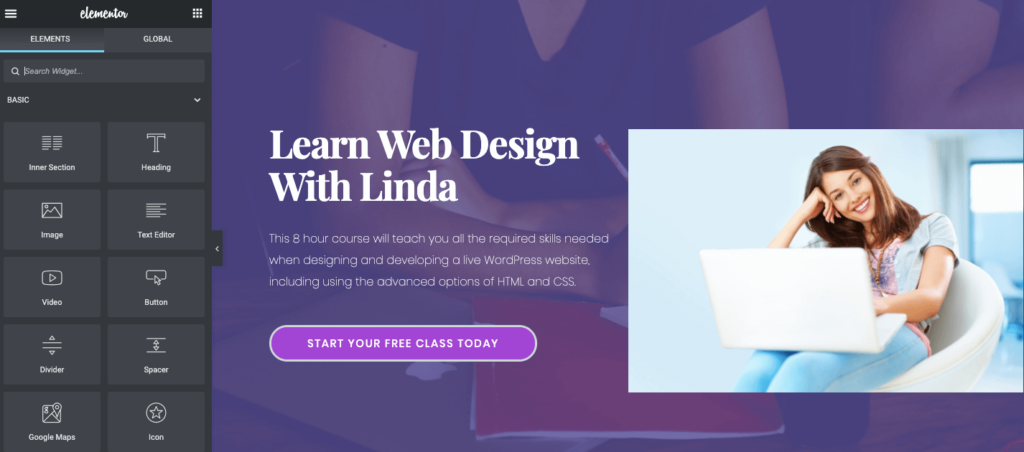
Inizialmente, progetterò la parte di intestazione della mia Home Page. Questa è la parte più importante del tuo sito web per aumentare il tasso di conversione.
Qui, personalizzo il layout del modello con i miei contenuti. Puoi anche modificare il contenuto direttamente dal design o dal pannello di modifica a sinistra.
Inoltre, puoi modificare il tipo di file multimediale. In realtà, con Elementor hai la flessibilità di modificare ogni centimetro del tuo sito secondo le tue necessità.

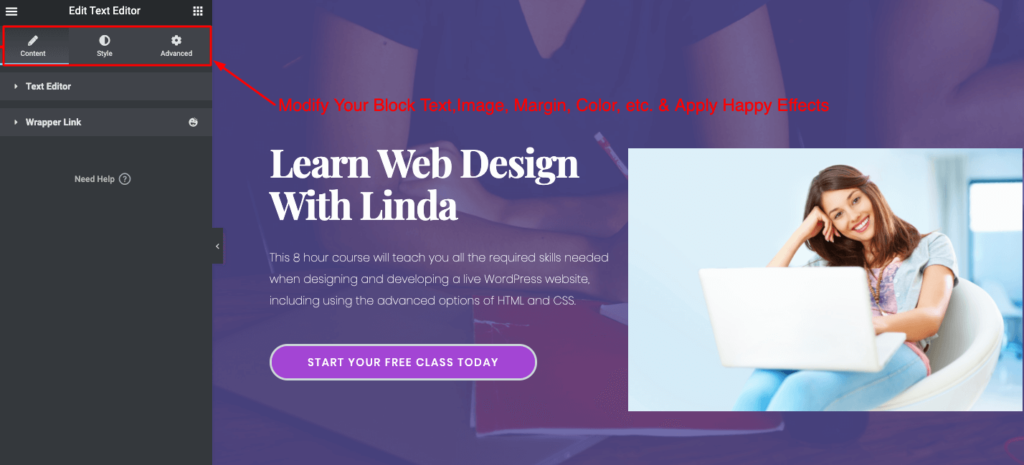
Dopo aver selezionato un segmento del tuo design, otterrai tre schede sul tuo pannello Elementor tra cui Contenuto, Stile e Avanzate . Ti consente di modificare i blocchi secondo le tue preferenze, inclusi colore, tipografia, stile del testo, allineamento, dimensioni e così via.

Ora seleziona ogni singola sezione del tuo modello e modifica il contenuto in base al tuo piano.
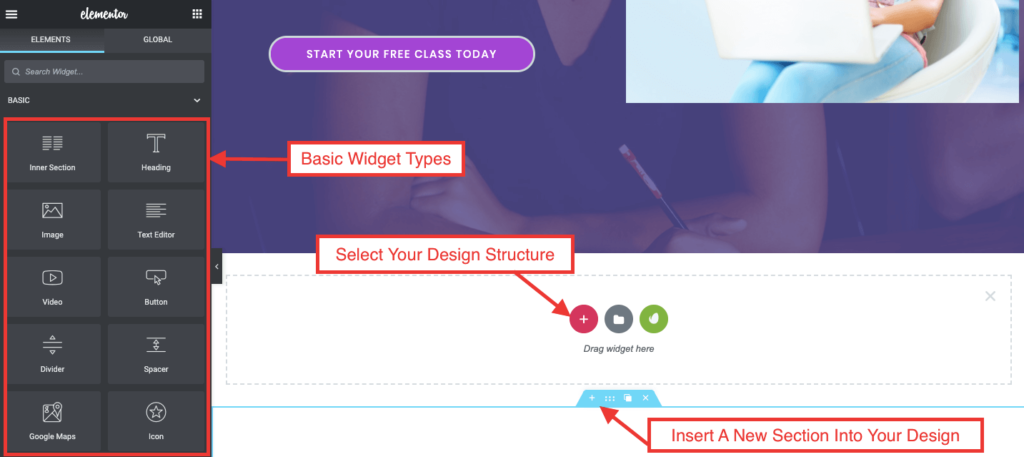
Per inserire una sezione aggiuntiva basta cliccare sul pulsante “+” dove si vuole posizionarla. E seleziona il tipo di widget dal pannello di progettazione a sinistra dell'editor di Elementor.

In alternativa, puoi aggiungere anche blocchi predefiniti dalla libreria.
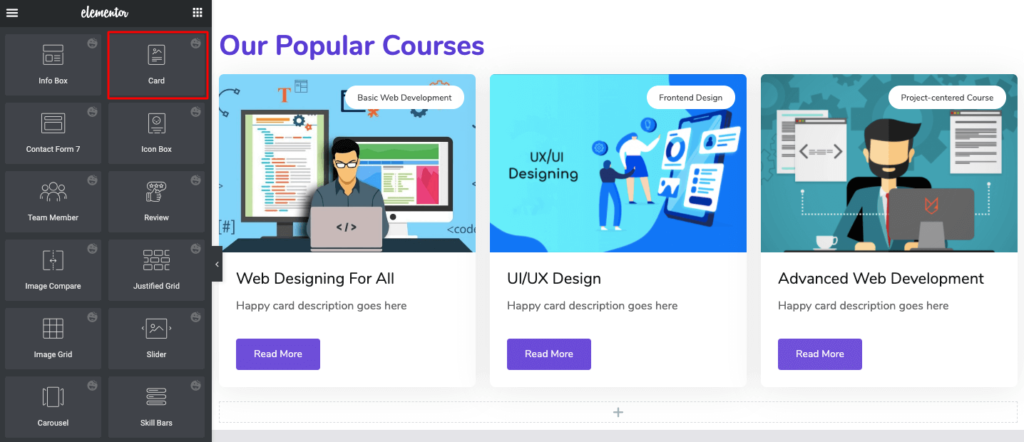
Qui inserisco un blocco già pronto per dare una rapida occhiata all'output del corso.

Qui, ho usato il "Widget Happy Card" per rappresentare i corsi popolari e personalizzare il contenuto di conseguenza.

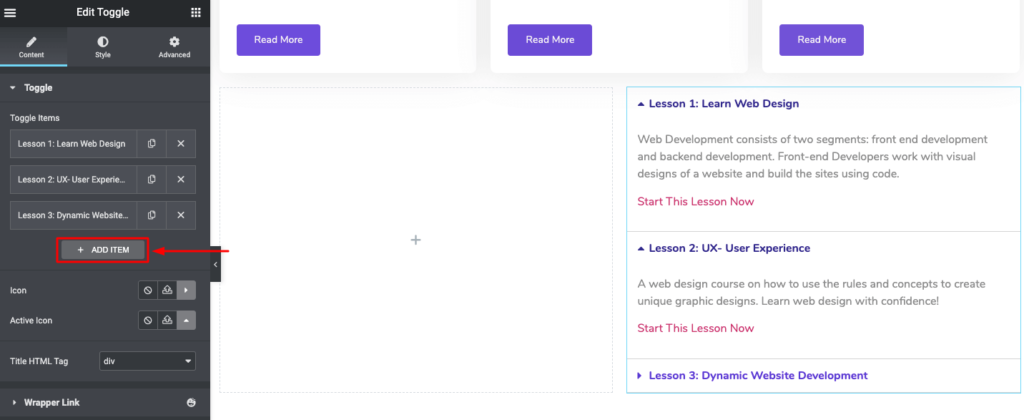
Successivamente, inseriremo una barra di commutazione per aggiungere i collegamenti alle nostre pagine di lezione. Così i lettori possono navigare facilmente a tutte le lezioni dalla home page. Inoltre, dai un'occhiata all'intero corso.

In questo modo, puoi progettare il resto della sezione della tua home page.
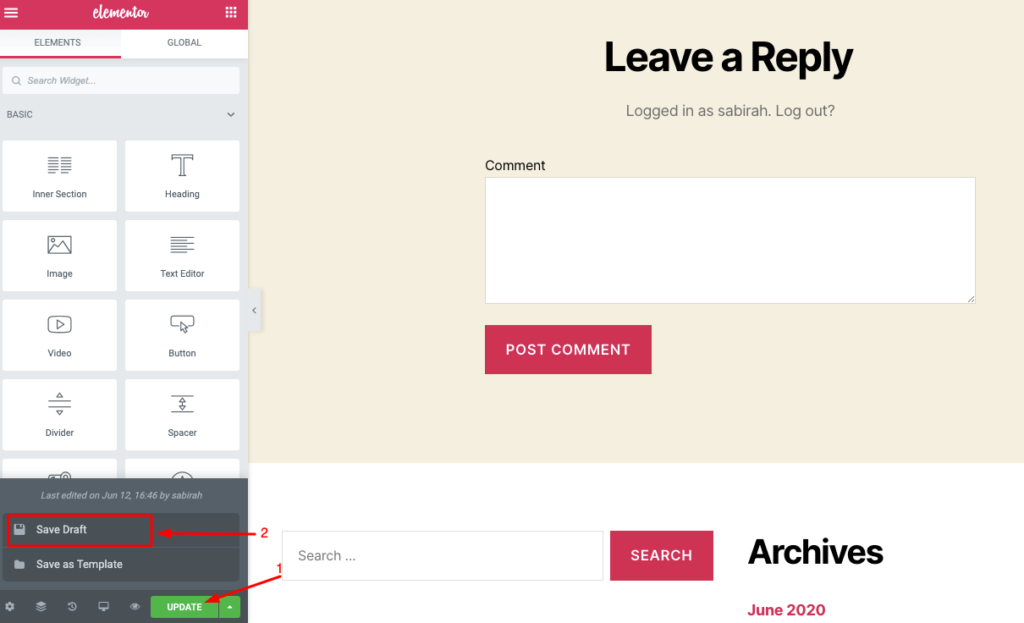
Quando hai finito clicca su Salva bozza.

Passaggio 4: configurazione e aggiunta di contenuti
Ora ti mostrerai prima come creare ogni lezione come un post separato. E poi li archivieremo tutti insieme come un corso.
In questo passaggio, utilizzeremo l'opzione Categoria di WordPress per creare collegamenti dinamici alle nostre lezioni o ai nostri post.
Qui otterrai un grande vantaggio dall'utilizzo di WordPress. Sebbene sia un sistema di gestione dei contenuti ben organizzato in modo da poter gestire facilmente i tuoi post e archivi.
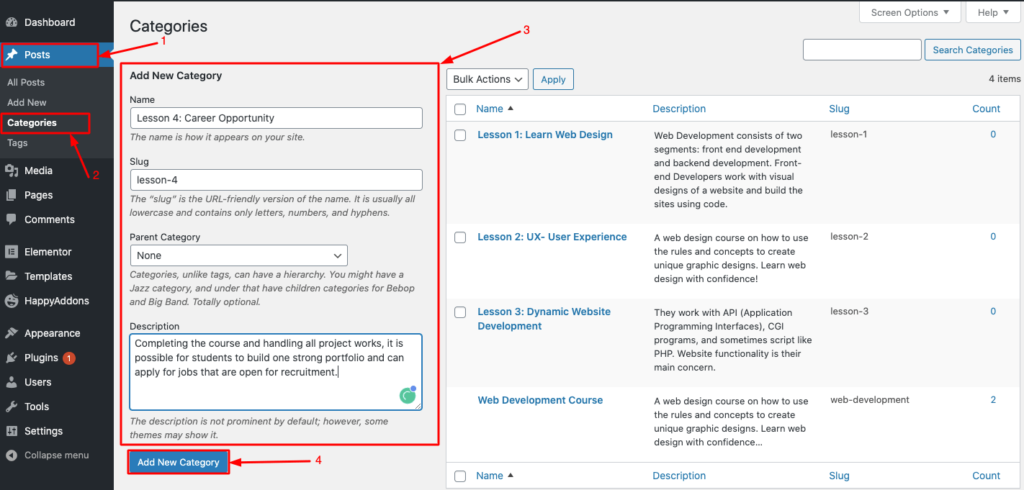
Dalla dashboard di WordPress, fai clic sulla scheda Post e seleziona Categorie.

Qui aggiungeremo ogni lezione come categoria copiando/incollando il titolo di ogni lezione.
In questo tutorial abbiamo aggiunto 4 lezioni per dimostrare il processo completo per i nostri lettori.
Dopo aver creato le categorie ora è il momento di preparare le lezioni. Aggiungeremo le lezioni simili come faremmo per qualsiasi altro contenuto.
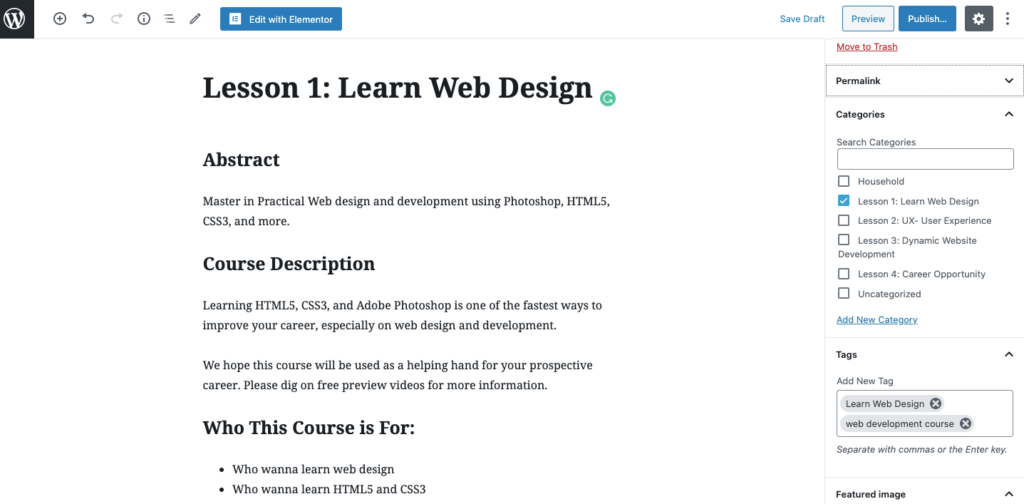
Vai a Dashboard → Post → Aggiungi nuovo. Ora, organizza il contenuto della tua prima lezione secondo lo schema che hai preparato in precedenza.

Qui puoi inserire le tue parole chiave nella descrizione, tag, slug, estratto, ecc. Al termine, fai clic sul pulsante Salva bozza.
In aggiunta, puoi aggiungere inserire alcuni campi dinamici personalizzati nel tuo post. Per questo post aggiungeremo un campo personalizzato per mostrare il limite di tempo stimato che uno studente potrebbe richiedere per completare la lezione.
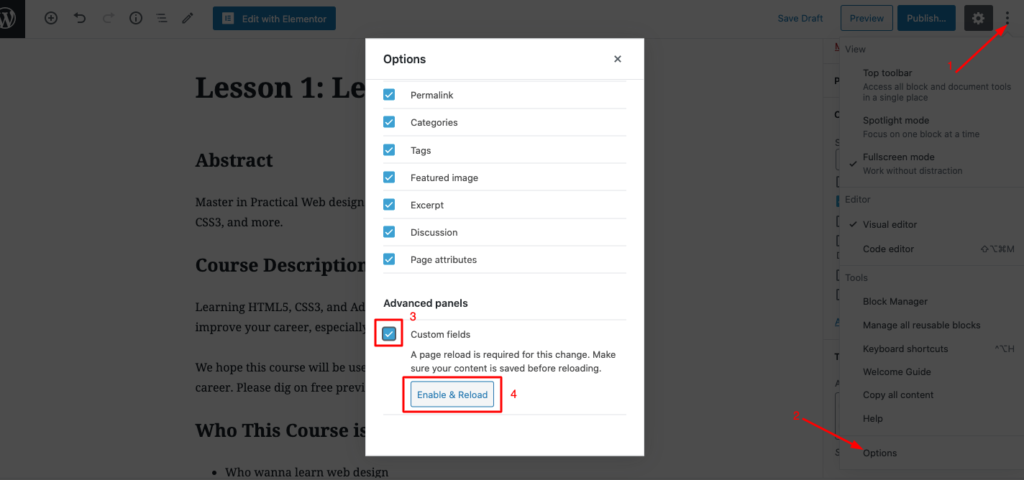
Per prima cosa fai clic sull'icona del menu (tre punti verticali) nell'angolo in alto a destra del post. Scorri il menu verso il basso e quindi seleziona Opzioni da lì.
Infine, controlla i campi personalizzati sotto i pannelli avanzati.

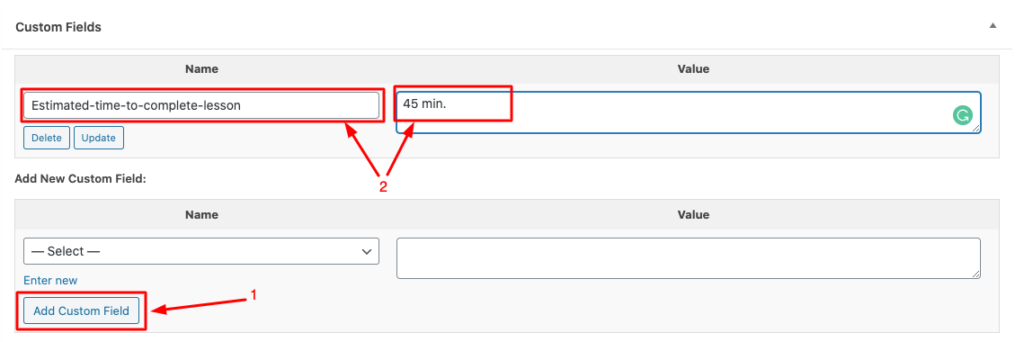
Scorri verso il basso fino al tuo post e troverai i campi personalizzati che appaiono appena sotto la casella del contenuto del post. Ora fai clic su Inserisci nuovo per creare un nuovo campo con un nuovo nome.
L'etichetta che assegneremo qui completamente per noi in modo che possiamo trovarla facilmente in seguito durante la modifica del post su Elementor. Inoltre, inserisci il valore e fai clic sul pulsante Aggiungi campo personalizzato.

Bene, puoi creare le altre lezioni nello stesso modo che abbiamo descritto sopra. Nella fase successiva, progetteremo un modello interessante per rappresentare queste lezioni in modo accattivante.
Passaggio 5: crea e personalizza un modello di lezione/post
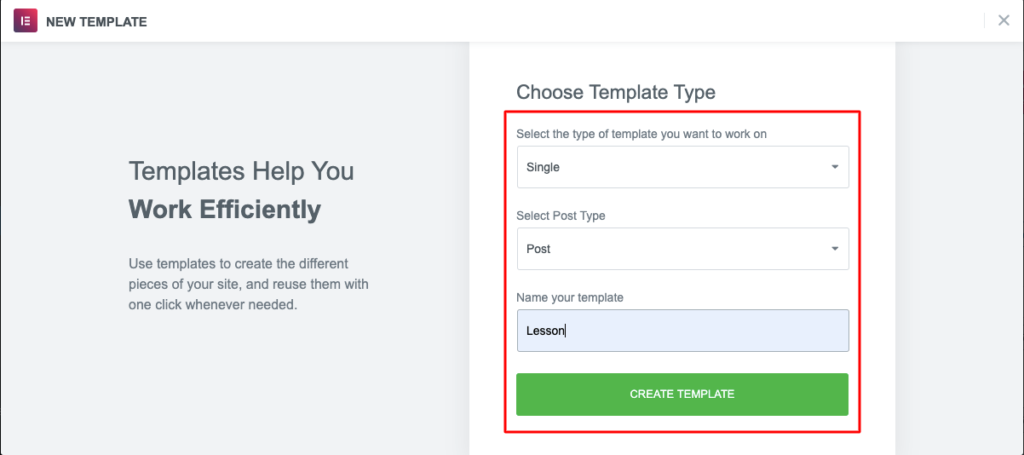
Dalla dashboard di WordPress vai su Modello → Generatore di temi → Aggiungi nuovo.
Ora imposteremo un modello per il nostro post di lezione nello stesso modo in cui lo facciamo per gli altri post.

Seleziona il tipo di modello Singolo dal primo menu a tendina, quindi imposta Post come Tipo di Post. Assegneremo un nome al modello Lezione e infine faremo clic sul pulsante Crea modello .
Da qui possiamo passare direttamente all'editor di Elementor per progettare il nostro modello di post da zero o selezionare un modello dalla libreria.
Qui, progetteremo il nostro modello manualmente come abbiamo fatto sopra. Quindi, possiamo ottenere tutta la flessibilità per dipingere la nostra immaginazione come vogliamo.


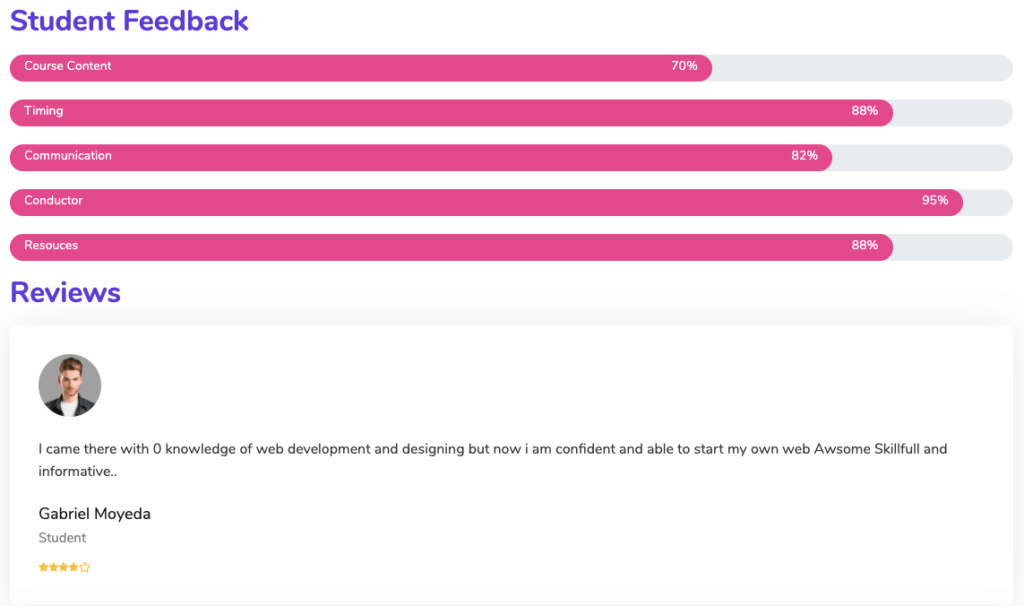
Qui, abbiamo utilizzato widget Happy come Review e Skill bar per mostrare il design in modo più attraente.

Puoi anche utilizzare altri widget di Elementor o HappyAddons per progettare la tua pagina come abbiamo mostrato. Inoltre, puoi applicare l'effetto mobile per aggiungere animazioni o effetti di movimento a qualsiasi widget (sia Elementor che HappyAddons).
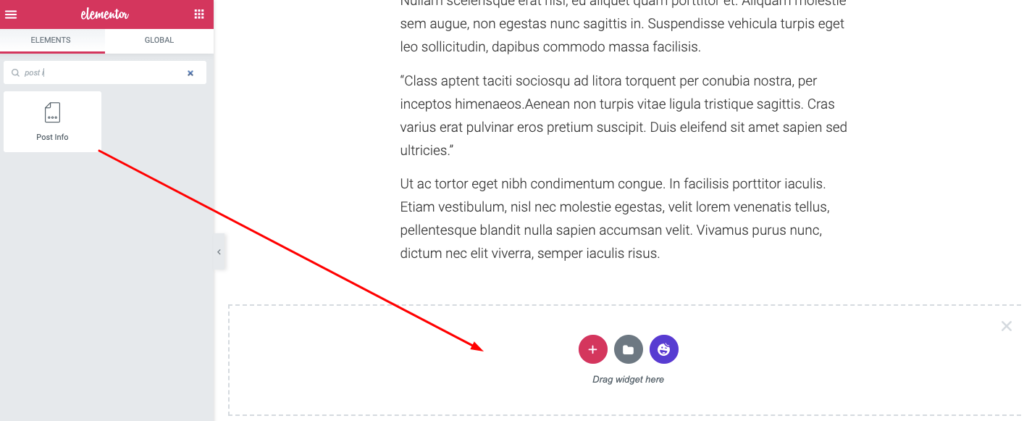
Successivamente, aggiungeremo il campo Tempo stimato che abbiamo creato in precedenza. Per farlo, inserisci una nuova sezione nel tuo editor di Elementor. Ora cerca il widget Informazioni sul post dal pannello dell'editor. Trascinalo e posizionalo sulla pagina chi vuoi.

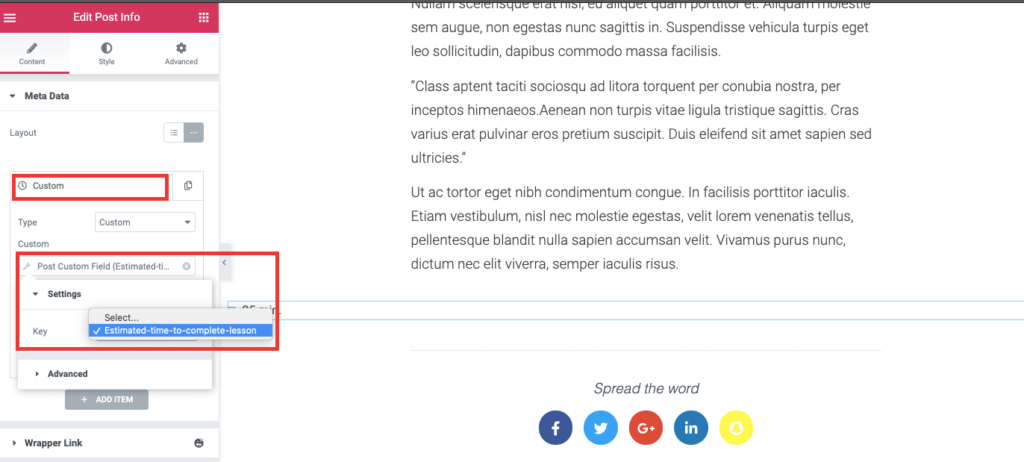
Seleziona il widget e torna al pannello dell'editor. Vai alla scheda Contenuto ed elimina tutti i campi superflui, lasciandone uno. Ora fai clic su quel campo per accedere alle opzioni.
Da queste opzioni, cambieremo il Tipo di campo in Personalizzato. Quindi fare clic sull'icona Tag dinamici per accedere al menu. Qui selezioneremo il campo Post personalizzato.

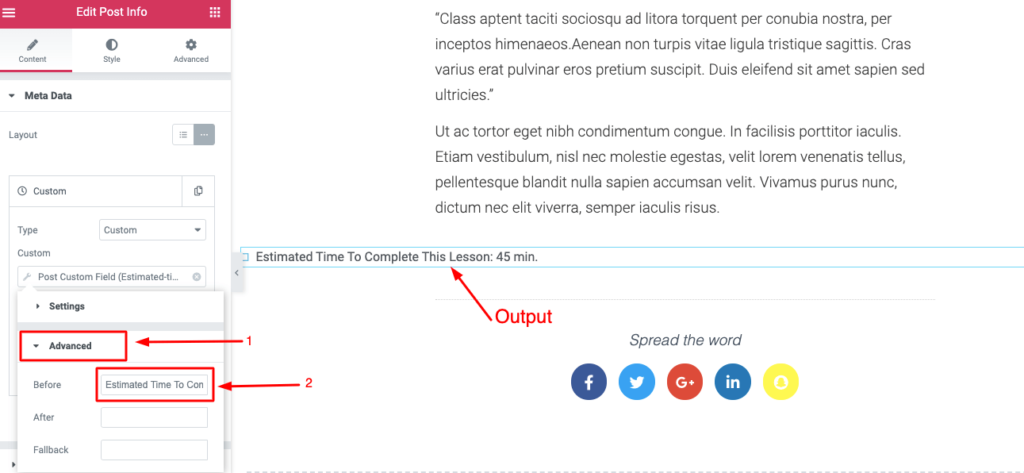
Dalla scheda Avanzate puoi aggiungere un'etichetta che intendi mostrare prima del valore del tuo campo personalizzato. Qui inseriamo il testo “Tempo stimato per completare questa lezione” da visualizzare prima del campo del valore.

Inoltre, puoi modificare la tipografia e il colore del campo dalla scheda Stile in qualsiasi modo desideri.
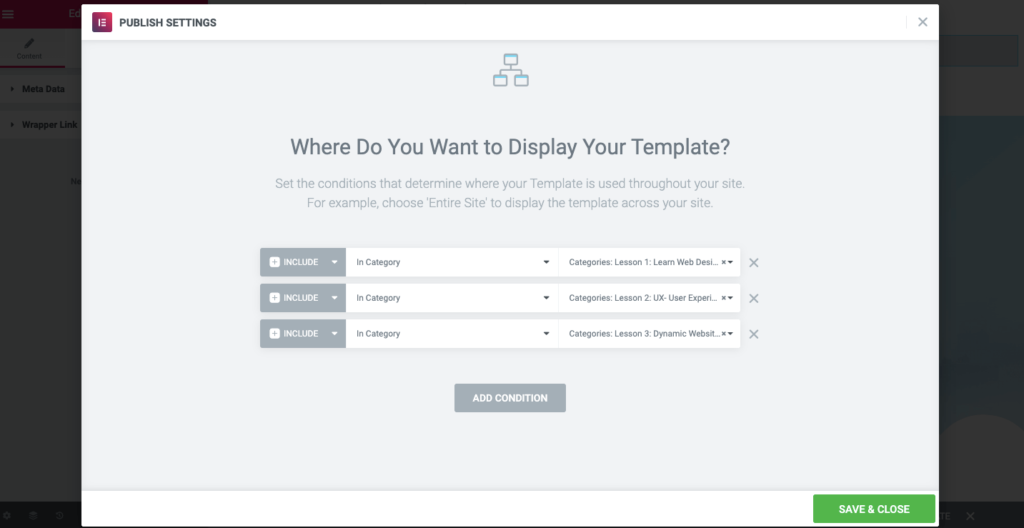
Una volta che saremo soddisfatti del design del nostro modello, lo pubblicheremo ma faremo clic sul pulsante Pubblica. Non appena lo facciamo, apparirà una pagina delle condizioni. Da lì puoi impostare le condizioni per visualizzare il tuo modello in una categoria specifica.

Infine, fai clic sul pulsante Salva quando hai finito.
Bene, progettare un sito web è un'arte. Qui abbiamo cercato di coprire tutte le basi di cui hai bisogno per iniziare il tuo viaggio. Ora allarga la tua immaginazione e progetta il tuo sito di conseguenza.
Potrebbe piacerti anche: Come creare una splendida intestazione appiccicosa usando Elementor.
Anteprima finale del sito Web del tuo corso online
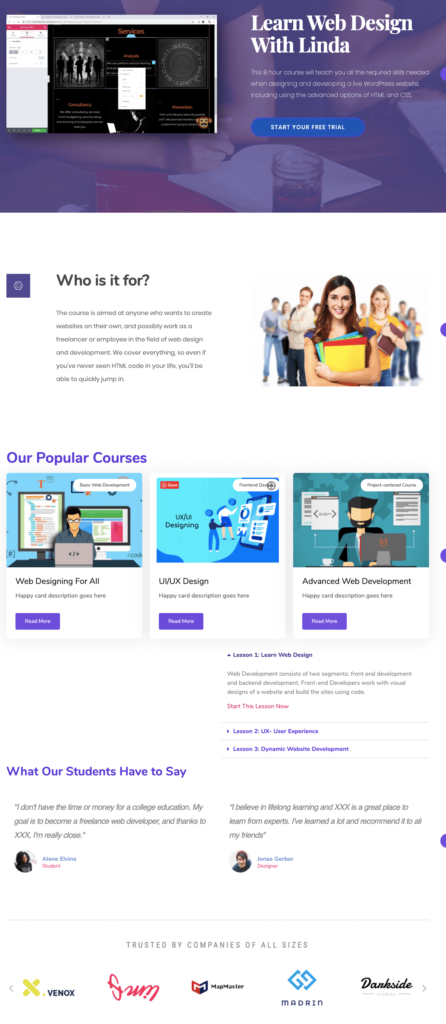
Ecco la vista finale della home page e della pagina della lezione che hai appena creato.

Ed ecco la versione video live del sito web del tuo corso online

Sopra abbiamo cercato di descrivere tutte le cose che devi sapere per preparare il tuo sito web del corso online nel più breve periodo di tempo e con la minima quantità di denaro.
Ma prima di iniziare con il tuo sito dovresti dedicare un po' di tempo alla ricerca del tuo mercato, delle preferenze degli studenti, delle risorse del corso e altro.
Dai una rapida occhiata!
Considerazioni per costruire un corso online e un sito web di apprendimento

Il successo del tuo sito web di corsi online dipende in gran parte dal suo giusto approccio. Quindi dovresti essere strategico e concentrato per evitare insidie ed errori comuni durante la creazione del tuo corso online.
Tuttavia, ci sono un sacco di pratiche per rendere l'esperienza di apprendimento dei tuoi studenti senza sforzo sul tuo sito web di e-learning. Qui ci siamo concentrati sulle 6 principali attività pre-lancio che dovresti considerare durante la pianificazione dello sviluppo del sito Web del tuo corso online.
Scegli l'argomento giusto
Scegli un argomento in cui hai molta esperienza o vuoi imparare da solo. Puoi farti le seguenti domande:
- In quale argomento le persone chiedono il tuo aiuto di solito e sei considerato un esperto?
- Riesci a risolvere senza problemi alcuni tipi specifici di problemi per i quali altri stanno lottando?
- Sei un esperto di alcuni software o metodi che altri vogliono utilizzare?
Le risposte a queste domande ti aiuteranno a decidere l'argomento del corso per il tuo sito web. Ancora più preziosamente, il tuo argomento può riguardare qualsiasi cosa ti appassioni. Sarebbe cucina, yoga, poesia, ballo, qualsiasi sviluppo di software o qualsiasi cosa di cui ami parlare.
Forse sei un esperto della tua materia. Ma c'è sempre qualcosa di nuovo da esplorare. Quindi, fai una ricerca online e studia il più possibile sulla tua materia. Non smettere mai di imparare cose nuove perché in questo mondo in evoluzione nulla è costante. Impara il tuo campo come nessuno!

Scopri la domanda del pubblico
Definire gli argomenti di cui le persone stanno parlando online, l'apprendimento e l'insegnamento relativi alla tua area è fondamentale. Ti aiuta a creare lo schema del tuo corso in modo efficace. Vai e partecipa attivamente dove i tuoi potenziali studenti frequentano. Cerca di seguire la loro discussione e di capire le loro esigenze.
In modo che tu possa organizzare il tuo corso di conseguenza e includere quegli argomenti nel tuo sito. Renderà le tue risorse più preziose e potrai facilmente attirare l'attrazione dei tuoi studenti.
Avrai anche le idee su come dividere l'argomento principale in alcuni argomenti secondari che possono rendere il processo di apprendimento del tuo pubblico fluido ma fruttuoso. Tuttavia, è inutile fare qualcosa di cui nessuno trarrebbe vantaggio.
Eseguire una corretta analisi delle parole chiave

Un ottimo modo per scoprire parole chiave utili per il tuo sito è capire l'interesse del tuo pubblico. Molte persone ignorano la ricerca di parole chiave durante la pianificazione del proprio sito e affrontano un enorme disastro a lungo termine. Quindi, scopri le parole o le frasi che le persone stanno usando per cercare i prodotti o i servizi che intendi fornire sul tuo sito di apprendimento.
Ad esempio, vedere le due frasi seguenti. Quale di questi titoli a due portate ritieni sia migliore su Google-
- Come imparare lo sviluppo web in PHP
- Sviluppo web PHP
Potrebbero assomigliarsi perché hanno pochissima differenza tra loro. Ma questa piccola differenza può influenzare in gran parte il posizionamento sui motori di ricerca. Pertanto, ottieni le migliori parole chiave funzionanti per il tuo settore e usale anche per il tuo titolo, meta, tag e altre descrizioni importanti.
Analizza la concorrenza
Per dare qualcosa di meglio degli altri devi conoscere loro che stanno già governando il settore. Puoi seguire le loro orme mentre pianifichi il tuo schema di corso. Ti aiuta a evitare errori simili e a portare qualcosa di straordinario a cui nessuno pensa prima.
tieni presente, tuttavia, che una sana concorrenza può portarti verso l'innovazione e puoi servire il tuo pubblico con qualcosa di veramente prezioso.

Scegli il modo per condividere la tua conoscenza
Hai un'immensa conoscenza del tuo argomento, conosci l'intento del tuo studente, hai una grande comprensione dei tuoi concorrenti: ora devi identificare il modo in cui rappresenterai le risorse per il tuo pubblico.
Una serie di post: per facilitare il processo di apprendimento dei tuoi studenti, puoi dividere il tuo corso in alcune piccole parti. E pubblicare le lezioni parte per parte. In questo modo i tuoi studenti possono facilmente seguire queste lezioni e assemblare i loro risultati in modo appropriato.
Lezioni video: invece del testo normale, puoi utilizzare tutorial video per i tuoi studenti. È senza dubbio più interessante attirare la loro attenzione e magnetizzarli seduti di fronte ai PG.
Contenuto misto: Beh, l'idea migliore è aggiungere ogni sapore al tuo piatto. Puoi aggiungere video con trascrizioni di testo. Includi anche grafica ad alta definizione per rendere le cose più interessanti. Renderà la tua presentazione più sorprendente per il tuo pubblico.
In breve, crea contenuti che costruiscano il tuo pubblico.
Inoltre, distribuisci il contenuto del tuo corso in modo organizzato a partire dalle basi. Mantieni il contesto logico e più facile da ricordare. Tuttavia, è meglio mostrare esempi, analisi o spiegare le cose in modo elaborato se necessario. Restano i tuoi studenti sulla strada giusta nella giusta direzione per raggiungere il loro obiettivo.
Prepara i canali promozionali

Dopo aver configurato tutto, avresti bisogno di un mezzo adeguato per promuovere il sito Web del tuo corso online. Ricorda non importa quanto tieni ai tuoi contenuti o quanto deliberatamente vuoi aiutare le persone. A meno che tu non ottenga un bel traffico sul tuo sito, tutti i tuoi sforzi andranno in malora.
Nessun problema! Utilizzando metodi di marketing adeguati, puoi generare migliaia di follower per ogni tuo corso. Sarebbe-
- promozione sui social media
- marketing via email
- marketing dell'influencer
- pratiche SEO comuni ecc.
È importante sottolineare che il 91% dei contenuti non riceve traffico da Google. Se vuoi che il tuo sito web si posizioni in cima ai motori di ricerca, unisciti all'altro 9% delle pagine web che forniscono ottimi contenuti e raggiungi i tuoi potenziali clienti nel modo corretto.
Iniziamo a pianificare in modo da poter avviare rapidamente il tuo sito Web di corsi online
Internet ci avvicina. Persone provenienti da tutto il mondo condividono oggi la stessa piattaforma attraverso i siti web. Sicuramente aumenta l'opportunità sia per gli individui che per le aziende.
Inutile dire che la massiccia espansione della tecnologia ha cambiato principalmente il panorama educativo. Ora le persone hanno anche più intenzione di imparare online piuttosto che frequentare una lezione fisica.
Pertanto, i corsi online possono essere un ottimo modo per iniziare a fare soldi semplicemente condividendo le tue conoscenze. Se hai una passione, un'abilità o un hobby specifici, troverai persone simili che sono pronte a pagare per imparare.

È importante decidere attentamente le cose su materiali didattici, programma del corso, qualità dei contenuti, tecniche di rappresentazione, canali di marketing e altro. Dopo aver condotto la tua ricerca e pianificazione, segui questi passaggi e prepara il tuo sito per la vita:
- Prepara il tuo sito WordPress
- Installa e attiva Elementor e HappyAddons
- Crea la tua prima pagina del corso online
- Aggiungi lezioni al tuo corso
- Avvia il tuo sito web e inizia a promuovere
Hai ancora domande su come creare un sito Web di corsi online? Chiedi nei commenti!
