Come creare un sito Web portfolio online in WordPress
Pubblicato: 2023-11-03Stai cercando di creare un sito Web di portfolio online in WordPress?
Il mercato freelance è cresciuto rapidamente. I curriculum e i profili LinkedIn sono importanti, ma per battere l'opposizione avrai bisogno di un sito Web portfolio per mostrare i tuoi lavori migliori e ottenere più clienti.
In questo articolo, ti mostreremo come creare facilmente un sito Web di portfolio online in WordPress, passo dopo passo.

Perché hai bisogno di un sito Web di portfolio online?
Pensa al tuo sito web di portfolio online come al tuo biglietto da visita digitale.
I portafogli sono risorse per tutti, compresi i liberi professionisti, le persone in cerca di lavoro e le piccole imprese.

Anche se potresti pensare che un portfolio sia solo per artisti o creativi, semplicemente non è vero. Funzionano per qualsiasi professione, che tu sia un grafico, uno scrittore o uno sviluppatore.
È un'opportunità per dare il meglio di sé nel tuo settore. In poche parole, il portfolio del tuo sito web ti aiuta a distinguerti dalla massa e a creare fiducia. Quando progetti un sito Web di portfolio professionale, acquisisci immediatamente credibilità e mostri la tua esperienza.
Inoltre, puoi ottimizzare il tuo sito per i motori di ricerca in base a parole chiave specifiche in modo che più persone possano trovarti.
Come creare un sito Web di portfolio online in WordPress con SeedProd
Non è necessario imparare a programmare o scrivere codice HTML per creare il tuo sito portfolio. Segui semplicemente le nostre istruzioni passo passo e avrai il tuo sito web attivo e funzionante in pochi minuti.
1. Scegli un host WordPress
Per cominciare, avrai bisogno di un nome di dominio e di un host web. L'host web memorizza i file del tuo sito web ed è la sede del tuo sito su Internet.
Un buon host web dovrebbe essere sufficientemente scalabile da gestire siti impegnativi, offrire supporto nel caso qualcosa vada storto, prendere sul serio la sicurezza web e disporre di funzionalità per tenerti al sicuro.
Dovresti anche cercare i provider di hosting WordPress più veloci, che aiutano a caricare rapidamente il tuo sito.
Hostinger è la scelta migliore per le piccole imprese che desiderano un hosting conveniente e adatto ai principianti.
Fortunatamente, Hostinger ha accettato di offrire ai nostri lettori un nome di dominio gratuito e uno sconto fino al 78% sull'hosting WordPress. Puoi iniziare per soli $ 2,69 al mese.
Per configurare Hostinger in pochi minuti, fai semplicemente clic su questo pulsante:
Se hai bisogno di aiuto per iscriverti a Hostinger, consulta il nostro post su come ottenere un nome di dominio gratuito, dove troverai un tutorial passo passo.
Una volta registrato e configurato il tuo piano di hosting, puoi semplicemente accedere alla dashboard e selezionare la scheda "Domini".
Da lì, dovrai inserire un nuovo nome di dominio.

Ti verrà richiesto di creare un nuovo sito Web o di eseguire la migrazione di un sito Web esistente.
Per il bene di questo tutorial, puoi fare clic su "Salta, crea un sito Web vuoto".

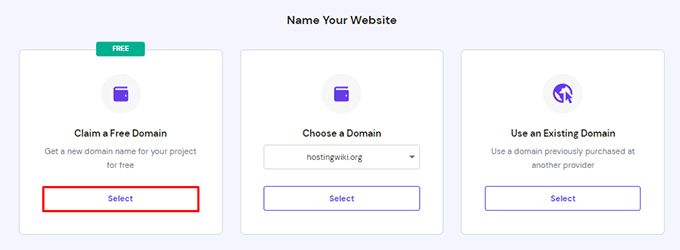
Successivamente, fai clic sul pulsante "Seleziona" in "Richiedi un dominio gratuito".
Puoi semplicemente inserire il nome di dominio che desideri utilizzare per il sito web del tuo portfolio.

Se hai bisogno di aiuto per decidere un nome di dominio, WPBeginner offre un generatore di nomi commerciali gratuito per aiutarti a trovare un nome di società facile da leggere e promuovere online.
Naturalmente, se stai creando un portafoglio personale, la cosa più semplice da fare sarebbe utilizzare il tuo nome e cognome come nome di dominio. Se è occupato, puoi aggiungere la tua professione insieme al tuo nome.
Ad esempio, se viene preso johndoe.com , potresti trovare johndoephotography.com o janedoewriter.com .
Idealmente, dovresti attenersi a un'estensione di dominio .com poiché è la più riconoscibile e affidabile per le piccole imprese.
2. Installa WordPress
Uno degli errori più comuni commessi dalla maggior parte dei principianti è scegliere la piattaforma del sito web sbagliata. Molti liberi professionisti o proprietari di piccole imprese gravitano verso Squarespace o Wix.
Sebbene siano facili da usare, mancano di tantissime funzionalità, personalizzazione e controllo.
L'utilizzo di un sistema di gestione dei contenuti come WordPress ti offre molta più flessibilità con migliaia di design e componenti aggiuntivi per il tuo sito portfolio. WordPress è gratuito, open source e dispone di migliaia di estensioni e design di siti Web predefiniti.
Con i plugin e i temi WordPress giusti, otterrai anche lo stesso builder drag-and-drop che rende piattaforme come Squarespace o Wix così facili da usare.
Sia che utilizzi Hostinger o un altro servizio di hosting WordPress come WPEngine o Bluehost, puoi seguire la nostra guida su come installare WordPress per istruzioni dettagliate passo dopo passo.
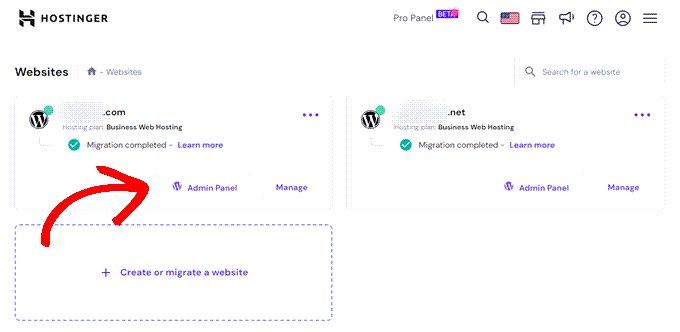
Successivamente, nella dashboard di Hostinger, fai clic sul pulsante "Pannello di amministrazione" con il logo WordPress per accedere alla dashboard del tuo sito Web WordPress.

Puoi anche andare su yoursite.com/wp-admin direttamente nel tuo browser.
3. Scegli un tema per il portfolio
Una volta configurato WordPress, sei pronto per personalizzare il design del tuo sito web scegliendo un tema e creando nuove pagine.
Per questo tutorial, utilizzeremo SeedProd per creare un tema specifico per i siti Web di portfolio.
SeedProd è il miglior generatore di pagine WordPress sul mercato. Ti consente di creare rapidamente e facilmente qualsiasi tipo di pagina senza scrivere una sola riga di codice.
Che tu voglia creare un sito Web portfolio per attirare potenziali clienti, avviare un blog WordPress o un negozio online, SeedProd è una soluzione completa che ti offre modelli su misura per le tue esigenze.
Ti consigliamo di installare e attivare il plugin SeedProd. Per ulteriore assistenza, consulta la nostra guida approfondita su come installare un plugin WordPress.
Al momento dell'installazione, ti verrà richiesto di completare la procedura guidata di configurazione. Puoi fare clic su "Inizia" e seguire semplicemente le istruzioni passo passo in modo che SeedProd possa configurare il plugin per soddisfare al meglio le tue esigenze.

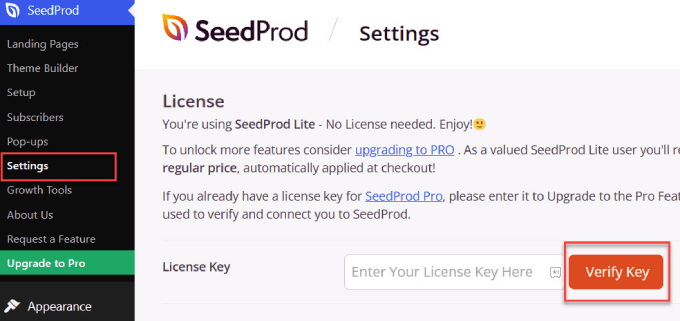
Una volta completata la procedura guidata di configurazione, vai su SeedProd ≫ Impostazioni e inserisci la chiave di licenza. Puoi trovare la chiave di licenza nella pagina dei tuoi account sul sito web SeedProd.
Dopo aver inserito le informazioni, fare clic sul pulsante "Verifica chiave".

Ora avrai accesso a tutte le funzionalità di SeedProd.
4. Costruisci la pagina di destinazione del tuo portfolio
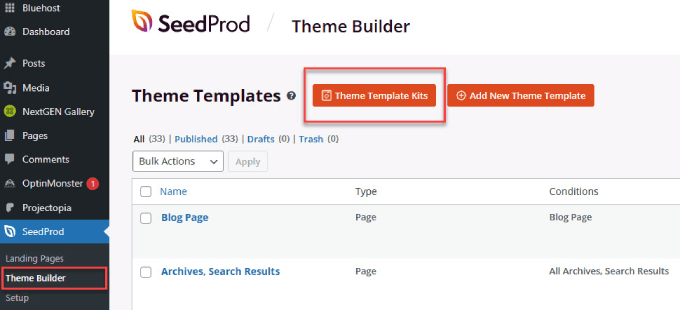
Successivamente, vai su SeedProd ≫ Theme Builder .
Da lì, seleziona il pulsante arancione che dice "Kit modelli tematici".

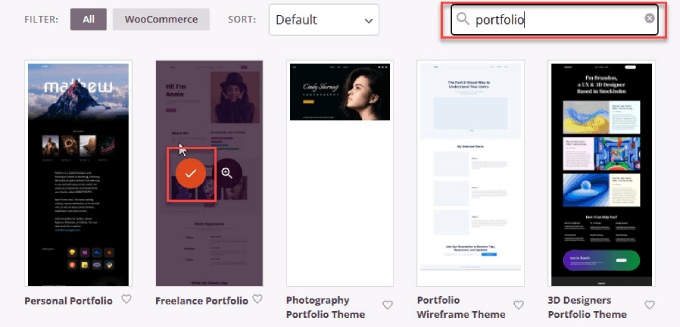
Atterrerai su una pagina con una libreria ricercabile di temi WordPress tra cui scegliere. Digita "portfolio" nella barra di ricerca e seleziona il modello di tema che meglio si adatta all'idea del tuo sito web.
Inoltre, potresti voler cercare altre parole chiave se ti trovi in una nicchia specifica. Ad esempio, se sei un agente immobiliare, puoi trovare temi WordPress immobiliari su SeedProd.
Sceglieremo il tema "Portfolio freelance", ma sentiti libero di scegliere qualsiasi tema adatto alle tue esigenze.

Creeremo un sito portfolio di una pagina, in cui la pagina del tuo portfolio si trova nella home page del tuo sito web. Ciò ti consente di avere il tuo sito portfolio attivo e funzionante velocemente senza il fastidio di progettare più pagine.
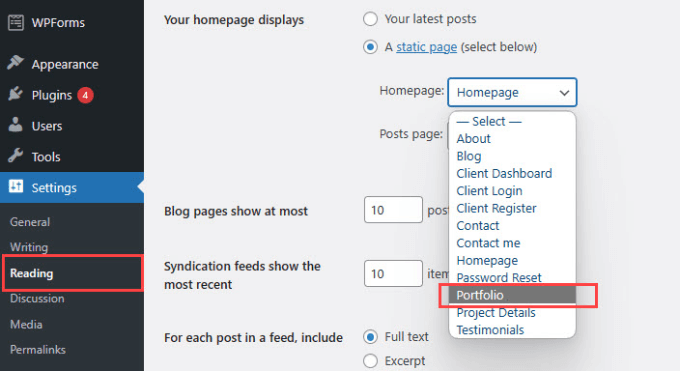
Nella dashboard di WordPress, vai su Impostazioni ≫ Lettura . Accanto alla home page, seleziona il menu a discesa "Portfolio" per rendere la pagina del tuo portfolio la tua home page.

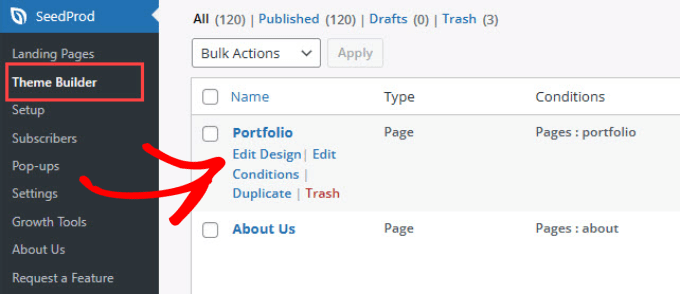
Quindi torna a SeedProd ≫ Theme Builder e vedrai un elenco di tutte le pagine all'interno del tema.
Scorri verso il basso e passa con il mouse sulla pagina "Portfolio". Quindi fare clic su "Modifica design".

5. Modifica il sito web del portfolio
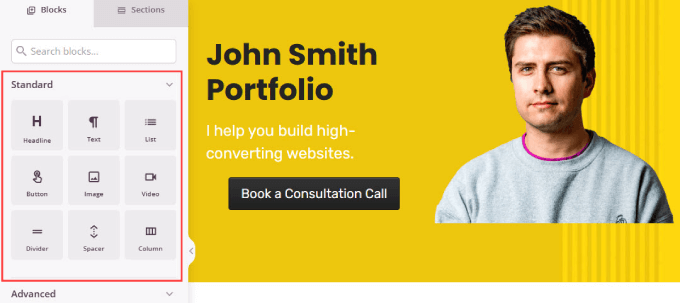
Ora è il momento di modificare il contenuto e renderlo tuo. Verrai indirizzato al generatore di pagine visivo drag-and-drop di SeedProd. Sono disponibili numerosi widget standard e avanzati tra cui scegliere, ad esempio titolo, testo, elenco, intestazione, immagine in primo piano e così via.
Trascina semplicemente il widget che desideri e spostalo nella posizione esatta in cui desideri quell'elemento.

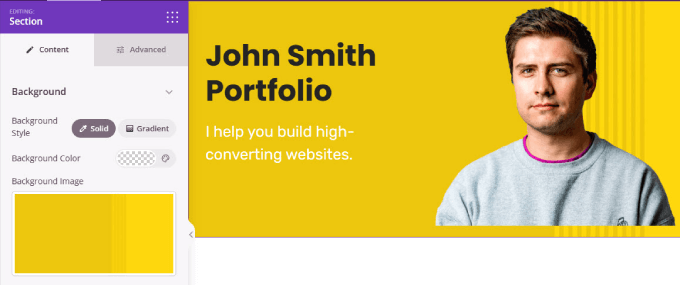
Puoi anche personalizzare lo sfondo a tuo piacimento scegliendo un colore a tinta unita, un colore sfumato o un'immagine di sfondo.
Basta fare clic sulla casella del livello esterno e sotto "Contenuto" nel menu della barra laterale vedrai le opzioni per personalizzare lo sfondo.


Se hai bisogno di aiuto per lavorare con l'interfaccia SeedProd, puoi guardare i nostri tutorial video SeedProd.
Quando modifichi i contenuti della pagina principale del tuo portfolio, ci sono diversi componenti chiave che desideri includere, come:
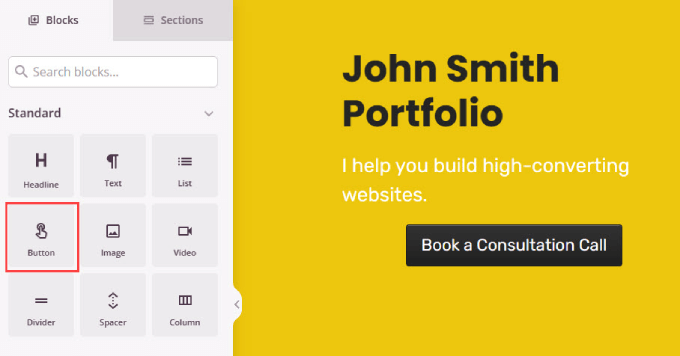
Forte invito all'azione (CTA): i siti portfolio dovrebbero avere un chiaro invito all'azione per consentire ai visitatori di assumerti o mettersi in contatto con te. Il pulsante CTA deve essere posizionato sia sopra la piega che nella parte inferiore della pagina.
Trova semplicemente la casella "Pulsante" nel menu a sinistra e trascinala sulla tua pagina a destra.

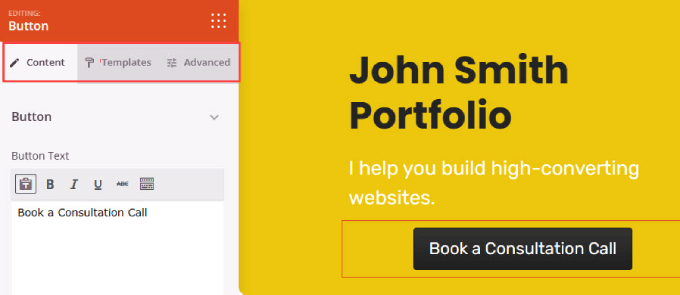
Quando modifichi qualsiasi elemento, devi fare clic sull'elemento o sull'area specifica che desideri personalizzare.
Quindi, le opzioni per quel blocco appariranno a sinistra. Come puoi vedere di seguito, la scheda Contenuto ti consente di modificare il testo del pulsante e collegarlo alla tua pagina di contatto o anche a un modulo incorporato più in basso in questa stessa pagina.
La scheda "Modelli" ti consente di scegliere lo stile del pulsante e la scheda Avanzate ti consente di modificare la spaziatura interna, i caratteri e altro.

Servizi che offri: i visitatori vogliono sapere cosa offri in modo che possano essere sicuri che puoi fare ciò che stanno cercando. Ad esempio, come sviluppatore WordPress, codifichi plug-in personalizzati, offri personalizzazioni di siti Web o crei siti Web da zero?
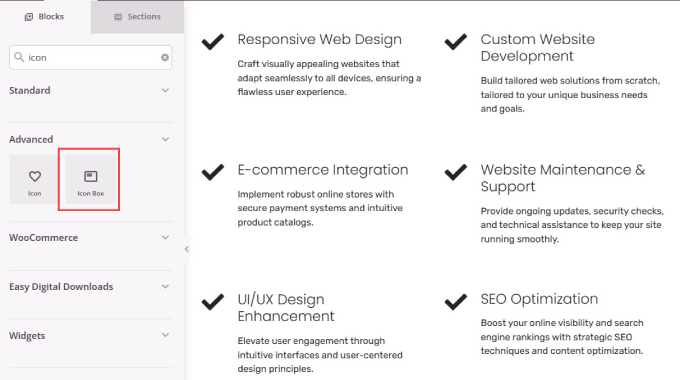
Per creare una sezione servizi, basta aggiungere un widget Colonna e inserire un Icon Box per ogni servizio che offriamo.
Quindi, puoi personalizzare il testo e le icone secondo necessità facendo clic sull'elemento e utilizzando la barra laterale.

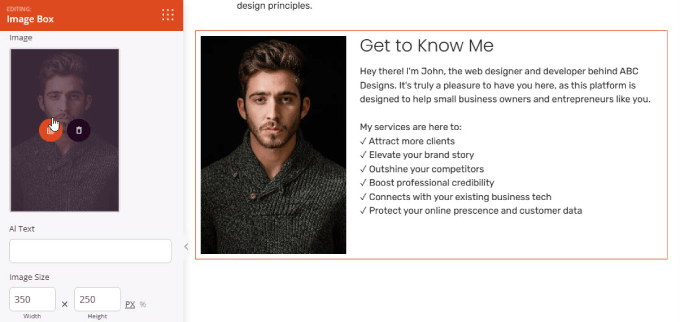
Sezione Chi sono: anche i potenziali clienti e clienti vogliono saperne di più sul tuo background e sulla tua esperienza. Questa è un'opportunità per costruire una connessione con le persone e mostrare perché sei appassionato di quello che fai.
Per creare una sezione Chi sono, tutto ciò che devi fare è aggiungere il widget 'Image Box' alla pagina. Quindi, aggiungi una tua foto ritratto e scrivi una descrizione che dica alle persone di più su di te.
Se stai creando un portfolio per un'azienda o un marchio, puoi invece utilizzare qui il tuo logo personalizzato.

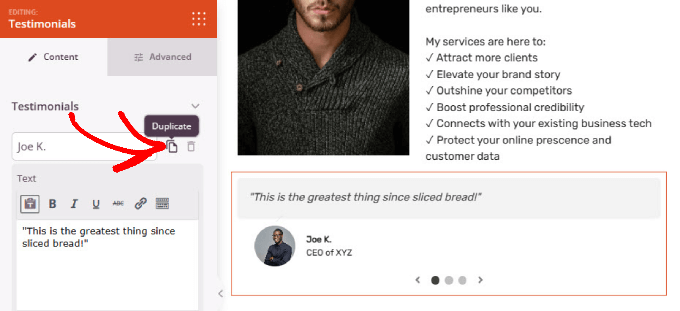
Testimonianze: fornire testimonianze di clienti precedenti aiuta a creare fiducia, soprattutto se hai lavorato con marchi rinomati. Vedere che le altre persone sono soddisfatte del tuo lavoro dà agli altri la fiducia che anche tu puoi fare un ottimo lavoro.
Aggiungi semplicemente il widget Testimonianze alla tua pagina. Quindi, puoi aggiungere una foto del cliente e modificare il suo nome e testimonianza. Se desideri aggiungere più recensioni, fai clic sull'icona "Duplica" accanto al nome della persona.

6. Aggiungi una galleria per mostrare esempi del tuo lavoro
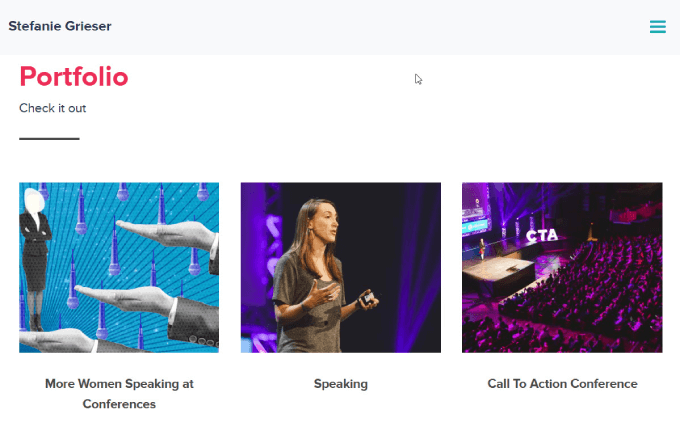
La creazione di un sito Web portfolio ti dà la possibilità di mostrare tutto il fantastico lavoro che hai svolto. Quando i potenziali clienti vedranno cosa sai fare, si fideranno che tu sia la persona giusta per il lavoro.
Per fare ciò, utilizzeremo Envira Gallery, che è il miglior plug-in per gallerie WordPress. Mentre puoi utilizzare il widget "Galleria avanzata" su SeedProd, Envira Gallery ti offre più funzionalità.
Ad esempio, viene fornito con immagini Lightbox, il che significa che quando qualcuno fa clic su una foto, vengono visualizzate automaticamente le dimensioni complete senza bisogno di ritagliarle o ridimensionarle. Puoi anche aggiungere presentazioni e organizzare le tue gallerie in album per classificare meglio il tuo lavoro.
Innanzitutto, installa e attiva il plug-in Envira Gallery. Puoi seguire la nostra guida su come installare un plugin WordPress per istruzioni dettagliate.
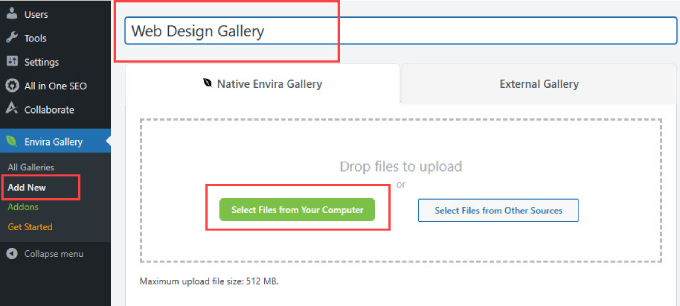
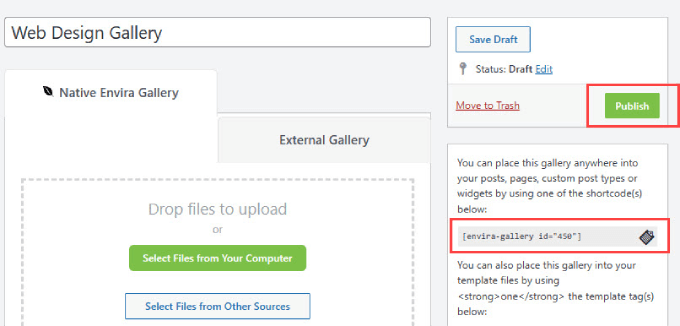
Vai su Envira Gallery ≫ Aggiungi nuovo nella dashboard di WordPress. Quindi, dai un nome alla tua galleria nella barra del titolo. Da lì, fai clic su "Cerca file dal tuo computer" per aggiungere immagini dei tuoi progetti di portfolio.

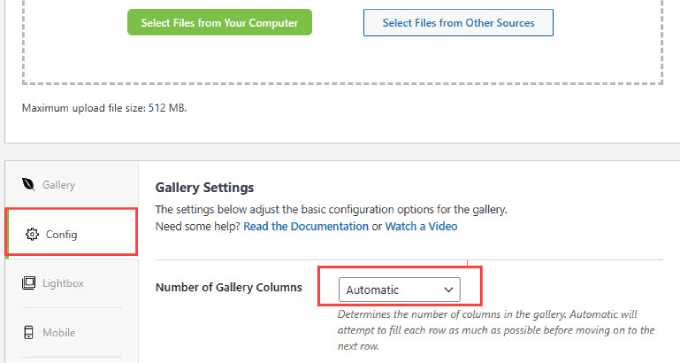
Una volta caricati gli elementi del portfolio, scorri verso il basso e seleziona la scheda "Configurazione".
Qui puoi modificare il numero di colonne della galleria che desideri visualizzare. Impostandolo su "Automatico" imposterai il numero di immagini per riempire automaticamente ciascuna riga.

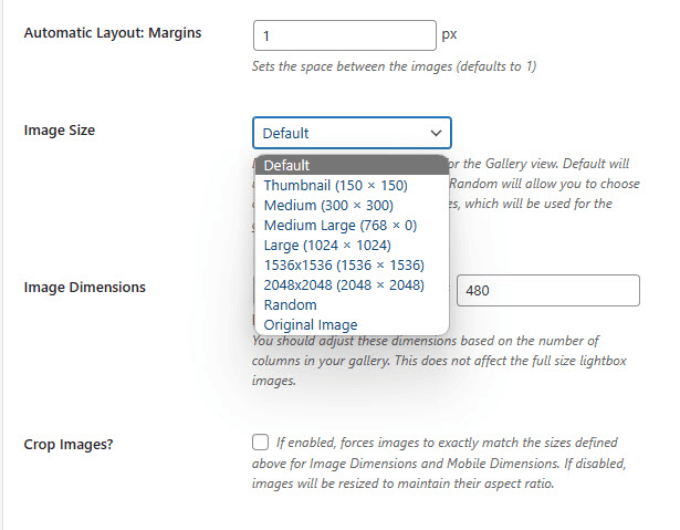
Se desideri modificare le dimensioni dell'immagine, scorri verso il basso nella scheda "Configurazione" e trova l'opzione Dimensione immagine.
Seleziona la dimensione che meglio mette in risalto gli elementi del tuo portfolio.

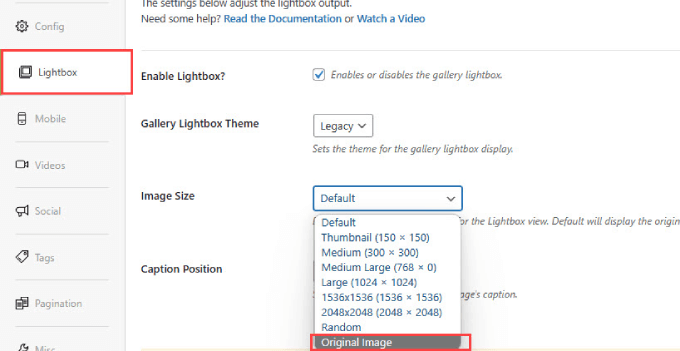
Puoi anche regolare le dimensioni dell'immagine Lightbox in modo che visualizzi l'immagine nella dimensione originale quando qualcuno fa clic sull'immagine.
Vai alla scheda "Lightbox" e regola la dimensione dell'immagine su "Immagine originale".

Scorri fino alla parte superiore della pagina e premi "Pubblica". Sotto il pulsante di pubblicazione, vedrai uno shortcode.
Copia lo shortcode in modo da poter aggiungere la galleria alla nostra pagina portfolio WordPress.

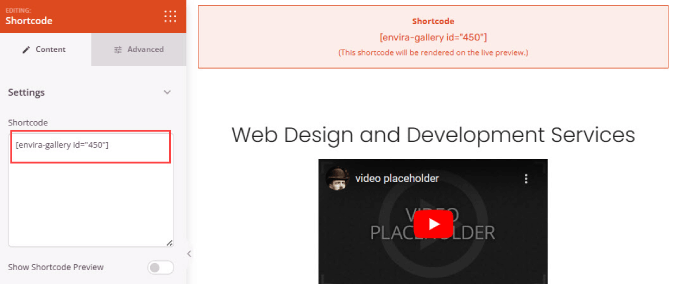
Torna alla pagina del tuo portfolio in SeedProd. Trascina e rilascia il blocco Shortcode ovunque desideri sulla pagina.
Quindi, incolla semplicemente lo shortcode nella casella "Shortcode" nel menu della barra laterale.

Se desideri visualizzare l'anteprima dello shortcode, fai clic sul pulsante "Anteprima" nell'angolo in alto a destra della pagina.
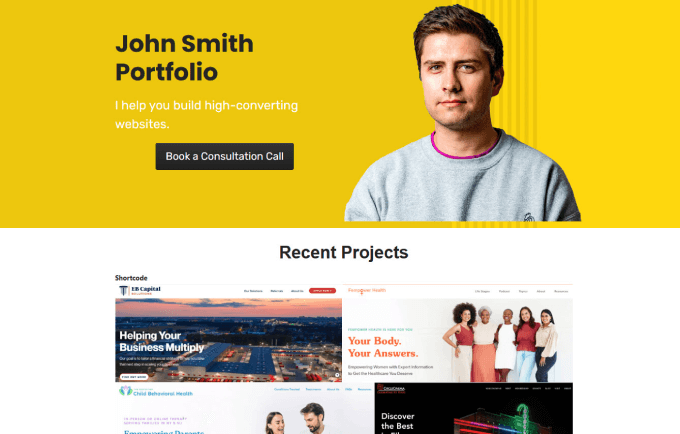
Questo ti mostrerà come appare l'intera pagina.

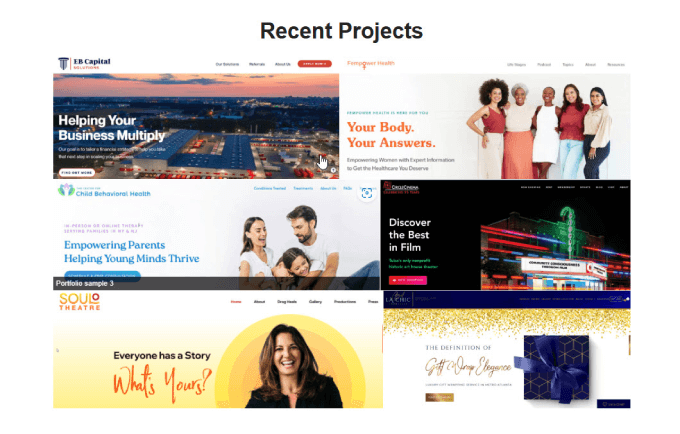
Qui dovresti essere in grado di vedere che la tua Galleria Envira è incorporata nel tuo sito portfolio.
Con la funzione lightbox di Envira Gallery, puoi fare clic su ciascun elemento per vedere l'immagine completa.

7. Aggiungi un modulo di contatto
Ora che hai attirato i tuoi potenziali clienti, è il momento di convincerli a contattarti. Certo, puoi semplicemente inserire un'e-mail, ma i moduli di contatto consentono loro di inviarti un messaggio direttamente senza aprire la loro app di posta elettronica.
Il modo migliore per creare un modulo di contatto semplice e professionale è con WPForms.

WPForms è il miglior generatore di moduli WordPress che ti consente di creare moduli di contatto online.
Per sapere come creare un semplice modulo di contatto per il tuo sito web in modo che i potenziali clienti possano contattarti, segui il nostro tutorial passo passo su come creare un modulo di contatto in WordPress.
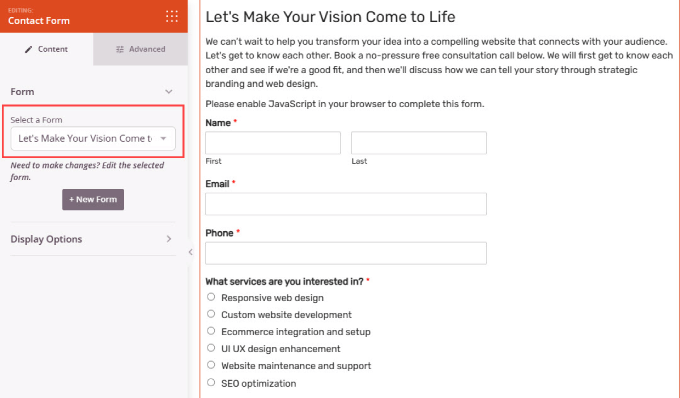
Una volta completato il modulo, torna alla pagina del tuo portfolio. Puoi utilizzare il widget "Modulo di contatto" per aggiungere un modulo da WPForms. Nella sezione "Seleziona un modulo", scegli quello che hai creato.

8. Rendilo vivo
Se tutto sembra a posto, sei pronto per lanciare il tuo sito web.
Tutto quello che devi fare è fare clic sulla freccia sotto il pulsante verde "Salva" nell'angolo in alto a destra. Quindi fare clic su "Pubblica".

Vai avanti e controlla il sito live.
Dovrebbe apparire tutto, inclusa la galleria del portfolio, i pulsanti e il modulo di contatto.

Una volta creato un sito Web portfolio dall'aspetto professionale, sei pronto per iniziare a inviare più traffico al tuo sito o coltivare potenziali clienti interessati.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare un sito Web di portfolio online in WordPress. Ti consigliamo inoltre di consultare il nostro post su come avviare un blog WordPress o la nostra guida su come creare una newsletter via email.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
