Come creare collegamenti di ancoraggio in WordPress: una guida completa
Pubblicato: 2022-10-12Gestire un sito Web è una grande responsabilità e sapere come creare link di ancoraggio in WordPress sarà un'abilità importante mentre crei contenuti che i tuoi visitatori amano leggere. I link di ancoraggio ti aiuteranno a indirizzare i tuoi lettori nel punto esatto in cui devono trovarsi sul tuo sito web. L'uso dei link di ancoraggio può anche migliorare l'esperienza dell'utente e persino darti un leggero vantaggio SEO.
In questo articolo, ti mostreremo come creare facilmente collegamenti di ancoraggio in WordPress e in quali situazioni potresti volerli utilizzare.
Ecco cosa tratteremo:
- Cosa sono i link di ancoraggio?
- Perché creare collegamenti di ancoraggio?
- Come creare collegamenti di ancoraggio in WordPress (6 modi)
- 1. Utilizzo dell'Editor blocchi (manualmente)
- 2. Utilizzo dell'editor classico (manualmente)
- 3. Utilizzo del plug-in Anchor Link
- 4. Aggiunta di collegamenti di ancoraggio al menu
- 5. Aggiunta di collegamenti di ancoraggio a pagine esterne
- 6. Come aggiungere link di ancoraggio WordPress con Divi
Cosa sono i link di ancoraggio?
Tecnicamente parlando, un collegamento di ancoraggio è un collegamento (o collegamento ipertestuale). Infatti, in HTML, l'elemento anchor (rappresentato come tag a ) è comune a tutti i link che rendono possibile il web come lo conosciamo. Detto questo, il termine "collegamento di ancoraggio" è comunemente sinonimo del termine "collegamento di salto", un collegamento che salta a un elemento specifico di una pagina. Quindi la principale differenza tra collegamenti di ancoraggio (o collegamenti di salto) e collegamenti regolari è la destinazione. I collegamenti ipertestuali tradizionali inviano gli utenti a una pagina mentre i collegamenti di ancoraggio inviano gli utenti a una sezione specifica di una pagina . I link di ancoraggio possono collegarsi a una sezione della stessa pagina o a una sezione di una pagina diversa. Ma sembra che il primo sia più diffuso.
I link di ancoraggio sono spesso utili per articoli di lunga durata. Ma possono essere utilizzati anche per menu di navigazione a pagina singola o per creare un sommario su post o pagine.
L'anatomia di un collegamento di ancoraggio

Elementi immagine di Vector Stock Pro e Paul Craft / shutterstock.com
Simile a qualsiasi collegamento ipertestuale in HTML, ci sono due componenti principali che fanno funzionare un collegamento di ancoraggio.
- Un elemento con un ID di ancoraggio specifico (l'ancora). Questo è l'elemento a cui desideri saltare sulla pagina.
- Un collegamento all'elemento con l'ID di ancoraggio corrispondente (il collegamento di ancoraggio). Questo collegamento "salterà" all'elemento di ancoraggio ovunque si trovi nella pagina.
Per collegarsi a un contenuto specifico (l'ancora), dovrai assegnare a quell'elemento di ancoraggio un ID univoco in modo che il collegamento di ancoraggio abbia una posizione in cui saltare.
Questo è un esempio di snippet HTML per un'intestazione (elemento h2) con un anchor ID che possiamo usare per un anchor link (ID in blu):
<h2 id="your-anchor-link-id">Example Heading</h2>
Con questo, possiamo creare un collegamento di ancoraggio che salta a questo elemento di intestazione. La chiave per un collegamento di ancoraggio è il valore dell'attributo href univoco. Invece di un normale URL, devi includere un cancelletto "#" prima dell'ID di ancoraggio corrispondente. In HTML, sarebbe simile a questo:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Nota che quando ti colleghi all'ID di ancoraggio devi includere un "#" all'inizio. Ma quando si nomina l'elemento anchor con un anchor ID non si include il "#". Inoltre, il nome dell'ID di ancoraggio dovrebbe essere esattamente lo stesso sia per il collegamento che per l'intestazione (oltre al "#" ovviamente). In caso contrario, il collegamento non funzionerà.
Inoltre, se desideri aggiungere un collegamento di ancoraggio a una sezione specifica di una pagina esterna, devi includere l'URL della pagina prima dell'ID di ancoraggio come segue:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Queste sono le basi.
Esistono vari modi per ottenere lo stesso effetto in WordPress e dipenderanno dalla configurazione del tuo sito. Prima di esaminare come creare questi collegamenti di ancoraggio (il nostro modo preferito di essere collegamenti di ancoraggio nel Divi Builder), diamo un'occhiata al motivo per cui vorresti considerare di utilizzarli.
Perché dovresti creare link di ancoraggio in WordPress?
Daremo un'occhiata più da vicino ad alcuni motivi principali per l'utilizzo di Anchor Links in WordPress, tra cui:
- Migliore esperienza utente
- Menu di navigazione a una pagina
- Sommario per post e pagine
- Vantaggi SEO
L'esperienza utente
Quando si crea un sito Web, è importante pensare all'esperienza utente (UX). Un modo per migliorare l'UX è utilizzare i link di ancoraggio.
I link di ancoraggio aiutano a migliorare l'esperienza utente (UX) perché consentono agli utenti di navigare più facilmente nella pagina. Aiutano gli utenti a trovare informazioni specifiche su una pagina con il minimo sforzo. Se utilizzati correttamente, i link di ancoraggio possono rendere il tuo sito Web più intuitivo e migliorare l'esperienza complessiva per i visitatori.
Menu di navigazione del sito di una pagina
I link di ancoraggio sono comunemente usati su siti Web di una pagina e pagine di destinazione autonome. Ci sono alcuni motivi per cui l'utilizzo di link di ancoraggio può essere utile in questi casi.
Prima di tutto, può essere un po' fastidioso per un visitatore visitare un sito Web senza la navigazione nel menu. Anche su siti di una pagina. Dal momento che le persone sono così abituate a vedere questo elemento, è una buona idea includerne ancora uno anche se non ci sono altre pagine a cui collegarsi.
I collegamenti di ancoraggio al menu di navigazione sono utili anche per portare le persone in basso nella pagina al contenuto appropriato molto rapidamente. Le pagine di destinazione spesso lo utilizzano per portare i potenziali clienti alle informazioni esatte che ritengono di perdere.
I link di ancoraggio vengono utilizzati come strumento di navigazione sui siti Web e possono migliorare la percentuale di clic del tuo sito Web. Il CTR è una metrica importante per l'ottimizzazione del sito Web e l'ottimizzazione del tasso di conversione (CRO). Aggiungendo link di ancoraggio al tuo sito web, puoi migliorare l'esperienza utente e rendere più facile per gli utenti trovare il contenuto che stanno cercando. Ciò alla fine porterà a un miglioramento del CTR e del ROI per il tuo sito web.
Sommario per post o pagine
I collegamenti di ancoraggio vengono utilizzati per passare rapidamente a sezioni specifiche all'interno di un lungo documento o pagina Web. Cliccando su un link di ancoraggio, il lettore viene automaticamente portato alla sezione della pagina a cui corrisponde il link. Questo può essere estremamente utile durante la navigazione in un sommario (TOC) con molti capitoli e sottosezioni.
Un sommario senza link di ancoraggio è utile per consentire al visitatore del sito di scansionare rapidamente il contenuto. Ma l'utilizzo dei link di ancoraggio sul sommario stesso consente loro di riassumere rapidamente se stessi e di immergersi nel contenuto di cui hanno più bisogno.
Nel complesso, i link di ancoraggio sono uno strumento utile per l'organizzazione e la navigazione di contenuti di lunga durata. Fornendo un accesso rapido e semplice a sezioni specifiche di un documento, i link di ancoraggio possono contribuire a rendere le informazioni complesse più accessibili e di facile utilizzo.
Tutto ciò che possiamo fare per aiutare visitatori e clienti!
Vantaggi SEO
I link di ancoraggio possono anche svolgere un ruolo nella tua strategia di linking SEO. Sono importanti per i contenuti SEO perché forniscono contesto per utenti e motori di ricerca e aiutano a comprendere il contenuto di una pagina a colpo d'occhio.
Utilizzando i link di ancoraggio, puoi aiutare gli utenti a trovare più rapidamente il contenuto che stanno cercando. Ciò potrebbe avere un impatto positivo sulla frequenza di rimbalzo che potrebbe migliorare il posizionamento generale del tuo sito web. Migliore è una pagina nel catturare l'attenzione degli utenti reali, più i tuoi contenuti diventano SEO-friendly. Per ottenere i migliori risultati, assicurati che quei link di ancoraggio abbiano un testo di ancoraggio ottimizzato in modo che Google sappia come indicizzarlo correttamente.
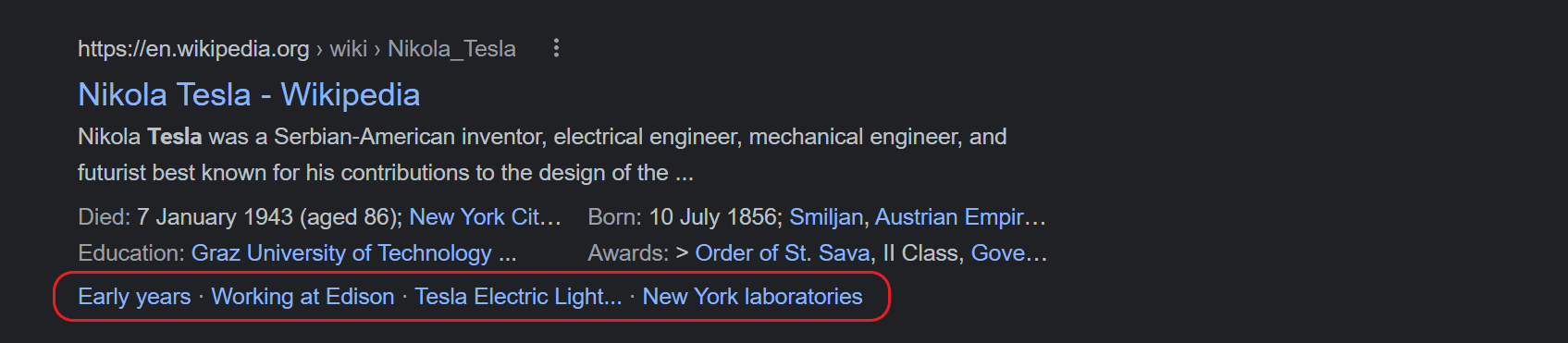
I link di ancoraggio possono essere utilizzati anche da Google e da altri motori di ricerca per creare un rich snippet più interessante e utile per le SERP.

Quando Google rileva che un link di ancoraggio interno è utile da mostrare agli utenti, può includere link di ancoraggio popolari nello snippet di ricerca. Ciò consente al visitatore di avere più informazioni per prendere la decisione di guardare il tuo articolo o la tua pagina web.
Più Google trova utile il tuo sito web, meglio può classificarsi, il che è una buona notizia per te.
Inoltre, dotare la tua pagina di link di ancoraggio offre ad altri siti la possibilità di collegarsi a un contenuto specifico della tua pagina che è più rilevante per i loro lettori. Questo è forse più utile per terze parti che fornire un collegamento a un post di blog di lunga durata che gli utenti devono scorrere per trovare le informazioni pertinenti. Quindi, in un certo senso, i link di ancoraggio potrebbero aiutare nella tua strategia di creazione di link per più backlink.
Pro e contro nell'utilizzo dei collegamenti di ancoraggio
La considerazione principale nell'utilizzo dei link di ancoraggio è sapere se sarebbero utili ai tuoi visitatori all'interno di un particolare contenuto. Se non è utile, i pro ei contro dell'utilizzo dei link di ancoraggio non contano. Ma se aiutassero i visitatori del sito a navigare nel tuo articolo o nella tua pagina, allora vale la pena conoscere i vantaggi e gli svantaggi.
Professionisti:
- L'utilizzo di Anchor Links semplifica la navigazione dei tuoi contenuti da parte dei visitatori
- L'utilizzo di Anchor Links aggiunge ulteriori dettagli per i motori di ricerca da utilizzare per comprendere i tuoi contenuti
- L'uso di Anchor Links rende i tuoi contenuti più scremabili
Contro:
- I collegamenti di ancoraggio richiedono più tempo per essere impostati dopo aver finito di scrivere il contenuto
- Gli utenti potrebbero perdersi nel contenuto se sono passati a una sezione ma non hanno trovato quello che stavano cercando
- La visualizzazione di collegamenti di ancoraggio senza contesto potrebbe confondere i visitatori del sito che si aspettavano di vedere una pagina Web diversa
Come creare collegamenti di ancoraggio in WordPress: 6 modi
Esistono diversi modi per creare link di ancoraggio in WordPress.
Di seguito, esploreremo 5 diversi modi in cui puoi impostare i link di ancoraggio, indipendentemente dalla configurazione del tuo sito web. Ti mostreremo come crearli su singole pagine, tra pagine, nella tua navigazione, con plug-in e molto facilmente utilizzando Divi Builder.
1. Crea collegamenti di ancoraggio manualmente con WordPress Block Editor
Un collegamento di ancoraggio è un collegamento che ti consente di passare a una sezione specifica di una pagina. Per creare un link di ancoraggio nell'editor di blocchi di WordPress, dovrai fare quanto segue:
Nell'editor di blocchi di WordPress, aggiungi un blocco di intestazione e digita il testo dell'intestazione.
Nelle impostazioni del blocco di intestazione (che si trovano nella scheda Avanzate del Blocco di intestazione), aggiungi un ID HTML al campo Intestazione. Questo verrà utilizzato come destinazione del collegamento di ancoraggio.


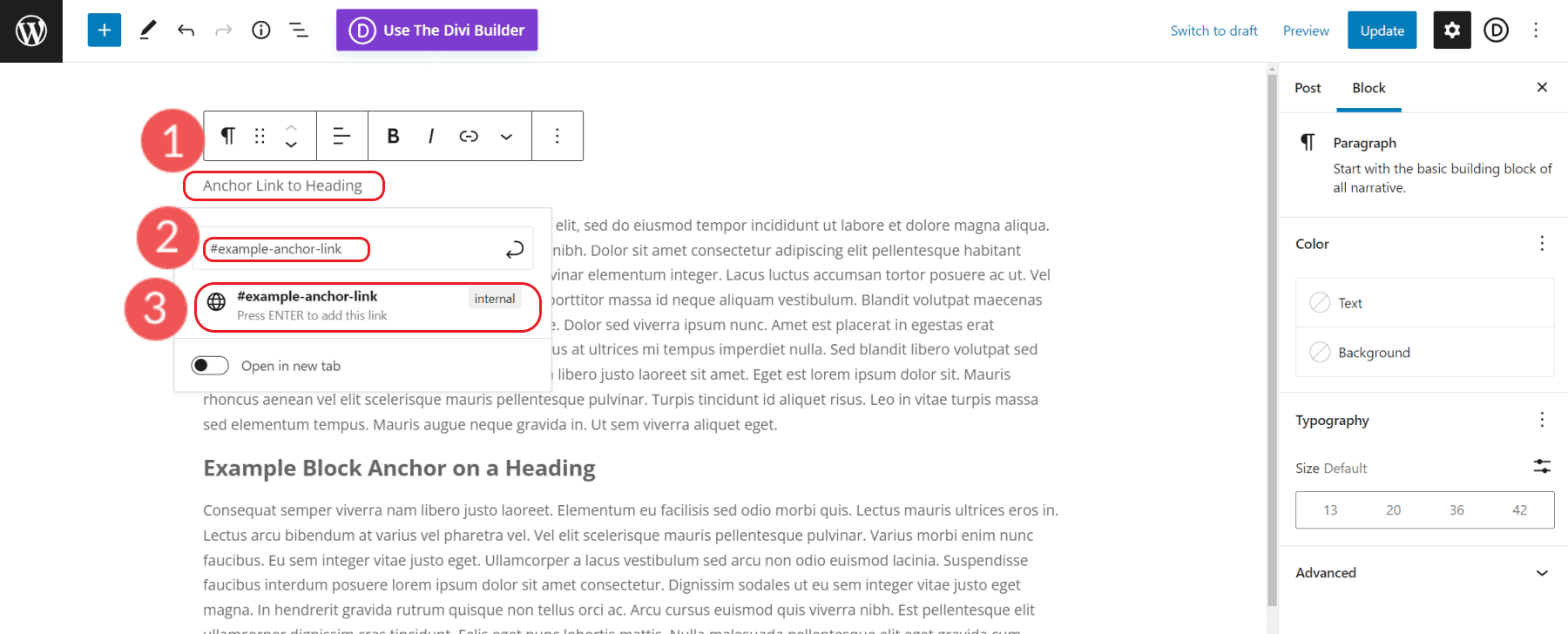
Una volta impostato l'ID per l'elemento di intestazione, possiamo selezionare del testo e aggiungere un collegamento ipertestuale. Invece di un indirizzo web, possiamo aggiungere un cancelletto (#) più il nostro ID elemento. Premi Invio e il link si applicherà a quel testo.

Salva le modifiche e visualizza l'anteprima della pagina per testare il tuo nuovo link di ancoraggio.
2. Crea collegamenti di ancoraggio manualmente in HTML nell'editor classico di WordPress
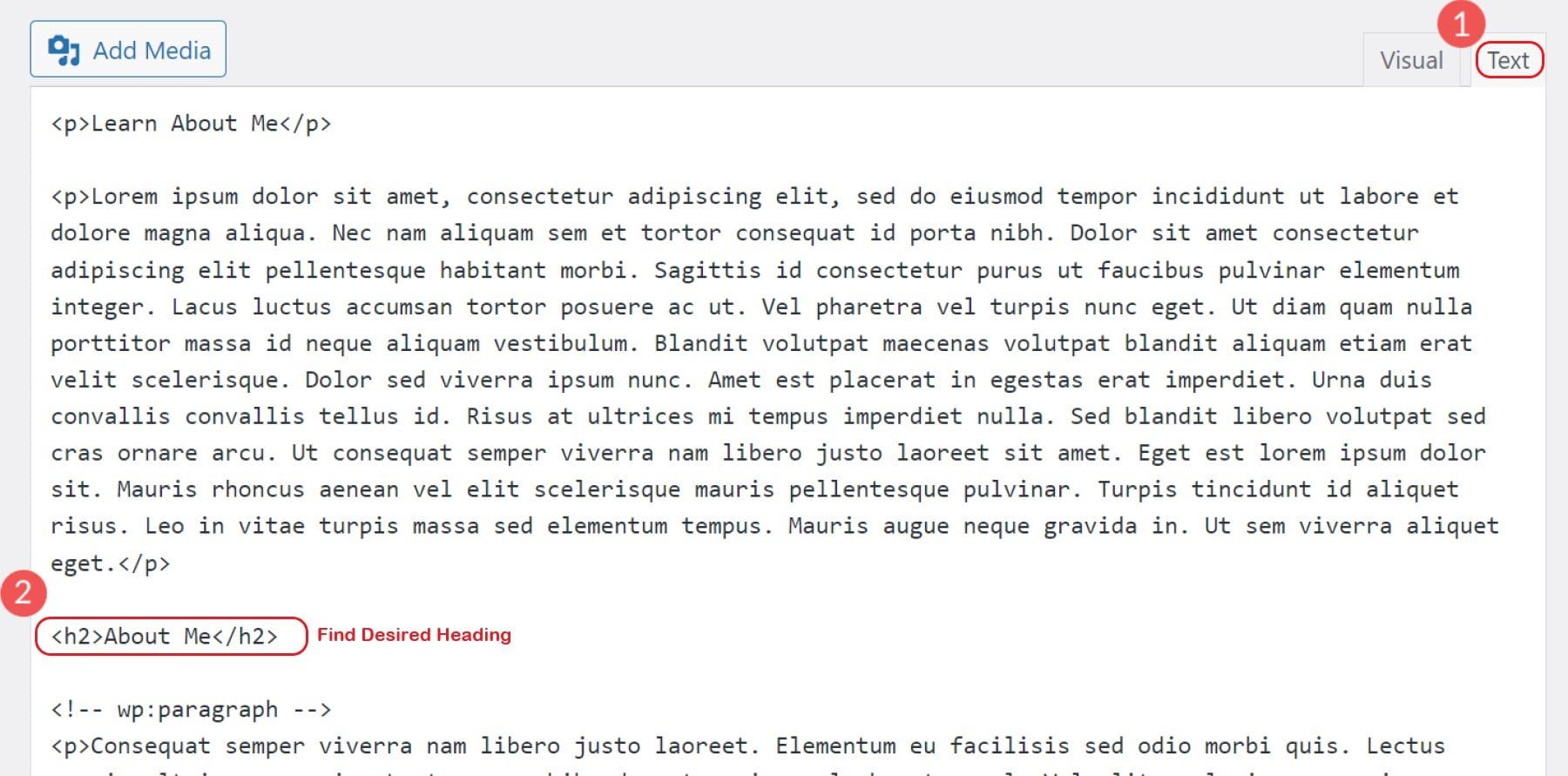
Se vuoi creare un link di ancoraggio nell'editor classico di WordPress, dovrai aggiungere un po' di HTML. Ma non preoccuparti, non è difficile. Innanzitutto, dovrai trovare l'intestazione a cui desideri collegarti. Nel codice per il tuo post o pagina (scheda di testo accanto alla scheda dell'editor visivo), cerca il tag di intestazione attorno al testo a cui desideri collegarti.
Ad esempio, se desideri creare un collegamento di ancoraggio a un'intestazione che dice "Impara su di me", dovresti cercare un tag H2 (intestazione due) attorno a quel testo.
Cercare:
<h2>About Me</h2>

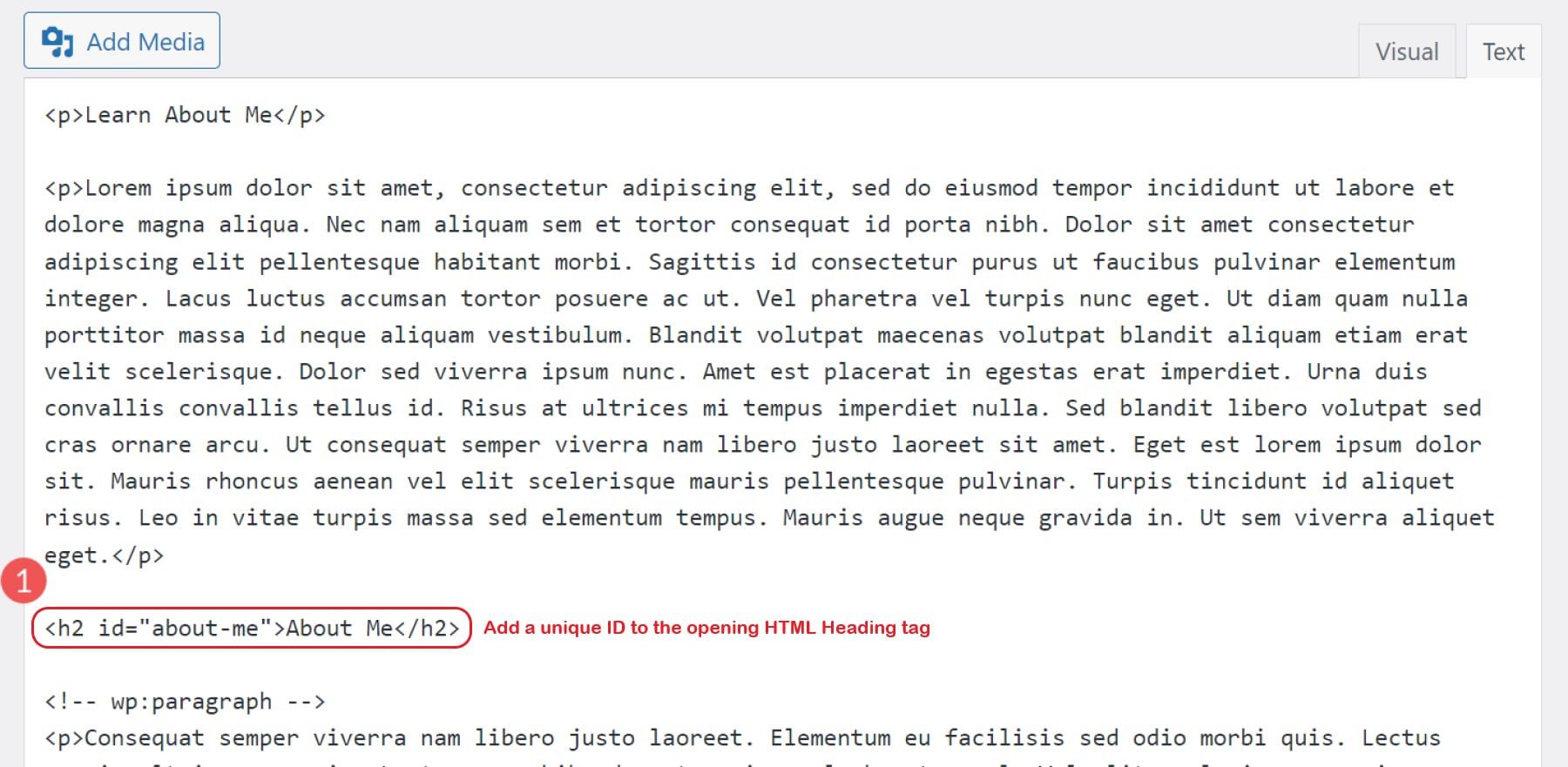
Una volta trovato il tag di intestazione, aggiungi un attributo id. Il valore dell'attributo id dovrebbe essere univoco, quindi scegli qualcosa che non verrà utilizzato in nessun altro punto della pagina. Per il nostro esempio, useremo "about-me".
Modifica il tag dell'intestazione in:
<h2 id="about-me">About Me</h2>

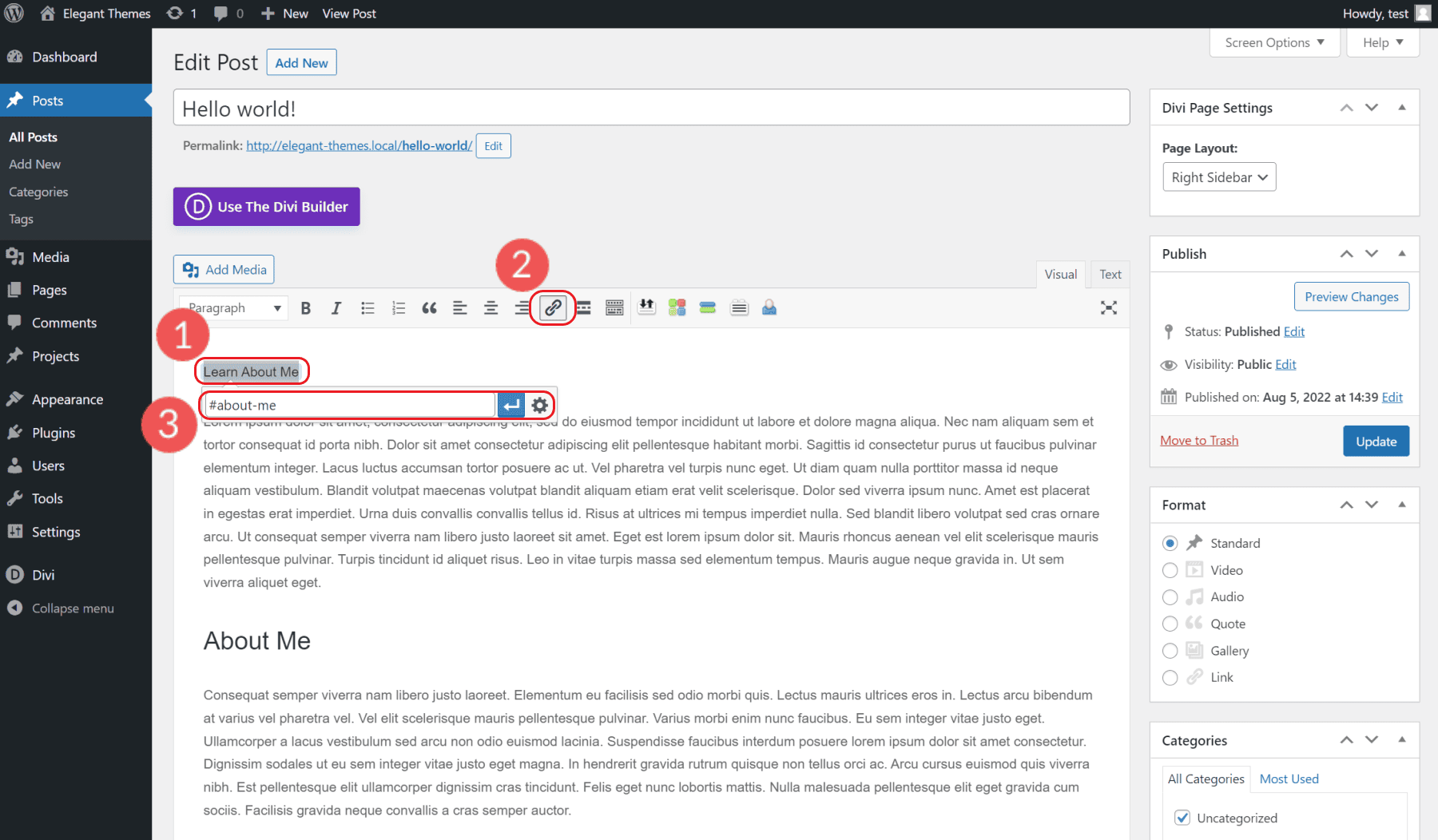
Successivamente, vorrai trovare il testo su cui desideri che i tuoi visitatori facciano clic per portarli alla tua sezione ancorata. Hai la possibilità di digitare l'HTML per il nuovo collegamento di ancoraggio oppure puoi utilizzare la funzione di aggiunta di un collegamento dell'editor classico. Utilizzeremo l'editor WYSIWYG che si trova nella scheda Visual per creare rapidamente il collegamento.
Seleziona il testo (o l'immagine) a cui desideri aggiungere il collegamento. Fare clic sull'icona del collegamento a catena nella barra degli strumenti dell'editor. Aggiungi "#about-me" al campo di immissione del collegamento e premi Invio per completare la creazione del collegamento.

Fai clic su "Pubblica" o "Anteprima" per vedere il tuo link di ancoraggio in azione.
3. Aggiungi link di ancoraggio automaticamente con il plug-in Anchor Link
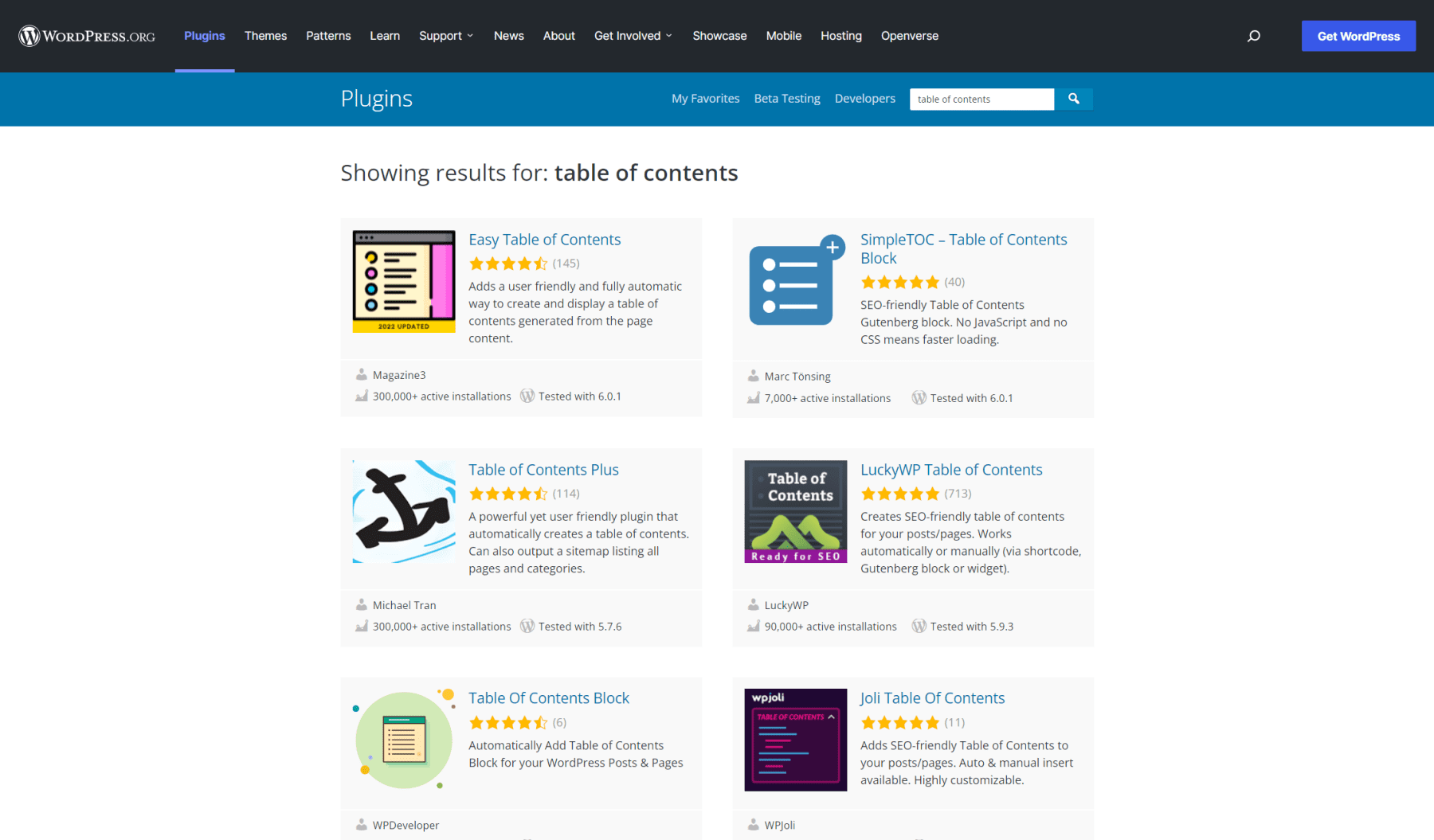
Ci sono alcuni plugin nel repository di WordPress che possono aiutarti a creare rapidamente un sommario con link di ancoraggio creati automaticamente. Puoi trovare i plugin del sommario nel repository.

Sebbene tu possa scegliere tra alcune diverse opzioni, lavoreremo su come utilizzare Easy Table of Contents di Magazine3.
L'installazione immediata di Easy Table of Contents ti dà un sommario basato sulle intestazioni di pagine e post. Non è necessario configurare alcuna impostazione per vedere come apparirà. Carica il plugin e poi dai un'occhiata al tuo post più recente.
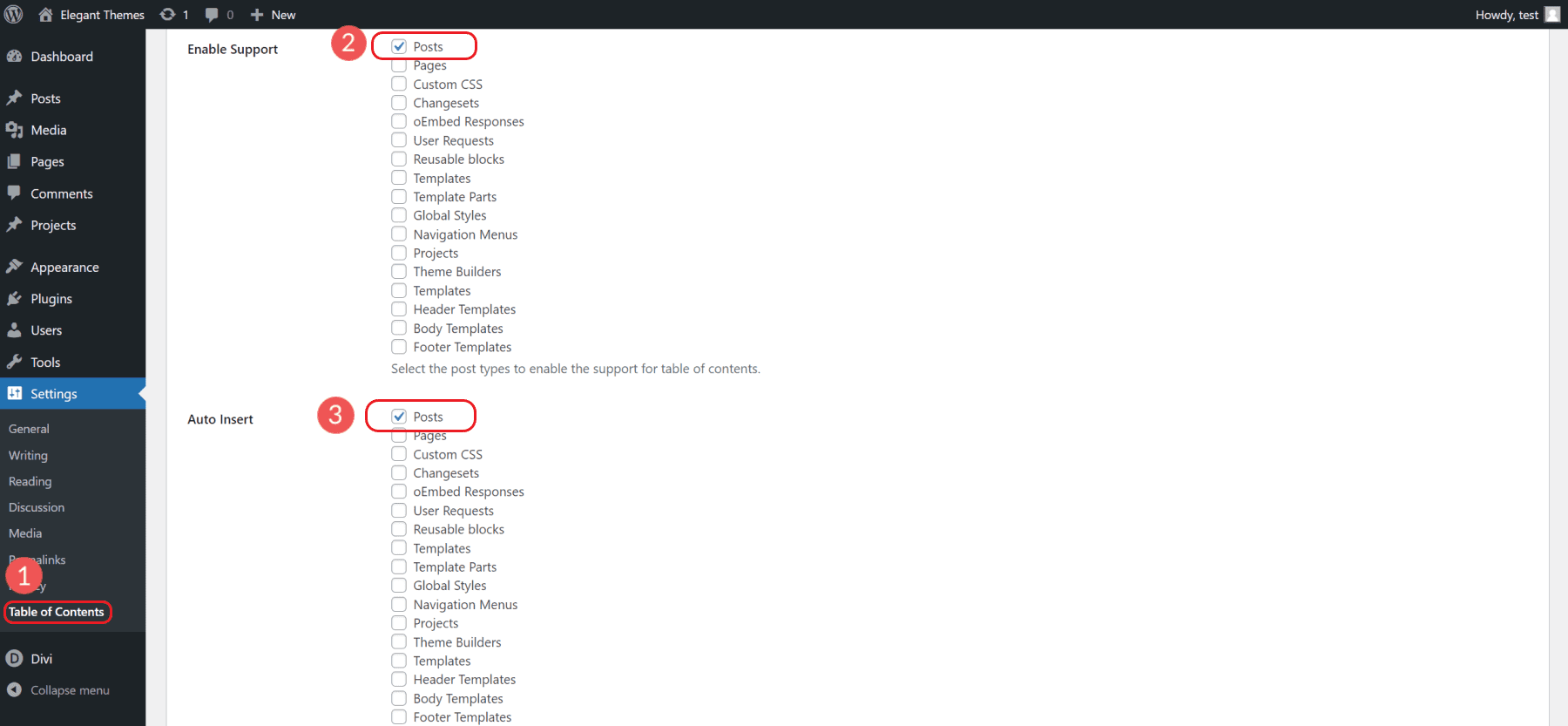
Dopo aver visto cosa può fare, è intelligente tornare alle sue impostazioni per adattarle alle tue esigenze. Per la maggior parte delle persone, è probabilmente tutto ciò di cui hai bisogno solo abilitare il sommario per apparire sui post. Vedrai che Easy Table of Contents riconosce tutti i tuoi tipi di post personalizzati e vari modelli per i quali puoi attivare/disattivare.

C'è una ventina di altre opzioni da provare, ma tutto dipende dal tuo sito web e dalle tue esigenze. Ti consigliamo di iniziare creando TOC utilizzando solo intestazioni da H2 a H3 o forse H4. Se ci sono troppi elementi nel sommario, non sarà utile come speravi.
Offrono una versione pro con più funzionalità. Funziona perfettamente anche con Divi!
Ancora una volta, ci sono altri plug-in "Indice dei contenuti" che potrebbero servirti bene. Fai le tue ricerche e provane alcuni per ottenere le migliori funzionalità che si adattano alle tue esigenze.
4. Aggiungi collegamenti di ancoraggio al menu di navigazione
I siti Web di una pagina e le pagine di destinazione con menu di navigazione limitati possono dare molto peso. Spesso, i gestori del sito utilizzano i link di ancoraggio nel menu di navigazione per far saltare i visitatori nella pagina.
Questo è molto utile quando un sito web non ha bisogno di molte pagine ma vuole comunque dare al visitatore la possibilità di guardare esattamente le informazioni di cui ha bisogno.
La creazione di collegamenti di ancoraggio per le navigazioni è esattamente la stessa su cui abbiamo già lavorato, ad eccezione del collegamento effettivo. Il link andrà nella tua navigazione.
Prima di aggiungere link di ancoraggio alla navigazione, dovrai comunque aggiungere l'ID ancora sull'intestazione (o elemento di ancoraggio) a cui vuoi passare. Fare riferimento alle istruzioni sopra per inserire un Anchor ID nell'editor di WordPress.

Una volta che hai impostato, sei pronto per aggiungere il tuo collegamento alla navigazione del menu.
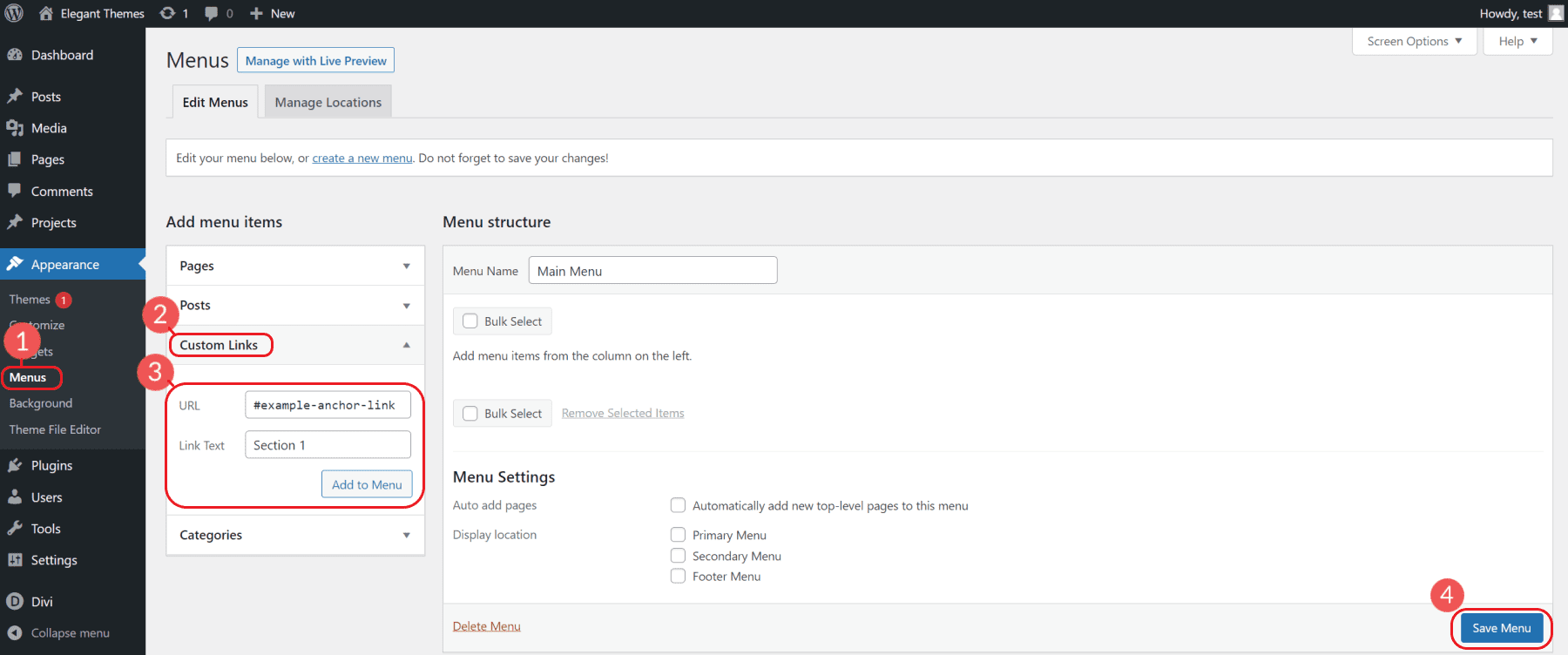
Apri Aspetti > Menu per vedere i menu del tuo sito. Assicurati di modificare il menu corretto, quindi seleziona "Collegamenti personalizzati". Nel campo URL, aggiungi il tuo primo anchor ID HTML preceduto da "#" (#example-anchor-link). Assegna un nome alla tua voce di menu compilando il campo Testo del collegamento. Questo verrà visualizzato nel menu stesso. Fare clic su Aggiungi al menu e Salva menu.

Ripeti il processo di aggiunta di ulteriori ID ancora univoci alle intestazioni e ai link di ancoraggio al tuo menu secondo necessità.
Puoi vedere le tue modifiche sul front-end del tuo sito web per vedere come appare.
5. Crea collegamenti di ancoraggio a pagine esterne
Se desideri aggiungere un link di ancoraggio a una sezione specifica di una pagina esterna, devi includere l'intero URL della pagina seguito dal "#" e dall'ID ancora.
Un collegamento di ancoraggio a un'intestazione specifica su una pagina esterna dovrebbe essere strutturato in questo modo:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Ciò reindirizzerebbe l'utente alla pagina e anche all'intestazione specifica di quella pagina.
6. Crea collegamenti di ancoraggio in WordPress con Divi
Divi è un incredibile generatore di temi e pagine che semplifica la progettazione di un sito Web in WordPress. In Divi, puoi creare collegamenti di ancoraggio a qualsiasi elemento con facilità e senza doversi preoccupare dell'HTML.
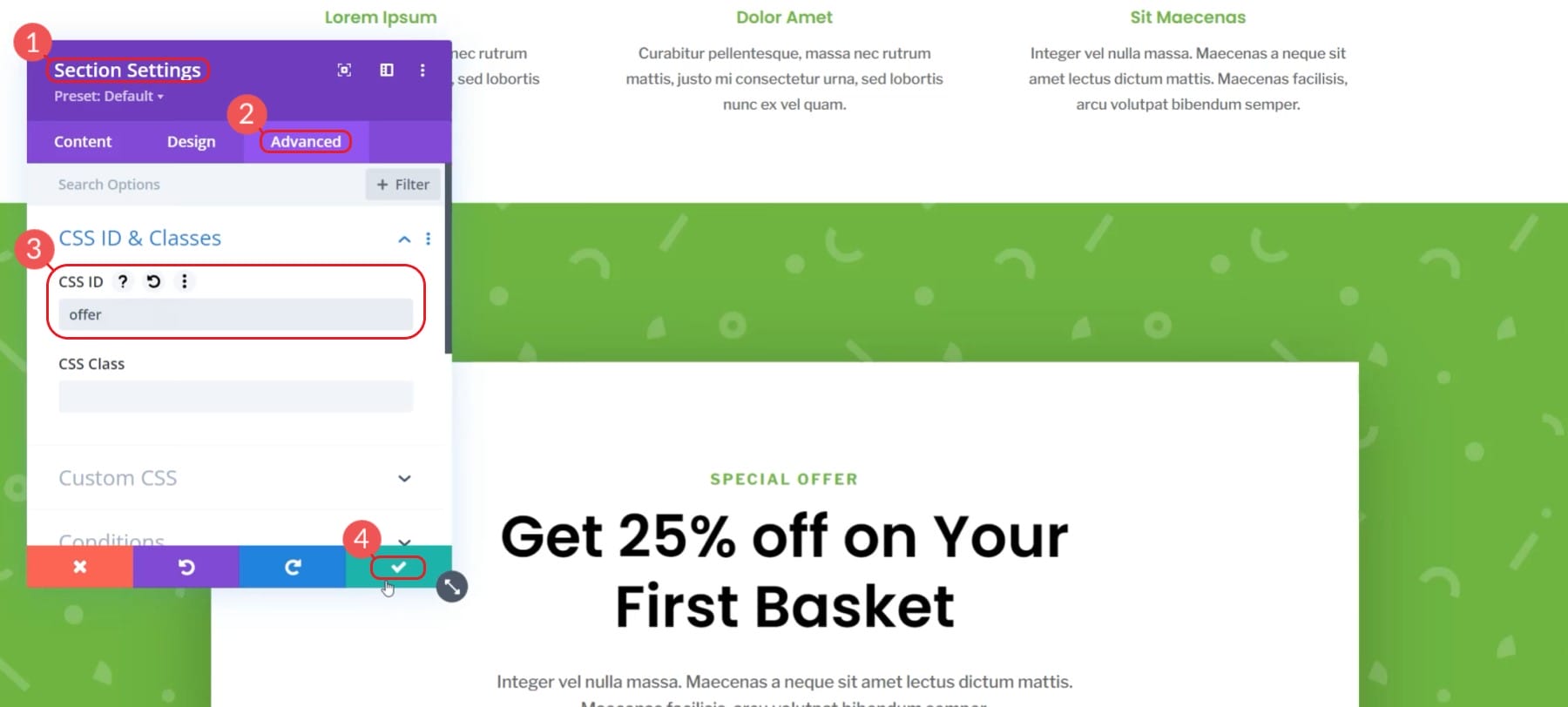
Per aggiungere link di ancoraggio in Divi, apri l'editor di pagine e il visual builder di Divi. La prima cosa che faremo è assegnare a una sezione un anchor ID. Lo facciamo aprendo le impostazioni della sezione, navigando nella scheda Avanzate e facendo clic su "ID CSS e classe". Puoi aggiungere un anchor ID a qualsiasi elemento Divi, ma il collegamento a una sezione può essere un'esperienza utente migliore rispetto al collegamento a un tag di intestazione.
Aggiungeremo il nostro ID al campo ID CSS e salveremo le nostre modifiche. Per questo esempio, abbiamo assegnato alla nostra sezione l'ID di "offerta".

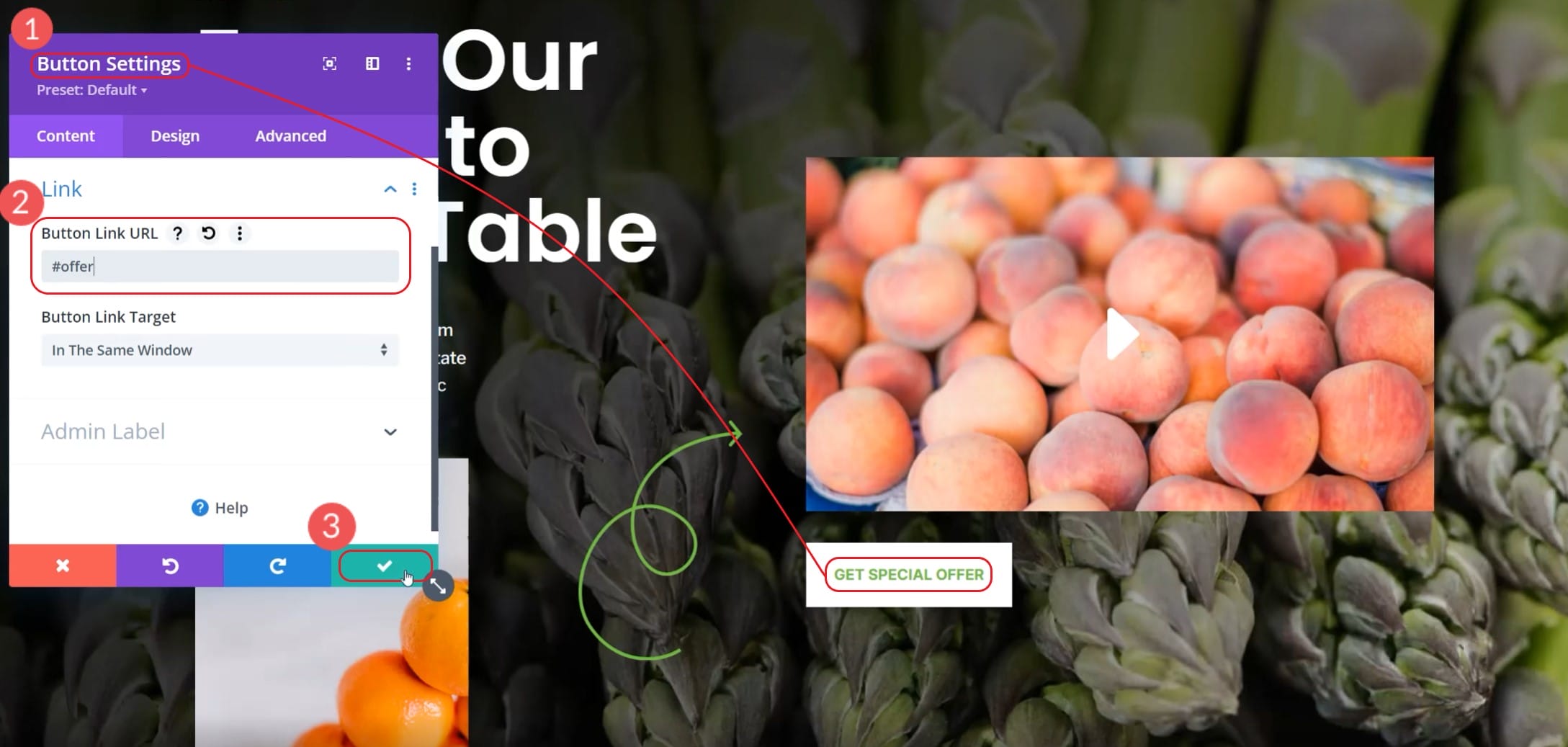
Dopo aver impostato la nostra sezione con un ID, possiamo collegarci per creare il nostro collegamento. In questo esempio, stiamo usando il nostro CTA principale nella sezione degli eroi. Questo pulsante farà scorrere l'utente fino alla sezione "Iscriviti all'offerta speciale".
Modifica il pulsante e fai clic nella sezione denominata "Link". Per il nostro link, invece di un URL, stiamo aggiungendo un link di ancoraggio. Fallo digitando il cancelletto (#) e il nostro ID CSS desiderato. Per questo esempio, il link sarà "#offerta".

Pubblica le modifiche alla pagina, quindi passa alla pagina sul front-end. Puoi fare clic sul pulsante e guardare mentre scorre verso il basso fino alla sezione desiderata. Ecco il nostro esempio in azione:
Come puoi vedere, è molto facile gestire più link di ancoraggio su una singola pagina con Divi. Assegnare un ID a sezioni e singoli moduli è un gioco da ragazzi.
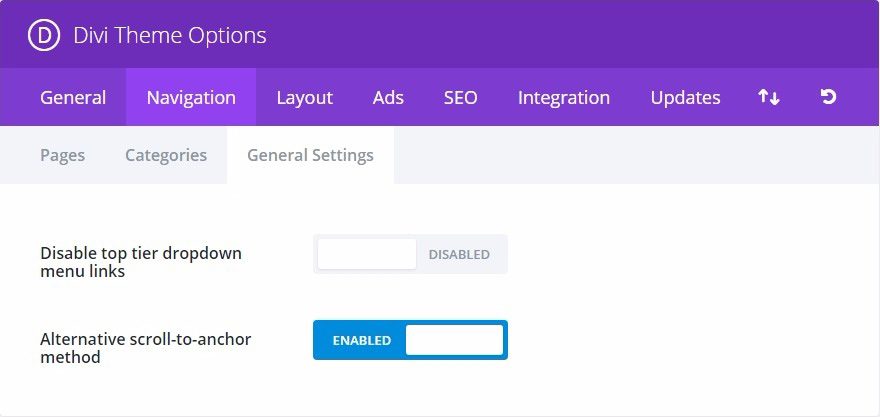
A volte la posizione di scorrimento può essere imprecisa. Divi ha un'opzione tema che puoi attivare per Divi per utilizzare un metodo alternativo. Apri le Opzioni del tema, vai alla scheda Navigazione e attiva il "Metodo alternativo da scorrere all'ancora".

Per saperne di più su ciò che Divi può fare con i collegamenti di ancoraggio, dai un'occhiata a queste fantastiche cose che puoi fare con i collegamenti di ancoraggio!
Conclusione
Ogni secondo che un visitatore trascorre sul tuo sito web è prezioso. Le persone hanno tempi di attenzione brevi e impegnativi. La competizione per tutte le stesse attenzioni è in continua crescita. Hai solo pochi secondi per agganciare i lettori e ottenere loro il contenuto che stavano cercando. Altrimenti, stai offrendo un'esperienza del sito Web dimenticabile e il traffico rimbalzante.
Come abbiamo appreso, i link di ancoraggio sono un ottimo modo per indirizzare i tuoi lettori a parti specifiche dei tuoi contenuti. Puoi mantenere l'attenzione dei visitatori del tuo sito con i contenuti che vogliono vedere di più. Questi link di ancoraggio possono anche collegarsi ad altre parti del tuo sito o a fonti esterne che hanno ID HTML specificati.
Ora puoi creare esperienze utente migliori per i tuoi clienti e migliorare il modo in cui i motori di ricerca comprendono e classificano le tue pagine web. E i link di ancoraggio in WordPress ti aiutano a farlo!
Hai avuto esperienza con i link di ancoraggio in WordPress o hai dei suggerimenti utili? Fateci sapere nei commenti qui sotto!
Immagine in primo piano tramite BestForBest / shutterstock.com
