Come creare un modulo di prenotazione nel tuo sito Web WordPress senza sforzo?
Pubblicato: 2023-11-28La creazione di un modulo di prenotazione su un sito Web WordPress comporta spesso passaggi complessi che confondono i proprietari del sito Web. Ma avere un modulo di prenotazione è necessario per il tuo sito, soprattutto se la tua attività riguarda i servizi poiché i tuoi clienti possono selezionare facilmente i loro servizi preferiti.
In questo articolo, ti mostrerò come creare un modulo di prenotazione nel sito Web WordPress in modo rapido e fluido con MetForm attraverso il quale puoi consentire ai tuoi clienti di effettuare tutti i tipi di prenotazioni.
Dalla pianificazione di appuntamenti e riunioni online alle prenotazioni, MetForm ti consentirà di creare moduli di prenotazione per tutti questi tipi di prenotazioni.
Vantaggi della creazione di un modulo di prenotazione sul tuo sito web
Aggiungere un modulo di prenotazione al tuo sito web può facilitare il processo di comunicazione. Clienti, partner e partecipanti all'evento possono contattarti senza alcuna complessità.
I seguenti vantaggi richiedono l'aggiunta di una prenotazione al tuo sito Web WordPress:
- Libera il tempo dei tuoi dipendenti automatizzando il processo di prenotazione
- Crea una spinta immediata per i clienti quando sono in vena di acquistare
- Fornisci ai clienti l'accesso 24 ore su 24, 7 giorni su 7, per prenotare appuntamenti o prenotazioni
- Evita il collo di bottiglia del sistema di prenotazione telefonica e semplifica l'esperienza del cliente
- Pianifica le tue risorse in modo ordinato ed efficiente con le informazioni di prenotazione registrate
- Fornisci privacy e assistenza clienti di prim'ordine
- Le probabilità di mancata presentazione sono basse poiché la maggior parte dei sistemi di prenotazione online invia più e-mail e notifiche
- Aumenta le vendite e aumenta i tuoi ricavi annuali
Come creare un modulo di prenotazione nel sito Web WordPress con MetForm?
Creare un modulo di prenotazione con MetForm è semplice poiché devi seguire alcuni semplici passaggi per portare a termine il lavoro. Qui ti spiegherò come creare un modulo di prenotazione nel sito Web WordPress con MetForm in modo più semplice che mai.
Passaggio 1: installa e attiva MetForm
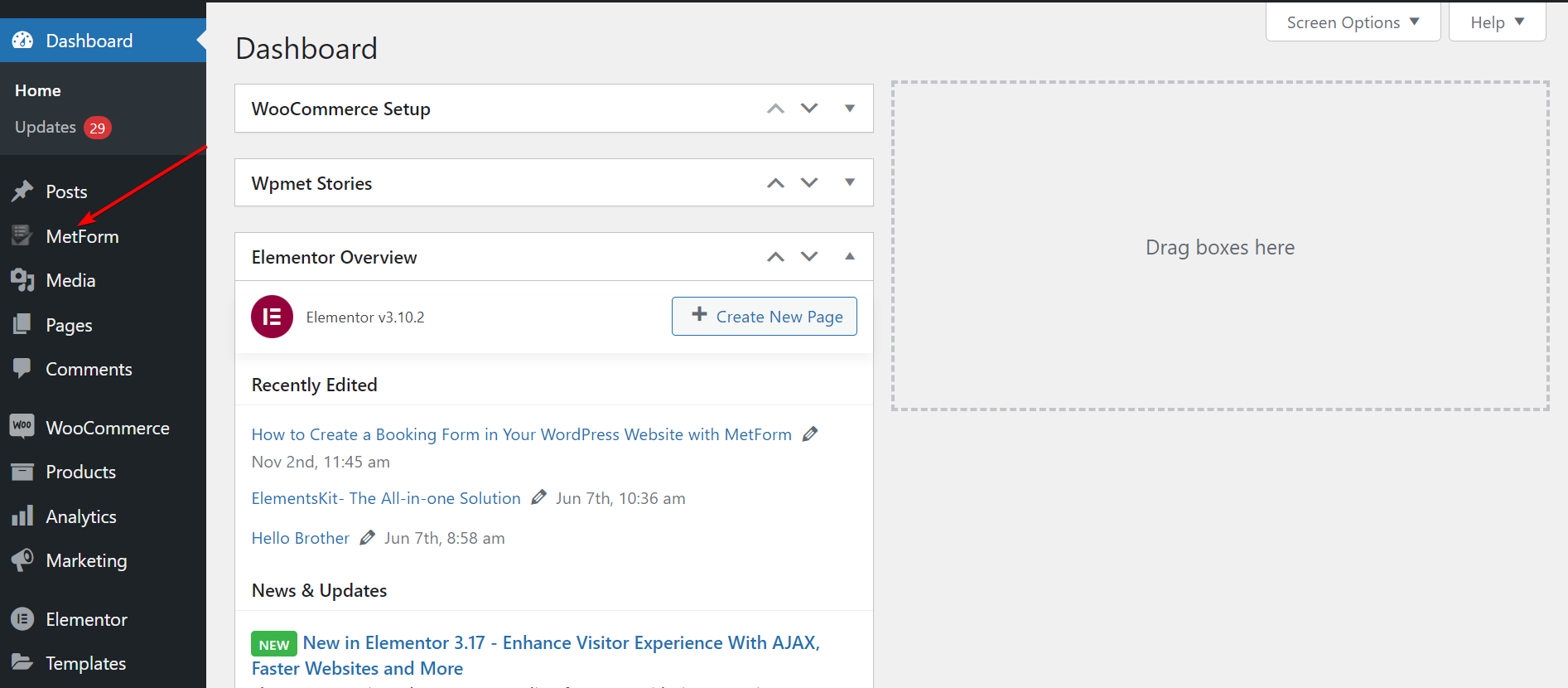
All'inizio, visita la dashboard di WordPress e procedi con l'installazione e l'attivazione sia di MetForm che di Elementor . Per farlo, vai su “Plugin” nella barra laterale e fai clic su “Aggiungi nuovo“. Successivamente, installa prima Elementor dai file scaricati o direttamente dalla barra di ricerca.
Una volta installato Elementor, vai avanti per installare MetForm nello stesso processo. Se questi plugin sono già installati sul tuo sito web, salta questo passaggio e vai al passaggio successivo.

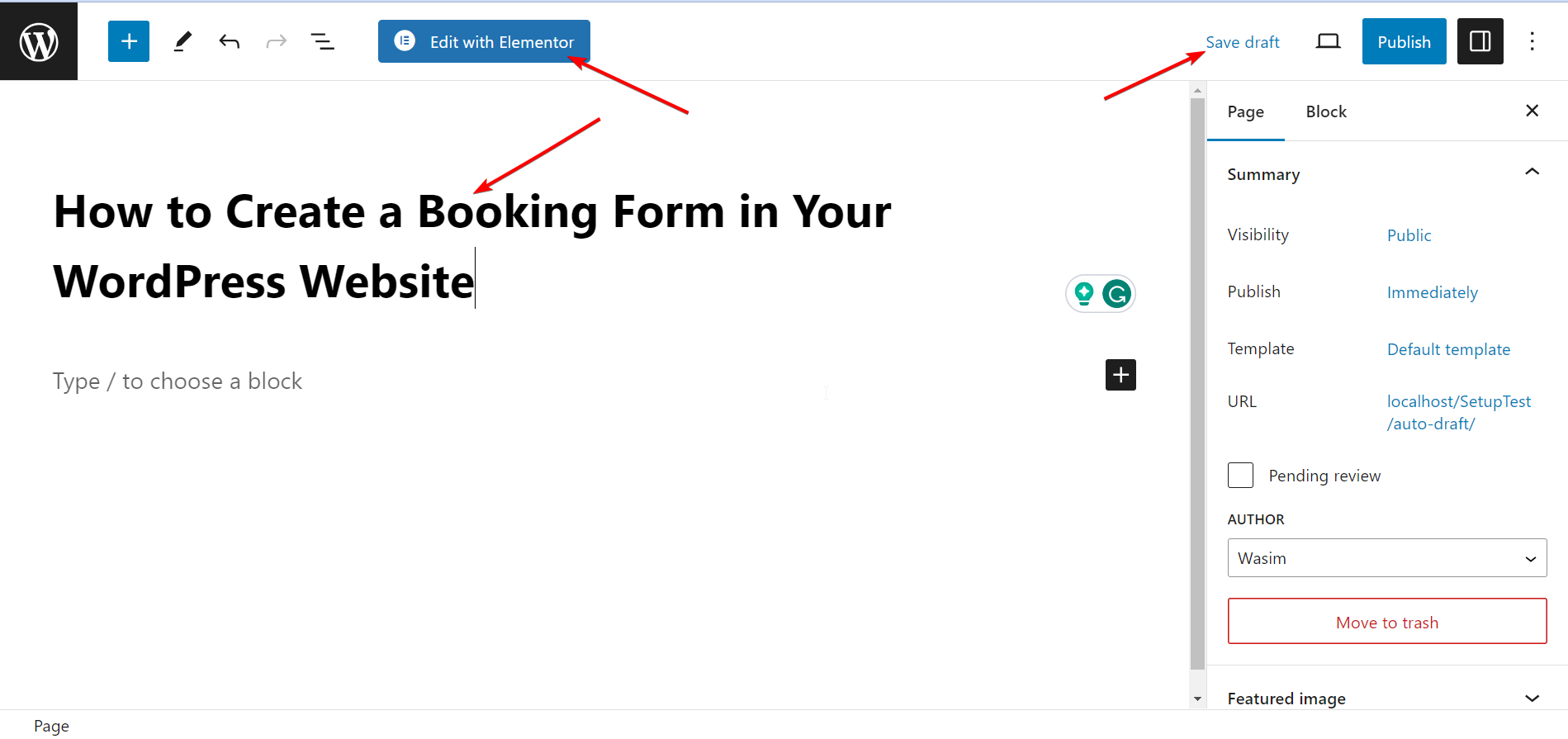
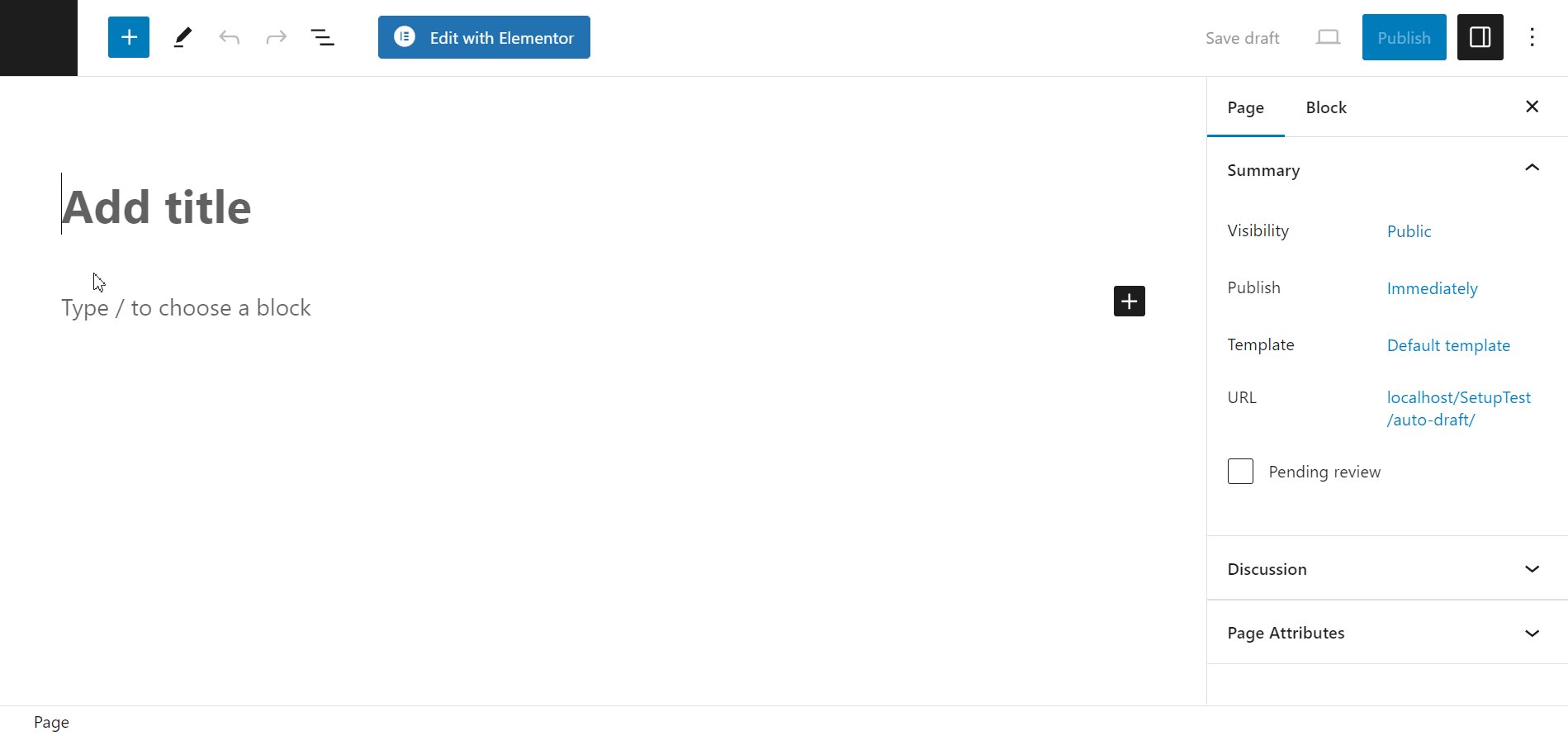
Passaggio 2: assegna un titolo alla tua pagina e passa alla finestra di Elementor
Ora spostati su " Pagine " nella barra laterale e seleziona " Aggiungi nuovo " per passare a una nuova pagina. Quindi, aggiungi un titolo adatto alla pagina e fai clic su " Modifica con Elementor " per passare alla finestra Elementor.

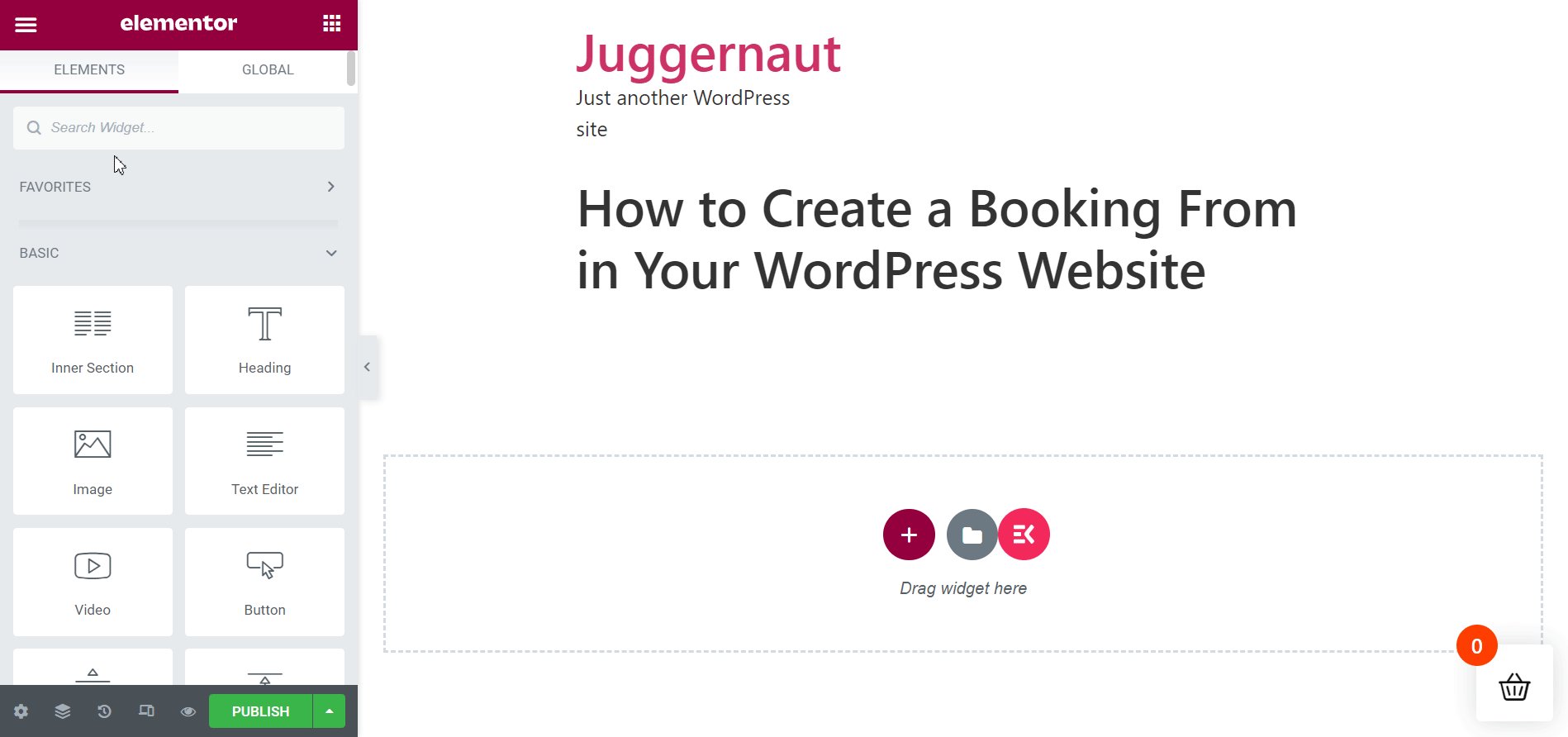
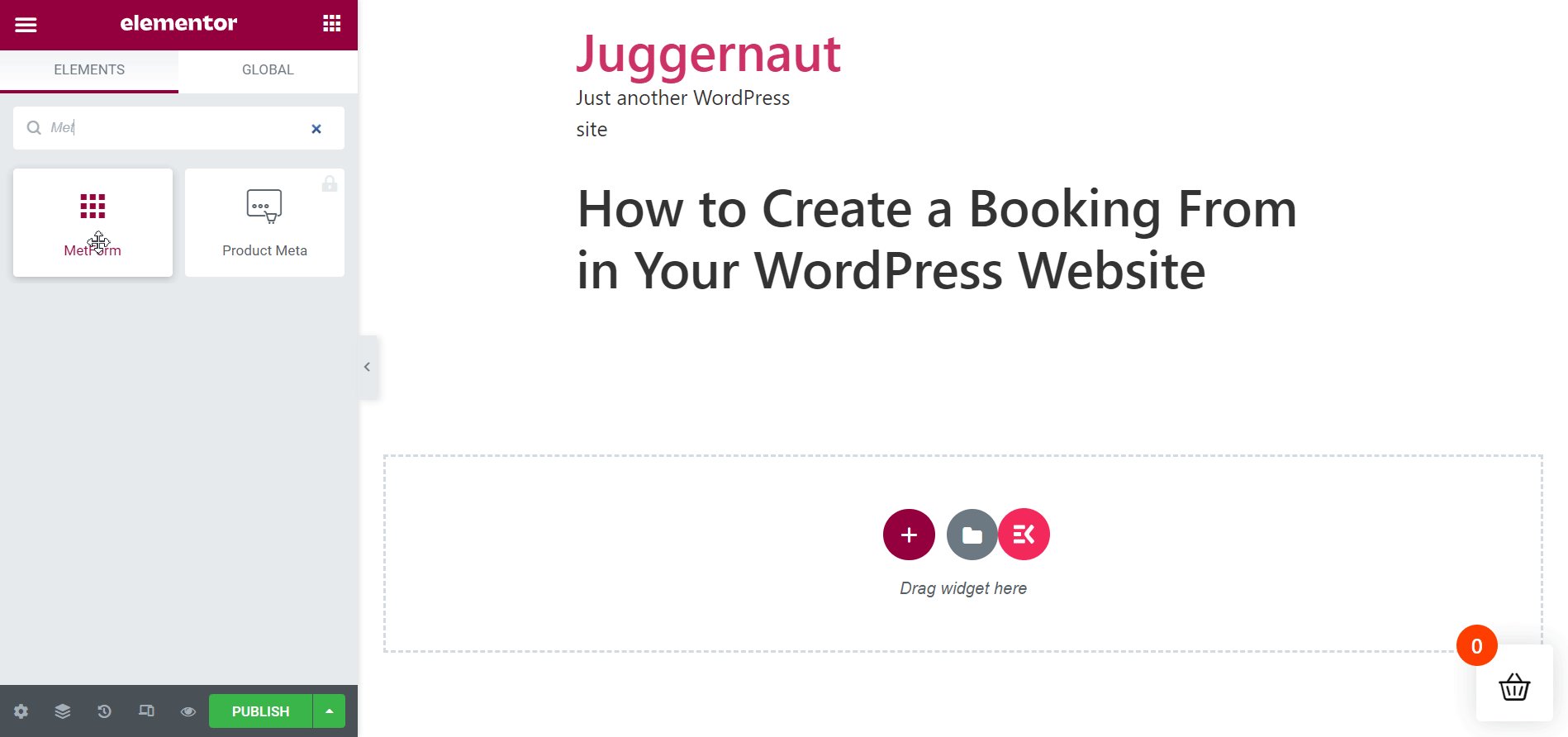
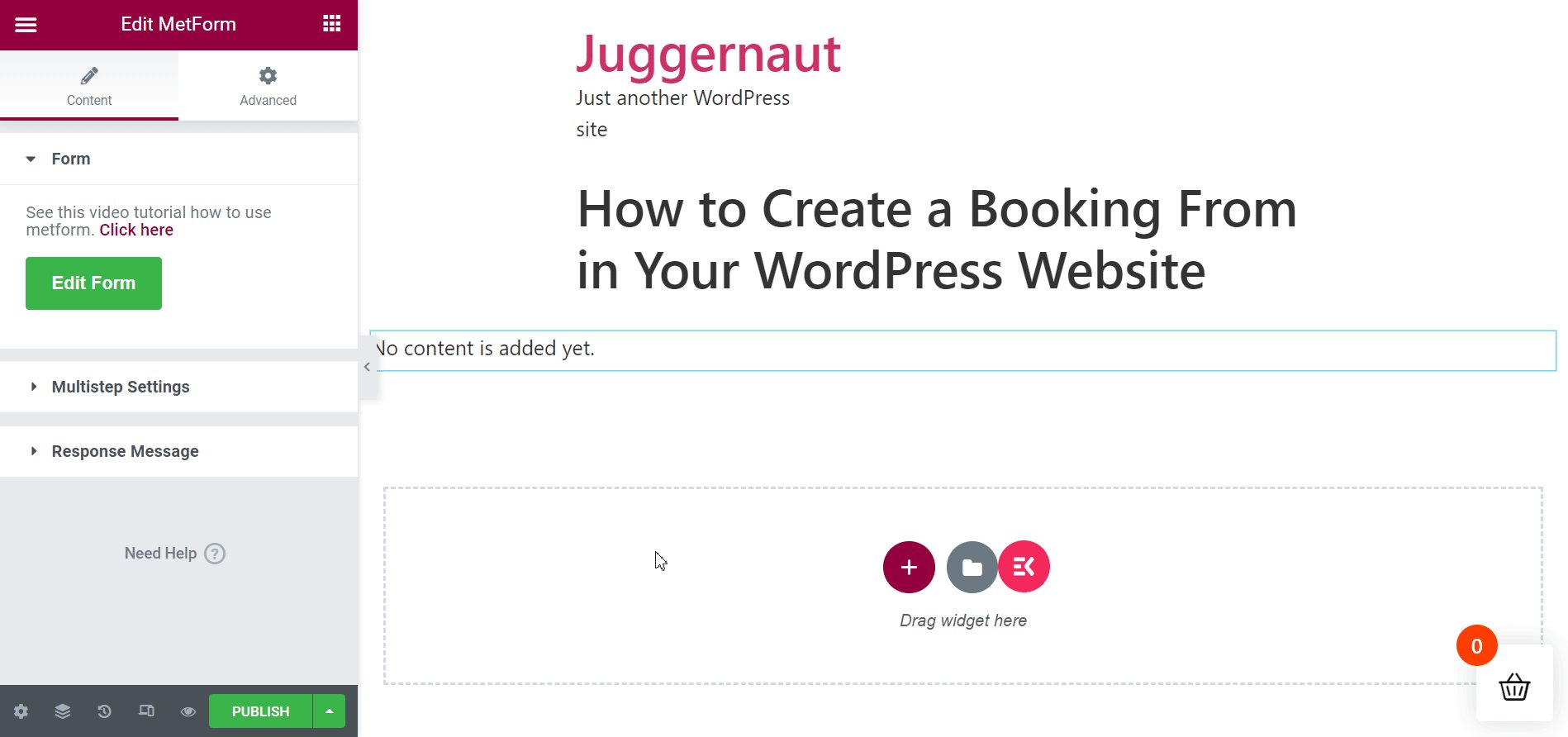
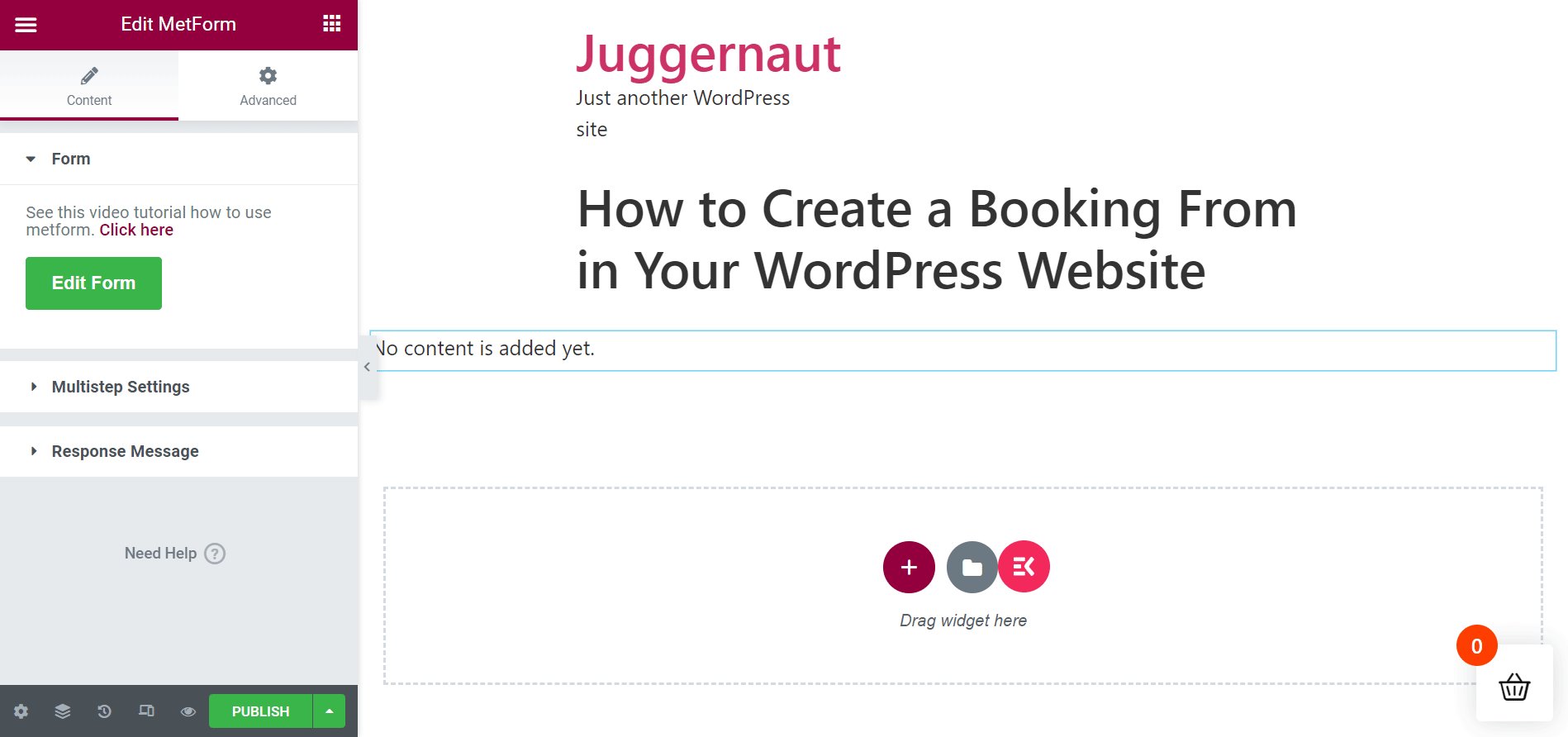
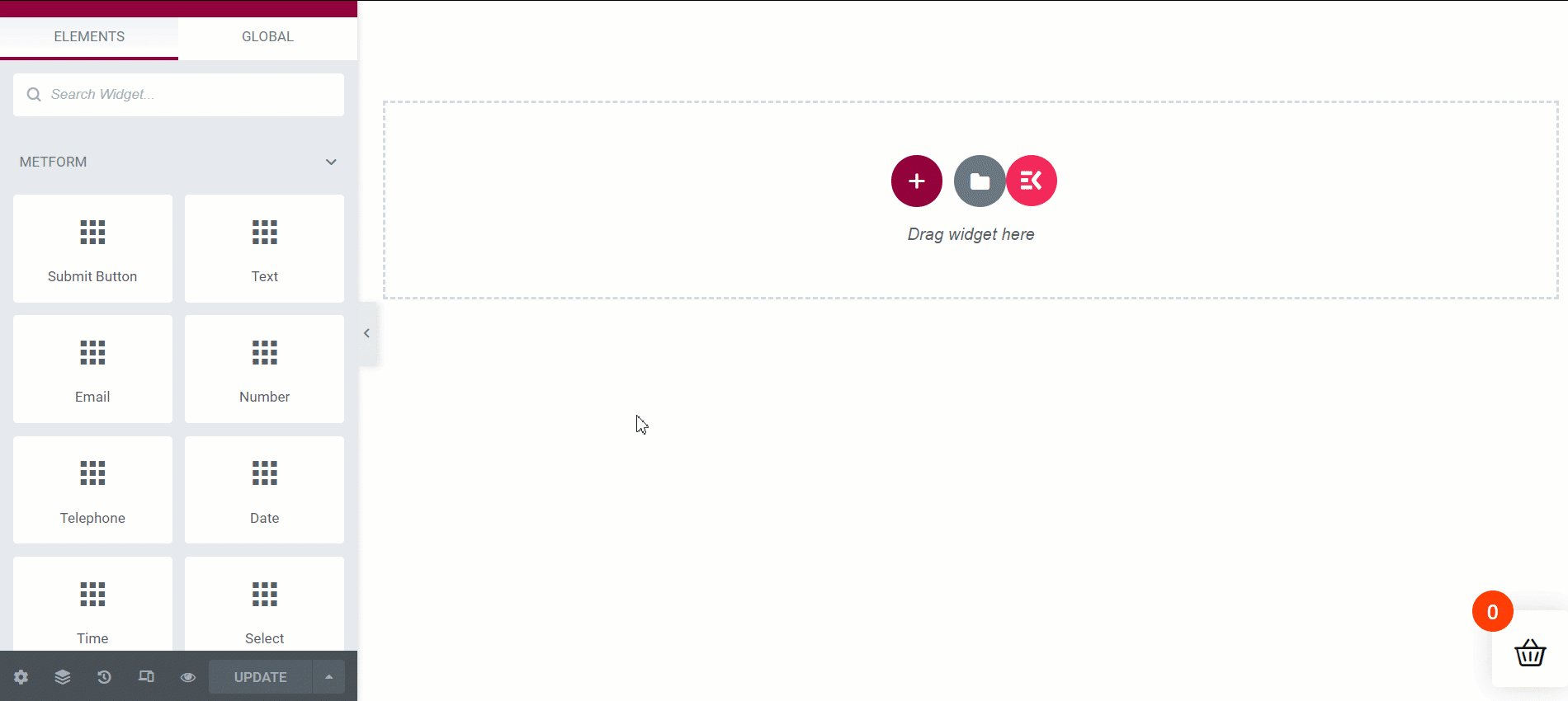
Passaggio 3: trascina e rilascia il widget MetForm
È ora di utilizzare il widget MetForm per creare il modulo di prenotazione. Cerca il widget nella casella di ricerca, quindi trascinalo nel campo specificato. Per impostazione predefinita, nessun contenuto verrà visualizzato con l'azione.

Passaggio 4: seleziona un nuovo modello di modulo di prenotazione con Elementor
Selezionare un nuovo modello di modulo di prenotazione direttamente con Elemetor è un gioco da ragazzi.
- Fare clic sul pulsante " Modifica modulo ", che porta alla finestra di creazione del modulo.
- Premi " Nuovo " e cerca il modello del modulo di prenotazione.
- Assegna un nome al modello di modulo e premi " Modifica modulo ".

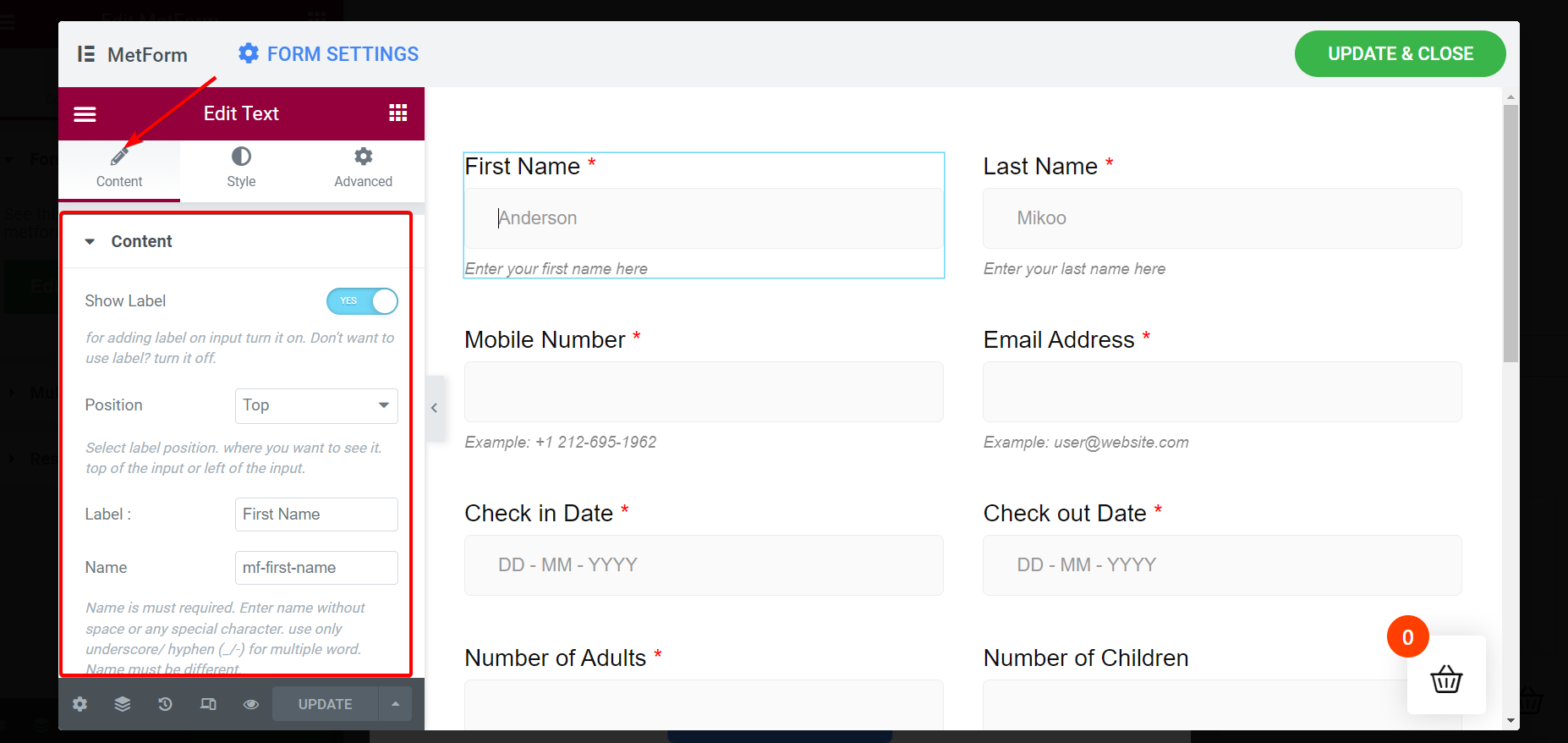
Modifica e personalizza il modello del modulo di prenotazione MetForm
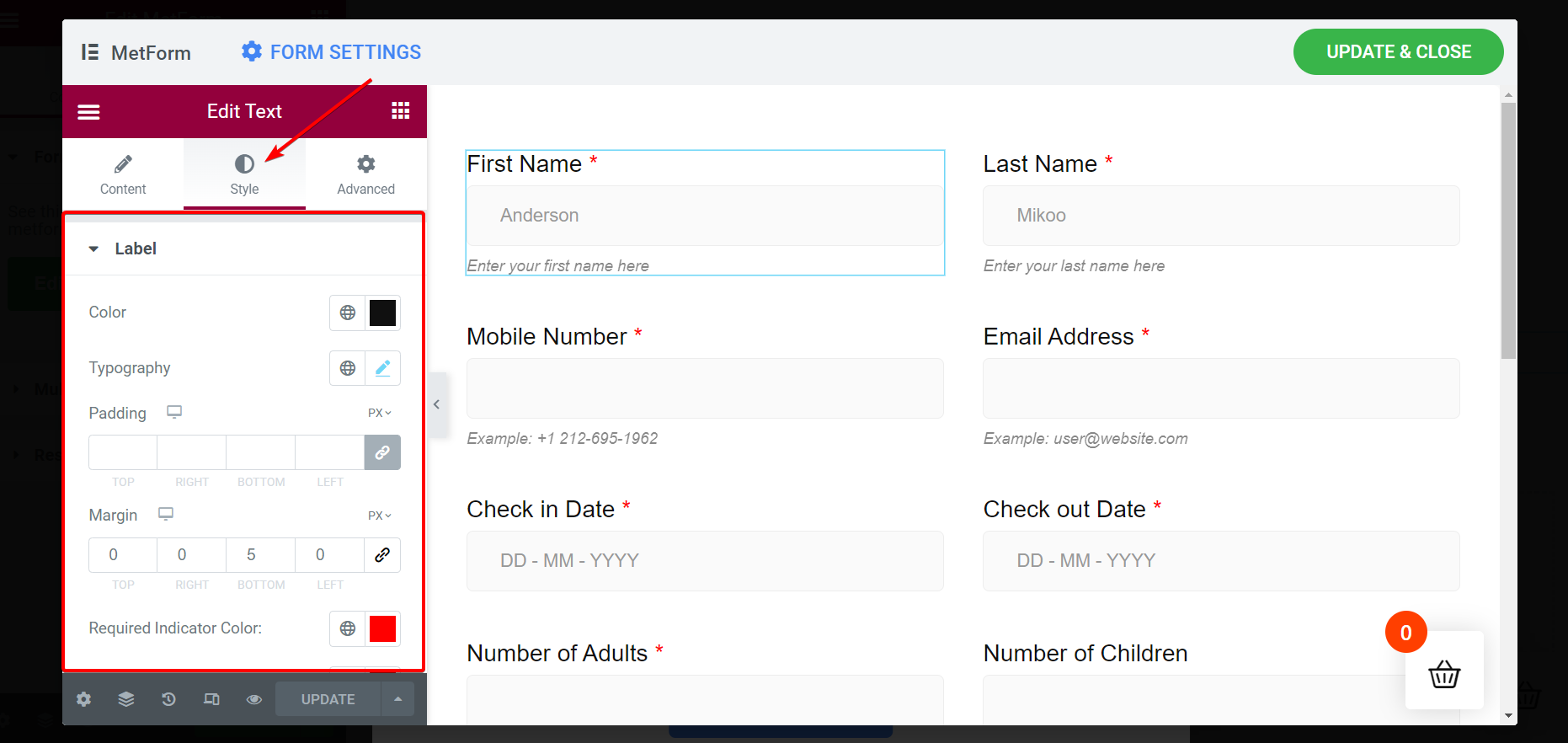
MetForm offre 3 controlli per personalizzare il campo di input, i pulsanti e l'intero layout per tutti i tipi di moduli. Le schede Contenuto, Stile e Avanzate ti consentono di personalizzare illimitatamente il tuo modulo di prenotazione.
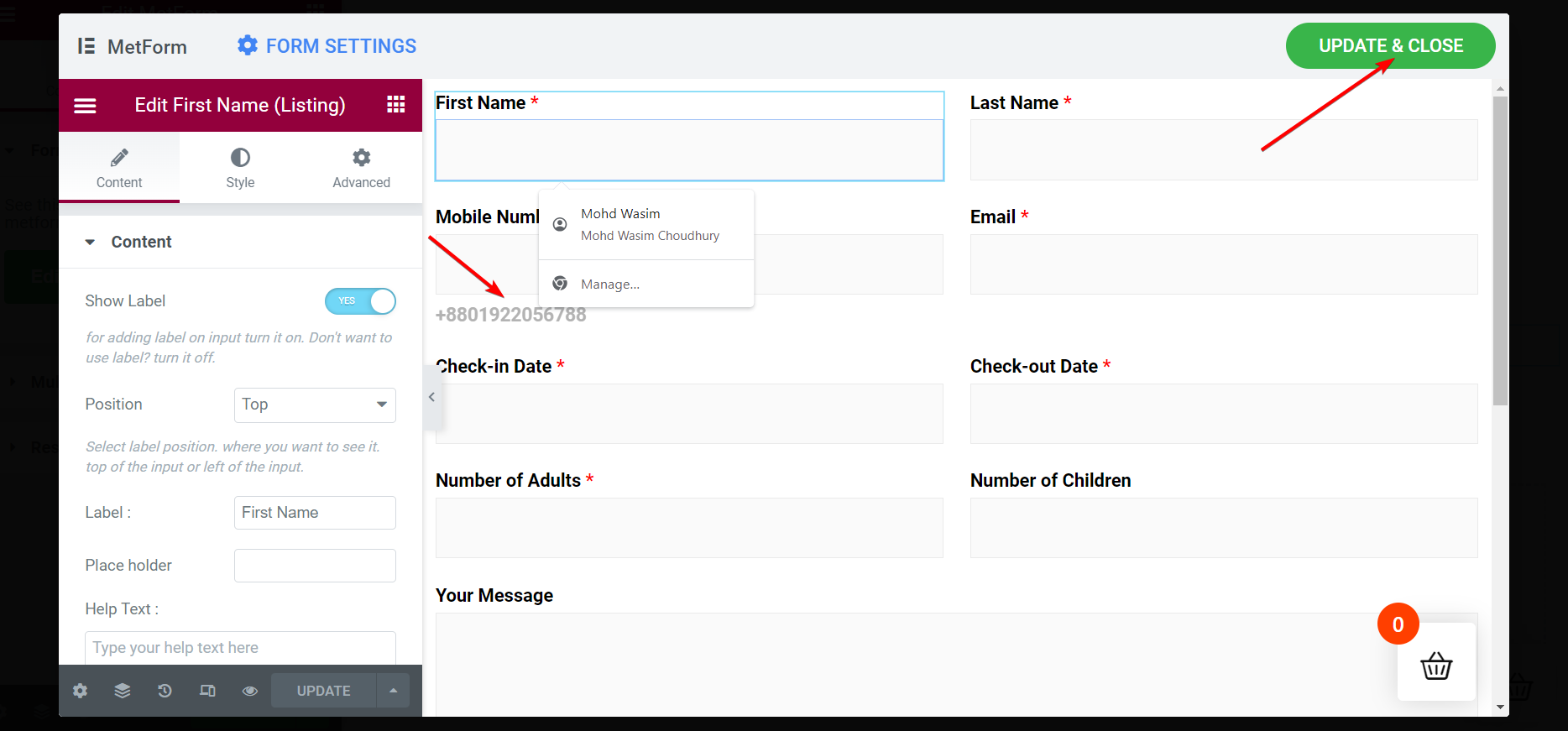
Personalizzazione dei contenuti
- Nascondi/mostra l'etichetta del campo
- Imposta la posizione dell'etichetta secondo le tue preferenze
- Modifica il testo segnaposto
- Mantieni un campo facoltativo o obbligatorio
- Inserisci un messaggio di avviso
- Inserisci il testo di aiuto
- Imposta il tipo di convalida tramite la lunghezza delle parole, la lunghezza dei caratteri o basata sull'espressione

Personalizzazione dello stile
- Modificare il colore dell'etichetta, l'imbottitura, la tipografia, ecc.
- Modifica il colore di input, il bordo, la larghezza, il tipo di sfondo e così via.
- Modifica il colore e la tipografia del testo segnaposto.
- Stilizza il colore, la tipografia e la spaziatura del testo della guida.

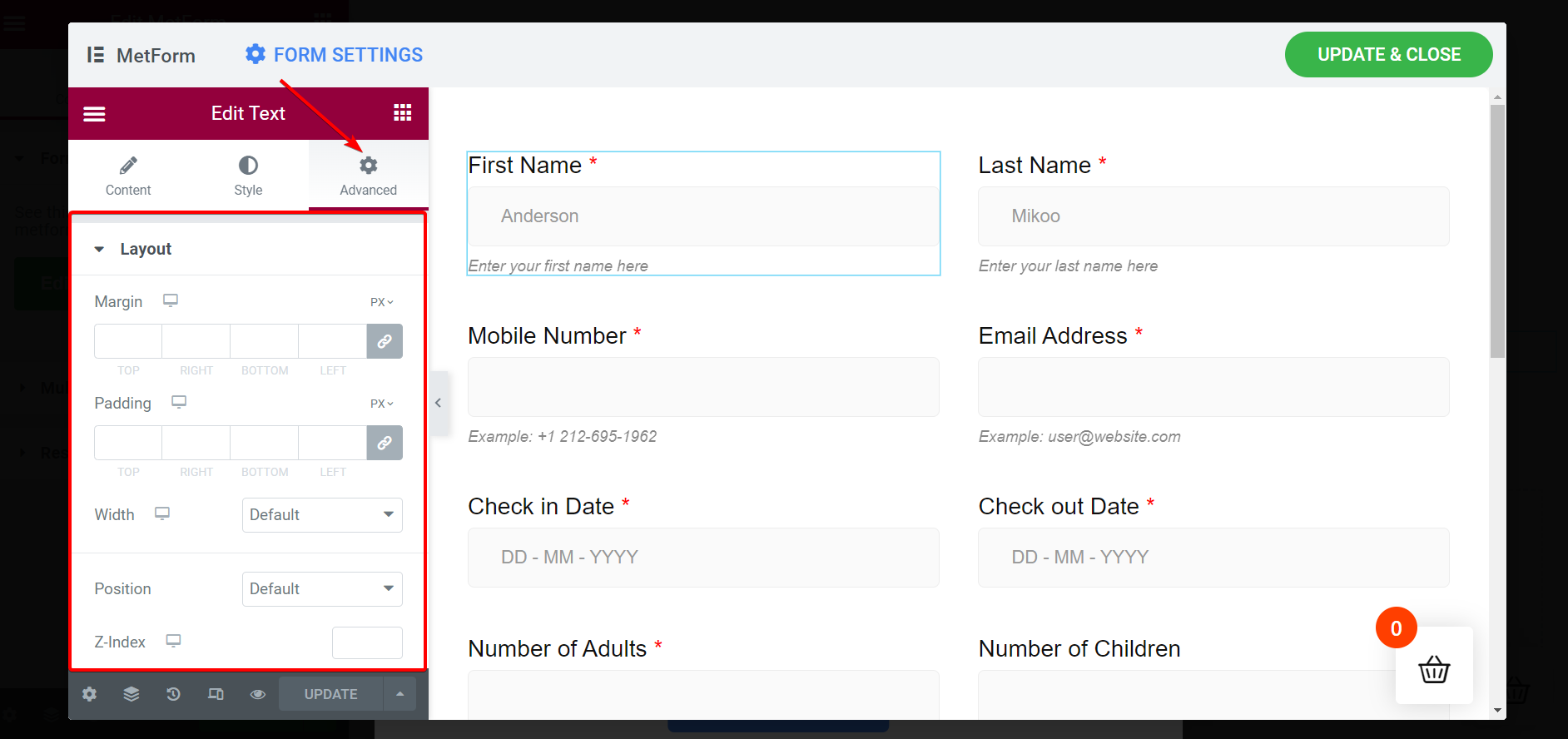
Personalizzazione avanzata
- Imposta il margine, la larghezza, il riempimento e la posizione del layout
- Aggiungi più effetti di movimento per i campi di input
- Personalizza lo sfondo del modulo
- Imposta la reattività del dispositivo nell'anteprima e nella pagina live
- Trasforma i campi di input tramite azioni come ruotare, inclinare, ridimensionare, spostare e capovolgere
- Include CSS aggiuntivi e molti altri

Aggiorna e chiudi la finestra e pubblica la pagina
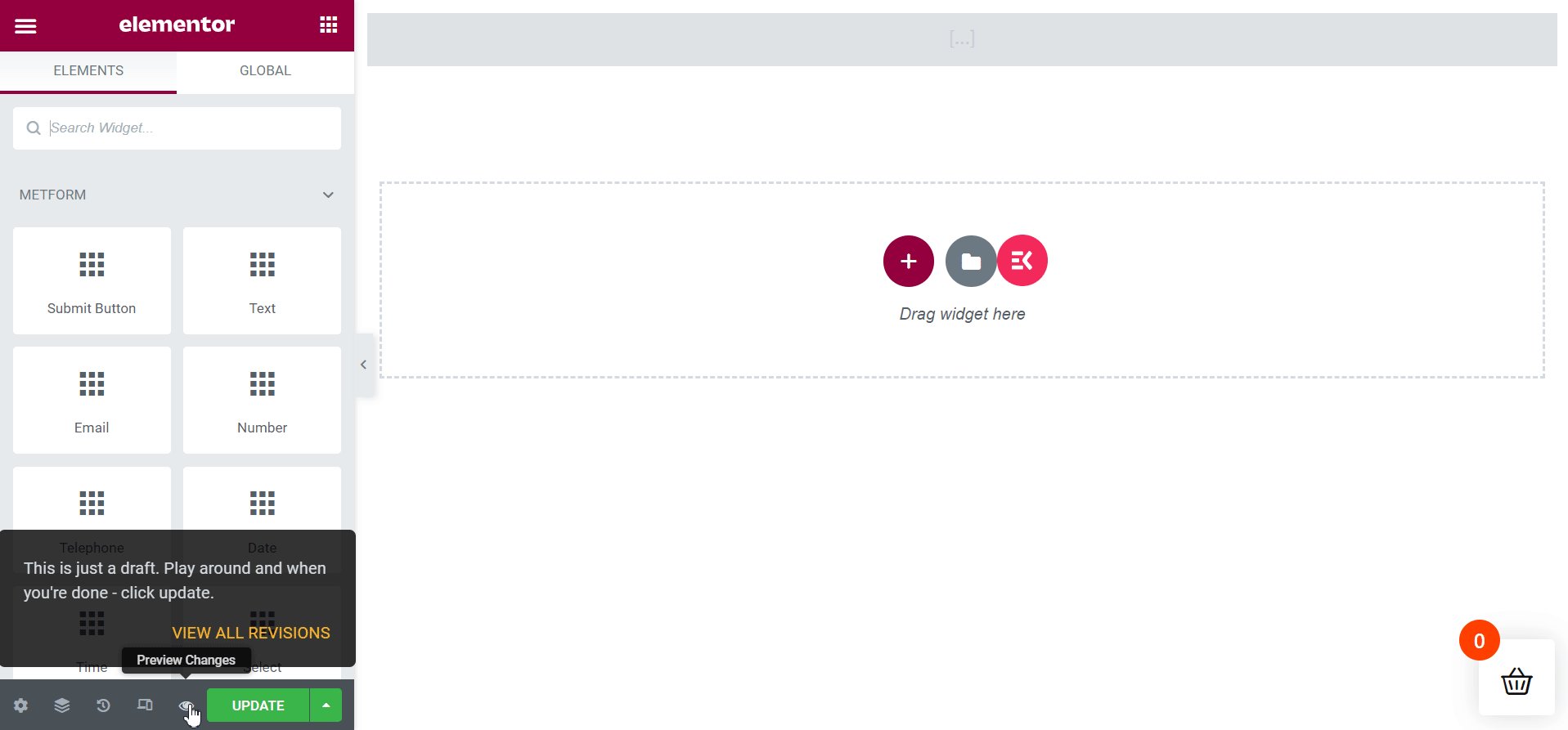
E' il momento di pubblicare la pagina. Per questo, devi aggiornare le modifiche e chiudere la sottofinestra. Fai clic sul pulsante " Aggiorna e chiudi " nell'angolo in alto a destra e la finestra principale verrà visualizzata immediatamente con il modulo di prenotazione creato.


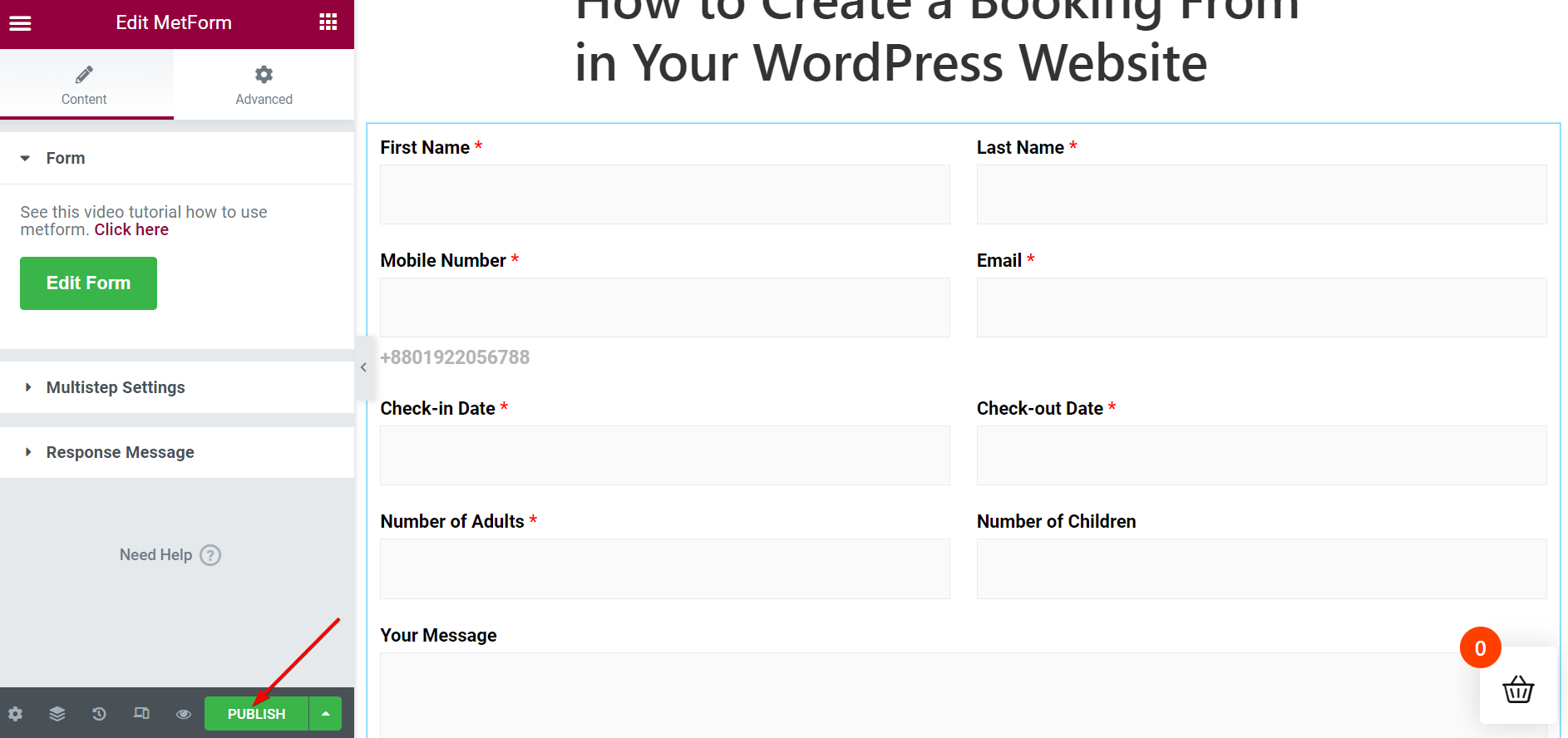
Dopo aver premuto il pulsante “ Aggiorna e chiudi ”, la finestra secondaria si chiuderà e verrà visualizzata la finestra principale. Premi il pulsante “ Pubblica ” nella parte inferiore della barra laterale.

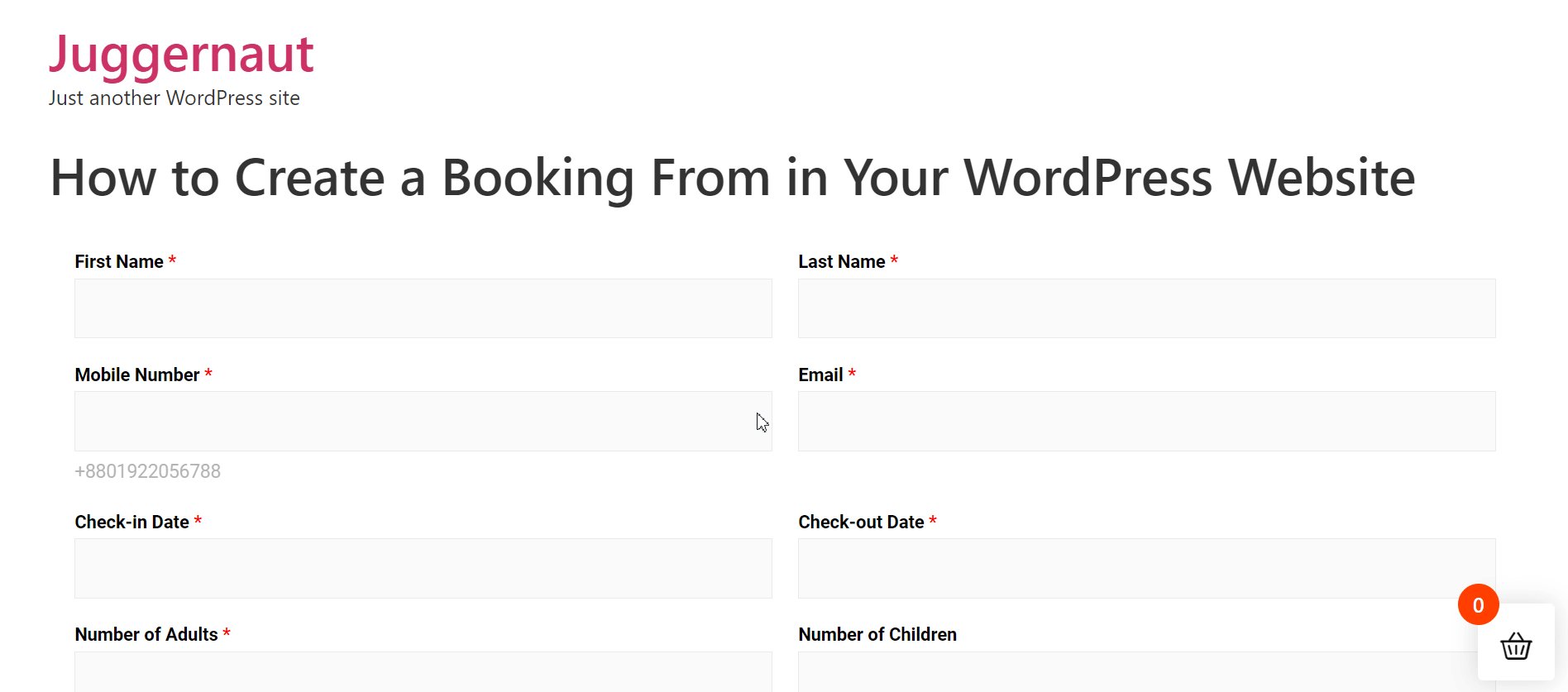
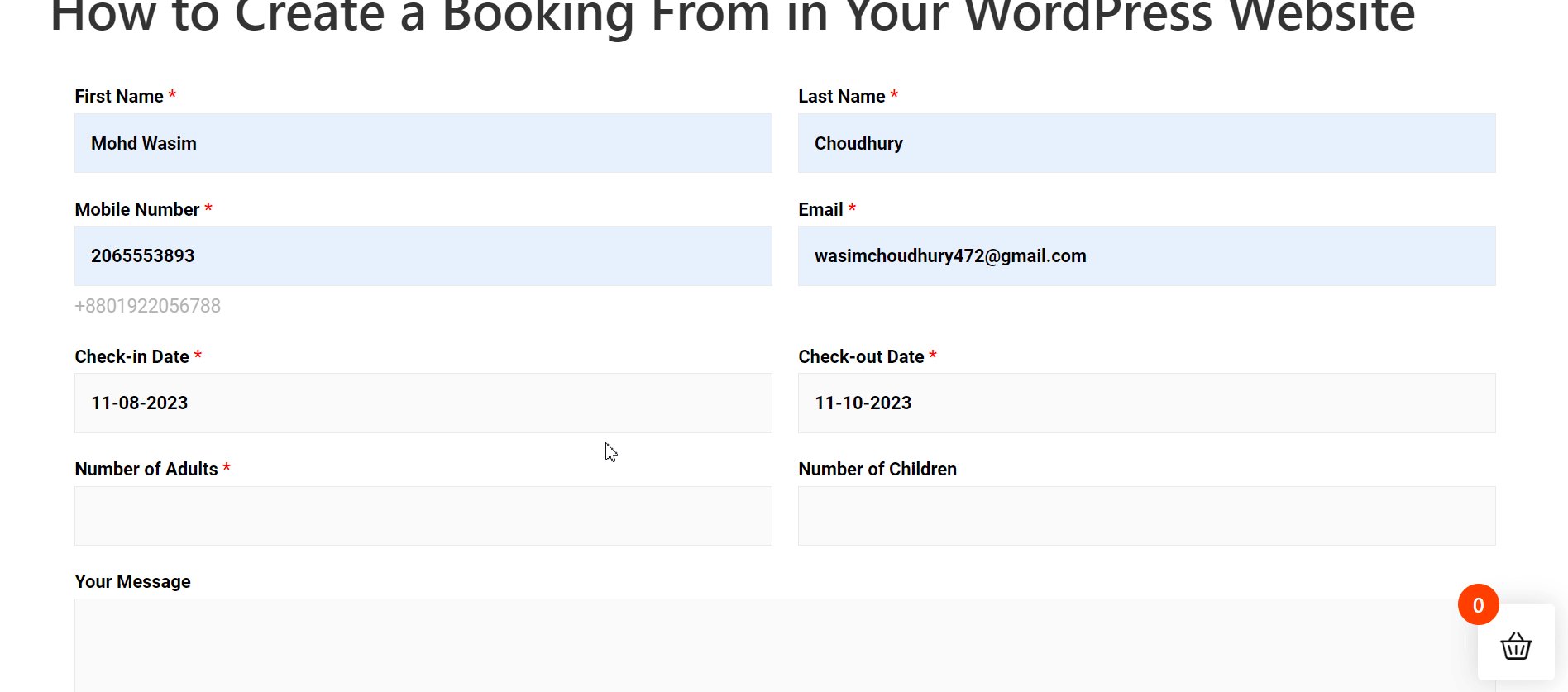
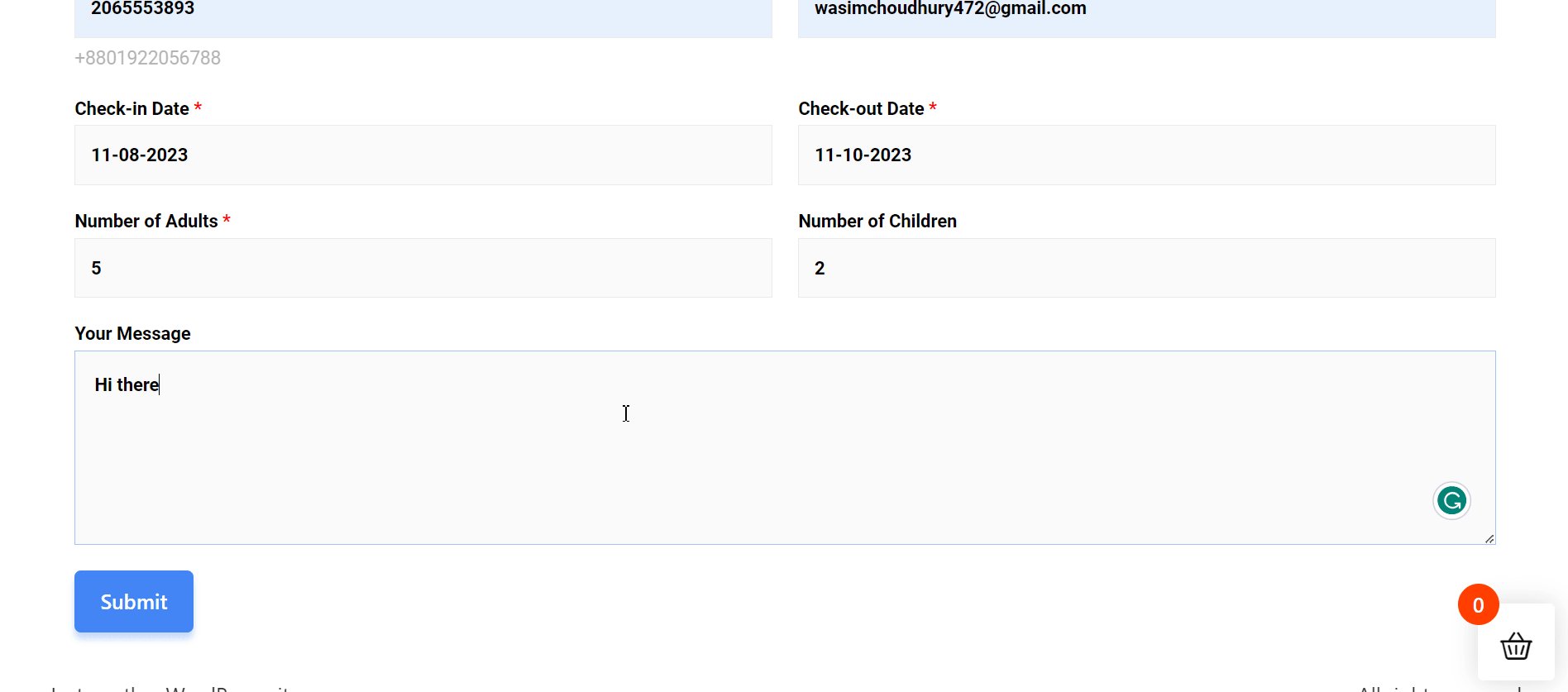
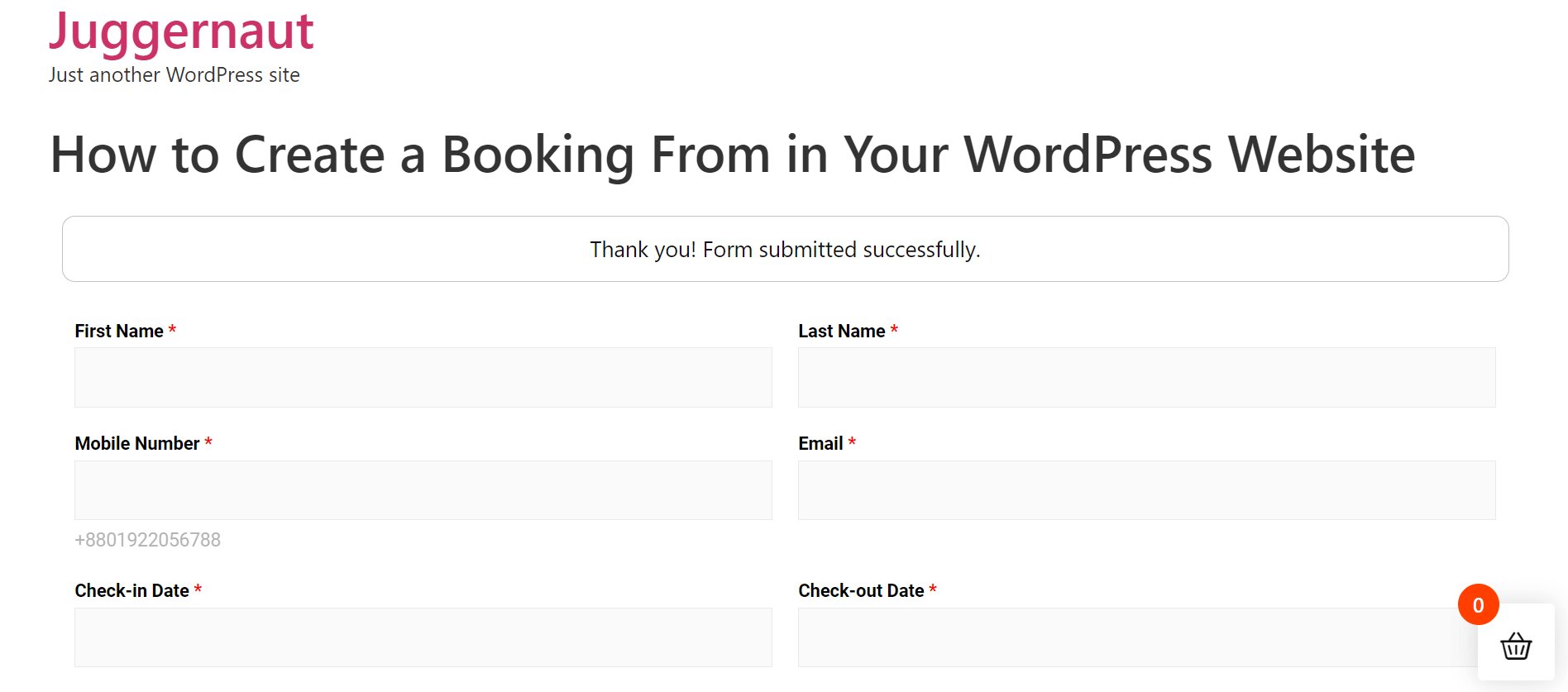
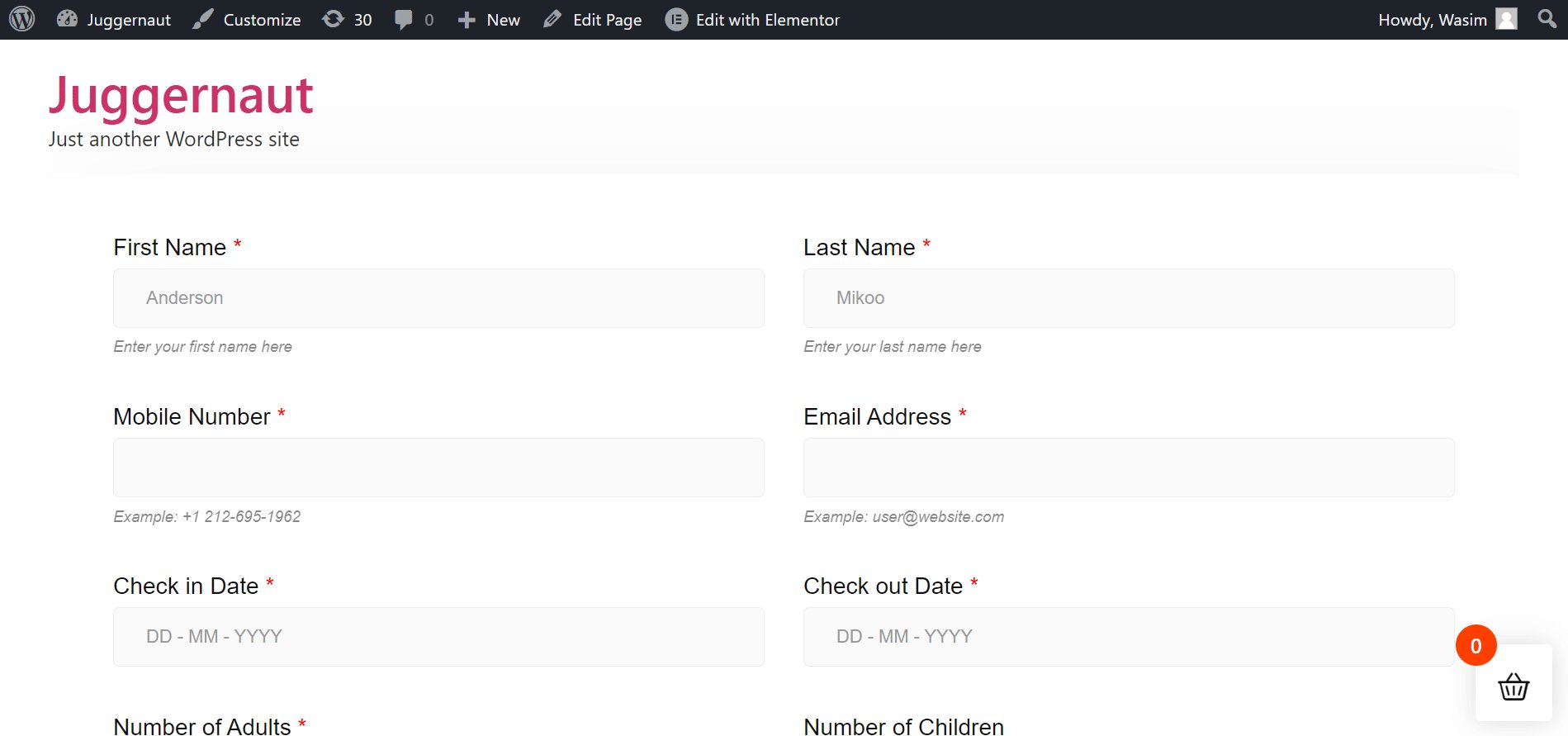
Visualizza il modulo di prenotazione in diretta sulla pagina
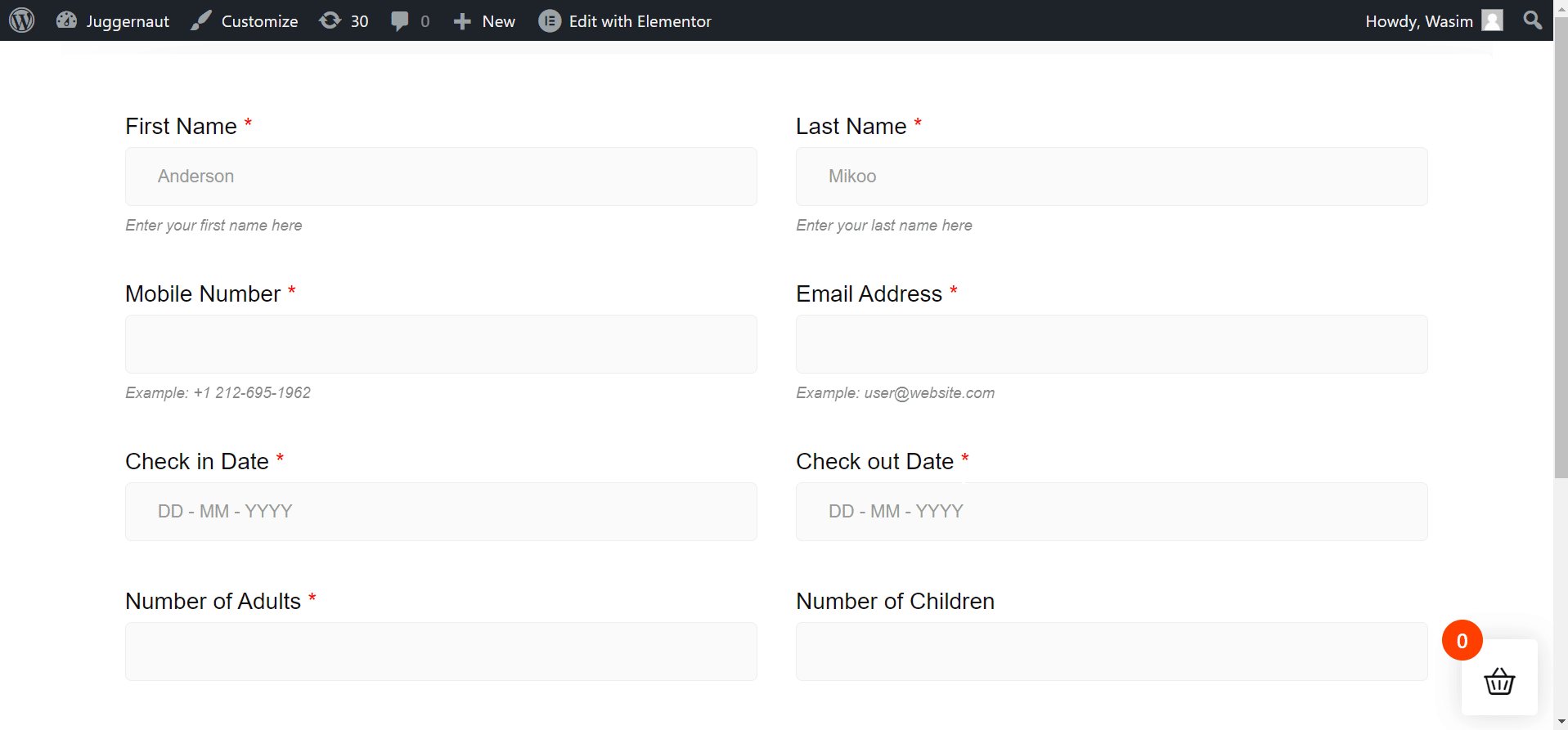
Immediatamente dopo aver pubblicato la pagina, verrà visualizzato un messaggio " Visualizza " che ti chiederà di visualizzare la pagina. Ma puoi anche aprire la pagina dall'elenco "Pagine". Trova nell'elenco la tua pagina pubblicata e visualizza subito il modulo di prenotazione presente sulla pagina.

Scegli il modello del modulo di prenotazione e inseriscilo nella pagina/post (alternativa)
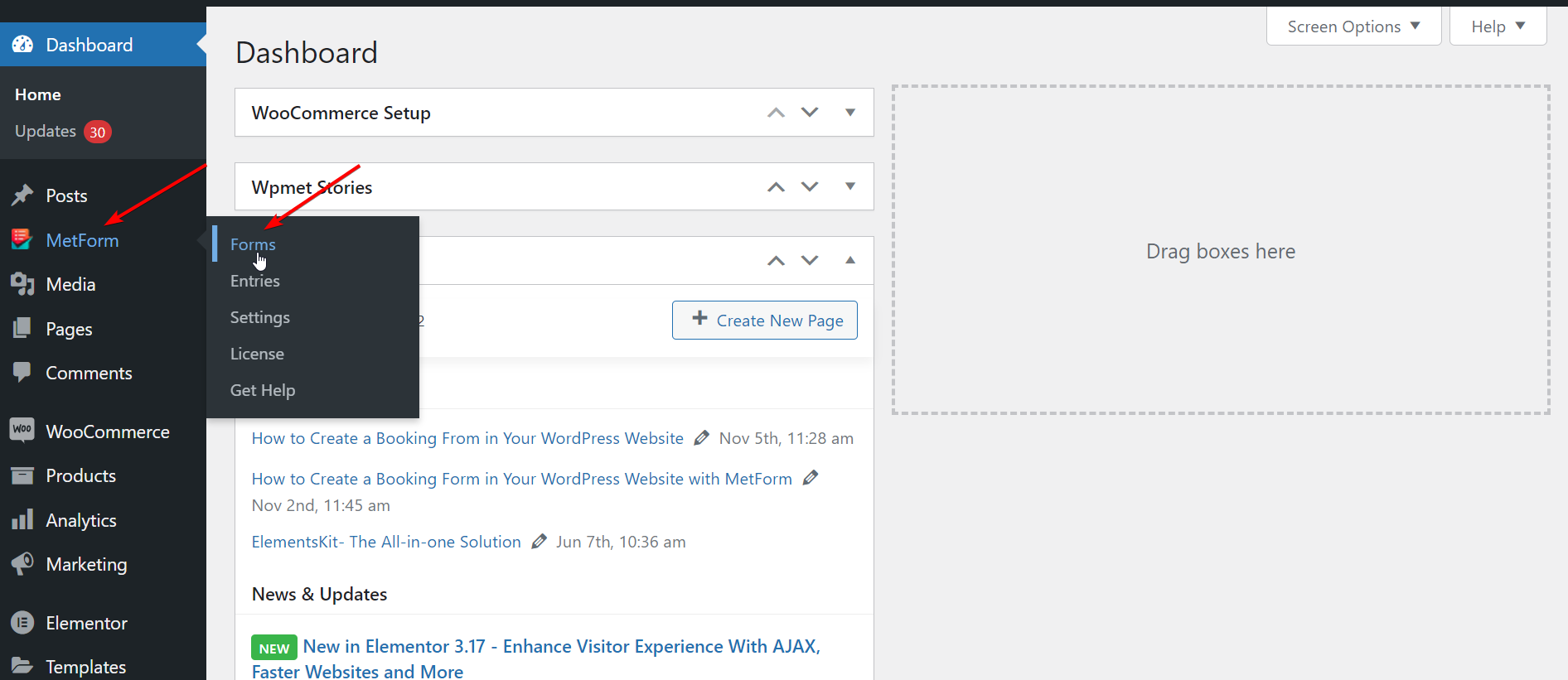
Seguendo un metodo semplice potrai creare ed inserire il modulo di prenotazione. Naviga prima in MetForm dalla barra laterale e poi seleziona “ Moduli ”.

Passaggio 1: crea un nuovo modulo di prenotazione
- Fai clic su "Aggiungi nuovo"
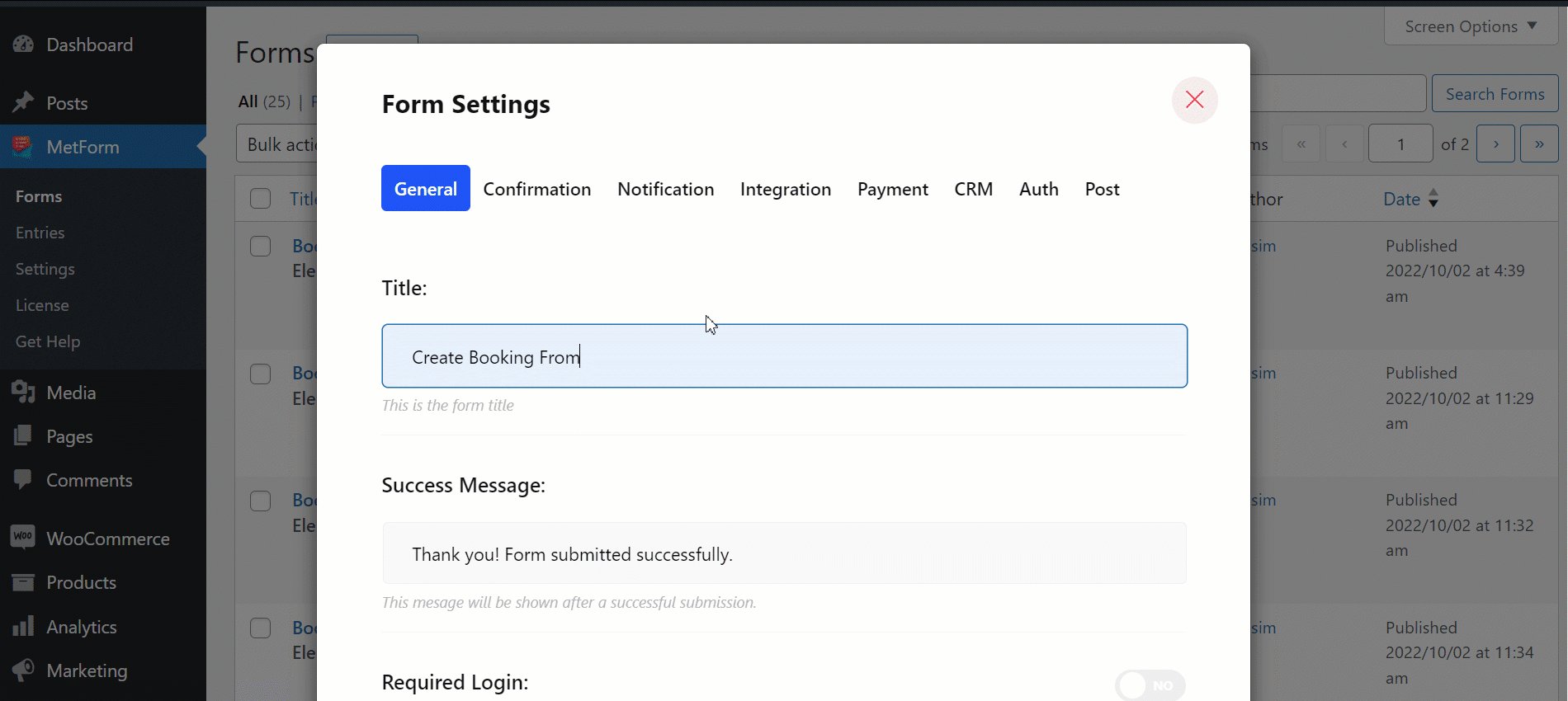
- Immettere un nome modulo adatto
- Se necessario, regolare le impostazioni dalle schede
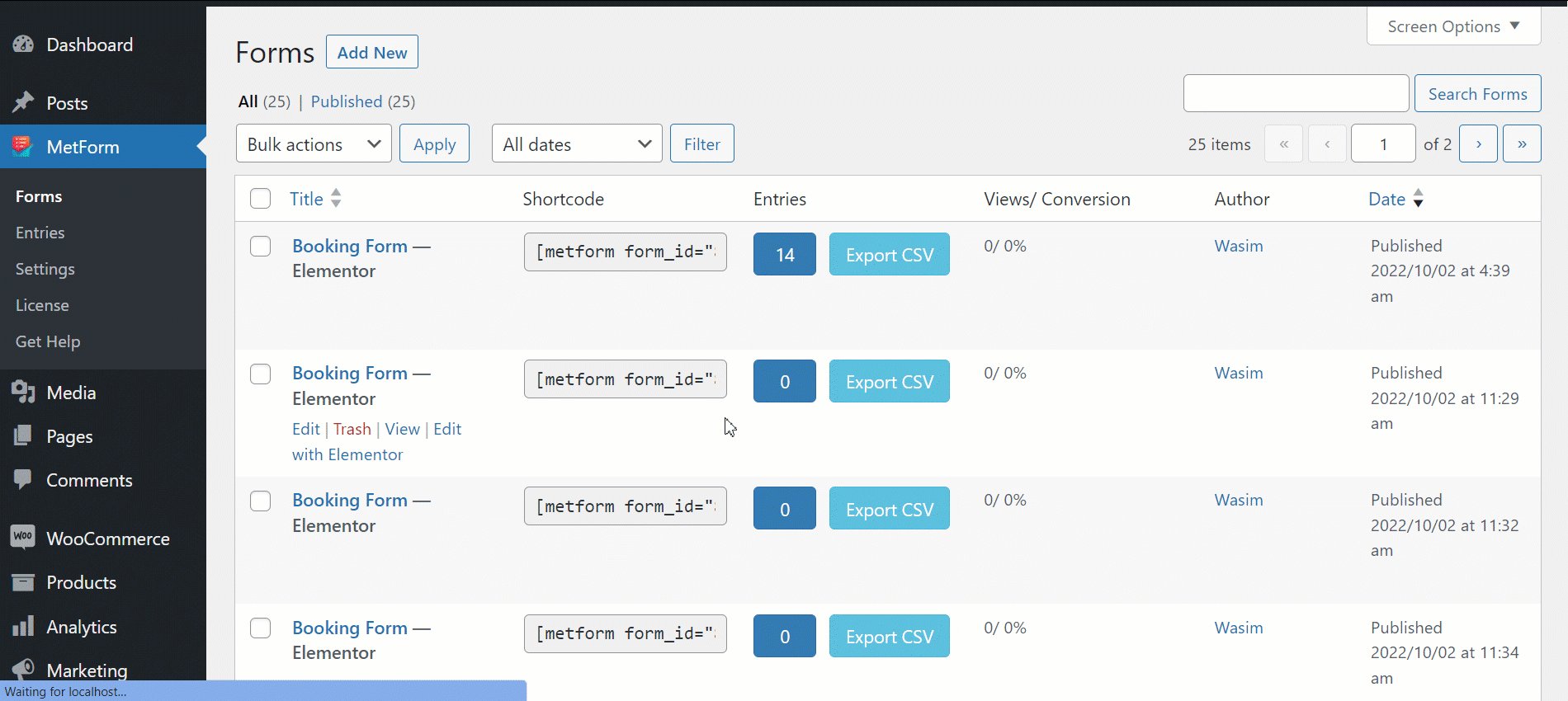
- Clicca su “Modifica contenuto”

Detto questo, verrai immediatamente indirizzato alla finestra di Elementor. Ora devi procedere con l'inserimento del template del modulo.
Passaggio 2: inserisci il modello del modulo di prenotazione
Una volta creato un nuovo modulo, puoi inserire il modello del modulo di prenotazione utilizzando Elementor o uno shortcode. Con Elementor, ho già mostrato il processo sopra. Per una migliore comprensione, i passaggi sono riepilogati di seguito:
Inserisci il modulo di prenotazione con Elementor :
- Cerca il widget MetForm nella barra di ricerca
- Trascina e rilascia il widget nel blocco
- Fai clic su "Modifica modulo"
- Seleziona il modello del modulo di prenotazione
- Fare clic sul pulsante Aggiorna e chiudi
- Premi il pulsante "Pubblica".
Inserisci il modulo di prenotazione con uno Shortcode
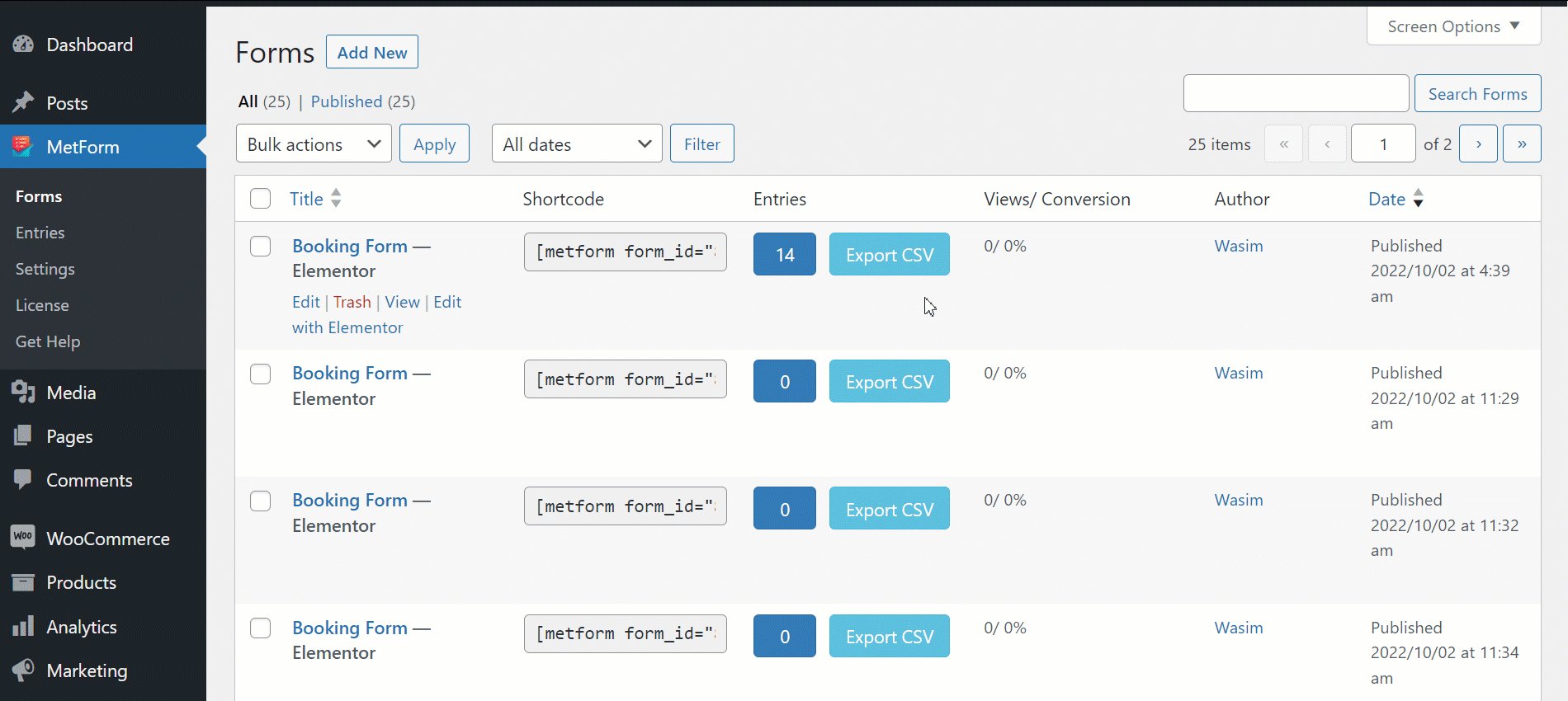
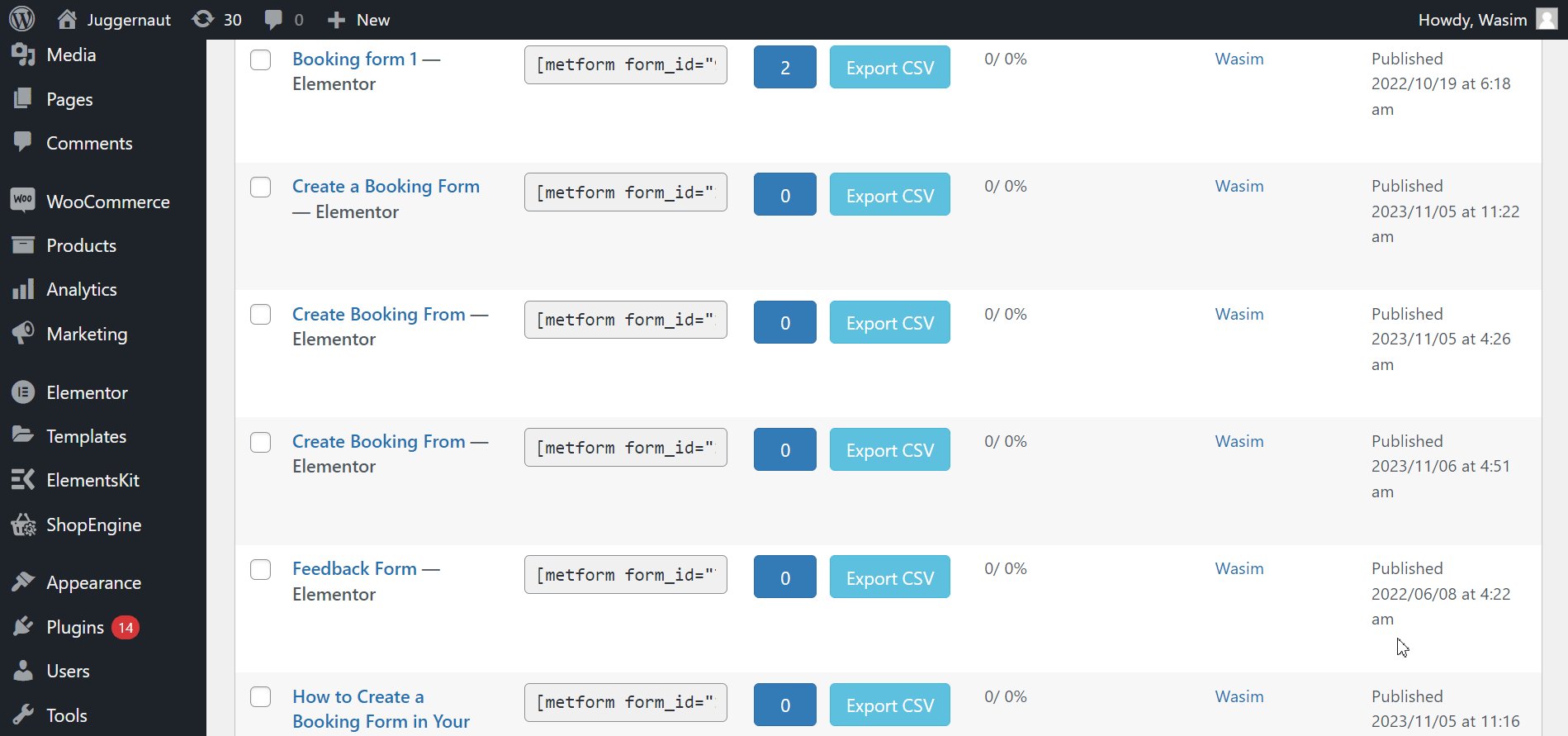
Ora vai su MetForm > Moduli . Puoi individuare uno shortcode accanto al nome del modulo. Copia e incolla lo shortcode in un blocco oppure puoi farlo con il widget shortcode di elemotor.
Copia e incolla lo Shortcode :
- Copia lo shortcode del modulo di prenotazione
- Incolla lo shortcode nel blocco in cui vuoi inserire il modulo
- Clicca su “Pubblica” per visualizzare il modulo

Utilizza il widget Shortcode:
- Copia lo shortcode del modulo di prenotazione come mostrato sopra
- Apri la pagina o pubblica un post con Elementor
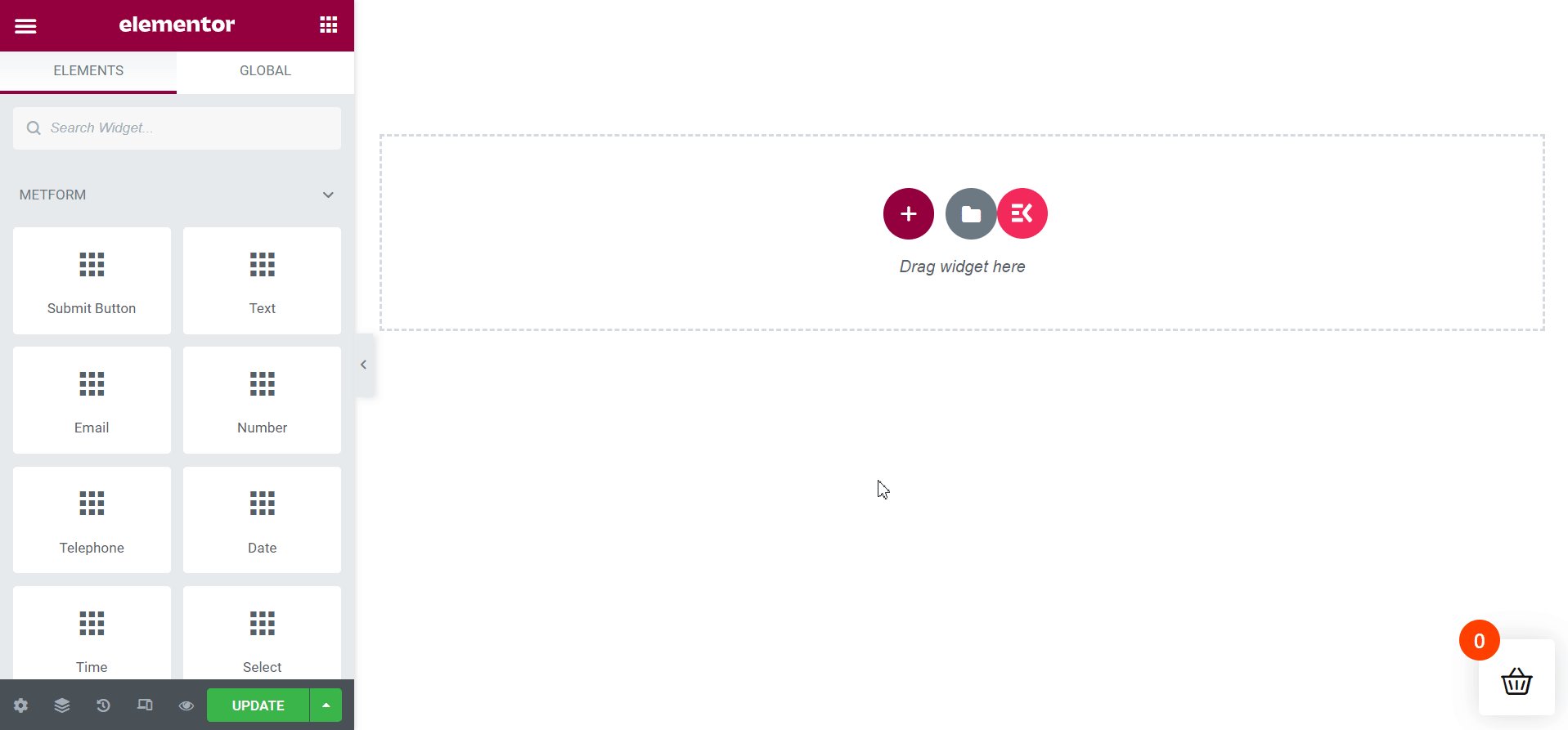
- Cerca il widget Shortcode
- Trascinalo e rilascialo sulla pagina
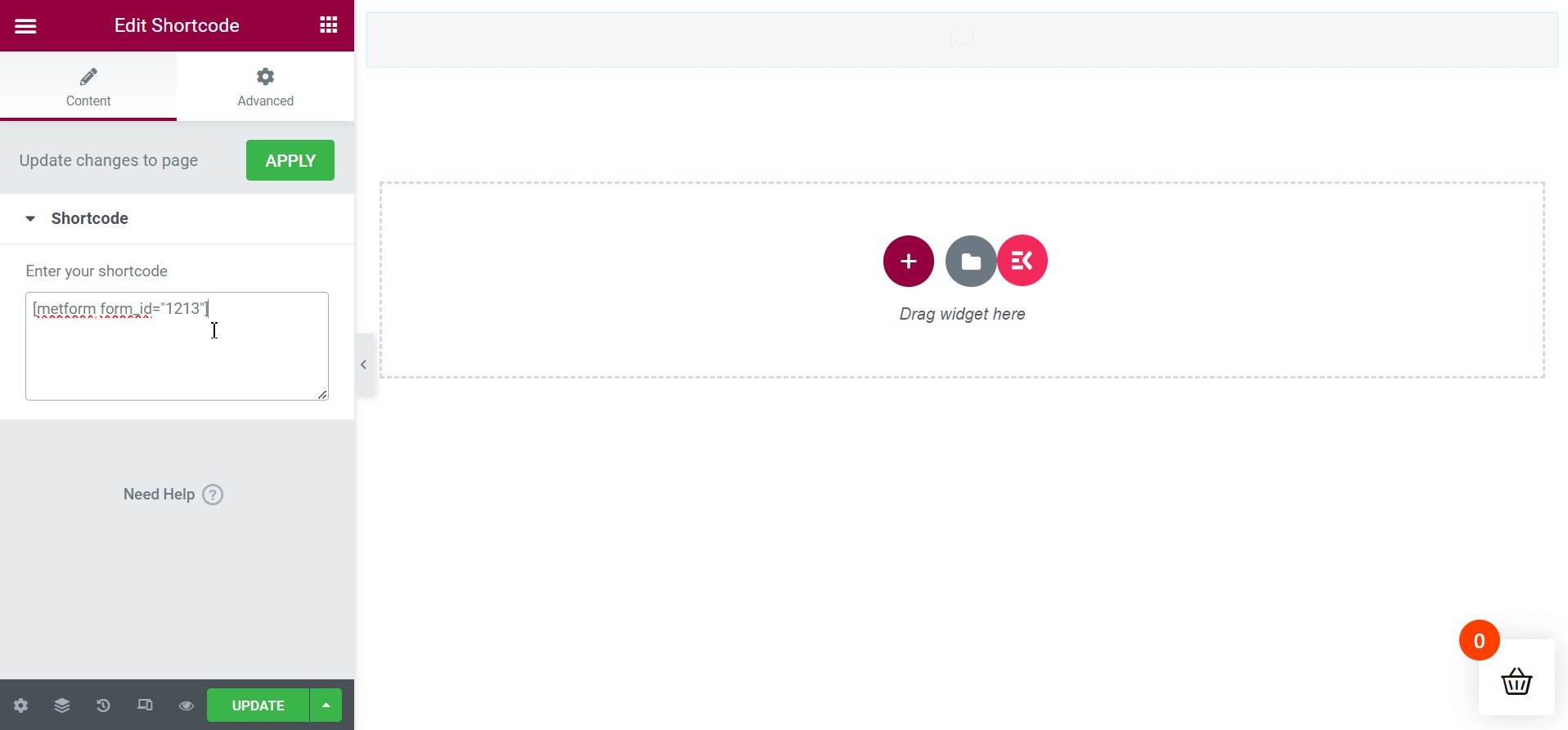
- Incolla lo shortcode nel campo shortcode
- Clicca su “Pubblica”

È il tuo turno
Ti ho spiegato come creare un modulo di prenotazione in WordPress con Metform in 2 metodi diversi . Entrambi i metodi seguono semplici passaggi che puoi apprendere senza sforzo.
Quindi, preparati a creare un modulo di prenotazione con MetForm sul tuo sito Web WordPress e consenti ai tuoi clienti di pianificare gli appuntamenti o ai partecipanti di prenotare gli eventi senza problemi.