Come creare un codice coupon su WordPress
Pubblicato: 2023-05-19In qualità di proprietario di un sito Web, potresti voler offrire sconti speciali ai tuoi clienti o clienti. E uno dei modi più efficaci per farlo è offrire codici coupon ai tuoi clienti che portano a una maggiore soddisfazione del cliente. Esistono diversi modi per aggiungere e gestire i codici coupon in WordPress.
Ma condivideremo una soluzione senza codice in questa guida che mostrerà come creare un codice coupon in WordPress usando un plugin . Prima di addentrarci nel processo principale, iniziamo con le basi dei codici coupon.
Che cos'è un codice coupon digitale?
Un codice coupon digitale si riferisce a offerte o sconti che i clienti possono riscattare da siti Web, app mobili o canali digitali . Non funziona come il tradizionale tagliando cartaceo. Sebbene lo scopo sia lo stesso, offrire sconti.
Si applica automaticamente al tuo ordine inserendo il codice che deve essere utilizzato per riscattare gli sconti. Questo aiuta i clienti a godere facilmente di sconti o vendite.
Perché aggiungere codici coupon ai siti Web?
L'utilizzo di codici coupon su un sito Web ha un'importanza e vantaggi significativi per la gestione efficiente di un'azienda e il raggiungimento degli obiettivi di marketing. Ecco i motivi principali per aggiungere codici coupon al tuo sito web:
- Premia i clienti fedeli: puoi premiare i tuoi clienti fedeli aggiungendo codici coupon. Questo migliora la soddisfazione del cliente e costruisce un forte rapporto.
- Sconti allettanti: aiuta a impostare sconti interessanti o trattamenti speciali per i tuoi clienti. Pertanto, i tuoi clienti sono più disposti a prendere servizio da te.
- Aumenta le conversioni: i codici coupon ti aiutano ad aumentare il tasso di conversione e dare nuove vette alla tua attività. Perché incoraggia le persone a ricevere un servizio da te.
- Campagne di marketing di successo: l'offerta di codici coupon non solo aiuta a offrire sconti speciali, ma facilita anche l'esecuzione e il monitoraggio di campagne di marketing di successo. I codici promozionali attirano il pubblico e garantiscono un'elevata partecipazione alle tue campagne di marketing.
- Aumenta i clienti abituali: il codice coupon aiuta i tuoi clienti ad acquistare prodotti o servizi al miglior prezzo che finiranno per aumentare la soddisfazione del cliente. Pertanto, i tuoi clienti verranno a ricevere assistenza da te.
Prerequisiti per la creazione di un codice coupon
Ci sono alcuni prerequisiti per aggiungere codici coupon al tuo sito web. Avrai bisogno di alcuni plug-in essenziali per il lancio di codici coupon. Quindi, prima di passare al metodo principale, installa e attiva i plug-in menzionati di seguito sul tuo sito Web WordPress:
- Elementor (gratuito): per usufruire del widget del codice coupon di ElementsKit, è necessario installare Elementor. Perché ElementsKit è un componente aggiuntivo Elementor all-in-one.
- ElementsKit ( gratuito e Pro ): avrai bisogno di una versione gratuita e a pagamento di ElementsKit poiché il codice coupon è un widget premium. Quindi, assicurati di essere un utente professionista di ElementsKit.
Dopo aver installato i plug-in di cui sopra, passiamo al processo principale di aggiunta di codici coupon ai tuoi siti Web WordPress.
Come creare un codice coupon su WordPress
L'utilizzo di un coupon digitale o di un codice promozionale è una strategia popolare e più utilizzata per i negozi virtuali. I risultati emergono che l'aggiunta di codici coupon è enorme. Tuttavia, il metodo per aggiungere codici coupon ai siti Web è semplicissimo.
Non hai provato ad aggiungere un codice coupon? Dai un'occhiata ai seguenti tre semplici passaggi su come creare un codice coupon in WordPress :
Passaggio 1: abilita il widget del codice coupon.
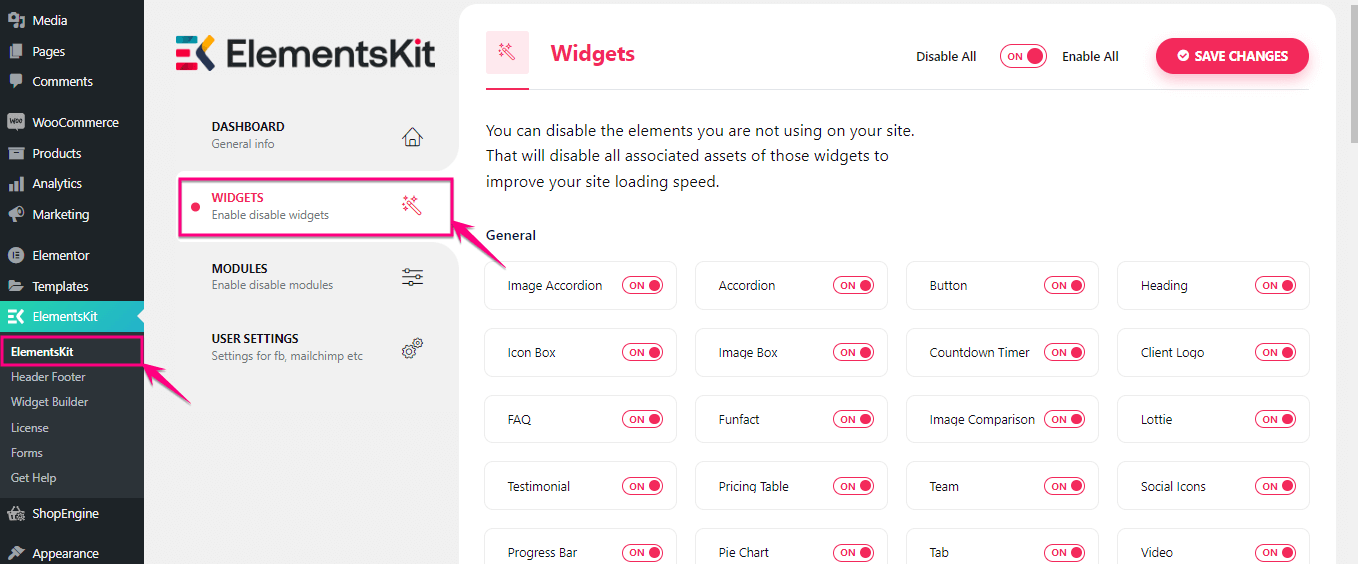
Innanzitutto, devi abilitare il widget Codice coupon di ElementsKit. Per farlo, vai alla dashboard dell'amministratore e visita ElementsKit >> ElementsKit .

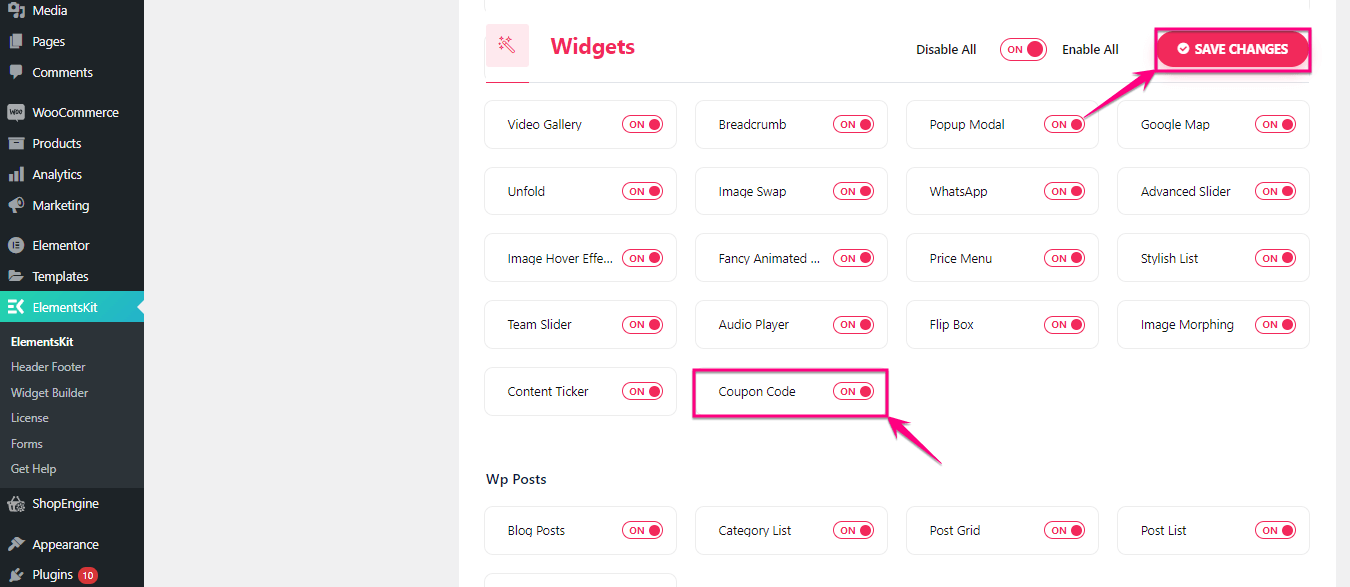
Ora abilita il widget Codice coupon . Successivamente, fai clic sul pulsante "Salva modifiche" .


Passaggio 2: crea coupon per i siti web.
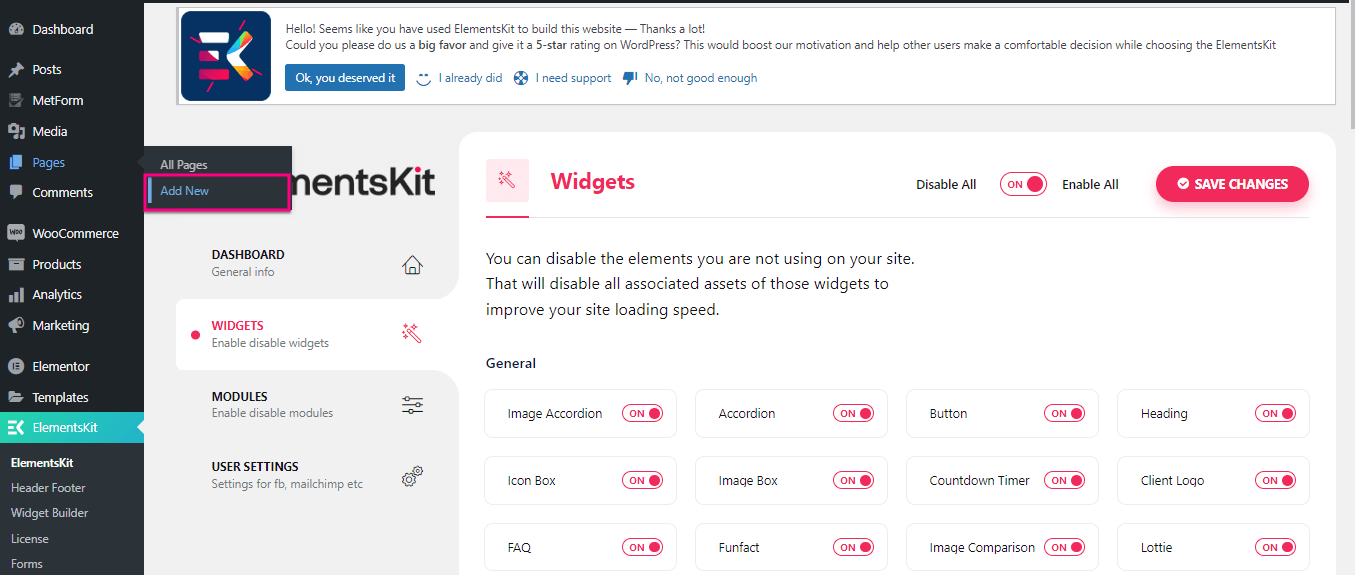
Nella seconda fase, devi prima aggiungere una pagina visitando Pagine >> Aggiungi nuovo .

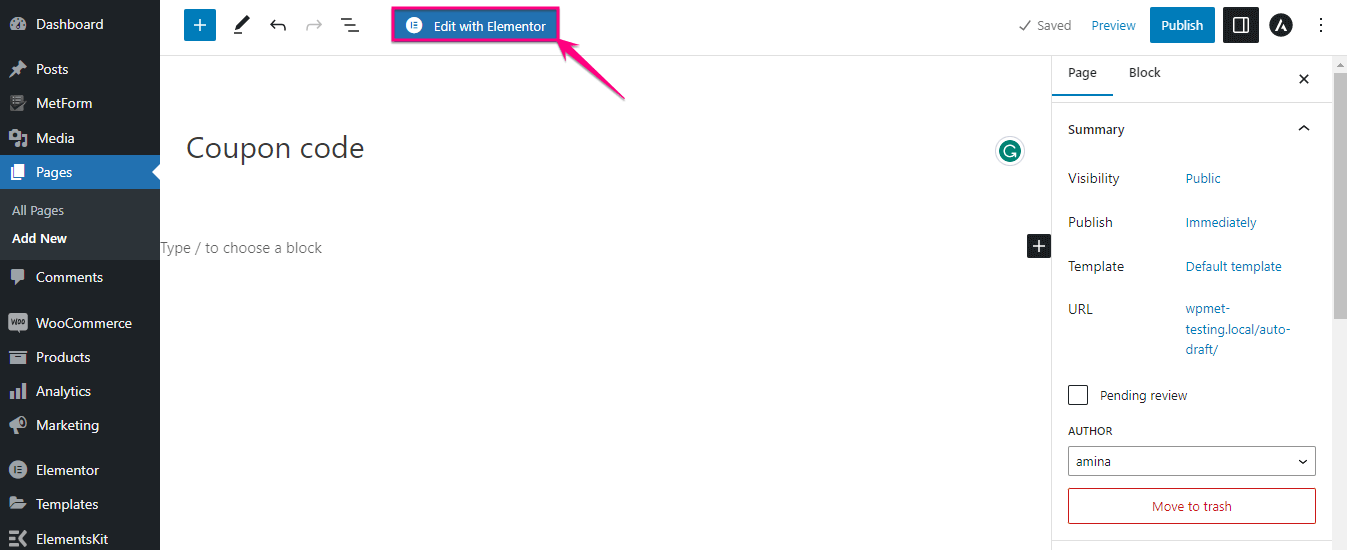
Ora, fai clic sul pulsante "Modifica con Elementor" per aggiungere codici coupon ai tuoi siti web.

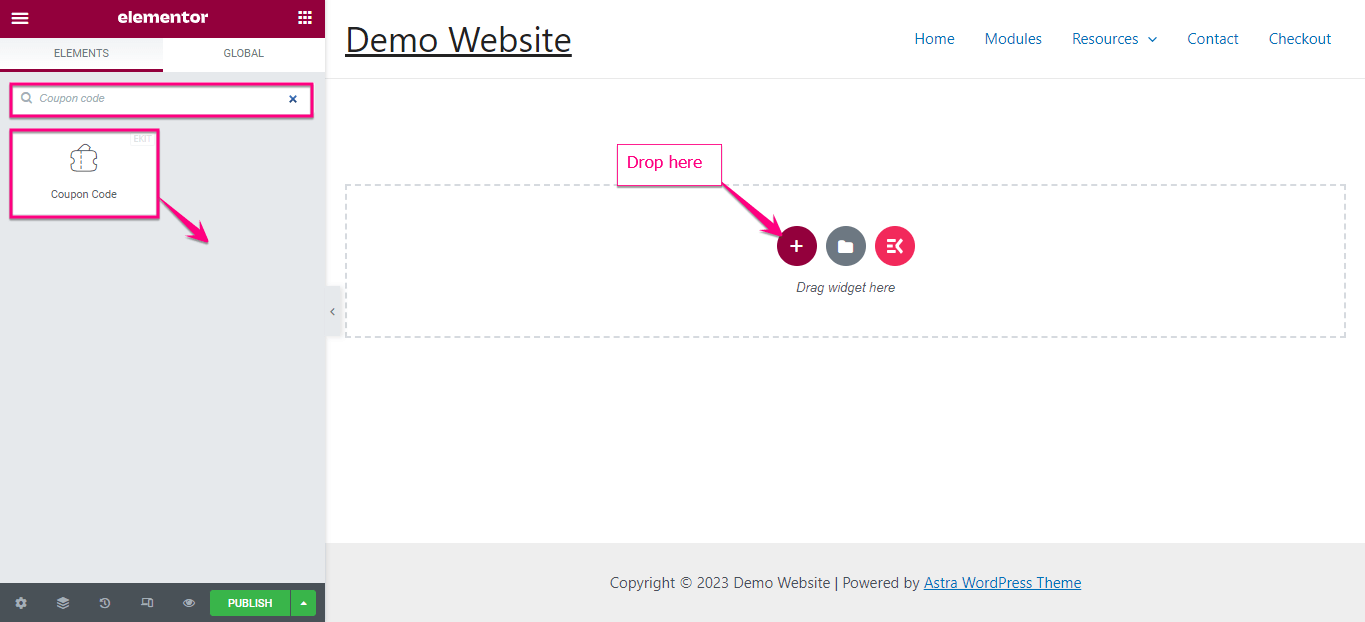
Qui cerca il widget "Codice coupon" nella casella di ricerca e trascinalo sull'icona "+" .

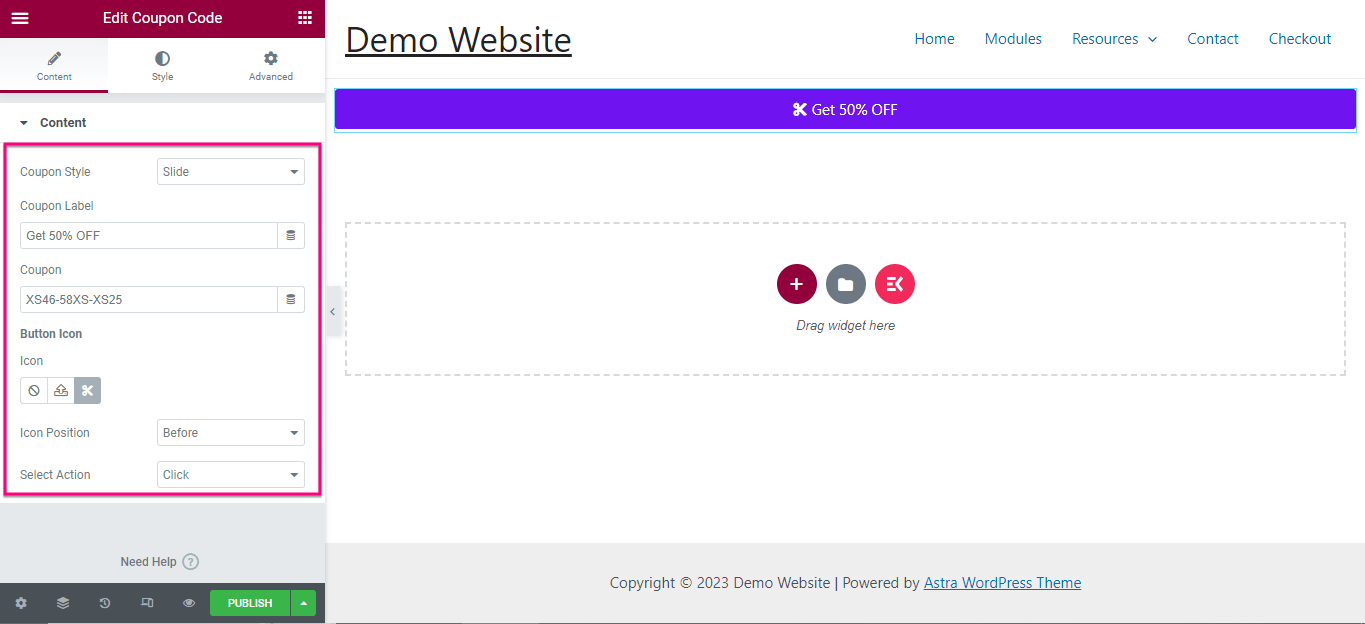
A questo punto, devi modificare il contenuto del Coupon aggiunto. Ecco i campi che devi modificare :
- Stile coupon: imposta lo stile per il coupon creato o aggiunto.
- Etichetta coupon: inserisci il testo del coupon.
- Coupon: aggiungi qui il coupon.
- Icona pulsante: seleziona l'icona dalla libreria o caricala da SVG.
- Posizione icona: imposta la posizione dell'icona da qui.
- Seleziona azione: selezionare l'azione facendo clic o passando il mouse per visualizzare il coupon.

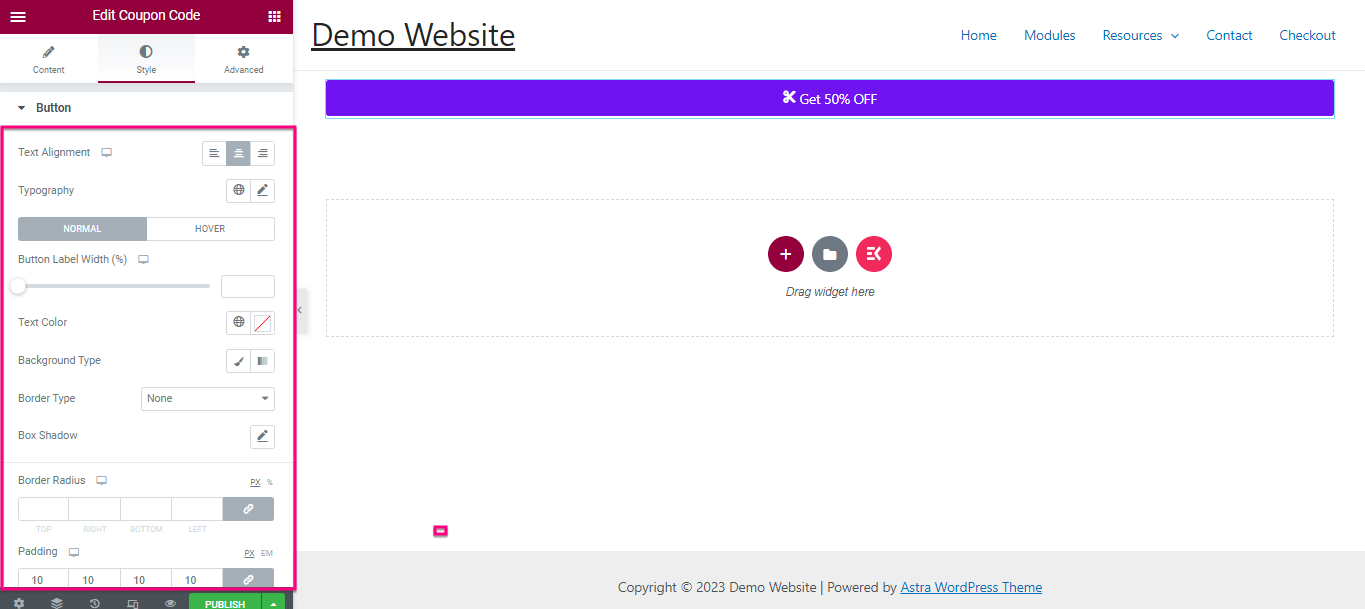
Inoltre, puoi modificare lo stile del tuo pulsante regolando l'allineamento del testo , la tipografia , la larghezza dell'etichetta del pulsante , il colore del testo , il tipo di sfondo , il tipo di bordo , l'ombreggiatura del riquadro , il raggio del bordo e il riempimento .

Passaggio 3: avvia il codice coupon in WordPress.
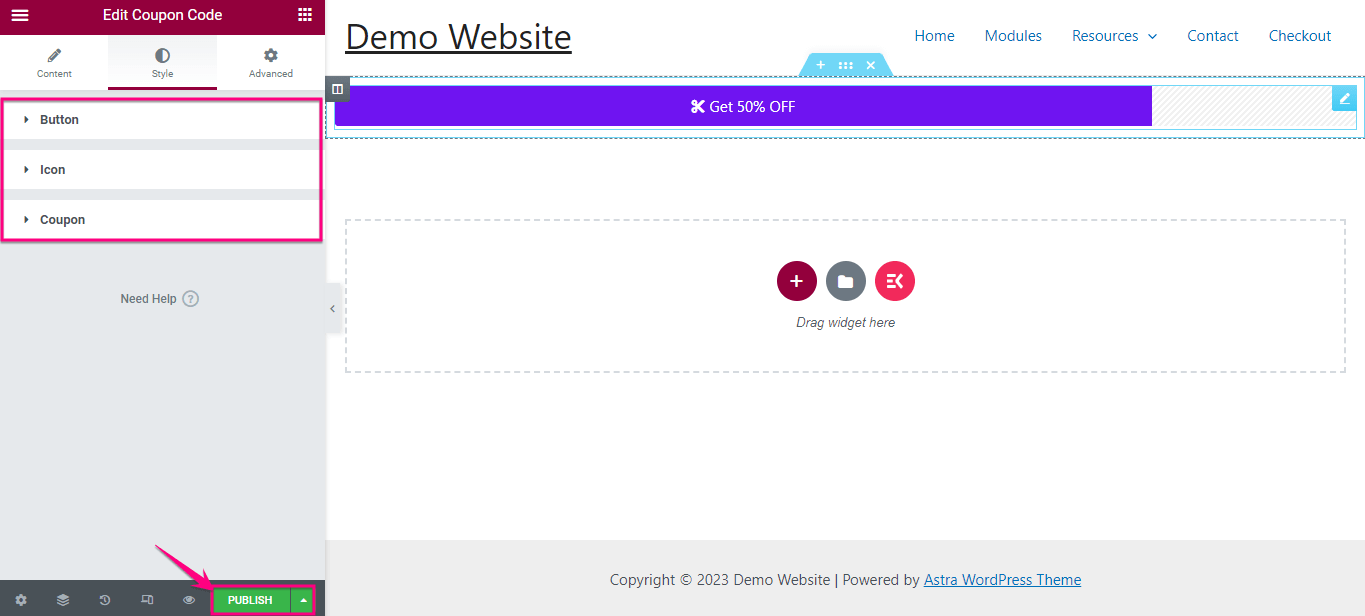
Seguendo lo stesso processo, modifica lo stile di Icon e Coupon . Infine, dopo aver completato tutte le modifiche, fai clic sul pulsante "Pubblica" per pubblicare il tuo codice coupon.


Puoi creare coupon senza codifica?
Sì, puoi creare coupon senza codifica . I plugin di WordPress hanno una soluzione per tutto. Ha anche plugin per aggiungere coupon che non richiedono alcun codice. Sopra abbiamo già dimostrato il processo più semplice per aggiungere un codice coupon con ElementsKit, che è un componente aggiuntivo Elementor all-in-one.
Avrai bisogno di meno di pochi minuti per aggiungere coupon utilizzando il plug-in coupon di WordPress.
Altri tutorial: 1. Come creare un elenco di pagine in WordPress? 2. Come integrare Paypal nel sito WordPress? 3. Passaggi per creare un modulo di iscrizione alla newsletter .
Inizia con i coupon di WordPress
Hai finito di passare attraverso l'intero processo di come creare codici coupon in WordPress? Ora è giunto il momento di sfruttare questo codice coupon e portare la tua attività a un nuovo livello. Sopra abbiamo mostrato il metodo più semplice per aggiungere codici coupon utilizzando ElementsKit .
Quindi, adotta i tre semplici passaggi e inizia a lanciare coupon per siti Web che richiedono zero codifica e competenze tecniche.
