Come creare meta box personalizzati con CMB2
Pubblicato: 2023-02-25Un paio di anni fa, stavo cercando un modo per interrogare i post e mostrare la posizione in cui è stato scritto un post su una mappa di Google. Nella mia ricerca, mi sono imbattuto in un post sul blog su come creare uno store locator utilizzando CMB2 e Google Maps. Da allora, CMB2 è diventato uno dei miei plugin preferiti ed è utilizzato nella maggior parte dei miei progetti.
Innanzitutto, cos'è CMB2?
CMB è l'acronimo di Custom Meta Boxes e, secondo la descrizione nella pagina del plugin, "CMB2 è una meta box, campi personalizzati e una libreria di moduli per WordPress che ti lascerà a bocca aperta". È stato sviluppato da Justin Sternberg di WebDevStudios ed era nel repository dei plugin da poco più di due anni. Tuttavia, lo scorso febbraio, i bravi ragazzi del repository dei plugin di WordPress hanno riconosciuto di aver sbagliato e approvato CMB2 come plugin quando non avrebbero dovuto.
Vedi, i plugin in genere sono in grado di fare qualcosa subito; hanno alcune funzionalità intrinseche. CMB2 è in realtà un framework. Come ha spiegato una volta Sternberg, "È un framework per sviluppatori per creare facilmente moduli e campi per temi e plug-in". Infatti, quando installi CMB2, non succederà nulla. Non otterrai una pagina di amministrazione e non esiste un'interfaccia utente di amministrazione. Per usare CMB2 devi essere in grado di scrivere codice e aggiungerlo al tuo file functions.php . Per questo motivo, lo chiamo un plug-in "non plug-in".
La buona notizia è che il team di approvazione del plug-in ha accettato di lasciarlo nel repository, quindi puoi continuare a scaricarlo e aggiornarlo da lì. Puoi leggere tutto sulla storia qui sul sito di Justin.
Come configurare CMB2
Per iniziare, dovrai trovare il file example-functions.php dalla directory dei plugin e copiarlo nel tuo tema. Può essere copiato direttamente nella cartella principale del tema, ma per mantenere il tuo progetto ben organizzato, ti suggerisco di copiarlo in una cartella come /lib/ o /includes/ . Se sai già come vorresti usare CMB2, allora potresti voler andare avanti e rinominare il file in qualcosa di più appropriato. Ad esempio, se desideri utilizzarlo per creare campi personalizzati per una pagina di testimonianze, potresti chiamarlo testimonial-functions.php .
Successivamente, dovrai assicurarti che WordPress trovi il nuovo file aggiungendo un'istruzione require_once al tuo file functions.php . Sembrerà qualcosa del genere:
require_once( dirname(__FILE__) . '/lib/testimonial-functions.php'); Ora è il momento di scavare davvero. Apri il file testimonial-functions.php (o come lo hai chiamato). Noterai che non solo Justin ha creato un esempio di quasi ogni tipo di campo possibile, ma ha anche creato funzioni per visualizzare i campi per home page, categoria, ID post, ecc.
Nota: questo articolo ha lo scopo di presentarti CMB2; non sarà un tutorial completo su come utilizzarne ogni aspetto, e poiché è un framework ed è stato sviluppato per assistere i programmatori, dovresti avere una conoscenza di base di PHP e del funzionamento interno di WordPress. Se stai cercando un plug-in Meta Box personalizzato con un'interfaccia utente di amministrazione, potresti voler controllare il plug-in Advanced Custom Fields.
Quindi, torniamo a costruire alcune meta box personalizzate per qualcosa di semplice come una testimonianza. Innanzitutto, determina il numero e i tipi di campi di cui avrai bisogno. Per semplicità, supponiamo di aver bisogno di tre campi. Uno per la testimonianza vera e propria, uno per il nome della persona che fornisce la testimonianza e uno per un'immagine della persona.
Lavorando nel file testimonial-functions.php , dovrai trovare la sezione per la registrazione e aggiungere la tua nuova funzione. Quel codice assomiglia a questo.
add_action( 'cmb2_admin_init', 'yourprefix_register_demo_metabox' );Successivamente, ti suggerisco di rinominare la tua funzione in qualcosa di rilevante per il tuo tema e progetto.
add_action( 'cmb2_admin_init', 'register_testimonial_metabox' ); /** * Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook. */ function register_testimonial_metabox() {Ti suggerisco anche di rinominare il prefisso.
// Start with an underscore to hide fields from custom fields list $prefix = '_yourprefix_'; //note, you can use anything you'd like here, but you need to remember what you use, because you will be using it again later.Ci sono diversi tipi di campo tra cui scegliere. userò:
'type' => 'textarea_small' // for the author field 'type' => 'wysiwyg' // for the testimonial in case we want to include html 'type' => 'file' // for the image of the project or author $cmb_demo->add_field( array( 'name' => __( 'Testimonial Author', 'cmb2' ), 'desc' => __( 'Who is the testimonial from', 'cmb2' ), 'id' => $prefix . 'author', //Note, I renamed this to be more appropriate 'type' => 'textarea_small', ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial', 'cmb2' ), 'desc' => __( 'add the testimonial here', 'cmb2' ), 'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate 'type' => 'wysiwyg', 'options' => array( 'textarea_rows' => 5, ), ) ); $cmb_demo->add_field( array( 'name' => __( 'Author Image', 'cmb2' ), 'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ), 'id' => $prefix . 'image', //Note, I renamed this to be more appropriate 'type' => 'file', ) );Questi tre nuovi campi devono essere aggiunti alla nuova funzione, in modo che assomigli a quanto segue:

add_action( 'cmb2_admin_init', 'register_testimonial_metabox' ); /** * Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook. */ function register_testimonial_metabox() { // Start with an underscore to hide fields from custom fields list $prefix = '_yourprefix_'; //note, you can use anything you'd like here /** * Start field groups here */ $cmb_demo->add_field( array( 'name' => __( 'Testimonial Author', 'cmb2' ), 'desc' => __( 'Who is the testimonial from', 'cmb2' ), 'id' => $prefix . 'author', //Note, I renamed this to be more appropriate 'type' => 'textarea_small', ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial', 'cmb2' ), 'desc' => __( 'add the testimonial here', 'cmb2' ), 'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate 'type' => 'wysiwyg', 'options' => array( 'textarea_rows' => 5, ), ) ); $cmb_demo->add_field( array( 'name' => __( 'Author Image', 'cmb2' ), 'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ), 'id' => $prefix . 'image', //Note, I renamed this to be more appropriate 'type' => 'file', ) ); }E questo è tutto! Il tuo codice finale dovrebbe essere simile a:
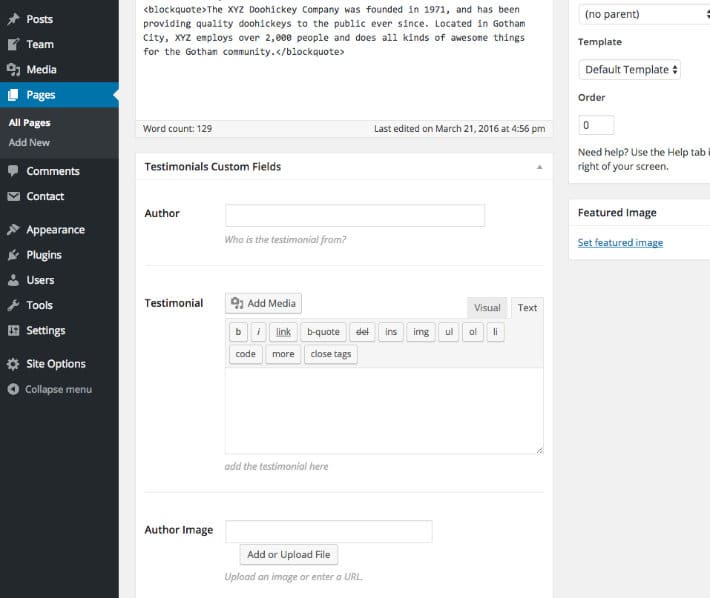
<?php /** * Include and set up custom metaboxes and fields. (Make sure you copy this file outside the CMB2 directory) * * Be sure to replace all instances of 'yourprefix_' with your project's prefix. * http://nacin.com/2010/05/11/in-wordpress-prefix-everything/ * * @category YourThemeOrPlugin * @package Demo_CMB2 * @license http://www.opensource.org/licenses/gpl-license.php GPL v2.0 (or later) * @link https://github.com/WebDevStudios/CMB2 */ /** * Get the bootstrap! If using the plugin from wordpress.org, REMOVE THIS! */ if ( file_exists( dirname( __FILE__ ) . '/CMB2/init.php' ) ) { require_once dirname( __FILE__ ) . '/CMB2/init.php'; } elseif ( file_exists( dirname( __FILE__ ) . '/CMB2/init.php' ) ) { require_once dirname( __FILE__ ) . '/CMB2/init.php'; } add_action( 'cmb2_admin_init', 'register_testimonial_metabox' ); /** * Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook. */ function register_testimonial_metabox() { // Start with an underscore to hide fields from custom fields list $prefix = '_yourprefix_'; //note, you can use anything you'd like here /** * Start field groups here */ // This first field group tells WordPress where to put the fields. In the example below, it is set to show up only on Post_ID=10 $cmb_demo = new_cmb2_box( array( 'id' => $prefix . 'metabox', 'title' => __( 'Homepage Custom Fields', 'cmb2' ), 'object_types' => array( 'page', ), // Post type 'show_on' => array( 'id' => array( 10, ) ), // Specific post IDs to display this metabox ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial Author', 'cmb2' ), 'desc' => __( 'Who is the testimonial from', 'cmb2' ), 'id' => $prefix . 'author', //Note, I renamed this to be more appropriate 'type' => 'textarea_small', ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial', 'cmb2' ), 'desc' => __( 'add the testimonial here', 'cmb2' ), 'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate 'type' => 'wysiwyg', 'options' => array( 'textarea_rows' => 5, ), ) ); $cmb_demo->add_field( array( 'name' => __( 'Author Image', 'cmb2' ), 'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ), 'id' => $prefix . 'image', //Note, I renamed this to be more appropriate 'type' => 'file', ) ); }Al termine, dovresti avere una pagina simile alla seguente:

L'uso di CMB2 è un ottimo modo per dare al tuo sito Web esattamente ciò di cui hai bisogno, poiché le opzioni sono davvero infinite. Ad esempio, CMB2 può essere utilizzato per creare una pagina delle opzioni del tema con meta box per loghi, URL di siti di social media o video. Nel caso di creazione di un sito Web per un cliente, CMB2 è perfetto per personalizzare l'amministratore in modo che il cliente non debba formattare il contenuto in modo che corrisponda agli stili del tema. E una volta inseriti i dati, puoi visualizzare il contenuto con tutti gli stili già presenti nel tuo HTML e CSS.
Una volta che hai imparato ad aggiungere campi di base con CMB2, prova ad aggiungere i gruppi di campi ripetibili. Con questi, sarai in grado di aggiungere tutti i tipi di contenuto che desideri, quindi utilizzando un ciclo for-each, puoi iniziare a creare presentazioni o caroselli.
CMB2 mi ha permesso di portare i miei siti WordPress al livello successivo e spero che faccia lo stesso per te.
