Come creare un calendario degli eventi in WordPress con Elementor
Pubblicato: 2025-01-13Un calendario degli eventi non è una funzionalità banale o ordinaria del sito web. Funziona come un potente gateway per coinvolgere gli utenti e costruire forti connessioni con loro. Fornendo una visione chiara degli eventi e delle campagne imminenti, consente agli utenti di pianificare in anticipo e sfruttare sconti, risparmi e omaggi. Pertanto, possono anticipare ciò che accadrà e partecipare di conseguenza.
Se il tuo sito è realizzato con Elementor su WordPress, sarà molto semplice per te creare calendari degli eventi. In questo articolo tratteremo una guida passo passo su come creare un calendario di eventi in WordPress che chiunque, anche con conoscenze tecniche limitate, può seguire.
Prima di ciò, tratteremo alcuni aspetti teorici per preparare il terreno. Cominciamo!
Cos'è un calendario degli eventi?
Un calendario degli eventi è una funzionalità web che ti consente di visualizzare i prossimi eventi, campagne e attività delle tue attività sul sito web in modo organizzato. Puoi anche visualizzare dettagli importanti come date, orari e luoghi in un unico posto in modo che le persone possano controllare facilmente cosa succederà dopo.
Oggi molte aziende utilizzano i propri siti Web non solo per servire i clienti ma anche per semplificare la comunicazione all'interno del reparto. Di conseguenza, utilizzando un calendario degli eventi, puoi condividere riunioni, workshop, concerti o qualsiasi giorno speciale con i membri del team in modo che possano preparare i loro piani di lavoro in anticipo.
Casi d'uso per la creazione di un calendario di eventi
Prima di immergerci nel tutorial, diamo una rapida occhiata a come la creazione di un calendario degli eventi potrebbe davvero essere utile per le tue attività.
Promozione aziendale: condividi eventi importanti come webinar, workshop e lanci di prodotti per tenere informati i clienti e incoraggiarli a partecipare al programma.
Eventi della comunità: condividi aggiornamenti su eventi come raccolte fondi, festival e incontri pubblici per motivare la partecipazione sociale e far crescere lo spirito della comunità.
Gestione dell'istruzione: mostra le prossime date degli esami, le attività extrascolastiche e gli eventi culturali per aiutare gli studenti e divertire i genitori.
Attività senza scopo di lucro: creare consapevolezza sugli eventi di volontariato, sulle campagne di donazioni e sui programmi sociali in modo che le persone diventino entusiaste nel sostenere i casi.
Comunità online: organizza discussioni dal vivo, tornei di gioco e incontri virtuali per stimolare il pubblico a impegnarsi e partecipare.
Come creare un calendario degli eventi in WordPress con Elementor
La parte teorica è finita. Ora, in questa sezione, descriveremo come creare un calendario di eventi in WordPress con Elementor, coprendo una guida passo passo. Per questo hai bisogno dei seguenti plugin sul tuo sito web.
- Elementor
- HappyAddons
HappyAddons è un componente aggiuntivo di spicco del plug-in Elementor. Viene fornito con il widget Calendario eventi , che ti consente di creare e aggiungere facilmente calendari di eventi al tuo sito. Questo widget è gratuito. Puoi completare questo tutorial con la versione gratuita del plugin.
Dopo aver installato e attivato i plugin sul tuo sito, apri un post/pagina con Elementor. Quindi, inizia a seguire i passaggi spiegati di seguito.
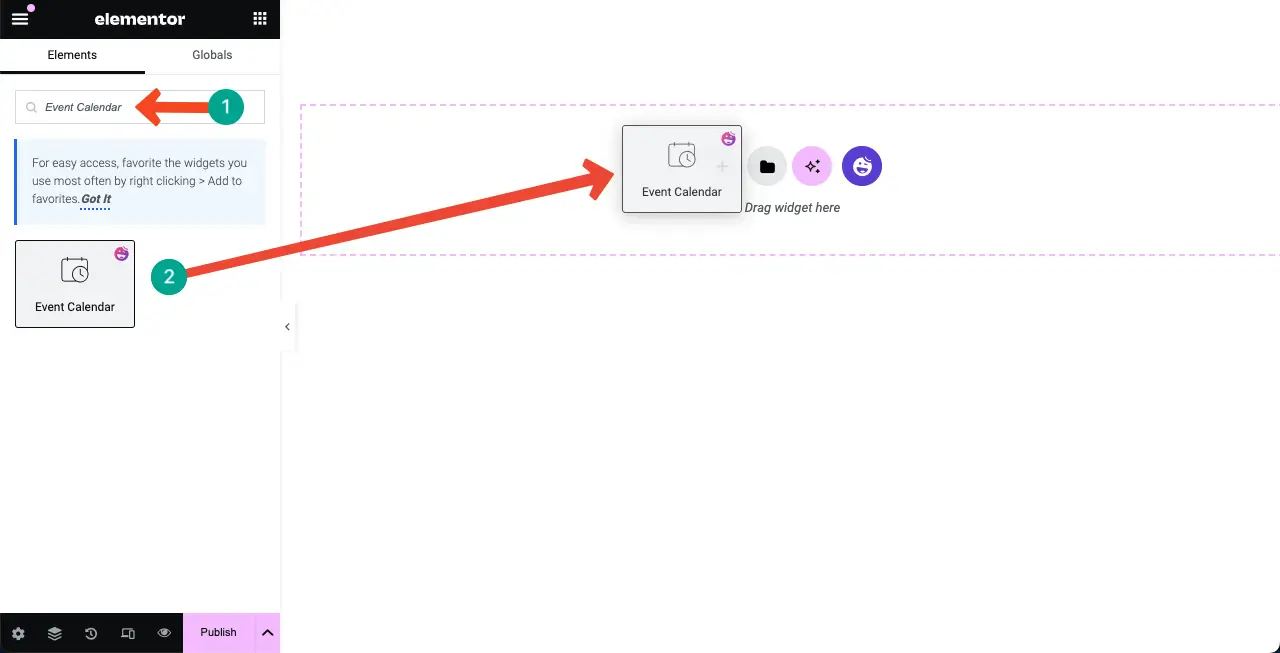
Passaggio 01: trascina e rilascia il widget del calendario degli eventi sulla tela
Trova il widget Calendario eventi nel pannello Elementor. Trascinalo e rilascialo sulla tela sul lato destro.

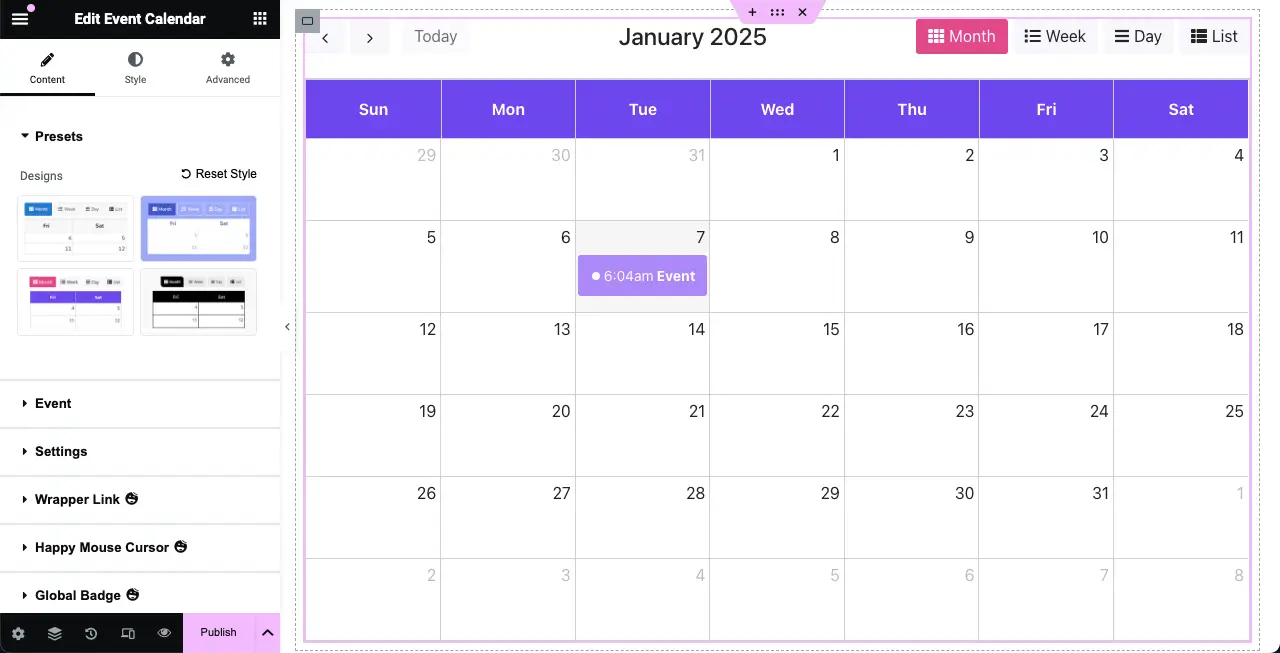
Un calendario degli eventi predefinito verrà immediatamente aggiunto a Elementor Canvas .

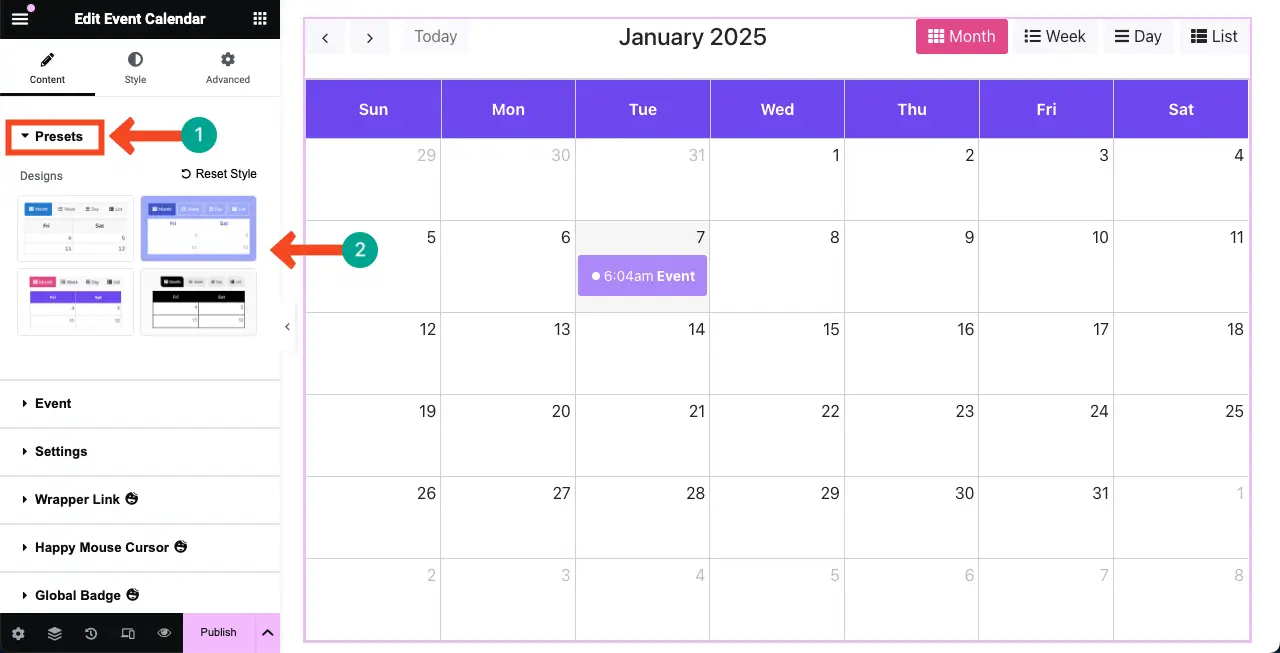
Passaggio 02: selezionare una preimpostazione per il calendario degli eventi
Le preimpostazioni sono disegni o stili predefiniti applicati a un widget. Ti consente di applicare rapidamente un aspetto particolare a un elemento. Pertanto, può farti risparmiare tempo fornendo stili e layout già pronti.
La maggior parte dei widget del plugin HappyAddons offre una buona raccolta di preimpostazioni, incluso il calendario degli eventi. Puoi vedere quattro preimpostazioni nel widget Calendario eventi.
Seleziona una preimpostazione che ti piace oppure puoi rimanere con quella predefinita.

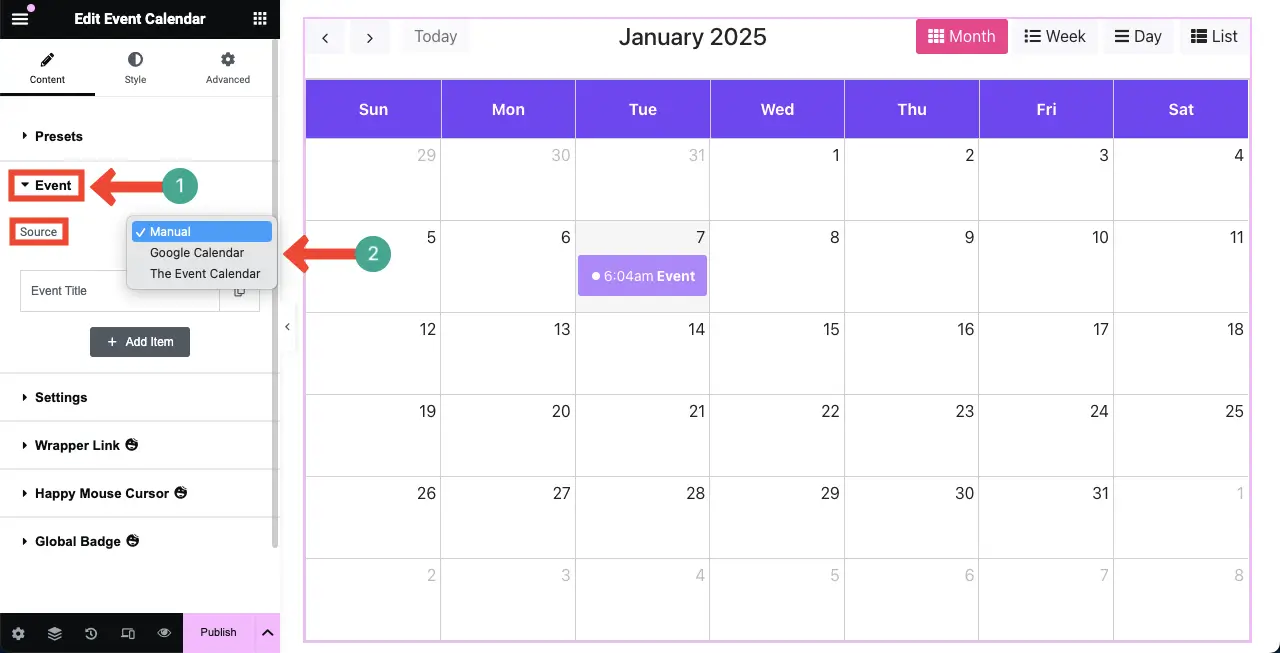
Passaggio 03: selezionare una fonte per il calendario degli eventi
Puoi creare questo calendario in tre modi: manualmente , importando da Google Calendar e utilizzando il plug-in Calendario eventi .
Manualmente: farai tutto direttamente sul widget (specificando i dati e il programma dell'evento).
Google Calendar: se il tuo calendario è già integrato in Google, puoi visualizzare la chiave API o l'ID del calendario sul widget.
Il calendario degli eventi – Questo è un popolare plugin WordPress per la creazione di calendari degli eventi. Se il tuo sito utilizza già questo plugin e ha dei calendari pronti, puoi visualizzarli con il widget.
** Per questo tutorial utilizzeremo il metodo manuale per spiegare meglio il tutto.

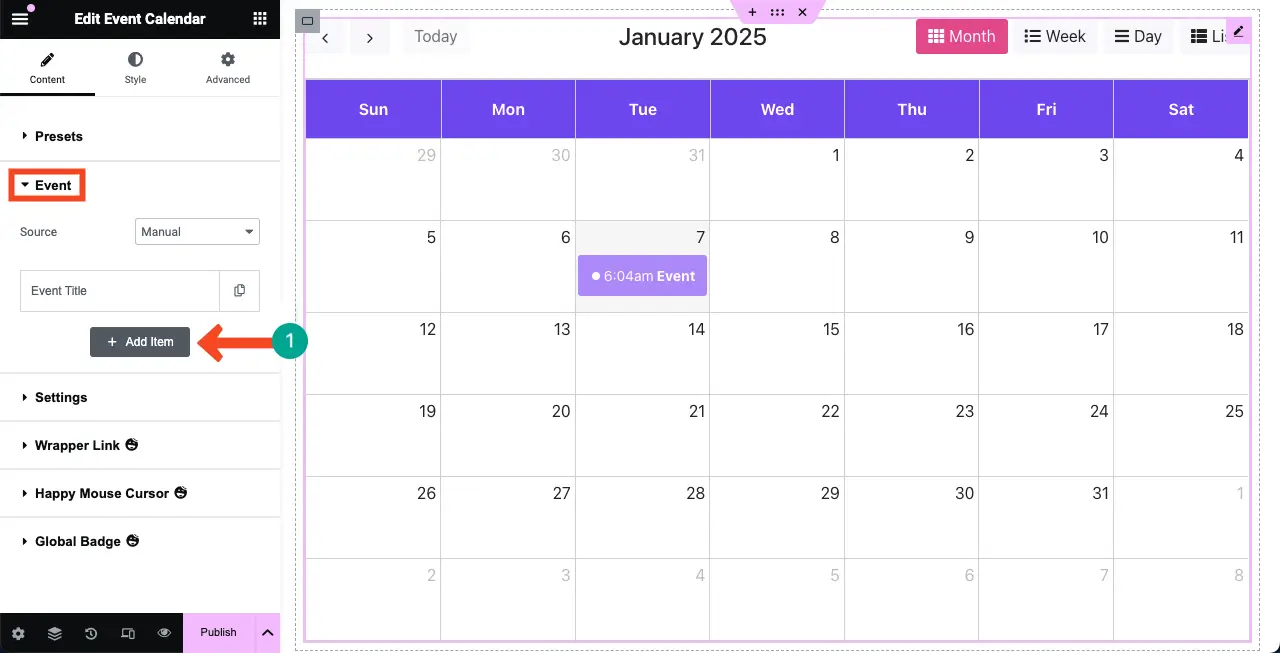
Passaggio 04: aggiungi nuovi eventi al calendario
Fai clic sul pulsante + Aggiungi articolo nella sezione Evento .

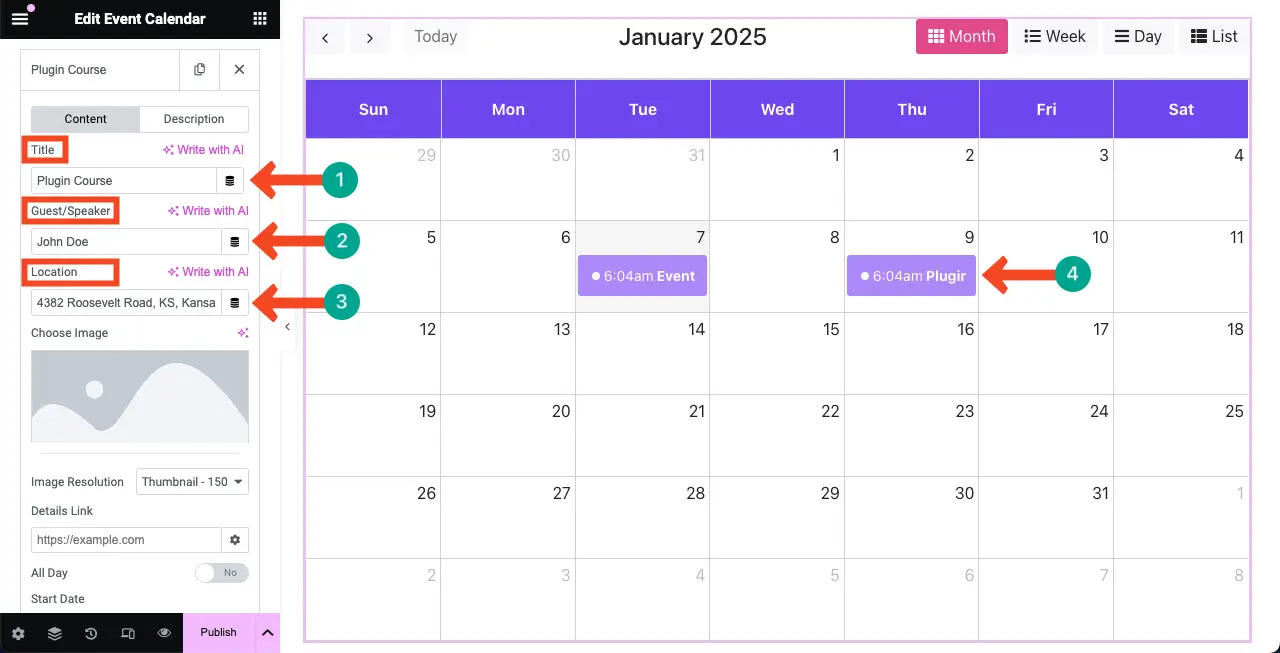
Dopo aver aggiunto il nuovo elemento, aggiungi un titolo, un ospite/oratore e una posizione . Verrà visualizzato sul calendario sulla tela di Elementor .

# Aggiungi un'immagine all'evento
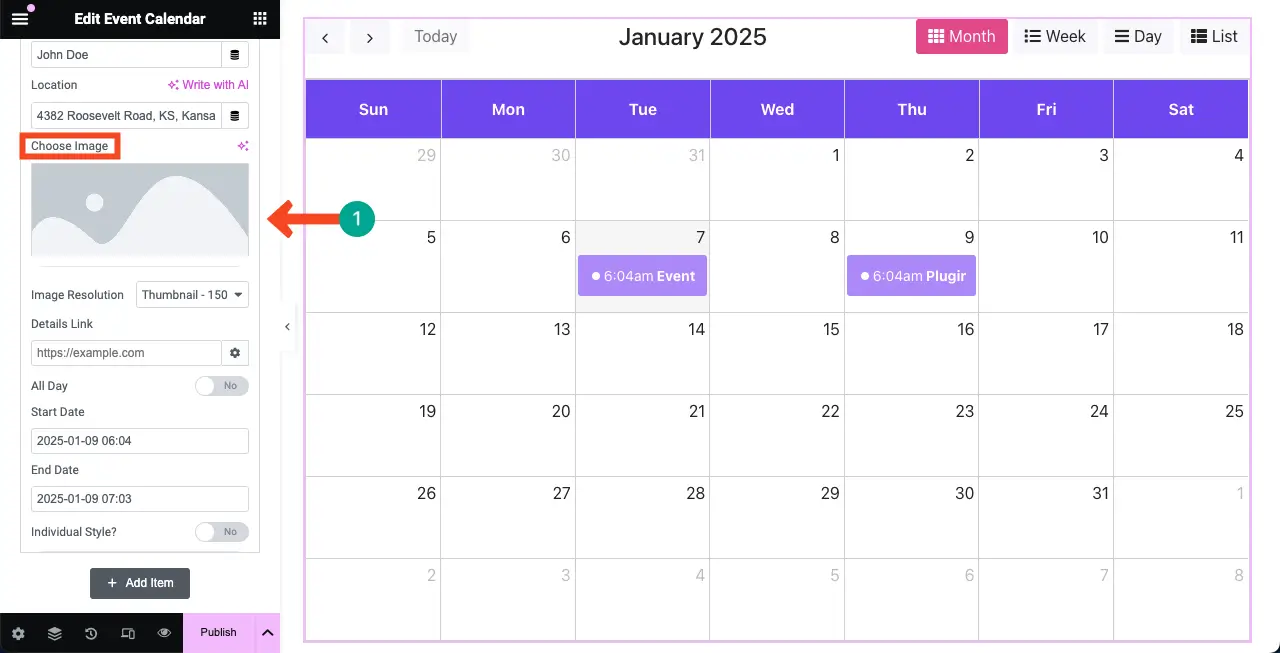
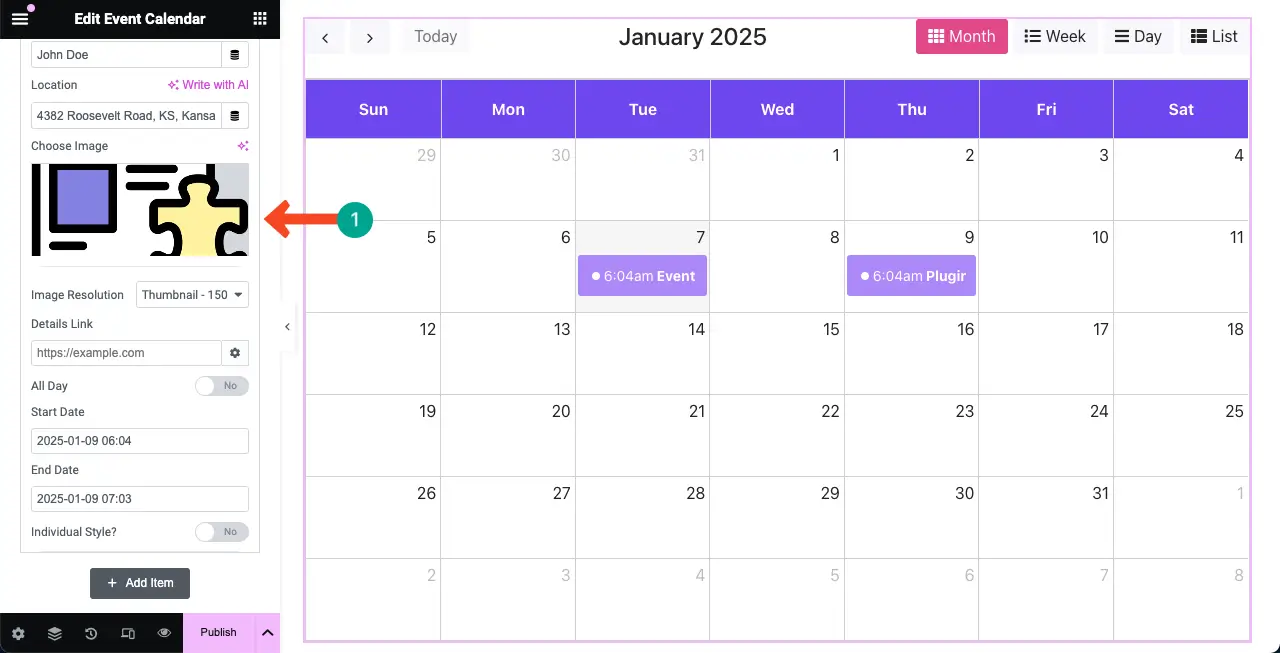
Puoi anche aggiungere immagini agli eventi sul calendario. Per fare ciò, fai clic sull'opzione immagine nella sezione evento. Ciò ti consentirà di caricare un'immagine dall'unità locale o dal catalogo multimediale.

Puoi vedere che abbiamo aggiunto un'immagine all'evento. Successivamente, puoi modificare la risoluzione dell'immagine utilizzando il menu a discesa. Le risoluzioni disponibili sono le seguenti:
- Miniatura
- Medio
- Medio Grande
- Grande
- Pieno

Potresti sentirti preoccupato del motivo per cui l'immagine e altre informazioni non vengono visualizzate sull'evento nel calendario sull'area di disegno.
Non farti prendere dal panico. Basta fare clic sul rispettivo evento . Si aprirà un popup con le informazioni e l'immagine che hai aggiunto all'evento. Guarda il processo nel video allegato di seguito.
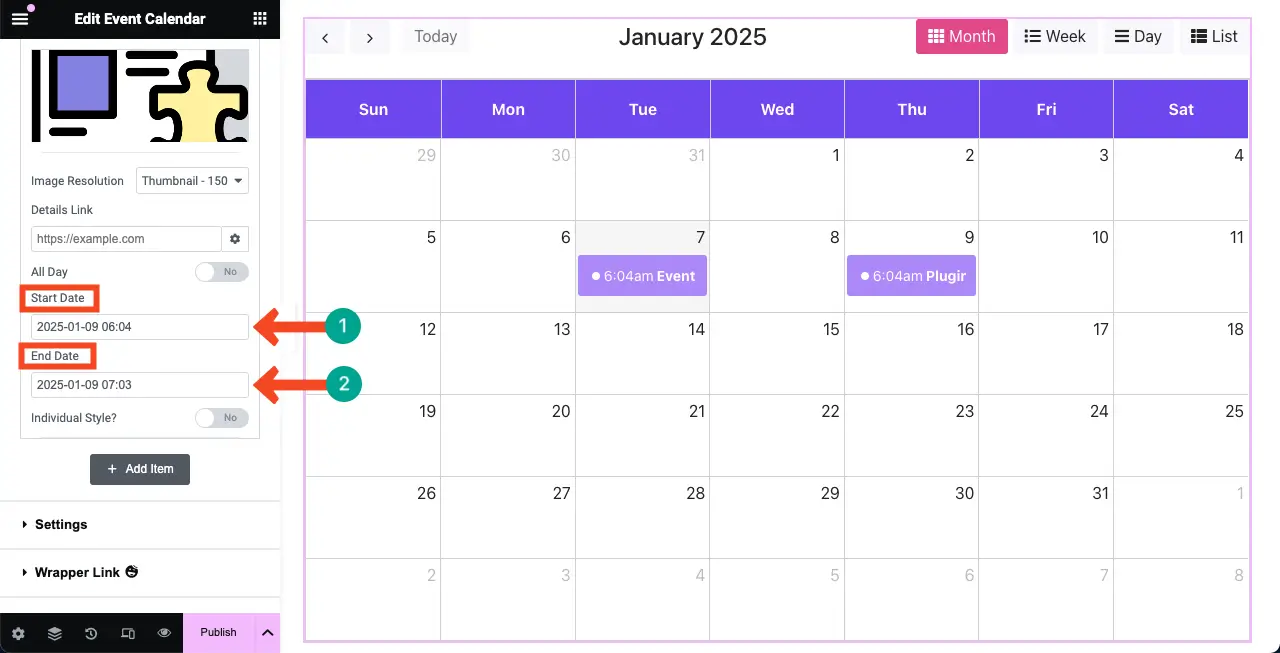
# Imposta le date per l'evento
Alla fine della scheda dell'articolo, avrai la possibilità di aggiungere le date per l'evento. Seleziona Data di inizio e Data di fine . Se si tratta di un evento di un giorno, seleziona la stessa data sia per l'inizio che per la fine.

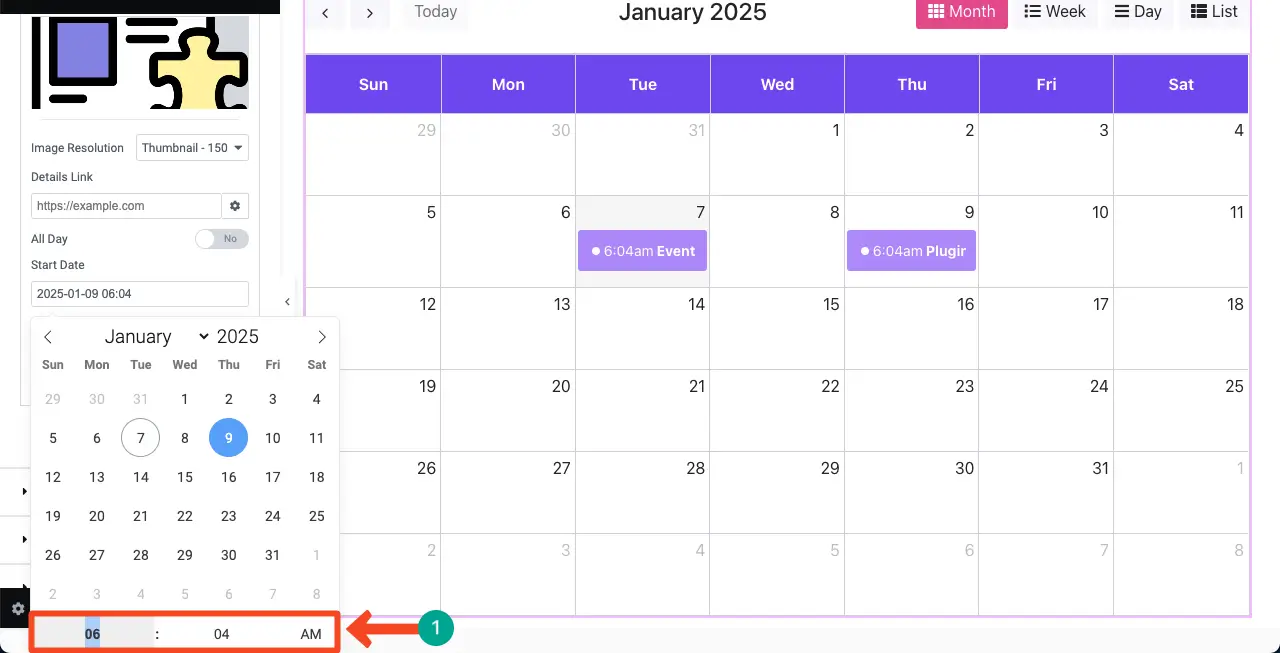
Inoltre, non dimenticare di specificare l'ora da quando o quanto durerà questo evento.

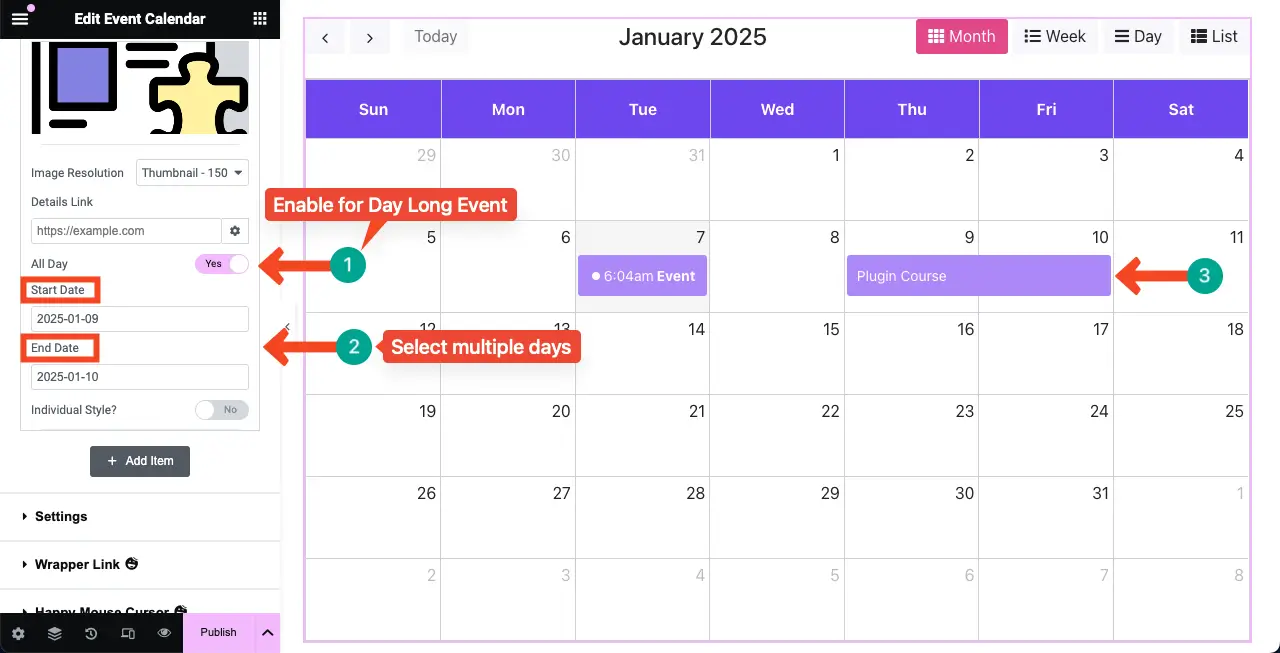
Per gli eventi di più giorni, seleziona i giorni a partire dai quali verrà eseguito l'evento. Inoltre, abilita Tutto il giorno se si tratta di un evento che dura un giorno. Se è per una determinata ora del giorno, solo allora puoi definirne gli orari.

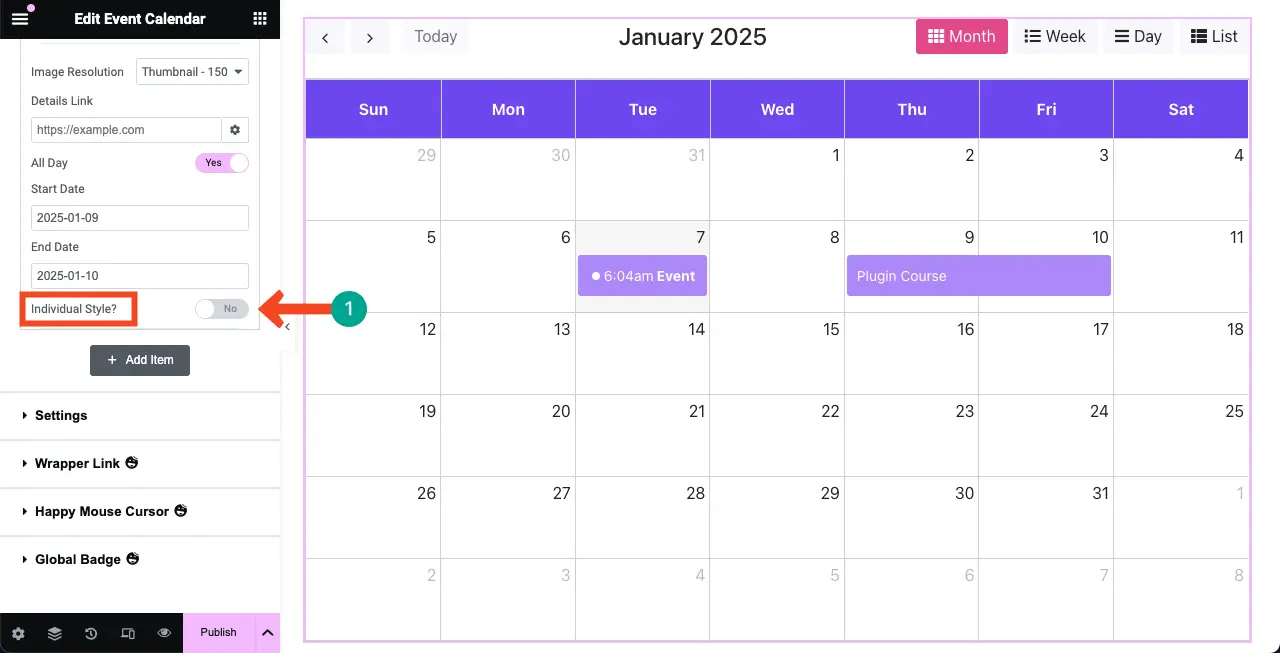
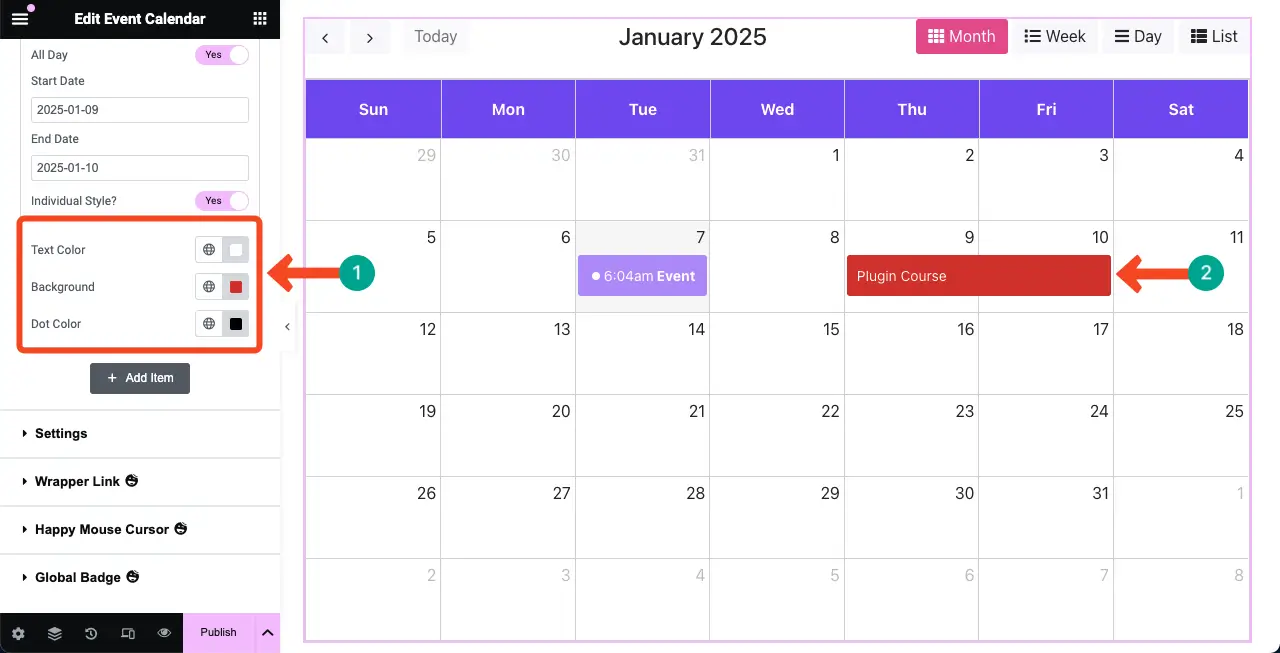
# Stilizza l'evento
Per la stilizzazione, attiva lo Stile individuale .

Una volta abilitata questa opzione, ti sarà consentito personalizzare i colori del testo, dello sfondo e del punto dell'evento. Apporta tu stesso le modifiche necessarie.

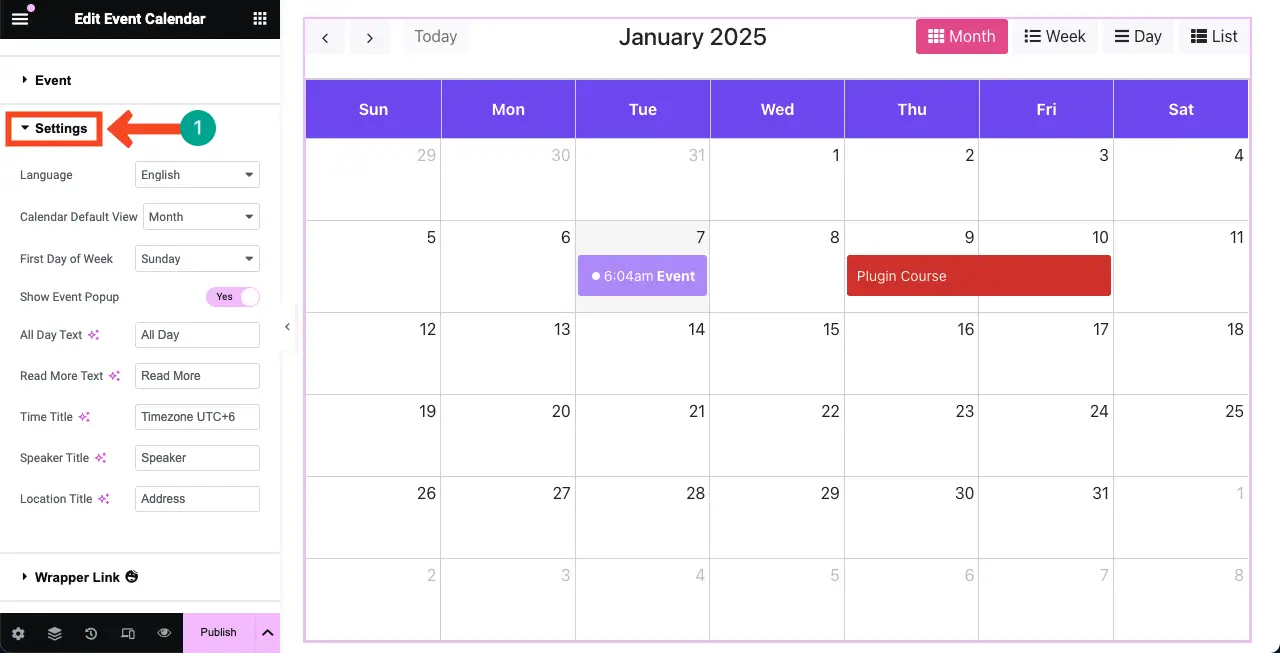
Passaggio 05: configurare le impostazioni per il widget del calendario degli eventi
Espandi la sezione Impostazioni . Puoi personalizzare la lingua, la visualizzazione predefinita del calendario, il primo giorno della settimana e altre opzioni. Controllali uno per uno.

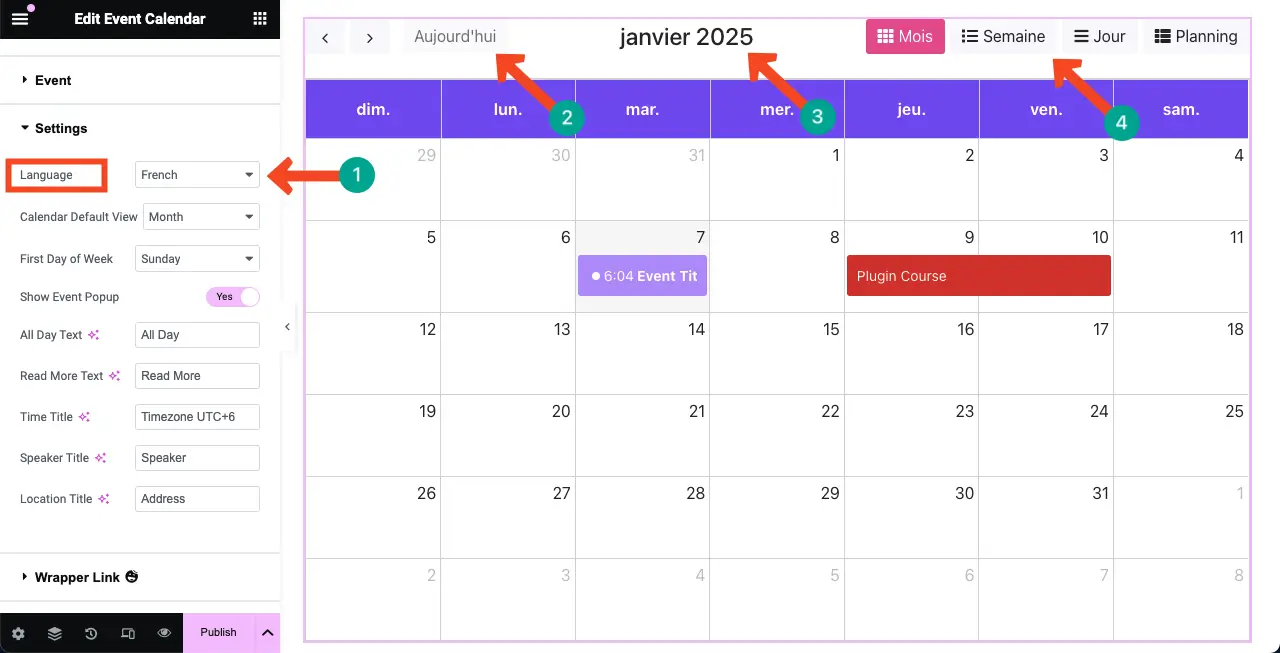
# Lingua
Una volta modificata la lingua, vedrai le modifiche nel nome del mese, nei nomi delle categorie, nei nomi delle settimane, ecc.


# Visualizzazione predefinita del calendario
Il widget offre quattro tipi di visualizzazioni. Si tratta delle visualizzazioni Giorno, Settimana, Mese ed Elenco . Controlla i loro layout nella clip allegata di seguito.
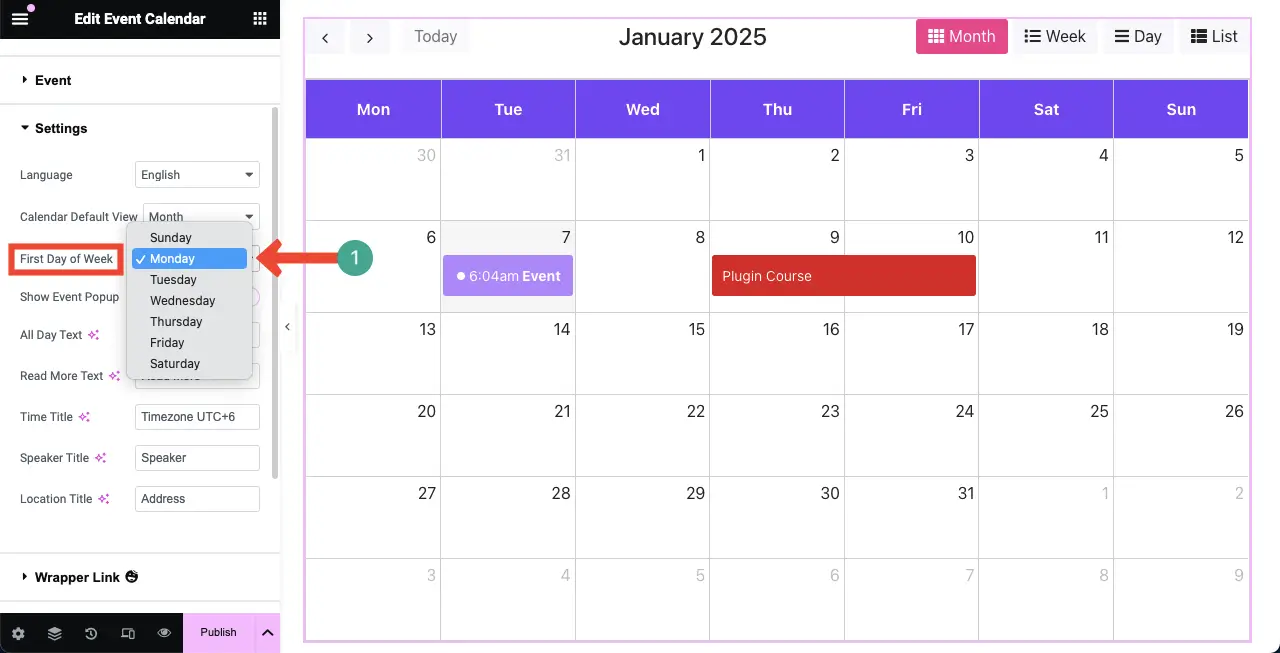
# Imposta il primo giorno della settimana
È possibile impostare qualsiasi giorno come primo giorno della settimana. Ad esempio, abbiamo impostato il lunedì come primo giorno della settimana.

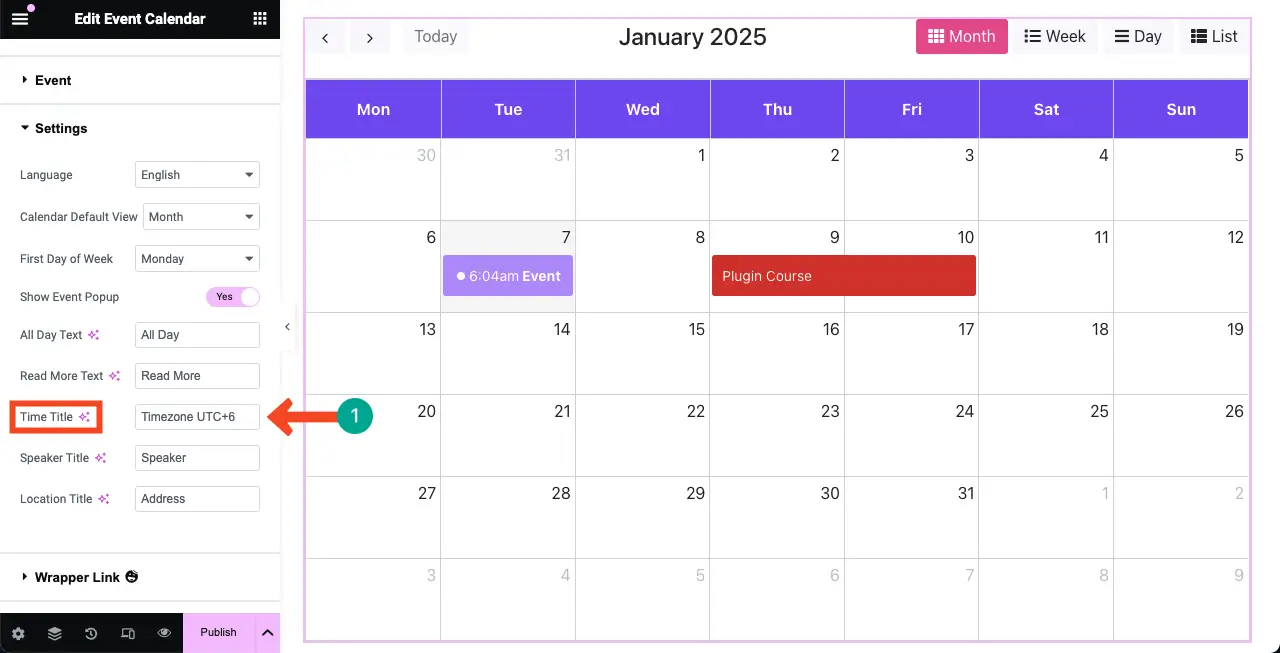
# Titolo temporale
Puoi scrivere un titolo per la sezione temporale.

Allo stesso modo, esplora le altre opzioni e configurale per il widget del calendario degli eventi.
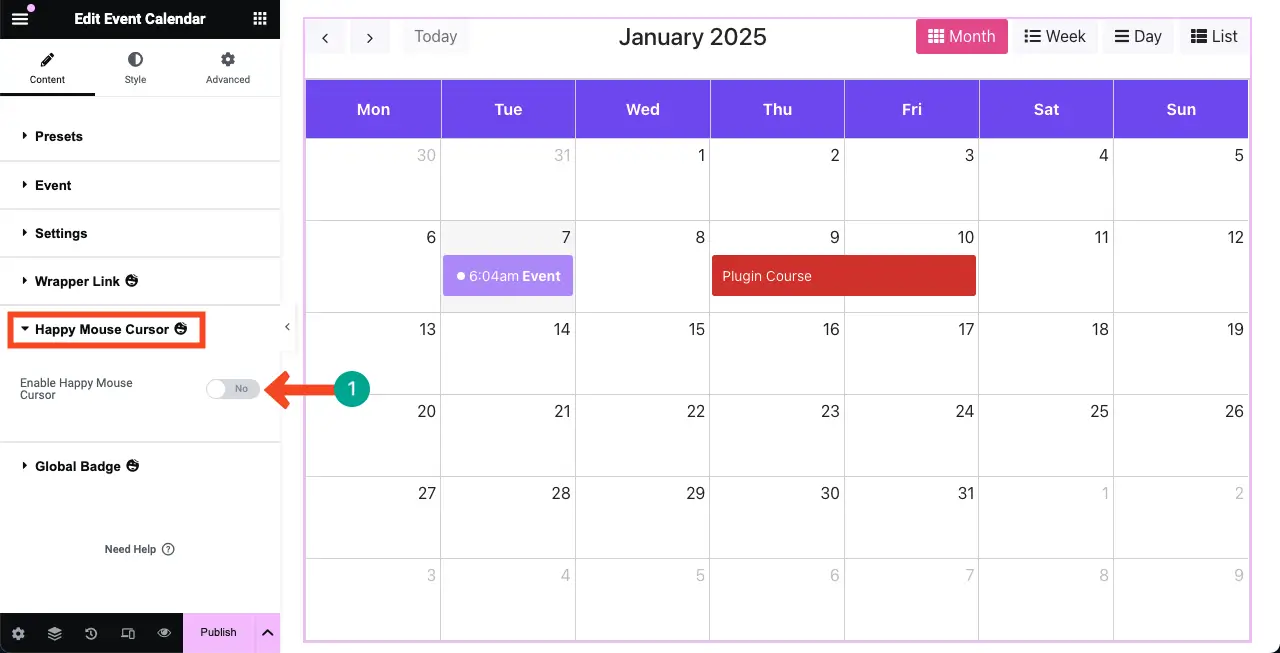
Passaggio 06: abilitare o esplorare il cursore del mouse felice (facoltativo)
Con questa funzione, puoi aggiungere diversi tipi di cursori separatamente rispettivamente per gli elementi web. L'abilitazione della funzionalità non è obbligatoria. Se ritieni che possa aggiungere valore al tuo sito web, puoi abilitarlo.
Abbiamo già trattato un post dettagliato sul blog su come aggiungere il cursore Happy Mouse su WordPress. Controlla questa guida per esplorarlo.

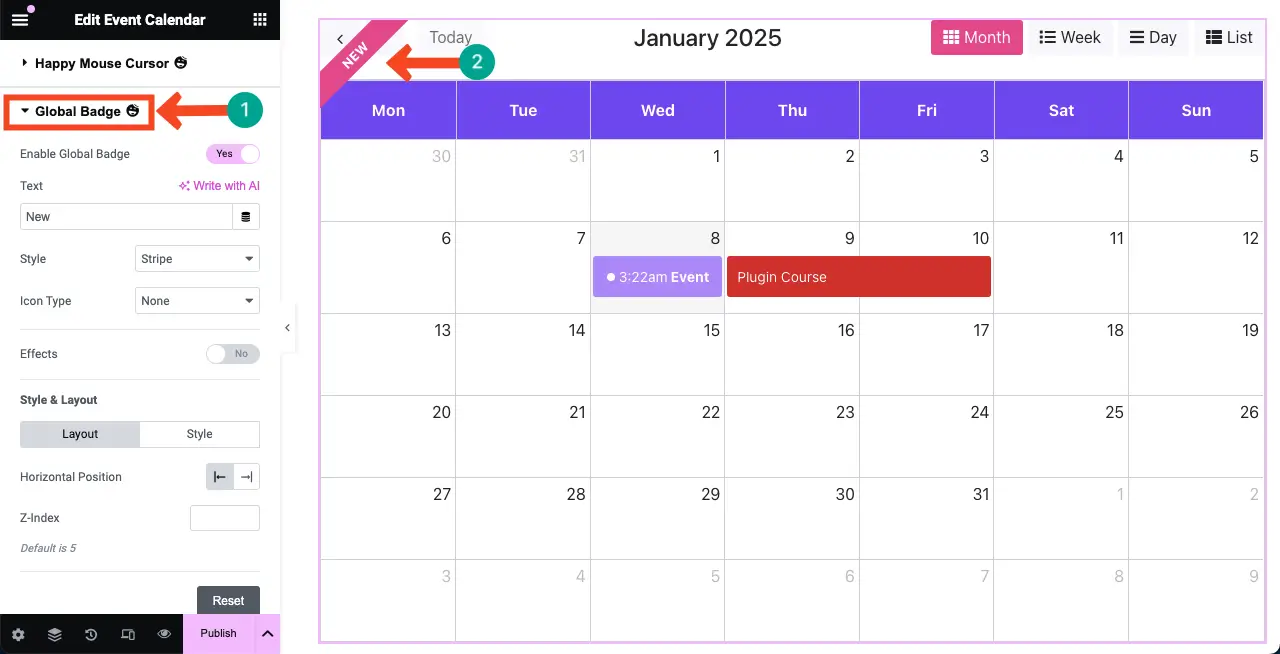
Passaggio 07: Esplora il badge globale (facoltativo)
L'abilitazione dell'opzione Badge globale aggiungerà una barra multifunzione al widget. Questa opzione non è obbligatoria per il calendario degli eventi. È più appropriato per l'eCommerce e i prodotti aziendali, compresi i servizi. Puoi esplorare questa documentazione su Global Badge.

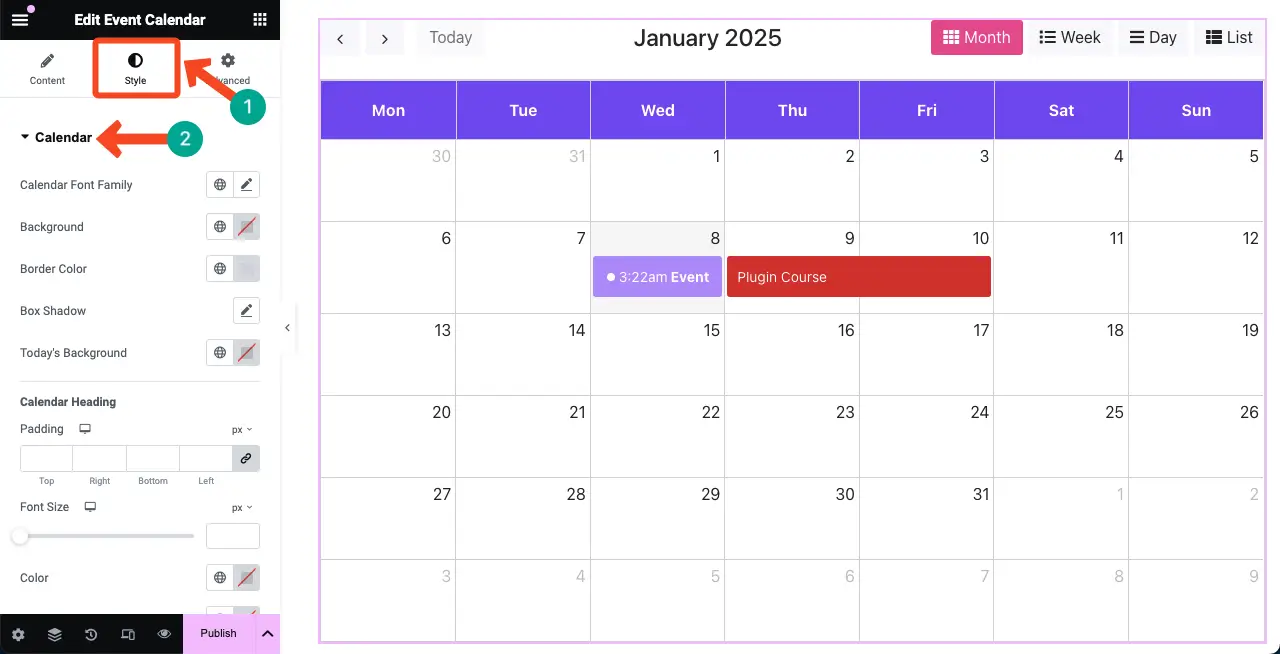
Passaggio 08: stilizza il widget del calendario degli eventi
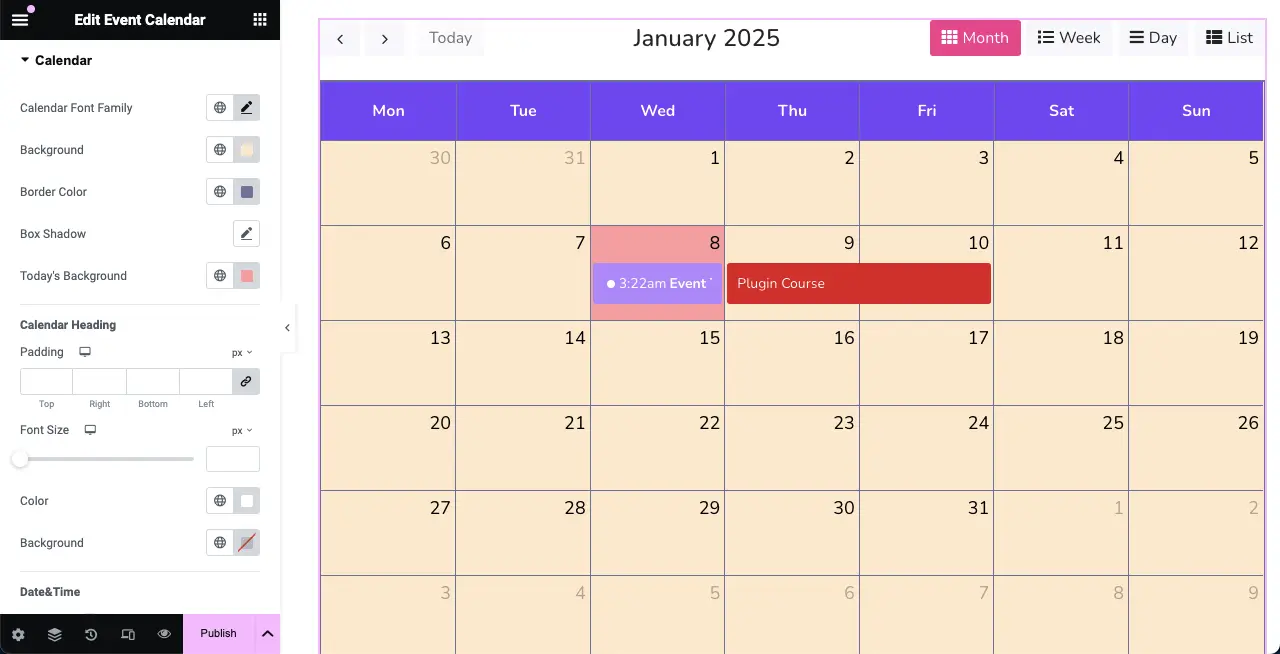
Vieni alla scheda Stile . Quindi, espandi la sezione Calendario .
Avrai opzioni per stilizzare il carattere del calendario, lo sfondo, il colore del bordo, l'ombra della casella, lo sfondo di oggi, la dimensione del carattere, il riempimento e altro ancora .

Puoi vedere che abbiamo stilizzato il calendario degli eventi nell'immagine allegata di seguito.

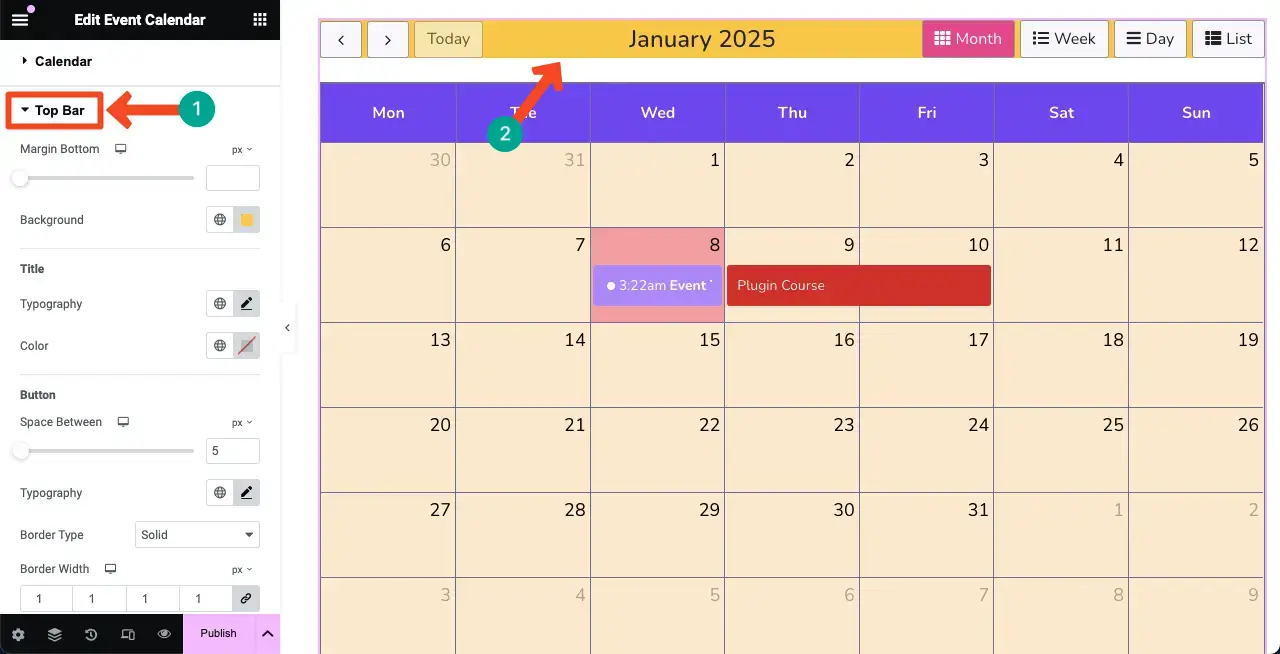
# Stilizza la barra superiore
Scorrendo leggermente verso il basso, vedrai la sezione Barra superiore . Utilizzando questo, puoi personalizzare il margine inferiore, il colore dello sfondo, la tipografia, il colore, il pulsante, il tipo di bordo, la larghezza del bordo e altro per il widget.
Puoi vedere che abbiamo aggiunto un colore giallo come colore di sfondo per la barra superiore.

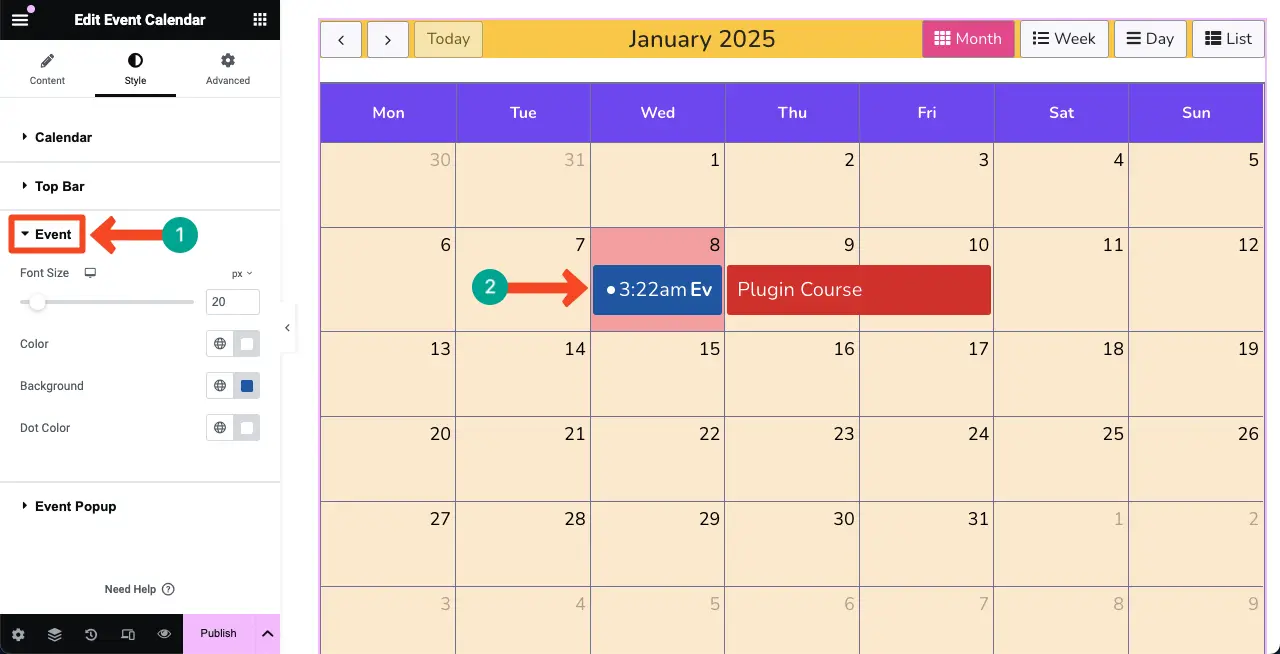
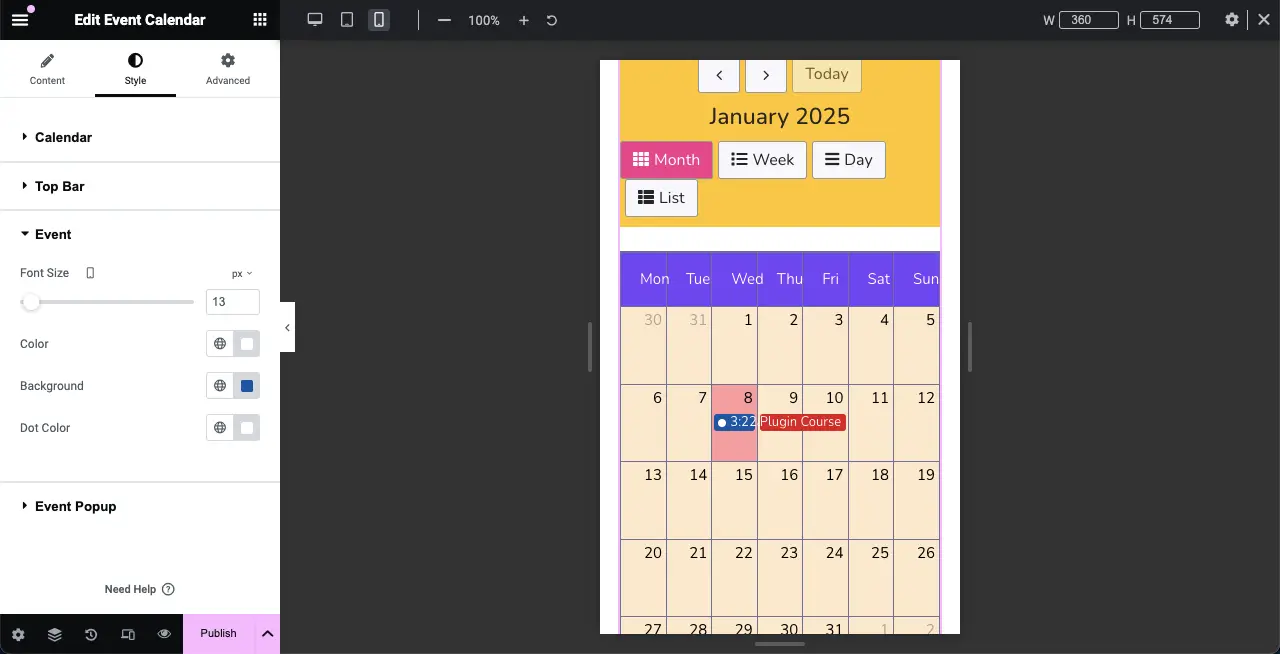
# Stilizza l'evento
Espandi la sezione Evento . Puoi stilizzare la dimensione del carattere, il colore, lo sfondo e il colore dei punti per l'evento sul calendario.

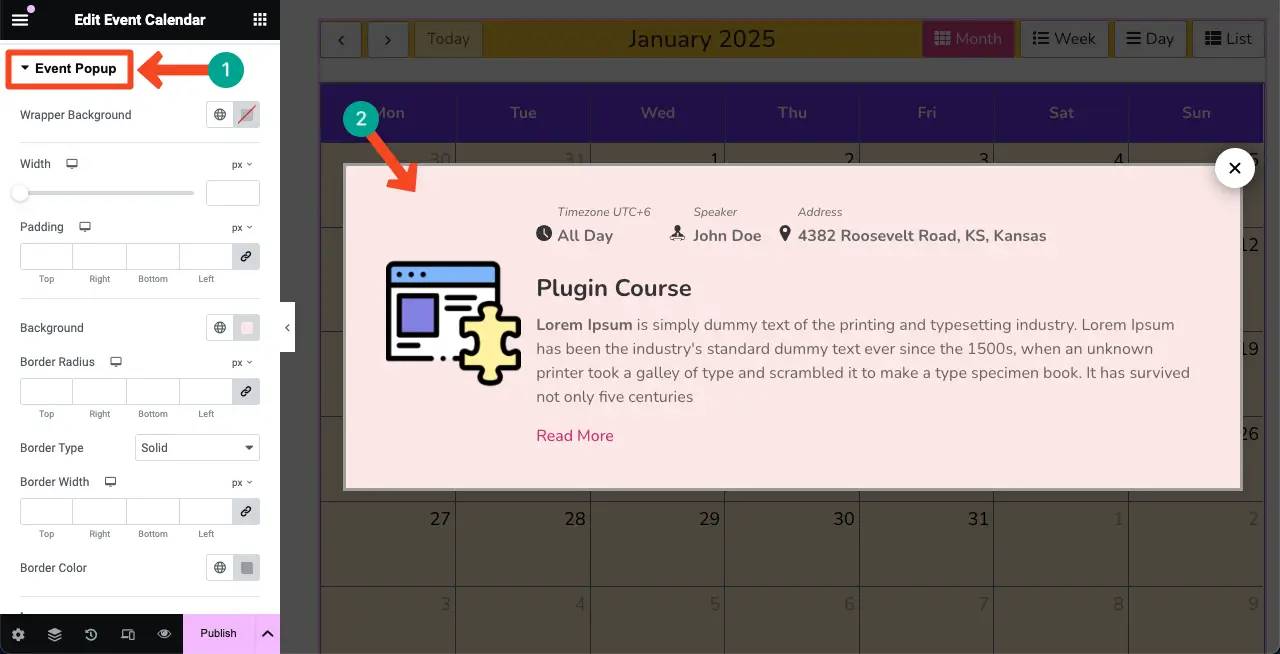
# Stilizza il popup dell'evento
Come abbiamo già detto prima, quando si clicca sulla data dell'evento sul calendario, apparirà un popup con informazioni dettagliate sull'evento.
Espandendo la sezione Popup evento nella scheda Stile, puoi personalizzare l'aspetto del popup come puoi vedere che abbiamo fatto nell'immagine qui sotto.

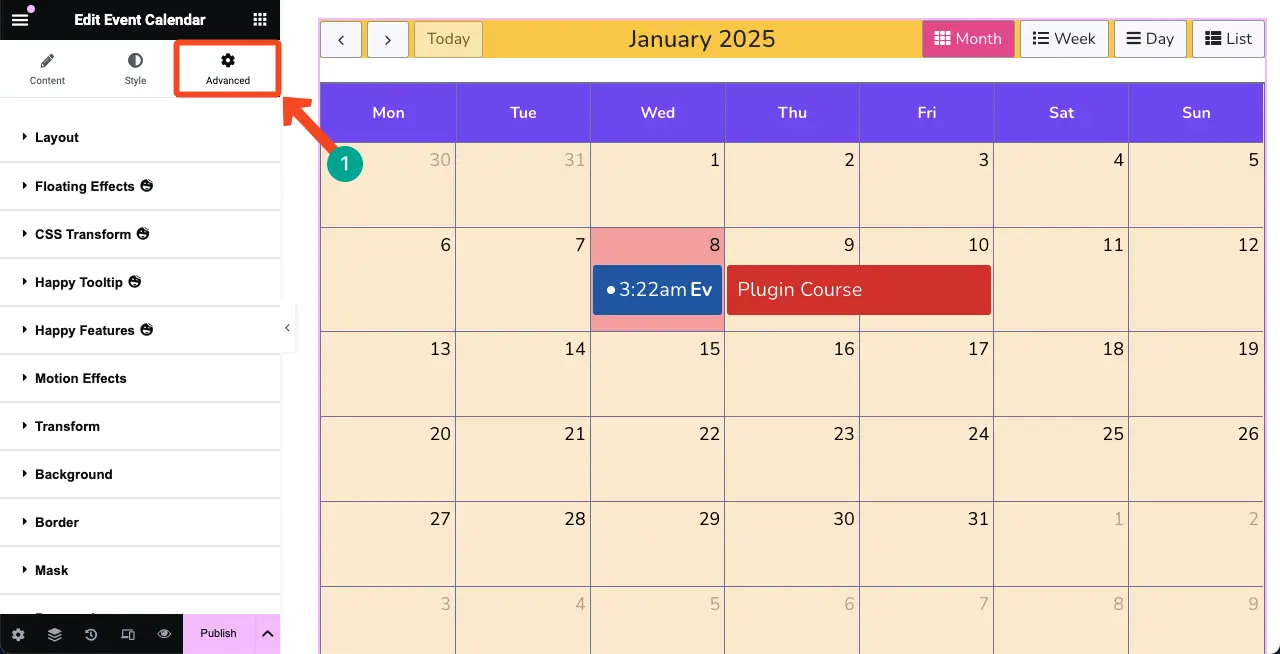
Passaggio 09: configurare le impostazioni avanzate per il widget del calendario degli eventi
Una volta terminata la scheda Contenuto e stile, potresti arrivare alla scheda Avanzate .
Da questa scheda puoi personalizzare ulteriormente il layout del tuo calendario degli eventi. Inoltre, puoi aggiungere effetti mobili, trasformazione CSS, Happy Tooltip, Funzionalità Happy e altro se necessario.
È davvero difficile discutere di ciascuna di queste funzionalità in questo articolo. Tuttavia, abbiamo già trattato post di blog dettagliati e documentazione relativa a ciascuna di queste funzionalità.

Abbiamo aggiunto collegamenti a tali funzionalità nell'elenco seguente. Puoi esplorarli tu stesso. Successivamente, se riscontri problemi, puoi commentare o chattare.
- Come aggiungere elementi mobili a WordPress
- Come aggiungere Happy Tooltip a WordPress
- Come aggiungere CSS personalizzati a WordPress
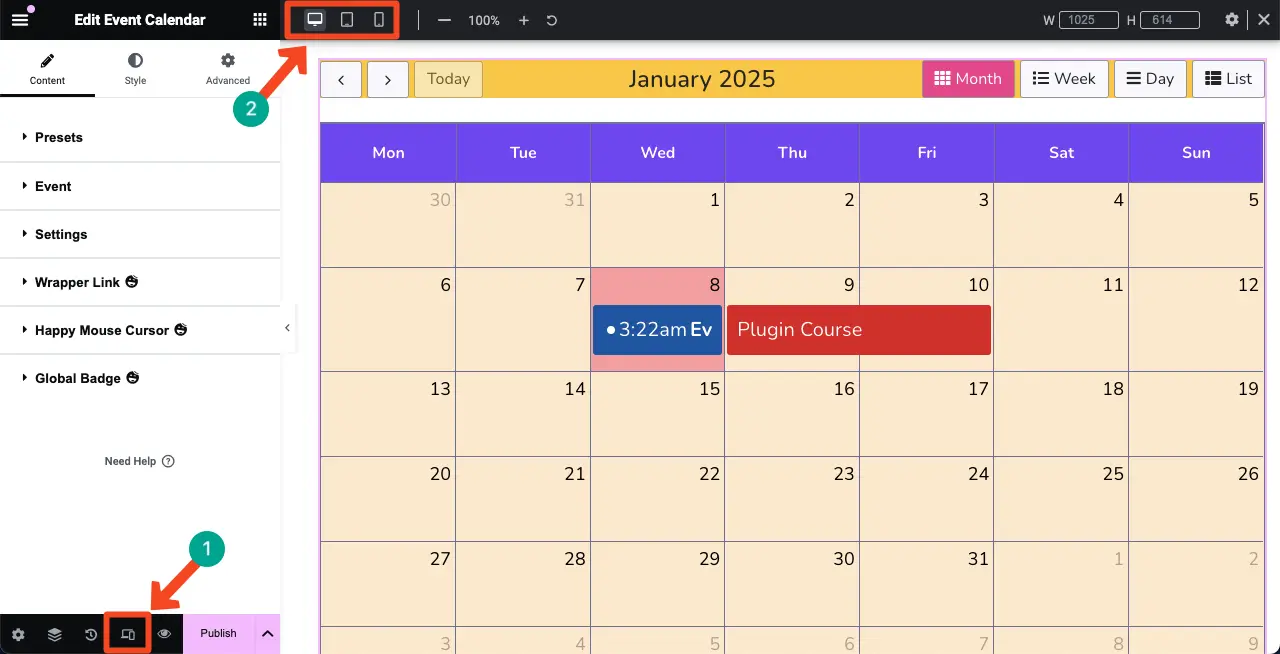
Passaggio 10: rendi reattivo il calendario degli eventi su dispositivi mobili
Poiché una percentuale considerevole del traffico nella maggior parte dei siti Web proviene da dispositivi mobili, è necessario che il widget sia perfettamente ottimizzato per i dispositivi mobili e tablet.
Per fare ciò, fai clic sulla modalità reattiva nel piè di pagina del pannello Elementor. Avrai l'opzione nella barra in alto per verificare come appare il design su schermi di diverse dimensioni.

Passando a icone diverse, controlla come appare il design su schermi di dimensioni diverse. Nella maggior parte dei casi, è necessario personalizzare leggermente il design in base alle dimensioni dello schermo del cellulare.
Abbiamo ridotto la dimensione dei caratteri per i dispositivi mobili poiché le dimensioni dello schermo sono generalmente più piccole rispetto ad altri tipi di dispositivi. Ora possiamo vedere che il design attuale sembra adatto ai dispositivi mobili.

Passaggio 11: visualizzare l'anteprima del calendario degli eventi
Vai alla pagina di anteprima e controlla se il calendario degli eventi funziona correttamente o meno. Fare clic sull'evento e vedere se viene visualizzato il popup. Funziona bene da parte nostra.
Pertanto, puoi creare e aggiungere calendari di eventi in WordPress con Elementor. Per saperne di più su questo widget, visita questa documentazione su Calendario eventi.
Migliori pratiche per la creazione di un calendario degli eventi in WordPress
Creare un calendario degli eventi efficiente sul tuo sito Web WordPress può renderti più visibile ai tuoi visitatori e semplificare la gestione degli eventi. Di seguito sono riportate alcune best practice che possono aiutarti a ottenere il meglio dai tuoi calendari degli eventi.
- Ottimizza le pagine degli eventi
Progetta la pagina in cui aggiungerai il calendario degli eventi e aggiungi i contenuti in modo tale che tutto sia rilevante per l'evento e il calendario.
- Fornire informazioni dettagliate sull'evento
Assicurati che ogni evento includa data, ora, luogo e descrizione. Ciò è vitale per il coinvolgimento degli utenti e consente ai partecipanti di sapere cosa aspettarsi. Includi opzioni per l'acquisto dei biglietti, se necessario.
- Aggiorna regolarmente il tuo calendario
Assicurati di aggiornare regolarmente il calendario degli eventi con nuovi eventi e cancellazioni. Ciò non solo garantisce che i tuoi lettori rimangano informati, ma pulisce anche il tuo sito e gli conferisce più valore SEO pubblicando nuovi contenuti.
- Promuovi i tuoi eventi
Pubblicizza eventi attraverso i post del tuo blog e i tutorial video. Se stai organizzando un evento e hai qualcosa in calendario, è utile condividere alcuni post con istruzioni o evidenziare gli eventi. Un buon contenuto può anche farti diventare un esperto della nicchia.
Chiusura!
HappyAddons è uno strumento multiuso per la creazione di pagine in grado di svolgere da solo i compiti di numerosi plugin. Quindi, se lo hai sul tuo sito, non avrai bisogno di plug-in aggiuntivi per creare calendari di eventi. Piuttosto, puoi aggiungere varie caratteristiche e funzionalità al tuo sito.
HappyAddons ha anche una versione premium, con molte funzionalità e widget interessanti. Se ti piace questo articolo, faccelo sapere attraverso il box dei commenti. E non dimenticare di controllare la versione premium del plugin facendo clic sul pulsante " Prova HappyAddons gratis " allegato di seguito.
