Come creare sovrapposizioni Flipbox e al passaggio del mouse in WordPress
Pubblicato: 2023-05-30Quando si tratta di progettare un sito WordPress attraente e coinvolgente, l'aggiunta di elementi interattivi può migliorare notevolmente l'esperienza dell'utente. Il Flipbox è uno di questi elementi che ti consente di mostrare i contenuti in modo dinamico e interattivo.
In questo post del blog, esploreremo cos'è Flipbox, il ruolo degli overlay e degli hover di Flipbox nei siti WordPress e ti forniremo una guida passo passo su come aggiungere overlay e hover di Flipbox in WordPress.
Cos'è Flipbox?
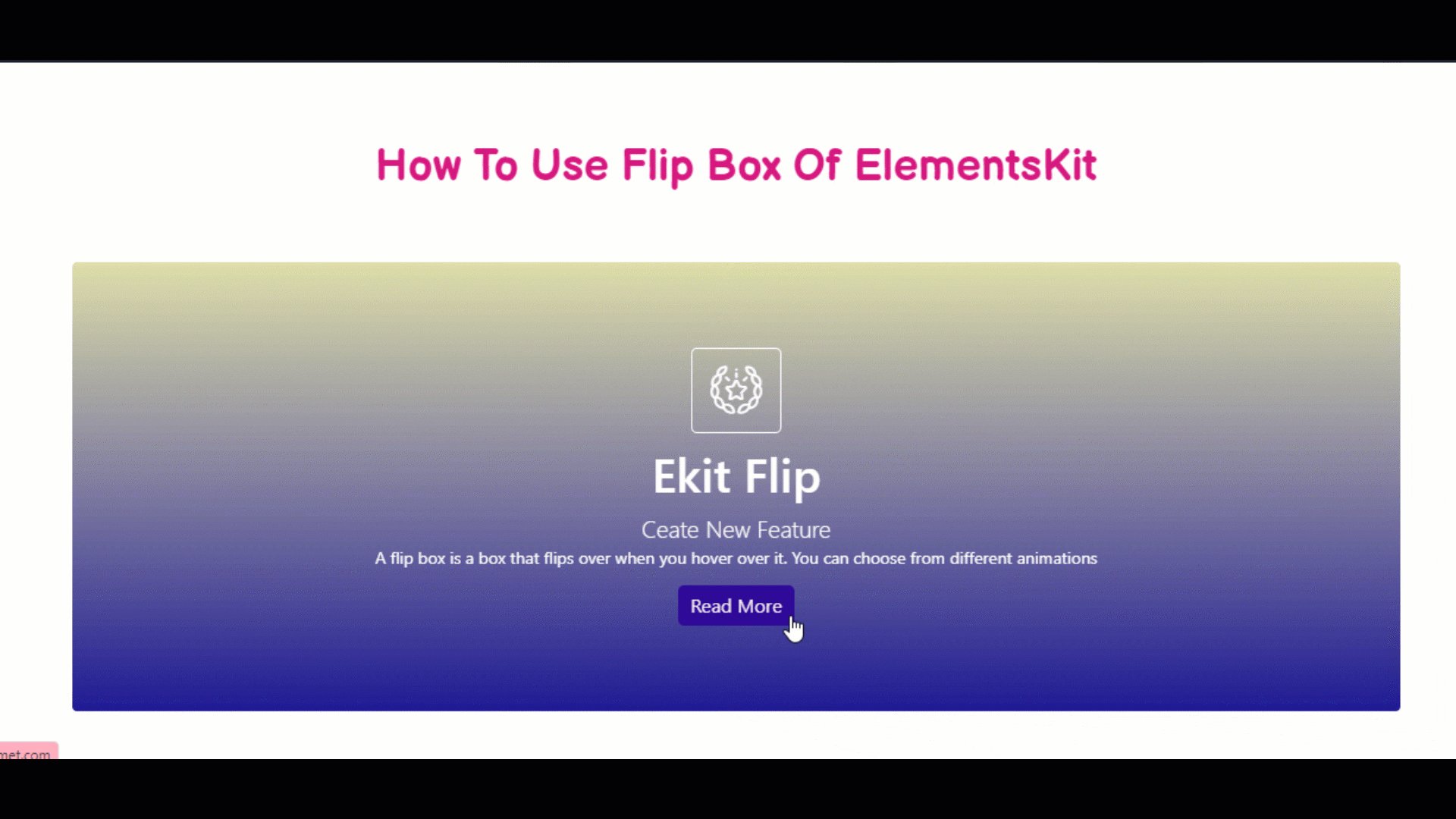
Un Flipbox è una funzionalità di progettazione che ti consente di fornire materiale come una scatola che si capovolge o ruota quando l'utente ci passa sopra. Di solito include due lati, il davanti e il retro, con contenuti diversi su ciascun lato.
Ruolo degli overlay e degli hover di Flipbox nel sito WordPress
Gli overlay e gli hover di Flipbox possono aiutare a migliorare l'esperienza dell'utente e l'attrattiva visiva del tuo sito WordPress. Ti consentono di attirare l'attenzione su dettagli importanti, evidenziare caratteristiche o mostrare foto e video in modo dinamico. Puoi rendere il tuo sito più attraente, stimolare il coinvolgimento degli utenti e migliorare l'estetica complessiva del design includendo sovrapposizioni e passaggi del mouse su Flipbox.
Una guida passo passo per aggiungere Flipbox al sito WordPress
Per aggiungere overlay e hover Flipbox al tuo sito WordPress, avrai bisogno di un plug-in adatto che offra questa funzionalità. Sono disponibili diversi plug-in Flipbox, ma due scelte popolari sono i plug-in Elementor ed ElementsKit Flipbox . Questi plugin forniscono opzioni facili da usare e una varietà di impostazioni di personalizzazione per creare straordinari effetti Flipbox. Installare e attivare un plugin non è scienza missilistica. Puoi farlo facilmente seguendo alcuni passaggi.
Ora torniamo ad aggiungere Flipbox al tuo sito. Ecco 4 modi facili e semplici per farlo-
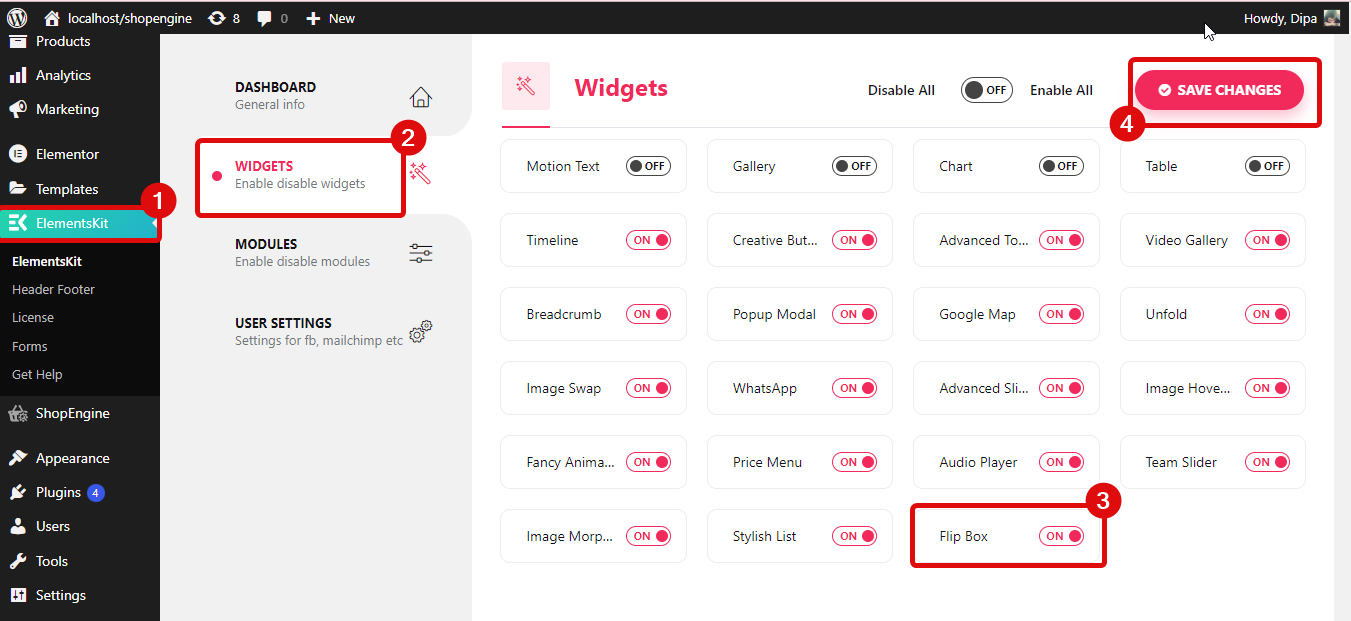
Passaggio 1: abilitare il widget Flip Box
Per fare ciò, accedi alla dashboard dell'amministratore di WordPress e vai su ElementsKit ⇒ widget ⇒ flip box widget , attiva il widget e fai clic su Salva modifiche .

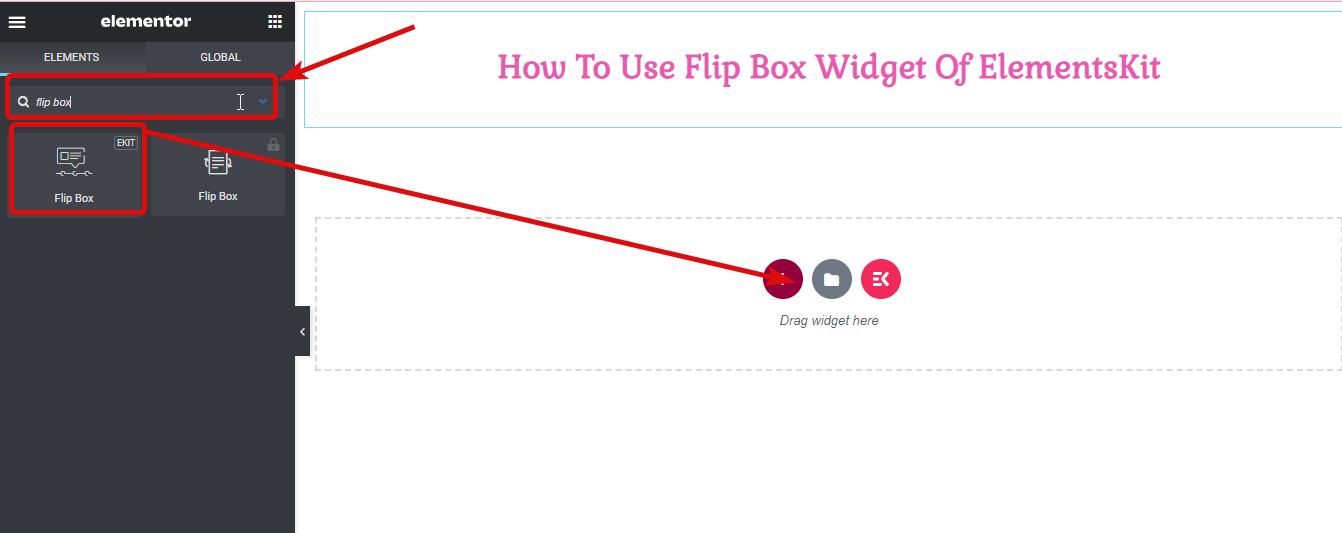
Passaggio 2: trascina e rilascia il widget
Modifica la pagina selezionando l'opzione Modifica con Elementor. Quindi, cerca il widget flip box con un'icona Ekit e trascina semplicemente il widget sulla pagina.

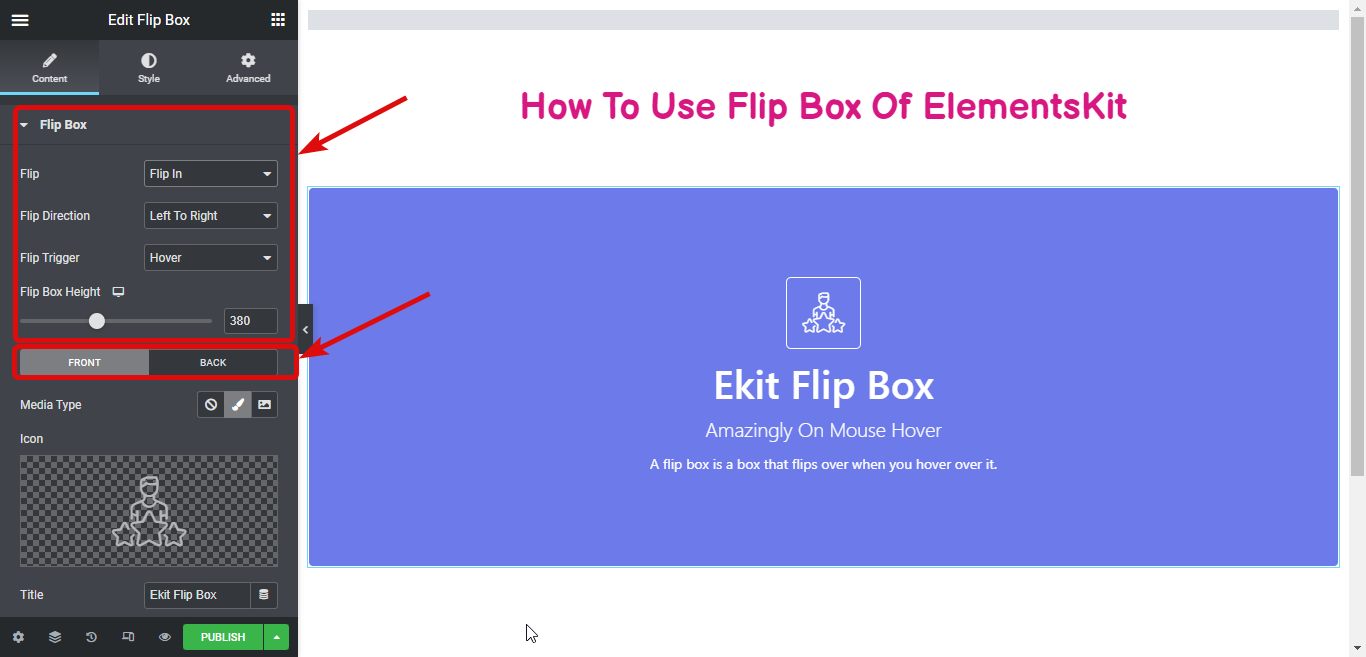
Passaggio 3: personalizzare le impostazioni
Espandere il menu Flip box per modificare le impostazioni:
- Opzioni di capovolgimento: puoi scegliere l'aspetto dell'animazione di capovolgimento. Ci sono quattro opzioni: Flip in, Zoom in, Slide in e 3D. Ognuno ha uno stile diverso.
- Direzione del capovolgimento: determina in che direzione andrà l'animazione del capovolgimento. A seconda del tipo di capovolgimento che hai scelto, vedrai diverse opzioni per la direzione in cui può capovolgere.
- Flip Trigger: questo è il modo in cui fai accadere il flip. Puoi scegliere tra tre opzioni: Hover (quando passi sopra con il mouse), Box Click (quando fai clic sulla casella) o Button Click (quando fai clic su un pulsante specifico).
- Altezza flip box: è possibile modificare l'altezza del flip box. All'interno di questa impostazione sono presenti due schede: FRONTE e RETRO. Puoi personalizzare il contenuto su ciascun lato separatamente.

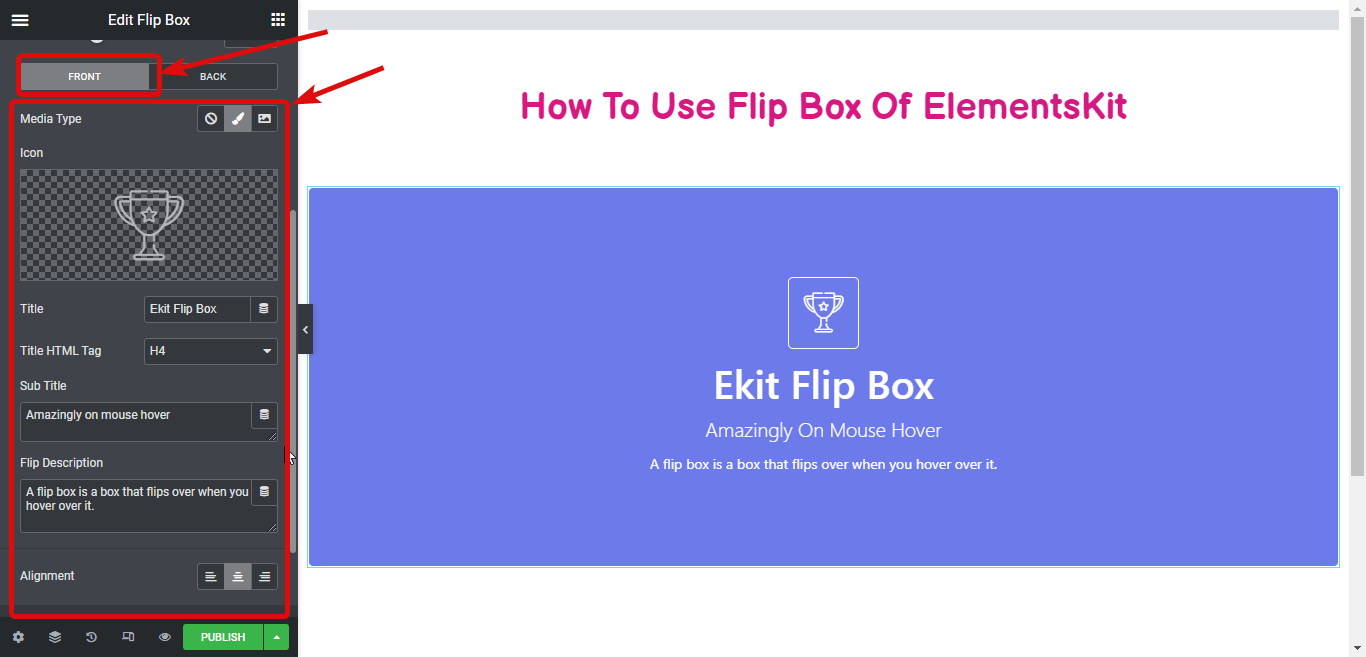
Per ogni lato della flip box, puoi personalizzare le seguenti cose:
- Tipo di supporto: scegliere se si desidera utilizzare un'icona, un'immagine o nessuna immagine (se non si desidera aggiungere alcuna immagine).
- Icona/Scegli file: se hai scelto un'icona o un'immagine, puoi selezionare quale vuoi usare da un elenco o scegliere un file dal tuo computer.
- Titolo: dai un titolo o un nome a quel lato del flip box.
- Sottotitolo: aggiungi un testo più piccolo sotto il titolo per fornire maggiori informazioni.
- Flip Description: Scrivi una descrizione o una spiegazione per quel lato del flip box.
- Allineamento: decidi se vuoi che il contenuto sia sul lato sinistro, al centro o sul lato destro.

Una volta terminata la personalizzazione del contenuto per entrambi i lati del flip box, puoi modificare lo stile per farlo apparire come desideri.
Passaggio 4: formalizza la tua flip box
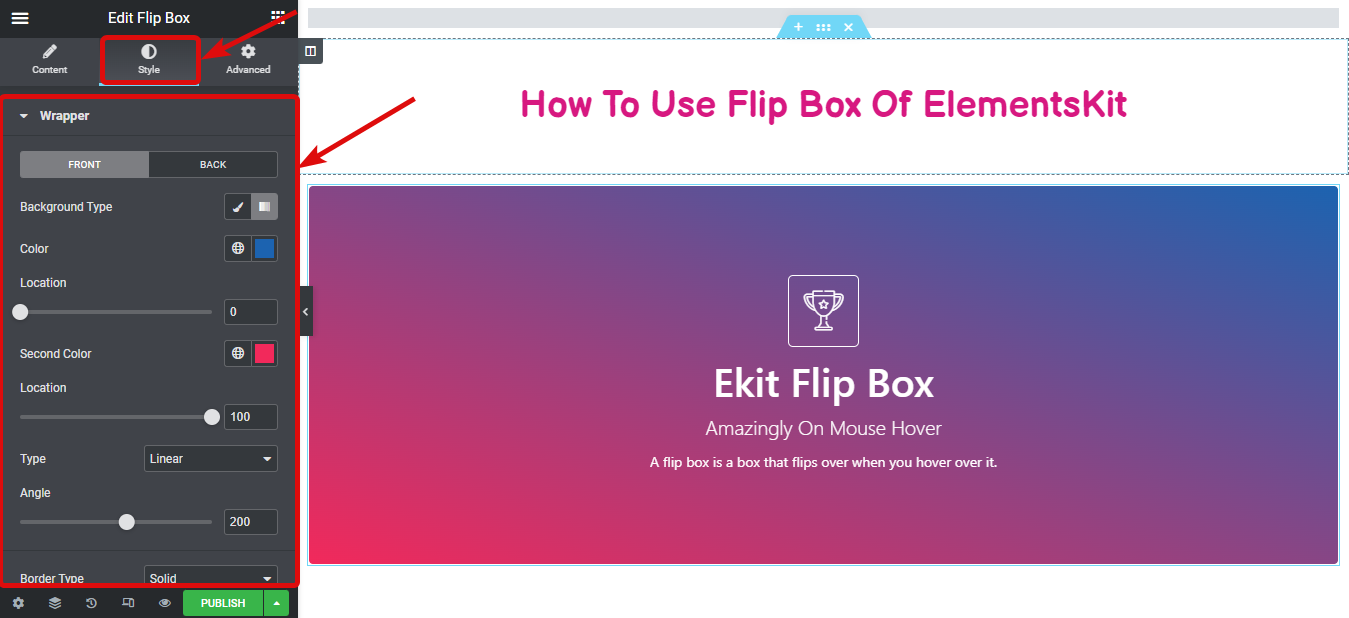
Ora vai alla scheda Stile ed espandi ogni sezione alle opzioni di stile corrispondenti:
Wrapper: qui puoi cambiare il tipo di sfondo, il colore, la posizione, il secondo colore, la posizione, il tipo, l'angolo e così via sotto il wrapper. Le opzioni per entrambi i lati anteriore e posteriore della flip box possono essere personalizzate.


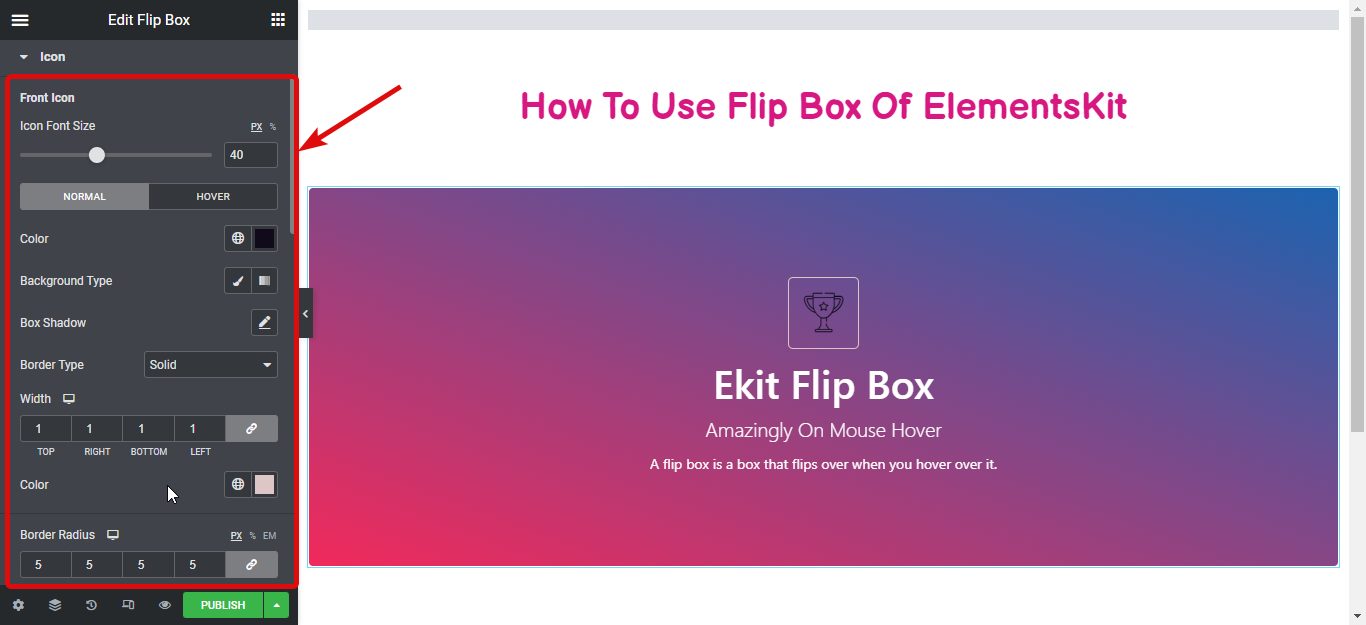
Icona: espandendo questa opzione. È possibile modificare il colore, il tipo di sfondo, l'ombreggiatura del riquadro, il tipo di bordo e altre impostazioni sia per la vista normale che per quella al passaggio del mouse. Sia l'estremità anteriore che quella posteriore del flip box possono avere stili di icone personalizzati.

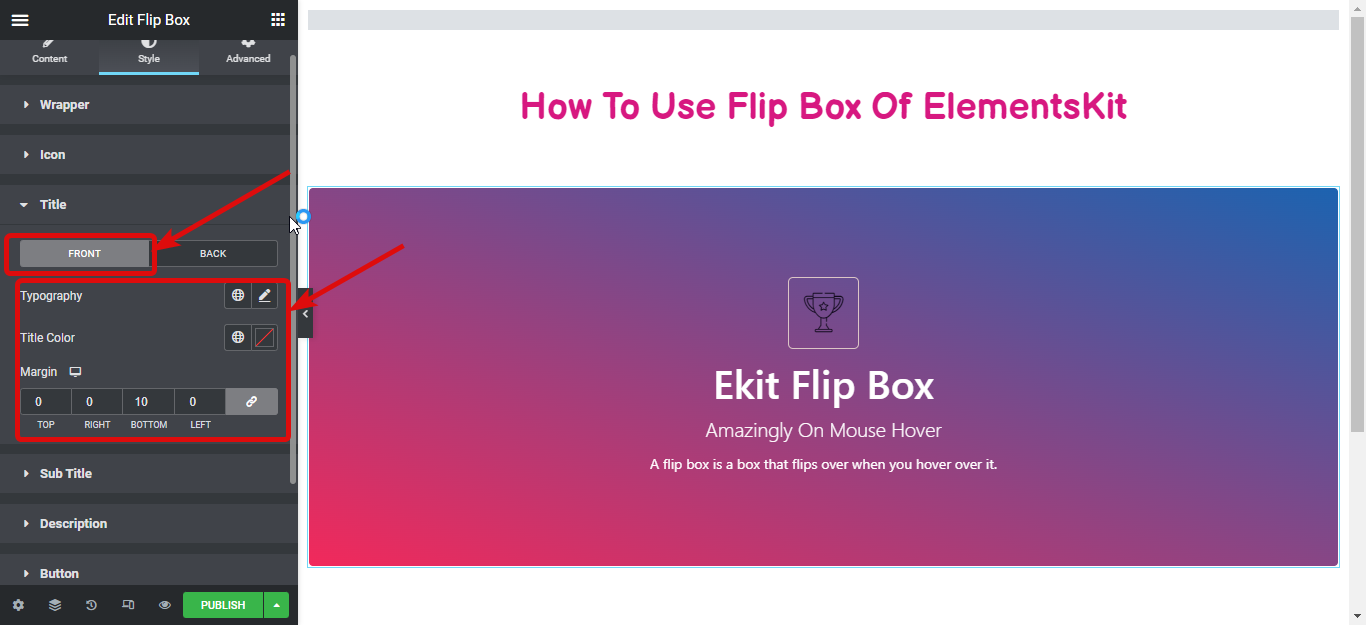
Titolo: Da qui puoi modificare Tipografia , Colore titolo e Margine titolo per entrambi i lati del flip box.

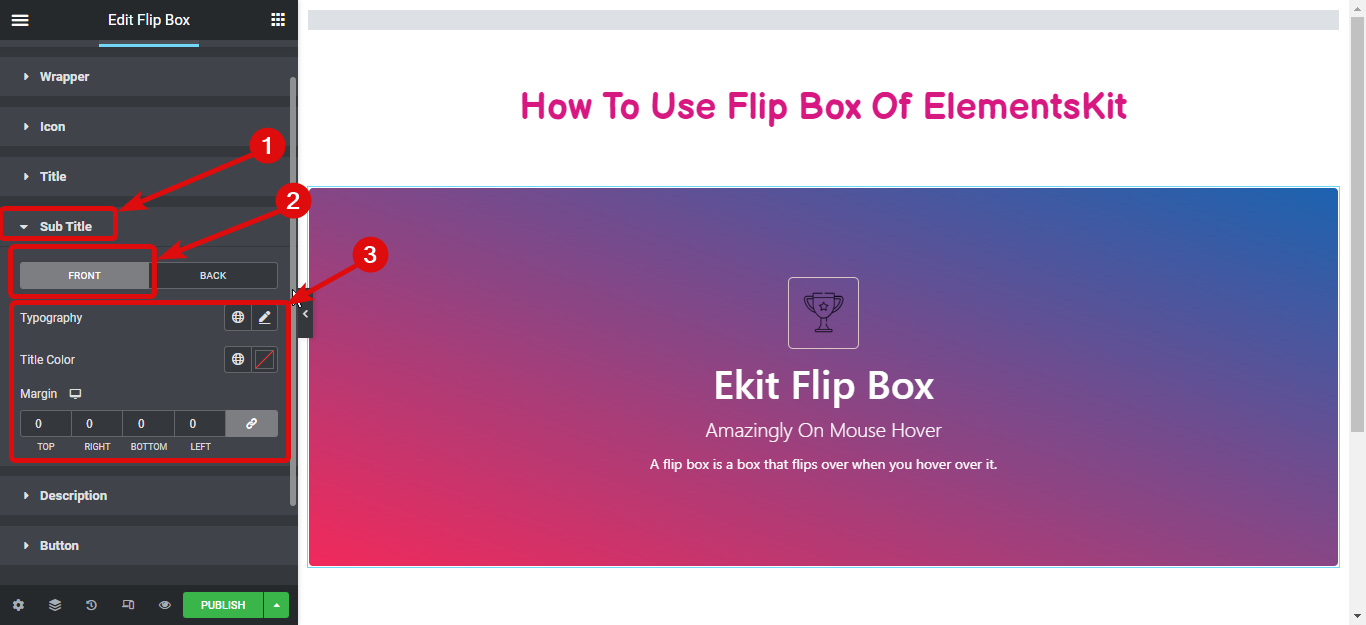
Sottotitolo: modificare questa opzione per personalizzare la tipografia, il colore del titolo e il margine del titolo del sottotitolo per entrambi i lati del flip box.

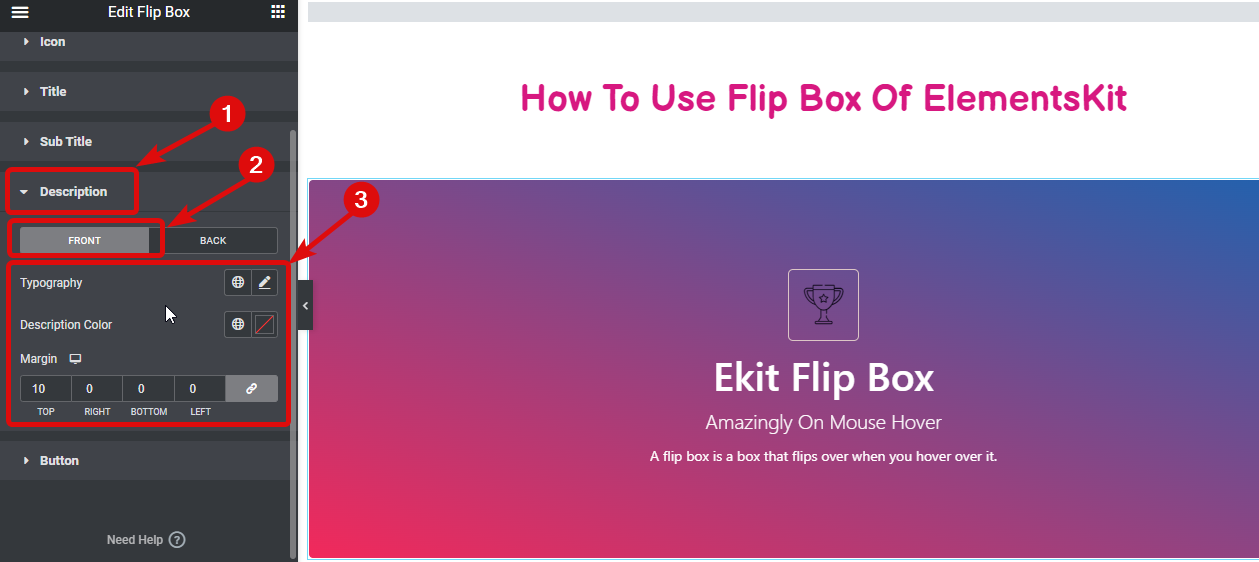
Descrizione: qui puoi personalizzare la tipografia, il colore della descrizione e il margine della descrizione per entrambi i lati del flip box.

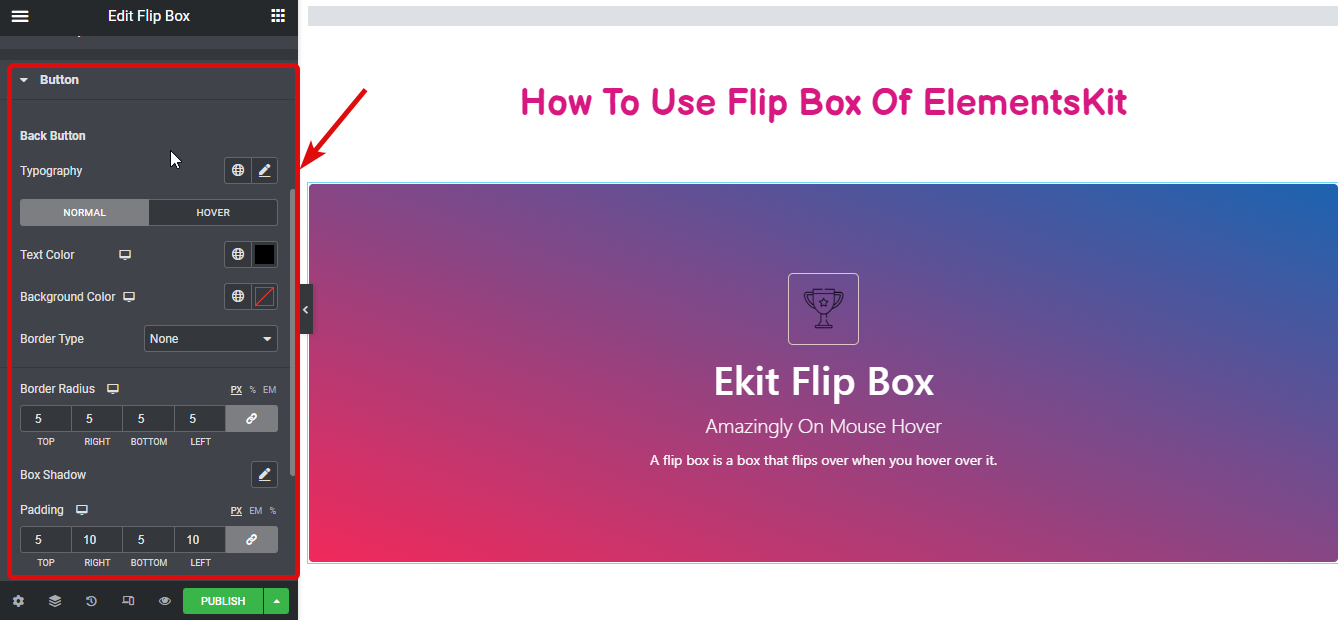
Pulsante: espandi la sezione del pulsante per modificare il colore del testo, il colore di sfondo, il tipo di bordo, il raggio del bordo, la casella del bordo e altre impostazioni. Il pulsante può essere disegnato sia per la vista normale che per quella al passaggio del mouse.

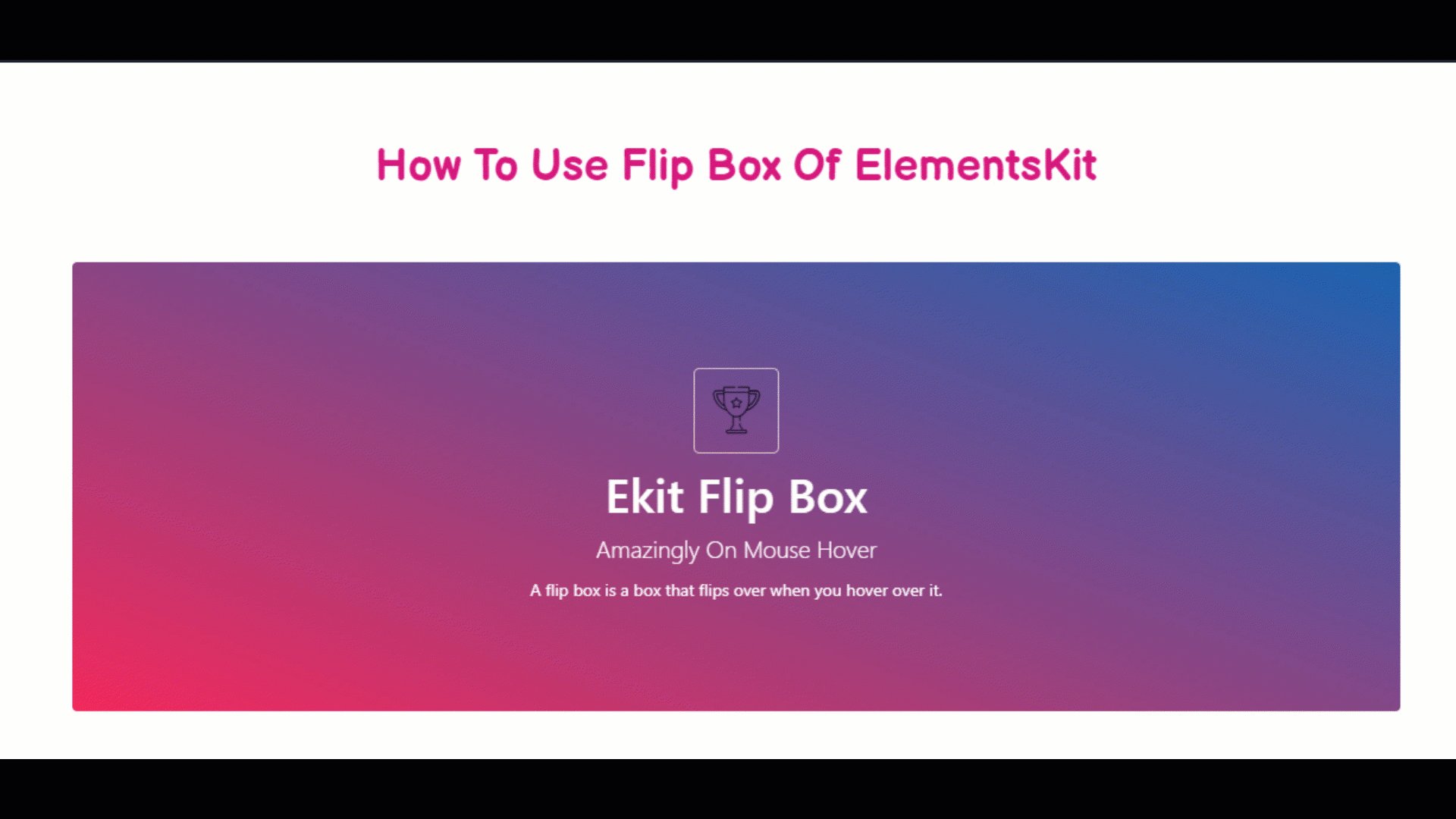
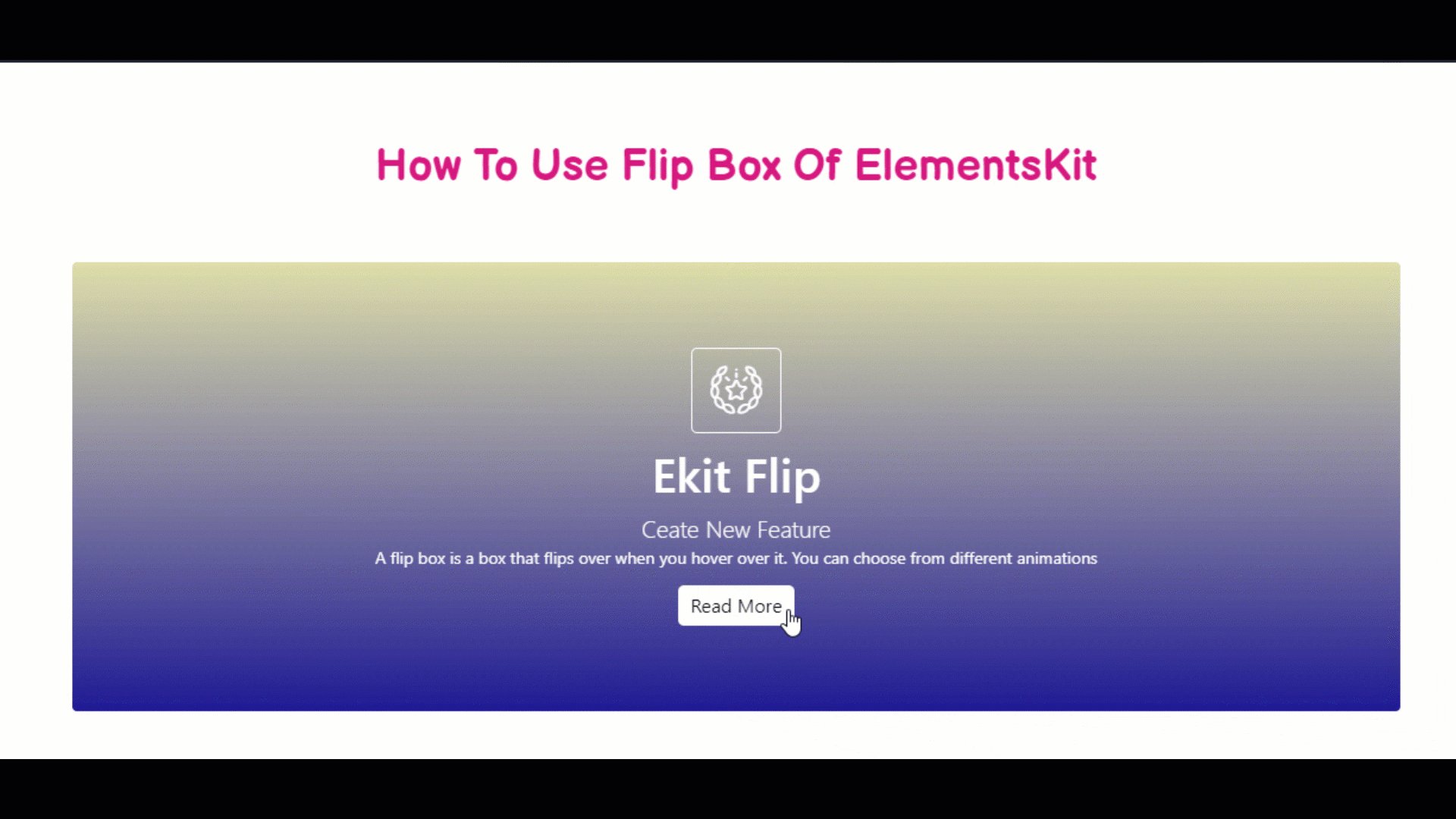
Infine, fai clic su pubblica/aggiorna per salvare le modifiche e visualizzare l'anteprima del flip box di Elementor:


Grafico facile da usare
| Passi | Come farlo |
| Passaggio 1: abilitare il widget Flipbox | ElementsKit ⇒ widget ⇒ widget flip box, attiva il widget ⇒ Salva modifiche. |
| Passaggio 2: trascina e rilascia il widget | Usa l'icona Ekit ⇒ cerca il widget flip box ⇒ trascina e rilascia il widget |
| Passaggio 3: personalizzare le impostazioni | Personalizza la direzione del capovolgimento, il trigger, l'altezza della casella, il tipo di supporto, l'icona/scegli file, il titolo, i sottotitoli, la descrizione del capovolgimento, l'allineamento, ecc. |
| Passaggio 4: formalizza la tua flip box | Scheda Stile ⇒ espandi ogni sezione ⇒ cambia di conseguenza |
I migliori plug-in Flipbox Overlay e Hovers per WordPress
Ecco la mia panoramica di due popolari sovrapposizioni Flipbox e plug-in al passaggio del mouse per WordPress fianco a fianco. Questi sono plugin Elementor e ElementsKit Flipbox. Dare un'occhiata
Plugin Elementor Flipbox
Elementor è un plug-in per la creazione di pagine ampiamente utilizzato e molto apprezzato per WordPress. Offre un widget Flipbox che ti consente di creare fantastiche animazioni flip sul tuo sito web. Con Elementor, puoi aggiungere facilmente effetti flip interattivi a immagini, icone, titoli e descrizioni. Il plug-in fornisce un'interfaccia intuitiva in cui è possibile personalizzare la direzione del capovolgimento, lo stile di animazione, l'evento di attivazione (passaggio del mouse, clic) e vari elementi di design. Elementor è noto per la sua flessibilità, le ampie opzioni di stile e la compatibilità con diversi temi.
Plug-in Flipbox di ElementsKit
ElementsKit è un pacchetto aggiuntivo completo per Elementor che ne migliora la funzionalità. All'interno di ElementsKit è presente un modulo Flipbox dedicato. Aggiunge funzionalità ed effetti Flipbox più avanzati al tuo sito Web basato su Elementor. Questo plugin offre una vasta libreria di modelli Flipbox predefiniti. Ciò consente di creare rapidamente animazioni flip visivamente accattivanti. Il plug-in ElementsKit Flipbox fornisce anche opzioni di personalizzazione aggiuntive. Puoi avere diversi stili Flipbox, effetti di sovrapposizione, effetti al passaggio del mouse e vari eventi trigger. Si integra perfettamente con Elementor e offre un'esperienza utente senza soluzione di continuità per la progettazione di accattivanti elementi Flipbox.
Sia il plug-in Elementor Flipbox che il plug-in ElementsKit Flipbox possono essere le scelte migliori per te. Questi portano animazioni flip interattive e coinvolgenti ai siti web. Questi plugin hanno interfacce user-friendly e ampie opzioni di personalizzazione. Inoltre, questi sono compatibili con il generatore di pagine Elementor. Non è necessario scrivere codici. Pertanto, questi plug-in semplificano la creazione di elementi Flipbox visivamente accattivanti e interattivi.
Domande frequenti (FAQ)
Come si aggiunge un effetto hover in WordPress?
Per aggiungere un effetto al passaggio del mouse in WordPress, puoi utilizzare CSS o plug-in che offrono funzionalità di effetto al passaggio del mouse. Molti page builder e plugin di personalizzazione forniscono opzioni per aggiungere effetti al passaggio del mouse a vari elementi, inclusi i Flipbox.
Come si crea una flip box in WordPress?
Puoi creare un flip box in WordPress utilizzando plug-in Flipbox dedicati come ElementsKit. Questi plugin ti consentono di creare e personalizzare facilmente gli elementi Flipbox senza richiedere conoscenze di codifica.
Come si aggiunge un'immagine al passaggio del mouse in WordPress?
Per aggiungere un'immagine al passaggio del mouse in WordPress, puoi utilizzare CSS o plug-in che forniscono effetti al passaggio del mouse sull'immagine. Questi plugin di solito hanno opzioni per specificare un'immagine diversa o cambiare l'aspetto quando si passa con il mouse su un elemento dell'immagine.
Come si mostrano i contenuti al passaggio del mouse in WordPress?
Puoi mostrare i contenuti al passaggio del mouse in WordPress utilizzando vari metodi. Un modo è utilizzare i CSS per visualizzare i contenuti nascosti quando si passa con il mouse su un elemento specifico. In alternativa, i plug-in Flipbox offrono spesso opzioni per visualizzare contenuti diversi sui lati anteriore e posteriore di Flipbox, visibili al passaggio del mouse.
Incartare
L'aggiunta di overlay e hover Flipbox al tuo sito WordPress può migliorare significativamente l'esperienza dell'utente e rendere i tuoi contenuti più coinvolgenti. Seguendo la guida dettagliata delineata in questo post del blog e utilizzando i popolari plug-in Flipbox come ElementsKit, puoi facilmente creare straordinari effetti Flipbox senza alcuna conoscenza di codifica. Quindi vai avanti per ravvivare il tuo sito web con gli overlay e gli hover di Flipbox e affascina i visitatori del tuo sito con contenuti interattivi e visivamente accattivanti.