Come creare campi personalizzati Mailchimp in WordPress per personalizzare le tue campagne e-mail
Pubblicato: 2018-02-08Vuoi creare moduli di iscrizione Mailchimp in WordPress con campi modulo personalizzati per il tuo pubblico di destinazione? Aggiungendo campi personalizzati ai tuoi moduli Mailchimp, puoi raccogliere informazioni speciali come il compleanno di un visitatore del sito, da utilizzare nel tuo email marketing.
In questo articolo, ti mostreremo come creare campi personalizzati Mailchimp in WordPress per creare campagne email più personalizzate.
Perché utilizzare i campi personalizzati di Mailchimp?
La personalizzazione è un potente strumento di marketing per aumentare le tue entrate.
Ma può essere difficile iniziare se non sei molto incline alla tecnica.
Fortunatamente, Mailchimp ti offre un modo semplice per personalizzare le tue campagne e-mail utilizzando campi personalizzati.
Che cos'è un campo personalizzato Mailchimp? Un campo modulo personalizzato va oltre le nozioni di base (nome e indirizzo e-mail) e chiede agli iscritti maggiori informazioni. Puoi chiedere ai tuoi abbonati il nome della loro azienda, il sito web, la data di nascita e altro ancora.
Questo ti dà un modo semplice per segmentare la tua lista di email per ottenere risultati migliori.
Un modo comune per utilizzare i campi personalizzati per la personalizzazione dell'e-commerce è chiedere il loro compleanno in modo da poter inviare loro un codice sconto esclusivo nel loro grande giorno.
Questo è esattamente ciò che ti mostreremo come fare in questo tutorial, ma puoi utilizzare campi personalizzati per chiedere qualsiasi tipo di informazione desideri.
Un modo semplice per personalizzare i moduli Mailchimp
Se utilizzi Mailchimp come provider di servizi di posta elettronica, probabilmente sai che puoi creare moduli di iscrizione di base direttamente dal tuo account Mailchimp.
Ma cosa succede se stai cercando di creare moduli più avanzati?
Con WPForms puoi:
- Accetta pagamenti, caricamenti di file e persino firme digitali
- Aggiungi una casella di controllo per l'iscrizione a Mailchimp a qualsiasi modulo (come il modulo di contatto, i moduli d'ordine e altro)
- Crea moduli complessi multipagina con logica condizionale
- Raggiungi i visitatori che abbandonano i tuoi moduli senza completarli
La cosa migliore è che puoi creare rapidamente e facilmente i tuoi moduli utilizzando un builder drag and drop. Ecco perché WPForms è una delle migliori integrazioni Mailchimp sul mercato.
In questo tutorial, ci atterremo alle basi e ti mostreremo come utilizzare WPForms per creare il tuo modulo con i campi personalizzati di Mailchimp.
Passaggio 1: aggiungi il tuo campo personalizzato in Mailchimp
Innanzitutto, ci assicureremo di impostare il tuo campo personalizzato Mailchimp, in modo che tu possa iniziare a raccogliere quei dati nel tuo elenco.
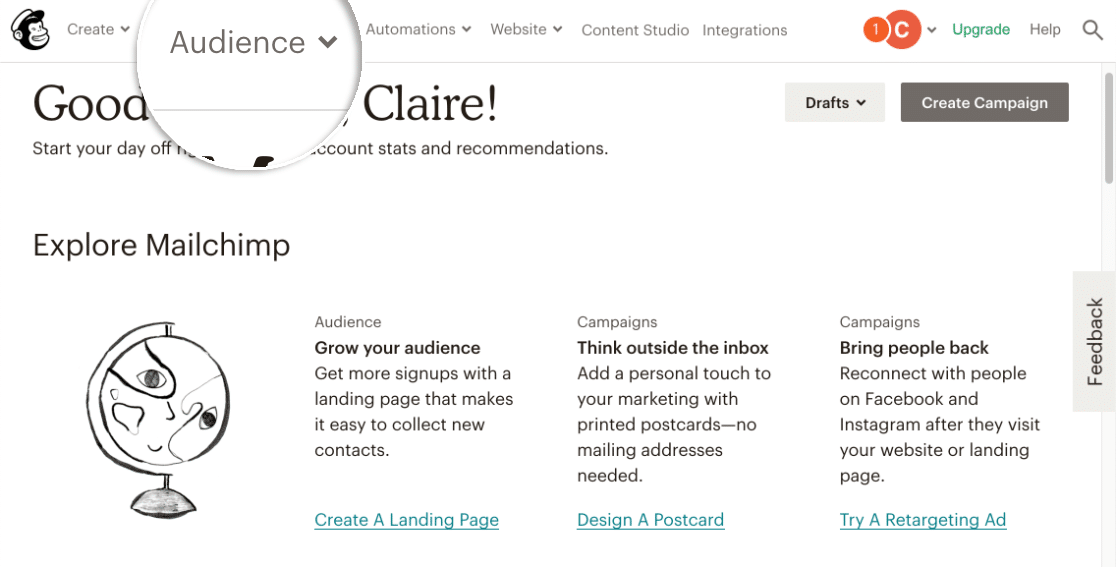
Per iniziare a creare i tuoi campi personalizzati, accedi al tuo account Mailchimp. Quindi, vai alla scheda Pubblico nel menu in alto per aprire il menu a discesa.

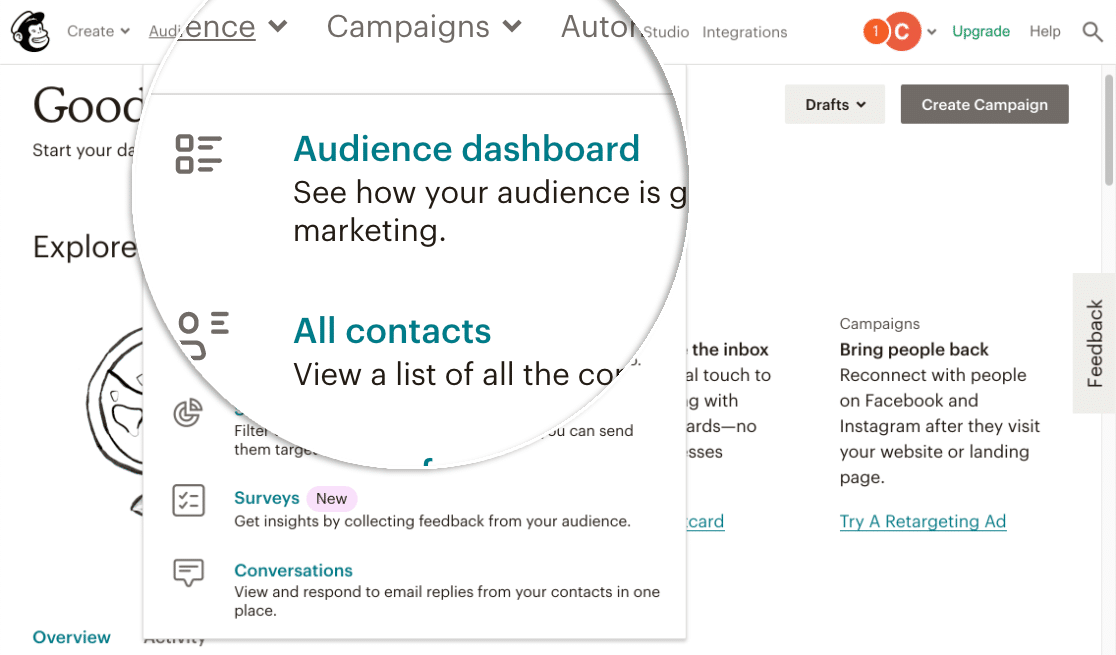
Ora fai clic su Dashboard pubblico .

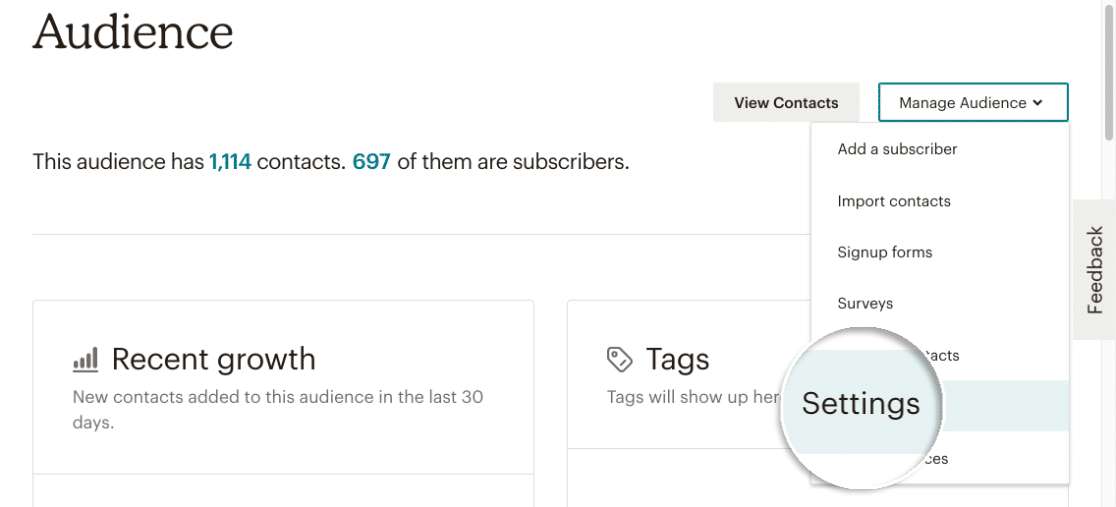
Nella dashboard del pubblico , fai clic sul menu a discesa Gestisci pubblico e quindi su Impostazioni .

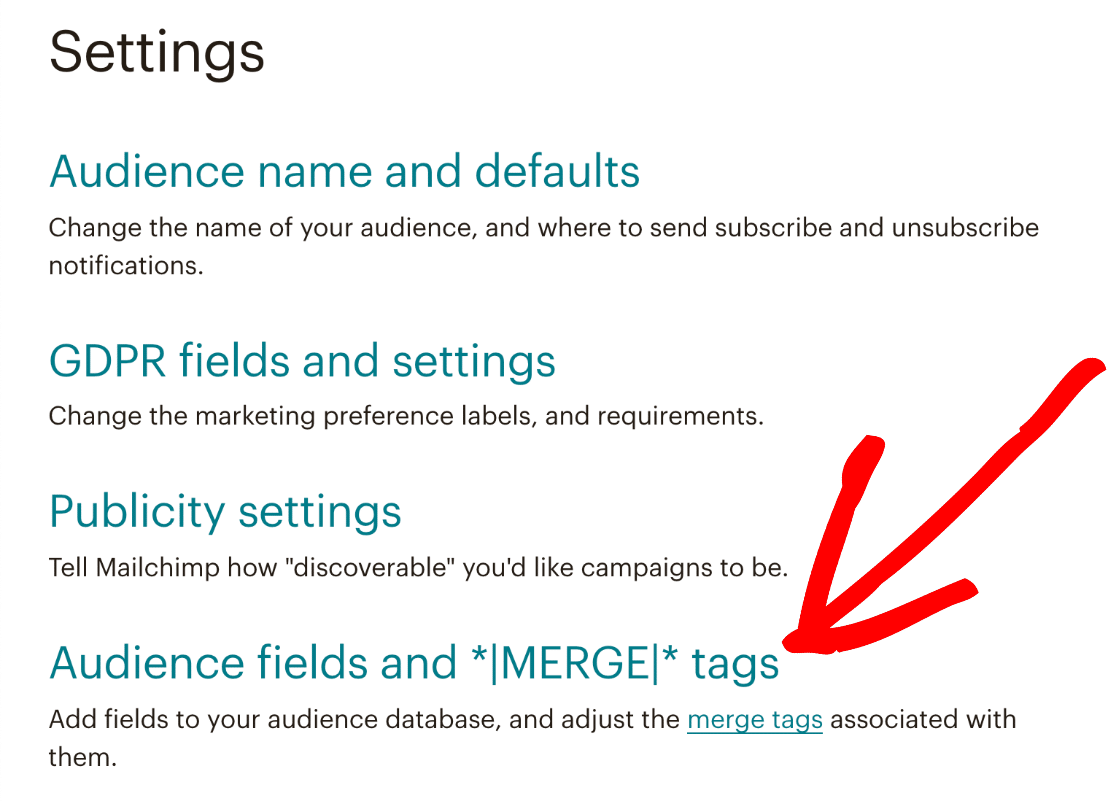
Scorri verso il basso fino alla sezione denominata Campi del pubblico e tag *IMERGEI* e fai clic su di essa. Qui è dove puoi aggiungere i campi personalizzati dell'elenco Mailchimp al tuo modulo WordPress.

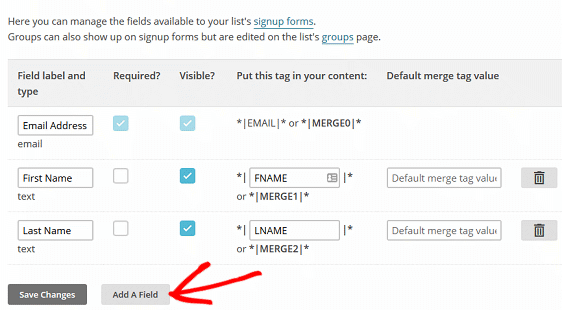
La schermata che appare ora conterrà tutti i campi del modulo che esistono nel modulo di iscrizione di WordPress. Ricorda, avevamo Nome, Cognome e Email. Per aggiungere un campo personalizzato Mailchimp, fai clic su Aggiungi un campo .

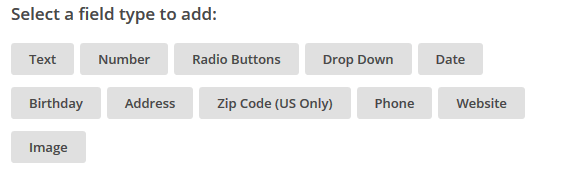
Qui vedrai tutti i campi personalizzati disponibili che puoi aggiungere al tuo modulo WordPress.

Basta fare clic sul campo personalizzato che desideri aggiungere al tuo modulo WordPress.
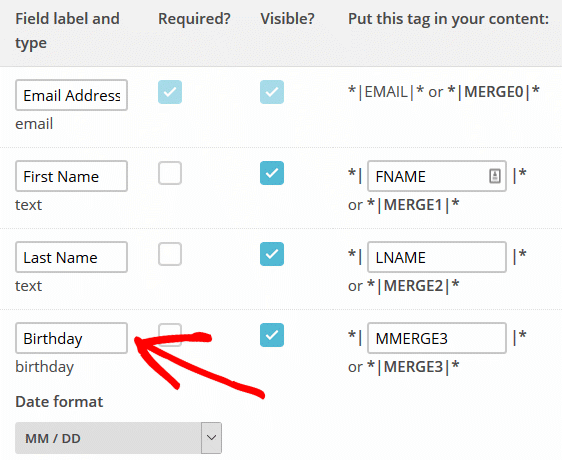
Per questo tutorial, faremo clic su Compleanno in modo da poter chiedere agli abbonati di aggiungere il loro compleanno all'invio del modulo.
Dopo aver fatto clic sul campo personalizzato, verrà automaticamente aggiunto all'elenco di campi modulo sopra. Qui puoi nominare il campo. Chiameremo il nostro Compleanno .
Puoi anche scegliere il formato della data.

Dopo aver aggiunto tutti i campi personalizzati desiderati al modulo, fai clic su Salva modifiche .
Passaggio 2: crea un nuovo modulo
Ora creeremo il tuo modulo di iscrizione personalizzato sul tuo sito WordPress.
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, segui questa guida passo passo su come installare un plugin in WordPress.
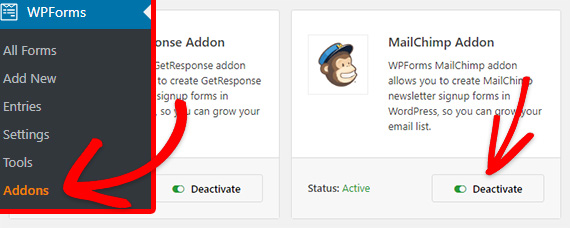
Una volta installato WPForms, vai su WPForms »Addons e trova l'addon di Mailchimp.
Installa e attiva il componente aggiuntivo Mailchimp.

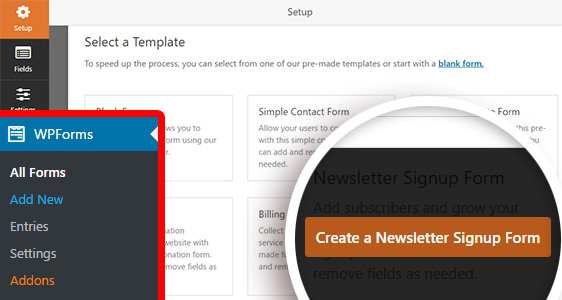
Una volta che il tuo componente aggiuntivo WPForms Mailchimp è attivo, devi andare su WPForms »Aggiungi nuovo per creare un nuovo modulo. Quindi, nella schermata di configurazione, è necessario assegnare un nome al modulo e selezionare il modello di modulo di iscrizione alla newsletter .


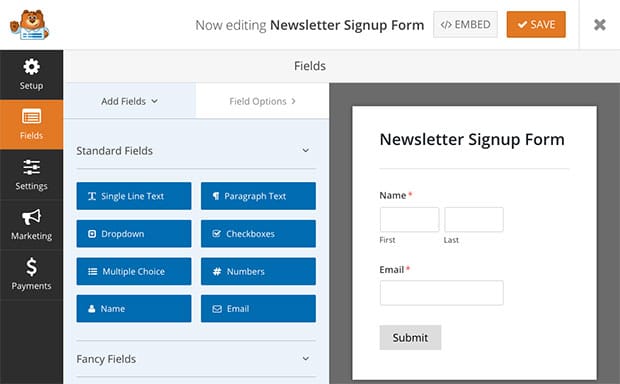
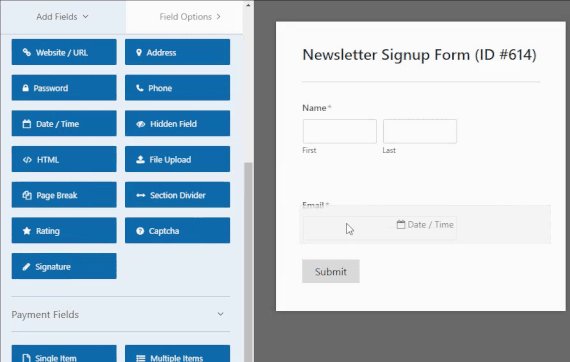
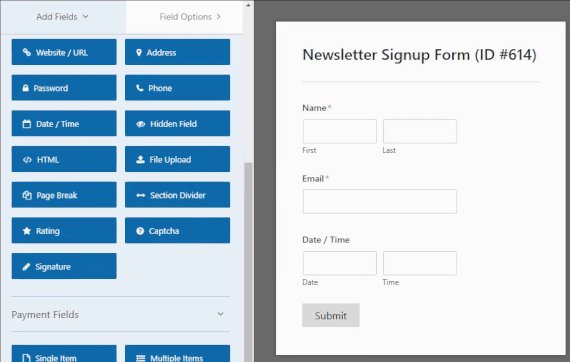
WPForms creerà un semplice modulo di iscrizione alla newsletter.
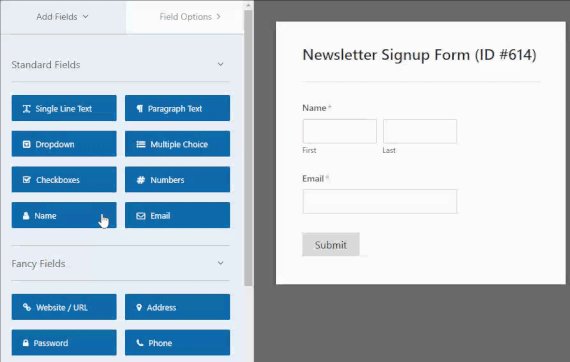
Puoi aggiungere ulteriori campi trascinandoli dalla colonna di sinistra al modulo. Puoi selezionare i campi sul lato di anteprima dello schermo per personalizzarli o riorganizzare il loro ordine.

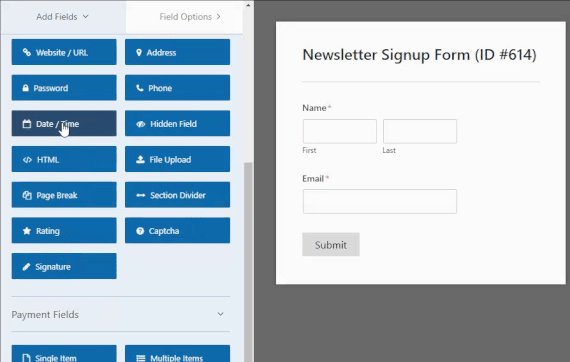
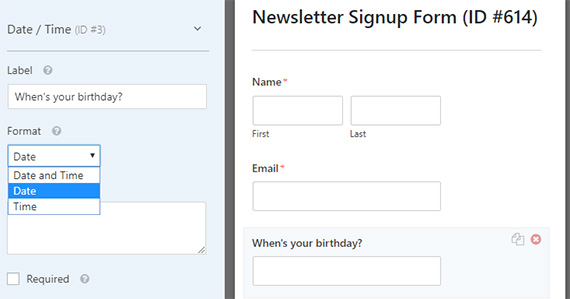
In questo tutorial, chiederemo il compleanno dell'utente. Quindi, aggiungiamo un campo Data / Ora trascinandolo e rilasciandolo dal menu.

Quindi puoi fare clic sul campo per personalizzarlo.

Assicurati di salvare il modulo.
Successivamente ci assicureremo che i dati vengano inviati alla tua lista Mailchimp.
Passaggio 3: collega il tuo modulo a Mailchimp
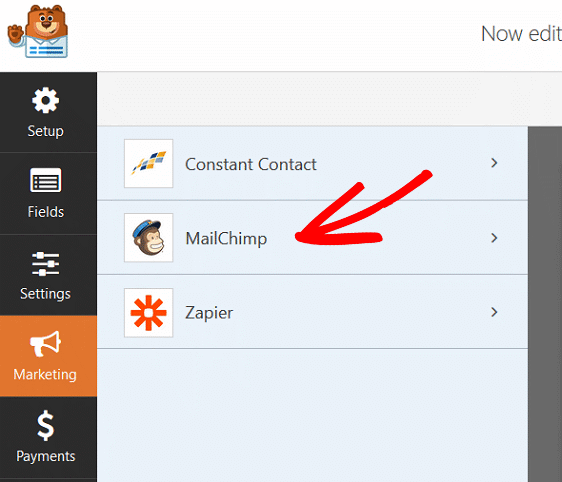
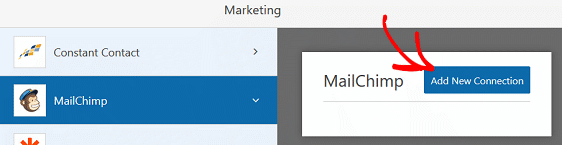
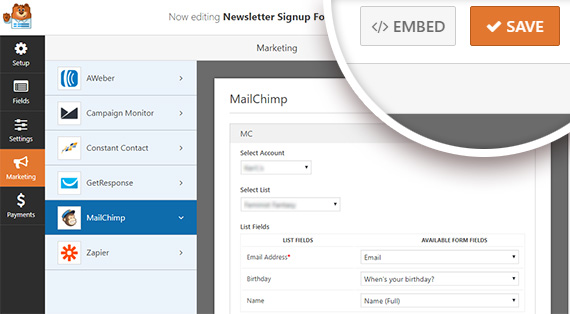
Il prossimo passo è impostare il tuo elenco Mailchimp in WPForms. Per farlo, fai clic sulla scheda Marketing .

Fare clic su MailChimp e poi su Aggiungi nuova connessione .

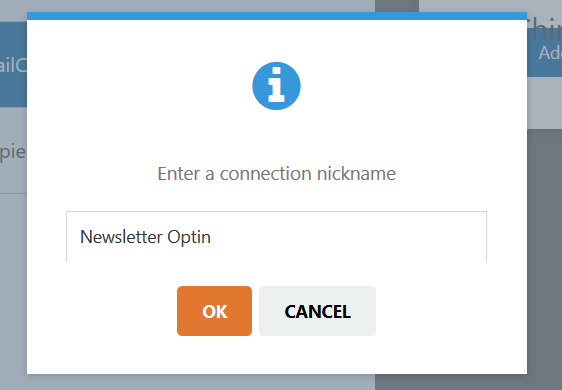
Apparirà un popup che ti chiederà di nominare la connessione. Assegna un nome alla tua connessione come preferisci e fai clic su OK .

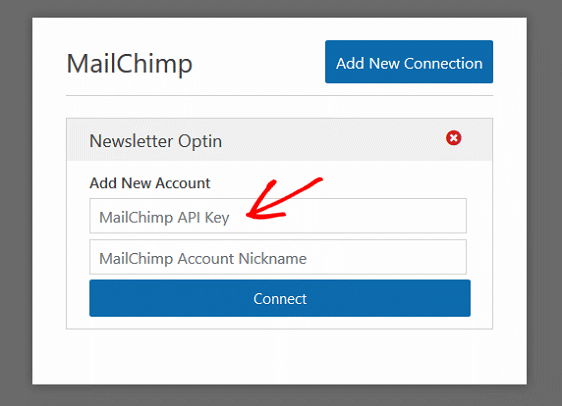
Ti verrà quindi chiesto di verificare il tuo account Mailchimp fornendo la chiave API.
Puoi farlo accedendo al tuo account Mailchimp e navigando su Il tuo profilo » Account » Extra » Chiavi API .

Inserisci la tua chiave API e fai clic su Connetti .
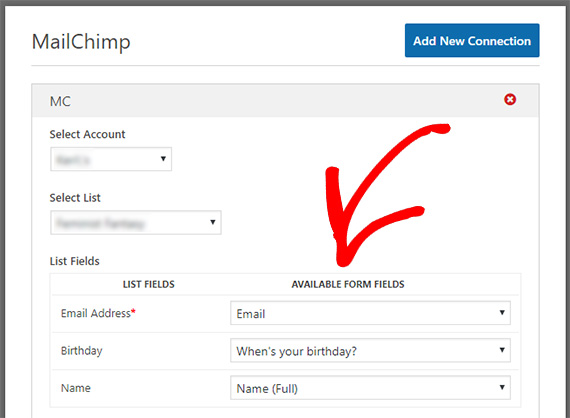
Dopo aver verificato la tua chiave API con WPForms, apparirà una nuova schermata che mostra i campi che si trovano nel tuo modulo WordPress. Questi corrisponderanno a qualsiasi campo del modulo presente nei campi dell'elenco delle newsletter di Mailchimp, che si trovano nel tuo account Mailchimp.
Assicurati di selezionare i campi da abbinare ai campi di Mailchimp.

Puoi anche dedicare del tempo alla personalizzazione del messaggio di conferma e delle notifiche e-mail.
Assicurati di fare clic su Salva quando hai finito.

Passaggio 4: aggiungi il modulo al tuo sito
Ora che il modulo è stato creato, dobbiamo renderlo visibile ai visitatori del tuo sito web.
WPForms ti consente di aggiungere i tuoi moduli in diverse posizioni, inclusi i post del tuo blog, le pagine e persino come widget della barra laterale.
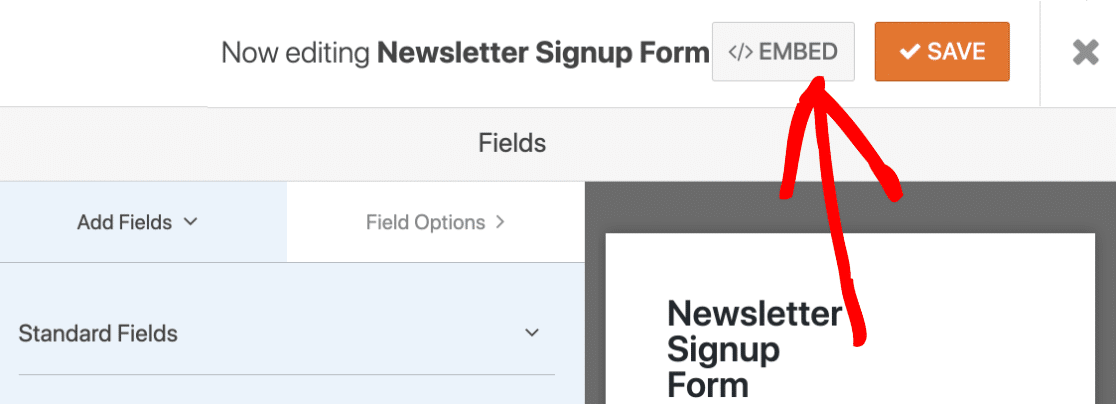
Usiamo l'opzione di incorporamento facile.
Inizia facendo clic sull'icona Incorpora nella parte superiore del generatore di moduli.

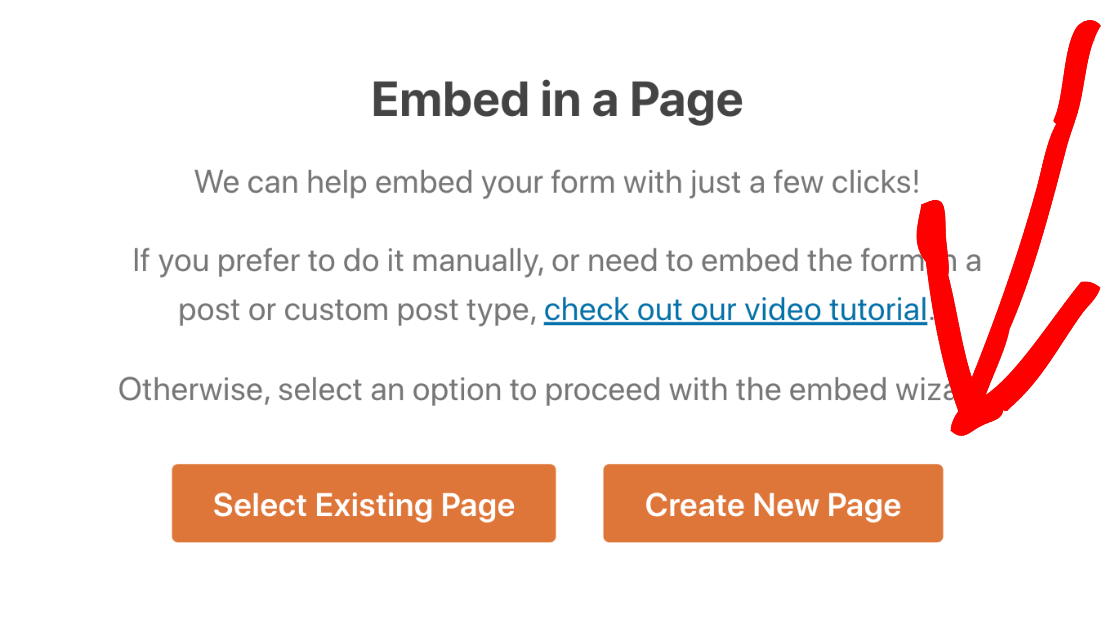
Successivamente, è necessario fare clic su Crea nuova pagina:

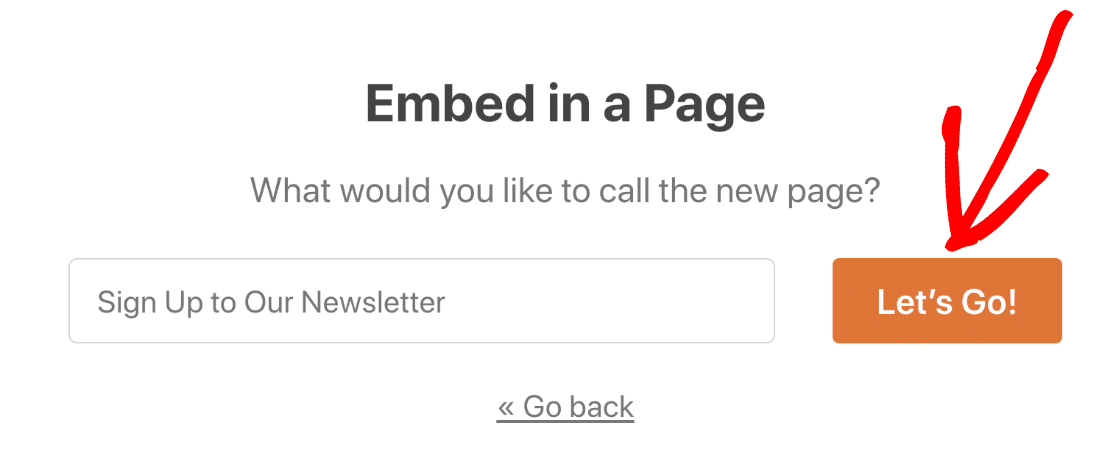
Quindi dai un nome alla tua pagina e fai clic su Andiamo .

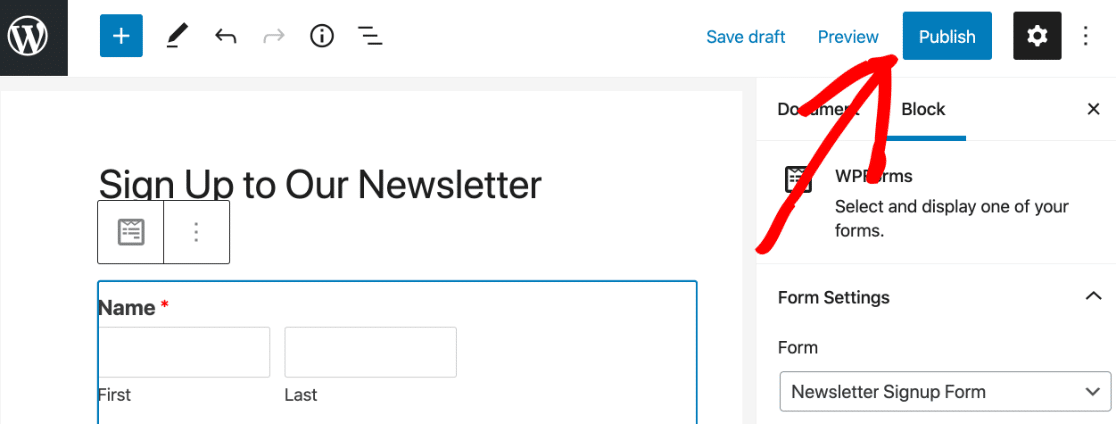
WPForms creerà la pagina e incorporerà il tuo modulo Mailchimp in essa. Basta fare clic su Pubblica qui per andare in diretta.

Ora il tuo modulo è attivo e pronto per la registrazione.

In conclusione
E questo è tutto! Hai aggiunto con successo un campo personalizzato Mailchimp in WordPress che puoi utilizzare per personalizzare le tue campagne e-mail e fornire contenuti più preziosi a coloro che sono interessati a ciò che hai da offrire.
Vuoi personalizzare ancora di più i tuoi moduli? Scopri come reindirizzare i visitatori del sito dopo aver inviato un modulo di iscrizione. In questo modo puoi guidare gli utenti verso una pagina di ringraziamento o una pagina di destinazione personalizzata e tenerli coinvolti nei tuoi contenuti.
Più. potrebbero piacerti anche altri post relativi a Mailchimp:
- WPForms vs Mailchimp Form Builder: quale dovresti usare?
- 5 alternative a Mailchimp più potenti (+ migliore supporto)
E, se ti è piaciuto questo articolo, non dimenticare di seguirci su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
