Come creare un modulo di iscrizione a Mailchimp in WordPress con campi personalizzati
Pubblicato: 2023-07-17Stai cercando di aggiungere un modulo di iscrizione Mailchimp al tuo sito Web WordPress?
Mailchimp è un popolare strumento di email marketing che offre un generatore di moduli. Tuttavia, questo builder ha funzionalità e opzioni di personalizzazione limitate. L'aggiunta di un modulo di iscrizione personalizzato ti offre maggiore flessibilità e aiuta a far crescere la tua mailing list.
In questo articolo, ti mostreremo come creare un modulo di iscrizione Mailchimp in WordPress con campi personalizzati.

Perché aggiungere un modulo di iscrizione Mailchimp personalizzato in WordPress?
L'aggiunta di un modulo di iscrizione al tuo sito Web WordPress è un ottimo modo per comunicare con i tuoi utenti.
Puoi inviare newsletter, nuove versioni di prodotti, annunci e altre informazioni mentre crei una connessione diretta con il tuo pubblico.
Mailchimp è uno dei servizi di email marketing più popolari. Ti aiuta a creare un elenco di e-mail, inviare e-mail e impostare campagne e-mail automatizzate. Inoltre, offre anche un generatore di moduli che puoi utilizzare per creare un modulo di iscrizione e incorporarlo nel tuo sito web.
Tuttavia, il generatore di moduli di Mailchimp è molto semplice e non offre molte opzioni di personalizzazione. Ottieni campi modulo limitati tra cui scegliere e non ci sono impostazioni per cambiare colore, carattere e altro. Aggiunge anche il marchio Mailchimp in basso.

La creazione di un modulo di iscrizione Mailchimp personalizzato ti offre maggiore flessibilità e controllo. Puoi aggiungere tutti i tipi di campi modulo, modificarne l'aspetto, aggiungere logica condizionale per mostrare i campi in base alle risposte dell'utente e altro ancora.
Detto questo, diamo un'occhiata a come creare un modulo di iscrizione a Mailchimp con campi personalizzati.
Come creare un modulo di iscrizione a Mailchimp su WordPress
Il modo più semplice per aggiungere un modulo di iscrizione a Mailchimp in WordPress è utilizzare WPForms. È il miglior plug-in per moduli di contatto per WordPress utilizzato da oltre 5 milioni di professionisti.
WPForms è un plug-in adatto ai principianti che offre un generatore di moduli drag-and-drop, modelli predefiniti e molte opzioni di personalizzazione. La parte migliore è che si integra facilmente con Mailchimp.
Nota: per questo tutorial, utilizzeremo la versione WPForms Pro perché include il componente aggiuntivo Mailchimp e i campi modulo personalizzati. C'è anche la versione WPForms Lite che è disponibile gratuitamente, ma non offre un'integrazione Mailchimp.
Passaggio 1: collega Mailchimp con WPForms
Innanzitutto, dovrai installare e attivare il plug-in WPForms. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
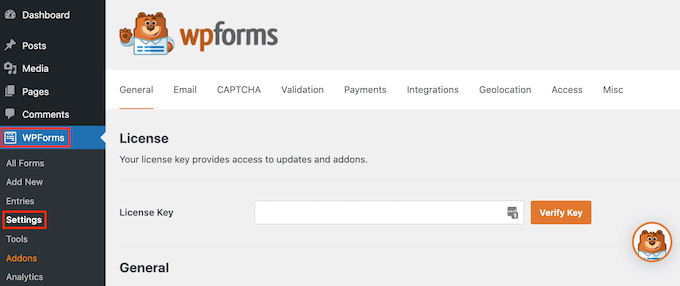
Dopo l'attivazione, dovrai andare su WPForms »Impostazioni e aggiungere la chiave di licenza. Puoi trovare la chiave nell'area del tuo account WPForms.
Dopo aver inserito la chiave di licenza, vai avanti e fai clic sul pulsante "Verifica chiave".

Successivamente, dovrai installare il componente aggiuntivo Mailchimp.
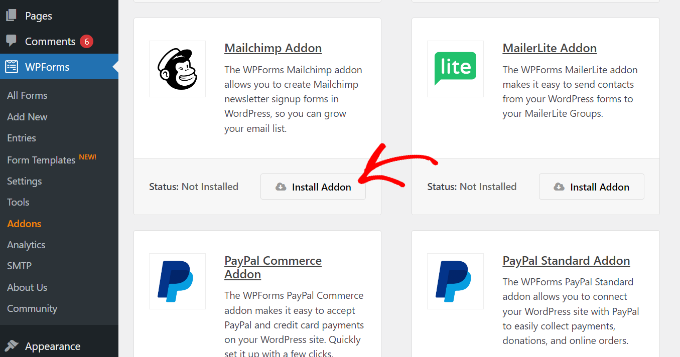
Puoi farlo andando su WPForms »Addons dal pannello di amministrazione di WordPress. Da qui, vai al componente aggiuntivo Mailchimp e fai clic sul pulsante "Installa componente aggiuntivo".

L'addon dovrebbe ora installarsi e attivarsi.
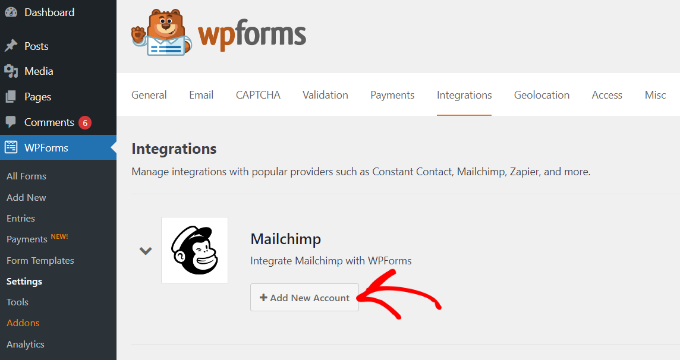
Fatto ciò, vai semplicemente su WPForms »Impostazioni dalla dashboard di WordPress e passa alla scheda "Integrazioni".

Successivamente, puoi espandere le impostazioni di Mailchimp e quindi fare clic sul pulsante "+ Aggiungi nuovo account" sotto Mailchimp.
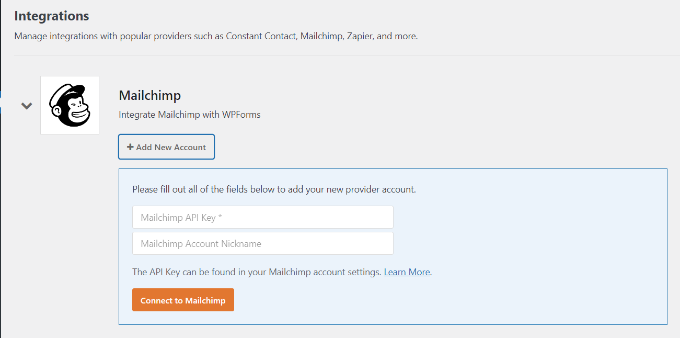
Non appena lo fai, vedrai più opzioni. Per integrare Mailchimp, devi inserire la chiave API e il nickname dell'account. Ciò consentirà a WPForms di comunicare con il tuo account Mailchimp.

Creazione di chiavi API Mailchimp per l'integrazione di WPForms
Per creare una chiave API per connettere WPForms, devi prima accedere al tuo account Mailchimp.
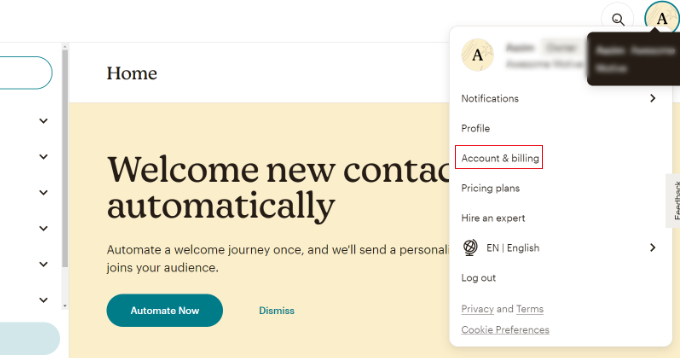
Una volta effettuato l'accesso, fai semplicemente clic sul tuo avatar nell'angolo in alto a destra e seleziona l'opzione "Account e fatturazione".

Nella pagina successiva, vedrai diverse impostazioni dell'account.
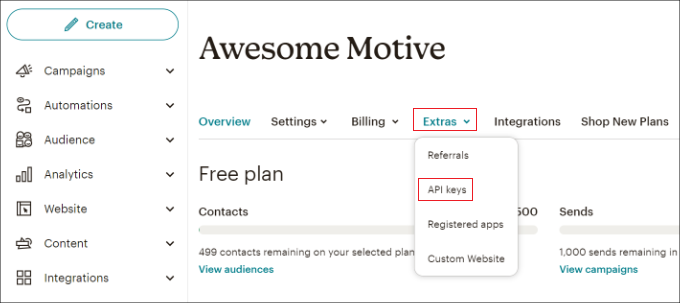
Basta fare clic sul menu a discesa "Extra" e quindi selezionare l'opzione "Chiavi API".

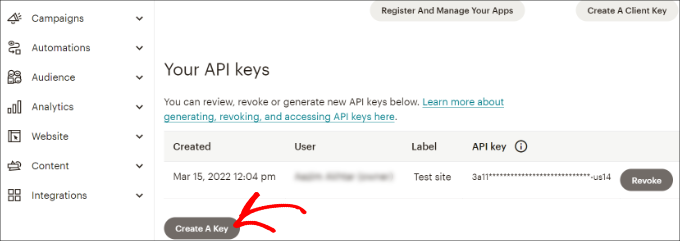
Successivamente, puoi copiare una chiave API esistente da utilizzare per l'integrazione di WPForms.
Se non hai generato una chiave in precedenza, fai semplicemente clic sul pulsante "Crea una chiave".

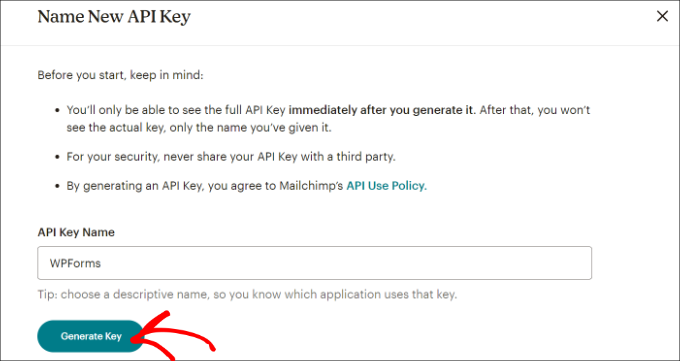
Successivamente, puoi inserire un nome per la tua nuova chiave API.
Al termine, fai clic sul pulsante "Genera chiave".

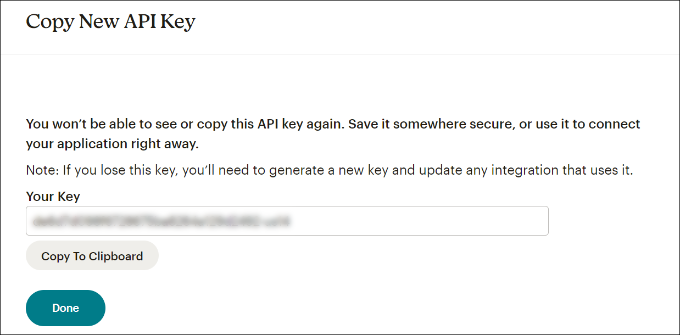
Successivamente, vedrai la nuova chiave API.
Vai avanti e copia la chiave e fai clic sul pulsante "Fine".

Ora puoi tornare alla scheda o alla finestra del browser con le impostazioni di integrazione di WPFroms.
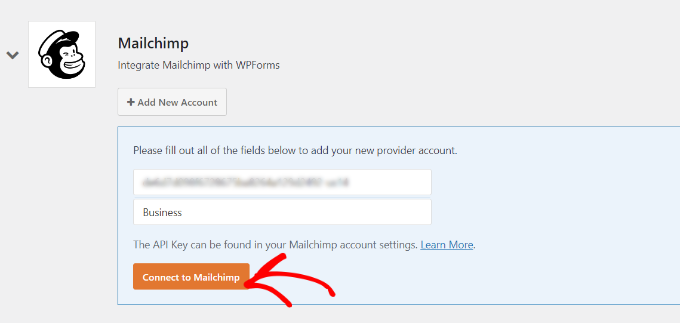
Da qui, incolla semplicemente la chiave nel campo "Chiave API". Puoi anche aggiungere un nickname all'account Mailchimp per ricordare a quale account sei connesso.

Dopo aver inserito la chiave, vai avanti e fai clic sul pulsante "Connetti a Mailchimp".
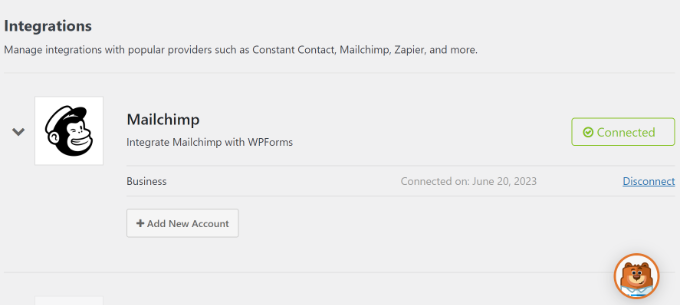
Ora dovresti vedere un pulsante verde "Connesso" accanto alle impostazioni di Mailchimp, a indicare che lo strumento di email marketing è stato integrato correttamente con WPForms.

Passaggio 2: progettare un modulo di iscrizione a Mailchimp con campi personalizzati
Ora che hai integrato Mailchimp con WPForms, il passaggio successivo è creare un modulo di iscrizione con campi personalizzati.
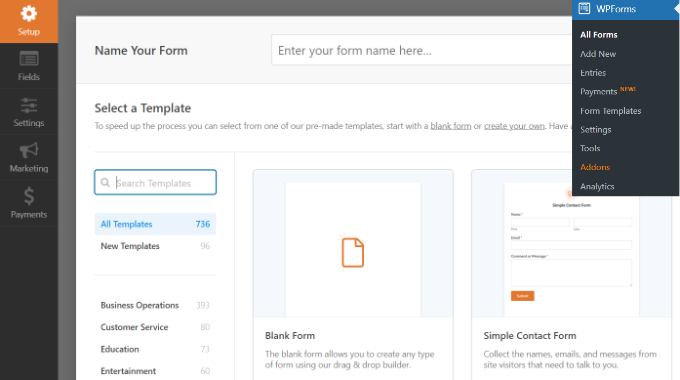
Innanzitutto, dovrai andare su WPForms »Aggiungi nuovo dalla dashboard di WordPress. Successivamente, puoi inserire un nome in alto e selezionare un modello di modulo.

WPFomrs offre molti modelli di moduli predefiniti, quindi puoi sceglierne rapidamente uno e personalizzarlo.
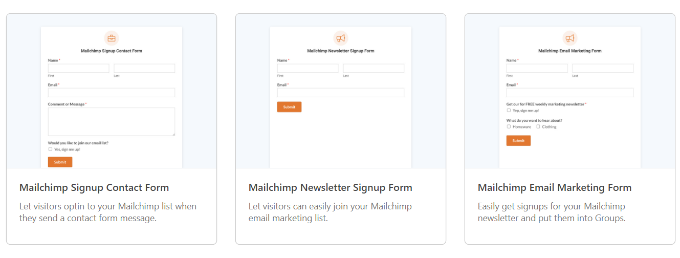
Offre persino modelli di modulo per Mailchimp. Ad esempio, puoi creare un modulo di contatto di iscrizione, un modulo di iscrizione alla newsletter o un modulo di email marketing.


Per questo tutorial, sceglieremo il modello di modulo di iscrizione alla newsletter di Mailchimp.
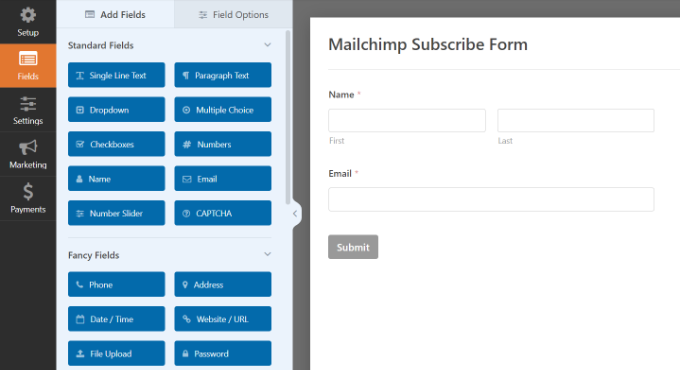
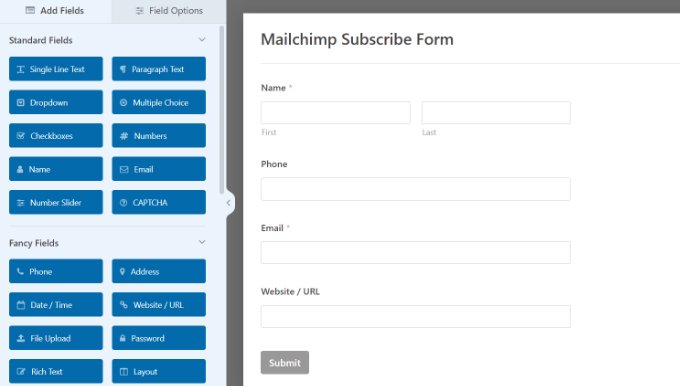
Nella schermata successiva, vedrai il generatore di moduli drag-and-drop di WPForms. Qui puoi personalizzare il modulo e aggiungere campi personalizzati dal menu a sinistra.

Il modello di modulo predefinito verrà fornito con un campo Nome e Email.
Tuttavia, puoi semplicemente trascinare qualsiasi campo del modulo e rilasciarlo sul modello. Ci sono campi per aggiungere testo, opzioni a discesa, scelta multipla, numero di telefono, indirizzo, data e ora, sito web, password e altro.
Ad esempio, se utilizzi un servizio telefonico aziendale, puoi aggiungere un campo Telefono. Questo ti aiuterà a inviare messaggi SMS o a contattare gli abbonati tramite telefonate.

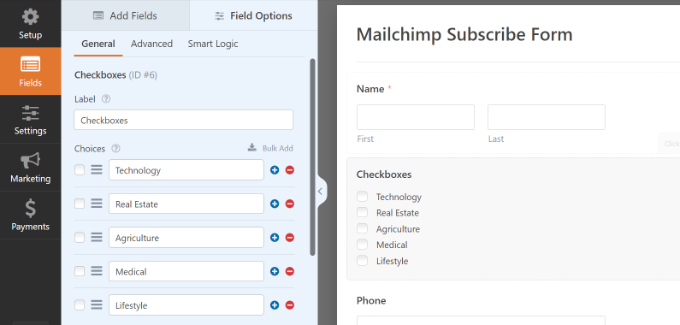
Puoi aggiungere un campo casella di controllo e consentire agli utenti di selezionare i loro interessi. In questo modo, puoi segmentare i tuoi abbonati e inviare loro e-mail mirate.
Successivamente, puoi modificare ulteriormente ogni campo del modulo nel modello. Basta scegliere un campo e vedrai più opzioni nel pannello di sinistra.
Ad esempio, abbiamo modificato le opzioni nel campo del modulo Caselle di controllo.

Puoi anche modificare l'etichetta del campo modulo, renderlo un campo obbligatorio, aggiungere immagini alle opzioni della casella di controllo e altro ancora.
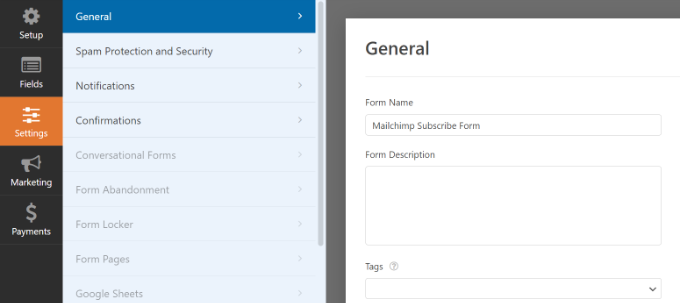
Una volta che hai finito di aggiungere campi modulo personalizzati, passa alla scheda "Impostazioni" dal menu a sinistra. Nelle impostazioni generali, puoi modificare il nome e la descrizione del modulo, aggiungere tag, modificare il testo del pulsante di invio e altro ancora.

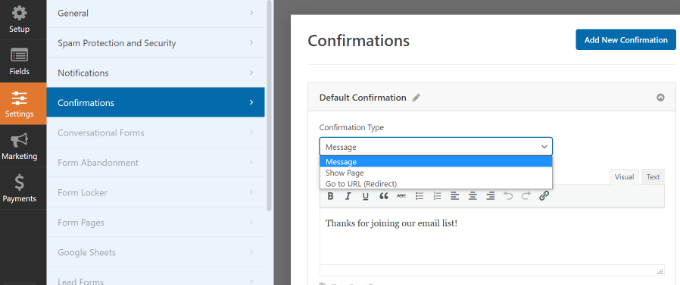
Successivamente, puoi passare alla scheda "Conferme" e scegliere cosa vedranno gli iscritti dopo aver inviato un modulo.
WPForms ti consente di mostrare un messaggio, una pagina specifica come una pagina di ringraziamento o reindirizzare gli utenti a un URL.

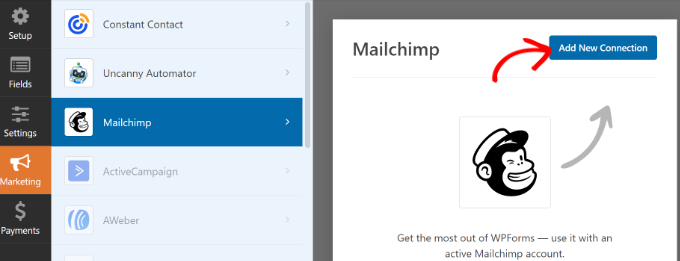
Successivamente, puoi andare alla scheda "Marketing" dal pannello di sinistra e quindi selezionare Mailchimp.
Da qui, fai semplicemente clic sul pulsante "Aggiungi nuova connessione".

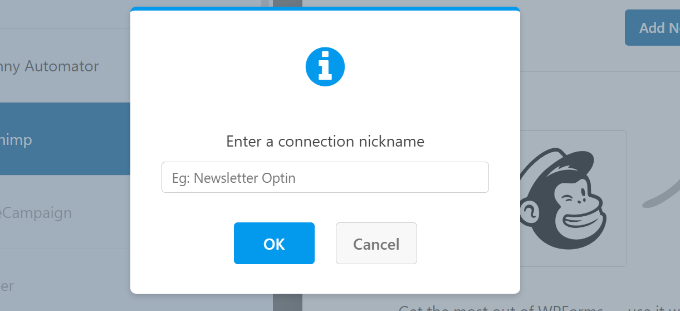
Successivamente, si aprirà un piccolo popup in cui dovrai inserire il nickname di Mailchimp.
Dopo averlo inserito, vai avanti e fai clic sul pulsante "OK".

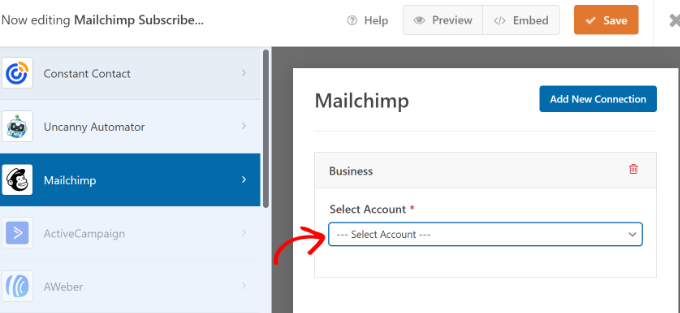
Successivamente, puoi scegliere l'account Mailchimp a cui ti sei connesso in precedenza.
Fai semplicemente clic sul menu a discesa "Seleziona account" e scegli il tuo account.

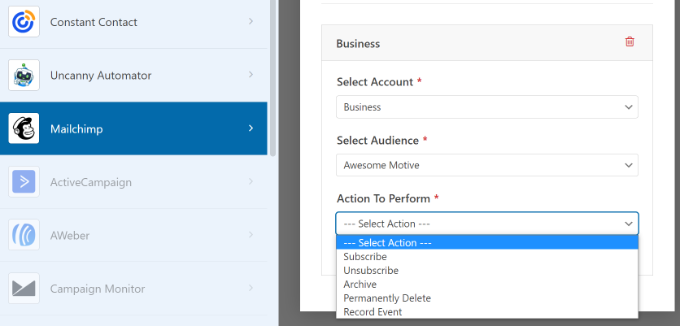
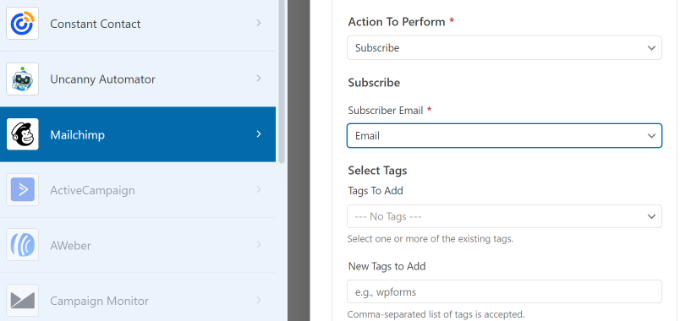
Successivamente, appariranno più opzioni.
Puoi andare avanti e selezionare il pubblico dal menu a discesa a cui verranno aggiunti i nuovi iscritti.

Ci sono diverse azioni tra cui scegliere, ma selezioneremo l'opzione 'Iscriviti' per questo tutorial. Questo aggiungerà l'utente come nuovo contatto al tuo account Mailchimp.
Successivamente, puoi scorrere verso il basso per visualizzare impostazioni aggiuntive. Ad esempio, esiste un'opzione per scegliere il campo WPForms in cui gli utenti possono inserire i propri indirizzi e-mail.

Hai anche opzioni per aggiungere tag ai nuovi abbonati e una nota al profilo dell'utente.
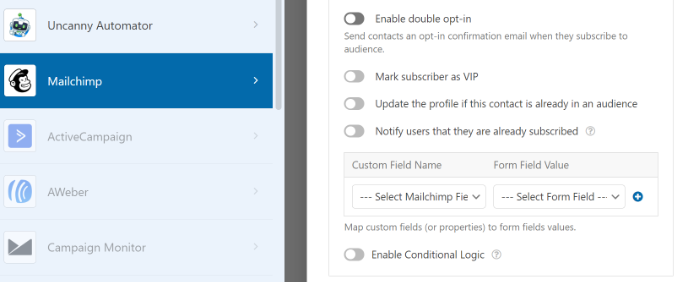
Se scorri ulteriormente verso il basso, vedrai più impostazioni opzionali. Ad esempio, puoi abilitare il double opt-in, contrassegnare l'abbonato come VIP, aggiornare il suo profilo se il contatto è già in un pubblico e altro ancora.

Ora sei pronto per aggiungere il tuo modulo di iscrizione Mailchimp al tuo blog o sito Web WordPress.
Nel generatore di moduli WPForms, vedrai un'opzione "Incorpora" in alto. Vai avanti e fai clic sul pulsante "Salva" per memorizzare le modifiche, quindi fai clic sul pulsante "Incorpora".

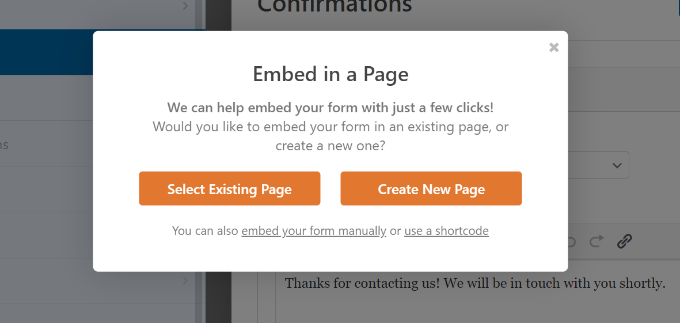
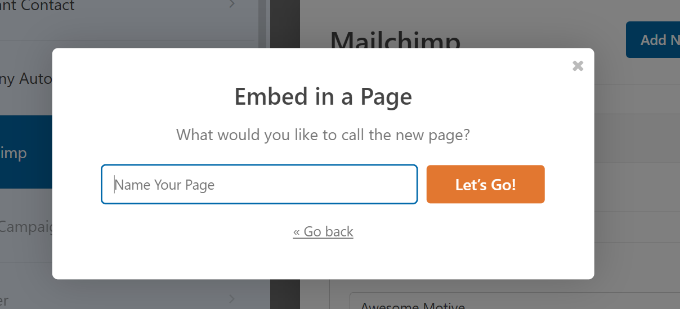
Successivamente, si aprirà un popup in cui dovrai selezionare una pagina esistente o creare una nuova pagina.
Per questo tutorial, useremo l'opzione 'Crea nuova pagina'.

Successivamente, dovrai inserire un nome per la tua nuova pagina.
Fatto ciò, fai semplicemente clic su "Let's Go!" pulsante.

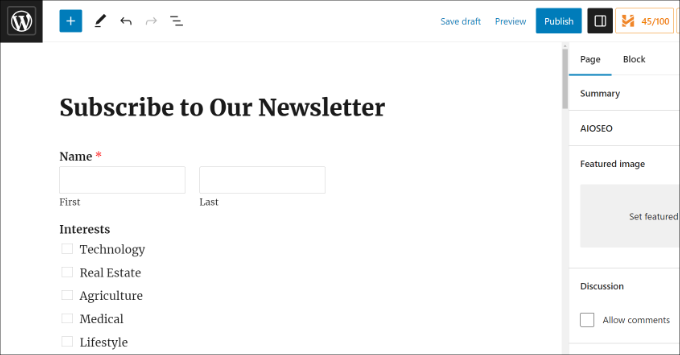
Successivamente, vedrai un'anteprima del tuo modulo nell'editor di contenuti di WordPress.
Puoi quindi fare clic sul pulsante "Pubblica" in alto per rendere attivo il modulo di iscrizione a Mailchimp.

Ora hai creato con successo un modulo di iscrizione a Mailchimp con campi personalizzati.
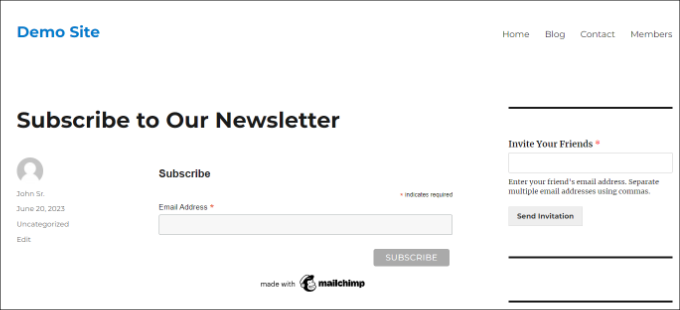
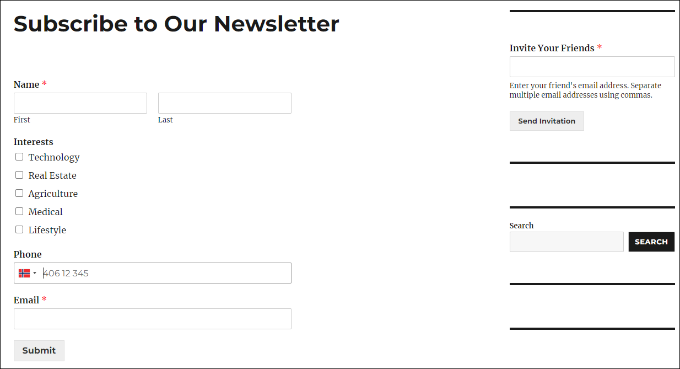
Puoi andare avanti e visitare il tuo sito web per vedere il modulo in azione.

Puoi anche fare molto di più con Mailchimp e WordPress. Ad esempio, puoi integrarlo con OptinMonster e mostrare i moduli di iscrizione nelle campagne popup.
Per saperne di più, consulta la nostra guida definitiva all'utilizzo di Mailchimp e WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come creare un modulo di iscrizione Mailchimp in WordPress con campi personalizzati. Potresti anche voler vedere la nostra guida sui modi semplici per far crescere la tua mailing list più velocemente e le nostre scelte di esperti per i plug-in WordPress indispensabili per far crescere il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
