Come creare portfolio e progetti corrispondenti con Divi
Pubblicato: 2023-01-11Se sei un creativo o gestisci un'attività basata sui servizi, potresti voler creare un sito Web di portfolio per mostrare la tua esperienza e mostrare i tuoi progetti. Avere un portfolio online può aiutarti a farti scoprire da potenziali clienti e può stabilire la tua credibilità. Puoi utilizzare le pagine del progetto per dimostrare il tuo processo e le idee alla base del tuo lavoro, aiutando i visitatori a immaginare come potrebbe essere lavorare con te.
In questo tutorial, ti mostreremo come creare un portfolio corrispondente e una pagina del progetto con Divi. Useremo contenuti dinamici per il design della pagina del portfolio in modo che tu possa aggiungere rapidamente e facilmente nuovi progetti al tuo portfolio senza dover progettare una pagina del progetto ogni volta. Evidenzieremo anche l'utilizzo del potente modulo portfolio filtrabile Divi!
Iniziamo!
Sbirciata
Ecco un'anteprima di ciò che progetteremo
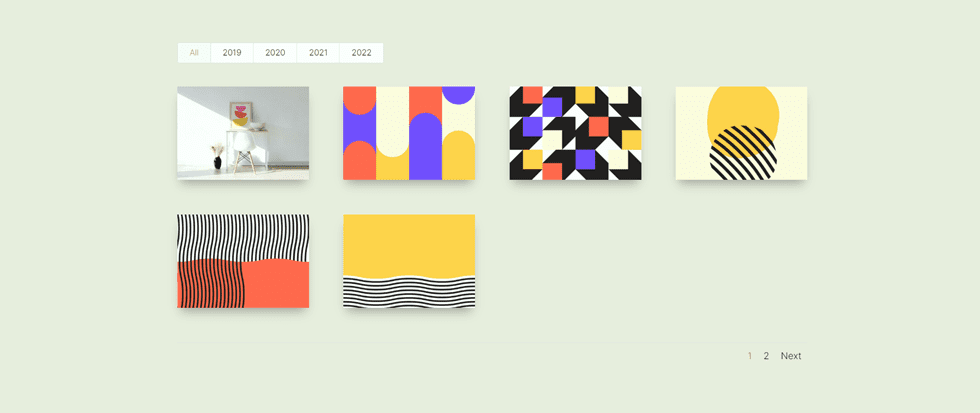
Pagina del portafoglio


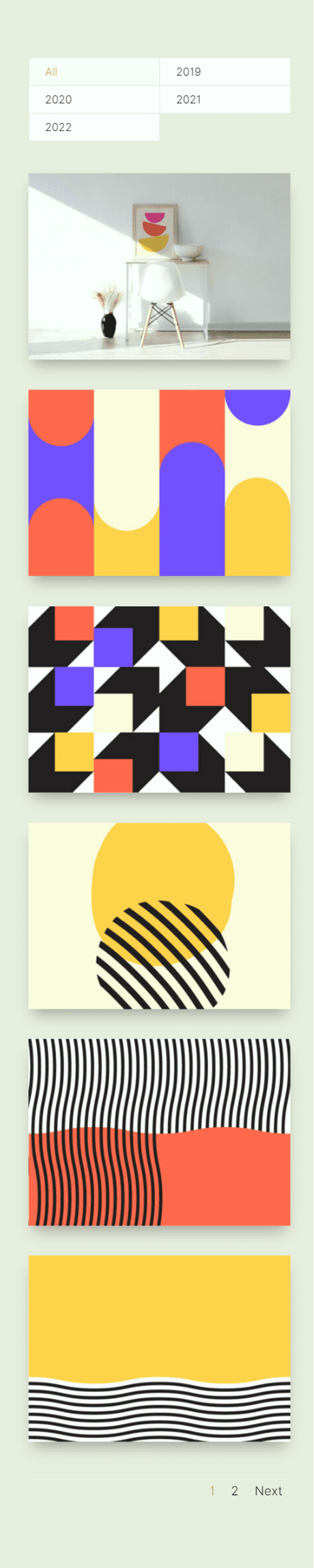
Pagina del progetto


Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
Come creare portfolio e progetti corrispondenti con Divi
Configura il plug-in Campi personalizzati avanzati
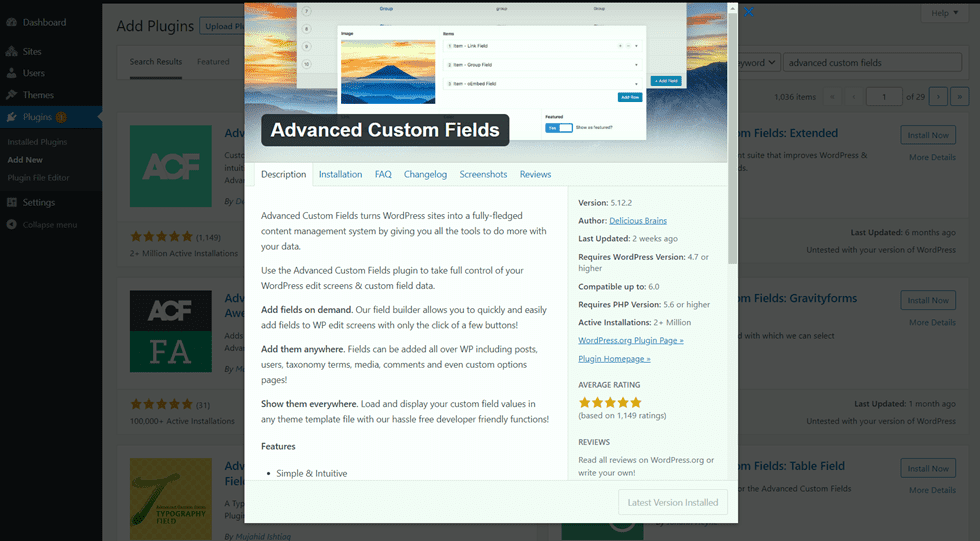
Per questo design, utilizzeremo contenuti dinamici per creare un modello per le pagine del nostro progetto. Utilizzando il contenuto dinamico in un modello, puoi creare e aggiornare pagine di progetto completamente progettate compilando i campi personalizzati associati al progetto. Puoi utilizzare la funzione dei campi personalizzati incorporata in WordPress per farlo, ma presenta alcune limitazioni. Per questo design vogliamo che più foto vengano popolate dinamicamente, quindi utilizzeremo il plug-in Advanced Custom Fields per ottenere questo risultato. Questo plugin è gratuito nella directory dei plugin di WordPress e ci consente di aggiungere potenti campi personalizzati alle pagine del progetto.
Dalla dashboard di WordPress, vai alle impostazioni dei plugin e fai clic su Aggiungi nuovo. Quindi cerca il plug-in Advanced Custom Fields, installalo e attivalo.

Aggiungi campi personalizzati
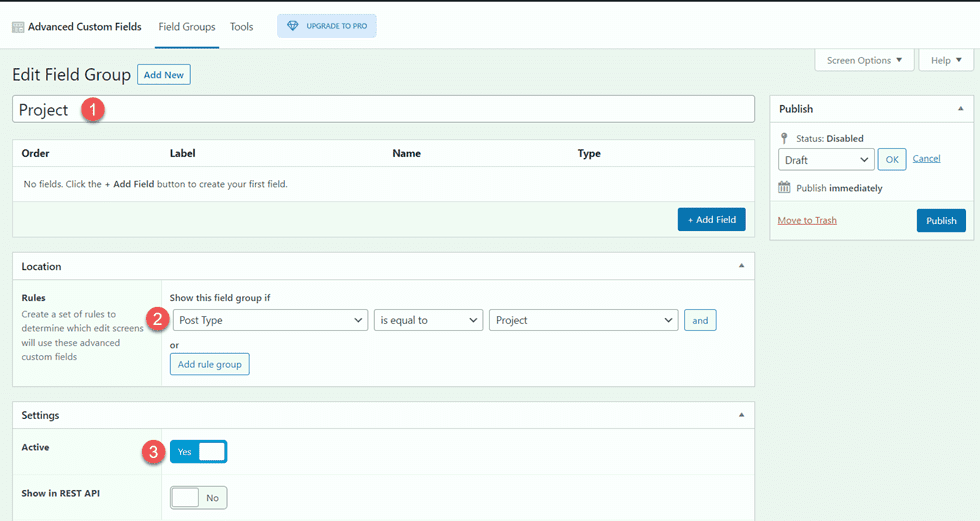
Una volta installato e attivato il plug-in, apri le impostazioni dei campi personalizzati avanzati e aggiungi un nuovo gruppo di campi. Aggiungi un titolo, quindi imposta le regole di posizione e imposta il gruppo di campi come attivo.
- Titolo: Progetto
- Regole di posizione: mostra questo gruppo di campi se Tipo di post è uguale a Progetto
- Attivo: sì

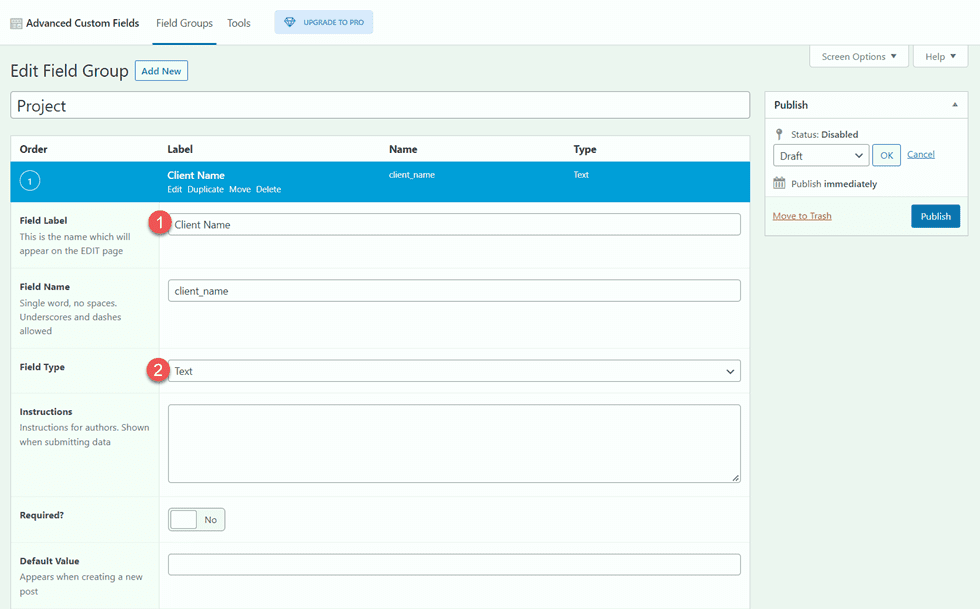
Successivamente, aggiungi i campi personalizzati facendo clic sul pulsante blu Aggiungi campo. Per questo tutorial, modificheremo solo l'etichetta e il tipo di campo per ciascun campo. Il primo campo sarà il nome del cliente.
- Etichetta campo: Nome cliente
- Tipo di campo: testo

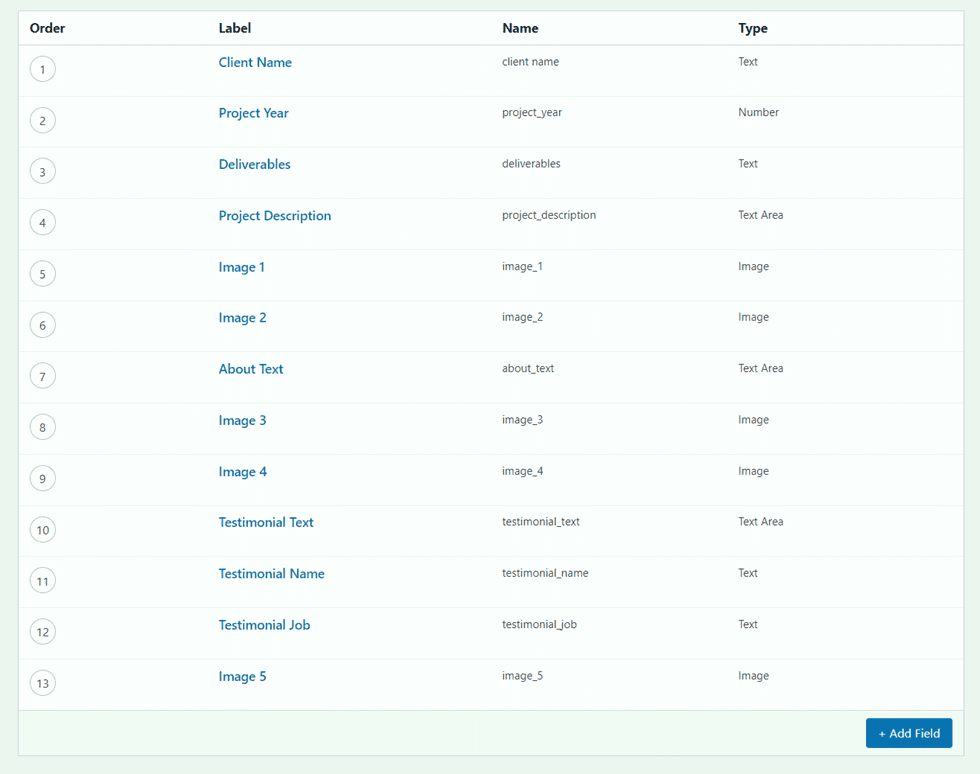
Successivamente, aggiungi i seguenti campi.
- Etichetta del campo: anno del progetto
- Tipo di campo: Numero
- Etichetta campo: Prodotti finali
- Tipo di campo: testo
- Etichetta del campo: Descrizione del progetto
- Tipo di campo: area di testo
- Etichetta campo: Immagine 1
- Tipo di campo: immagine
- Etichetta campo: Immagine 2
- Tipo di campo: immagine
- Etichetta campo: Informazioni sul testo
- Tipo di campo: area di testo
- Etichetta campo: Immagine 3
- Tipo di campo: immagine
- Etichetta campo: Immagine 4
- Tipo di campo: immagine
- Etichetta del campo: testo della testimonianza
- Tipo di campo: area di testo
- Etichetta del campo: nome della testimonianza
- Tipo di campo: testo
- Etichetta del campo: lavoro testimoniale
- Tipo di campo: testo
- Etichetta campo: Immagine 5
- Tipo di campo: immagine

Dopo aver pubblicato e salvato i campi personalizzati, aggiungi un nuovo progetto o modificane uno esistente. Dovresti vedere i campi personalizzati nella parte inferiore della pagina di modifica. Per questo portfolio e il layout del progetto, compila ciascuno dei campi personalizzati e carica un'immagine in primo piano nel progetto. Se desideri aggiungere un portfolio filtrabile, assicurati che anche i post siano classificati.
Pagina del portafoglio di progettazione
Ora iniziamo con la progettazione della nostra pagina portfolio. Inizieremo con una pagina di destinazione predefinita e vi aggiungeremo un modulo portfolio filtrabile.
Inizia con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo design, utilizzeremo la pagina di destinazione di Print Designer dal Print Designer Layout Pack.
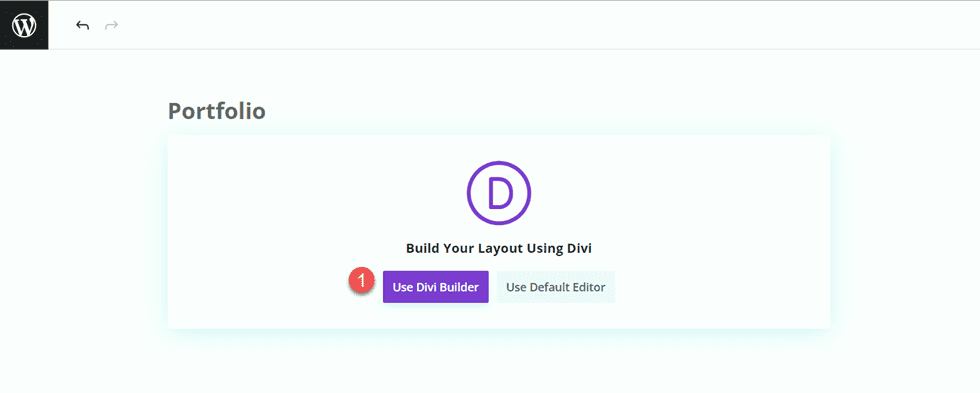
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

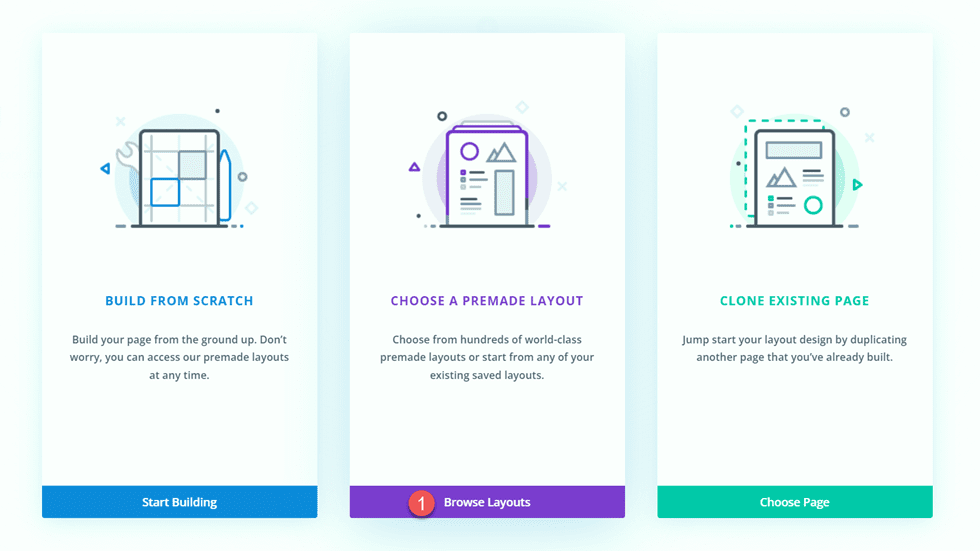
Useremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

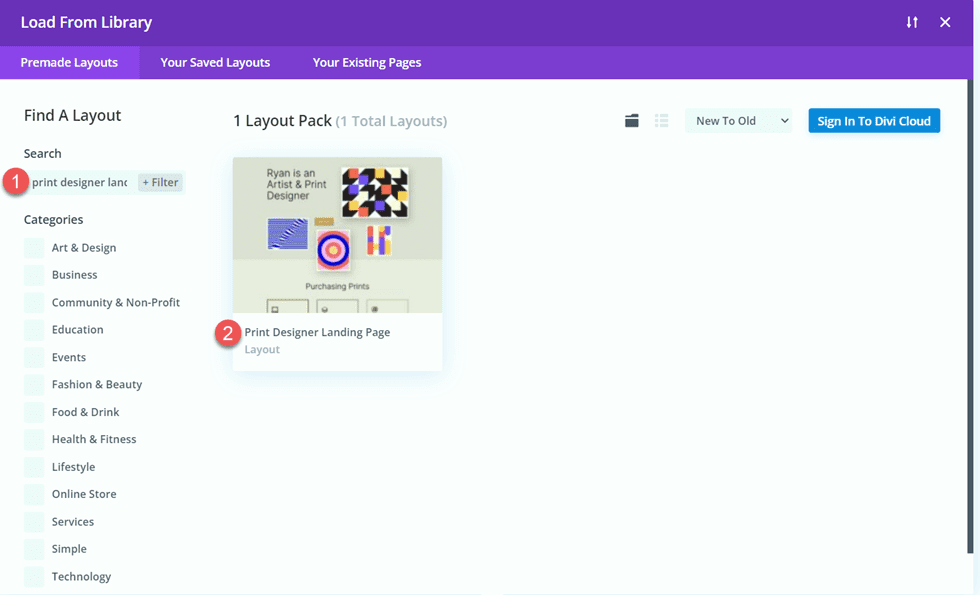
Cerca e seleziona la pagina di destinazione di Print Designer.

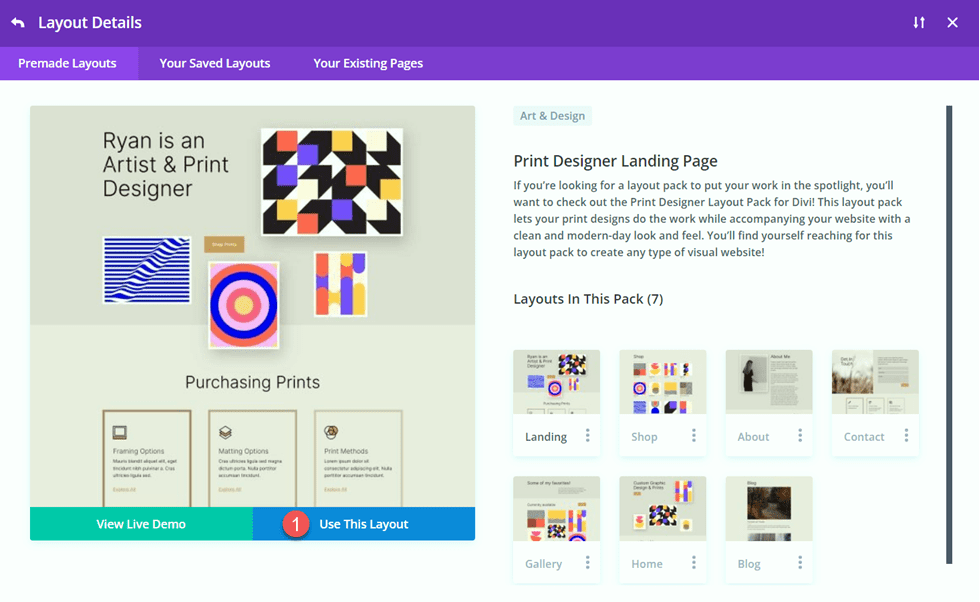
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Aggiungere il modulo portfolio filtrabile
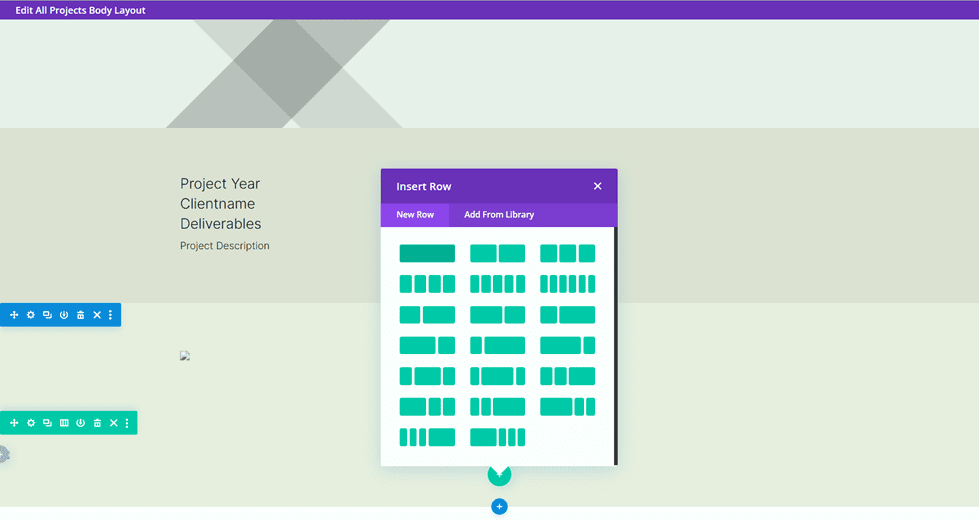
Aggiungi una nuova sezione regolare sotto l'immagine della scrivania, sopra la sezione arancione "Le mie ultime stampe".

Aggiungi una singola riga.

Quindi, aggiungi il modulo portfolio filtrabile alla riga.

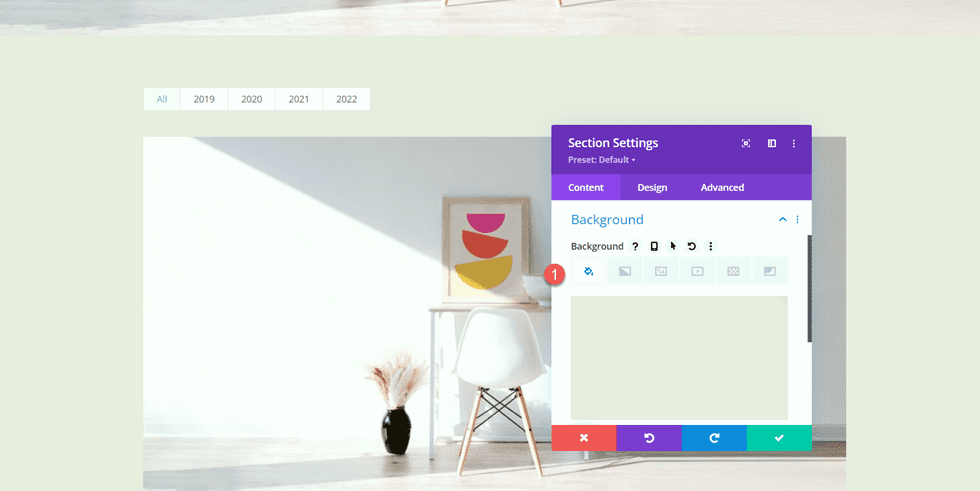
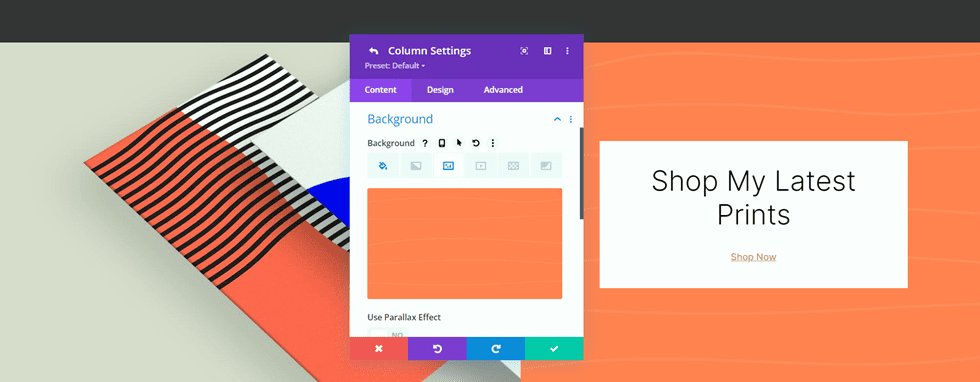
Apri le impostazioni della sezione e aggiungi un colore di sfondo.
- Sfondo: #eae8de

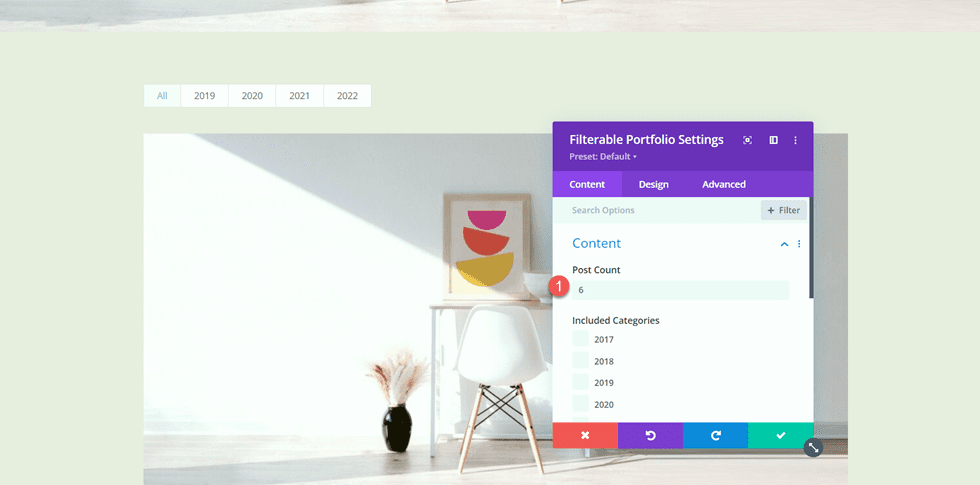
Successivamente, apri le impostazioni del modulo portfolio filtrabile. In Contenuto, imposta il conteggio dei post su 6.
- Conteggio messaggi: 6

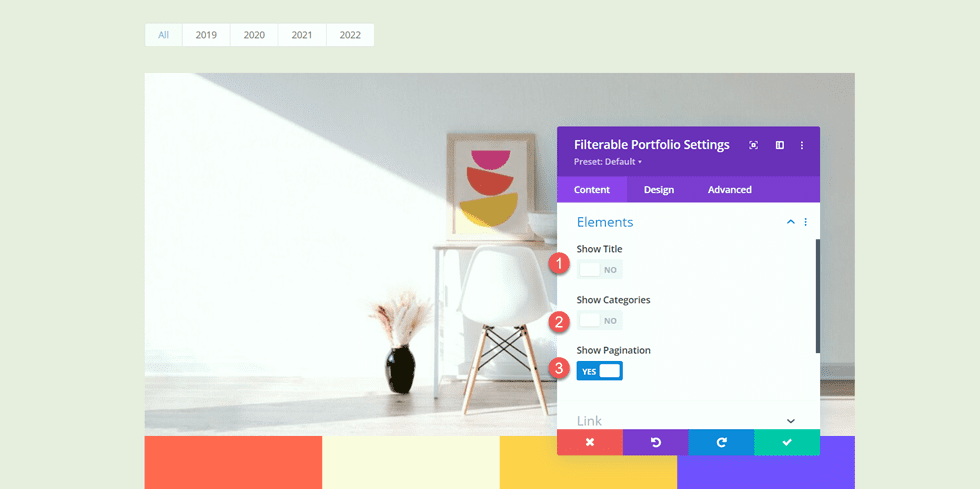
In Elementi, disabilita il titolo e le categorie.
- Titolo spettacolo: n
- Mostra categorie: n
- Mostra impaginazione: sì

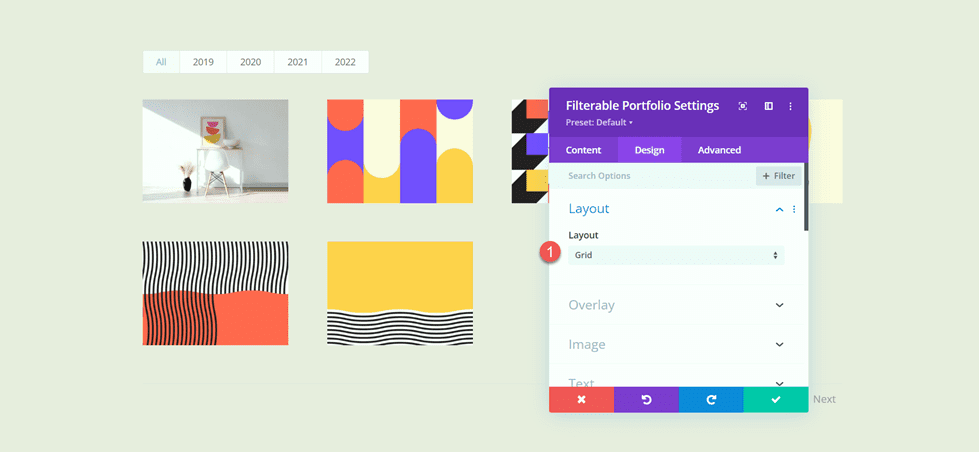
Quindi, passa alla scheda Progettazione e apri le impostazioni del layout. Seleziona il layout della griglia.
- Disposizione: Griglia

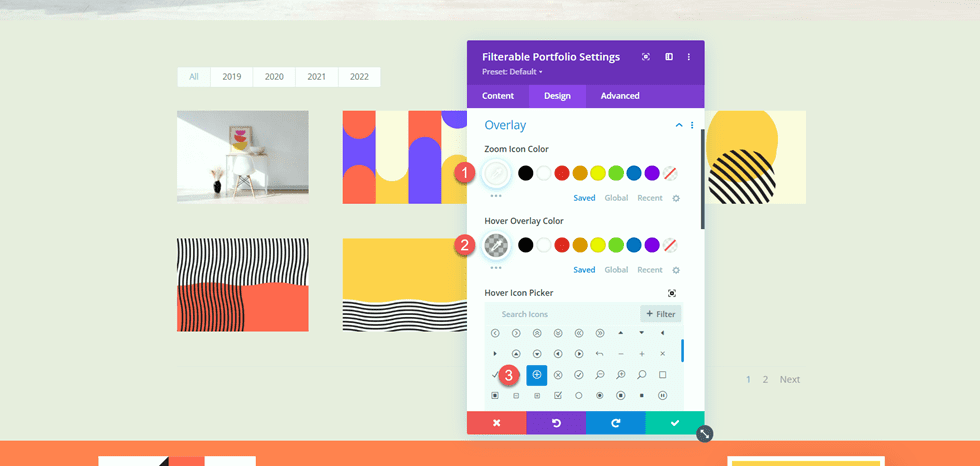
In Sovrapposizione, personalizza le opzioni come segue:
- Colore icona zoom: #FFFFFF
- Colore sovrapposizione al passaggio del mouse: rgba(10,10,10,0.25)
- Icona al passaggio del mouse: icona più nel cerchio

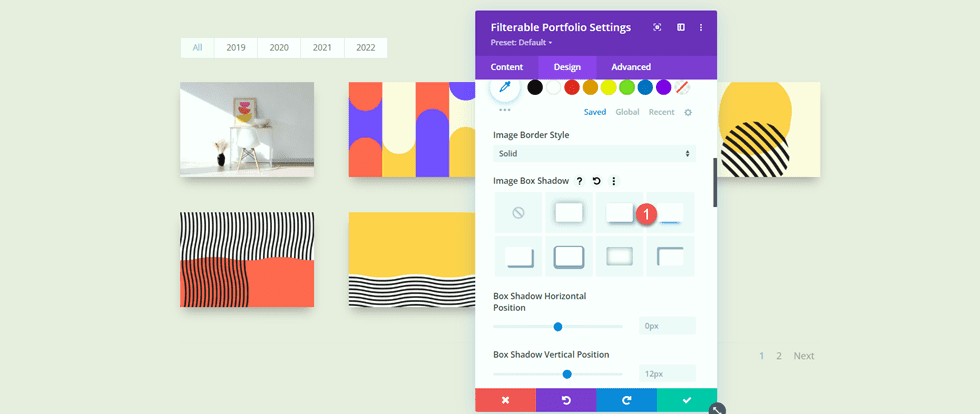
Quindi, aggiungi un'ombra della casella dell'immagine.
- Ombra della casella dell'immagine: sotto

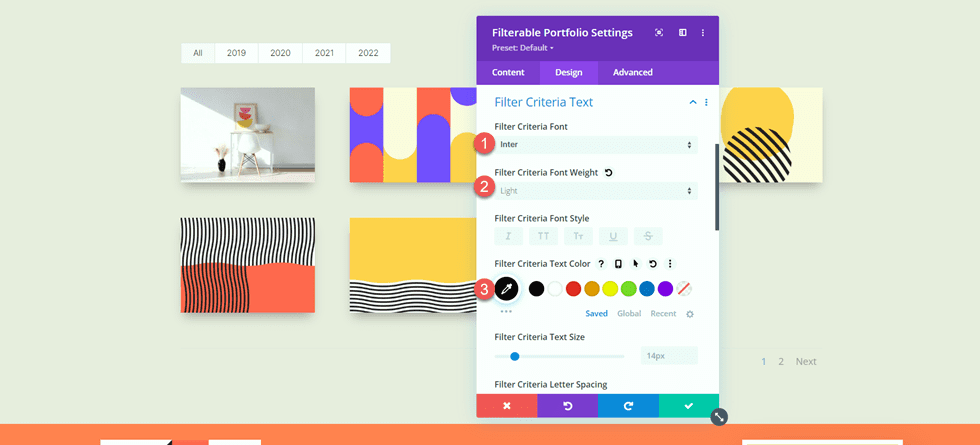
Ora modifica le impostazioni dei caratteri dei criteri di filtro.
- Criterio filtro Carattere: Inter
- Criteri di filtro Spessore carattere: leggero
- Criterio filtro Colore testo: #000000

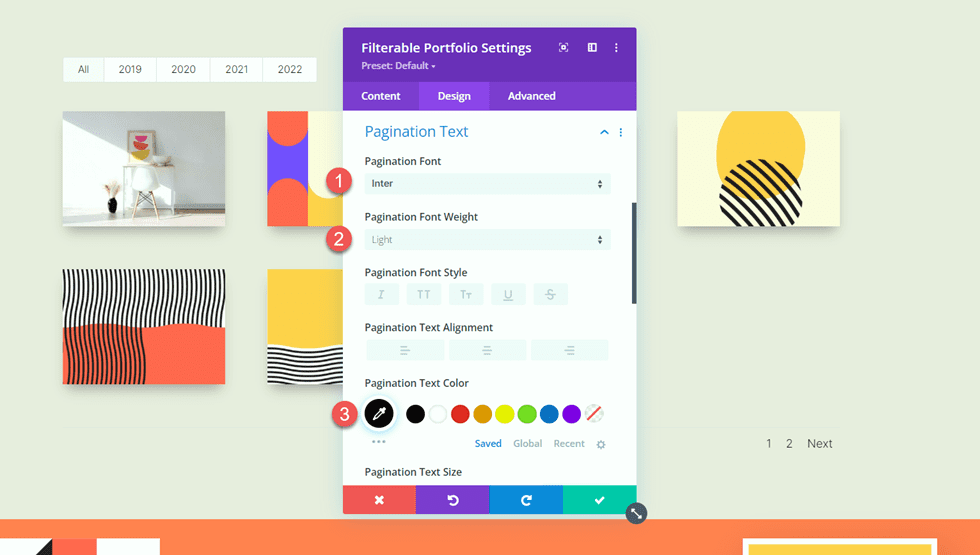
Infine, modifica le impostazioni del carattere di impaginazione.
- Carattere di impaginazione: Inter
- Peso del carattere di impaginazione: leggero
- Colore testo impaginazione: #000000

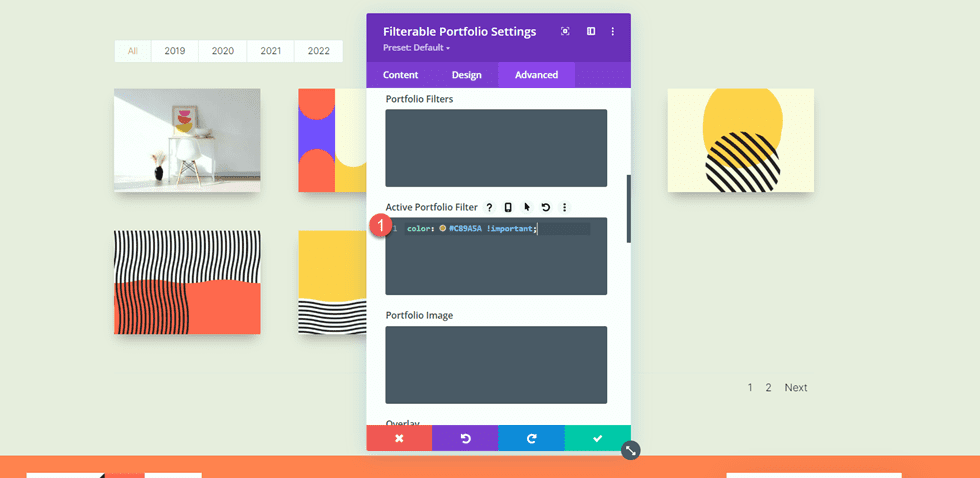
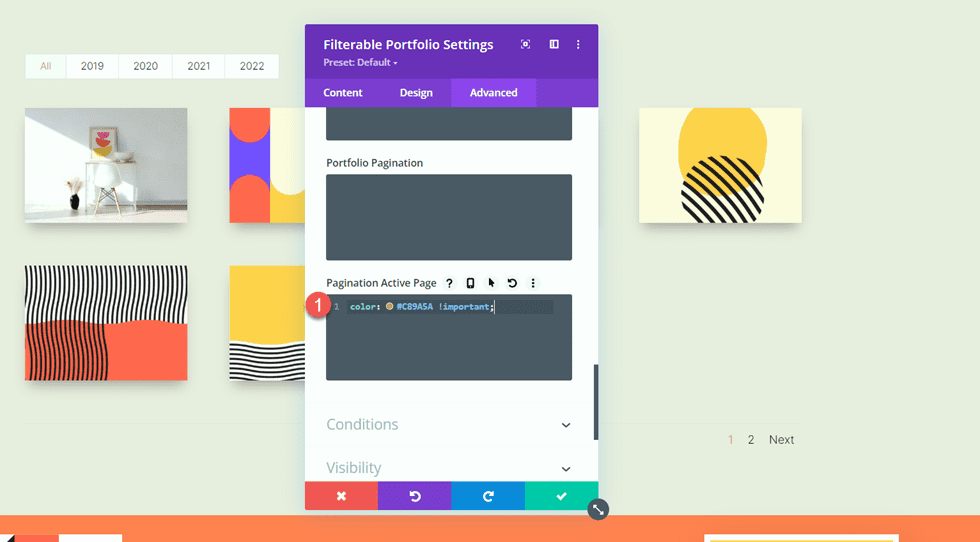
Vogliamo che il filtro del portfolio attivo e il colore della pagina attiva siano di un colore diverso rispetto al resto del testo. Passa alla scheda Avanzate e aggiungi il seguente CSS.
Nella sezione CSS filtro portafoglio attivo, aggiungi quanto segue:
color: #C89A5A !important;

Infine, aggiungi quanto segue al CSS della pagina attiva di impaginazione:
color: #C89A5A !important;

Progettazione finale della pagina del portfolio
Ora ecco il progetto finale per la sezione portfolio.


Modello di progetto di design
Usa il Generatore di temi
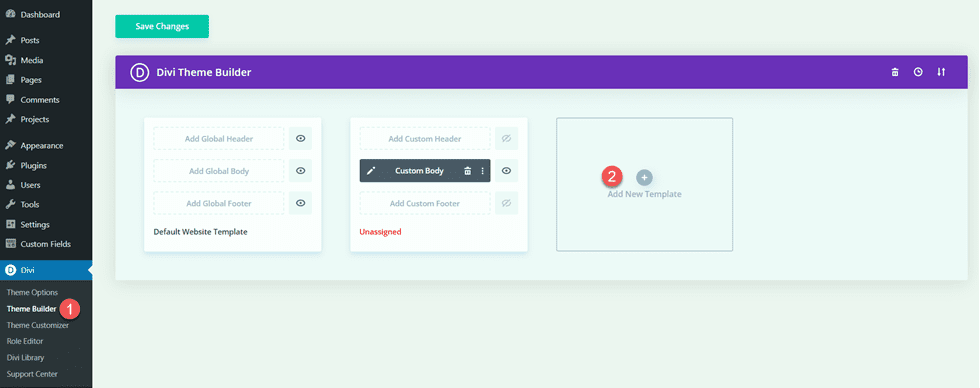
Ora creiamo il modello per le nostre pagine del progetto. Per fare ciò, utilizzeremo il generatore di temi di Divi. Apri la dashboard di WordPress e vai a Theme Builder. Quindi selezionare Aggiungi un nuovo modello.

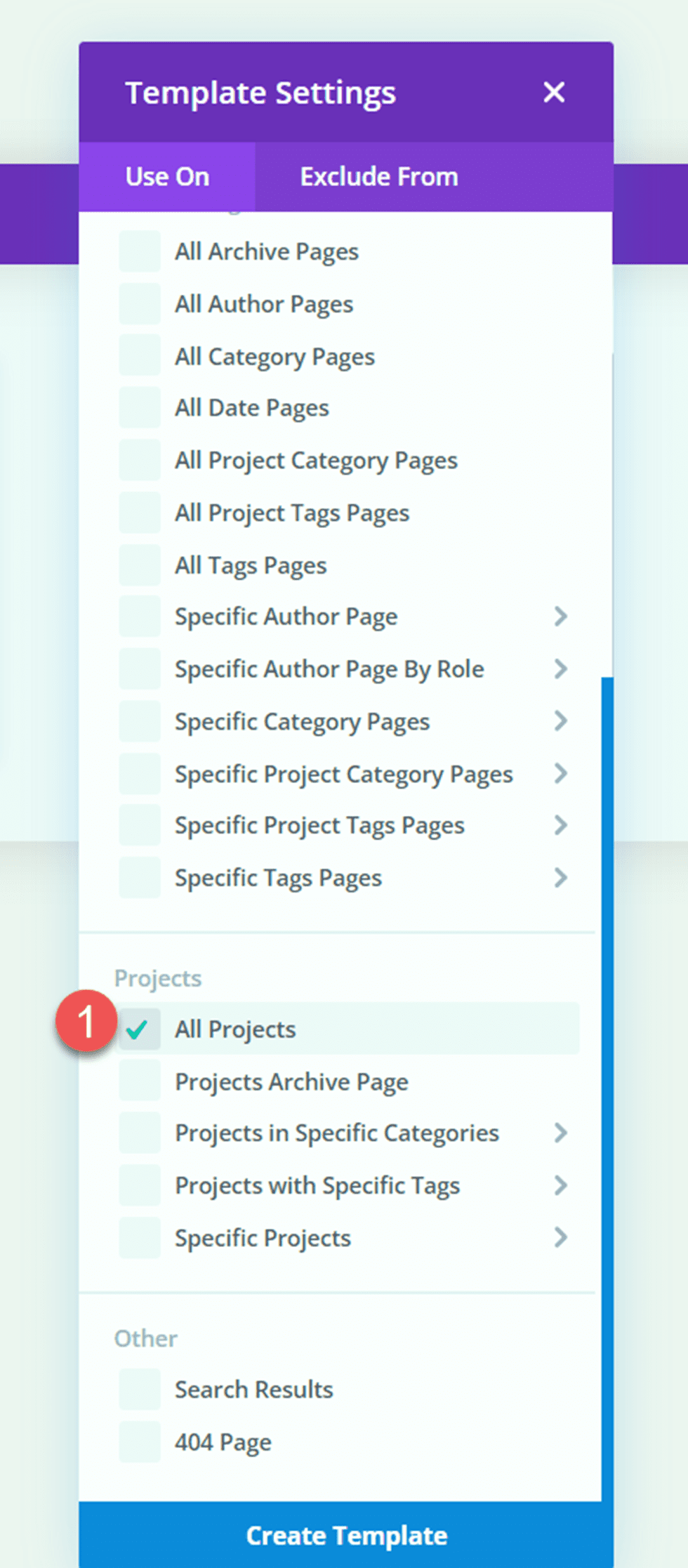
Successivamente, imposta il modello da applicare a tutte le pagine del progetto.

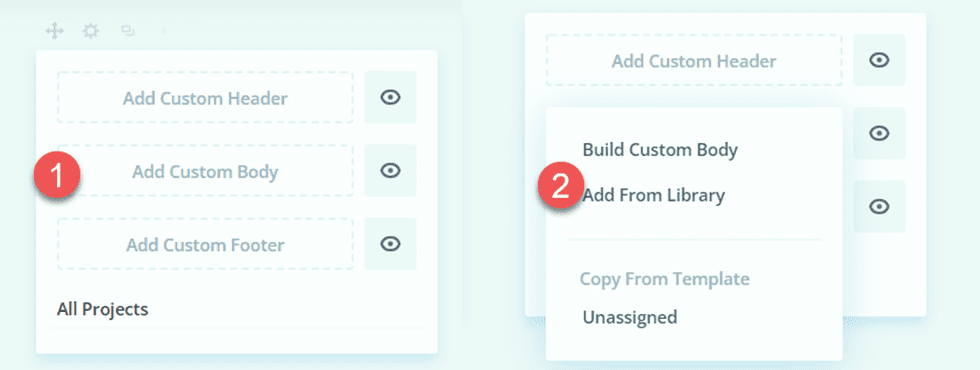
Fai clic su "Aggiungi corpo personalizzato", quindi seleziona "Crea corpo personalizzato".

Progettazione dell'intestazione
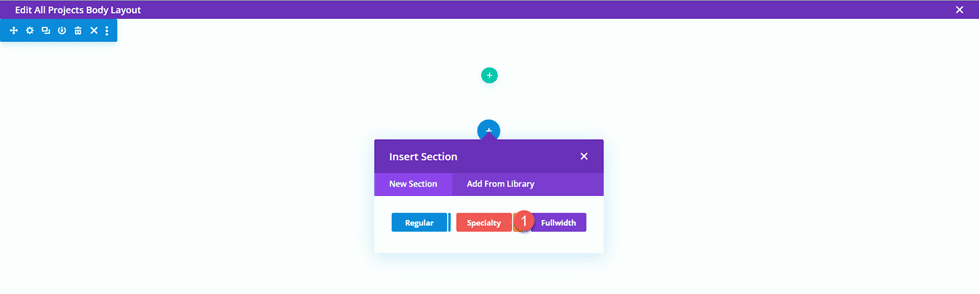
Innanzitutto, aggiungi una sezione a larghezza intera alla pagina.

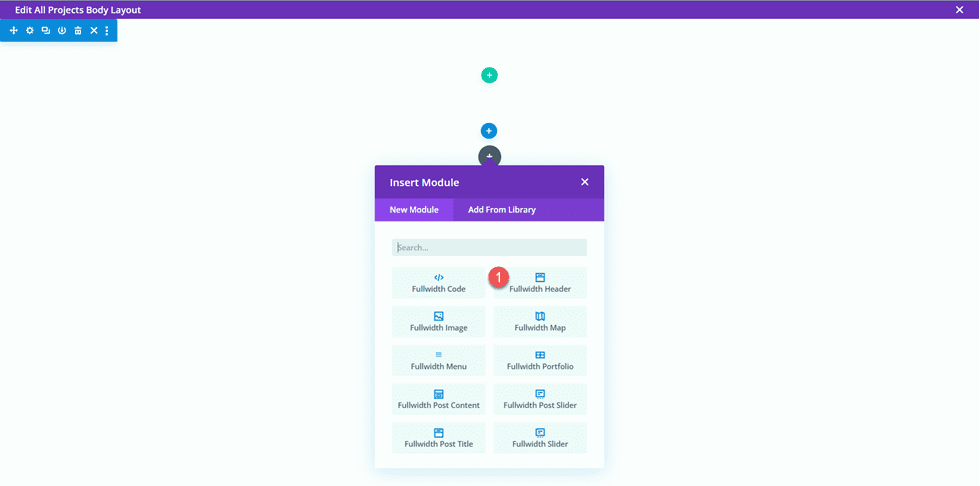
Quindi, aggiungi un modulo di intestazione a larghezza intera.

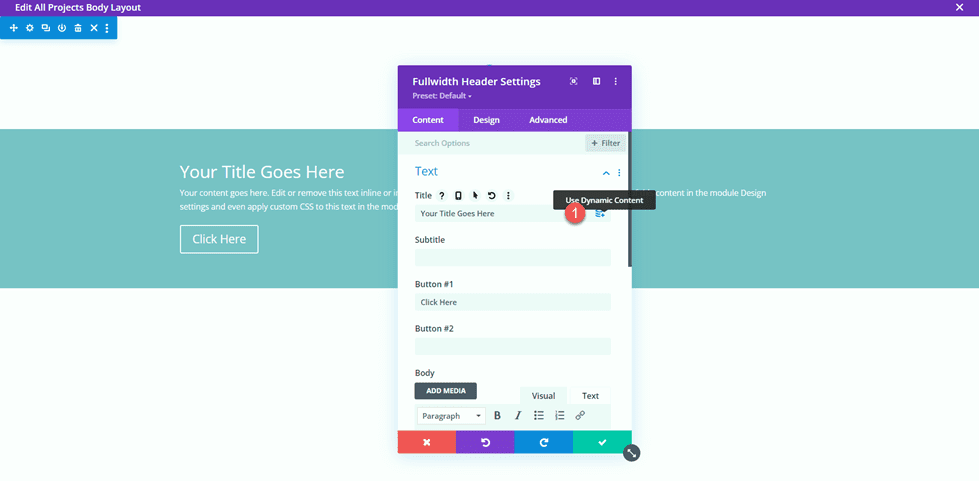
Apri le impostazioni dell'intestazione. Vogliamo che il titolo di questa pagina venga popolato dinamicamente in base al titolo del progetto. Accanto a Titolo, fai clic sull'icona del contenuto dinamico.

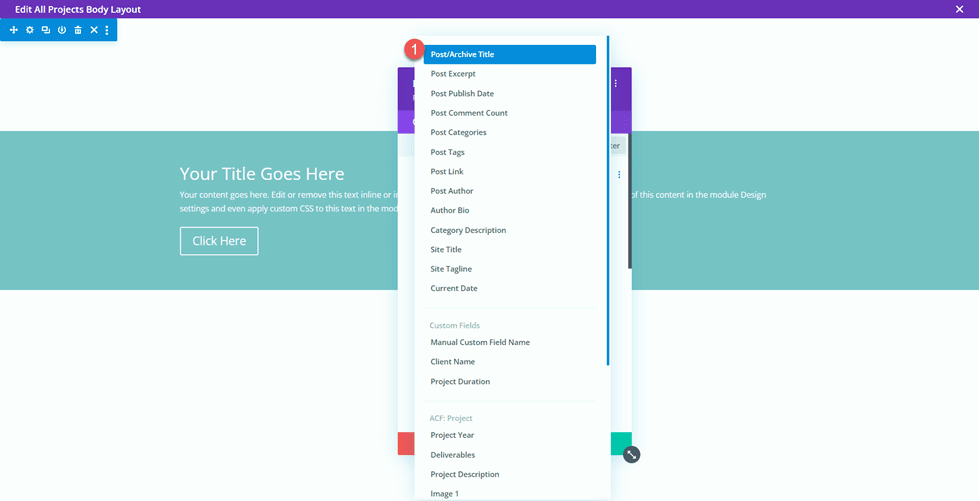
Quindi, imposta il titolo su "Post/Titolo archivio". Ora il titolo verrà popolato dinamicamente.

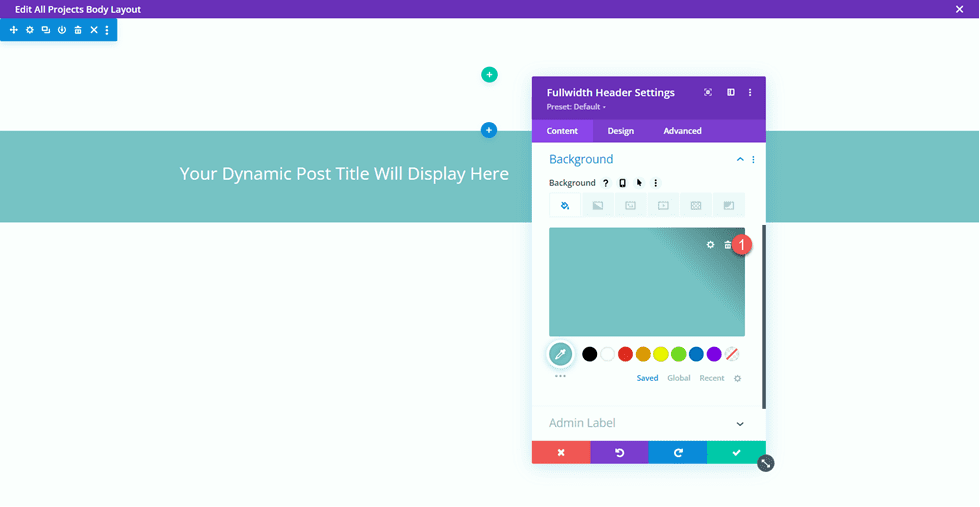
Rimuovi il testo dalle sezioni Pulsante n. 1 e Corpo e rimuovi il colore di sfondo.

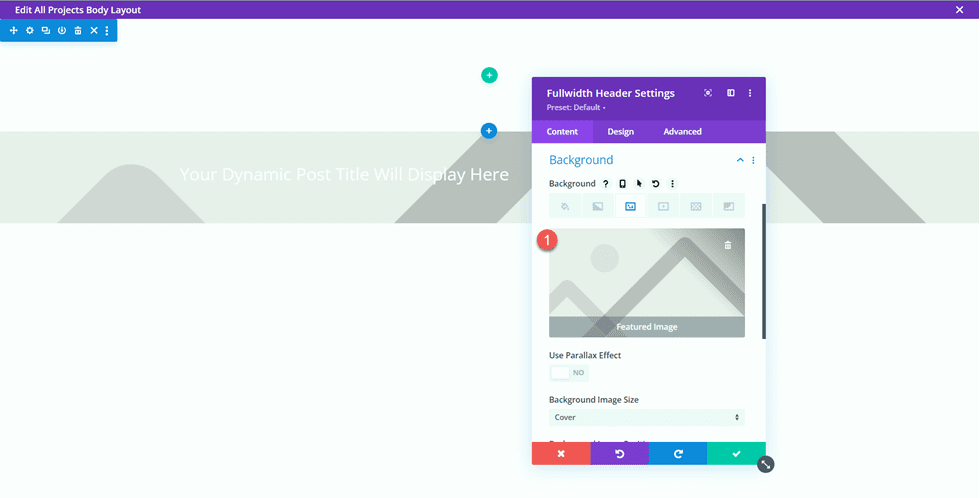
Successivamente, vogliamo aggiungere un'immagine di sfondo dinamica. Passare alla scheda dell'immagine di sfondo e fare clic sull'icona del contenuto dinamico. Imposta l'immagine di sfondo su "Immagine in primo piano". In questo modo, l'immagine in evidenza per il post del progetto apparirà nella parte superiore della nostra pagina del progetto.

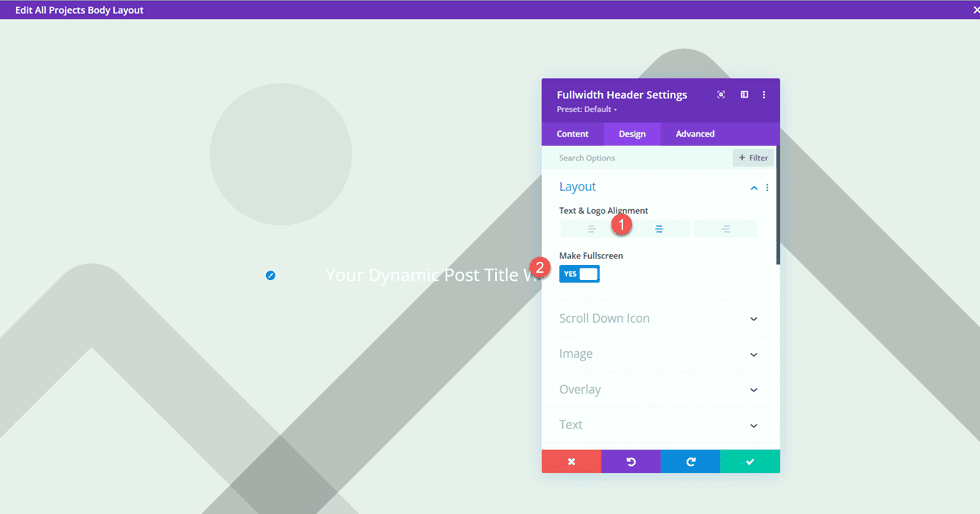
Passa alla scheda Progettazione e apri le impostazioni di layout. Imposta l'allineamento su centrato e rendi l'intestazione a schermo intero.

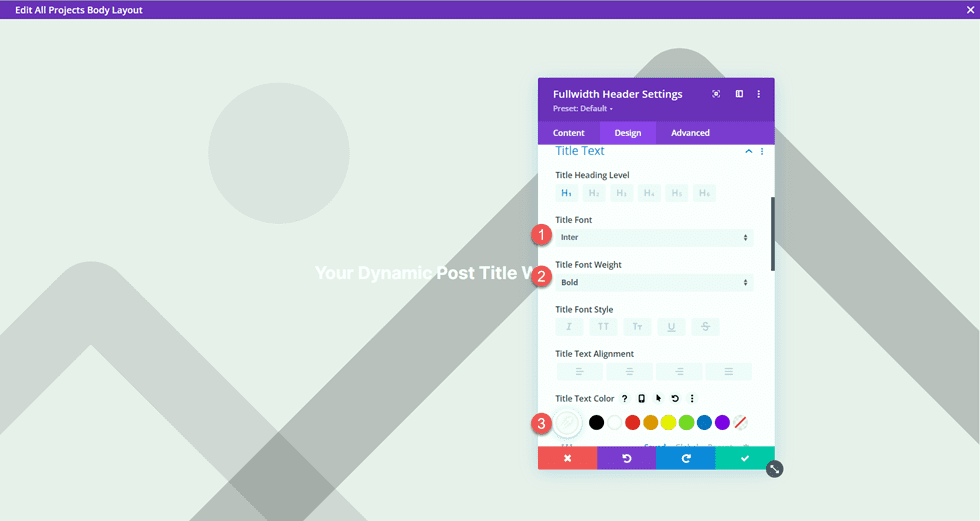
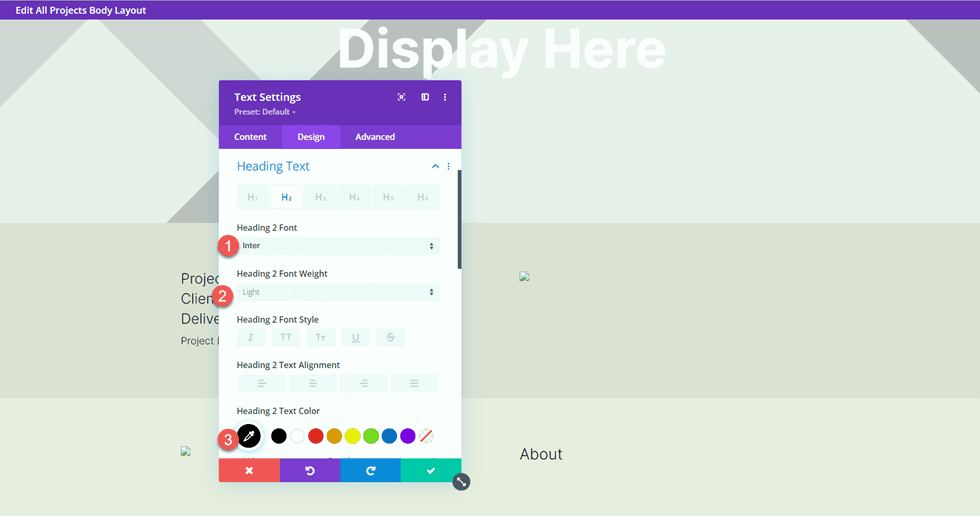
Quindi, modifica le impostazioni del carattere del titolo.
- Carattere del titolo: Inter
- Peso del carattere del titolo: grassetto
- Colore del testo del titolo: #FFFFFF

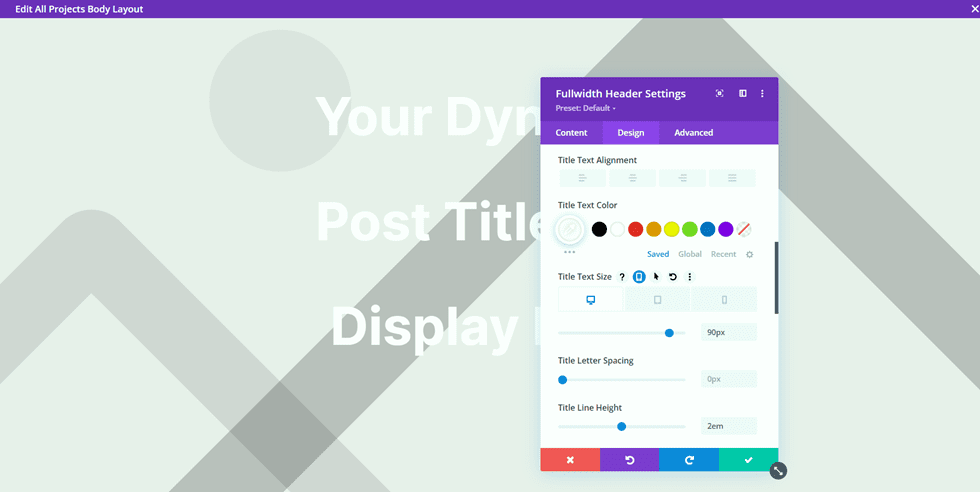
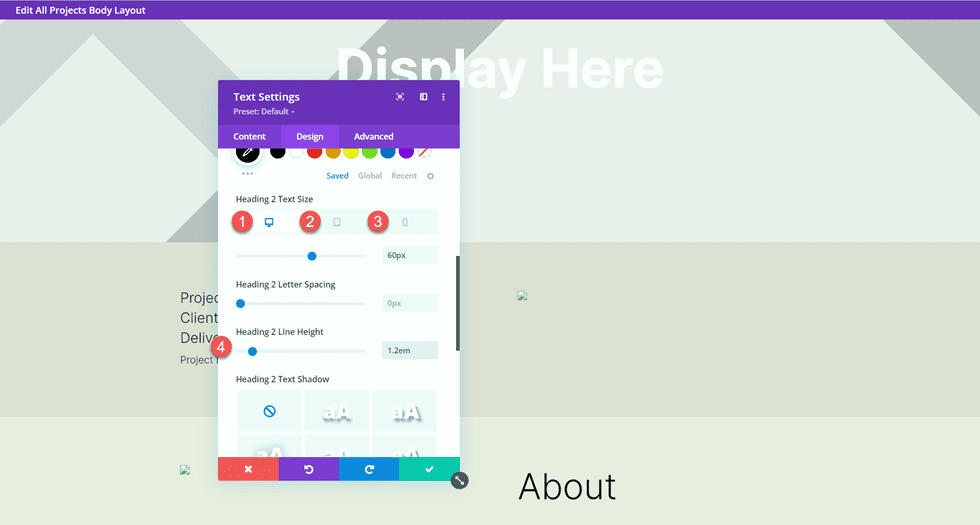
Utilizza le impostazioni reattive per impostare diverse dimensioni del testo per diverse dimensioni dello schermo. Inoltre, imposta l'altezza della linea.
- Dimensione del testo del titolo sul desktop: 90px
- Dimensione del testo del titolo su Tablet: 60px
- Dimensione del testo del titolo su dispositivo mobile: 40px
- Altezza della riga del titolo: 1,1 em

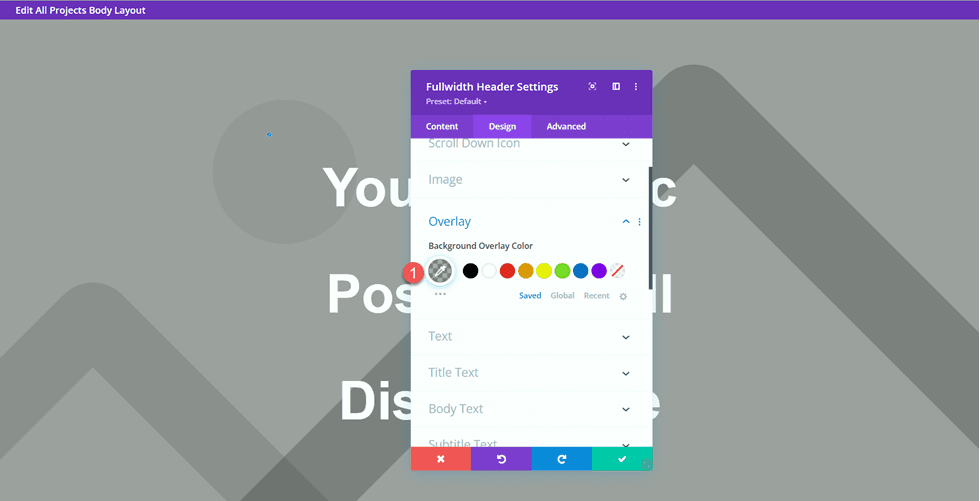
Nelle impostazioni di sovrapposizione, aggiungi una sovrapposizione.
- Colore sfondo sovrapposto: rgba(0,0,0,0.33)

Ora sposta la sezione a larghezza intera nella parte superiore della pagina.

Progetto Descrizione Design
Apri le impostazioni della sezione per la normale sezione vuota della pagina e imposta un colore di sfondo.
- Sfondo: #dfdcd2

Quindi aggiungi una riga con due colonne.

Aggiungi un modulo di testo alla colonna a sinistra.

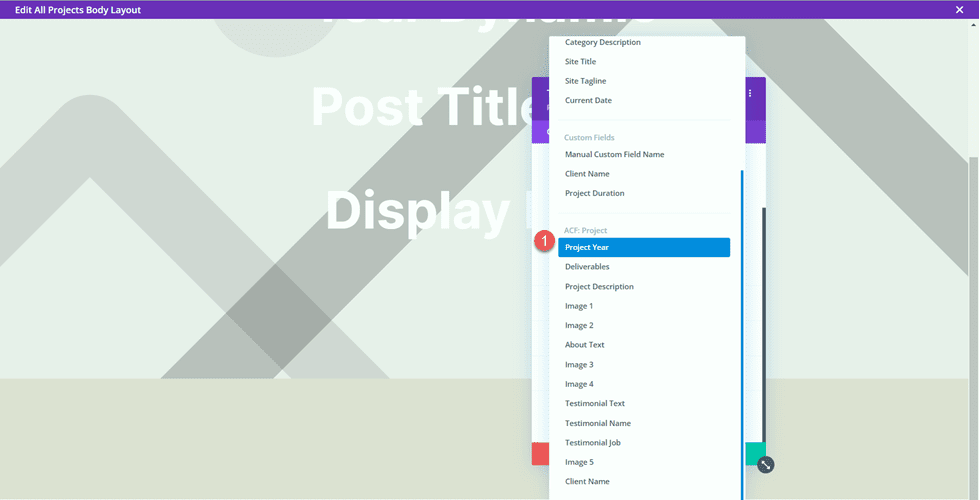
Sostituisci il contenuto del corpo con contenuto dinamico. Per questo modulo, aggiungeremo l'anno del progetto.

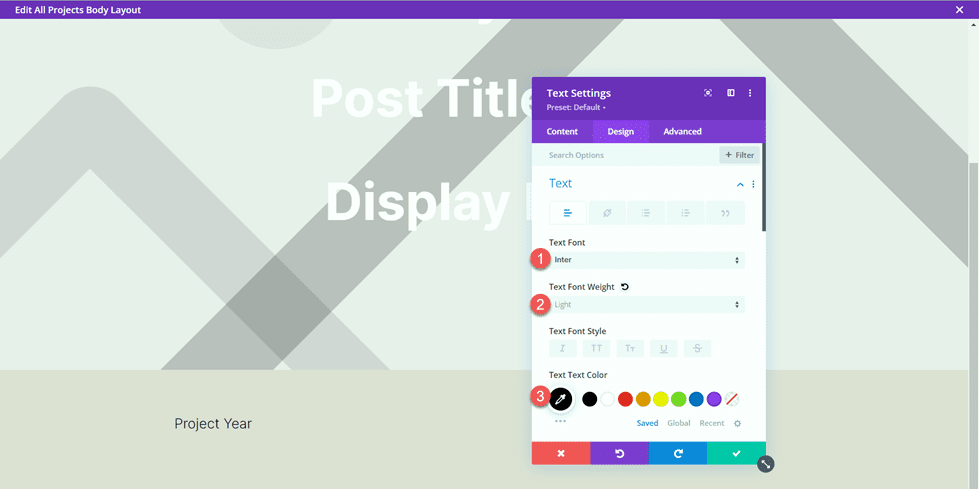
Passa alla scheda Design e apri le impostazioni del carattere del testo. Personalizza il carattere come segue.
- Carattere del testo: Inter
- Peso del carattere del testo: leggero
- Testo Colore del testo: #000000

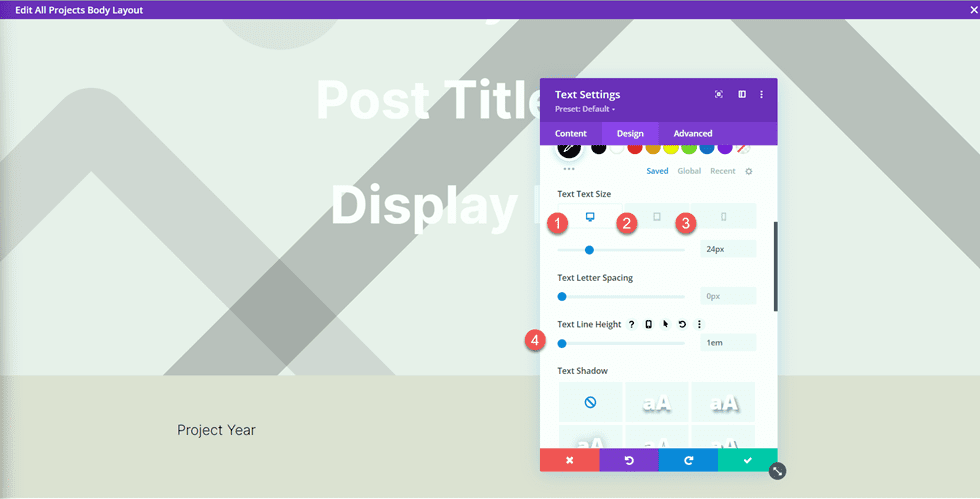
Quindi, imposta la dimensione del testo e l'altezza della linea. Utilizza le opzioni reattive per impostare una dimensione del testo più piccola su tablet e dispositivi mobili.
- Testo Dimensione testo Desktop: 24px
- Dimensione del testo del testo Tavoletta: 20px
- Testo Dimensione testo Mobile: 18px
- Altezza riga di testo: 1em

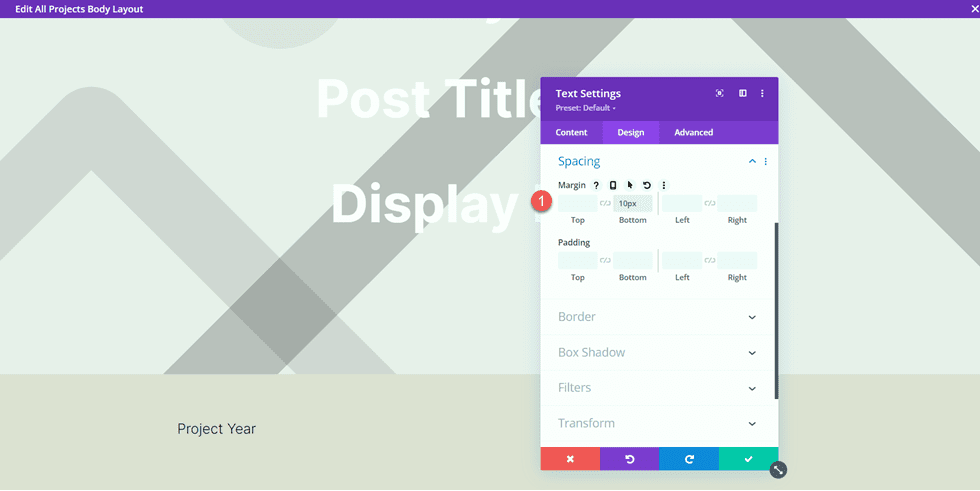
Infine, passa alla sezione Spaziatura e aggiungi un margine inferiore.
- Margine inferiore: 10px

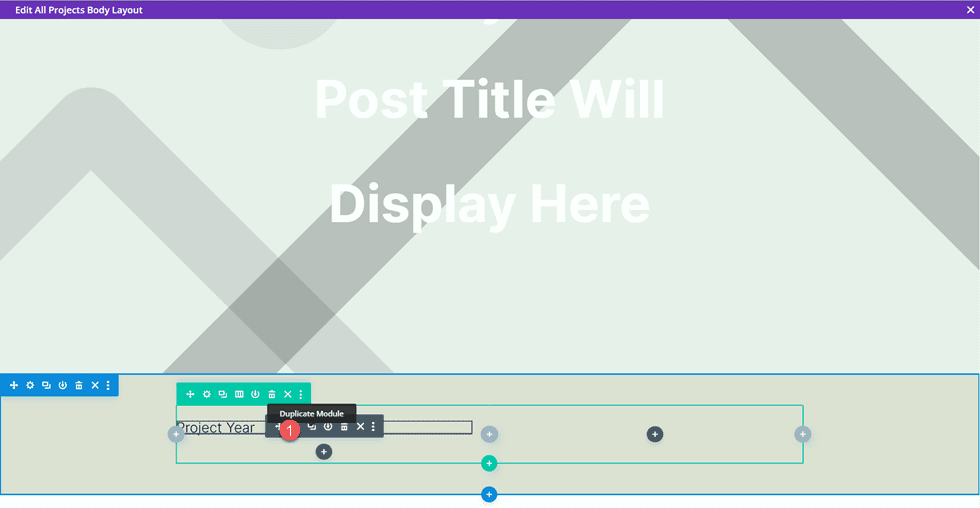
Ora duplica il modulo di testo dell'anno del progetto.

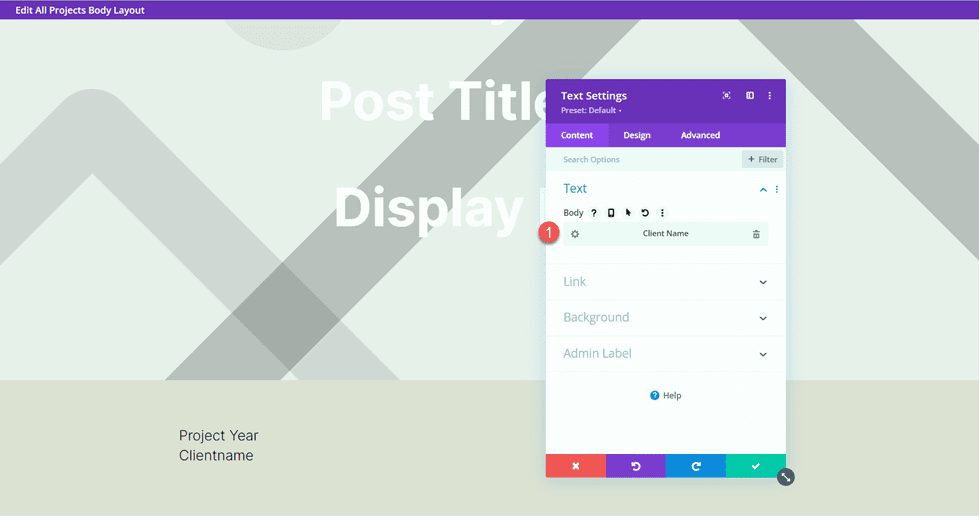
Apri le impostazioni del modulo duplicato e sostituisci il contenuto dinamico Anno progetto con il contenuto dinamico Nome cliente.

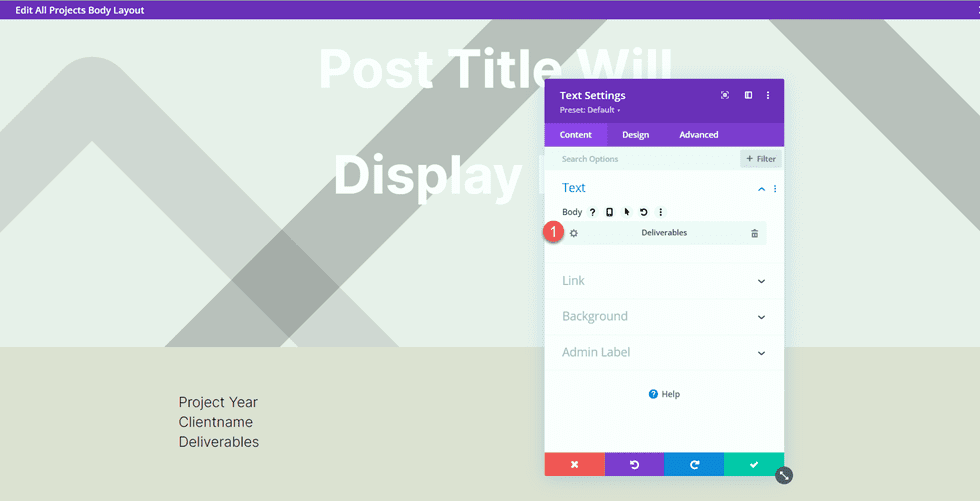
Ripetere gli stessi passaggi e duplicare il modulo di testo Nome cliente. Quindi, sostituire il contenuto dinamico Nome cliente con il contenuto dinamico Risultati finali.


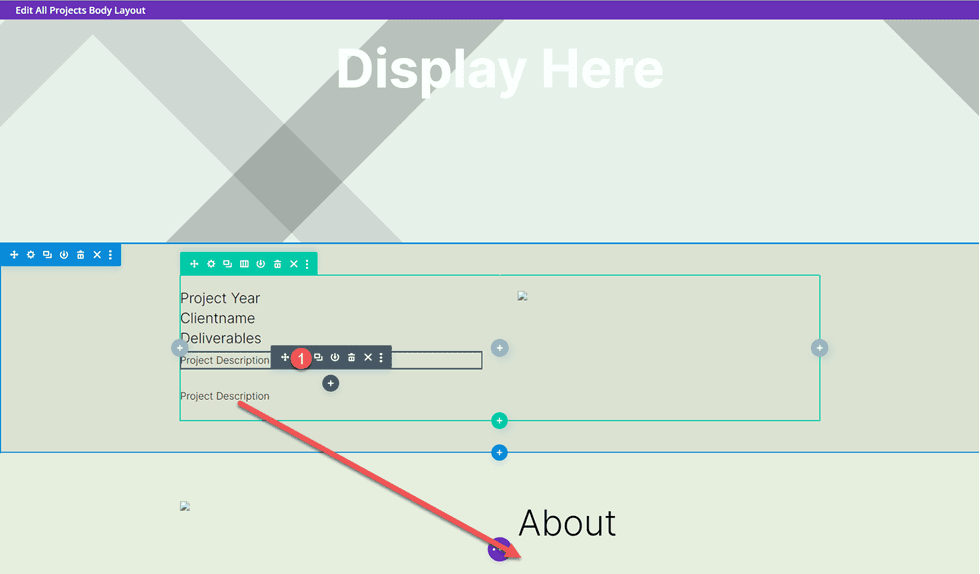
Successivamente, aggiungi un nuovo modulo di testo sotto il modulo Deliverables.

Sostituisci il contenuto con il contenuto dinamico Descrizione progetto.

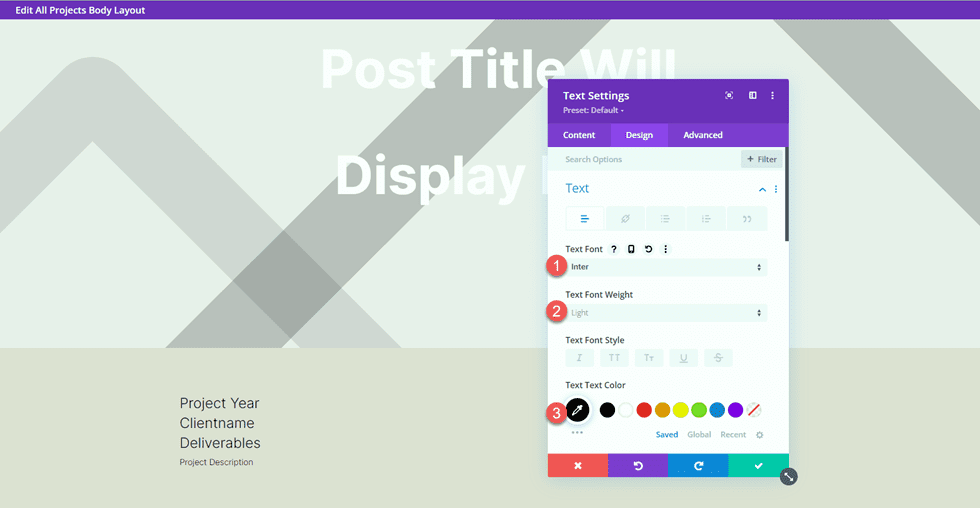
Apri le opzioni Testo nella scheda Progettazione e personalizza il carattere:
- Carattere del testo: Inter
- Peso del carattere del testo: leggero
- Colore del testo: #000000

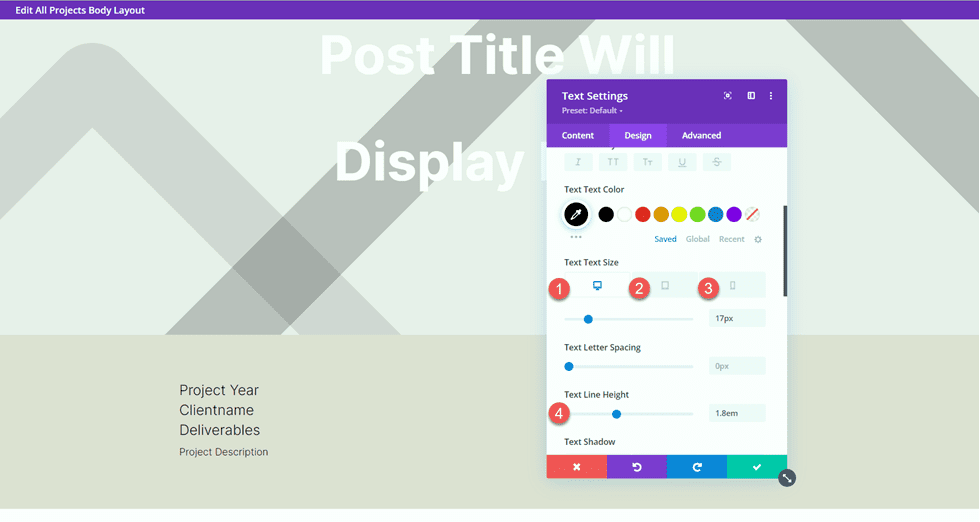
Quindi imposta la dimensione del testo e l'altezza della linea. Ancora una volta, utilizza le opzioni reattive per impostare dimensioni del testo diverse per schermi diversi.
- Dimensione del testo Desktop: 17px
- Dimensione del testo Tavoletta: 16px
- Dimensione del testo Mobile: 14px
- Altezza riga di testo: 1,8 cm

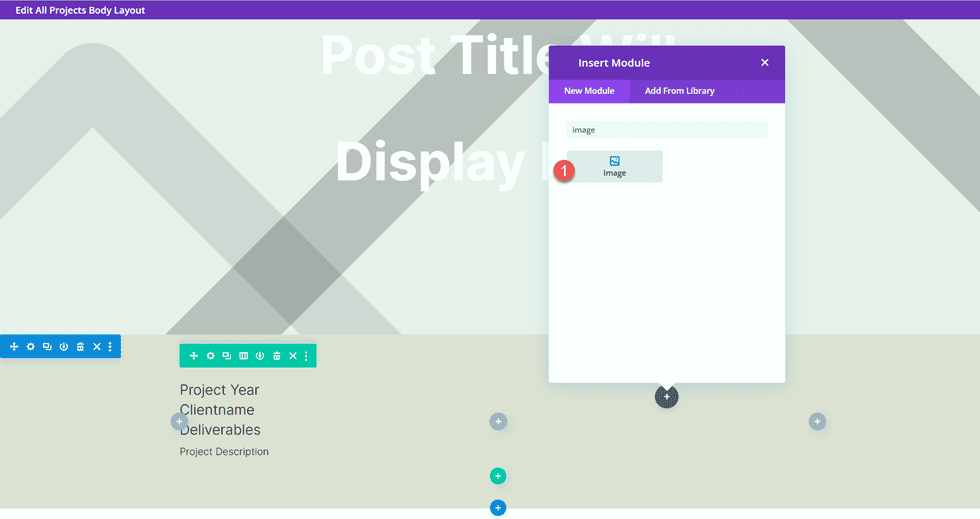
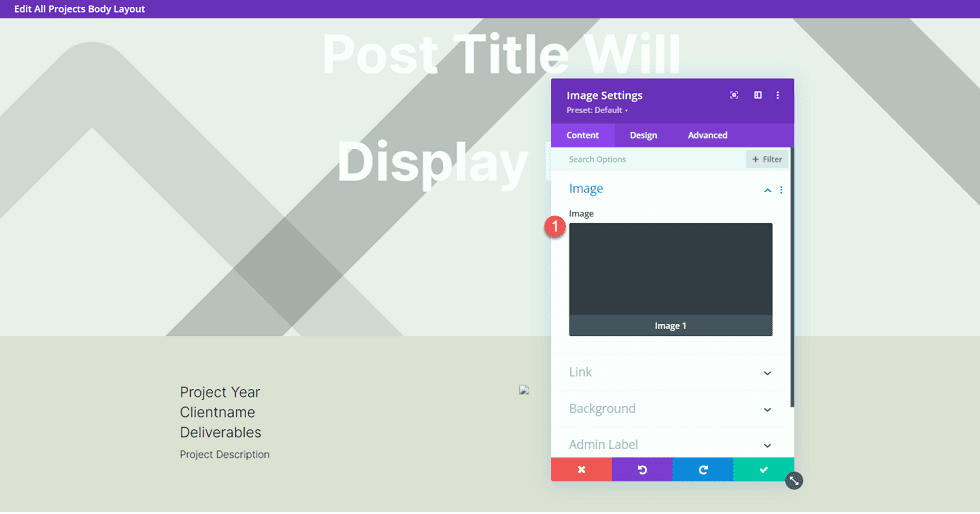
Infine, aggiungi un modulo immagine alla colonna di destra.

Anche l'immagine verrà popolata dinamicamente. Seleziona l'icona del contenuto dinamico e seleziona Immagine 1 dai nostri campi personalizzati.

Informazioni sul design della sezione
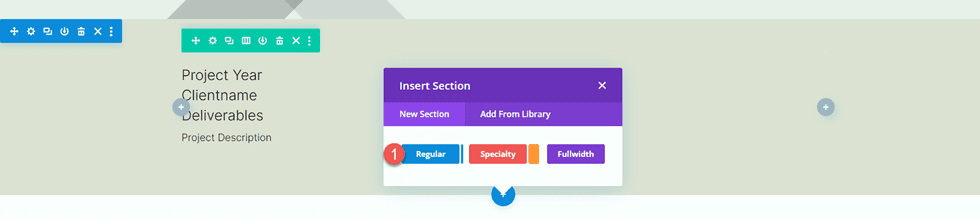
Ora passiamo alla sezione Informazioni. Aggiungi una nuova sezione normale alla pagina.

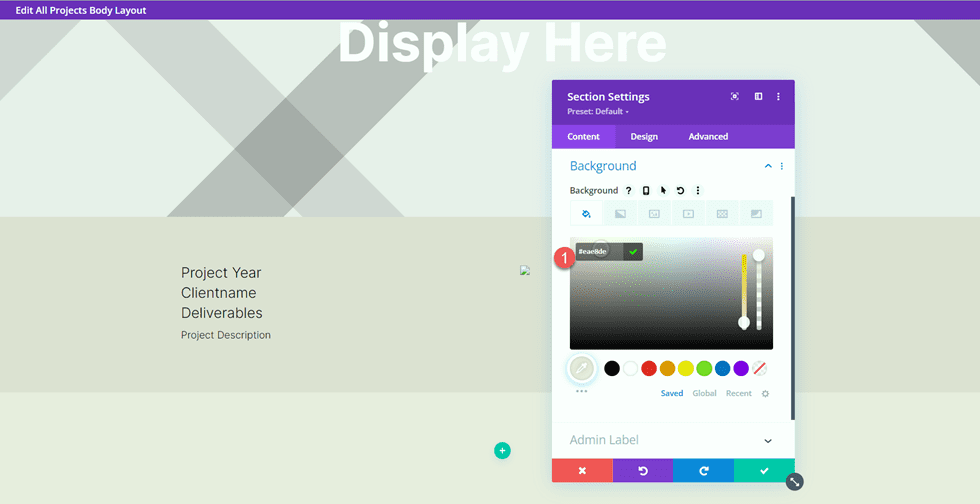
Apri le impostazioni della sezione e aggiungi un colore di sfondo.
- Sfondo: #eae8de

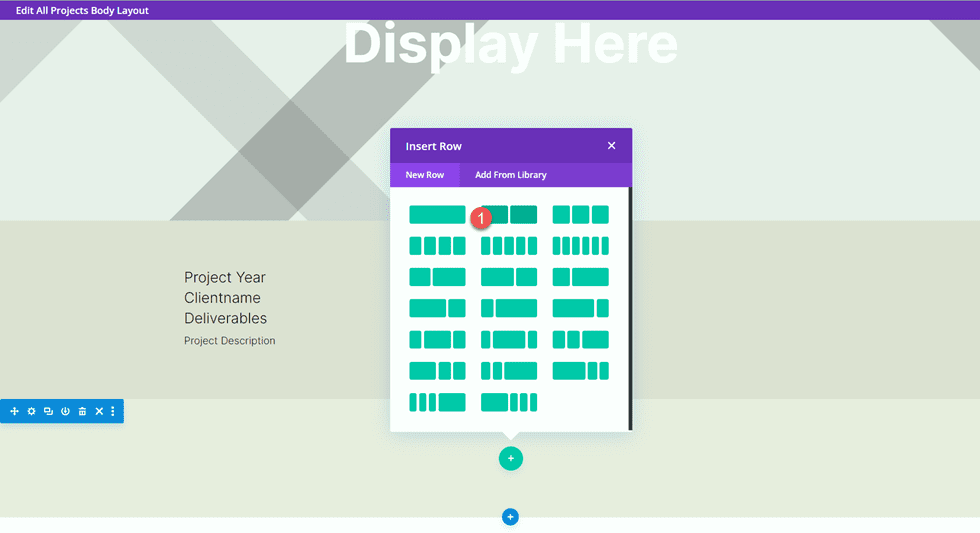
Aggiungi una riga con due colonne.

Successivamente, aggiungi un'immagine alla colonna di sinistra.

Selezionare l'icona del contenuto dinamico e selezionare Immagine 2.

Successivamente, aggiungi un modulo di testo alla colonna di destra.

Aggiungi il corpo del testo.
- Titolo 2: "Informazioni"

Nella scheda Progettazione, modifica gli stili del testo dell'intestazione.
- Intestazione 2 Carattere: Inter
- Intestazione 2 Peso carattere: leggero
- Titolo 2 Colore del testo: #000000

Successivamente, modifica la dimensione del testo utilizzando le opzioni reattive e aggiungi l'altezza della linea.
- Intestazione 2 Dimensione testo Desktop: 60px
- Intestazione 2 Dimensioni del testo Tavoletta: 36px
- Intestazione 2 Dimensione testo Mobile: 30px
- Titolo 2 Altezza riga: 1,2 em

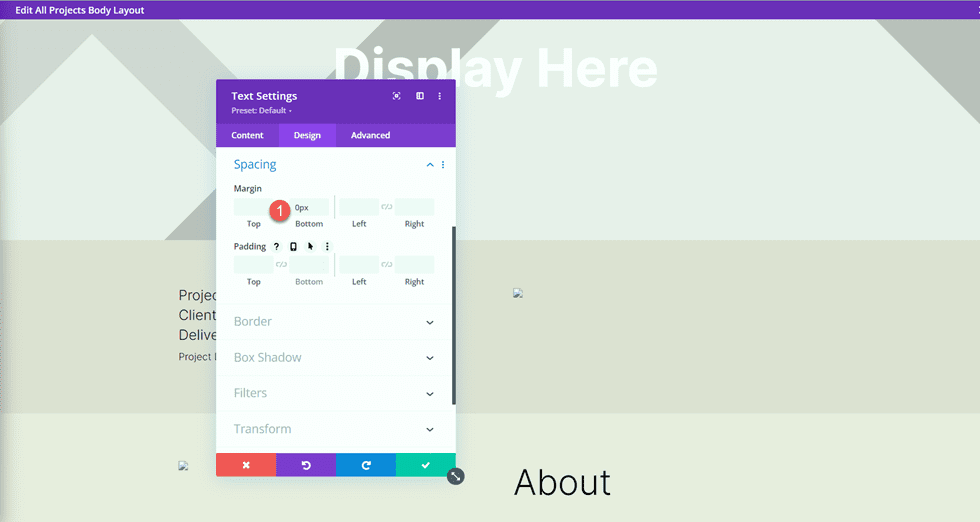
Infine, apri le impostazioni di ridimensionamento e rimuovi il margine inferiore.
- Margine inferiore: 0px

Duplica il modulo di testo Descrizione progetto dalla sezione precedente, quindi trascinalo sotto il modulo di testo Informazioni.

Apri le impostazioni del modulo duplicato e sostituisci il contenuto dinamico con Informazioni sul testo.

Immagini 3 e 4
Aggiungi una nuova riga con due colonne alla pagina.

Quindi, aggiungi un modulo immagine alla colonna di sinistra.

Utilizzando le impostazioni del contenuto dinamico, imposta questo modulo immagine sul campo personalizzato Immagine 3.

Sotto le impostazioni di ridimensionamento nella scheda Design, abilita Force Fullwidth.
- Forza larghezza intera: sì

Ripeti questi passaggi nella colonna di destra e aggiungi un modulo immagine. Usa le impostazioni del contenuto dinamico per impostare questa immagine su Immagine 4.

Ancora una volta, abilita Force Fullwidth nelle impostazioni di dimensionamento.

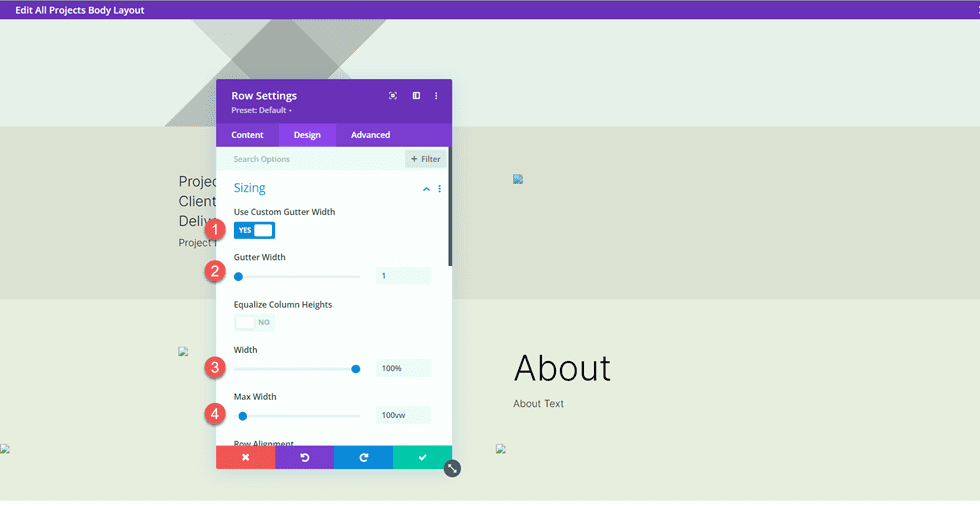
Quindi, apri le impostazioni della riga e apri le impostazioni di dimensionamento nella scheda Design. Personalizza le impostazioni di dimensionamento come segue:
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100vw

Layout di testimonianza
Aggiungi una nuova riga con una singola colonna alla pagina.

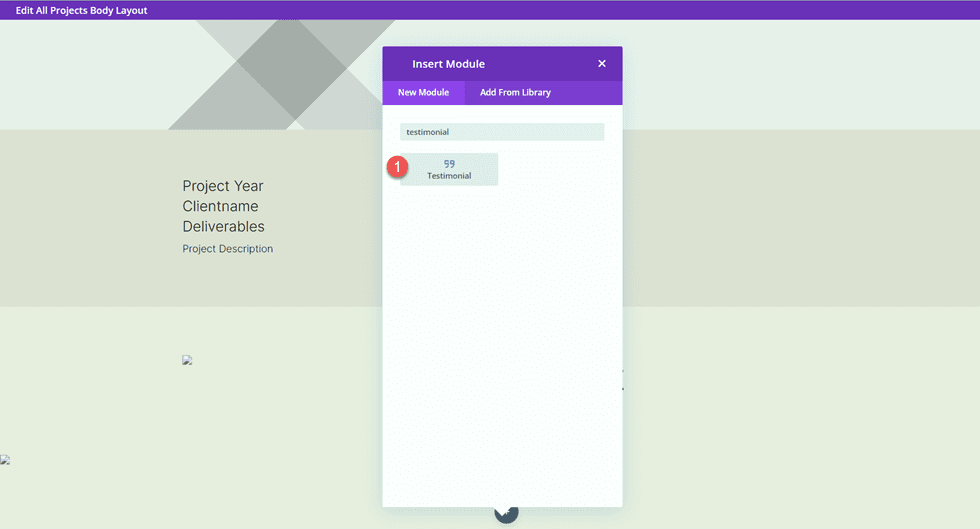
Quindi, aggiungi il modulo di testimonianza.

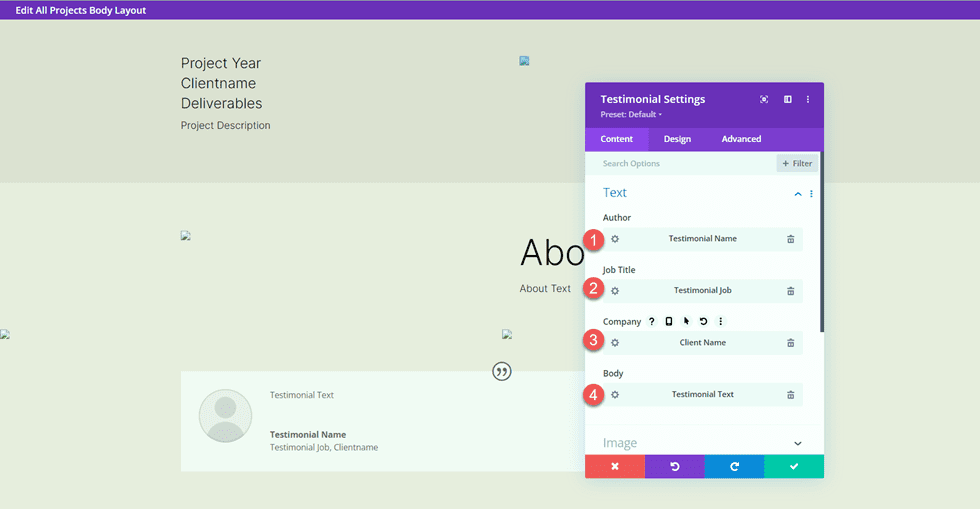
Useremo contenuti dinamici anche in questo modulo. Apri l'impostazione del modulo di testimonianza e aggiungi il seguente contenuto dinamico ai campi.
- Autore: Testimonial Nome Contenuto dinamico
- Titolo di lavoro: Testimonial Job Dynamic Content
- Azienda: Nome cliente Contenuto dinamico
- Corpo: Testo della testimonianza Contenuto dinamico

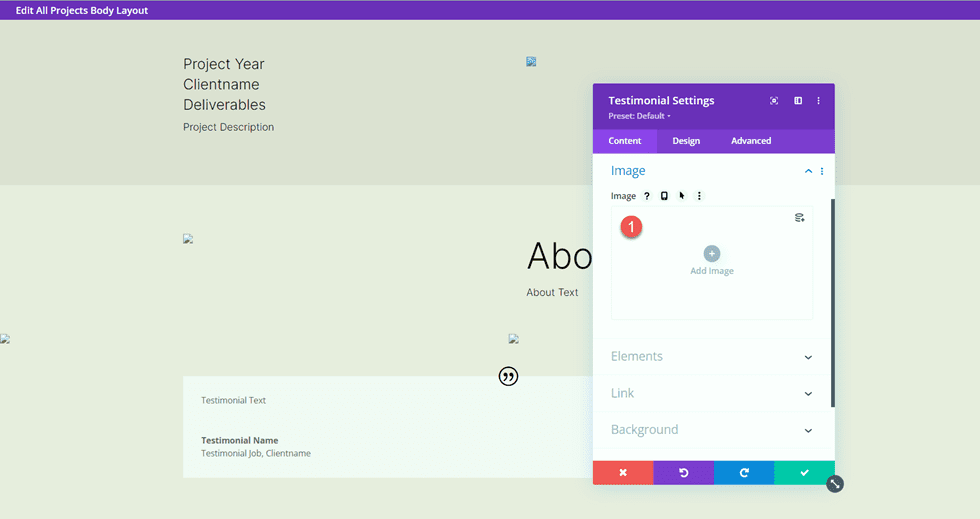
Elimina l'immagine della testimonianza.

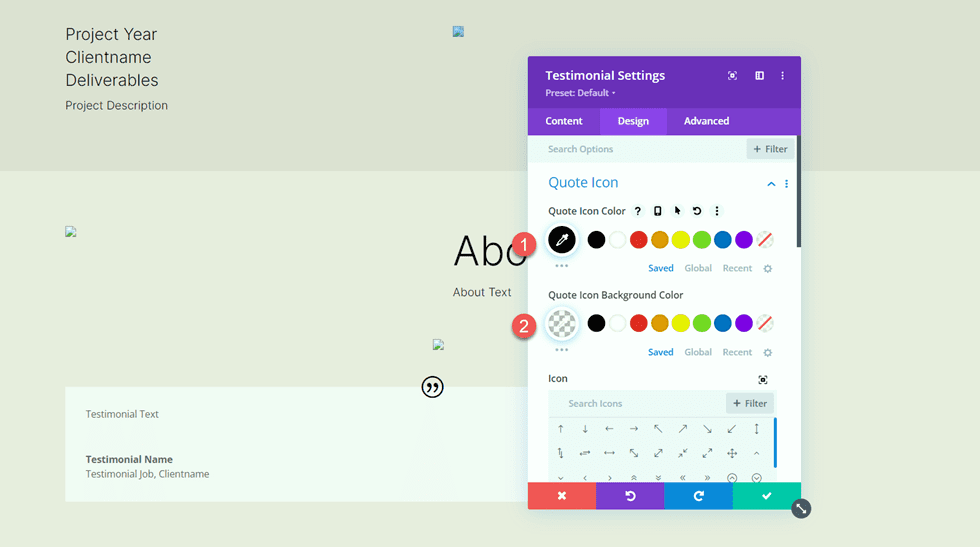
Passa alla scheda del design e personalizza l'icona del preventivo.
- Colore icona citazione: #000000
- Colore sfondo icona citazione: rgba(255,255,255,0)

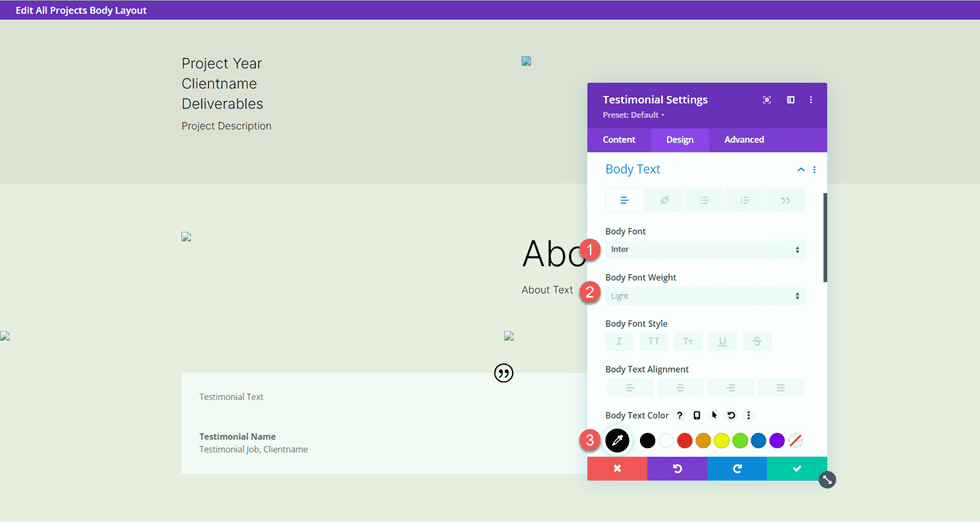
Quindi, modifica il carattere del corpo.
- Carattere del corpo: Inter
- Peso del carattere del corpo: leggero
- Colore del corpo del testo: #000000

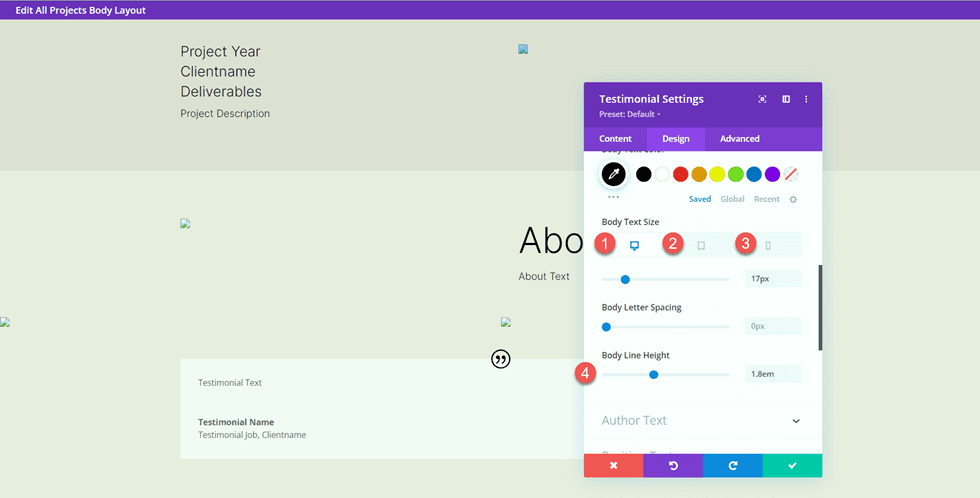
Personalizza le dimensioni del testo del corpo utilizzando le opzioni reattive e regola l'altezza della linea del corpo.
- Dimensione del corpo del testo Desktop: 17px
- Dimensione del testo del corpo Tavoletta: 16px
- Dimensione del corpo del testo Mobile: 14px
- Altezza della linea del corpo: 1,8 cm

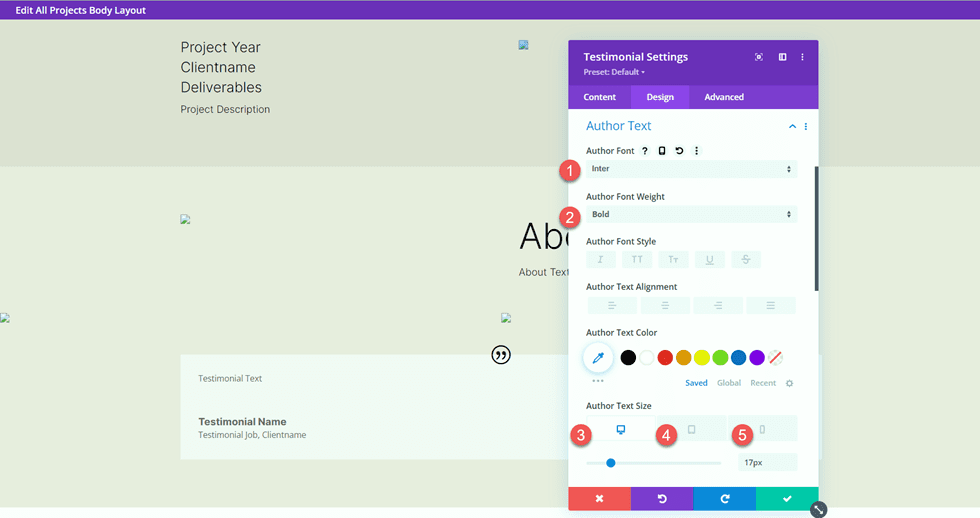
Successivamente, personalizza le impostazioni del testo dell'autore.
- Carattere dell'autore: Inter
- Peso del carattere dell'autore: grassetto
- Dimensione del testo dell'autore Desktop: 17px
- Dimensione del testo dell'autore Tavoletta: 16px
- Dimensione del testo dell'autore Mobile: 14px

Quindi modificare le impostazioni del carattere per il testo della posizione.
- Ruolo Carattere: Inter
- Posizione Peso carattere: leggero
- Posizione Dimensione testo Desktop: 17px
- Posizione Testo Dimensione Tavoletta: 16px
- Posizione Dimensione testo Mobile: 14px

Personalizza anche le impostazioni dei caratteri dell'azienda.
- Carattere aziendale: Inter
- Peso del carattere dell'azienda: leggero
- Dimensione testo azienda Desktop: 17px
- Dimensione testo azienda Tablet: 16px
- Dimensioni del testo dell'azienda Mobile: 14px

Infine, aggiungi un'ombreggiatura al modulo di testimonianza.
- Box Shadow: Sotto

Immagine a tutta larghezza
Aggiungi una sezione a larghezza intera alla pagina.

Quindi, aggiungi un modulo immagine a larghezza intera.

Utilizzando le impostazioni del contenuto dinamico, imposta questo modulo immagine su Immagine 5.

Sezioni di invito all'azione
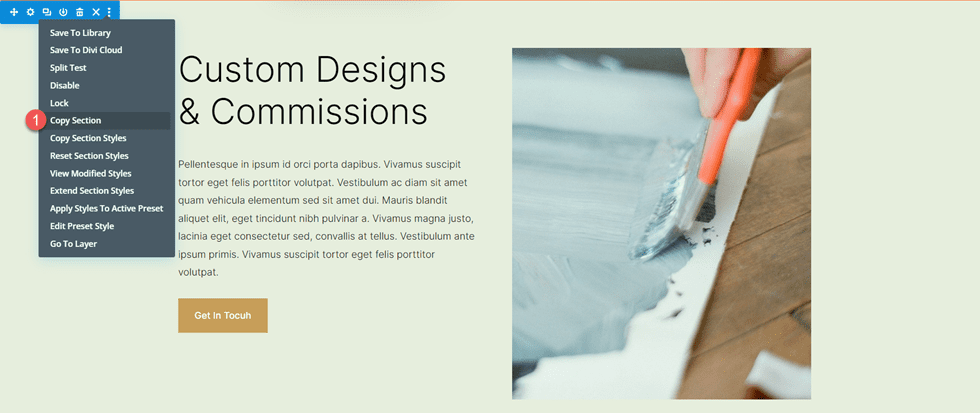
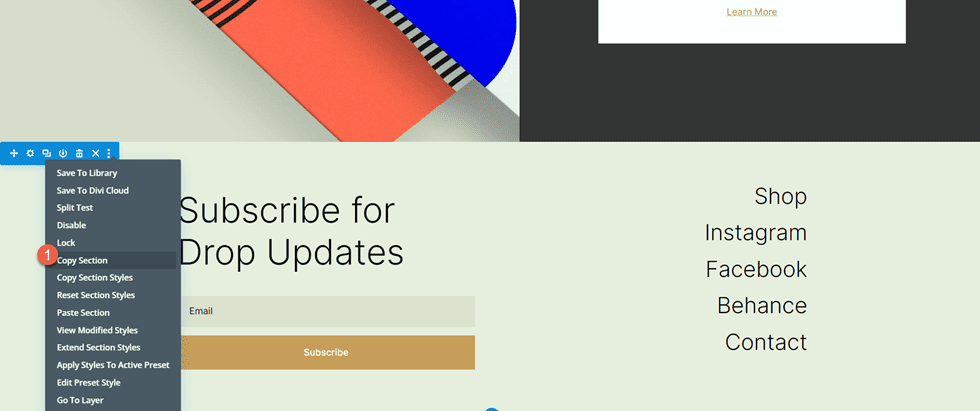
Ora il nostro contenuto dinamico è stato strutturato. Ci sono un paio di sezioni di invito all'azione che copieremo e modificheremo dalla pagina del portfolio. In una scheda diversa, apri la pagina del portfolio nel visual builder, quindi scorri fino alla fine della pagina.
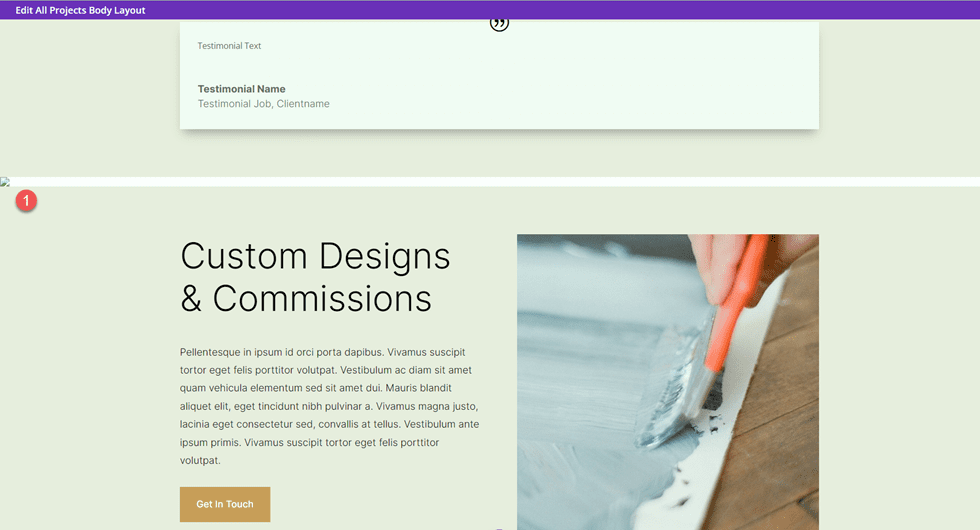
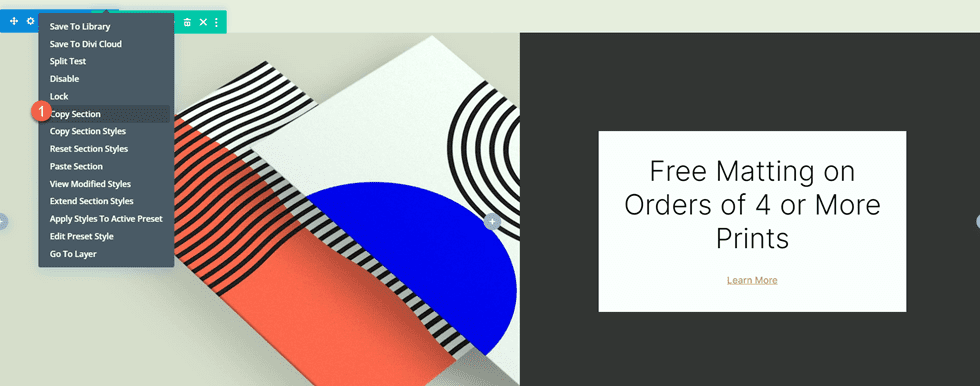
Copia la sezione "Design personalizzati e commissioni".

Torna al modello della pagina del progetto e incolla la sezione "Design personalizzati e commissioni" sotto il contenuto esistente.

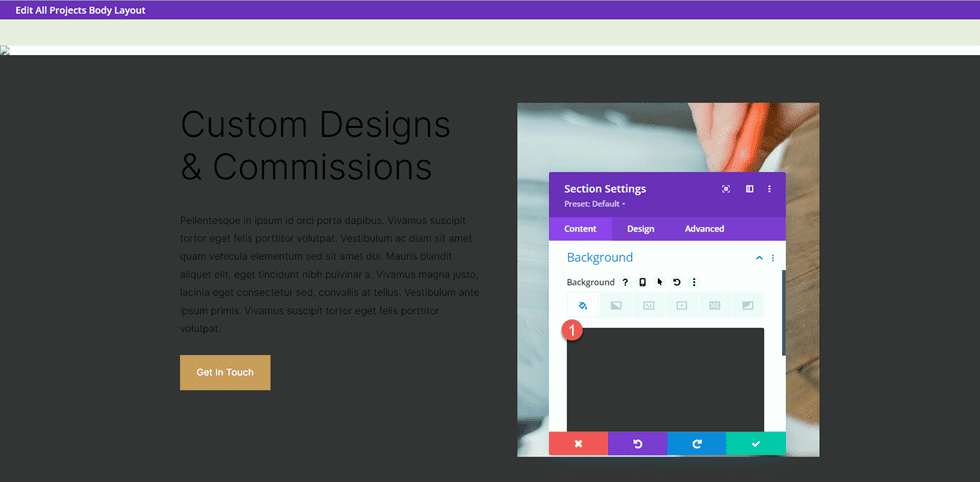
Apri le impostazioni della sezione e cambia il colore di sfondo.
- Sfondo: #333333

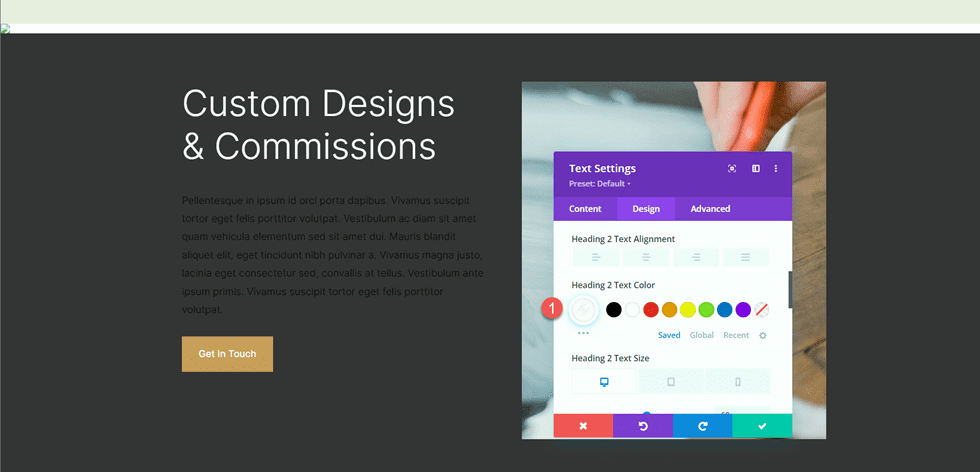
Apri le impostazioni per il modulo di testo "Custom Designs & Commissions" e cambia il colore del testo dell'intestazione 2.
- Titolo 2 Colore del testo: #FFFFFF

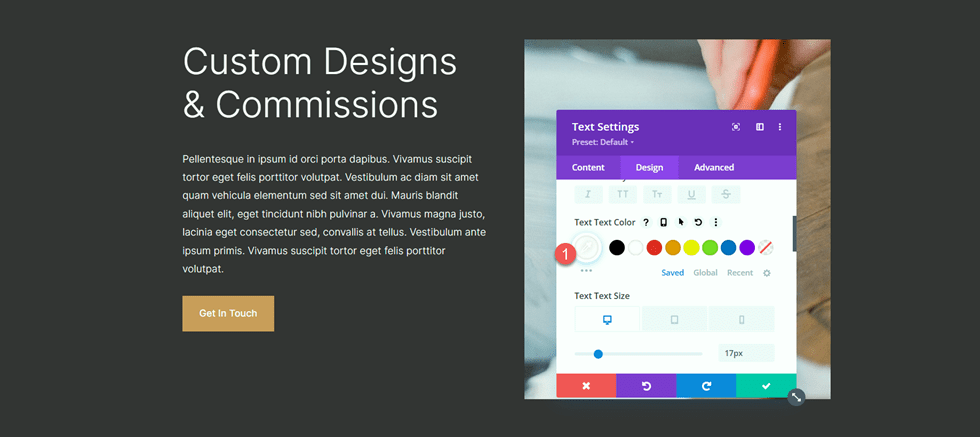
Quindi, apri le impostazioni del modulo per il corpo del testo e modifica il colore del testo.
- Testo Colore del testo: #FFFFFF

Successivamente, torna alla pagina del portfolio. Copia la sezione "Matting gratuito per ordini di 4 o più stampe".

Quindi, incolla la sezione "Free Matting" nella parte inferiore della pagina del modello di progetto.

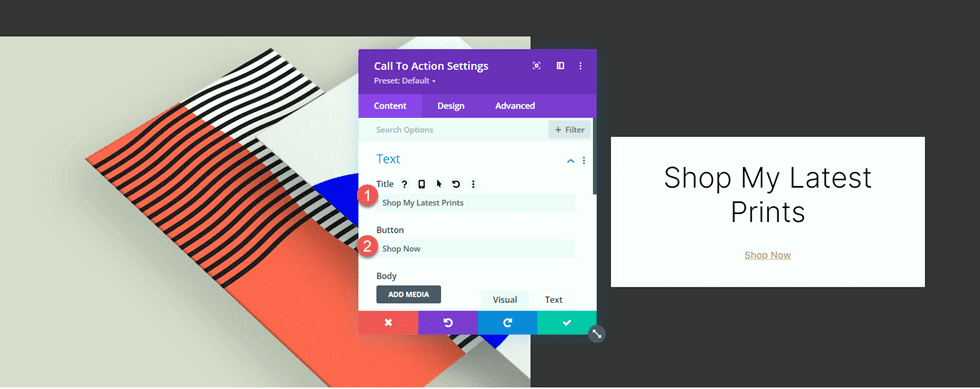
Apri le impostazioni del modulo Call To Action e modifica il testo.
- Titolo: Acquista le mie ultime stampe
- Pulsante: Acquista ora

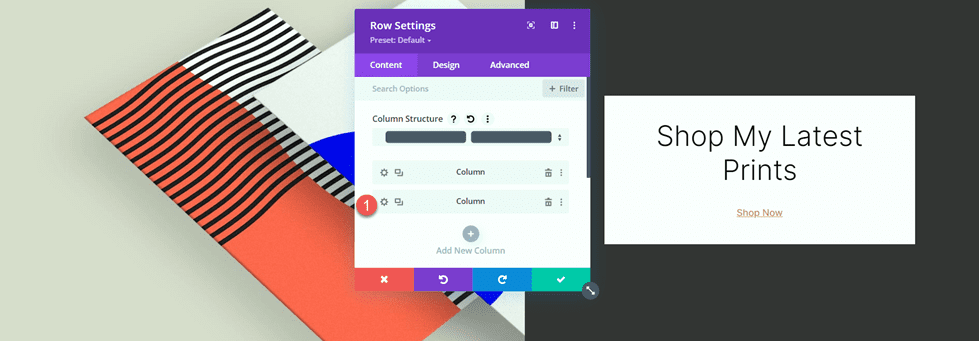
Apri le impostazioni della riga, quindi apri le impostazioni della colonna 2.

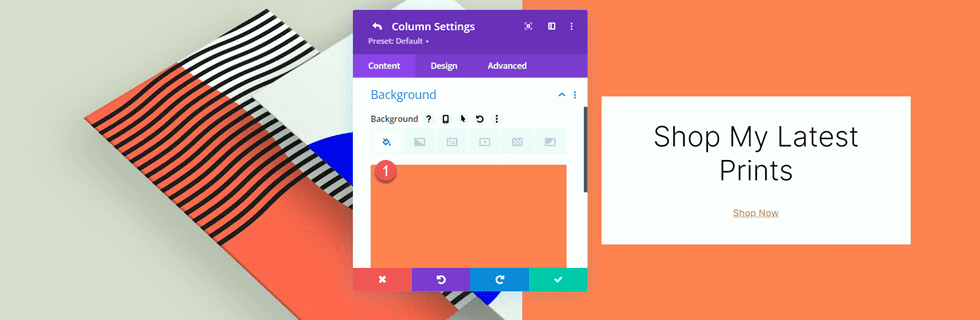
Cambia il colore di sfondo.
- Sfondo: #ff804f

Quindi, aggiungi un'immagine di sfondo. Questa immagine di linee astratte dovrebbe essere nella tua libreria multimediale fintanto che hai utilizzato il pacchetto di layout della pagina di destinazione del designer di stampa per progettare la pagina del portfolio.
- Immagine di sfondo: Print-designer-10.png

Sezione piè di pagina
Copiamo anche la sezione del piè di pagina dalla pagina del portfolio da utilizzare nel modello di progetto. Spostati nella scheda con la pagina del portfolio e copia la sezione a piè di pagina "Iscriviti per rilasciare aggiornamenti".

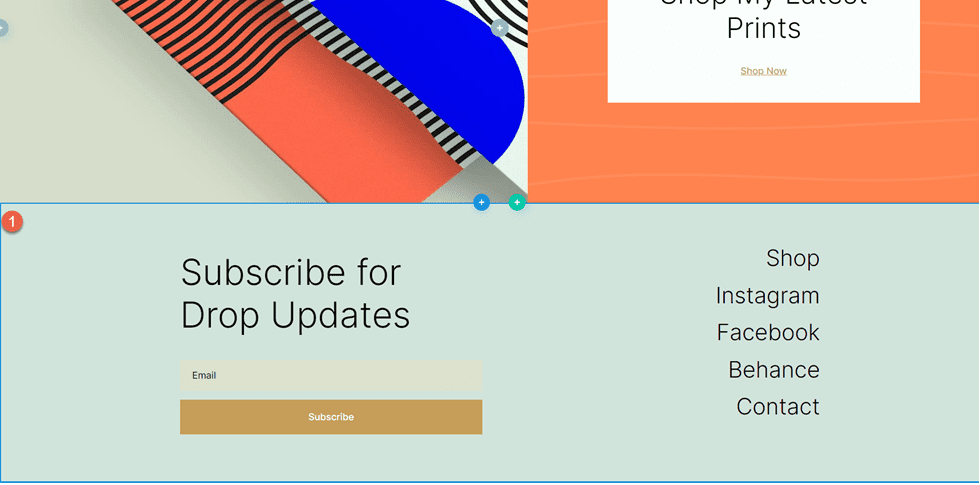
Quindi, infine, incolla la sezione del piè di pagina nella parte inferiore della pagina del modello di progetto.

Progetto finale della pagina del progetto
Ecco il design completato per la pagina del progetto. Il modello viene applicato a uno dei progetti e viene popolato con contenuto dinamico.


Risultato finale
Ora diamo un'occhiata al nostro portafoglio corrispondente e alle pagine del progetto.
Pagina del portafoglio


Pagina del progetto


Pensieri finali
Utilizzando contenuti dinamici nei tuoi progetti, puoi creare facilmente modelli che ti consentono di aggiungere rapidamente nuove pagine e contenuti al tuo sito Web senza dover progettare ogni volta il layout della pagina. Funziona alla grande per il portfolio e il contenuto del progetto, ma puoi utilizzare gli stessi principi per creare qualsiasi tipo di modello di pagina che desideri! Per un altro tutorial sul portfolio, dai un'occhiata a questo articolo per sapere come creare un elenco di navigazione del portfolio scorrevole. Usi contenuti dinamici o modelli sul tuo sito web? Ci piacerebbe sentirti nei commenti!
