Come creare un sito Web di una pagina con Elementor su WordPress
Pubblicato: 2022-08-31Un sito web è una finestra attraverso la quale i clienti possono guardare nella tua attività. I siti web delle grandi aziende sono generalmente grandi, complessi e pieni di troppi contenuti (post e pagine). Gli utenti devono visitare più pagine per trovare le informazioni esatte che stanno cercando.
Secondo Marketing Dive, il 53% dei visitatori si allontana da un sito Web se il caricamento della pagina richiede più di tre-quattro secondi . La loro insoddisfazione aumenta se trovano difficile trovare le informazioni esatte che stanno cercando nel più breve tempo possibile.
Ma con un sito Web di una pagina, puoi riunire tutte le informazioni principali della tua attività in un'unica pagina e aiutarle a caricarsi più velocemente. Può migliorare l'esperienza utente e la conversione sia insieme. Questo articolo ti fornirà un tutorial passo dopo passo su come creare un sito Web di una pagina .
Inoltre, tratteremo alcuni argomenti aggiuntivi come la sua importanza, gli elementi che dovresti includere in esso, i migliori temi WordPress di una pagina e altro ancora. Quindi, bevi una tazza di tè e continua a leggere questo articolo fino alla fine.
Che cos'è un sito Web di una pagina?
Come dice il nome, un sito Web di una pagina è un sito Web che contiene solo una pagina Web. Non ha pagine aggiuntive per Informazioni, Servizi, Prodotti, Prezzi, Termini e condizioni e altro. Piuttosto, tutte queste sezioni sono trattate in un'unica pagina in modo breve e conciso.
L'unico scopo dei siti Web di una pagina è servire gruppi di pubblico specifici, evidenziare il valore del prodotto, promuovere offerte di vendita e aumentare la conversione. La popolarità dei siti Web di una pagina ha raggiunto il livello più alto tra gli utenti di telefoni cellulari.
A causa delle dimensioni ridotte dello schermo, il telefono cellulare non è un dispositivo utile per molte persone per esplorare siti Web a più pagine. I siti Web a pagina singola offrono loro maggiore comodità nel trovare le informazioni esatte sul prodotto e decidere se acquistare o meno.
Perché dovresti considerare la creazione di un sito Web di una pagina?

I siti Web a una pagina sono noti anche come siti Web a pagina singola. La tendenza attuale mostra che la sua popolarità continuerà a crescere nel tempo. Scopri alcuni dei suoi motivi principali di seguito.
Semplifica l'esperienza dell'utente
Quando i tuoi utenti visitano il tuo sito web, vogliono trovare informazioni in modo rapido e semplice. Un sito Web a pagina singola può semplificare l'esperienza dell'utente mantenendo tutte le informazioni principali su questa singola pagina.
Consente di concentrarsi maggiormente sul contenuto
Su un sito Web a pagina singola, non devi preoccuparti molto di mappatura, ottimizzazione, collegamento e altro. Così puoi concentrarti sulla presentazione delle informazioni importanti in un modo più creativo che possa agganciare i lettori.
Aumenta i tassi di conversione
La creazione di un sito Web di una pagina può aiutarti ad aumentare i tassi di conversione. Salva i clienti dal fare clic su altri siti Web e riduce il loro tempo nell'esplorazione di cose non necessarie.
Pratico per i dispositivi mobili
I siti Web a pagina singola sono facili da navigare da dispositivi mobili. Abbiamo spiegato il motivo appena sopra. Se riesci a presentare le tue offerte di sconto e CTA in modo intelligente, puoi aumentare ulteriormente il tuo tasso di conversione.
Quali sono gli elementi che un sito Web di una pagina deve avere?
A causa dello spazio limitato su un sito Web di una pagina, potresti pensare di omettere molti elementi che mantieni naturalmente su un sito Web a più pagine. Ma ci sono alcuni elementi indispensabili che non puoi evitare nei siti Web di una pagina. Dai un'occhiata a loro.
Intestazione: l'intestazione include alcuni elementi di base dell'identità del marchio come un logo, uno slogan, una mascotte aziendale, un colore aziendale, ecc. Include anche menu di navigazione. Facendo clic su uno di essi, verrai immediatamente indirizzato a quella particolare sezione del tuo sito web.
Piè di pagina: il piè di pagina include importanti dichiarazioni legali, informazioni sulla paternità e icone dei social media.
Immagini e video significativi: gli articoli di lunga durata diventano noiosi se non c'è un'immagine. È necessario includere alcune immagini e video significativi ove possibile.
Servizi/Prodotti: che si tratti di un sito portfolio o di un sito Web aziendale, non dimenticare mai di evidenziare i prodotti o servizi chiave che desideri vendere.
Testimonianze: più dell'80% dei clienti oggi legge le recensioni prima di acquistare un prodotto online. Aggiungi testimonianze positive sul tuo sito web per diffondere una buona atmosfera tra i tuoi potenziali clienti.
Pulsante di invito all'azione: la conversione è l'obiettivo chiave di qualsiasi sito Web di una pagina. Avere un pulsante di invito all'azione adeguato può aiutarti a convertire i tuoi clienti all'istante.
Informazioni di contatto: se i visitatori sono convinti dai tuoi prodotti, servizi e offerte, potrebbero voler contattarti. Aggiungi le tue informazioni di contatto (e-mail, numero di telefono, canali social) in modo che possano raggiungerti in qualsiasi momento.
Come creare un sito Web di una pagina con Elementor: guida passo passo
Ora, preparati a creare il tuo sito Web di una pagina. Elementor è un famoso plug-in per la creazione di pagine Web per WordPress. HappyAddons è una potente estensione di Elementor. Con l'aiuto di entrambi questi strumenti, puoi creare un sito Web a pagina singola completamente funzionante senza alcuna codifica.
Inoltre, troverai numerosi fantastici modelli già pronti nelle loro sezioni della libreria. Puoi usarli per sbarazzarti del fastidio di creare un sito Web di una pagina da zero. Qui useremo sia questo plugin che l'estensione per mostrarti il processo. Prepariamoci.
Prerequisito
- Elementor
- HappyAddons (gratuito)
- HappyAddons (Pro)
Infine, come qualsiasi altro sito web tradizionale, anche qui hai bisogno di un dominio e di un hosting . Una volta che il tuo sito web e questi plugin sono pronti, entra nella tua dashboard e inizia a seguire il tutorial qui sotto.
Passaggio 01: installa e attiva un tema
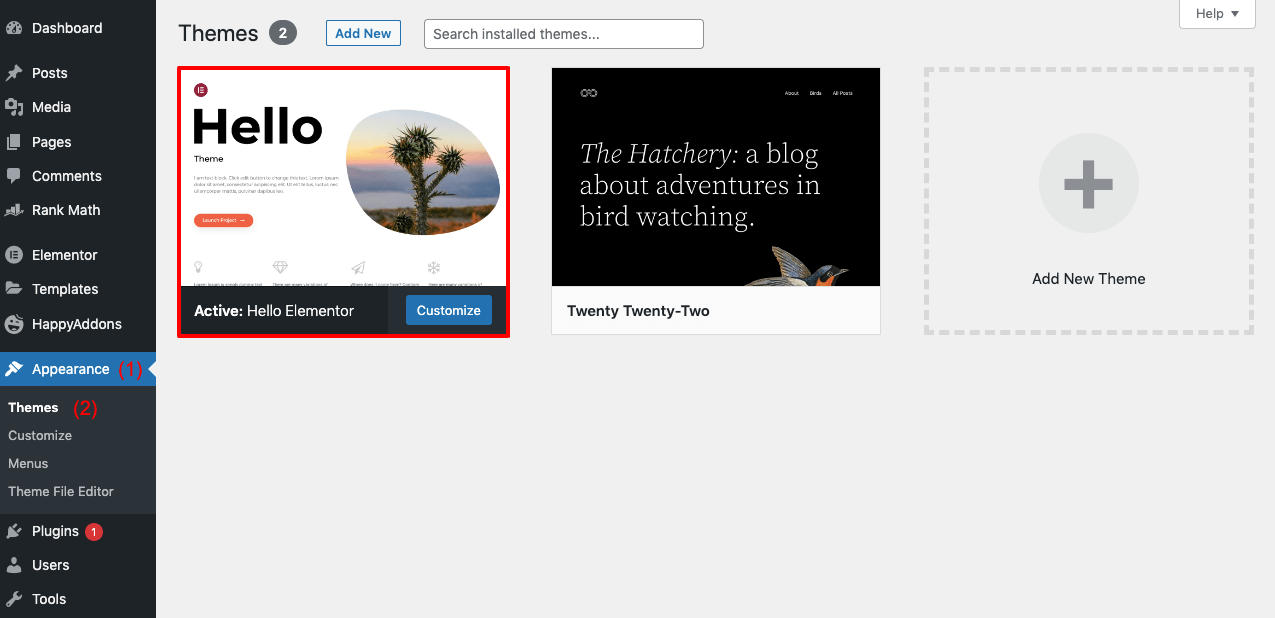
Devi prima installare e attivare un tema. Passa a Aspetto > Temi . Puoi scegliere qualsiasi tema tu voglia. Qui abbiamo selezionato il tema Hello Elementor.

Passaggio 02: apri una nuova pagina con Elementor
Per aprire una nuova pagina, vai dalla dashboard a Pagine > Aggiungi nuovo . Fai clic sul pulsante Modifica con Elementor in alto. Si aprirà un layout di pagina predefinito di Elementor.
Passaggio 03: abilita Elementor Canvas
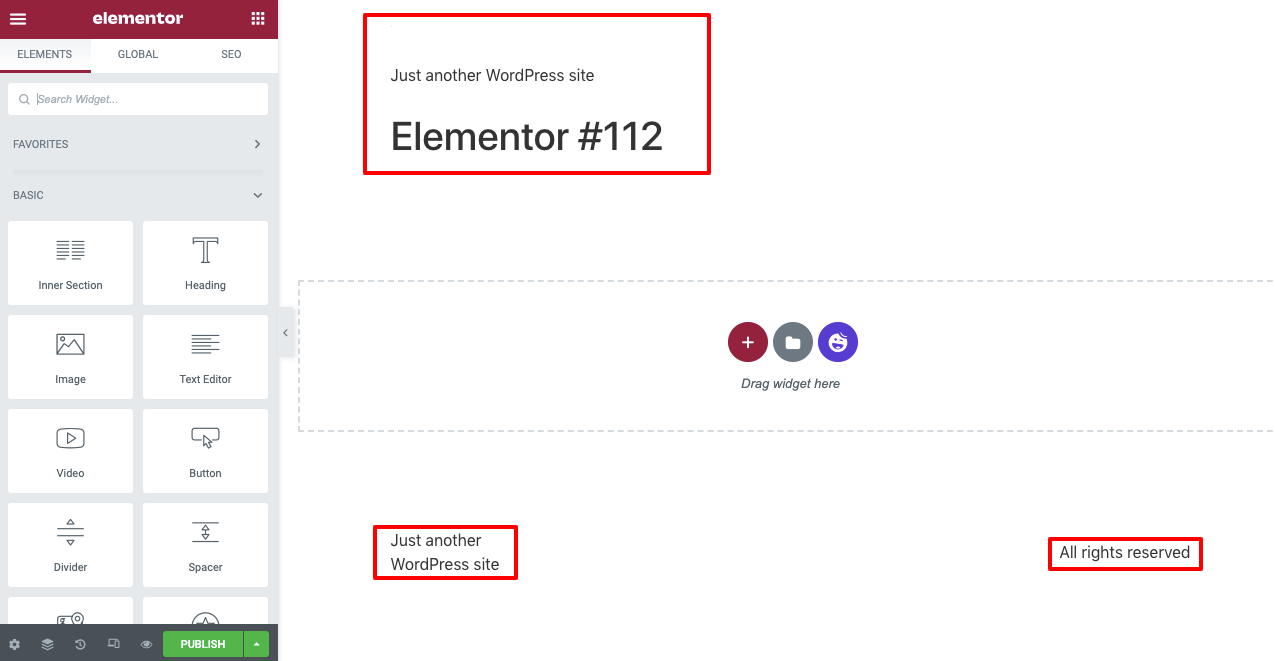
Potresti ottenere del testo e degli elementi non necessari nel layout predefinito. Non dovresti pubblicarli nell'ultima pagina.

Devi abilitare Elementor Canvas per escluderli. Fare quello-
- Fare clic sull'icona Impostazioni nell'angolo in basso a sinistra.
- Quindi dalla sezione Layout di pagina , seleziona Elementor Canvas.
Passaggio 04: seleziona un modello di pagina già pronto
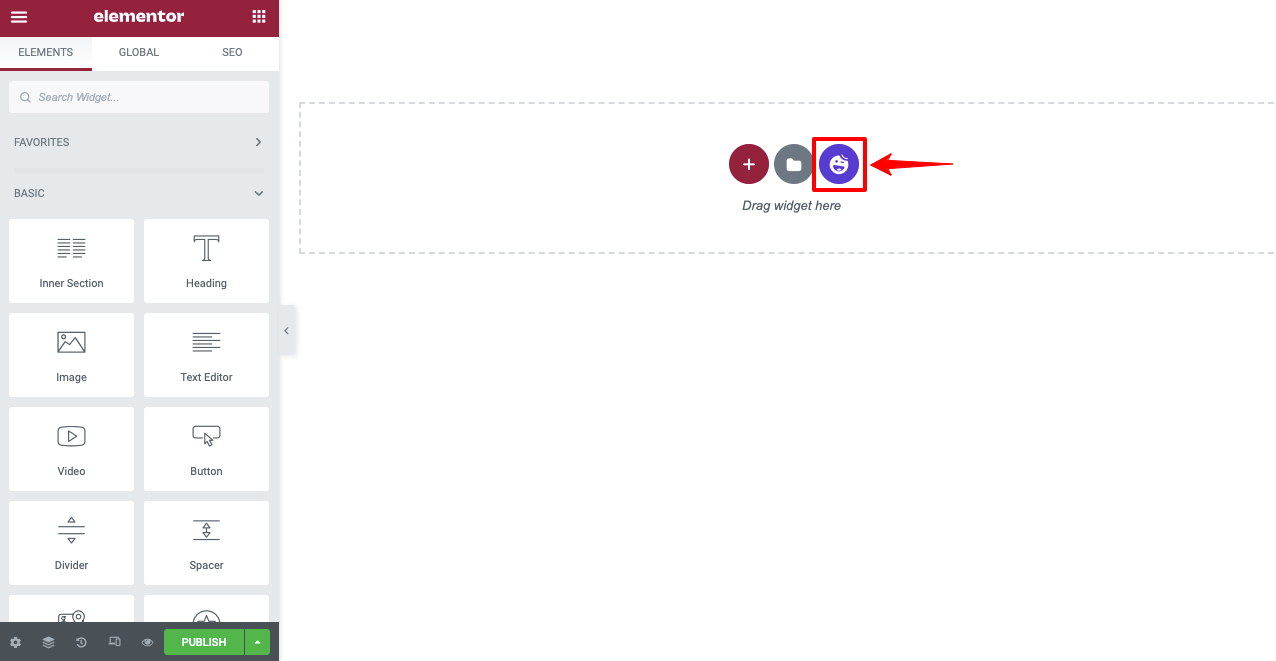
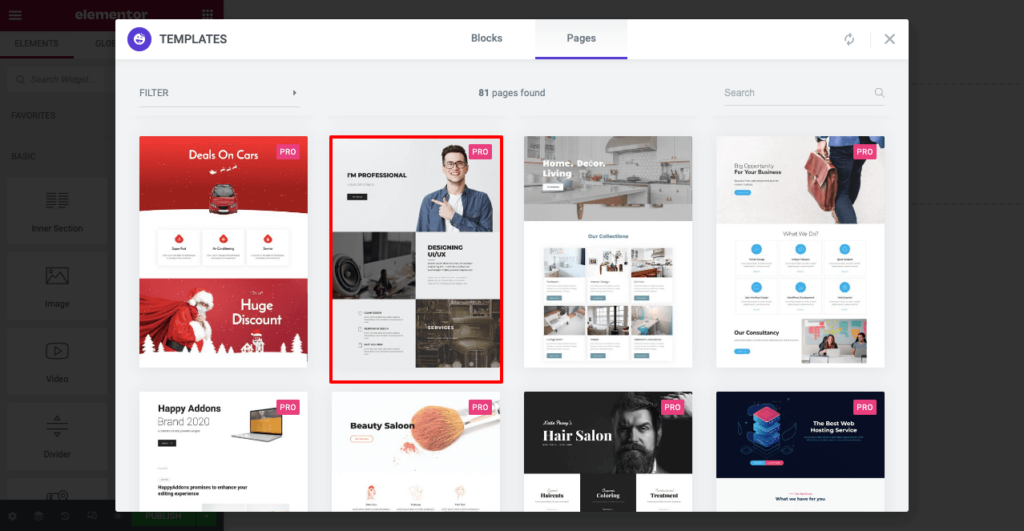
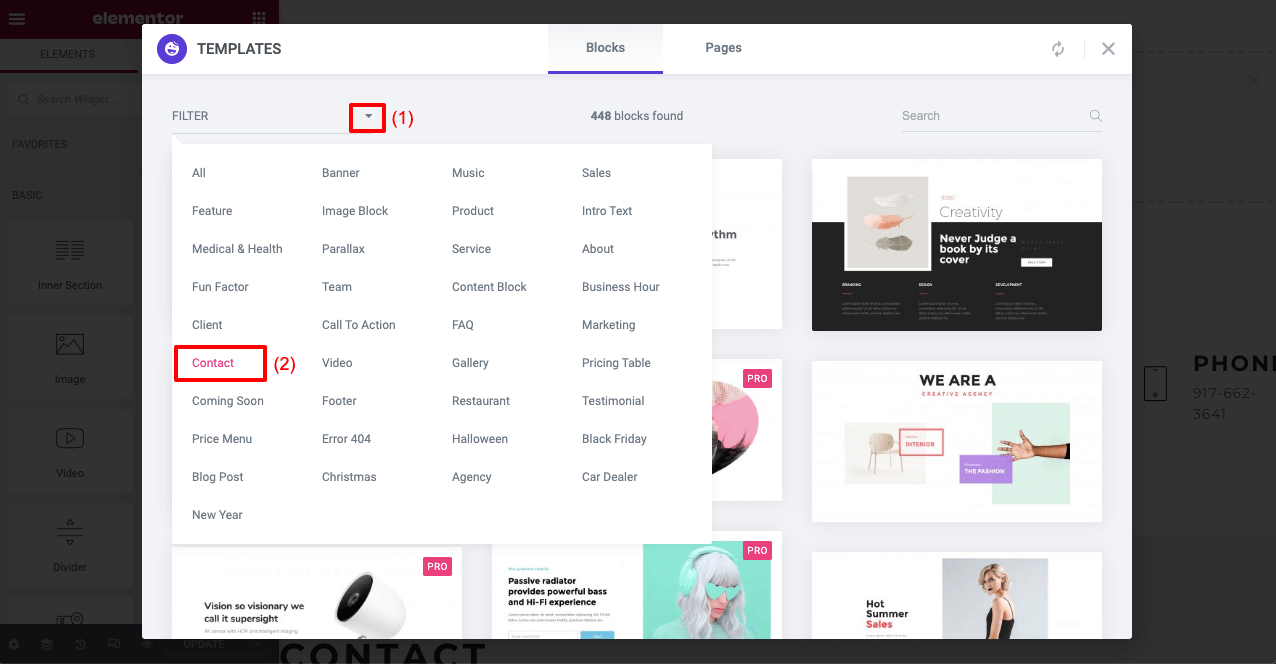
Fare clic sull'icona HappyAddons. Si aprirà la libreria HappyAddons da cui puoi selezionare un modello di pagina già pronto come desideri.

Sia nelle sezioni Blocchi che Pagine , otterrai una buona raccolta di modelli già pronti. Poiché stiamo creando un sito Web di una pagina, stiamo selezionando un modello dalla sezione Pagine . Stiamo selezionando un modello di portfolio da questa raccolta. Puoi scegliere quello che preferisci.

Puoi vedere il modello di pagina importato su Elementor Canvas. Successivamente, puoi personalizzare la pagina aggiungendo menu di navigazione, testi, immagini e altri contenuti.

Passaggio 05: aggiungi i menu di navigazione
Prima di aggiungere i menu di navigazione, devi decidere quali sezioni vuoi avere sul tuo sito web. Vogliamo aggiungere le seguenti sezioni a questo sito web.
- Su di me
- I miei servizi
- Abilità speciali
- I miei clienti
- Contattami
Per creare questi menu, vai di nuovo alla dashboard di WordPress.
- Quindi vai su Aspetto > Menu .
- Dai un nome al tuo Menu.
- Fare clic sul pulsante Crea menu alla fine.
In seguito otterrai un'opzione Menu felice . Attivalo. Quindi aggiungi un link personalizzato per ciascuna delle tue voci di menu come mostrato nel video. Segui la formula seguente per creare collegamenti personalizzati:
(Copia e incolla l'URL della pagina di destinazione)/#(sezione della pagina)
http://local/?page_id=163&preview=true/#About me
Puoi sostituire Chi sono sul link sopra con il tuo testo preferito. Ma assicurati di copiare il testo perché ne avremo bisogno mentre lo aggiungiamo alla tua pagina live.
Allo stesso modo, crea collegamenti personalizzati per altre voci di menu. Infine, fai clic sul pulsante Salva menu nell'angolo in basso a destra.
Torna di nuovo a Elementor Canvas. Aggiungi una nuova sezione sopra la sezione dell'eroe. Seleziona un layout adatto. Quindi trascina e rilascia il menu Happy su di esso seguendo il video qui sotto. Porterà tutte le voci di menu in cima a questa pagina, che hai creato poco fa.
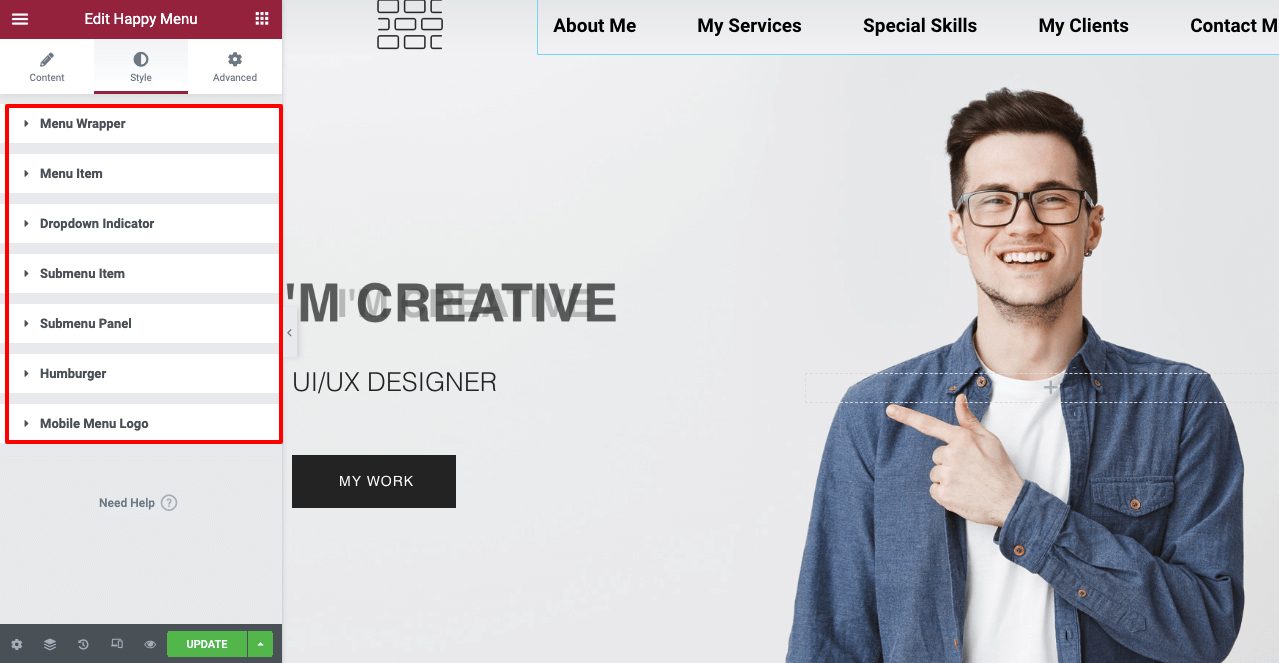
Dalla sezione Stile, puoi personalizzare ulteriormente le tue voci di menu. È possibile modificare la dimensione del carattere, il tipo di carattere, il colore del carattere e il colore di sfondo. Inoltre, puoi aggiungere un indicatore a discesa, voci di sottomenu, pannelli di sottomenu, loghi e altro.

Passaggio 06: crea sezioni Web
Qui ti mostreremo il processo di aggiunta e costruzione di tutte le sezioni per questo sito web sopra indicate.
# Sezione Informazioni su di me
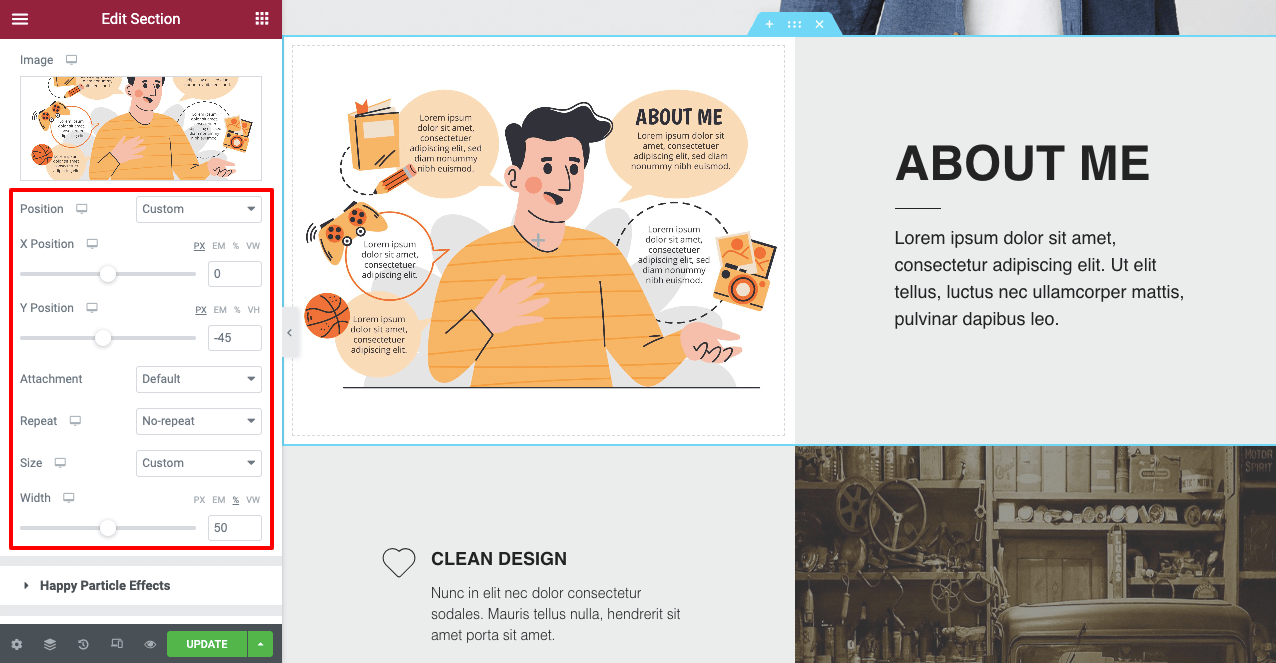
Scorri fino alla seconda sezione di questa pagina. Puoi convertire la seconda sezione in Informazioni su di me. Il processo è mostrato in questo video. Puoi aggiungere una foto esplicativa accanto ad essa, se lo desideri.
Dall'opzione di stile, puoi posizionare perfettamente la foto sul layout del tuo Elementor Canvas.

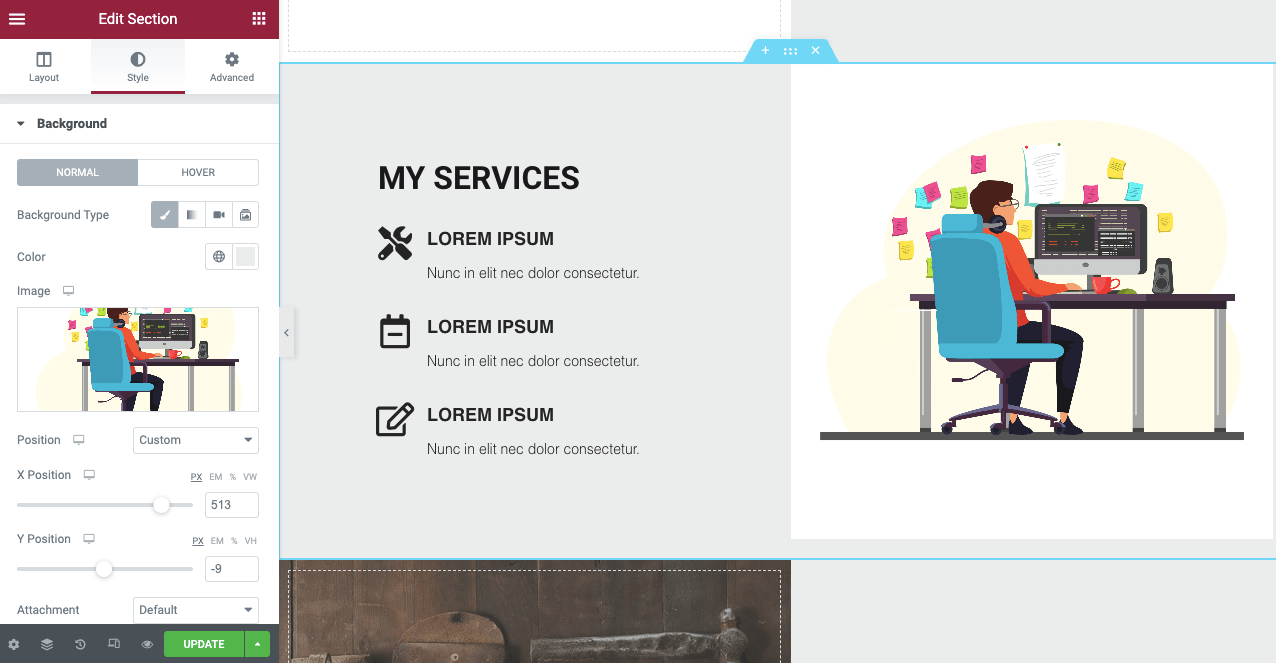
# Sezione I miei servizi
Seguendo esattamente la stessa procedura della sezione precedente, puoi creare e modificare la sezione I miei servizi.

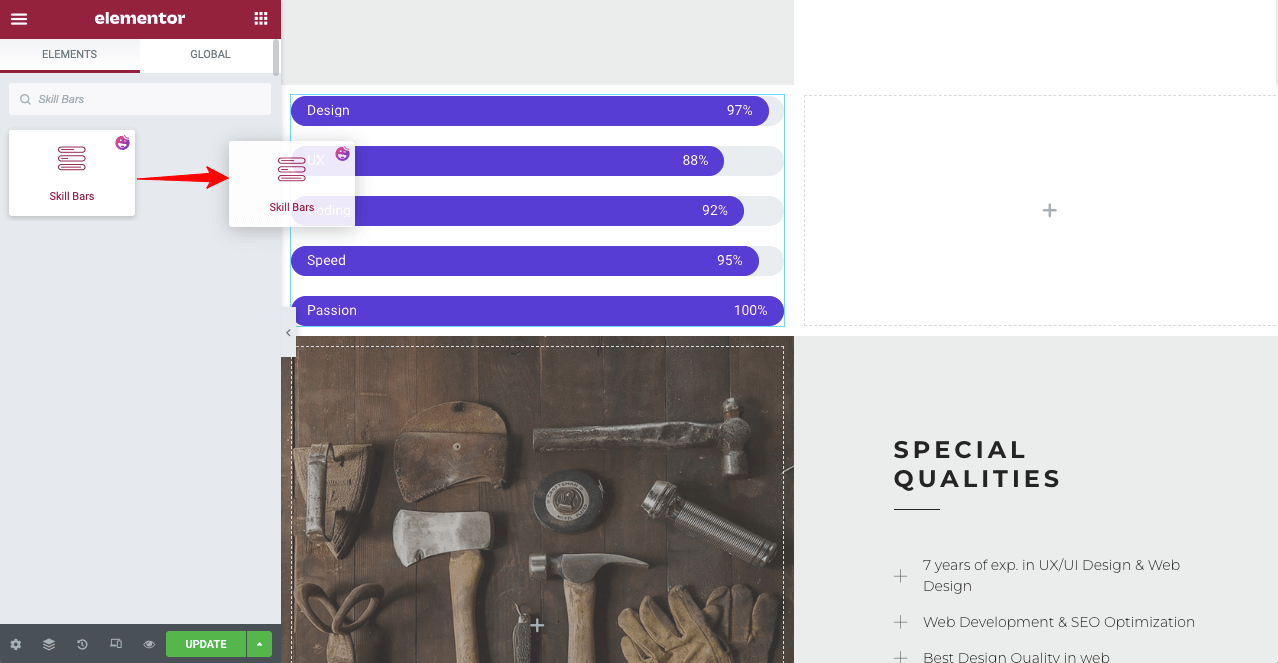
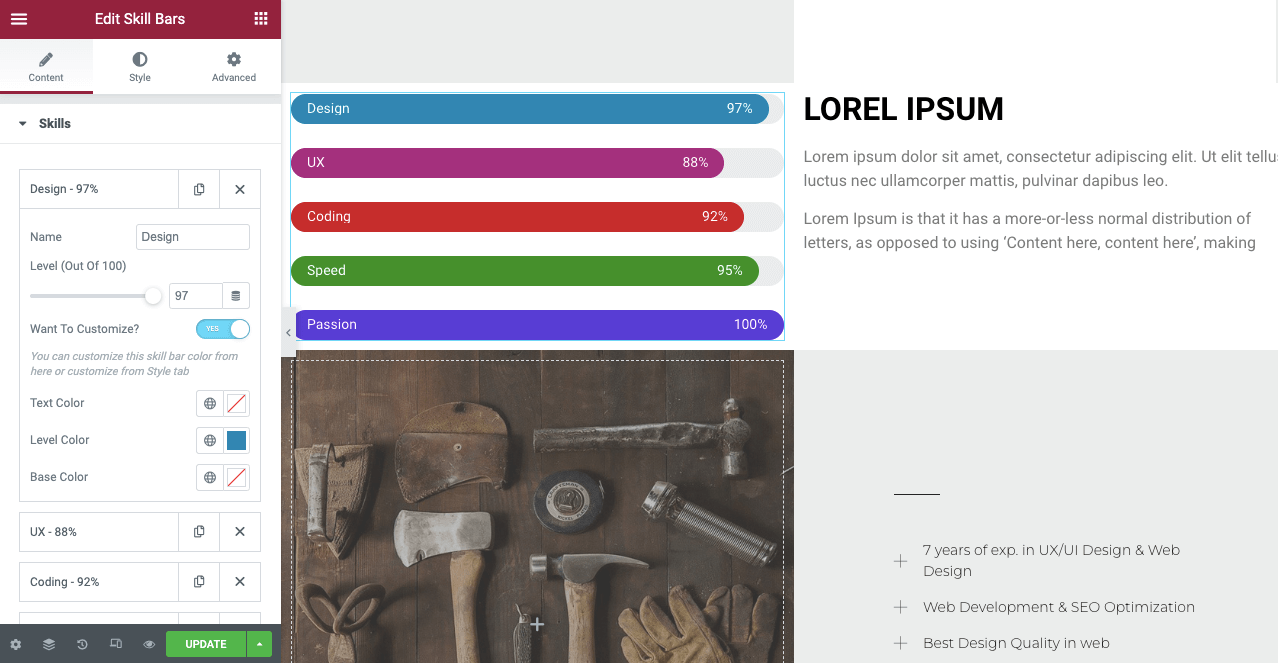
# Sezione Abilità Speciali
Per creare la sezione Special Skills, puoi utilizzare il widget Skill Bars.

Puoi personalizzarlo ulteriormente per rendere questa sezione accattivante. Inoltre, puoi testo esplicativo accanto alla sezione della barra delle abilità.


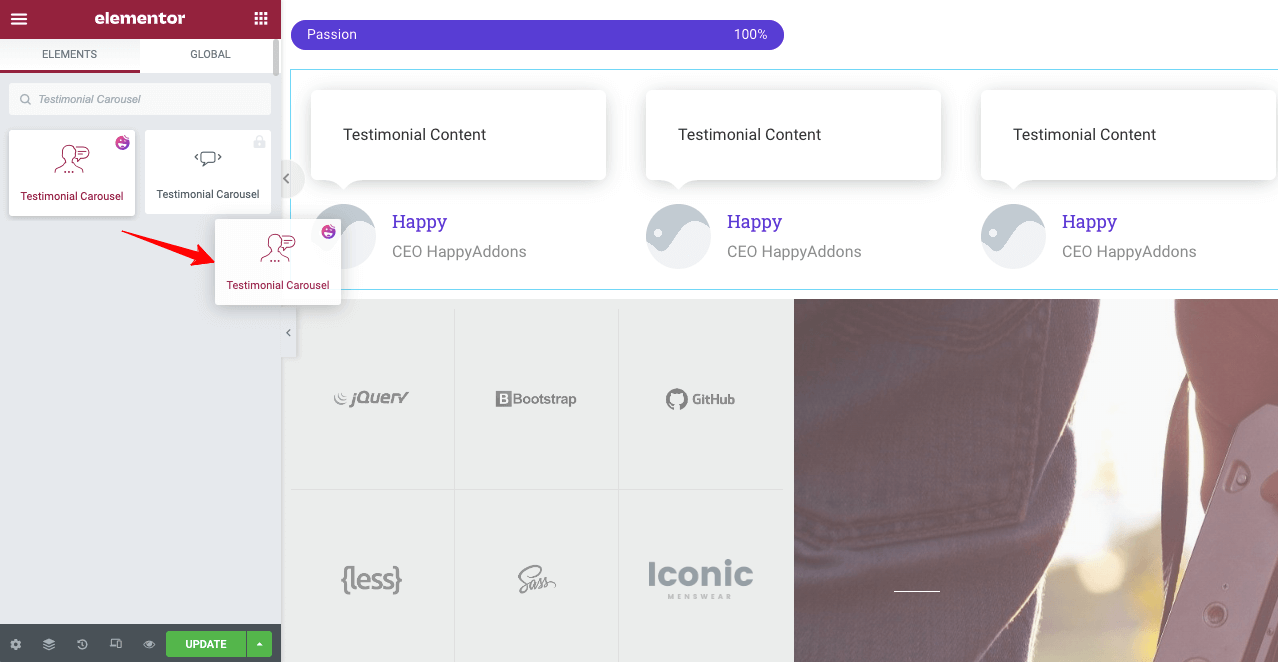
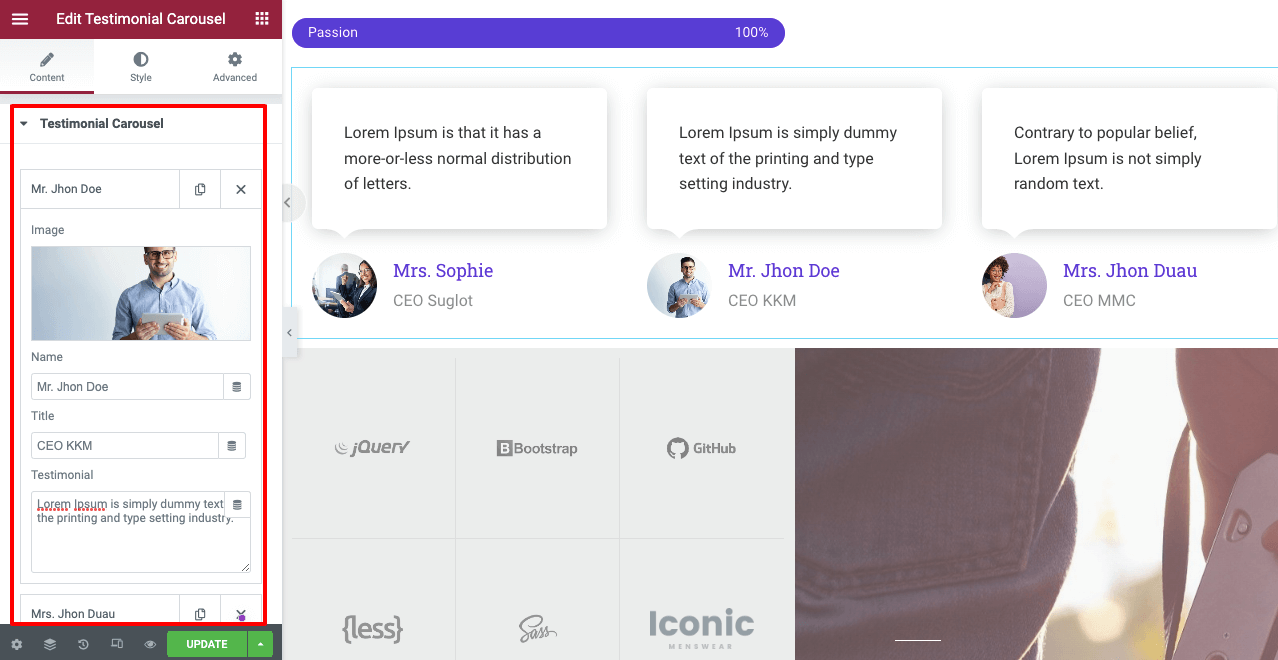
# Sezione I miei clienti
Nella sezione I miei clienti , devi provare ad aggiungere le testimonianze dei tuoi clienti su di te. Funzionerà come prova sociale e creerà affidabilità tra i tuoi potenziali clienti. Puoi utilizzare il widget Carosello Testimonial. Trascinalo e rilascialo in una nuova sezione del tuo sito web.

Dalle opzioni di contenuto e stile, puoi caricare le foto dei tuoi clienti e aggiungere le loro recensioni come testimonianze sul tuo sito web.

# Contattami
Puoi utilizzare il modulo di contatto già pronto fornito con il modello di pagina o utilizzare i widget del modulo di contatto di HappyAddons per crearne uno. HappyAddons ha numerosi modelli di moduli di contatto da cui puoi sceglierne uno per rendere questa sezione più accattivante.
Cliccando sull'icona HappyAddons, torna alla sezione libreria. Da lì scegli la struttura del modulo di contatto che desideri.

HappyAddons ha l'integrazione con tutti i principali plugin per la creazione di moduli di contatto. Se hai già un modulo compilato, puoi importarlo facilmente nella sezione del modulo di contatto.
Supponiamo che tu abbia installato il plug-in Contact Form 7 . Trascina e rilascia il widget Contact Form 7 nella sezione del modulo. Quindi seleziona il modulo che desideri pubblicare dall'elenco salvato.
# Aggiungi un piè di pagina
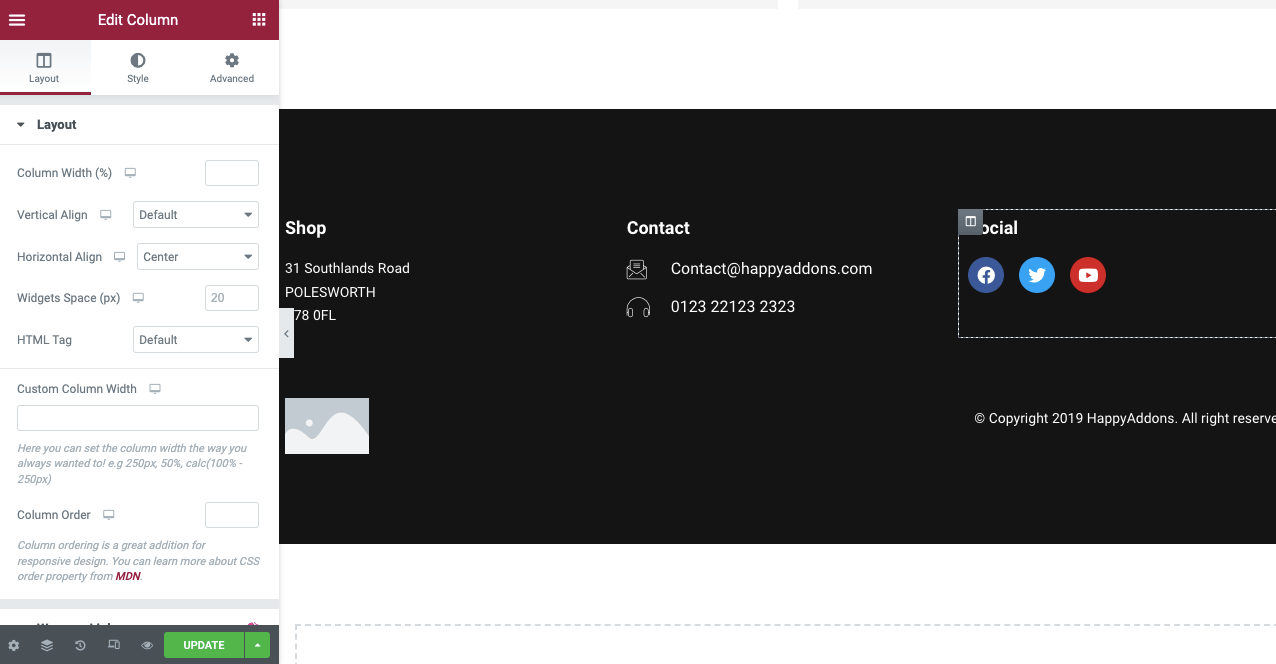
Infine, aggiungi un piè di pagina al tuo sito Web di una pagina. Anche in questo caso, puoi utilizzare la libreria Happyaddons per scegliere un modello di piè di pagina o utilizzare i widget per crearne uno.

Passaggio 07: collega le sezioni Web ai menu di navigazione
Ora devi collegare tutte queste sezioni rispettivamente ai menu di navigazione. Consentirà ai lettori di passare a diverse sezioni web facendo clic sulle voci di menu.
Ricordi il testo Informazioni su di me che hai copiato? Devi incollarlo nella sezione ID CSS come mostrato di seguito.
Pertanto, puoi creare un sito Web a pagina singola con l'aiuto di Elementor e HappyAddons senza una singola riga di codice.
Passaggio 08: visualizza in anteprima il sito Web di una pagina
Diamo un'occhiata all'anteprima finale del sito web a pagina singola che abbiamo realizzato.
È davvero molto difficile mostrare ogni singola parte del processo di creazione di un sito Web di una pagina con immagini e brevi clip. Abbiamo fatto del nostro meglio per renderlo efficace e altamente educativo. Spero che questo tutorial ti sia piaciuto.
Se hai qualche confusione con qualsiasi parte di questo tutorial, lascia un messaggio per noi nella sezione commenti. Ti risponderemo.
Bonus: cose da ricordare mentre crei siti Web di una pagina
Ci sono alcuni errori comuni che la maggior parte degli utenti commette nella creazione di un sito Web di una pagina. Dai un'occhiata qui sotto in modo da poterli evitare durante la progettazione del tuo sito web.
Mantenere una struttura logica
Si riferisce alla cronologia delle sezioni che tratterai sul tuo sito web. I siti Web di maggior successo di solito mantengono questa cronologia: Informazioni su > Prodotti/servizi > Offerta di vendita/Prezzi > Testimonianze > Informazioni di contatto. Non c'è problema se hai un'idea diversa. Ma assicurati che la struttura sia logica.
Rendilo mobile reattivo
Se dimentichi di rendere il tuo sito Web di una pagina mobile responsive, non potrà mai raggiungere il tuo obiettivo. Ti farà perdere un buon flusso di traffico e molti potenziali clienti. Devi rendere il tuo sito web mobile responsive per renderlo accessibile a tutti gli utenti.
Garantire tempi di caricamento brevi
Il tempo di caricamento lento è una delle ragioni principali per cui la maggior parte dei siti Web perde una grossa fetta di visitatori ogni giorno. Usa un tema leggero come Hello e comprimi i tuoi file multimediali per ridurre il tempo di caricamento.
Scegli Adatta tavolozza colori e Tipo di carattere
Usa una buona tavolozza di colori e un tipo di carattere che sostengano giustamente il valore del tuo marchio per gli utenti. Meglio scegliere un tema che corrisponda al tuo stile di contenuto. Non dovrai aggiornare manualmente la tavolozza dei colori e il tipo di carattere.
5 migliori temi WordPress di una pagina che puoi utilizzare
La selezione del tema giusto è molto importante perché determina il design, il layout, la velocità di caricamento, la reattività sui dispositivi mobili e lo stile di presentazione dei contenuti di un sito Web. Qui ti presenteremo i nostri migliori temi WordPress consigliati per una pagina.
Astra
Astra è un tema WordPress moderno, leggero, minimalista e completamente reattivo creato con un intuitivo builder drag-and-drop. È caratterizzato da un design pulito, anteprima dal vivo e tonnellate di modelli demo per consentirti di creare immediatamente qualsiasi tipo di pagina web.
neve
Neve è un altro tema WordPress popolare e leggero, ideale per i siti Web di una pagina. Inoltre viene fornito con una buona raccolta di pagine iniziali pronte per l'importazione. Neve funziona perfettamente con qualsiasi plug-in per la creazione di pagine, inclusi Elementor e HappyAddons.
Divi
Divi è un tema WordPress multiuso che puoi utilizzare per quasi tutti i tipi di siti Web che ti vengono in mente. Ha una funzione di creazione di pagine integrata che nomina Divi Builder con la quale puoi dare un aspetto più sorprendente al tuo sito web.
Ultra
Se stai cercando il miglior tema WordPress di una pagina per ristoranti, agenzie, matrimoni o camere d'albergo, Ultra può essere un'ottima opzione. Fa parte della collezione di Themify. Quindi, otterrai tutti gli elementi del builder Themefiy in questo tema.
Non codificare
Uncode ha una delle più ampie librerie di modelli demo. Ha centinaia di design pronti per l'uso e otto design unici di una pagina. Utilizzando questi modelli demo, puoi preparare il tuo sito di una pagina in un paio d'ore.
Domande frequenti su come creare siti Web di una pagina
Ora dai un'occhiata alle risposte alle domande più frequenti su come creare un sito Web di una pagina.
Chi userebbe un sito web di una pagina?
I siti Web di una pagina stanno diventando sempre più popolari. Nel tempo, persone di tutte le classi, siano essi liberi professionisti, esperti del settore, agenzie e startup di piccole e grandi dimensioni, scelgono di utilizzare il sito Web di una pagina.
Quali elementi dovresti includere in un sito Web a pagina singola basato su portfolio?
È necessario includere i seguenti elementi in un sito Web a pagina singola del portfolio:
1. Una sezione bio o Chi sono
2. Elementi di personal branding
3. Le tue capacità professionali
4. I tuoi certificati educativi
5. Precedenti esperienze lavorative/progetti che hai gestito
6. Testimonianze/Informazioni sui premi
7. Un breve video
8. Informazioni di contatto valide
Quali elementi dovresti includere in un sito Web di una pagina basato su un'agenzia?
È necessario includere i seguenti elementi in un sito Web di una pagina portfolio:
1. Una breve storia dell'agenzia
2. Servizi dell'agenzia
3. Una breve biografia dei membri del team
4. Un'istantanea dei progetti gestiti
5. Testimonianze ricevute dai precedenti clienti
6. Un breve video
7. Offerte e sconti
8. Informazioni di contatto valide
Come posso fare SEO per siti Web a pagina singola?
È davvero difficile aumentare il punteggio SEO per i siti Web a pagina singola. Tuttavia, puoi provare i seguenti suggerimenti collaudati.
1. Usa un tema mobile responsive
2. Ottimizza le parole chiave di qualità nella sezione dei contenuti
3. Utilizzare più H1 se possibile
4. Ottieni backlink da siti Web di alta autorità
5. Pubblica i post degli ospiti
Quante sezioni dovrei avere su un sito a pagina singola?
Non rendere mai il tuo sito Web a pagina singola così lungo da costringere i lettori a continuare a scorrere il tuo sito Web tutto il giorno. È sufficiente un massimo di sei-sette sezioni. Se vuoi aggiungere più informazioni in questo spazio limitato, puoi aggiungere suggerimenti e lunghi video esplicativi.
Sei pronto a costruire il tuo sito Web di una pagina?
Siamo ora alla fine di questo articolo. Oggi il sito web a pagina singola è una cosa di tendenza online. Il motivo per cui la sua popolarità è in costante aumento è che ha il potere di convertire un gruppo di destinatari specifico e soddisfare la tua ricerca.
Spero che tu abbia trovato tutte le risorse necessarie in questo articolo per prepararti a creare un sito Web di una pagina. Se stai cercando ulteriore assistenza per chiarire la tua confusione, indica semplicemente il tuo messaggio nella sezione commenti. Risponderemo alla tua richiesta il prima possibile.
Se ti piace leggere altri articoli interessanti come questo, iscriviti e segui i nostri canali Facebook e Twitter.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
