Come creare (e personalizzare) una galleria fotografica in WordPress
Pubblicato: 2021-08-04Se hai molte immagini e sono tutte degne di uno spazio sul tuo sito web, questo potrebbe rappresentare un problema. Tuttavia, con WordPress, è solo un piccolo inconveniente. Questo perché ci sono molti modi per creare una galleria di foto in WordPress, spesso usando un plugin.
Ci sono alcune soluzioni sul mercato tra cui scegliere, come NextGEN Gallery. WordPress ha anche il suo modo di creare gallerie fotografiche in un pizzico. Indipendentemente dalla soluzione scelta, sul tuo sito web c'è spazio per tutte le tue immagini.
In questo post, discuteremo di come creare una galleria fotografica all'interno di WordPress. Da lì, esamineremo alcune personalizzazioni che puoi apportare per portare la tua galleria fotografica da un altro contendente al campione dei pesi massimi!
Perché vorresti mostrare una galleria fotografica sul tuo sito Web WordPress
WordPress è fatto su misura per il Web moderno, e questo perché è di prim'ordine per la visualizzazione dei tuoi media (come video, GIF e immagini). Parleremo di più di WordPress stesso tra un momento, ma per ora, considera i seguenti vantaggi dell'utilizzo di una galleria fotografica:
- Puoi mostrare raccolte di immagini e dare loro contesto e significato.
- Puoi dedicare uno spazio specifico a batch di immagini e visualizzarle nel modo giusto.
- Non devi lavorare con le immagini "inline". In altre parole, le immagini possono essere un elemento a sé stante, piuttosto che parte del contenuto del tuo testo.
Una galleria fotografica può avere molti usi, in molte nicchie diverse. Ad esempio, un'attività di e-commerce potrebbe utilizzare una galleria per mostrare diverse angolazioni di un prodotto o varie combinazioni di colori e design di un singolo articolo.
Inoltre, un tipico sito di blogging potrebbe dare un ulteriore contesto alla scrittura e raggruppare le immagini. Un sito di fotografia beneficerà ovviamente di una galleria fotografica più di ogni altro, in quanto potresti creare album basati su argomenti o progetti diversi.
In effetti, con le giuste soluzioni in atto, il cielo è il limite quando si tratta di ciò che puoi ottenere con le tue gallerie fotografiche.
Perché WordPress è una piattaforma ideale per il tuo sito web
Prima di andare avanti, vale la pena notare cosa rende WordPress così perfetto per qualsiasi tipo di sito web.

È un sistema di gestione dei contenuti (CMS) gratuito e open source pronto per il rock and roll out of the box. Inoltre, è una soluzione popolare: è utilizzata su oltre il 42% di tutti i siti Web e puoi trovarla alimentando siti come Rolling Stone, Walt Disney, Bloomberg e molti altri.
Nel complesso, WordPress è un CMS sicuro, stabile, scalabile e flessibile. Anche il prezzo è giusto. Inoltre, c'è una vasta comunità di insegnanti, esperti e sviluppatori disposti a dare una mano. L'ecosistema è anche ricco di temi e plugin per aiutarti a costruire e pubblicare il tuo sito.
Come creare una galleria di immagini utilizzando le opzioni predefinite di WordPress
WordPress viene fornito con molti modi funzionali per aggiungere contenuti al tuo sito. Ad esempio, l'editor blocchi offre un blocco galleria dedicato che potrebbe soddisfare le tue esigenze in un pizzico.
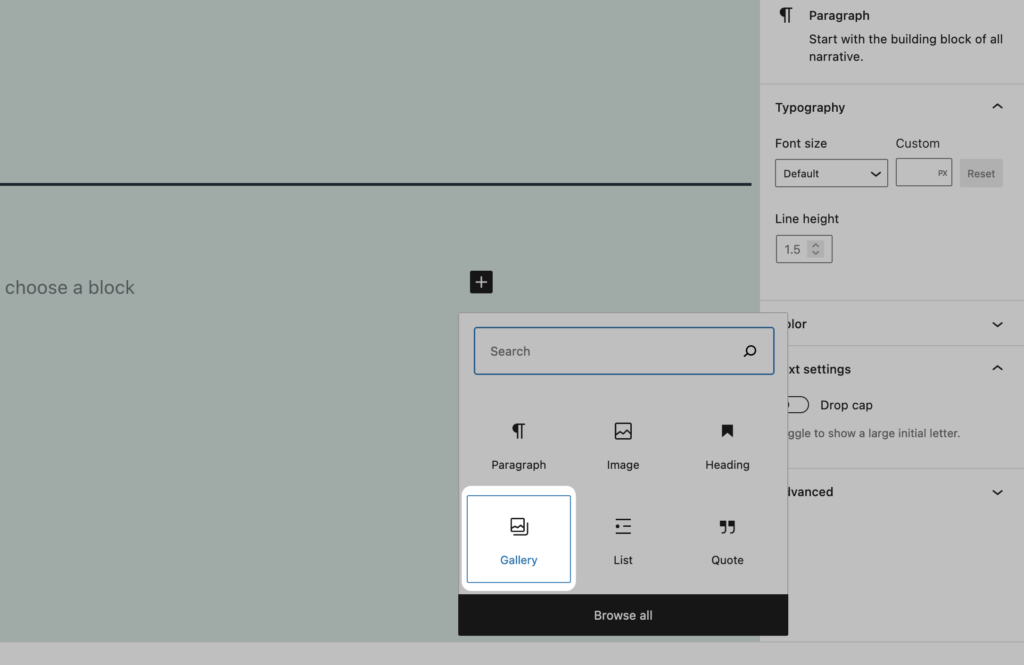
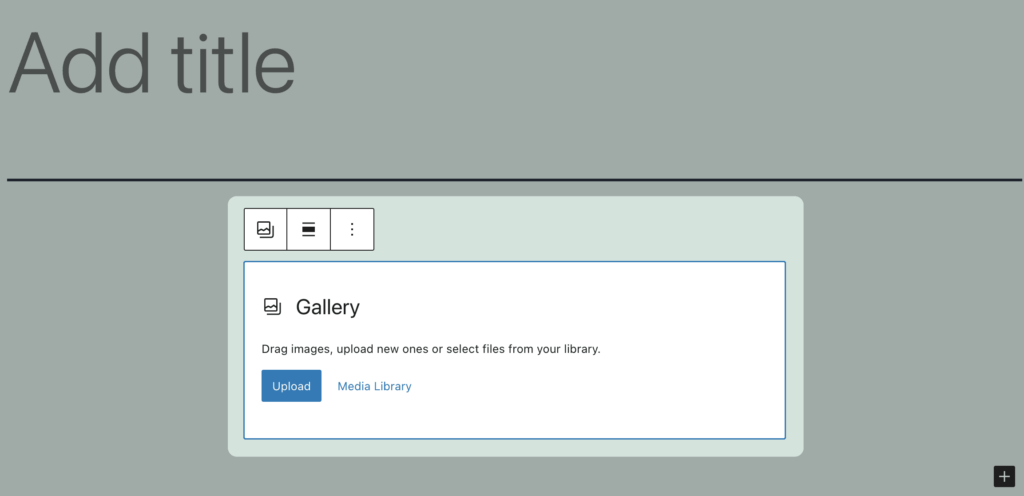
Per trovarlo, vai a un post o a una pagina all'interno di WordPress e dai un'occhiata all'Editor blocchi. Ti consigliamo di fare clic sull'icona Plus accanto a uno spazio vuoto e trovare il Blocco galleria:

Potrebbe essere necessario cercarlo, ma quando lo trovi, fai clic per aggiungerlo al tuo contenuto:

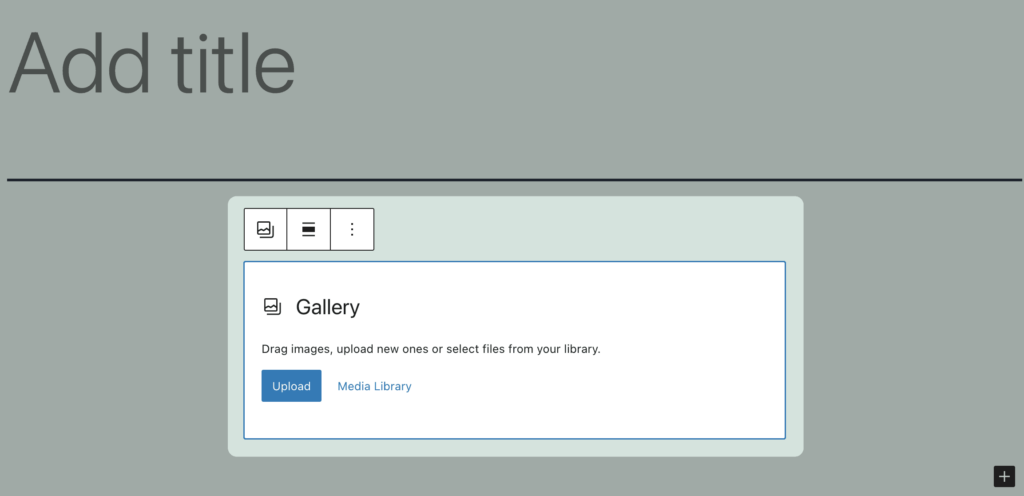
Qui, scegli di caricare nuove immagini o scegli dalla tua libreria multimediale di WordPress. Quando si apre la finestra di dialogo di caricamento, puoi trascinare le tue immagini sullo schermo e il processo avrà inizio.
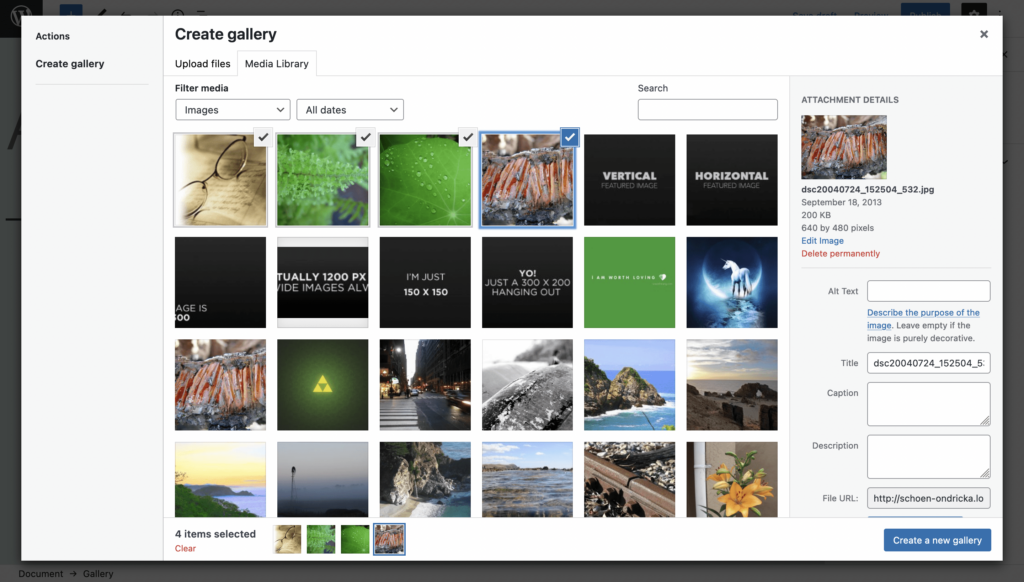
In alternativa, puoi utilizzare le immagini esistenti all'interno della Libreria multimediale:

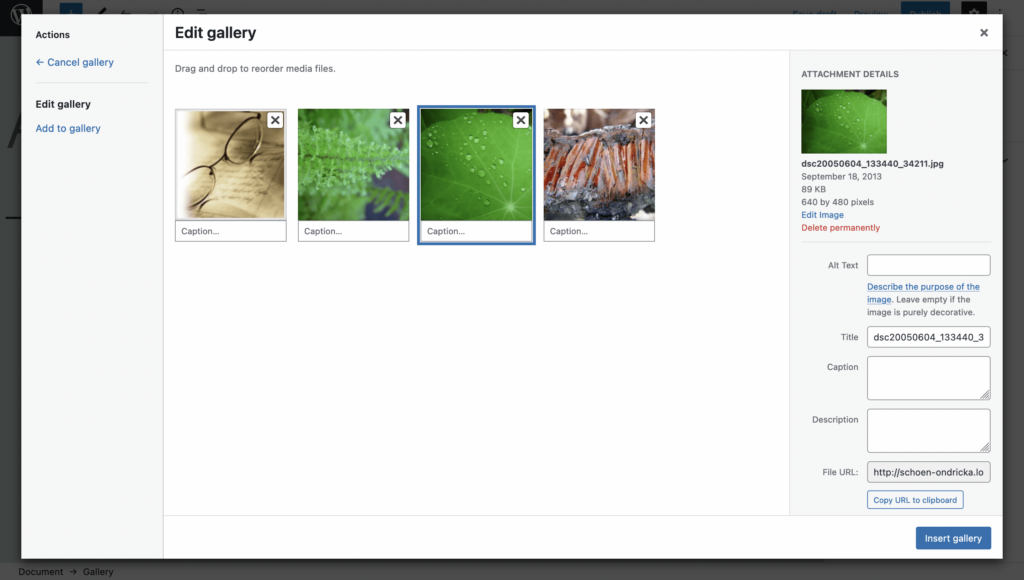
Quando sei pronto, fai clic su Crea una nuova galleria . A questo punto, puoi aggiungere didascalie a ciascuna immagine e trascinarle nell'ordine corretto. Tieni presente che puoi anche impostare i metadati dell'immagine qui, necessari per una buona ottimizzazione dei motori di ricerca (SEO):

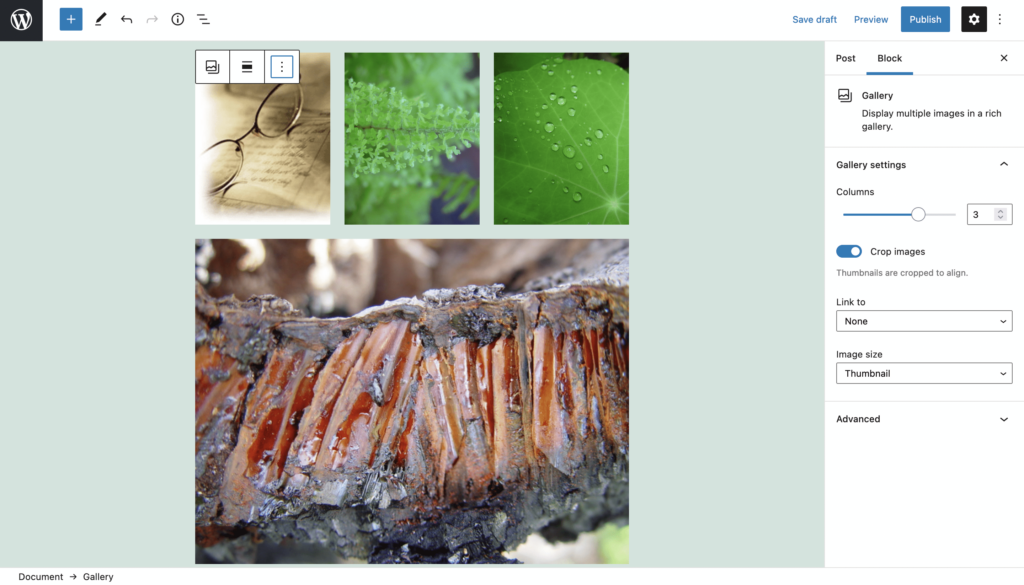
Una volta salvate le modifiche, vedrai la galleria all'interno del tuo post o contenuto della pagina:

Puoi eseguire alcune semplici personalizzazioni dalla barra laterale di destra, come il numero di colonne, se alle immagini è stato applicato il ritaglio e altro ancora.
Presentazione del plug-in Galleria NextGEN
Naturalmente, le opzioni predefinite di WordPress per creare una galleria fotografica hanno molte applicazioni, ma potresti averne bisogno di più. Ciò è particolarmente vero se lavori in un campo come l'e-commerce o la fotografia che necessita di immagini di alta qualità e dei mezzi per visualizzarle.
NextGEN Gallery è lo standard tipico per aggiungere una galleria di foto all'interno di WordPress. Ha milioni di download e altrettanti utenti soddisfatti:

È un sistema completo di gestione della galleria con le seguenti caratteristiche essenziali:
- Una serie di stili di galleria e album tra cui scegliere.
- Molte opzioni per aiutarti a personalizzare la tua galleria in base alle tue esigenze.
- Integrazione con Block Editor, così puoi aggiungere le tue gallerie NextGEN invece di utilizzare la soluzione di WordPress.
C'è molto di più nella versione gratuita che non abbiamo trattato qui, ma c'è ancora di più nella soluzione premium. Il prezzo parte da circa $ 25 all'anno per un singolo sito e otterrai ancora di più per i tuoi soldi a livelli più alti.
Come creare una galleria fotografica in WordPress utilizzando NextGEN Gallery (in 3 passaggi)
Nei prossimi passaggi, ti mostreremo come creare una galleria di foto con WordPress utilizzando NextGEN Gallery. In effetti, questo tutorial è un ottimo modo per vedere la potenza della versione gratuita del plugin.
1. Installa e attiva il plugin NextGEN Gallery
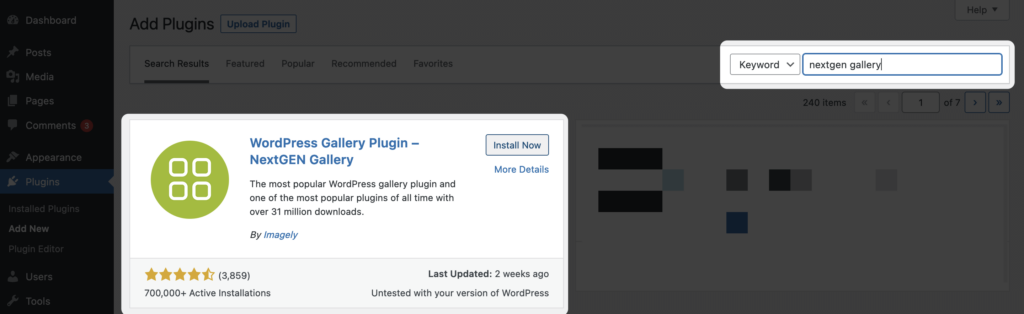
Il tuo primo passo dovrebbe essere installare e attivare il plug-in NextGEN Gallery. Stiamo usando la versione gratuita qui, quindi puoi farlo attraverso la schermata Plugin> Aggiungi nuovo all'interno di WordPress:

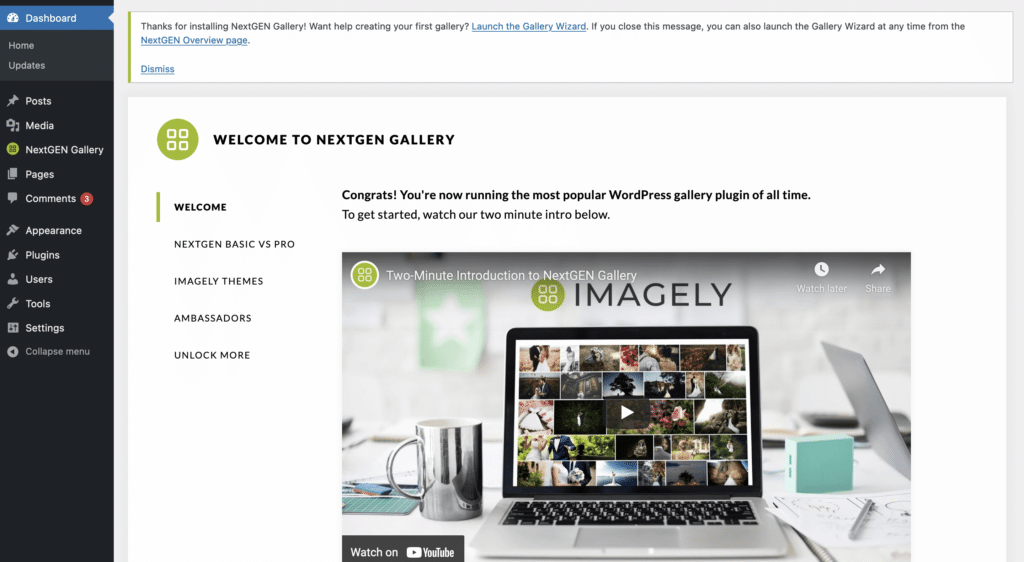
Dopo aver fatto clic su Installa ora , quindi su Attiva , WordPress farà il suo dovere e ti porterà alla schermata Panoramica della galleria NextGEN:

Noterai un messaggio nella parte superiore dello schermo per eseguire la Galleria guidata, anche se non è necessario per fare i primi passi.

2. Aggiungi le tue immagini e apporta alcune modifiche alle impostazioni predefinite
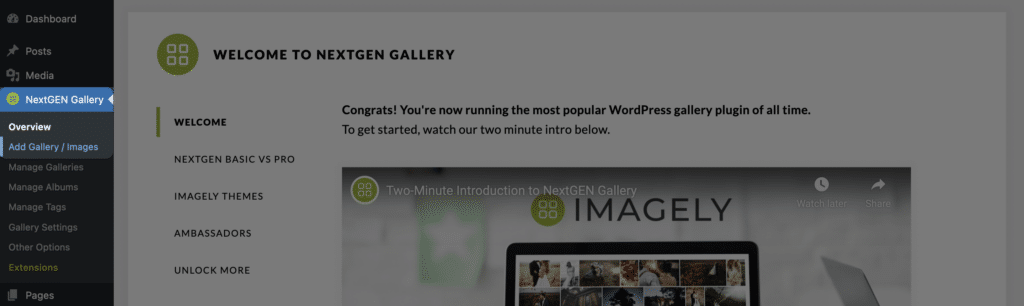
Per iniziare a creare la tua galleria, fai clic sul collegamento Galleria NextGEN > Aggiungi galleria / Immagini :

Questo ti porta all'uploader di immagini:

Funziona in modo simile alla libreria multimediale di WordPress. Puoi trascinare le immagini sull'uploader e importarle dalla Libreria multimediale stessa. Tuttavia, c'è di più qui. Ad esempio, puoi anche caricare un'intera cartella, il che è fantastico se esporti da Capture One o Lightroom: puoi trascinarla direttamente in WordPress e metterti al lavoro.
Una volta che hai le tue immagini all'interno di WordPress, ti consigliamo di dare un titolo alla tua galleria utilizzando il campo di testo, quindi fai clic su Crea e seleziona per creare la tua nuova galleria. In alternativa, se desideri caricare dalla Libreria multimediale, creerai prima la tua galleria, quindi selezionerai le tue immagini dall'interfaccia familiare.
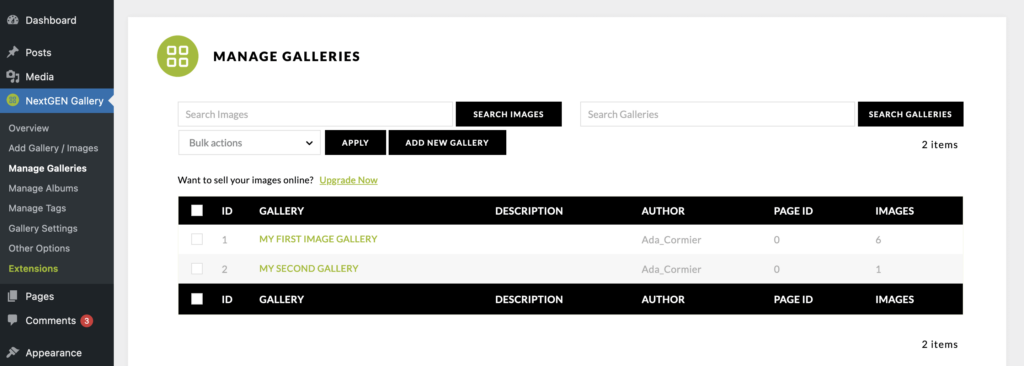
Il passaggio finale consiste nel fare clic sul pulsante Importa immagini e NextGEN Gallery eseguirà il processo di importazione. Una volta terminato, puoi andare alla schermata Gestisci gallerie per avere una panoramica della tua organizzazione delle immagini:

La gestione delle tue gallerie va oltre lo scopo di questo articolo, anche se ti invitiamo a guardarti intorno per vedere cosa puoi ottenere.
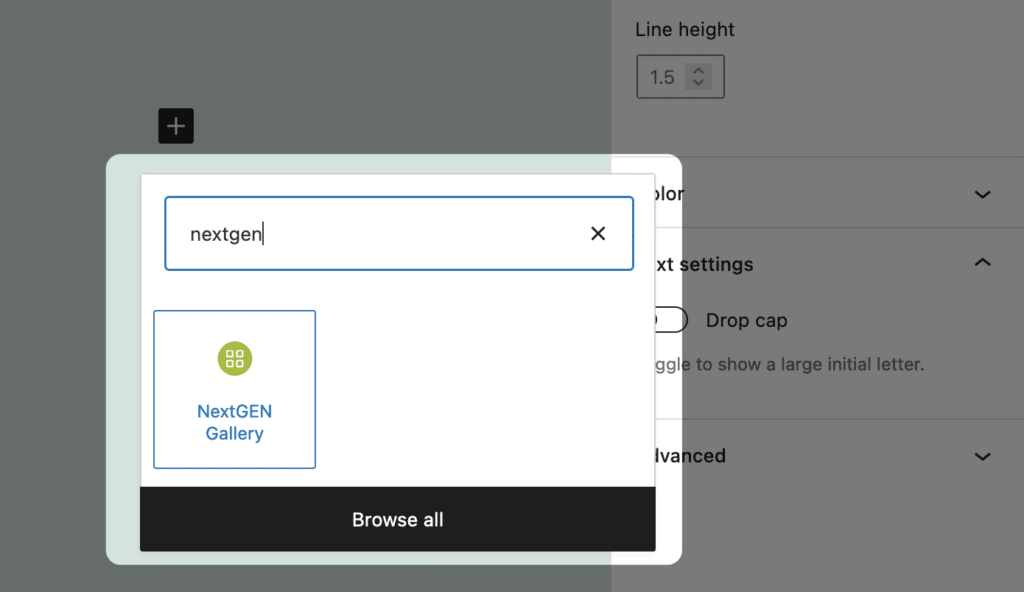
Per visualizzare la tua galleria, torna a un post o a una pagina e aggiungi un Blocco galleria NextGEN utilizzando la funzionalità di ricerca all'interno della finestra di dialogo Aggiungi blocco :

Questo farà apparire le opzioni di personalizzazione di NextGEN:

Per ora, useremo l'opzione Miniature di base e faremo clic su Inserisci galleria . Anche se non vedrai un'anteprima dal vivo all'interno dell'Editor blocchi, puoi vederne una utilizzando i collegamenti dedicati all'anteprima di WordPress:

Questo è quasi tutto quello che c'è da fare per creare una galleria di immagini di WordPress. Tuttavia, c'è molto più spazio a tua disposizione.
3. Personalizza la tua galleria fotografica in base alle tue esigenze uniche
Sebbene la nostra galleria di immagini sia funzionante in questo momento, non è la migliore rappresentazione delle immagini stesse. Possiamo risolvere questo problema utilizzando le opzioni della Galleria NextGEN.
Per fare ciò, torna all'Editor blocchi e fai clic sul pulsante Modifica nella tua galleria. Questo ti riporterà alla schermata Scegli schermo:

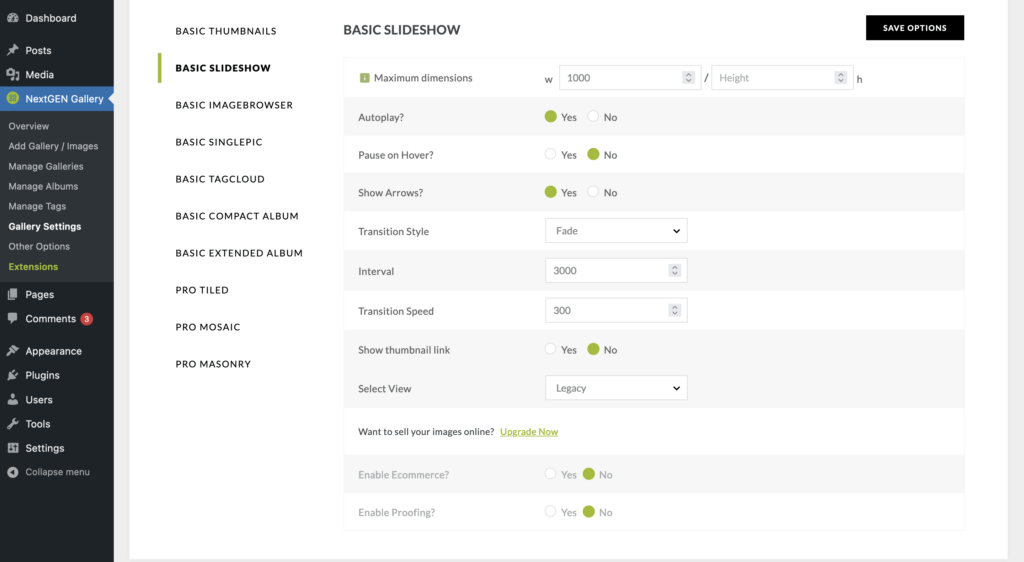
Puoi scegliere qualsiasi opzione disponibile qui, quindi fare nuovamente clic sul pulsante Inserisci galleria . Per personalizzare ulteriormente la galleria, vai alla schermata NextGEN Gallery > Gallery Settings all'interno di WordPress:

Qui puoi modificare molte opzioni diverse per assicurarti che la galleria scelta soddisfi le tue esigenze. Con lo stile della galleria Slideshow , puoi scegliere di impostare dimensioni specifiche, riprodurre automaticamente la presentazione, impostare uno stile di transizione e molto altro:

Il bello dell'utilizzo della Galleria NextGEN con l'Editor blocchi è che la galleria assumerà alcune delle proprietà dell'intero progetto. Questo lo rende un'ottima opzione per integrare le tue gallerie di immagini nel tuo sito e portarle al livello successivo con le personalizzazioni.
Suggerimenti per ottimizzare la tua galleria fotografica una volta che è online
Una volta che hai una galleria fotografica attiva e funzionante sul tuo sito, puoi iniziare a pensare ad altri modi per renderle più preziose e utili.
Ad esempio, ci sono tre considerazioni principali che vorrai fare:
- Assicurati che le immagini siano adatte al web. Potresti già farlo da Capture One o Lightroom, ma l'impostazione delle giuste dimensioni (circa 2048 px sul lato lungo) e la risoluzione (72 pixel per pollice) assicureranno che la tua immagine sia della migliore qualità e aiuti il tuo sito a funzionare in modo ottimale.
- Aggiungi metadati alle tue immagini. Puoi impostarlo all'interno del Catalogo multimediale. Il titolo della tua immagine aiuta i motori di ricerca a capire cosa significano le immagini. Il "testo alternativo" è fondamentale per l'accessibilità, mentre la didascalia può aiutare a dare un contesto ad alcune delle tue foto.
- Ottimizzali usando Imagify. Non è necessario che le immagini per il Web siano di grandi dimensioni per essere di alta qualità. L'utilizzo di una soluzione come Imagify significa che puoi preservare quanta più qualità possibile, riducendo al contempo il peso del file stesso.
Anche queste tre semplici ottimizzazioni potrebbero rendere le tue gallerie fotografiche un gradino sopra il resto.
Avvolgendo
Le foto costituiscono gran parte del contenuto del Web. Per questo motivo, vorrai sfruttare i vantaggi che un'immagine ben posizionata può offrire per te. Per farlo all'interno di WordPress, puoi utilizzare le opzioni della galleria integrate. Sebbene una soluzione come NextGEN Gallery possa darti più stili tra cui scegliere e un maggior numero di opzioni per la personalizzazione.
Inoltre, integrare una galleria NextGEN in WordPress è un gioco da ragazzi. Per prima cosa seleziona il Blocco, quindi modifica le impostazioni all'interno della pagina di personalizzazione dedicata. Puoi essere operativo in circa cinque minuti con una galleria di foto dall'aspetto stellare - nessun codice richiesto!
Se ritieni che le tue immagini abbiano bisogno di una maggiore presenza sul tuo sito, NextGEN Gallery potrebbe aiutarti. C'è una soluzione per soddisfare le tue esigenze, inclusa una versione gratuita con funzionalità complete.
Credito immagine: Ryan McGuire .
