Come creare un popup in WordPress (usando Elementor)
Pubblicato: 2022-09-21Ti piace lavorare con il famoso generatore di pagine Elementor? Vuoi creare un popup usandolo?
I popup possono essere parte integrante della tua strategia di marketing. Ti consentono di acquisire lead, promuovere le tue migliori offerte e offerte e mostrare i tuoi prodotti e servizi in primo piano.
La creazione di popup in WordPress può essere un po' una sfida.
Fortunatamente, con il famoso generatore di pagine Elementor, creare e personalizzare un popup in WordPress è piuttosto semplice.
Elementor rende semplicissimo creare popup unici per il tuo sito Web WordPress con la sua interfaccia visiva drag and drop.
Modificali per soddisfare i tuoi requisiti, aggiungi trigger in base al comportamento dell'utente e fai molto di più. E la cosa migliore è che non devi scrivere una singola riga di codice!
In questo articolo, ti forniremo una panoramica dei diversi tipi di popup di Elementor e spiegheremo come crearne uno utilizzando sia la versione gratuita che quella Pro di Elementor.
Iniziamo!
- Popup di Elementor: una panoramica
- Tipi di popup che puoi creare utilizzando Elementor
- Come creare un popup utilizzando Elementor Pro (6 semplici passaggi)
- Come creare un popup modale utilizzando Elementor
- I 3 migliori plugin per popup di WordPress
- L'anatomia di un popup efficace
- Creazione di un popup utilizzando Elementor
Popup di Elementor: una panoramica
Elementor è un plug-in per la creazione di pagine WordPress estremamente popolare che ti consente di creare bellissimi siti Web.
L'editor visivo di trascinamento della selezione semplifica la progettazione delle pagine nel modo desiderato.
Con Elementor, puoi creare una varietà di popup che appaiono dopo un tempo predefinito o quando un utente esegue un'azione particolare.
Puoi anche integrare i popup di Elementor con vari strumenti di email marketing. In questo modo, puoi creare la tua lista e utilizzarla per inviare e-mail relative al tuo negozio online.
Vuoi condurre un sondaggio o chiedere il feedback dei clienti? I popup possono aiutarti anche in questo.
In breve, i popup possono essere parte integrante della tua strategia di marketing se utilizzati in modo efficace.
Tipi di popup che puoi creare utilizzando Elementor
Elementor viene fornito con una serie di kit di siti Web dal design professionale che possono essere facilmente importati e modificati in base alle tue esigenze.
Hai anche diversi modelli di popup che puoi utilizzare.
Questo ci porta a una domanda importantissima. Quali sono i diversi tipi di popup?
Con Elementor, puoi creare popup per quanto segue:
Popup di acquisizione di piombo

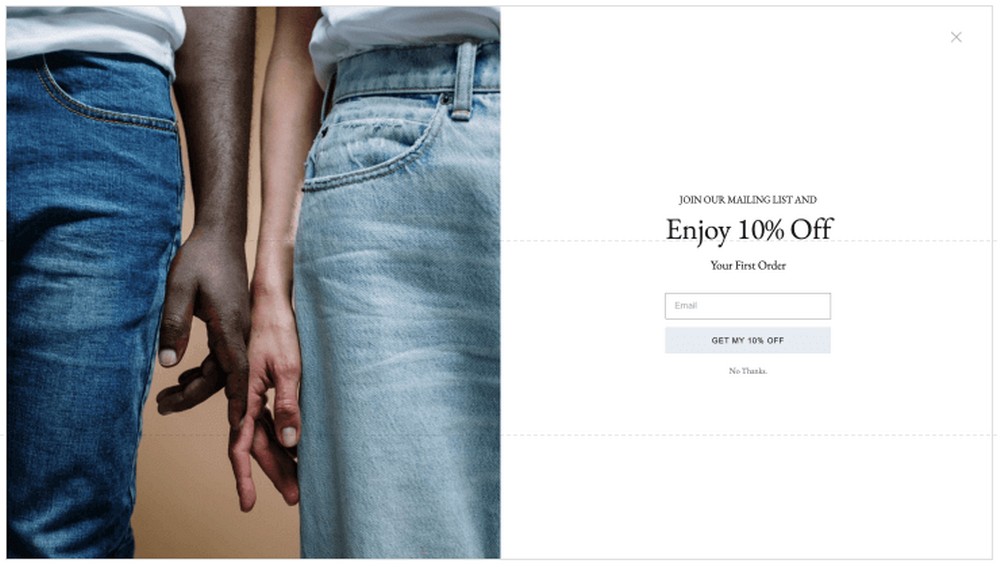
Popup di abbonamento e-mail

Popup di promozione e vendita

Accesso e popup di benvenuto

Popup di contenuto limitato

Esci dal popup dell'intento

Annunci popup

Messaggi di benvenuto

Prodotti correlati e upsell

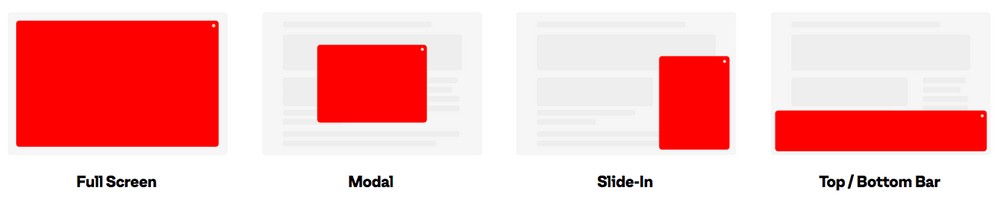
Oltre a selezionare tra i diversi tipi di popup, puoi anche decidere dove posizionarli. Che si tratti di schermo intero, modale, a scorrimento o anche nella parte superiore o inferiore dello schermo.

Sapevi che puoi aggiungere condizioni ai tuoi popup?
Ad esempio, puoi decidere dove vuoi mostrare i popup. O attraverso il tuo sito web o escludi i popup da pagine e post specifici.
Puoi anche aggiungere trigger.

I trigger sono i punti in cui mostri un popup dopo il caricamento della pagina, dopo lo scorrimento di una pagina o quando l'utente sta per uscire dalla pagina.
In breve, puoi fare molto con i popup.
Tuttavia, avere troppi popup può infastidire i visitatori, soprattutto quando continuano ad apparire.
Usali correttamente e avresti il meglio dal tuo strumento di marketing.
Ora spiegheremo come creare un popup usando Elementor.
Come creare un popup utilizzando Elementor Pro (6 semplici passaggi)
È importante notare che la funzione Popup Builder è disponibile solo nella versione Elementor Pro. Se non hai la versione Pro, ora è un ottimo momento per ottenerla.
Passaggio 1: crea un popup
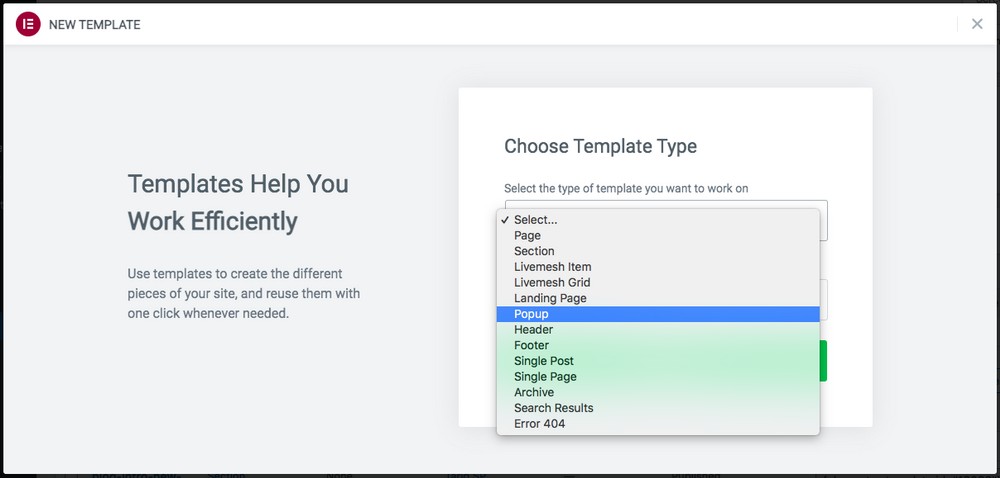
Supponendo che tu abbia installato la versione Pro, vai su Modelli> Aggiungi nuovo dalla dashboard di WordPress.
Seleziona il tipo di modello che desideri creare dal menu a discesa, che nel nostro caso è Popup .

Assegna un nome al tuo popup, quindi fai clic su Crea modello .
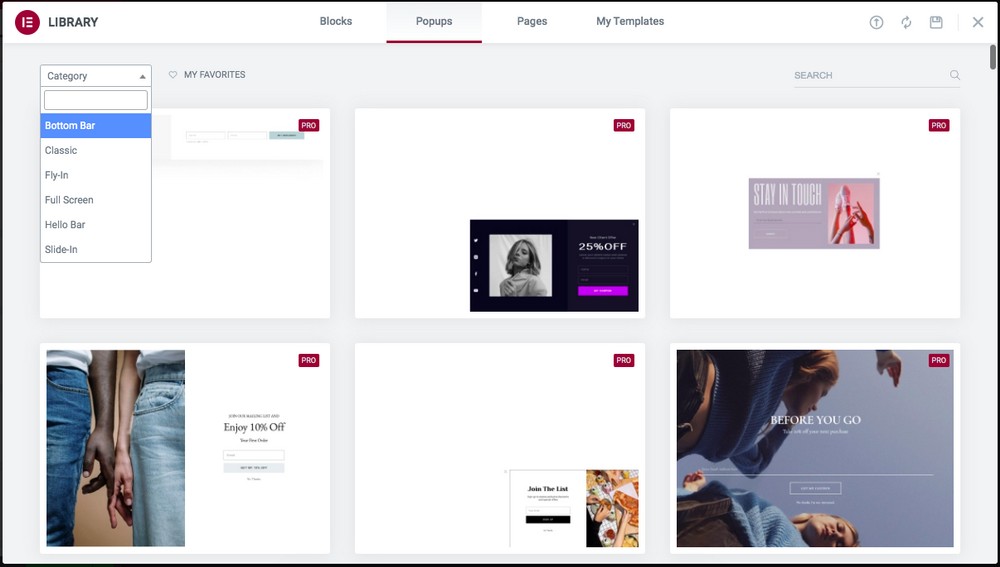
Ora verrai indirizzato a una libreria di modelli popup.

Seleziona un popup dal menu a discesa Categoria . Questo potrebbe essere per la barra in basso, lo schermo intero, lo slide-in o qualsiasi cosa adatta alle tue esigenze.
Per utilizzare un modello popup, fai clic su Inserisci, che noti quando passi il mouse su uno di essi.
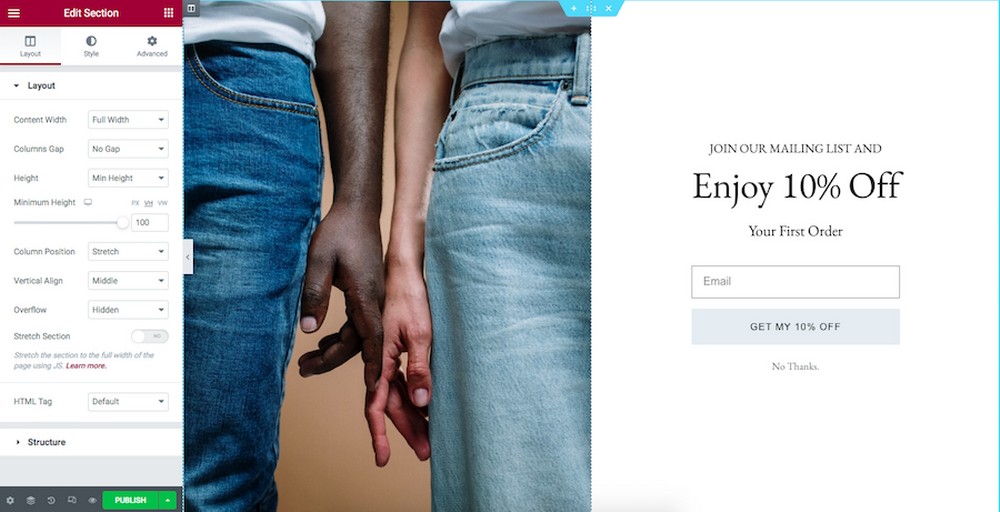
Verrai quindi indirizzato all'editor di Elementor, dove ora puoi personalizzare il tuo modello.

Modifica i colori, il testo, l'immagine o qualsiasi altra cosa per soddisfare i tuoi requisiti di progettazione.
Passaggio 2: impostare le condizioni
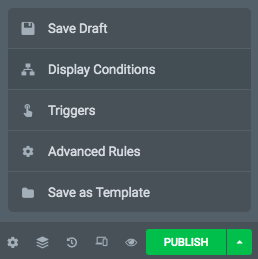
Felice di quello che vedi? In tal caso, fare clic sul pulsante Pubblica .
Questo aprirà le impostazioni di visualizzazione.
Puoi anche fare clic sulla freccia accanto al pulsante di pubblicazione e fare clic su Visualizza condizioni .

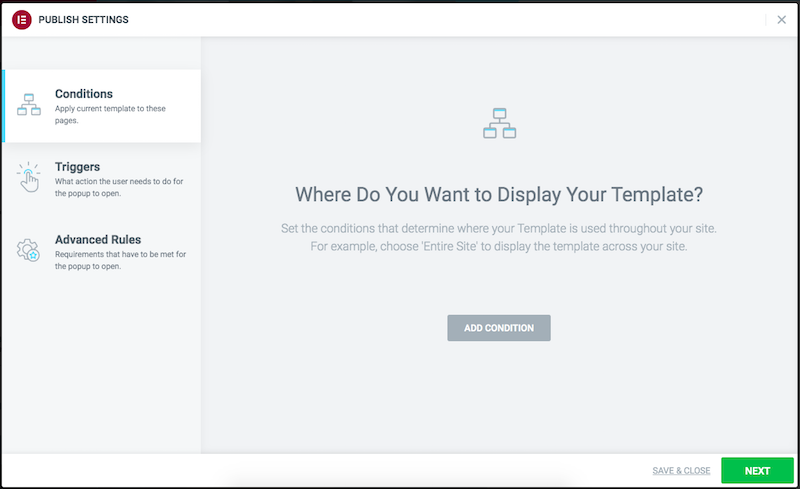
Entrambe le opzioni apriranno la seguente finestra.

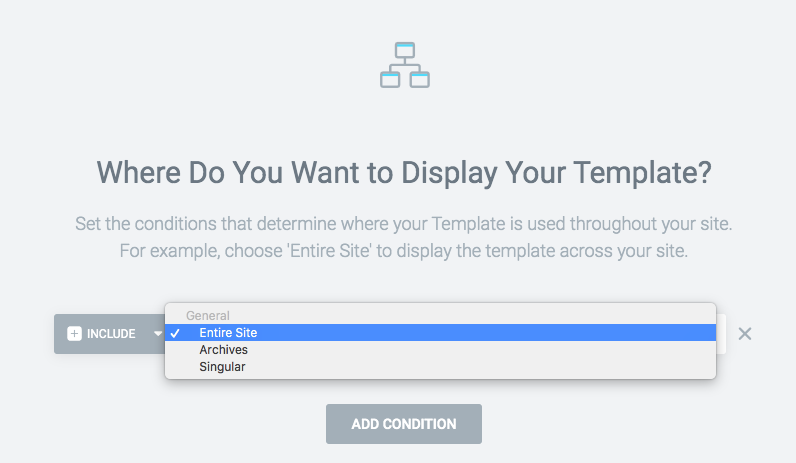
Vai avanti e gioca con le varie opzioni fornite qui.
Ad esempio, nella scheda Condizioni , fai clic su Aggiungi condizione e scegli dove desideri visualizzare il tuo popup.

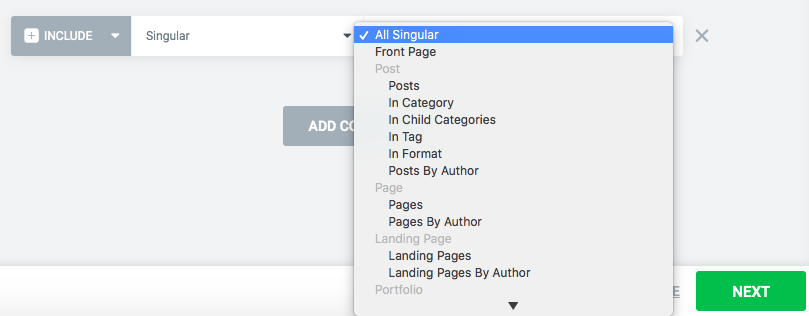
Se selezioni Singolare, puoi scegliere le pagine, i post e le pagine di destinazione specifici in cui desideri visualizzare il tuo popup.

Una volta terminate le condizioni, fare clic su Avanti .
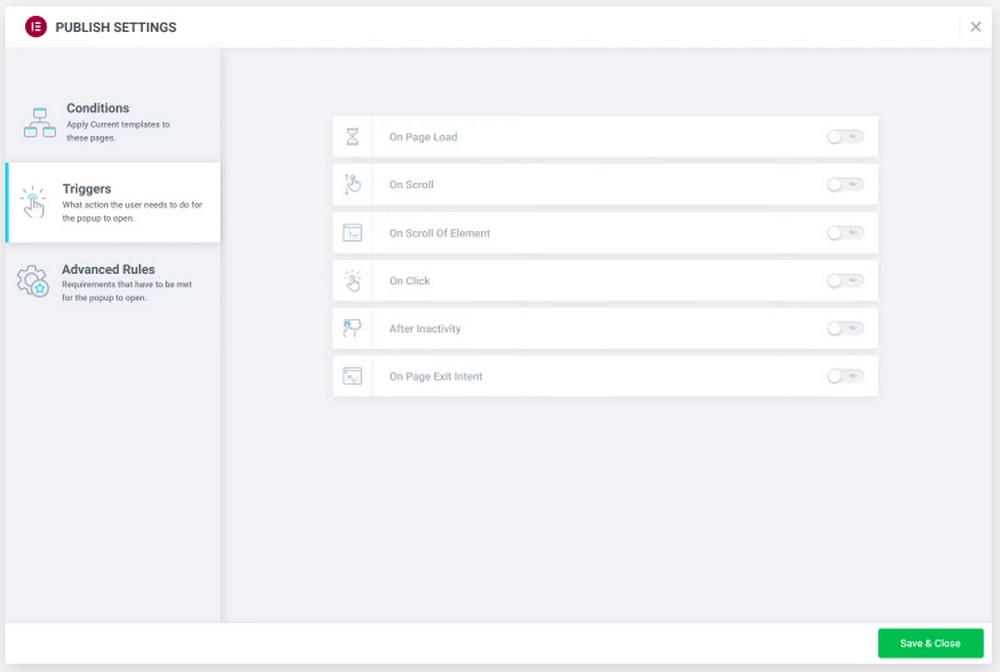
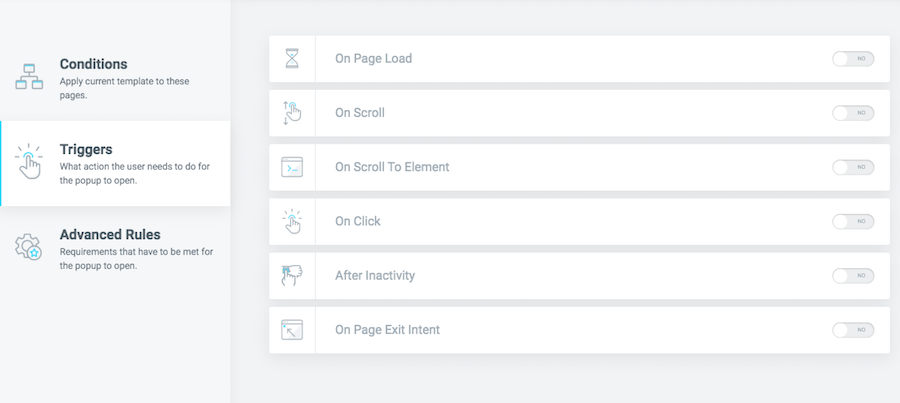
Passaggio 3: imposta i trigger
Ora verrai indirizzato alla scheda Trigger .

Abilita i trigger facendo clic sul pulsante di attivazione/disattivazione per attivarli.
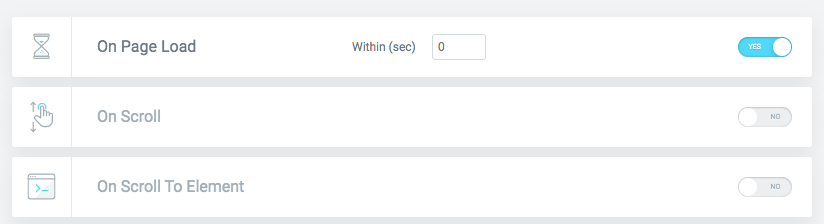
Ad esempio, se abiliti l'opzione On Page Load , puoi persino impostare un intervallo di tempo.

Il tuo popup verrà visualizzato entro l'intervallo di tempo impostato.
Allo stesso modo, puoi abilitare qualsiasi trigger che ti piace.
Al termine, fare clic su Avanti .
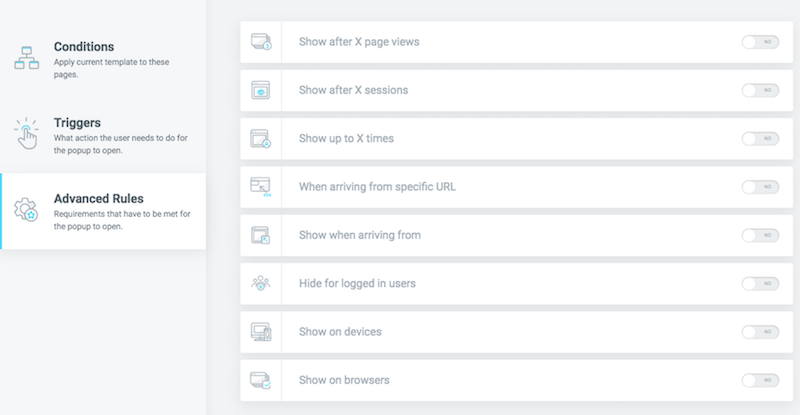
Passaggio 4: imposta le regole avanzate
Infine, hai la scheda Regole avanzate .

Vuoi mostrare il tuo popup dopo un certo numero di visualizzazioni di pagina?
Vuoi mostrare il popup un certo numero di volte?
Vuoi mostrare un popup specifico per i visitatori provenienti da un determinato URL?
Vuoi nascondere il popup per gli utenti che hanno effettuato l'accesso?
Puoi impostare questo e altro nella scheda delle regole avanzate.
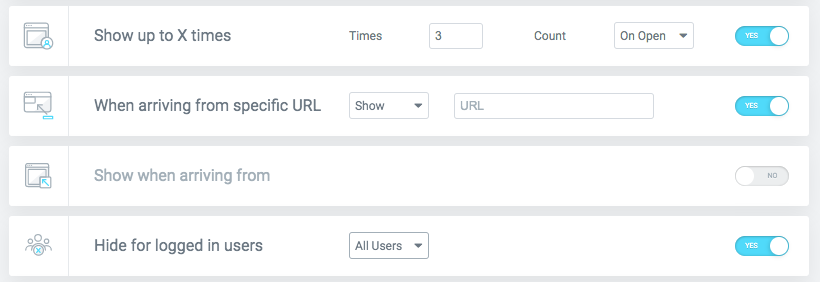
Ad esempio, potresti non voler mostrare più volte un popup allo stesso utente. Puoi abilitare l'opzione Mostra fino a X volte e impostare un valore.

Puoi anche abilitare l'opzione " Quando arrivi da un URL specifico " se c'è un popup su misura che desideri visualizzare.
Funziona eccezionalmente bene se stai eseguendo un'offerta o uno sconto per membri selezionati e desideri che vedano un particolare popup.
Se un utente ha effettuato l'accesso, probabilmente non vorrai mostrare i popup. Abilita l'opzione " Nascondi per utenti che hanno effettuato l'accesso " in questi casi.
Una volta che sei soddisfatto delle varie impostazioni, fai clic su Salva e chiudi .
Fai clic su Pubblica e il tuo popup sarà attivo!
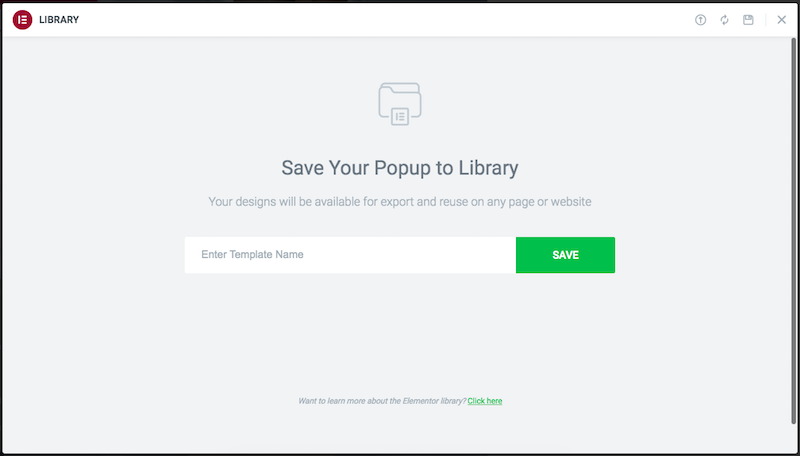
Passaggio 5: salva come modello
Se desideri utilizzare questo popup in una fase successiva, puoi salvarlo come modello.
Dovrai fare clic sulla freccia accanto al pulsante di pubblicazione.

Immettere un nome per il modello e fare clic su Salva . È quindi possibile utilizzarlo in una fase successiva.
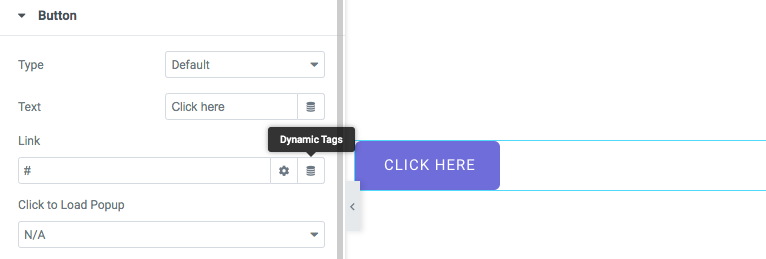
Passaggio 6: crea un pulsante popup
Sebbene possiamo impostare diverse condizioni e trigger per visualizzare i popup sul tuo sito Web WordPress, in alcuni casi potresti voler fare clic su un pulsante per aprire un popup.
L'aggiunta di un pulsante per un popup è piuttosto semplice con Elementor.

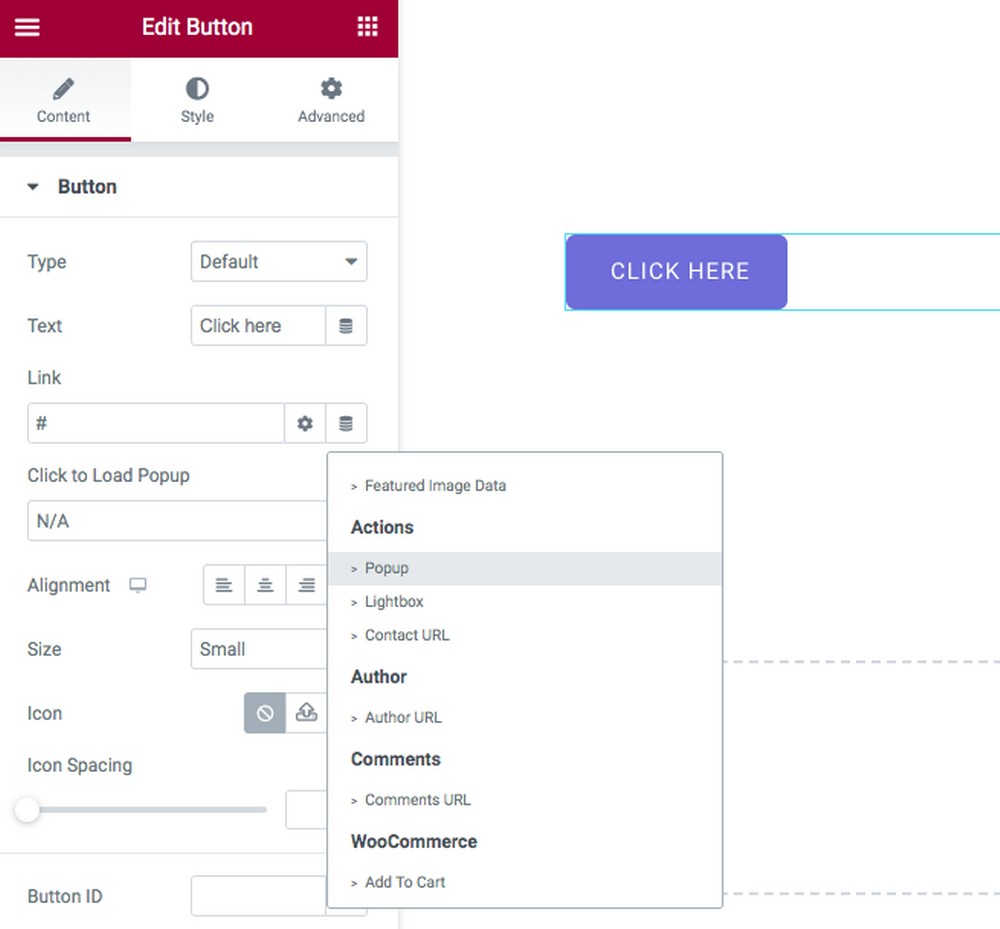
Per iniziare, aggiungi un pulsante alla tua pagina o al tuo post.
Quindi vai alle impostazioni dei pulsanti.
Fare clic su Tag dinamici nel campo del collegamento.

Seleziona Popup in Azioni .

Noti un'icona del toolkit accanto a Popup ?
Cliccaci sopra.

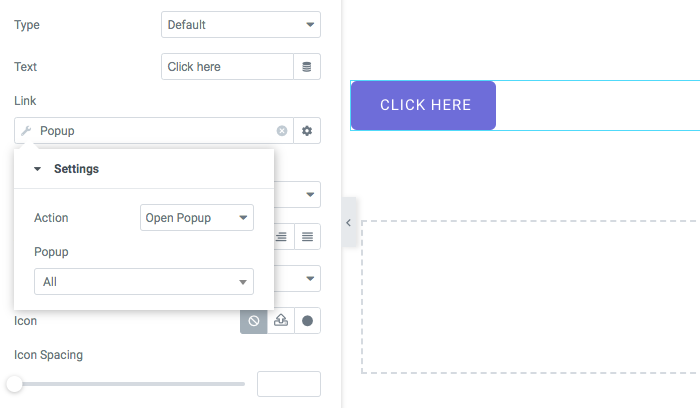
È ora possibile selezionare il popup specifico e l'azione da eseguire.
Al termine, fai clic su Pubblica .
Ed è così semplice aggiungere un pulsante per visualizzare i popup!
Come creare un popup modale utilizzando Elementor
Sappiamo che aspetto ha un popup, ma quanto è diverso un popup modale?
Come visto in precedenza, possiamo impostare trigger e condizioni per la visualizzazione di un popup, come il caricamento sulla pagina, l'intento di uscita, lo scorrimento della pagina o qualsiasi altra cosa.
Mentre un popup modale si basa su un'azione eseguita dall'utente, la più semplice è un clic. È più intenzionale e non è così fastidioso come un popup che spunta di tanto in tanto.
Inoltre, un popup modale scurisce lo sfondo e taglia qualsiasi rumore di fondo, consentendo agli utenti di concentrarsi sul contenuto.
Prima di entrare nel come, è importante ricordare che mentre creeremo un popup utilizzando la versione gratuita di Elementor, dovremo utilizzare un plug-in WordPress premium.
Quindi, dovrai decidere tra Elementor Pro o il plug-in premium.
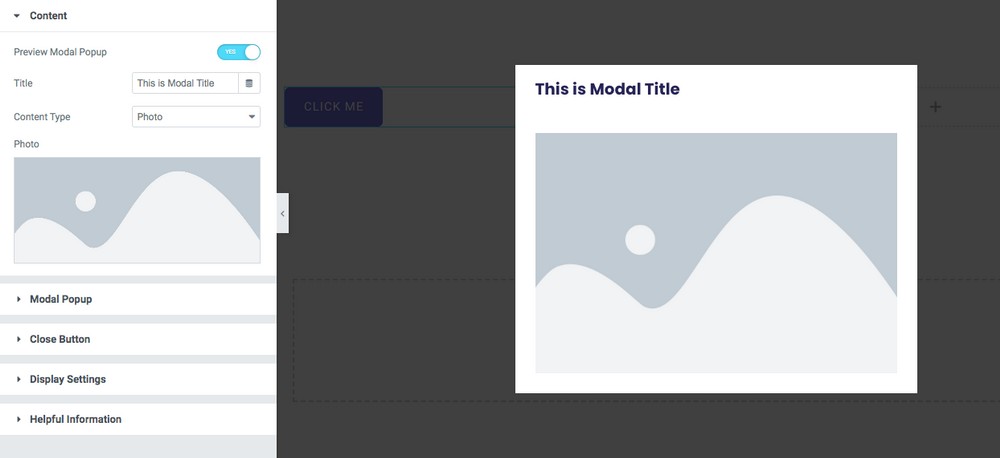
Per questa sezione, utilizzeremo il widget Modal Popup, fornito con Ultimate Addons per Elementor (UAE).
Ultimate Addons per Elementor è un plug-in WordPress premium che offre una serie di widget, modelli e blocchi di sezione per aiutarti a creare siti Web unici utilizzando Elementor.

Uno di questi widget che useremo è Modal Popup.
Con Modal Popup, puoi creare facilmente popup modali ad alta conversione. Funziona incredibilmente bene quando si desidera visualizzare un popup quando l'utente fa clic su un pulsante, un'immagine o un testo.
Entriamo subito!
Supponendo che tu abbia installato il plug-in UAE premium, vai avanti e crea una nuova pagina e aprila nell'editor Elementor.
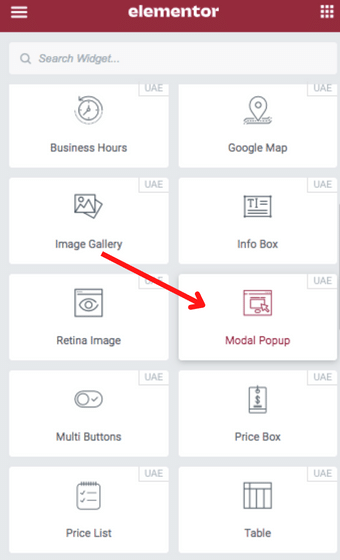
Aggiungi una sezione e quindi inserisci il widget Modal Popup .

Per visualizzare il popup, abilitare il pulsante Anteprima popup modale .

Gioca con le opzioni nelle impostazioni.
Personalizza i vari elementi del tuo popup, come il titolo modale, il contenuto all'interno del popup e il pulsante di chiusura.
Vuoi cambiare la dimensione del tuo popup? Puoi farlo rapidamente nella scheda Popup modale . Puoi anche aggiungere alcuni effetti, come dissolvenza in entrata, diapositiva e caduta, tra gli altri.
Al termine, fai clic su Pubblica .
Non è stato semplice? Lo pensiamo sicuramente!
I 3 migliori plugin per popup di WordPress
Con Elementor, creare un popup è piuttosto semplice. Elementor Pro lo rende ancora più semplice con Popup Builder.
Tuttavia, se non stai cercando un generatore di pagine premium e desideri utilizzare la versione gratuita di Elementor, dovrai prendere in considerazione l'installazione di alcuni plug-in popup di WordPress.
Ecco alcuni plugin per aiutarti a creare un popup usando la versione gratuita di Elementor.
1. Converti Pro

Convert Pro è un popolare plugin per WordPress sviluppato dal team che sta dietro al popolarissimo tema WordPress, Astra. Con Convert Pro, puoi facilmente creare moduli e popup di attivazione e-mail ad alta conversione che convertono i visitatori in abbonati.
L'editor drag and drop integrato semplifica la progettazione dei moduli di attivazione in pochi minuti senza scrivere una sola riga di codice. Convert Pro viene fornito con una vasta libreria di modelli dal design professionale tra cui puoi scegliere. Installalo e sei a posto!
2. Jet Pop Up

JetPopup è un plug-in WordPress intuitivo che si integra perfettamente con Elementor. Crea moduli popup dinamici, iscrizioni e-mail, conti alla rovescia, schede informative e altro ancora con JetPopup.
Vuoi utilizzare gli effetti di animazione per attirare l'attenzione dell'utente? JetPopup ti copre con vari effetti di animazione, come dissolvenza, zoom avanti, zoom indietro, spostamento in avanti, rimbalzo in avanti, rimbalzo indietro e molto altro.
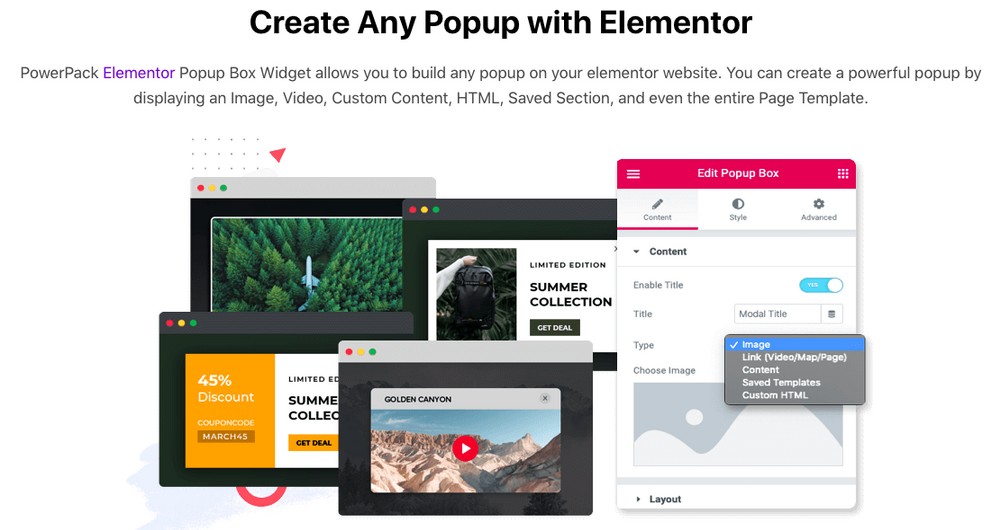
3. Widget della casella popup di PowerPack

PowerPack è un plug-in WordPress premium che offre diversi widget, modelli, funzionalità e componenti aggiuntivi di Elementor premium per migliorare le possibilità di progettazione del tuo sito Web.
I tuoi popup possono visualizzare immagini, video, contenuti personalizzati e persino un intero modello di pagina. Attiva i popup in base alle azioni dell'utente, come l'intento di uscita e i ritardi personalizzati. Vuoi creare un popup interattivo in due passaggi? PowerPack ti copre.
L'anatomia di un popup efficace
I popup sono una delle forme di marketing più popolari ed efficaci. Sono anche uno dei più difficili da progettare ed eseguire in modo efficace.
In questa sezione, ti forniremo una panoramica dell'anatomia di un popup efficace.
Discuteremo la teoria alla base, il processo di progettazione e i principi di progettazione che dovrebbero essere seguiti.
Ti forniremo anche alcuni suggerimenti su come creare un popup efficace e su come ottimizzarlo per il successo.
La teoria dei popup
Come visto in questo articolo, un popup è uno strumento di marketing che può essere utilizzato per creare un elenco, promuovere un'offerta, indirizzare gli utenti a una pagina specifica e altro ancora.

I popup sono popolari per molte ragioni, tra cui:
- Aumenta la consapevolezza del marchio e migliora il profilo di un marchio
- Crea un senso di urgenza
- Tieni traccia delle conversioni
Il processo di progettazione dei popup
Abbiamo identificato sei passaggi per la progettazione di un popup. Sono:
1. Comprendi il tipo di pubblico che stai cercando di raggiungere
Prima di iniziare a progettare, devi sapere per chi stai progettando. Spesso, la prima impressione di un marchio da parte del cliente è il design del popup.
Pertanto, è essenziale sapere per chi stai progettando e che tipo di persone sono.
2. Crea una persona
Un personaggio è un personaggio immaginario che crei in base al tipo di persone per cui stai progettando.
Ad esempio, se stai creando un popup relativo al turismo, la tua persona sarà qualcuno interessato a visitare un luogo particolare.
Questo può aiutarti a capire meglio il tipo di persona per cui stai progettando e darti maggiori possibilità di convertirla.
3. Crea un personaggio acquirente
Un personaggio acquirente è la stessa idea di un personaggio, tranne per il fatto che si basa sul tipo di persone che tendono ad acquistare il tuo prodotto.
Ad esempio, se stai creando un popup relativo agli appuntamenti, il tuo personaggio acquirente sarà qualcuno interessato a trovare un partner o ad avere un appuntamento.
4. Crea una mappa del percorso dell'acquirente
Una mappa del percorso dell'acquirente è una rappresentazione visiva del percorso del cliente. Include tutti i passaggi che il tuo cliente compie nel suo percorso di acquisto.
Una mappa di viaggio può aiutarti a capire i desideri dei tuoi clienti e di conseguenza informare i tuoi progetti.
5. Crea una pagina di destinazione
Una pagina di destinazione è il punto in cui desideri che un cliente effettui un acquisto o agisca. Una pagina di destinazione ben realizzata può aiutarti ad aumentare la tua conversione.
6. Ottimizza la pagina di destinazione
È qui che vuoi far sentire un cliente in dovere di acquistare. Puoi mostrare loro il prodotto, spiegare cosa fa e offrire loro uno sconto o un altro incentivo all'acquisto.
Suggerimenti su come creare e ottimizzare un popup efficace
Ottenere il meglio dal tuo popup può richiedere tempo. Dovrai testare diverse versioni e vedere cosa funziona e cosa no.

Ecco alcuni suggerimenti su come creare e ottimizzare il tuo popup.
1. Scopri per quanto tempo il tuo popup sarà aperto
È naturale voler mantenere il tuo popup aperto il più a lungo possibile, ma devi ricordare che più a lungo rimane aperto, maggiore è l'attenzione che perde.
2. Ottimizza il tuo popup
È importante ricordare che i popup sono progettati per essere eventi occasionali. Sono progettati per essere visti e cliccati il più rapidamente possibile.
3. Usa la pagina di destinazione giusta
La tua pagina di destinazione deve avere il tipo corretto di copia, design e struttura per ottenere il massimo dal tuo popup.
4. Scrivi la copia migliore
La tua copia deve essere il più chiara e concisa possibile per avere le migliori possibilità di conversione.
5. Progetta i tuoi popup in modo che siano memorabili
Un buon design può aiutare a rendere memorabile il tuo popup. Deve anche essere facile da capire in modo che gli utenti possano navigare e trovare la strada attraverso di esso.
6. Sii coerente
Il tuo marchio dovrebbe essere visivamente e linguisticamente coerente in tutto il tuo sito Web e nei popup. In questo modo, gli utenti percepiranno il tuo marchio come un'unica entità anziché come molti marchi.
7. Mantienili pertinenti
Migliore è il tuo popup, più è probabile che gli utenti si convertano. Ecco perché devi assicurarti che il tuo design e la tua copia siano il più belli possibile.
8. Offri un omaggio
Anche offrire un omaggio può fare un'enorme differenza. Ti consente di regalare un pezzo del tuo prodotto o servizio che altrimenti potrebbe valere la pena di vendere senza costare al cliente molti soldi o fatica.
9. Avere un pulsante di uscita chiaro
Può confondere gli utenti se non c'è una chiara via d'uscita dal tuo popup. Devi chiarire che non c'è motivo di lasciare il tuo sito.
10. Rendi sorprendente il tuo popup
È più probabile che gli utenti facciano clic su un popup se sono sorpresi dal contenuto.
Creazione di un popup utilizzando Elementor
I popup possono essere una parte essenziale della tua generazione di lead e della tua strategia di marketing. Se utilizzati correttamente, possono anche aiutarti a coinvolgere i visitatori del tuo sito Web, promuovere i tuoi prodotti e servizi, raccogliere feedback, condurre sondaggi e altro ancora.
La creazione di un popup in WordPress può essere un po' una sfida. Fortunatamente, con il generatore di pagine Elementor, puoi creare facilmente popup personalizzati.
In questo articolo, ti abbiamo mostrato come creare un popup utilizzando la versione gratuita e Pro di Elementor. Ti abbiamo anche mostrato come utilizzare un plugin WordPress premium per creare un popup.
Adesso tocca a te. Come si crea un popup sul proprio sito Web WordPress? Fateci sapere nei commenti qui sotto.
