Come creare popup accattivanti con Elementor che converte
Pubblicato: 2020-09-25Ammettiamolo, come proprietario di un sito odi amare i pop-up! Da un lato, infastidiscono i clienti. Ma d'altra parte, aumentano anche i lead di molte volte. Finora, se hai deciso di scegliere un plug-in per l'implementazione di pop-up sul tuo sito Web WordPress, avresti avuto più opzioni. Ma ironia della sorte, tutti mancavano di caratteristiche in un modo o nell'altro. Ora la scelta è semplice, il generatore di pop-up Elementor.
Elementor pop up è un generatore di pop up dinamico fornito con il generatore di pagine Elementor. È senza dubbio uno dei migliori costruttori di pop up in circolazione.
Tuttavia, se si considera la combinazione di funzionalità e facilità d'uso, Elementor pop up builder è di gran lunga il miglior pop up builder per i siti WordPress.
Sei entusiasta di scoprire come creare il tuo primo pop-up utilizzando Elementor? Anche noi!
I pop-up del sito Web funzionano davvero per far crescere la tua attività?

Un pop-up è una piccola finestra che 'pop-up' sopra le pagine web del tuo browser internet. Può essere utilizzato per presentare informazioni importanti o raccogliere contatti. Sì, stiamo parlando di quello che ci irrita continuamente quando proviamo ad aprire la maggior parte dei siti Web.
Allora perché questa cosa fastidiosa continua ad apparire, anche se la odiamo? La risposta sta nella definizione stessa. Aiuta a raccogliere lead.

Conosciamo tutti l'importanza di aumentare i contatti. Più lead hai, più persone puoi inviare un'e-mail promozionale o offrire un'offerta personalizzata. Che tu sia il proprietario di un sito di e-commerce, una società di sviluppo software o anche un blogger, ottenere un vantaggio significa avere la possibilità di interagire con un altro potenziale cliente.
Il tasso di conversione medio per i popup è del 3,09%, mentre il 10% dei primi popup con le prestazioni migliori ha registrato un tasso di conversione medio del 9,28%.
– Sumo
Date le statistiche di cui sopra, è sicuro dire che i pop-up sono di gran lunga uno dei metodi più efficaci per ottenere contatti.
Come creare i tuoi pop-up dinamici con Elementor Popup Builder
Hai precedenti esperienze nell'utilizzo di Elementor? In caso contrario, non ti preoccupare, è facile come una torta. Se hai già esperienza di lavoro con Elementor, creare o creare un popup è come usare o creare qualsiasi altro modello in Elementor.
Quindi iniziamo con i prerequisiti prima di passare alla costruzione del nostro primo pop-up utilizzando Elementor.
- Un sito Web WordPress funzionante (ovvio, giusto?)
- Elementor
- Elementor Pro
Blog correlato: come creare un sito Web GRATUITAMENTE in 5 semplici passaggi
Questo è tutto ciò di cui avevamo bisogno per creare il nostro fantastico popup dall'aspetto.
Usa i pop-up di Elementor già pronti
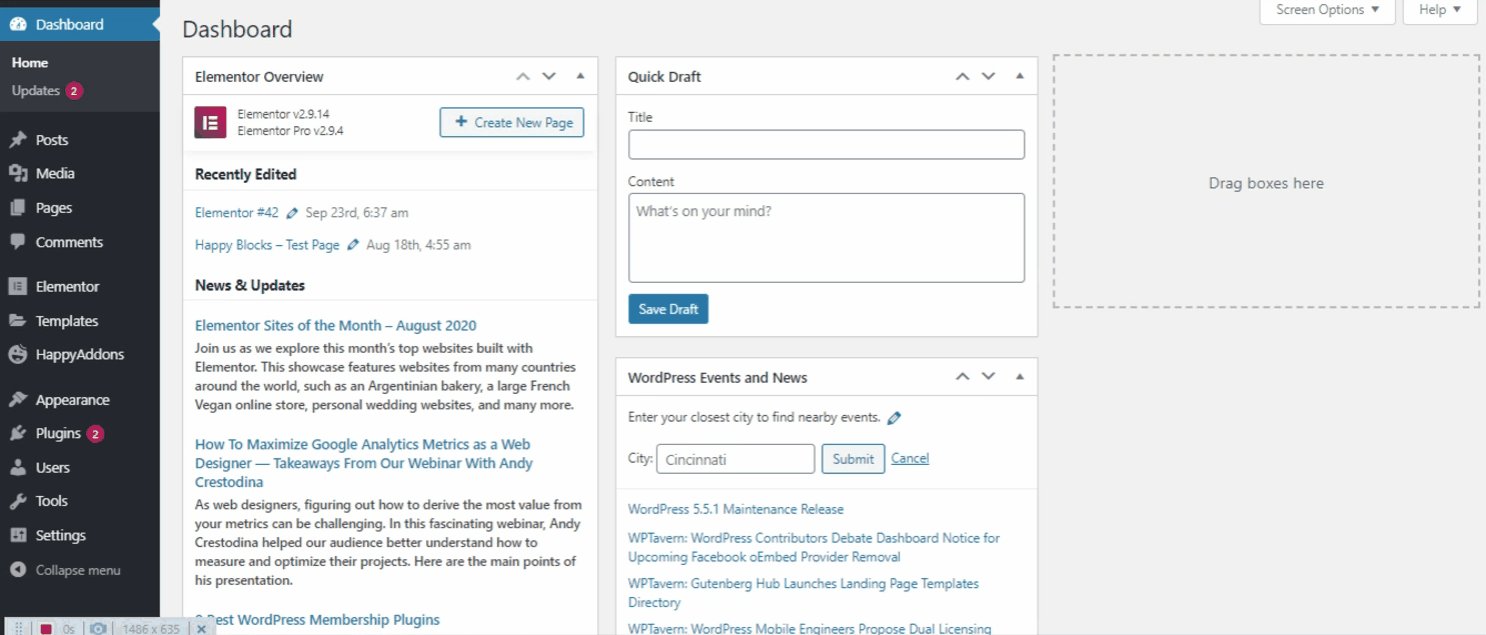
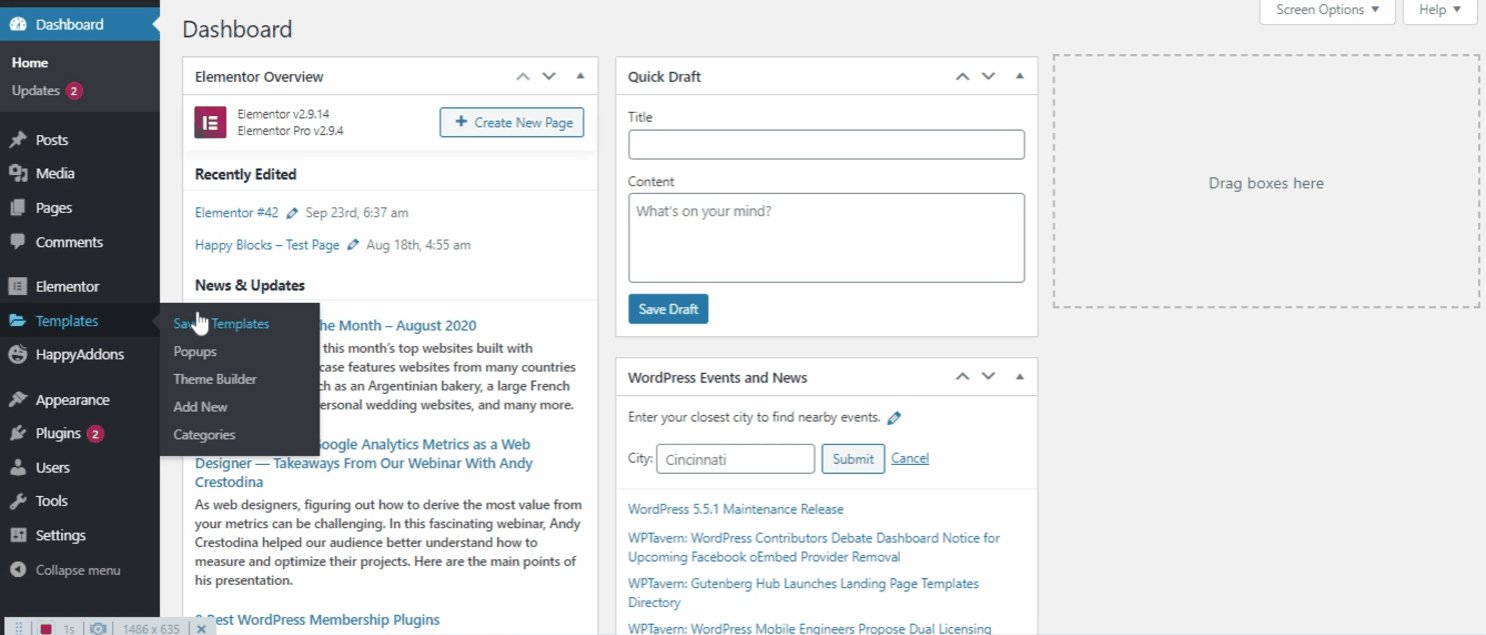
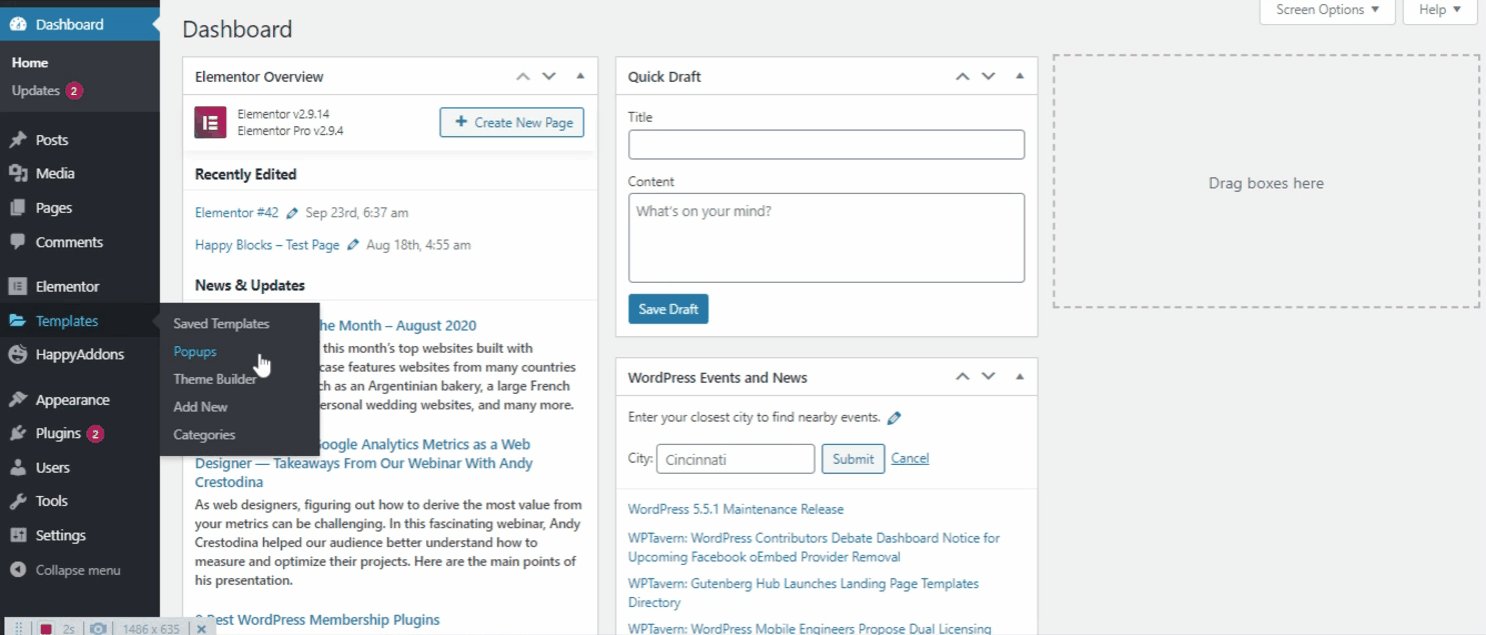
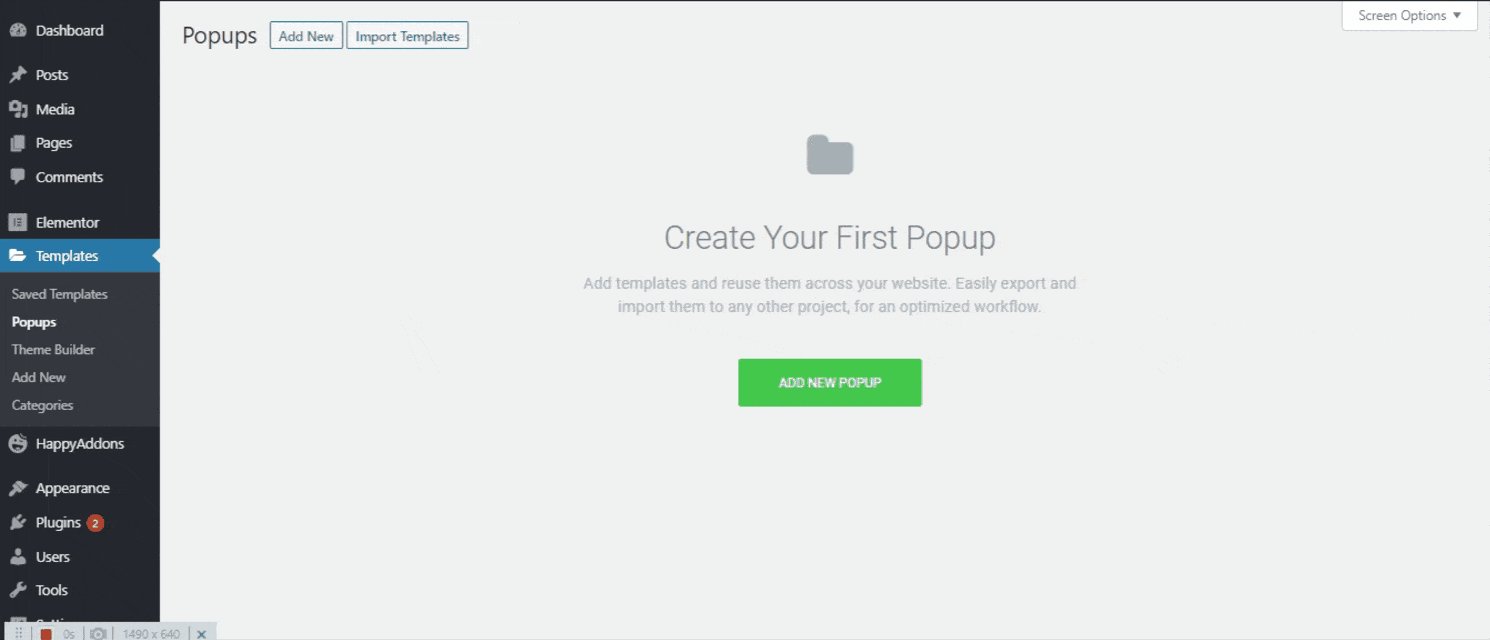
Se hai familiarità con Elementor, potresti già sapere come utilizzare o creare modelli. Poiché il pop up funziona anche come modello per Elementor, devi prima andare su WP Admin Dashboard > Templates > Pop Up

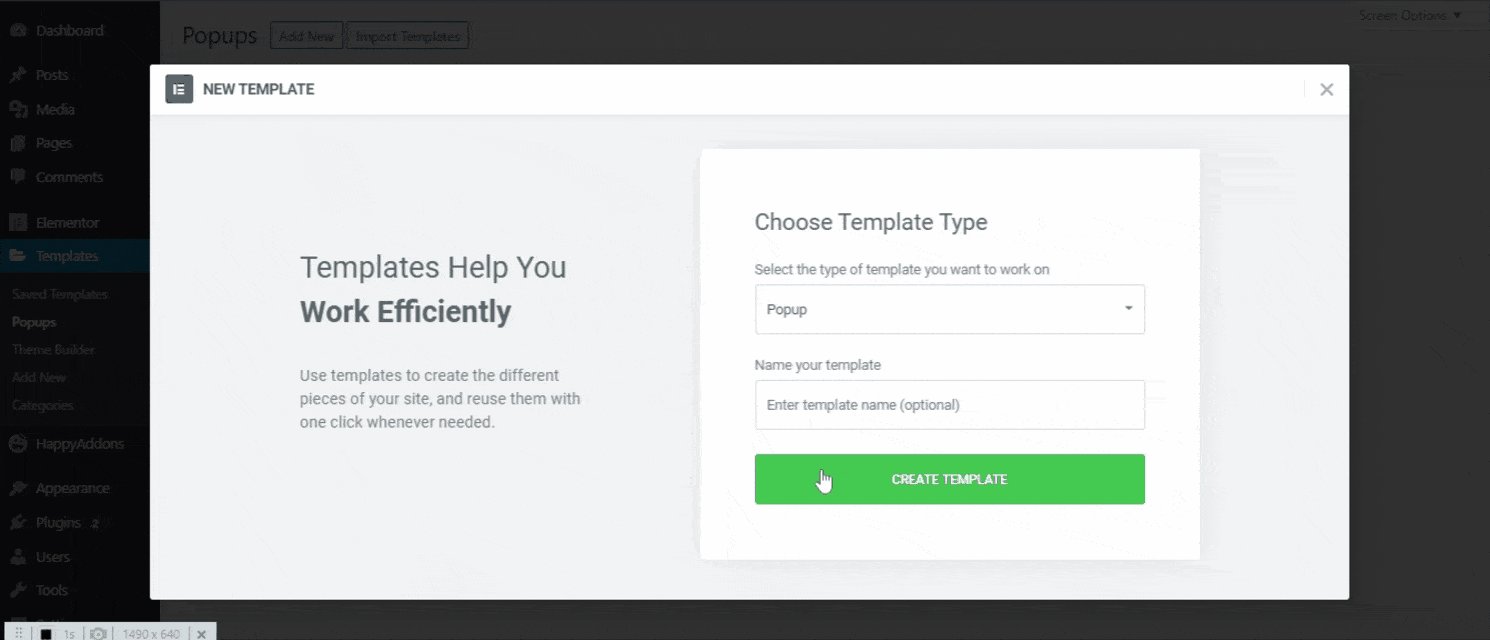
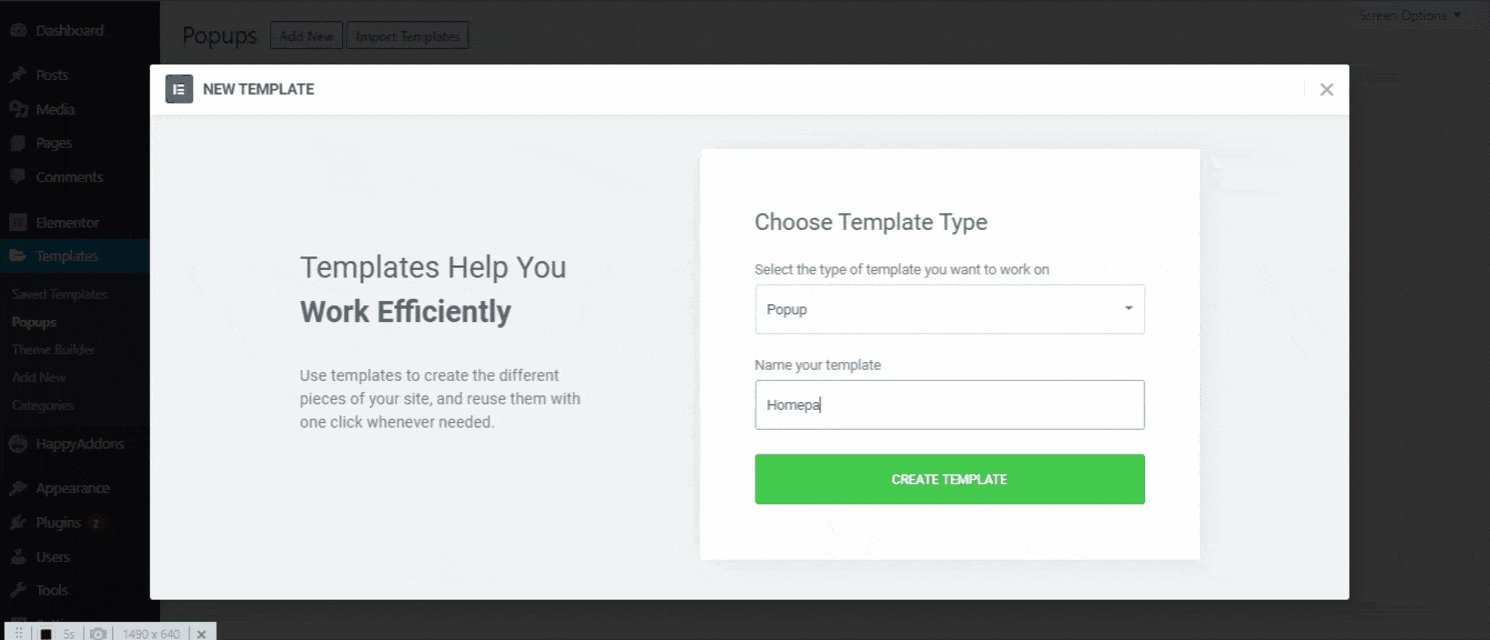
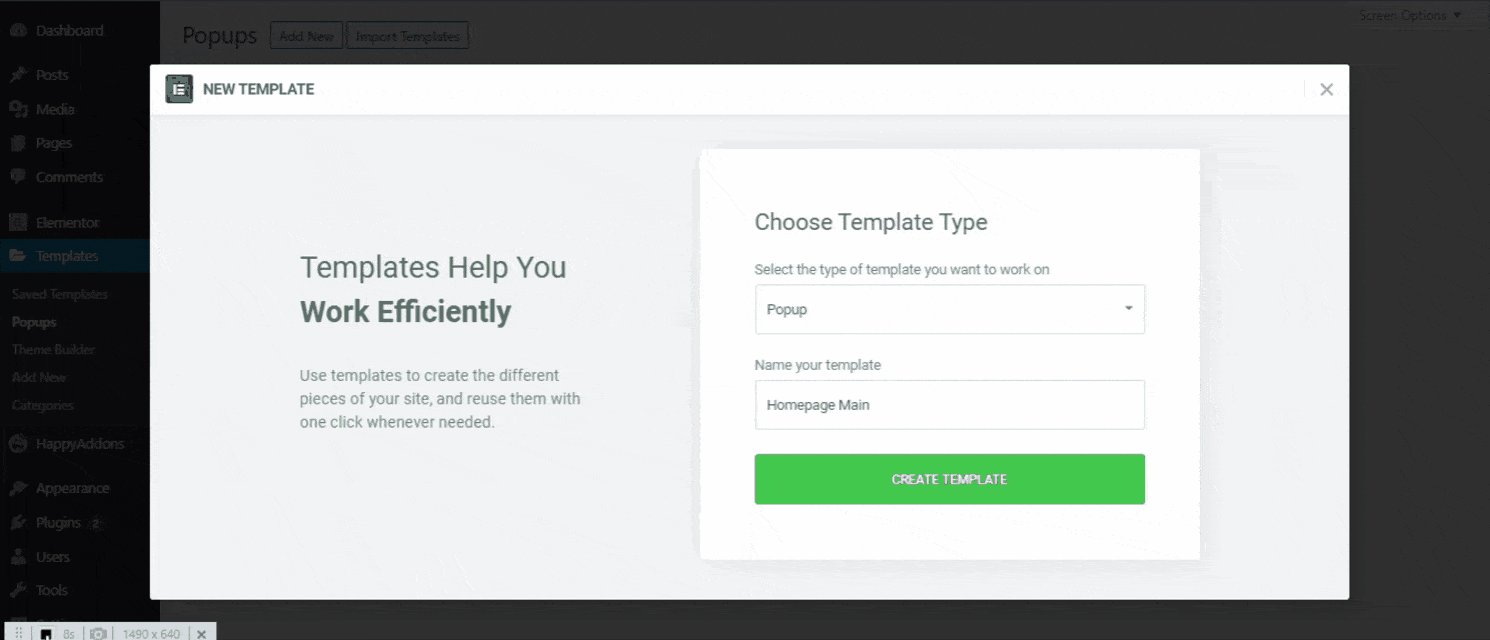
Dopo aver fatto clic su Pop Up, apparirà un pulsante AGGIUNGI NUOVO POPUP . Fai clic sul pulsante e dai un nome al tuo pop-up proprio come chiamiamo il nostro " Homepage principale ". Dopo aver nominato il popup, è ora di fare clic sul pulsante CREA POPUP !

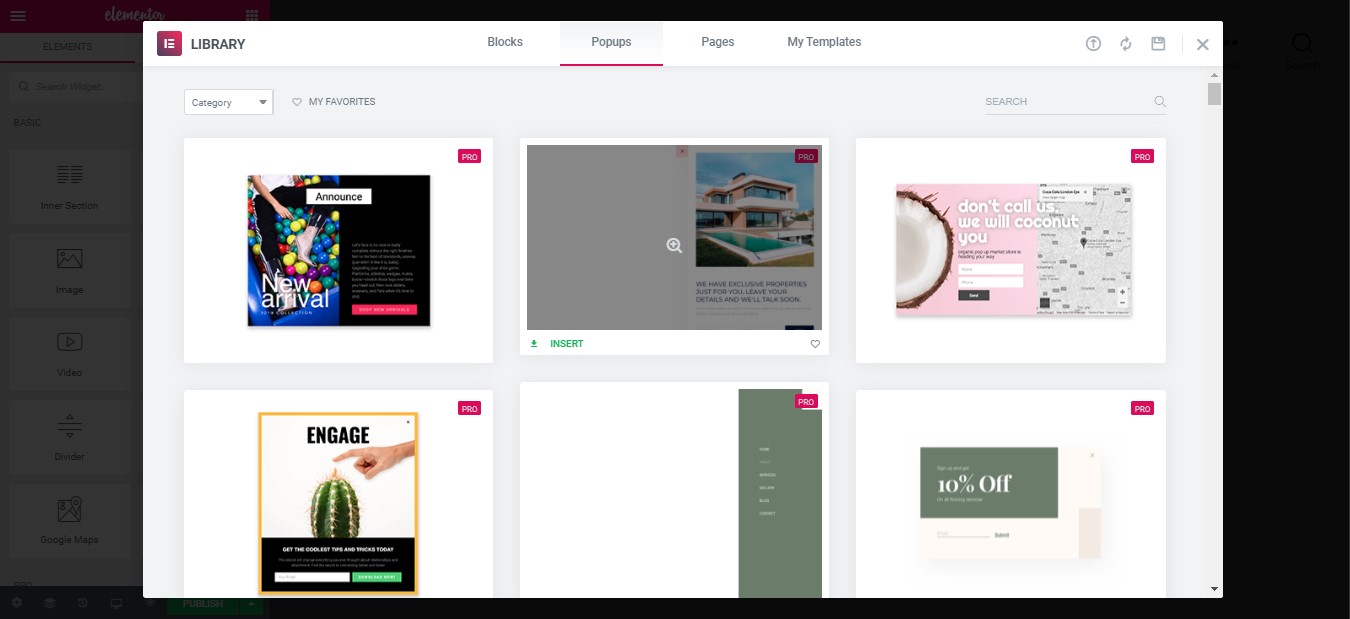
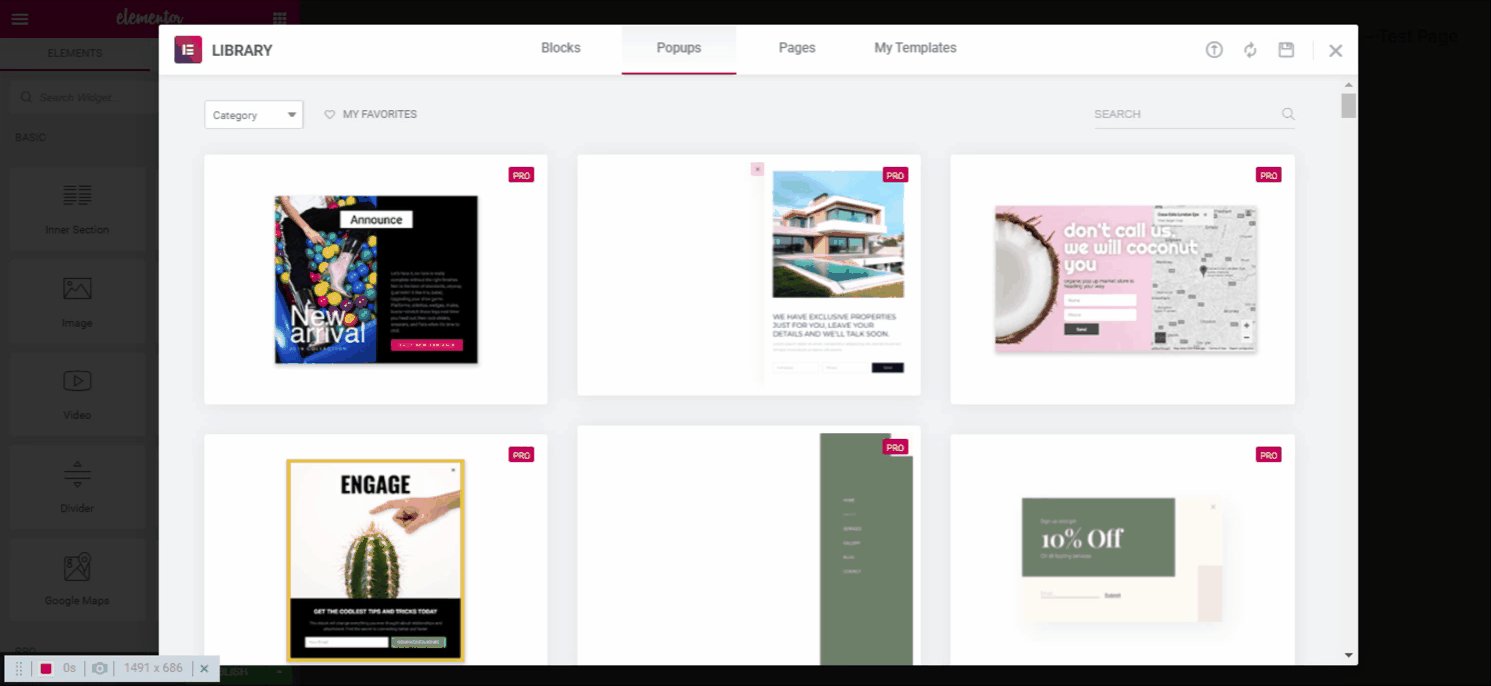
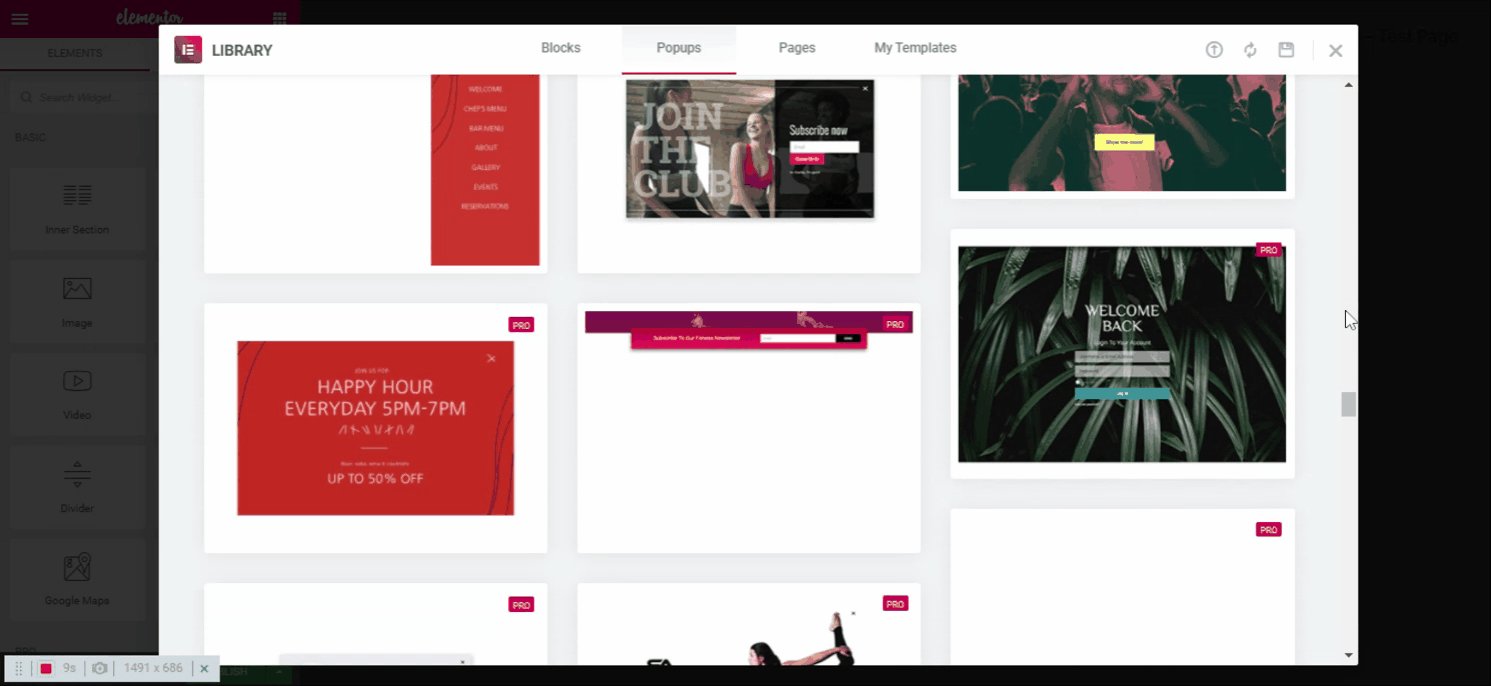
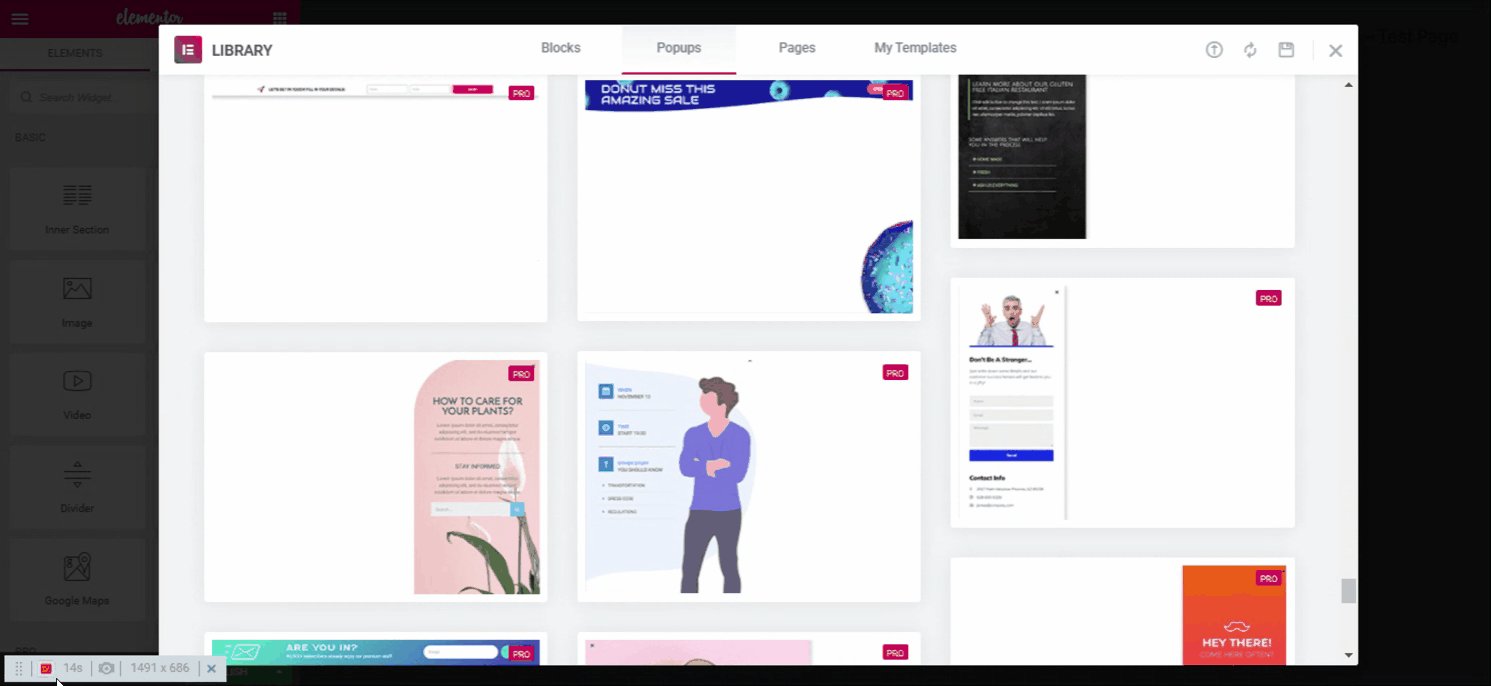
Non appena tocchi il pulsante Crea popup, troverai molti bellissimi modelli di popup pronti tra cui scegliere. Tuttavia, se non desideri utilizzare il modello pre-progettato, puoi anche progettare il tuo pop-up da zero. Per questo basta uscire dalla libreria dei modelli.

Personalizza il tuo design popup Elementor
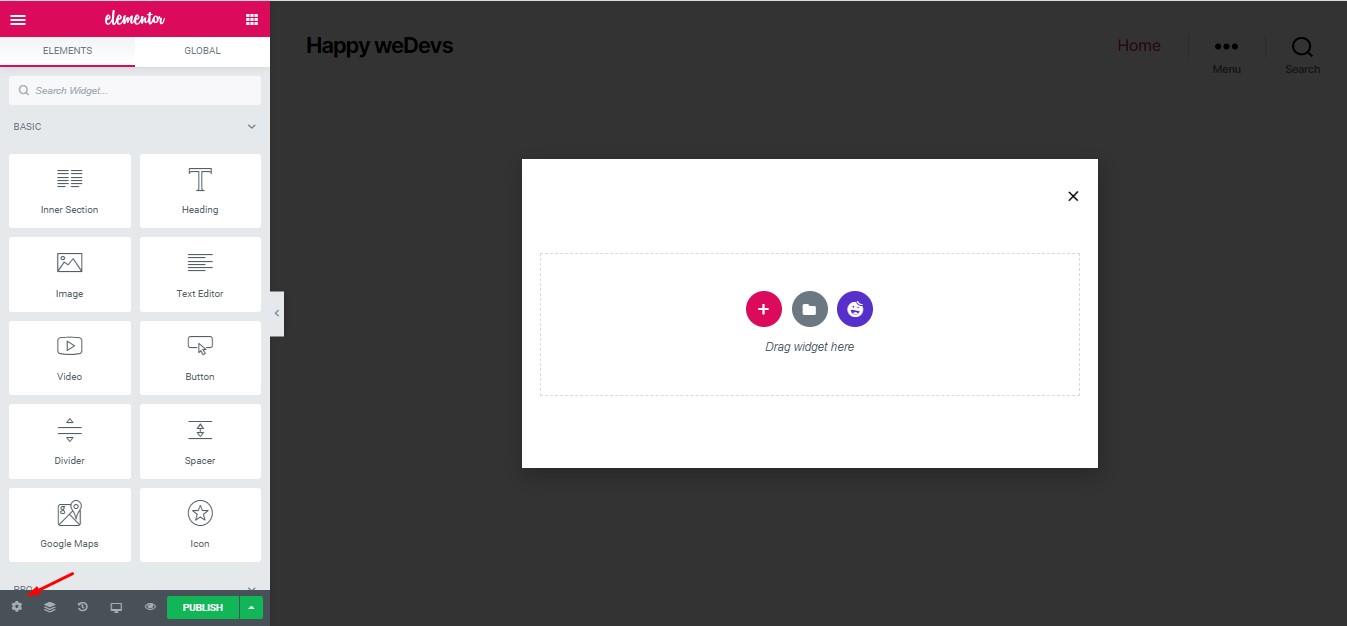
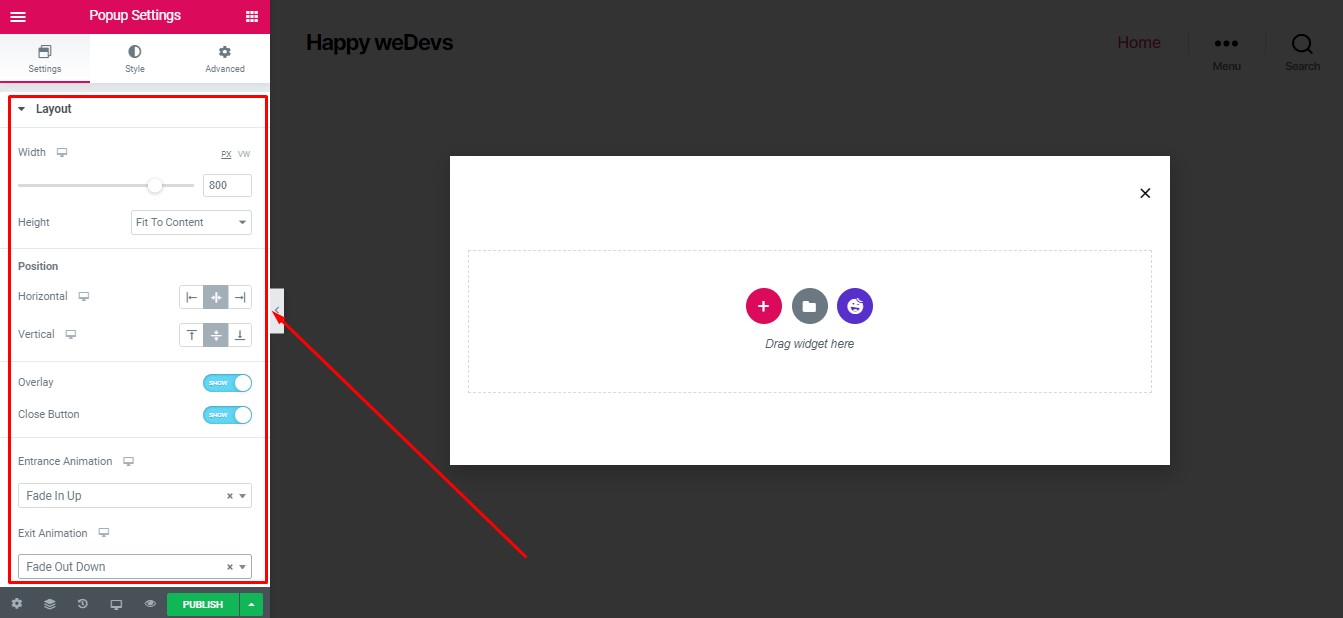
Non appena chiudi la Libreria modelli , vedrai una schermata come quella qui sotto. Fai clic sull'icona a forma di ingranaggio, proprio come abbiamo fatto noi, e sarai nella pagina Impostazioni popup in pochissimo tempo.

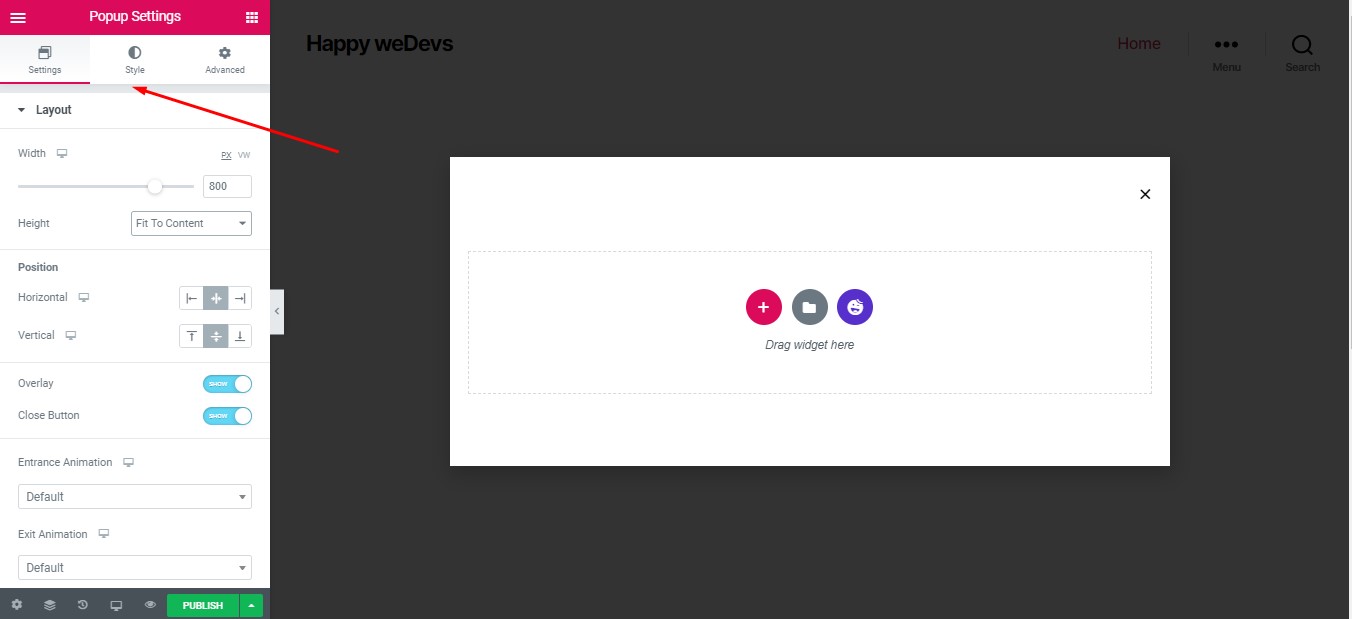
L'impostazione del popup avrà 3 schede: Impostazioni, Stile e Avanzate. Vediamo a cosa serve ciascuna delle schede.

Dalla scheda Impostazioni , puoi principalmente personalizzare il layout. Ad esempio Larghezza , Altezza , Posizione orizzontale/verticale , Animazione ingresso/uscita e Pulsante Chiudi .
Stiamo andando avanti con le impostazioni seguenti. Puoi anche personalizzare come vuoi.

Dalla scheda Stile , puoi personalizzare i colori del pulsante pop-up, overlay e chiudi.

La scheda Avanzate ti consente di modificare l'ora del pulsante di chiusura e alcune altre impostazioni minori.
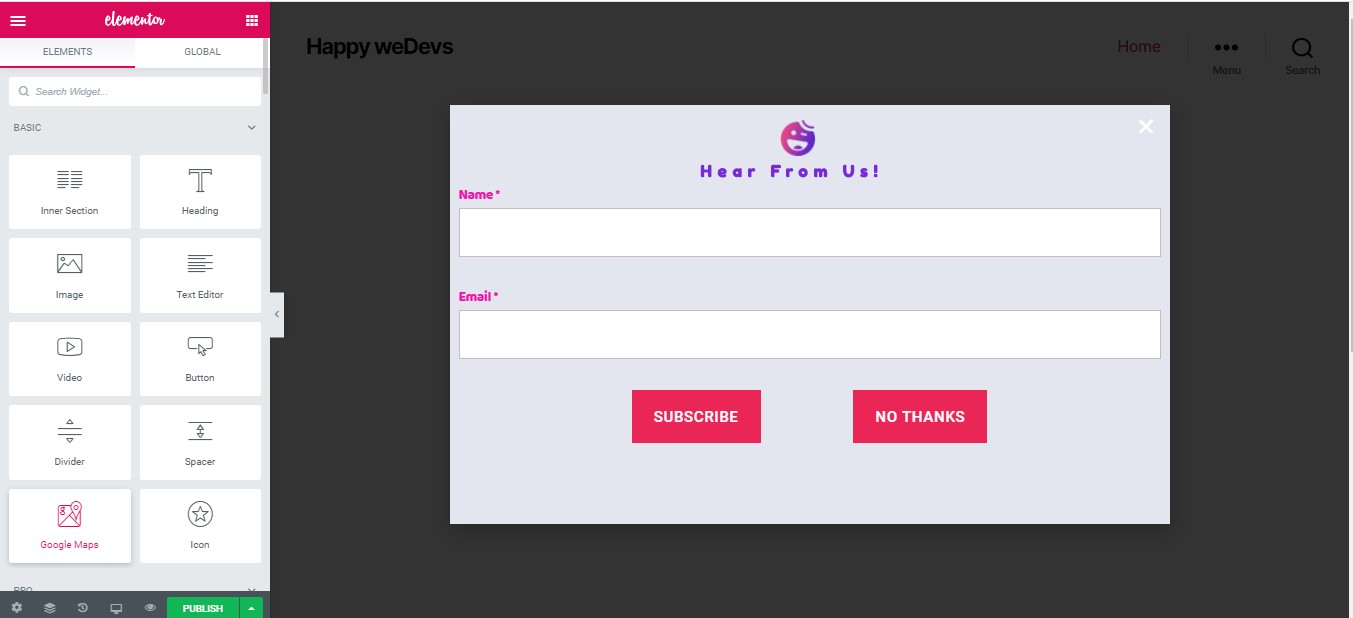
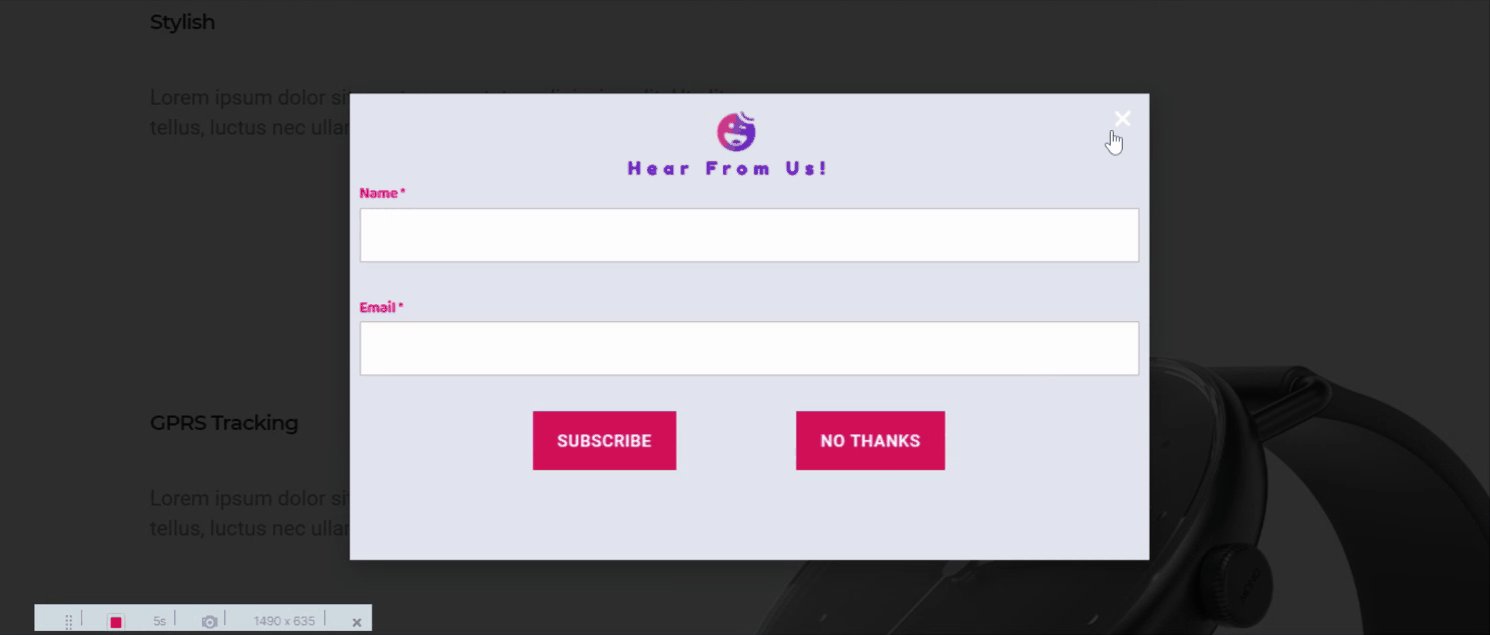
Proprio come qualsiasi altro modello di Elementor, puoi anche aggiungere widget per rendere il tuo pop-up bello. Ecco il pop up minimale che abbiamo progettato.

Sì, abbiamo creato con successo un pop-up per il nostro sito Web utilizzando Elementor pop-up! Ora scopriamo come possiamo indirizzare il popup a seconda dell'attività dell'utente.
Controlla il tuo pop-up con le impostazioni di pubblicazione
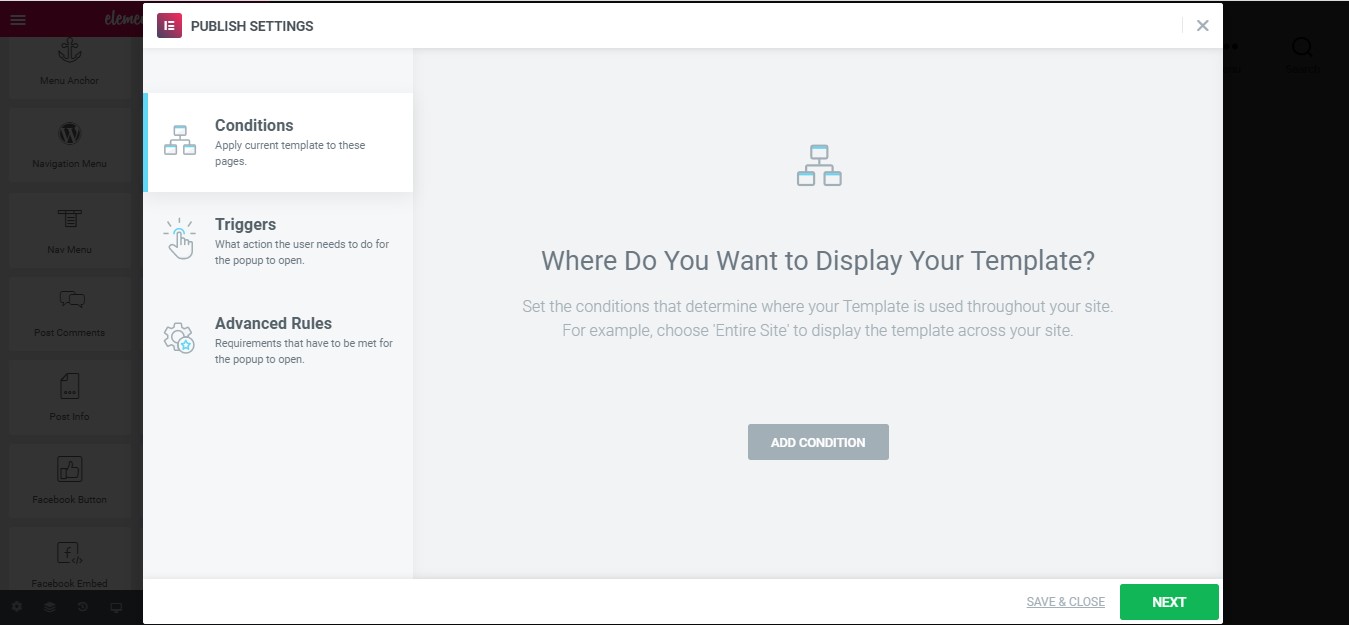
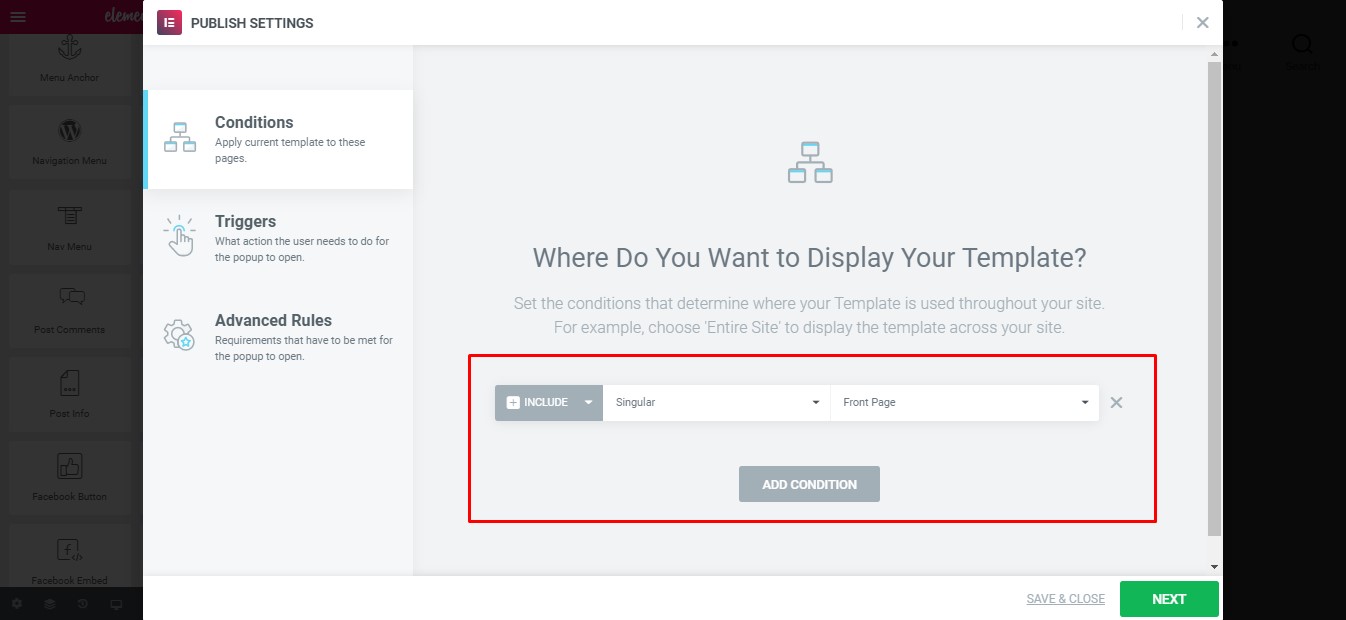
Dopo aver creato il tuo pop up, la prossima cosa che devi fare è impostare quando apparirà. Con Elementor pop-up, puoi regolarlo per attivarlo in base a molte azioni. Una volta che hai finito con il design e fai clic su Pubblica, verranno visualizzate le Impostazioni di pubblicazione. Da qui controlli e regoli il targeting.

Come puoi vedere dall'immagine sopra, vedrai tre diverse opzioni denominate Condizioni , Trigger e Regole avanzate .
Allora andiamo a sapere come funzionano.

Imposta le condizioni per il tuo popup
La scheda Condizioni ti consente di gestire dove viene visualizzato il tuo popup. Ad esempio, puoi visualizzare il popup su una singola pagina, su più pagine o persino sull'intero sito Web.
Come puoi vedere, qui abbiamo incluso una singola pagina, che è la prima pagina, per visualizzare il nostro popup.

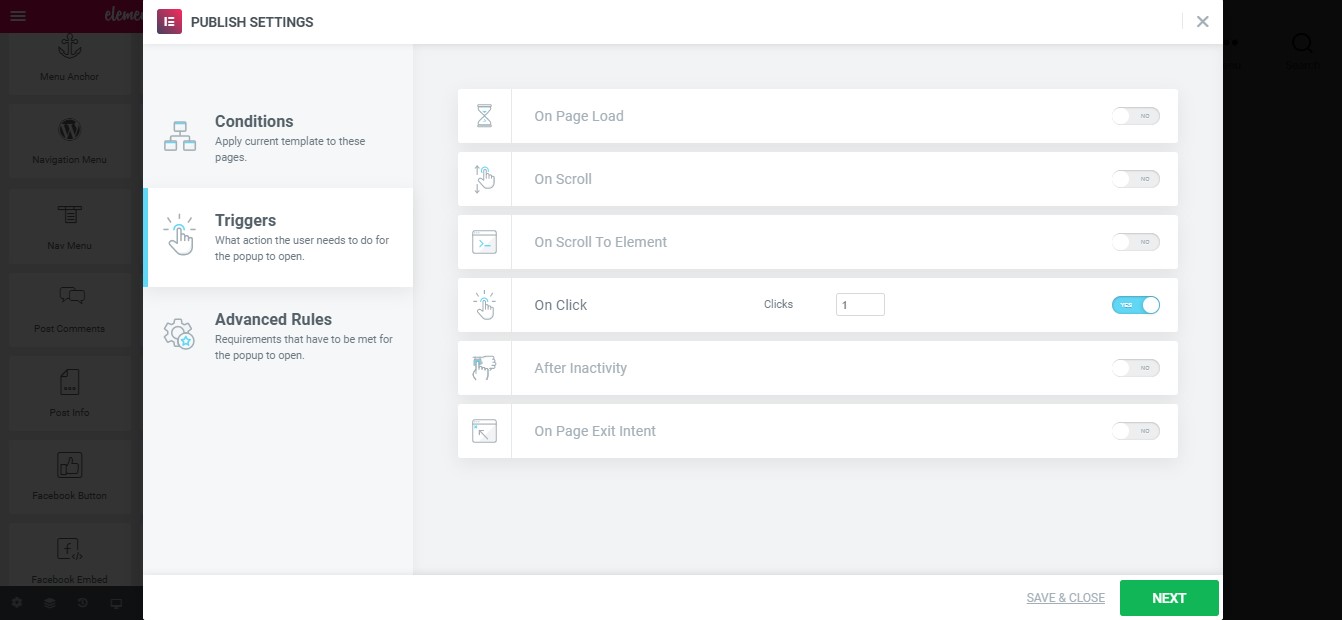
Configura le regole dei trigger di popup
I trigger ti consentono di controllare esattamente quando viene visualizzato il tuo popup. Con Elementor, hai tutti i tipi di trigger di cui avrai bisogno. Puoi impostare il tuo popup per mostrare -
- Caricamento sulla pagina
- Su scorrimento
- Su Scorri fino a elemento
- Al clic
- Dopo l'inattività
- Intento di uscita sulla pagina
Abbiamo impostato il nostro popup in modo che venga visualizzato al primo clic dall'utente sulla nostra pagina web.

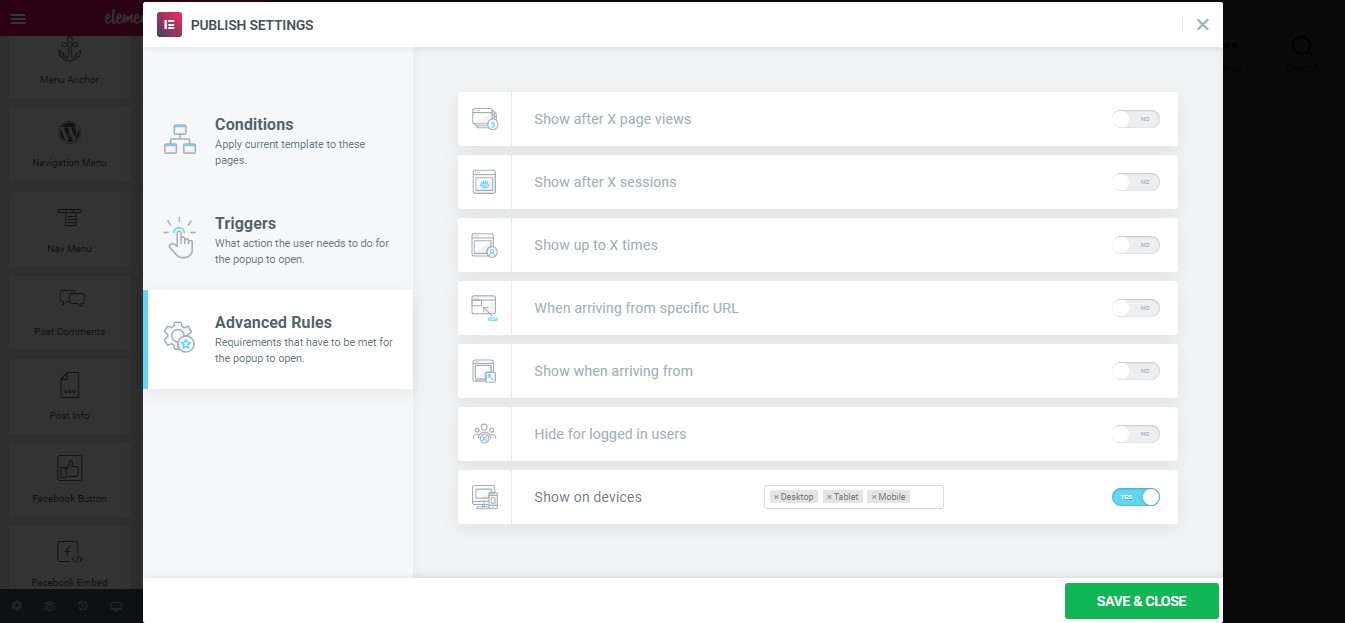
Imposta regole avanzate
Come suggerisce il nome, le regole avanzate ti consentono di impostare le condizioni avanzate esattamente per quando oa chi verrà visualizzato il tuo popup.
Esistono molte regole diverse e puoi anche selezionare più regole.

Ora siamo pronti per pubblicare il nostro popup. Quindi vai avanti e fai clic sul pulsante SALVA e CHIUDI .
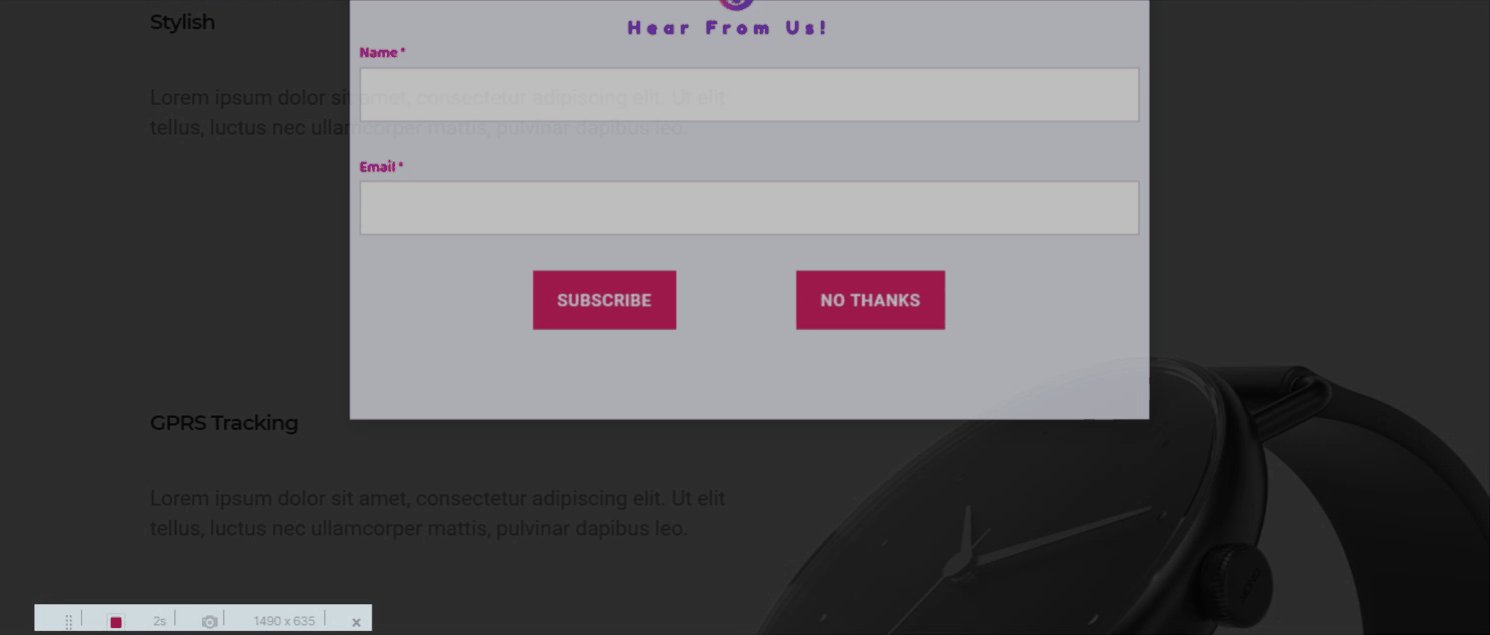
Inoltre, vediamo il nostro pop-up in azione. Sì!

Grande raccolta di modelli pop-up dalla libreria pop-up di Elementor
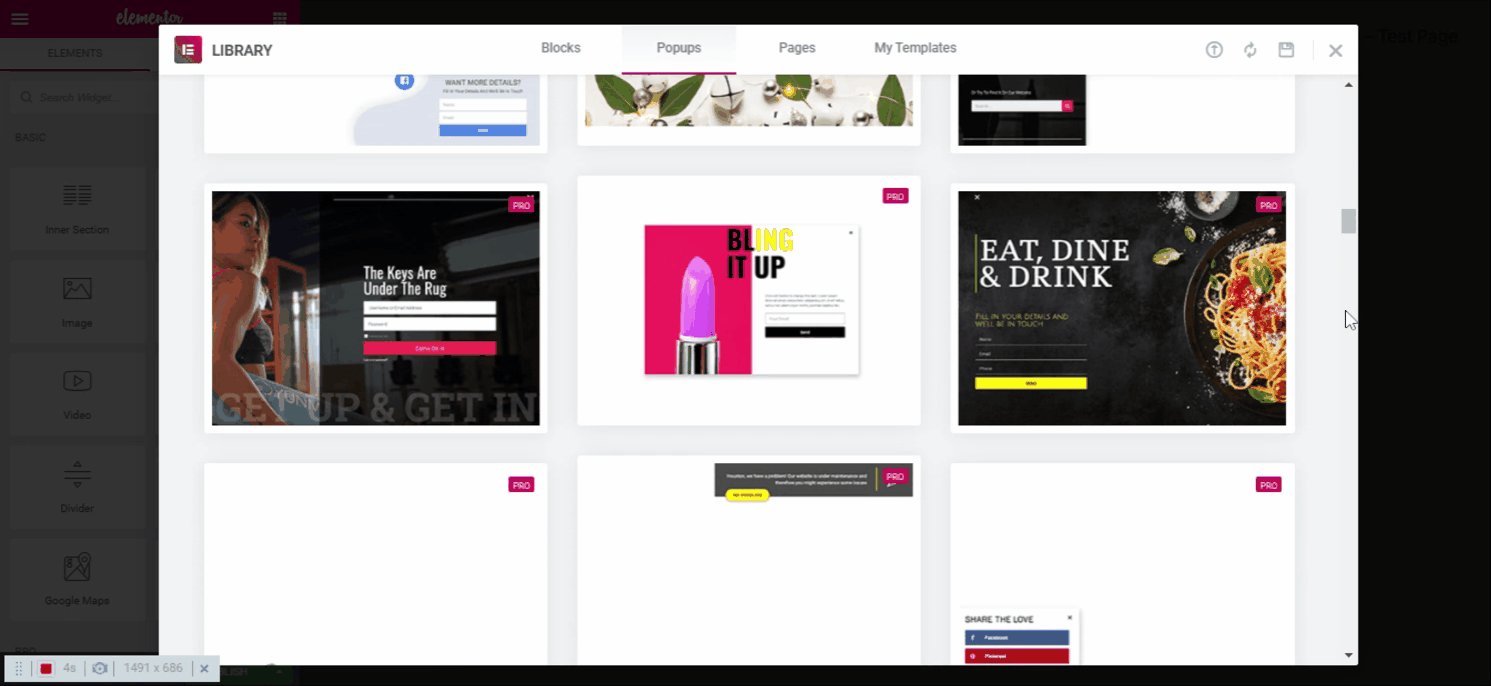
Come ti abbiamo già mostrato, Elementor ha una vasta collezione di popup pre-progettati nella sua libreria di modelli.
Avrai accesso a centinaia di popup, quindi anche se non hai un grande senso del design, Elementor pop up ti copre. Dalla libreria di modelli di Elementor troverai diversi tipi di modelli di popup, come lightbox, floating, full screen, lead magnet e molti altri!

Oltre ai popup, Elementor ha anche molti altri modelli e widget pre-progettati. Puoi anche estendere ulteriormente le funzionalità di Elementor utilizzando diversi componenti aggiuntivi. Che stanno diventando molto popolari al giorno d'oggi.
Se vuoi vedere come i componenti aggiuntivi semplificano la progettazione del tuo sito, non dimenticare di provare HappyAddons. Ora è uno dei migliori componenti aggiuntivi di Elementor, con oltre 80.000 installazioni attive. C'è una versione premium di esso, insieme a una versione gratuita.
Elementor Pop Up – L'ultimo costruttore di pop up
Elementor è considerato uno dei migliori page builder per WordPress. Insieme a molte altre funzionalità, puoi anche creare bellissimi popup con targeting specifico.
Il processo di creazione del popup è molto semplice e speriamo che ora tu sia in grado di creare un popup che i tuoi visitatori apprezzeranno (almeno non odiano!). Puoi anche creare popup modali con il generatore di popup Elementor.
Concludiamo il blog con probabilmente la pubblicità del prodotto più stravagante di un'azienda WordPress? Va bene, ecco qua!
