Come creare un sito Web portfolio in WordPress con Elementor
Pubblicato: 2020-06-10Sono finiti i giorni in cui si controllava pagina dopo pagina per scoprire qualcuno e prendere una decisione. I datori di lavoro e i clienti in questi giorni preferiscono vedere tutto ciò che hai fatto, il tuo processo di lavoro, i pensieri, gli interessi e altro ancora.
Un CV tradizionale semplicemente non può gestirlo. Ecco che arriva un Portfolio Website in soccorso.
Un sito Web portfolio ti aiuta a presentarti al mondo in modo intelligente. Un modo che desideri e che i tuoi datori di lavoro/clienti desiderano.
Ora puoi chiedere, come posso creare un sito Web portfolio in WordPress per me stesso o da dove dovrei iniziare?
Buone notizie per te! Oggi non è qualcosa che richiede duro lavoro o troppo tempo. In WordPress puoi creare un sito web in pochi minuti. E ci sono soluzioni come Elementor e Happy Addons con migliaia di modelli predefiniti per dare al tuo sito un aspetto professionale con facilità.
Senza ulteriori indugi, diamo un'occhiata a come creare facilmente un sito Web portfolio in WordPress. Ma ecco una semplice domanda.
Perché WordPress o Elementor e non gli altri?

WordPress sta fornendo molte strutture negli ultimi anni per creare facilmente un sito Web professionale di cui hai bisogno. Indipendentemente dalla tua nicchia, puoi trovare facilmente materiali utili per la progettazione di siti Web da WordPress. Ecco perché sta dando potere a quasi il 34% di Internet nel mondo.
A parte questo, Elementor è il generatore di pagine di siti Web visivi più dominante che offre molte funzionalità e strutture uniche.
Nonostante abbia tutte le funzionalità uniche di Elementor, in alcuni casi potresti cercare alcune opportunità di personalizzazione in più. A nostro avviso, Happy Addons può rendere le tue mani più potenti con alcuni strumenti di progettazione estremamente unici ma efficienti.
Come creare un sito Web portfolio in WordPress (Guida utente semplice)

Tuttavia, ora impareremo come creare un sito Web portfolio utilizzando Elementor & Happy Addons.
Ecco i prerequisiti per creare il tuo sito web portfolio in WordPress:
- Un sito WordPress
- Elementor (gratuito)
- Componenti aggiuntivi felici (gratuiti e professionali)
- Elementi Envato (opzionale)
Assicurati prima di aver installato correttamente WordPress , Elementor e Happy Addons . Ora, segui le istruzioni seguenti passo dopo passo.
Articolo correlato : come creare un sito Web professionale con Elementor & Happy Addons
Aggiungi un'intestazione al tuo sito web
Questo è il primo passo di questo tutorial. L'intestazione di un sito Web è la parte più coinvolgente. Molto spesso, le persone o i visitatori vedono prima l'intestazione e poi accedono o navigano nel sito web. L'intestazione di solito è composta da icone social, collegamenti essenziali, navigazione della pagina e altro.
Fortunatamente con Elementor, puoi farlo facilmente anche se non hai alcuna conoscenza del linguaggio di programmazione. E la parte interessante è che non è necessario creare intestazioni separate per ogni pagina. Quindi è davvero semplicissimo creare un'intestazione usando Elementor.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowScegli un modello o un tema Elementor
Ora, dopo l'intestazione, la tua prossima mossa è scegliere un modello o un tema perfetto per il tuo sito Web portfolio. Fortunatamente, nella libreria di modelli di Elementor, ci sono tonnellate di risorse disponibili. Infatti, in pochi click puoi scegliere il migliore.
Ok, vediamo come puoi aggiungere un modello per il tuo sito.
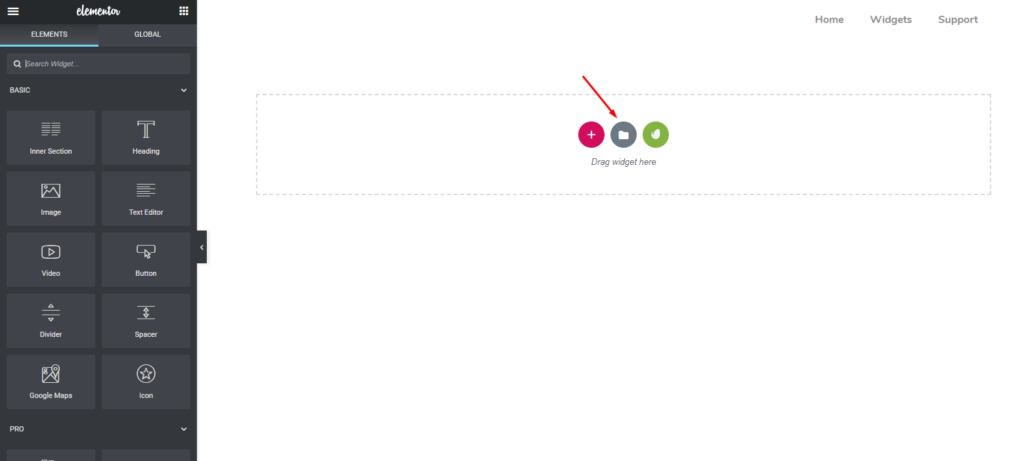
Innanzitutto, apri la pagina che stai cercando di progettare. E quindi fare clic su "Cartella".

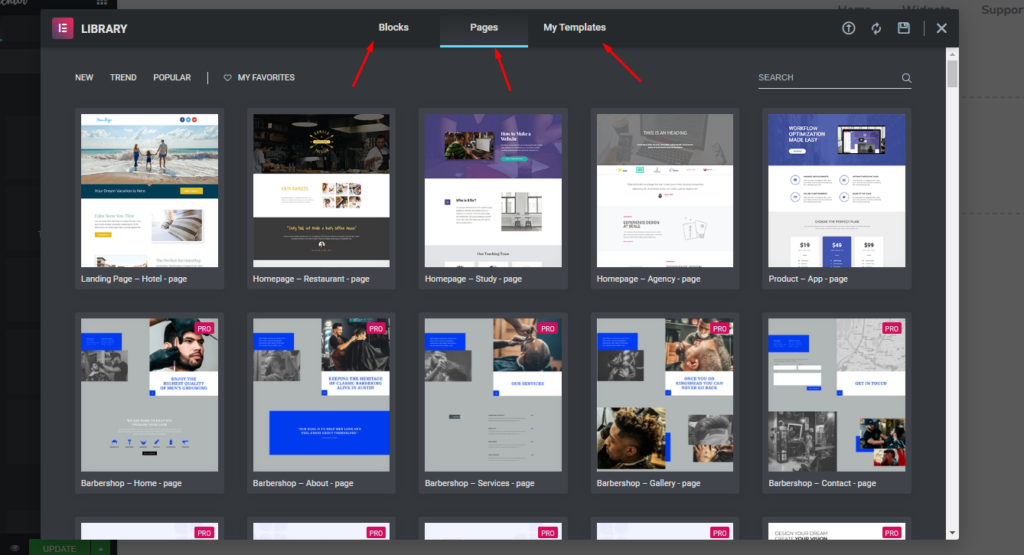
Qui troverai molte risorse disponibili. Come puoi vedere blocchi, pagine e i miei modelli .
- Blocchi : puoi scegliere diverse sezioni da qui. Ad esempio, la parte dell'intestazione, la parte del piè di pagina, il banner dell'eroe, le mappe, i moduli, ecc.
- Pagine : qui puoi selezionare l'intera pagina in cui tutti gli elementi sono disponibili in generale.
- I miei modelli : se personalizzi una sezione o desideri mantenerla in base al tuo stile, puoi salvarla come i miei modelli.

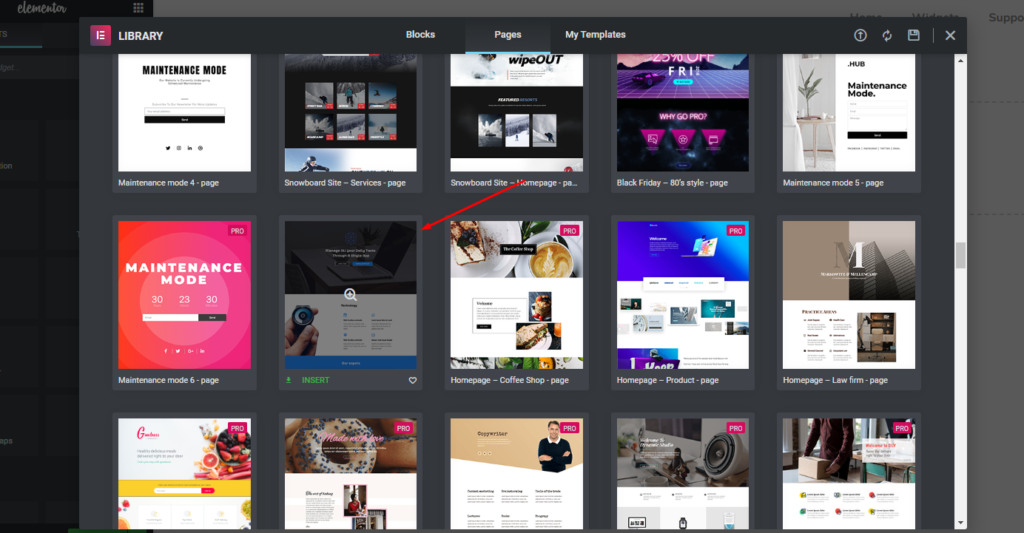
Ora puoi scegliere quello adatto al tuo sito web. Oggi scegliamo il seguente.

Quindi, dopo aver aggiunto il modello, la tua pagina apparirà come di seguito:

Note: We will customize this template step by step to make it a professional-looking portfolio websitePersonalizza il modello per il tuo sito portfolio Elementor dei sogni
Ora sei pronto con il modello. Puoi rimanere con il modello corrente o personalizzarlo in base alle tue esigenze di progettazione. Nel caso in cui desideri cambiarlo, puoi farlo facilmente passo dopo passo.
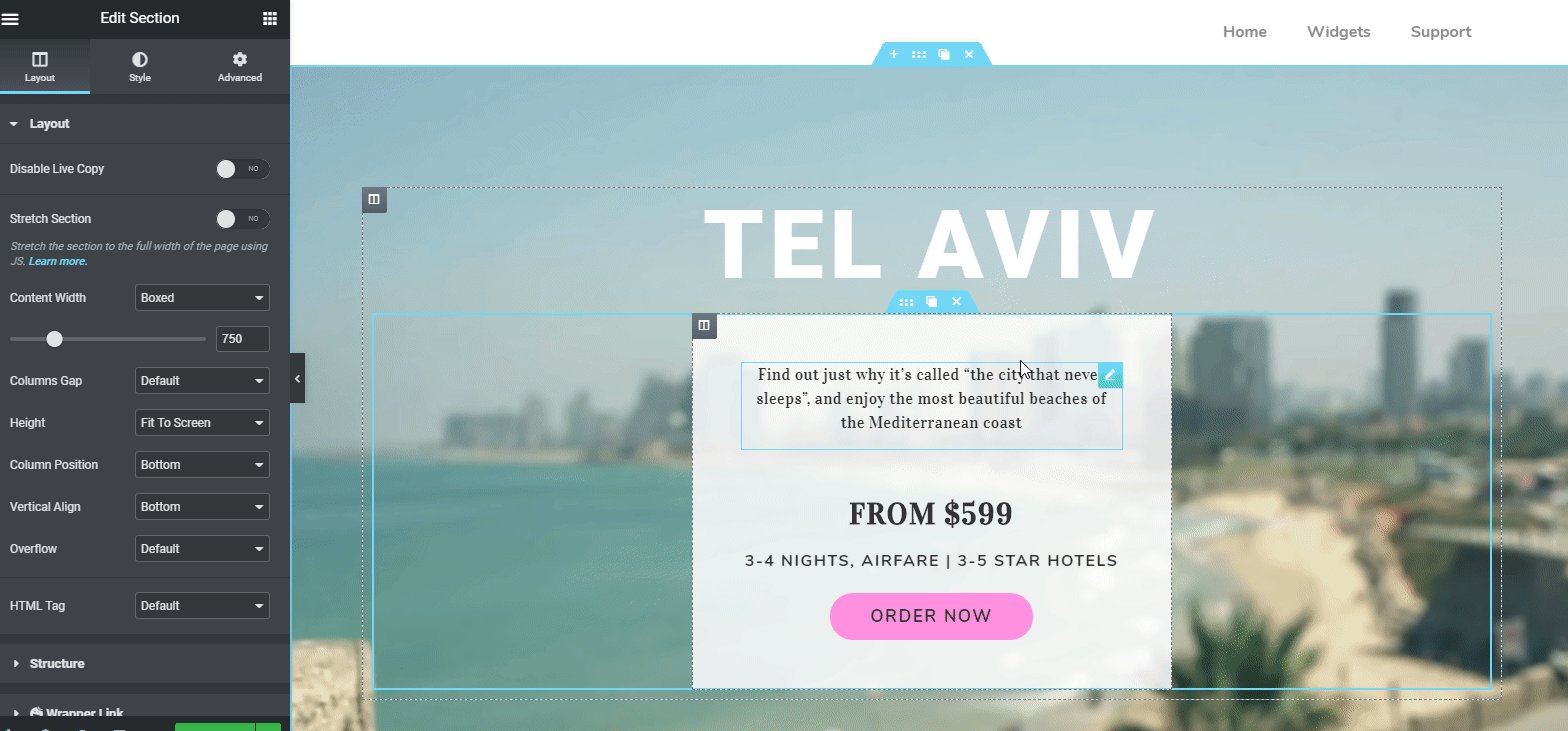
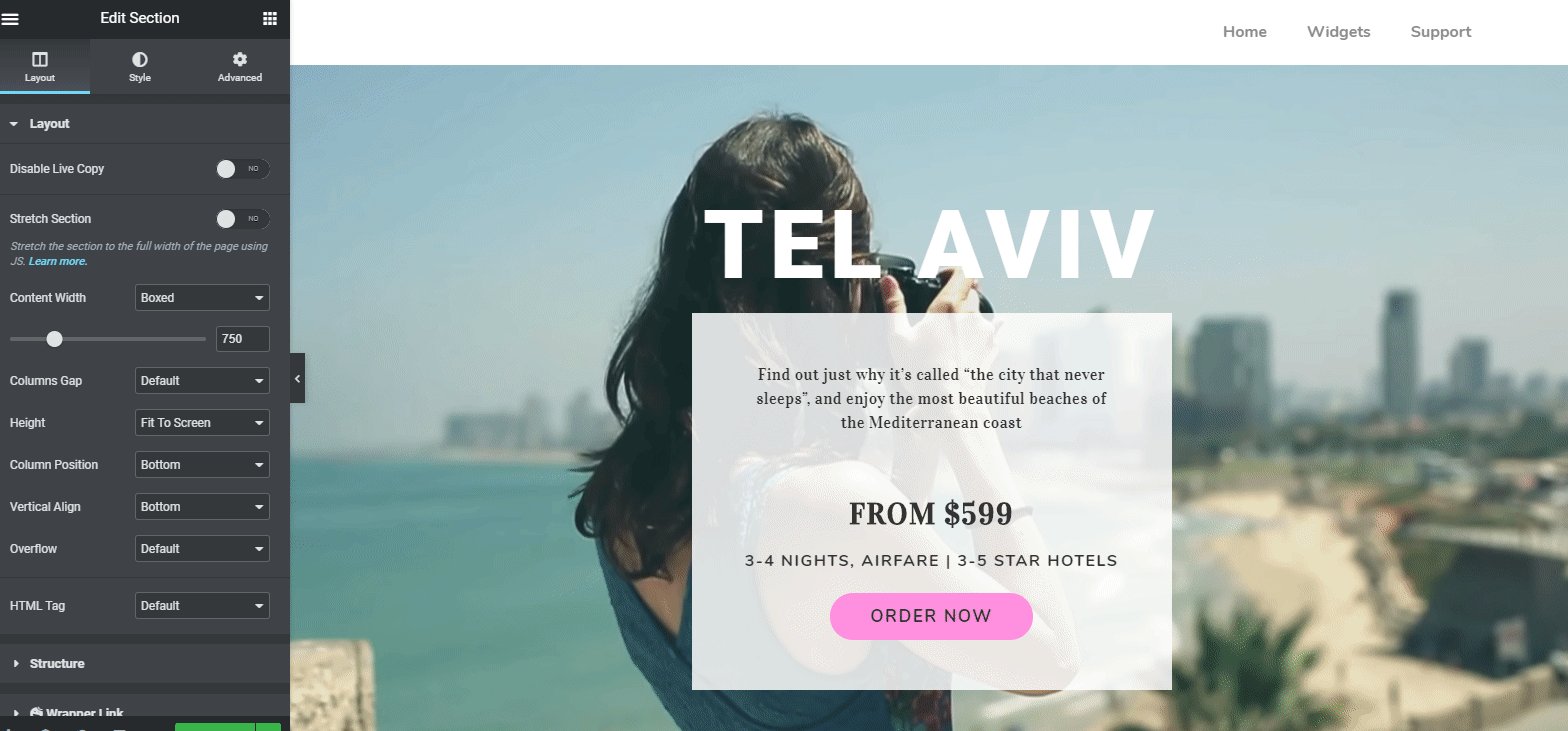
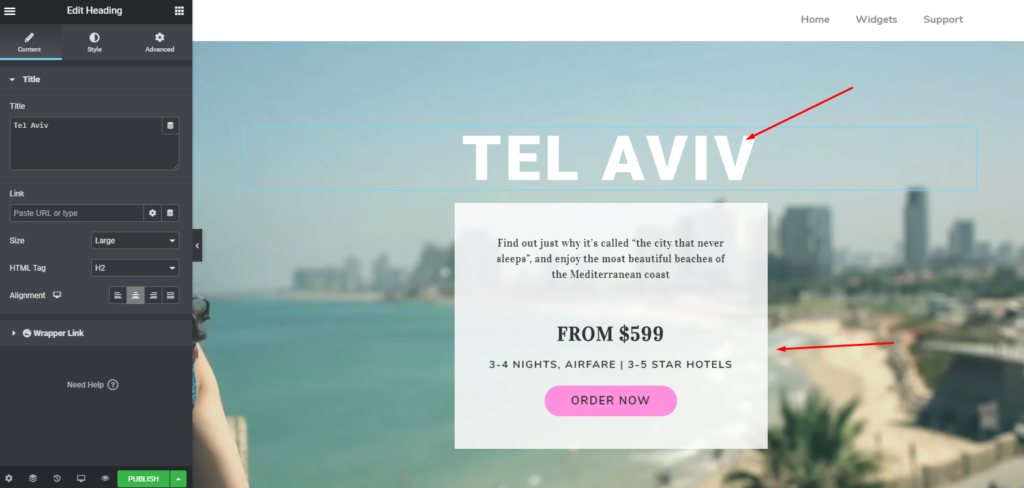
Tuttavia, se si desidera modificare il titolo nella parte di intestazione, fare clic su ' Area contrassegnata '. E immediatamente le opzioni di personalizzazione saranno disponibili sulla barra laterale sinistra dello schermo.

Dopo aver modificato la parte dell'intestazione, apparirà così?

Aggiunta o personalizzazione di "Informazioni personali"
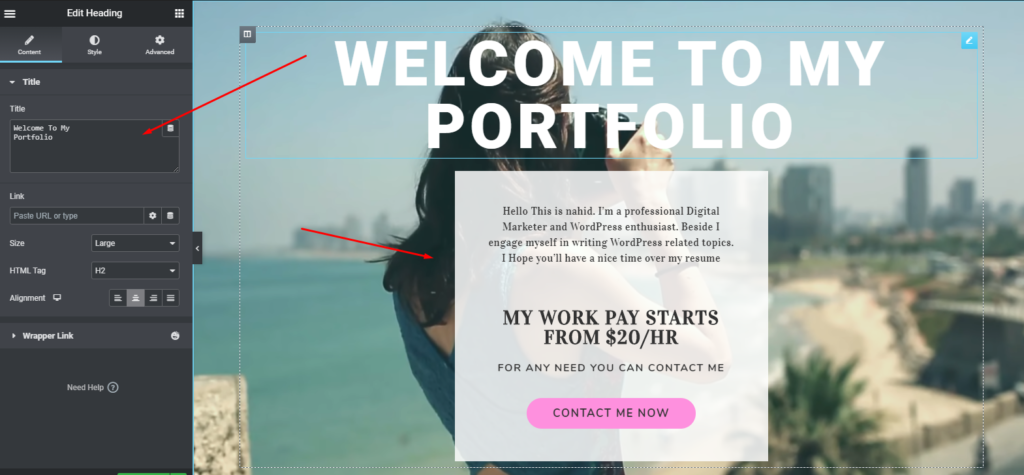
Per impostare la sezione Informazioni, seleziona il widget "intestazione" dalla barra laterale di sinistra. E quindi trascinalo nell'area contrassegnata.

Ora, qui puoi aggiungere informazioni su di te descrivendo alcuni punti fondamentali e importanti di te. Ad esempio, puoi mostrare le tue abilità, competenze, campi di conoscenza e altro ancora.
Articolo correlato: come utilizzare le barre delle abilità nel sito Web Portfolio

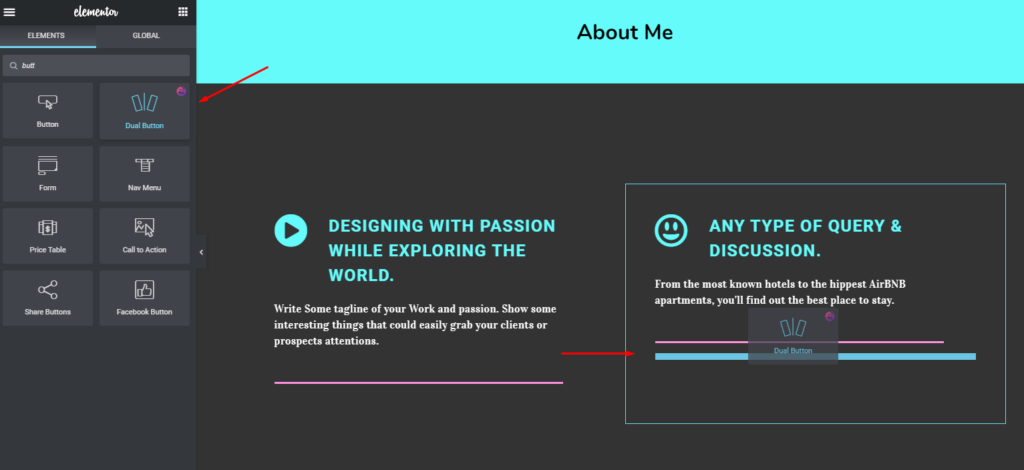
Qui puoi abbellirlo di più. Ad esempio, se desideri aggiungere un pulsante in una di queste due parti, seleziona semplicemente il "Widget pulsante" e trascinalo nell'area contrassegnata.

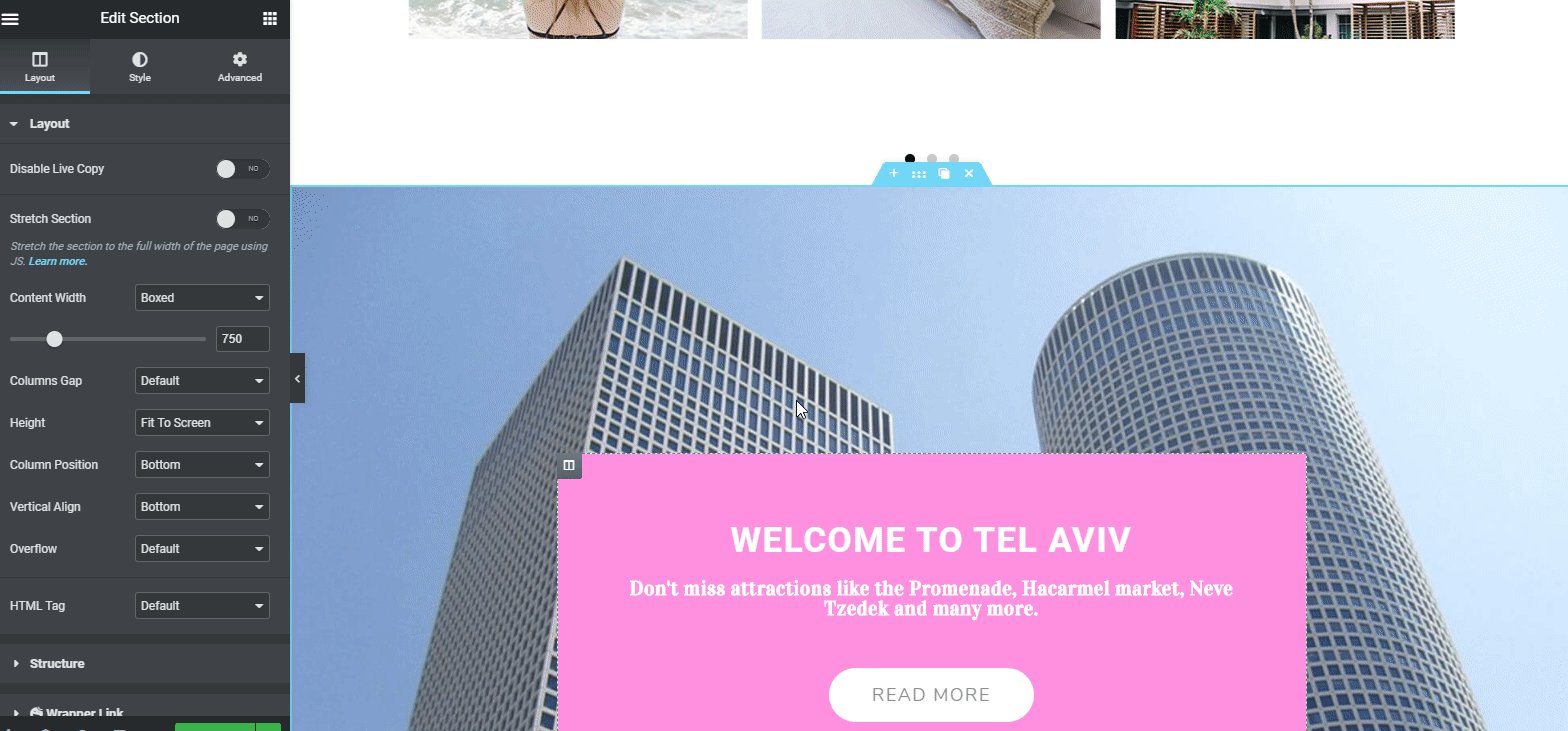
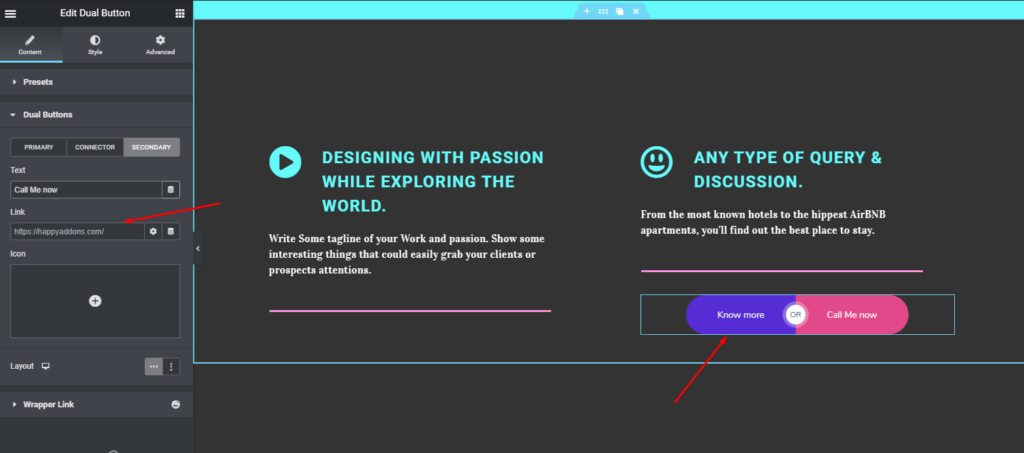
Dopo aver aggiunto un pulsante, il tuo design apparirà come sotto uno. Puoi anche inserire un link nel pulsante. Aiuterà il potenziale cliente a trovarti o a saperne di più su di te.

Aggiunta dei miei servizi al tuo sito portfolio
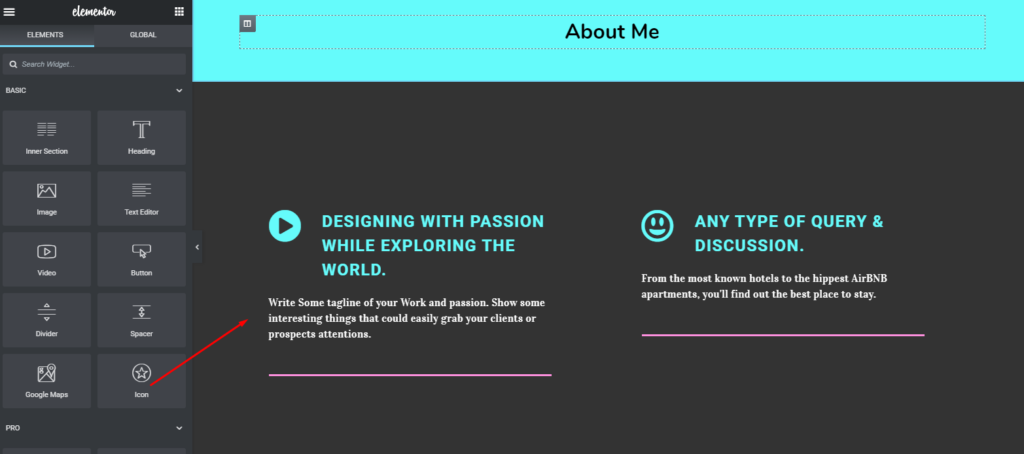
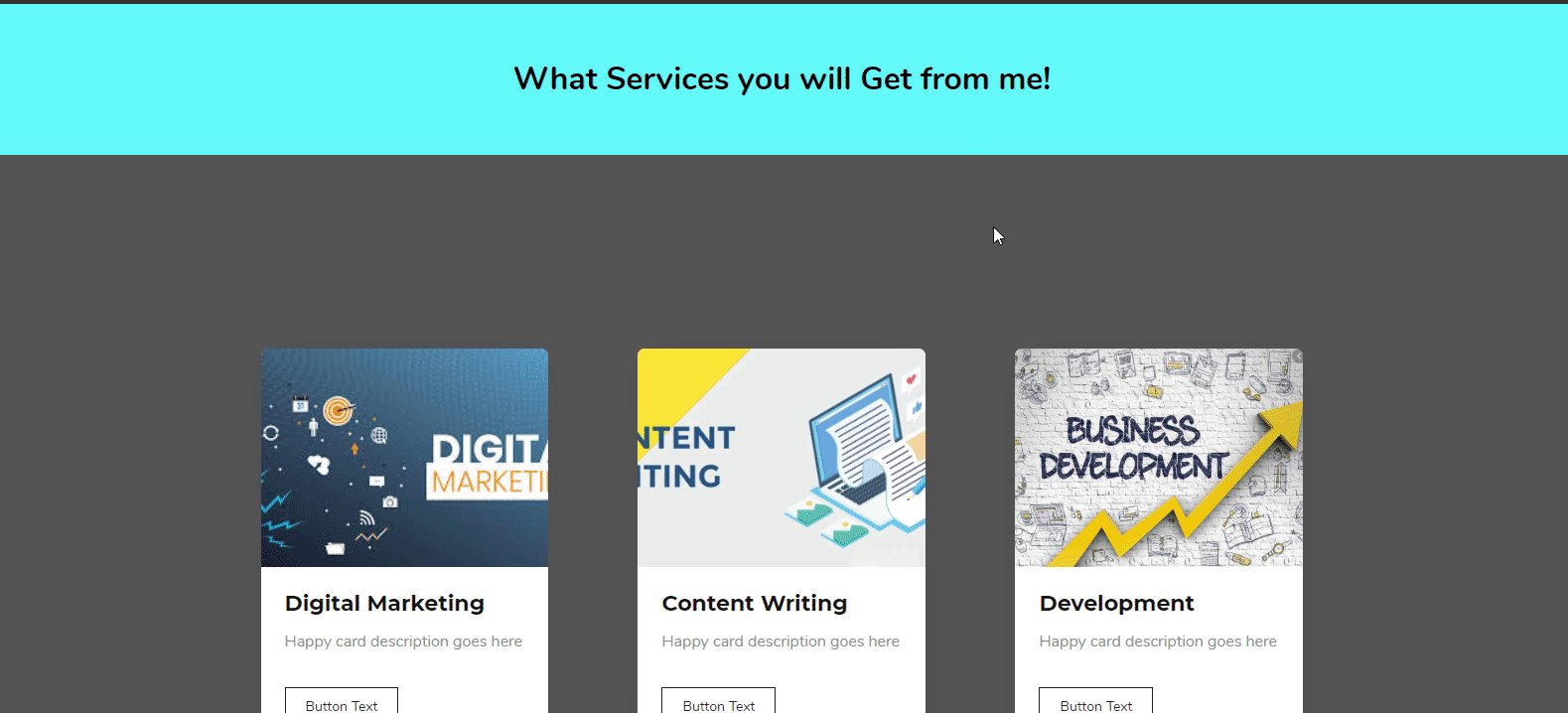
Qui puoi rimanere con il design attuale o semplicemente personalizzarlo. Oppure puoi portare totalmente un nuovo design. Nel nostro caso, aggiungeremo diversi widget per mostrare la parte " Il mio servizio " in modo più redditizio.
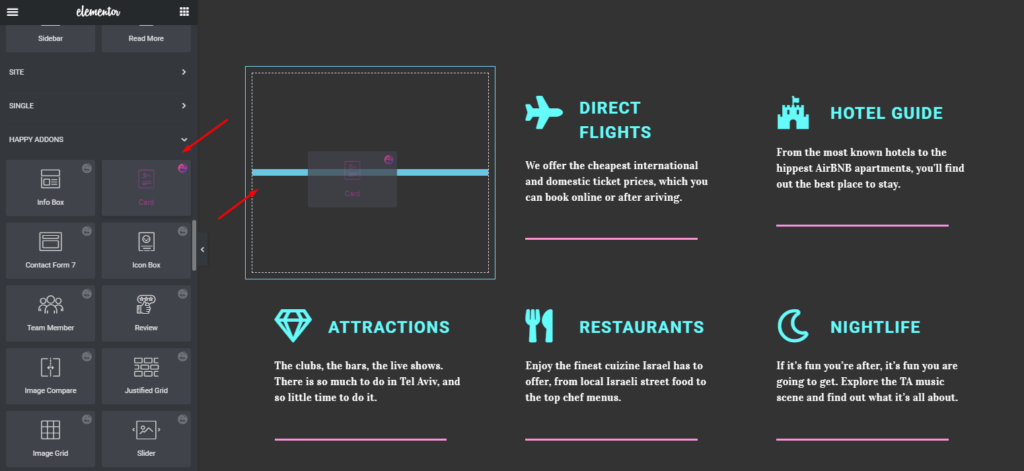
Per farlo, seleziona "Card Widget" di Happy Addons dalla barra laterale di sinistra. E allo stesso modo, trascinalo nell'area contrassegnata.

Articolo correlato: Come creare pagine di negozi con Card Widget di Happy Addons
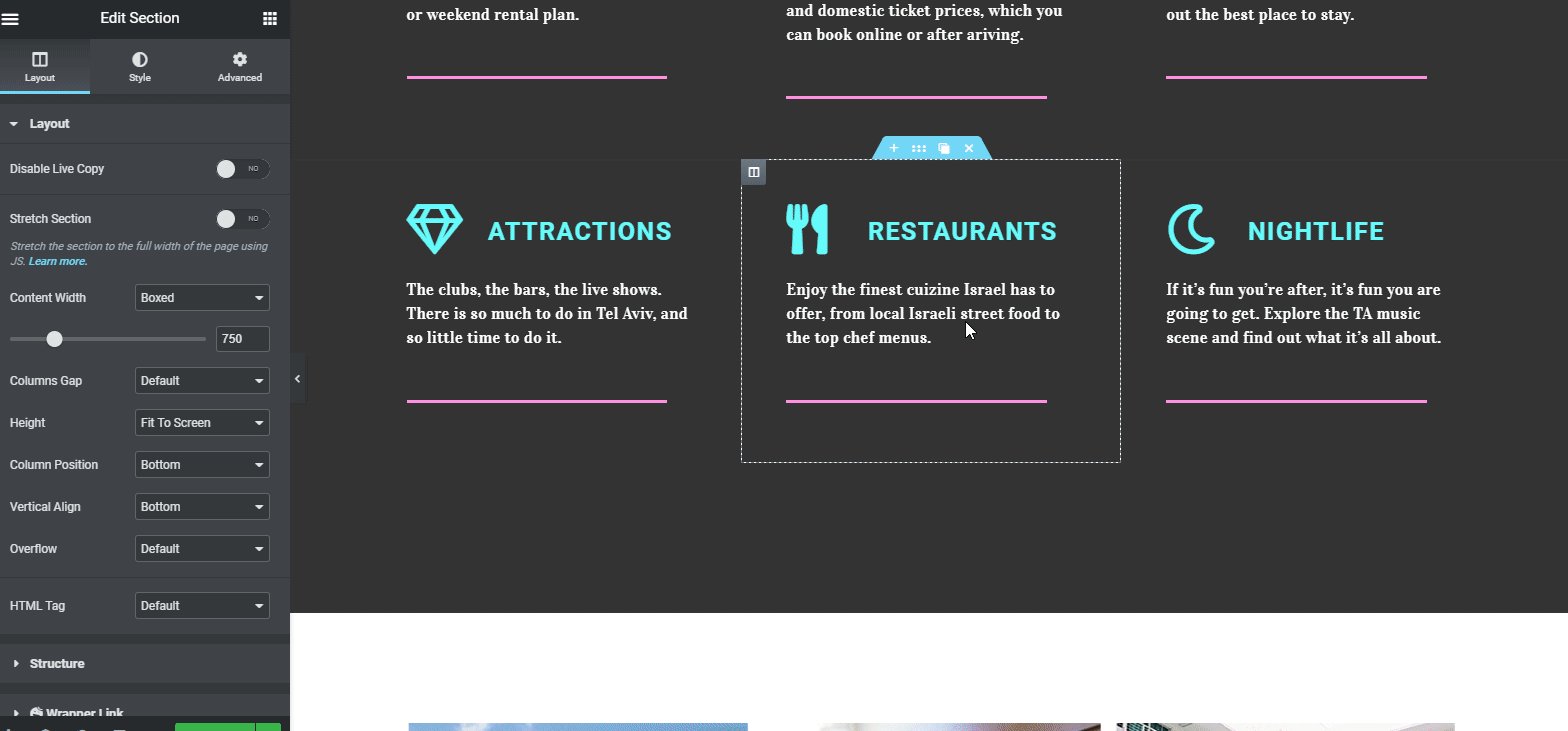
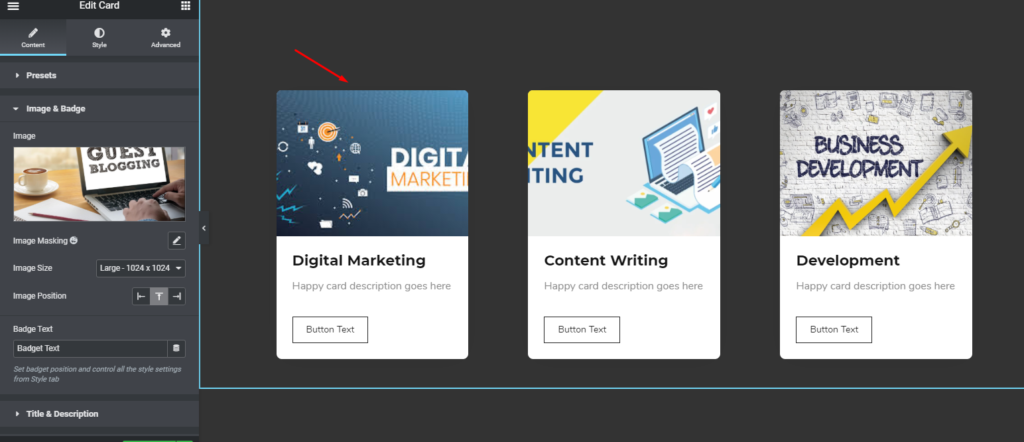
Ora dopo aver aggiunto il servizio con i dettagli. Il tuo design sarà come di seguito. Quindi aggiungi le informazioni all'interno della sezione. Questo è tutto.

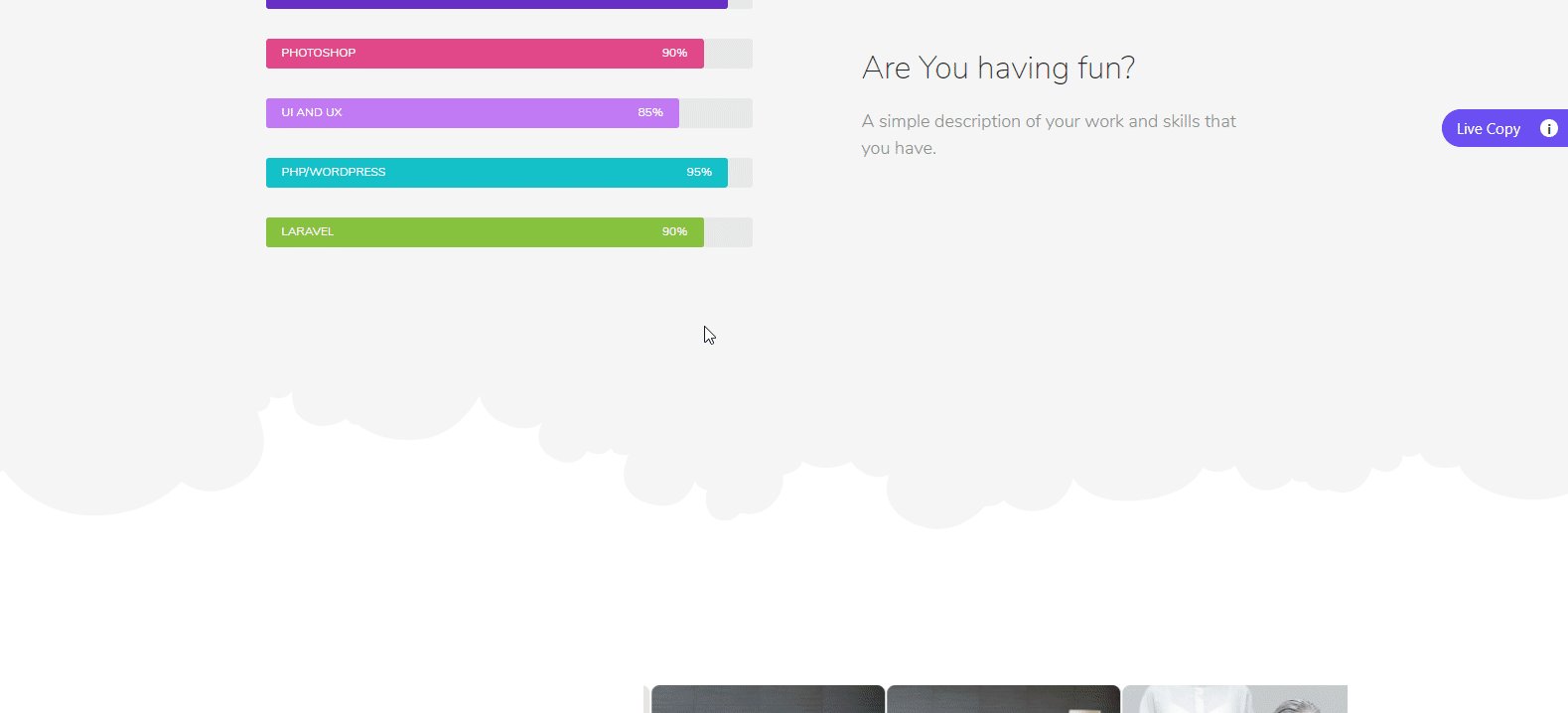
Aggiungi le barre delle abilità
Come tutti sappiamo, avere barre delle abilità sul sito Web, in particolare su un sito Web di portfolio, è praticamente importante. Attira le attenzioni mostrando le tue abilità con diverse barre colorate. E anche i potenziali clienti o i datori di lavoro vorrebbero vedere il grafico a barre o le barre delle abilità solo se organizzati in modo completo.
Ad ogni modo, ora mostreremo come aggiungere una barra delle abilità su questo sito. Bene?
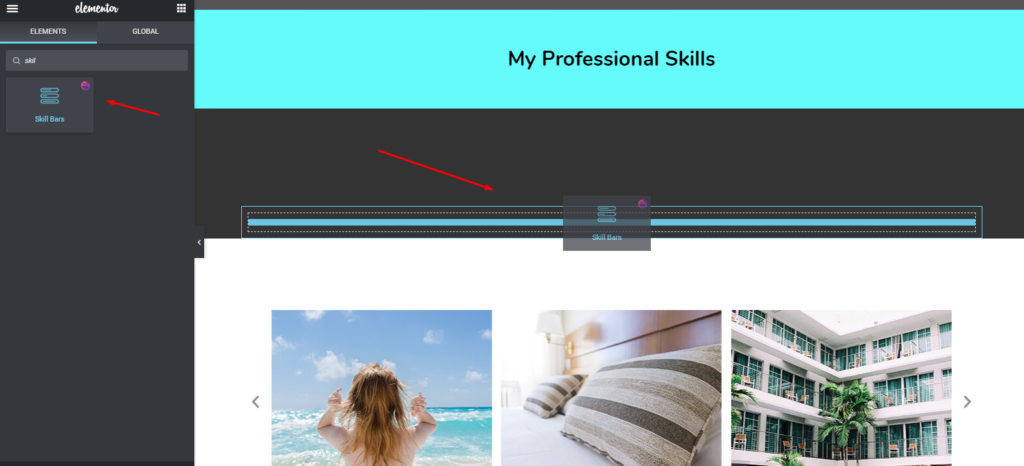
Prima di tutto, scegli "Skill Bar Widget" da Happy Addons. Per farlo, seleziona semplicemente il widget dalla barra laterale di sinistra. E quindi trascinalo nell'area contrassegnata.

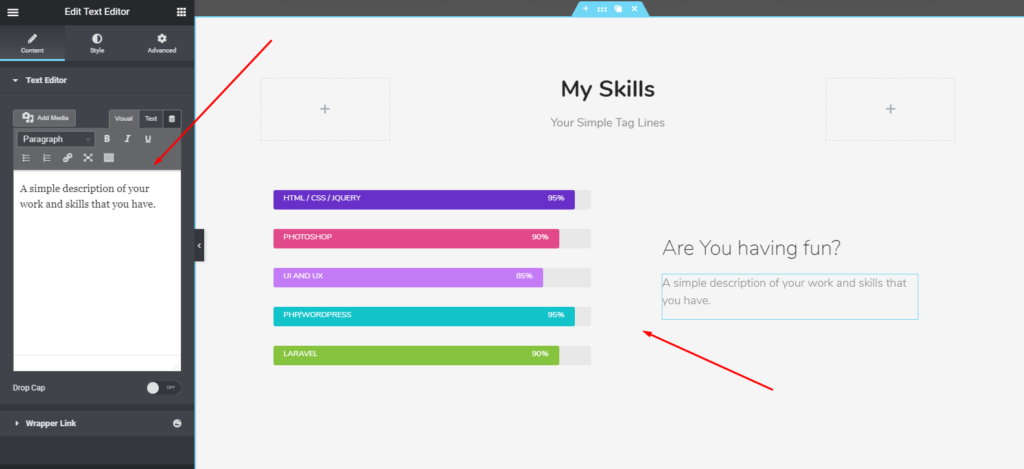
Quindi, dopo aver aggiunto le barre, il tuo design apparirà automaticamente sullo schermo. E puoi personalizzarlo facilmente da qui.

Nota importante: puoi facilmente copiare qualsiasi tipo di funzionalità di Happy Addons e incollarla sul tuo sito Web utilizzando Live copy-paste
Ad ogni modo, diamo un'occhiata al seguente tutorial sulle barre delle abilità. Puoi acquisire maggiori dettagli sul widget delle barre delle abilità.?
Aggiungi un widget Galleria
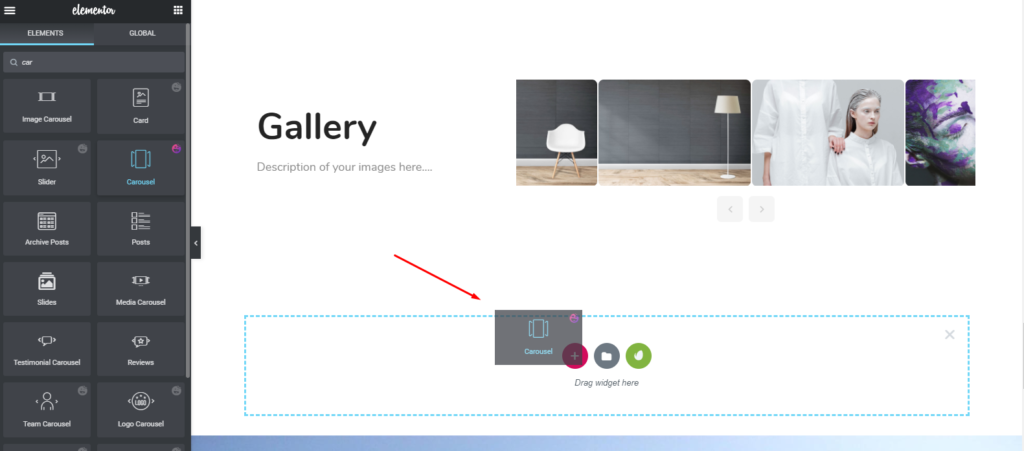
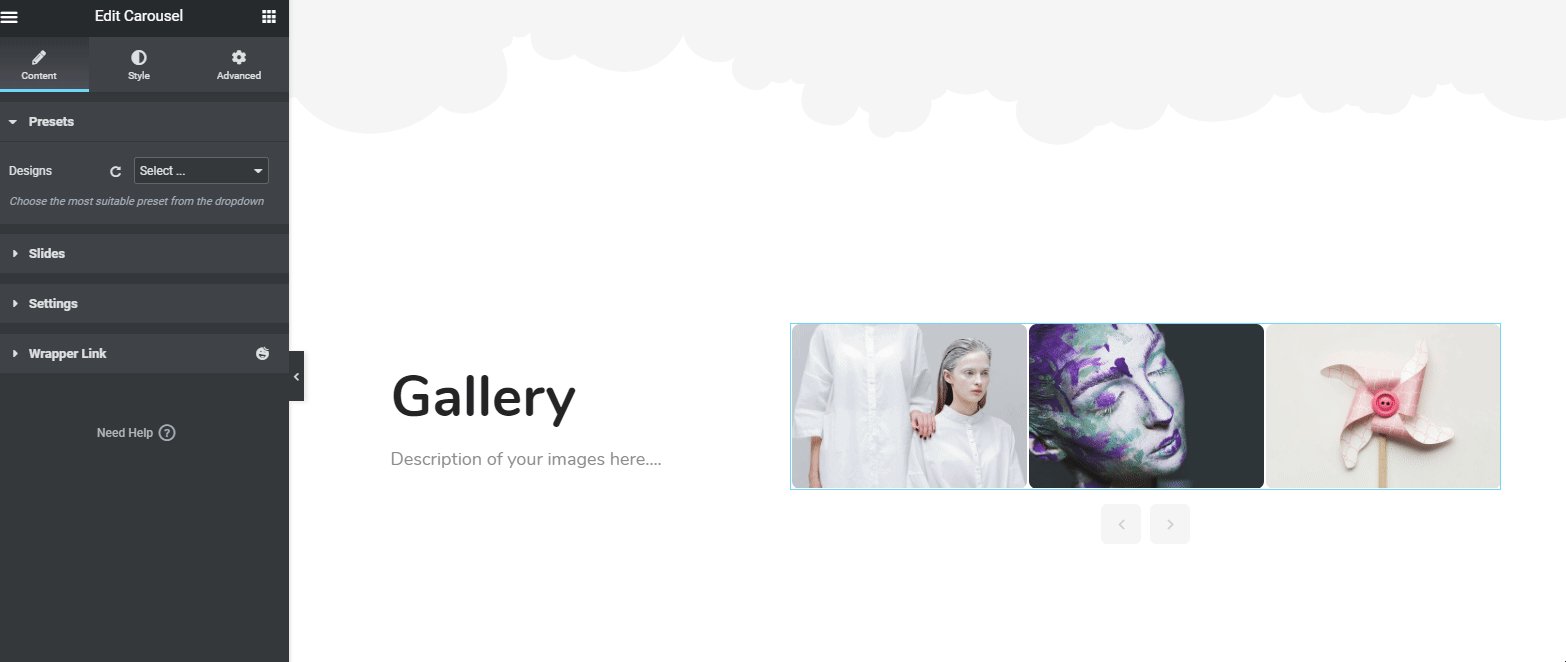
Ora è il momento di mostrare alcuni dei tuoi lavori o foto nella galleria. In tal caso, puoi utilizzare "Image Carousel Widget" da Happy Addons.

Allo stesso modo, seleziona il widget e trascinalo nell'area contrassegnata. E poi personalizzalo in base al tuo portfolio o design. Infine, carica le immagini quando hai finito con la personalizzazione. Questo è tutto!

Articolo correlato: come migliorare l'aspetto del sito Web utilizzando Elementor e Happy Addons
Quindi, dopo aver finalizzato tutti i progetti, il tuo design apparirà come di seguito:

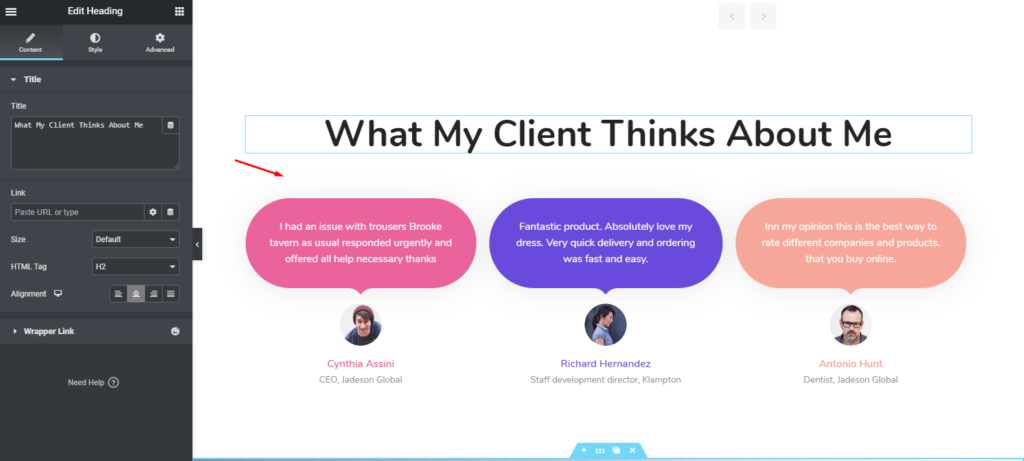
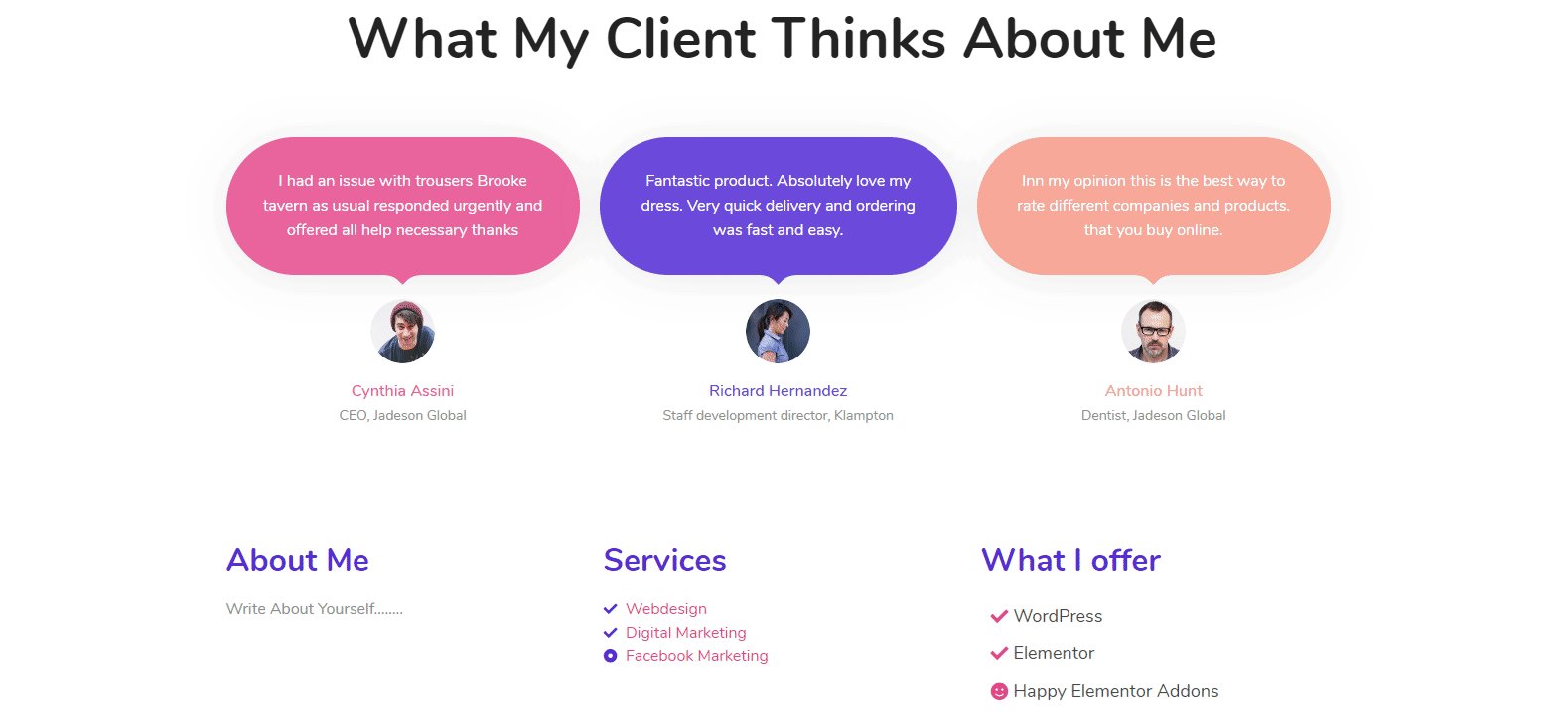
Aggiungi un widget Testimonianza
Ora, questa funzione può anche cambiare l'aspetto del tuo sito web e aggiungere più valore. Usiamo spesso i consigli sul nostro CV fisico o sui dati biografici, giusto? Ma qui quello che devi fare è mostrare le opinioni di alcuni esperti per cui hai lavorato.
Quindi, per farlo, puoi usare "Testimonial Widget" di Happy Addons. Tutto quello che devi per la stessa cosa. Basta selezionarlo e trascinarlo sull'area. Questo è tutto!

Tuttavia, puoi guardare il seguente tutorial per ulteriori informazioni sul widget Testimonial. Oppure puoi consultare la nostra documentazione se lo trovi difficile.
Suggerimento bonus: personalizza la sezione del piè di pagina
Bene, sei all'ultima fase di questo tutorial. Ed è ora di aggiungere o personalizzare la sezione del piè di pagina. Nella parte dell'intestazione, abbiamo menzionato in precedenza che la personalizzazione della sezione dell'intestazione e del piè di pagina è la stessa.
Ma per tua comodità ti mostreremo come puoi fare di più con il piè di pagina o come organizzare in modo sorprendente la sezione del piè di pagina. Nel caso in cui tu sia soddisfatto del design attuale, puoi rimanere con quello.
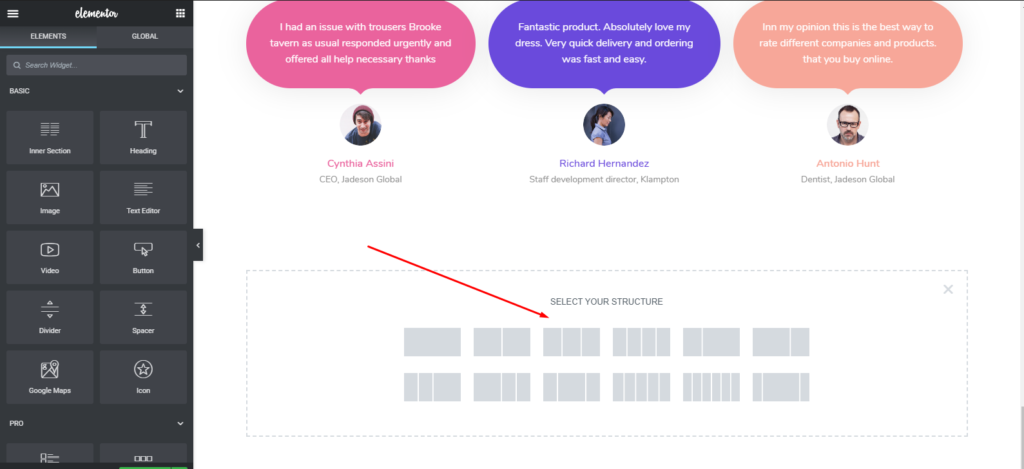
Prima di tutto, selezioneremo la sezione.

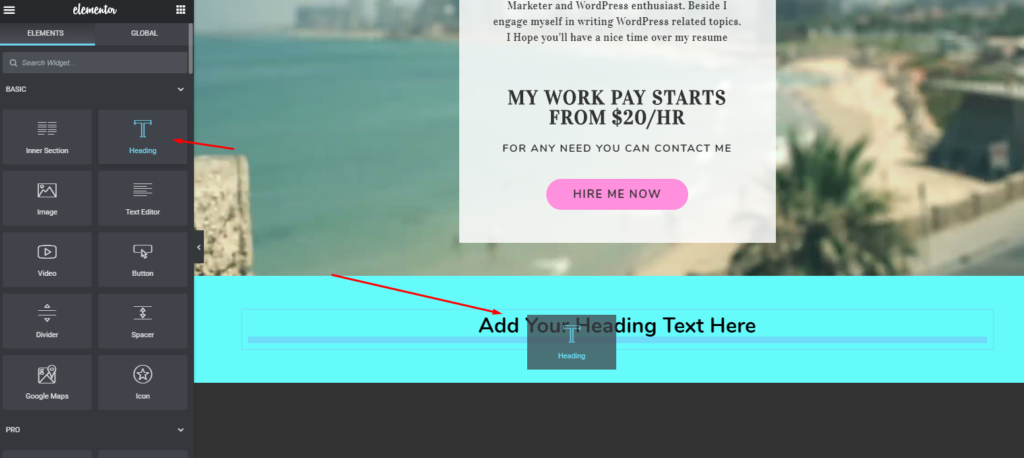
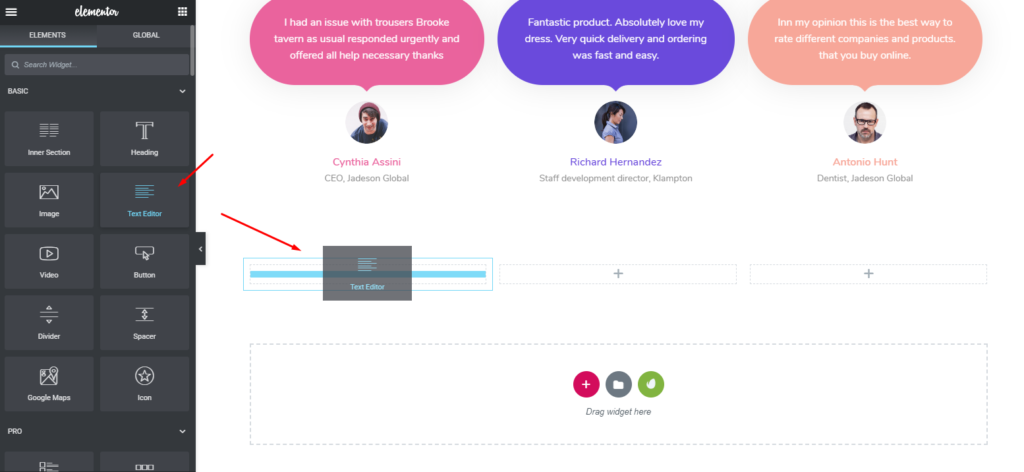
Quindi scegli il widget " Editor di testo " di Elementor. E poi aggiungi un'intestazione.

Allo stesso modo, aggiungi di nuovo "Editor di testo" nella sezione della sezione insieme a un'intestazione. E chiamalo "Servizi".

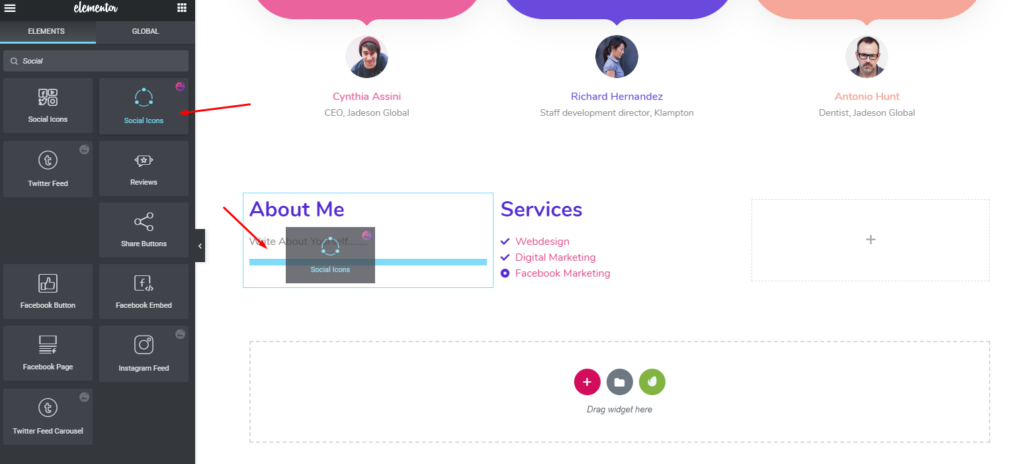
Per renderlo più accattivante e bello, puoi aggiungere il "widget icona social" nella sezione " Chi sono".

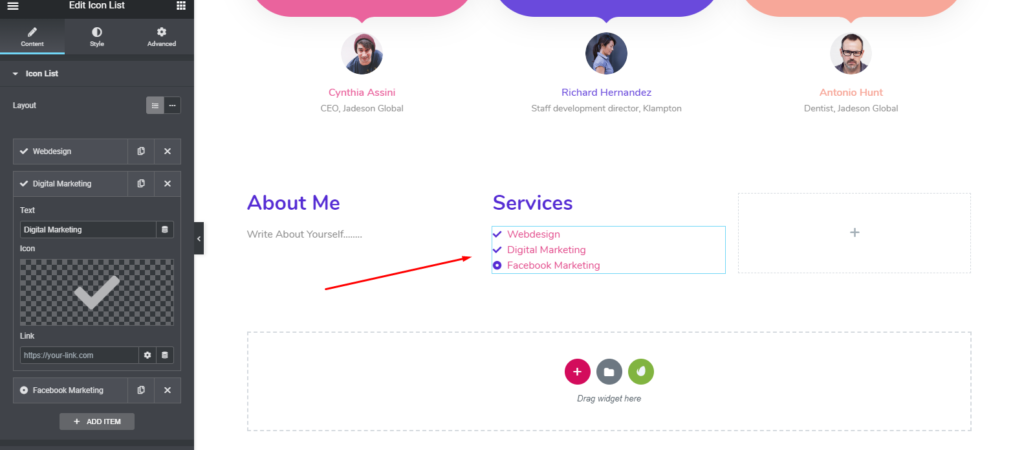
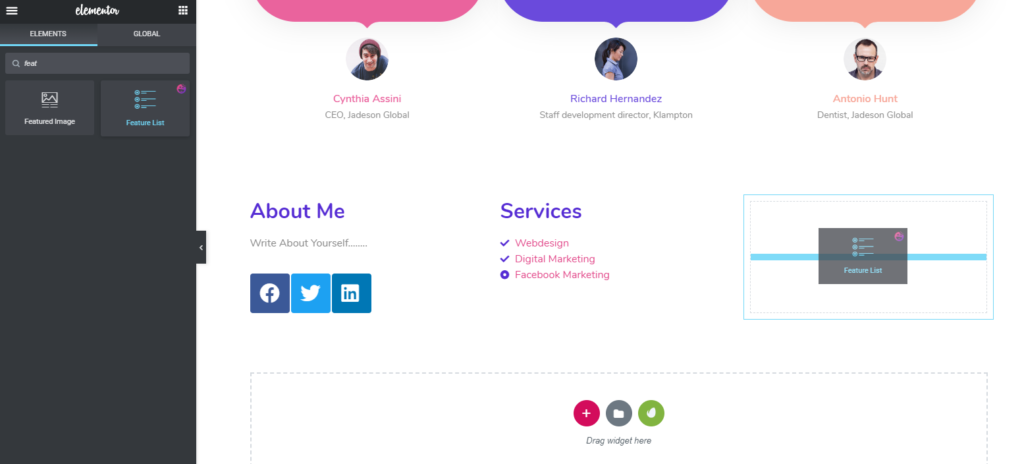
Successivamente, nella terza sezione, puoi aggiungere un'altra cosa. Se vuoi puoi usare un altro widget di Happy Addons nella sezione footer per renderlo più attraente. Ed è il widget "Elenco funzioni".
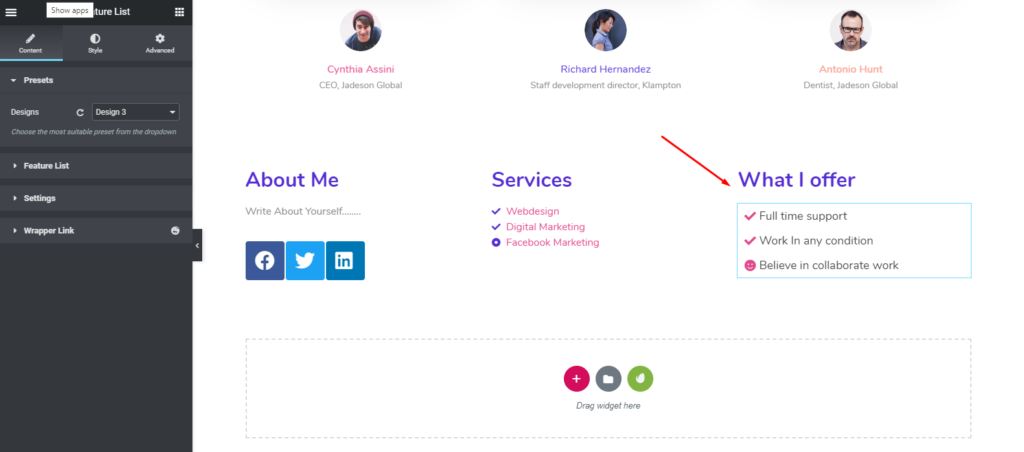
Feature list is a pro widget of Happy AddonsBasta semplicemente selezionare il widget e aggiungerlo.

Quindi, dopo averlo utilizzato, sembrerà il seguente.

Tuttavia, puoi consultare la documentazione del widget " Elenco funzioni " o guardare il seguente tutorial video per saperne di più su questo widget.
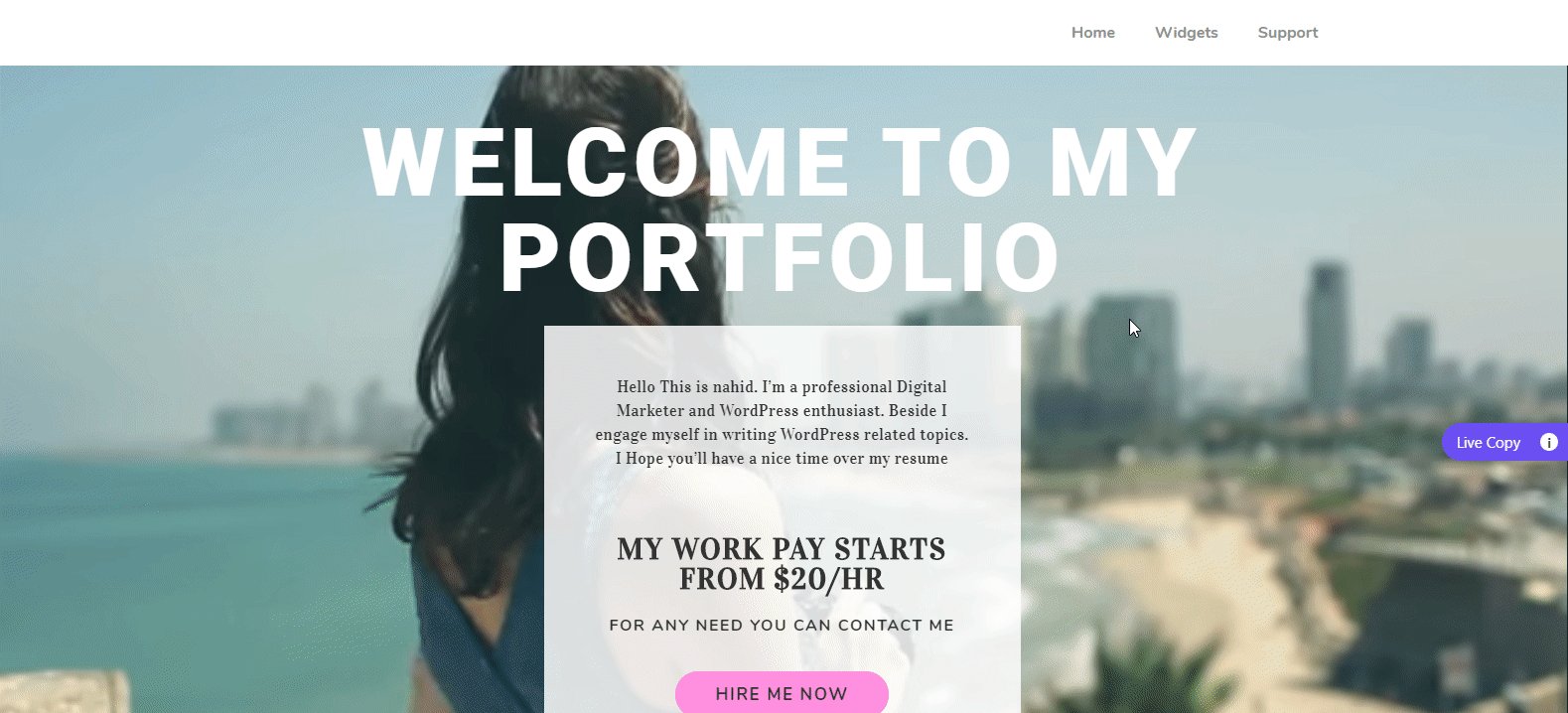
Anteprima finale del tuo sito Web portfolio personale in WordPress
Quindi, dopo aver applicato perfettamente tutti i processi, puoi visualizzare in anteprima il tuo output finale di seguito. Ed ecco come creare un sito Web portfolio in WordPress con Elementor e Happy Addons combinati.

Articolo correlato: È saggio utilizzare Happy Addon insieme a Elementor.
Alcuni esempi di siti Web portfolio più votati

Bene, hai abilità, conoscenze, qualità ed esperienze lavorative, ma cosa succede se non riesci ad esprimerti al mondo? Sicuramente, i clienti o i datori di lavoro non riescono a trovarti anche se sei al 100% in forma e qualificato per il loro lavoro di prospettiva.
È qui che i siti portfolio possono impressionare le persone, in particolare i datori di lavoro e i clienti. Quindi, per distinguerti dalla concorrenza e confermare la tua forte presenza nel mercato del lavoro, devi avere un sito Web portfolio.
Tuttavia, per motivarti e incoraggiarti, abbiamo arruolato i primi 5 siti Web di portfolio con esempi dal vivo. Sicuramente ti aiuterà a capire come gli altri hanno utilizzato il loro portfolio o il loro sito Web personale per mostrarsi.
Quindi iniziamo:
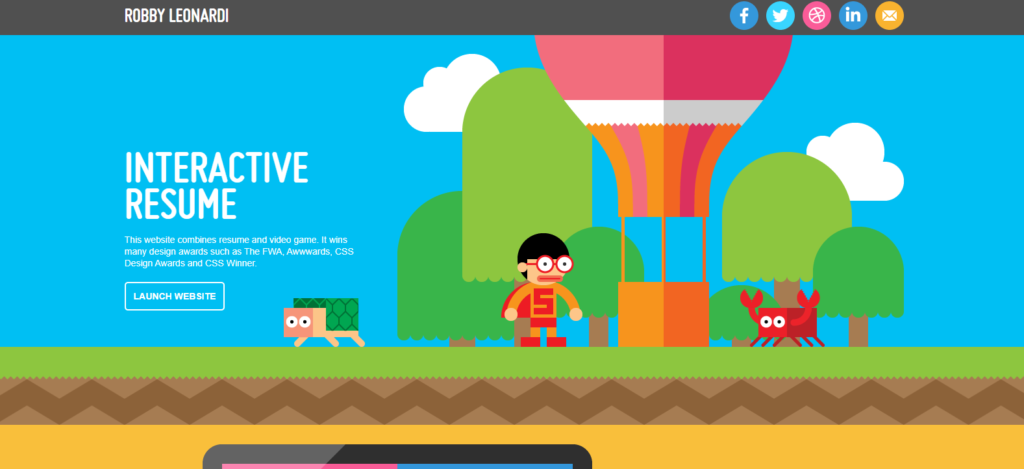
Robby Leonardi

Fondamentalmente, Robby è un designer che ha rappresentato il suo portfolio in modo totalmente diverso. Dopo essere entrato nel suo sito Web, otterrai un sapore da cartone animato. Soprattutto ti ricorderà un cartone animato, ad esempio il gioco di Dave, ricordi il gioco? Tuttavia, l'illustrazione di questo sito Web è semplicemente superba. Quindi se sei un designer puoi scegliere questo sito.
Yul Moreau

Yul crea un'atmosfera davvero unica sul suo sito
Questo è un altro esempio di un sito Web portfolio di prima classe. Il proprietario di questo sito web è dalla Francia. Questo sito Web ha totalmente un altro livello di espressione del proprio lavoro, competenza e altro ancora. Semplicemente meraviglioso da guardare. Non pensare che sia un video o altro. È la sezione dell'intestazione di questo sito web. Quindi questo sito Web di una pagina con molte cose uniche può facilmente catturare gli occhi di chiunque. Tuttavia, puoi scegliere questo stile di sito Web.
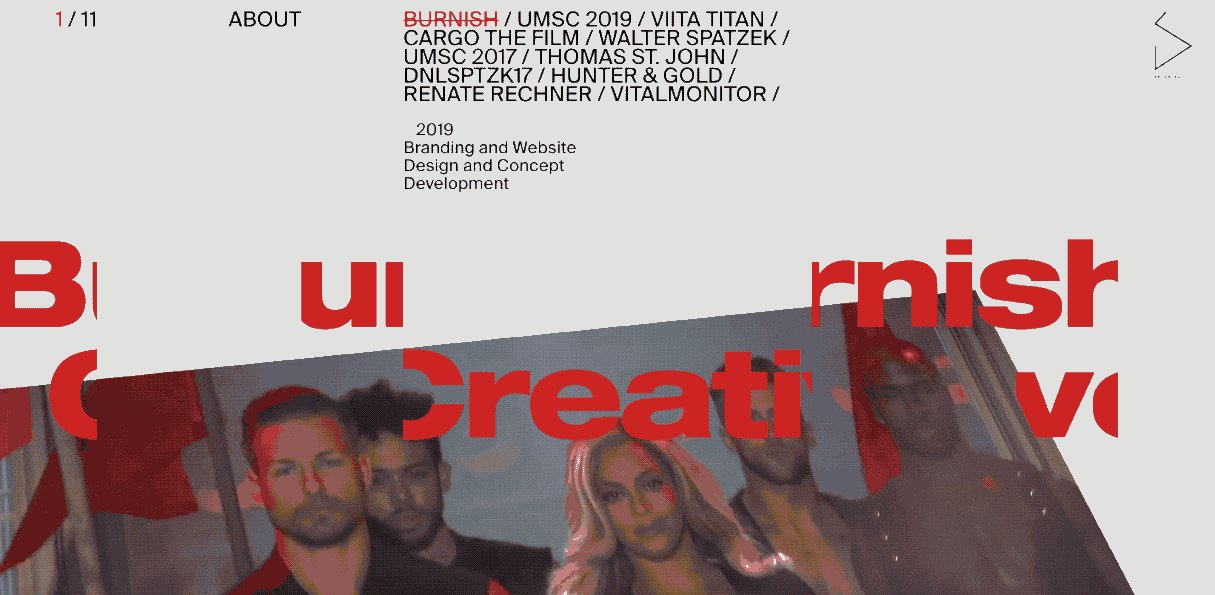
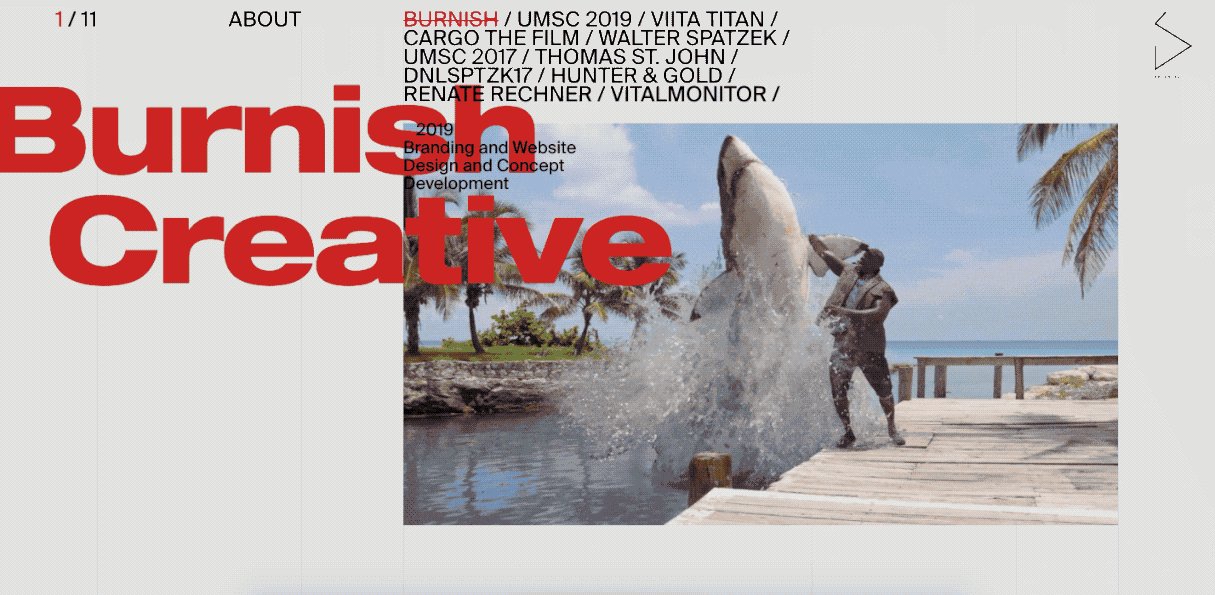
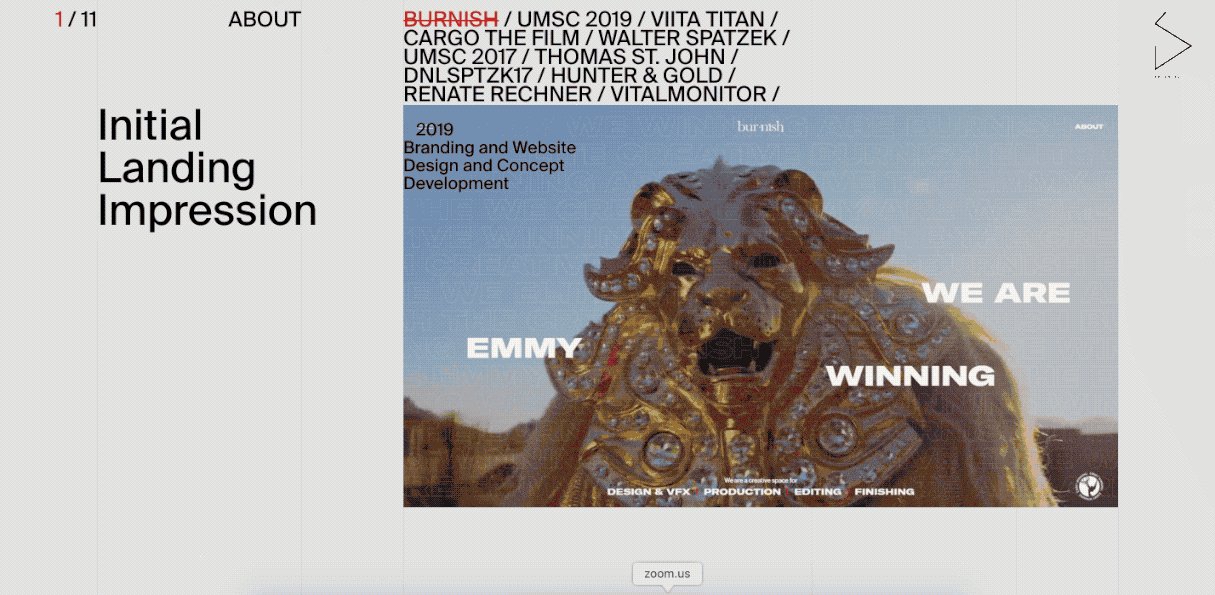
Daniel Spatzek

Daniel Spatzek è anche un designer e sviluppatore di siti web. Se visiti il suo sito Web, rimarrai sicuramente sorpreso da questo stile e presentazione. Usando molti trucchi e animazioni CSS, usa tutto in modo reale e crea un'atmosfera davvero dinamica. Quindi puoi anche scegliere questo sito Web per il tuo portafoglio.
Lotta di giocattoli

Se sei un amante dei colori e ti piace vedere colori diversi, puoi visitare ToyFight. Perché hanno usato una combinazione di colori accattivante che cattura immediatamente l'attenzione dei visitatori. E sicuramente trascorrerai sempre più tempo su questo sito web. Quindi, se vuoi mescolare i colori sul sito Web del tuo portfolio, puoi scegliere questo sito Web.
Ulteriori informazioni: il miglior sito Web creato con Elementor
Studio Schurk

Lo Studio Schurk usa l'illustrazione e l'umorismo per coinvolgere i visitatori
Il duo di animazione Studio Schurk mostra la sua visione dell'umorismo nel sito Web del portfolio. Mentre scorri verso il basso, noterai animazioni eccitanti e divertenti che rivelano il talento del duo. Quindi questo sito Web può essere preso come una considerazione gentile come un sito Web di portfolio.
Attira le persone con un sito Web portfolio ben progettato, non ti dimenticheranno
Lo scopo principale di questo post è aiutare le persone in modo che possano creare facilmente un sito Web portfolio in WordPress per se stessi. In questi giorni competitivi, non puoi andare lontano nell'era digitale senza avere un sito Web personale o un sito portfolio.
Forse hai qualità, potenzialità, conoscenza o saggezza, ma non puoi avere un impatto sugli altri se non riesci a raggiungerli sistematicamente. Pertanto, un sito Web portfolio è l'unico modo per raggiungere la persona giusta.
Quindi tutto ciò che devi fare è seguire le istruzioni di cui abbiamo discusso sopra e iniziare a creare un sito Web per te ora. Con il duo di componenti aggiuntivi Elementor & Happy, avrai tutto il supporto per creare un sito Web a tutti gli effetti in pochissimo tempo.?
Hai già creato qualche sito utilizzando Elementor? Condividi il tuo viaggio con noi nella sezione commenti qui sotto!
