Come creare potenti slider per l'eCommerce
Pubblicato: 2021-09-21Vedi gli slider ovunque online. Presentano nuovi prodotti, presentano splendide fotografie, invogliano gli acquirenti ad acquistare e condividono gli aggiornamenti. Ma uno slider è la cosa migliore per il tuo sito? E come si creano slider che funzionano davvero?
I pro ei contro degli slider
Prima di aggiungere uno slider al tuo negozio WooCommerce, è importante fare un passo indietro e comprendere sia i vantaggi che gli svantaggi. Dopotutto, uno slider non va bene per ogni sito web e ogni situazione. Ma ci sono alcuni aspetti positivi:
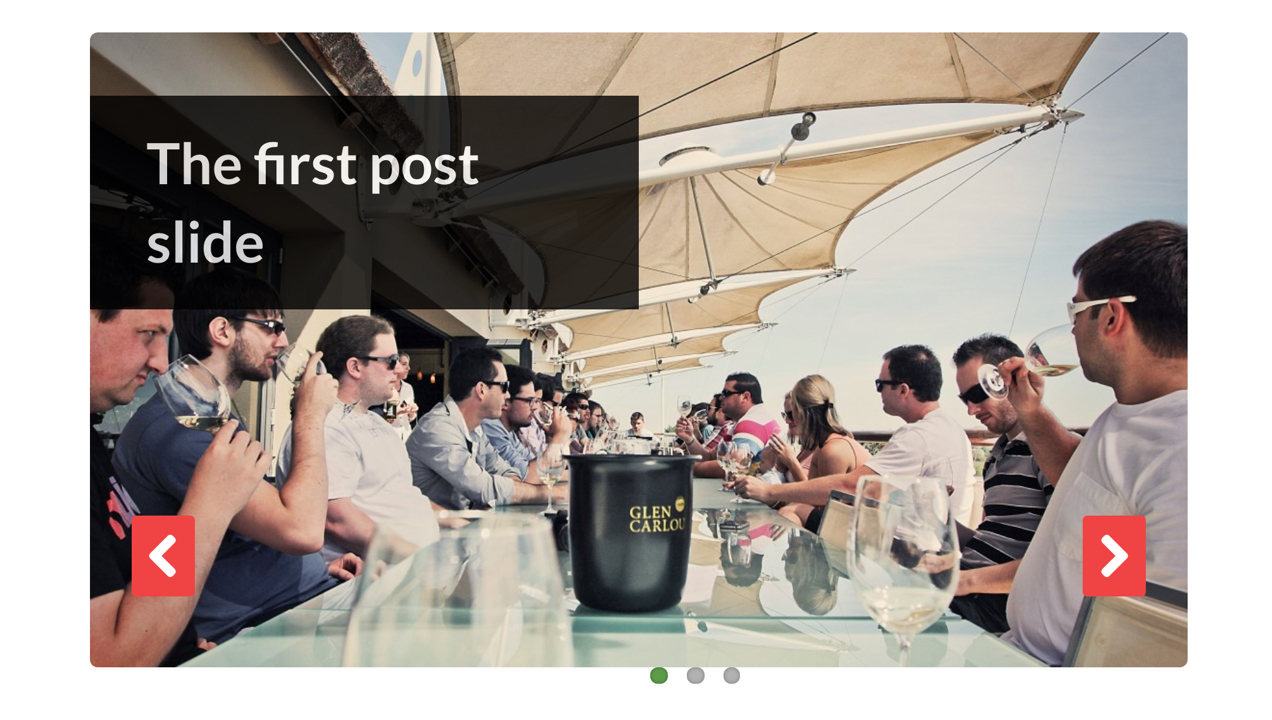
- Sono ipervisivi e catturano l'attenzione. In molti casi, uno slider è la prima cosa che qualcuno vede quando visita il tuo sito. Con immagini audaci e accattivanti che mettono in risalto i tuoi prodotti, la tua posizione o il tuo team, sono un'opportunità per fare immediatamente una dichiarazione.
- Risparmiano spazio sul tuo sito. Puoi aggiungere più contenuti nello stesso punto di una pagina, risparmiando prezioso spazio sul sito web.
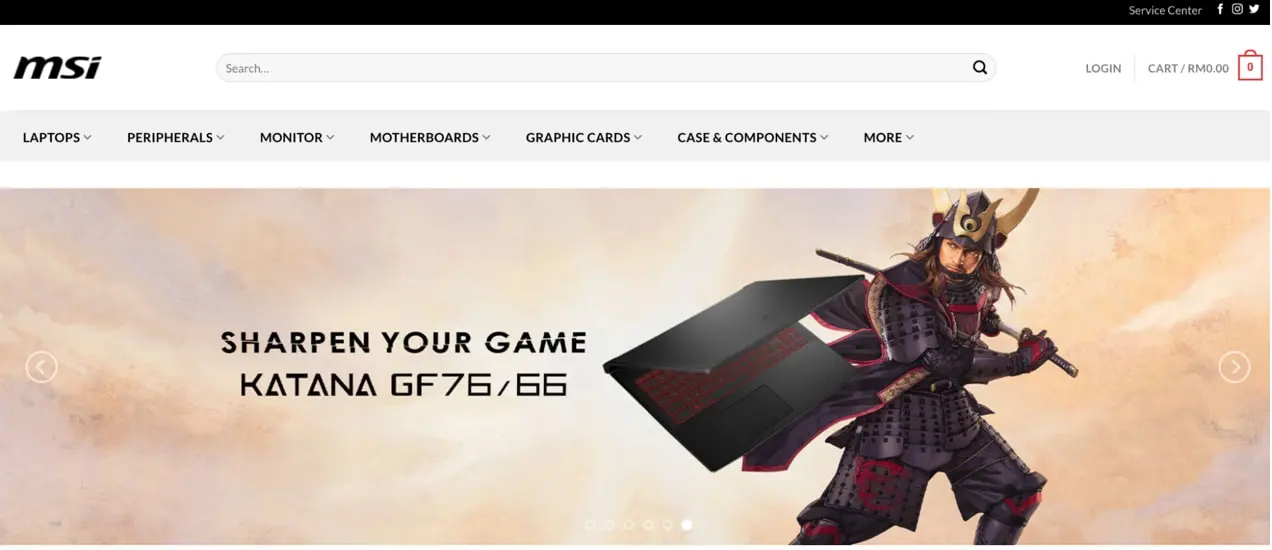
- Sono ottimi per i tour dei prodotti. Visualizza una varietà di nuovi prodotti o i tuoi più venduti in un unico posto.
- Possono evidenziare nuove informazioni e aggiornamenti . Aggiungi diapositive con gli ultimi post del blog, le vendite e le notizie sui negozi.
- Possono presentare le immagini del portfolio in modo digeribile. Se sei un fotografo, un grafico o un artista, uno slider è perfetto per mostrare il tuo ultimo lavoro senza una grande galleria.
Naturalmente, ci sono anche alcuni aspetti negativi:
- Possono rallentare il tuo sito. I dispositivi di scorrimento con dimensioni di file immagine gigantesche non ottimizzate per la velocità possono causare un ritardo nel tempo di caricamento.
- Possono creare confusione. Gli slider in genere presentano più offerte contemporaneamente, non tutte applicabili a un visitatore del sito web. Presentare a qualcuno troppe opzioni può essere meno efficace che avere una sola offerta statica.
- Non sono sempre ottimi per i dispositivi mobili. Il dispositivo di scorrimento che scegli deve essere reattivo e avere un bell'aspetto su desktop, tablet e telefoni. In caso contrario, può creare un'esperienza utente inefficace.
- Non sono necessariamente il modo migliore per aumentare i clic . In realtà, pochissimi visitatori del sito Web in genere fanno clic su un dispositivo di scorrimento e quasi tutti i clic si verificano nella prima diapositiva.
In sintesi, non utilizzare uno slider solo per il gusto di averne uno. Assicurati che abbia uno scopo specifico e sii disposto a cambiare le cose in base alle tue analisi. E considera quale layout e formato è meglio per il tuo pubblico e contenuto specifico.
Come creare uno slider con WooCommerce
Per creare uno slider, il miglior punto di partenza è con un plugin. Ci sono una varietà di opzioni sia per WordPress che per WooCommerce, sia gratuite che a pagamento, quindi prenditi il tempo per capire ognuna di quelle che stai considerando. Ecco alcune domande da porsi:
- Ha le funzionalità di cui hai bisogno? Assicurati che possa visualizzare i contenuti desiderati: prodotti, post di blog, immagini, video, ecc. Pensa anche se desideri aggiungere animazioni, pulsanti, testo o altre funzionalità al tuo dispositivo di scorrimento.
- Quanto costa? Il plugin è gratuito o a pagamento? Ci sono costi aggiuntivi per i modelli? Si rinnova annualmente o è un investimento una tantum?
- Quanto è facile da usare? Alcuni plug-in di scorrimento hanno molti campanelli e fischietti ma hanno una curva di apprendimento ripida o richiedono conoscenze di sviluppo.
- Funziona bene su dispositivi di tutte le dimensioni? Ovviamente, vuoi che il tuo dispositivo di scorrimento sia perfetto per tutti i visitatori del tuo sito, indipendentemente dal fatto che utilizzino un desktop, un tablet o un telefono. Assicurati che il plug-in che scegli si ridimensioni automaticamente per dispositivi mobili senza richiedere CSS complicati.
- È ottimizzato per la velocità? Gli sviluppatori di plugin hanno considerato la velocità? Le demo e i campioni di slider si caricano rapidamente? Leggere le recensioni e gli elenchi di funzionalità sono un ottimo modo per scoprirlo.
- Ha buone recensioni? Controlla le valutazioni dei plugin. Alle persone piace e quali sono le loro lamentele più comuni?
- è ben supportato? Esistono forum di supporto o un sistema di ticketing? Se scegli un'opzione premium, per quanto tempo è incluso il supporto? Viene aggiornato regolarmente per funzionare con l'ultima versione di WordPress?
Per maggiori dettagli, leggi questa guida di Jetpack sulla scelta dei migliori plugin per WordPress.
Per uno slider semplice ed efficace che funzioni e basta , consigliamo l'estensione WooSlider. È stato sviluppato da WooCommerce appositamente per i negozi online ed è supportato dal supporto senza rivali dei nostri ingegneri della felicità.

Per creare uno slider con l'estensione WooSlider:
- Acquista l'estensione, quindi installala e attivala sul tuo negozio.
- Passa a Presentazione → Impostazioni e scegli le opzioni per il tuo dispositivo di scorrimento. Ci sono diverse categorie:
- Impostazioni generali: scegli l'animazione predefinita, la direzione della diapositiva, la velocità della presentazione e la velocità dell'animazione. Assicurati che il tuo dispositivo di scorrimento si muova abbastanza lentamente in modo che i visitatori del sito possano assorbire i tuoi contenuti.
- Impostazioni di controllo: determina come i visitatori del sito possono controllare il tuo dispositivo di scorrimento. Aggiungi pulsanti di riproduzione/pausa, navigazione da tastiera, frecce precedente/successiva e altro ancora.
- Impostazioni dei pulsanti: personalizza il testo per ciascuno dei pulsanti di scorrimento.
- Seleziona un tipo di presentazione e scegli le tue impostazioni. Ci sono diverse opzioni:
- Immagini allegate: mostra le immagini allegate alla pagina o al post specifico a cui stai aggiungendo il dispositivo di scorrimento.
- Post: mostra i post del blog più recenti sul tuo sito.
- Diapositive: mostra le diapositive personalizzate con le immagini che crei.
- Prodotti: carica i prodotti recenti, in primo piano o in stock. Nota che avrai anche bisogno dell'estensione WooCommerce Products Slideshow per abilitare questa opzione.
- Aggiungi il tuo dispositivo di scorrimento al tuo sito. Puoi farlo con uno shortcode, un widget o una modifica del file modello.
Per maggiori dettagli, incluse informazioni sulla creazione di diapositive, leggi la nostra documentazione.
Se desideri un controllo ancora maggiore sul tuo dispositivo di scorrimento, oltre alla possibilità di aggiungere pulsanti e testo personalizzati, potresti provare l'estensione Slider immagine e video. È ancora molto facile da configurare ma aggiunge funzionalità aggiuntive che potrebbero essere utili a seconda delle tue esigenze.
Come creare immagini di scorrimento attraenti
Per progettare le tue diapositive, potresti voler utilizzare uno strumento di fotoritocco come Photoshop o Canva. Oppure puoi creare le diapositive direttamente all'interno del plug-in con cui stai lavorando. Ecco alcune best practice per la progettazione di diapositive accattivanti:
Inizia con immagini di alta qualità
La base della tua diapositiva dovrebbe essere un'immagine di qualità. Assicurati che il soggetto sia a fuoco e che nulla sia sfocato. Se il tuo dispositivo di scorrimento è a larghezza intera, assicurati che le tue immagini siano abbastanza grandi da riempire lo spazio, anche su schermi di grandi dimensioni.
E non preoccuparti: non è necessario assumere un professionista per ottenere immagini straordinarie. Ecco come scattare fantastiche foto dei prodotti da solo.
Sii creativo con il posizionamento dei contenuti
Se aggiungi testo e pulsanti al dispositivo di scorrimento, considera l'espansione oltre il tipico allineamento centrale. Sebbene questa sia la scelta giusta in alcuni casi, posizionare i tuoi contenuti nella metà sinistra o destra (o terza!) dell'immagine può far risaltare parti importanti della tua immagine.


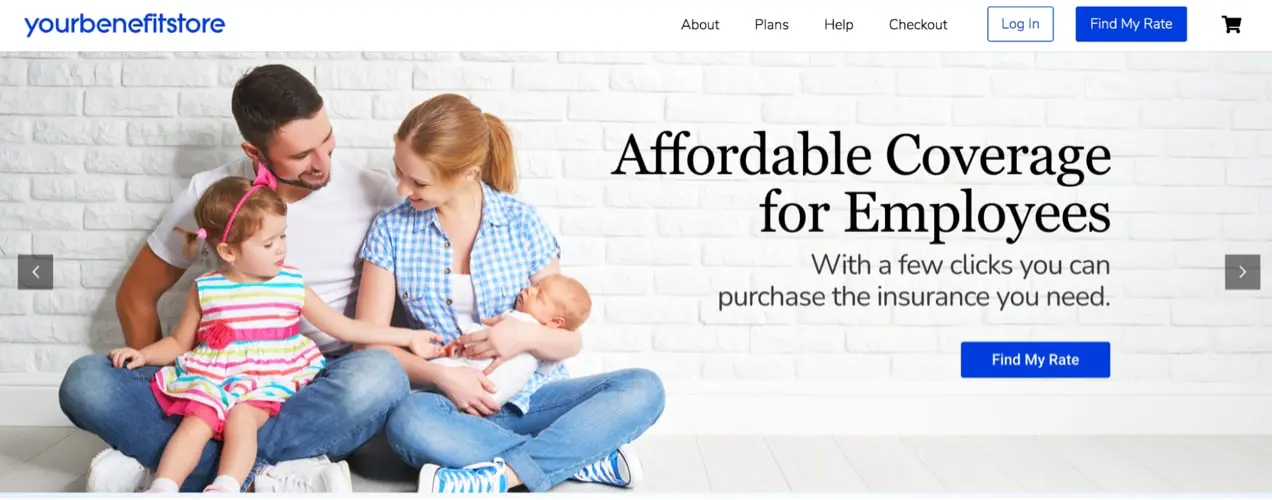
Usa le facce, se possibile
Parte del nostro cervello è progettata specificamente per rispondere ai volti: ne siamo attratti. E non solo le immagini dei volti attireranno l'attenzione dei visitatori del tuo sito, ma possono anche spingerli a provare una certa emozione. Ad esempio, se qualcuno vede una persona sorridere, è più probabile che associ emozioni positive al tuo marchio.
Quindi, se hai foto di persone felici che usano i tuoi prodotti, mettile in evidenza nelle tue diapositive!
Scegli i caratteri e i colori giusti
Quando selezioni i caratteri e i colori per il tuo dispositivo di scorrimento, inizia assicurandoti che si adattino al tuo marchio e al design del tuo sito web nel suo insieme.
Quindi, assicurati che siano facili da leggere. Scegli caratteri sufficientemente grandi e sufficientemente audaci. Ma considera anche come funzionano sopra la tua foto. Esistono diversi modi per far risaltare i caratteri dall'immagine di sfondo:
- Scurire o schiarire l'immagine. Se il soggetto dell'immagine in sé non è molto importante (forse è una trama o un motivo), allora questa potrebbe essere un'ottima opzione. Aggiungi una sovrapposizione scura all'immagine, quindi usa il testo bianco in alto. In alternativa, usa una sovrapposizione bianca con testo scuro.
- Usa lo spazio bianco. Quando le cose sono disordinate, è difficile che qualcosa si distingua. Rendendo il testo l'unico spettacolo in città, riceverà molta più attenzione. Lo spazio bianco è un'area ordinata di un'immagine, dove non c'è nulla di importante. Aggiungendo del testo a quest'area, dai all'immagine e al testo l'attenzione che meritano.
- Aggiungi un colore dietro il testo. Anche uno sfondo colorato dietro le tue parole - pensa nero o blu scuro dietro il testo bianco o grigio chiaro o rosa dietro il testo nero - può fare il trucco.
- Scegli un colore del carattere in grassetto. A seconda dell'immagine, un colore del testo brillante potrebbe essere sufficiente per consentire alle persone di leggere facilmente le tue parole.
- Usa un'ombra esterna. Una piccola ombra esterna può far apparire i caratteri dagli sfondi delle immagini.

La cosa più importante è che ci sia abbastanza contrasto di colore tra il testo e il resto della diapositiva. Ciò migliora l'esperienza visiva per tutti, comprese le persone con daltonismo o problemi di vista. Il controllo del contrasto di WebAIM è un ottimo modo per valutare le tue diapositive.
Suggerimenti per la conversione con uno slider
L'obiettivo di uno slider non è sempre quello di vendere. Potrebbe essere per tenere informati i visitatori del sito o mostrare il tuo lavoro, ad esempio. Ma se vuoi convertire, ecco alcune cose da tenere a mente:
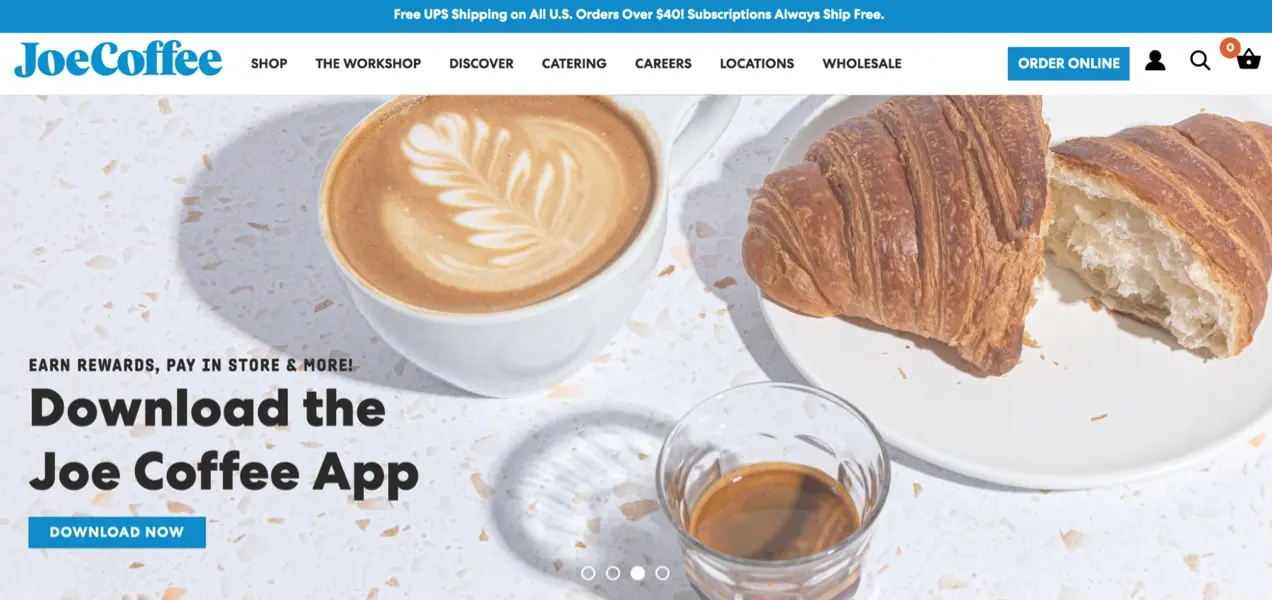
Scegli buoni inviti all'azione
Le persone non agiranno a meno che tu non le suggerisca di farlo. Quindi, assicurati di aggiungere un pulsante o un altro link visibile alle tue diapositive con un testo chiaro e attivo che indichi ai visitatori del sito cosa vuoi che facciano. Ecco alcuni esempi:
- Acquista la nostra vendita annuale
- Ottieni la tua guida gratuita al caffè
- Iscriviti alla nostra mailing list per sconti esclusivi
- Scopri di più sul nostro processo
Il tuo CTA dovrebbe anche distinguersi dal resto della diapositiva con un colore brillante, un carattere diverso o un testo in grassetto.
Usa una navigazione chiara
I visitatori del sito dovrebbero essere in grado di spostarsi facilmente da una diapositiva all'altra e mettere in pausa il dispositivo di scorrimento in modo da poter vedere o leggere di più. Ciò significa che non dovresti semplicemente impostare il tuo dispositivo di scorrimento per la transizione automatica!
Utilizza invece frecce, numeri o punti elenco di navigazione visibili e includi un pulsante di pausa.
Non essere troppo complicato
Può sicuramente essere divertente giocare con animazioni uniche, colori vivaci ed effetti visivi accurati. Ma in quasi tutti i casi, più semplice è meglio. Il tuo dispositivo di scorrimento può comunque essere divertente, ma attenualo in modo che il messaggio che vuoi trasmettere brilli davvero.
Ricorda l'accessibilità
Uno slider accessibile è facile da usare per tutti, compresi quelli con disabilità fisiche o mentali. Un buon inizio è assicurarsi di avere un contrasto cromatico adeguato, di cui abbiamo discusso in precedenza. Ma vuoi anche assicurarti di aggiungere testo alternativo per ogni immagine, assicurarti che il tuo dispositivo di scorrimento funzioni bene sui dispositivi mobili e attivare la navigazione da tastiera.
Ulteriori informazioni sull'accessibilità dell'eCommerce.
Scegli messaggi concisi
Non vuoi aggiungere paragrafi di testo alle tue diapositive: nessuno si fermerà a leggerlo tutto! Invece, esprimi il tuo punto in modo chiaro e conciso, con il minor numero di parole possibile.

Come ottimizzare uno slider per la velocità
Come accennato in precedenza, gli slider possono essere pesanti e rallentare il tuo sito web. Quindi è importante minimizzarlo il più possibile. Oltre a scegliere un plug-in slider che dia la priorità alla velocità, ecco alcuni passaggi che puoi eseguire:
- Usa l'immagine di dimensioni più piccole necessarie. Se il dispositivo di scorrimento è impostato su una larghezza di 1500 px, non utilizzare un'immagine di 6000 px di larghezza. Invece, ridimensionalo per adattarlo esattamente alla casella che stai cercando di riempire.
- Comprimi le tue immagini prima di caricarle. Usa uno strumento come ImageOptim per ridurre la dimensione del file delle tue immagini prima di aggiungerle alla tua libreria multimediale.
- Non aggiungere troppe funzioni appariscenti. Tonnellate di animazioni, transizioni appariscenti e altri extra non solo distraggono, ma possono anche rallentare le cose. Ricorda: di solito la cosa migliore è semplice.
- Ospita i tuoi video fuori sede. Se il tuo dispositivo di scorrimento lo supporta, incorpora tutti i video che desideri utilizzare da YouTube o Vimeo anziché archiviarli sul tuo sito web. I video sono molto pesanti e possono rallentare un po' il tuo sito.
- Attiva le impostazioni di velocità specifiche del plug-in . Molti plug-in slider offrono funzionalità di ottimizzazione della velocità che devi semplicemente abilitare. Cerca cose come caricamento lento, memorizzazione nella cache e minimizzazione.
- Usa una CDN di immagini. Un CDN di immagini archivia e distribuisce le tue immagini fuori sede da server super veloci. Jetpack ha un CDN WordPress gratuito che ridimensionerà anche le tue immagini per dispositivi mobili, rendendole velocissime su telefoni e tablet.
Sii premuroso e intenzionale
Quando aggiungi uno slider al tuo negozio WooCommerce, prenditi il tempo necessario per farlo davvero bene. Pensa a cosa vuoi mostrare, chi vuoi raggiungere e come puoi ottimizzare il tuo dispositivo di scorrimento in modo specifico per quelle persone.
Hai uno slider efficace sul tuo sito? Condividilo nei commenti!
