Costruisci un sito Web professionale con Elementor e componenti aggiuntivi Happy
Pubblicato: 2020-01-04Al giorno d'oggi, i proprietari di piccole e grandi imprese si stanno concentrando sulla presentazione dei loro prodotti, servizi e prospettive a livello globale utilizzando piattaforme o siti Web online. Perché comprendono il valore di avere siti Web professionali per fornire diversi servizi online e raggiungere virtualmente più clienti.
Oltre il 56% delle aziende in tutto il mondo utilizza siti Web professionali
E non solo otterrai vantaggi, ma potrai anche distinguerti dalla concorrenza se possiedi un sito Web professionale con un aspetto unico. Siti Web professionali, ad esempio siti di blog, siti didattici, siti portfolio, siti Web di tipo progetto, siti Web di fantascienza e siti Web di noleggio auto, ecc. Da questi esempi di siti Web professionali, puoi scegliere quello più adatto a te.
Tuttavia, se stai cercando di creare un sito Web con un aspetto professionale, allora questo articolo fa per te. Indipendentemente dall'importanza di un sito web, oggi ti mostreremo come creare facilmente un sito web professionale.
Iniziamo.
In che modo Elementor aiuta a creare un sito Web con facilità

Abbiamo menzionato in precedenza l'importanza di un sito Web professionale e come ti aiuterà a raggiungere più clienti. Ora parleremo del generatore di cercapersone più popolare, elementor, per tutti gli utenti di WordPress.
Prima dell'invenzione di Elementor, la progettazione di un sito Web era un diavolo. Ma elementor rende questo percorso facile e semplice. E le persone di tutte le età possono utilizzare questo magnifico plugin per il loro sito web. Usando i componenti aggiuntivi di "Elementor" puoi facilmente personalizzare il tuo sito Web e anche dare un aspetto professionale in pochi minuti. Vediamo come ti faciliterà in termini di progettazione di un sito web professionale.
- Editor trascina e rilascia
- Oltre 90 widget da implementare
- Oltre 300 modelli integrati
- Modifica reattiva
- Generatore di pop-up
- Costruttore di temi
- E il costruttore di WooCommerce
Quindi queste funzionalità di Elementor sono sufficientemente capaci al 100% per personalizzare qualsiasi tipo di requisito di progettazione di siti Web WordPress. Ancora una volta, per aumentare la forza di Elementor, potresti aver bisogno di una soluzione che ti aiuti a creare cose più belle. Sì, stiamo parlando di Happy Addons. Nella prossima parte parleremo di questo componente aggiuntivo unico, super veloce e facile.
Presentazione di HappyAddons

HappyAddons è un componente aggiuntivo Elementor unico. Potrebbe essere il miglior pacchetto aggiuntivo per Elementor — Adam Preiser Fondatore di WP Crafter
Abbiamo già menzionato "Happy Addons" diverse volte in precedenza. Ed è la soluzione compatta con la migliore raccolta di widget gratuiti per Elementor per portare il design del tuo sito Web all'altezza del marchio. Come altri componenti aggiuntivi di Elementor, Happy Addons non è diverso in quanto viene fornito con i potenti widget.
Aggiungiamo in primo piano le seguenti caratteristiche chiave.
- Preimpostato
- Effetto fluttuante
- Trasformazione CSS
- Copia e incolla tra domini
- Copia dal vivo
- Nidificazione di sezioni
- Sovrapposizione di sfondo
- Felice clone
- E altro ancora
Quindi queste caratteristiche importanti le otterrai con Happy Addons. E usando questi puoi potenziare Elementor senza sforzo con facilità.
Guarda il seguente video su Happy Addons:
Come creare un sito Web professionale utilizzando componenti aggiuntivi Happy
I siti Web professionali hanno un tasso di conversione molto elevato. Quindi dovresti progettare il tuo sito web professionale con molta cura. Altrimenti, c'è un'alta probabilità di perdere potenziali clienti, aumentare la frequenza di rimbalzo e influenzare anche il tuo fattore di ranking. Il motivo è che i tuoi clienti vogliono qualcosa di diverso e unico da te. Ed è per questo che dovresti enfatizzare l'aspetto del tuo sito web.
Ad ogni modo, ora mostreremo come costruire un sito web professionale passo dopo passo usando Happy Addons. Ma prima di passare al tutorial, conosciamo i requisiti di cui hai bisogno per questo tutorial:
Requisiti
- WordPress
- Elementor
- Buoni componenti aggiuntivi
Assicurati di avere questi requisiti.
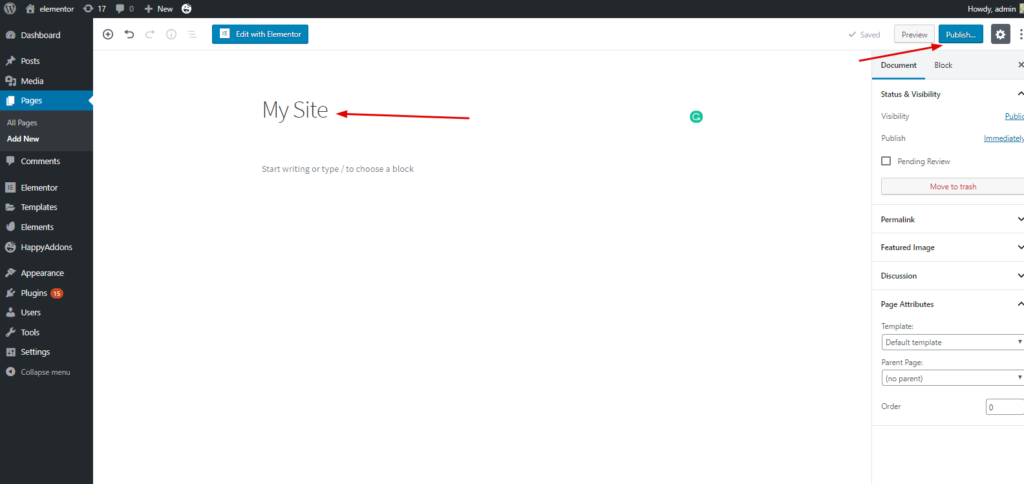
Passaggio 1: aggiungi una nuova pagina
Questo è il passaggio più comune. Perché aggiungere una pagina web è un compito molto semplice e puoi farlo in un secondo. Tuttavia, mostreremo come puoi aggiungerlo.
Per farlo, vai su WP Admin>Dashboard>Pagine>Aggiungi una nuova pagina>Titolo>Fai clic su modifica con elementor canvas>Pubblica

Passaggio 2: aggiungi un'intestazione o un piè di pagina
L'intestazione o il piè di pagina di un sito Web è la parte più cruciale. Ad esempio, puoi mostrare le tue icone social, fornire link preziosi o un'opzione di registrazione per una facile navigazione. Allo stesso modo, puoi anche fare la stessa cosa per la parte del piè di pagina. Ecco perché dovresti sapere come creare un'intestazione per un sito WordPress.
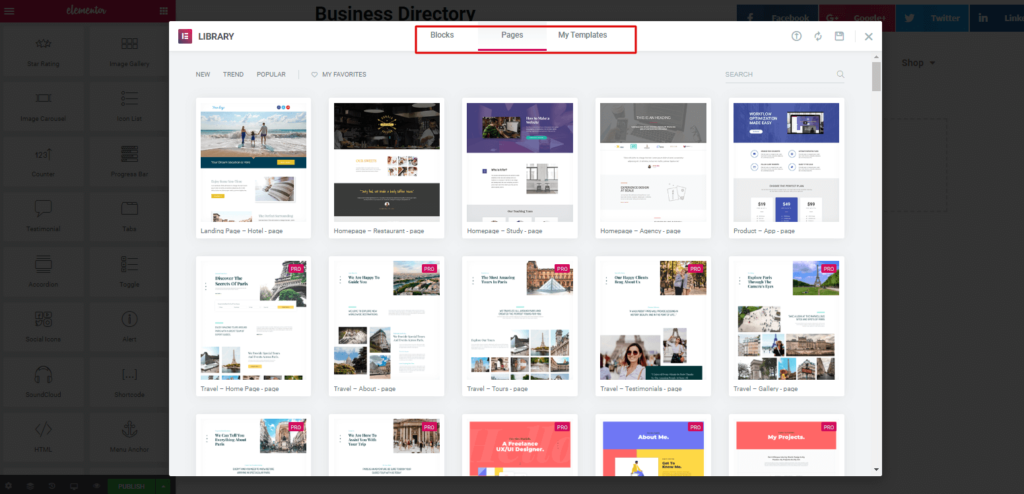
Passaggio 3: aggiunta di modelli o temi
Dopo aver aggiunto un'opzione di intestazione, puoi personalizzare passo dopo passo il resto della parte o puoi inserire direttamente un modello. E poi puoi personalizzare gradualmente.
Per farlo, fai clic sul pulsante "Cartella Mi piace". Quindi vedrai la libreria "Elementor", dove puoi utilizzare blocchi, modelli e pagine separate. Da qui puoi scegliere chiunque.

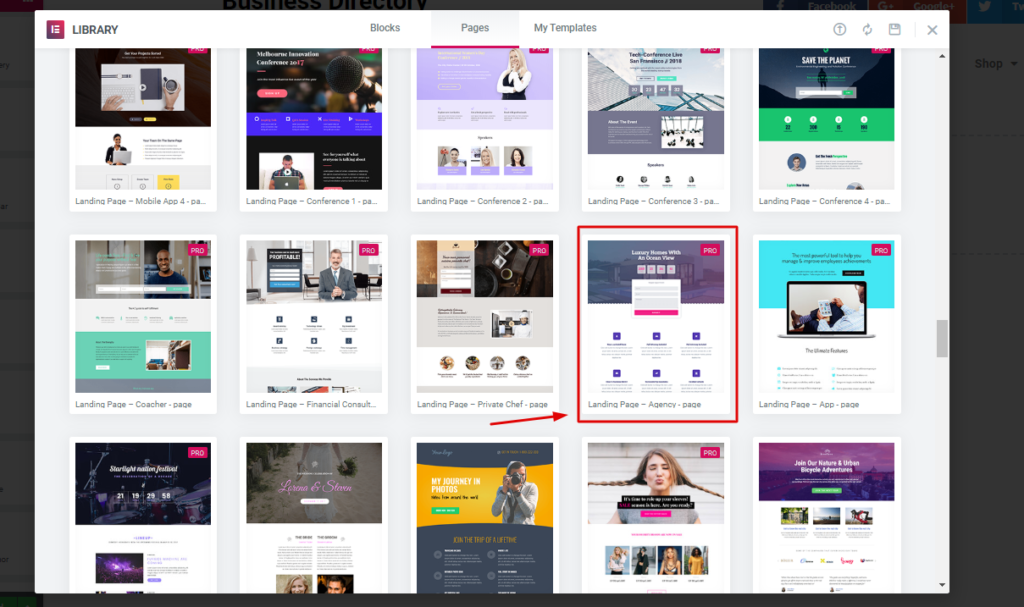
In tal caso, abbiamo scelto quello contrassegnato. Ma devi pensare a quali tipi di modello desideri. Poiché stiamo parlando di un sito Web professionale, dovresti scegliere qualcosa che riguardi la professionalità.
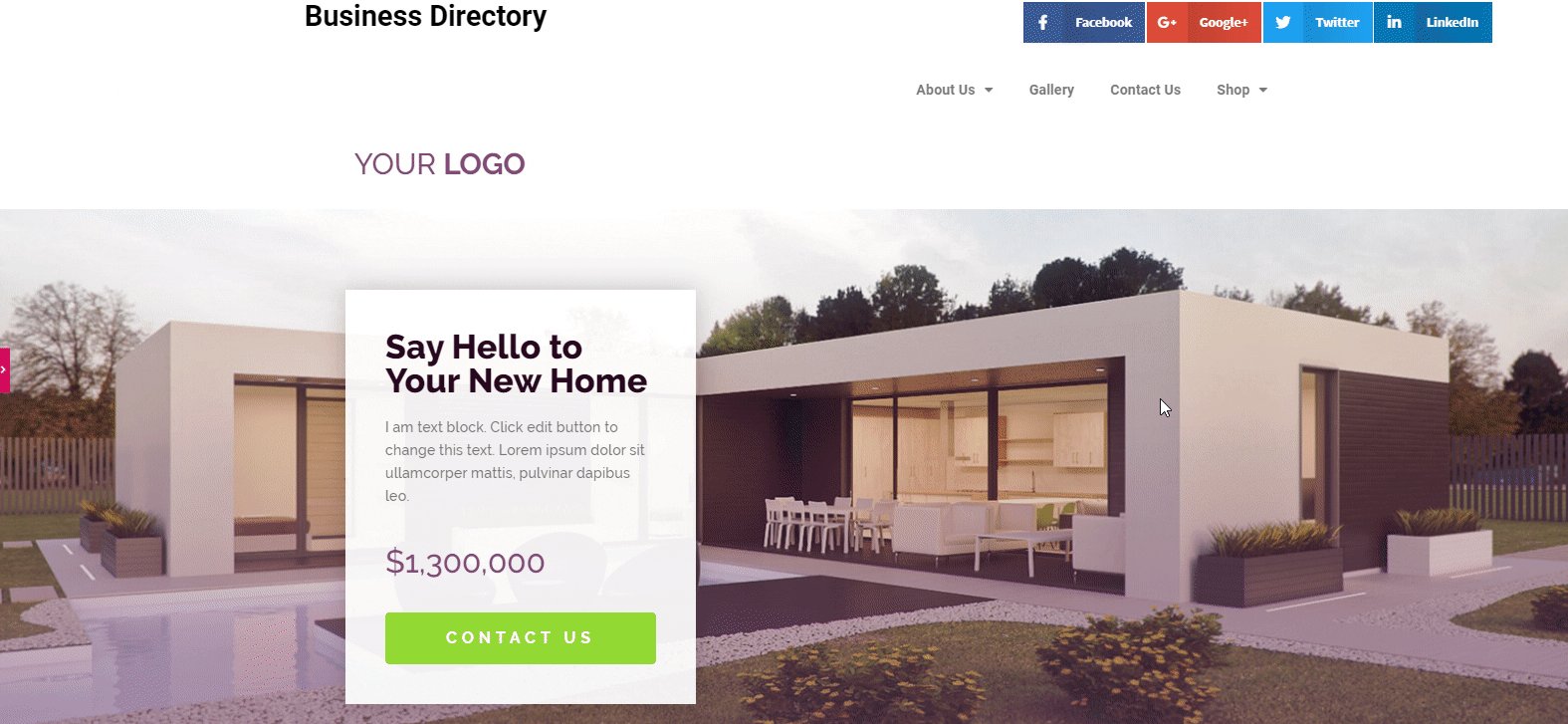
Tuttavia, abbiamo scelto un "Modello di agenzia professionale". Ma nel tuo caso, scegli qualcuno da qui.

Passaggio 4: personalizzazione del modello e utilizzo dei widget Happy Addons
Quindi, dopo aver selezionato il modello, apparirà direttamente sullo schermo. E puoi facilmente personalizzare la pagina.


Ora puoi modificare o personalizzare ogni singola sezione utilizzando Happy Addons Widgets. Oppure, se vuoi fare di più con i componenti aggiuntivi felici, devi eseguire l'aggiornamento alla versione premium.
Qui ti mostreremo come personalizzare ogni singola sezione per dare un aspetto professionale al tuo sito web.
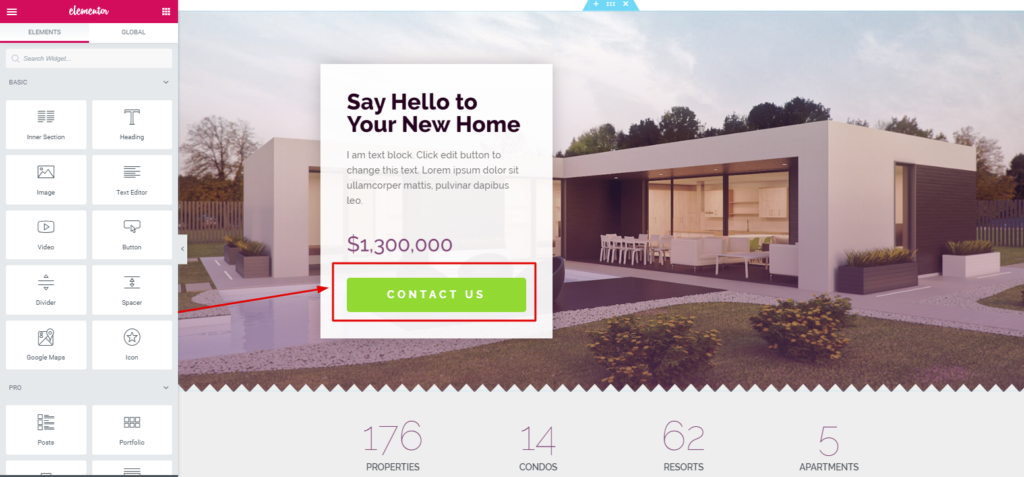
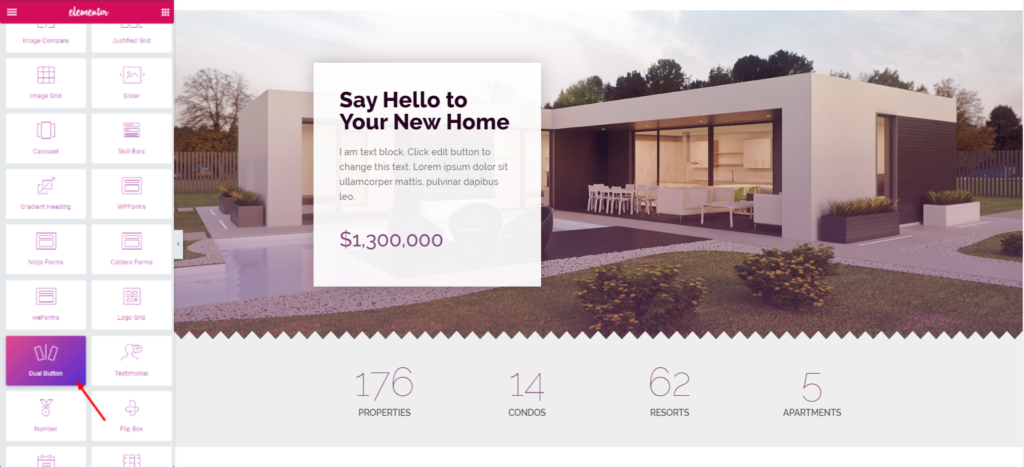
Passaggio 5: aggiunta di Button Wiget di Happy Addons
Cambieremo questo pulsante verde con "Happy Addons Dual Button Widget". Puoi ottenere questo widget è la versione gratuita.

Quindi tutto ciò che devi fare è selezionare il widget dalla barra laterale di sinistra e trascinarlo nell'area selezionata.

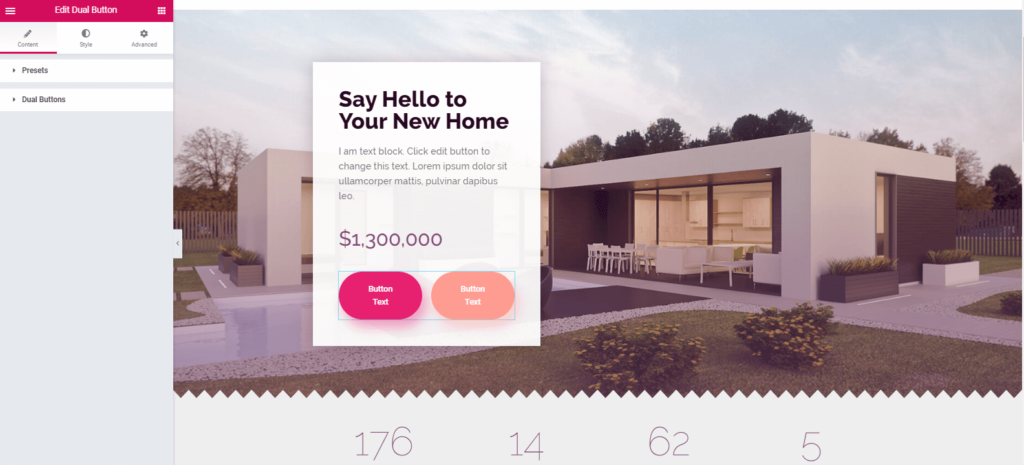
E poi personalizzalo in base al tuo design. Qui otterrai 'Preset' e 'Dual Buttons'. Ulteriori informazioni su "come funziona il preset e come utilizzarlo".

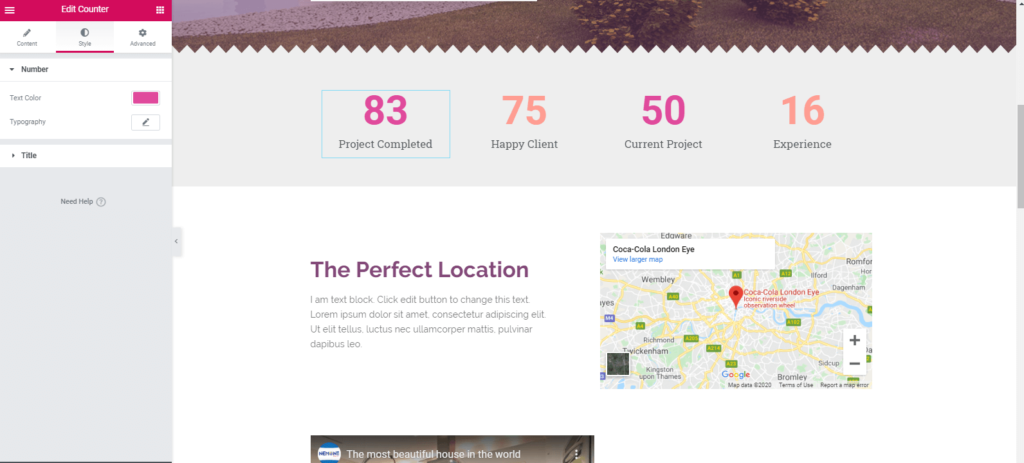
Passaggio 6: aggiunta del "Widget contatore"
Cerca "Contatore Widget" dalla galleria dei widget. Quindi trascinalo nell'area contrassegnata come il processo precedente. Quindi, dopo aver modificato il "Contatore Widget", otterrai una vista come la seguente:

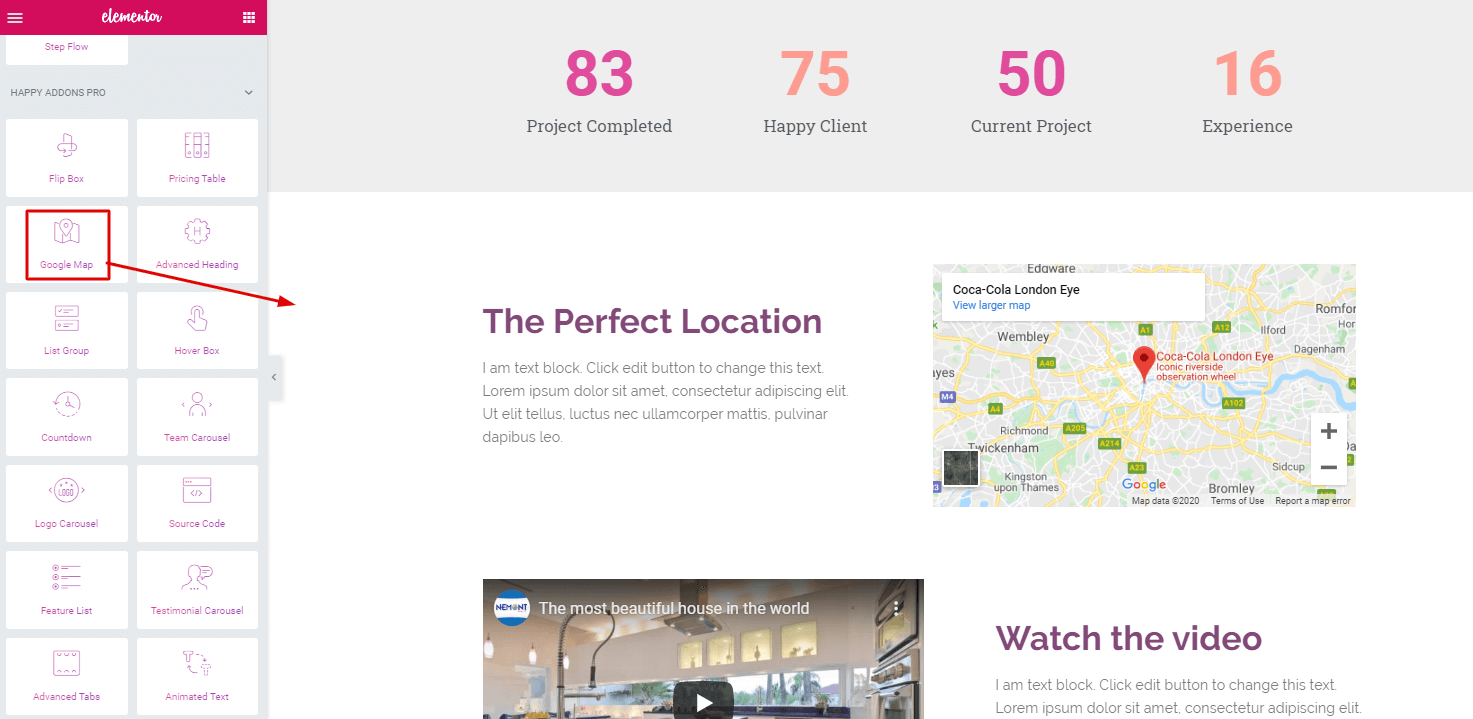
Passaggio 7: aggiunta di Google Map Widget
Questo widget è una funzionalità professionale di Happy Addons. Quindi, dopo l'aggiornamento a Happy Addons pro, otterrai questo widget da utilizzare. Trascina questo widget nell'area desiderata come il processo precedente. E poi personalizzalo. Successivamente, puoi aggiungere un video. Per fare ciò, devi selezionare il widget video e trascinarlo nell'area che desideri.

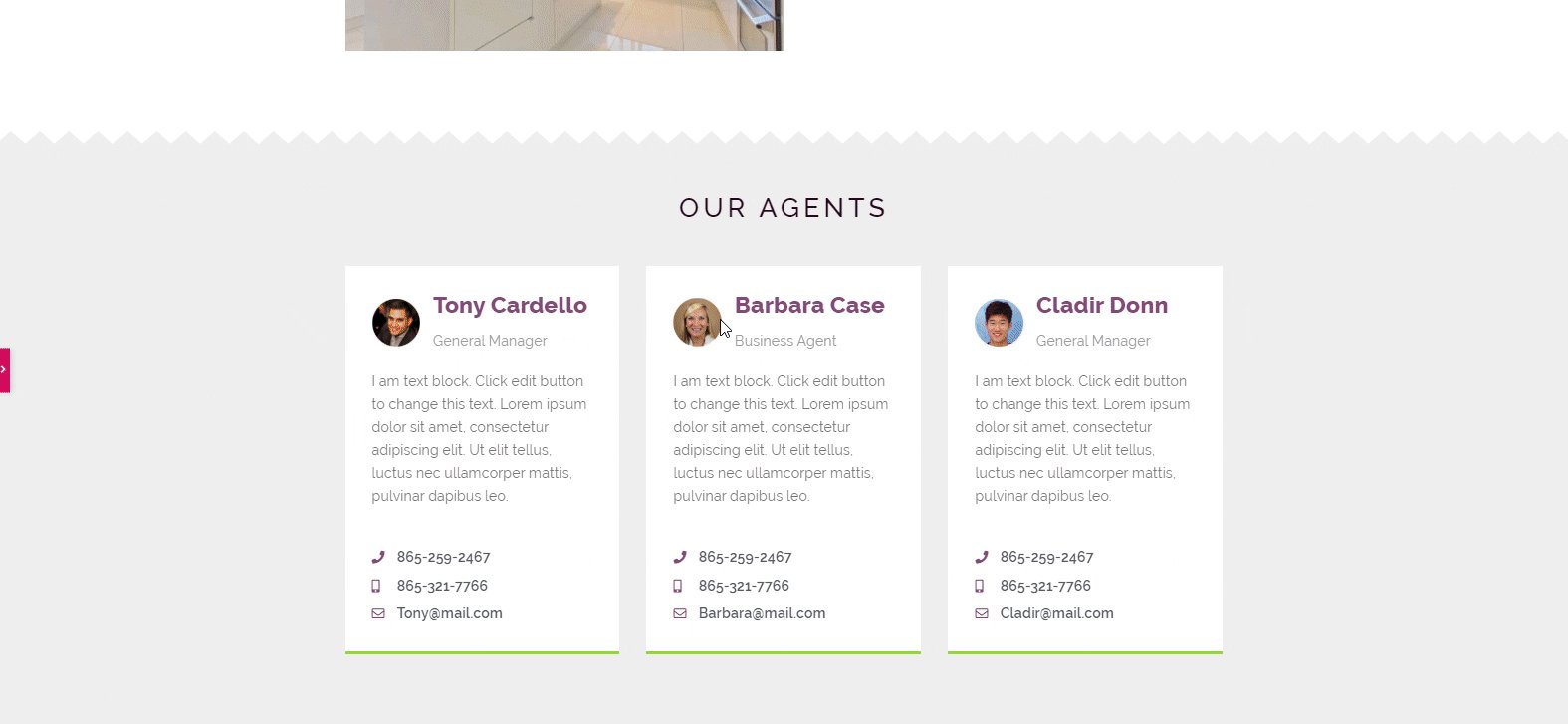
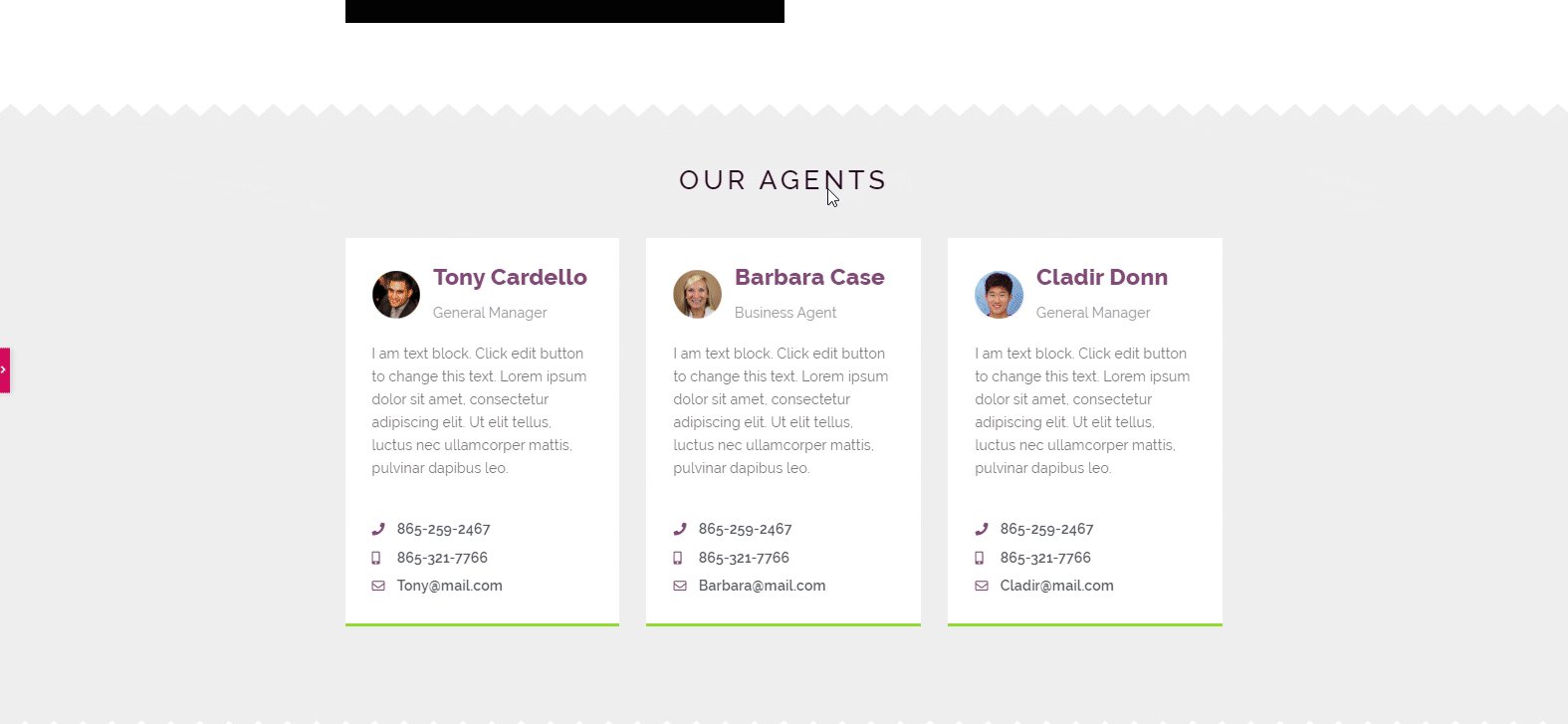
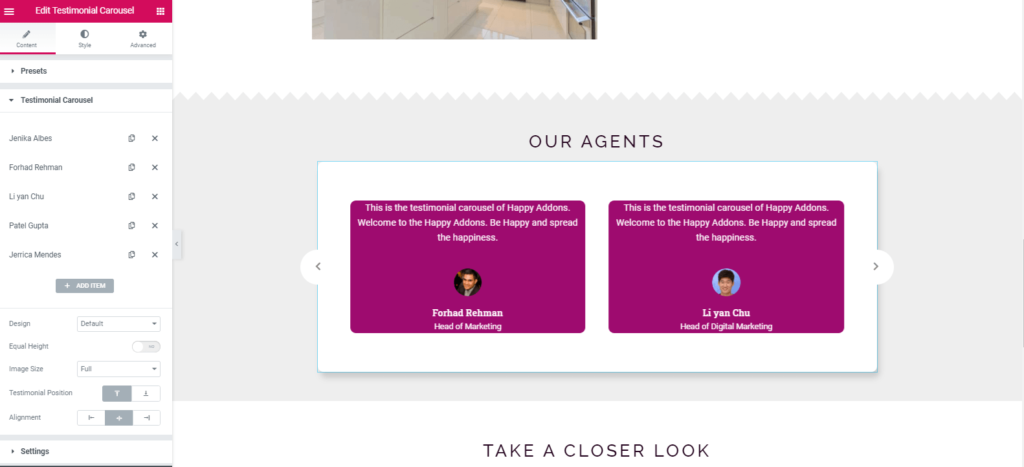
Passaggio 8: aggiunta di testimonianze
'Widget Testimonial' è anche una funzionalità professionale di Happy Addons. Puoi aggiungere questo widget nello stesso modo in cui hai aggiunto altri widget. Dopo aver aggiunto il widget, avrai la possibilità di modificarlo.

Passaggio 9: utilizzo della funzione di incollaggio di Live Copy
Questa è la caratteristica più unica di Happy Addons. Perché puoi utilizzare questa funzione solo copiando la demo e incollandola nella tua tela. Ciò faciliterà la tua difficoltà a scegliere i widget uno per uno. Va bene, guardiamolo.
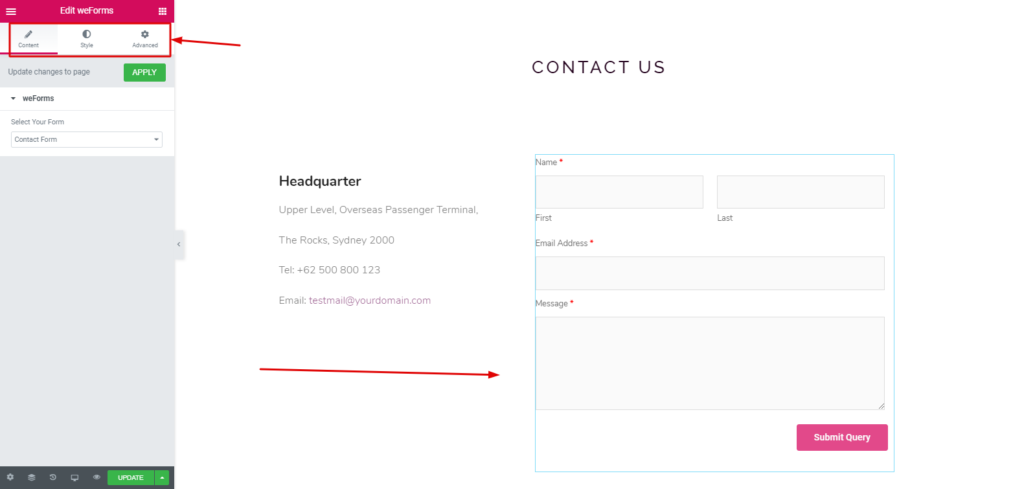
Passaggio 10: aggiunta del modulo di contatto
Avere un modulo di contatto sul sito Web è un'altra cosa importante. Quindi puoi aggiungerlo facilmente. Tutto quello che devi fare è andare al "Modulo di contatto per i componenti aggiuntivi felici", quindi selezionare il modulo che desideri. In questo caso, abbiamo scelto 'weForms'.
Quindi, dopo aver aggiunto weForms come modulo di contatto, potrai personalizzarlo.

Guarda il video per sapere come utilizzare il 'Modulo di contatto'.
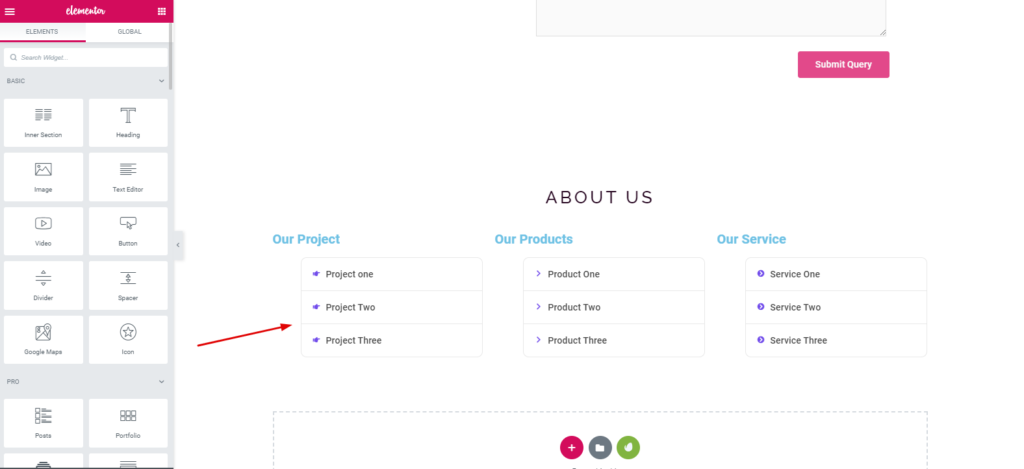
Passaggio 11: aggiunta del piè di pagina
Anche l'aggiunta di un piè di pagina è un passaggio facile. Potresti trovare diverse opzioni per aggiungere un piè di pagina. Ma ad esempio, abbiamo utilizzato il "Widget funzionalità" di Happy Addons.
Dopo averlo utilizzato, avrai tutte le opzioni per la personalizzazione.

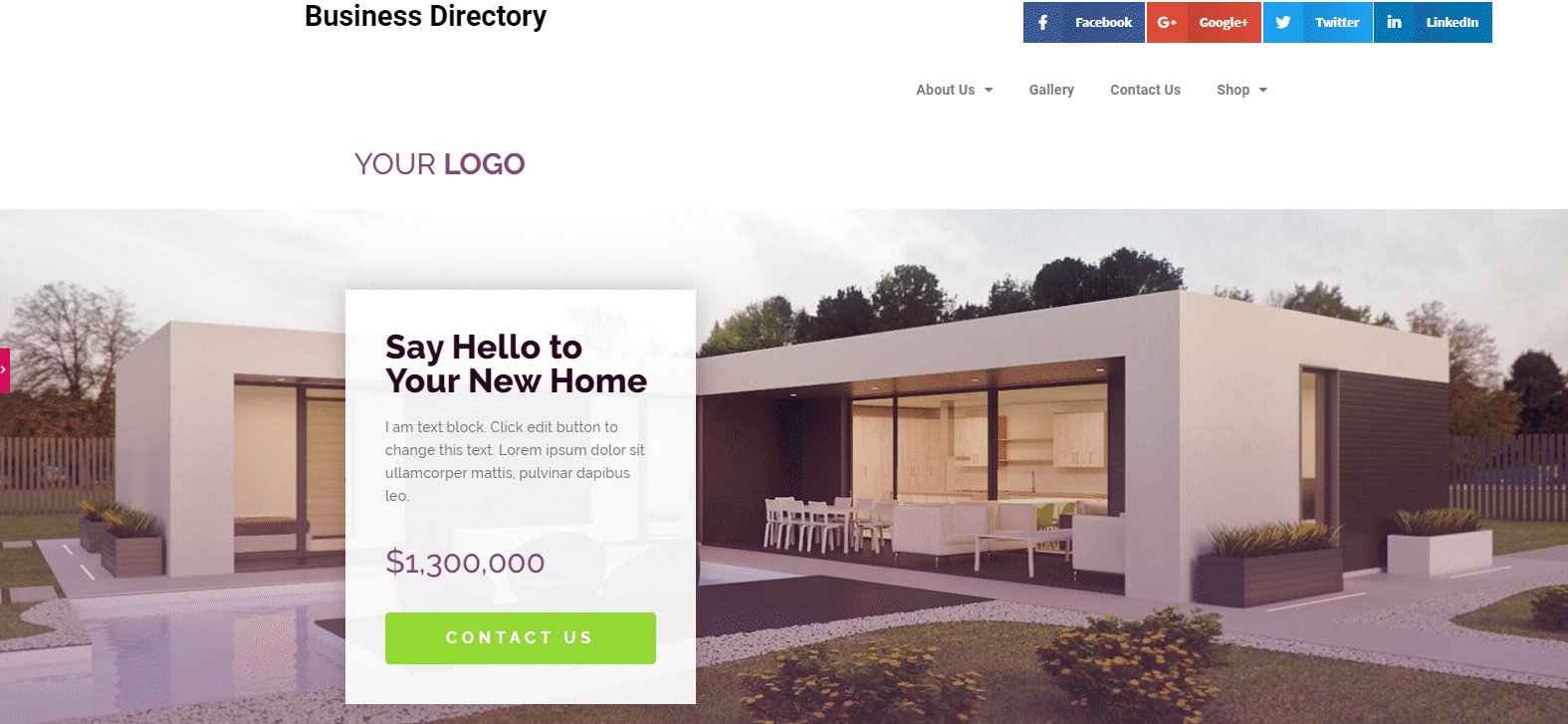
Quindi, dopo aver seguito tutti i passaggi, vedere lo screenshot seguente
Anteprima dal vivo

Avvolgendo
È così che creare i tuoi siti Web professionali è più facile di quanto potresti pensare. In effetti, le possibilità di Elementor accompagnati da Happy Addons sono infinite.
Inoltre, aggiornamenti regolari manterranno i tuoi progetti completamente privi di bug.
Infine, se hai già progettato i tuoi siti web con Elementor e Happy Addons, non esitare a condividere il link qui sotto.
