Come dare nuova vita ai risultati di ricerca di Google con i Rich Snippet
Pubblicato: 2023-10-27Questo guest post è stato scritto da Syed Balkhi, il fondatore di WP Beginner. Per saperne di più su WP Beginner, visita il loro sito web .
Come vuoi che il tuo sito web appaia nei risultati di ricerca? In un'opzione, viene visualizzato con un'immagine, recensioni dei clienti e valutazioni in stelle. Per la seconda opzione, appare senza nulla di tutto ciò.
La maggior parte di voi sceglierebbe la prima opzione, e lo faremmo anche noi. Il motivo è semplice. Rende il tuo sito web attraente e la sua descrizione arricchita offre una rapida comprensione di ciò che gli utenti stanno cercando.
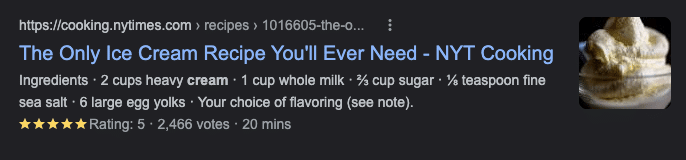
Ecco come appare un risultato di ricerca con un rich snippet.

Ora, ecco come apparirebbe la tua ricerca senza un rich snippet.

Il modo in cui imposti i tuoi snippet è la chiave per apportare questo cambiamento visivo. Uno snippet del risultato con la descrizione arricchita è quello che è stato ottimizzato per visualizzare l'immagine, le recensioni e le valutazioni. Tali snippet sono chiamati rich snippet.
Sebbene i rich snippet non siano realmente obbligatori, da soli non aiuteranno né ostacoleranno il tuo posizionamento, averli può aiutarti a dare nuova vita ai tuoi risultati di ricerca di Google. Questo, a sua volta, ti aiuterà a migliorare il tuo SEO e a posizionarti meglio nei risultati di ricerca.
Nei paragrafi successivi ti insegneremo come creare rich snippet su Google per attirare più clic. Esistono due modi diversi per aggiungere rich snippet alla tua attività. Esamineremo entrambi i metodi in dettaglio nella sezione seguente. Ma prima, diamo un'occhiata ad alcune nozioni di base che devi conoscere prima di iniziare.
Dettagli importanti da aggiungere ai Rich Snippet
La prima cosa che devi fare per aggiungere rich snippet alla tua pagina web è capire su cosa vuoi che Google si concentri sulla tua pagina web. Questo, però, dipende molto dal tipo di contenuto che pubblichi.
Ad esempio, se si tratta di una ricetta, puoi aggiungere tag per la valutazione della ricetta, la durata della cottura, l'immagine del prodotto finito, ecc. Allo stesso modo, se si tratta di una pagina di prodotto, puoi aggiungere l'immagine del prodotto, le valutazioni del prodotto, il prezzo, la disponibilità, o qualcosa di rilevante.
Devi aver visto il nome dell'autore, la data di pubblicazione dell'articolo, la meta descrizione, ecc. sotto un articolo quando hai cercato un articolo. Tali tag vengono solitamente aggiunti alle pagine Web che pubblicano articoli.
Fondamentalmente, dovresti aggiungere il tag che desideri che Google mostri al tuo pubblico anche senza che apra la tua pagina web. Una volta che lo sai, puoi iniziare ad aggiungerli alla tua attività.
Metodo 1: utilizzo di un plugin
Il primo modo per aggiungere rich snippet alle tue pagine web è utilizzare il plugin SEO AIl in One, che è una soluzione SEO completa per la tua azienda. Usando questo brillante plugin, puoi accedere a vari strumenti SEO avanzati che possono aiutarti a migliorare il tuo posizionamento nei risultati di ricerca. Diamo un'occhiata a come utilizzare questo plugin per aggiungere i tuoi rich snippet.
Passaggio 1: installa il plug-in
Il primo passo per iniziare è installare il plugin sul tuo sito WordPress.
Passaggio 2: aggiungi persona o organizzazione
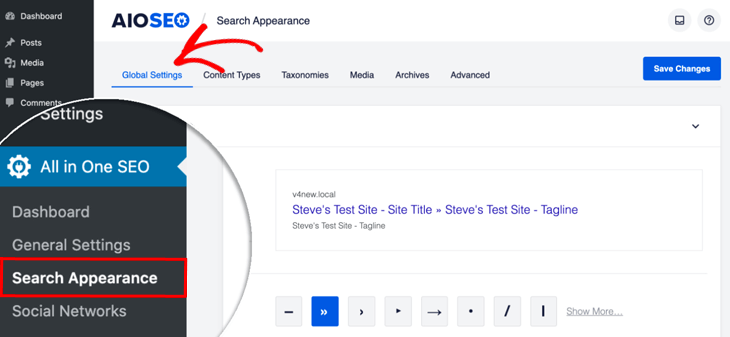
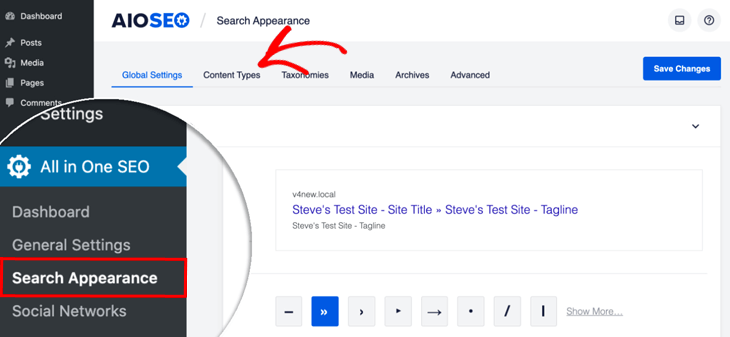
Una volta attivato il plugin sul tuo sito, vai al menu All in One SEO, fai clic su Aspetto di ricerca. Ora fai clic sulla scheda Impostazioni globali e scorri verso il basso fino alla sezione Markup schema .

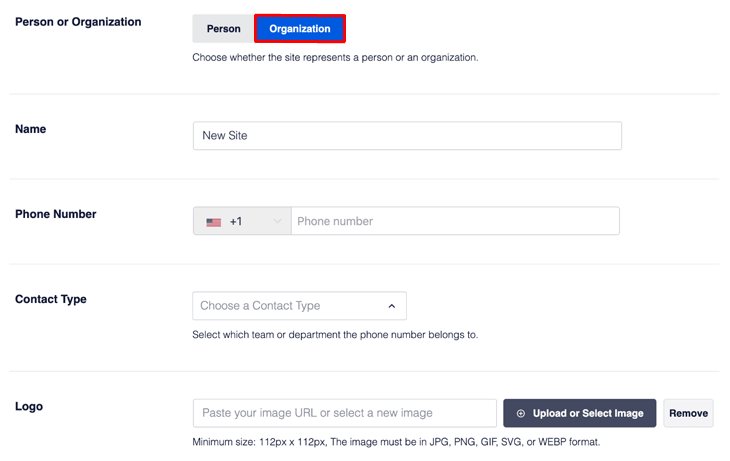
In questa sezione potrai scegliere cosa rappresenta la tua attività. Può essere una persona o un'organizzazione. In base al tipo di attività, scegli l'opzione migliore per te. Per il bene di questo tutorial, selezioneremo la scheda organizzazione.

Ora compila il modulo per aggiungere i dettagli della tua attività. Puoi anche caricare il tuo logo qui. Se non aggiungi il tuo logo, il plugin utilizzerà automaticamente il logo che hai caricato nel tema del tuo sito web.
Passaggio 3: attiva la casella di ricerca dei sitelink
Il passaggio successivo è abilitare la casella di ricerca dei sitelink. Aggiungendo questa casella offri alle persone un modo rapido per effettuare ricerche nel tuo sito direttamente dai risultati di ricerca su Google. Questa funzione è abilitata per impostazione predefinita, quindi devi solo assicurarti che il pulsante sia attivato nella casella di ricerca Abilita sitelink .

Passaggio 4: aggiunta di rich snippet
AIl in One SEO ti consente di aggiungere rich snippet ai tuoi contenuti, tassonomie, singoli post, pagine e prodotti. E non solo, puoi anche usarlo per consentire ai tuoi utenti di aggiungere una recensione per la tua attività.

Per iniziare ad aggiungere i tuoi rich snippet, devi visitare il menu SEO All in One e fare clic su Aspetto di ricerca . Ora fai clic sulla scheda Tipi di contenuto .

Qui vedrai le sezioni per ciascuno dei tipi di contenuto del tuo sito come post, pagine e prodotti.
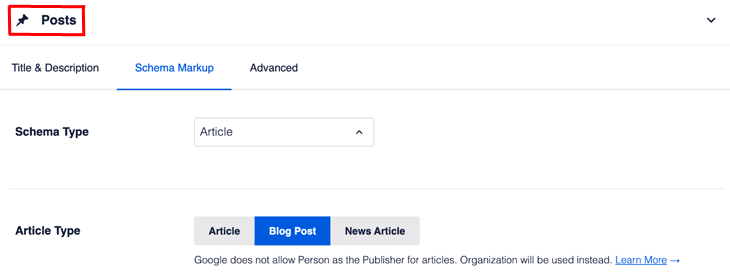
Vediamo quindi come aggiungere schema ai tuoi post. Seleziona semplicemente il post per il quale desideri aggiungere lo schema. Ora fai clic su Schema Markup per impostare lo schema per il tuo Tipo di schema e Tipo di articolo .

Quindi seleziona Articolo in Tipo di schema. Sotto Tipo di schema, vedrai un'impostazione per Tipo articolo . Per impostazione predefinita è impostato su Post del blog, ma puoi scegliere ciò che si adatta meglio ai tuoi contenuti. Puoi ripetere la stessa procedura anche per le tue pagine e i tuoi prodotti.
Non dimenticare di salvare le impostazioni una volta modificate. È stato facile, vero? Ma se non vuoi usare il plugin, c'è un'altra opzione.
Metodo 2: utilizzo dell'Assistente per il markup dei dati strutturati di Google
Passaggio 1: apri l'Assistente per il markup dei dati strutturati di Google
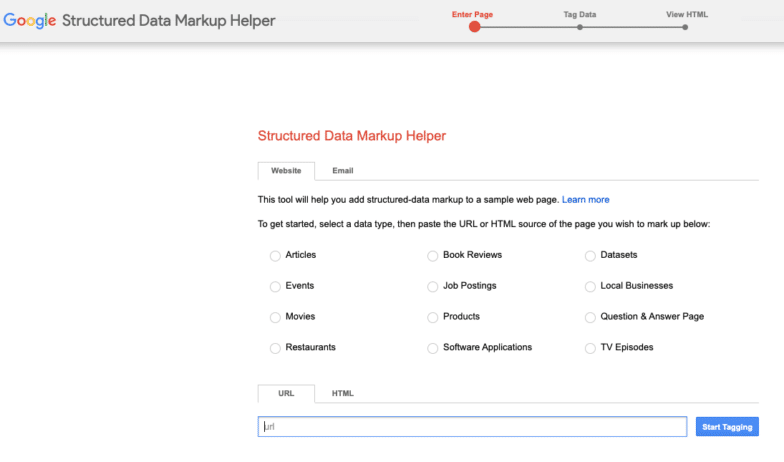
Questo è un altro modo semplice e facile per aggiungere rich snippet alle tue pagine web. Tutto quello che devi fare è andare all'Assistente per il markup dei dati strutturati di Google. Questo ti porterà alla pagina seguente.

In questa pagina, devi selezionare gli attributi che meglio descrivono il tuo contenuto. Ora inserisci l'URL della tua pagina web in cui è stato pubblicato il contenuto. Utilizzando il tipo di dati che hai selezionato, devi quindi etichettare i tuoi contenuti per dire a Google di cosa si tratta.
Questa operazione si chiama creazione di microdati per il tuo sito web. Fondamentalmente è come dire a Google che questo è il mio prodotto ed ecco i dettagli più importanti a riguardo.
Il problema, però, è che Google non capisce la lingua che parliamo. Quindi devi usare l'HTML per dirgli cosa vuoi che faccia. Per questo, devi prima creare microdati per la tua pagina web.
Passaggio 2: crea microdati per la tua pagina web
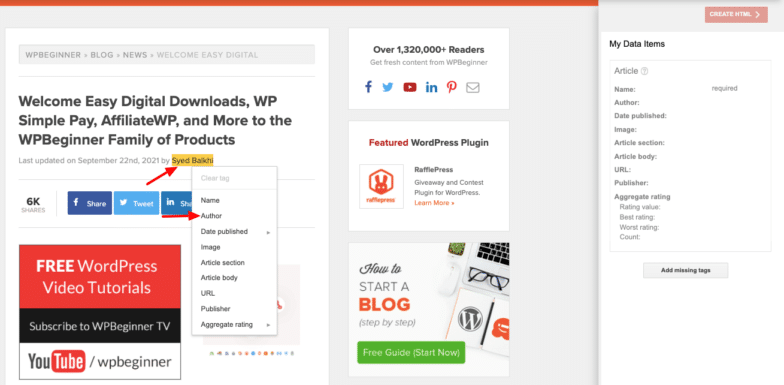
Nel passaggio successivo, devi creare microdati per la tua pagina web. Dopo aver aggiunto l'URL, fai clic sul pulsante "Inizia a taggare" accanto al campo URL. Questo ti porterà a una nuova pagina dove vedrai la tua pagina web sul lato sinistro dello schermo e i tuoi dati sulla tua sinistra.
In questa pagina puoi facilmente associare alcuni dettagli della tua pagina web ai tuoi microdati che descrivono tali dettagli. Ad esempio, vuoi visualizzare il nome dell'autore dell'articolo. In tal caso, evidenzia semplicemente il nome dell'autore selezionandolo con il mouse.

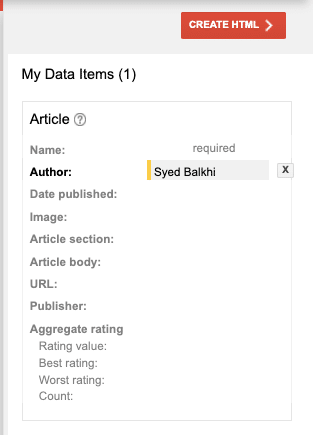
Ora fai clic destro su di esso e seleziona "Autore" per dire a Google che desideri che venga visualizzato il nome dell'autore del tuo post. Noterai ora che il nome dell'autore si riflette nella sezione degli elementi dati alla tua destra. Puoi aggiungere tutte le altre informazioni rilevanti che desideri seguendo la stessa procedura.

Passaggio 3: utilizza i microdati per creare HTML per la tua pagina web
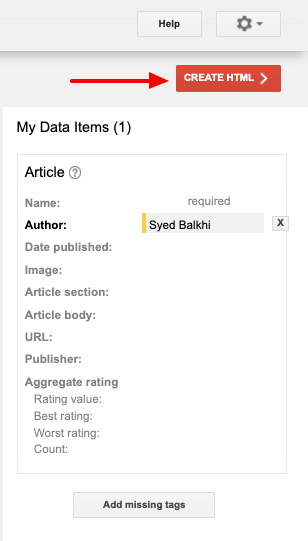
In questo passaggio utilizzerai i microdati del passaggio precedente per creare codice HTML per la tua pagina web. Per farlo, basta fare clic sul pulsante "Crea HTML" situato sopra "I miei dati" sul lato destro dello schermo.

Passaggio 4: tagga i tuoi contenuti utilizzando i microdati
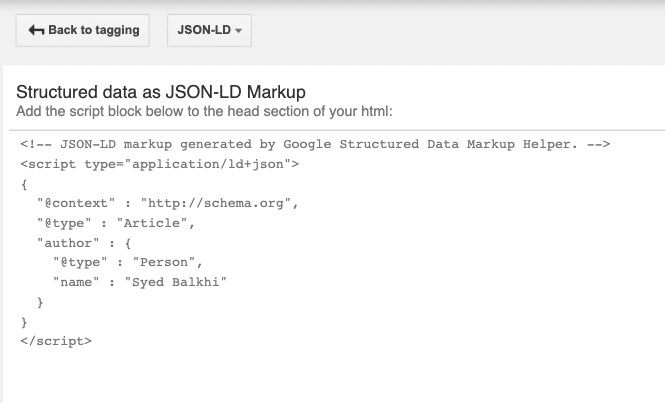
Il tuo codice HTML ora dovrebbe essere creato automaticamente. Vedrai i tag che hai appena creato riflessi nel blocco di codici sul lato destro dello schermo, come mostrato di seguito.

Puoi copiare questo codice e incollarlo nell'HTML del tuo articolo tramite il tuo CMS. Idealmente, dovresti incollarlo nella sezione dell'intestazione dell'HTML del tuo post. Una volta fatto ciò, salva le impostazioni e il gioco è fatto.
E questo è tutto! I tuoi rich snippet dovrebbero essere aggiunti con successo alla tua pagina web. È da notare che potrebbe volerci del tempo prima che Google rifletta i risultati. Se ciò accade, non essere deluso. Dategli solo un po' di tempo. Il tuo rich snippet verrà sicuramente visualizzato.
