Come creare un modulo Sendinblue in WordPress (2021)
Pubblicato: 2021-05-07Vuoi collegare Sendinblue ai tuoi moduli WordPress?
Il fatto che i moduli del tuo sito web inviino automaticamente i dati al tuo provider di email marketing è estremamente importante per trasformare i visitatori web in clienti paganti.
Quindi, in questo tutorial, abbiamo illustrato ogni passaggio per aggiungere facilmente un modulo Sendinblue al tuo sito Web WordPress.
Ecco un sommario se vuoi fare un salto in avanti:
- Installa il plugin WPForms
- Abilita il componente aggiuntivo Sendinblue
- Collega il tuo account Sendinblue a WPForms
- Collega Sendinblue ai tuoi moduli
- Mappa i campi personalizzati di Sendinblue su WordPress
- Aggiungi il tuo modulo Sendinblue al tuo sito WordPress
Come creare un modulo Sendinblue in WordPress
Ti chiedi come posso integrare Sendinblue in WordPress? Se hai un account con il servizio di email marketing Sendinblue, puoi farlo in pochi clic utilizzando WPForms. Ecco esattamente come è fatto.
Passaggio 1: installa il plugin WPForms
Il primo passo per la configurazione di Sendinblue WordPress è scaricare e attivare il plug-in WPForms.
Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Passaggio 2: abilita il componente aggiuntivo Sendinblue
Ora, una volta installato WPForms, sarai in grado di attivare facilmente il componente aggiuntivo Sendinblue.
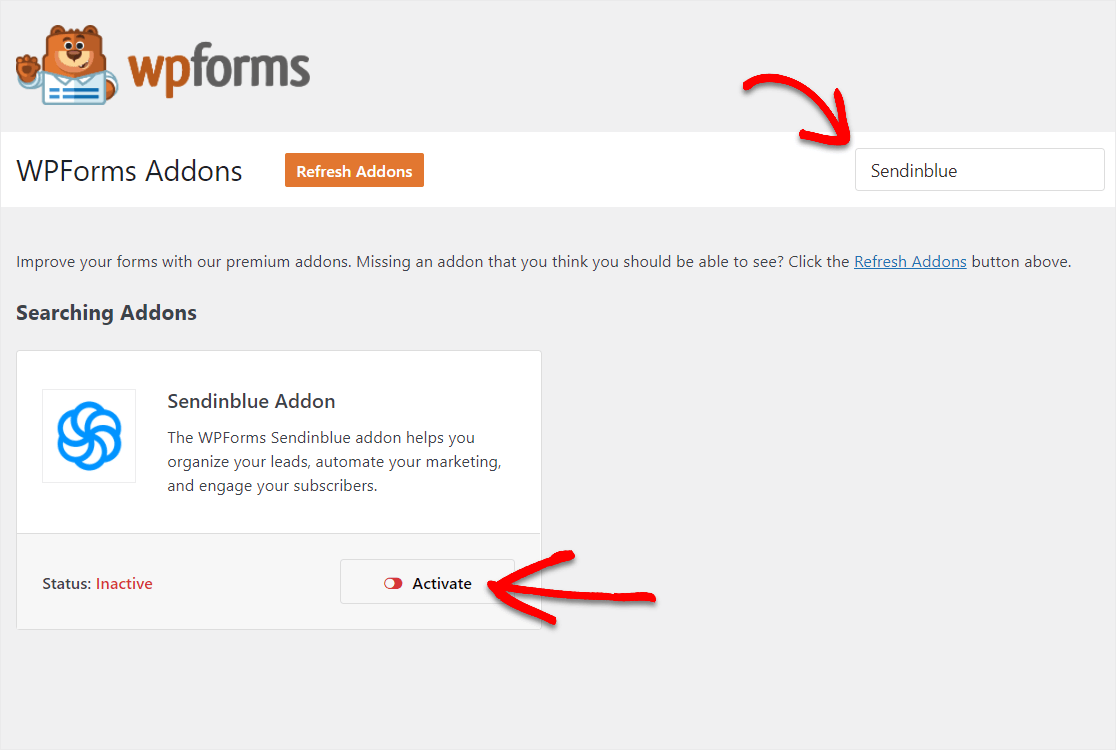
Vai semplicemente alla dashboard di WordPress e fai clic su WPForms » Addons . Quindi, puoi cercare Sendinblue e fare clic su di esso per attivare.

Per maggiori dettagli su questo passaggio, puoi controllare come installare e attivare l'addon Sendinblue.
Passaggio 3: collega il tuo account Sendinblue a WPForms
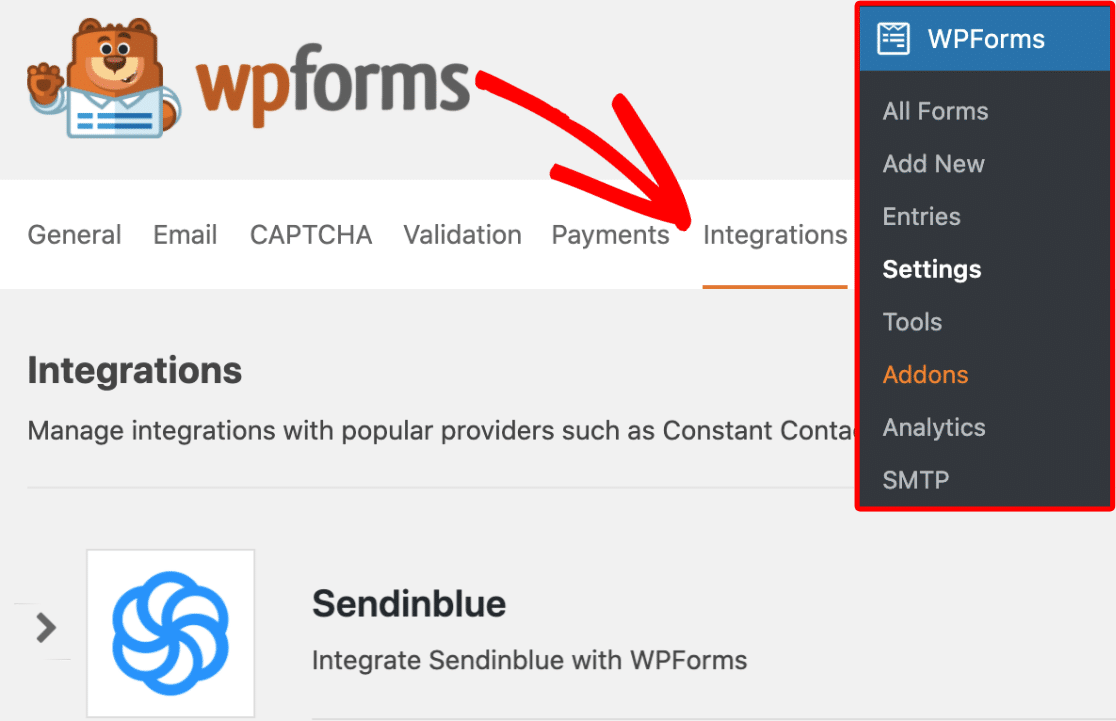
Ora che il tuo componente aggiuntivo Sendinblue è abilitato, colleghiamo il tuo account Sendinblue a WPForms. Per fare ciò, vai su WPForms »Impostazioni e fai clic sulla scheda Integrazioni .

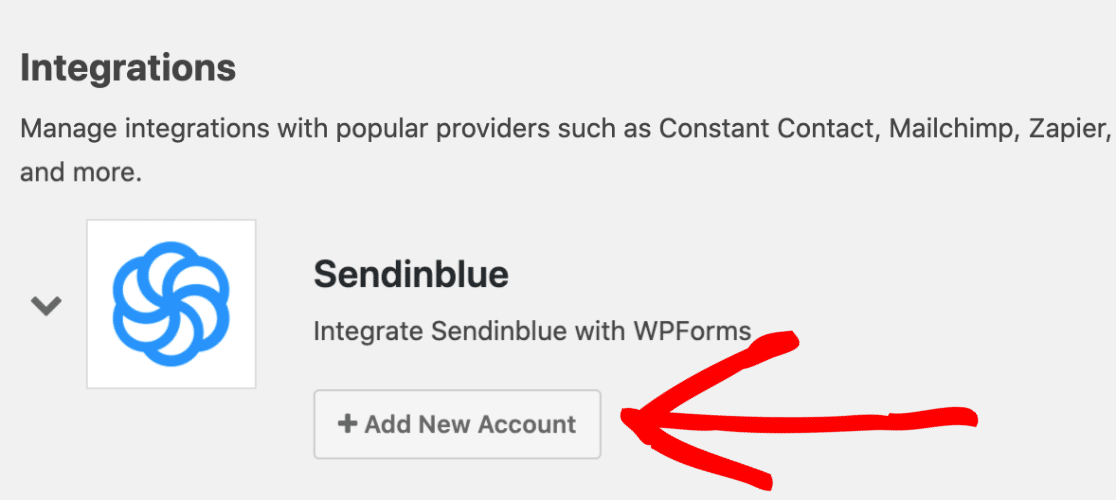
Quindi, fai clic sulla freccia Sendinblue per visualizzare le sue impostazioni di seguito. Ora puoi fare clic sul pulsante Aggiungi nuovo account per inserire le informazioni del tuo account.

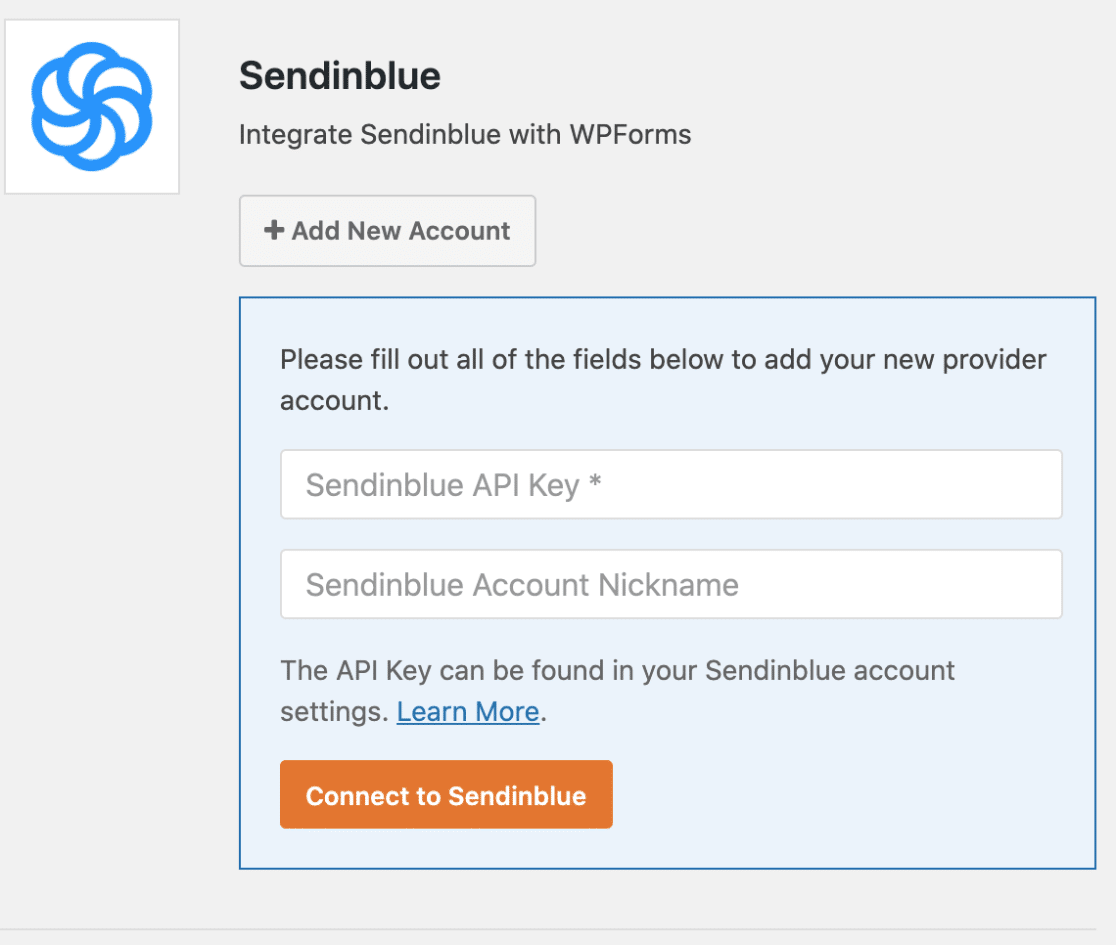
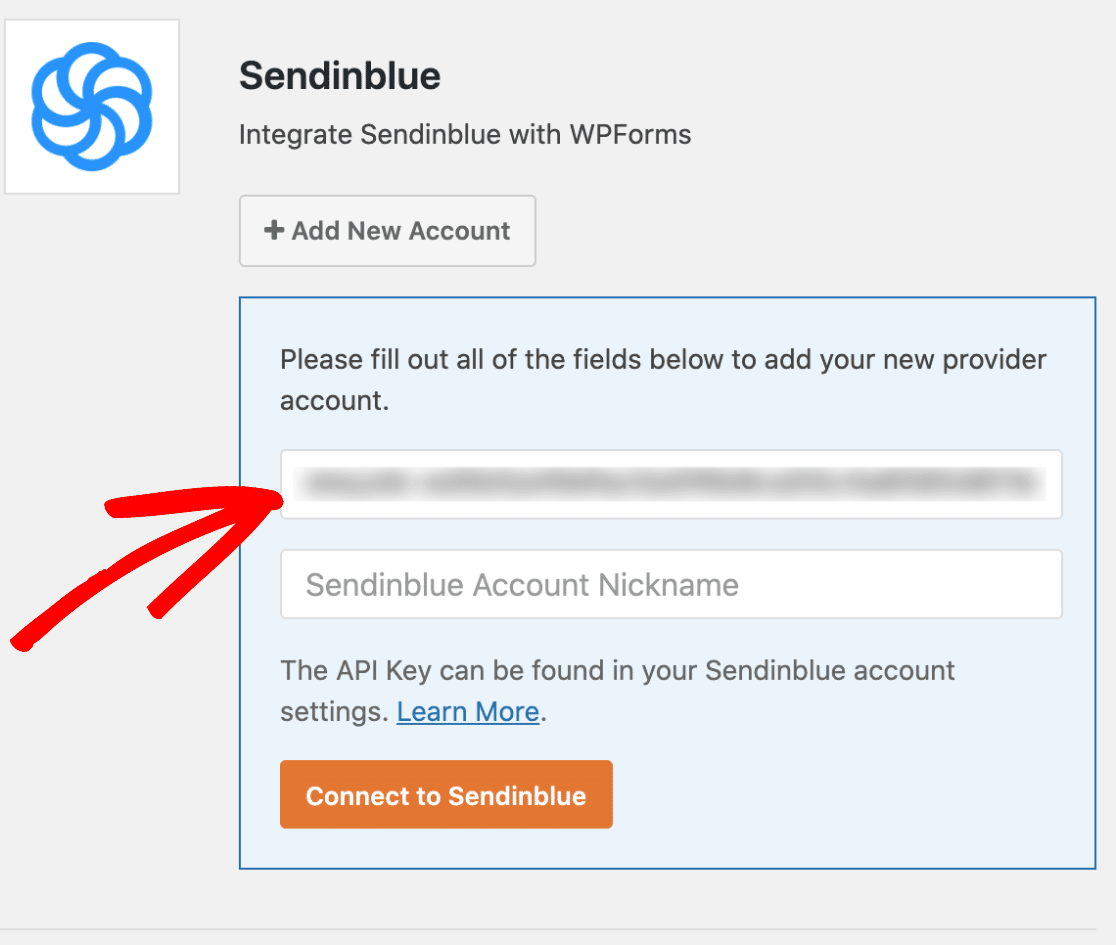
Ora vedrai 2 campi diversi. Qui dovrai aggiungere la chiave API del tuo account Sendinblue. E non dimenticare di aggiungere un nickname per l'account.

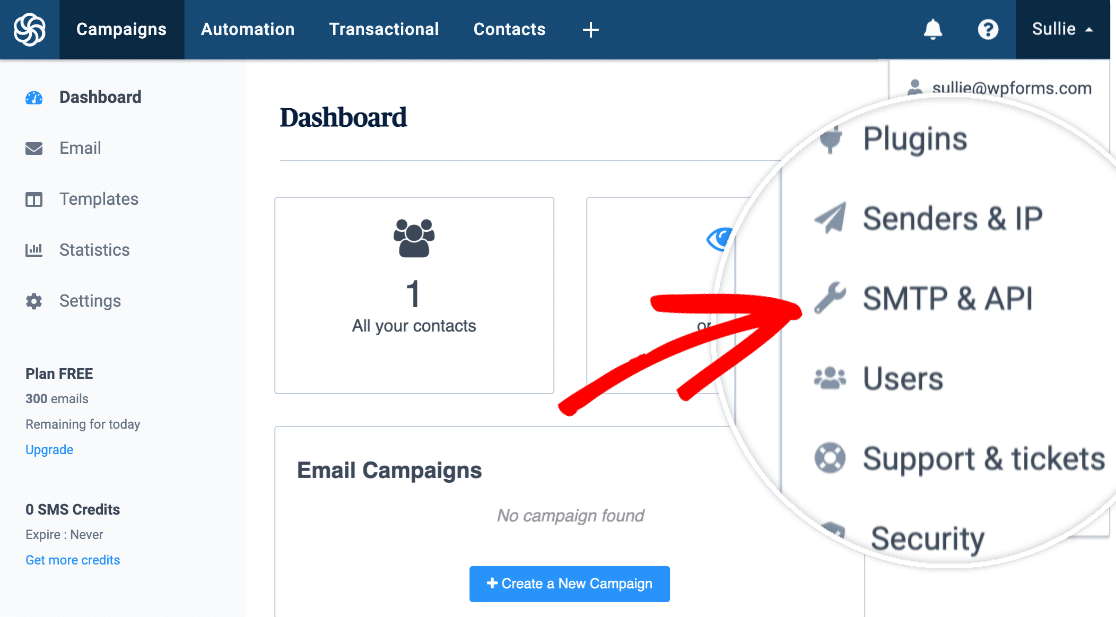
Puoi trovare la tua chiave API Sendinblue accedendo al tuo account Sendinblue. Quindi, fai clic sul menu principale, che si trova nell'angolo in alto a destra della pagina, e seleziona SMTP e API .

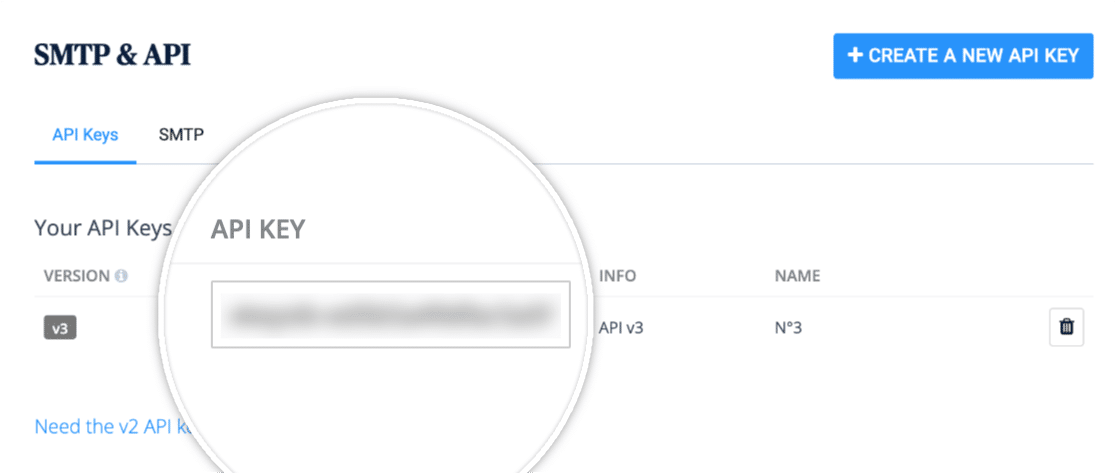
Da quella schermata potrai vedere la tua chiave API.

Vai avanti e copia questa chiave e torna alle impostazioni di Sendinblue di WPForms. Qui puoi incollare la tua chiave API nel campo chiamato Sendinblue API Key .

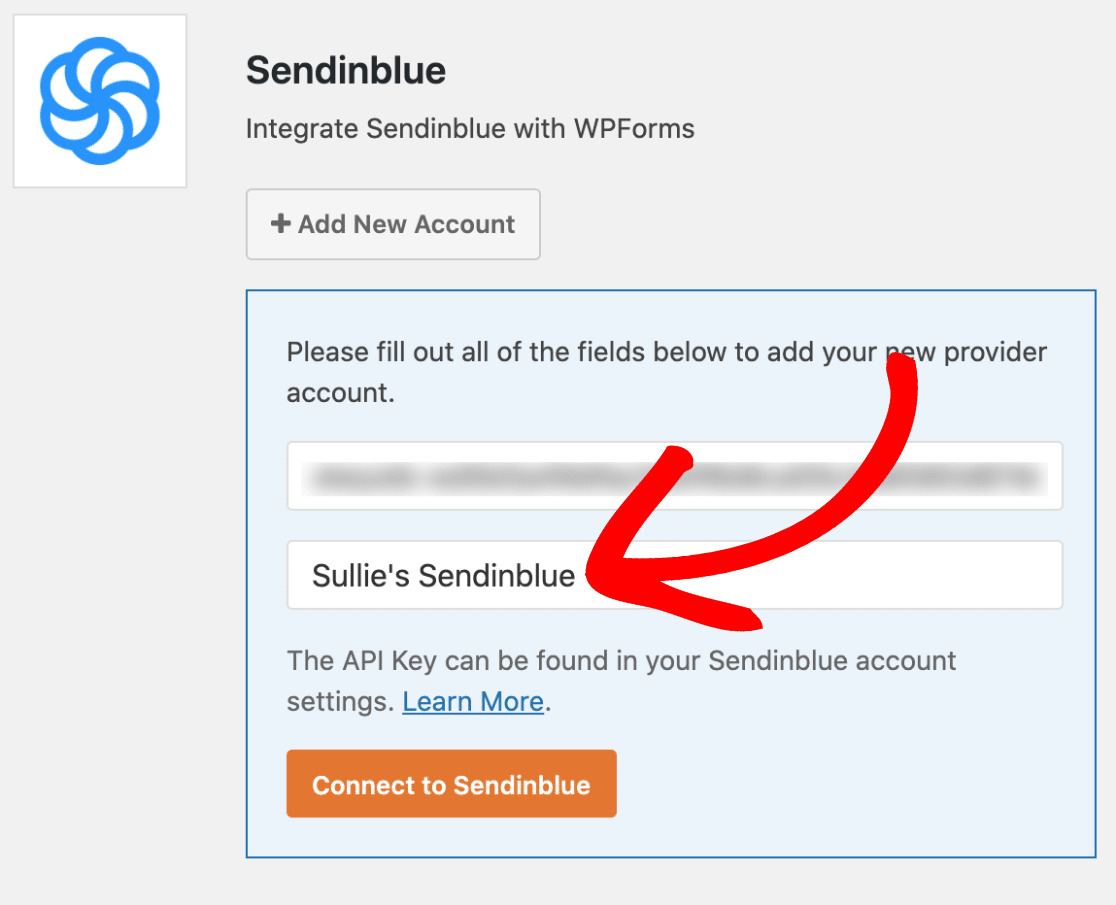
Quindi, aggiungi un nickname al campo Nickname account Sendinblue .
Questo è solo per riferimento interno e può essere utile se stai eseguendo l'automazione dell'email marketing e decidi in seguito che desideri collegare altri account Sendinblue.
In questo modo, puoi tenere traccia di quale account è quale.

Quindi, quando hai finito, vai avanti e fai clic sul pulsante Connetti a Sendinblue .
WPForms ora collegherà il tuo sito al tuo account Sendinblue. Al termine, mostrerà uno stato verde Connesso accanto alla tua integrazione Sendinblue.

Stai andando alla grande. Ora andiamo avanti e colleghiamo Sendinblue ai tuoi moduli.
Passaggio 4: collega Sendinblue ai tuoi moduli
Ok, ora che hai collegato correttamente il tuo account Sendinblue, puoi aggiungere una connessione Sendinblue ai tuoi moduli.
Quindi, per fare ciò, è sufficiente creare un nuovo modulo di contatto o modificare un modulo esistente.
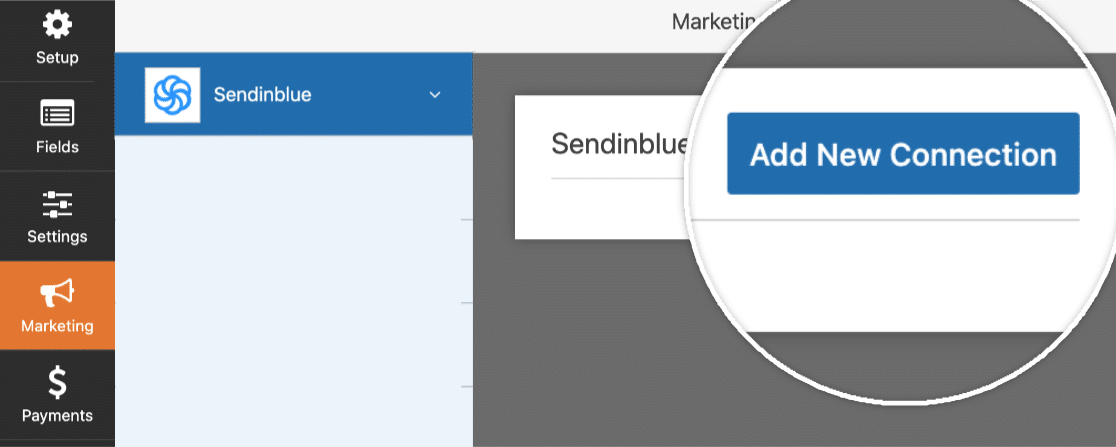
Ora, una volta che sei all'interno del tuo nuovo modulo nel generatore di moduli, vai su Marketing » Sendinblue . Vai alla scheda Sendinblue e fai clic sul pulsante Aggiungi nuova connessione .

Dopo aver fatto clic su questo pulsante, vedrai una finestra pop-up in cui puoi dare un soprannome per questa connessione. Usa il nome che preferisci perché è solo per riferimento interno.


Hai più di un account Sendinblue connesso a WPForms?
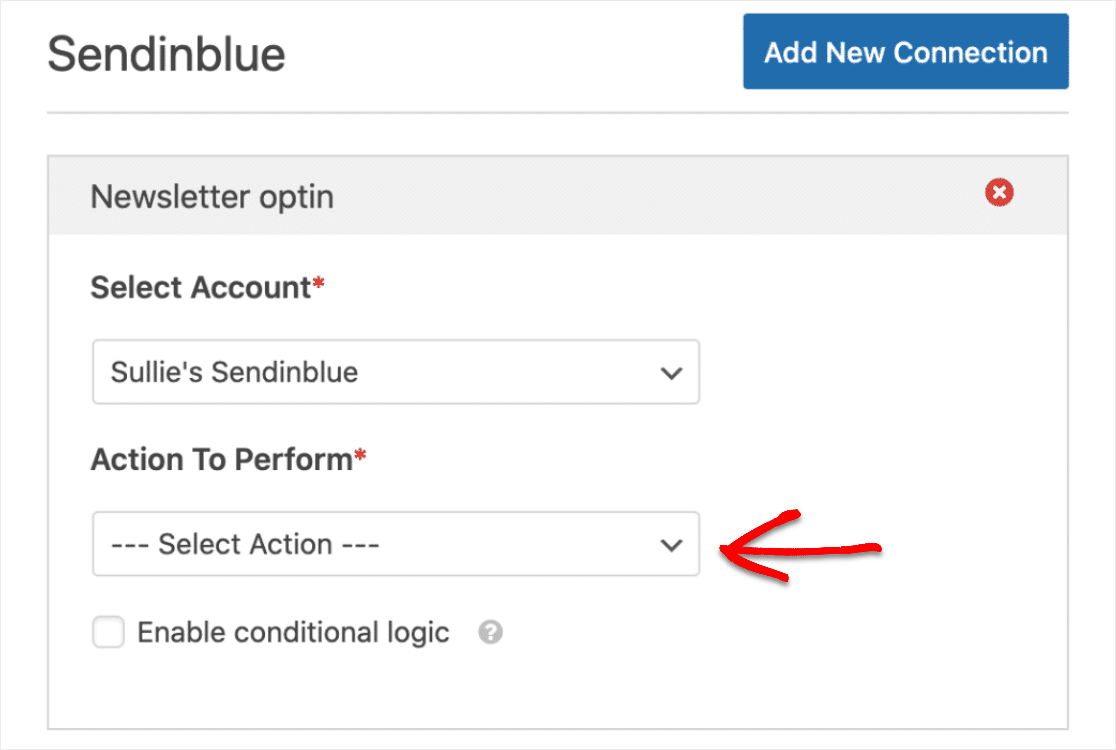
È semplicissimo selezionare l'account che desideri utilizzare. Basta trovarlo nel menu a discesa Seleziona account .
Quindi, in Azione da eseguire , scegli l'azione che vuoi che si verifichi quando qualcuno preme invio sul tuo modulo. E in questa procedura dettagliata, sceglieremo Iscriviti come azione che si verifica.
Questo aggiungerà utenti ai nostri contatti Sendinblue.

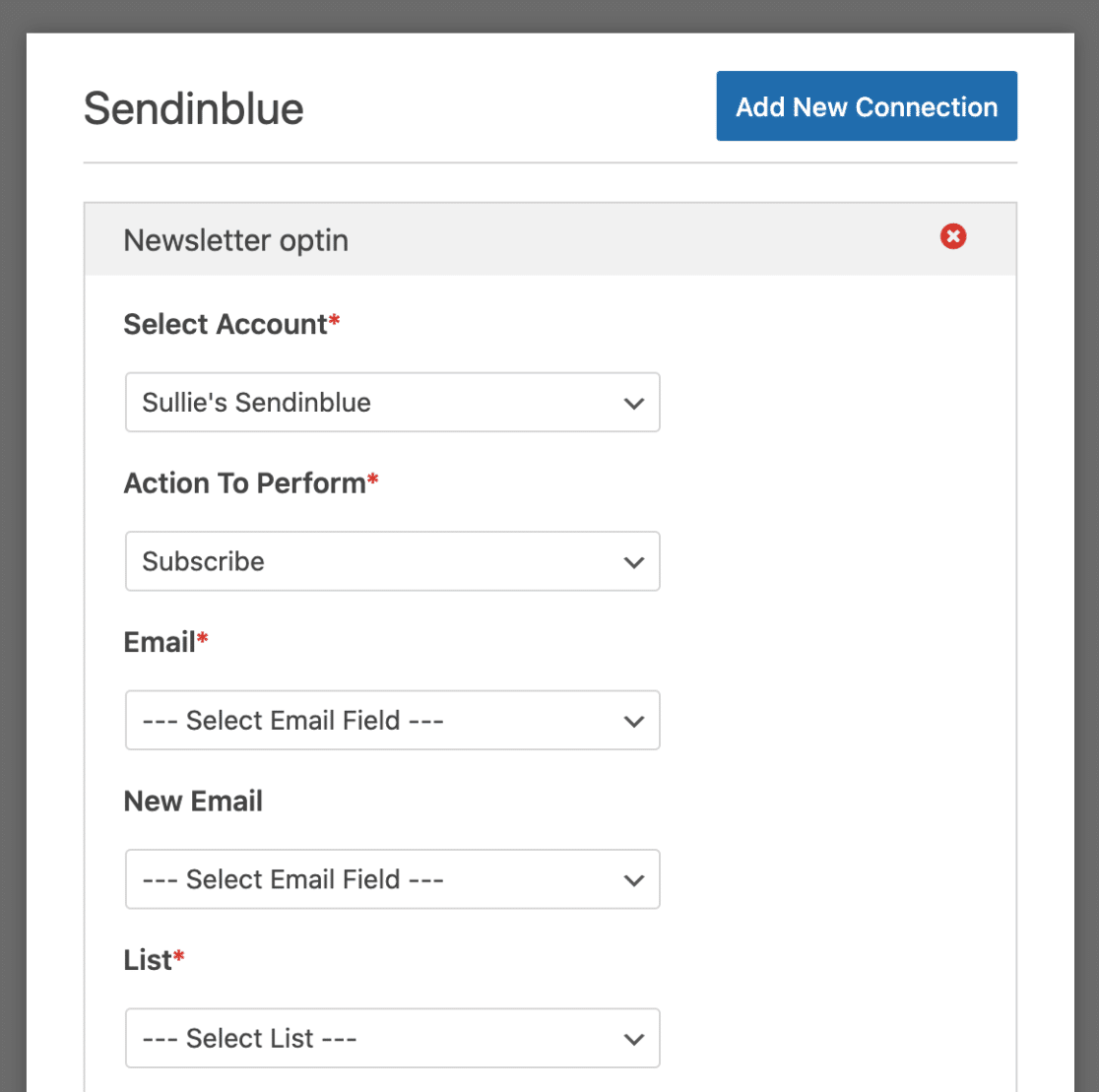
Successivamente, dopo aver selezionato un'azione da eseguire, verranno visualizzate più impostazioni per personalizzare la connessione Sendinblue e WordPress. Quindi ecco cosa vedrai:

E qui ci sono maggiori dettagli su ciascuna delle opzioni:
- Email* – Qui puoi decidere quale dei tuoi campi WPForms conterrà l'indirizzo email dell'abbonato (molto probabilmente vorrai selezionare il campo email qui).
- Nuova e-mail: scegli il campo WPForms che conterrebbe il nuovo indirizzo e-mail dell'abbonato. (Questo campo è necessario solo se si aggiorna un contatto esistente in Sendinblue, quindi per questo esempio, lasceremo questo campo vuoto.)
- Elenco: scegli l'elenco Sendinblue a cui desideri aggiungere il nuovo iscritto.
Inoltre, tieni presente che i campi obbligatori hanno un asterisco accanto a loro, quindi dovrai selezionare qualcosa in essi prima di poter andare avanti.
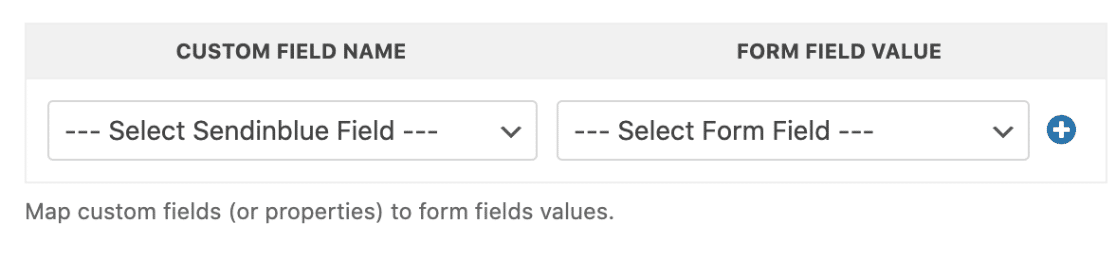
Passaggio 5: mappa i campi personalizzati Sendinblue su WPForms (opzionale)
Questo passaggio è facoltativo e solo se hai bisogno di sincronizzare i campi personalizzati che hai creato in Sendinblue direttamente sui tuoi moduli WordPress.
Vedrai questa opzione nella sezione Nome campo personalizzato . Quindi seleziona semplicemente il campo Sendinblue sotto quel menu a discesa e mappalo sui campi del modulo WPForms in Valore campo modulo.

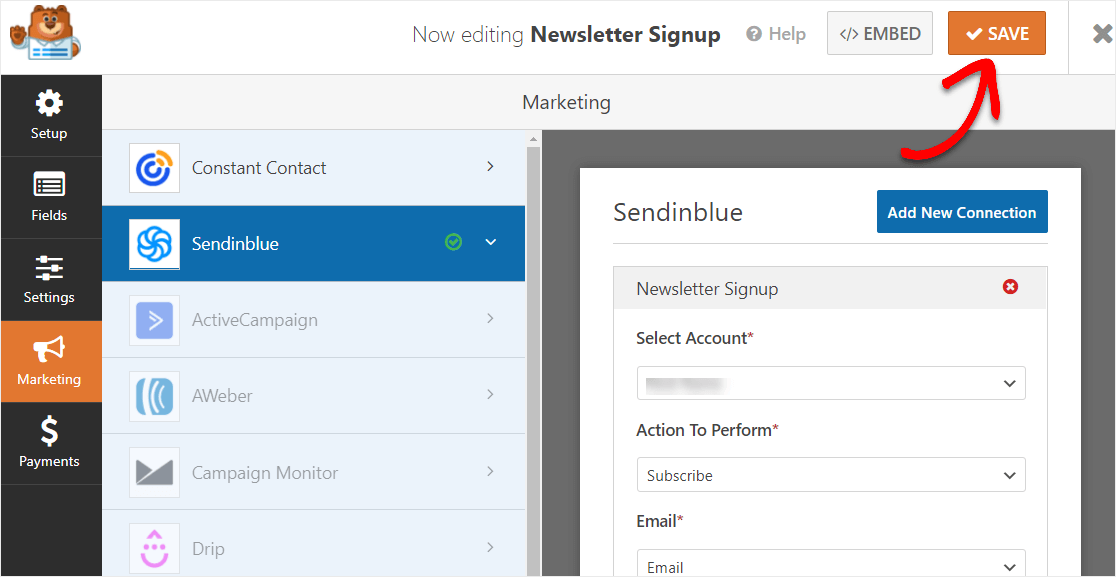
E una volta che hai impostato tutto nelle tue impostazioni per essere esattamente come desideri, salva semplicemente il tuo modulo facendo clic sul pulsante arancione Salva nell'angolo in alto a destra del generatore di moduli.

Passaggio 6: aggiungi il tuo modulo Sendinblue al tuo sito Web WordPress
Quindi, ora che il tuo modulo WordPress Sendinblue è stato creato, è il momento di aggiungerlo al tuo sito web.
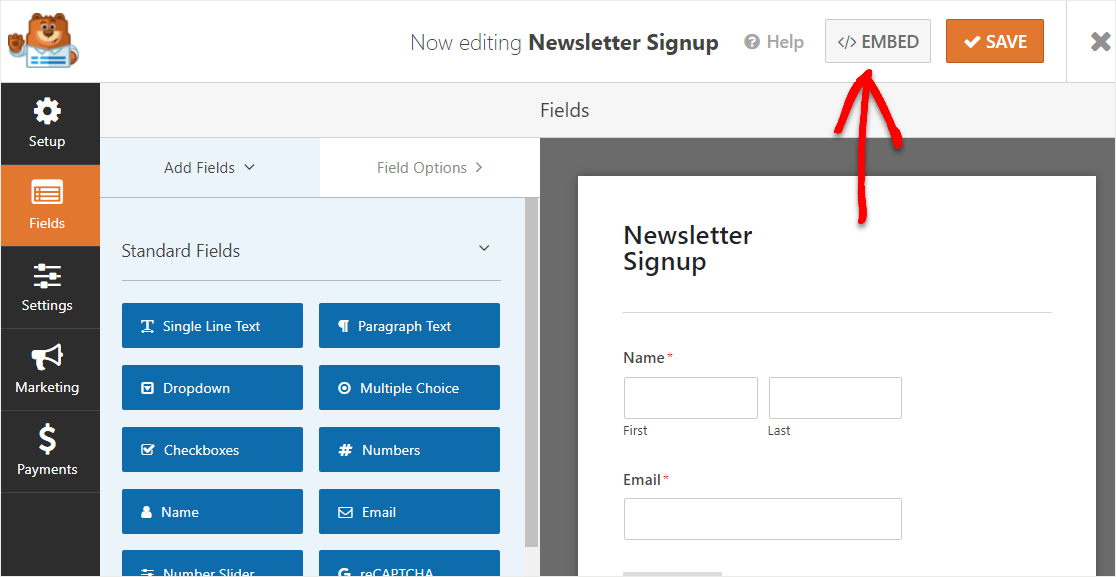
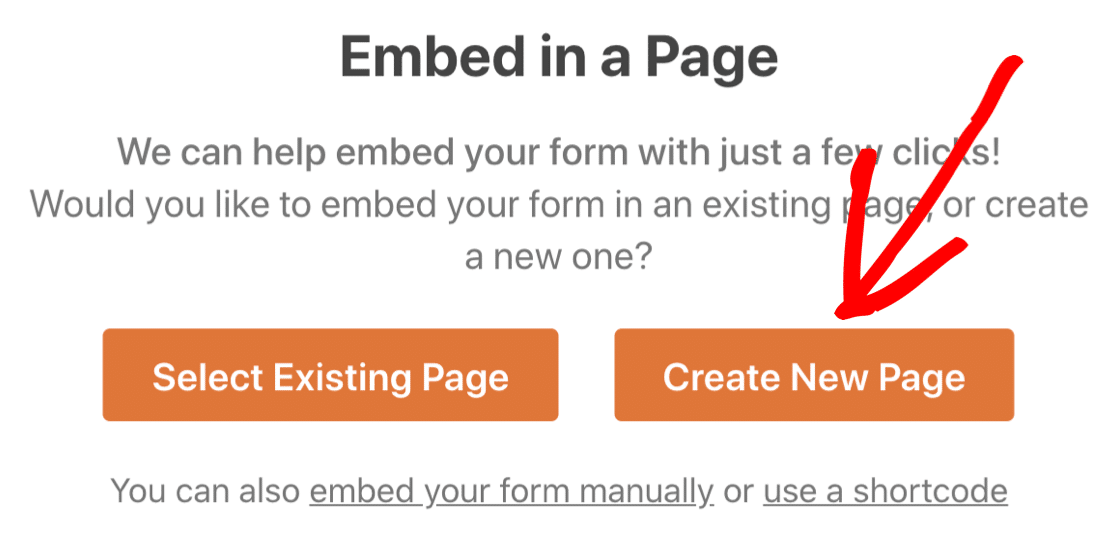
Quindi, per fare ciò, inizia facendo clic sul pulsante Incorpora .

Ora, quando viene visualizzata la notifica Incorpora in una pagina, vai avanti e fai clic sul pulsante Crea nuova pagina .

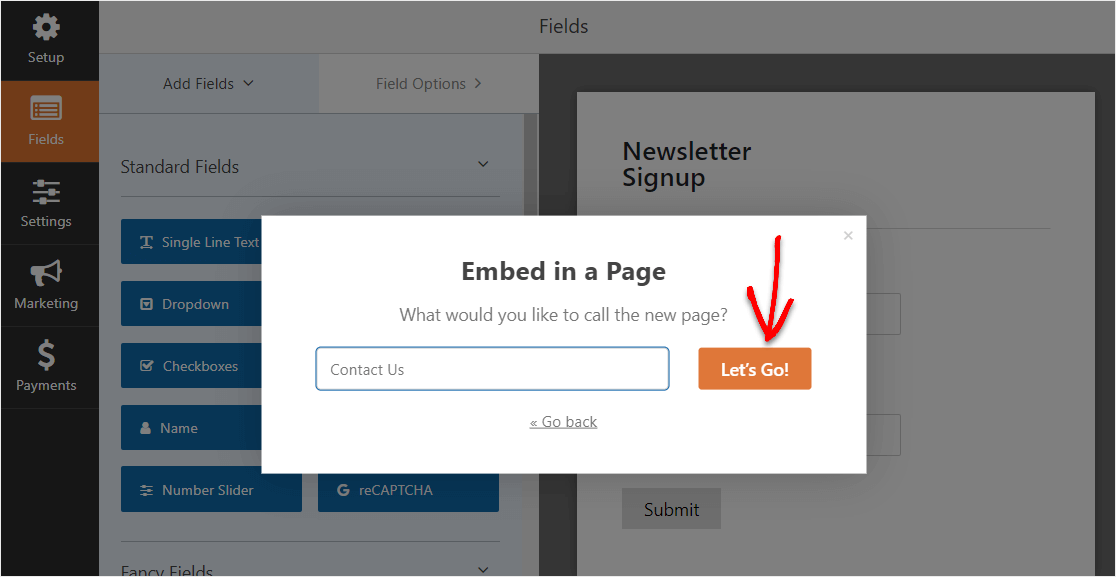
Successivamente, WPForms ti chiederà di nominare la tua pagina. Digita il titolo della pagina che desideri nella casella e fai clic su Andiamo!

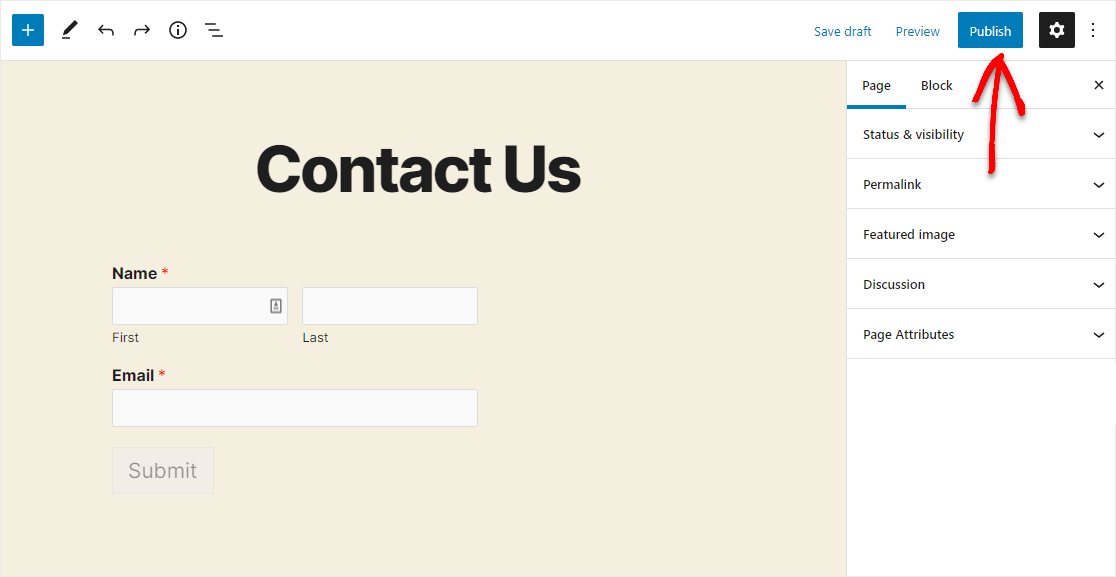
Ora vedrai una nuova pagina tutta per il tuo modulo Sendinblue su WordPress. Vai avanti e fai clic su Pubblica nell'angolo in alto a destra della pagina.

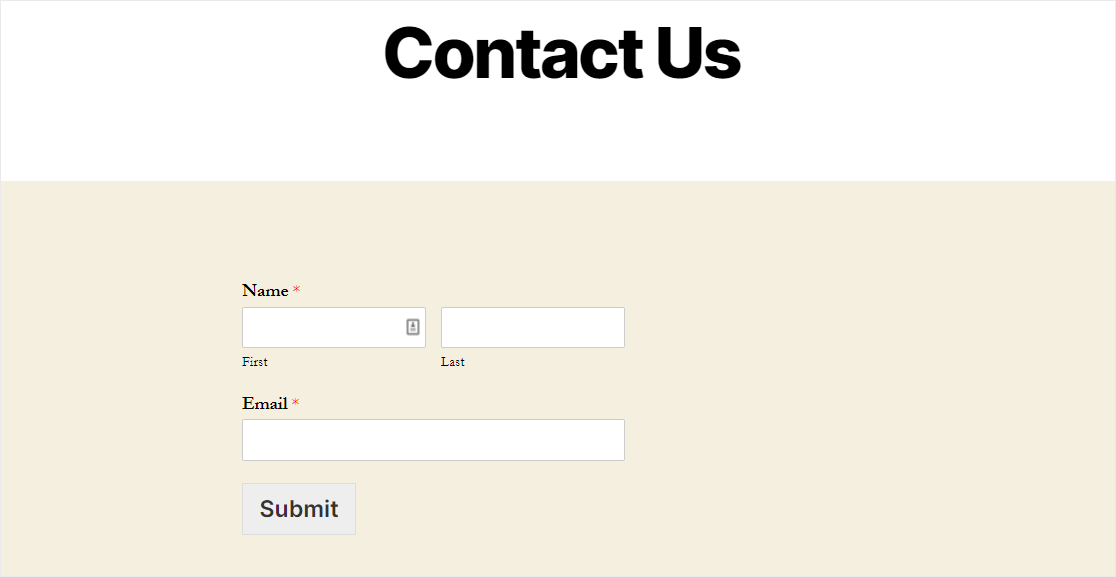
Ed ecco come appare il tuo modulo connesso Sendinblue pubblicato su WordPress utilizzando il plug-in WPForms.

Ottimo lavoro, hai completato il tutorial sulla creazione del tuo modulo Sendinblue in WordPress.
Passaggi successivi: fai crescere la tua lista di e-mail
Ed ecco fatto! Si spera che questo post ti abbia aiutato a imparare come creare un modulo Sendinblue su WordPress utilizzando il plug-in WPForms.
Quindi, ora che il tuo modulo Sendinblue è attivo, ti consigliamo di controllare il nostro post con un sacco di semplici modi per far crescere la tua lista di e-mail per ottenere il massimo dai moduli del tuo sito Web automatizzato.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente. WPForms Pro viene fornito con l'integrazione Sendinblue di facile utilizzo e una garanzia di rimborso di 14 giorni.
E se ti piace questo articolo, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
