Come creare uno slider in WordPress con Elementor e Happy Addon
Pubblicato: 2019-11-23Nella fraseologia del web design, il dispositivo di scorrimento utilizzato per mostrare gruppi di immagini in una presentazione. Con il dispositivo di scorrimento, puoi mostrare le foto più importanti per mostrare gli scopi, le strategie o i servizi della tua attività. Pertanto, consente agli utenti di vedere facilmente i punti salienti e di agire rapidamente. In tal caso, dovresti essere consapevole di come creare slider per il tuo sito Web, se vuoi davvero interagire con gli utenti.
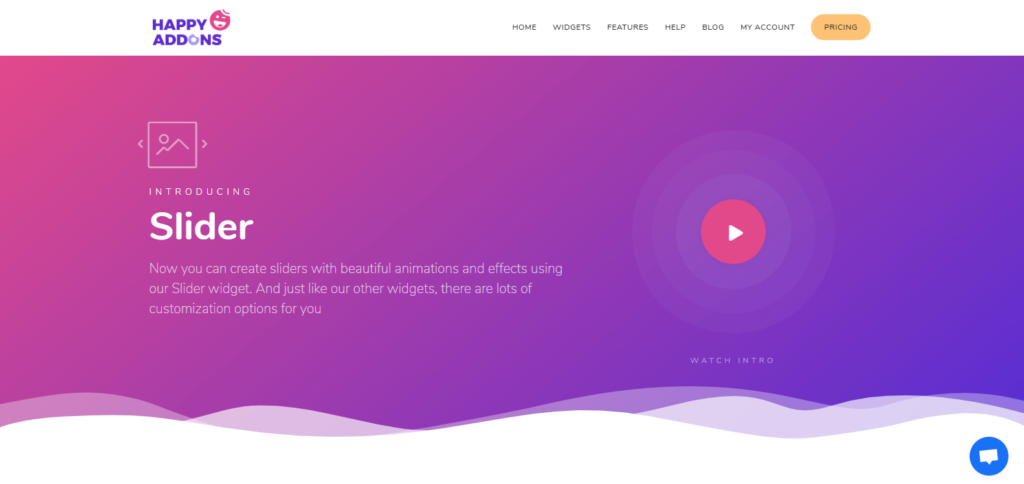
Utilizzando un dispositivo di scorrimento nella parte superiore della pagina Web, puoi visualizzare facilmente tutti i contenuti importanti in modo intelligente
Tuttavia, se sei un normale utente di WordPress, puoi associarti ai plugin disponibili nel settore di WordPress. Impiegandoli correttamente, puoi produrre alcuni splendidi design, ad esempio pagine iniziali, pagine di destinazione, post o qualsiasi cosa tu voglia in un giro di dita.
Nel tutorial di oggi, mostreremo come creare slider in WordPress senza utilizzare alcun codice in modo semplice.
Una breve introduzione a Happy Elementor Addons Slider Widget

In genere, per impostazione predefinita, è difficile aggiungere immagini di scorrimento nella sezione dell'intestazione di WordPress. Tuttavia, potresti trovare diversi plugin di WordPress per creare slider. In tal caso, "Slider Widget" di "Happy addons", che è molto semplice da utilizzare con le sue facili funzionalità di trascinamento della selezione, allevierà il tuo compito di aggiungere lo slider.
L'utilizzo di questo widget di scorrimento di WordPress non è solo semplice, ma ti aiuta anche a indirizzare più traffico sul tuo sito Web con le sue magnifiche animazioni ed effetti. E la parte più significativa è che "Addon felici" è ora unito a Elementor. Di conseguenza, otterrai vantaggi extra per creare qualsiasi materiale del sito web. Allora, cosa c'è di più?
Sì, utilizzando "Slider Widget" otterrai i seguenti vantaggi:
- Navigazione semplice con le frecce
- Freccia scorrevole circolare su entrambi i lati
- Navigazione punteggiata
- Cursore verticale
- E il titolo e la descrizione delle singole immagini, ecc.
Quindi questi sono i vantaggi che otterrai con "Slider Widget".
Leggi questo post per sapere perché Happy Addons è il Unique Elementor Addons?. Questo post ti darà un'idea di come funziona "Happy Addons" con Elementor.
Come creare uno slider in WordPress con Happy Addon (4 passaggi)
Utilizzando il ' Widget Slider di Happy Addons ', puoi creare interessanti slider per il tuo sito web. Se hai paura di implementare codici, questo widget di Happy Addons può essere uno strumento sorprendente.
Tuttavia, puoi utilizzare "Slider Widget" sul tuo sito WordPress seguendo attentamente questi passaggi:
Requisiti
- WordPress (processo di installazione)
- Elementor
- Buoni componenti aggiuntivi
Ok, assicurati dei requisiti prima di iniziare questo tutorial.
Processo di configurazione
Supponiamo che tu abbia già un sito Web WordPress. E vuoi cambiare il cursore del tuo sito web. Quindi, dopo aver installato tutte quelle cose essenziali, segui questi passaggi:
Ad ogni modo, controlla questo articolo su "Come creare un sito Web a tutti gli effetti utilizzando Elementor".

Passaggio 1: come aggiungere una pagina e modificarla con Elementor
Se hai già un sito web, devi avere delle pagine web. Destra? Tutto quello che devi fare è:
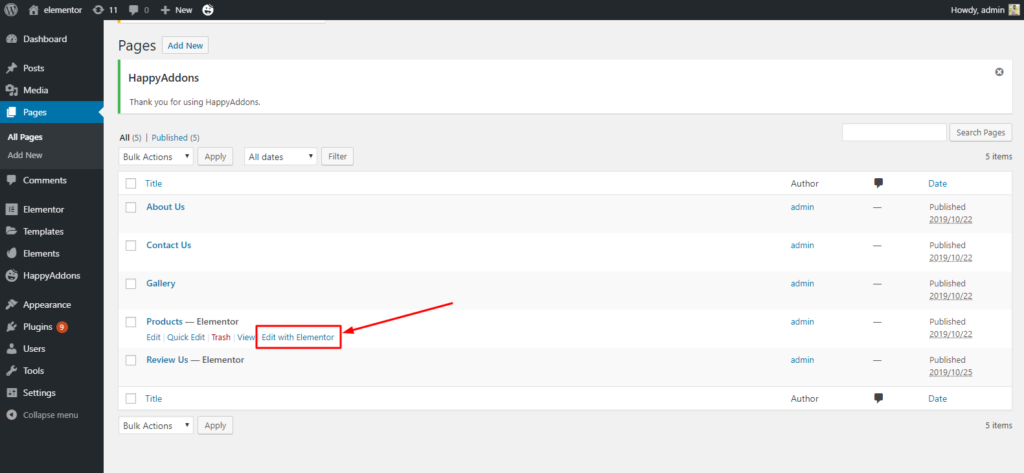
Vai alla tua pagina, dove vuoi aggiungere il widget di scorrimento. Qui abbiamo già una pagina. Quindi facciamo semplicemente clic su "Modifica con Elementor".

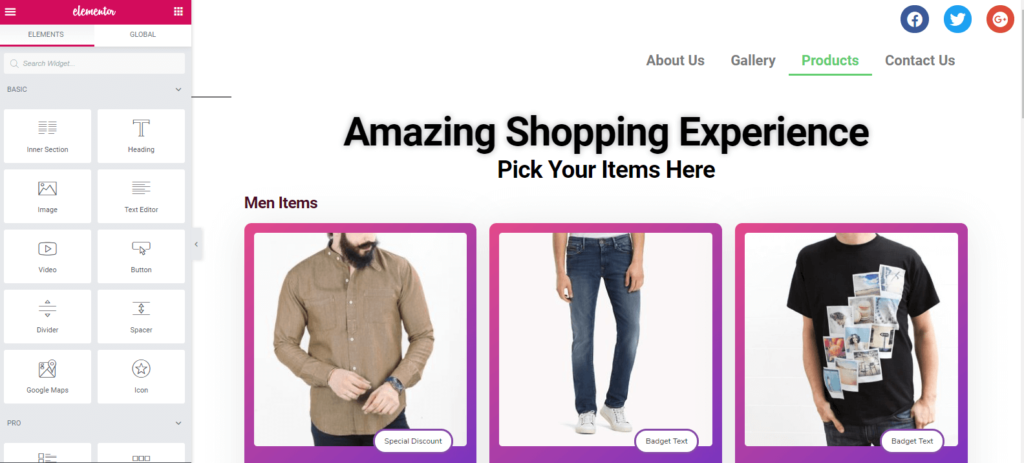
Successivamente, otterrai la finestra con tutti i widget. Puoi vedere chiaramente che non abbiamo utilizzato alcun dispositivo di scorrimento in questa pagina. Quindi lo faremo con facilità.

Passaggio 2: come aggiungere il "Widget dispositivo di scorrimento"
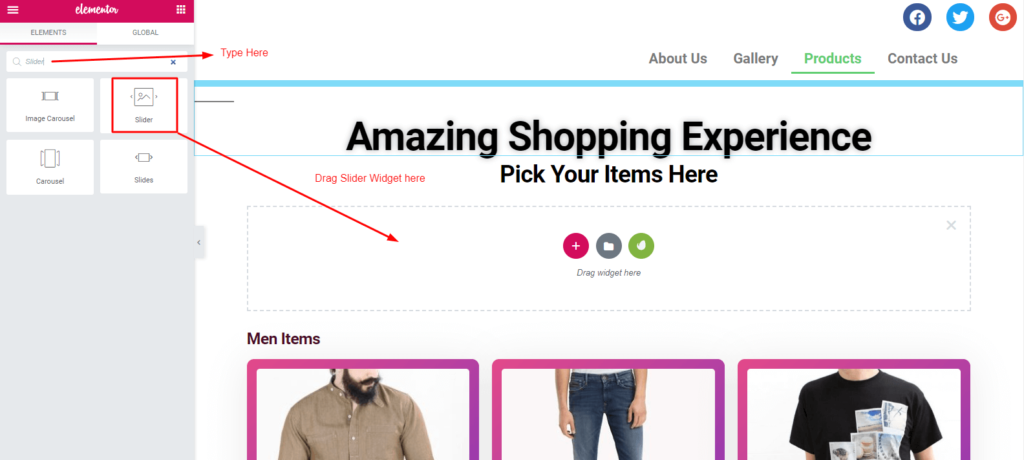
Per aggiungere " Slider Widget ", fai clic sul widget "Slider" dalla barra laterale di sinistra. E trascinalo nel punto in cui desideri aggiungere i cursori. In genere, utilizziamo i cursori dopo la parte dell'intestazione. Guarda lo screenshot:

Dopo aver aggiunto "Slider Widget", otterrai "Slider" insieme a un menu sul lato sinistro dello schermo.

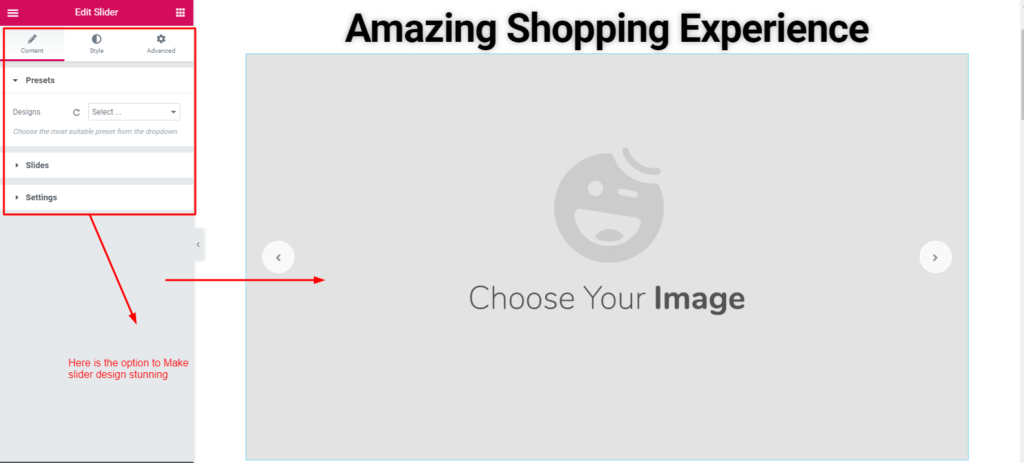
Passaggio 3: come aggiungere preset e immagini
Bene, in Elementor potresti avere alcune funzionalità integrate da utilizzare. Ma usando il widget Happy Addons, otterrai alcuni vantaggi extra. E uno di questi è "Preset". Guarda questo video tutorial per farti un'idea di cosa sia ' Preset '.

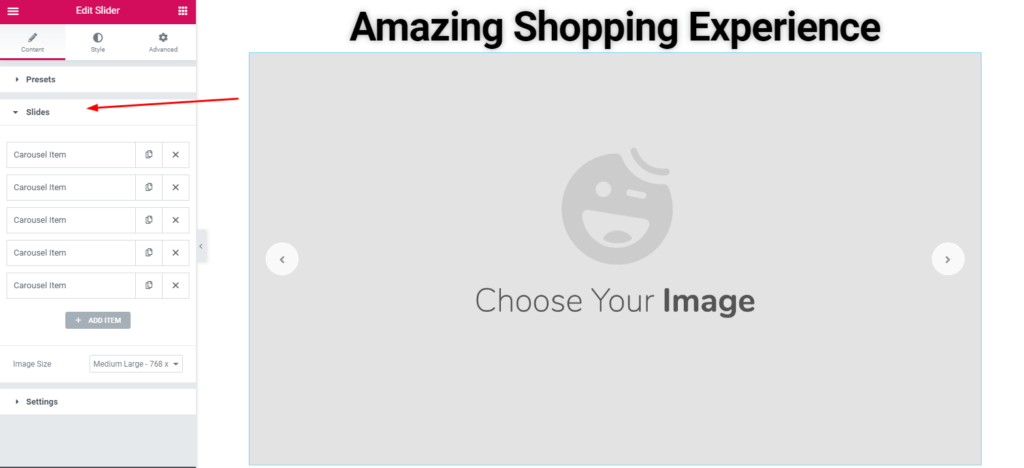
Quindi, per aggiungere immagini nel dispositivo di scorrimento, fai clic sull'opzione "Diapositive". Qui puoi vedere le diapositive aggiunte.

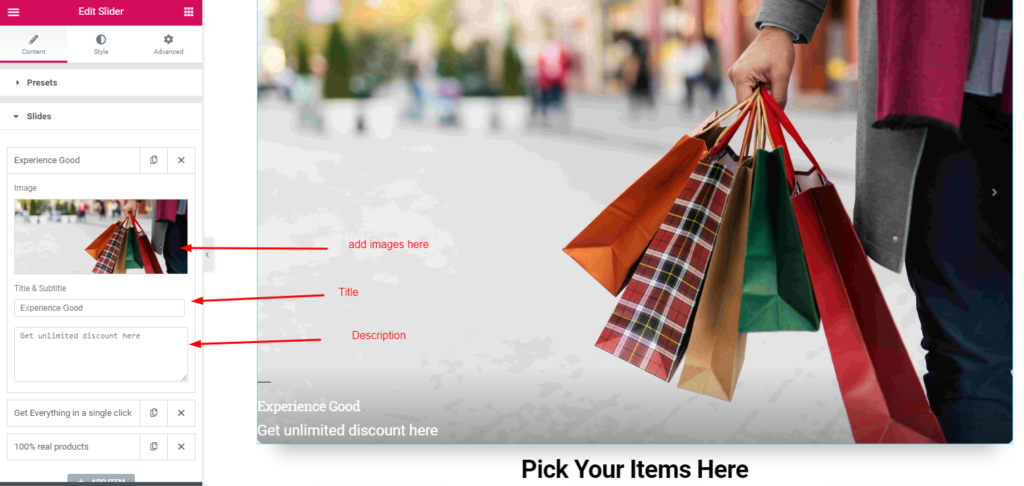
Quindi aggiungi semplicemente le immagini che desideri aggiungere. Qui avrai alcune opzioni per stilizzare il cursore. Ad esempio, immagini, titoli e descrizioni delle immagini, ecc.

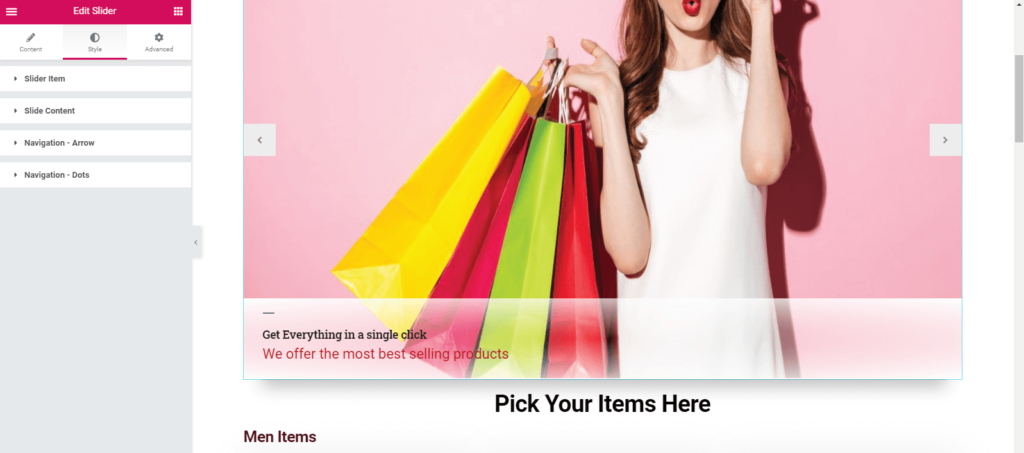
Passaggio 4: come stilizzare le immagini
Questa sezione dipende totalmente dal tuo senso di progettazione. Quindi sperimentalo da solo.
Qui otterrai l' elemento del dispositivo di scorrimento, il contenuto del dispositivo di scorrimento, la freccia di navigazione e i punti di navigazione.

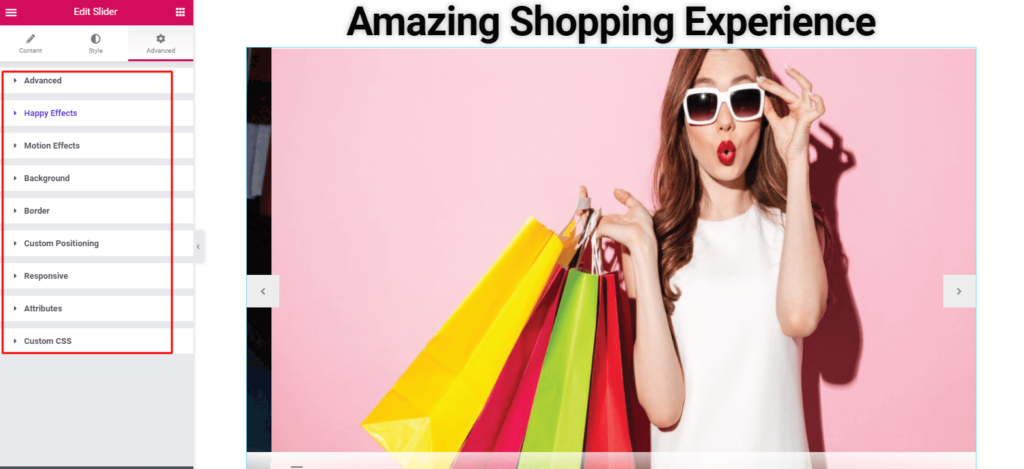
Punto bonus: come aggiungere un design avanzato
In genere, non è necessaria questa sezione, specialmente per stilizzare i cursori. Ma puoi sperimentarlo se hai qualche interesse. Da qui puoi fare 'Advance Design'. E la cosa più affascinante è "Happy Effect".
Happy Effect è composto da due effetti. Uno è l'effetto mobile e il CSS personalizzato.

Effetto fluttuante
Catturando la tua immaginazione, potrai creare o animare qualsiasi tipo di design. Inoltre, puoi applicare animazioni di prim'ordine per qualsiasi dispositivo di scorrimento Elementor utilizzando questa funzione. Inoltre, puoi tradurre, ruotare o ridimensionare con questo widget.
CSS personalizzato
Il CSS personalizzato è un'altra caratteristica affascinante di Happy Addons. Inoltre, è un grande miglioramento rispetto a Elementor di base che funziona in modo fantastico con ogni widget. Di conseguenza, ora puoi utilizzare varie trasformazioni CSS come uno snippet, tradurre, ruotare, ridimensionare e inclinare senza alcuna limitazione.
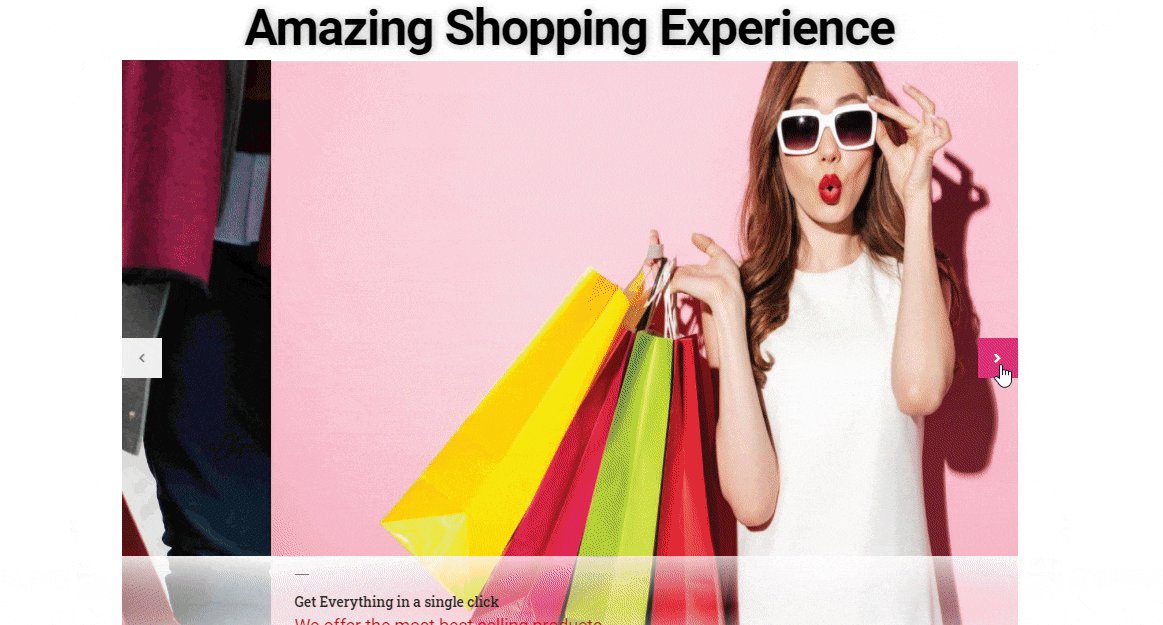
Anteprima finale
Questa è l'anteprima finale dopo l'aggiunta di Happy Elementor Slider Addon sul sito web.

Tuttavia, puoi controllare la documentazione completa su Slider Widget per ottenere una spiegazione dettagliata.
Inoltre, puoi controllare il seguente tutorial video per ulteriori informazioni su " Slider Widget ". Ti aiuterà a conoscere meglio l'utilizzo di questo widget. Dai un'occhiata ora!
Come creare uno slider in WordPress: parole finali
L'uso degli slider sul sito Web è efficace. Se aggiungi il dispositivo di scorrimento manualmente o utilizzando qualsiasi codice, potrebbe sembrare molto difficile per te. Ma lo slider di WordPress lo rende molto fruttuoso e facile. Quindi, se vuoi aumentare le conversioni di vendita, migliorare l'UX o scalare le classifiche di ricerca, le "immagini di scorrimento" sul sito Web sono un must.
Tuttavia, abbiamo cercato di mostrare un modo semplice, come creare slider in WordPress. Ci auguriamo che tu possa ottenere qualcosa di utile in questo tutorial. Se hai qualcosa da condividere o suggerimenti, non esitare a contattarci.
