Come creare popup di abbonamento visualizzati sui siti Web di celebrità
Pubblicato: 2022-11-25I popup sono una risorsa utilizzata frequentemente per attirare l'attenzione dei tuoi visitatori con informazioni di loro interesse o per connettersi con loro attraverso, ad esempio, iscrizioni alla tua mailing list.
Approfittando del fatto che la scorsa settimana abbiamo pubblicato un post con 75 siti web di celebrità creati in WordPress, in questo post vogliamo mostrarti quattro esempi completi di come puoi creare alcuni dei design popup utilizzati proprio sui siti web di celebrità. Per fare ciò, utilizziamo Nelio Popups per creare un'ampia varietà di popup e Nelio Forms per aggiungere i moduli di contatto mostrati in alcuni di essi.
Sommario
- Popup visualizzato sul sito web di George Michael
- Popup visualizzato sul sito web di Tom Jones
- Popup visualizzato sul sito web di Kim Kardashian
- Popup visualizzato sul sito web di Selena Gomez
- Riepilogo
Popup visualizzato sul sito web di George Michael
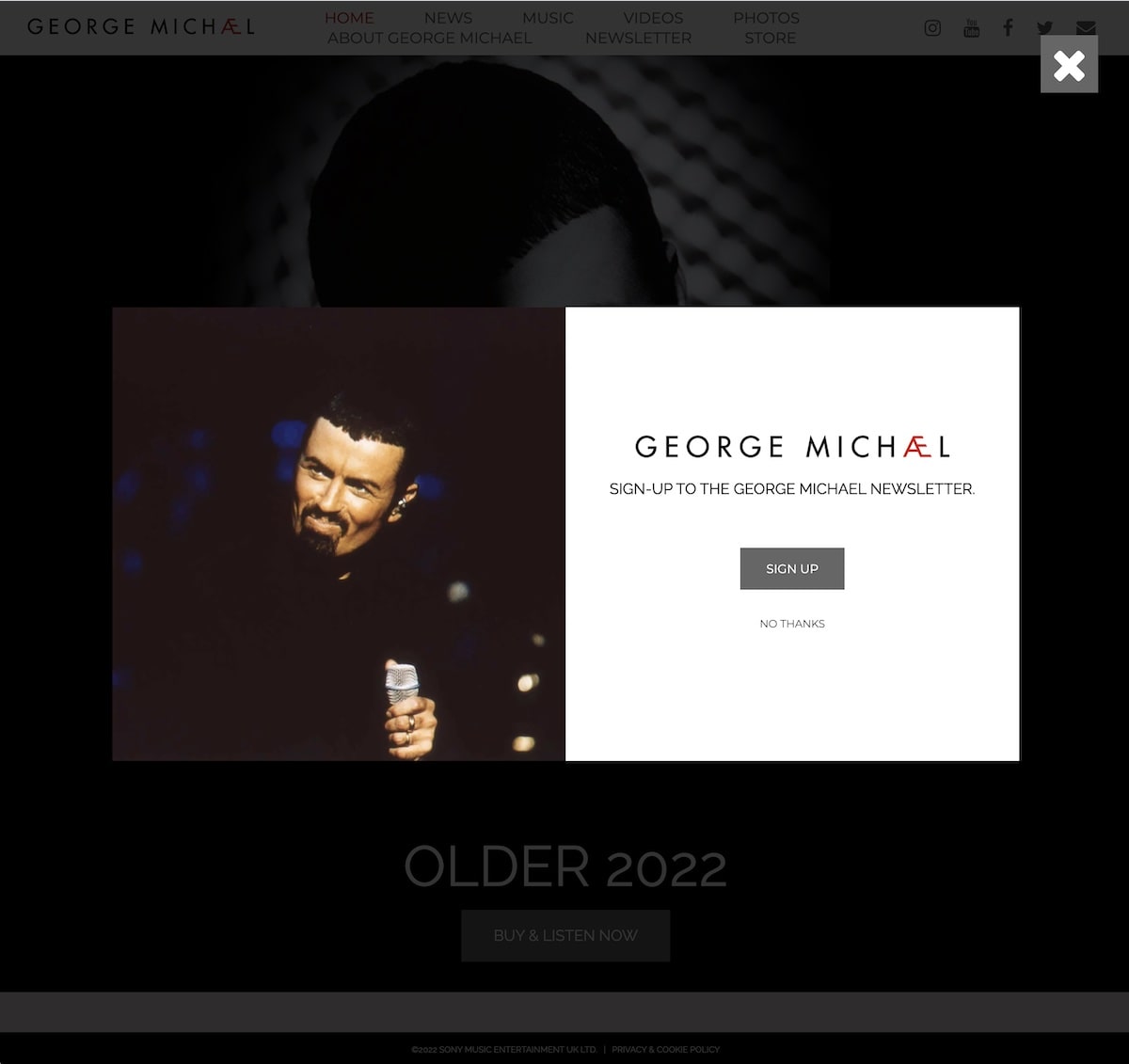
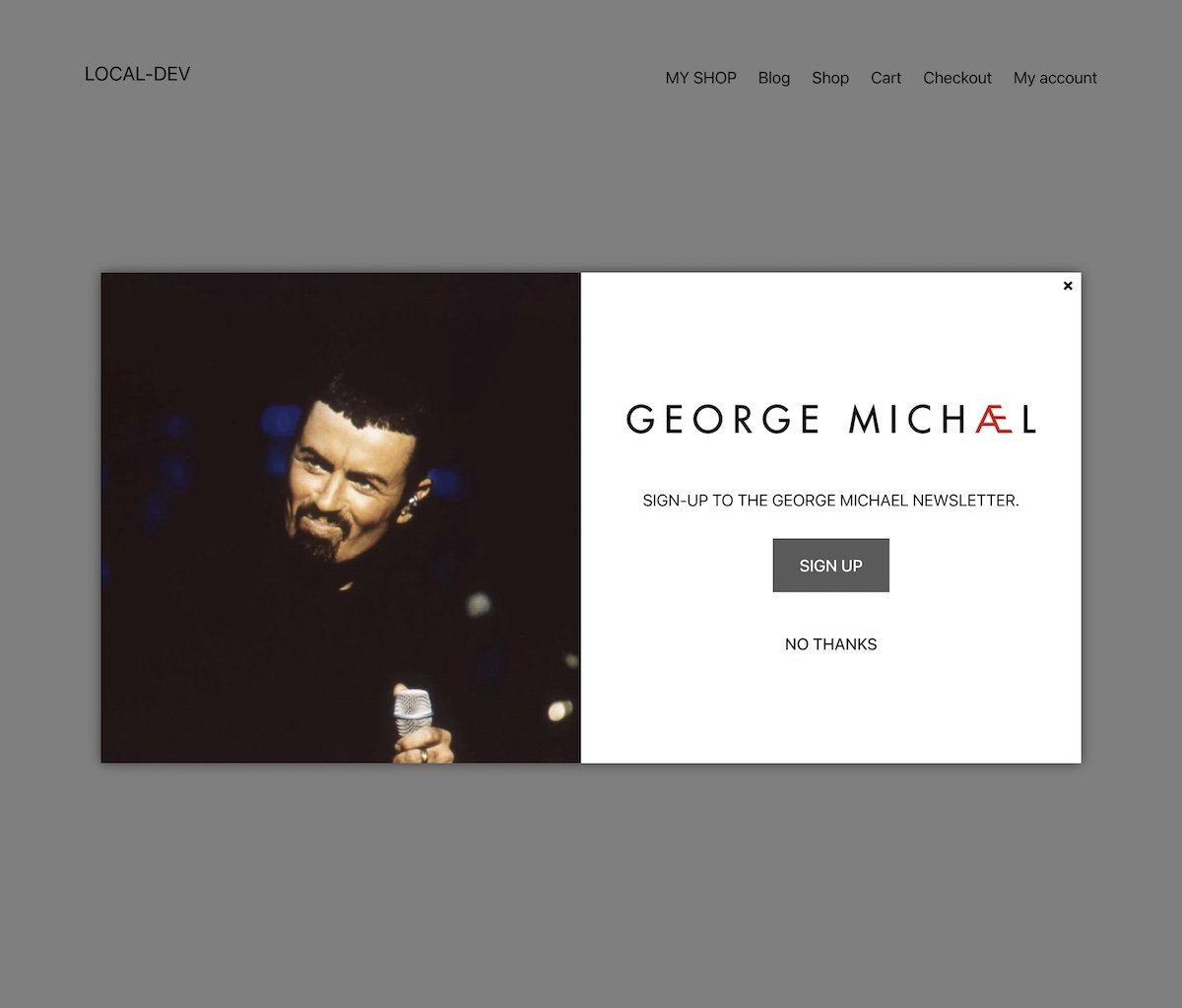
Se eri un grande fan di George Michael, puoi ancora goderti la sua musica e saperne di più sulla sua vita sul suo sito web. Quando entri nel sito, la prima cosa che appare è un grande popup che ti invita a cliccare sul pulsante di iscrizione che ti porta alla pagina dove devi compilare i dati per iscriverti alla sua newsletter.

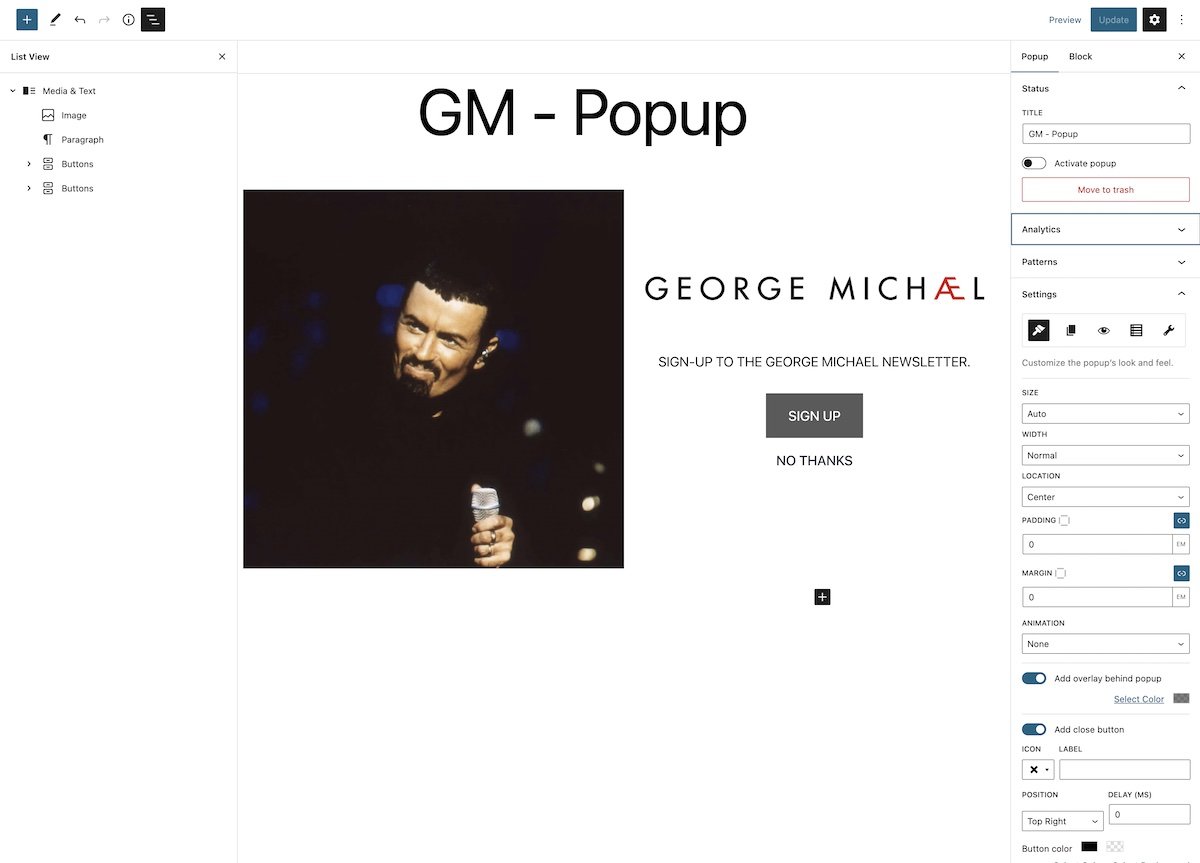
Creare l'aspetto di questo popup con Nelio Popups è molto semplice. L'editor di popup Nelio per creare qualsiasi finestra popup è come l'editor di blocchi: devi solo aggiungere il blocco Media & Text dove puoi aggiungere la foto sul lato sinistro e, a destra, il logo, il testo e un paio di pulsanti.

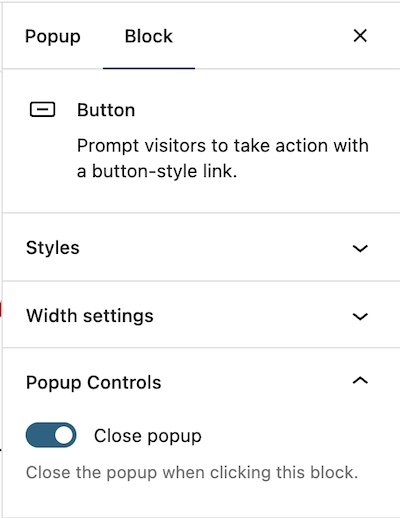
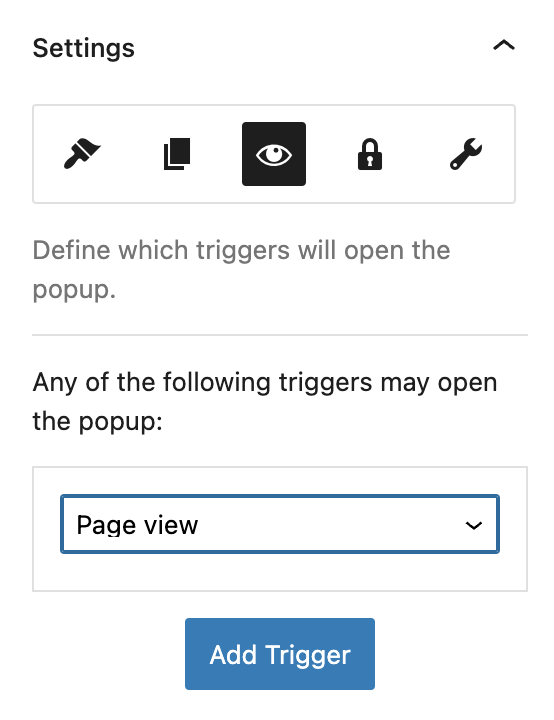
Nel primo pulsante, il pulsante di iscrizione, devi aggiungere il collegamento alla pagina in cui si trova il modulo di iscrizione e, nelle proprietà del secondo pulsante, devi indicare che la finestra deve chiudersi dopo aver cliccato su di esso.

Assicurati di aver indicato che la finestra è posizionata al centro, non ha padding o margini e di aver aggiunto anche un'icona per chiudere il popup.
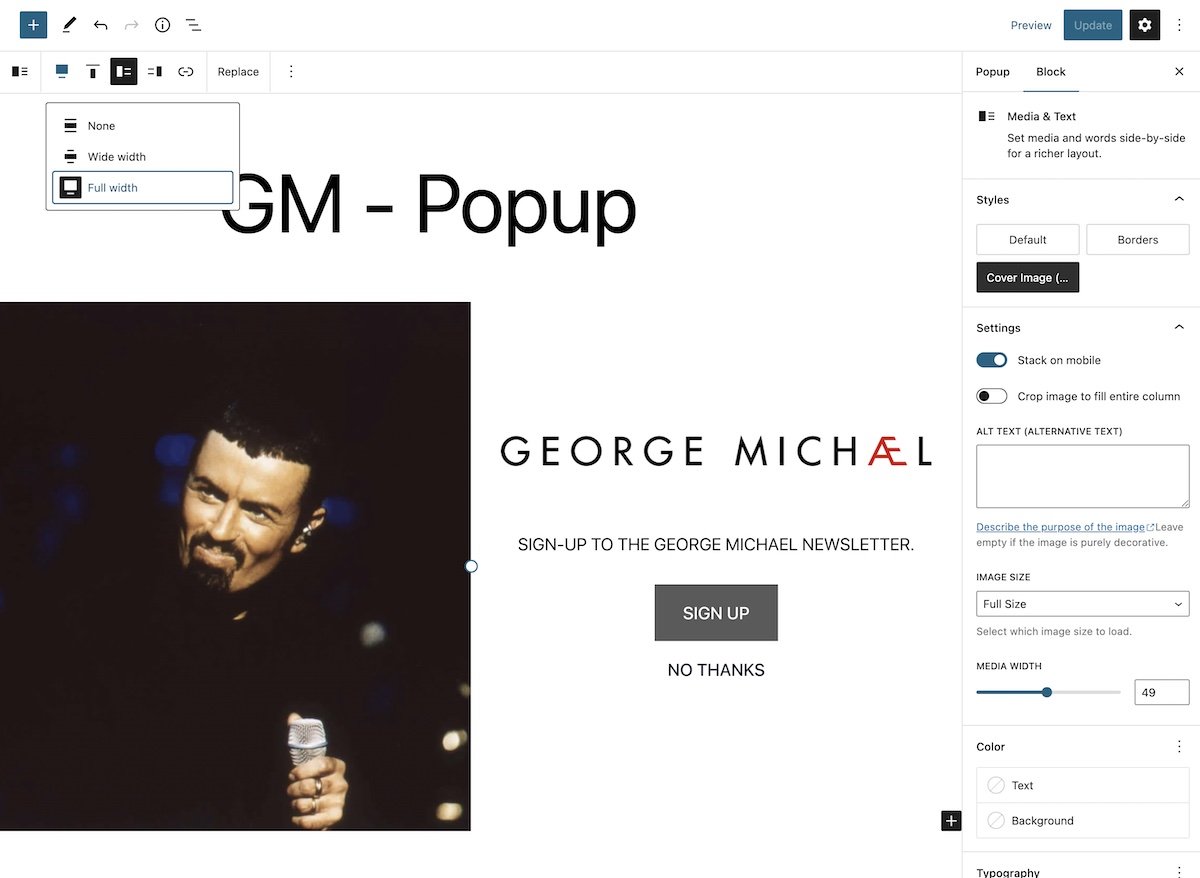
Inoltre, affinché l'immagine riempia l'intero lato sinistro del popup, devi assicurarti di aver specificato che l'immagine abbia un allineamento a tutta larghezza e uno stile dell'immagine di copertina .

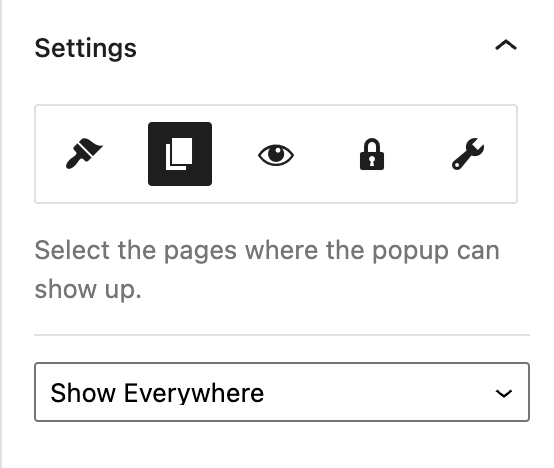
In questo caso, il popup viene visualizzato immediatamente quando si accede alla pagina. Per fare ciò, nelle proprietà del popup puoi specificare che si apre su qualsiasi pagina quando viene visualizzato.


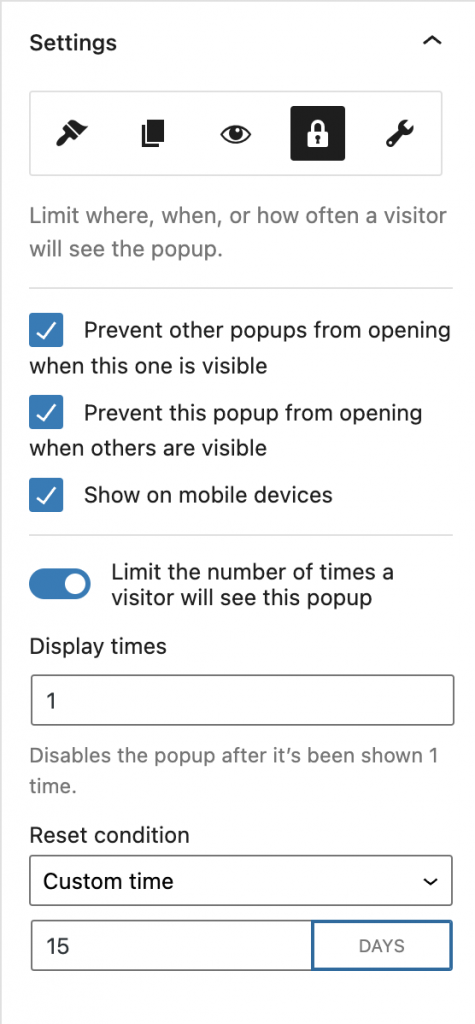
Infine, nel web originale vediamo che una volta chiuso il popup, non viene più mostrato quando si accede nuovamente al web. Per replicare questo comportamento, nelle proprietà avanzate del popup puoi limitare il numero di volte in cui un popup viene mostrato a un visitatore e se vuoi mostrarlo nuovamente dopo un certo tempo.

E questo è tutto, hai già creato il popup con lo stesso aspetto grafico.

Naturalmente, puoi modificare lo stile del carattere o aggiungere dei margini per renderlo identico all'originale. E come puoi vedere nell'immagine precedente, il pulsante per chiudere il popup, in questo caso, è al suo interno.
Popup visualizzato sul sito web di Tom Jones
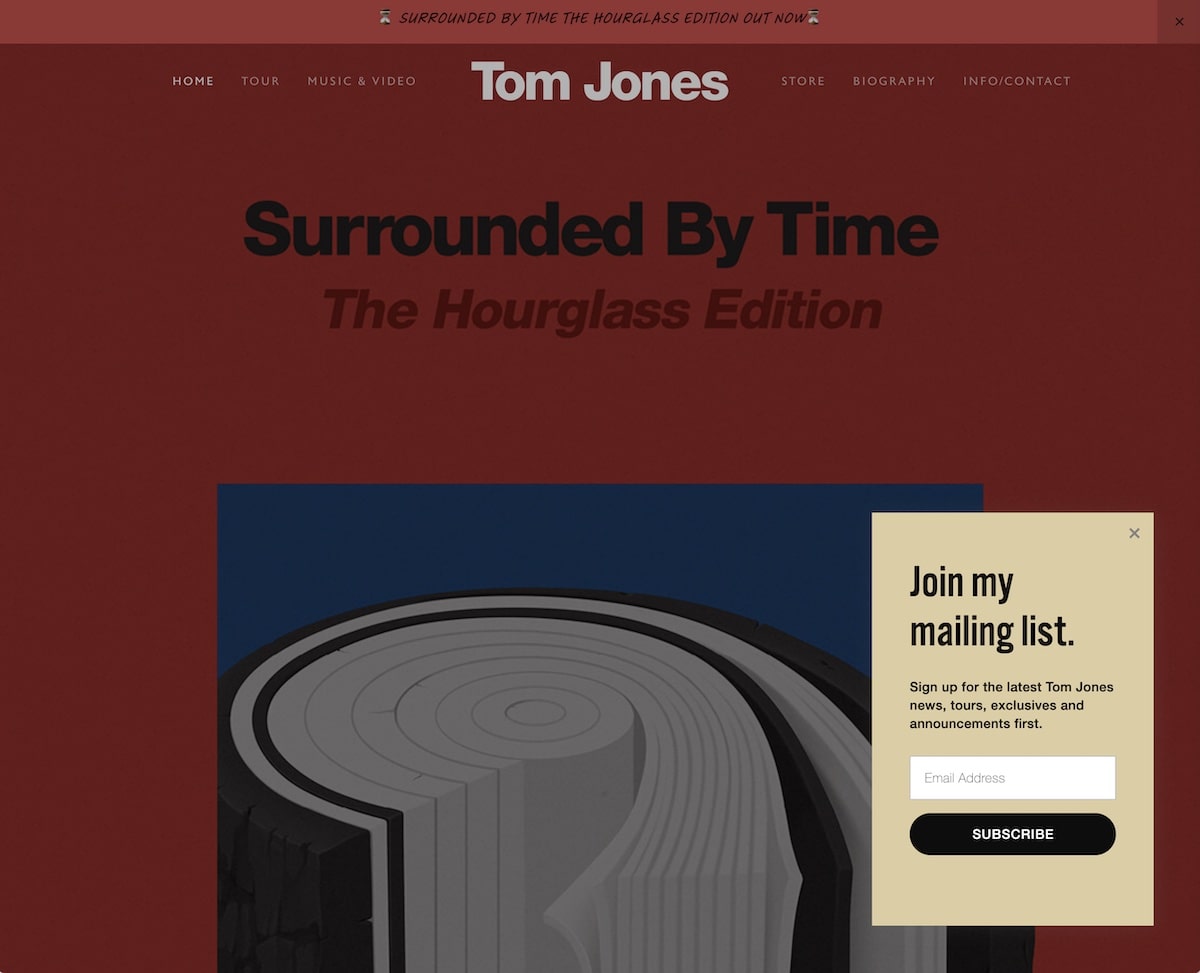
Diamo un'occhiata a un secondo esempio. Sul sito Web di Tom Jones, dopo aver accettato il banner dei cookie, viene visualizzato un semplice popup in basso a destra del sito Web per l'iscrizione alla loro mailing list.

In questo caso, invece di avere un pulsante che ti reindirizza a una pagina di iscrizione, il popup stesso include già il campo in cui devi inserire un indirizzo email e il pulsante di iscrizione.
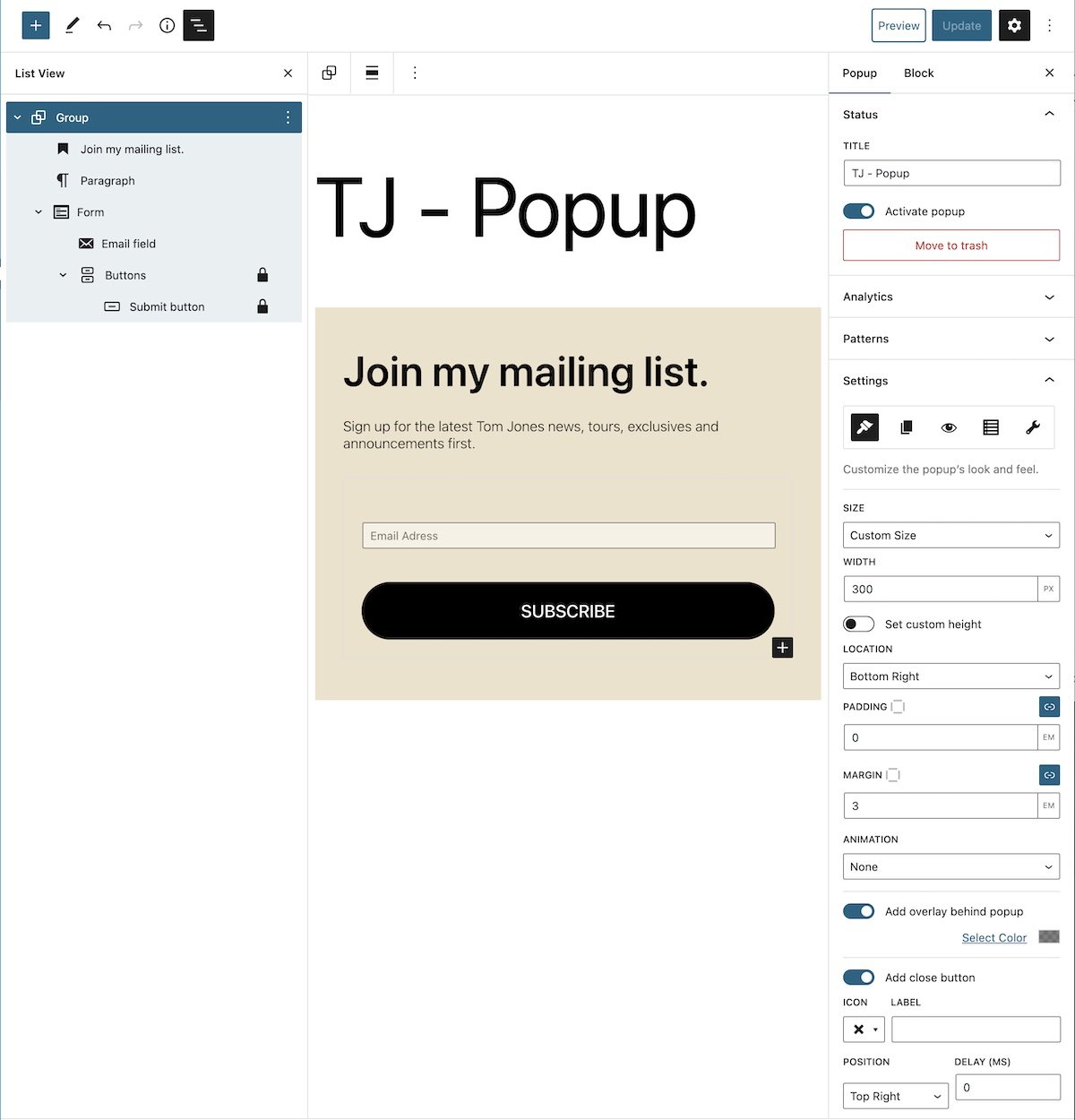
Come creiamo questa finestra popup con Nelio Popups? Creiamo semplicemente un gruppo con un colore di sfondo marrone chiaro che include un titolo, un testo e un modulo (lo abbiamo creato con Nelio Forms, ma puoi usare qualsiasi altro plugin). Nel gruppo avremo anche aggiunto del padding per renderlo più simile all'originale.

Il popup avrà una larghezza ridotta e verrà visualizzato in basso a destra della pagina dove avremo aggiunto del margine dal bordo.

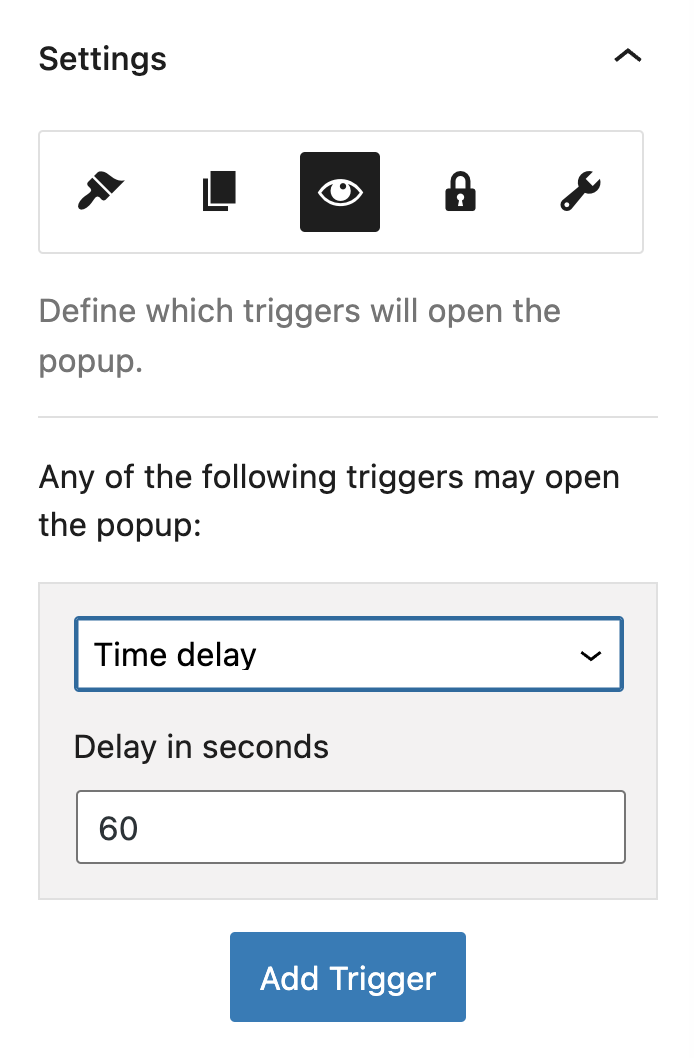
Per quanto riguarda il comportamento, in questo caso il popup non viene visualizzato immediatamente quando si entra nella pagina principale, ma compare dopo un breve intervallo di tempo. Per questo, nelle proprietà del popup, puoi specificare un ritardo prima della sua visualizzazione:

E proprio come prima, ci assicuriamo anche che una volta chiuso il popup, non venga più mostrato quando si accede nuovamente al web. E questo è tutto, hai già creato il nuovo popup.

Come puoi vedere nell'immagine precedente, in questo caso, affinché sia più simile all'originale, avremmo bisogno di installare nel tema il font utilizzato sul web.
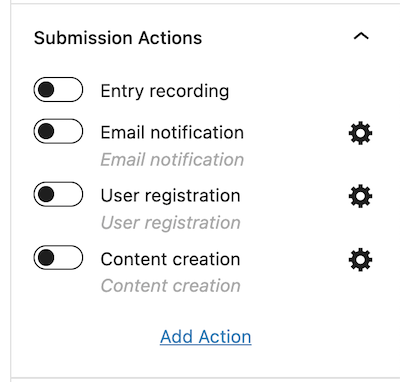
Tieni presente che quando crei un modulo con Nelio Forms, hai diverse opzioni di invio, oltre all'integrazione con Akismet per controllare lo spam.


Popup visualizzato sul sito web di Kim Kardashian
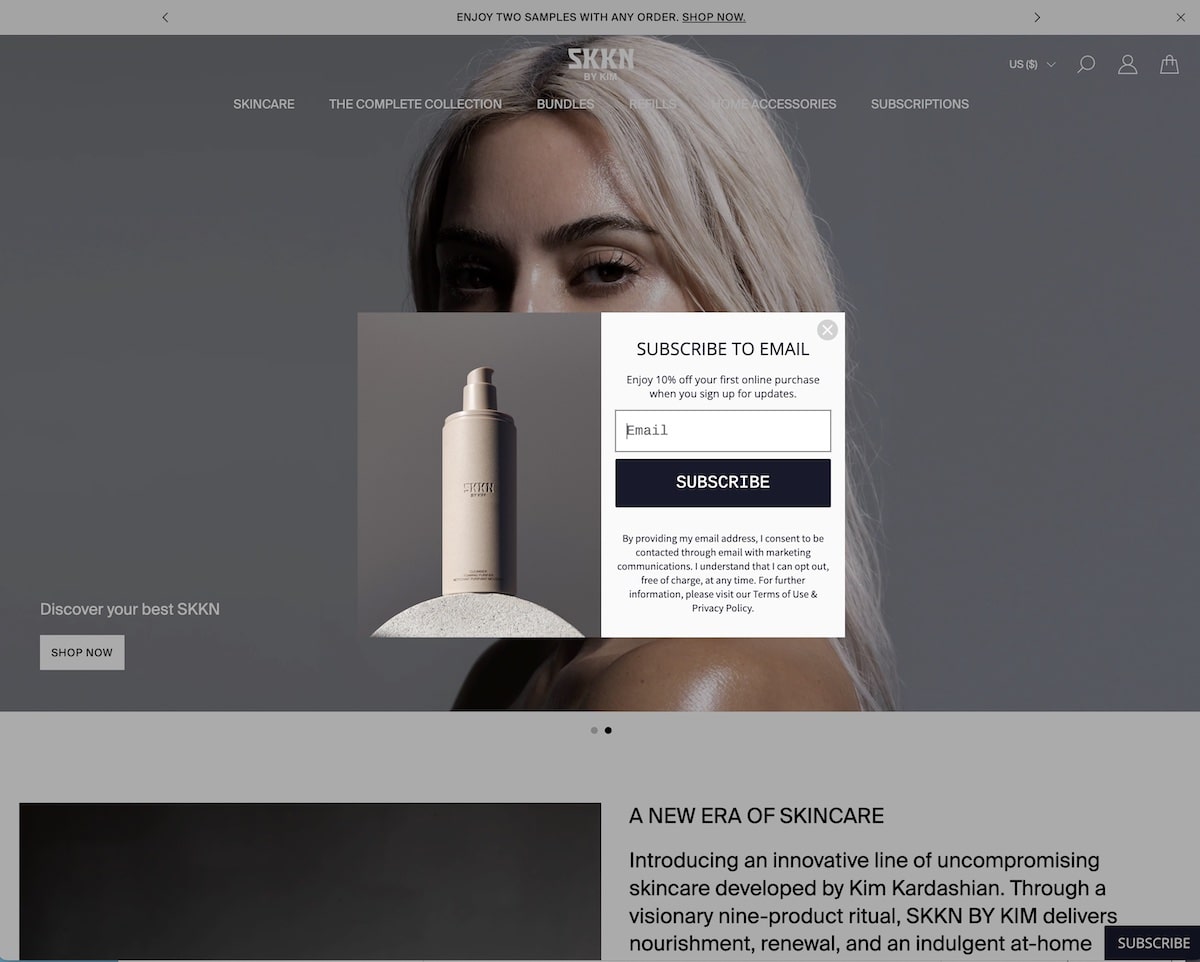
Il sito web di Kim Kardashian vende prodotti di bellezza per la cura della pelle. La prima volta che entri, e dopo pochi secondi, al centro dello schermo appare il seguente popup:

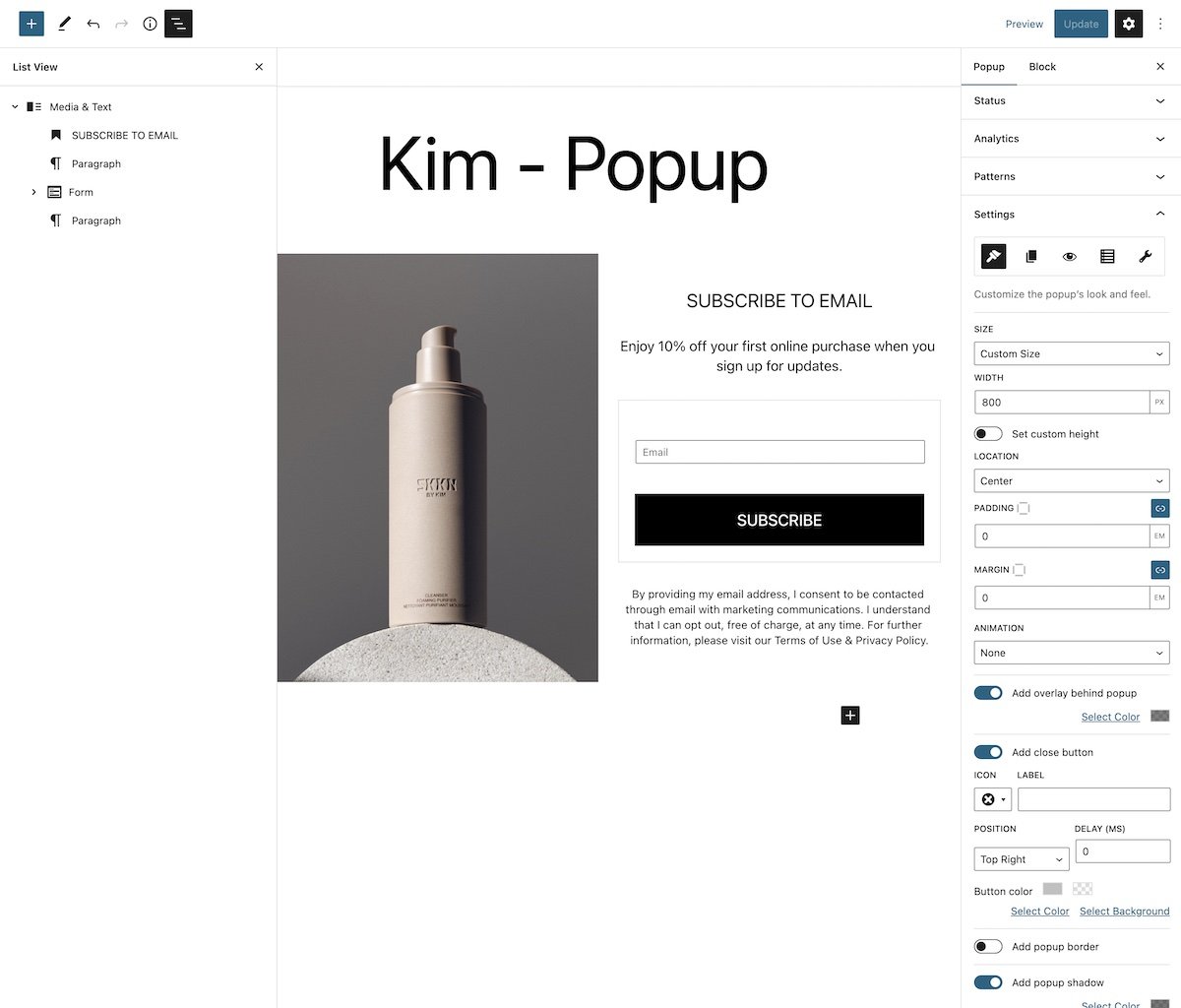
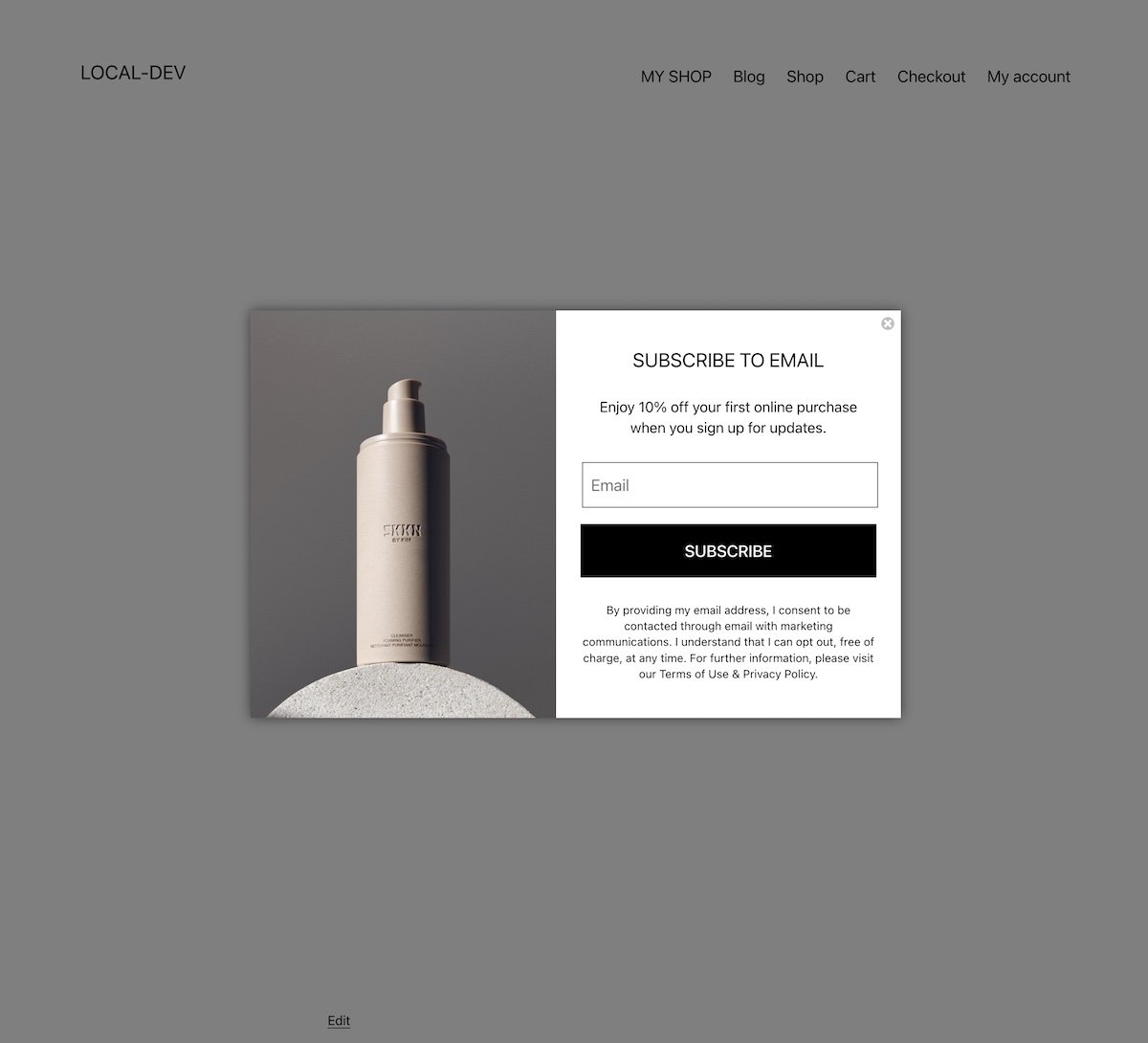
Come avrai intuito, creare questo popup è “come un mix” dei due precedenti. Creiamo un blocco Media & Text in cui aggiungiamo l'immagine sul lato sinistro e, come prima, ci assicuriamo che occupi tutto lo spazio e sia di tipo cover image nel popup. Sul lato destro, aggiungiamo il titolo, il sottotitolo, un modulo e altro testo.

In questo caso, abbiamo selezionato un'icona rotonda grigia con una croce al centro come pulsante di chiusura. E il comportamento è lo stesso di prima: cioè c'è un ritardo nella sua visualizzazione e, una volta chiusa la finestra, non viene più mostrata all'utente per un po' di tempo.

Popup visualizzato sul sito web di Selena Gomez
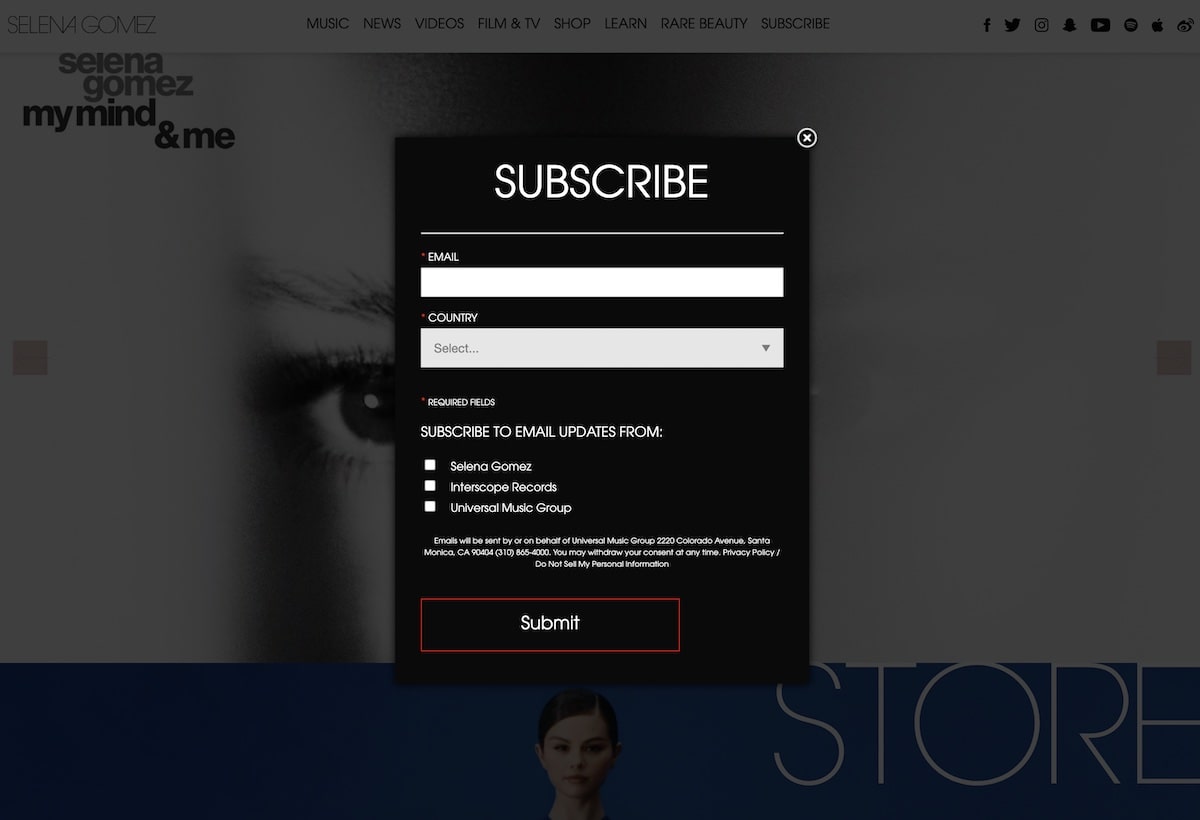
Il sito web di Selena Gomez mostra anche un popup centrato sulla pagina per iscriversi.

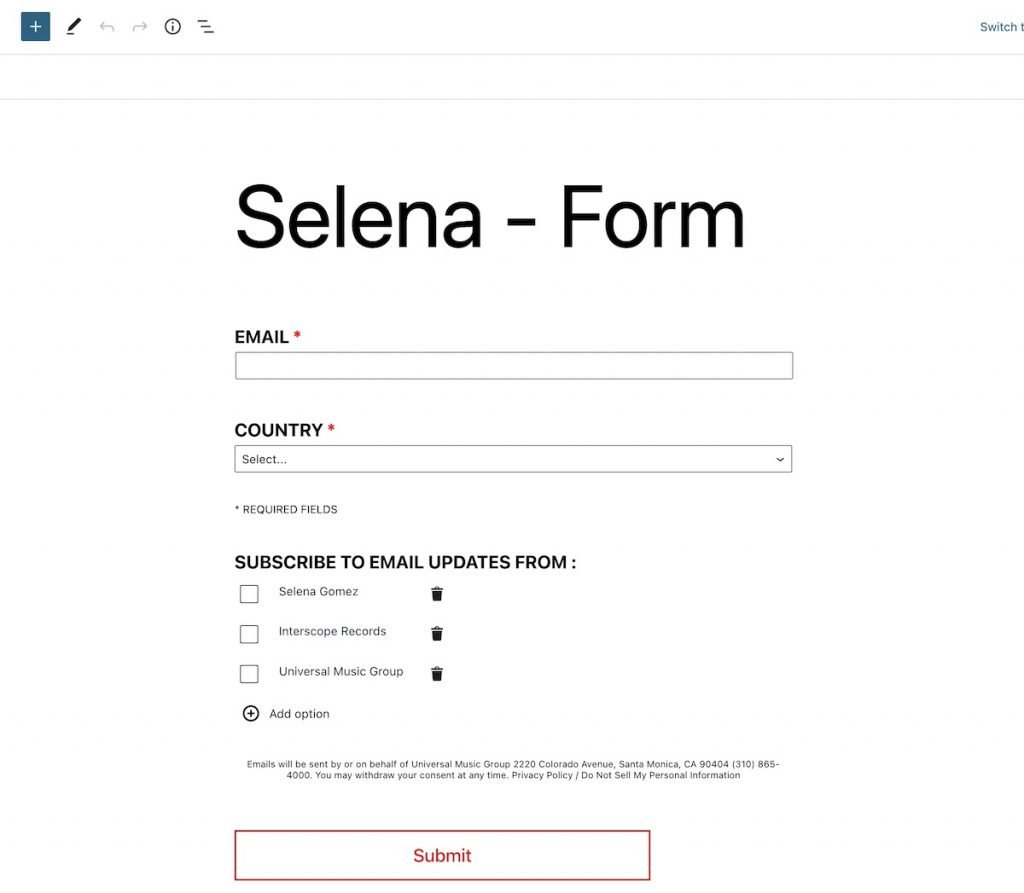
Il modulo in questo caso non richiede solo un indirizzo email ma anche di selezionare il paese e una serie di checkbox dove specifichiamo esattamente dove iscriversi. Nelio Forms ti consente di aggiungere diversi tipi di campi, incluso il selettore del paese e un gruppo di caselle di controllo:

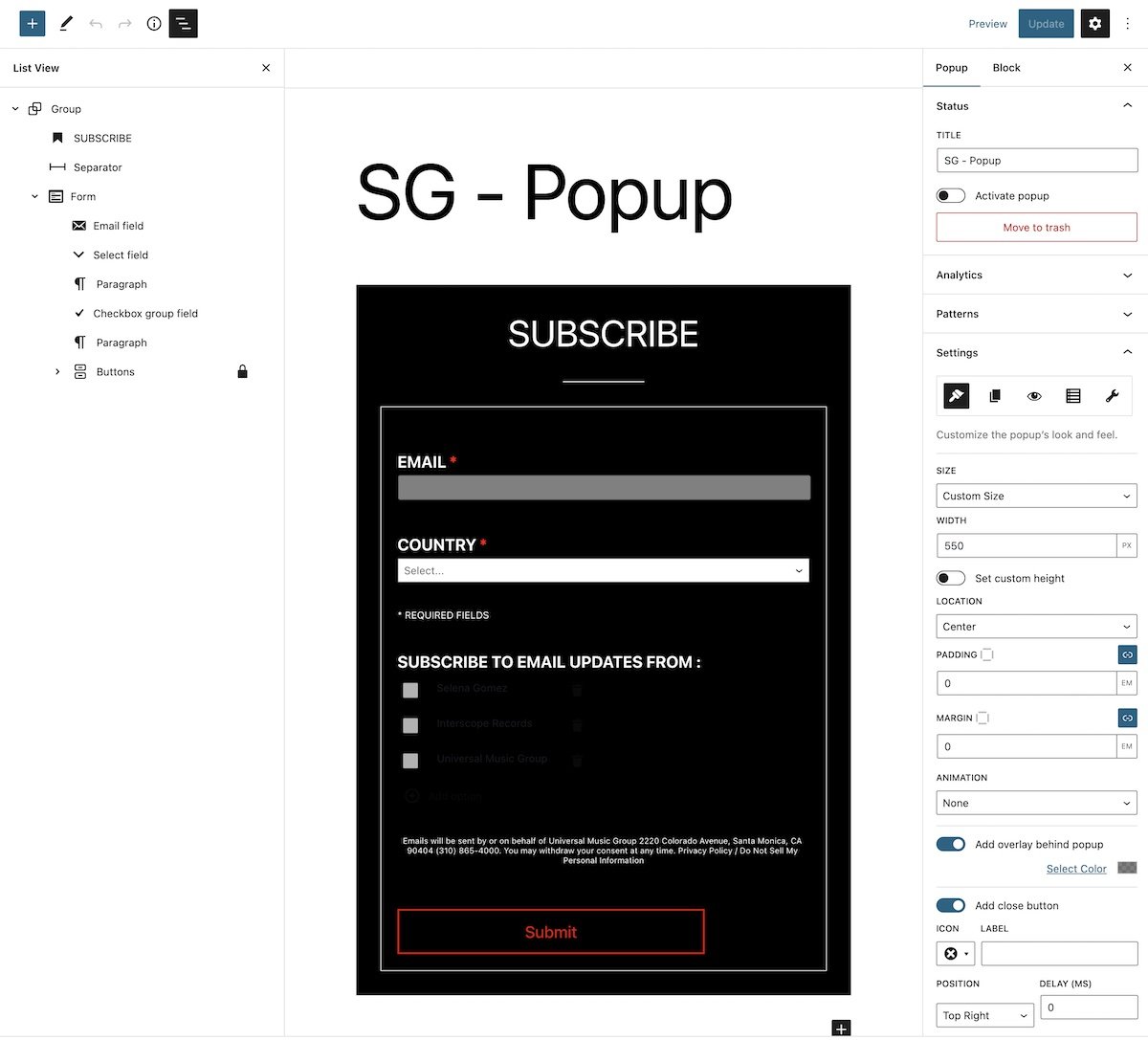
Inoltre, nelle proprietà avanzate, puoi indicare se e come vuoi che le informazioni del modulo vengano archiviate o se vuoi che vengano salvate in Mailchimp.

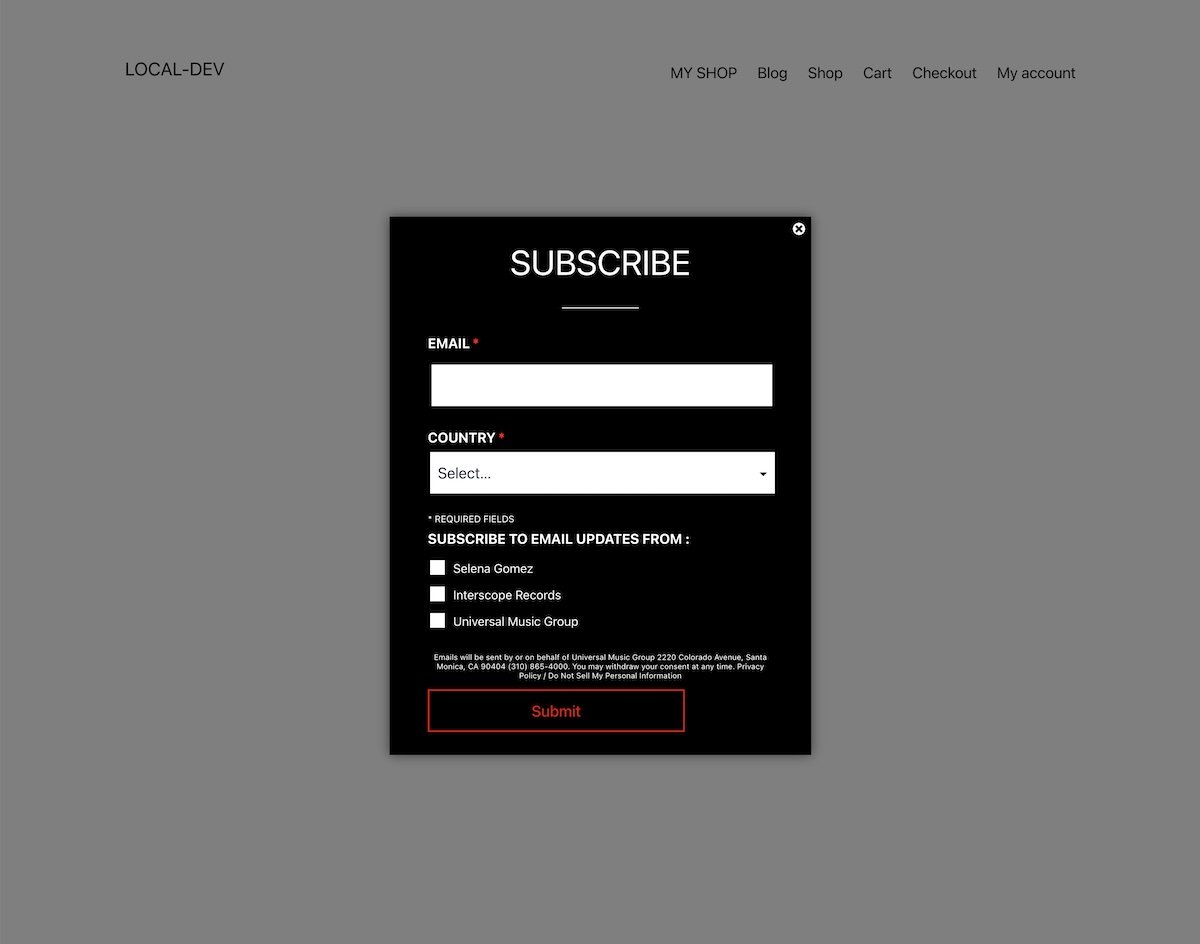
Non dimenticare di aggiungere l'icona di chiusura della finestra e le proprietà del comportamento del popup e... il gioco è fatto! Hai creato il tuo nuovo popup.

Riepilogo
Se vuoi che più visitatori si iscrivano alla tua mailing list, puoi creare popup per invitarli a farlo. Con i plugin Nelio Popups e Nelio Forms, perfettamente integrati con WordPress, vedrai quanto è facile replicare alcuni dei popup che vengono visualizzati sui siti web delle celebrità.
Il grande vantaggio dell'utilizzo di questi plugin è che non utilizzerai nessuno strumento esterno al tuo WordPress e potrai utilizzare l'editor di blocchi che già conosci con gli stili e l'aspetto del tuo tema per creare popup. Vi incoraggio a provarli e, se avete domande o commenti, non esitate a contattarci.
Immagine in primo piano di Pablo Heimplatz su Unsplash.
