Come creare il piè di pagina in GeneratePress usando Elementor
Pubblicato: 2021-12-14Le persone spesso chiedono come creare il footer in GeneratePress utilizzando Elementor nei forum online e utilizzando la nostra LiveChat. Quindi, abbiamo deciso di rispondere alla tua domanda in questo articolo creando un piè di pagina personalizzato utilizzando Elementor in GeneratePress.
Questo sarà un tipo di contenuto di tutorial tecnico, quindi ci aspettiamo che tu abbia alcune conoscenze di base su Elementor e GeneratePress per non confonderti durante le procedure.
GeneratePress è un tema WordPress multiuso
Tra gli oltre 60.000 temi WordPress nei mercati online, GeneratePress si colloca tra i primi 5 temi più veloci e leggeri al mondo. Questo è un tema altamente ottimizzato con un framework molto leggero che può contenere un sacco di funzionalità senza rallentare il tuo sito web.
GeneratePress è spesso considerato un tema standard per blog o siti Web di notizie per come è costruito. Tuttavia, tutti gli utenti l'hanno trovato adatto per una varietà di scopi di creazione di siti Web tra cui negozio WooCommerce, pubblicazioni, portfolio, blog, ecc.
Con oltre 3,7 milioni di download, GeneratePress è uno dei temi WordPress più venduti sul mercato. È un tema freemium disponibile per il download in qualsiasi momento con funzionalità limitate. La versione premium costa solo $ 59 all'anno o $ 249 per tutta la vita.
Caratteristiche principali del tema GeneratePress-
- Costruttore di temi
- Ampia libreria del sito
- Hook tema avanzato
- Dimensione del tema inferiore a 30 KB
- Doppio punteggio AA (>98%) con GTmetrix
- Super velocità di caricamento
- Altamente reattivo
- Molte funzionalità avanzate
Se vuoi scoprire come creare il footer in GeneratePress utilizzando Elementor, continua a leggere questo articolo fino alla fine.
Vantaggi della creazione di GeneratePress footer utilizzando Elementor
GeneratePress è un tema WordPress versatile che supporta i plug-in per la creazione di pagine per semplificare ulteriormente il processo di creazione del sito per te. Tra i tanti page builder, Elementor è la piattaforma più facile da usare e ha la massima compatibilità con WordPress.
Il generatore di pagine di Elementor ti consente di personalizzare il tuo sito Web dall'alto verso il basso come dipingere una tela bianca con qualsiasi colore tu scelga. Non solo, Elementor ha il maggior numero di supporto per plugin attivi accanto a WordPress e i numeri continuano ad aumentare ogni giorno.
Il tema GeneratePress stesso fornisce un'interfaccia di personalizzazione completa che è molto adatta per lavorare con Elementor. Anche-
- Sia il tema che il generatore di pagine supportano la funzione di trascinamento della selezione
- I widget del blocco Elementor offrono più funzionalità rispetto a quelle del tema
- Molto facile da usare
- Design flessibile e altamente reattivo (non è necessaria la calibrazione manuale della reattività)
A causa di questi vantaggi, è meglio combinare GeneratPress con Elementor per una migliore esperienza di creazione web.
Ora, lascia che ti mostriamo il processo passo-passo su come creare il piè di pagina in GeneratePress usando Elementor.
Come creare il piè di pagina in GeneratePress usando Elementor
Creare un piè di pagina utilizzando Elementor è la cosa più semplice accanto a mangiare un hamburger caldo in inverno. Segui i nostri passaggi e sarai in grado di creare uno straordinario footer GeneratePress usando Elementor.
Passaggio 1: impostazione della pagina del modello
Il modo migliore per creare un piè di pagina per GeneratePress è creare un modello di piè di pagina e collegarlo al tema GeneratePress.
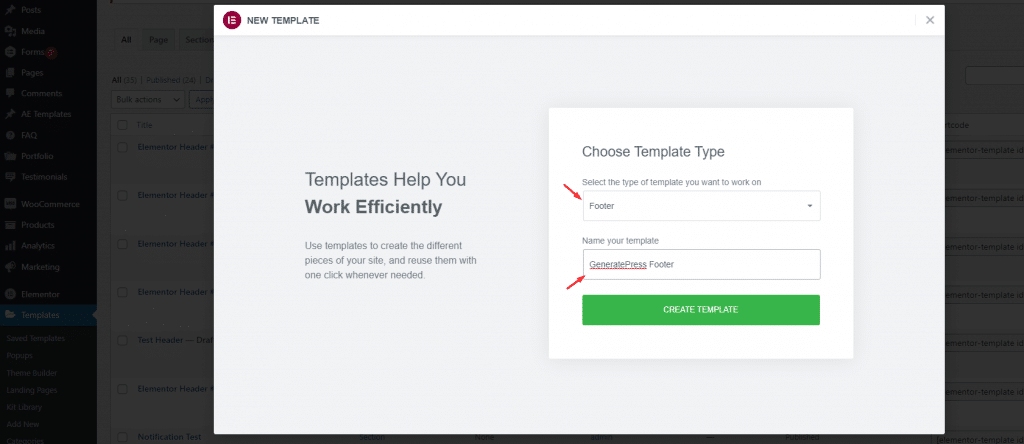
Per farlo, vai alla dashboard di WordPress> Modelli> Aggiungi nuovo per aggiungere un nuovo modello.

Dall'alto, devi selezionare Piè di pagina come tipo di modello e quindi assegnargli un nome adatto. Questo popup è generato dal plug-in per la creazione di pagine di Elementor, quindi ti consente di creare e personalizzare direttamente il piè di pagina in Elementor.
Basta fare clic sul pulsante Crea modello.
Passaggio 2: personalizzazione della sezione del piè di pagina
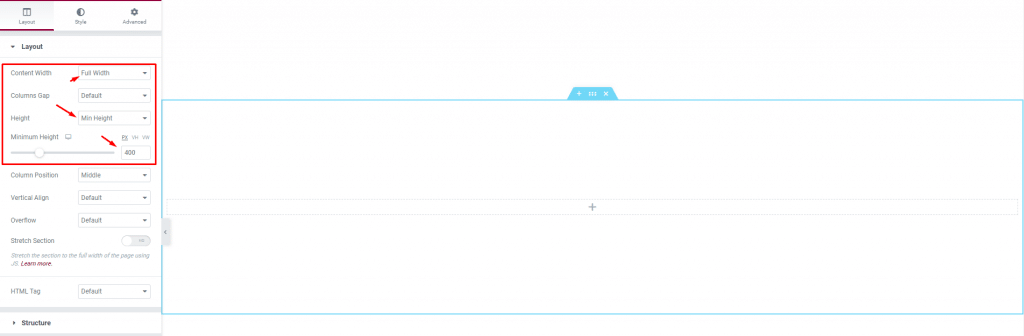
Una volta entrati nell'editor di pagine, tutto ciò che vedrai è una pagina vuota senza contenuto. Qui, dobbiamo impostare la cornice iniziale per il piè di pagina che vogliamo progettare.

Per fare ciò, crea una sezione vuota e vai alle impostazioni della sezione. Lì, cambia la larghezza del contenuto in Larghezza intera, cambia l'opzione Altezza in Altezza minima e imposta la barra su 400. Questa è la sezione minima impostata per il piè di pagina.

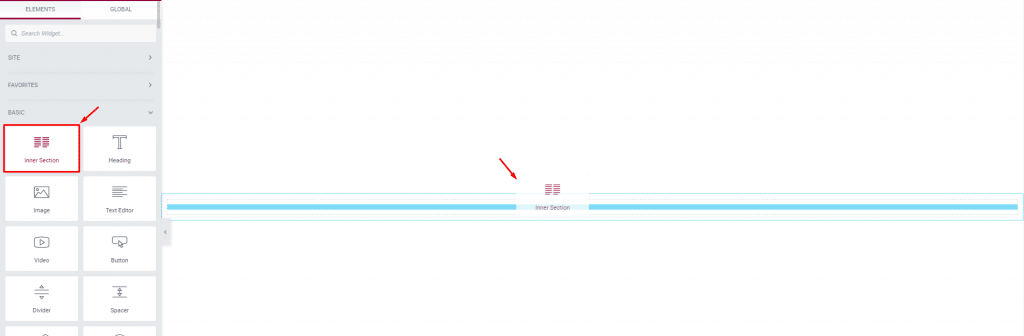
Successivamente, trascina il widget della sezione interna all'interno della sezione. Questo widget ti aiuta a dividere una singola sezione in più colonne utilizzabili per aggiungere funzionalità.
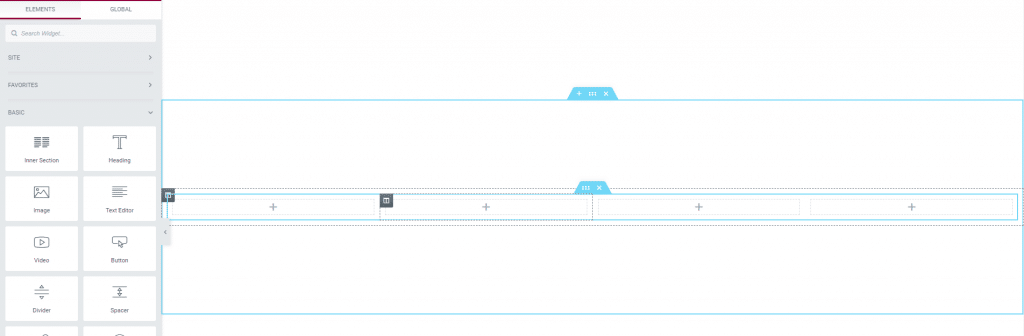
Qui, devi determinare il layout del tuo piè di pagina attraverso il numero di colonne. Più elementi hai nelle separazioni verticali, più colonne avrai bisogno.

Poiché stiamo per costruire un piè di pagina a 4 colonne, fai semplicemente clic sull'icona della colonna nella sezione interna e duplicala orizzontalmente. Ora che il layout del piè di pagina principale o l'esoscheletro è pronto, è ora che impari come creare il piè di pagina in GeneratePress usando Elementor.

Passaggio 3: aggiunta di funzionalità per il piè di pagina di GeneratePress
Aggiungiamo i nostri elementi a piè di pagina sulle colonne a 4 piè di pagina per modellare il nostro piè di pagina alla perfezione.
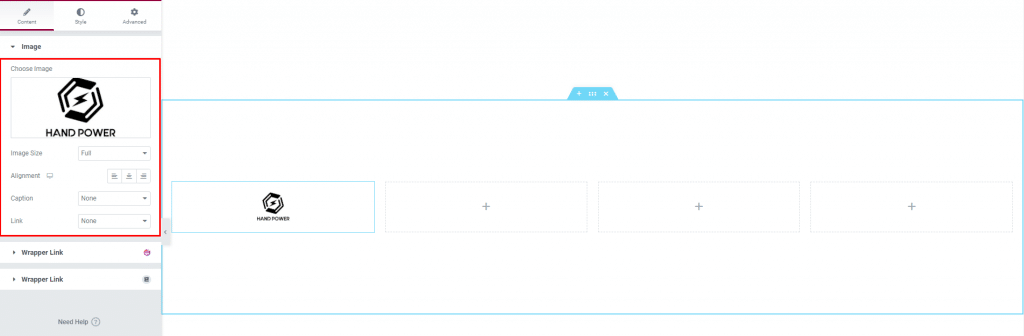
Iniziamo con l'aggiunta di un'immagine nella prima colonna da sinistra a bordo del logo dell'azienda nel footer. Basta trascinare e rilasciare il widget Immagine all'interno della colonna e selezionare il logo PNG o JPG dal catalogo multimediale.

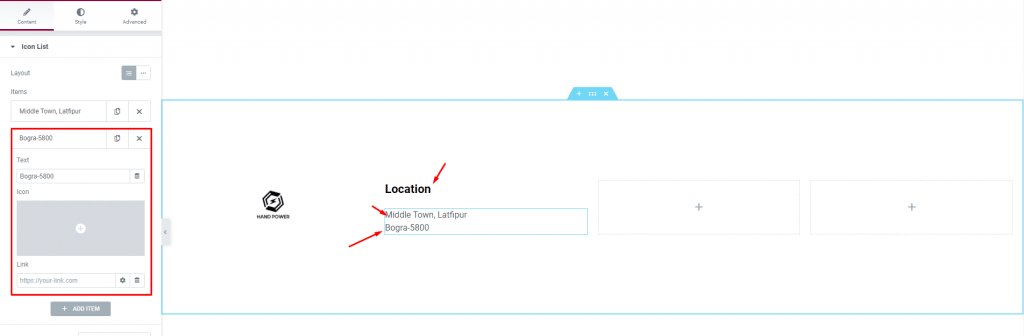
Successivamente, aggiungiamo un widget Titolo combinato con un widget elenco icone nella seconda colonna. Metteremo la sede dell'azienda nella seconda colonna.

Basta aggiungere tutti gli elementi dell'elenco di icone che desideri. Abbiamo rimosso l'icona, posizionato il nostro testo e il collegamento alla posizione della mappa di Google. Questo è tutto ciò che serve per organizzare il contenuto nel piè di pagina. Per questa parte, puoi anche utilizzare un menu personalizzato da Dashboard> Aspetto> Menu e creare un menu WordPress flessibile.

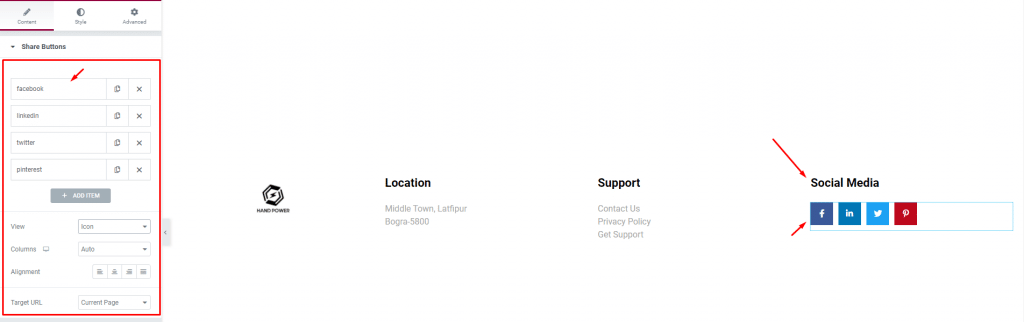
Quindi inserisci un titolo e un elenco di icone anche per la 3a colonna per renderla il menu di supporto. Quindi, per la quarta colonna, stiamo aggiungendo le icone dei social media per consentire ai visitatori di portarci sui gruppi social.
Questo widget è sviluppato da Element Pack Pro e supporta più di 50 piattaforme di social media.
Passaggio 4: personalizzazioni dello stile per il piè di pagina di GeneratePress
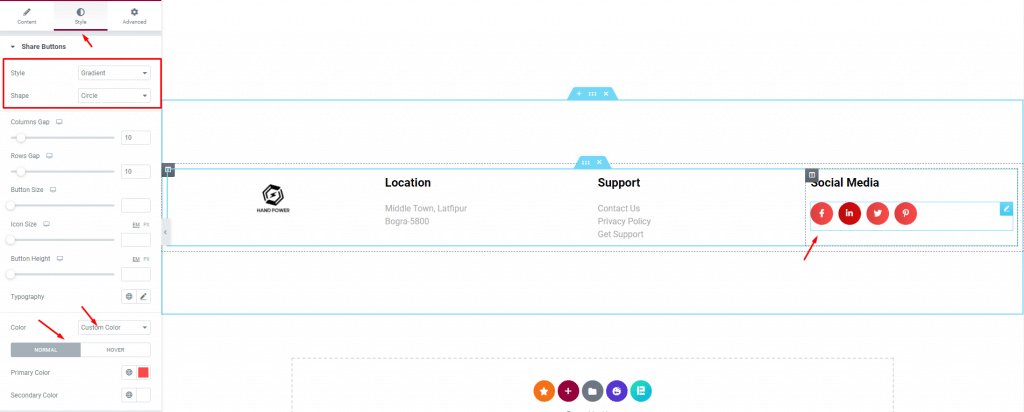
Quando hai appena appreso come creare il piè di pagina in GeneratePress usando Elementor, è ora di dare uno stile al piè di pagina usando la scheda dello stile del widget. Cominciamo con le icone dei social media.
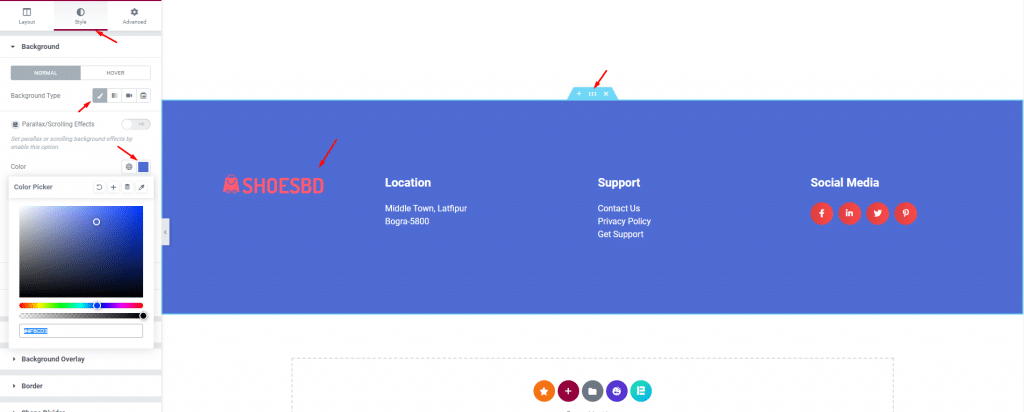
Entra nella scheda dello stile del widget e inizia a cambiare lo stile delle icone.

Dall'alto, selezioniamo uno stile sfumato abbinato a una forma circolare per le icone. Successivamente, scegli un colore personalizzato e seleziona un colore univoco per tutte le icone sia per la modalità normale che per quella al passaggio del mouse. Possiamo semplicemente lasciare tutto come i propri colori, ma usare un colore personalizzato per abbinare il tuo tema o il colore principale del sito è una buona mossa.
Quindi, cambiamo il colore di sfondo della sezione del piè di pagina. Fai clic sull'icona delle impostazioni della sezione e vai alla scheda dello stile. Lì, cambia il colore di sfondo in qualcosa che si adatta al tuo sito web.

Come puoi vedere, abbiamo già cambiato l'icona in uno dei nostri modelli per una migliore corrispondenza dei colori.
Passaggio 5: salva e chiama il piè di pagina in GeneratePress
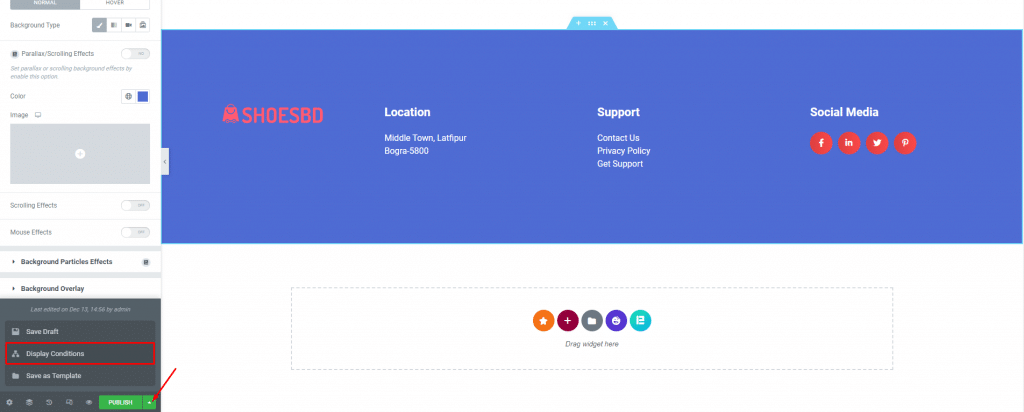
Ora per l'ultima parte, fai clic sul menu di salvataggio del modello e fai clic sull'opzione Condizioni di visualizzazione .

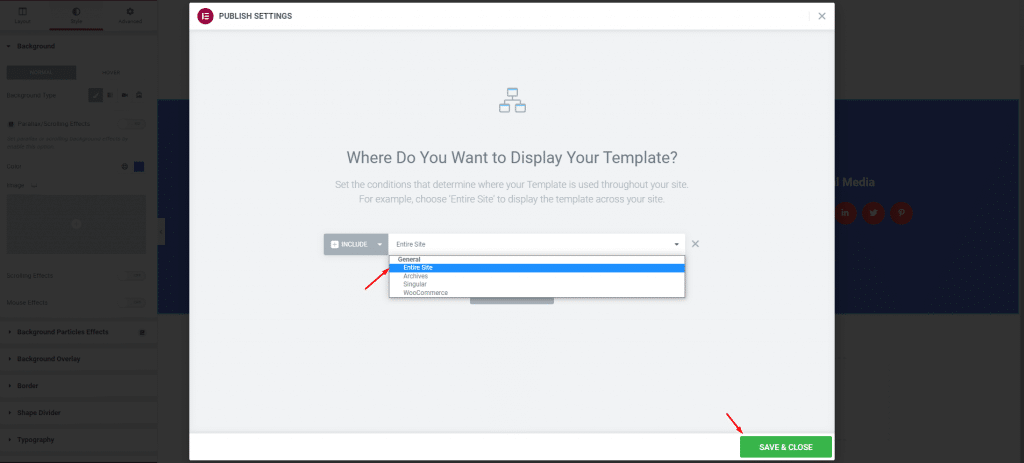
Quindi, seleziona Intero sito come opzione di visualizzazione e vedrai il piè di pagina appena progettato come il piè di pagina predefinito di GeneratePress sul tuo sito web.

Premi il pulsante Salva e chiudi e il gioco è fatto. Ecco come puoi facilmente impostare un footer GeneratePress personalizzato usando Elementor.
Conclusione
In questo blog, ti abbiamo mostrato esattamente come creare il footer in GeneratePress utilizzando Elementor con passaggi molto semplici. Assicurati di seguire i passaggi insieme alla tua immaginazione per creare un footer dinamico, reattivo e di bell'aspetto per GeneratePress.
Grazie per aver letto questo articolo. Stai al sicuro.
