Le offerte per le vacanze sono qui!
Pubblicato: 2023-01-04Vuoi dare un tocco più moderno al tuo sito web?
Ebbene, la sostituzione di un menu orizzontale tradizionale con uno verticale può conferire istantaneamente al tuo sito WordPress un aspetto elegante e moderno. Inoltre, un menu verticale può migliorare anche l'esperienza dell'utente .
Ma come creare un menu verticale in WordPress?
Bene, ci sono diversi modi per aggiungere un menu verticale al tuo sito WordPress.
In questo blog, ti mostreremo come creare un menu verticale in WordPress e puoi anche creare un mega menu verticale.
Cos'è il menu verticale in WordPress?
Un menu verticale in WordPress rappresenta una raccolta di collegamenti disposti in un ordine verticale anziché in quello orizzontale tradizionale. Al giorno d'oggi, questo tipo di menu verticale di WordPress è recentemente diventato estremamente popolare in quanto è più user-friendly, soprattutto sui dispositivi mobili.
Vantaggi dell'utilizzo di un menu verticale in un sito WordPress:
- Questi menu sono visivamente più belli
- Menù facile da navigare
- Mantenere la reattività del sito Web sui dispositivi mobili
- Puoi aggiungere più menu di primo livello nel menu verticale rispetto a quello orizzontale
- Funziona alla grande sui siti di e-commerce

Come creare un menu verticale in WordPress utilizzando Elementor ed ElementsKit
Ecco la guida passo-passo su come creare un menu verticale in WordPress. Avrai bisogno di un generatore di pagine - Elementor e plugin WordPress per menu verticale - ElementsKit. Puoi facilmente creare un menu verticale di WordPress se segui i passaggi seguenti:
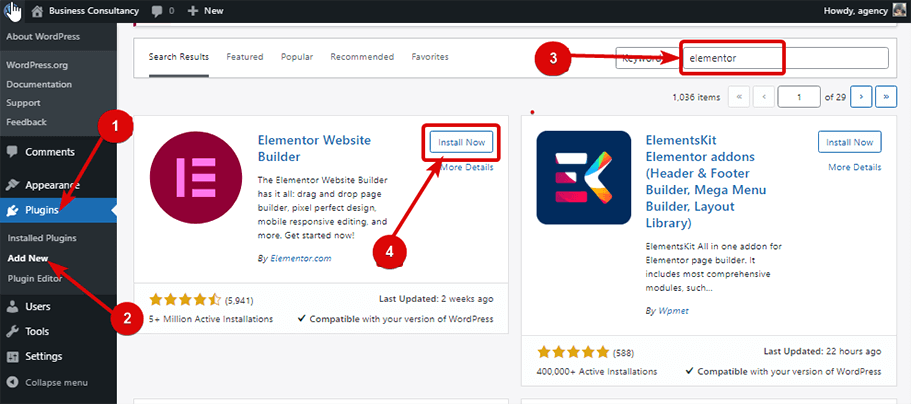
Passaggio 1: installa Elementor ed ElementsKit
Per installare, accedi alla tua dashboard e
- Passare a: Plugin ⇒ Aggiungi nuovo
- Cerca Elementor / ElementsKit (uno alla volta)
- Fare clic su Installa ora

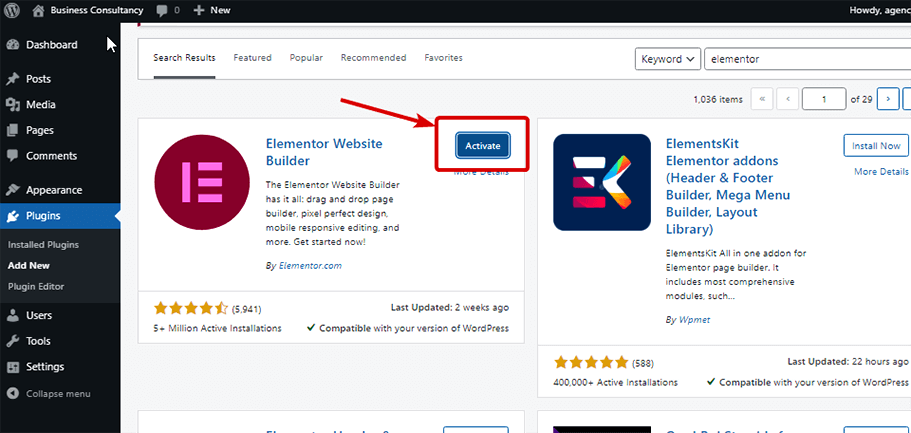
Dopo l'installazione, fare clic sul pulsante Attiva per attivare.

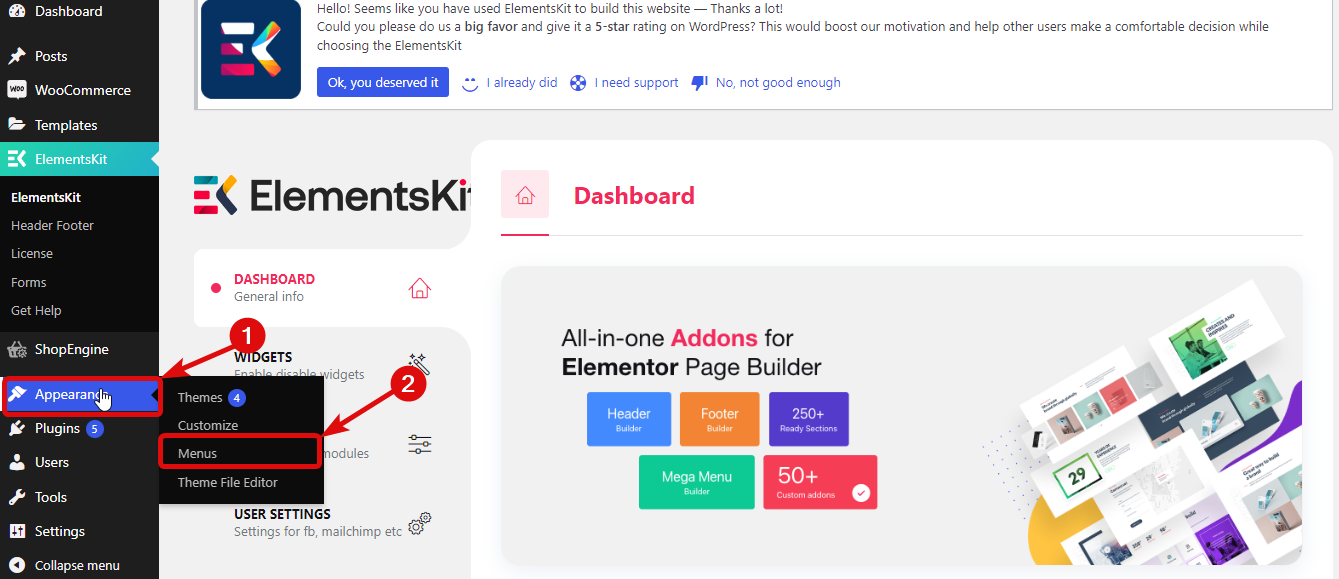
Passaggio 2: crea un menu per il tuo menu verticale di WordPress
Ora creiamo un menu. Per questo, vai su Aspetto ⇒ Menu.

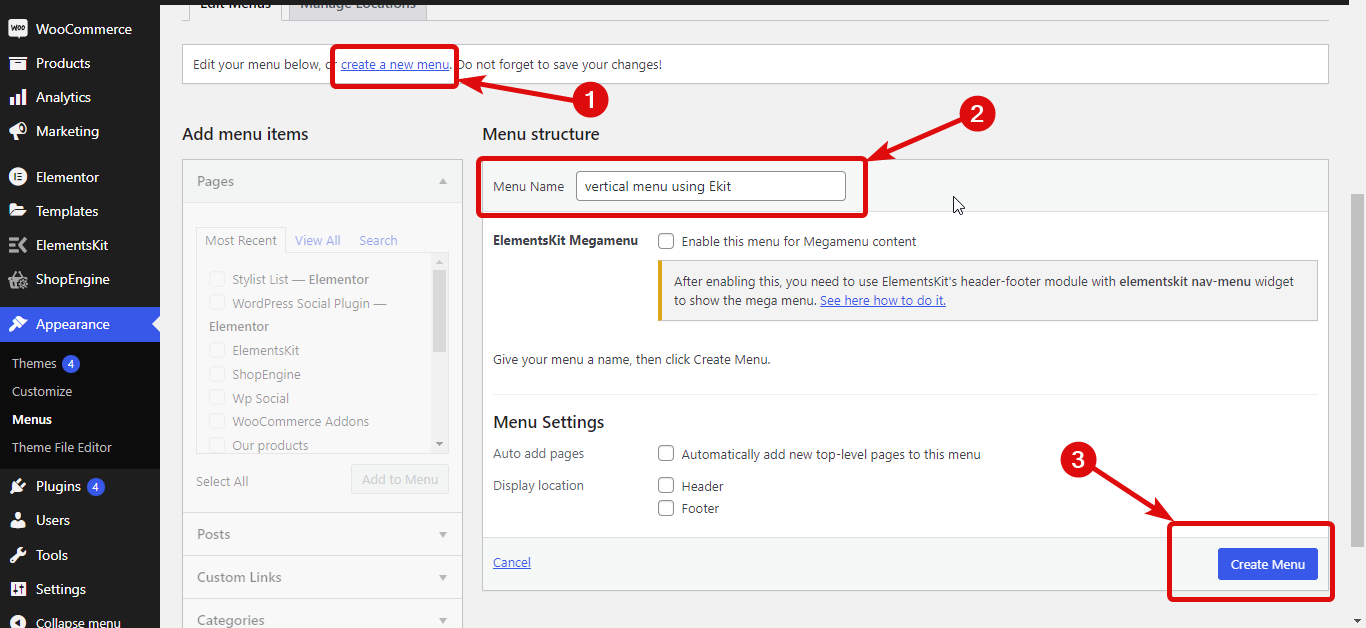
Dopo che sei nella pagina del menu, devi
- Fare clic su Crea un nuovo menu
- Fornire un nome sotto l'opzione Nome menu
- Infine, fai clic su Crea menu per creare il menu.

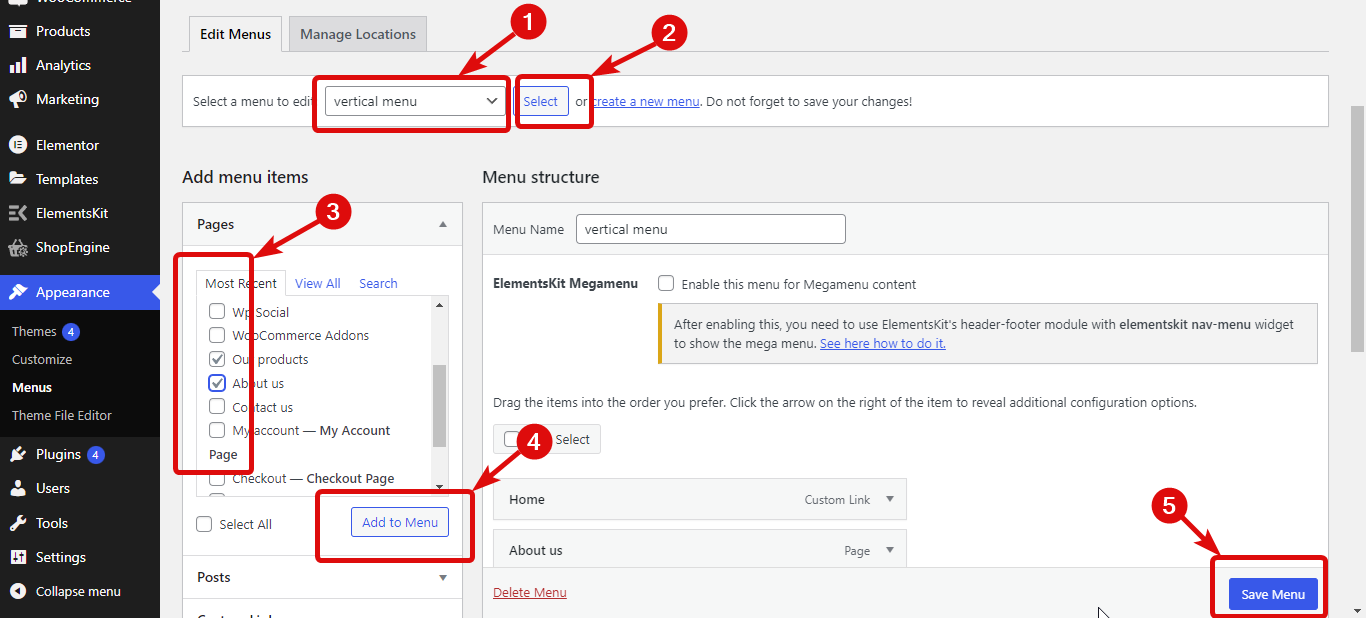
Ora devi:
- Seleziona il menu dal menu a tendina
- Fare clic su Seleziona
- Fare clic sulla casella di controllo del menu che si desidera aggiungere
- Fare clic su Aggiungi al menu per aggiungere al menu scelto
- Infine, fai clic su Salva menu per aggiornare

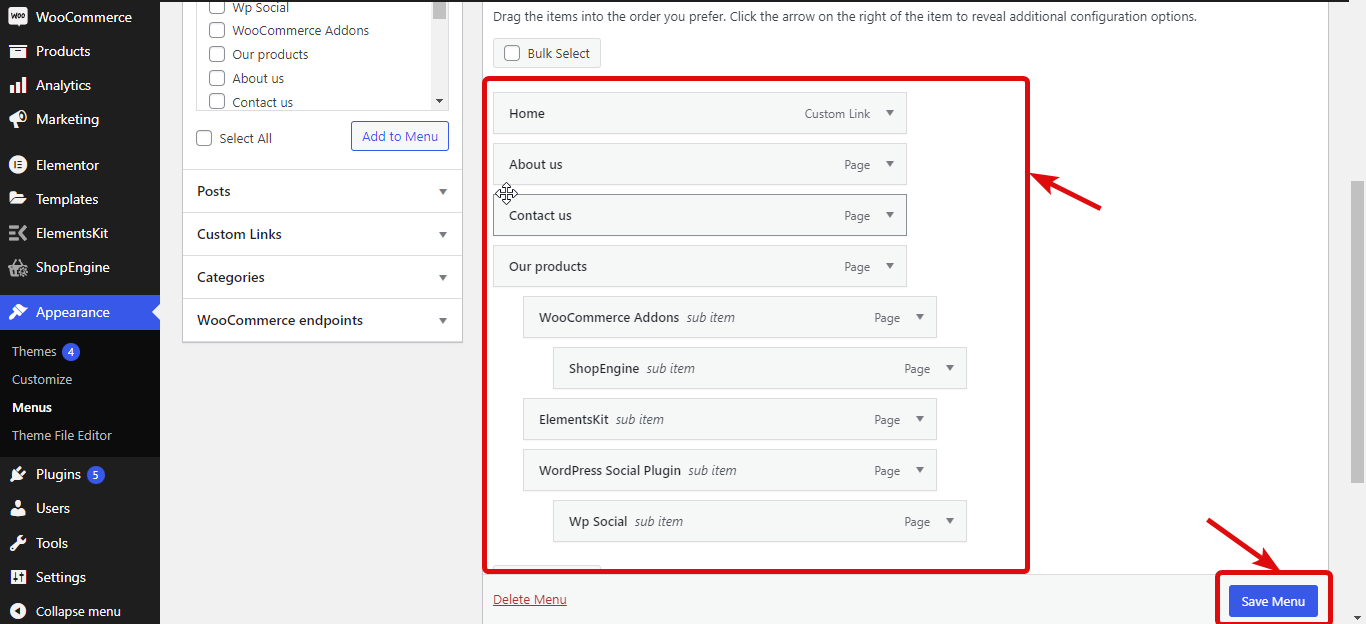
Se disponi di un menu a più livelli, puoi riordinare le voci di menu e fare clic su Salva menu per aggiornare.

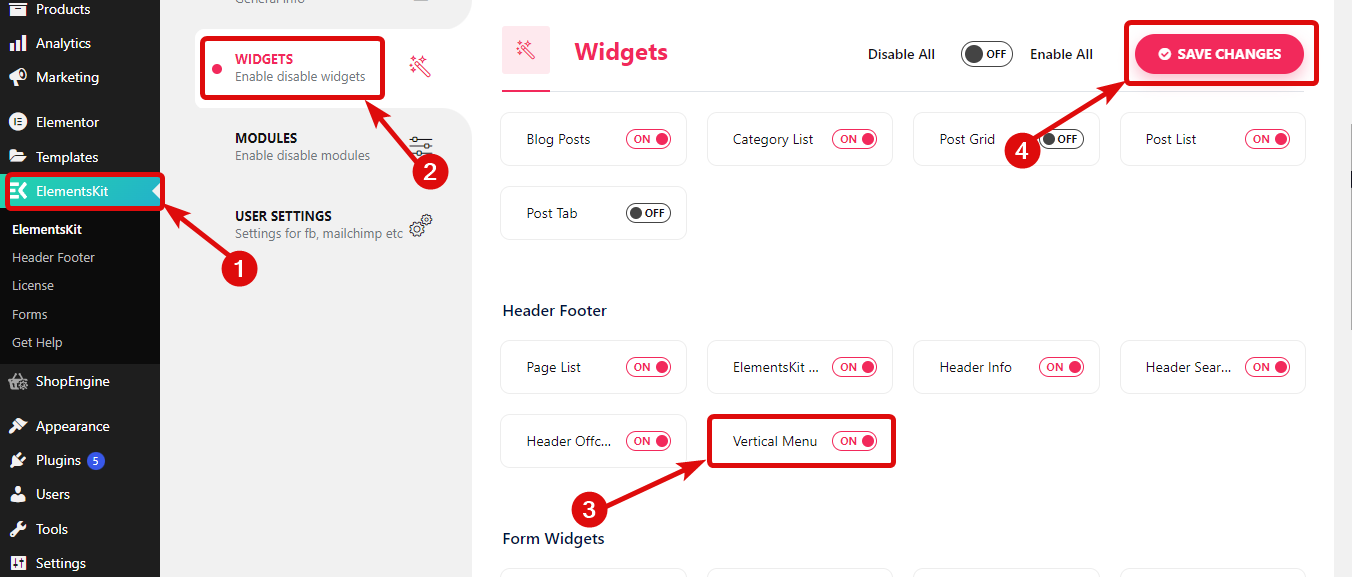
Passaggio 3: abilita il widget del menu verticale di ElementsKit
Passare a ElementsKit ⇒ WIDGETS ⇒ widget Menu verticale, attivare il widget e fare clic su Salva modifiche.

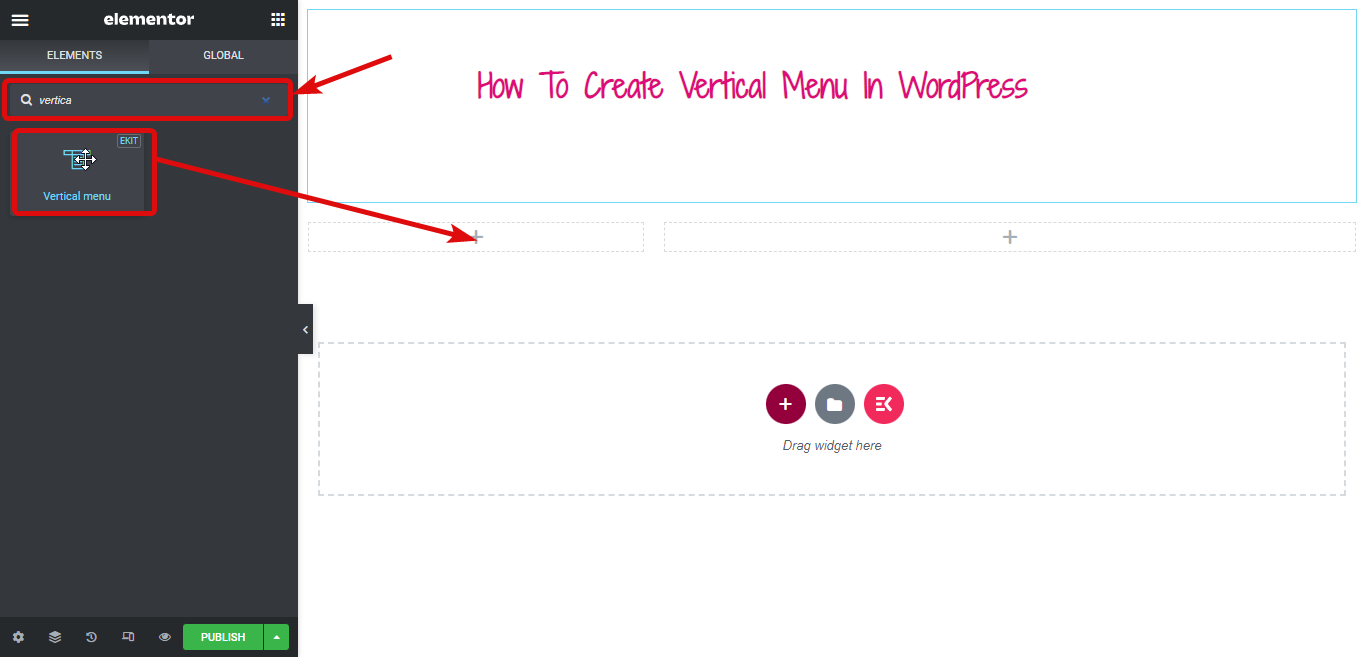
Passaggio 4: trascina e rilascia il widget
Modifica la pagina con l'opzione Modifica con Elementor. Quindi cerca il widget Stylist List con l'icona Ekit e trascina semplicemente il widget sulla pagina.

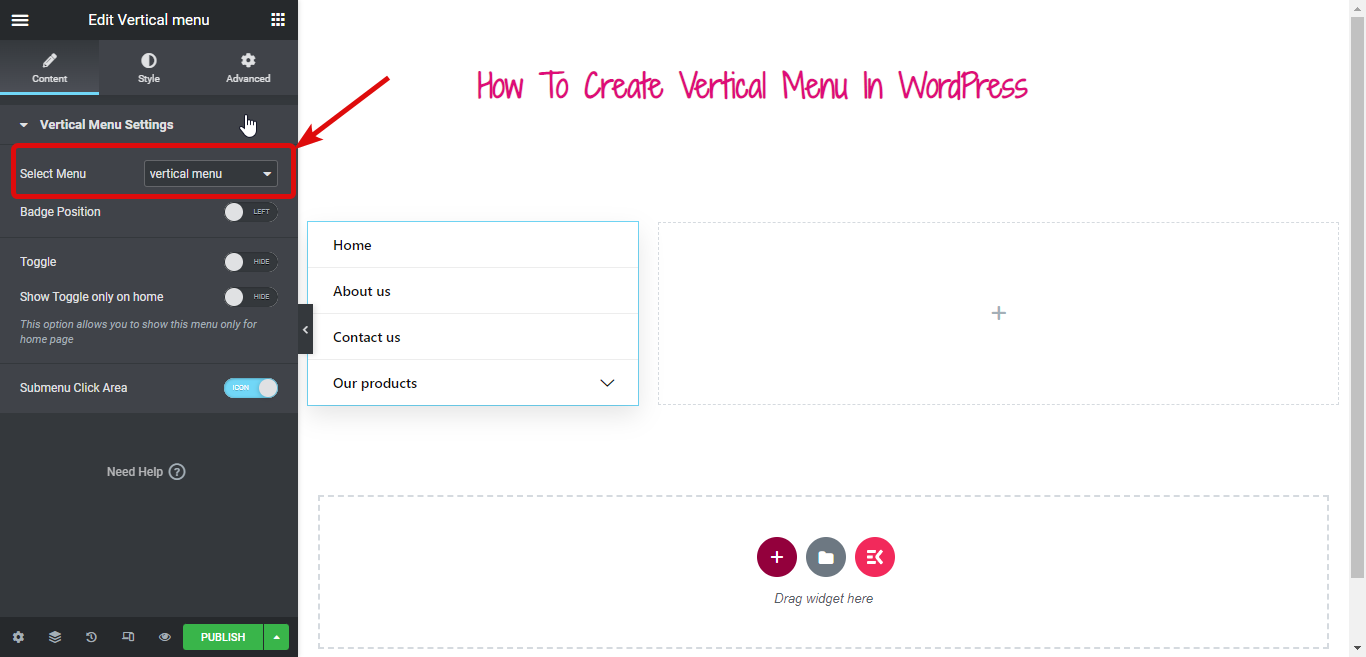
Passaggio 5: personalizzare le impostazioni del menu verticale
Ora è il momento di aggiungere il menu che hai appena creato o quello che hai preferito al tuo menu verticale. Puoi farlo dal menu a discesa Seleziona menu.


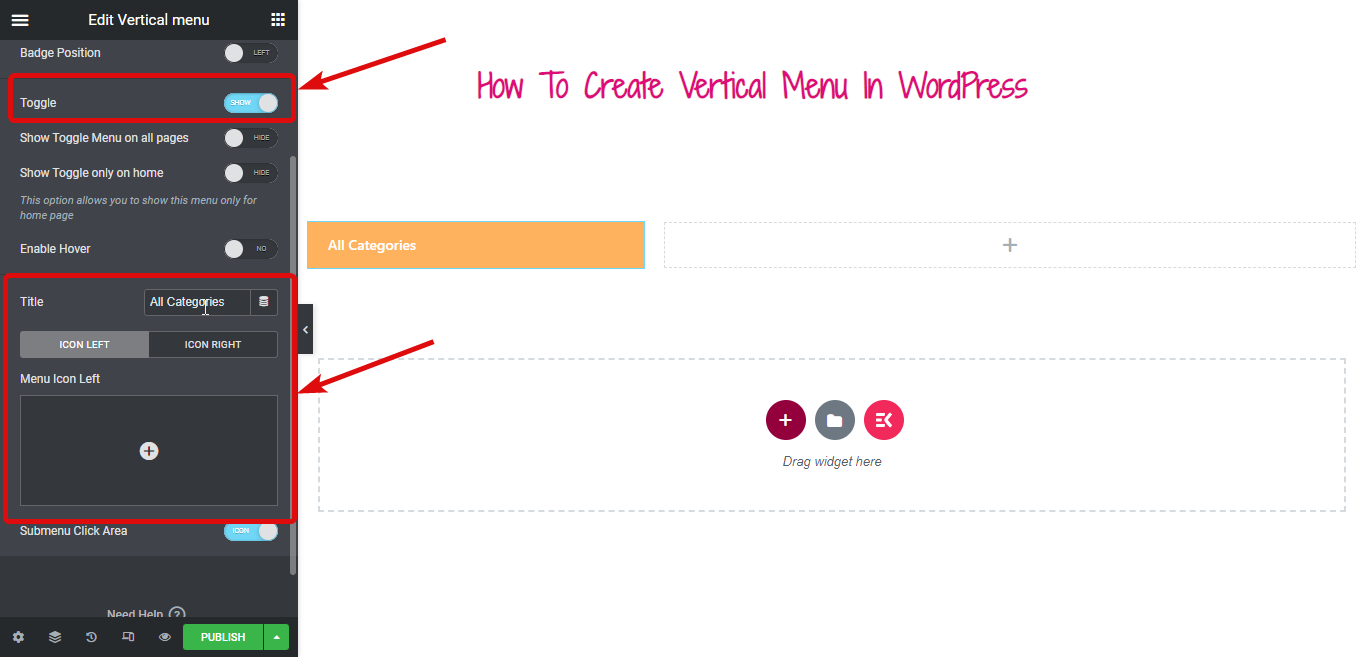
Se vuoi trasformare il tuo menu verticale di Elementor in un pulsante comprimibile, devi attivare il pulsante Attiva / disattiva. Una volta attivato, puoi modificare il titolo del pulsante di commutazione e puoi anche scegliere di aggiungere icone sia a sinistra che a destra.

Attiva l'opzione Abilita passaggio al passaggio del mouse e attiva l'interruttore al passaggio del mouse (per impostazione predefinita funziona al clic).
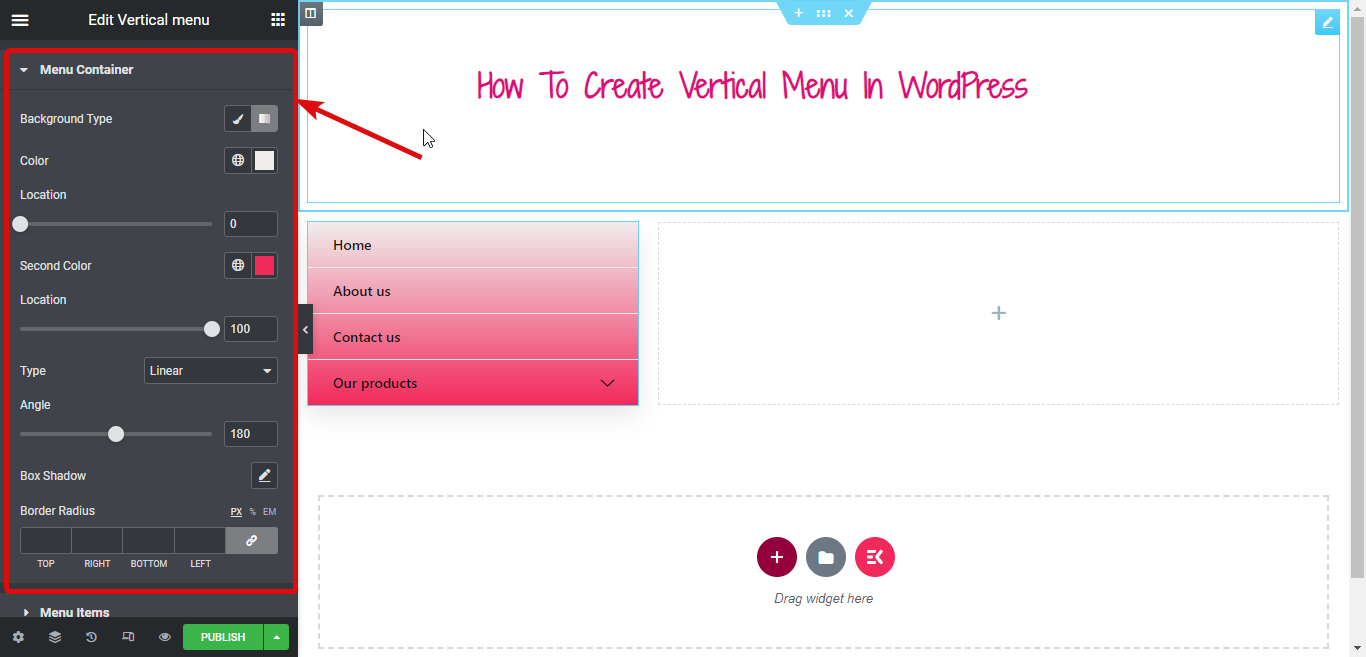
Passaggio 6: personalizza lo stile del menu verticale
Ora è il momento di cambiare lo stile del tuo menu verticale. Per questo spostati nella scheda Stile.
Espandere l'opzione Contenitore menu per modificare il tipo di sfondo, il colore, la posizione, il secondo colore, l'ombreggiatura del riquadro, il raggio del bordo e così via.

Allo stesso modo, puoi modificare molte opzioni di stile in Voci di menu e Voci di sottomenu.
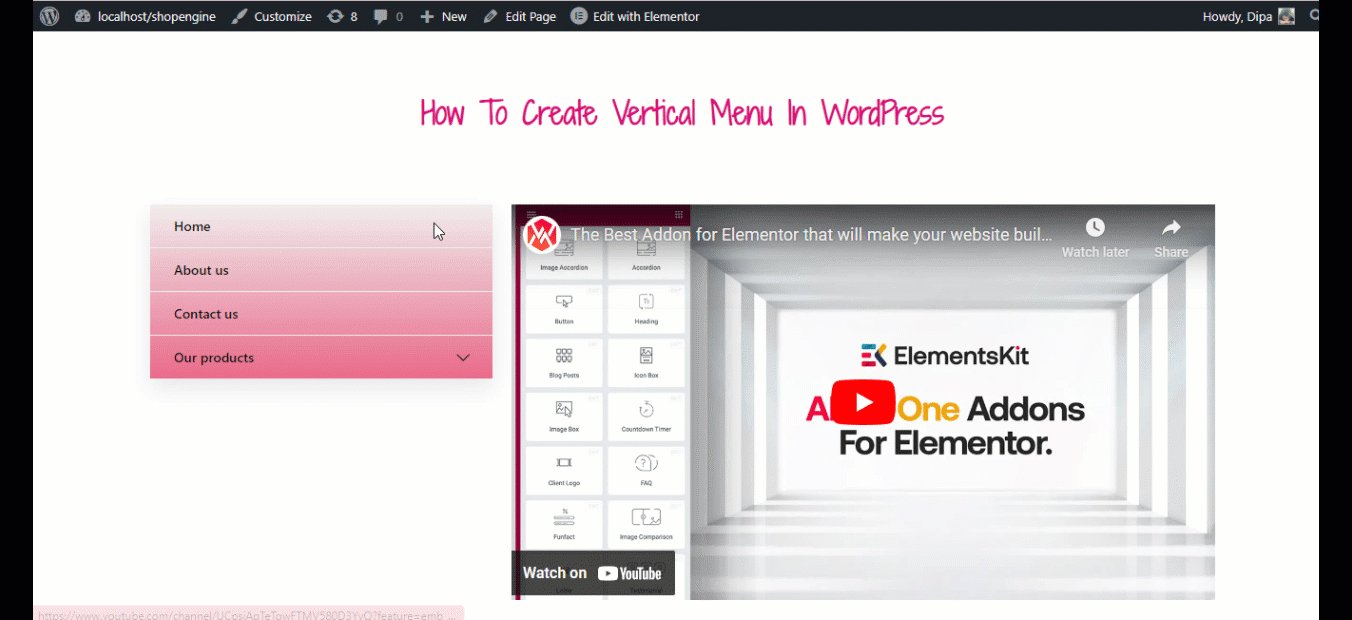
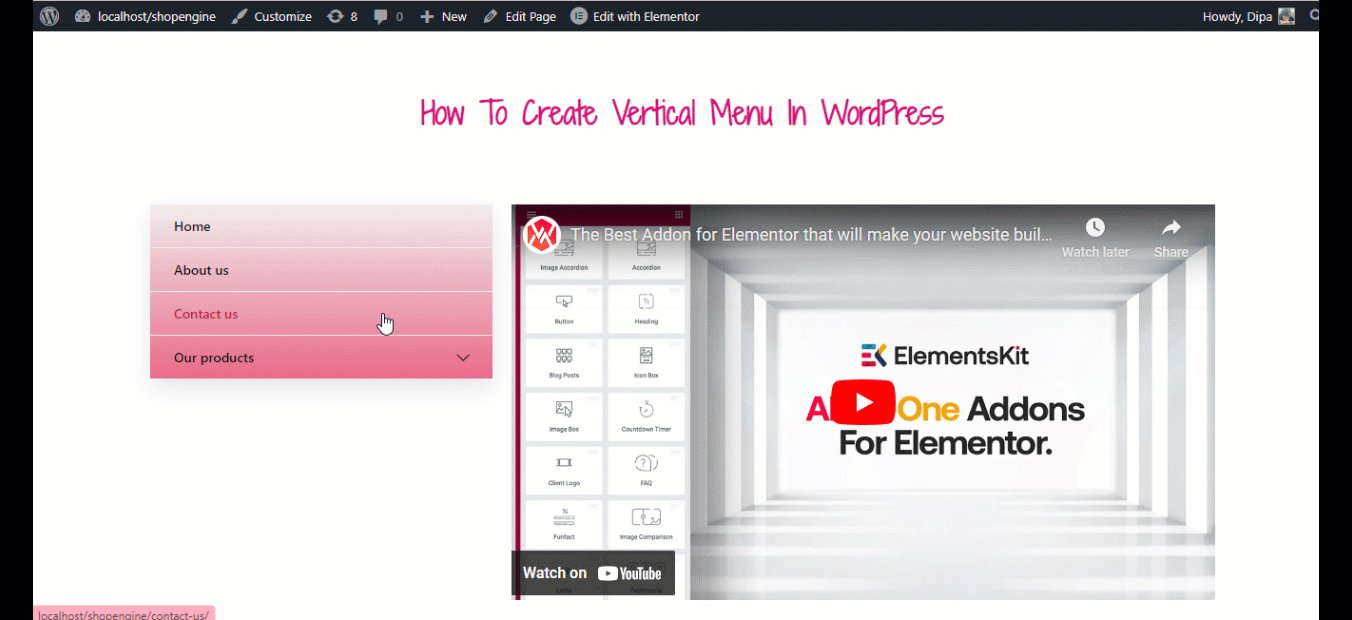
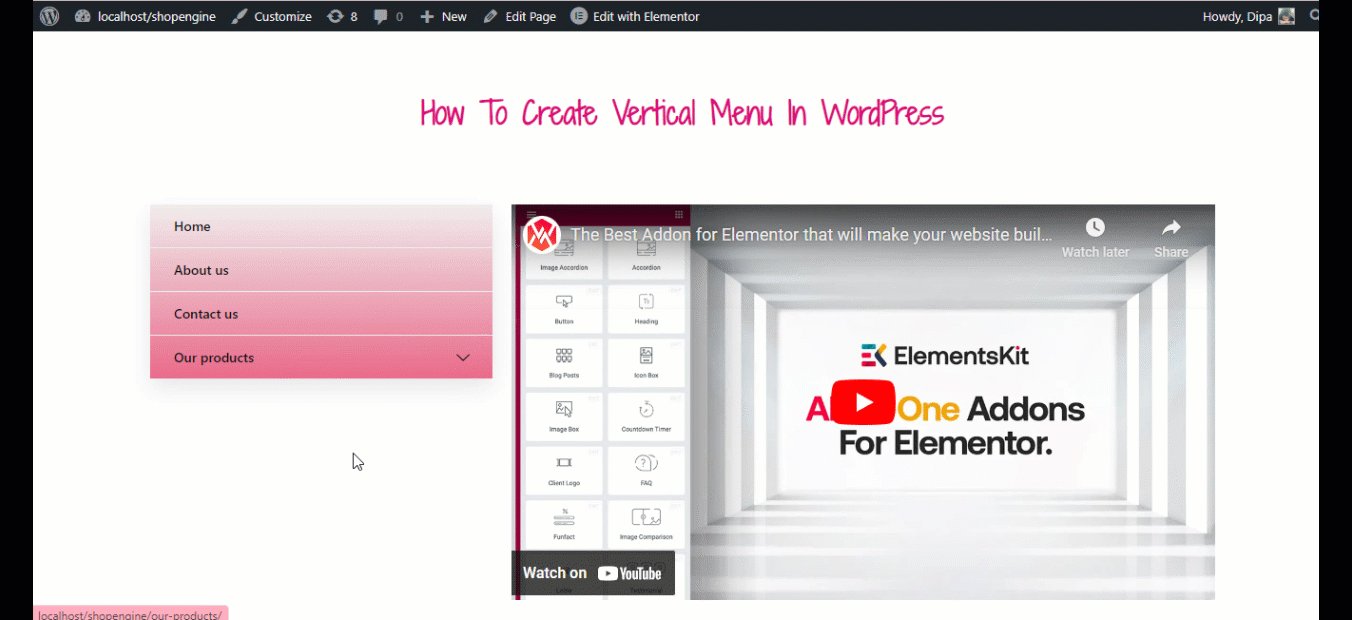
Una volta terminata la personalizzazione, fai clic su pubblica e guarda l'anteprima:

ElementsKit ti consente di creare un sito Web WordPress completo. Controlla il blog su
Come creare un sito Web a pagina singola con navigazione su una pagina in WordPress
Come creare un mega menu verticale in WordPress utilizzando Elementor ed ElementsKit
Per seguire questo tutorial, devi assicurarti che il widget del menu verticale che hai attivato in precedenza sia ancora attivo.
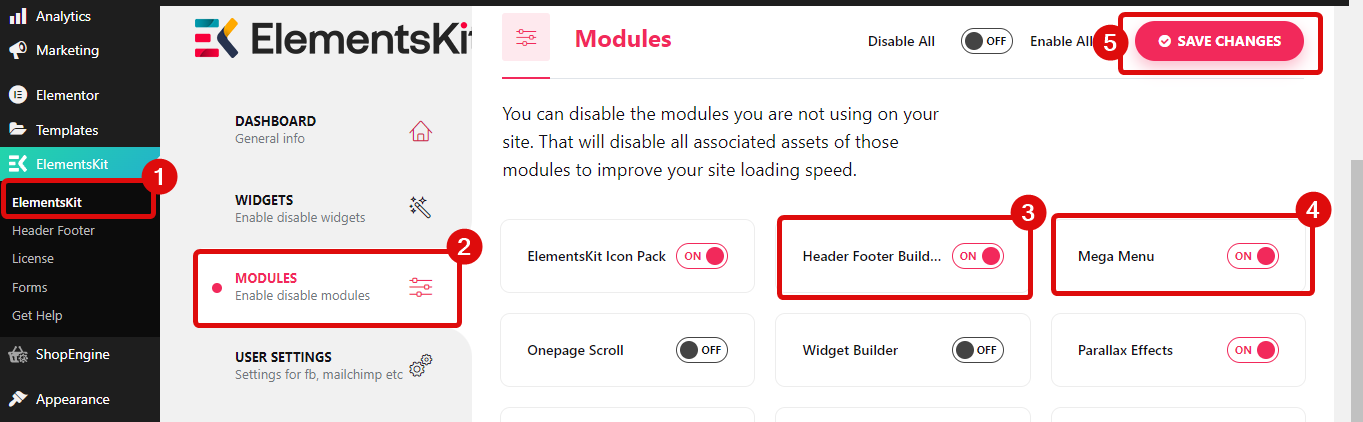
Passaggio 1: attiva i moduli ElementsKit necessari
Passare a ElementsKit ⇒ Moduli , attivare sia Mega Menu che Header Footer Builder e infine fare clic su Salva modifiche per aggiornare.

Ora assicurati di creare un menu per il tuo menu verticale seguendo i passaggi mostrati sopra.
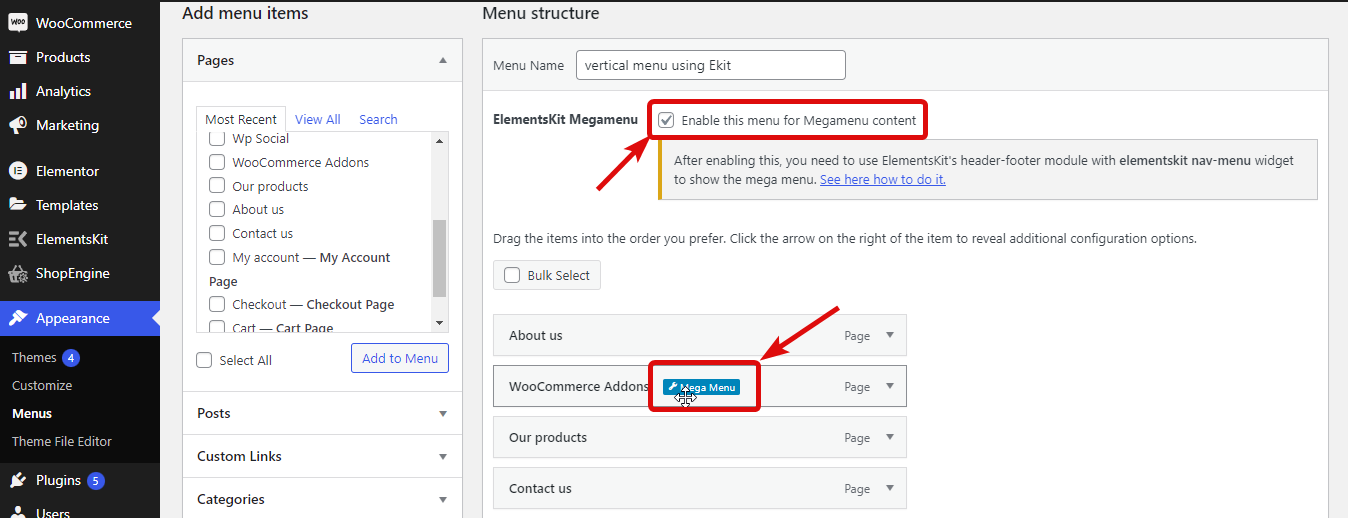
Passaggio 2: attiva l'opzione ElementsKit Megamenu
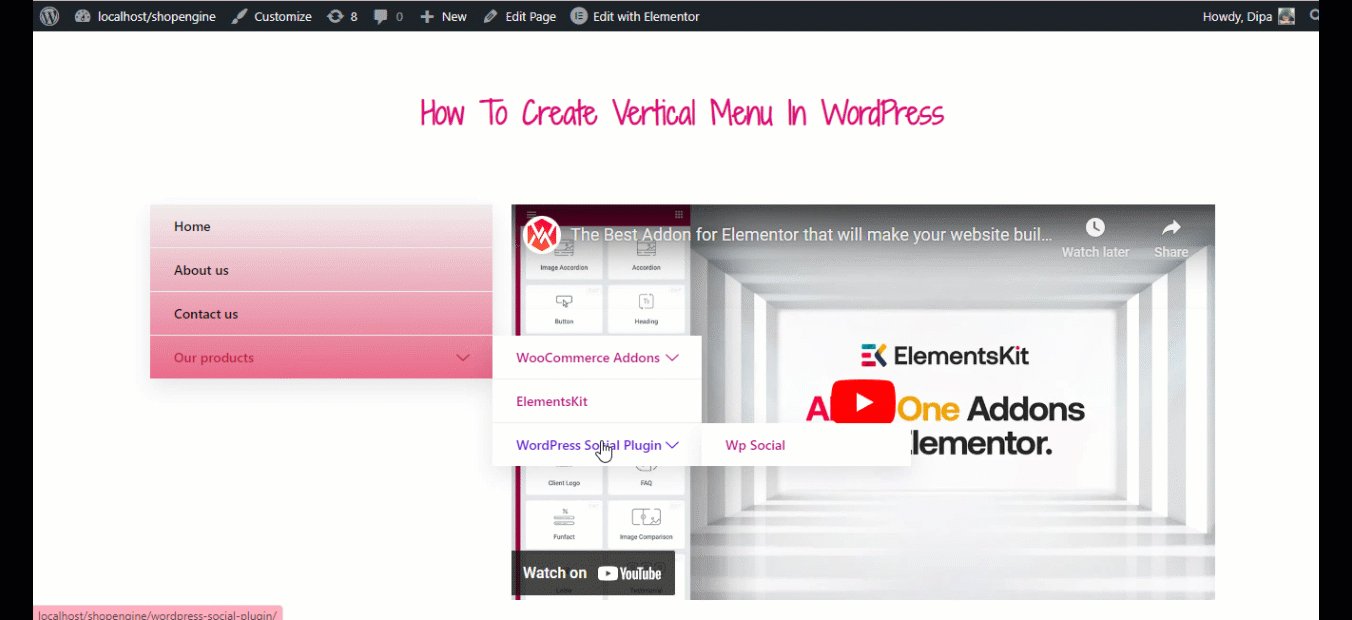
Una volta che hai finito di preparare il tuo menu, seleziona l'opzione ElementsKit Megamenu per abilitare la funzione mega menu. Dopo aver selezionato questa opzione, vedrai l'opzione mega menu se passi con il mouse sopra il menu.


Passaggio 3: converti il menu in un mega menu utilizzando ElementsKit
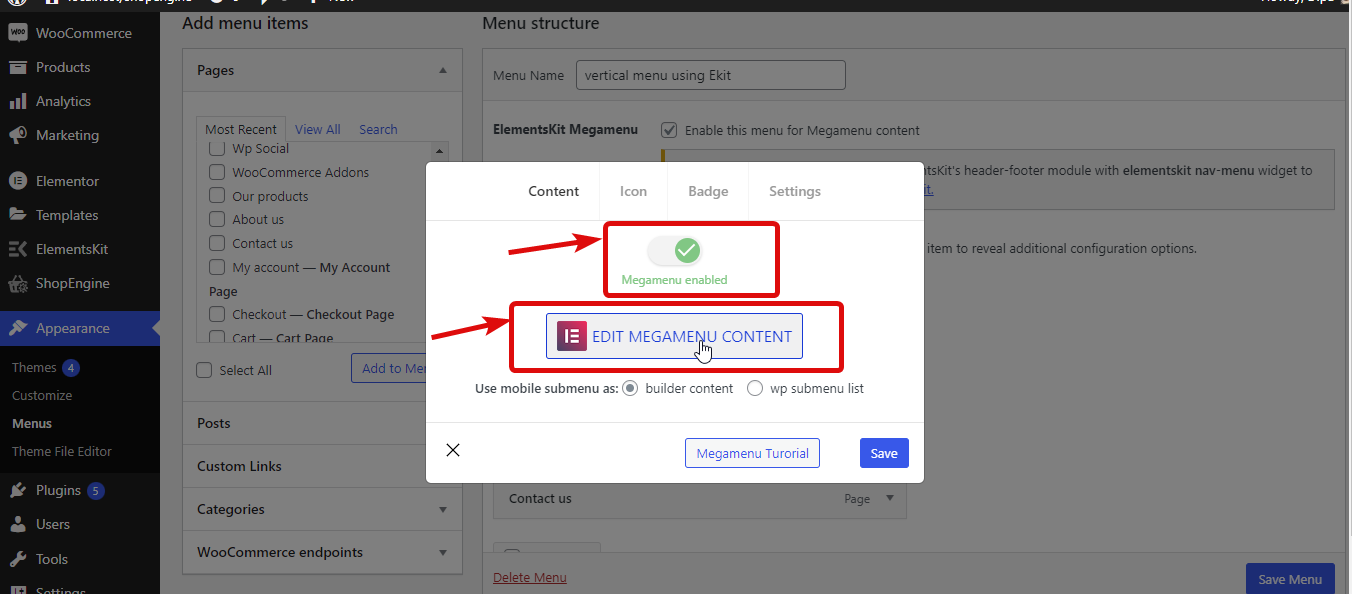
Ora per convertire un semplice menu in un mega menu, passa con il mouse sul menu e fai clic sull'opzione mega menu. Quindi attiva il pulsante di attivazione/disattivazione del menu Mega e fai clic su Modifica contenuto del menu Mega.

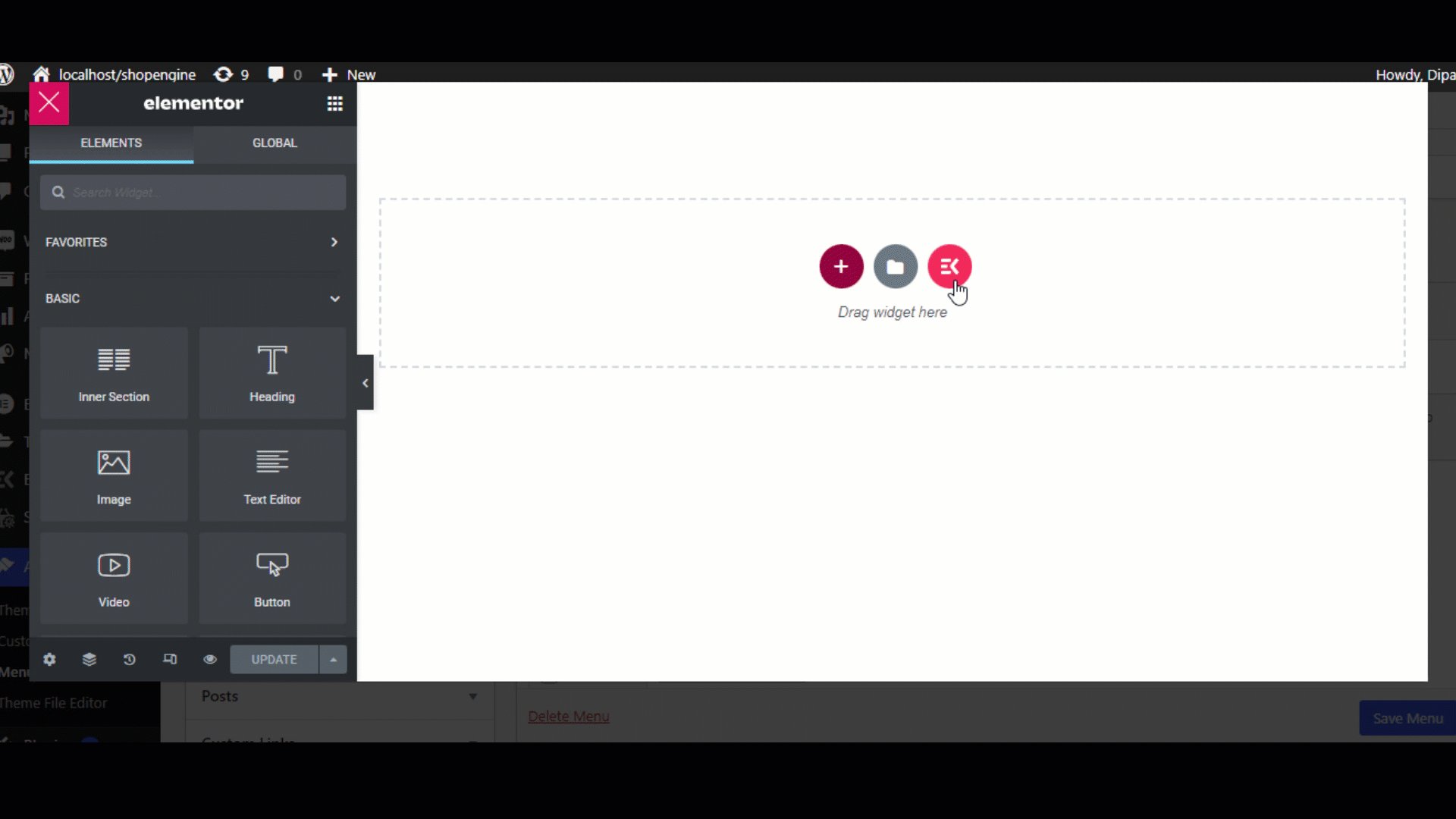
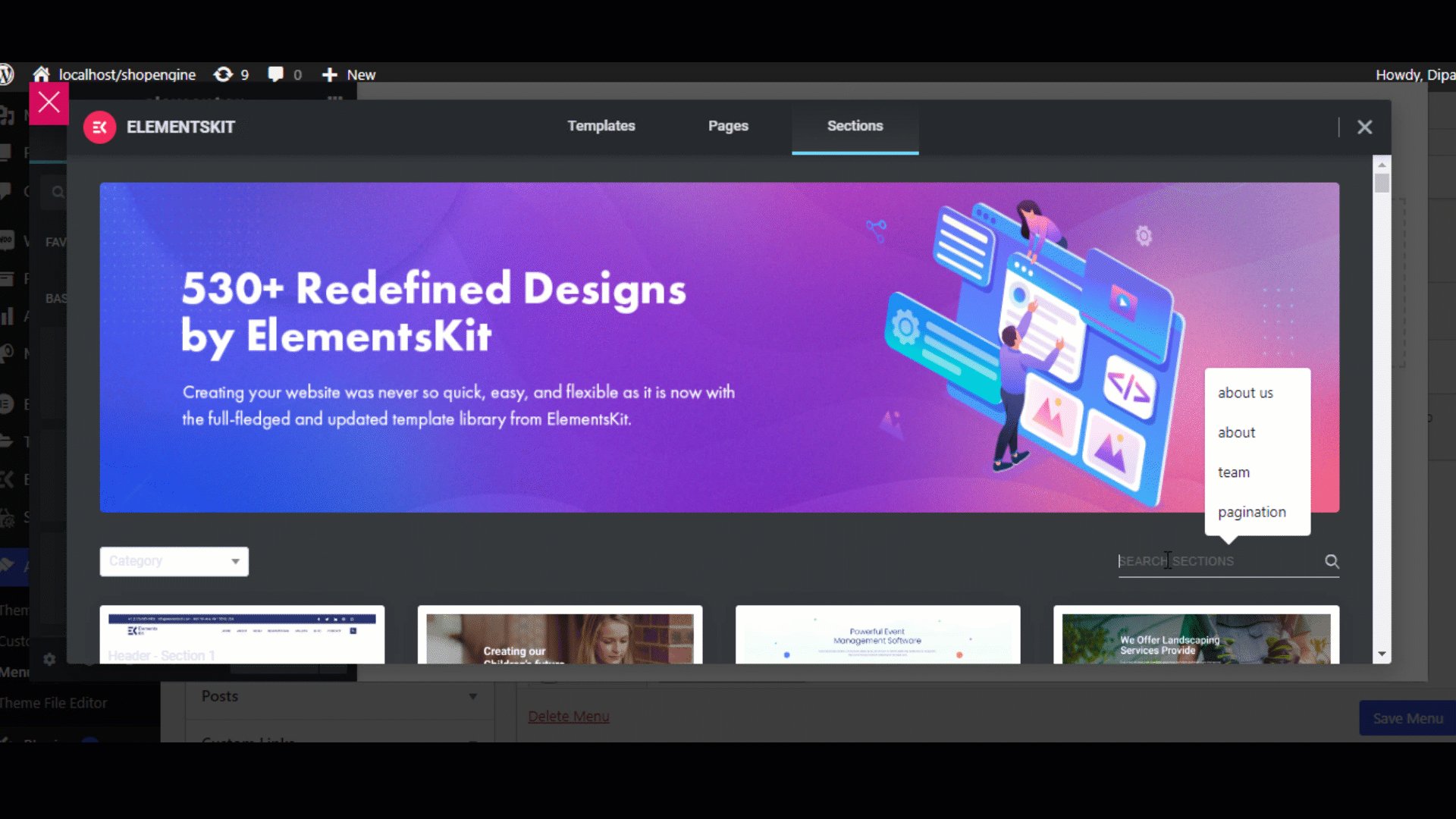
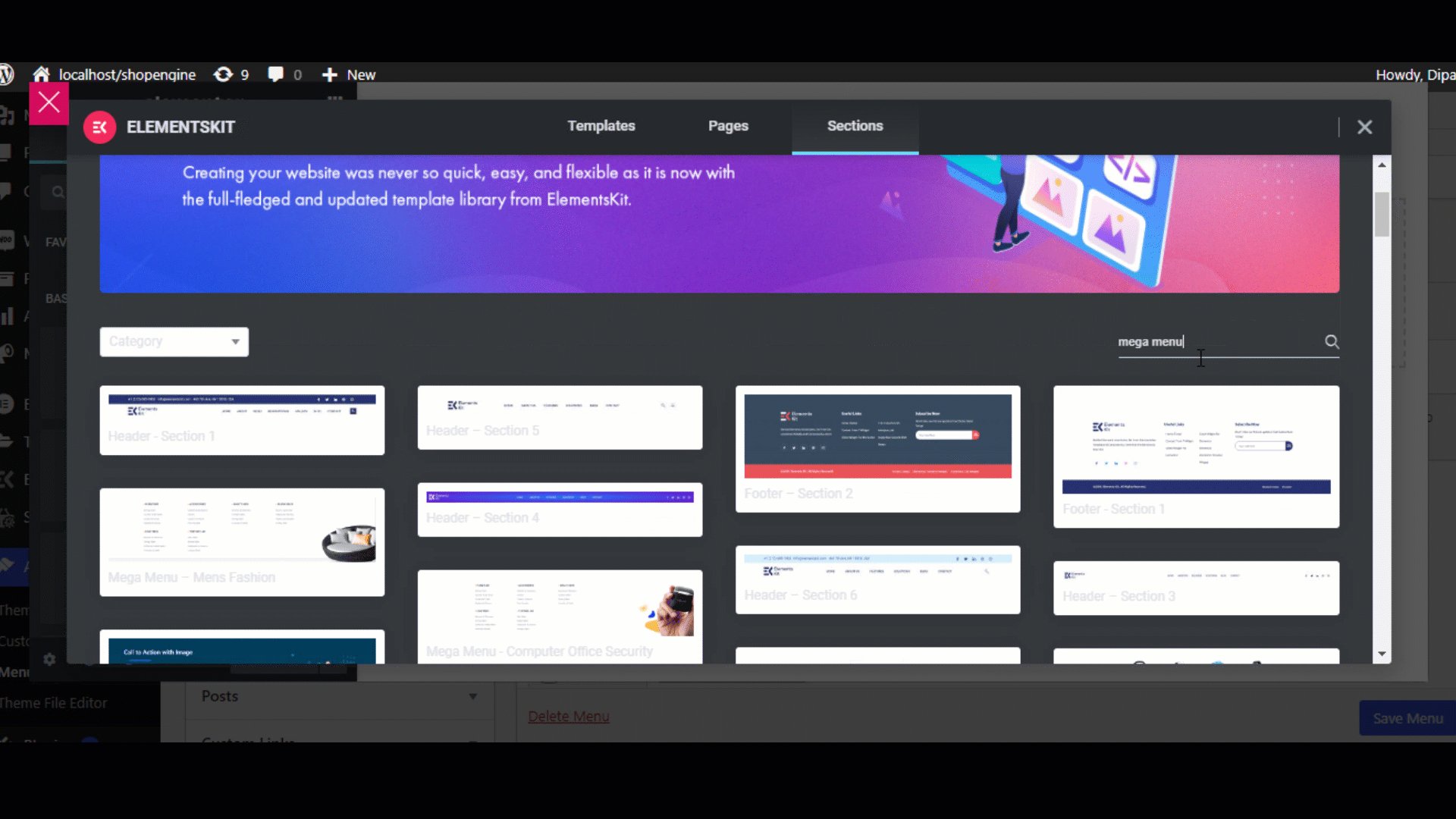
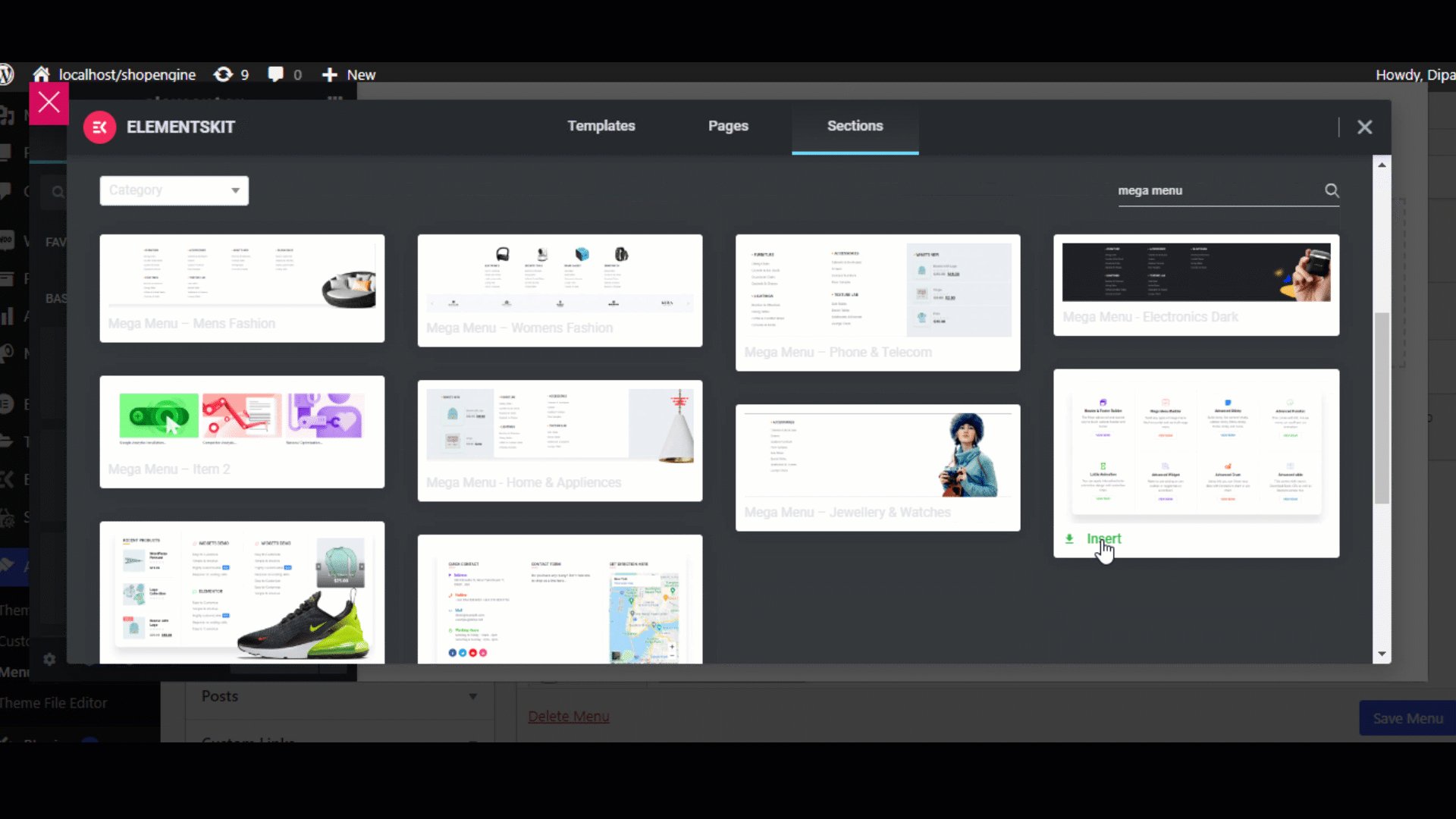
Ora fai clic sull'icona Ekit, passa alla scheda della sezione, cerca il mega menu, quindi scegli il modello di mega menu predefinito che ti piace. Una volta inserito, puoi modificarlo in base alle tue esigenze.

Al termine, fare clic su Aggiorna per salvare il menu. Ripeti lo stesso processo su tutti i menu per i quali desideri creare un mega menu.
Ed è così che hai creato il tuo mega menu. Puoi utilizzare il generatore di piè di pagina dell'intestazione ElementsKit per aggiungere un mega menu al tuo sito web.
Per maggiori dettagli sul mega menu builder di ElementsKit, controlla il nostro blog Come costruire un mega menu con Elementor ed ElementsKit Puoi anche guardare l'intero processo nel video qui sotto:
Parole finali
ElementsKit rende la creazione di un menu verticale in WordPress un compito estremamente facile da eseguire. Sebbene un menu orizzontale sia ottimo, a volte modificare il menu può migliorare l'aspetto del tuo sito web. Soprattutto se hai un sito di e-commerce, dovresti provare la funzione mega menu di ElementsKit.
Spero che tu abbia trovato utile il blog, se hai domande sul plugin WordPress del menu verticale non esitare a farcelo sapere.
