Come creare un pulsante di invito all'azione di WordPress
Pubblicato: 2022-09-15Sommario
Quando si parla di pulsanti del sito Web in generale, di solito dobbiamo pensare in termini di strumento di creazione di contenuti che utilizzi. Questo ci porterà alle opzioni di personalizzazione per il sito Web in generale e per i pulsanti in particolare. Ad esempio, in WordPress, le funzionalità dell'editor di blocchi predefinito (aka Gutenberg) per i pulsanti sono abbastanza decenti in modo da poter creare facilmente un pulsante di invito all'azione di WordPress .
Cioè, non sarà un compito difficile aggiungere un pulsante della dimensione e del colore necessari, aggiungere l'etichetta di testo necessaria ed eventualmente personalizzarne la posizione.
Se utilizzi qualsiasi altro generatore di pagine sul tuo sito Web, come Elementor, ad esempio, ciò potrebbe offrirti opzioni e strumenti diversi.
Per non parlare del fatto che i famosi costruttori di siti Web di solito hanno un esercito di estensioni intorno a loro! Ciò significa che le tue scelte per aggiungere e marcare i pulsanti del sito web aumentano ancora di più.
In questo tutorial di WordPress " come creare pulsanti di invito all'azione sul sito Web" , tuttavia, ci concentreremo sull'editor di blocchi di WordPress principale e sulla sua estensione nativa, i blocchi Getwid.
Esempi di pulsanti di invito all'azione
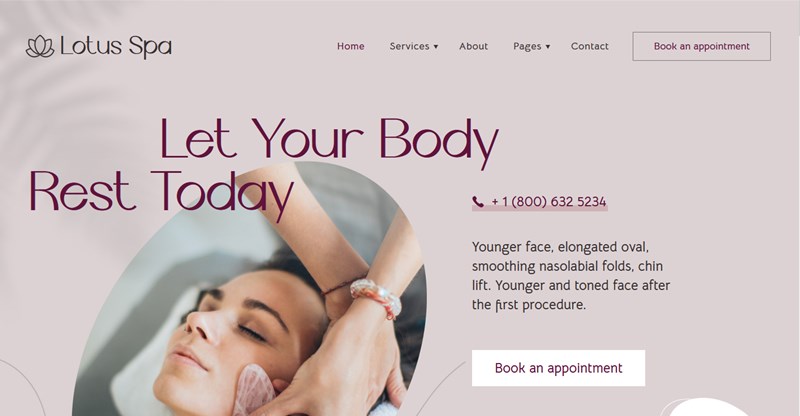
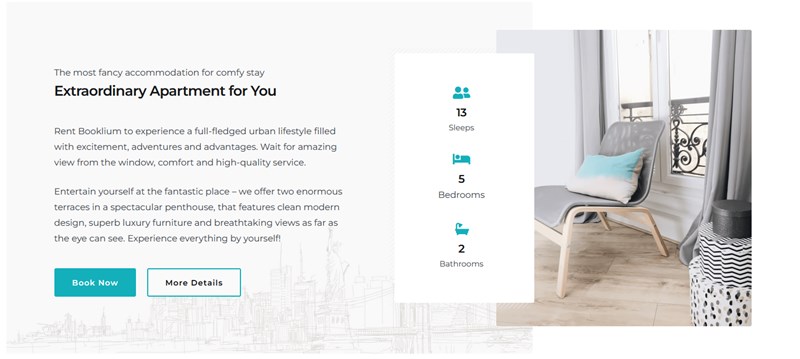
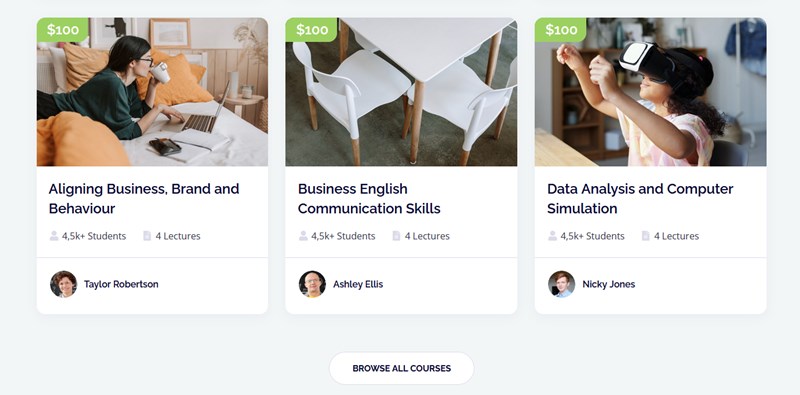
Diamo un'occhiata ad alcuni esempi di temi WordPress che utilizzano diversi tipi di pulsanti.
- Pulsante delineato
- Pulsanti di gruppo (delineati + contenuti)
- Pulsante contenuto (bordi rotondi)
- Identificare che possono attivare un'azione
- Sii chiaramente visibile tra gli altri elementi di contenuto
- Sii chiaramente compreso (ad es. deve essere chiaro quando si libravano o meno).
- I pulsanti di testo vengono utilizzati per inviti all'azione meno importanti
- I pulsanti delineati vanno bene per un'enfasi media
- I pulsanti contenuti creano un'elevata enfasi sull'invito all'azione
- I pulsanti di commutazione sono gruppi di pulsanti per azioni raggruppate semanticamente.
- Riempire
- Delineato (con la variante Outline Large)
- Di grandi dimensioni
- Da piccole a grandi dimensioni preimpostate
- Dimensioni personalizzate
- Testo
- Colore di sfondo (può essere a tinta unita o sfumato)



Come creare un pulsante di invito all'azione in WordPress?

Iniziamo con alcune delle migliori strategie di design e marketing per la creazione di pulsanti di invito all'azione sui siti Web.
Cosa dovrebbero fare i pulsanti di azione?
Che tipo di enfasi vorresti mettere con il pulsante?
Quali sono gli elementi essenziali e opzionali del pulsante?
Il testo stesso è un invito all'azione, quindi il tuo pulsante può essere un semplice testo collegato. Gli elementi facoltativi sono un contenitore, un'icona o un interruttore .
Per prestazioni e visibilità più elevate dei pulsanti di invito all'azione di WordPress , in genere si consiglia di attenersi a quanto segue.
Un layout visibile su uno schermo dovrebbe contenere un singolo pulsante prominente o una coppia di pulsanti (interruttore) se si fornisce una scelta di azioni.
Per alternare, puoi combinare pulsanti di invito all'azione con enfasi alta e bassa .
Assicurati di ottimizzare i pulsanti su schermi diversi, ad esempio adattalo a dimensioni dello schermo diverse.
Si noti inoltre che le etichette di testo devono essere distinte dagli altri elementi del pulsante. Ad esempio, può essere scritto in maiuscolo o utilizzare un colore o uno stile diverso dall'etichetta di testo.

Un pulsante di invito all'azione di WordPress delineato può essere posizionato sopra una varietà di sfondi.
È possibile utilizzare una varietà di sfondi per i pulsanti. Nei pulsanti delineati , il contenitore è trasparente fino a quando il pulsante non viene attivato, ad es.
Il pulsante contenuto è un contenitore con un colore di sfondo a tinta unita.
Usa anche la tavolozza dei colori del marchio che hai per il sito Web per i pulsanti (potrebbero essere diversi colori complementari).
Diamo ora un'occhiata al pannello di amministrazione e vediamo quali impostazioni sono offerte per i blocchi che semplificano l'aggiunta di un pulsante di invito all'azione sul sito Web utilizzando WordPress.
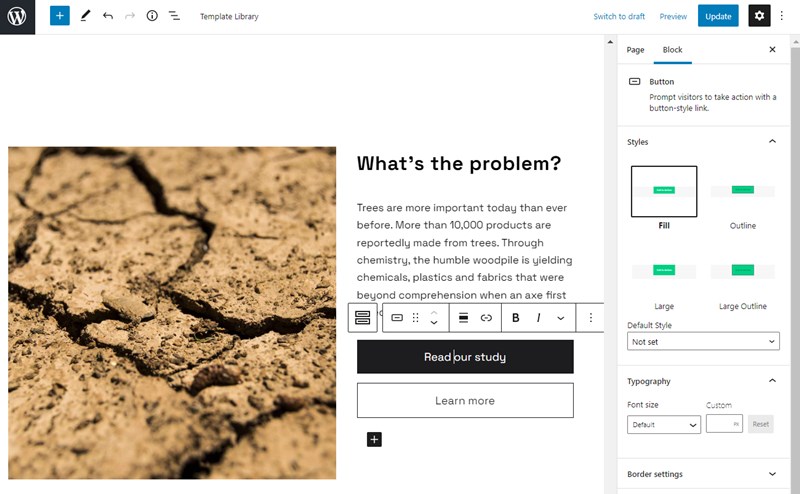
Impostazioni del blocco del blocco Button in Gutenberg
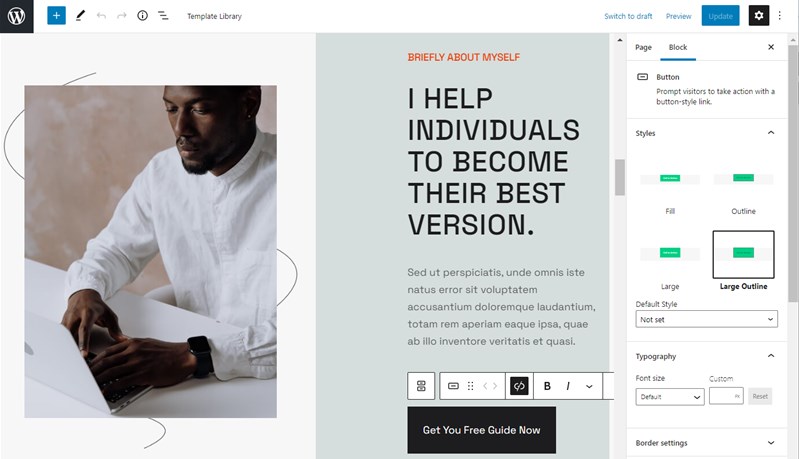
Il blocco pulsanti predefinito di Gutenberg offre una buona gamma di opzioni, offrendo alcuni dei tipi chiave di pulsanti e opzioni di personalizzazione.
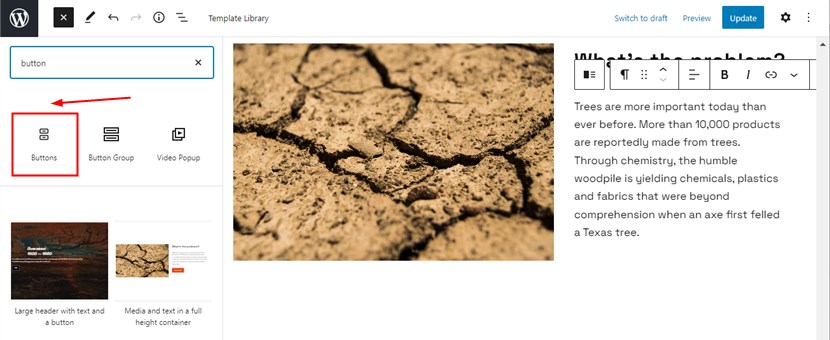
Per aggiungerlo alla pagina, devi solo scegliere il blocco Button rispettato dall'elenco dei blocchi e aggiungerlo alla pagina.

Tipi di pulsanti offerti nel blocco pulsanti da Gutenberg

Impostazioni tipografiche

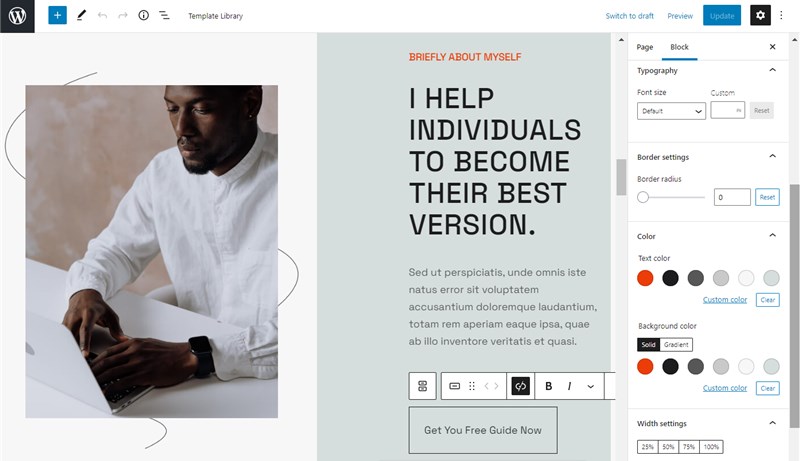
Impostazioni del bordo
È possibile impostare un raggio del bordo personalizzato per aggiungere pulsanti rotondi o quadrati.
È possibile selezionare i colori del tema preimpostati per:
A proposito, se desideri aggiungere più colori del tema predefiniti alla tua tavolozza, scarica il plug-in Colori dell'editor di blocchi .
Impostazioni di larghezza
È possibile regolare le dimensioni del pulsante per adattarlo al contenitore della sezione del sito Web.
Inoltre, puoi applicare più stili personalizzati utilizzando le classi CSS, nonché aggiungere ancoraggi HTML.
Con il blocco pulsanti predefinito, purtroppo non puoi creare pulsanti mobili per un'enfasi elevata o altri tipi più complicati di pulsanti di azione.
Tuttavia, il blocco predefinito offre ancora molte fantastiche opzioni, fornendoti una gamma piuttosto flessibile e ampia di strumenti per la creazione di un pulsante CTA personalizzato.
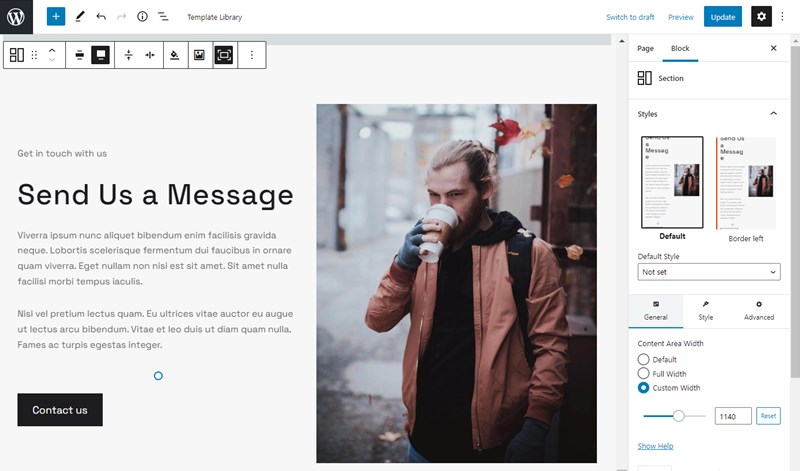
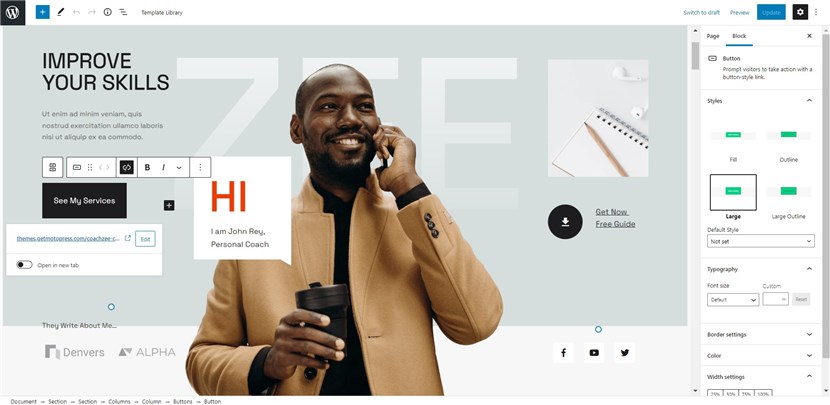
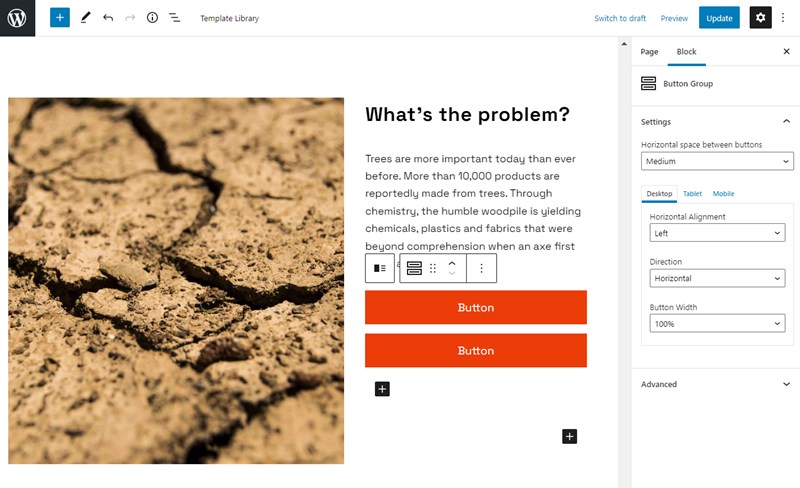
Opzioni di configurazione del blocco pulsanti per WordPress di Getwid
Getwid blocca una libreria di blocchi e design extra per l'editor di blocchi, offre anche un blocco di pulsanti dedicato, che molto probabilmente puoi utilizzare come interruttore, quando devi aggiungere pulsanti di invito all'azione uno accanto all'altro.

Ogni pulsante della coppia è un pulsante Gutenberg predefinito e può essere personalizzato utilizzando tutte le stesse impostazioni che abbiamo appena elencato per il blocco pulsanti predefinito.

Ma ha impostazioni extra per l'intero contenitore, che ti consentono di regolare molto più facilmente due pulsanti alla volta, come impostare la larghezza, la direzione, l'allineamento e le dimensioni del pulsante.
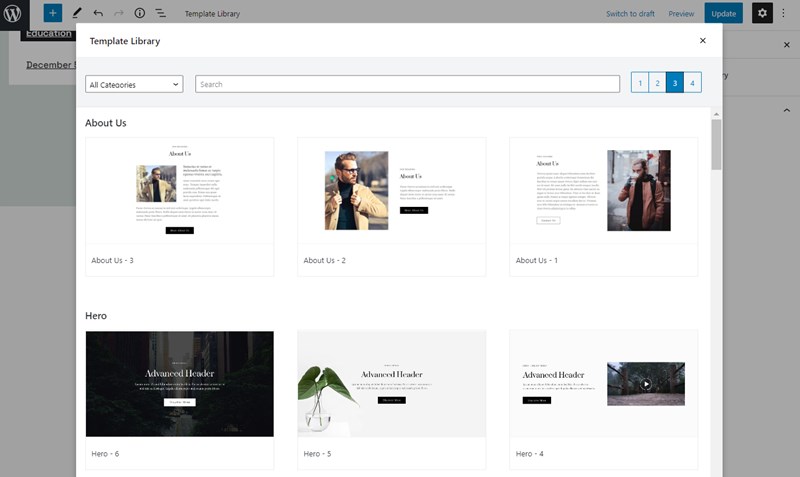
Inoltre, Getwid offre molti modelli predefiniti per varie sezioni del sito Web, consentendoti di inserire subito pulsanti preimpostati, personalizzandone facilmente i colori e altre impostazioni.

Un altro grande vantaggio dei design Getwid è che i colori dei pulsanti riprendono lo stile visivo del tema che usi. Ad esempio, inseriamone uno, il pulsante Contattaci si adatta immediatamente al tema WordPress installato (CoachZee nel nostro esempio).
Parola finale: come creare un pulsante di invito all'azione di WordPress?
Tutti i pulsanti sono essenzialmente inviti all'azione o semplicemente pulsanti di azione. Il nuovo editor di blocchi di WordPress offre molteplici opzioni di personalizzazione quando si tratta di aggiungere un pulsante di invito all'azione WordPress personalizzato, mentre il supporto di plug-in come Getwid può offrirti ancora più strumenti di produttività per il branding dei pulsanti.