Come creare una pagina Prossimamente in WordPress (5 semplici passaggi)
Pubblicato: 2023-12-21Desideri un modo semplice per aggiungere una pagina in arrivo al tuo sito?
Una pagina in arrivo ben progettata può contribuire a creare attesa, coinvolgere il pubblico e gettare le basi per un lancio di successo.
Offre al tuo pubblico un'anteprima di ciò che verrà, creando curiosità ed eccitazione tra il tuo pubblico.
In questo tutorial, ti mostreremo come impostare una pagina in arrivo di WordPress che catturerà l'attenzione del tuo pubblico e lo manterrà interessato al tuo prossimo lancio.
Perché utilizzare una pagina Prossimamente?
Alla base, una pagina in arrivo dice al tuo pubblico che il tuo sito web sarà presto disponibile. È così semplice.
Serve come segnaposto per il tuo sito web quando è in costruzione. Fornisce un'anteprima ai visitatori, facendo loro sapere che sta arrivando qualcosa di eccitante.
Ma le pagine in arrivo possono essere molto più potenti di così. Ecco alcuni modi in cui puoi far sì che questa pagina funzioni per te:
- Acquisisci contatti e-mail L'inclusione di un modulo di iscrizione ti consente di acquisire gli indirizzi e-mail dei visitatori interessati. Questo elenco diventa una risorsa preziosa per le tue attività di marketing.
- Costruisci un seguito sui social: incoraggia i visitatori a seguirti sulle piattaforme di social media, costruendo una community pre-lancio e tenendoli aggiornati sui tuoi progressi.
- Crea consapevolezza del marchio: presenta o rafforza l'identità del tuo marchio attraverso elementi visivi, colori e messaggi, assicurandoti che i visitatori ricordino il tuo marchio quando il sito sarà attivo.
- Accetta preordini: vendi il tuo prodotto anche prima del lancio offrendo sconti e offerte anticipate.
- Costruisci una presenza SEO: includi parole chiave, meta tag e meta descrizioni pertinenti per rendere la tua pagina "Prossimamente" ottimizzata per i motori di ricerca. Questo può aiutare nel posizionamento e nella visibilità SEO.
- Raccogli feedback: fornisci ai visitatori un modo per entrare in contatto, incoraggiandoli a condividere feedback o porre domande. Ciò può essere utile per apportare le modifiche finali prima del lancio ufficiale.
Tutto quello che devi fare è progettarlo nel modo giusto e aggiungere elementi potenti come un modulo di attivazione e un timer per il conto alla rovescia per far risaltare la tua pagina!
Ora ci sono molti modi per configurarlo. Puoi codificarlo manualmente o utilizzare un generatore di pagine per creare questa pagina.
A nostro avviso, il modo migliore e più sicuro è utilizzare un plugin WordPress in arrivo. Analizziamolo un po' di più.
Il modo migliore per creare una pagina in arrivo
Il modo più semplice per abilitare la modalità Prossimamente con una pagina straordinaria è utilizzare SeedProd.

SeedProd è il miglior plugin in arrivo per WordPress. Si prende cura di tutti gli aspetti tecnici dell'inserimento del tuo sito in modalità Prossimamente in cui nasconde l'intero sito e visualizza invece la pagina Prossimamente.
Puoi abilitare e disabilitare la modalità Prossimamente con un solo clic. Nessun processo complicato!
Questo plugin viene fornito con straordinari modelli di pagina in arrivo e un generatore di trascinamento della selezione. Devi semplicemente selezionare un modello che corrisponda al tuo stile, quindi puoi personalizzarlo come preferisci.

All'interno del builder troverai elementi potenti come moduli di attivazione, timer per il conto alla rovescia, pulsanti CTA, titoli animati e altro ancora.
Un aspetto importante delle pagine Prossimamente è consentire a persone specifiche di ignorare la modalità Prossimamente per accedere al sito. Potrebbero essere clienti, liberi professionisti, membri del team o amici con cui desideri lavorare sul sito o inviare il loro feedback.
SeedProd ti consente di controllare chi può accedere al tuo sito web durante la fase di prossima pubblicazione. Puoi inserire nella whitelist indirizzi IP specifici o consentire ruoli utente specifici, assicurandoti che solo le persone autorizzate possano visualizzare il tuo sito.
Successivamente, SeedProd si integra anche con Woo (WooCommerce) in modo da poter effettuare preordini, se lo desideri.
Oltre a questo, puoi collegare la pagina in arrivo al tuo account e-mail e anche ai profili dei social media. Puoi aggiungere pulsanti di social media, rendendo semplice per i visitatori seguire le tue pagine e rimanere aggiornati sui tuoi progressi.
Inoltre, puoi anche ottimizzare la tua pagina in arrivo per i motori di ricerca utilizzando le impostazioni SEO di SeedProd. Ti consente di aggiungere meta titoli, descrizioni e parole chiave per migliorare la visibilità sulle pagine dei risultati dei motori di ricerca.
Pronto per imparare come creare una pagina in arrivo potente e sorprendente? Immergiamoci nel tutorial.
Come creare una pagina Prossimamente in WordPress
Passaggio 1: installa SeedProd
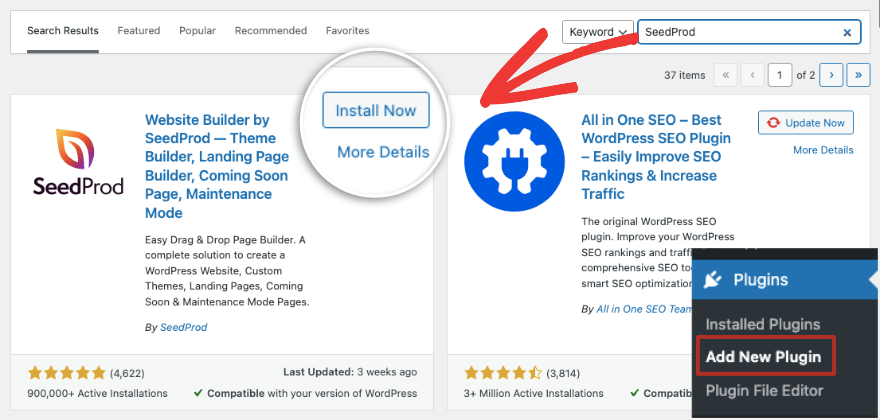
SeedProd è progettato per essere facile da installare e configurare per chiunque. C'è un plugin gratuito disponibile nel repository dei plugin di WordPress. Puoi andare alla dashboard di WordPress e andare alla pagina Plugin »Aggiungi nuovo plugin . Qui cerca "SeedProd" e installa e attiva il plugin.

Tuttavia, per questo tutorial, utilizzeremo il plug-in Pro in modo da poter esplorare davvero tutte le potenti funzionalità che ha da offrire.
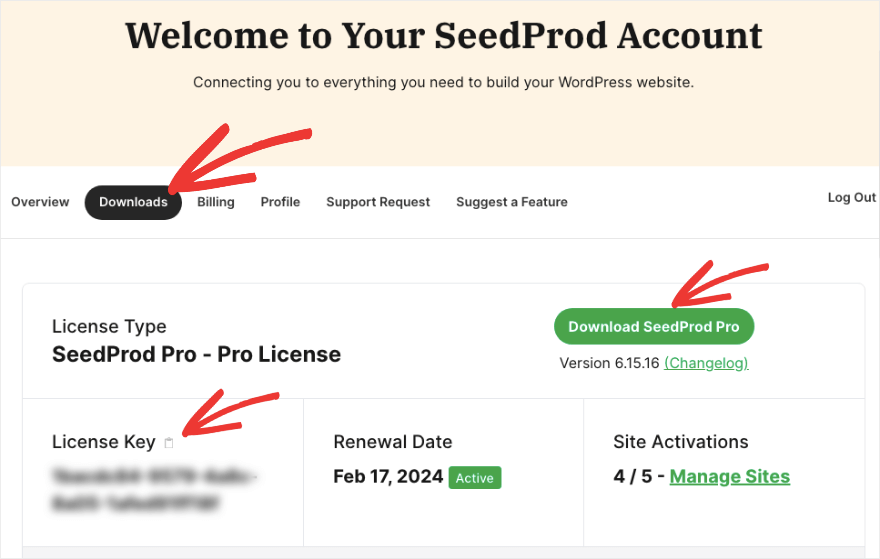
Vai al sito web SeedProd e registrati per un account. Quindi riceverai un file plug-in da scaricare e una chiave di licenza da copiare.

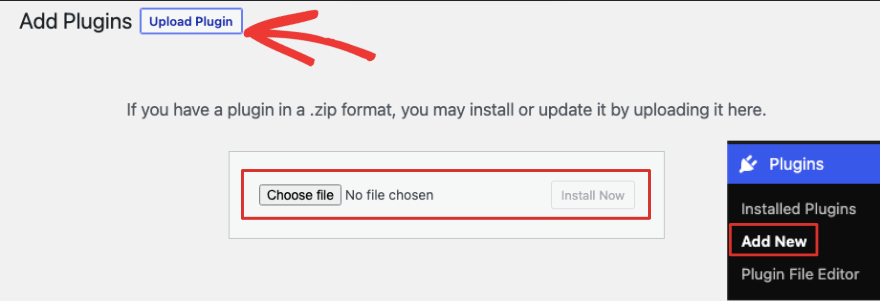
Carica semplicemente questo file plugin sul tuo sito WordPress accedendo alla pagina Plugin »Aggiungi nuovo .

Dopo averlo installato e attivato, avrai la possibilità di incollare la chiave di licenza. Ora sei pronto per creare la tua pagina in arrivo.
Passaggio 2: crea la pagina Prossimamente
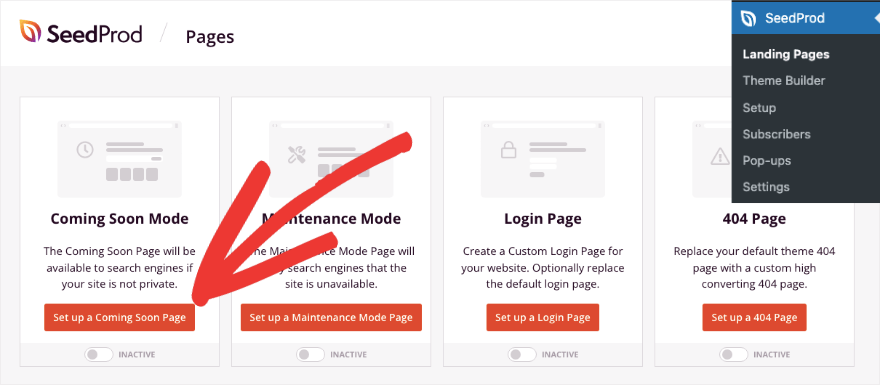
Dovresti vedere SeedProd apparire nel menu di amministrazione di WordPress. Puoi accedere a SeedProd in qualsiasi momento da qui. Si aprirà una pagina in cui puoi creare pagine per Prossimamente, modalità di manutenzione, accesso, errore 404 e altre pagine di destinazione.

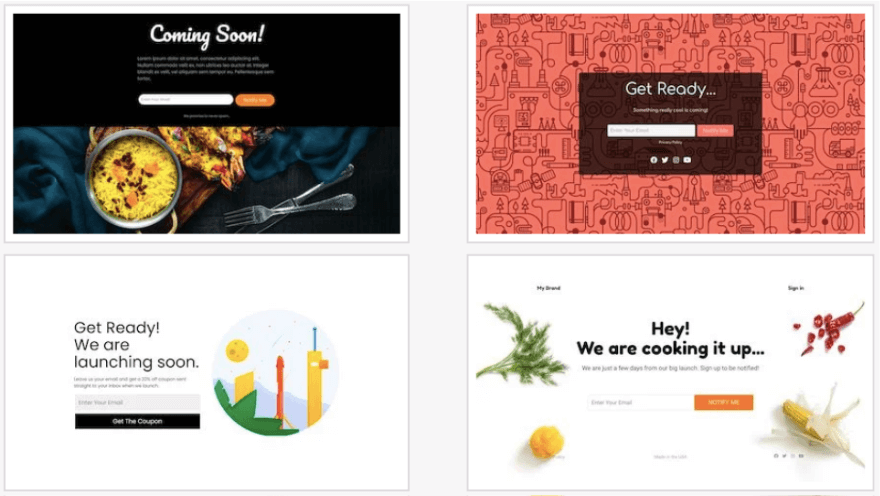
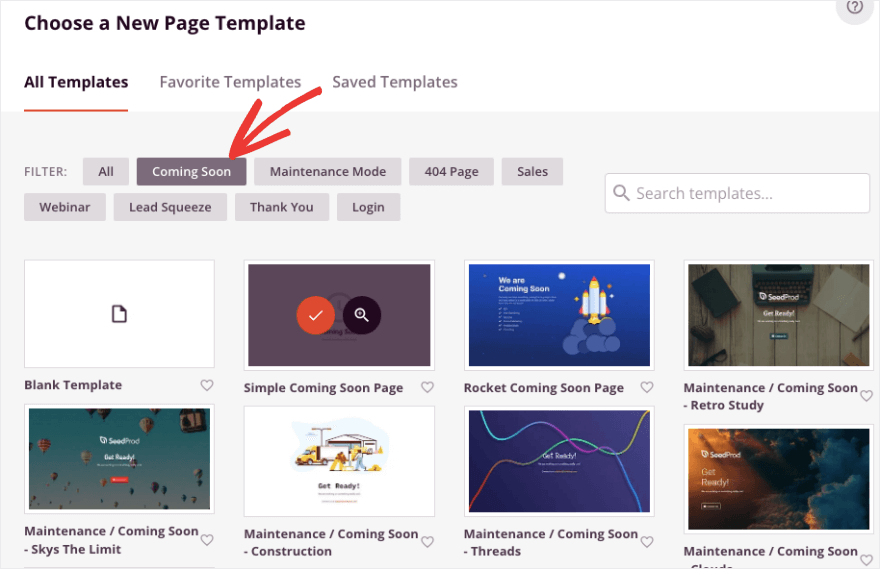
Fai clic sul pulsante "Imposta una pagina in arrivo" per iniziare. Verrà avviata la libreria dei modelli in cui potrai filtrare i progetti in base a "Prossimamente".
Sfoglia i modelli e quando passi il mouse sopra uno, vedrai apparire l'icona di una lente di ingrandimento che ti consente di visualizzarne l'anteprima. Per sceglierne uno, fare clic sul pulsante di spunta rosso .

Tutti i modelli qui sono progettati per apparire straordinari, avere tutti gli elementi in arrivo di cui hai bisogno ed essere reattivi ai dispositivi mobili. Quando scegli un modello, si aprirà il generatore visivo di trascinamento della selezione in cui potrai personalizzare il tuo modello.

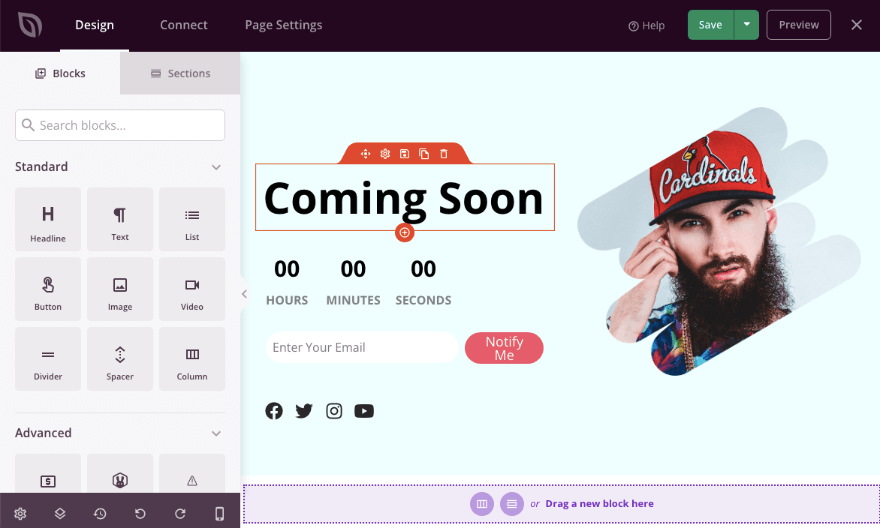
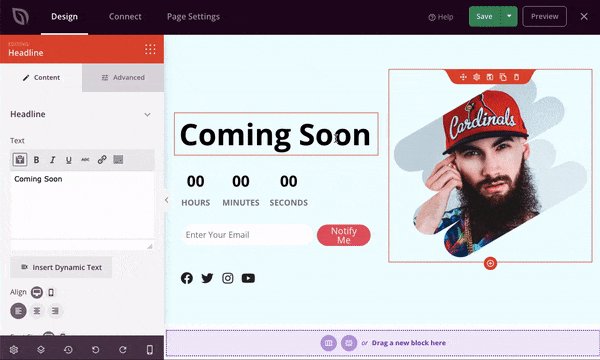
Vedrai un'anteprima dal vivo del tuo progetto sulla destra e una barra delle applicazioni sulla sinistra. Questo costruttore è piuttosto semplice. Devi semplicemente fare clic su qualsiasi cosa per modificarla. Puoi trascinare e rilasciare nuovi elementi nel design. Anche se sei un principiante, potrai utilizzare questo builder senza problemi.
Nel passaggio successivo, esploreremo le funzionalità di personalizzazione più essenziali che devi conoscere per rendere la tua pagina bella.
Passaggio 3: personalizza la pagina Prossimamente
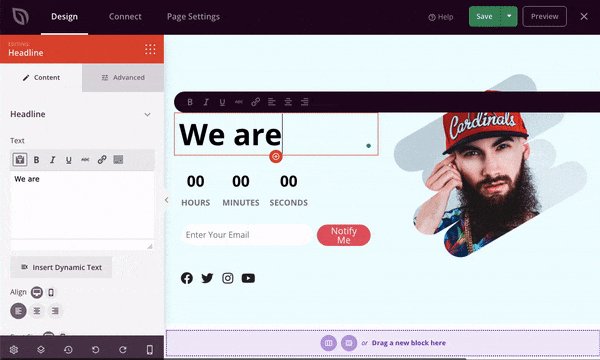
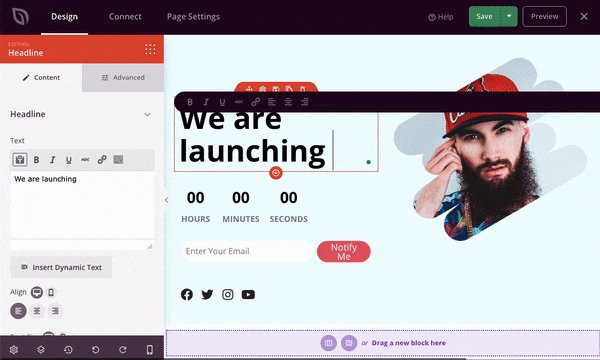
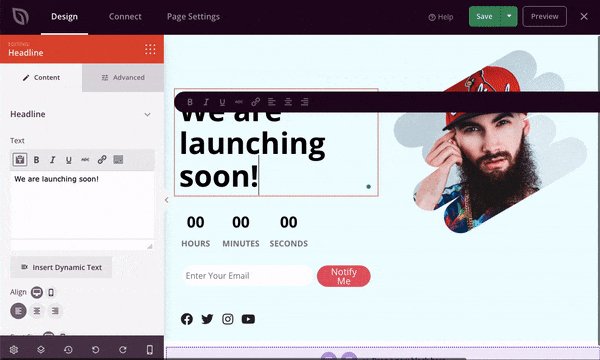
Per iniziare, personalizziamo prima il testo nel design. Fare clic sul testo nell'anteprima per renderlo modificabile. Basta tornare indietro per eliminarlo e digitare il proprio contenuto.
Vedrai anche apparire un editor sopra il testo che ti consente di modificare la formattazione, l'allineamento e il collegamento ipertestuale.

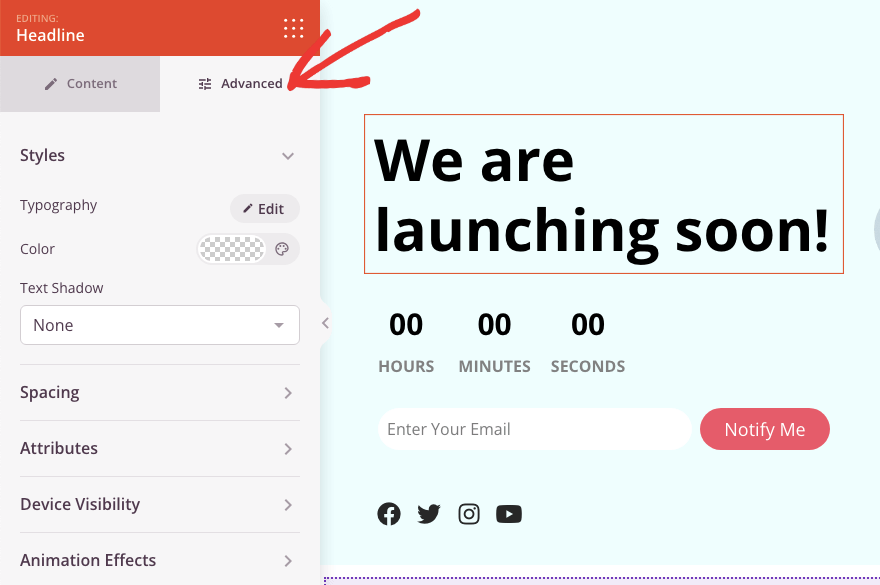
Successivamente, dovresti vedere le impostazioni del titolo apparire nella barra delle applicazioni di sinistra. Otterrai più opzioni di modifica qui. Quindi, ad esempio, se passi alla scheda Avanzate , puoi modificare il carattere, il colore, l'ombreggiatura del testo e la spaziatura.
Puoi anche scegliere se mostrare questo elemento solo su desktop o mobile. Puoi anche aggiungere effetti di animazione al titolo.

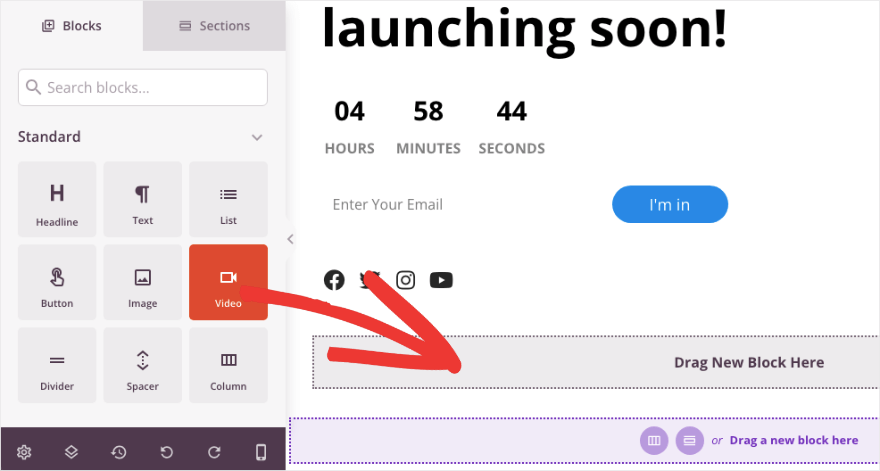
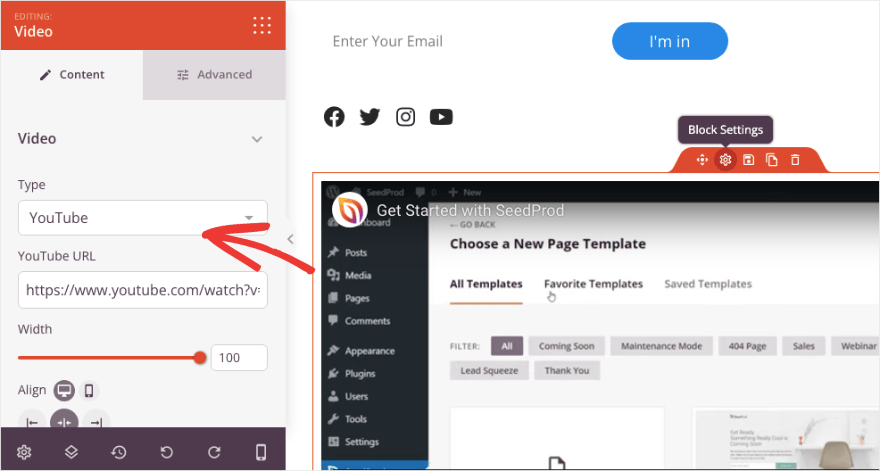
Per aggiungere nuovi elementi alla tua pagina in costruzione, seleziona semplicemente l'icona che desideri e trascinala nel design della pagina. Quindi, ad esempio, se vuoi aggiungere un video, trascina questo blocco sulla pagina.


Ora vedrai apparire come mostrato di seguito dove puoi aggiungere un URL di YouTube o un collegamento video personalizzato.

È davvero così semplice. Nessuna codifica personalizzata o modifica dei file WordPress.
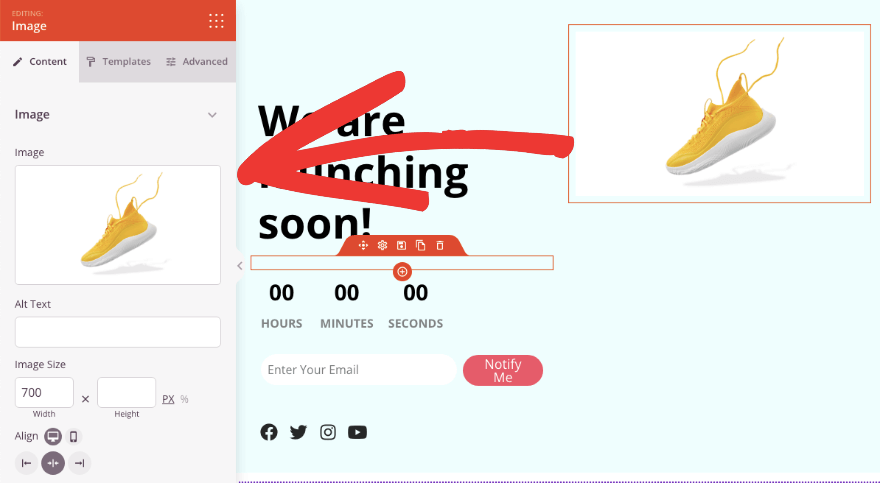
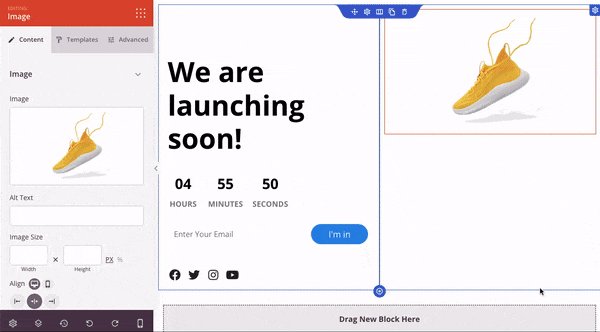
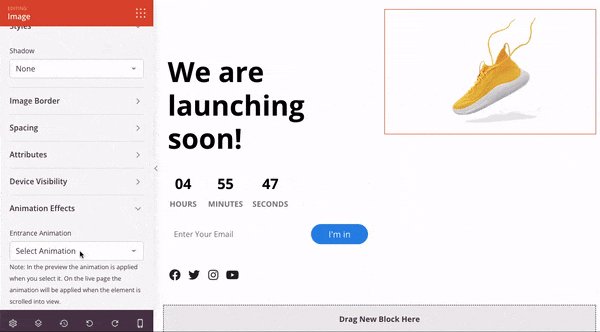
Successivamente, per cambiare l'immagine, fai clic su di essa e vedrai apparire un'opzione sulla sinistra. Ciò ti consente di caricare una nuova immagine o sceglierne una dalla tua libreria multimediale.

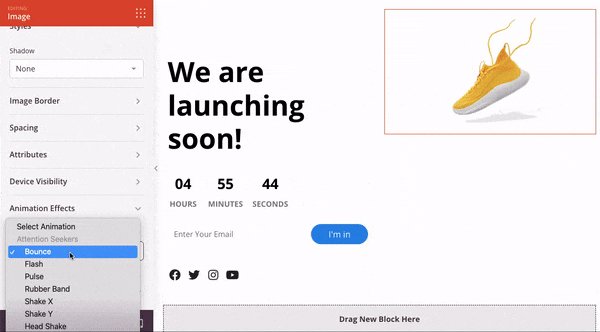
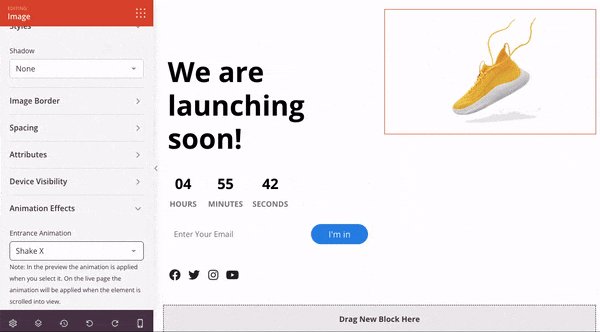
Puoi aggiungere testo alternativo, modificare l'allineamento e le dimensioni, utilizzare un modello già pronto e altro ancora. Nella scheda Avanzate puoi anche aggiungere effetti di animazione come rimbalzo, flash, impulso e altro.

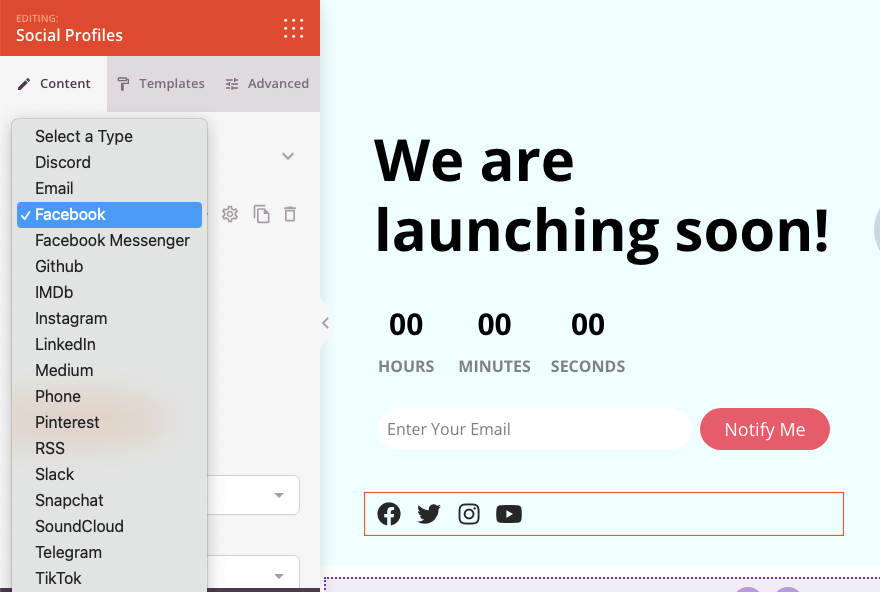
Successivamente, aggiungiamo i profili social. Quando scegli il blocco dei profili social, avrai la possibilità di aggiungere nuove icone da Discord, LinkedIn, Pinterest, RSS, Snapchat, Soundcloud, TikTok e molti altri!

Puoi aggiungere URL al tuo profilo social e il gioco è fatto.
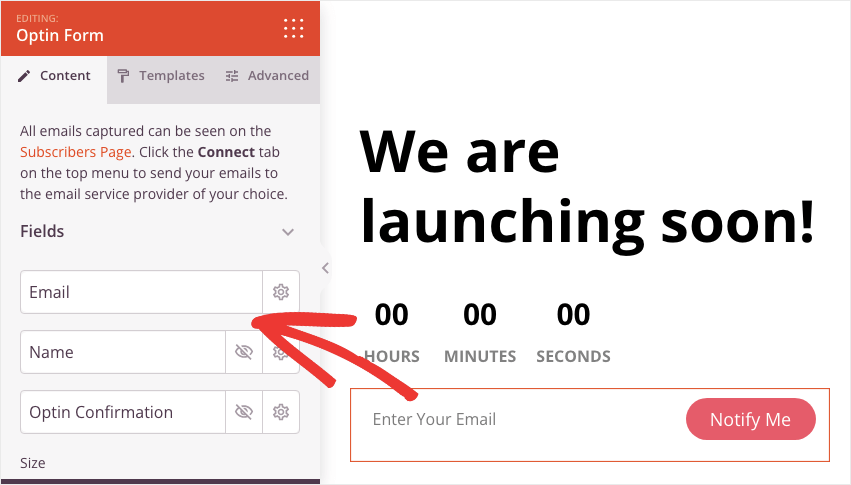
Se desideri aggiungere un modulo di attivazione al tuo sito WordPress, puoi semplicemente trascinare e rilasciare il blocco nel design della tua pagina. Nel modello che abbiamo scelto è già presente un modulo di opt-in che possiamo modificare.
Selezionandolo, possiamo modificare i campi di blocco che includono email, nome e conferma di attivazione. Puoi scegliere di mostrare o nascondere i campi utilizzando l'icona a forma di occhio.

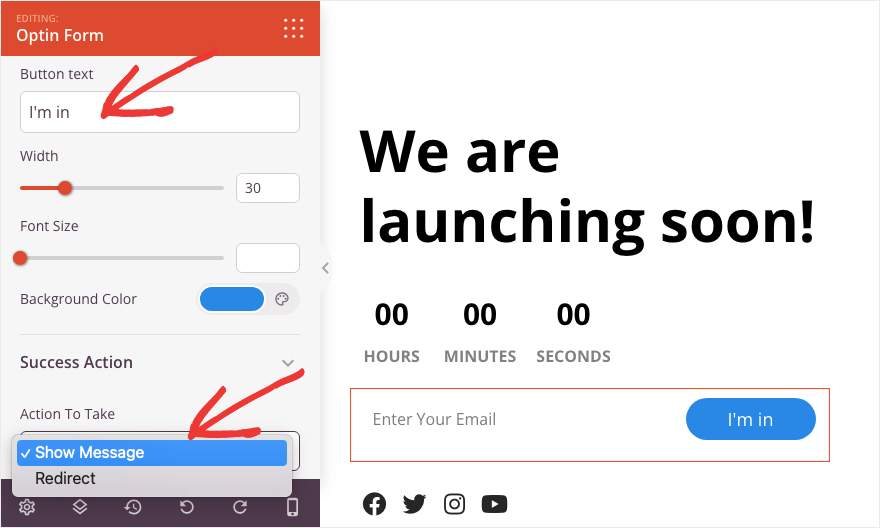
Scorri verso il basso a sinistra e vedrai le opzioni per modificare il testo, la larghezza, il colore e la dimensione del carattere del pulsante. Puoi anche controllare cosa succede dopo che un utente ha inviato questo modulo. Puoi mostrare loro un messaggio di successo o reindirizzarli a un URL diverso.

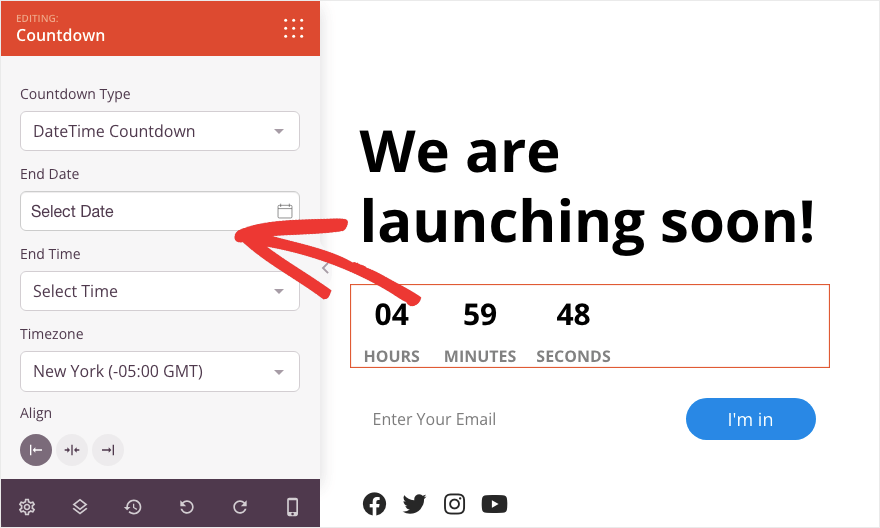
Ora, poiché questa è una pagina in arrivo, vogliamo visualizzare un timer per il conto alla rovescia per aggiungere un senso di eccitazione e urgenza.
Nel blocco del timer per il conto alla rovescia, puoi impostare la data e l'ora di fine e scegliere il fuso orario.

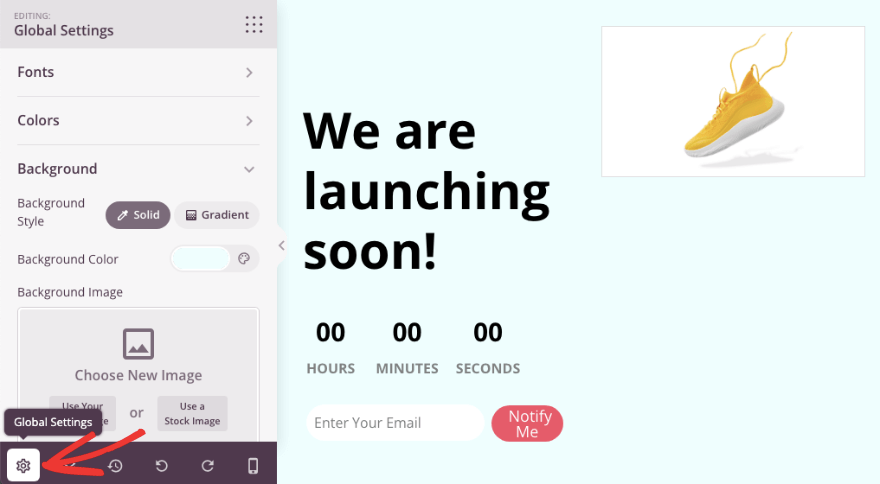
SeedProd viene fornito con Impostazioni globali che ti consentono di impostare caratteri e colori che si applicano all'intero progetto. Questo ti aiuta a rimanere coerente con il tuo marchio.
Nell'angolo in basso a sinistra del builder, vedrai l'icona Impostazioni globali . Questo ti porta a un menu in cui puoi impostare caratteri, colori e l'immagine o il colore di sfondo.

Quindi vedi, indipendentemente dai temi WordPress che desideri utilizzare, puoi personalizzare la tua pagina per adattarla.
Assicurati di utilizzare il pulsante Salva in alto per memorizzare le tue personalizzazioni.
Con ciò, la tua pagina in arrivo è pronta. Puoi passare al passaggio successivo in cui configureremo le impostazioni importanti.
Passaggio 4: configura le impostazioni della pagina
SeedProd è uno strumento davvero potente che ti consente di aggiungere tutti i tipi di impostazioni e integrazioni avanzate alla tua pagina in arrivo.
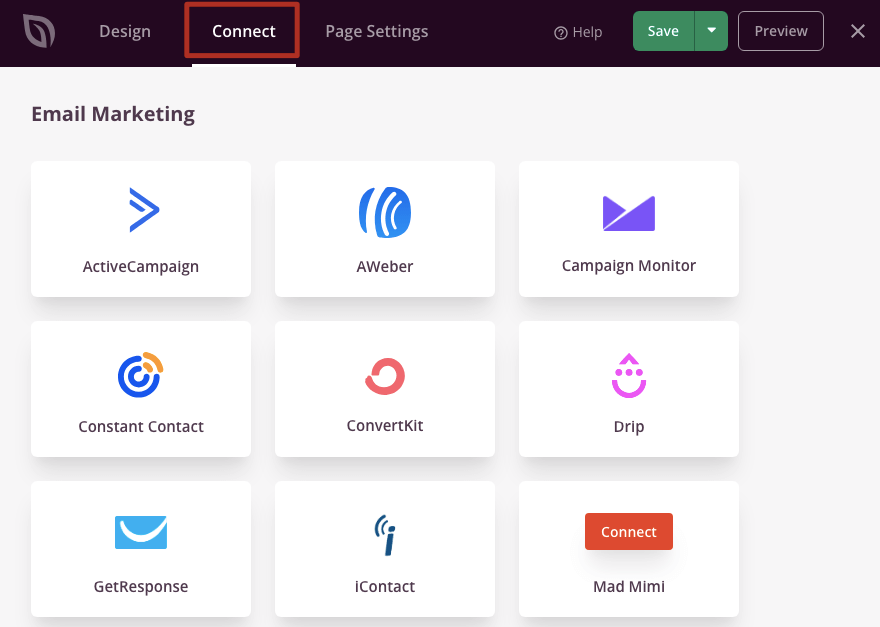
Innanzitutto, nella scheda Connetti , puoi integrarti con i più diffusi servizi di email marketing come AWeber, Constant Contact, Drip e altri.

Successivamente, puoi passare alla scheda Impostazioni pagina . Qui vedrai 4 opzioni di menu sulla sinistra: Generale, Controllo accessi, SEO e Script.
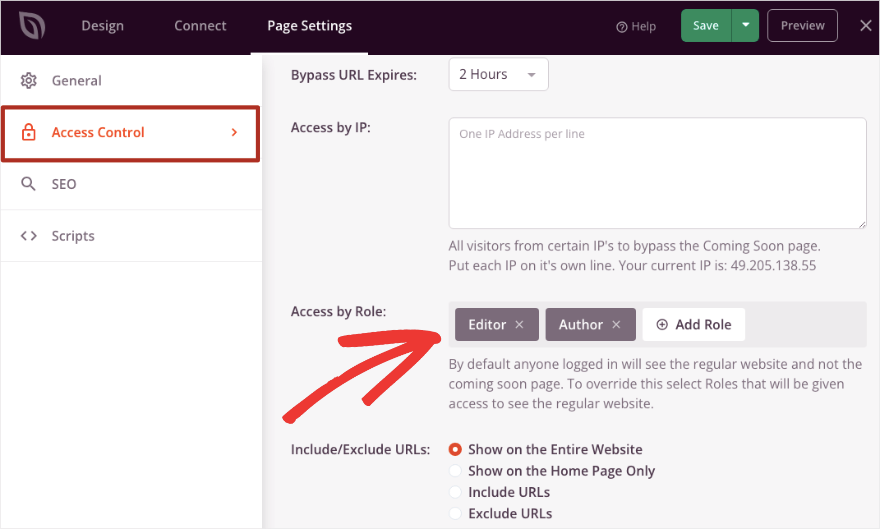
Vai alla pagina Controllo accessi . Qui puoi consentire agli utenti di ignorare l'URL in arrivo. Puoi impostare per quante ore vuoi consentire loro l'accesso. Quindi, puoi aggiungere il loro indirizzo IP o il ruolo utente come Editor, Amministratore, Autore e così via.

SeedProd ti consente anche di concedere l'autorizzazione solo a URL specifici, home page o all'intero sito Web WordPress.
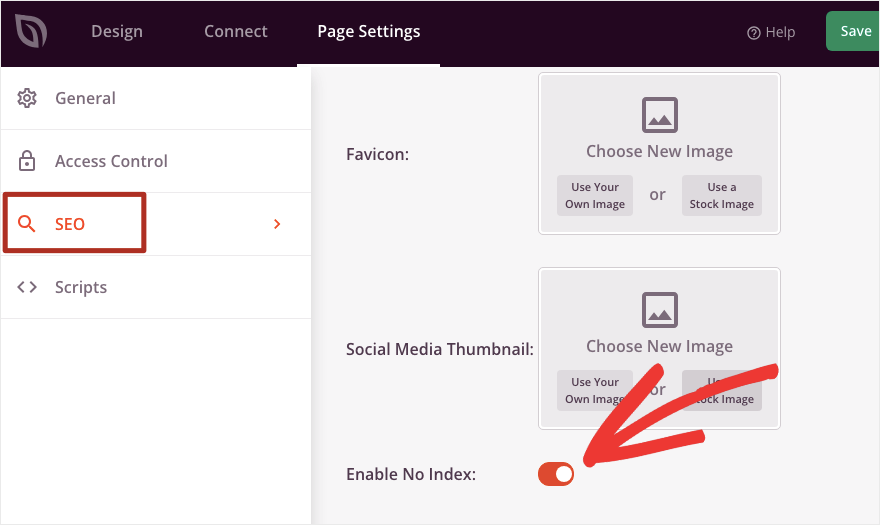
Passa alla scheda SEO . Qui puoi aggiungere il titolo della pagina SEO, la descrizione, la favicon e la miniatura dei social media.
Puoi anche dire ai motori di ricerca come Google e Bing di non indicizzare questa pagina se non vuoi che appaia nelle pagine dei risultati di ricerca.

Nella scheda Script puoi aggiungere CSS personalizzati ma non ne parleremo qui. Ora sei pronto per pubblicare la tua pagina in arrivo.
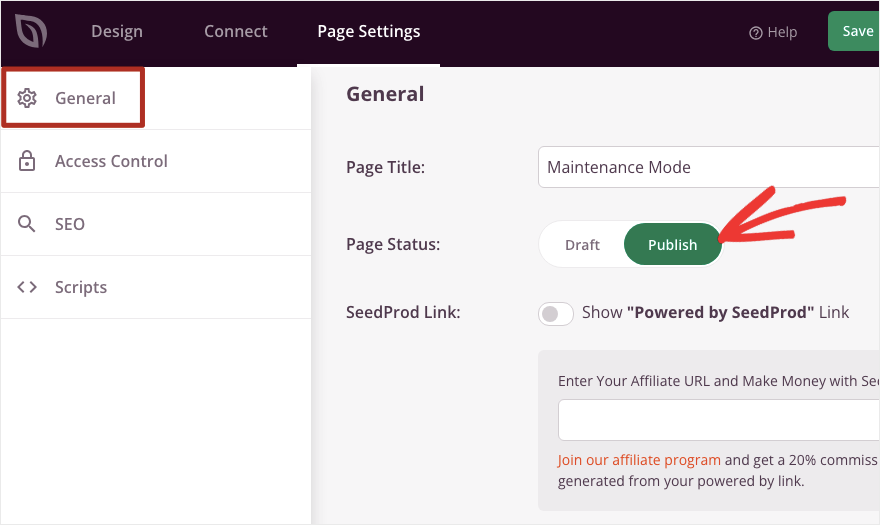
Nella scheda Generale , puoi cambiare lo stato della pagina da Bozza a Pubblica e il gioco è fatto.

La tua pagina in arrivo è ora pubblicata. C'è solo un altro passo che devi fare.
Passaggio 5: attiva la modalità Prossimamente
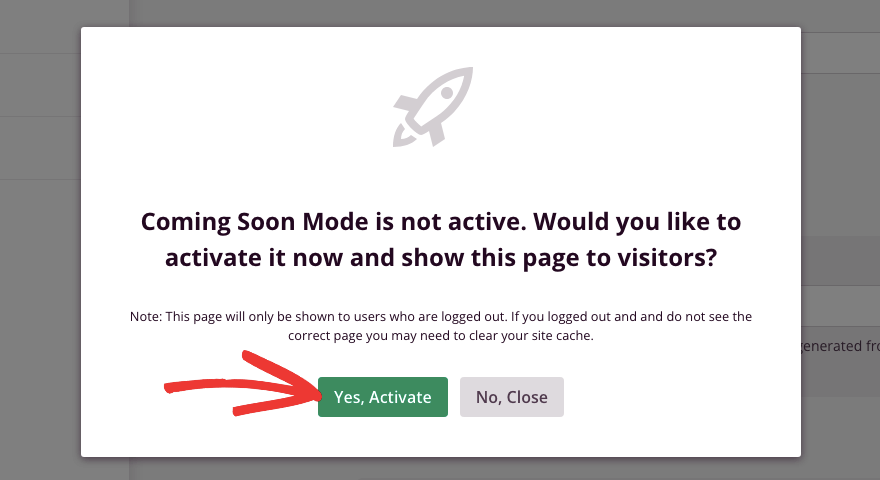
Quando pubblichi la pagina Prossimamente, vedrai apparire un popup che ti informa che la modalità Prossimamente non è attiva.
Devi solo fare clic sul pulsante verde che dice "Sì, attiva".

Questo nasconderà il tuo sito web a tutti tranne te e mostrerà la pagina in arrivo che hai appena creato.
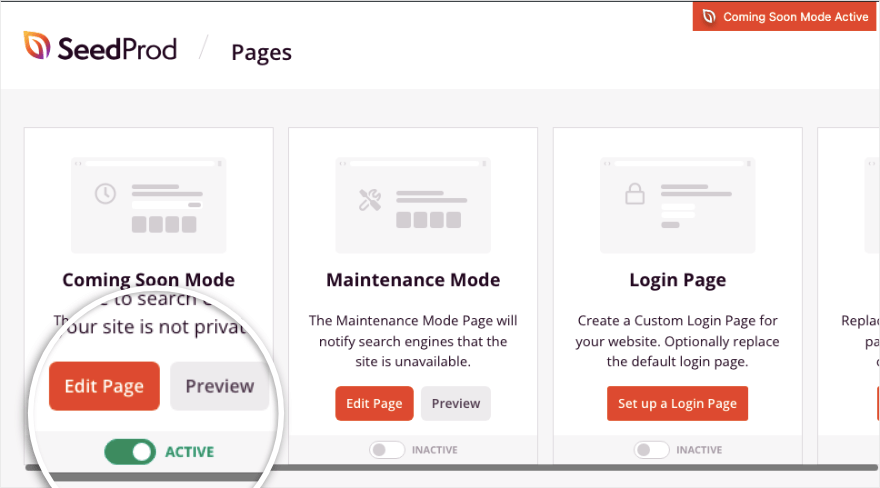
Per disattivare la modalità Prossimamente, vai su SeedProd nel tuo pannello di amministrazione wp. Nell'angolo in alto a destra vedrai un avviso che dice "Modalità Prossimamente Attiva".
Vedrai anche un pulsante di attivazione/disattivazione nella modalità Prossimamente. Quando sei pronto per lanciare il tuo sito, disattiva semplicemente questo pulsante qui.

La modalità Prossimamente verrà disattivata, la pagina Prossimamente scomparirà. Il tuo sito reale sarà accessibile a tutti gli utenti.
Questo è tutto! Hai imparato come mettere il tuo sito in modalità Prossimamente con una bellissima pagina. Puoi anche utilizzare SeedProd per visualizzare una pagina in modalità manutenzione dall'aspetto professionale quando il tuo sito non è disponibile.
Puoi anche usarlo per creare qualsiasi altra landing page e post di cui hai bisogno per il tuo sito.
Domande frequenti sulla creazione di una pagina WordPress in arrivo
Come posso creare una lista e-mail utilizzando una pagina Prossimamente?
La maggior parte dei plugin in arrivo e di manutenzione offrono funzionalità di raccolta email. Puoi integrare facilmente servizi come Mailchimp per iniziare a creare il tuo elenco di iscritti ancor prima che il tuo sito sia attivo.
Qual è il miglior plugin per WordPress in arrivo e in modalità manutenzione?
SeedProd è senza dubbio il miglior plugin per WordPress in arrivo e in modalità manutenzione. È facile da usare e viene fornito con modelli e un generatore visivo. Si integra anche con i servizi di e-commerce e di posta elettronica e funge anche da potente plug-in per la creazione di pagine di destinazione.
È disponibile una versione gratuita di SeedProd?
Sì, SeedProd offre una versione gratuita che ti consente di impostare una pagina in arrivo e abilitare la modalità in arrivo. La versione pro ha funzionalità più potenti e avanzate.
Ci sono altri plugin in arrivo per WordPress?
Sì, ci sono plugin come Thrive Architect, Elementor, WP Maintenance Mode e CMP (Coming Soon & Maintenance Plugin).
Successivamente, potresti anche voler vedere i nostri post su:
- Come aggiungere un modulo di contatto in WordPress (5 semplici passaggi)
- Come eseguire il backup del tuo sito WordPress (nel modo giusto!)
- Come impostare Google Analytics su WordPress (4 semplici passaggi)
Questi tutorial passo passo ti guideranno attraverso i passaggi essenziali che devi compiere quando crei un nuovo sito web.
