Come creare un modulo WordPress con più caricamenti di file
Pubblicato: 2019-12-23Vuoi che i tuoi utenti aggiungano più allegati al tuo modulo di contatto? A volte il modulo potrebbe dover consentire il caricamento di più di un file.
In questo articolo, ti mostreremo esattamente come consentire il caricamento di più file in WordPress.
Ecco un sommario per questo tutorial:
- Crea il tuo modulo di caricamento file in WordPress
- Passa al campo di caricamento del file di stile classico (opzionale)
- Personalizza le impostazioni del modulo
- Configura le notifiche del tuo modulo
- Configura le conferme del tuo modulo
- Aggiungi il tuo modulo al tuo sito web
- Visualizza i file
Che tipo di file possono essere caricati su WordPress?
Il plug-in WPForms consente ai visitatori del tuo sito di caricare facilmente tutti i tipi di file nei moduli di contatto. Puoi incorporare un campo di caricamento file da caricare:
- Documenti (.doc, .xls, .ppt e .pdf)
- Immagini (.png, .gif e .jpg)
- Video (.mpg, .mov e .wmv)
- Audio (.wav, .mp3 e .mp4)
Puoi utilizzare questo stesso processo per accettare i caricamenti di file CSV in WordPress.
Ma per motivi di sicurezza di WordPress, alcuni file non possono essere caricati. Ad esempio, puoi caricare immagini su WordPress, ma potresti scoprire che alcuni formati di smartphone sono bloccati.
Se riscontri questo problema, ecco come consentire ulteriori tipi di caricamento di file nei tuoi moduli. Ed ecco una guida più specifica per consentire il caricamento di file di Adobe Illustrator.
Quindi, andiamo avanti e scopriamo come consentire il caricamento di più file sui moduli di contatto di WordPress.
Come consentire il caricamento di più file
Dare ai visitatori del tuo sito web la possibilità di caricare un file nel tuo modulo WordPress ti rende più facile raccogliere le informazioni di cui hai bisogno. Ma a volte hai bisogno di più di un solo file da loro. Ad esempio, se hai un modulo di domanda di lavoro e desideri raccogliere un curriculum e una lettera di presentazione.
WPForms è il miglior plugin per il caricamento di file per WordPress. Per impostazione predefinita, il campo Caricamento file WPForms consente di caricare più file alla volta. Tutto quello che devi fare è aggiungere il campo al tuo modulo, quindi iniziamo.
Passaggio 1: crea un modulo di caricamento file in WordPress
Per questo tutorial, assumeremo che tu non abbia ancora creato il modulo e inizieremo dall'inizio. Se hai già un modulo e vuoi solo vedere come aggiungere un campo di caricamento file, vedrai come trascinare semplicemente il campo sul modulo nell'editor in questo primo passaggio.
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli su come installarlo, consulta questa guida passo passo su come installare un plugin in WordPress.
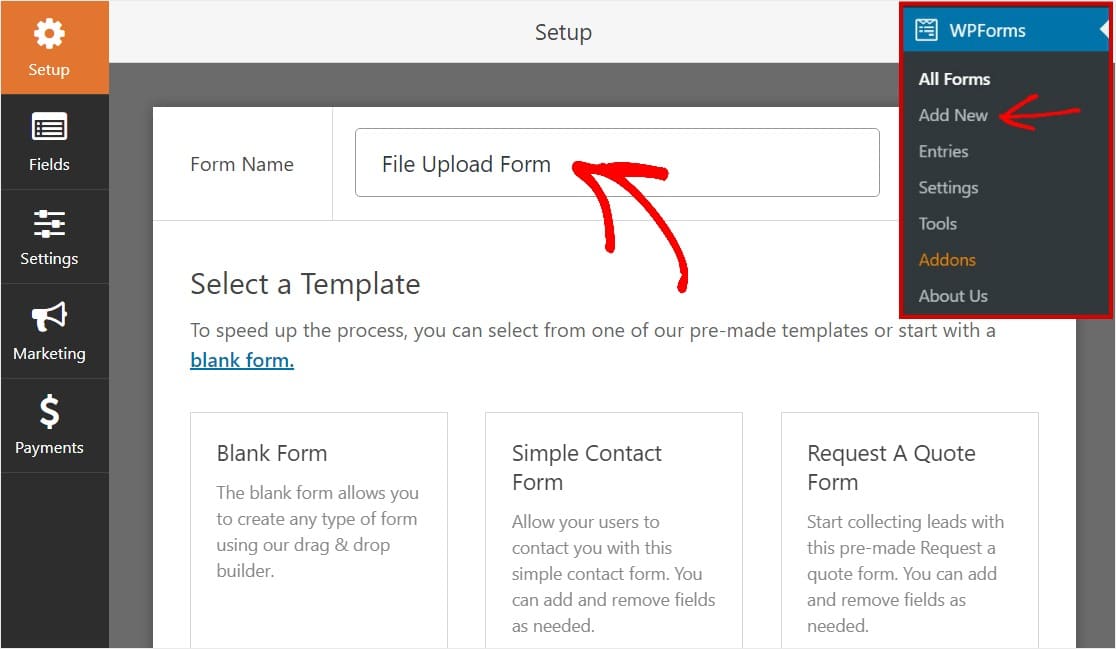
Quindi, vai alla dashboard di WordPress e fai clic su WPForms »Aggiungi nuovo nel pannello di sinistra per creare un nuovo modulo e denominarlo. Puoi scegliere il nome che preferisci.

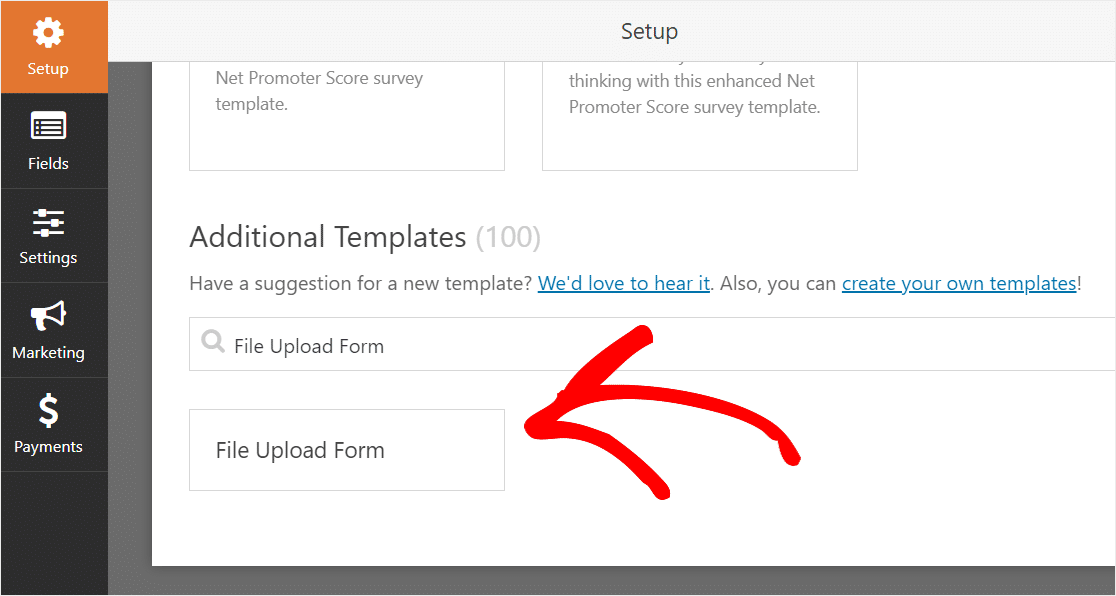
Quindi, scorri verso il basso fino alla sezione Modelli aggiuntivi e digita "Modulo di caricamento file", quindi fai clic su di esso per aprire il modello.

Assicurati di aver già attivato il componente aggiuntivo Pacchetto modelli modulo per cercare questo modulo.
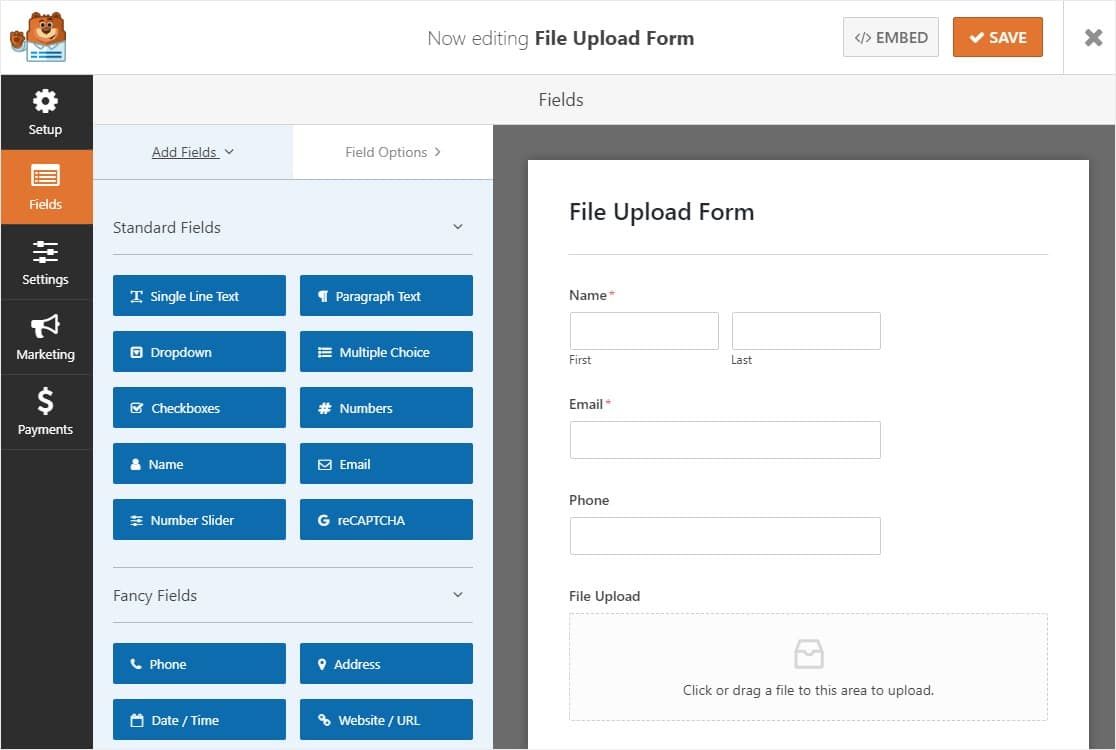
WPForms ora popolerà un modulo di caricamento file predefinito e visualizzerà il generatore di trascinamento della selezione.

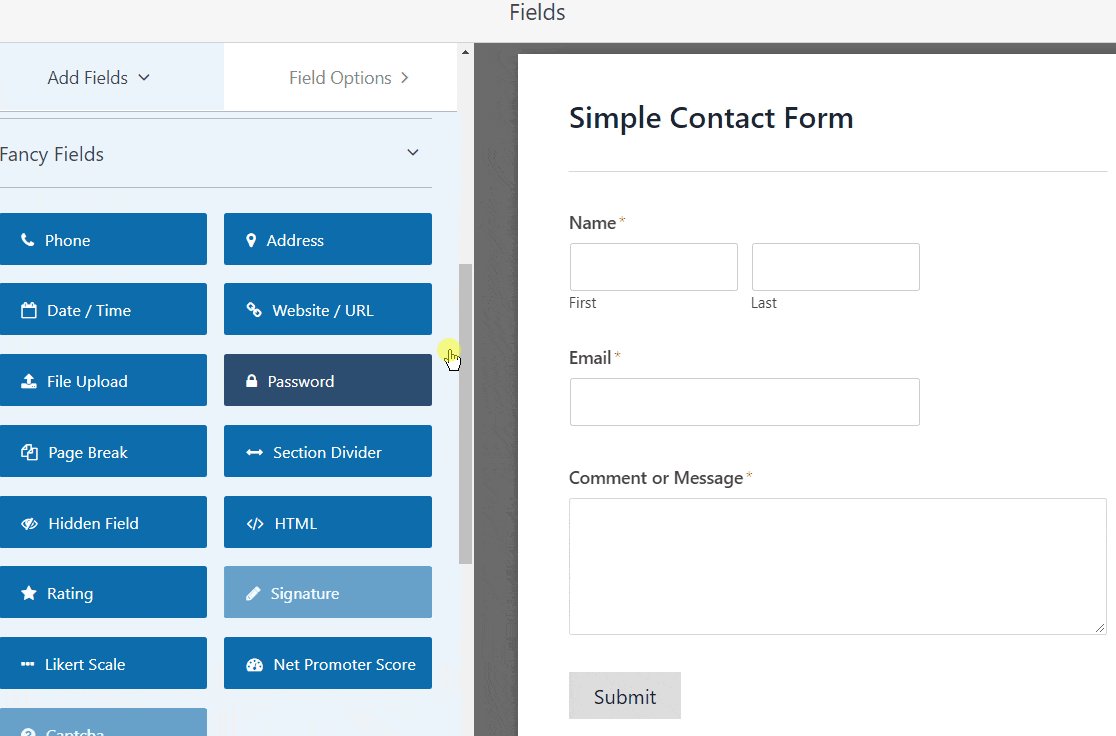
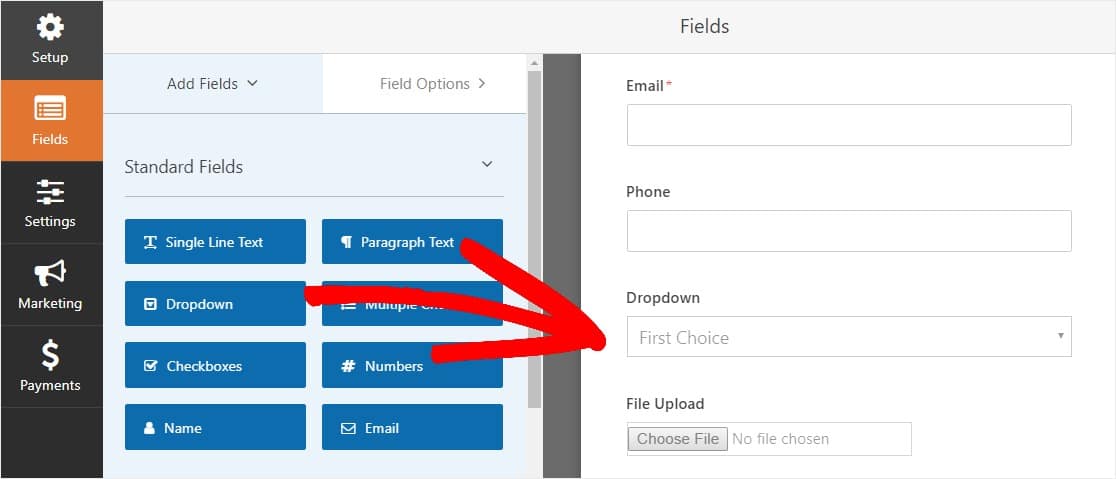
Qui puoi aggiungere ulteriori campi al tuo modulo di contatto trascinandoli dal pannello di sinistra al pannello di destra.
Con il modello di modulo di caricamento file, avrai già i campi Nome , Email , Telefono, Caricamento file e Commenti aggiuntivi .
Fare clic su uno dei campi del modulo per apportare modifiche. Puoi anche fare clic su un campo del modulo e trascinarlo su e giù per riorganizzare l'ordine nel modulo.
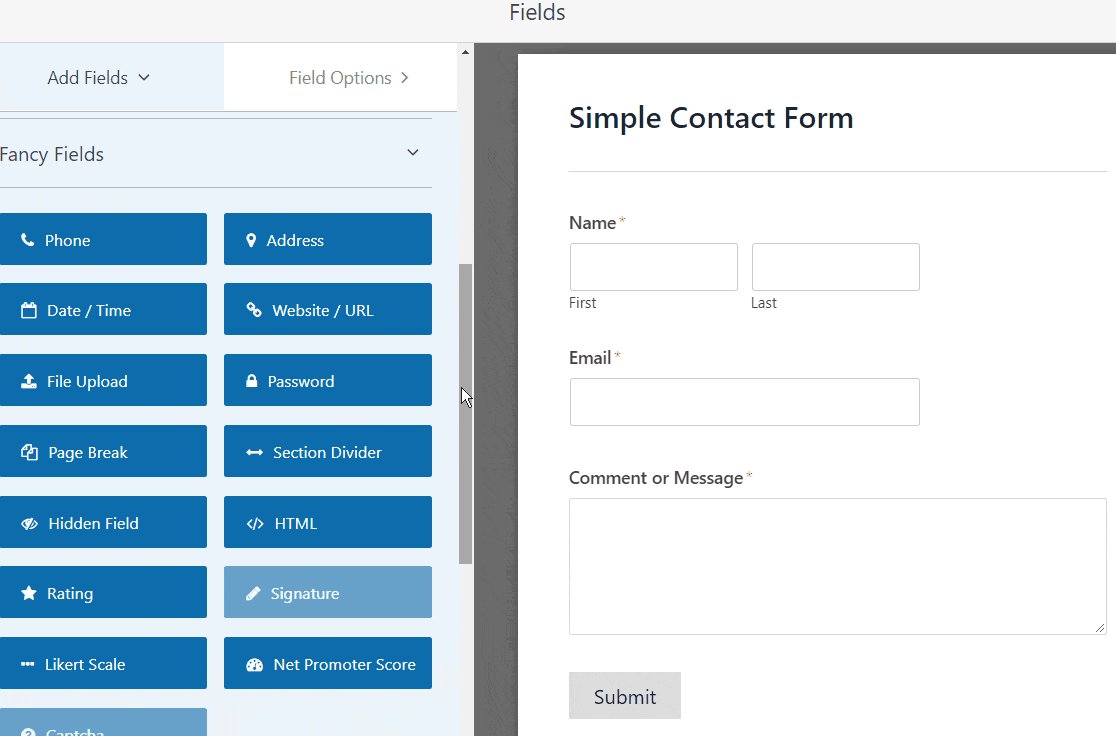
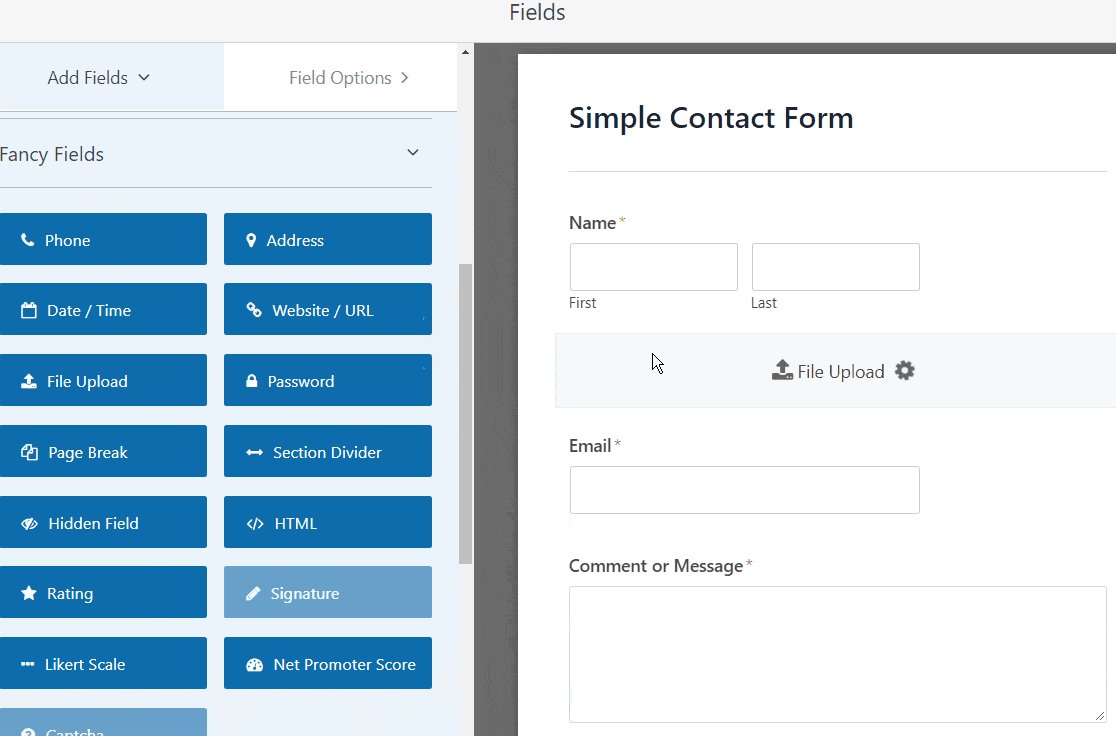
Nota: puoi aggiungere il campo Caricamento file a qualsiasi modulo WordPress che crei . Basta trascinare il campo del modulo Caricamento file, che si trova in Campi fantasia , dal pannello di sinistra dell'Editor di moduli al pannello di destra.

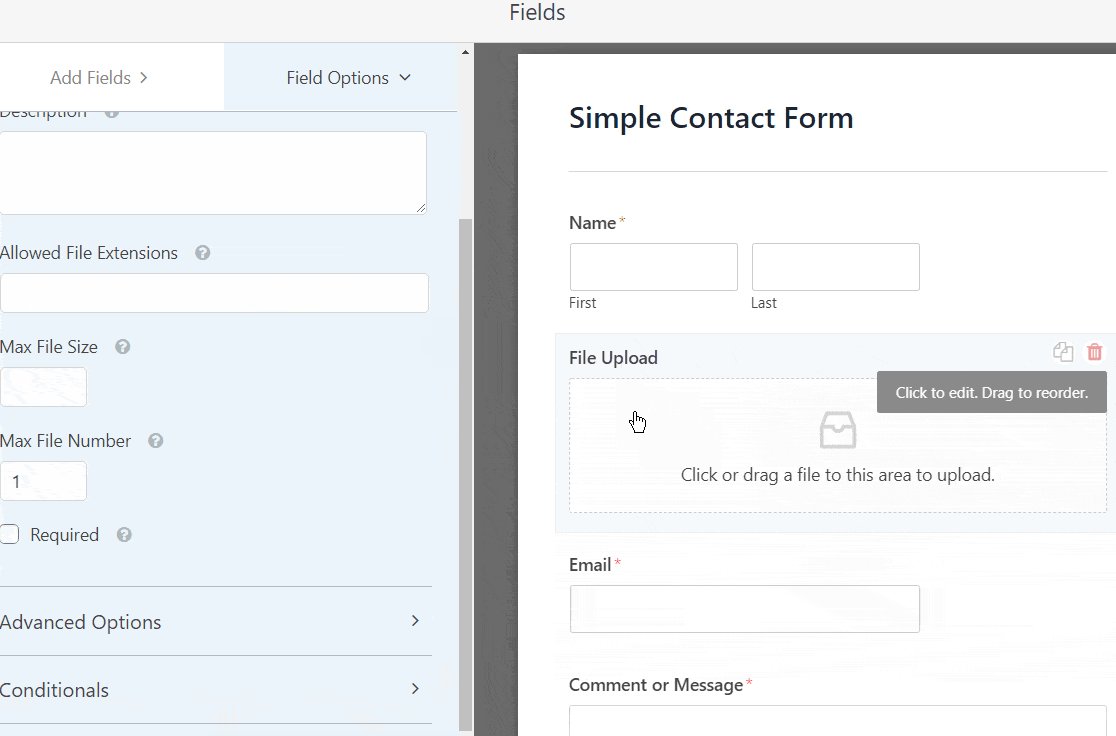
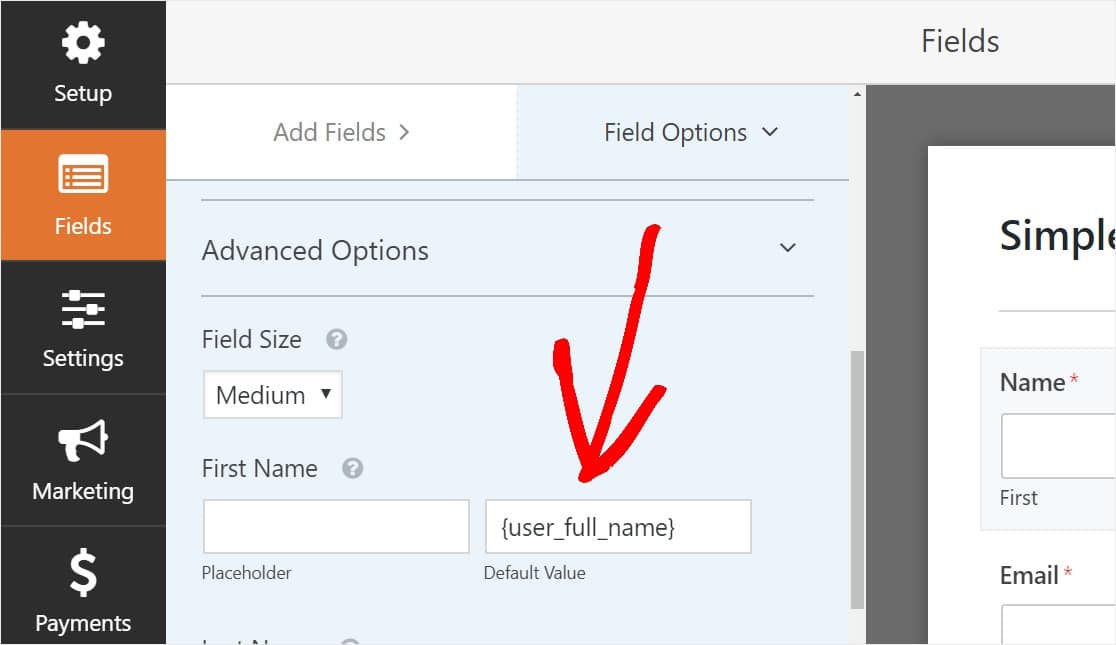
Puoi fare clic sul campo Caricamento file e modificare anche:
- Etichetta: assegna un nome al campo del modulo in modo che i visitatori del tuo sito sappiano a cosa serve.
- Descrizione: aggiungi una descrizione che spieghi i dettagli agli utenti. Ad esempio, se vuoi che le persone carichino solo un'immagine, diglielo.
- Estensioni di file consentite : se desideri limitare i tipi di file che possono essere caricati sul tuo modulo WordPress, inseriscili qui, ciascuno separato da una virgola
- Dimensione massima del file: specifica, in megabyte, la dimensione massima del file che consenti agli utenti di caricare. Se lo lasci vuoto, WPForms avrà come impostazione predefinita la dimensione massima del file consentita dal tuo host web. Se hai bisogno di cambiarlo, guarda questo tutorial su come aumentare la dimensione massima di caricamento del file in WordPress. .
- Richiesto: se desideri richiedere che gli utenti carichino un file prima di poter inviare il modulo, seleziona questa casella di controllo.
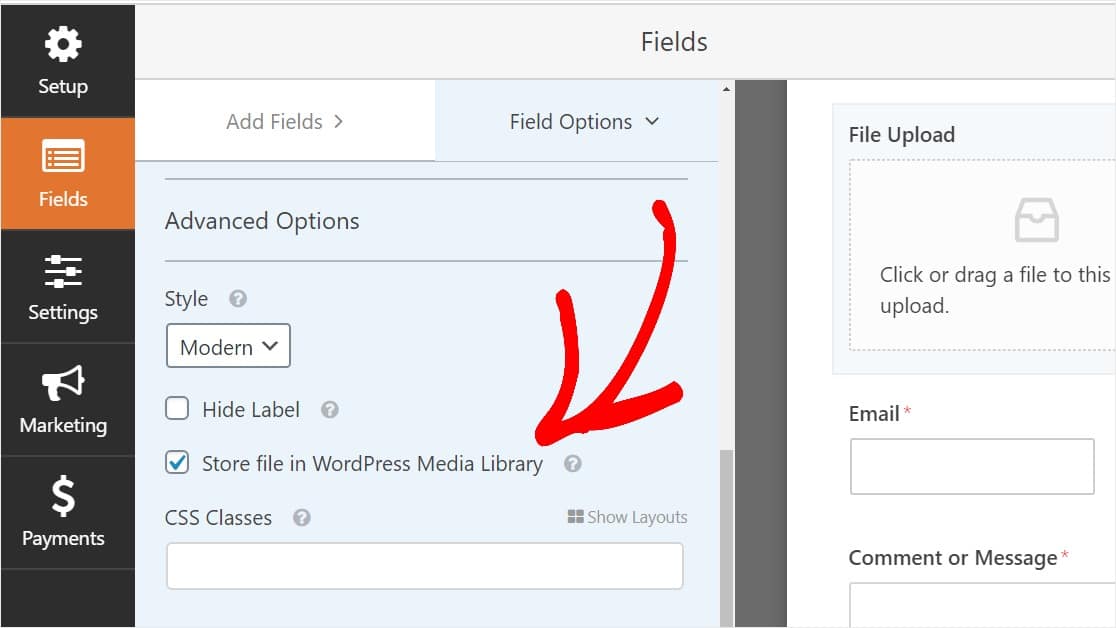
- Stile : puoi passare dallo stile moderno predefinito (consigliato) allo stile classico (che tratteremo in modo approfondito nel passaggio successivo)
Ti chiedi dove verranno archiviati questi caricamenti di file?
Per impostazione predefinita, tutti i file caricati dagli utenti sono archiviati nella cartella WPForms all'interno della directory Uploads del tuo sito. Per semplificare le cose, puoi anche archiviare questi file nella tua libreria multimediale di WordPress selezionando il campo Memorizza nella casella di controllo della libreria multimediale di WordPress in Opzioni avanzate.

Puoi anche rendere i moduli fantastici seguendo i passaggi nel nostro post su come creare un modulo a più passaggi in WordPress. Ma per il bene di questo tutorial, rimarremo su una singola pagina.
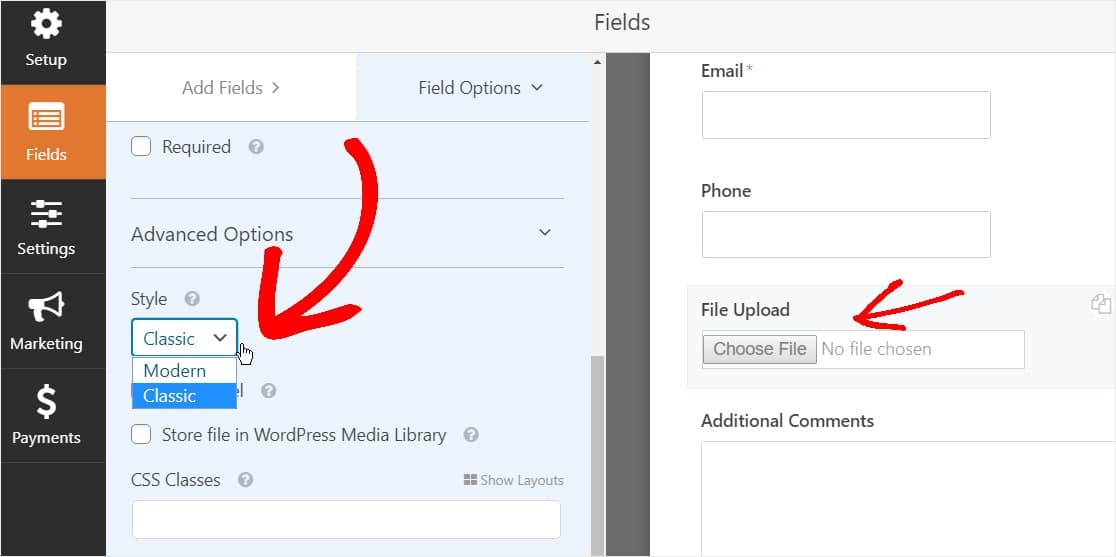
Passaggio 2: passa al campo di caricamento file classico (facoltativo)
Questo passaggio è facoltativo e generalmente non consigliato. Tuttavia, se desideri modificare lo stile del campo Caricamento file dallo stile Moderno predefinito allo stile Classico con un pulsante "Scegli ora", vai su Opzioni avanzate » Stile e fai clic sul menu a discesa per selezionare Classico.

Tornare allo stile Classico potrebbe essere una buona scelta:
- Tu o i tuoi utenti preferite un campo di caricamento file in stile "pulsante"
- Preferisci un campo di caricamento file più compatto (e accetti solo 1 file)
Tieni presente che lo stile di caricamento file classico accetta solo 1 caricamento per campo. Dovrai aggiungere un altro campo Caricamento file per accettare più caricamenti sul modulo se stai utilizzando lo stile Classico.
Per fare in modo che il tuo modulo appaia privo di ingombri, ti consigliamo di abilitare la logica condizionale nel primo campo di caricamento file classico prima di aggiungere quegli altri campi. In questo modo, quei campi di caricamento file aggiuntivi non verranno visualizzati nel modulo a meno che un utente non ne abbia bisogno.

Poiché ogni stile classico del campo Caricamento file consente agli utenti di caricare solo un singolo file, dovrai imparare come aggiungere più caricamenti di file con il campo Stile classico. Lo faremo con la logica condizionale.
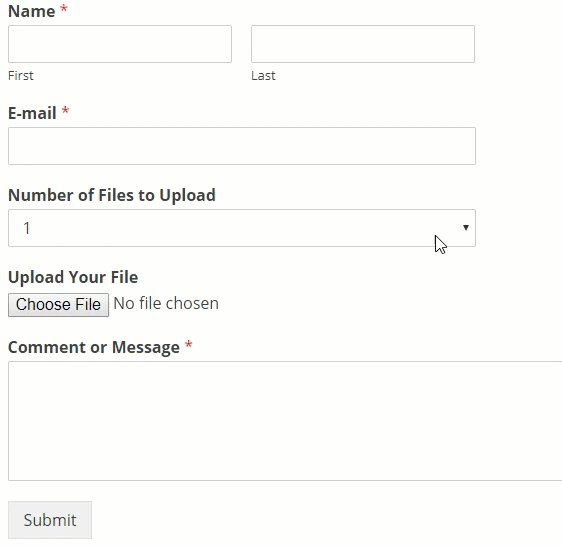
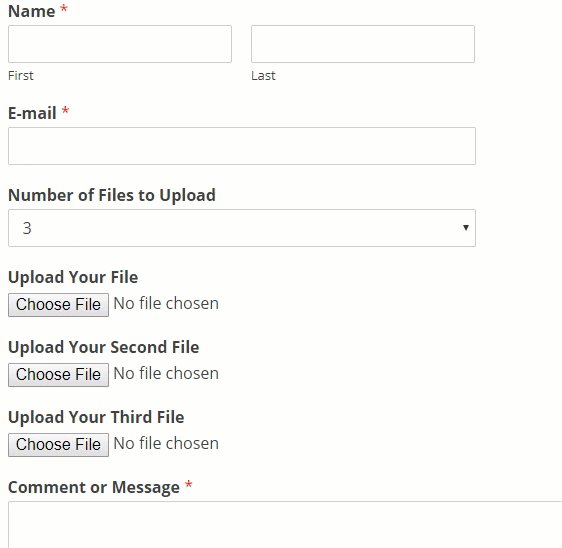
Per abilitare la logica delle condizioni su un campo di stile classico, trascina un campo a discesa dal pannello di sinistra al modulo, appena sopra il campo di caricamento del file. (Funzionerà con qualsiasi numero di campi di file di caricamento, ma per il bene di questo esempio ne faremo 3.)

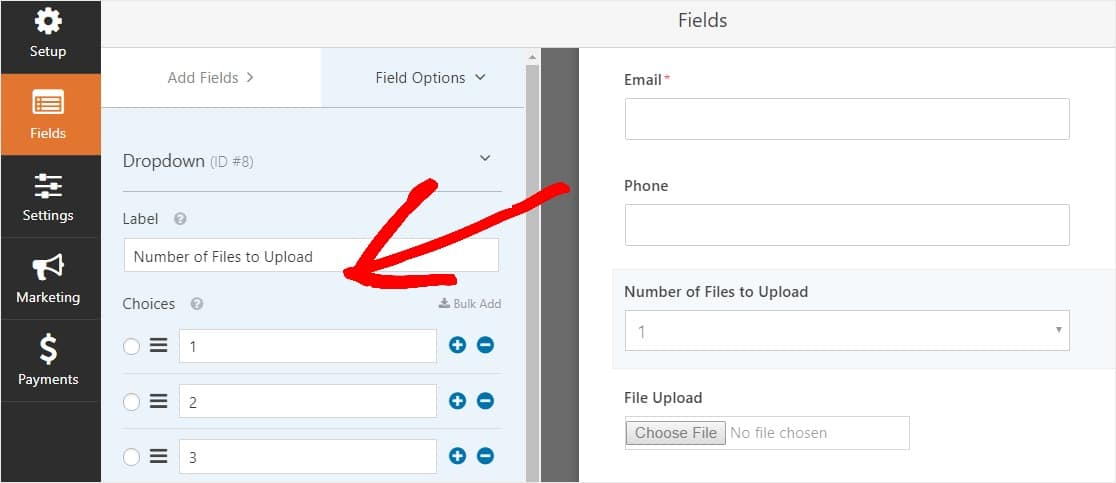
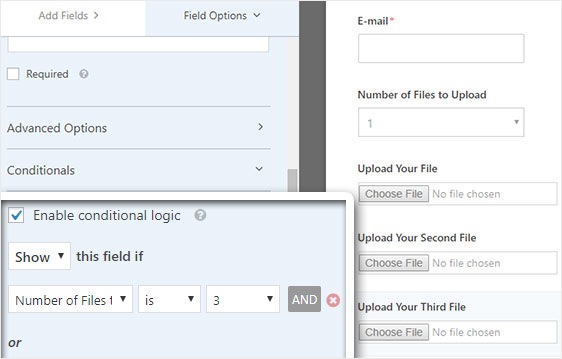
Ora fai clic sul campo a discesa per vedere le Opzioni dei campi sul pannello di sinistra e modifica l'etichetta del campo a discesa per dire Numero di file da caricare e Scelte per dire 1 , 2 e 3 .

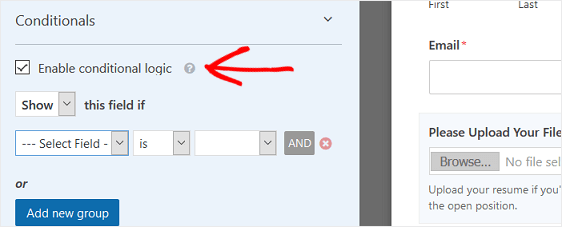
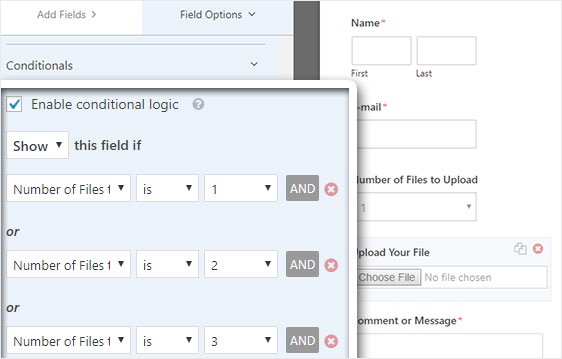
Successivamente, fai clic sul campo Caricamento file e nelle opzioni scorri verso il basso ed espandi la scheda Condizioni nel pannello di sinistra. Quindi, seleziona il segno di spunta per Abilita logica condizionale .

Personalizza la logica condizionale di questo campo proprio come lo screenshot qui sotto:

Tieni presente che i nuovi campi vengono aggiunti facendo clic sul pulsante Aggiungi nuovo gruppo, che applica la logica OR. Se hai bisogno di maggiori dettagli sull'utilizzo della logica OR, leggi la nostra guida su come utilizzare la logica condizionale AND OR.
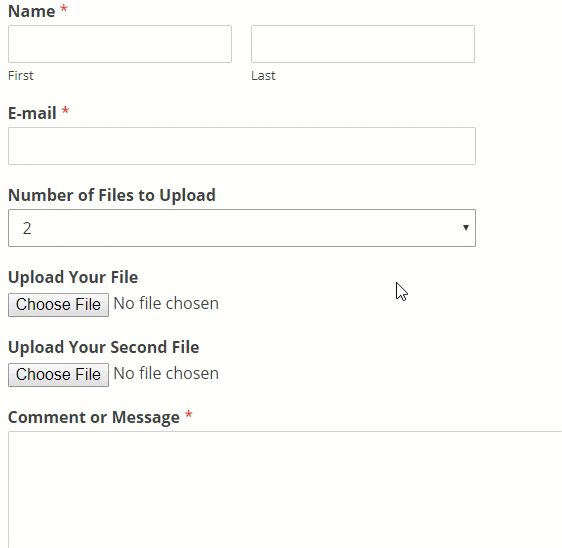
Il passaggio successivo consiste nel duplicare questo campo.
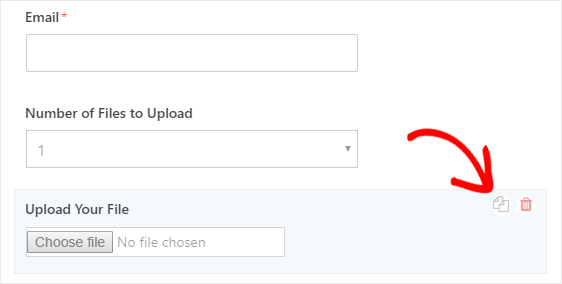
Nel modulo, fai clic sull'icona del duplicato sul lato destro del campo Caricamento file.


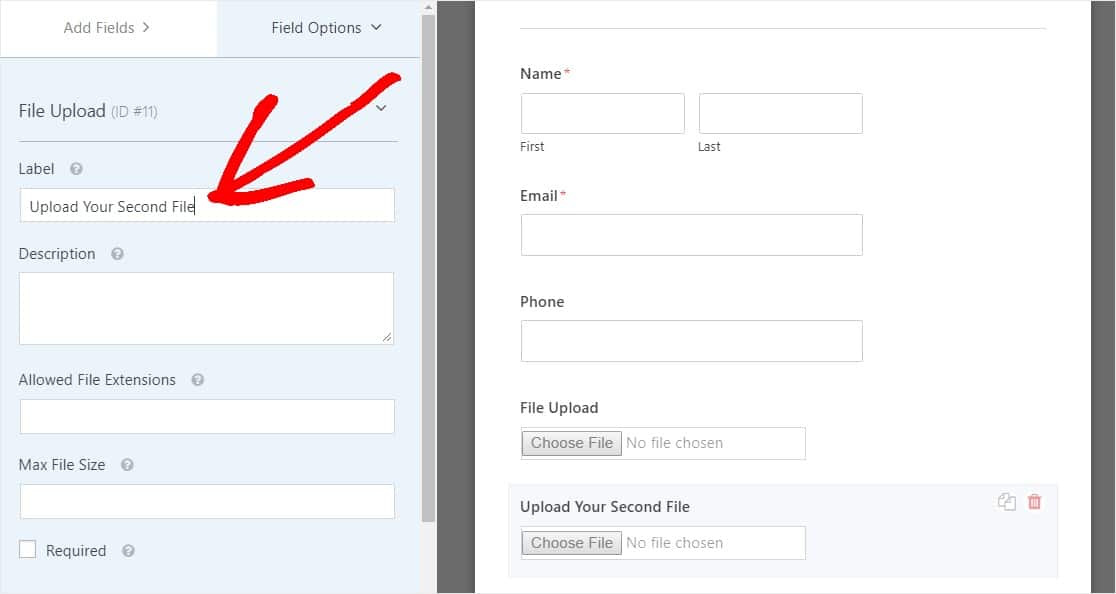
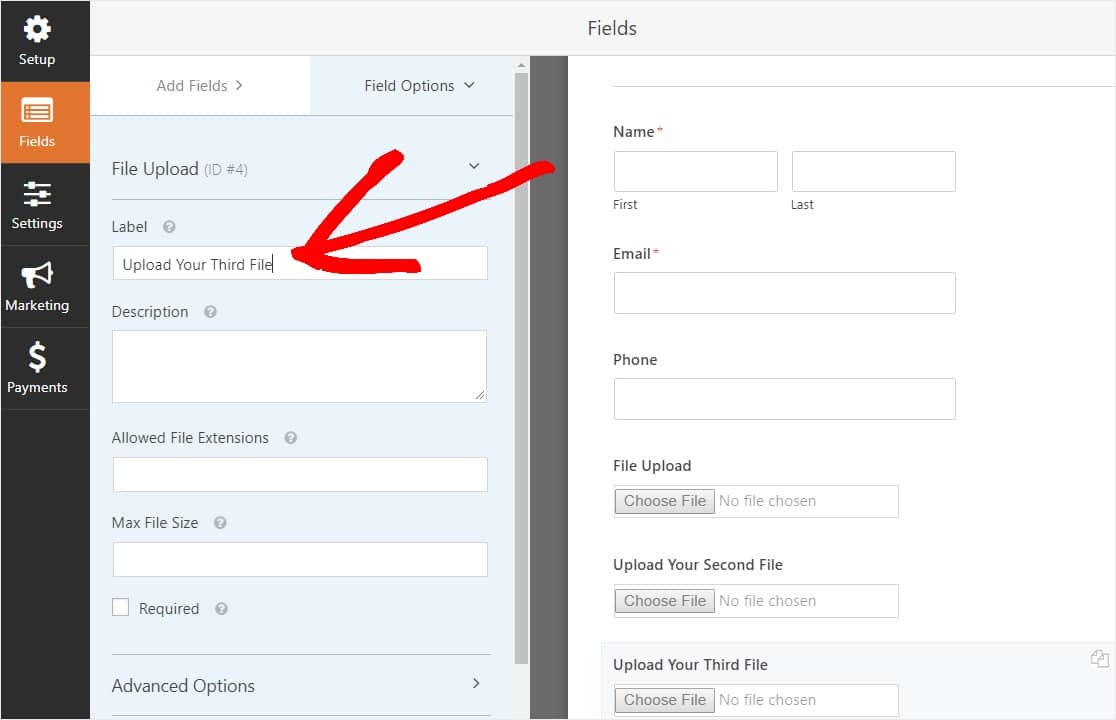
Nel riquadro di sinistra, cambia l'etichetta del nuovo campo Caricamento file in Carica il tuo secondo file .

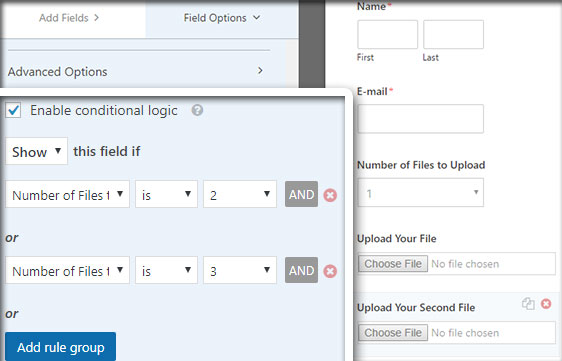
Ora configura la logica condizionale per questo nuovo campo proprio come lo screenshot qui sotto. L'unica modifica rispetto al passaggio precedente è che abbiamo rimosso la prima azione in cui si dice che il numero di file da caricare è 1.

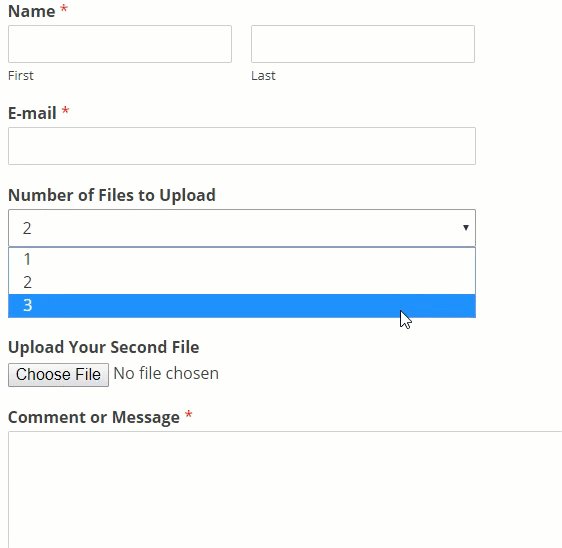
Ora, duplica il campo di caricamento del secondo file facendo clic sull'icona e modificando l'etichetta in Carica il tuo terzo file .

Configura il campo della logica condizionale proprio come lo screenshot qui sotto. Manterremo solo l'ultimo campo in cui dice che il numero di file da caricare è 3.

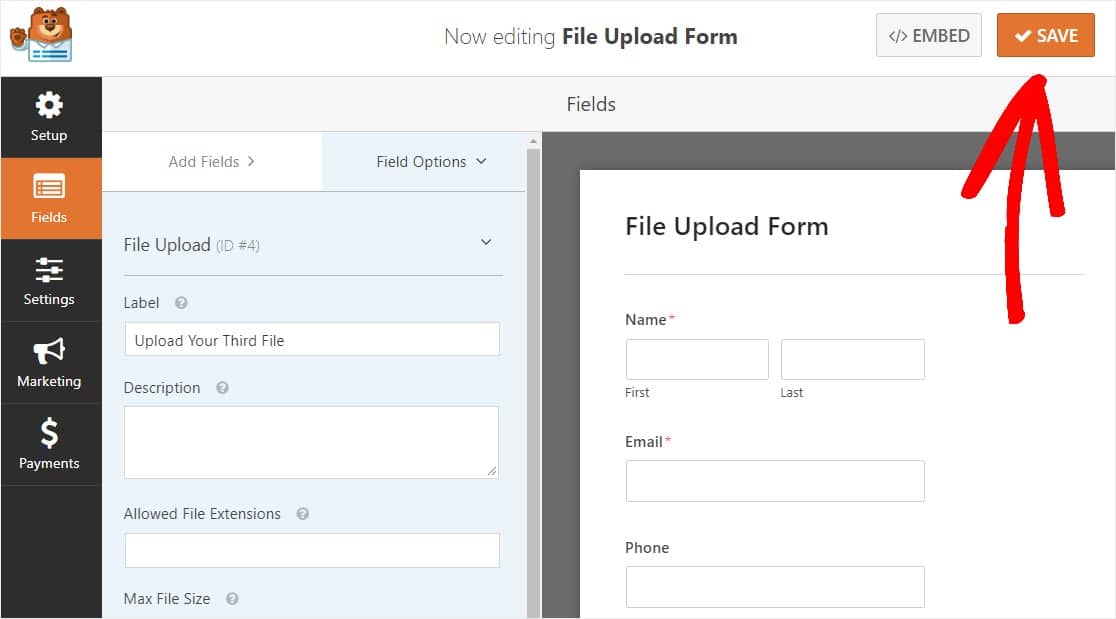
Una volta completata la personalizzazione del modulo, fai clic su Salva nell'angolo in alto a destra dello schermo. Hai appena aggiunto più campi di caricamento file al modulo.

Quindi, come puoi vedere, nella maggior parte dei casi ti consigliamo di utilizzare lo stile moderno per accettare più caricamenti di file.
Quindi, ora che hai la giusta quantità di campi di caricamento file sul tuo modulo (sia esso solo uno o più), sei pronto per configurare le impostazioni del tuo modulo.
Passaggio 3: personalizza le impostazioni del modulo
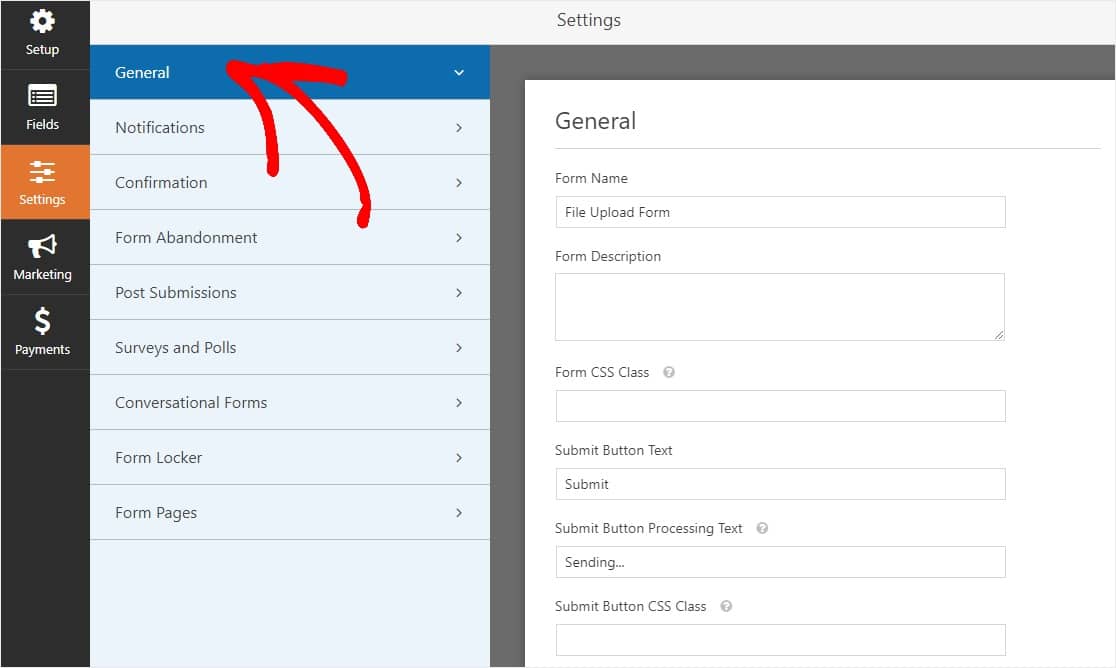
Per iniziare, vai su Impostazioni » Generali .

Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene selezionata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
E quando hai finito, fai clic su Salva .
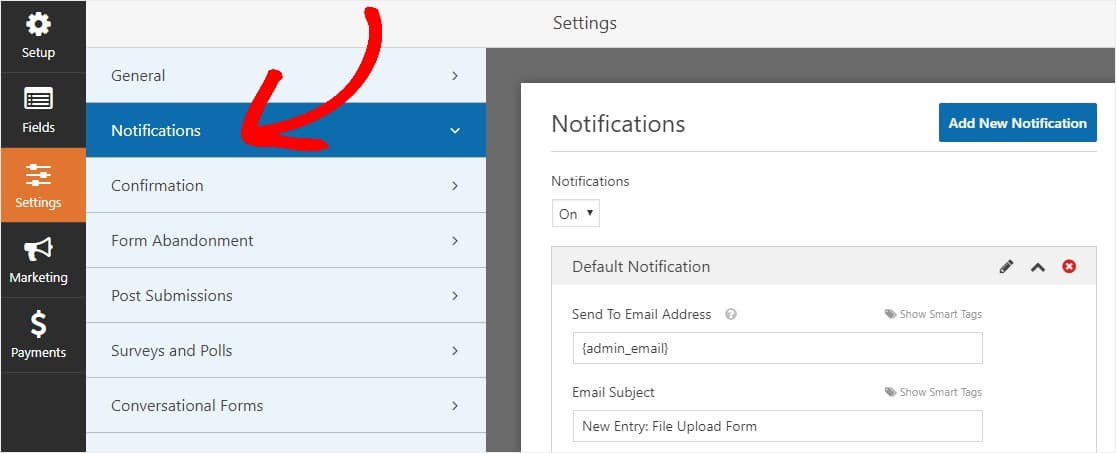
Passaggio 4: configura le notifiche del modulo
Le notifiche sono un ottimo modo per sapere quando qualcuno invia uno dei tuoi moduli.
E, a meno che non disabiliti la funzione di notifica, riceverai una notifica via email ogni volta che qualcuno invia un modulo sul tuo sito.

Per ricevere un messaggio e-mail quando qualcuno completa il modulo, dovrai impostare le notifiche del modulo in WordPress e fornire il tuo indirizzo e-mail.
Inoltre, se utilizzi gli smart tag, puoi inviare una notifica personalizzata ai visitatori del tuo sito una volta che hanno completato il modulo per far sapere loro che l'hai ricevuto. Questo assicura agli utenti che il loro modulo è stato completato correttamente.

Per ulteriori informazioni, consulta la nostra guida passo passo su come inviare più notifiche di moduli in WordPress.
Inoltre, hai la possibilità di personalizzare facilmente le tue e-mail di notifica aggiungendo il tuo logo o qualsiasi immagine che scegli nell'area dell'immagine dell'intestazione personalizzata. Il logo/immagine che scegli verrà visualizzato nella parte superiore delle notifiche e-mail come il logo WPForms di seguito.

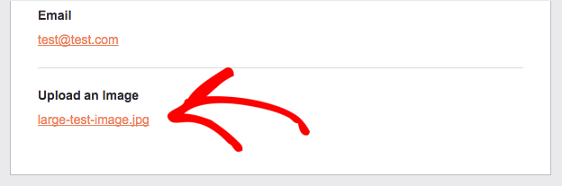
Nota: poiché i file allegati possono spesso danneggiare la consegna delle e-mail , WPForms non allega i file dell'utente nelle e-mail di notifica. Invece, inviamo i file caricati via e-mail come link.

Passaggio 5: configura le conferme del modulo
Le conferme del modulo sono modi per agire immediatamente (e automaticamente) dopo che l'utente ha inviato le informazioni al modulo. Per ulteriore assistenza con questo passaggio, consulta il nostro tutorial su come impostare le conferme dei moduli.
Ci sono 3 diversi tipi di conferme in WPForms:
- Messaggio: questo è il tipo di conferma predefinito che appare dopo che qualcuno ha premuto invio sul tuo modulo ed è personalizzabile. Dai un'occhiata ai nostri suggerimenti su come personalizzare il tuo messaggio di conferma per aumentare la felicità dei visitatori del tuo sito.
- Visualizza pagina: invia automaticamente gli utenti a qualsiasi pagina del tuo sito come una pagina di ringraziamento
- Reindirizzamento: utile se si desidera indirizzare l'utente a un sito Web diverso o a un URL specializzato per uno sviluppo più complesso.
Quindi vediamo come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio di successo che i visitatori del sito vedranno quando inviano un modulo sul tuo sito.
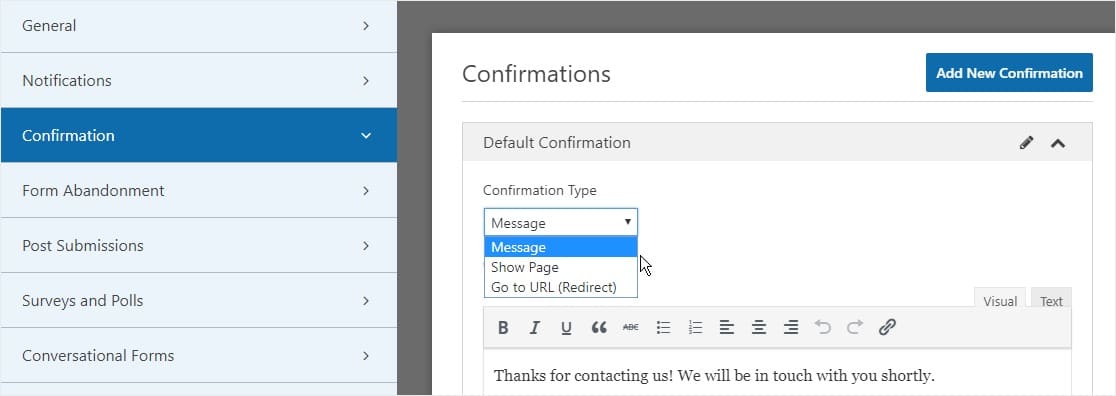
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva quando hai finito.
Ora sei pronto per aggiungere il modulo al tuo sito web.
Passaggio 6: aggiungi il modulo al tuo sito web
Dopo aver creato il modulo, devi aggiungerlo al tuo sito Web WordPress.
E WPForms ti consente di aggiungere i tuoi moduli in più punti del tuo sito Web, incluse le tue pagine, i post del blog e i widget della barra laterale.
Quindi diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
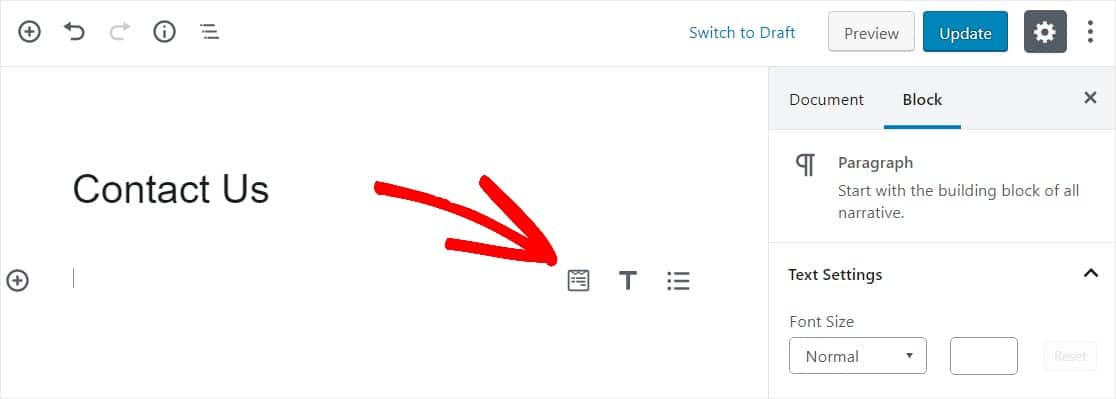
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente. Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms.

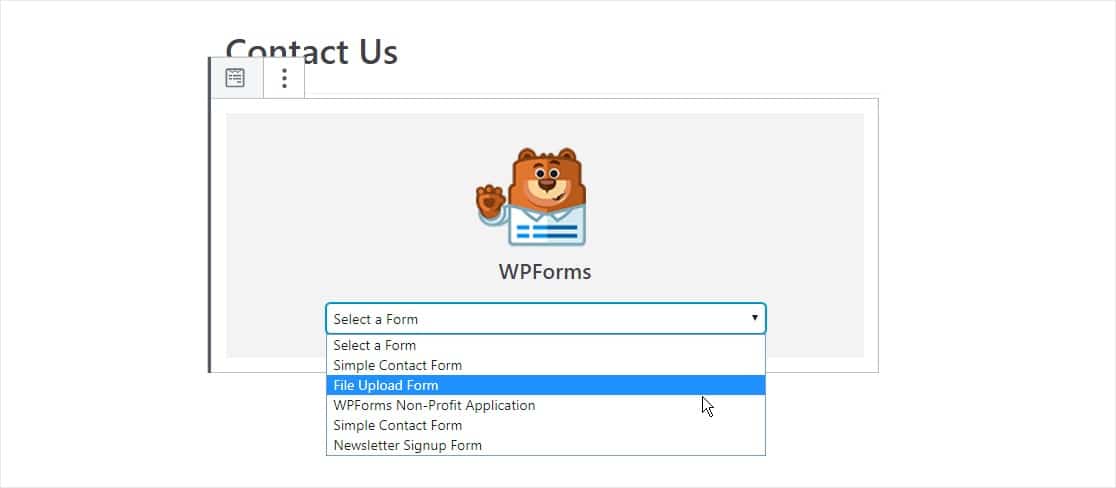
Ora, il widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e seleziona il modulo che hai già creato che desideri inserire nella tua pagina. Quindi seleziona il modulo di caricamento del file.

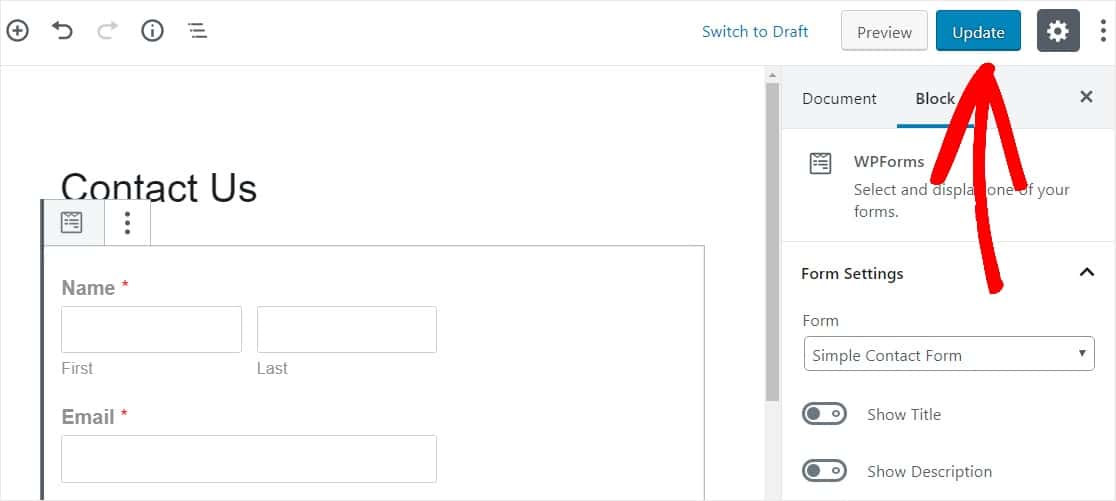
Quindi, fai clic sul pulsante blu in alto a destra che dice Pubblica o Aggiorna, così il tuo modulo apparirà sul tuo sito web.

Questo è tutto! Il tuo modulo è ora sul tuo sito web.
Passaggio 7: visualizzare i file
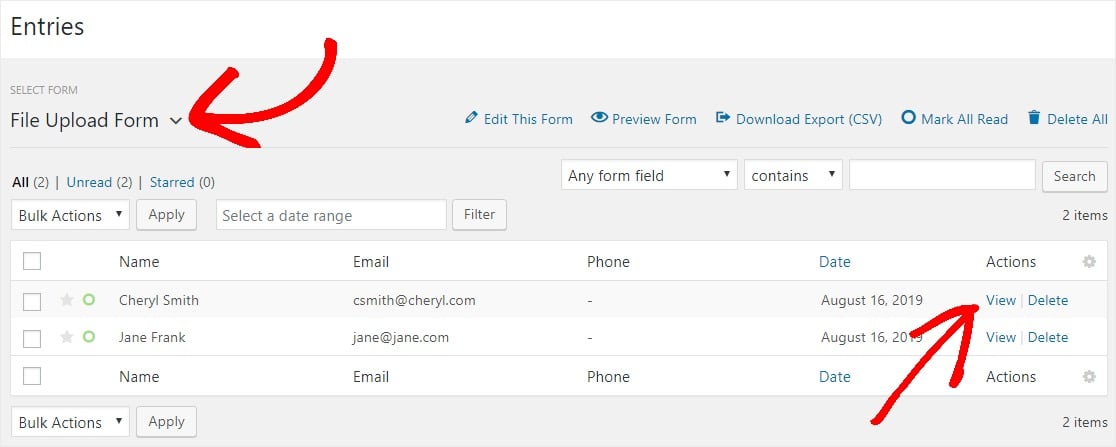
WPForms memorizza ogni invio di modulo come voce. Per visualizzare i file caricati, vai su WPForms » Voci .
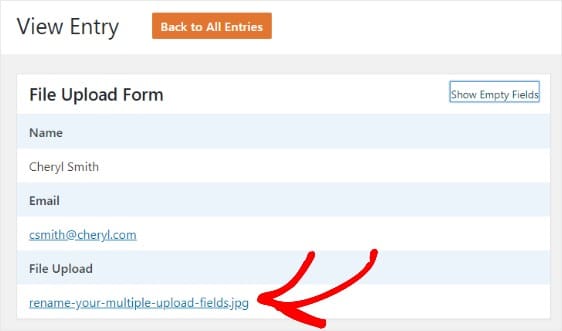
E da lì, seleziona il modulo giusto dal menu a discesa e fai clic su Visualizza .

Quindi, fai clic con il pulsante destro del mouse sul file per scaricarlo o fai clic per visualizzarlo nel browser.

Meglio ancora, puoi utilizzare il nostro componente aggiuntivo Zapier per salvare automaticamente tutti i caricamenti di file su diverse app web come:
- Google Drive
- Dropbox
- e molti altri servizi di cloud storage
Fai clic qui per iniziare a creare ora il modulo di caricamento di più file
In conclusione
Ecco qua! Ora sai come creare un modulo WordPress con più caricamenti di file. Puoi anche aggiungere un campo di pagamento e richiedere il pagamento con i tuoi caricamenti di file.
E se ti è piaciuto questo articolo, potresti anche voler dare un'occhiata ad alcuni fantastici esempi di progettazione di pagine di contatto.
Allora, cosa stai aspettando? Inizia oggi con il miglior plugin per moduli WordPress. WPForms Pro viene fornito con un modello di modulo di caricamento file gratuito che include un campo di caricamento file multiplo.
Se ti piace questo articolo, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
