Come creare facilmente un sito di staging di WordPress per i test
Pubblicato: 2023-06-10Se disponi di un sito Web WordPress, devi aggiungere nuove funzionalità, plug-in e temi per mantenerlo aggiornato. Ma farlo sul tuo vero sito web può causare problemi o errori. Un sito di staging di WordPress è un luogo sicuro per provare le modifiche senza influire sul tuo vero sito web. In questa guida di facile comprensione, ti mostreremo come creare un sito di staging di WordPress e utilizzarlo per testare e migliorare il tuo sito web.
Perché utilizzare un sito di staging nel tuo sito Web WordPress?
Un sito di staging è uno strumento utile per le persone che apportano frequenti modifiche ai propri siti web. Ha molti vantaggi, come:
- Puoi provare nuove funzionalità, plugin e temi senza modificare il tuo vero sito web.
- Trova e risolvi problemi o problemi prima di apportare modifiche al tuo sito Web effettivo.
- Gioca con il design e l'aspetto delle cose senza disturbare le persone che visitano il tuo sito.
- Rendi più facile e veloce il miglioramento del tuo sito web, con meno possibilità di commettere errori.
Configurazione di un nuovo sito di gestione temporanea di WordPress con il plug-in WP Vivid
Quindi, per creare il nuovo sito di staging, eseguiremo tre passaggi:
Passaggio 1: installa il plug-in WP Vivid
Passaggio 2: creare un sito di staging
Passaggio 3: modificare i contenuti del sito di staging
Quindi, per prima cosa, vediamo come puoi installare il plugin WP vivid sul tuo sito web.
Passaggio 1: installa il plug-in WP Vivid
Il plug-in WP Vivid è un potente strumento che ti consente di creare e gestire un sito di staging WordPress per il tuo sito web. L'installazione del plug-in è un processo semplice. Ecco cosa devi fare:
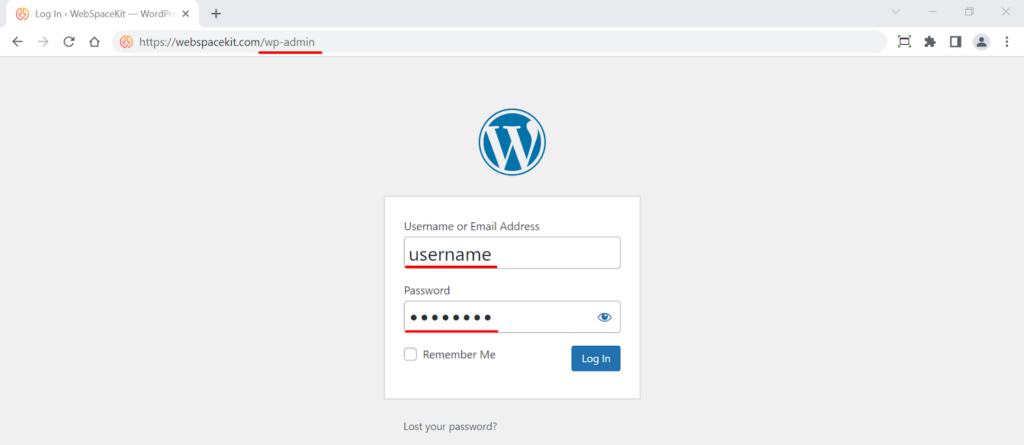
- Accedi alla dashboard di WordPress.
Per fare ciò, vai sul tuo sito Web e digita "/wp-admin" nel tuo URL, quindi inserisci il tuo nome utente e password.

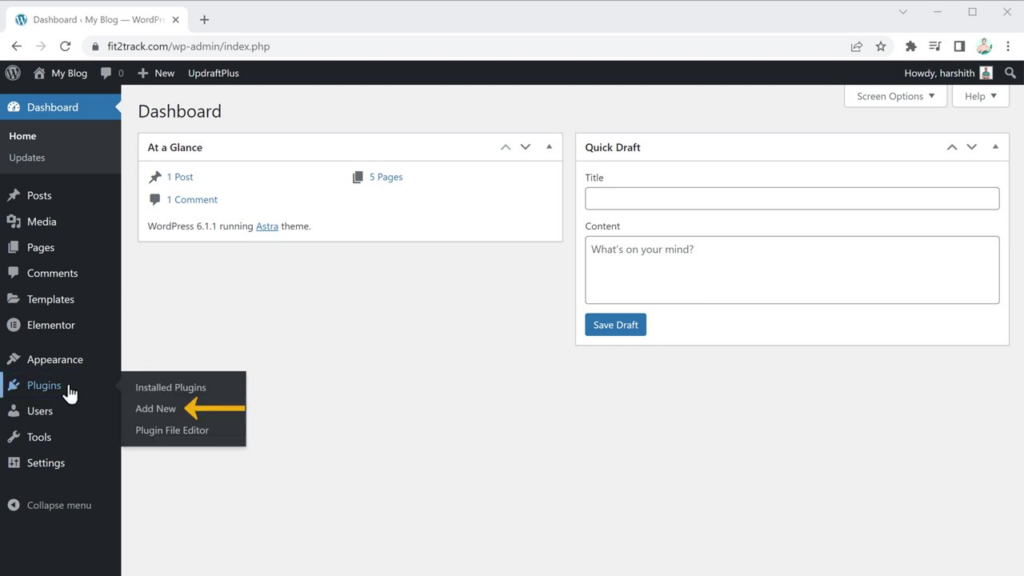
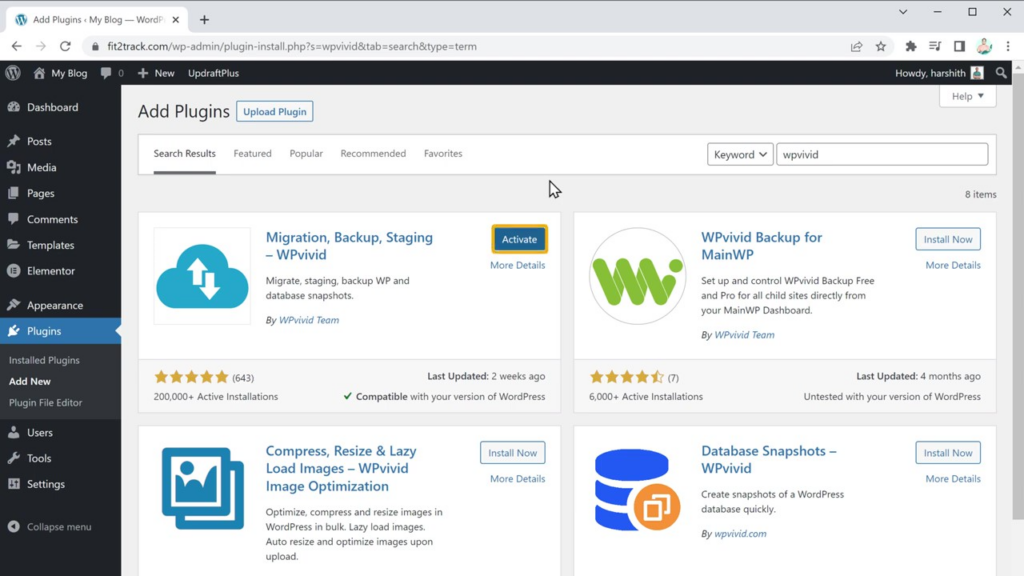
- Passare alla sezione "Plugin" e fare clic su "Aggiungi nuovo".

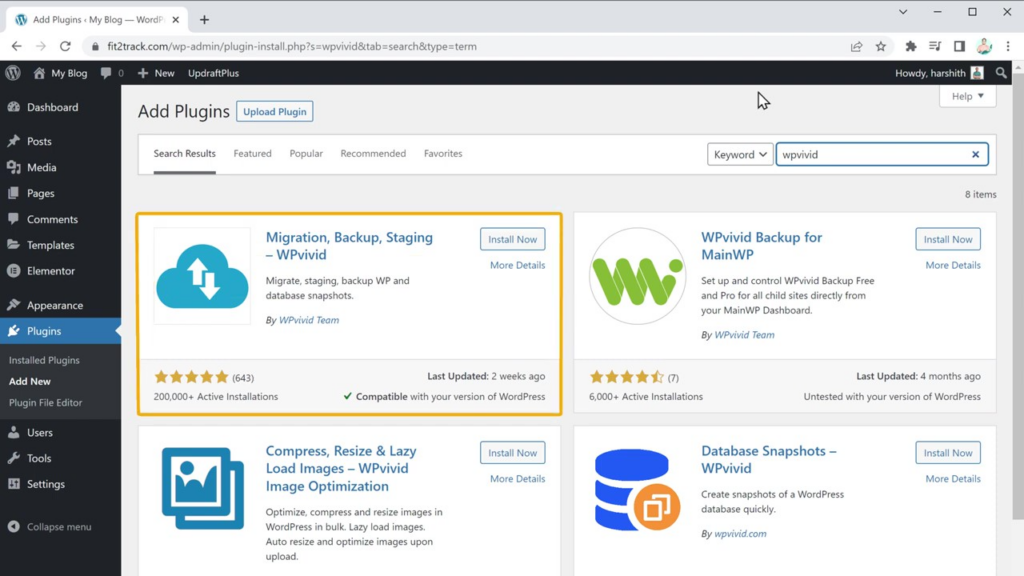
- Nella barra di ricerca, digita "WP Vivid" per trovare il plug-in.

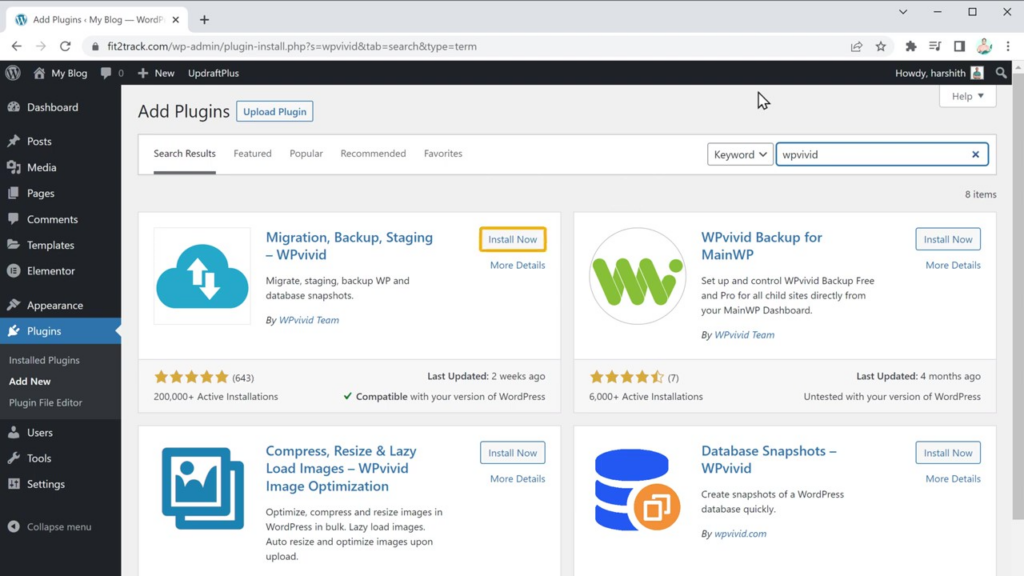
- Una volta individuato il plug-in, fai clic su "Installa" per iniziare il processo di installazione.

- Dopo aver installato il plug-in, assicurati di fare clic su "Attiva" per abilitare la sua funzionalità sul tuo sito web.

Passaggio 2: creare un nuovo sito di staging
Con il plug-in WP Vivid installato e attivato, ora puoi procedere alla creazione del tuo nuovo sito di staging o ambiente di staging. Segui questi passi:
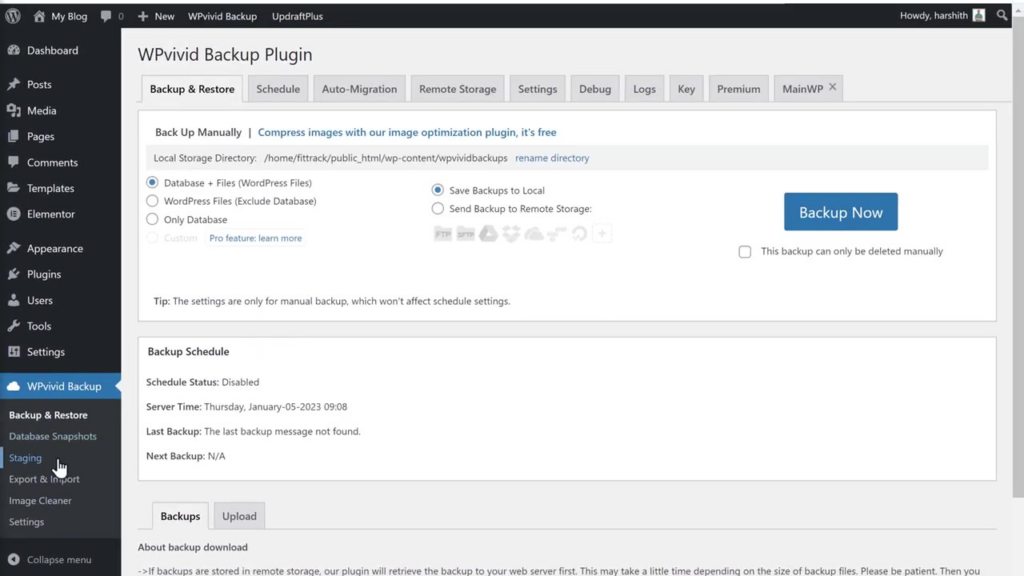
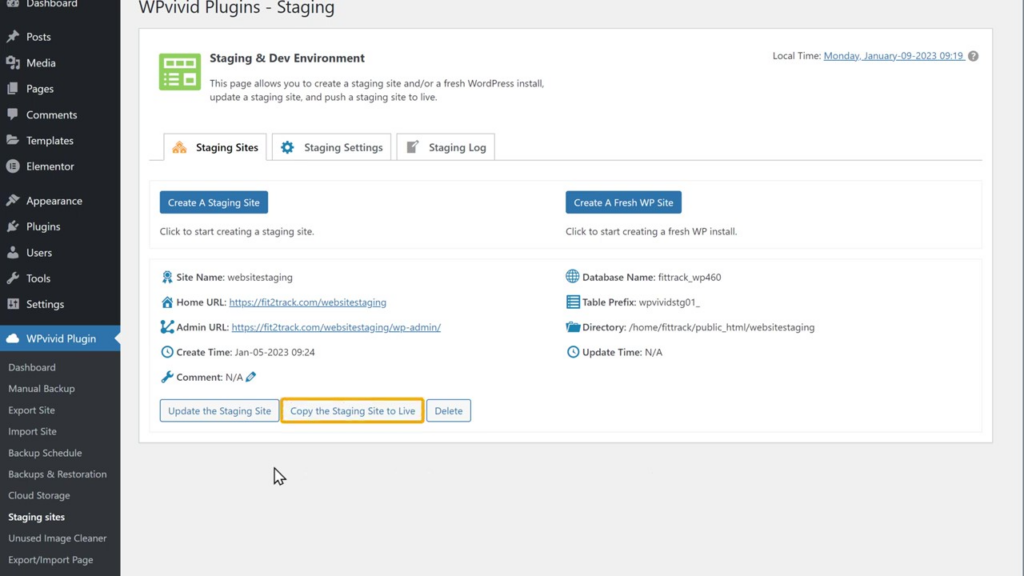
- Nel menu della dashboard di WordPress, fai clic su "Staging".

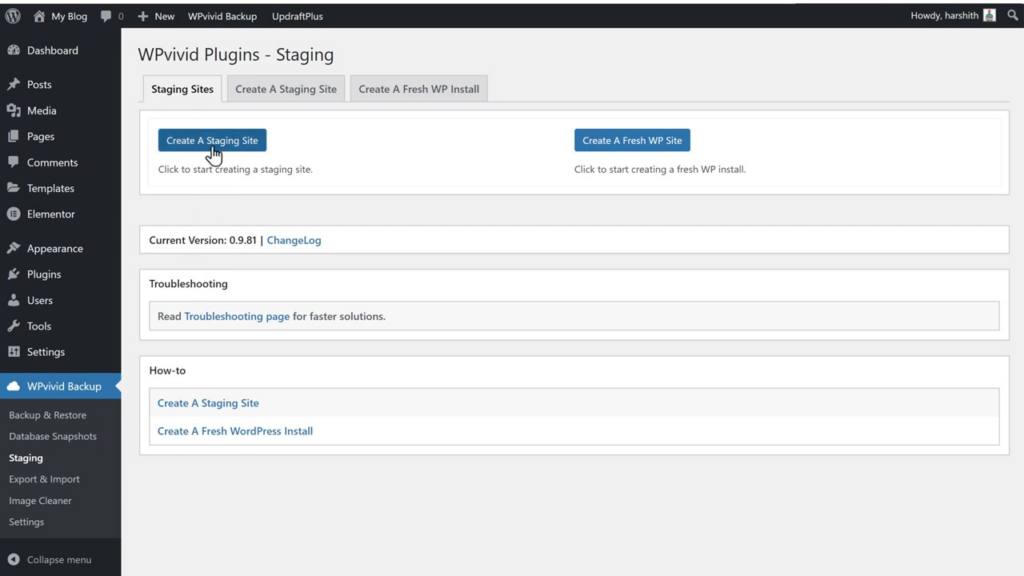
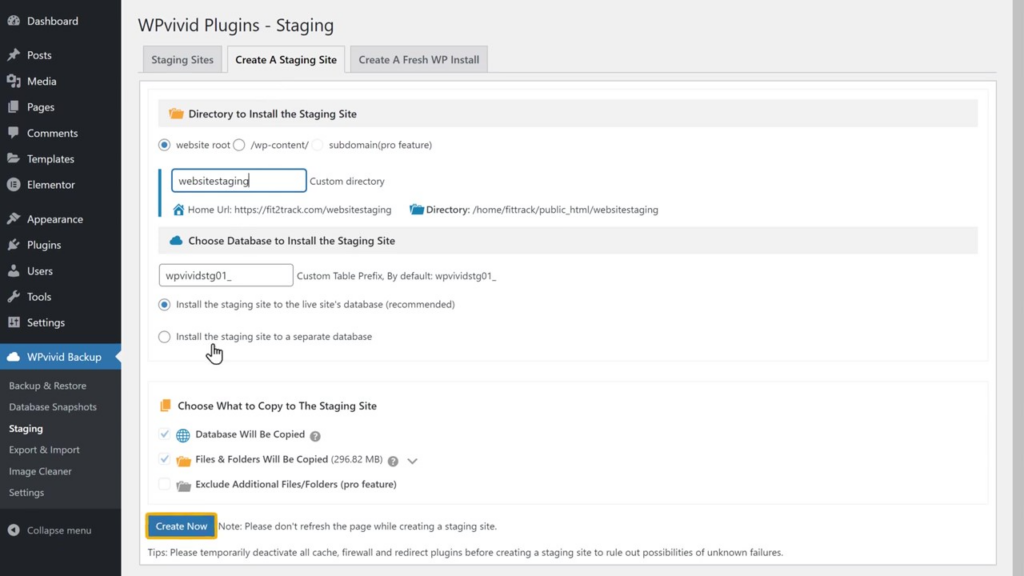
- Fai clic sul pulsante "Crea un sito di staging" per avviare il processo.

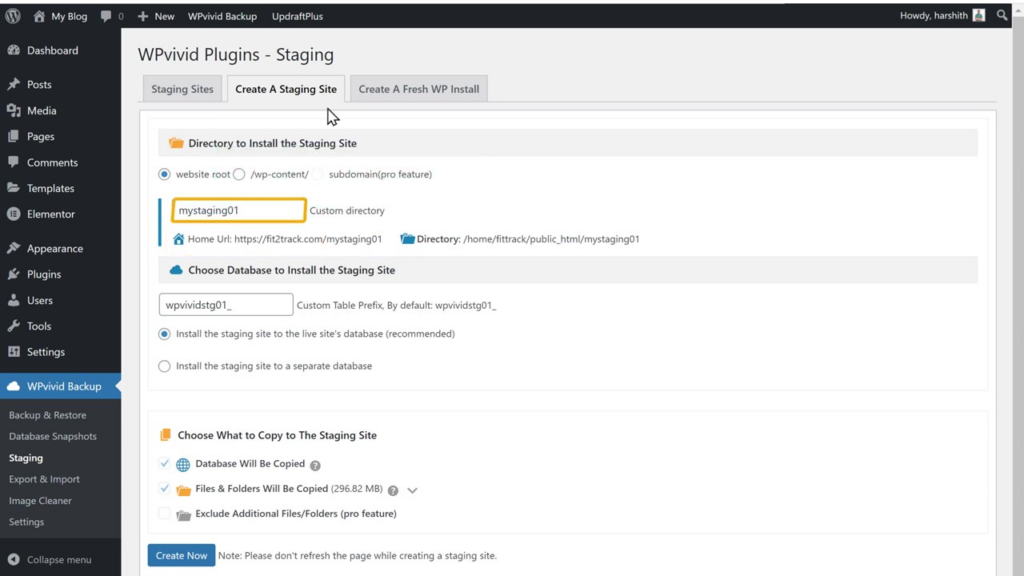
- Se lo desideri, puoi personalizzare l'URL del sito web di staging di wordpress selezionando l'URL predefinito e inserendo un nuovo nome.

- Fai clic sul pulsante "Crea" e attendi che il plug-in copi i file necessari sul tuo sito web di staging wordpress.

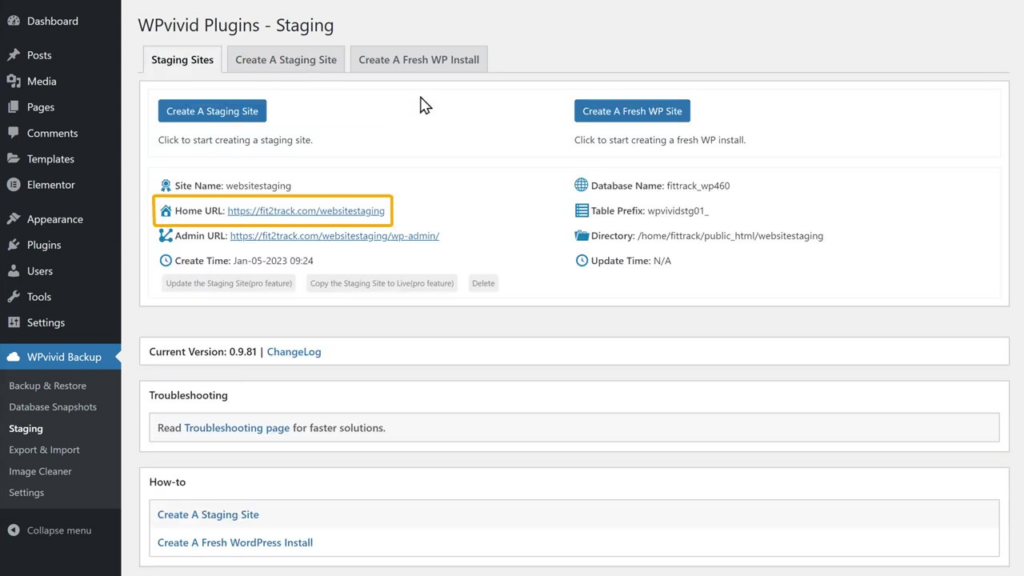
- Una volta completato il processo, riceverai un link al tuo nuovo sito di staging wordpress o ambiente di staging wordpress. Ricorda che qualsiasi modifica apportata sul sito di staging non influirà sul tuo sito web wordpress live.

Passaggio 3: modificare i contenuti del sito di staging
Ora che il tuo ambiente di staging wordpress è configurato in modo da avere il nostro nuovo sito di staging, puoi iniziare ad apportare modifiche ai suoi contenuti senza influire sul tuo sito web wordpress live. Per modificare il tuo sito di staging wordpress, procedi nel seguente modo:
- Apri il link al tuo sito web di staging wordpress in una nuova scheda del browser.
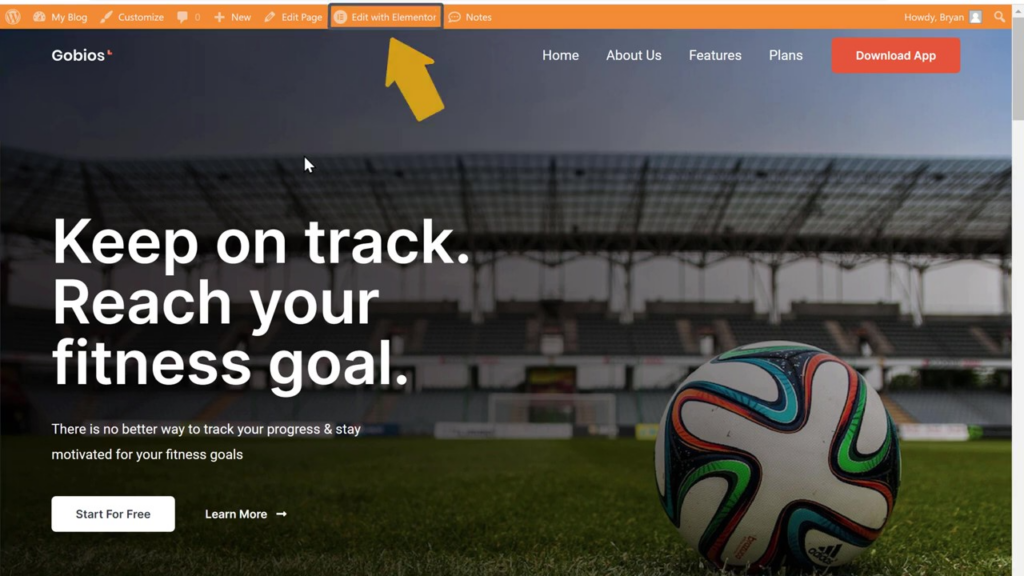
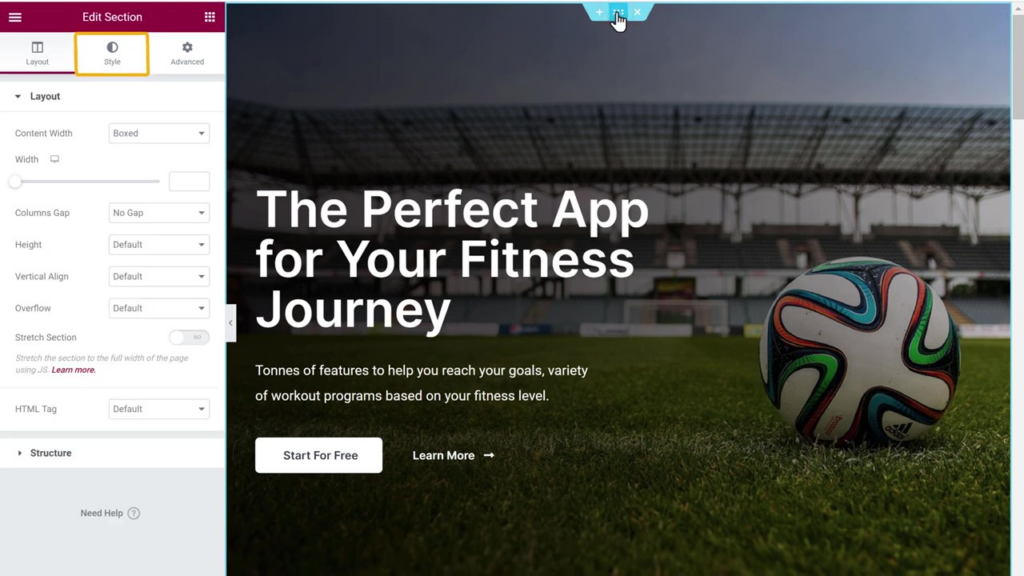
- Fai clic su "Modifica con Elementor" (o il tuo generatore di pagine di staging preferito) per accedere alla sezione di modifica del tuo sito di staging.

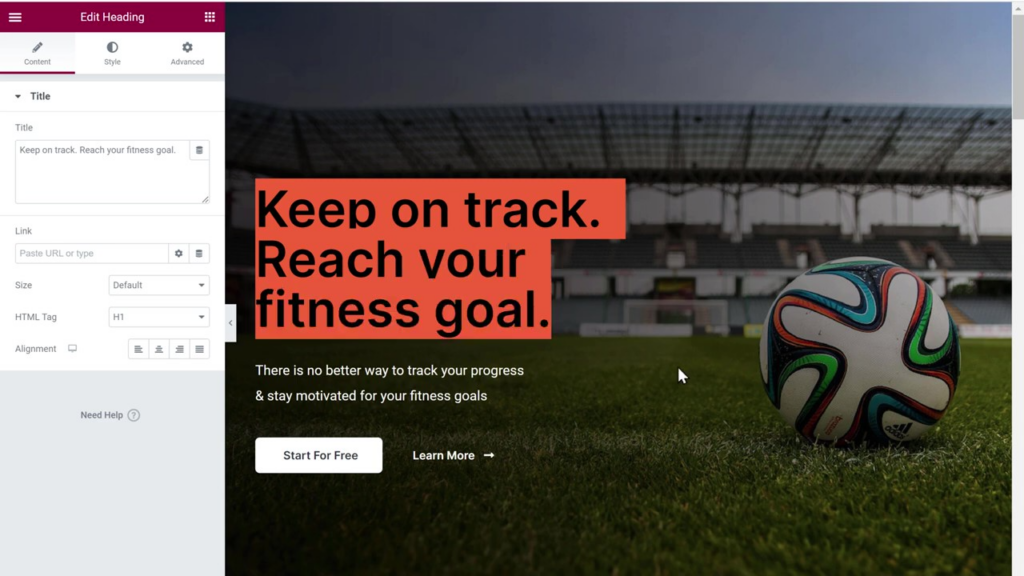
- Per modificare il testo, seleziona semplicemente il testo che desideri modificare e digita il contenuto desiderato.

- Se desideri modificare le immagini, fai clic sulla scheda "Stile" dell'elemento immagine, quindi carica nuove immagini dal tuo computer.

Seguendo questi passaggi, puoi tranquillamente sperimentare le modifiche al tuo sito web senza influire sulla versione live. Una volta che sei soddisfatto degli aggiornamenti, puoi applicarli al tuo sito Web live utilizzando la versione pro del plug-in WP Vivid o implementando manualmente le modifiche.

Quindi, se vuoi apportare tutte le modifiche manualmente, puoi farlo; in caso contrario, se apporti modifiche al tuo sito Web molto frequentemente e desideri applicare tutte le modifiche apportate sul sito di staging in modo che vengano visualizzate automaticamente sul sito live, puoi utilizzare il plug-in pro.
Applicazione delle modifiche al sito di staging di WordPress al tuo sito web live
Per applicare le modifiche dal tuo sito di staging al tuo sito web live, avrai bisogno della versione pro del plug-in wordpress WP Vivid:
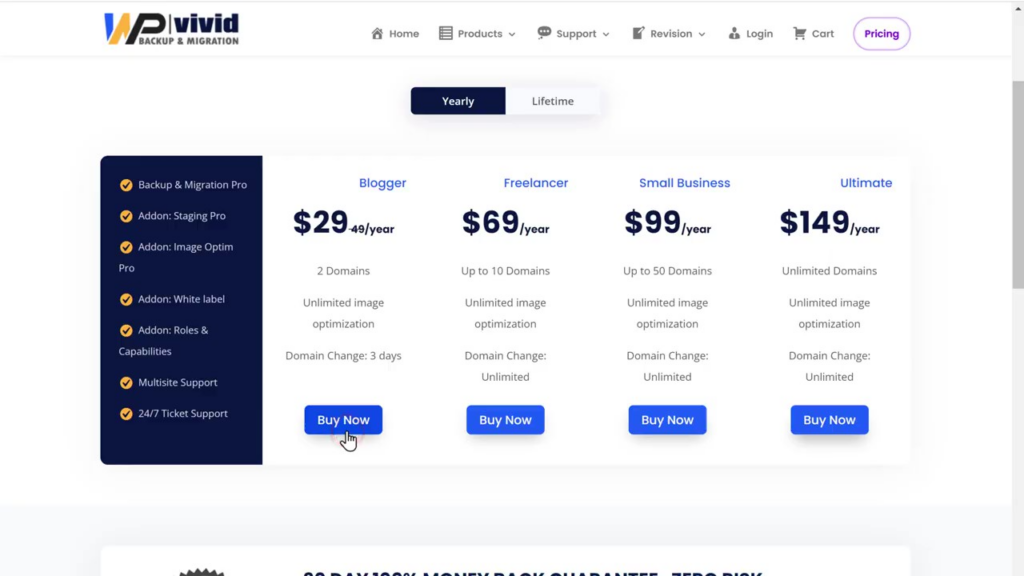
- Acquista la versione pro dal sito Web WP Vivid e scarica il plug-in wordpress.

- Installa e attiva il plug-in sulla dashboard di WordPress utilizzando la chiave di licenza fornita.
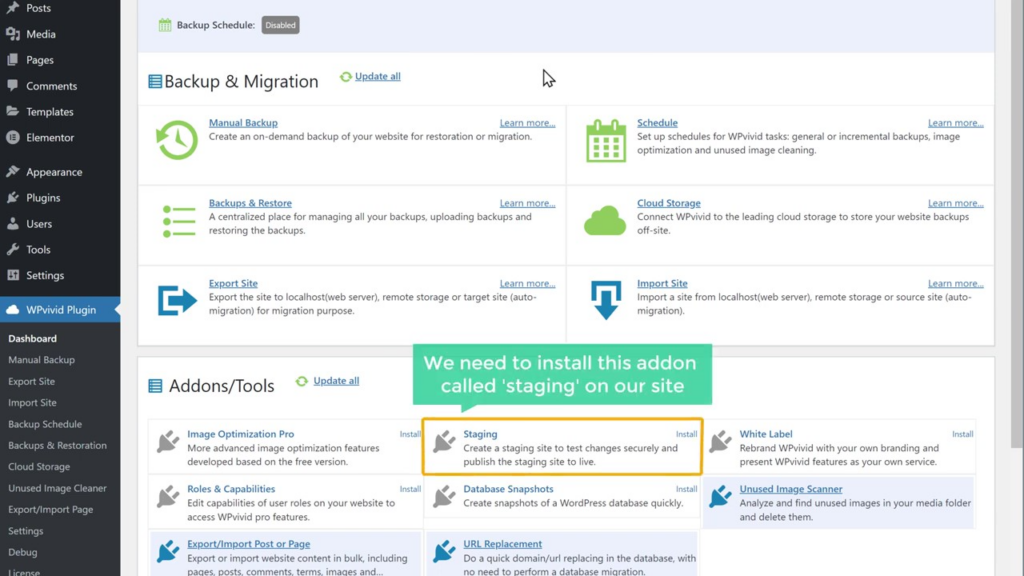
- Installa il componente aggiuntivo "Staging" per il plug-in.

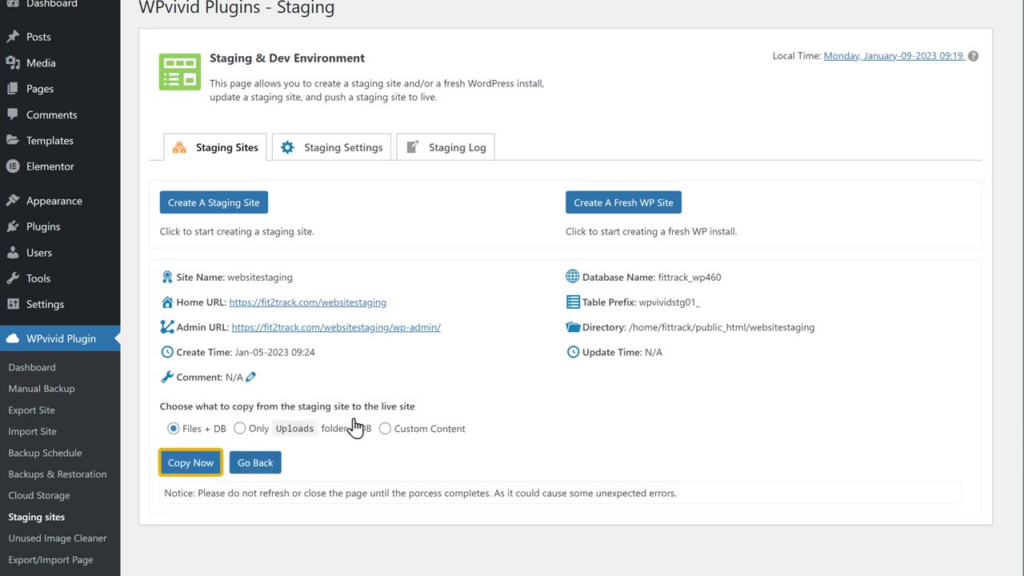
- Scegli l'opzione per applicare le modifiche dal tuo sito di staging al tuo sito web live.

- Fai clic su "Copia ora" e attendi che i file wordpress vengano copiati.

- Aggiorna il tuo sito live per vedere le modifiche applicate.
Sfruttando la funzionalità di gestione temporanea gratuita di WebSpaceKit con i piani di hosting
WebSpaceKit offre una funzionalità di staging gratuita con i suoi piani di hosting. Questa funzione può farti risparmiare tempo e fatica durante la creazione e la gestione di siti di staging. Per utilizzare questa funzionalità, acquista un piano di hosting dal sito web di Webspace Kit. La funzionalità gratuita del sito di staging di WordPress è inclusa nei loro piani, rendendola un'opzione conveniente per coloro che desiderano testare e aggiornare i propri siti WordPress senza problemi.
Best practice per l'utilizzo di un sito di gestione temporanea di WordPress
Per ottenere il massimo dal tuo sito di staging e garantire un processo di aggiornamento senza problemi, segui queste best practice:
- Mantieni aggiornato il tuo sito di staging con l'ultima versione di WordPress, plugin e temi.
- Testa regolarmente il tuo sito di staging per errori o problemi prima di applicare qualsiasi modifica al tuo sito live.
- Documenta le modifiche apportate sul tuo sito di staging per garantire una transizione graduale durante l'aggiornamento del tuo sito live.
- Esegui un backup completo del tuo sito live prima di applicare qualsiasi modifica dal tuo sito di staging.
- Prendi in considerazione l'utilizzo di sistemi di controllo della versione come Git per tenere traccia delle modifiche e collaborare con i membri del team durante il processo di sviluppo.
Conclusione
Un sito di staging di WordPress è uno strumento prezioso per i proprietari di siti Web che desiderano testare e aggiornare i propri siti wordpress senza rischiare errori o interruzioni. Seguendo questa guida dettagliata, puoi creare e gestire facilmente un sito di staging di WordPress, garantendo un processo di aggiornamento sicuro ed efficiente per il tuo sito WordPress.
Non dimenticare di iscriverti al nostro blog per suggerimenti e trucchi più utili sulla gestione e l'ottimizzazione del tuo sito WordPress. Buon test!
Domande frequenti sulla creazione di un sito di gestione temporanea di WordPress
Cos'è un sito di staging?
Un sito di staging è un clone del tuo sito web live wordpress utilizzato per testare modifiche, aggiornamenti e nuove funzionalità prima di implementarli sul tuo sito web live wordpress. Ciò impedisce che errori e problemi influiscano sul tuo sito Web wordpress live e ti consente di testare gli aggiornamenti in modo sicuro.
Posso utilizzare un sito di staging con qualsiasi tema o plug-in di WordPress?
Sì, puoi utilizzare un sito di staging per testare qualsiasi tema o plug-in di WordPress. Testandoli su un sito di staging, puoi assicurarne la compatibilità e la funzionalità prima di distribuirli sul tuo sito web wordpress live.
È necessario acquistare la versione pro del plug-in WP Vivid Wordpress?
La versione pro del plug-in wordpress WP Vivid è necessaria se desideri applicare automaticamente le modifiche apportate sul tuo sito di staging al tuo sito live. La versione gratuita ti consente di creare un sito di staging, ma l'applicazione delle modifiche al tuo sito Web wordpress live dovrebbe essere eseguita manualmente.
Esistono alternative al plug-in WP VividWordpress per la creazione di un sito di staging?
Sì, sono disponibili altri plug-in e strumenti wordpress per la creazione di siti di staging, come WP Staging, Duplicator e All-in-One WP Migration. Alcuni provider di web hosting offrono anche funzionalità di sito di staging integrate.
Con quale frequenza devo aggiornare il mio sito di staging?
Dovresti aggiornare regolarmente il tuo sito di staging, idealmente prima di apportare modifiche al tuo sito live. Ciò garantisce di disporre di un ambiente aggiornato per testare nuove funzionalità, plug-in e temi prima di applicarli al tuo sito live.
Il mio sito Web live sarà influenzato mentre lavoro sul sito di staging?
No, il tuo sito web live non verrà influenzato quando apporti modifiche al tuo sito di staging. Il sito di staging è un ambiente separato e qualsiasi modifica apportata non avrà alcun impatto sul tuo sito Web live finché non decidi di applicarle.
