Come creare un dispositivo di scorrimento video YouTube reattivo
Pubblicato: 2020-04-06Se sei proprietario di un canale youtube che contiene una serie di video sui tuoi servizi, inoltre, stai gestendo un sito WordPress e devi creare uno slider video youtube reattivo sul tuo sito web WordPress, in questo caso ti consiglio di seguire Questo articolo.
Questo articolo contiene istruzioni dettagliate dettagliate sulla creazione di un dispositivo di scorrimento video di YouTube reattivo sul sito Web di WordPress. Mostrerò il modo migliore e più semplice per crearlo in modo che non sia necessario avere alcuna capacità di codifica per creare uno slider video di YouTube completo sul tuo sito Web WordPress.
Il dispositivo di scorrimento video di WordPress è vantaggioso per il tuo sito Web perché attira facilmente l'attenzione dei tuoi visitatori. Di conseguenza, aumenta il tasso di conversazione e le vendite. Puoi facilmente mostrare i video del tuo canale YouTube sul tuo sito Web WordPress.
Per impostazione predefinita, non è possibile creare uno slider video in WordPress. Quindi, se vuoi creare uno slider video di YouTube WordPress sul tuo sito web, devi scegliere uno dei migliori plugin come WordPress Carousel Pro che ti consente di creare facilmente uno slider video di YouTube reattivo.

Se vogliamo creare uno slider video di YouTube con il plugin WordPress Carousel Pro , dobbiamo seguire 3 passaggi.
Passaggio 1: installazione e attivazione del plug-in WordPress Carousel Pro
Passaggio 2: aggiungi un nuovo carosello video di Youtube
Passaggio 3: visualizza il video carosello di Youtube sul sito WordPress
Passo 1. Installazione e attivazione del plugin WordPress Carousel Pro
In primo luogo, dobbiamo installare e attivare il plug-in WordPress Carousel Pro per procedere alla creazione di uno slider video per YouTube WordPress. L'installazione e l'attivazione di qualsiasi plugin di WordPress sono uguali per tutti. Tuttavia, se hai bisogno di linee guida, puoi seguire queste istruzioni di installazione e attivazione .

Passaggio 2: aggiungi un nuovo carosello video di Youtube
Ho terminato con successo l'installazione e l'attivazione del plugin. Ora è il momento di creare il nostro primo carosello di video su YouTube. È un processo davvero super veloce e facile. Tuttavia, una volta terminata l'attivazione, troverai il menu WP Carousel Pro nel menu della dashboard di WordPress. Ora fai clic sul menu Aggiungi nuovo , si aprirà un'interfaccia con un numero di campi. Ora, compila i campi con il tuo contenuto. In questo caso, segui la guida passo dopo passo.
(i) Titolo del carosello: assegna un titolo al video carosello di YouTube in questo campo.

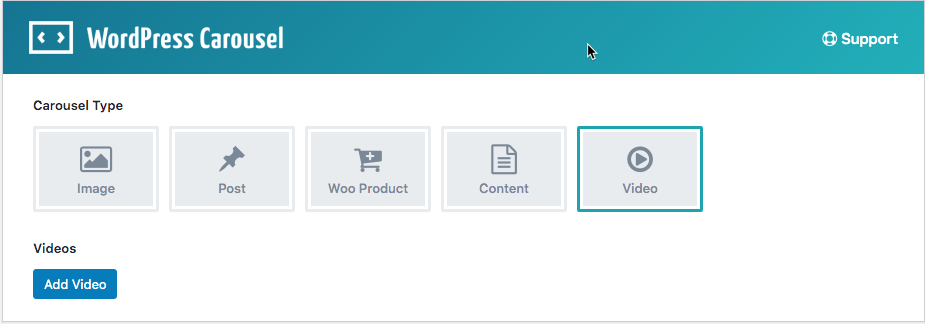
(ii) Tipo di carosello: puoi creare caroselli multiuso con il plugin WordPress Carousel Pro. Poiché vogliamo creare un dispositivo di scorrimento video di YouTube, seleziona semplicemente il tipo di carosello video.

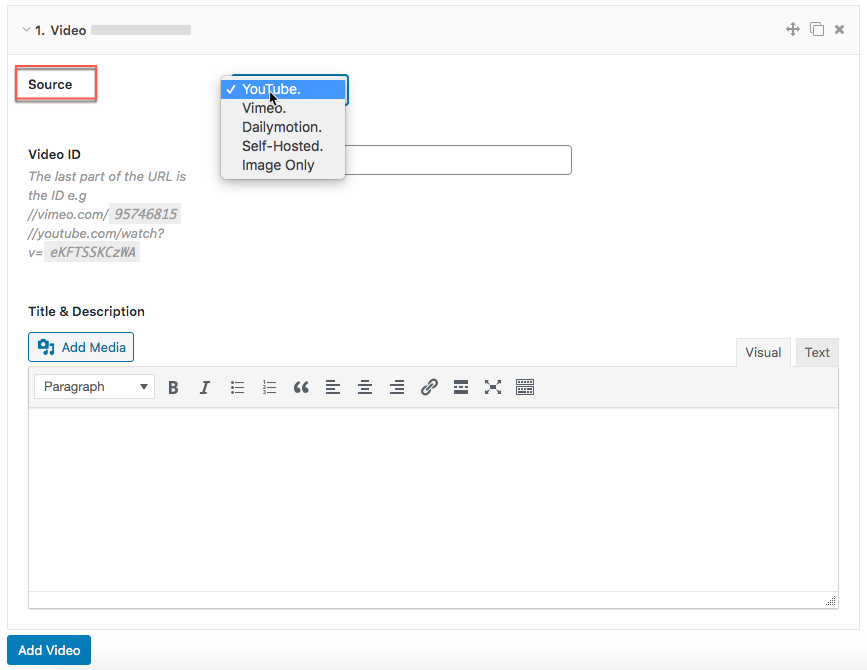
(iii) Aggiungi video: una volta selezionato il tipo di video carosello, troverai un pulsante per aggiungere video. Quindi, fai clic sul pulsante Aggiungi video . Di conseguenza, si aprirà un'interfaccia con i seguenti campi di input.

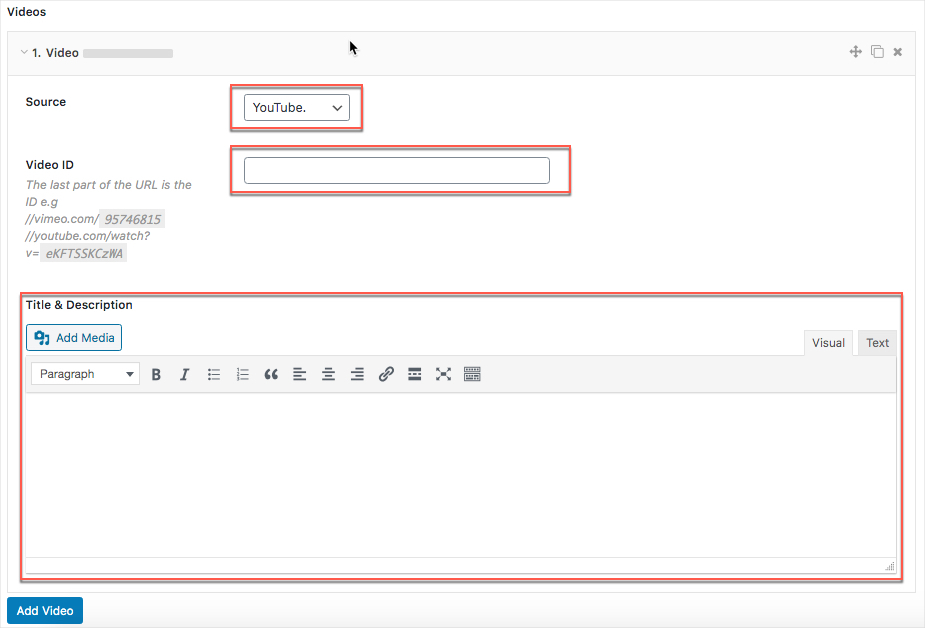
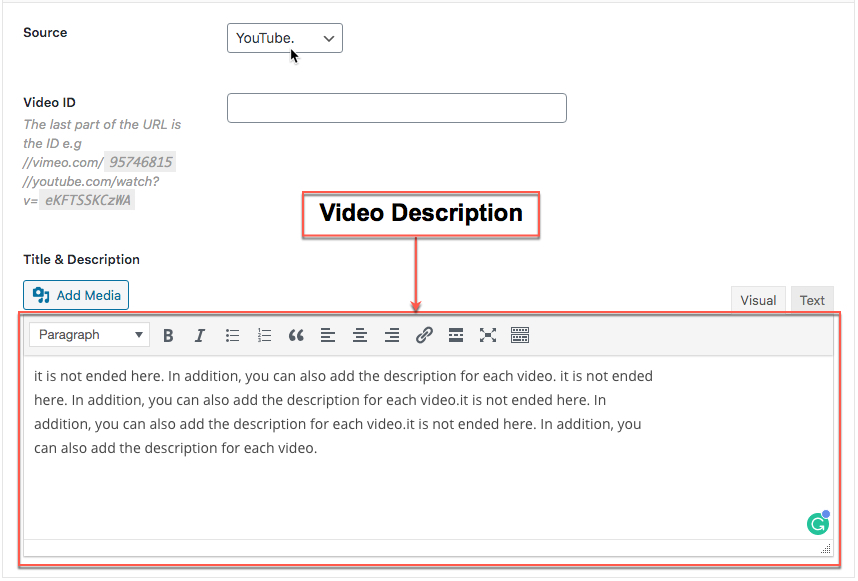
Puoi vedere che c'è un'opzione per selezionare la sorgente video. Puoi selezionare video da diverse fonti. Poiché vogliamo creare uno slider video di YouTube, dobbiamo selezionare Youtube come sorgente video. Sembra la seguente schermata.

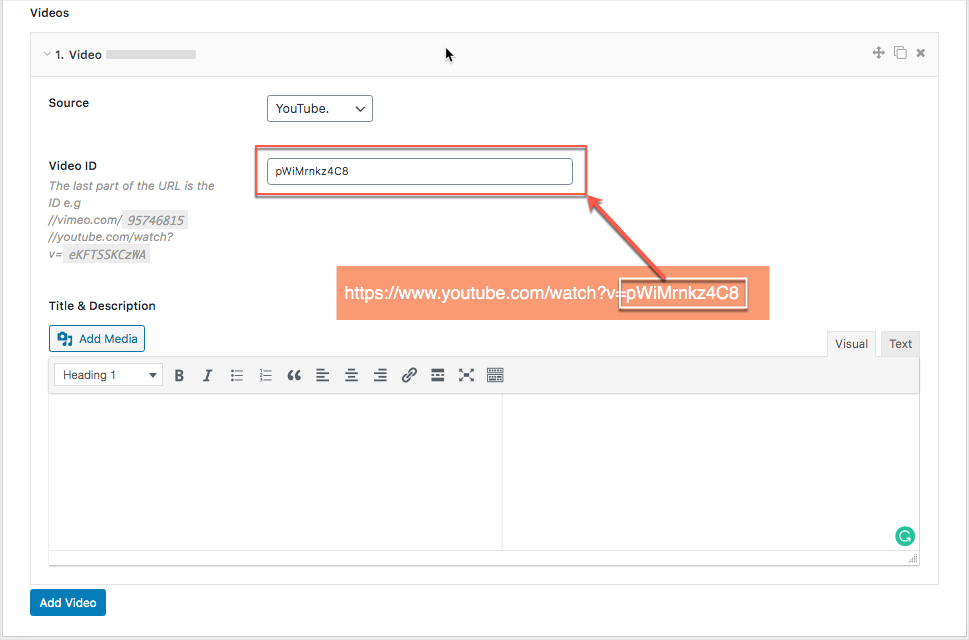
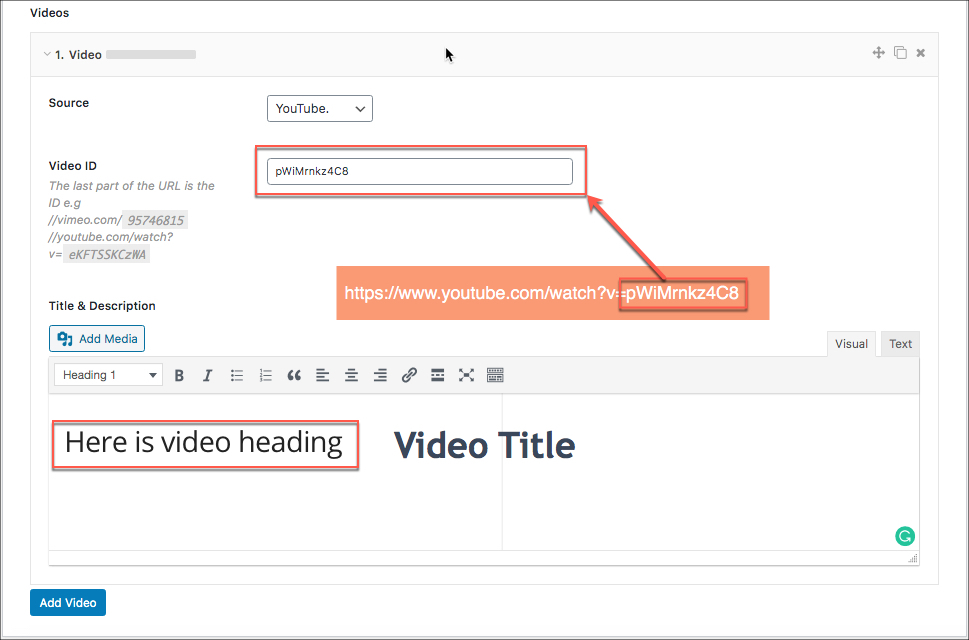
Inoltre, in questa fase, ora dobbiamo inserire l'ID video che vogliamo aggiungere nel carosello video di YouTube. Per questo motivo, vai al link del video specifico e raccogli l'ID e imposta l'ID nel campo ID video . Sembra la seguente schermata.

Tuttavia, puoi clonare facilmente un video. Quindi, seguendo la stessa procedura, aggiungi i video, quanti secondo le tue esigenze. Puoi anche trascinare e rilasciare i video.

(iv) Personalizzazione del carosello: il plugin è altamente personalizzabile. Puoi personalizzare qualsiasi campo secondo le tue esigenze.
(v) Pubblicazione: una volta terminata la personalizzazione, è completamente pronto per pubblicare il carosello video di YouTube. Ora, fai clic sul pulsante Pubblica per pubblicarlo.
Passaggio 3: visualizza il carosello video di Youtube
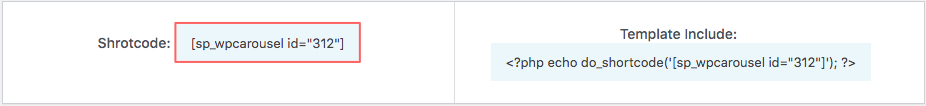
Infine, abbiamo creato con successo il nostro carosello video di YouTube. Di conseguenza, ora siamo completamente pronti per visualizzare il carosello video di YouTube sul nostro sito Web WordPress. Ora devi copiare lo shortcode e incollarlo dove vuoi.

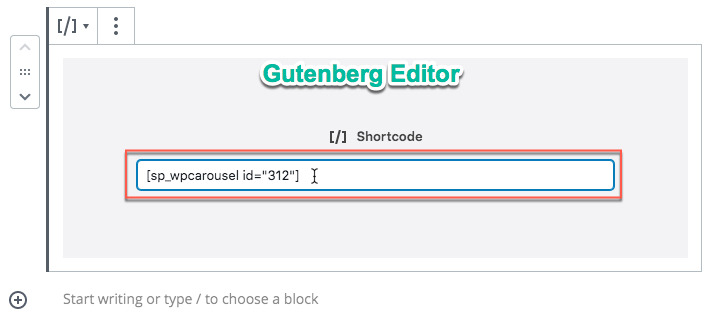
Editore Gutenberg
Se stai utilizzando l'editor Gutenberg nel tuo tema WordPress, puoi incollare lo shortcode e apparirà come la schermata seguente.

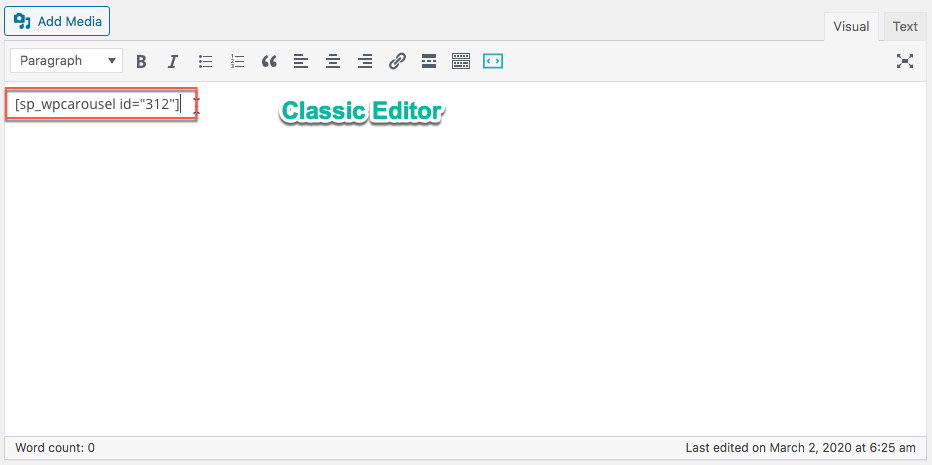
Editore classico
Puoi anche usare il vecchio editor chiamato Editor classico. Se incolli lo shortcode nell'editor classico, appare come la schermata seguente.

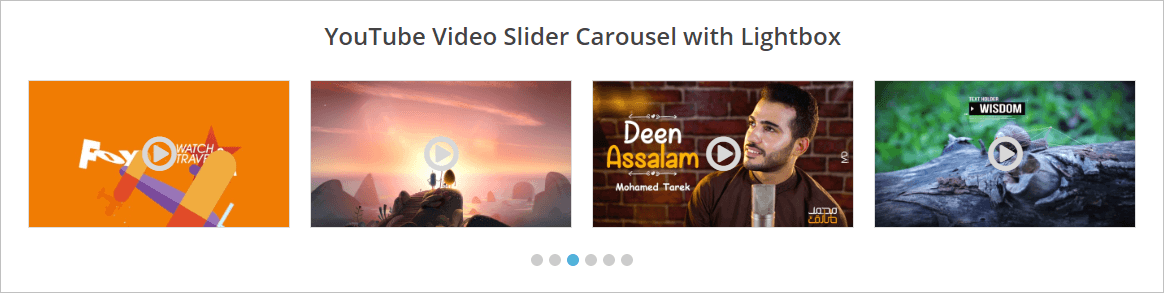
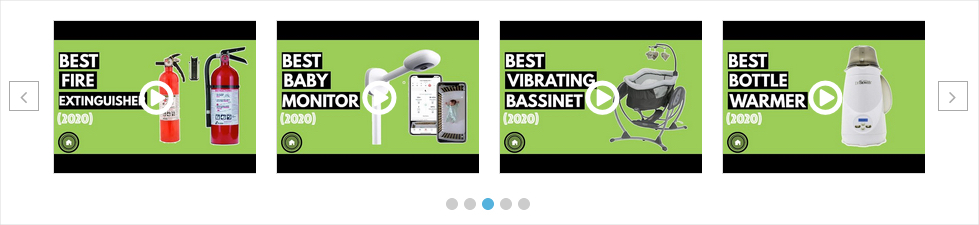
Ho copiato lo shortcode e incollato su una pagina e finalmente ho trovato il seguente risultato sul mio sito Web WordPress.

Personalizzazione del carosello video di Youtube
Sono disponibili alcune opzioni per personalizzare il carosello video e rappresentarlo con un aspetto diverso. Se vuoi mostrare il titolo del video, aggiungi semplicemente il titolo dal seguente campo Titolo e Descrizione .

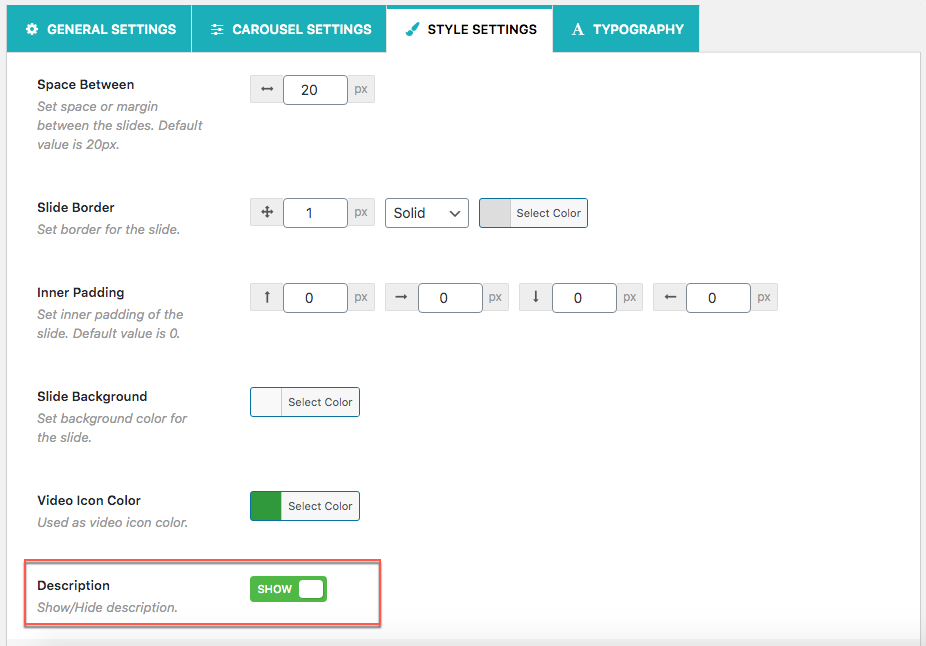
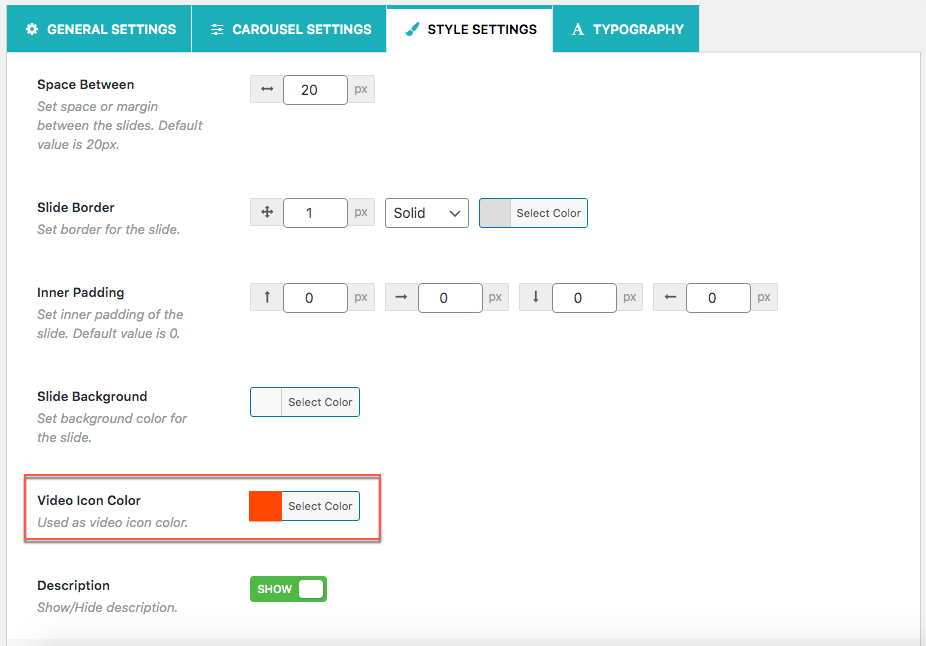
Ora, fai clic sulla scheda IMPOSTAZIONI STILE e scorri verso il basso fino all'opzione Descrizione mostra e nascondi. Quindi, attiva semplicemente l'opzione per mostrare il contenuto. Puoi seguire lo screenshot qui sotto.

Una volta terminato questo passaggio, ora guarda il risultato. L'ho fatto e ho trovato il seguente risultato.

Inoltre, non è finita qui. Inoltre, puoi anche aggiungere la descrizione per ogni video. Se vuoi aggiungere la descrizione, puoi facilmente seguire la procedura di aggiunta del titolo. Sembra il seguente –

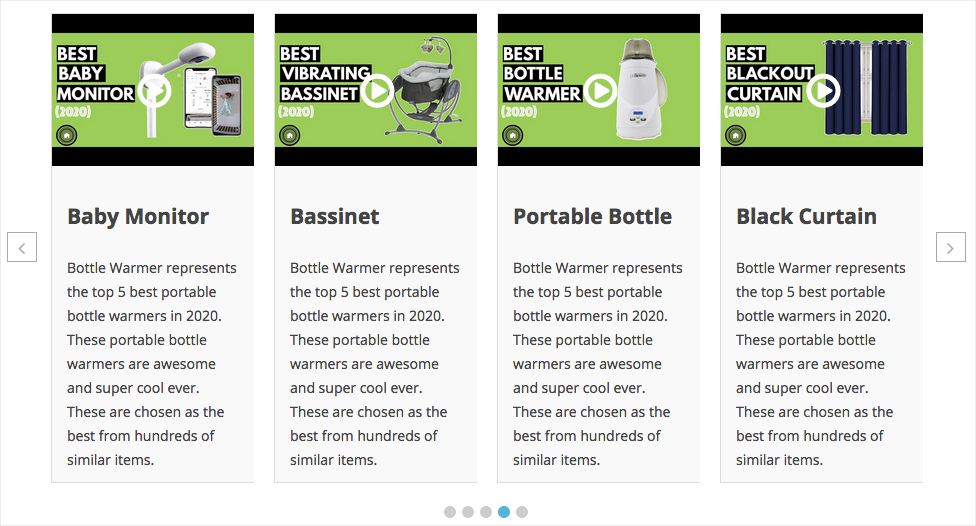
Infine, aggiorna nuovamente la pagina in cui hai incollato lo shortcode e vedrai anche la descrizione del video. Sembrerà il seguente-

Inoltre, puoi anche personalizzare il colore dell'icona del video. Se sei interessato a personalizzare il colore dell'icona del video, devi fare clic sulla scheda IMPOSTAZIONE STILE e andare all'opzione Colore icona video. Tuttavia, sarà simile al seguente-

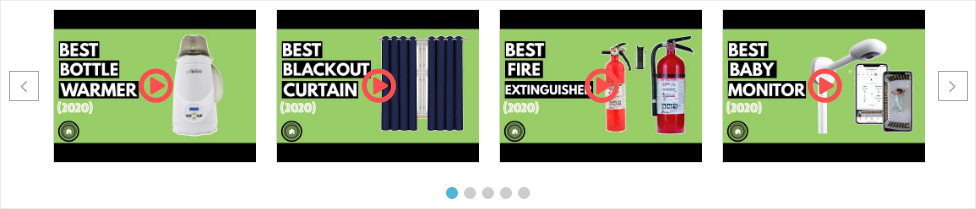
Inoltre, ho selezionato un colore rosso come colore dell'icona del video. Ora torna all'anteprima del dispositivo di scorrimento del carosello e aggiornalo. Una volta aggiornato, troverai il cambio di colore dell'icona. Ho il seguente.

Parole finali
Infine, sono alla fine di questo articolo e spero che tu abbia svolto il tuo lavoro e creato con successo il tuo primo carosello video di YouTube seguendo il modo migliore e più semplice.
