Come personalizzare una pagina protetta da password in WordPress
Pubblicato: 2022-10-12Vuoi creare una pagina personalizzata protetta da password sul tuo sito web?
Puoi nascondere il contenuto e limitare l'accesso a determinate pagine utilizzando la protezione con password di WordPress. Tuttavia, il layout predefinito per l'accesso e l'immissione della password è semplice e non attraente.
In questo articolo, ti mostreremo come personalizzare le pagine protette da password in WordPress.

Perché personalizzare le pagine protette da password in WordPress?
Se desideri creare una pagina o un post sul tuo blog WordPress che dovrebbe essere visibile solo a clienti o membri selezionati, puoi utilizzare la funzione di protezione tramite password per bloccare il contenuto.
Allo stesso modo, se stai creando un nuovo sito Web WordPress e non vuoi che tutti lo vedano, ha senso utilizzare una pagina protetta da password.
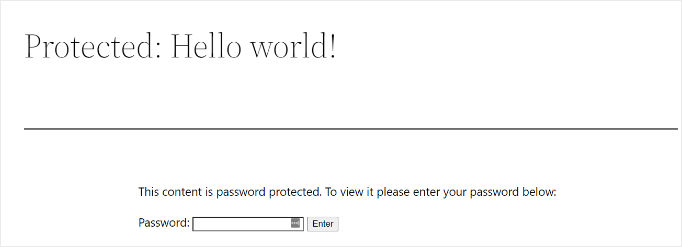
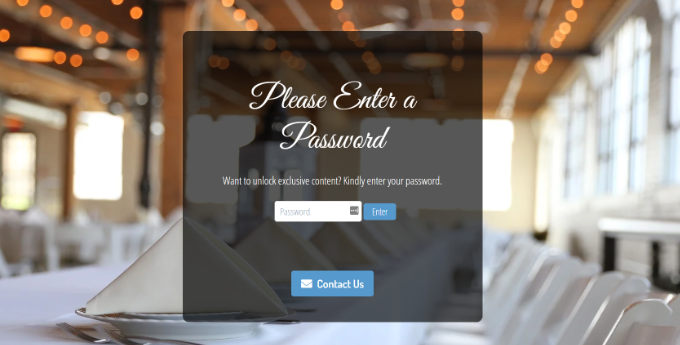
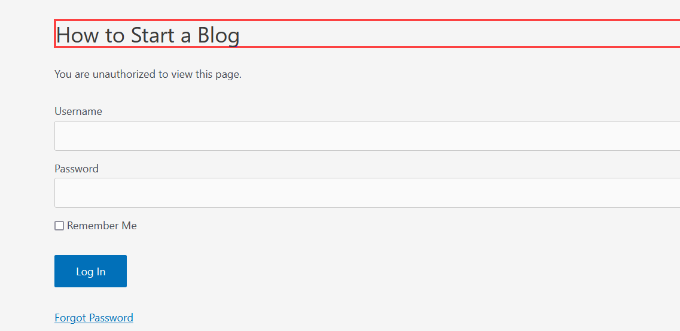
Tuttavia, il design predefinito della pagina protetta da password è molto semplice e non attraente. Ecco un'anteprima di come appare:

La personalizzazione della pagina protetta da password consente di modificarne il design e il layout nel modo desiderato. Aiuta a rendere la tua pagina più coinvolgente e puoi abbinarla al tuo marchio per un aspetto più professionale e una migliore esperienza utente.
Detto questo, ti mostreremo come abilitare la protezione con password in WordPress e diversi modi per personalizzare una pagina specifica, l'intero sito e diverse sezioni.
È possibile fare clic sui collegamenti seguenti per passare alla sezione preferita:
- Come proteggere con password una pagina in WordPress
- Personalizza il design predefinito protetto da password utilizzando CSS Hero
- Personalizza una pagina specifica protetta da password utilizzando SeedProd
- Crea una pagina personalizzata protetta da password per l'intero sito web
- Crea sezioni protette da password in WordPress (buono per corsi e contenuti premium)
Come proteggere con password una pagina in WordPress
Prima di mostrarti come personalizzare una pagina WordPress, dovresti sapere che WordPress viene fornito con impostazioni integrate per proteggere con password le tue pagine e i tuoi post.
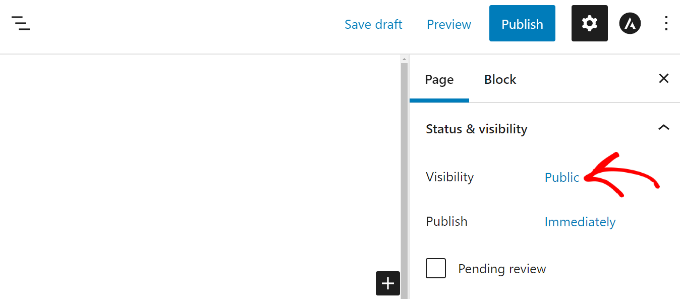
Tutto quello che devi fare è modificare una pagina o aggiungerne una nuova. Una volta che sei nell'editor di contenuti di WordPress, vai avanti e fai clic sull'opzione "Pubblico" in "Stato e visibilità" nel pannello delle impostazioni alla tua destra.

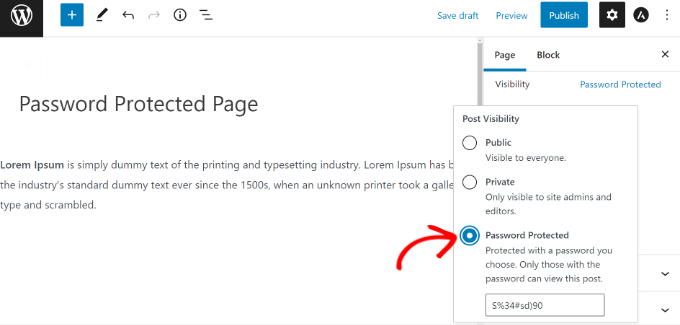
Successivamente, vedrai diverse opzioni di visibilità del post.
Seleziona semplicemente l'opzione "Protetto da password" e inserisci una password per la tua pagina.

Ora vai avanti e fai clic su "Aggiorna" o "Pubblica" e la pagina live sarà protetta da una password.
Ora puoi visitare il tuo sito web e vedere la pagina in azione.

Ora, vediamo come puoi personalizzare la tua pagina protetta da password predefinita.
Personalizza il design predefinito protetto da password utilizzando CSS Hero
Quando abiliti la protezione con password dal tuo editor di contenuti WordPress, la pagina utilizza il tema del tuo sito per lo stile.
Per personalizzare la pagina, puoi semplicemente utilizzare uno strumento come CSS Hero. Ti consente di modificare il design e il layout della tua pagina senza modificare il codice.
Innanzitutto, dovrai installare e attivare il plug-in CSS Hero. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, l'opzione CSS hero verrà aggiunta alla barra di amministrazione di WordPress in alto. Vai avanti e fai clic sull'opzione "Personalizza con CSS Hero".

Questo avvierà il visual builder CSS Hero, dove puoi modificare e personalizzare la tua pagina.
Per iniziare, fai semplicemente clic su qualsiasi elemento della pagina.

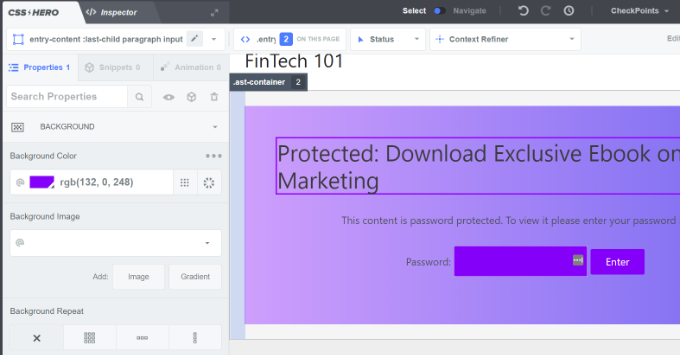
Successivamente, puoi modificare i colori di sfondo, aggiungere un'immagine di sfondo, utilizzare un carattere diverso, modificare la spaziatura e altro dal pannello alla tua sinistra.
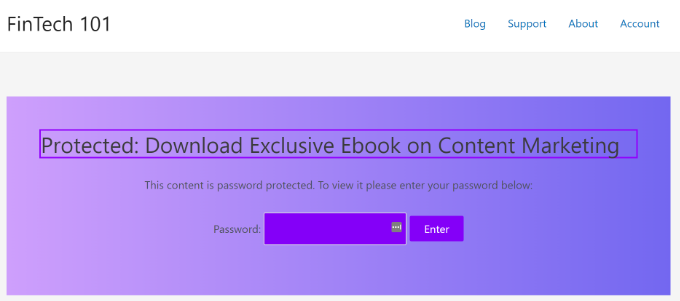
Ad esempio, aggiungiamo un colore di sfondo con un effetto sfumato andando nella scheda "Sfondo". Cambieremo anche il colore della casella in cui gli utenti devono digitare la password, nonché il colore del pulsante "Invio".

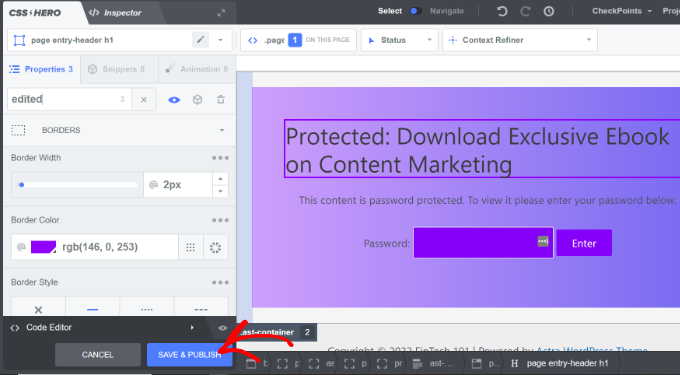
Oltre a ciò, puoi aggiungere un bordo attorno all'intestazione principale della pagina andando alla scheda Bordi.
Scegli semplicemente la larghezza del bordo, il colore, lo stile e qualsiasi altra modifica che ti piace.

Dopo aver apportato la modifica, non dimenticare di fare clic sul pulsante "Salva e pubblica" in basso.
Ora puoi visitare il tuo sito Web per vedere la pagina protetta da password predefinita personalizzata.

Lo svantaggio dell'utilizzo di CSS Hero è che non ottieni la flessibilità e le opzioni di personalizzazione avanzate offerte da un costruttore di pagine di destinazione.
Ad esempio, non puoi aggiungere elementi come moduli di contatto, pulsanti dei social media, moduli di attivazione, timer per il conto alla rovescia e altro utilizzando CSS Hero.
Detto questo, vediamo come puoi utilizzare un generatore di pagine di destinazione per personalizzare pagine specifiche in WordPress.
Personalizza una pagina specifica protetta da password utilizzando SeedProd
Il modo più semplice per personalizzare una pagina specifica protetta da password è utilizzare SeedProd. È il miglior sito Web e page builder WordPress.
Per questo tutorial, utilizzeremo la versione SeedProd Pro perché include modelli premium e più funzionalità di personalizzazione. Puoi anche utilizzare la versione SeedProd Lite gratuitamente e creare una pagina in arrivo.
Innanzitutto, dovrai installare e attivare il plugin SeedProd. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, verrai indirizzato alla schermata di benvenuto di SeedProd nella dashboard di WordPress. Successivamente, dovrai inserire la chiave di licenza e fare clic sul pulsante "Verifica chiave". Puoi trovare la chiave di licenza nell'area del tuo account SeedProd.

Successivamente, vai su SeedProd »Pagine di destinazione dalla dashboard di WordPress e aggiungi una nuova pagina di destinazione personalizzata protetta da password.
Più avanti in questo articolo, ti mostreremo come scegliere quali pagine sono protette da password. Puoi proteggere con password l'intero sito o solo pagine specifiche.
Per questo tutorial, creeremo una pagina in arrivo per il lancio di un sito Web con protezione tramite password. Tuttavia, puoi personalizzare facilmente il tuo design se lo usi solo per proteggere con password pagine specifiche.
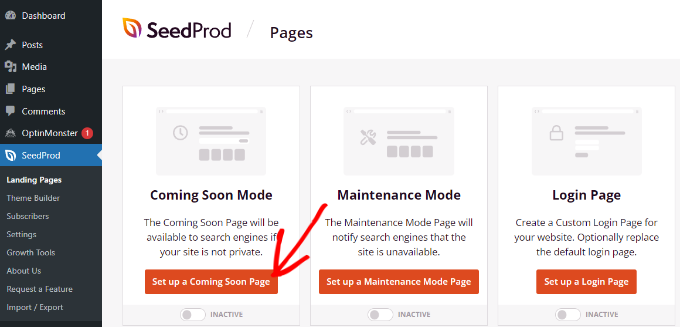
Per iniziare, fai semplicemente clic sul pulsante "Imposta una pagina in arrivo".

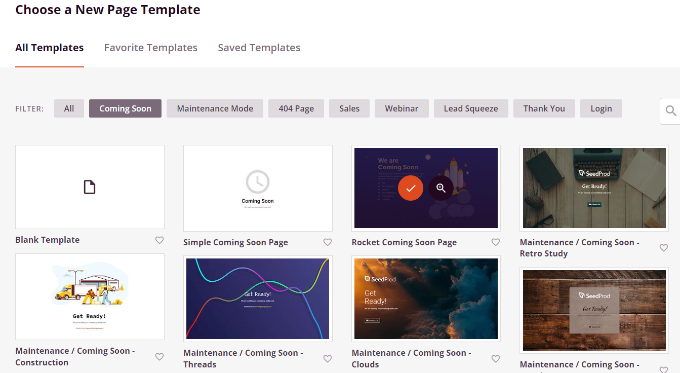
Nella schermata successiva, SeedProd ti mostrerà diversi modelli di pagina, così puoi personalizzarli rapidamente.
Vai avanti e passa il mouse su qualsiasi modello che desideri utilizzare e fai clic sul pulsante con il segno di spunta arancione.

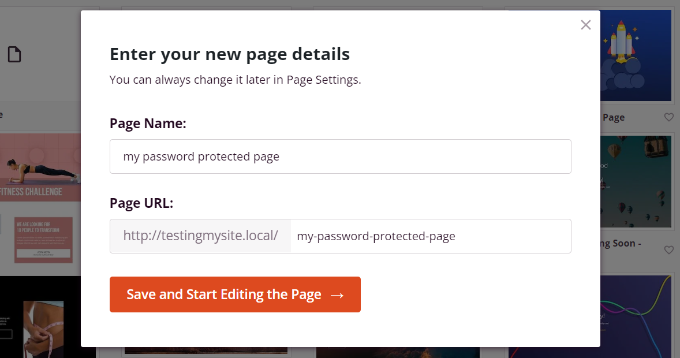
Dopo aver selezionato un modello, SeedProd aprirà una finestra popup intitolata "Inserisci i dettagli della tua nuova pagina".
Devi solo selezionare un nome di pagina e uno slug URL, quindi fare semplicemente clic sul pulsante "Salva e inizia a modificare la pagina".

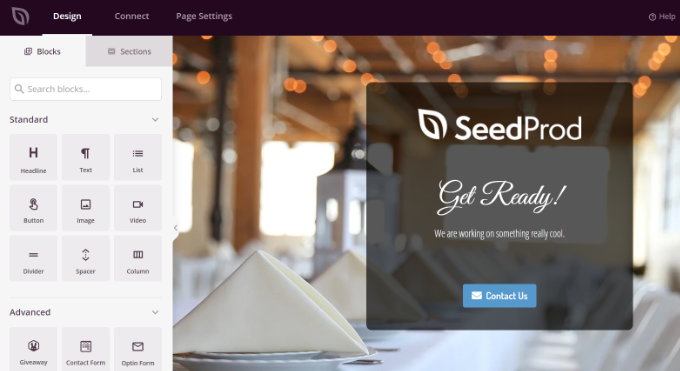
Questo avvierà il generatore di pagine drag-and-drop di SeedProd.
Qui puoi personalizzare la tua pagina di destinazione protetta da password e aggiungere diversi elementi come testo, immagini, pulsanti e altro. SeedProd offre blocchi avanzati come modulo optin, modulo di contatto, timer per il conto alla rovescia, barra di avanzamento, opzioni di condivisione social e altro ancora.
Per aggiungere un elemento, puoi semplicemente trascinare qualsiasi blocco dal menu alla tua sinistra e rilasciarlo sul modello a destra. Quindi puoi personalizzare l'elemento semplicemente facendo clic su di esso e regolando le opzioni che appaiono.

Questo è anche il modo in cui SeedProd ti consente di aggiungere un modulo password sul front-end della tua pagina per proteggere i tuoi contenuti.

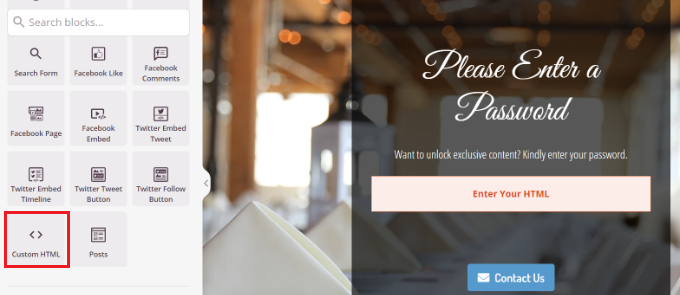
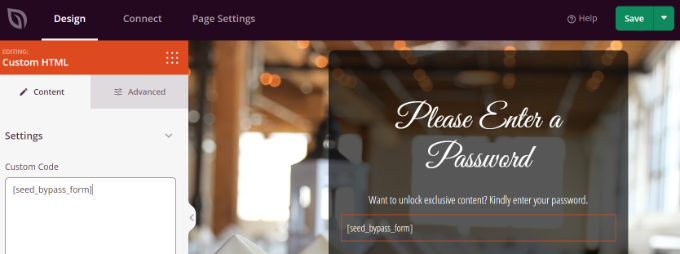
Innanzitutto, puoi aggiungere un blocco "HTML personalizzato" nel builder SeedProd. Basta trascinare e rilasciare il blocco HTML personalizzato sul modello.

Successivamente, puoi fare clic sul blocco HTML personalizzato.
Da qui, inserisci lo shortcode [seed_bypass_form] nel campo "Codice personalizzato". Questo è tutto! Non dimenticare di fare clic sul pulsante "Salva" quando hai finito.

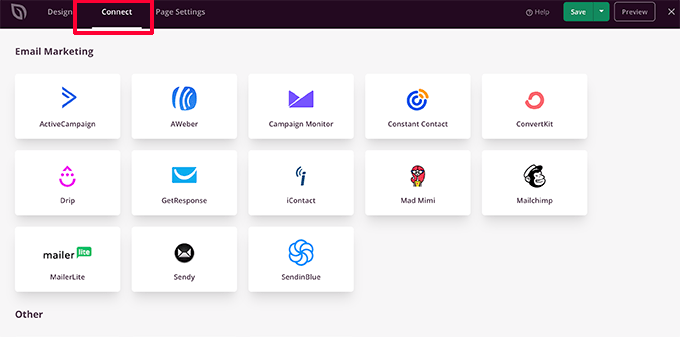
SeedProd si integra anche con diversi servizi di email marketing. Puoi aggiungere un modulo di contatto alla tua pagina di destinazione e collegare uno strumento di email marketing per creare la tua lista di email e rimanere in contatto con gli utenti.
Vai semplicemente alla scheda "Connetti" nel generatore di pagine di destinazione e seleziona il tuo servizio di email marketing.

Impostazione della protezione con password per pagine specifiche in SeedProd
Dopo aver creato una pagina in arrivo personalizzata che utilizza lo shortcode [seed_bypass_form] , il passaggio successivo consiste nell'impostare la protezione con password su pagine specifiche utilizzando SeedProd.
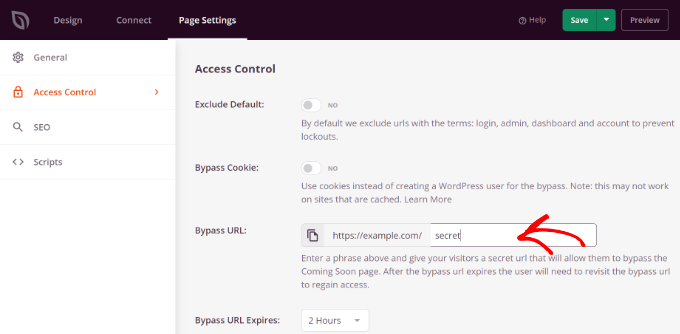
Per iniziare, dovrai andare alla scheda "Impostazioni pagina" nel builder SeedProd e quindi fare clic sulle impostazioni "Controllo accesso".
Successivamente, puoi inserire una password nel campo "Bypass URL" che le persone possono utilizzare per accedere ai tuoi contenuti con restrizioni.

Tieni presente che il testo che scrivi nel campo "Bypass URL" fungerà da password e anche da collegamento che i clienti e i membri del team possono utilizzare per deviare la protezione con password e accedere alla pagina.
SeedProd ti consente di escludere URL specifici dai tuoi siti come amministratore, accesso, dashboard e account. Ciò garantisce che i proprietari dei siti non vengano bloccati dai loro siti.
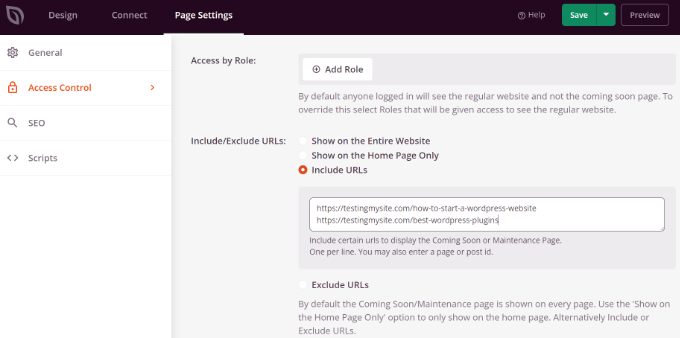
Ora dovrai scegliere quali URL saranno protetti da password.
Scorri semplicemente verso il basso fino alla sezione "Includi/Escludi URL" nelle impostazioni "Controllo accesso". Successivamente, seleziona l'opzione "Includi URL" e inserisci le pagine specifiche che desideri limitare.

Quando hai finito, fai semplicemente clic sul pulsante "Salva" in alto.
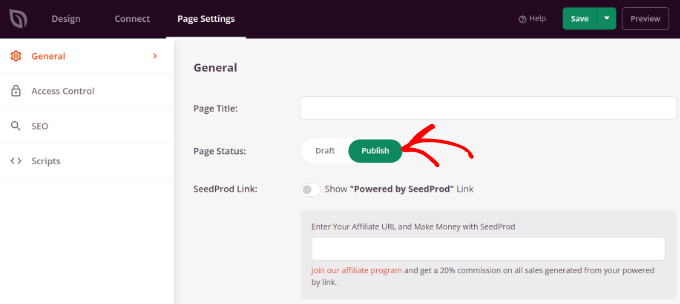
Successivamente, puoi accedere alle impostazioni "Generali" nella scheda "Impostazioni pagina" e modificare lo stato della pagina da "Bozza" a "Pubblica".

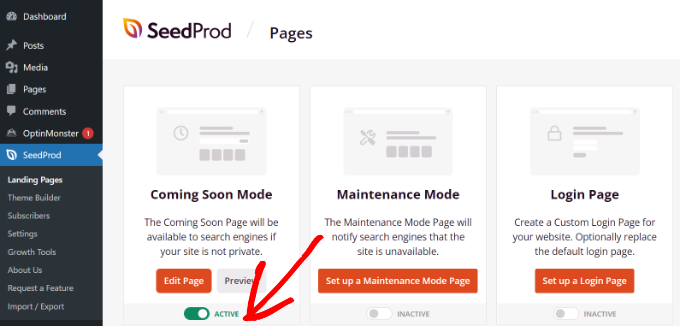
Successivamente, puoi chiudere il builder della pagina di destinazione e andare su SeedProd »Pagine di destinazione dal pannello di amministrazione di WordPress.
Da qui, fai clic sull'interruttore in "Modalità in arrivo" per attivare la tua pagina personalizzata protetta da password.

È tutto! Hai creato con successo una pagina di destinazione personalizzata protetta da password che apparirà solo su pagine specifiche in WordPress.
Visita semplicemente quelle pagine del tuo sito web per vedere in azione la pagina personalizzata protetta da password.

Crea una pagina personalizzata protetta da password per l'intero sito web
Usando SeedProd, puoi anche visualizzare la tua pagina protetta da password su ogni pagina del tuo sito web. In questo modo, gli utenti dovranno inserire una password per accedere a qualsiasi tuo contenuto.
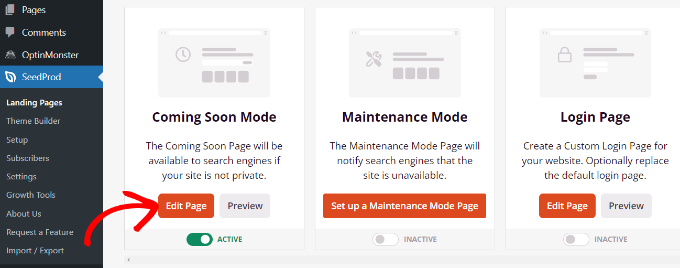
Innanzitutto, puoi andare su SeedProd »Pagine di destinazione dalla dashboard di WordPress. Quindi, fai clic sul pulsante "Modifica pagina" nel pannello "Modalità in arrivo".

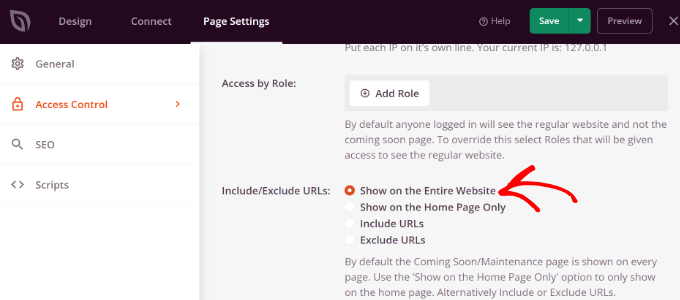
Successivamente, puoi andare alla scheda "Impostazioni pagina" in alto e andare alle impostazioni "Controllo accesso".
Successivamente, scorri verso il basso fino alla sezione "Includi/Escludi URL" e seleziona l'opzione "Mostra sull'intero sito Web".

Dopo aver apportato le modifiche, vai avanti e fai clic sul pulsante "Salva" in alto.
SeedProd mostrerà la pagina personalizzata protetta da password sull'intero sito web.
Crea sezioni personalizzate protette da password in WordPress
Puoi anche proteggere con password diverse sezioni del sito Web in WordPress da diversi gruppi di utenti. Ciò è utile se gestisci un sito Web in abbonamento e desideri controllare l'accesso ai tuoi contenuti, plug-in, app e altri file scaricabili.
Il modo migliore per limitare diverse parti del tuo sito Web è utilizzare MemberPress. È il miglior plug-in di abbonamento a WordPress che ti consente di creare più livelli di abbonamento per proteggere con password i tuoi contenuti.
Puoi utilizzare MemberPress per impostare regole diverse, in modo che gli utenti possano accedere ai contenuti solo in base al loro livello di iscrizione. Per maggiori dettagli, consulta la nostra guida sulla creazione di un sito di abbonamento a WordPress.
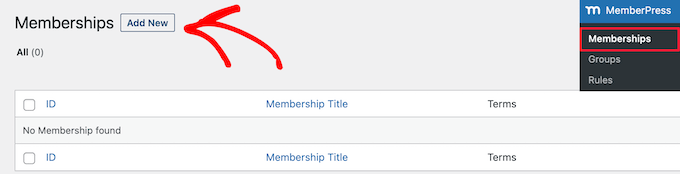
Per iniziare, devi prima aggiungere gli abbonamenti al tuo sito web. Basta andare su MemberPress »Abbonamenti dalla dashboard di WordPress e fare clic sul pulsante "Aggiungi nuovo".

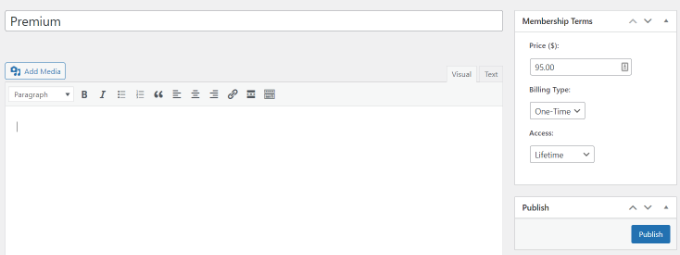
Successivamente, puoi inserire un nome per il tuo livello di iscrizione, aggiungere una descrizione e impostare un prezzo.
Puoi anche modificare il tipo di fatturazione da una tantum a ricorrente, nonché modificare l'abbonamento in modo che sia a vita o scada dopo un determinato periodo di tempo.

Non dimenticare di fare clic sul pulsante "Pubblica" quando hai finito.
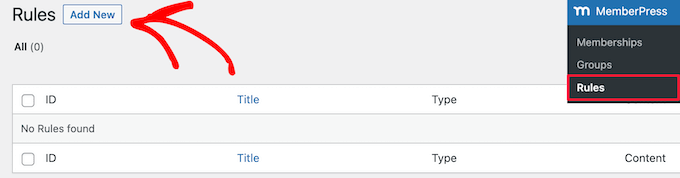
Successivamente, puoi andare su MemberPress »Regole dalla dashboard di WordPress e fare clic sul pulsante "Aggiungi nuovo".

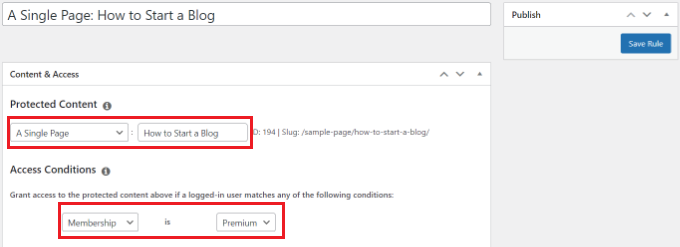
Da qui, puoi fare clic sul menu a discesa sotto l'opzione "Contenuto protetto". MemberPress offre molte opzioni per proteggere i tuoi contenuti, che si tratti di una singola pagina o di tutte le tue pagine WordPress.
Per questo tutorial, proteggeremo con password una singola pagina. Scegli semplicemente l'opzione "Una singola pagina" dal menu a discesa e inserisci il titolo della pagina.

Successivamente, dovrai impostare le condizioni di accesso e configurare chi può visualizzare la pagina riservata. MemberPress ti consente di proteggere i contenuti in base al livello di iscrizione, al ruolo utente di WordPress, alle capacità e ai singoli membri.
Impostiamo "Abbonamento" come "Premium" dai menu a discesa per questo tutorial. In questo modo, solo i membri premium potranno accedere alla pagina. Puoi aggiungere più condizioni e consentire a più di 1 livello di iscrizione di visualizzare la pagina.
Quando hai finito, non dimenticare di fare clic sul pulsante "Salva regola".
Puoi quindi visitare il tuo sito Web per vedere la pagina protetta da password in azione. I membri dovranno accedere al proprio account per visualizzare i contenuti della pagina.

Puoi impostare password per i tuoi video o offrire iscrizioni a gruppi per i team aziendali. Inoltre, puoi creare una password per consentire agli abbonati di accedere a una newsletter a pagamento e altro ancora.
Abbiamo anche una guida su come proteggere con password i tuoi moduli in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come personalizzare una pagina protetta da password in WordPress. Potresti anche voler vedere la nostra guida su come creare un tema WordPress completamente personalizzato senza scrivere alcun codice o il nostro confronto tra i migliori plugin SEO per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
