Come personalizzare un tema WordPress per WooCommerce: guida dettagliata
Pubblicato: 2023-03-28Quindi, hai trovato quello che sembra il tema WooCommerce perfetto per il tuo negozio online, ma per quanto bello possa sembrare, non riflette esattamente il tuo marchio come vorresti.
È qui che entra in gioco questa guida passo passo.
Di seguito, ti mostreremo come personalizzare il tuo tema WordPress WooCommerce dall'inizio alla fine, delineando tutto ciò che devi sapere per personalizzare quel tema e metterlo al lavoro per generare vendite per la tua nuova attività di e-commerce.
Prima di iniziare: una parola sulle variazioni del tema
Per questo tutorial, useremo il popolare tema Astra.
Classificato in alto nella nostra guida ai 35 migliori temi di e-commerce, gli oltre 1 milione di download di Astra sono dovuti in gran parte alla sua facile personalizzazione e alla vasta gamma di modelli per ogni tipo di sito web.
Se decidi di utilizzare un tema diverso, dovresti comunque essere in grado di seguire questo tutorial, poiché la maggior parte dei passaggi per la creazione di un negozio di e-commerce sono gli stessi indipendentemente dal tema utilizzato.
Detto questo, la posizione delle funzioni e delle caratteristiche varia da tema a tema. Quindi, se hai bisogno di aiuto per trovare una particolare funzionalità o opzione di personalizzazione che ti abbiamo mostrato in questo tutorial, fai riferimento alla documentazione del tuo tema per aiutarti a trovarla.
Personalizzazione di un tema WooCommerce: tutorial passo dopo passo
1. Avvia l'Installazione guidata del tema
È normale che i temi WooCommerce moderni abbiano una procedura guidata di configurazione adatta ai principianti, che semplifica l'avvio.
Astra non fa eccezione.

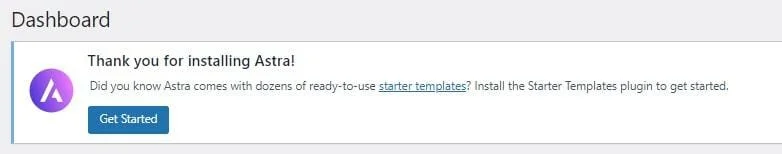
Puoi accedere alla configurazione guidata tramite la notifica sulla dashboard dopo aver installato il tema.
L'articolo continua di seguito

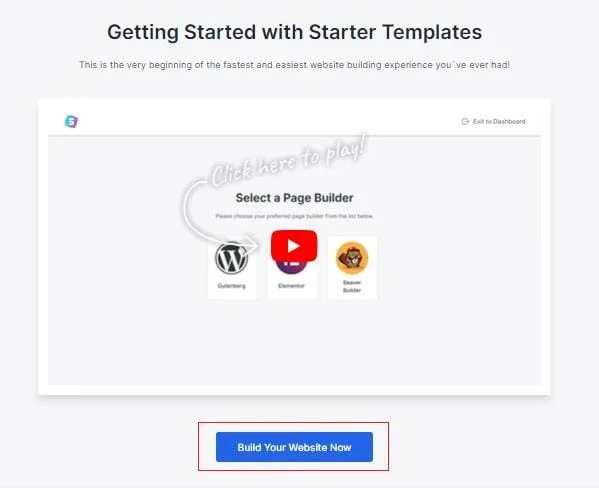
Fai clic su Inizia , quindi nella schermata successiva seleziona Crea il tuo sito web ora .
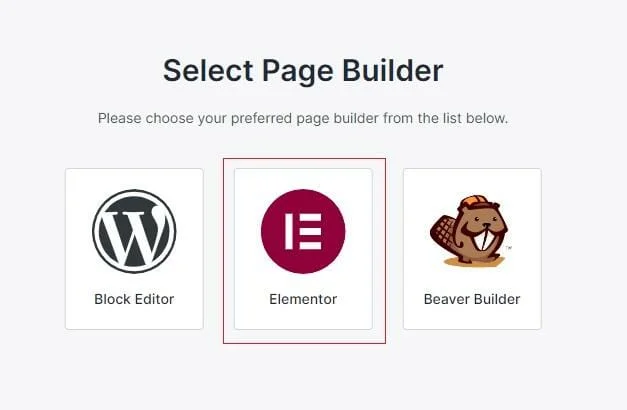
2. Selezionare un Page Builder
La personalizzazione di un tema WooCommerce può essere semplificata utilizzando uno strumento per la creazione di pagine basato su elementi visivi.
Qui, Astra ci offre tre di questi strumenti; l'editor di blocchi standard di WordPress, Elementor e Beaver Builder.

Dei tre, sceglieremo Elementor perché, come leggerai nella nostra recensione completa di Elementor, è uno degli strumenti di modifica delle pagine più accessibili e ricchi di funzionalità in circolazione.
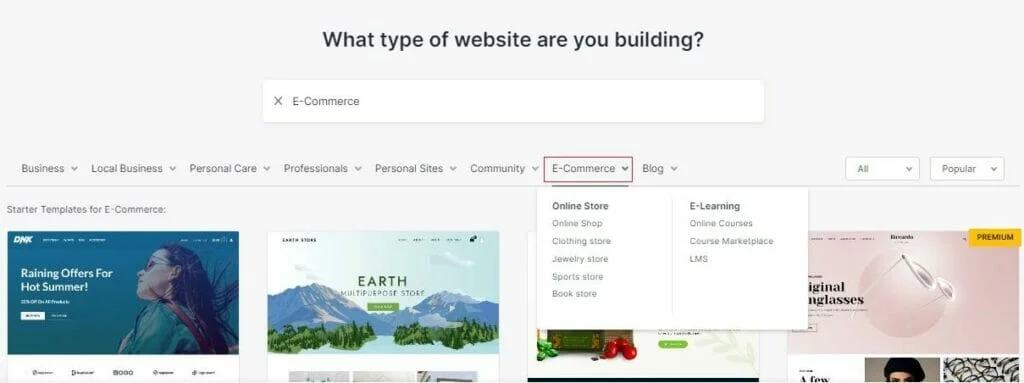
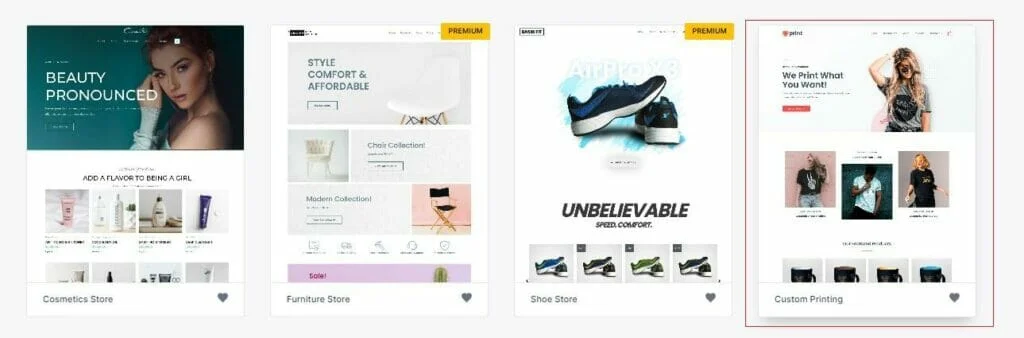
3. Scegli un modello iniziale

Da lì, puoi scegliere il modello di sito Web di base che in seguito personalizzerai per creare il tuo negozio online.
Come molti temi popolari rilasciati negli ultimi anni, Astra ha un'abbondanza di diversi modelli di partenza per ogni nicchia e scopo immaginabile.
Per risparmiare tempo, restringi le tue scelte selezionando l'opzione eCommerce dal menu.
Puoi quindi restringere ulteriormente il campo se desideri creare un particolare tipo di negozio, come abbigliamento, gioielli o libri.

Per il resto di questo tutorial, lavoreremo con il nostro modello Astra WooCommerce preferito, Stampa personalizzata
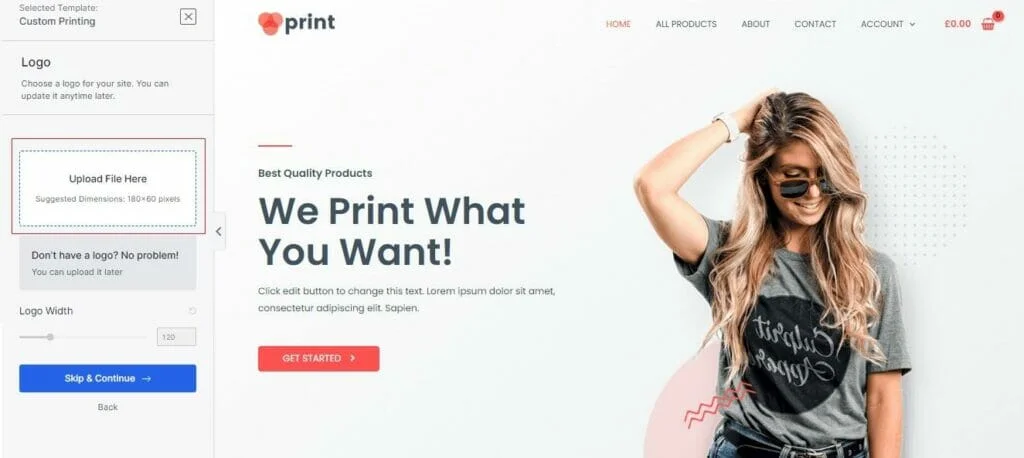
4. Carica il tuo logo

Quando hai trovato il modello che desideri, fai semplicemente clic su di esso per iniziare a personalizzarlo.
L'articolo continua di seguito

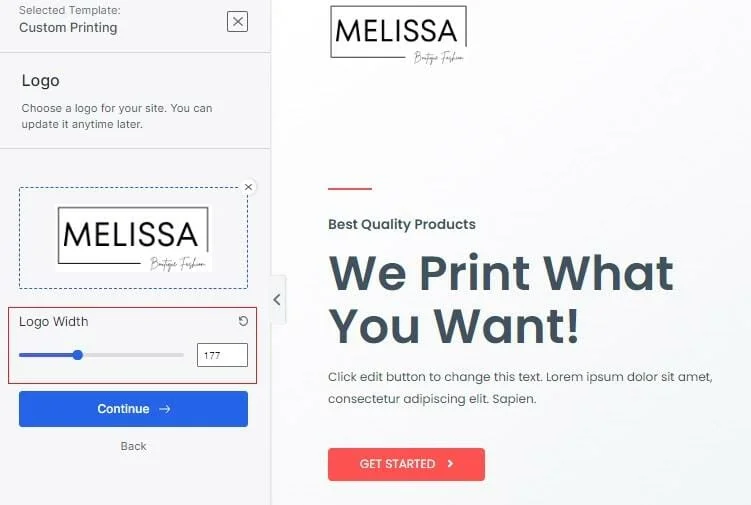
Il primo passo è caricare un logo.
Fai clic sulla casella del logo e carica un'immagine o selezionane una che hai già caricato dalla tua libreria multimediale.

Una volta caricato il tuo logo, puoi utilizzare il cursore Larghezza logo per modificarne le dimensioni, che si rifletteranno nell'anteprima in tempo reale sulla destra.
Al termine, tocca Continua
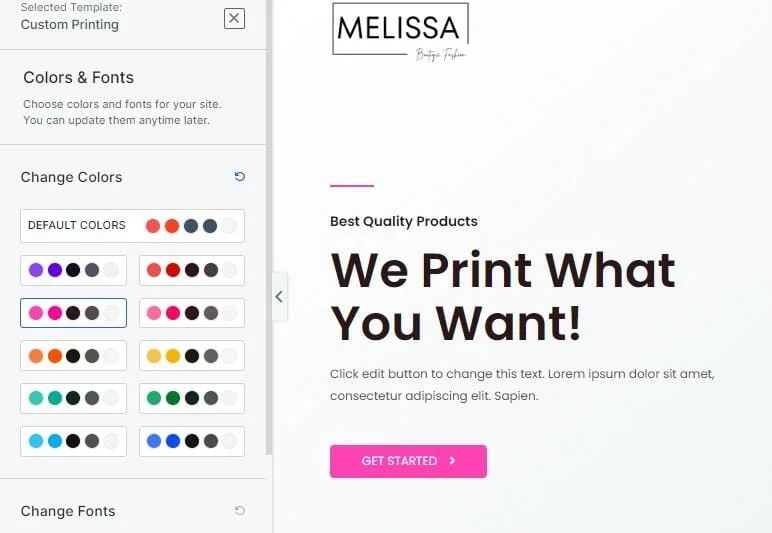
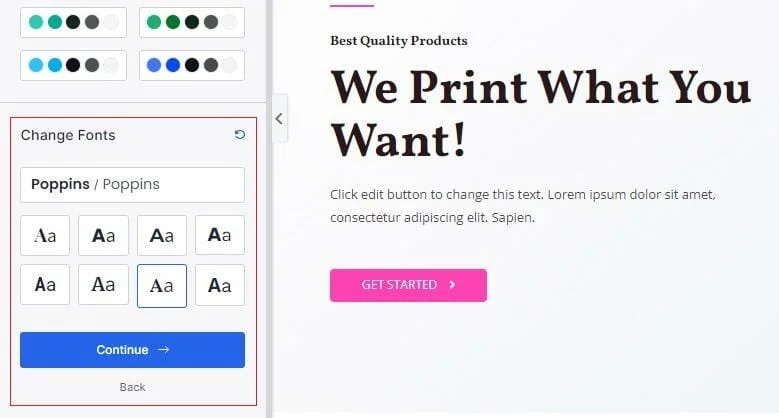
5. Selezionare Colori e caratteri
Il tuo prossimo compito è selezionare una combinazione di colori per il tuo negozio.

Ancora una volta, i colori scelti si rifletteranno nell'anteprima a destra.

Puoi anche selezionare le tue scelte di carattere, quindi toccare Continua
6. Costruisci il tuo sito WooCommerce
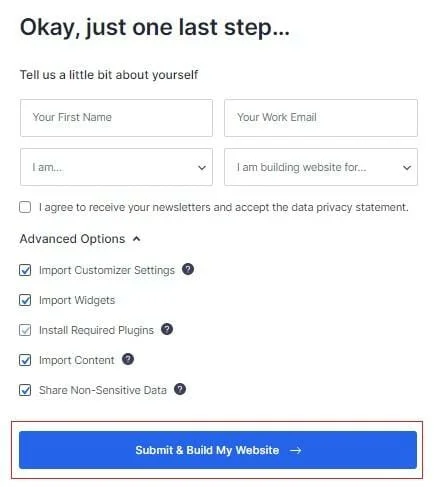
L'ultima parte del processo di installazione prevede l'importazione del modello, delle impostazioni e del contenuto demo nel tuo nuovo sito.
Qui puoi anche scegliere di compilare il modulo in alto, anche se poiché tutto ciò che fa è iscriverti alla newsletter di Astra, potresti voler saltare questa fase.

Per ottenere i migliori risultati, mantieni tutte le opzioni selezionate e premi Invia e crea il mio sito web .

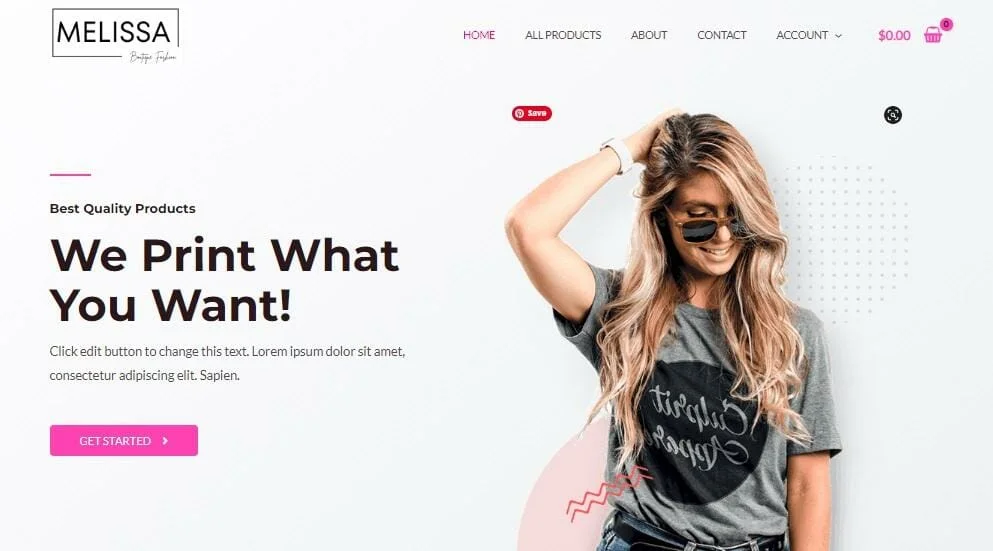
Al termine, avrai un sito Web di base pronto per essere personalizzato.
L'articolo continua di seguito

7. Usa il Customizer per mettere a punto il tuo tema WordPress WooCommerce
Ora che hai le basi, è il momento di approfondire le opzioni di personalizzazione del tuo tema e rendere davvero tuo questo sito WooCommerce.

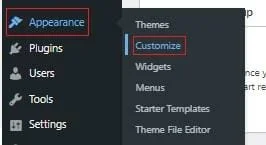
Per iniziare, vai su Aspetto – Personalizza dalla dashboard di WordPress.

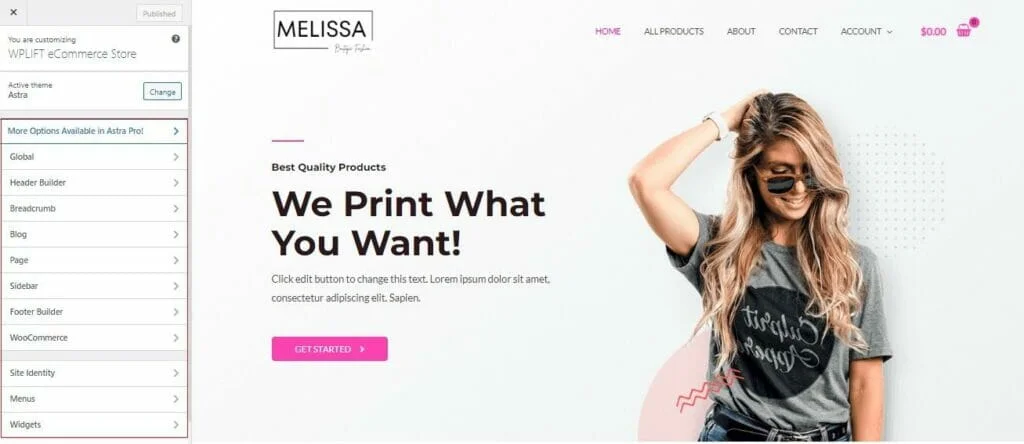
Qui vedrai un'anteprima del tuo sito Web, che si aggiorna in tempo reale ogni volta che apporti modifiche utilizzando il vasto menu di opzioni di personalizzazione a sinistra.
Diamo un'occhiata ad alcune delle opzioni principali e al modo in cui influenzano il tuo sito.
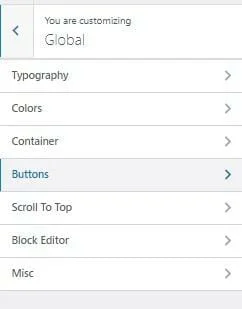
A. Opzioni di stile globali

Le opzioni di stile globali influiscono sull'intero sito e ti consentono di modificare alcune delle impostazioni configurate in precedenza.
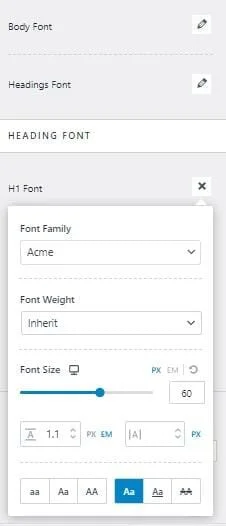
Ad esempio, se non sei soddisfatto del gruppo di caratteri che hai scelto durante l'impostazione del tema, puoi toccare Tipografia.

Ciò ti consentirà di personalizzare il tipo di carattere, le dimensioni e lo stile delle singole intestazioni, nonché il corpo del testo.

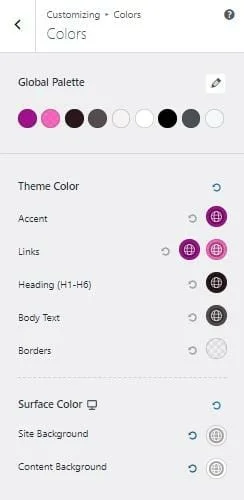
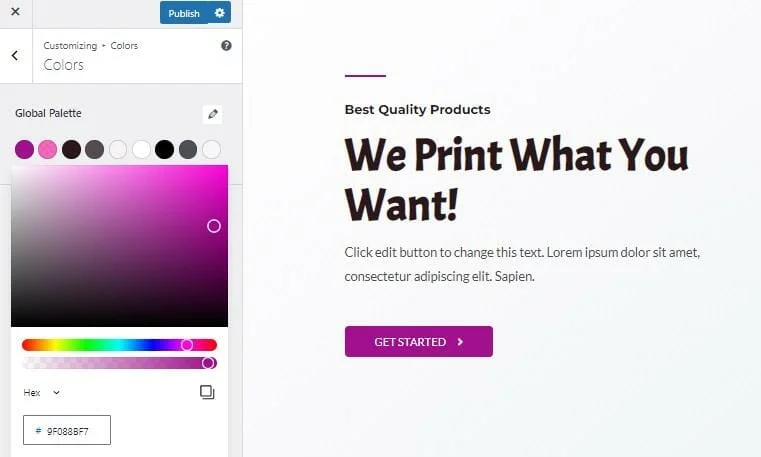
Allo stesso modo, se i colori che hai selezionato non ti stanno proprio bene, seleziona Colori , dove puoi modificare i colori per i singoli elementi del tuo sito.

Facendo clic su uno dei cerchi colorati in alto avrai accesso a una tavolozza di colori completa in modo da poter perfezionare le tue scelte di colore per ottenere esattamente il tono giusto.
Altrove, puoi anche:

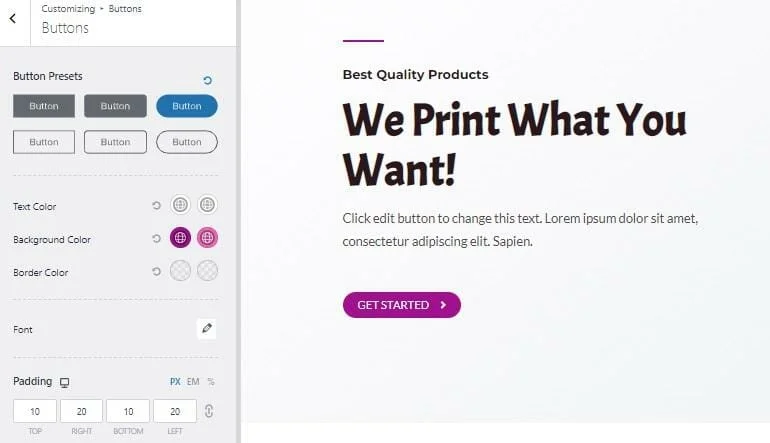
Modifica ogni minimo dettaglio dei tuoi pulsanti di invito all'azione, incluse le dimensioni, la forma, il colore e i bordi.

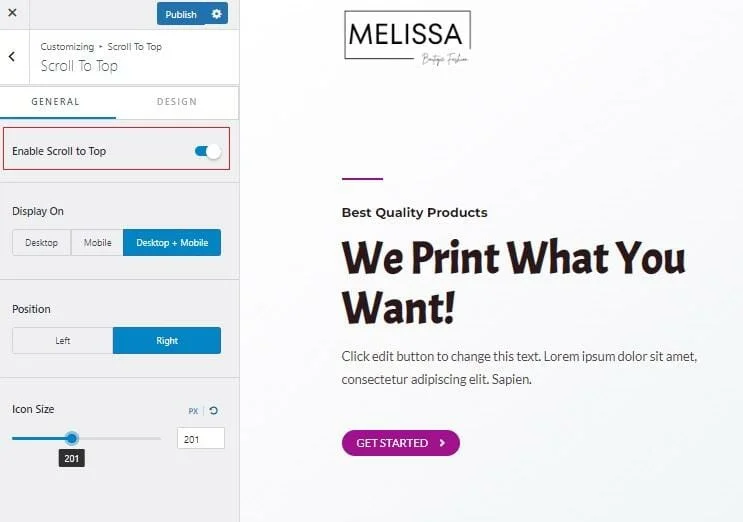
Migliora l'usabilità abilitando lo scorrimento verso l'alto
B. Crea un'intestazione personalizzata

Per impostazione predefinita, la maggior parte dei temi WooCommerce organizza le proprie intestazioni per fornire un'esperienza di acquisto ottimale ai tuoi clienti.
Il logo appare sulla sinistra in modo che i clienti sappiano esattamente in quale negozio stanno visitando. Sulla destra viene visualizzata un'icona del carrello della spesa in modo che i clienti possano accedere rapidamente al proprio carrello della spesa per rivedere i propri acquisti e avviare la procedura di pagamento, mentre un menu di navigazione viene inserito in mezzo in modo che i clienti possano navigare nel tuo negozio.

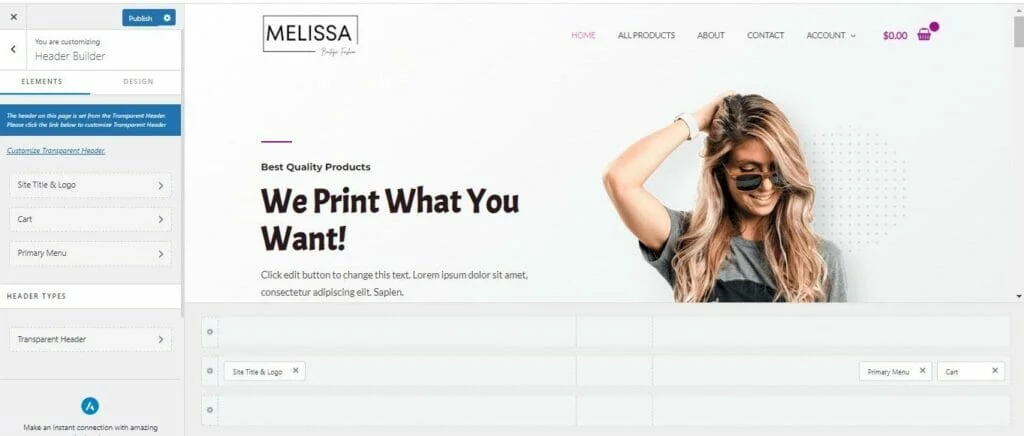
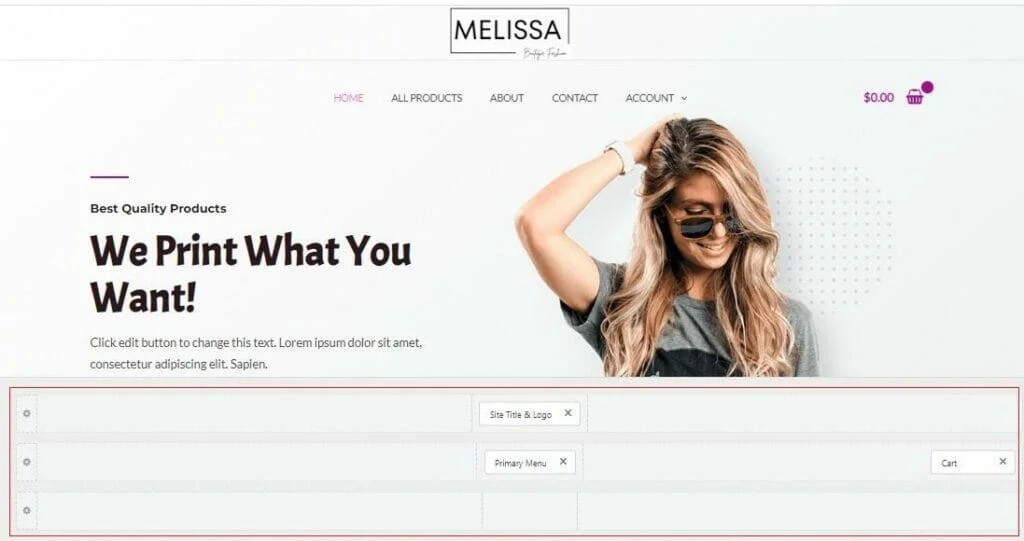
Se decidi di fare le cose in modo diverso, puoi farlo selezionando l'opzione di creazione di intestazioni personalizzate.

Qui puoi utilizzare le colonne nella parte inferiore dello schermo per riorganizzare i tre elementi essenziali dell'intestazione.

In questo esempio, abbiamo trascinato il nostro logo e il menu di navigazione al centro.

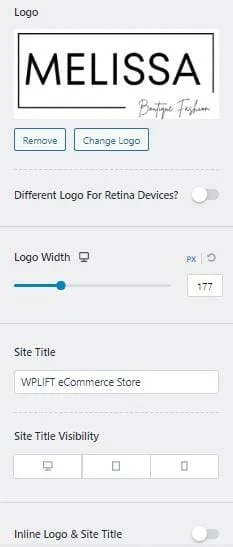
Dalla sezione Intestazione personalizzata, puoi anche accedere a più opzioni per il logo, come la possibilità di utilizzare un logo diverso per i dispositivi retina, modificare il titolo e la visibilità del tuo sito e altro ancora.

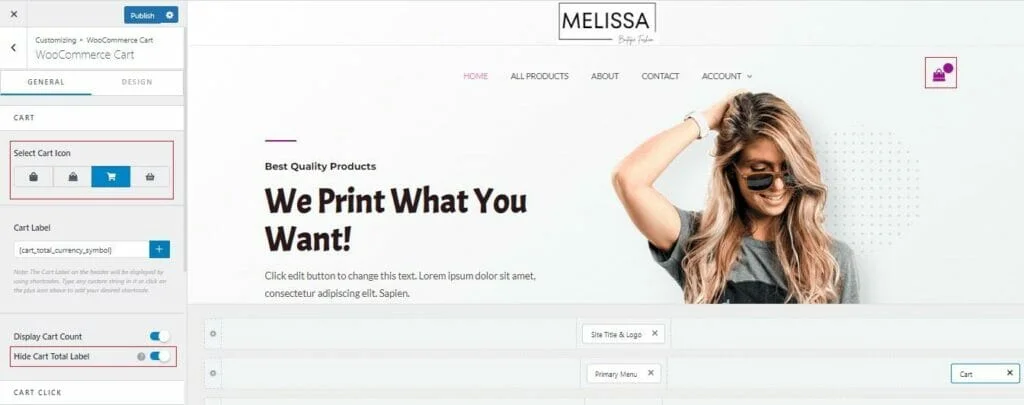
Selezionando Carrello potrai modificare l'icona che rappresenta il carrello di un utente e personalizzare altri dettagli, ad esempio se viene visualizzato il totale del carrello di un cliente, la sua posizione nell'intestazione e l'azione che si verifica quando un utente fa clic sul proprio carrello.
C. Personalizza il tuo piè di pagina
È facile trascurare l'importanza dei piè di pagina, ma si rivelano altrettanto preziosi per l'esperienza del cliente quanto l'intestazione, offrendo alle persone un accesso rapido e semplice a elementi importanti come:
- Termini & Condizioni
- politica sulla riservatezza
- Informazioni sulla spedizione
- Dati di contatto dell'azienda
- Collegamenti ai social media.

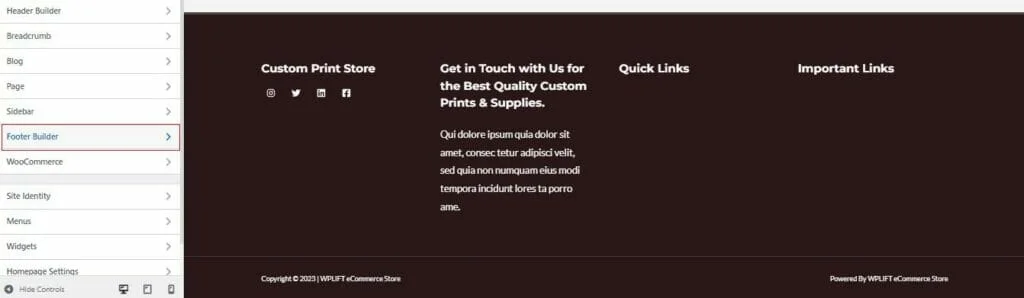
Per personalizzare il footer del tuo tema WooCommerce, tocca l'opzione Footer Builder dal menu di personalizzazione.
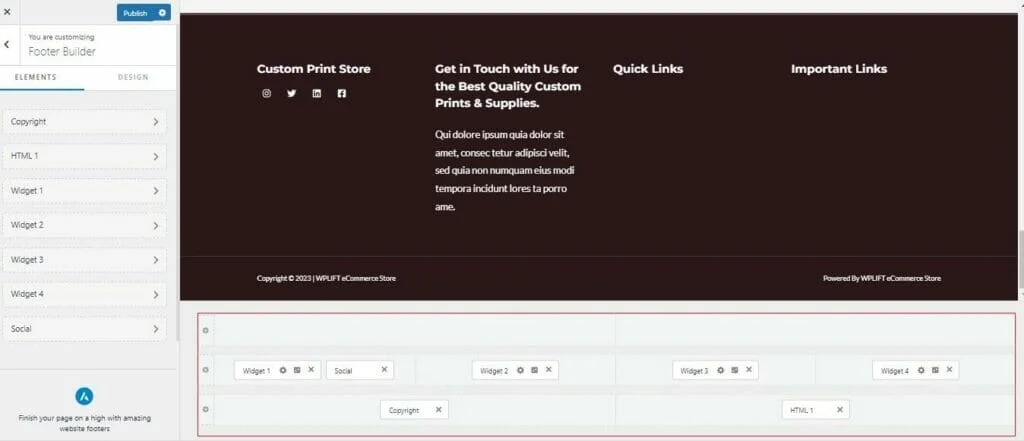
Il tuo piè di pagina è costruito utilizzando widget che puoi riorganizzare e modificare come preferisci.

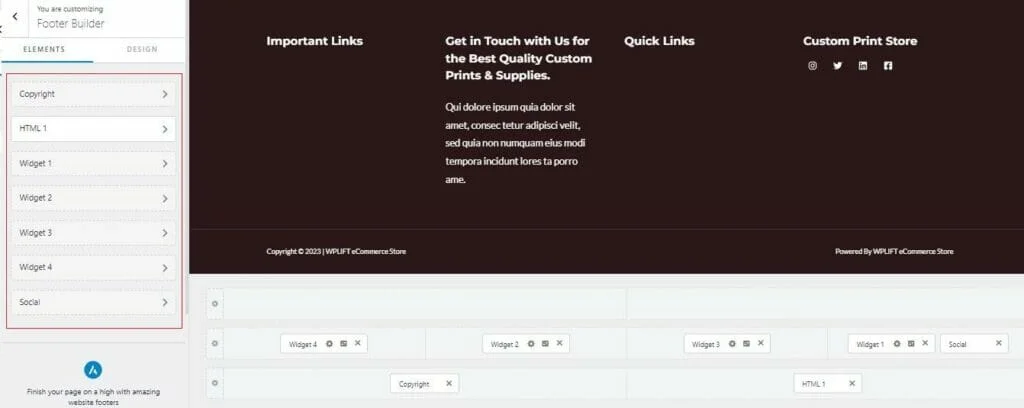
Puoi utilizzare le colonne nella parte inferiore del tuo Footer Builder per riorganizzare la loro posizione.
Basta fare clic su qualsiasi widget e trascinarlo nella posizione preferita.

Da lì, fai clic su uno qualsiasi dei nomi di qualsiasi widget nel pannello di sinistra per personalizzarlo e aggiungere i tuoi contenuti.

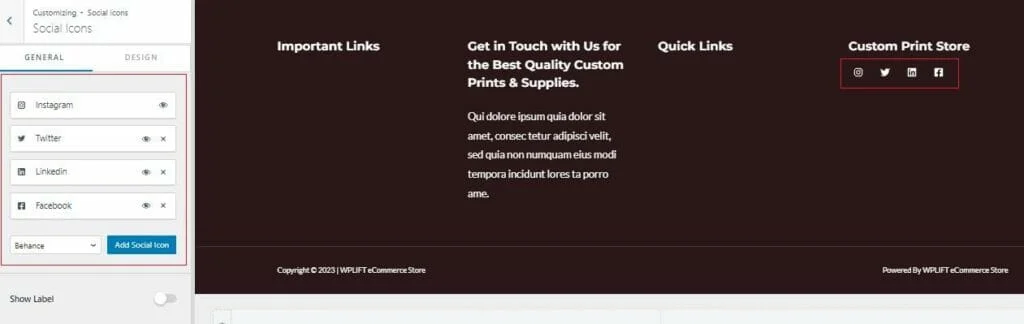
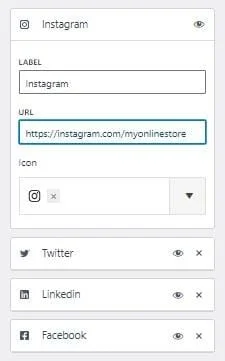
Facendo clic sulla scheda Icone social, ad esempio, ti consentirà di aggiungere URL ai tuoi profili di social media e modificare l'icona che rappresenta ciascuna piattaforma.

Se il tuo tema mostra icone per piattaforme social su cui non sei attivo, è facile eliminarle semplicemente toccando il simbolo *x* nell'angolo di quell'icona.

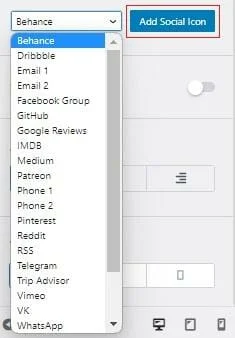
È quindi possibile utilizzare la funzione Aggiungi icona social per aggiungere collegamenti a una serie di piattaforme di terze parti.

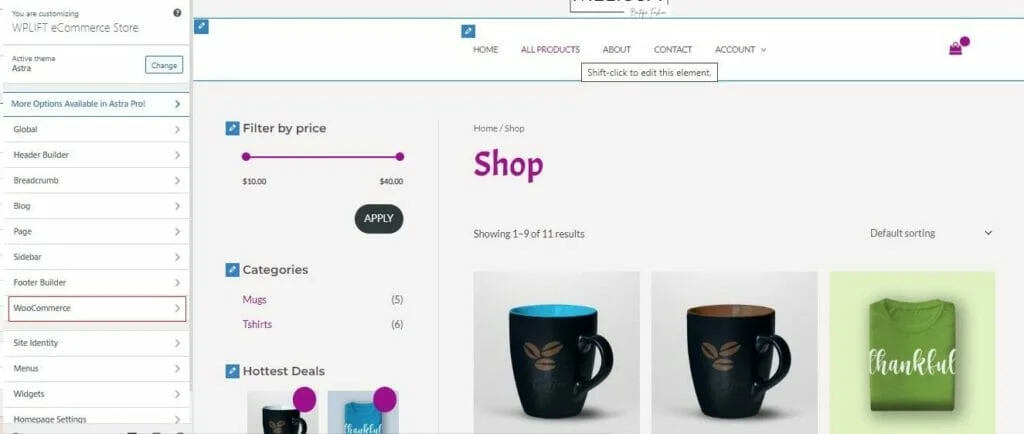
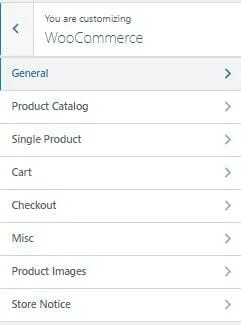
Infine, seleziona WooCommerce dal menu di personalizzazione per modificare gli elementi e le funzionalità di e-commerce del tuo negozio.

Qui hai molte opzioni diverse con cui giocare. Alcune delle opzioni principali che vorrai esaminare includono quanto segue:

Usa questa scheda per impostare il layout generale e il posizionamento delle tue pagine prodotto.
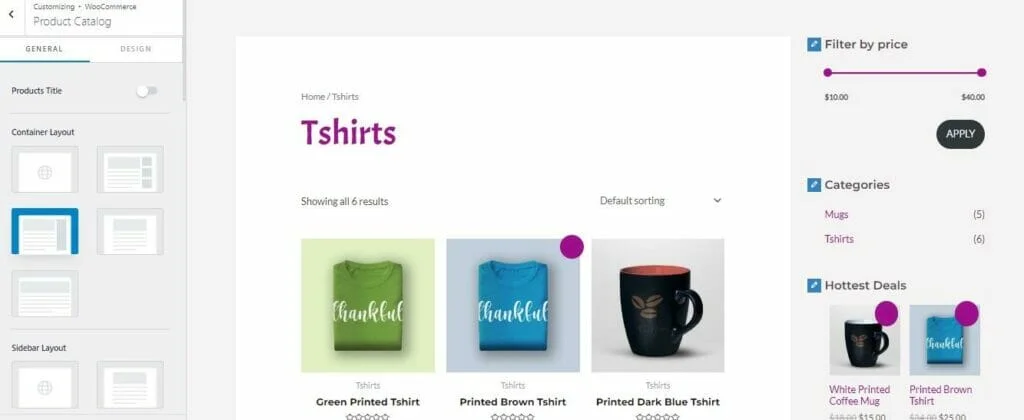
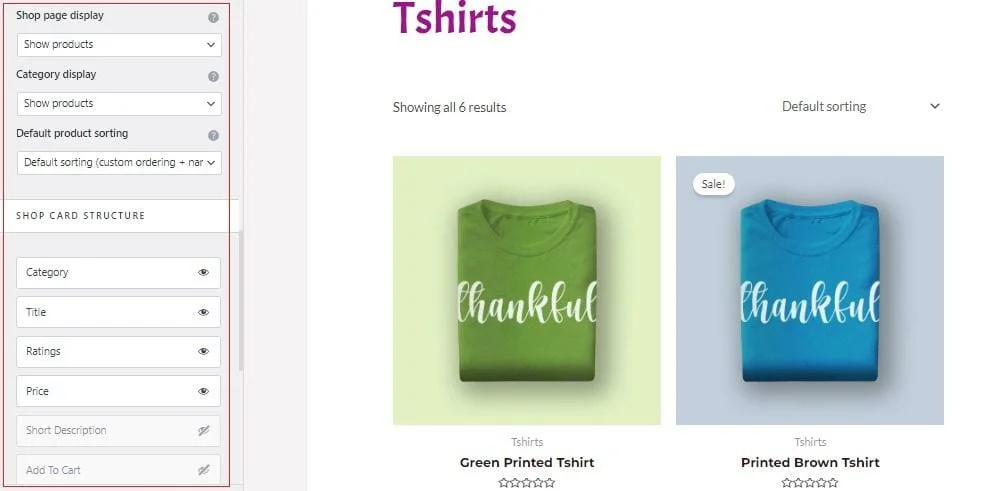
Catalogo dei prodotti

In Catalogo prodotti, puoi personalizzare il layout generale delle pagine del catalogo che mostrano tutti i tuoi articoli.

Questa sezione ti consente anche di determinare quali dettagli vengono visualizzati nelle pagine del tuo catalogo e come sono strutturate.
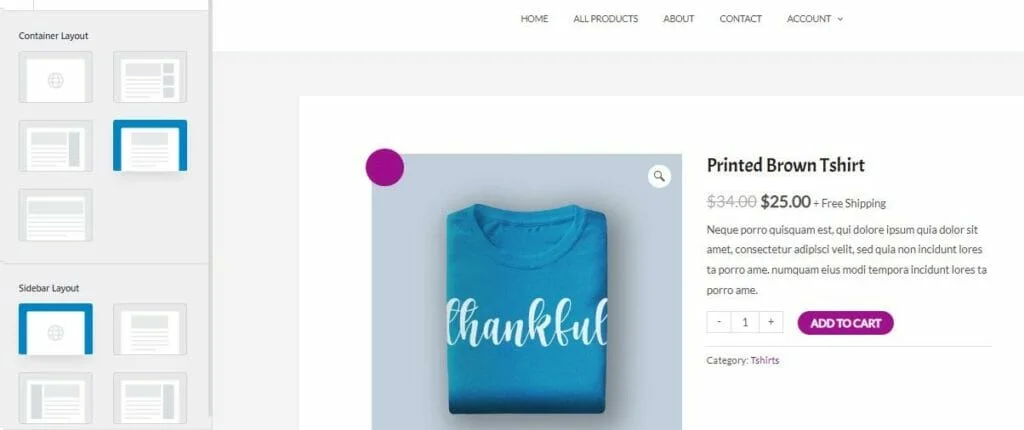
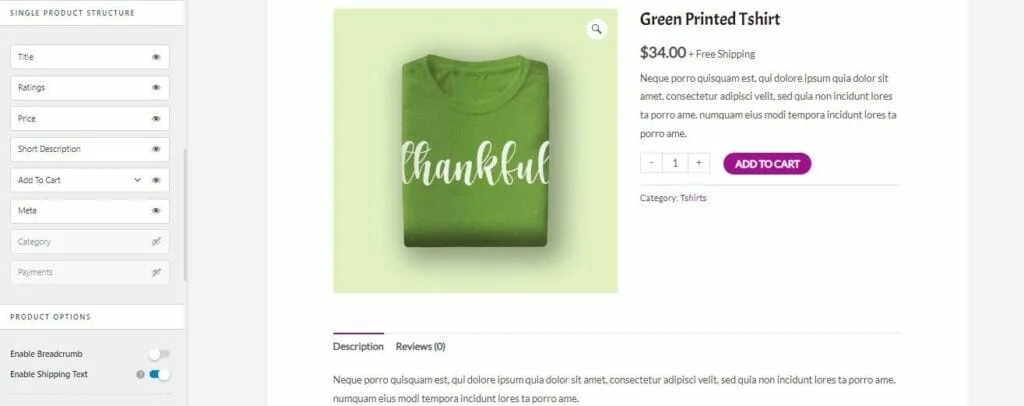
Pagina prodotto singolo

La selezione di un singolo prodotto ti offre più opzioni per perfezionare l'aspetto delle pagine dei tuoi prodotti, incluse le informazioni da visualizzare, la sua struttura sulla pagina e se abilitare la funzione *Sticky Add to Cart* per aumentare le conversioni.
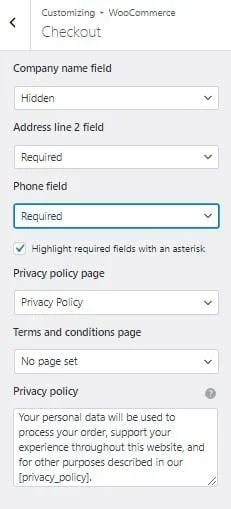
Guardare

Le opzioni di pagamento ti danno il controllo completo sulla tua pagina di pagamento, compresi i campi obbligatori nei dettagli di spedizione del cliente, i collegamenti alla tua politica sulla privacy e Termini e condizioni e altro ancora.
8. Personalizza il tuo design e contenuto
Con tutte le opzioni impostate, è il momento di dedicarsi al divertimento della personalizzazione delle pagine e dell'aggiunta di contenuti.
È qui che entra in gioco il generatore di pagine Elementor.

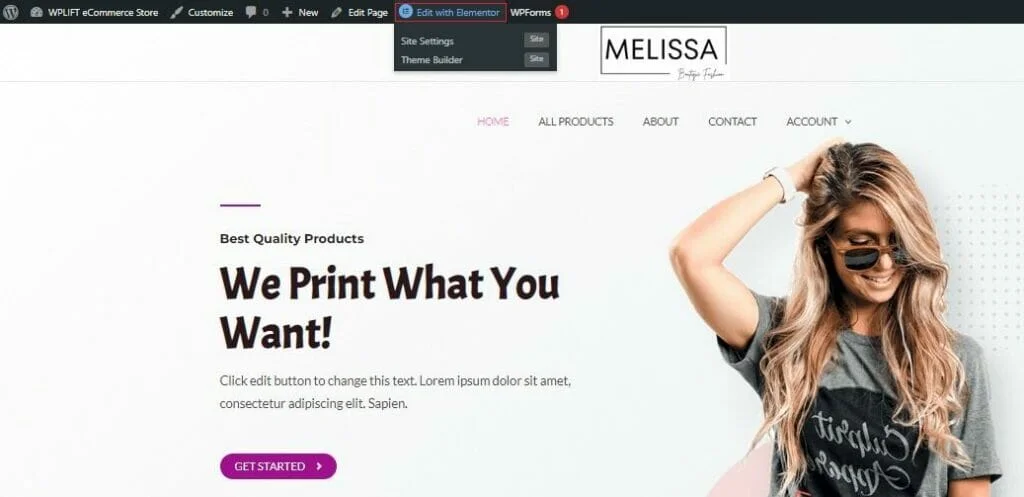
Per iniziare, apri qualsiasi pagina del tuo sito Web che desideri personalizzare e fai clic su Modifica con Elementor .
Questo aprirà la pagina in un editor intuitivo, che ti dà carta bianca per modificare il contenuto della tua pagina.

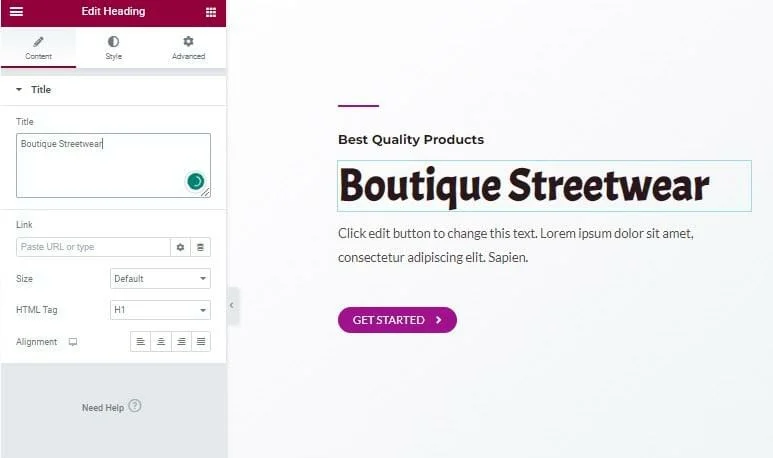
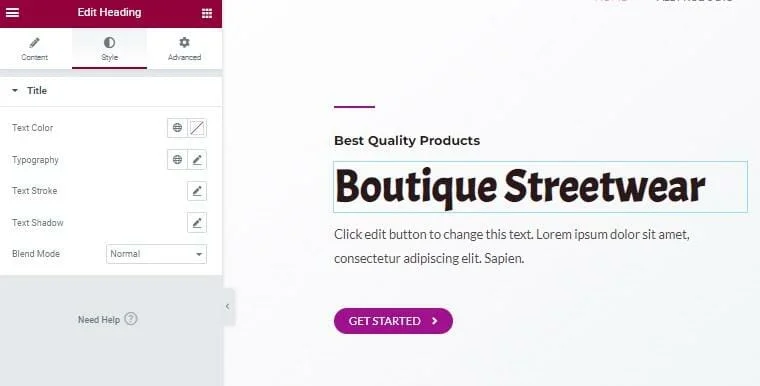
Ad esempio, puoi fare clic su singoli elementi di testo per modificare il testo, personalizzare le dimensioni e l'allineamento e aggiungere collegamenti.

Facendo clic su Stile sono disponibili più opzioni per modificare lo stile dei singoli elementi, inclusa la modifica del colore, del carattere e dell'ombreggiatura.
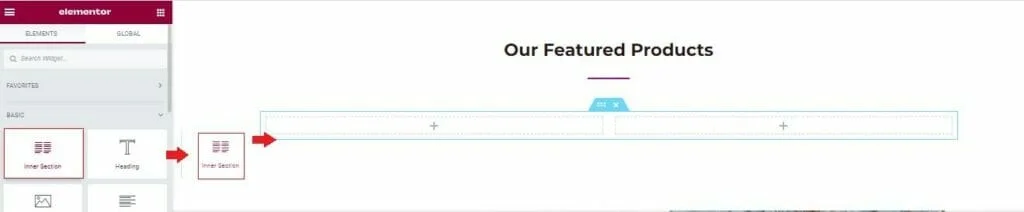
Aggiungere nuovi elementi alla tua pagina è semplice come selezionarli dal menu, trascinarli sulla pagina e rilasciarli in posizione.

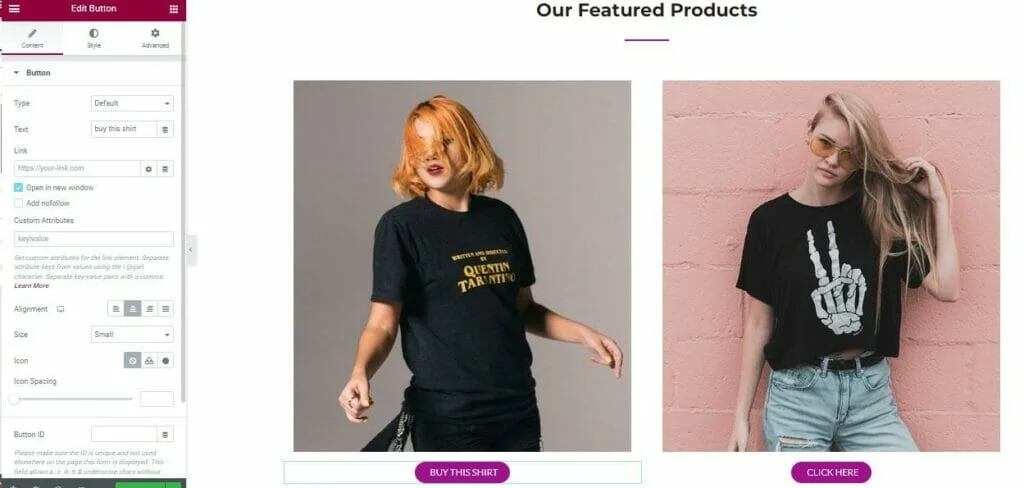
Nell'esempio sopra, abbiamo creato una nuova sezione Prodotti in evidenza trascinando un elemento Sezione interna in posizione per creare colonne.

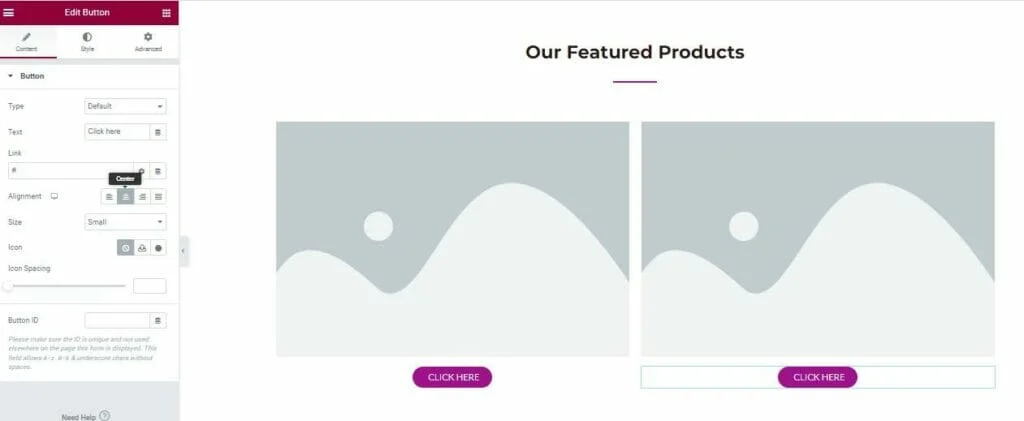
Possiamo quindi riempire queste colonne con segnaposto immagine e pulsanti CTA.

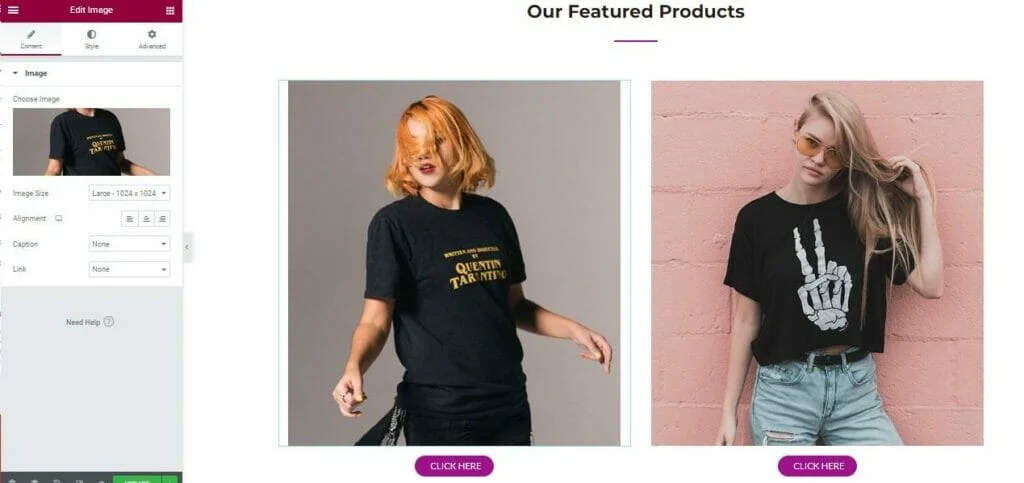
Facendo clic sul segnaposto dell'immagine è possibile caricare e inserire le immagini del proprio prodotto mentre toccando il pulsante viene visualizzato un menu di personalizzazione in cui è possibile modificare il testo sul pulsante e collegarlo alla pagina del prodotto corretta per quell'articolo.

Quando hai apportato tutte le modifiche che desideri apportare, fai clic su Aggiorna e si rifletteranno sulla versione live del tuo sito.
Ripeti questo processo per i tuoi prodotti, il contenuto "Chi siamo", la pagina dei contatti e qualsiasi altro contenuto che hai sul tuo sito web, e questo è tutto. Il tuo tema WordPress WooCommerce è ora completamente personalizzato e pronto per aiutarti ad attirare clienti e generare vendite per il tuo business online.
Personalizzare il tuo tema WordPress per WooCommerce: un consiglio finale
Come puoi vedere, c'è un numero quasi infinito di modi in cui potresti potenzialmente personalizzare il tuo tema WordPress per WooCommerce. Utilizzando una combinazione di un tema di qualità, menu di personalizzazione e un generatore di pagine come Elementor, avrai il controllo completo praticamente su ogni pixel.
Tuttavia, se c'è un ultimo consiglio con cui potremmo lasciarvi oggi, è questo:
Per favore, non esagerare.
Per quanto divertente possa essere creare il tuo negozio online, è facile lasciarsi trasportare, aggiungendo e modificando elementi solo perché puoi. In questo modo, rischi di sovraccaricare il tuo sito con così tante funzionalità da influire negativamente sulla velocità di caricamento della pagina e travolgere i tuoi clienti.
Ricorda, la chiave del successo dell'e-commerce è creare esperienze di acquisto piacevoli, rendendo il più semplice possibile per i clienti trovare i prodotti che desiderano e pagarli in modo rapido e senza sforzo.
Con questo in mente, tieni a mente prima di tutto i tuoi utenti finali quando consideri come personalizzare il tuo tema WooCommerce e apporta tali modifiche solo se sei convinto che offrirà il tipo di esperienza fluida e piacevole che manterrà quegli utenti tornando al tuo negozio più e più volte.
