Come personalizzare le intestazioni in WordPress (plugin + codice personalizzato)
Pubblicato: 2017-04-21La sicurezza e la velocità del tuo sito web sono aree critiche su cui concentrarti. Tuttavia, un altro modo per fare un’impressione positiva sui tuoi visitatori è perfezionare uno degli elementi che vedono per primi quando arrivano sul tuo sito: l’intestazione.

Se vuoi che il tuo sito web si distingua, è utile sapere come creare la tua intestazione personalizzata WordPress . Esistono numerosi tutorial su WordPress, ma pochi si concentrano esclusivamente sulla modifica di questo importante elemento. Fortunatamente, esistono diversi metodi che è possibile utilizzare per raggiungere questo obiettivo.
In questo post spiegheremo cos'è un'intestazione in WordPress, dove trovarla e come creare un'intestazione personalizzata WordPress con e senza plugin . Concluderemo discutendo alcune best practice e rispondendo alle domande frequenti (FAQ). Iniziamo!
In questo articolo
- Cos'è un'intestazione in WordPress?
- Dov'è l'intestazione in WordPress?
- Come personalizzare la tua intestazione in WordPress (3 metodi)
- Utilizza il personalizzatore
- Modifica il codice del tuo tema
- Installa un plugin per l'intestazione di WordPress
- Best practice per l'intestazione WordPress personalizzata
- Domande frequenti (FAQ) sulle intestazioni personalizzate di WordPress
- Avvolgendo
Cos'è un'intestazione in WordPress?
L'intestazione di un sito WordPress è un elemento universale che appare su ogni pagina e post . Utilizzando come esempio il nostro sito Web WP Buffs, l'intestazione è la barra arancione situata nella parte superiore di questa pagina, così come tutte le funzionalità in essa contenute:

Considerando il suo posizionamento prominente, l'intestazione spesso serve come prima impressione del tuo sito ai tuoi visitatori. È anche il luogo in cui confluiscono le informazioni critiche e gli inviti all'azione (CTA) . Ad esempio, nell'esempio sopra, potresti notare il nostro logo, i collegamenti al menu principale e il pulsante Prenota una chiamata.
Non importa se il tuo sito è un blog, un negozio online, un portfolio o qualcos'altro: l'intestazione WordPress è estremamente importante. Molti temi sono dotati di funzionalità che ti consentono di aggiungere il tuo stile, testo o immagine all'intestazione , nota come intestazione personalizzata di WordPress.
Dov'è l'intestazione in WordPress?
Naturalmente, l’intestazione si trova nella parte superiore del tuo sito (nel front-end), mentre il footer di WordPress è la sezione che appare in basso. Tuttavia, trovare il file di intestazione nel back-end potrebbe creare confusione se non hai familiarità con WordPress.
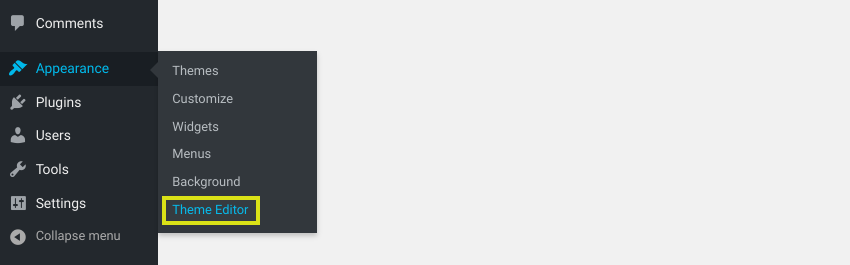
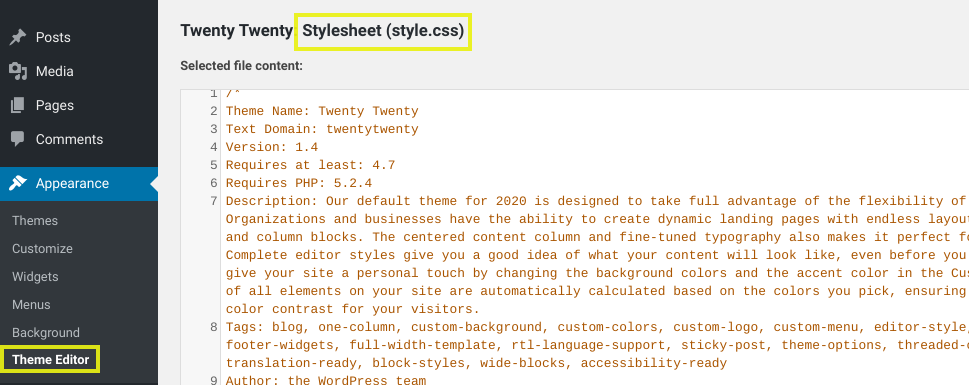
Dipende anche dal tema che stai utilizzando . Ad esempio, in genere puoi individuare il file che contiene l'intestazione WordPress accedendo a Aspetto > Editor del tema :

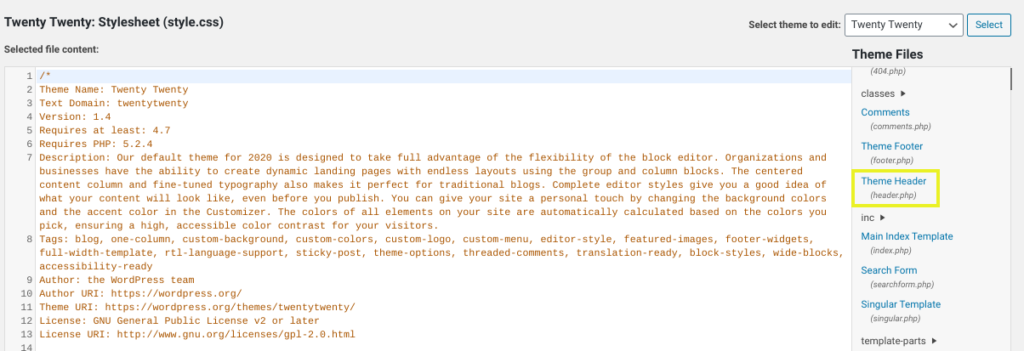
Qui vedrai tutti i file che compongono il tuo tema. Le funzioni dell'intestazione sono contenute nel file header.php , mentre il codice per il suo stile e aspetto si trova nel file style.css :

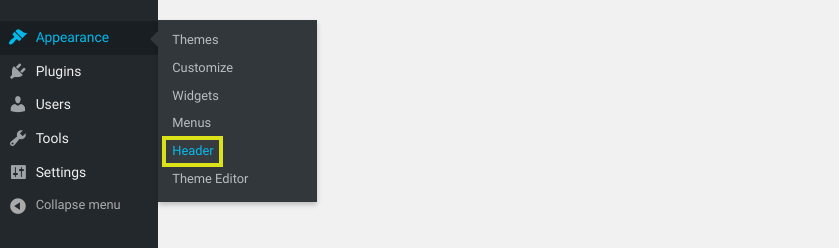
Tuttavia, con alcuni altri temi, come Twenty Seventeen, puoi trovare la tua intestazione accedendo ad Aspetto > Intestazione dalla dashboard di WordPress:

Questo ti porterà al personalizzatore di WordPress, dove puoi trovare sezioni dedicate per modificare il supporto dell'intestazione di WordPress :

Il modo migliore per accedere o modificare l'intestazione di WordPress varia in base ad alcuni fattori. Più specificamente, sarà basato sul tuo livello di esperienza, sulle modifiche che desideri apportare e sul tema che stai utilizzando.
Come personalizzare la tua intestazione in WordPress (3 metodi)
Ora che hai capito qualcosa in più sugli header di WordPress, è tempo di esplorare le varie opzioni per personalizzare i tuoi. Diamo un'occhiata a tre metodi per farlo:
- Utilizza il personalizzatore
- Modifica il codice del tuo tema
- Installa un plugin per l'intestazione di WordPress
1. Utilizza il personalizzatore
Come abbiamo appena accennato, uno dei modi in cui puoi personalizzare l'intestazione di WordPress è utilizzare il personalizzatore di WordPress . A seconda del tema, potresti riuscire a farlo andando su Aspetto > Intestazione .
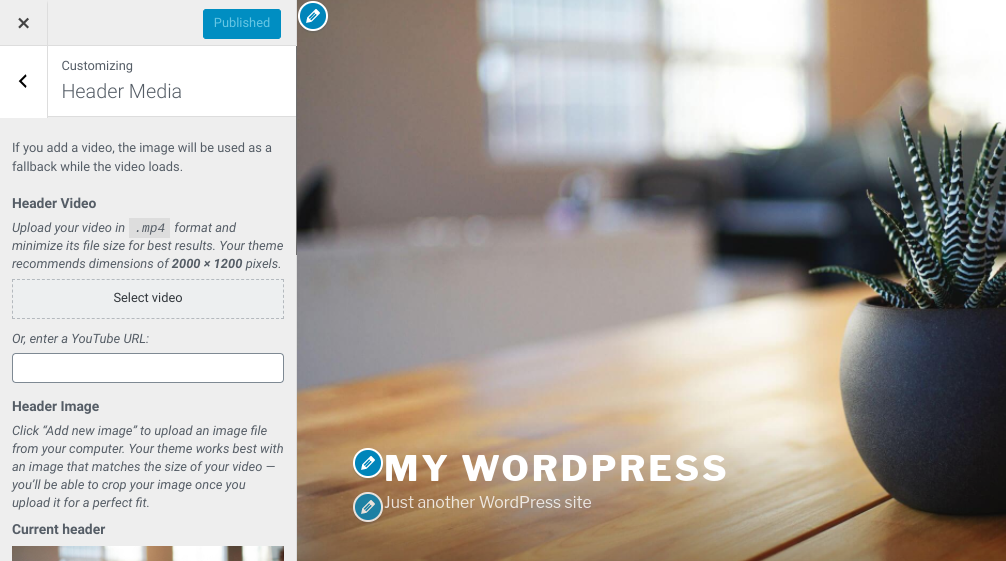
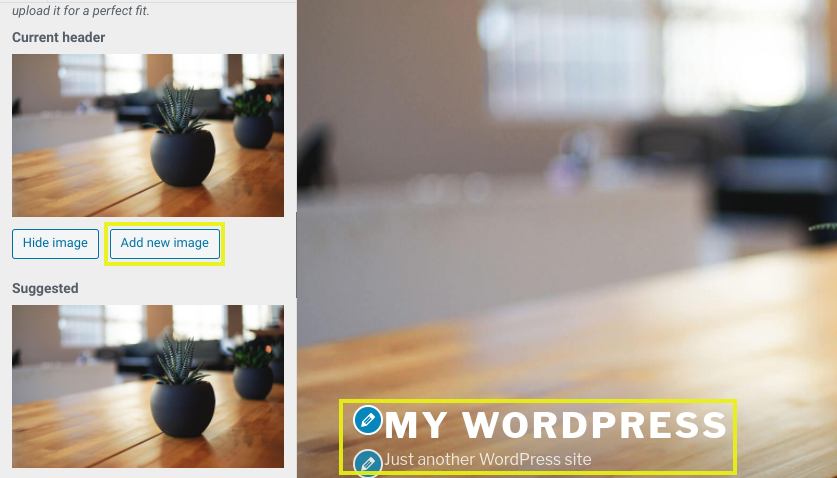
Tuttavia, con la maggior parte dei temi, potrai accedervi selezionando Aspetto > Personalizza . All'interno del Customizer, puoi cambiare l'immagine dell'intestazione, nonché modificare il titolo e lo slogan del tuo sito (Nota: in alcuni temi, questi elementi si troveranno nella scheda Identità del sito ):

Il vantaggio dell'utilizzo del personalizzatore è che non è necessario toccare alcun codice se non lo si desidera. Potrai anche vedere le modifiche nel pannello di anteprima dal vivo a destra.
2. Modifica il codice del tuo tema
Un'altra opzione che hai per personalizzare l'intestazione di WordPress è modificare direttamente il codice dei file del tuo tema . Ciò offre un maggiore controllo sulle personalizzazioni, ma ovviamente richiede una certa conoscenza della codifica. Prima di iniziare, è intelligente creare un tema figlio.
Per modificare il codice dell'intestazione , vai su Aspetto > Editor del tema , quindi apri il file style.css :

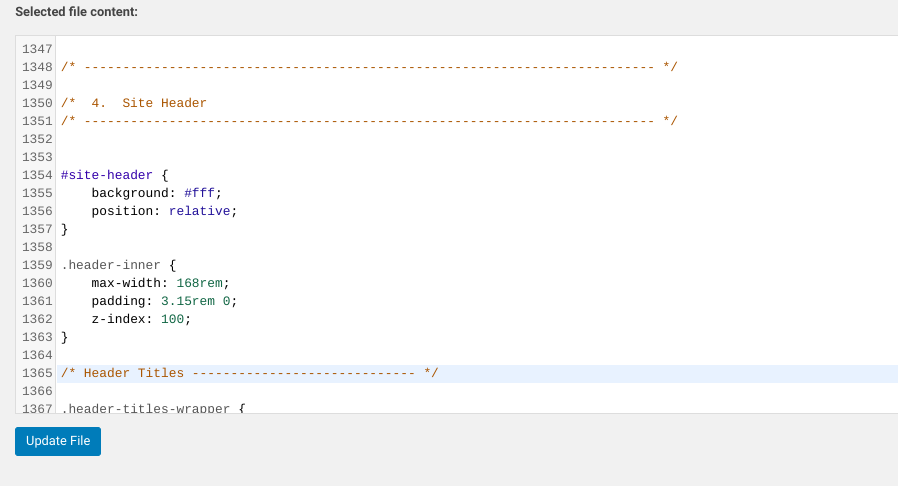
Puoi aggiungere o rimuovere il codice nella sezione Intestazione sito di questo file:

I comandi che puoi utilizzare includono, ma non sono limitati a:

- carattere: corsivo; Questo codice modifica lo stile del carattere in corsivo.
- opacità dello sfondo: 0,5; Ciò modifica l'opacità dello sfondo (0 è completamente trasparente e 1 non è affatto trasparente).
- dimensione carattere: 20px; Usalo per modificare la dimensione del carattere del testo dell'intestazione (cambia i px come preferisci).
- imbottitura: 20px; Puoi usarlo per modificare il riempimento o lo spazio attorno all'intestazione (cambia 20 come preferisci).
- bordo: 20px; Questo crea un bordo attorno all'intestazione.
- colore del bordo: bianco; Ciò cambia il colore del bordo in bianco (puoi anche usare un colore esadecimale).
- altezza della linea: 20px; Utilizzalo per impostare la spaziatura in modo che corrisponda alla dimensione del carattere, il che può essere utile se stai utilizzando un carattere più grande e si sovrappone alle interruzioni di riga.
Se il tuo nuovo codice non funziona, prova ad aggiungere !important alla fine del comando, come in padding-left: 0 !important; . Se il problema persiste, è possibile che l'intestazione non si chiami "intestazione" .
Alcuni temi WordPress utilizzano invece “masthead”, “inline-header” o altre etichette.
Puoi anche apportare modifiche al tuo file header.php se ritieni che sia necessario. Tuttavia, questo codice si occupa delle funzioni piuttosto che dello stile. Poiché la maggior parte delle persone che desiderano personalizzare le proprie intestazioni sono più interessate ad aggiornare l'aspetto dei propri siti che a ciò che accade dietro le quinte, probabilmente concentrerai la maggior parte della tua attenzione sul relativo CSS.
3. Installa un plugin per l'intestazione personalizzata di WordPress
Un modo più semplice per personalizzare l'intestazione di WordPress è con un plugin . Questo metodo è consigliato se non ti senti a tuo agio nel modificare direttamente i file del tuo sito.
Sono disponibili alcuni strumenti, a seconda del tuo livello di esperienza e delle modifiche che desideri apportare. Un plugin gratuito e popolare è Inserisci intestazioni e piè di pagina:

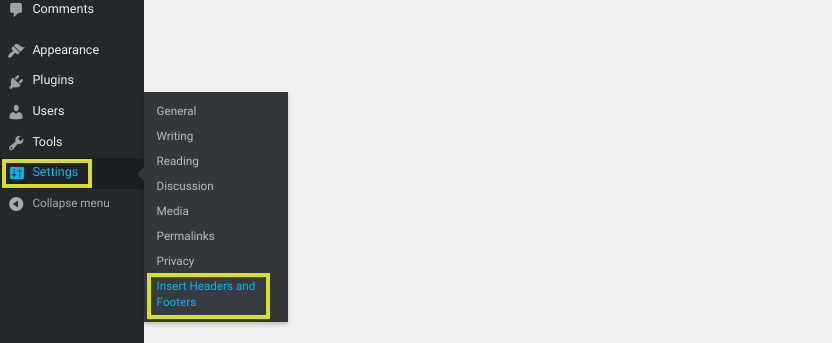
Una volta attivato sul tuo sito, puoi individuarlo in Impostazioni > Inserisci intestazioni e piè di pagina :

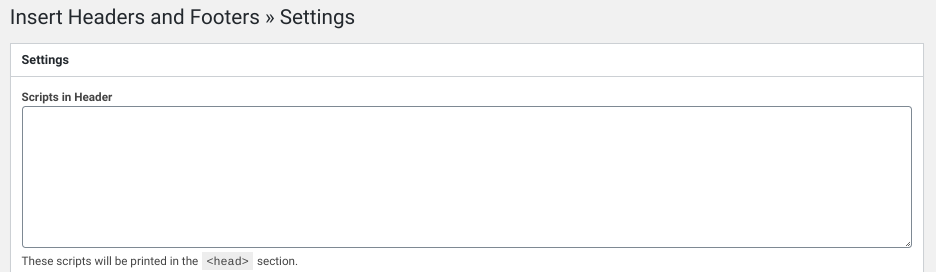
Successivamente, nella sezione Intestazione , puoi aggiungere il codice per tutto ciò che desideri aggiungere o rimuovere dall'intestazione:

Gli script che inserisci qui verranno automaticamente aggiunti al tag "head" del tuo sito WordPress . Una volta terminato, fai clic sul pulsante Salva modifiche .
Un'altra opzione è utilizzare un plug-in WordPress con intestazione personalizzata premium come Popping Sidebars & Widgets:

Questo plugin ti consente di creare widget (testo, moduli, icone di social media, ecc.), che puoi aggiungere alla tua intestazione. Se stai cercando di evitare del tutto il codice, questa soluzione potrebbe essere l'ideale. Ti consente inoltre di personalizzare le aree della barra laterale e del piè di pagina.
Per iniziare con il plugin Popping Sidebars & Widgets, puoi visualizzare in anteprima una demo sul sito web di OTWthemes. Se vuoi testarlo prima di acquistare il plugin premium, puoi anche registrarti per una prova gratuita.
Best practice per l'intestazione WordPress personalizzata
Una volta che sai come personalizzare le intestazioni di WordPress, dovrai capire il design che desideri utilizzare per le tue. Per sfruttarlo al meglio, ci sono alcune buone pratiche e suggerimenti che puoi seguire:
- Prova a utilizzare un'illustrazione. Le foto d’archivio insipide possono essere noiose e noiose. Potrebbero persino far sembrare il tuo sito generico e inaffidabile. Pertanto, potresti prendere in considerazione l'utilizzo di un'illustrazione per infondere un po' di creatività nella tua intestazione e farla risaltare.
- Scegli le immagini che si adattano al tuo marchio. Quando scegli immagini e loghi, utilizza quelli che riguardano te o la tua attività. La coerenza è fondamentale nel branding. Certo, i fiori sono belli, ma se non sei un fiorista, possono essere fuorvianti.
- Usa le tue immagini quando possibile. Se e quando possibile, incorpora il tuo lavoro e le tue immagini personalizzate. Questo è un gioco da ragazzi per artisti, designer e fotografi. Tuttavia, anche i costruttori, le aziende industriali e altre attività meno orientate alla grafica possono presentare l'immagine di uno dei propri prodotti.
Se stai cercando idee su come personalizzare l'intestazione di WordPress , potrebbe essere utile trarre ispirazione da altri siti web. Ti consigliamo di dare un'occhiata a questi 14 design artistici di intestazioni WordPress.
Domande frequenti sulle intestazioni personalizzate di WordPress
Si spera che, a questo punto, tu abbia una solida conoscenza di come modificare o creare un'intestazione personalizzata di WordPress. Tuttavia, ci sono ancora alcune domande frequenti che riceviamo e che desideriamo affrontare qui.
Molti temi WordPress ti consentono solo di modificare il titolo e lo slogan del sito web dal personalizzatore. Tuttavia, se desideri aggiungere più testo all'intestazione personalizzata di WordPress, puoi farlo modificando il fileheader.php.
Ad esempio, puoi aggiungere il seguente codice al tuo file, che aggiungerà una casella di testo all'intestazione di WordPress:
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>Qui è dove puoi inserire il testo dell'intestazione.</p></div>
</div>
Come abbiamo discusso in questo post, puoi modificare il file header.php direttamente dalla tua dashboard tramite l'editor dei temi. Se desideri aggiungere testo senza modificare i file del tema , puoi utilizzare un plug-in come Inserisci intestazioni e piè di pagina o Popping barre laterali e widget (che abbiamo introdotto in precedenza).
Molti temi predefiniti in WordPress ti consentono di caricare la tua immagine di intestazione WordPress tramite il personalizzatore. Tuttavia, se il tuo tema non offre questa opzione o desideri utilizzare un'immagine di intestazione diversa per ciascuna pagina Web, puoi anche utilizzare un plug-in come Unique Headers o WP Header Images.
Questi plugin ti consentono di aggiungere le tue immagini di intestazione personalizzate WordPress a ciascuna pagina web. Possono anche aggiungere immagini di intestazione personalizzate per post di blog, tipi di post personalizzati e persino prodotti WooCommerce.
Avvolgendo
Anche se non esistono due intestazioni WordPress uguali, tutte hanno uno scopo simile. Intestazioni efficaci mostrano ai visitatori di cosa tratta il tuo sito e fanno una prima impressione positiva. Questo è il motivo per cui ti consigliamo di personalizzare il tuo per adattarlo ai tuoi obiettivi specifici e al tuo marchio.
Come abbiamo discusso in questo post, ci sono tre metodi principali che puoi utilizzare per creare un'intestazione personalizzata WordPress :
- Utilizza il personalizzatore, che è un'opzione adatta ai principianti che non richiede alcuna codifica.
- Modifica il codice dell'intestazione del tuo tema WordPress, che offre maggiore controllo ma richiede competenze CSS e PHP.
- Installa un plug-in di intestazione WordPress come Inserisci intestazioni e piè di pagina, Popping di barre laterali e widget o Immagini di intestazione WP.
Personalizzare l'intestazione di WordPress può aiutarti a migliorarne l'aspetto e l'usabilità . Tuttavia, più siti hai, più diventa noioso. Presso WP Buffs offriamo piani di assistenza e soluzioni white label che possono rendere la gestione, la manutenzione e le personalizzazioni del sito notevolmente più semplici . Dai un'occhiata oggi!
Vuoi dare il tuo feedback o partecipare alla conversazione? Aggiungi i tuoi commenti su Twitter.
