Come personalizzare le pagine protette da password
Pubblicato: 2019-02-05Come personalizzare la pagina protetta da password
La possibilità di proteggere con password pagine e post in WordPress è una funzionalità utile. Puoi rendere le pagine disponibili solo a determinati utenti o condividere la password per i contenuti premium nelle tue e-mail di marketing come ulteriore incentivo per iscriverti alla tua mailing list. I casi utente sono limitati solo dalla tua immaginazione. Sfortunatamente, non è una caratteristica che ottiene molto amore nel reparto temi/design. In questo post, ti mostreremo come utilizzare alcuni semplici CSS per assicurarti che le tue pagine protette da password corrispondano al resto del tuo marchio.
Se hai intenzione di utilizzare questo tutorial per apportare modifiche al tuo sito web, assicurati di avere familiarità con dove aggiungere il tuo CSS personalizzato. Più avanti nel post, impareremo come personalizzare il ciclo di WordPress per rimuovere le pagine protette da password da luoghi in cui non vogliamo che appaiano. Se stai utilizzando Divi, avrai bisogno di un tema figlio o di un plug-in di funzionalità configurato per eseguire quel codice.
Progettazione per post e pagine predefiniti
La funzione protetta da password viene gestita in modo leggermente diverso su pagine e post che sono stati creati utilizzando l'editor standard, al contrario del contenuto creato con Divi. Per la maggior parte, questo non cambia troppo il nostro approccio. Significa solo che per seguire questa parte del tutorial, assicurati di applicare il tuo CSS a una pagina o un post protetto da password che è stato creato con l'editor 'Gutenberg' predefinito e NON con Divi.

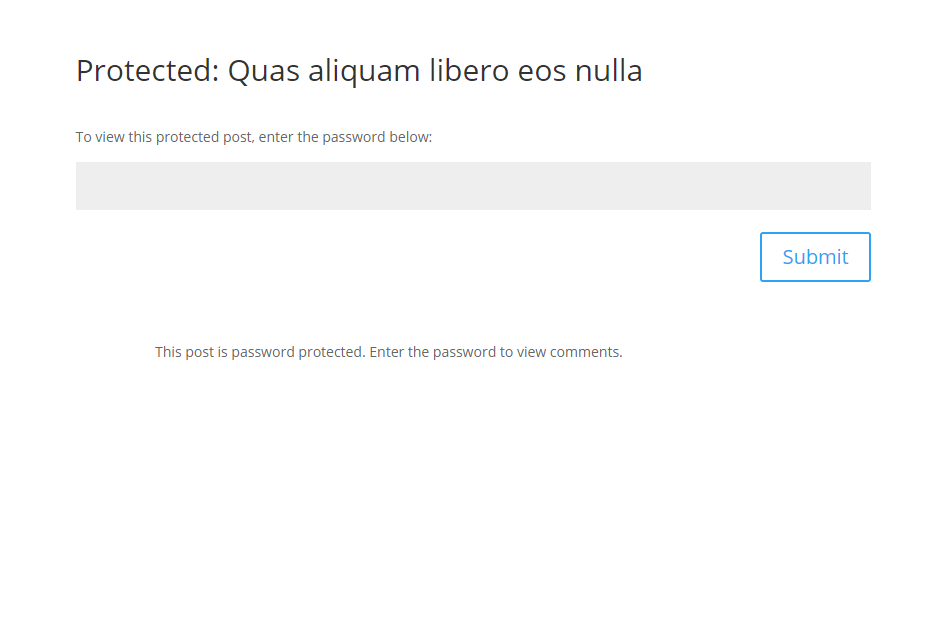
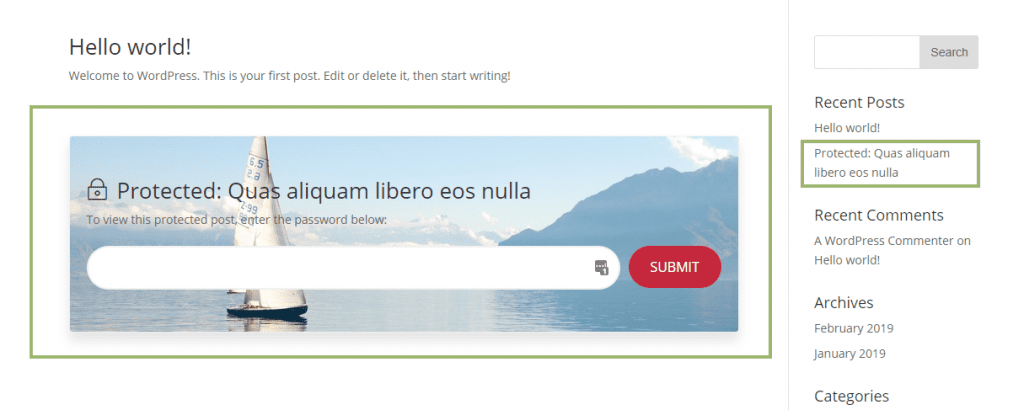
Quindi diamo un'occhiata allo stile predefinito. Abbiamo un titolo, un paragrafo che ci chiede di inserire una password, un campo di inserimento password e un pulsante di invio. Abbiamo anche una riga di testo che ci chiede di inserire la nostra password per visualizzare i commenti, ma solo sui post. Come mai? Poiché la fonte dei commenti sui post non è la stessa del contenuto del post, quindi WordPress sta verificando se abbiamo accesso per visualizzare il post e, quando non lo facciamo, emette questa strana riga invece del modello di commenti standard, andremo sbarazzarsi di.

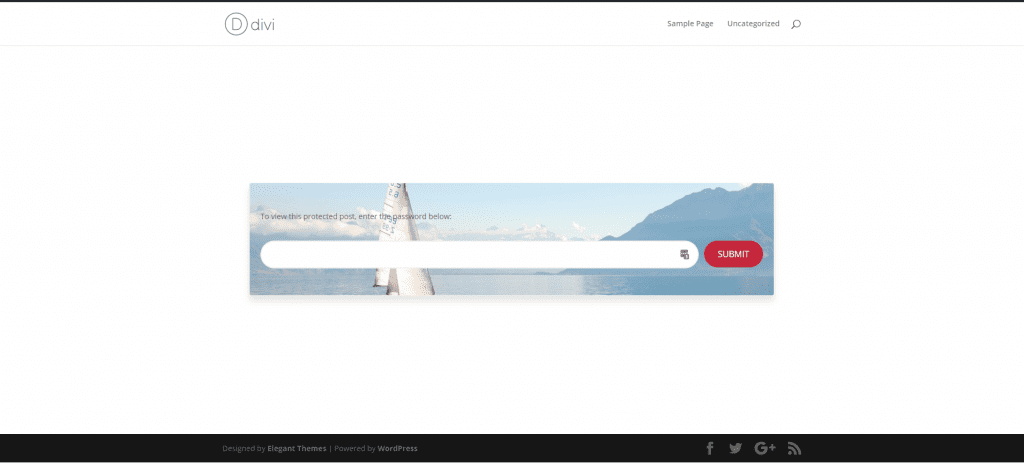
Ecco come apparirà una volta applicato il nostro CSS. Se vuoi solo il codice, puoi scorrere verso il basso e prenderlo. Se vuoi seguire come stiamo progettando la password protetta in questo modo, continua a leggere.
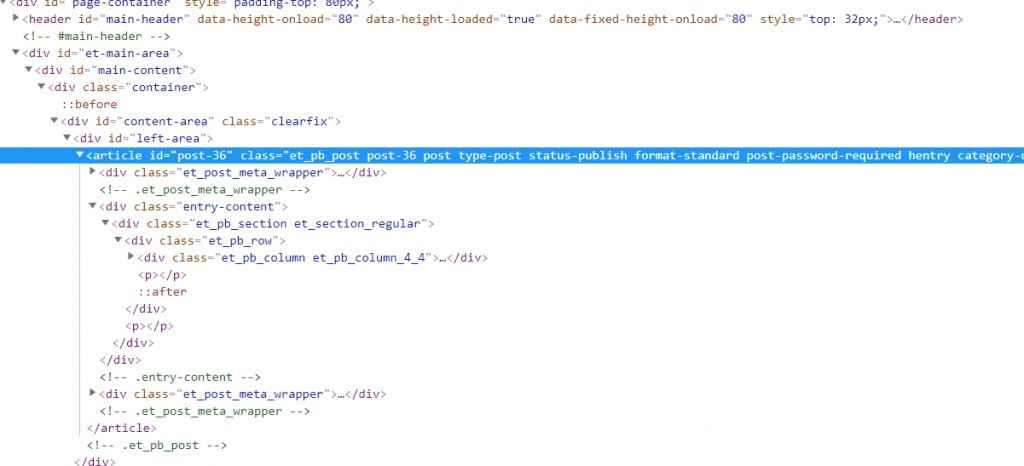
Possiamo vedere tutti gli elementi che vogliamo dare allo stile facendo clic con il pulsante destro del mouse sul blocco di contenuti protetto da password e ispezionandoli.

Qui possiamo vedere che tutto ciò che vogliamo dare allo stile sta accadendo all'interno di un elemento <article> con una classe di 'protetto da post-password'. Sappiamo che tutto ciò di cui abbiamo bisogno per lo stile è figlio di questo elemento, quindi possiamo usare prima questa classe quando costruiamo i nostri selettori CSS per assicurarci di non eccedere accidentalmente con i nostri stili. Puoi saperne di più su come funzionano i selettori CSS qui .
Il CSS
.post-password-required { /* Il nostro articolo principale */
bordo: 1px solido #f1f1f1;
box-shadow: 0 10px 20px rgba(0,0,0,0.10); /* ombra esterna stile materiale */
imbottitura: 50px 20px;
raggio di confine: 4px; /* bordi arrotondati */
background-image: url('/wp-content/uploads/2019/02/background-image.jpg'); /* carica la tua immagine e copia il percorso qui */
dimensione dello sfondo: copertina;
posizione di sfondo: centro;
}
.post-password-required .et_pb_section {
colore di sfondo: trasparente; /* è bianco per impostazione predefinita */
}
.post-password-richiesto .et_pb_button {
colore di sfondo: #C5283D;
confine: nessuno;
colore: #fff;
trasformazione del testo: maiuscolo;
dimensione del carattere: 16px;
larghezza: 110px;
margine superiore: -14px;
altezza: 50px;
raggio di confine: 32px; /* bottoni tondi */
transizione: .6s facilita tutto; /* velocità di cambio colore al passaggio del mouse */
}
.post-password-required .et_pb_button:hover {
colore di sfondo: #481D24;
}
.post-password-required .et_pb_button:dopo {
display: nessuno;
}
.post-password-required .et_password_protected_form p input {
larghezza: calc(100% - 120px);
galleggiante: sinistra;
raggio di confine: 32px;
colore di sfondo: #fff;
bordo: 2px solido #f1f1f1;
transizione: .6s facilita tutto;
}
.post-password-required .et_password_protected_form p input:focus {
bordo: 2px solido #481D24; /* contorno spesso durante la digitazione */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
display: nessuno; /* rimuovi il testo dei commenti strani */
}
.post-password-richiesto .entry-title:prima di {
contenuto: "\7e"; /* imposta l'icona del lucchetto */
famiglia di caratteri: 'etModules'; /* imposta il carattere dell'icona */
margine-destra: 10px;
}
.et_password_protected_form > p {
margine inferiore: 20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
larghezza massima: 980px;
larghezza: 90%;
margine: 13vw auto;
}
Il codice è stato commentato in tutto, quindi puoi vedere esattamente cosa fa. Vedrai che abbiamo usato la pseudo classe :before per aggiungere l'icona di un lucchetto al titolo. Abbiamo anche impostato la linea sulla visualizzazione dei commenti in modo che non vengano più visualizzati sui post protetti.
La prossima cosa che dobbiamo fare è assicurarci che appaia bene su pagine protette che sono state create usando Divi Builder.
Personalizzazione di pagine e post Divi protetti da password
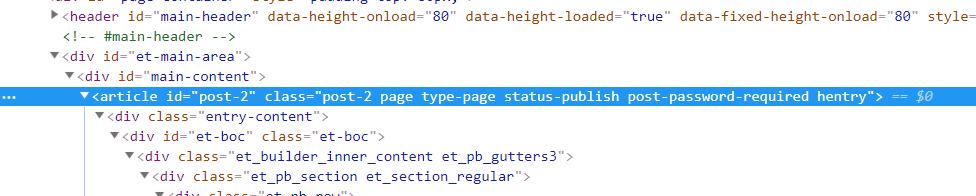
Quando utilizziamo l'editor predefinito, l'elemento <article> menzionato in precedenza appare all'interno dell'elemento div dell'area sinistra, che ha già gli stili di larghezza, riempimento e margine attribuiti. Ciò significa che la nostra scatola protetta da password sembra piuttosto buona. Quando si utilizza Divi Builder, il tag <article> viene aggiunto direttamente all'interno del div main-content, che è impostato su larghezza intera con stili minimi, perché si aspetta un layout Divi, non un modulo password.

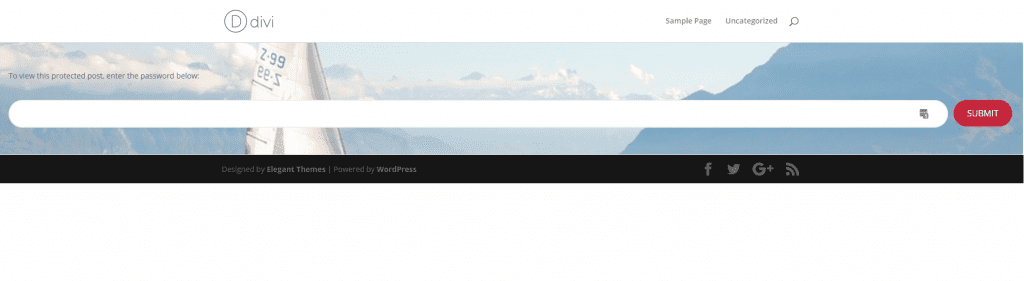
Poiché il nostro modulo è l'unica cosa sulla pagina, sembra così...

Non è l'ideale. I nostri stili vengono ancora applicati ad esso, ma sembra strano avere la nostra piccola sezione in stile inserita tra l'intestazione e il piè di pagina. Quello che dobbiamo fare è dargli un po' di spazio. Useremo i margini e una larghezza massima fissa per farlo. Poiché l' ID #main-content viene utilizzato solo sulle pagine alimentate da Divi, possiamo aggiungerlo davanti al nostro selettore per assicurarci che influisca solo sulle pagine che desideriamo.
.page #main-content .post-password-required , .post #main-content .post-password-required { larghezza massima : 980px ; larghezza : 90% ; margine : 10vw auto ; }

Va meglio.
Rimozione di pagine protette da password da archivi e barre laterali
Le nostre pagine e i nostri post protetti da password ora hanno un bell'aspetto. Una cosa che potresti comunque voler cambiare è che le pagine protette da password vengono ancora visualizzate nelle pagine di archivio e di categoria, nonché negli elenchi di post nella barra laterale e in altri luoghi.

Questo perché, per impostazione predefinita, vengono ancora inseriti nel ciclo WP. Se stai utilizzando le pagine protette in un modo che preferiresti che non venissero visualizzate in questo modo, possiamo utilizzare il filtro "post_dove" di WordPress per rimuoverle.
Aggiungi quanto segue a un plug-in di funzionalità o al file php del tuo tema figlio. Fai attenzione quando modifichi PHP poiché eventuali errori possono schermare il tuo sito. Assicurati di testare le modifiche in un ambiente di sviluppo in anticipo.
funzione remove_ppp_filter( $dove = '' ) { // visibile solo agli amministratori e a coloro che hanno il permesso di modificare i post privati... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $dove .= " E post_password = ''"; } ritorno $dove; } add_filter( 'post_dove', 'rimuovi_ppp_filtro' );
I post protetti saranno comunque visibili a coloro che hanno privilegi di modifica o amministratore, ma verranno rimossi sul front-end per i visitatori del sito.
Speriamo che questo post ti dia un'idea su come puoi migliorare il design delle pagine protette da password, sia che tu stia utilizzando Divi o l'editor Gutenberg predefinito per creare i tuoi contenuti. Assicurati di farci sapere nei commenti se hai domande su una qualsiasi delle istruzioni di cui sopra.
