Come personalizzare le pagine delle categorie di prodotti in WooCommerce
Pubblicato: 2022-03-21Vuoi sapere come personalizzare le pagine delle categorie di prodotti in WooCommerce?
Le pagine delle categorie sono essenziali per qualsiasi negozio WooCommerce perché aiutano i potenziali clienti a cercare i prodotti prima dell'acquisto. Tuttavia, se le pagine delle categorie di prodotti non sono accurate, possono far sì che gli acquirenti lascino il tuo sito, perdendo contatti ed entrate.
Questo articolo ti mostrerà come personalizzare e visualizzare le pagine delle categorie di prodotti WooCommerce per migliorare l'esperienza utente e le vendite.
Perché personalizzare le pagine delle categorie di prodotti WooCommerce?
Ci sono diversi motivi per personalizzare le pagine delle tue categorie WooCommerce:
- Aumenta le vendite: circa il 70% delle vendite proviene da pagine di categoria, il che significa che contribuiscono direttamente al successo della tua attività. La creazione di pagine di categorie personalizzate su misura per le esigenze degli acquirenti può portare a tassi di conversione elevati.
- Migliora la SEO: l'ottimizzazione delle pagine delle categorie può aiutarti a migliorare le tue classifiche nei risultati di ricerca. Poiché molti negozi online hanno contenuti minimi nelle pagine delle categorie, è un'opportunità ideale per ottimizzare le categorie e le sottocategorie di prodotti per le parole chiave che il tuo pubblico sta cercando.
- Attira l'attenzione: i motori di ricerca spesso portano gli utenti alle pagine delle categorie di prodotti più che alle pagine dei negozi perché si concentrano su risultati specifici. Puoi personalizzare quelle pagine con contenuti generati dagli utenti, immagini dei prodotti migliori e recensioni per attirare l'attenzione e convincere gli acquirenti a dare un'occhiata.
Alla fine, la personalizzazione delle pagine delle categorie di prodotti in WooCommerce può aiutarti a servire meglio gli acquirenti, migliorare il posizionamento nei motori di ricerca e aumentare le vendite.
Prima di mostrarti come personalizzare le pagine delle tue categorie, diamo un'occhiata a come aggiungerle al tuo negozio WooCommerce.
Come aggiungere categorie di prodotti in WooCommerce
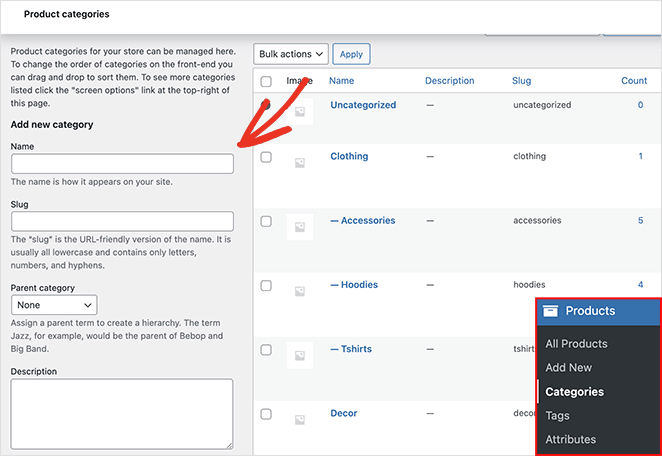
L'aggiunta di pagine di categorie di prodotti in WooCommerce è piuttosto semplice. Vai a Prodotti »Categorie dalla dashboard di WordPress e vedrai diversi campi di input.

Puoi aggiungere tutte le categorie che desideri, ma ricorda di inserire le seguenti informazioni per facilitare la visualizzazione dei dati delle categorie nelle pagine dei prodotti:
- Nome
- lumaca di categoria
- Categoria genitore
- Descrizione
- Tipo di visualizzazione
- Miniatura
Dopo aver aggiunto le categorie al tuo negozio online, sei pronto per creare e personalizzare le pagine delle tue categorie.
Innanzitutto, ti mostreremo come creare una pagina di categoria di prodotto personalizzata in WooCommerce utilizzando SeedProd. Successivamente, condivideremo diversi modi per visualizzare le categorie di prodotti in WooCommerce.
- Come aggiungere categorie di prodotti in WooCommerce
- Come personalizzare la pagina delle categorie di prodotti in WooCommerce
- Come visualizzare la categoria di prodotti in WooCommerce
Come personalizzare la pagina delle categorie di prodotti in WooCommerce
Anche se WooCommerce include molti modi per visualizzare le categorie di prodotti, non è facile personalizzarle senza strumenti di terze parti e plugin di WordPress. Inoltre, molti di questi strumenti sono difficili da usare e aggiungono volume al tuo sito che può rallentarlo.
Ecco perché suggeriamo sempre di utilizzare SeedProd per personalizzare il tuo negozio WooCommerce.

SeedProd è il miglior costruttore di siti Web per WordPress. Con oltre 1 milione di installazioni attive, è il modo più semplice per creare temi, layout e landing page WordPress personalizzati senza codice.
È anche veloce, leggero e supporta pienamente WooCommerce, consentendoti di creare interi negozi online con il suo semplice builder drag-and-drop.
Segui i passaggi seguenti per creare pagine di categorie personalizzate con SeedProd.
Passaggio 1. Installa e attiva il Website Builder di SeedProd
Il primo passo è scaricare il costruttore di siti Web SeedProd.
Nota: è disponibile una versione gratuita di SeedProd, ma utilizzeremo SeedProd Pro per le funzionalità di WooCommerce.
Quindi, installa e attiva il file .zip del plug-in sul tuo sito Web WordPress. Se hai bisogno di aiuto con questo passaggio, puoi seguire queste istruzioni sull'installazione di un plugin per WordPress.
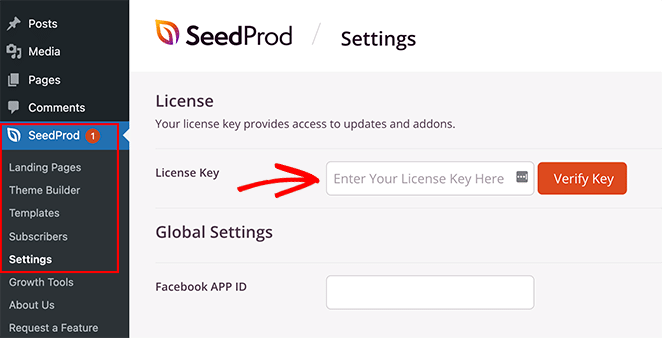
Dopo aver installato e attivato SeedProd, vai su SeedProd »Impostazioni e incolla la tua chiave di licenza.

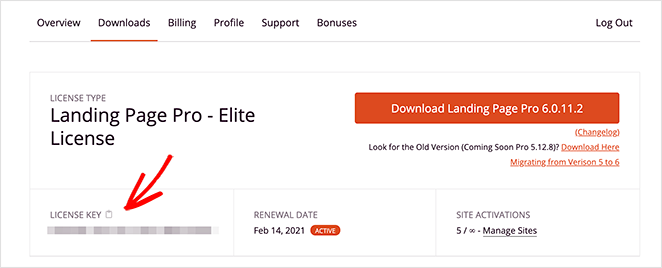
Puoi trovare la tua chiave di licenza accedendo al sito Web SeedProd e copiandola dalla scheda Download.

Fare clic sul pulsante Verifica chiave ; quindi sei pronto per impostare le tue pagine di categoria WooCommerce personalizzate.
Passaggio 2. Crea un tema WooCommerce
SeedProd ti permette di creare pagine WooCommerce personalizzate in 2 modi:
- Theme Builder – Il Theme Builder sovrascrive il tuo tema attuale e ti consente di personalizzare ogni parte del tuo sito web con il suo editor visivo.
- Landing Page Builder : il Landing Page Builder ti consente di mantenere il tuo tema attuale e creare pagine di destinazione individuali che puoi personalizzare con l'editor drag-and-drop.
Useremo l'opzione Theme Builder per creare automaticamente tutte le pagine per un negozio WooCommerce.
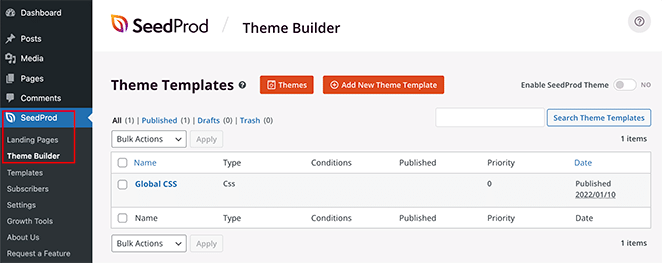
Per impostare il tuo tema WooCommerce, vai su SeedProd »Costruttore di temi.
Normalmente, vedrai un elenco dei modelli che compongono il tuo tema in questa pagina. Per ora vedrai solo il modello CSS globale.

La cosa grandiosa di SeedProd è che viene fornito con oltre 150 pagine di destinazione reattive per dispositivi mobili e modelli di temi. In questo modo, non dovrai ricominciare da capo con il design del tuo sito Web WooCommerce.
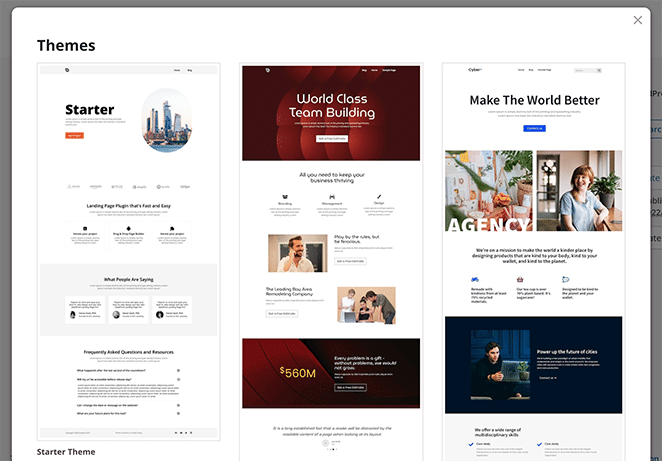
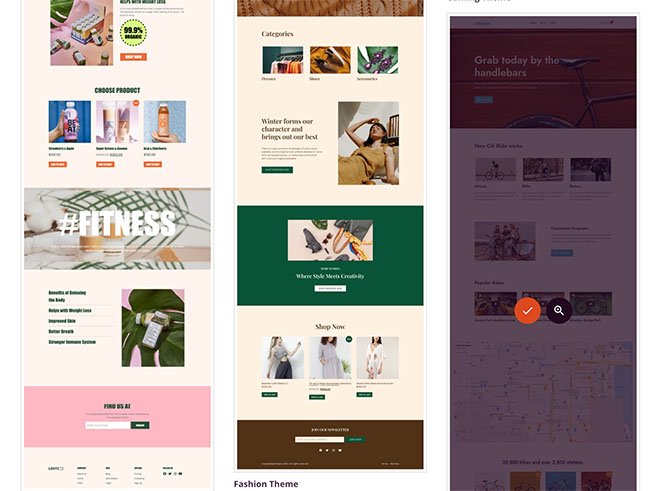
Fai clic sul pulsante Temi per visualizzare un elenco degli attuali modelli di temi WordPress di SeedProd. Altri modelli vengono regolarmente aggiunti a questo elenco, molti dei quali sono personalizzati per i negozi online.

Ad esempio, il tema Negozio di biciclette si adatta ai negozi che vendono biciclette e accessori per biciclette.
Per scegliere un tema, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.

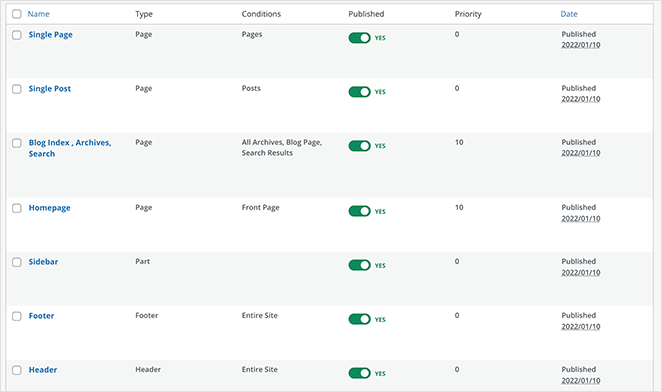
Dopo aver importato il tuo tema, SeedProd creerà tutte le parti della demo del tema. Nel nostro caso, include i seguenti modelli di temi:
- Archivi Prodotti: un archivio completo di tutti i prodotti.
- Product Page: uno spazio per visualizzare i dettagli sui singoli prodotti.
- Shop Page: una pagina vetrina personalizzabile.
- Pagina singola: una singola pagina per i contenuti, come informazioni o informazioni di contatto.
- Indice blog, Archivi, Cerca: una pagina per mostrare i post del tuo blog, i risultati di ricerca e gli archivi dei post.
- Homepage: la prima pagina del tuo sito web.
- Barra laterale: un'area pronta per i widget che puoi personalizzare.
- Piè di pagina: un luogo per collegamenti personalizzati, contenuti e informazioni sul copyright.
- Intestazione: uno spazio per il tuo logo e menu di navigazione.

Nota: spesso ci riferiamo a singole parti di un tema come "modelli".

Facendo clic su ciascun modello di tema lo si aprirà nell'editor drag-and-drop di SeedProd, dove puoi personalizzare il contenuto e il design.
Un modello di tema critico per questo tutorial è l'archivio prodotti. Quando gli utenti fanno clic su una categoria nel tuo negozio, vedranno l'archivio prodotti per quella categoria di prodotti.
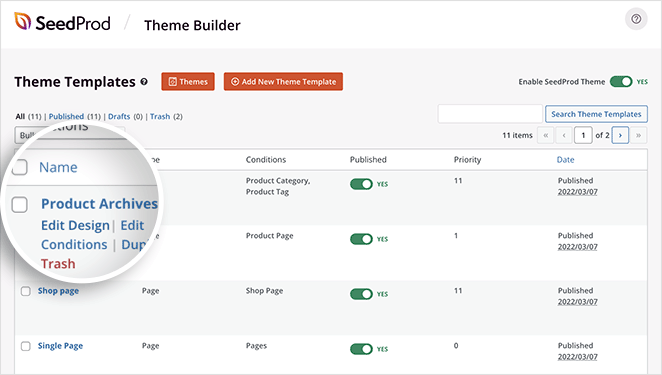
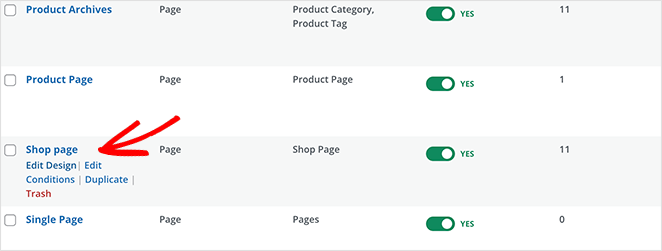
È quel modello che dovrai aprire per personalizzare le pagine delle categorie di prodotti WooCommerce. Passa il mouse sopra il modello e fai clic sul collegamento Modifica design per aprirlo nell'editor visivo.

Passaggio 3. Personalizza il modello di pagina delle categorie di prodotti
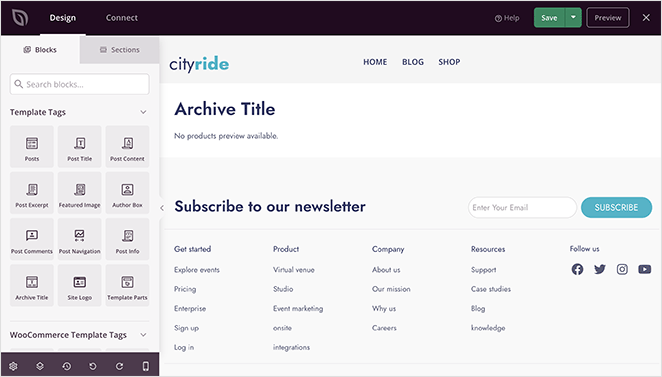
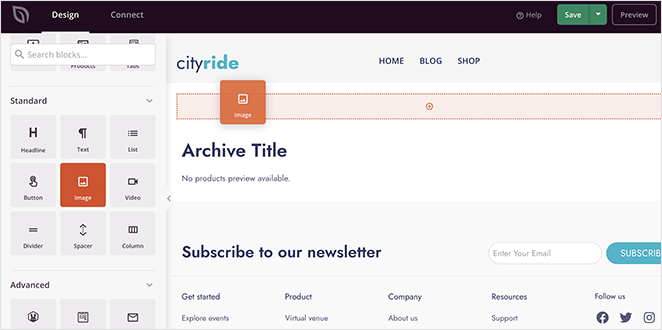
Quando apri i modelli degli archivi prodotti, vedrai un layout a 2 colonne. Sulla sinistra ci sono blocchi e sezioni che puoi aggiungere alla tua pagina. Quindi c'è un'anteprima dal vivo del tuo design sulla destra.

Dovrebbero esserci già 2 blocchi sulla tua pagina:
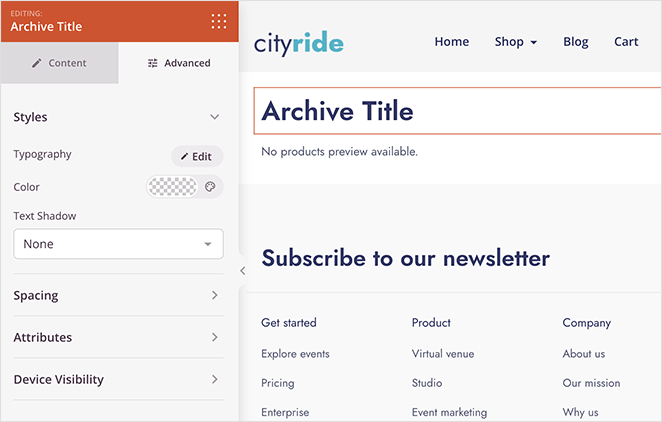
- Titolo archivio
- Prodotti d'archivio
Il titolo dell'archivio è uno dei blocchi di tag modello di SeedProd. Estrae automaticamente il titolo dell'archivio dal database di WordPress.

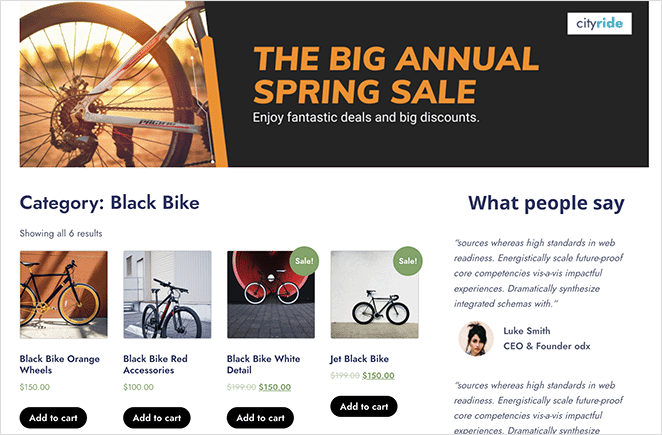
Ad esempio, se fai clic sulla categoria "bici nere" nel tuo negozio, la pagina che vedrai avrà l'intestazione: "Categoria: biciclette nere". L'intestazione cambierà automaticamente a seconda della categoria su cui fai clic.
Allo stesso modo, il blocco Archive Products è uno dei tag modello WooCommerce di SeedProd. Questo blocco visualizzerà una griglia di prodotti in quella specifica categoria.

Per utilizzare il nostro esempio precedente, se fai clic sulla categoria "bici nera", vedrai una griglia di prodotti che mostra solo biciclette nere.
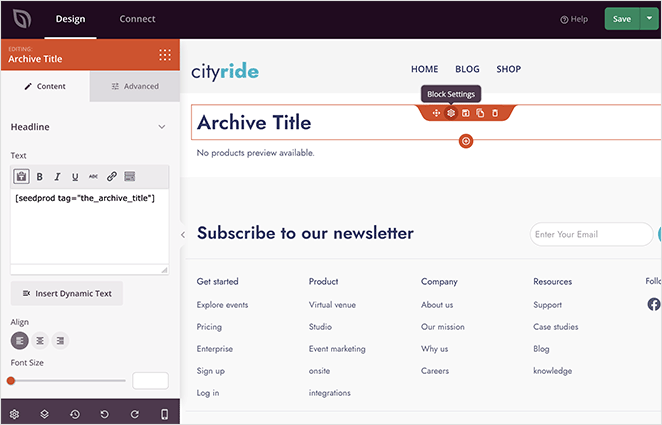
Personalizzare entrambi i blocchi è facile. Basta fare clic su uno dei blocchi e regolare lo stile nel pannello delle impostazioni di sinistra.
Ad esempio, puoi modificare la dimensione, l'allineamento e il livello di intestazione del titolo dell'archivio. Quindi nella scheda Avanzate, puoi regolare i caratteri, il colore, la spaziatura, le ombre e altro.

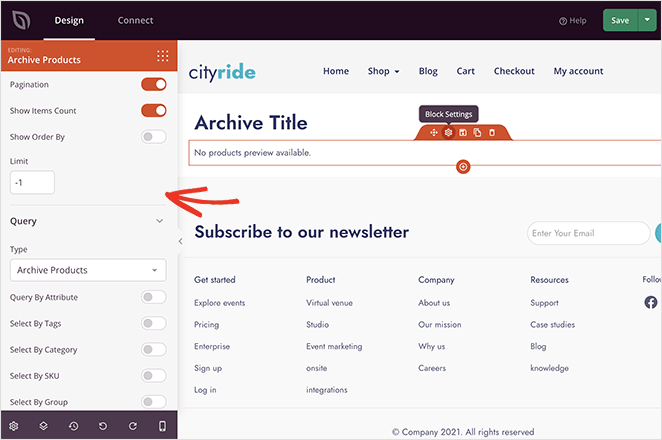
Nel pannello delle impostazioni dei prodotti di archivio, puoi modificare le colonne, l'impaginazione, la query, il conteggio degli articoli e altro. Puoi anche modificare lo stile nella scheda Avanzate.
Inoltre, è semplicissimo modificare l'intero layout della pagina della categoria del prodotto con qualsiasi blocco e sezione di SeedProd.
Ad esempio, puoi trascinare il blocco immagine e aggiungere un'immagine banner accattivante. Quindi puoi collegarlo a una vendita oa una promozione attualmente in corso.

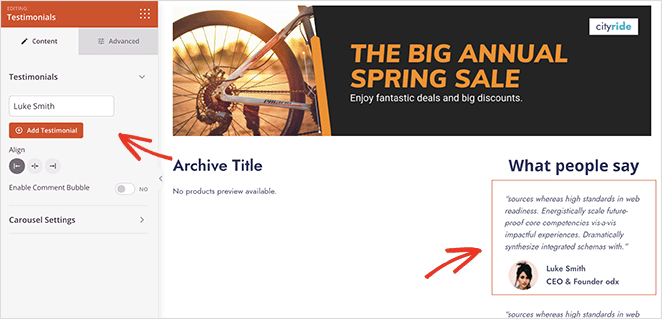
Puoi anche aggiungere testimonianze di clienti passati per convincere gli acquirenti che i tuoi prodotti sono la scelta migliore.
In questo esempio, abbiamo trascinato il titolo dell'archivio e i blocchi dei prodotti in una sezione ampia e stretta a 2 colonne. Abbiamo quindi utilizzato il blocco Testimonianze nella colonna più piccola.

Le possibilità sono praticamente infinite.
Quando sei soddisfatto della pagina della tua categoria, ricorda di fare clic sul pulsante Salva nell'angolo in alto a destra. Quindi puoi andare avanti e personalizzare il resto del tuo tema WooCommerce allo stesso modo.
Passaggio 4. Pubblica il tuo tema WooCommerce
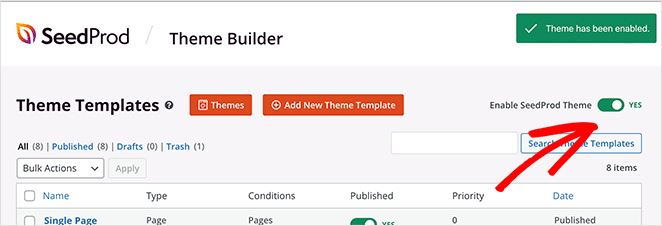
Quando sei pronto per rendere attivo il tuo nuovo design, vai alla pagina SeedProd »Costruttore di temi. Quindi, nell'angolo in alto a destra, fai clic sull'interruttore Abilita tema SeedProd finché non si trova nella posizione "on".

Ora puoi visualizzare in anteprima qualsiasi pagina di categoria di prodotto per vedere le tue personalizzazioni.

Come visualizzare la categoria di prodotti in WooCommerce
Ora che sai come personalizzare le pagine delle categorie di prodotti in WooCommerce, ecco come visualizzarle nella pagina del tuo negozio.
Visualizza le categorie di prodotti nella pagina del negozio con SeedProd
Se vuoi mostrare le categorie di prodotti sulla pagina del tuo negozio WooCommerce con SeedProd, vai su SeedProd »Costruttore di temi e apri il modello Pagina del negozio.

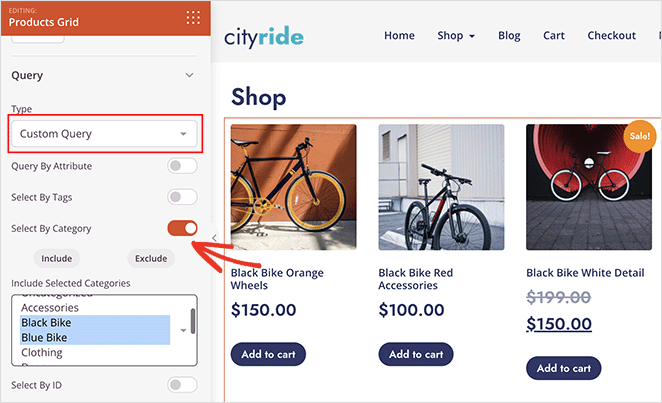
Da lì, apri le impostazioni per il blocco Griglia prodotti e modifica il Tipo di query in Query personalizzata. Sotto l'intestazione Attributo della query, fai clic su "Seleziona per categoria". Quindi nella casella della categoria, fai clic sulle categorie che desideri mostrare nella pagina.

Nota: puoi selezionare più categorie tenendo premuto il comando su Mac o ctrl su Windows.
Fare clic su Salva per memorizzare le modifiche.
Visualizza le categorie di prodotti nella pagina del negozio con WooCommerce
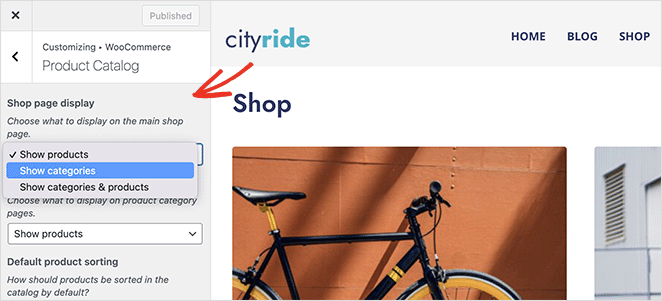
Per mostrare le categorie di prodotti nella pagina del tuo negozio con le impostazioni predefinite di WooCommerce, vai su Aspetto » Personalizza » WooCommerce » Catalogo prodotti.
Quindi, sotto l'intestazione "Visualizzazione della pagina del negozio", scegli l'opzione "mostra categorie".

Questo è tutto!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come personalizzare le pagine delle categorie di prodotti in WooCommerce.
Potrebbe piacerti anche questa guida su come velocizzare il tuo negozio WooCommerce.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.
