Come personalizzare la sovrapposizione del progetto nel modulo portfolio filtrabile di Divi
Pubblicato: 2023-12-20Il modulo portfolio filtrabile di Divi include molte regolazioni di stile, consentendo agli utenti Divi di personalizzare gli elementi del modulo in modo indipendente. Ciò include una sovrapposizione rivelata quando l'utente passa il mouse sopra le immagini del progetto. L'overlay è semplice da definire e puoi personalizzarlo ulteriormente con i CSS. In questo post, ti mostreremo come personalizzare la sovrapposizione del progetto nel portfolio filtrabile di Divi per aiutarti a creare un design unico per i tuoi progetti.
Iniziamo.
- 1 Anteprima
- 1.1 Primo desktop sovrapposto progetto personalizzato
- 1.2 Primo telefono con overlay di progetto personalizzato
- 1.3 Secondo desktop in sovrapposizione del progetto personalizzato
- 1.4 Secondo telefono in sovrapposizione del progetto personalizzato
- 1.5 Terzo desktop sovrapposto progetto personalizzato
- 1.6 Terzo telefono in sovrapposizione del progetto personalizzato
- 2 Come abilitare gli overlay
- 3 Esempio di layout Divi
- 3.1 Aggiungi un modulo di portfolio filtrabile
- 3.2 Contenuti del portfolio filtrabili
- 3.3 Elementi del portafoglio filtrabili
- 3.4 Layout del portafoglio filtrabile
- 3.5 Testo del portfolio filtrabile
- 3.6 Testo del titolo del portfolio filtrabile
- 3.7 Testo dei criteri di filtro del portafoglio filtrabile
- 3.8 Testo dell'impaginazione del portfolio filtrabile
- 4 esempi di sovrapposizioni di progetti personalizzati
- 5 Esempio di sovrapposizione uno
- 5.1 Sovrapposizione
- 6 Esempio di sovrapposizione due
- 6.1 Sovrapposizione
- 7 Esempio di sovrapposizione tre
- 7.1 Sovrapposizione
- 7.2 CSS personalizzato
- 8 risultati
- 8.1 Primo desktop sovrapposto progetto personalizzato
- 8.2 Primo telefono overlay progetto personalizzato
- 8.3 Secondo desktop in sovrapposizione del progetto personalizzato
- 8.4 Secondo telefono in sovrapposizione del progetto personalizzato
- 8.5 Terzo desktop sovrapposto progetto personalizzato
- 8.6 Terzo telefono in overlay del progetto personalizzato
- 9 Pensieri finali
Anteprima
Ecco uno sguardo a ciò che costruiremo in questo tutorial. Ho incluso esempi di telefoni anche se i telefoni non dispongono di un mouse su cui posizionare il mouse. I telefoni visualizzeranno l'overlay quando l'utente fa clic, quindi è una buona idea progettarli pensando ai telefoni.
Primo desktop con sovrapposizione di progetti personalizzati

Primo telefono con overlay di progetto personalizzato

Secondo desktop in sovrapposizione progetto personalizzato

Secondo telefono con sovrapposizione del progetto personalizzato

Terzo desktop sovrapposto progetto personalizzato

Terzo telefono con sovrapposizione del progetto personalizzato

Come abilitare gli overlay
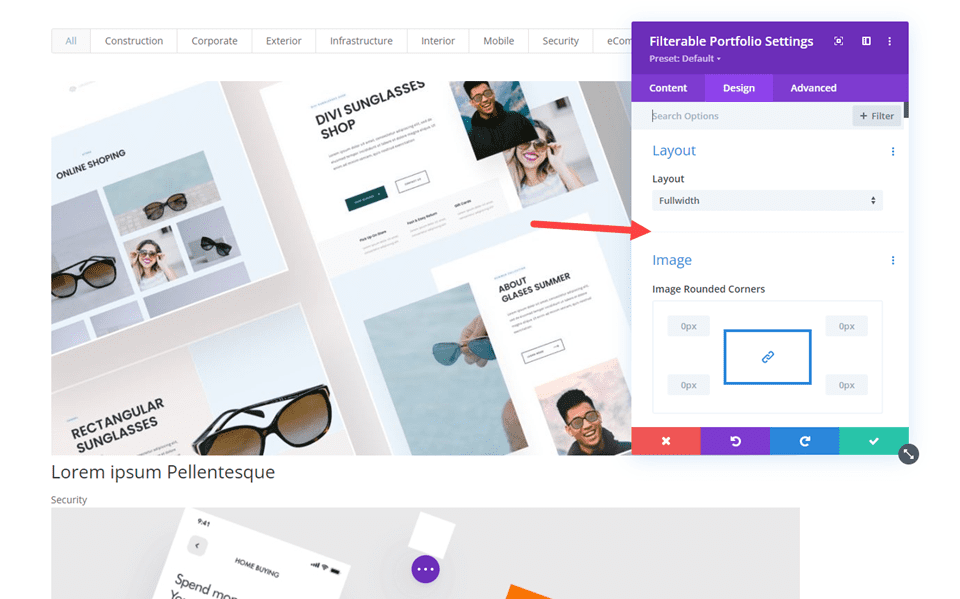
Per impostazione predefinita, gli overlay non sono abilitati nel modulo Portfolio filtrabile. Il motivo è che gli overlay funzionano solo con il layout Griglia. Il layout a larghezza intera è l'impostazione predefinita. Dovremo abilitare il layout della griglia per vedere la sovrapposizione.

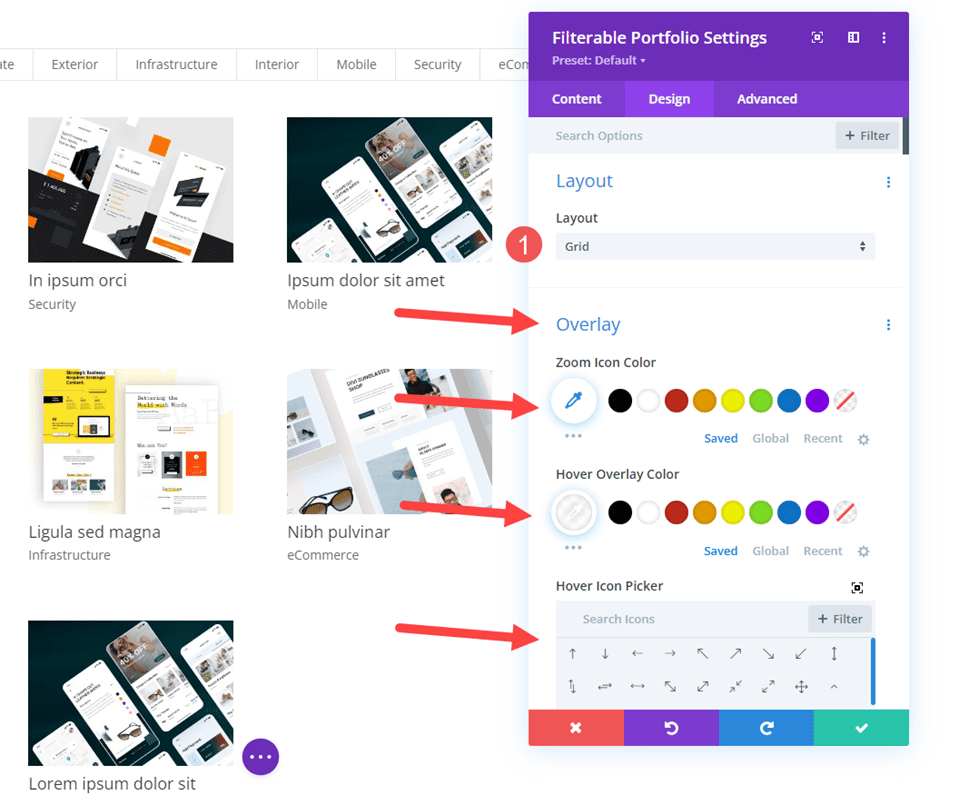
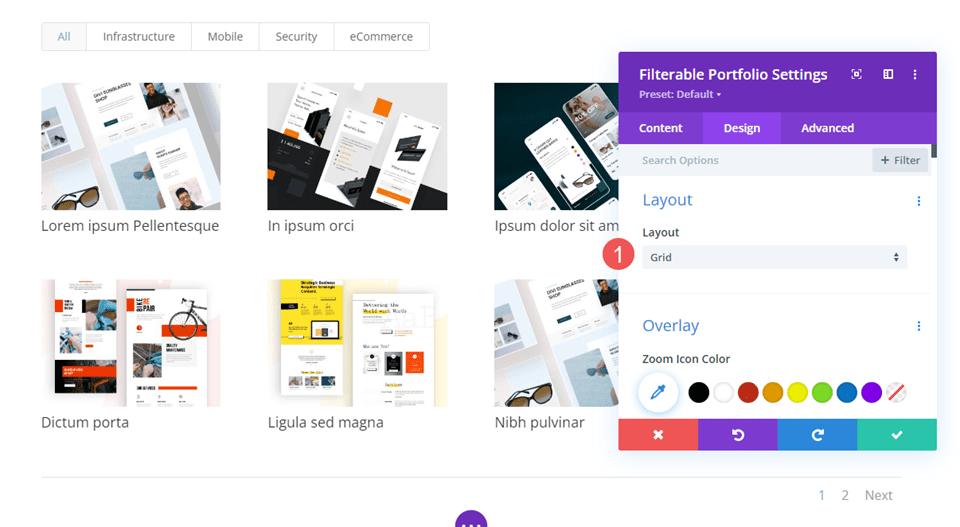
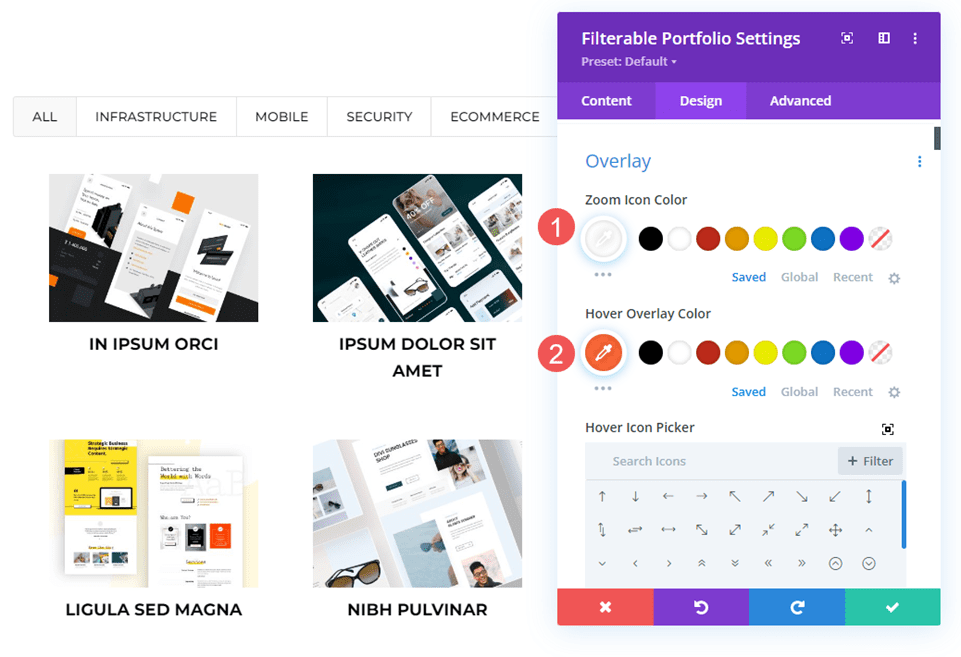
Per abilitare le sovrapposizioni, seleziona Griglia come opzione di layout. Per fare ciò, vai alla scheda Progettazione nel modulo Portfolio filtrabile. La prima opzione è Layout . Fare clic sulla casella a discesa e scegliere Griglia . Vedrai quindi un nuovo set di opzioni in Overlay. Includono il colore dell'icona dello zoom, il colore della sovrapposizione al passaggio del mouse e il selettore dell'icona al passaggio del mouse.

Esempio di layout Divi
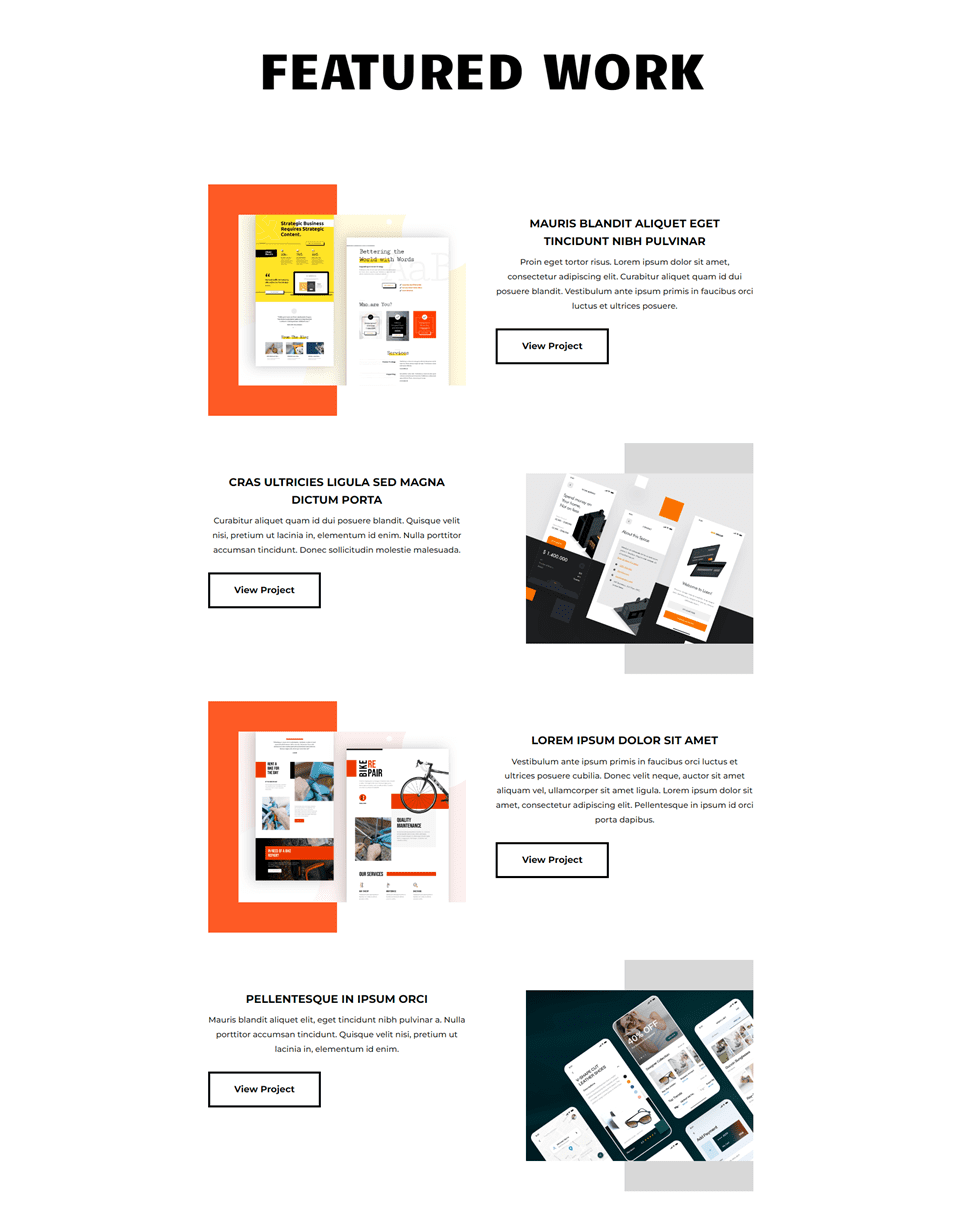
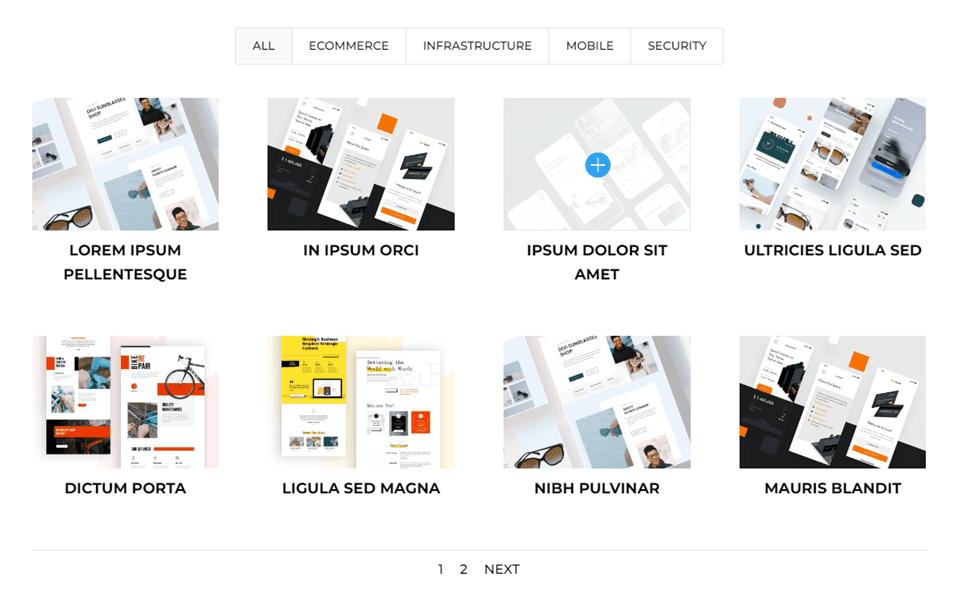
Innanzitutto, aggiungiamo il modulo Portfolio filtrabile a un layout Divi. Sto utilizzando la pagina Portfolio del pacchetto di layout CV creativo gratuito disponibile in Divi. Per riferimento, ecco uno sguardo al layout prima di aggiungere il modulo Portfolio filtrato. Questo mostra il titolo e i progetti in primo piano. Aggiungerò il modulo sotto il titolo sopra i progetti in evidenza. Utilizzeremo spunti di progettazione dal layout.

Aggiungi un modulo portfolio filtrabile
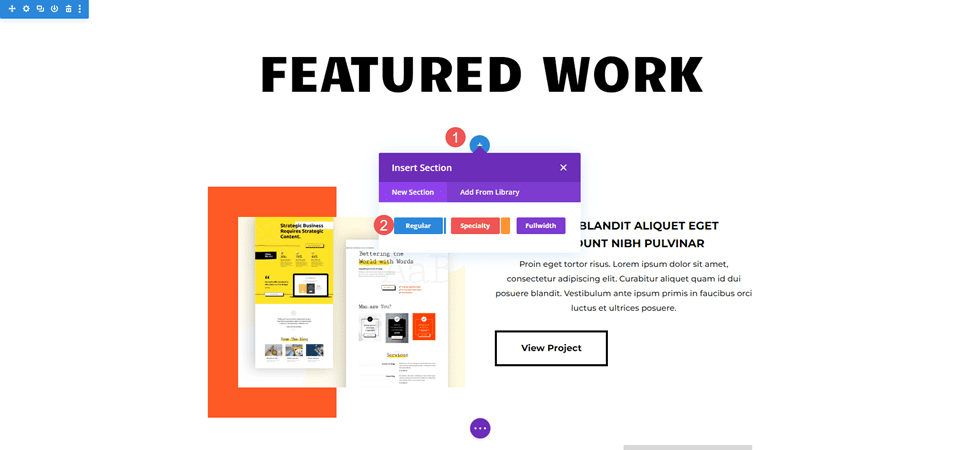
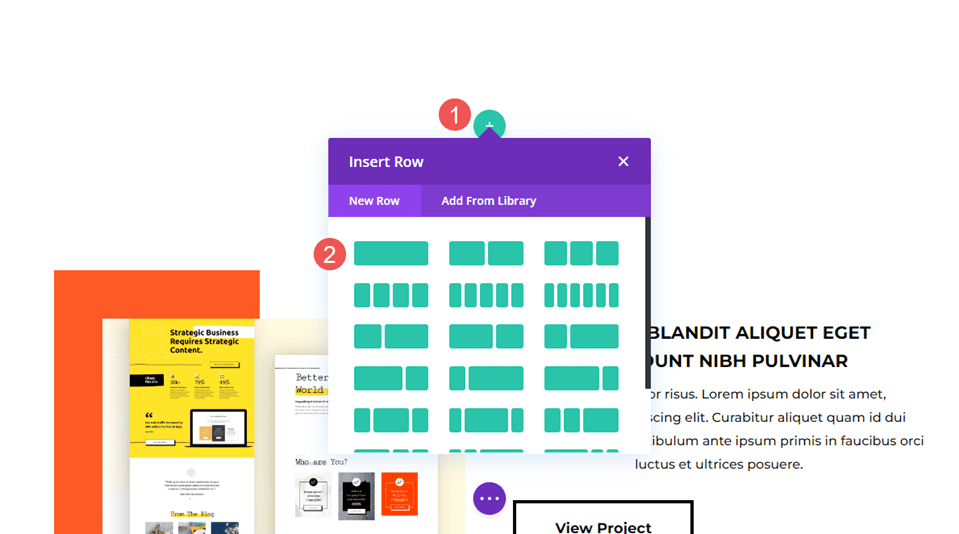
Innanzitutto, aggiungi una nuova sezione sotto la sezione dell'eroe.

Successivamente, aggiungi una riga a colonna singola .

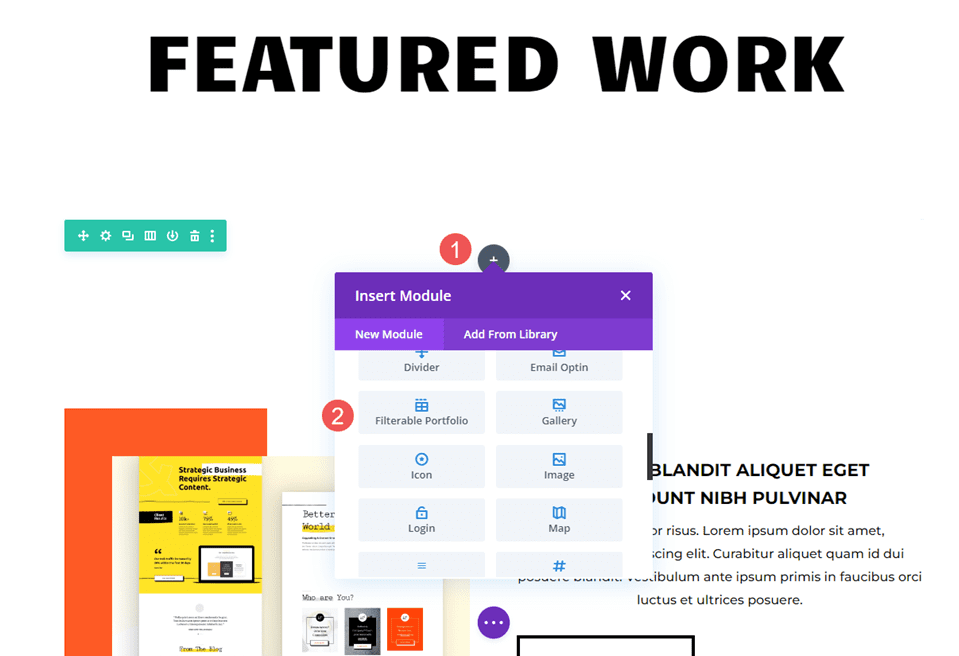
Infine, aggiungi un modulo portfolio filtrabile . Ora possiamo scegliere il contenuto e definire lo stile del modulo.

Contenuto del portfolio filtrabile
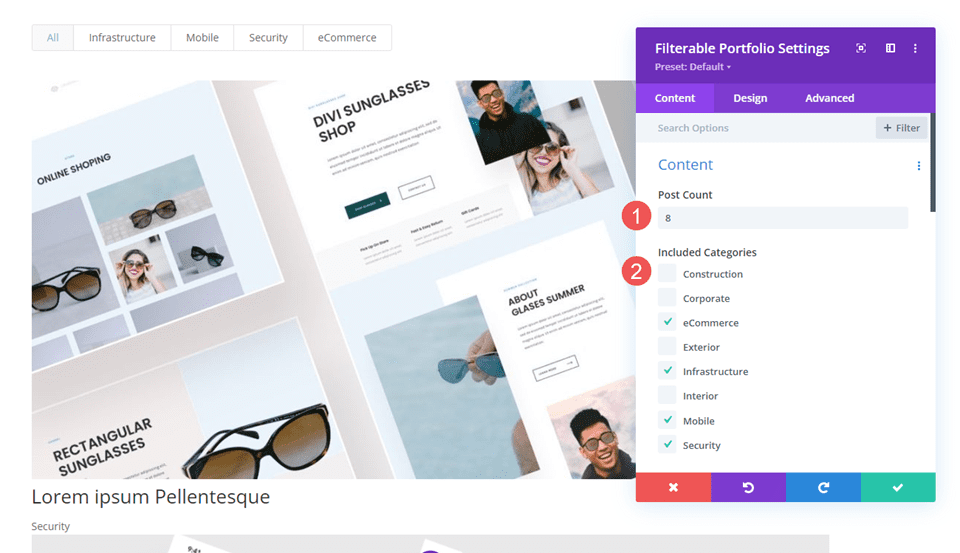
Innanzitutto, imposta il conteggio dei post su 8. Verranno visualizzate quattro colonne con due righe di progetti. Seleziona le tue categorie dall'elenco delle Categorie incluse .
- Conteggio messaggi: 8
- Categorie incluse: a tua scelta

Elementi del portafoglio filtrabili
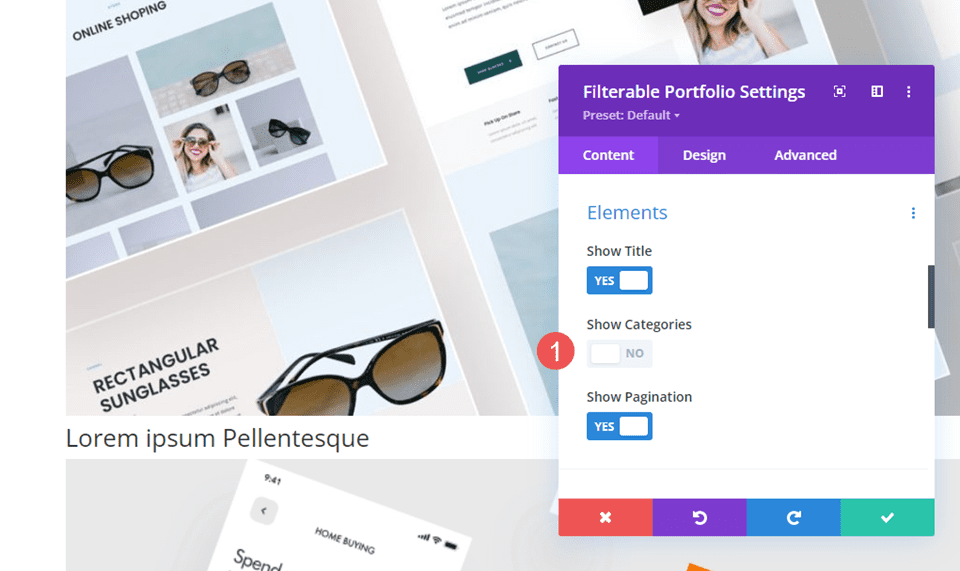
Successivamente, scorri verso il basso fino a Elementi e disattiva Mostra categorie . Lasceremo il resto alle impostazioni predefinite.
- Mostra categorie: No


Layout del portfolio filtrabile
Successivamente, seleziona la scheda Progettazione e seleziona Griglia per il layout . Ciò abilita l'opzione Overlay. Per ora lasceremo l'overlay al suo valore predefinito. Creeremo tre diversi overlay nella sezione successiva.
- Disposizione: griglia

Testo del portfolio filtrabile
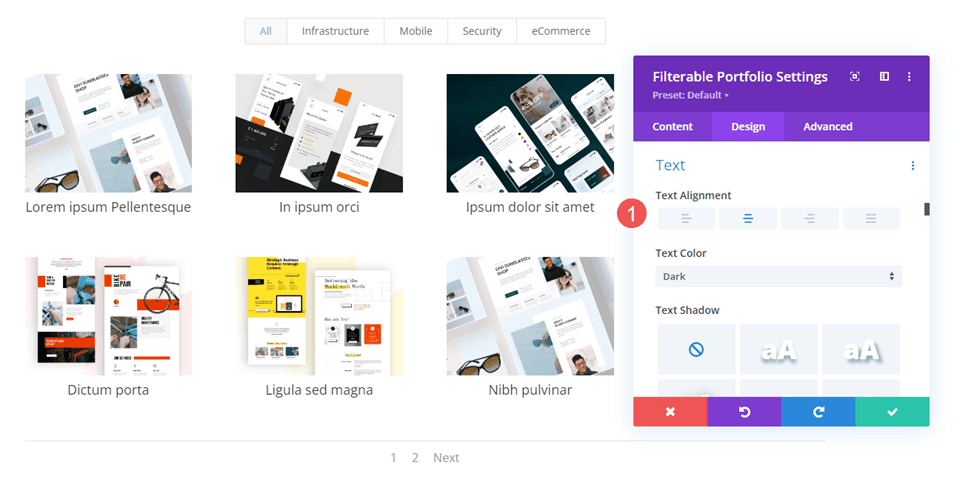
Scorri verso il basso fino a Testo e imposta l' allineamento su Centro.
- Allineamento: centro

Testo del titolo del portfolio filtrabile
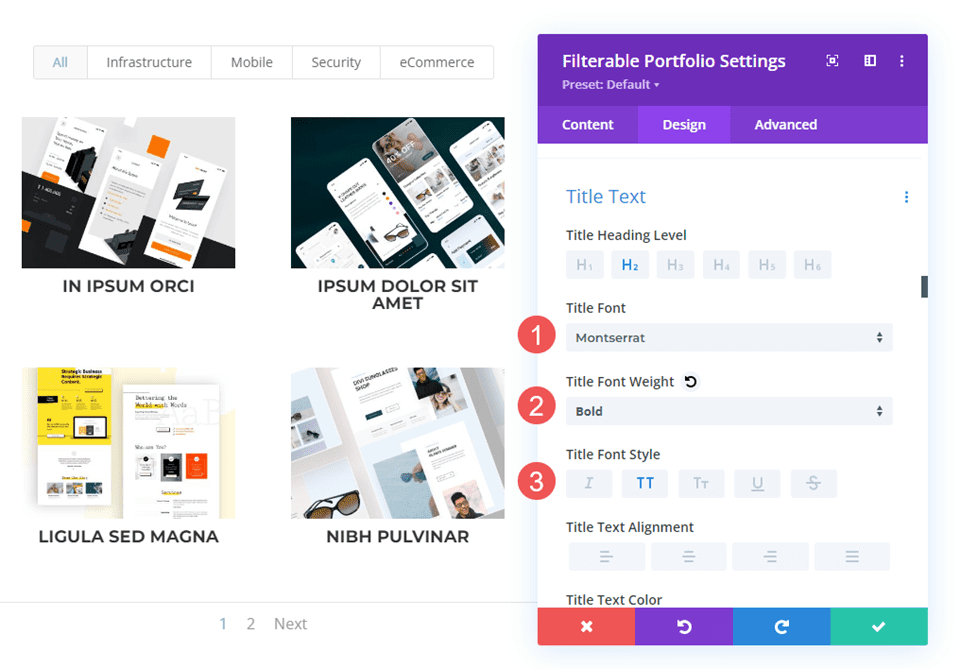
Scorri verso il basso fino al testo del titolo . Scegli Montserrat per il carattere , imposta il peso su Grassetto e lo stile su TT.
- Carattere: Montserrat
- Peso: audace
- Stile: TT

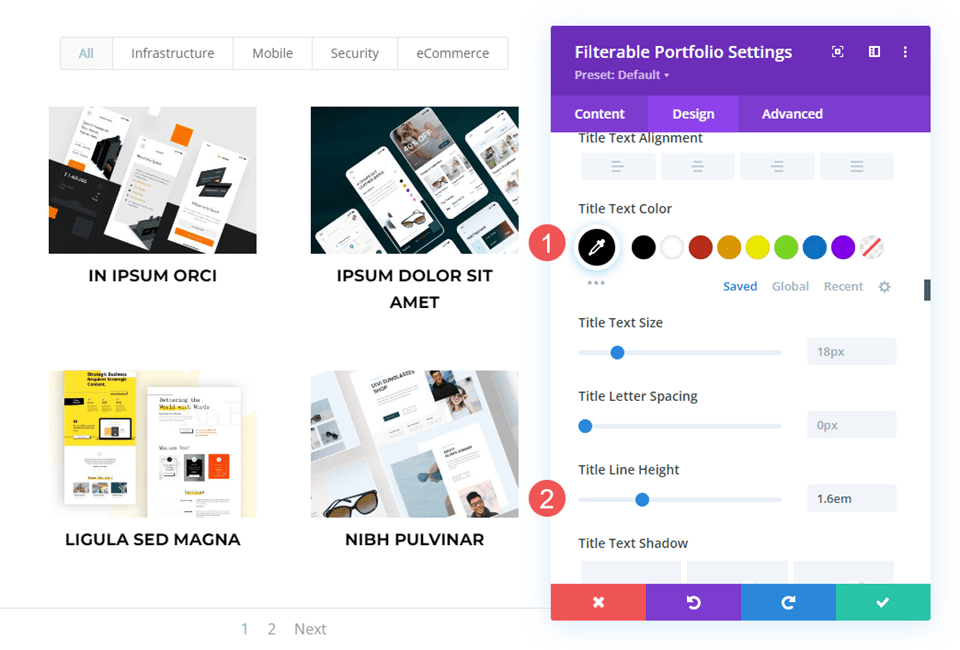
Successivamente, imposta il Colore su nero. Cambia il Altezza della linea a 1,6 em. Lasciare la dimensione del carattere alle impostazioni predefinite.
- Colore: #000000
- Altezza della linea: 1,6 em

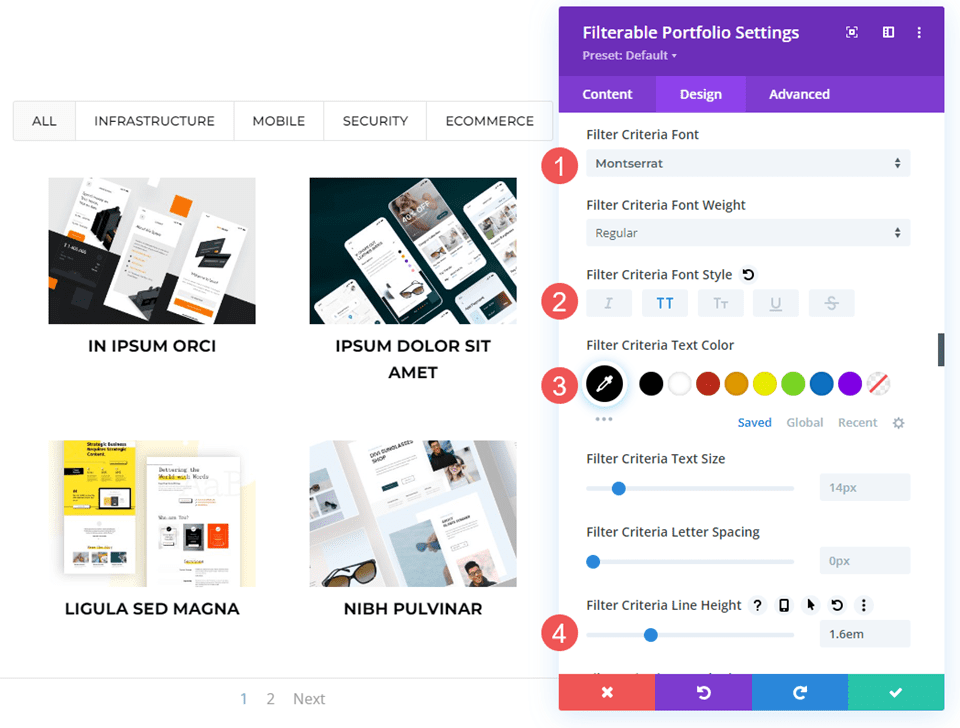
Testo dei criteri di filtro del portfolio filtrabile
Successivamente, scorri verso il basso fino a Testo criteri filtro . Cambia il carattere in Montserrat, lo stile in TT, il colore in nero e l' altezza della linea in 1,6 em.
- Carattere: Montserrat
- Stile: TT
- Colore: #000000
- Altezza della linea: 1,6 em

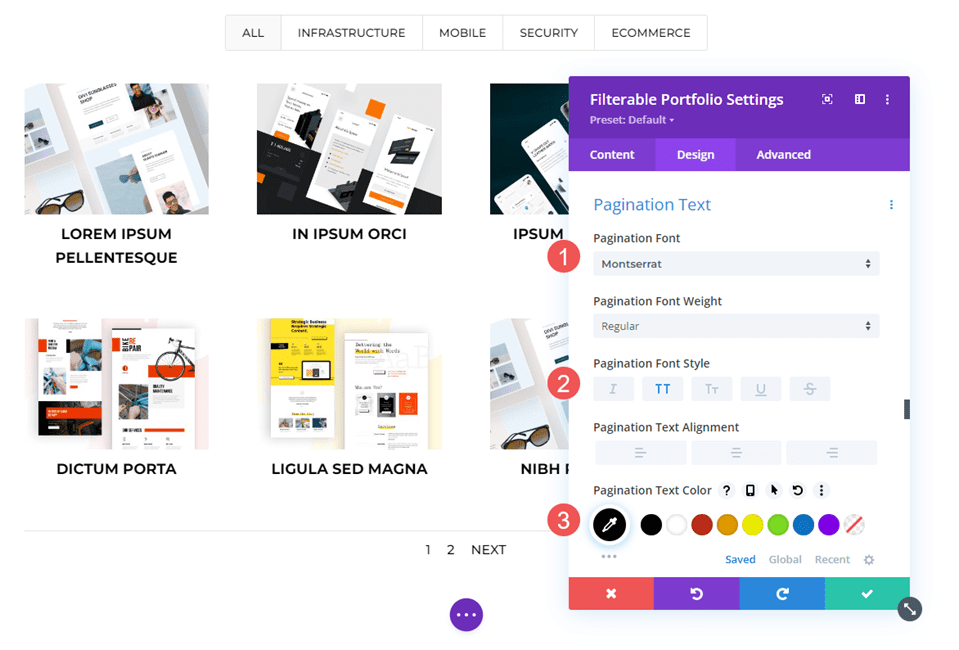
Testo dell'impaginazione del portfolio filtrabile
Infine, scorri fino a Testo impaginazione e scegli Montserrat come carattere . Imposta lo Stile su TT e il Colore su nero. Salva il tuo lavoro. Successivamente, creeremo tre overlay personalizzati.
- Carattere: Montserrat
- Stile: TT
- Colore: #000000

Esempi di sovrapposizione di progetti personalizzati
Ora creiamo i nostri tre esempi di sovrapposizione. I primi due utilizzano impostazioni semplici per ottenere un aspetto diverso. Il terzo utilizza CSS personalizzati. Per riferimento, ecco uno sguardo all'overlay predefinito. Non fornisce un colore per l'icona, quindi viene visualizzata nel blu predefinito. L'overlay utilizza rgba(255,255,255,0.9), che è bianco con il 90% di opacità. L'icona è un segno più cerchiato.

Esempio di sovrapposizione uno
Oscureremo la sovrapposizione per il nostro primo esempio in modo che l'immagine sia appena visibile. Questo ha una sovrapposizione arancione con un'icona bianca.
Sovrapposizione
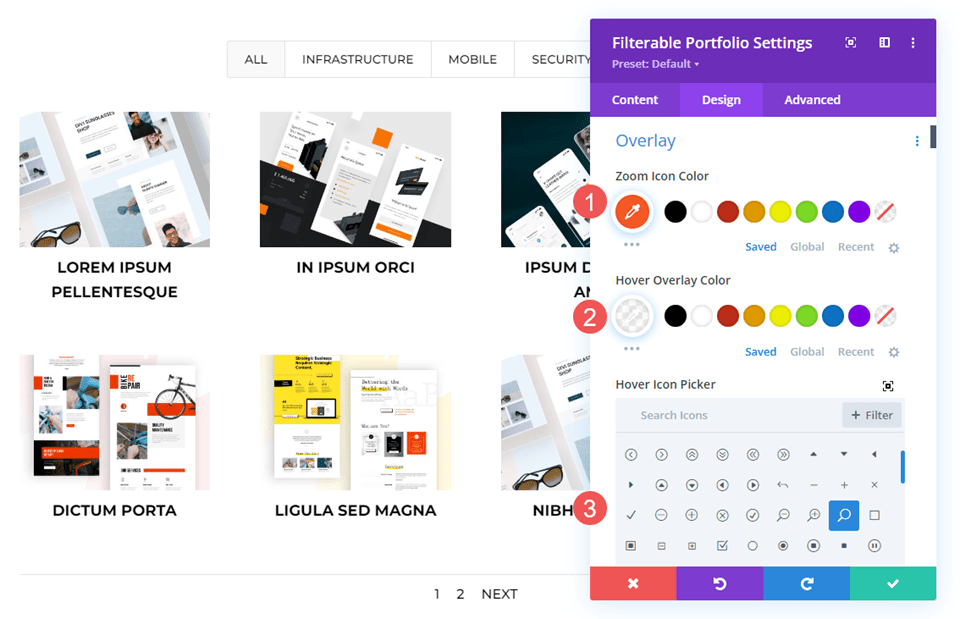
Scegli il bianco per il colore dell'icona Zoom . Imposta il colore di sovrapposizione su rgba(254,90,37,0.9). Per questo, utilizzeremo l'icona al passaggio del mouse predefinita. Chiudi il modulo e salva le impostazioni.
- Colore icona: rgba (254,90,37,0,9)
- Colore sovrapposizione: #ffffff

Esempio di sovrapposizione due
Per questo esempio, invertiremo la direzione rispetto all'esempio precedente e consentiremo alla maggior parte dell'immagine di essere visibile attraverso la sovrapposizione. Questo ha una sovrapposizione bianca con un'icona arancione.
Sovrapposizione
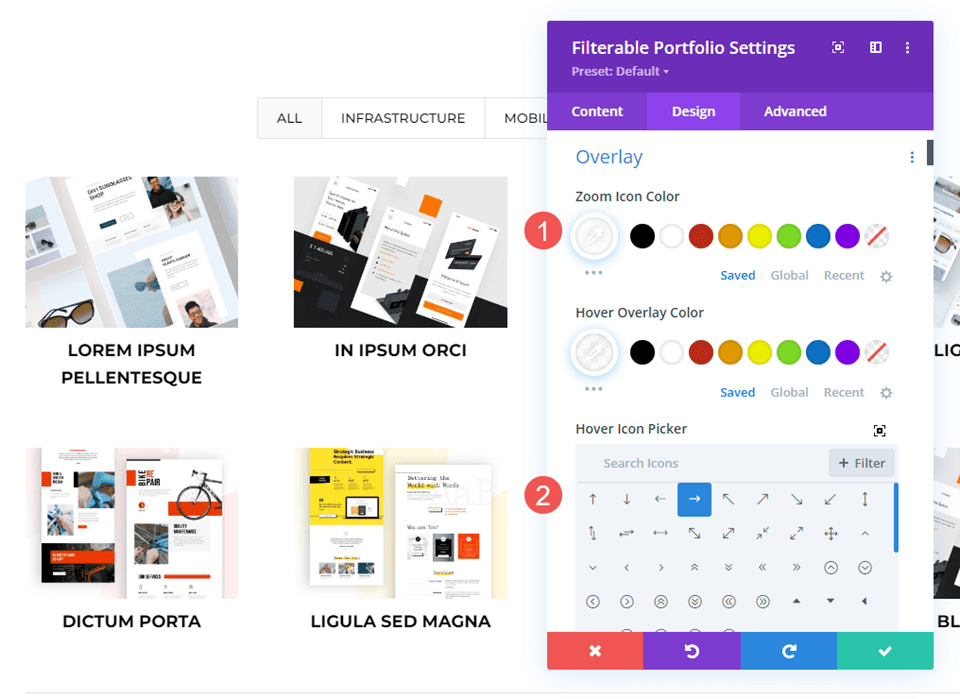
Imposta il colore dell'icona Zoom su #fe5a25 e il colore di sovrapposizione su rgba(255,255,255,0,75). Nel selettore di icone al passaggio del mouse , seleziona la lente di ingrandimento. Chiudi il modulo e salva le impostazioni.
- Colore icona: #fe5a25
- Colore sovrapposizione: RGBA (255.255.255,0,75)
- Icona al passaggio del mouse: lente d'ingrandimento

Esempio di sovrapposizione tre
Per questo esempio, utilizzeremo i CSS per spostare la posizione dell'icona. Invece di mostrare una sovrapposizione di colori, utilizzeremo i CSS per modificare l'immagine in qualcosa dal layout. Poiché si tratta di un layout CV, utilizzeremo un'immagine del proprietario del sito web. Ciò renderà il lavoro più personale e attirerà potenziali clienti o datori di lavoro.
Sovrapposizione
Cambia il colore dell'icona Zoom in bianco. Nel selettore di icone al passaggio del mouse , seleziona la freccia destra. Questa volta non avremo bisogno di effettuare selezioni per il colore di sovrapposizione. Gestiremo l'overlay nel campo CSS personalizzato.
- Colore icona zoom: #ffffff
- Icona al passaggio del mouse: freccia destra

CSS personalizzato
Successivamente, utilizzeremo alcuni semplici CSS per sostituire l'immagine in primo piano e spostare l'icona. Seleziona la scheda Avanzate e scorri verso il basso fino a Sovrapposizione e Icona sovrapposizione .
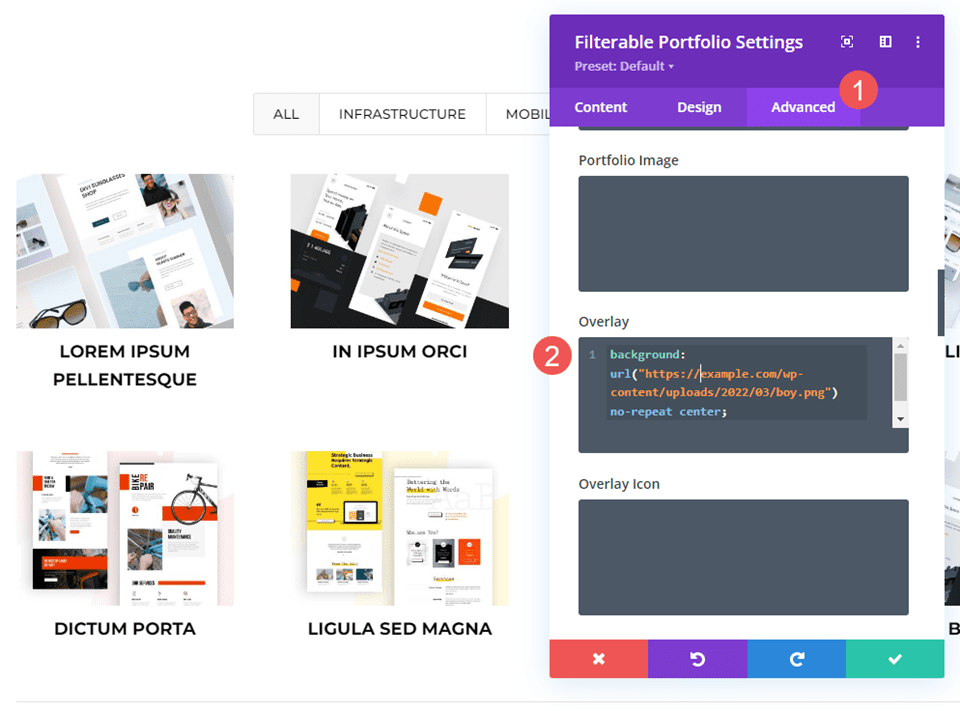
Sovrapposizione
Aggiungi questo CSS nel campo Overlay. Viene visualizzata un'immagine dalla tua libreria multimediale quando un utente passa il mouse sopra l'immagine in primo piano. È impostato su nessuna ripetizione e centrato. Sostituisci l'URL con l'immagine che desideri visualizzare.
- CSS sovrapposto:
background: url("") no-repeat center;

Icona di sovrapposizione
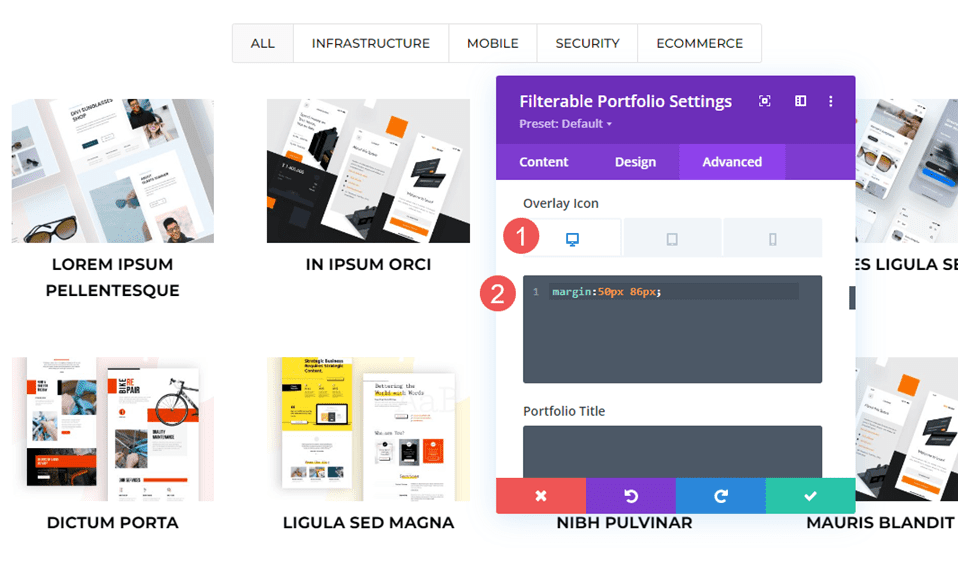
Successivamente, sposteremo la posizione dell'icona. Inserisci questo CSS nel campo CSS Icona sovrapposta . Aggiungeremo anche CSS per tablet e telefoni. Tablet e telefoni in genere non visualizzano il passaggio del mouse (perché l'utente fa semplicemente clic con il dito invece di passare il mouse). Tuttavia, la sovrapposizione al passaggio del mouse viene visualizzata quando l'utente fa clic sull'immagine. Tenendo presente questo, è più sicuro includere le impostazioni per tablet e telefoni piuttosto che non farlo.
L'icona ora si sposterà nell'angolo in basso a destra e l'immagine cambierà per mostrare l'immagine dalla nostra libreria.
- CSS desktop:
margin:50px 86px;
- CSS della tavoletta:
margin:40px 60px;
- CSS telefonico:
margin:70px 100px;

Risultati
Primo desktop con sovrapposizione di progetti personalizzati

Primo telefono con overlay di progetto personalizzato

Secondo desktop in sovrapposizione progetto personalizzato

Secondo telefono con sovrapposizione del progetto personalizzato

Terzo desktop sovrapposto progetto personalizzato

Terzo telefono con sovrapposizione del progetto personalizzato

Pensieri finali
Questo è il nostro sguardo su come personalizzare la sovrapposizione del progetto nel modulo Portfolio filtrabile di Divi. Le impostazioni sono semplici ma possono avere un impatto significativo sul design del modulo. Puoi modellare l'overlay e l'icona per adattarli al tuo sito web e personalizzarli ulteriormente con i CSS. Alcune semplici impostazioni o brevi righe di CSS possono rendere perfetto l'overlay del tuo progetto con qualsiasi layout Divi.
Vogliamo sentire da voi. Utilizzi sovrapposizioni di progetto personalizzate per il tuo modulo Portfolio filtrabile? Fatecelo sapere nei commenti.
