Come personalizzare il pulsante Aggiungi al carrello di WooCommerce
Pubblicato: 2022-09-13WooCommerce creerà automaticamente il tuo carrello e altre pagine necessarie. E se desideri apportare modifiche, allora? Vuoi personalizzare il tuo pulsante Aggiungi al carrello di WooCommerce ?
Se utilizzi WooCommerce da un po' di tempo, forse saprai che WooCommerce non offre molte possibilità di personalizzazione. Qualsiasi layout di pagina WooCommerce può essere modificato cambiando tema. Tuttavia, non hai accesso a tutte le funzionalità di modifica disponibili. Cosa poi? Modifica del processo di pagamento di WooCommerce
Qui imparerai come personalizzare il pulsante Aggiungi al carrello di WooCommerce per soddisfare meglio le tue esigenze e aumentare gli affari nel tuo negozio online.
La personalizzazione del pulsante Aggiungi al carrello di WooCommerce è la soluzione migliore per la tua attività?
Se possiedi un sito WordPress e desideri vendere prodotti online, dovresti utilizzare WooCommerce. Anche se fa un ottimo lavoro fuori dagli schemi, puoi davvero far brillare il tuo negozio online armeggiando con le opzioni.
Snellire e semplificare la procedura di acquisto è una strategia collaudata per attirare più acquirenti.
Abbiamo visto una varietà di scelte di personalizzazione e ottimizzazione della pagina di pagamento, tutte per aumentare i tassi di conversione e ridurre i tassi di abbandono. Tuttavia, anche il passaggio precedente nella canalizzazione di vendita è cruciale.
Se il consumatore tipico della tua azienda acquista molti articoli, o se desideri che visitino il tuo negozio e aggiungano e rimuovano articoli prima del check-out, il pulsante "Aggiungi al carrello" è un must.
Al contrario, diversi negozi online scelgono una procedura di acquisto più snella, bypassando la schermata "Aggiungi al carrello" per inviare i clienti direttamente alla cassa.
È perfetto per i negozi di articoli singoli quando i clienti sanno che partiranno con un solo articolo. Sebbene cicli di acquisto più brevi a volte forniscano risultati migliori, non è sempre così, a seconda dei beni e dei servizi offerti.
Come personalizzare il pulsante Aggiungi al carrello di WooCommerce?
Puoi utilizzare vari metodi per creare un unico pulsante "Aggiungi al carrello" in WooCommerce. Inoltre, hai il controllo completo sulla personalizzazione dell'aspetto del pulsante "aggiungi al carrello" in modo che corrisponda al tuo negozio online e ai suoi articoli. Per modificare il pulsante Aggiungi al carrello in WooCommerce, potrebbe essere necessario avere familiarità con la codifica o utilizzare un plug-in o un tema di terze parti.
Buone notizie per te, perché ti mostreremo entrambi i modi per personalizzare il pulsante Aggiungi al carrello.
Ma prima, discutiamo del processo di personalizzazione senza utilizzare alcun plug-in.
Personalizza il pulsante Aggiungi al carrello WooCommerce senza plug-in
Il pulsante “aggiungi al carrello” può essere personalizzato alterando la visualizzazione del testo. Ad esempio, è possibile personalizzare il testo del pulsante "Aggiungi al carrello" per adattarlo meglio al tono e allo scopo del tuo negozio online. Allo stesso modo, puoi personalizzare il testo dei pulsanti del carrello WooCommerce in base alle tue esigenze.
Come modificare il testo del pulsante Aggiungi al carrello
Utilizzare le istruzioni seguenti per personalizzare il testo del pulsante "Aggiungi al carrello" del carrello.
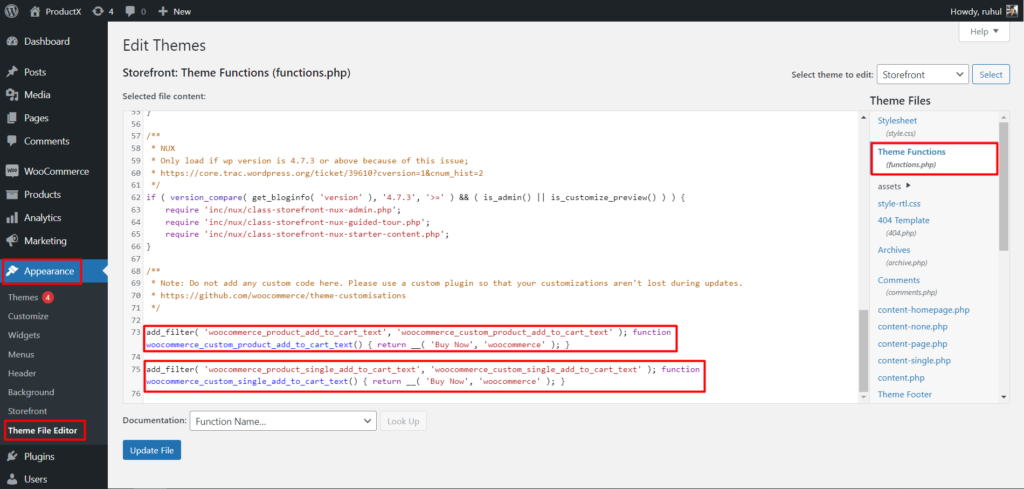
- Vai alla dashboard di WordPress e vai su Aspetto → Editor di temi.
- Apri il file Theme Functions (functions.php) per il tuo tema.
- Alla fine del file function.php, aggiungi i seguenti codici.

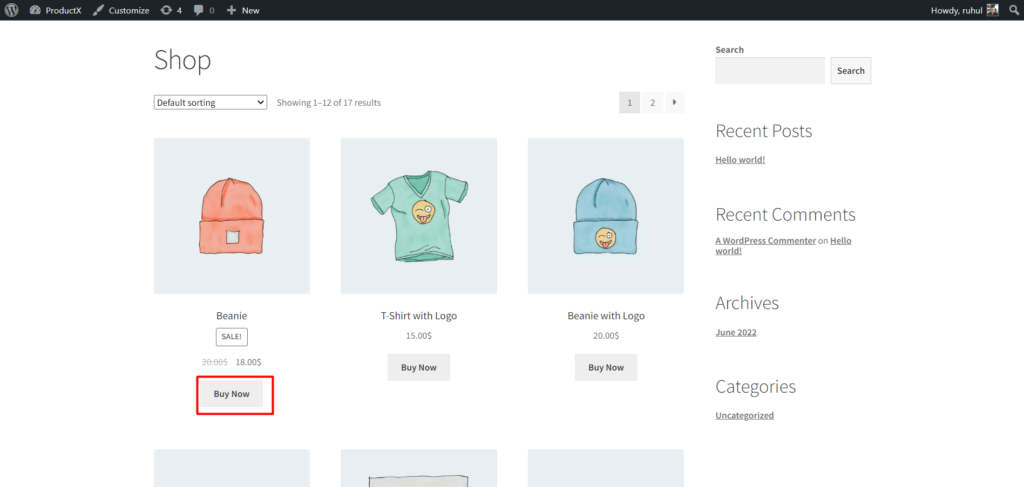
Per modificare il testo Aggiungi al carrello nella pagina del negozio:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Ecco come apparirà dopo aver inserito il codice:

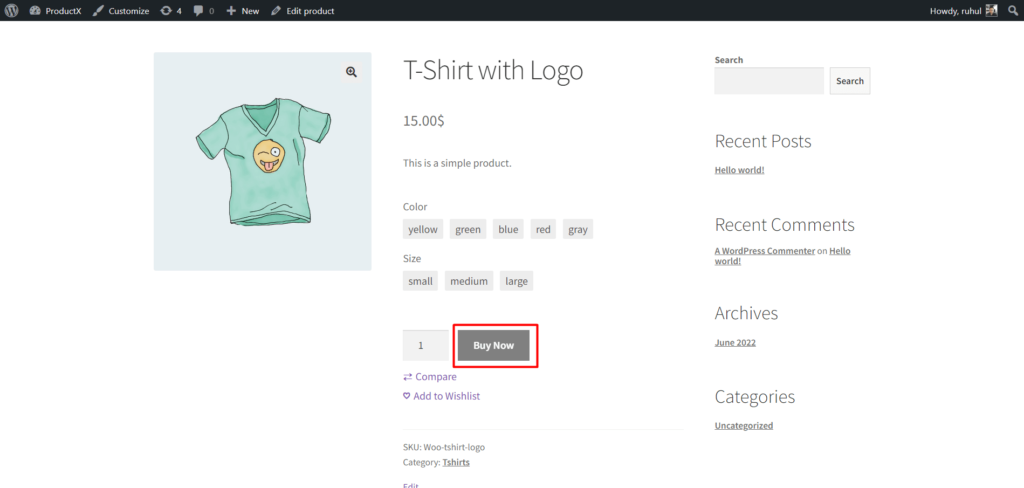
Per modificare il testo aggiungi al carrello nella pagina del singolo prodotto:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Ecco come apparirà dopo aver inserito il codice:

Personalizza Aggiungi al carrello Tipografia
Seleziona CSS aggiuntivo per includere il tuo codice personalizzato per personalizzare il carattere, il colore e le dimensioni.
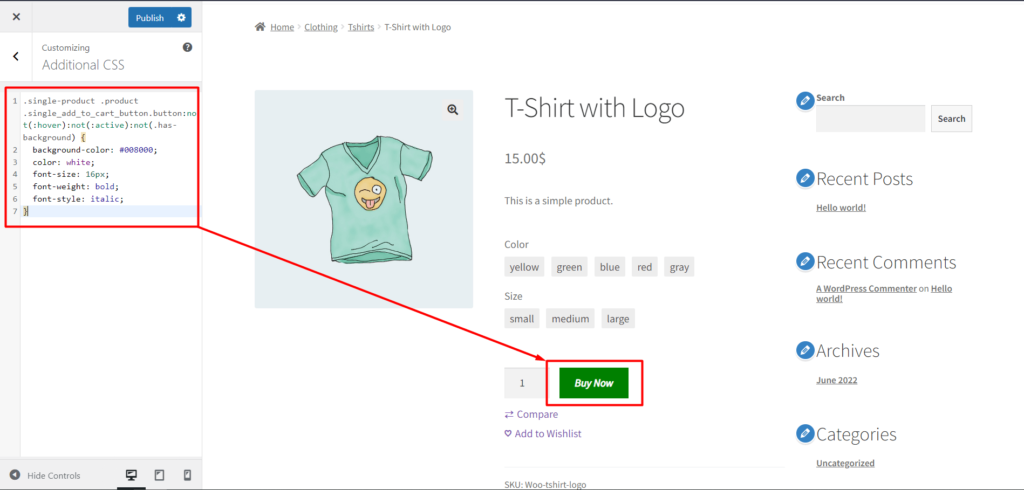
Modifica della tipografia Aggiungi al carrello nella pagina del singolo prodotto:

- Vai alla pagina del tuo singolo prodotto, quindi fai clic su Personalizza.
- Seleziona CSS aggiuntivo.
- Quindi digita il seguente codice:
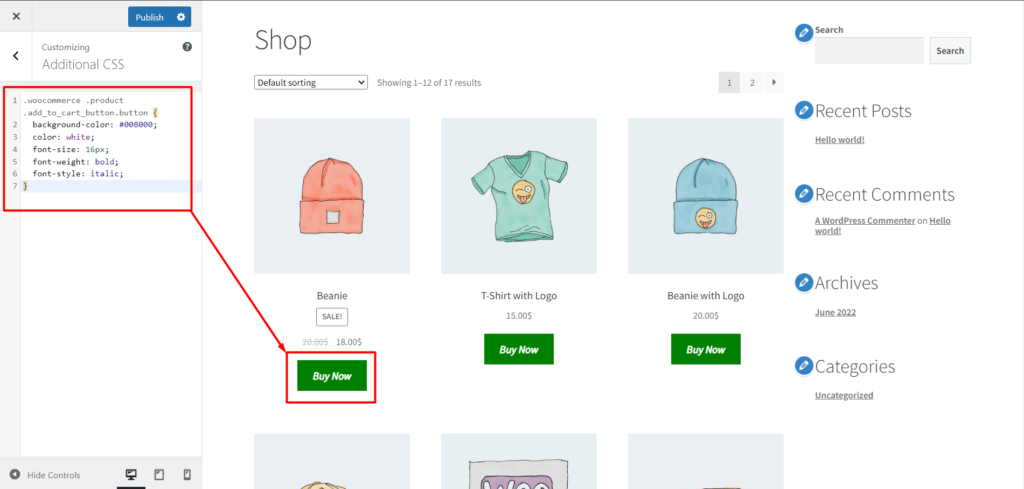
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Modifica della tipografia Aggiungi al carrello nella pagina del negozio:

- Vai alla pagina del tuo negozio, quindi fai clic su Personalizza.
- Seleziona CSS aggiuntivo.
- Quindi digita il seguente codice:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Personalizza il pulsante Aggiungi al carrello WooCommerce con il plug-in
Ora ti mostreremo come personalizzare il pulsante "Aggiungi al carrello" di WooCommerce utilizzando un fantastico plug-in chiamato ProductX.
Installazione del prodottoX
Per utilizzare ProductX, devi prima installarlo. Per installare ProductX, devi:
- Vai alla sezione Plugin dalla dashboard di WordPress.
- Digita il nome del plug-in "ProductX" nella barra di ricerca.
- Installa e attiva il plug-in ProductX.
Attiva il componente aggiuntivo WooCommerce Builder
WooCommerce Builder è un'estensione per ProductX. Puoi utilizzare questi layout predefiniti come punto di partenza per la home page del tuo negozio online, le pagine delle categorie, le pagine di archivio e il carrello degli acquisti e le pagine dei dettagli del prodotto. Dobbiamo attivare il builder prima di poter iniziare a lavorarci. Fare quello:
- Vai alla sezione ProductX.
- Fare clic su "Componenti aggiuntivi" per accedere alla sezione Tutti i componenti aggiuntivi.
- Quindi attiva il componente aggiuntivo Builder.
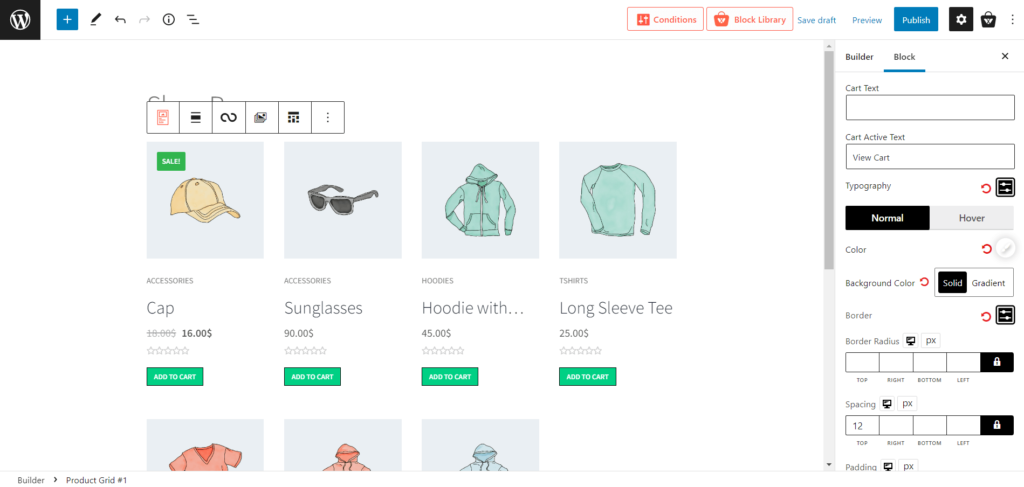
Personalizza il pulsante Aggiungi al carrello nella pagina del negozio
Per personalizzare il pulsante Aggiungi al carrello nella pagina del negozio, devi prima creare un modello. Non ti disturberemo dicendoti tutti i passaggi che devi seguire per creare un modello. Invece, puoi controllare questo articolo che fornisce un processo completo per la creazione di un modello di pagina del negozio.

Dopo aver creato un modello e aver aggiunto i blocchi per creare la pagina del tuo negozio, puoi passare al processo di personalizzazione.

Quando selezioni un elenco/griglia di prodotti, vedrai l'opzione delle impostazioni nella barra laterale destra. Dalle impostazioni, abilita il carrello e viene visualizzato il testo Aggiungi al carrello. Inoltre, questa stessa impostazione del carrello è un menu a discesa. E quando fai clic su di esso, vedrai un sacco di opzioni di personalizzazione.
Puoi personalizzare tutto, dal testo e il colore del testo alle dimensioni, al bordo, alla spaziatura e tutto il resto. Inoltre, ProductX ha aggiunto un'impostazione tipografica nell'opzione di trascinamento del carrello.
Puoi usarlo per selezionare lo stile del carattere, la dimensione, l'altezza, il peso, la spaziatura e anche le decorazioni come ereditare, sottolineare, sopralineare e passare attraverso.
Ha anche un'opzione di impostazione del colore che puoi utilizzare per cambiare il colore del pulsante Aggiungi al carrello, testi, colore del bordo, colore di sfondo e molto altro.
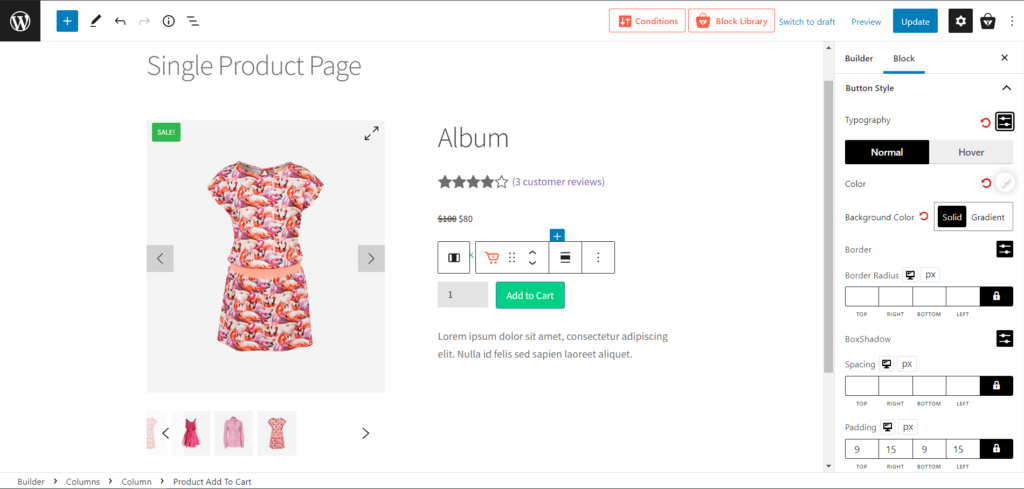
Personalizza il pulsante Aggiungi al carrello nella pagina del singolo prodotto
Proprio come prima, dovrai creare un modello prima di poter cambiare l'aspetto del pulsante "aggiungi al carrello" sulle pagine dei singoli prodotti. Non perderemo tempo a delineare tutto ciò che devi fare per creare un modello. Invece, controlla questo articolo per apprendere una procedura dettagliata per la creazione di un singolo modello di pagina del prodotto.
Quindi, quando crei una singola pagina di prodotto, aggiungi i blocchi "Aggiungi prodotto al carrello". E questo blocco stesso fornisce il pulsante Aggiungi al carrello insieme a tutta la personalizzazione necessaria.

Quindi, puoi modificare i testi, i colori e tutte le personalizzazioni tipografiche che abbiamo menzionato sopra, proprio come hai fatto su una pagina di un negozio.
ProductX ti offre il controllo completo per personalizzare il pulsante Aggiungi al carrello senza utilizzare codici.
Conclusione
ProductX è incentrato sulla flessibilità e la personalizzazione, motivo per cui ti dà accesso a tutte le opzioni necessarie per personalizzare l'aspetto e il funzionamento dei pulsanti Aggiungi al carrello di WooCommerce. Tuttavia, abbiamo condiviso entrambi i processi di personalizzazione dei pulsanti Aggiungi al carrello con e senza codici, in modo da sapere quale flessibilità di personalizzazione desideri. Buona fortuna!
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come aggiungere categorie alla barra laterale in WordPress
![Come creare uno stile di elenco di post di WordPress? [Guida demo] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
Come creare uno stile di elenco di post di WordPress? [Guida demo]

Presentazione di Gutenberg Post Blocks PRO #1
![Come utilizzare WordPress functions.php [Guida rapida] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
Come utilizzare WordPress functions.php [Guida rapida]
