Come personalizzare la pagina della categoria WooCommerce con ProductX
Pubblicato: 2022-10-05Vuoi imparare a personalizzare le pagine delle categorie di WooCommerce?
Le pagine delle categorie sono vitali per qualsiasi sito WooCommerce perché consentono ai potenziali acquirenti di studiare gli articoli prima di effettuare un acquisto. Tuttavia, supponi che le pagine delle tue categorie contengano imprecisioni. In tal caso, i visitatori possono abbandonare il tuo sito Web, con conseguente perdita di contatti e denaro.
Questo articolo mostrerà come modificare e visualizzare le pagine delle categorie WooCommerce per migliorare l'esperienza dell'utente e aumentare le vendite.
Perché dovresti personalizzare le pagine delle categorie di WooCommerce
WooCommerce è una delle piattaforme più utilizzate per realizzare negozi online. Sebbene questo sia senza dubbio una testimonianza dell'affidabilità di WooCommerce come piattaforma di e-commerce, riflette anche che centinaia di migliaia di siti Web utilizzano lo stesso modello.
E se ritieni che attenersi alla home page standard di WooCommerce sia il modo migliore per far risaltare il tuo sito, non avresti ragione. Oltre a questi, ci sono più fattori a cui pensare.
Se dai un'occhiata in giro, vedrai che la pagina della categoria WooCommerce predefinita non è esattamente accattivante. Inoltre, manca di funzionalità sofisticate come ricerche di prodotti basate sul nome, filtri di prodotti basati su attributi, ecc. Tutte queste cose contano se vuoi che i clienti abbiano un'esperienza positiva di acquisto sul tuo sito web.
Inoltre, è difficile trovare qualcuno che non apprezzi un sito web ben progettato, esteticamente gradevole e intuitivo.
Passiamo ora alla parte successiva, dove scoprirai come modificare l'aspetto delle pagine delle categorie di WooCommerce senza toccare una sola riga di codice.
Come personalizzare la pagina della categoria WooCommerce con ProductX
Questa guida ti mostrerà come personalizzare l'aspetto delle pagine delle categorie WooCommerce senza alcun codice. Quindi, senza ulteriori indugi, iniziamo.
Passaggio 1: installa e attiva ProductX
Per personalizzare è necessario installare e attivare questo fantastico plugin ProductX. Fare così:

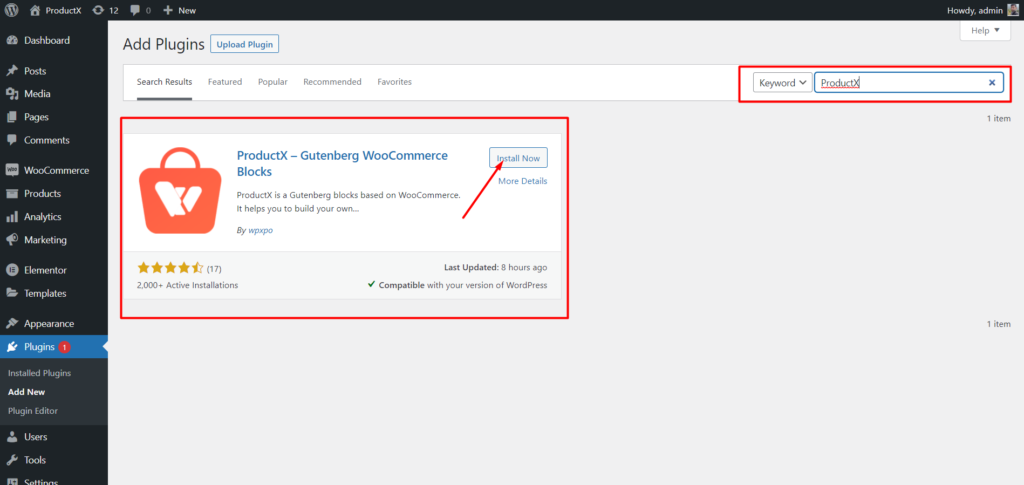
- Apri il menu Plugin nella dashboard di WordPress.
- Ora installa il plug-in facendo clic sull'opzione "Aggiungi nuovo".
- Digita "ProductX" nella barra di ricerca, quindi premi il pulsante "Installa".
- Fai clic sul pulsante "Attiva" dopo aver installato il plug-in ProductX.
Passaggio 2: attiva Builder
Dopo aver attivato con successo ProductX, è necessario attivare il Builder. Ecco come farlo:

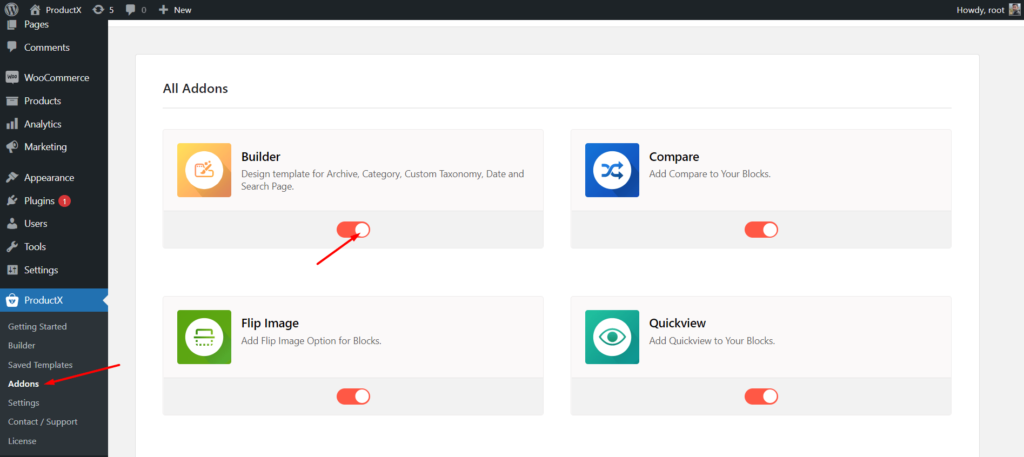
- Vai a ProductX dalla dashboard di WordPress.
- Seleziona la scheda Componenti aggiuntivi
- Abilita il Builder tramite l'opzione di commutazione.
Passaggio 3: crea un modello di pagina di categoria
Dopo aver attivato il Builder, puoi creare una pagina di categoria. Fare quello:
- Vai a ProductX dalla dashboard di WordPress.
- Seleziona la scheda Generatore.
- Fare clic su Aggiungi nuovo.
- Assegna un nome al modello.
- Seleziona il tipo di modello come "Archivio prodotto".
- Se vuoi mostrare questo modello su tutte le pagine dei prodotti, seleziona il riquadro di "Tutte le pagine product_cat".
- Fare clic su Crea modello.
- Quindi fare clic su Salva e modifica modello.
E hai finito con la creazione di un modello di pagina di categoria WooCommerce.
Passaggio 4: progetta la pagina della categoria WooCommerce aggiungendo blocchi
Hai creato il modello di pagina Categoria. Ora devi progettare la tua pagina di categoria. Puoi utilizzare la seguente guida per aggiungere alcuni blocchi per progettare la tua pagina di categoria WooCommerce.

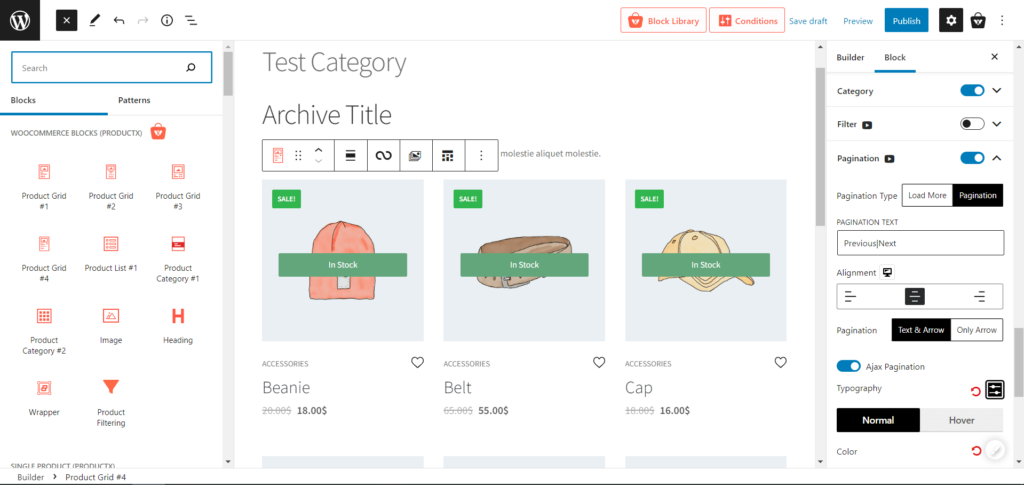
- Innanzitutto, aggiungi il cartiglio Archivio (per controllare i titoli delle categorie in modo dinamico su tutte le pagine).
- Quindi aggiungi il blocco Griglia del prodotto.
- Inoltre, aggiungi il blocco Impaginazione per il miglior risultato (poiché potresti avere molti prodotti).
Passaggio 5: personalizza il modello di pagina della categoria WooCommerce
Hai già creato e progettato la pagina della categoria, e ora arriva la parte divertente... le personalizzazioni. Quindi, non perdiamo tempo e andiamo alle impostazioni di personalizzazione.
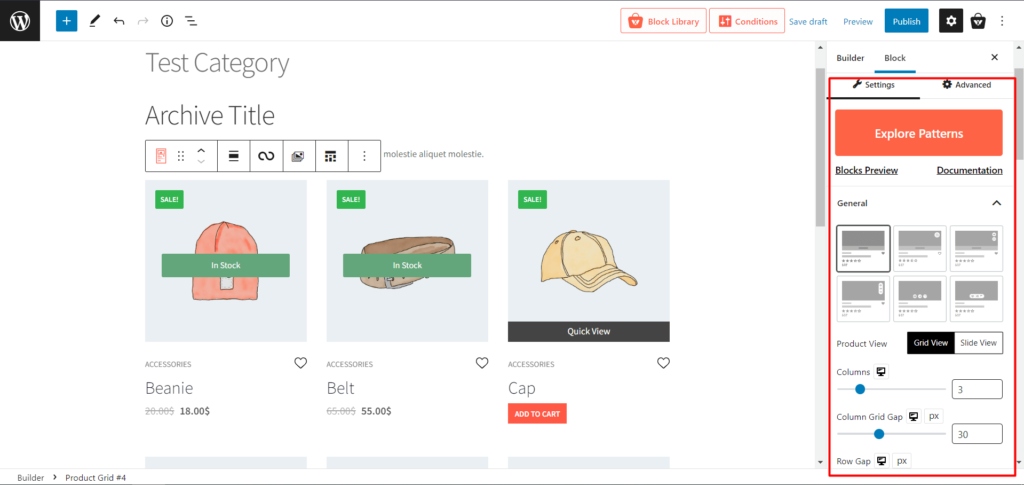
Quando aggiungi un blocco griglia Prodotto di ProductX, per impostazione predefinita, offre molte opzioni di personalizzazione da eseguire.

Visualizzazione
Puoi mostrare il tuo prodotto in una visualizzazione a griglia o diapositiva, dandoti il controllo completo per creare un perfetto Woo-store. Puoi scegliere le colonne, le righe e le dimensioni e personalizzarle con riempimenti e correttori di altezza-larghezza.
Scorte di prodotti
ProductX ha impostazioni per mostrare rapidamente i prodotti in stock e out-of-stock, il che semplifica il processo per aumentare la soddisfazione del cliente.
Domanda
L'impostazione della query di ProductX stessa è un'ottima personalizzazione. Ad esempio, se desideri limitare il numero del tuo prodotto o mostrare prodotti specifici come i più votati, aggiunti di recente, ecc., puoi farlo da qui.
immagini
Questa è una cosa fondamentale da aggiungere, ma ProductX lo rende unico con un sacco di personalizzazioni. Come le dimensioni dell'immagine, le animazioni, i passaggi del mouse e quant'altro.
Attributi del prodotto/Dati aggiuntivi
Alcune persone vogliono mostrare hots, vendite, prezzo, offerte o altre informazioni aggiuntive nel loro negozio, note anche come attributi del prodotto. Quindi, ProductX ha escogitato un'eccellente soluzione per fornire a ciascuno di essi un semplice abilitatore con un pulsante di attivazione/disattivazione.

Impaginazione
Se hai molti prodotti, il che è ovvio, puoi abilitare l'opzione di impaginazione dalle impostazioni (attiva/disattiva). L'impaginazione rende la pagina del tuo prodotto più user-friendly, dando al negozio un senso di comprensibilità. Inoltre, ProductX può scegliere l'impaginazione numerica o un pulsante di caricamento in più, insieme alle sue personalizzazioni particolari come la dimensione del colore, l'allineamento e molto altro.
Dopo tutta la personalizzazione, premi il pulsante Pubblica per pubblicare la pagina.
Vantaggi della personalizzazione delle pagine delle categorie WooCommerce
Dovresti modificare le tue pagine di categoria WooCommerce per diversi motivi:
Aumenta i ricavi
Puoi attribuire una parte significativa del successo della tua azienda alle pagine delle categorie poiché generano circa il 70% di tutti gli acquisti. La creazione di pagine di categorie specializzate che rispondono alle domande degli acquirenti può aumentare le vendite.
Migliora l'ottimizzazione per i motori di ricerca
Le classifiche dei motori di ricerca possono essere migliorate ottimizzando le pagine delle categorie. Tuttavia, c'è molto spazio per migliorare quando si tratta di ottimizzare le categorie e le sottocategorie del tuo negozio online per le parole chiave che il tuo pubblico di destinazione utilizza per trovare prodotti come il tuo.
Cattura il pubblico
I motori di ricerca indirizzano i consumatori alle pagine delle categorie piuttosto che alle pagine dei prodotti perché sono più interessati a fornire risultati pertinenti. Il materiale generato dai consumatori, le immagini dei prodotti migliorate e le recensioni degli utenti possono essere integrati in quelle pagine per suscitare l'interesse dei lettori e incoraggiarli a prendere una decisione di acquisto.
La modifica delle pagine delle categorie di WooCommerce può in definitiva aiutarti a servire meglio i clienti, aumentare le classifiche dei motori di ricerca e aumentare le vendite.
Conclusione
Sia i tuoi clienti che i motori di ricerca troveranno la pagina della categoria vitale. L'aggiunta di personalizzazione e SEO alle pagine delle tue categorie non farà che aumentare le vendite del tuo negozio online.
Il lato positivo è che ora sai come personalizzare la pagina della categoria WooCommerce e ottimizzare la pagina per aumentare le conversioni di un fattore due. Inoltre, capisci come adattare la pagina WooCommerce di ciascuna categoria alle tue esigenze.
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come aggiungere il pulsante Carica altro in WordPress (Guida passo passo)

Come abilitare la segnalazione degli errori in WordPress?

Presentazione del Crypto News Layout Pack per PostX

Come aggiungere l'icona del sito nel tema WordPress Twenty Twenty Two
