Come personalizzare la pagina di pagamento di WooCommerce con Elementor e HappyAddons
Pubblicato: 2022-09-16Le ottime pagine di pagamento hanno un forte impatto sul tuo tasso di conversione. Se hai un negozio WooCommerce o hai intenzione di avviarne uno, devi fornire ai clienti una comoda procedura di pagamento.
Secondo i Digital Marketing Institutes, l'ottimizzazione del checkout può aumentare le conversioni del 35,62% . Indipendentemente dalla qualità di un prodotto, i clienti potrebbero lasciare il tuo sito web se non riesci a fornire un'esperienza di pagamento senza interruzioni.
Ma non ti preoccupare. Nel seguente blog, vedrai un tutorial passo dopo passo su come personalizzare le pagine di pagamento di WooCommerce con l'estetica e alcune best practice del settore. La cosa buona è che non avrai bisogno di alcuna esperienza di programmazione per seguire questa guida. Iniziamo a leggere.
Perché dovresti personalizzare la tua pagina di pagamento di WooCommerce?

Utilizzando il plug-in WooCommerce, puoi creare siti Web di eCommerce di quasi tutti i tipi. Con il plug-in installato, il tuo sito Web genererà automaticamente una pagina di pagamento predefinita. Ma la pagina di pagamento predefinita è così semplice che non può aiutarti a offrire esperienze alla moda ai clienti.
Questo è il motivo per cui personalizzare il checkout di WooCommerce è stato così importante. A meno che la tua pagina di pagamento non sia facile da usare e difficile da navigare, è più probabile che i clienti abbandonino il tuo sito Web e non tornino mai più. Di seguito sono riportati alcuni motivi chiave per cui dovresti personalizzare la tua pagina di pagamento WooCommerce.
1. Rimuovere i campi non necessari
La maggior parte dei clienti non lo prenderà amichevole se chiedi troppe informazioni personali nella pagina di pagamento. Poiché a nessuno piace condividere informazioni personali non necessarie con altri, includi solo quei campi (nome, e-mail, numero di telefono, indirizzo, ecc.) che sono obbligatori per il processo di pagamento.
2. Aggiungi più opzioni di pagamento
Il tasso di abbandono del checkout può aumentare incredibilmente se i clienti non trovano le loro opzioni di pagamento preferite. Devi provare ad aggiungere il più possibile metodi di pagamento nella pagina di pagamento di WooCommerce. Come contanti alla consegna, assegni bancari, carte di debito e di credito, pagamenti mobili e trasferimenti di denaro elettronico.
3. Modifica il design e il layout della pagina
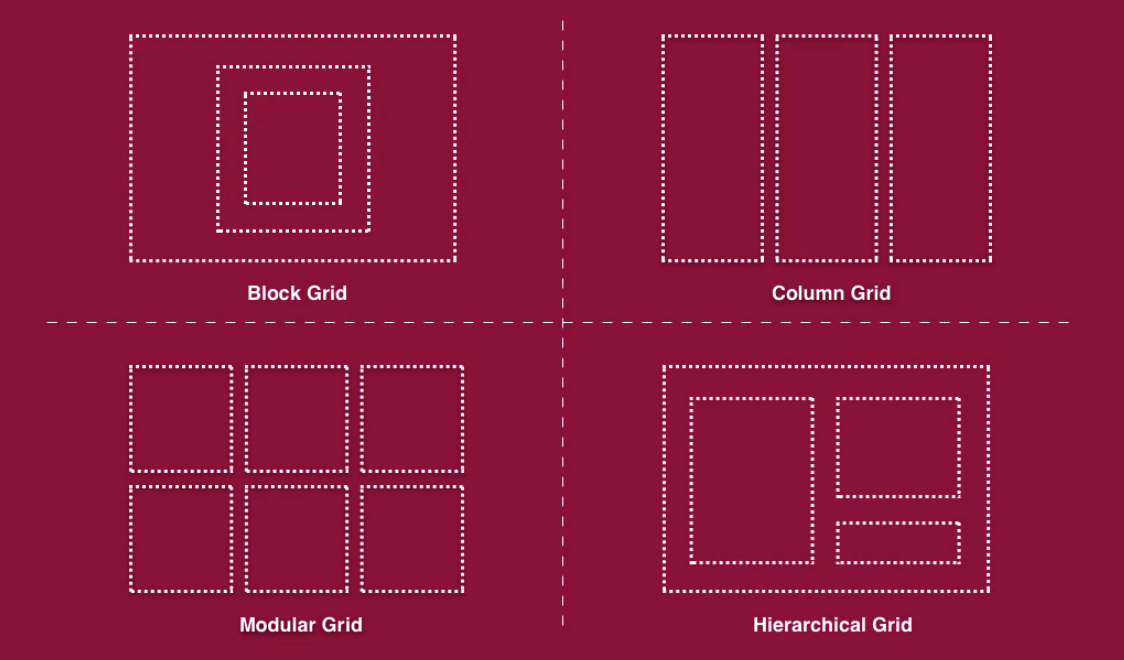
Il layout della griglia è un ottimo modo per visualizzare numerosi contenuti Web nel più breve spazio possibile. La griglia a due colonne è attualmente lo stile più popolare nella progettazione della pagina di pagamento di WooCommerce. Personalizzando la pagina di pagamento di WooCommerce, puoi apportare più variazioni al sistema della griglia.

4. Visualizza informazioni aggiuntive
Se hai qualche messaggio speciale per i clienti che vuoi che leggano, puoi mostrarlo nella pagina di pagamento. Ad esempio, puoi informarli di offerte imminenti, sconti su prodotti particolari, codici promozionali per nuovi utenti, ecc.
5. Rendilo reattivo su tutti i dispositivi
A meno che tu non renda la tua pagina di pagamento perfettamente reattiva per tutti i dispositivi, perderai molti potenziali clienti. La personalizzazione della pagina di pagamento può farla apparire bene su tutti i dispositivi : desktop, laptop, tablet e smartphone .
Come personalizzare la pagina di pagamento di WooCommerce con Elementor e HappyAddons
Personalizzare la pagina di pagamento di WooCommerce è semplicissimo oggi. Elementor è un page builder drag-and-drop con il quale puoi creare qualsiasi tipo di pagina web che desideri. Inoltre, se hai bisogno di personalizzare altre sezioni web come la pagina del carrello, la pagina del prodotto, l'intestazione, il piè di pagina e altro, puoi farlo usando questo plugin.
HappyAddons è un potente componente aggiuntivo di Elementor che può potenziare ulteriormente le funzionalità del tuo sito di eCommerce. Qui useremo questi plugin per dimostrare come modificare le pagine di pagamento di WooCommerce.
Prerequisiti per personalizzare la pagina di pagamento di WooCommerce
- WooCommerce
- Elementor
- Happy Addons
- Happy Addons Pro
Assicurati che questi plugin siano installati e configurati correttamente sul tuo sito web. Quindi, inizia a seguire i passaggi illustrati di seguito.
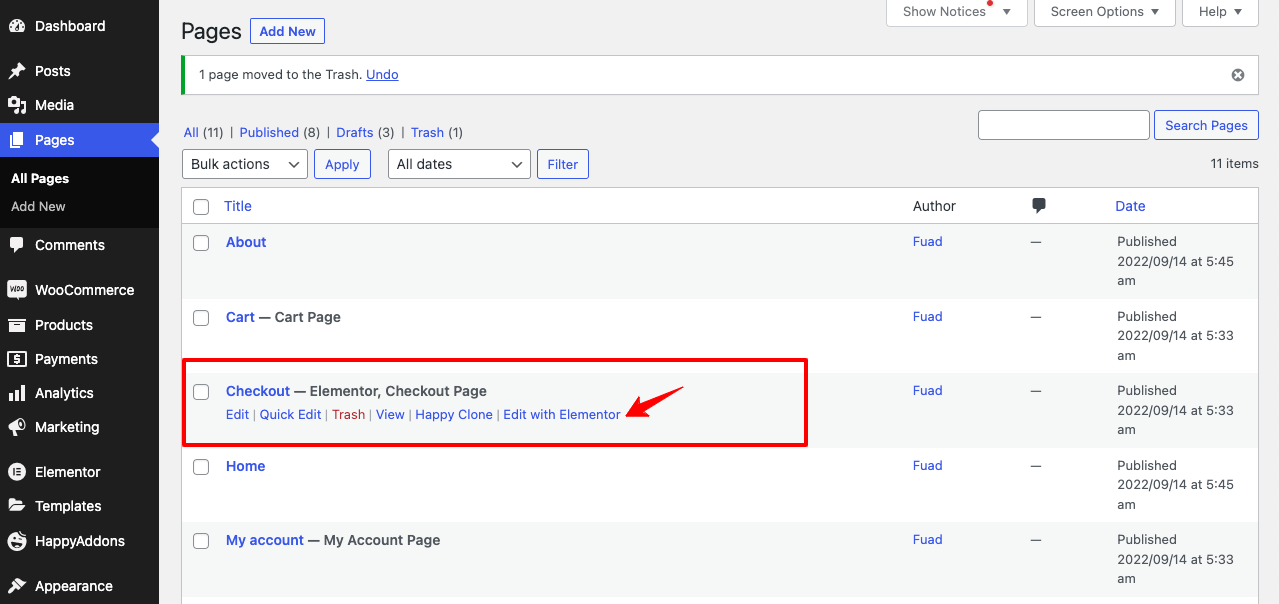
Passaggio 01: crea una pagina di pagamento
Una volta installato il plug-in WooCommerce, otterrai una pagina di pagamento WooCommerce predefinita nella sezione della pagina. Puoi aprirlo con Elementor per personalizzare la pagina di pagamento.

Ma se lo desideri, puoi creare una nuova pagina, collegarla come pagina di pagamento predefinita di WooCommerce e quindi personalizzarla con Elementor. Guarda il video qui sotto su come creare una nuova pagina di pagamento WooCommerce e impostarla come predefinita.
La migliore pratica è creare una nuova pagina di pagamento e quindi personalizzarla con Elementor. Quindi, apri la nuova pagina di pagamento su Elementor canvas dal seguente video.
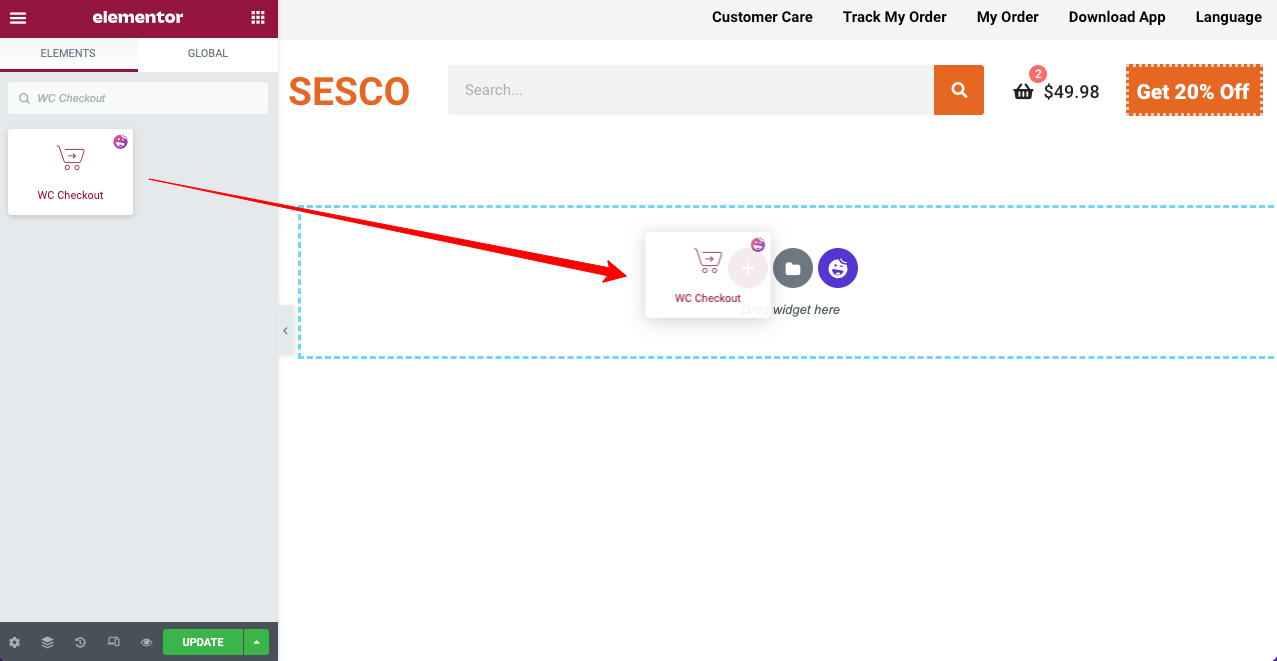
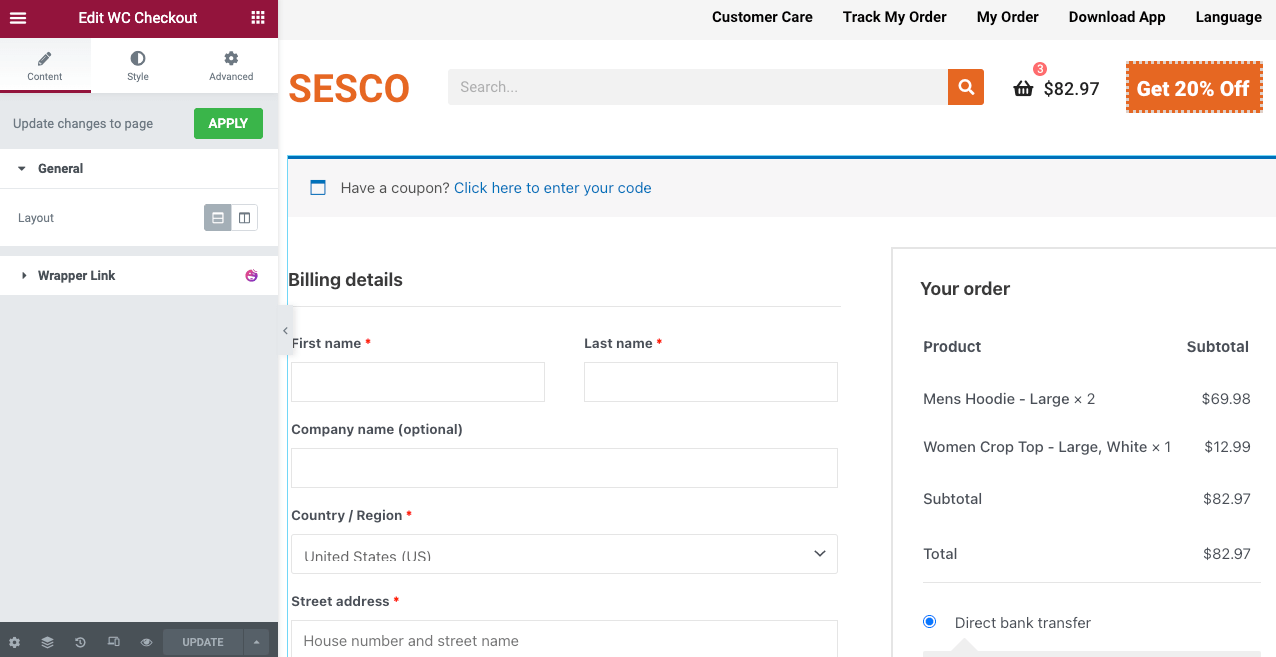
Passaggio 02: trascina e rilascia il widget di verifica WC
Digita WC Checkout nella barra di ricerca del widget Elementor. Otterrai il widget che appare di seguito. Trascinalo e rilascialo sulla sezione selezionata della tela di Elementor.

Subito dopo aver posizionato il widget, tutti i campi necessari per una pagina di pagamento appariranno sull'area di disegno. Successivamente, devi modificare questi campi come desideri utilizzando le opzioni disponibili nel pannello Elementor.

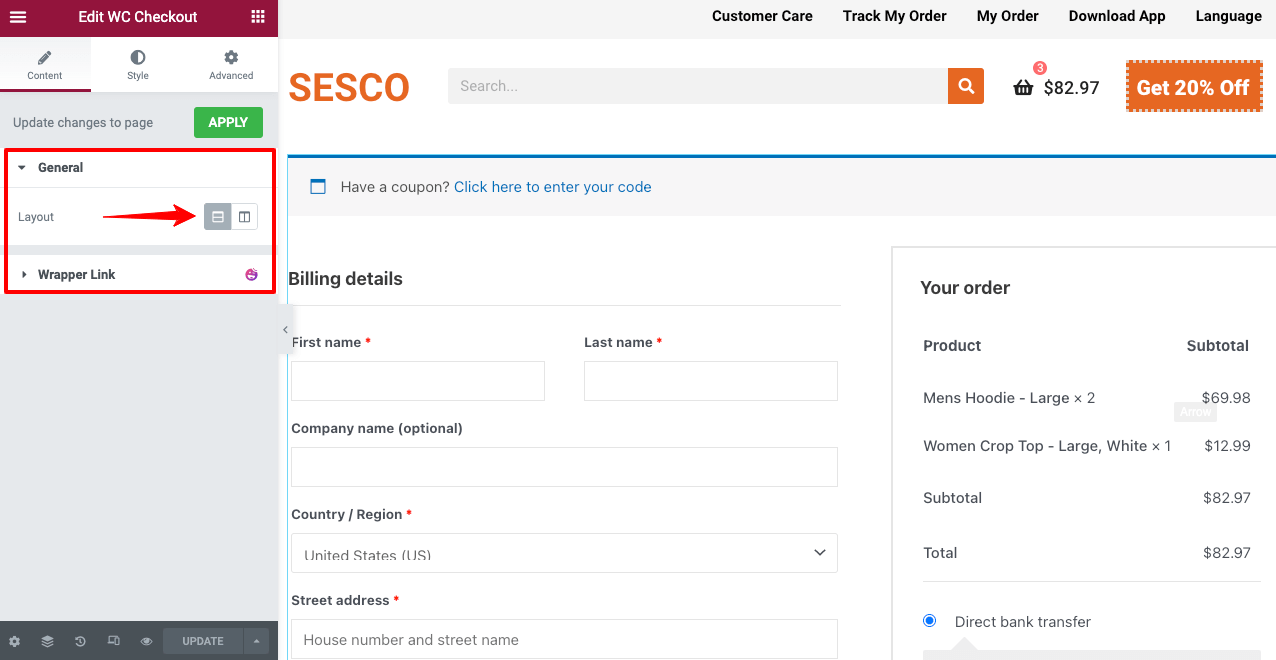
Passaggio 03: seleziona un layout per la pagina di pagamento
Seleziona uno stile di layout dalla sezione Generale . Ci sono due layout nella sezione generale: una colonna e due colonne .

Se scegli il layout a due colonne, otterrai alcune opzioni aggiuntive (Stack-On, Columns Gap e Column Width) per personalizzare la pagina WooCommerce. Guarda il video qui sotto per esplorare come funziona il layout a due colonne.
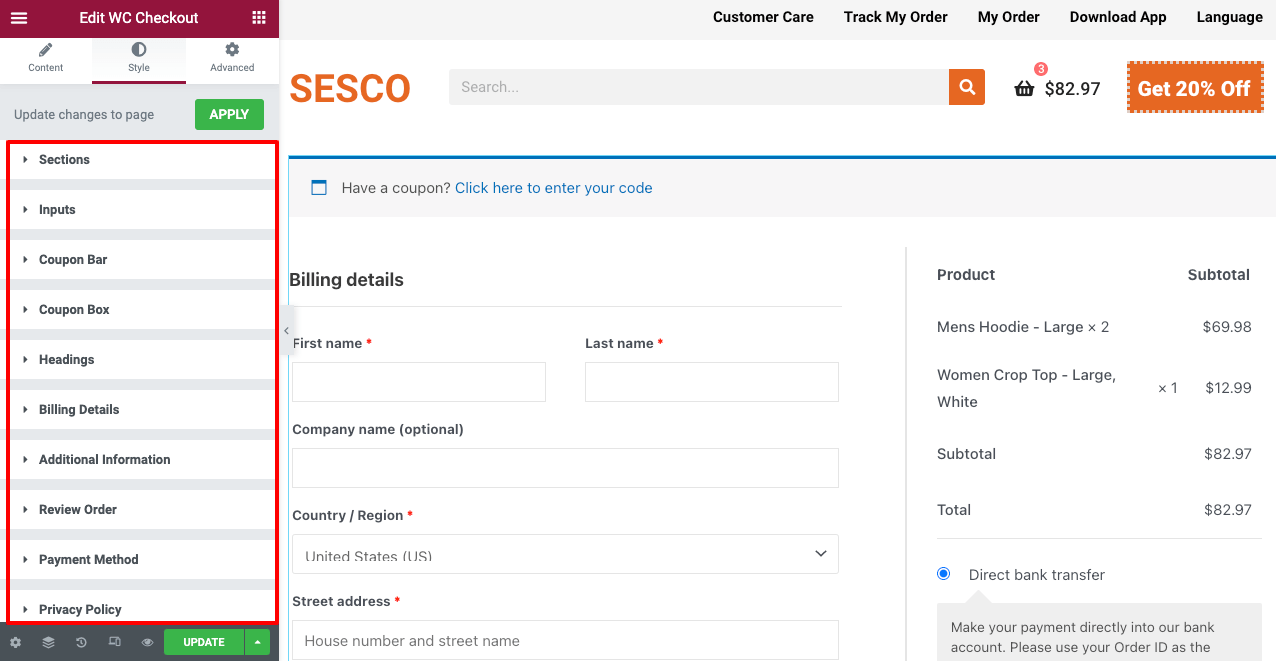
Passaggio 04: stilizzare la pagina di pagamento
Nella sezione Stile, otterrai altre undici opzioni per progettare la pagina di pagamento. Di seguito è riportato l'elenco delle opzioni che troverai lì.
- Sezioni
- Ingressi
- Coupon Bar
- Coupon Box
- Intestazioni
- Dettagli di fatturazione
- Informazioni aggiuntive
- Ordine di revisione
- Metodo di pagamento
- politica sulla riservatezza
- Pulsante

Utilizzando queste opzioni è possibile modificare il colore di sfondo, il colore del campo, la tipografia dell'etichetta, la tipografia di input e il colore della tipografia. Esploriamo cosa puoi fare con queste opzioni.
- Sezioni
Dall'opzione Sezione, puoi modificare lo spazio tra le sezioni, cambiarne il colore di sfondo e aggiungere ombre alle caselle di campo.
- Ingressi
La sezione Input ti consente di personalizzare l'altezza, il colore, la spaziatura, la tipografia e le ombre dei campi nella tua pagina di pagamento.
- Coupon Bar
Puoi modificare il colore, la tipografia e il link del coupon dalla barra dei coupon.
- Coupon Box
Coupon Box ti consente di modificare la tipografia del testo di input, il colore della casella, la tipografia del pulsante e il colore del pulsante.
- Intestazione
Dall'opzione intestazione, puoi cambiare il colore e la tipografia delle intestazioni principali della pagina di pagamento.
- Dettagli di fatturazione
I dettagli di fatturazione ti permetteranno di modificare il colore del testo di input, il colore del campo, il colore dello sfondo, la tipografia dell'etichetta e altro ancora.
- Informazioni aggiuntive
Se vuoi tenere una nota per gli acquirenti, questa sezione ti consentirà di farlo. Puoi utilizzare questa opzione per personalizzare l'area di testo, inserire lo stile del testo, l'ombreggiatura del riquadro, la spaziatura, lo stile al passaggio del mouse, ecc.
- Revisione dell'ordine
L'opzione Revisione ordine consente ai clienti di visualizzare il riepilogo dei prodotti che stanno per ordinare. Da qui puoi modificare la tipografia, la tipografia dello sfondo, il colore, il colore del testo, la spaziatura e altro ancora.
- Metodo di pagamento
Puoi modificare lo stile del carattere dell'etichetta, il colore, la tipografia, il colore di sfondo e la finestra del messaggio della tua casella di pagamento dall'opzione Metodo di pagamento.
- politica sulla riservatezza
Riceverai l'Informativa sulla privacy sotto la casella del metodo di pagamento nella pagina di pagamento. Usando questa opzione, puoi personalizzare il colore del testo, la tipografia, il colore del passaggio del mouse del collegamento e il colore del collegamento della sezione.
- Pulsante
Alla fine, potresti voler personalizzare il pulsante di immissione dell'ordine nella pagina di pagamento. L'opzione Pulsante ti consentirà di modificare il testo del pulsante, la tipografia, il colore, il colore di sfondo e altro.
Per ulteriori indicazioni, visita questa documentazione su come personalizzare le pagine di pagamento in WooCommerce utilizzando questo widget HappyAddons. Se dovessi riscontrare ancora problemi nella personalizzazione della tua pagina di pagamento utilizzando il widget, ti chiediamo di farcelo sapere attraverso la sezione commenti. Uno dei membri del nostro team ti risponderà presto.

Passaggio 05: rendi la pagina di pagamento mobile responsive
Secondo numerose statistiche, dal 50% al 60% circa delle vendite di eCommerce oggi sono generate da dispositivi mobili. Quindi, devi assicurarti che la tua pagina di pagamento WooCommerce sia perfettamente ottimizzata per i dispositivi mobili.
Basta fare clic sul pulsante Modalità reattiva dal piè di pagina del pannello Elementor. Si aprirà un'opzione sopra la tela di Elementor da cui puoi visualizzare la tua pagina su schermi di diverse dimensioni e applicare modifiche. Guarda il video qui sotto.
Non preoccuparti, se modifichi qualcosa per la visualizzazione mobile o tabella, non verranno apportate modifiche alla visualizzazione desktop. Le modifiche verranno applicate a quel particolare dispositivo.
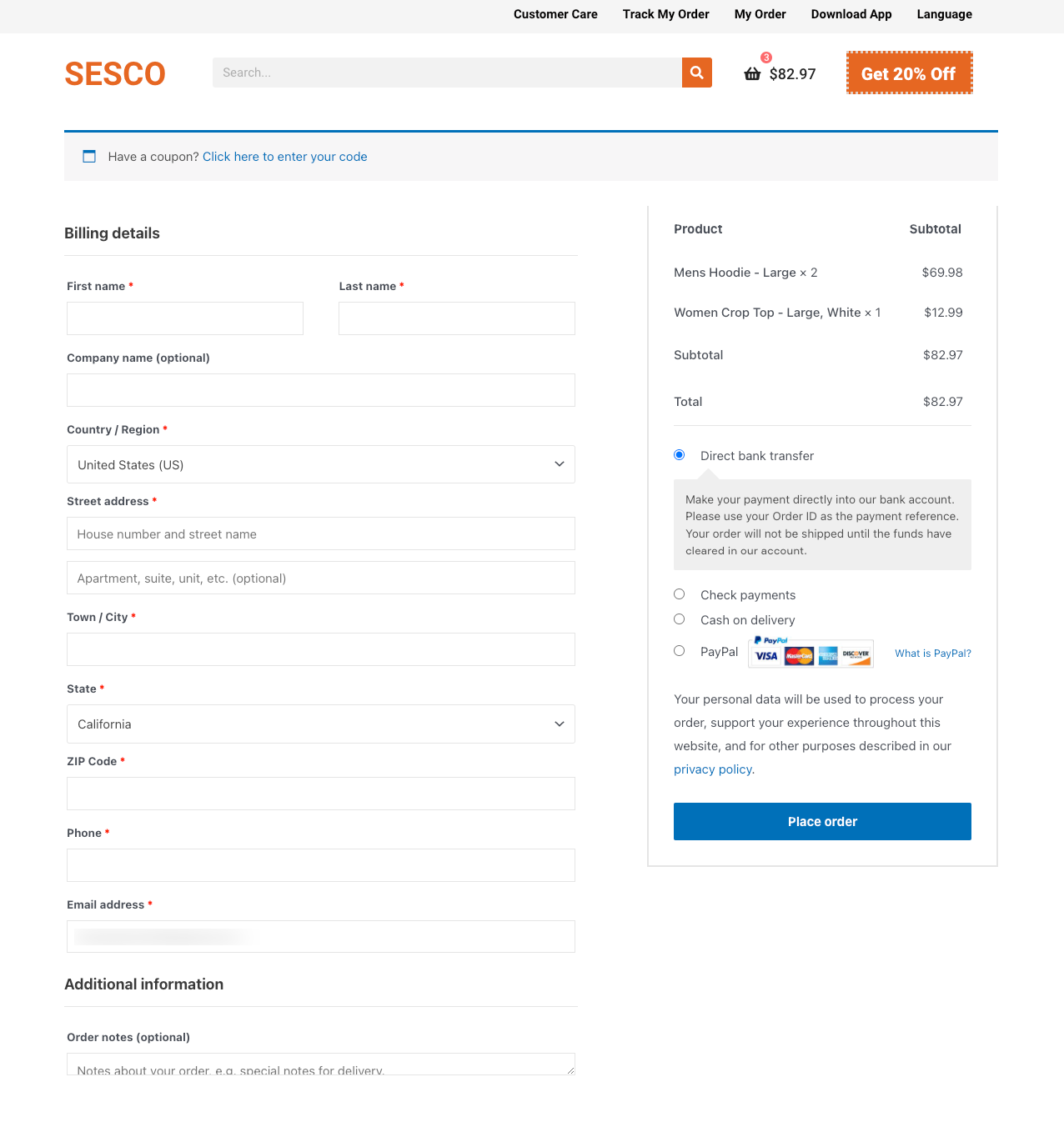
Ora, visualizza in anteprima la pagina di pagamento di WooCommerce qui sotto che abbiamo creato utilizzando questo widget.

Bonus: 7 best practice per aumentare le conversioni sulle pagine di pagamento
Secondo XP2 Dynamic Yields, oltre il 70% dei prodotti di eCommerce viene abbandonato dal carrello per il motivo per cui i negozi online perdono circa $ 18 miliardi ogni anno . Una delle ragioni principali alla base di ciò è che la maggior parte dei siti Web di e-commerce non offre ai clienti esperienze utente di prim'ordine.
Se hai un sito di eCommerce o stai pianificando di aprirne uno nuovo, applica le seguenti pratiche sulla tua pagina di pagamento per migliorare il tuo tasso di conversione.
1. Assegna nomi ai campi di pagamento
Etichettare i campi della pagina di pagamento di WooCommerce rende facile per i clienti sapere dove andare e cosa fare. Accelererà il processo di pagamento e farà risparmiare tempo prezioso ai clienti.
2. Aggiungi descrizioni comandi esplicative
Una descrizione comando è un frammento di testo che compare ogni volta che qualcuno posiziona il cursore su particolari elementi web. Ti consente di aggiungere ulteriori informazioni alla pagina di pagamento senza occupare molto spazio. Tooltip è una funzionalità gratuita di HappyAddons. Leggi come aggiungere suggerimenti alle tue sezioni web.
3. Offri promozioni e sconti allettanti
Offerte e sconti hanno il potere di aumentare le vendite dei tuoi prodotti durante la notte. Secondo una recente statistica di Statista, circa il 90% delle persone negli Stati Uniti utilizza un coupon o un codice sconto durante tutto l'anno. Prova ad applicare promozioni e sconti per aumentare le tue vendite come di seguito.
- Percentuale di sconto
- Ciao, prendi uno (BOGO)
- Spedizione gratuita
- Carta regalo
- Buono punteggio fedeltà
4. Consenti agli utenti di aggiornare la quantità del prodotto
Gli acquirenti possono cambiare idea ogni volta che vogliono. Potrebbero voler modificare la quantità del prodotto anche prima di fare clic sul pulsante di pagamento. Devi avere l'opzione nella pagina di pagamento in modo che i clienti possano modificare la quantità del prodotto. In caso contrario, devono visitare la pagina del carrello, il che si tradurrà in un'esperienza utente negativa.
5. Mostra il badge di sicurezza e fiducia
La visualizzazione di badge di sicurezza e affidabilità rassicurerà i clienti che si tratta di un sito legittimo per l'acquisto di prodotti. Farà sentire i clienti sicuri di condividere informazioni personali come numeri di carte di debito/credito, numeri di telefono, indirizzi e-mail, ecc.

6. Mostra il periodo di restituzione e rimborso
Da Shopify, oltre il 20% dei prodotti online viene restituito al rivenditore per molte ragioni. Questo è il motivo per cui i clienti tengono molto alla politica di restituzione e rimborso prima di acquistare online. È inoltre necessario chiarire il periodo di restituzione e rimborso nella pagina di pagamento accanto alle pagine del prodotto e del carrello.
7. Upsell di prodotti correlati
L'upselling è una tecnica di vendita che incoraggia i clienti ad acquistare più prodotti o servizi di quanto inizialmente previsto. Mostrando i prodotti correlati nella pagina di pagamento, puoi convincere i clienti ad acquistare più di questi articoli e fargli sentire la loro importanza. Puoi offrire questi articoli a una tariffa scontata per un ulteriore upsell.
8. Offrire vantaggi esclusivi agli utenti esistenti
Offrire offerte interessanti ai clienti esistenti per convincerli ad acquistare di più è un ottimo approccio di marketing per qualsiasi organizzazione di eCommerce. Li farà sentire più apprezzati degli utenti non registrati. Utilizzando la funzione di visualizzazione condizionale di HappyAddons, puoi offrire coupon e codici promozionali ai tuoi utenti registrati.
Domande frequenti su come personalizzare la pagina di pagamento di WooCommerce
Se hai ancora domande senza risposta in questo articolo, questa sezione potrebbe rispondervi. Qui tratteremo alcune domande più frequenti su come personalizzare la pagina di pagamento di WooCommerce.
Cos'è la pagina di pagamento di WooCommerce?
La pagina di pagamento di WooCommerce è l'ultima pagina di destinazione in cui i clienti forniscono tutte le informazioni necessarie, come informazioni di pagamento, indirizzo di fatturazione, codice promozionale, ecc. per acquistare un prodotto.
Cosa dovrebbe contenere una pagina di pagamento di WooCommerce?
Devi includere obbligatoriamente le seguenti sezioni nella pagina di pagamento di WooCommerce.
1) Dati di fatturazione
2) Indirizzo di spedizione
3) Riepilogo dell'ordine
4) Modalità di pagamento
5) Link modulo di registrazione (solo per nuovi utenti)
Che cos'è il checkout multipagina di WooCommerce?
Il pagamento multipagina di WooCommerce è un approccio in cui un acquirente deve visitare più pagine per completare l'acquisto.
Che cos'è il checkout WooCommerce di una pagina?
Nel checkout WooCommerce di una pagina, gli acquirenti non devono visitare più pagine per effettuare un acquisto. Possono completare tutte le cose in un'unica pagina per effettuare un ordine online. Dal momento che consente di risparmiare molto tempo e offre un'esperienza migliore agli acquirenti, il checkout di WooCommerce in una pagina è stato così efficace per la conversione.
Come ridurre il tasso di abbandono del carrello eCommerce?
Nei seguenti modi, puoi ridurre il tasso di abbandono del carrello eCommerce.
1) Offri l'opzione di pagamento per gli ospiti
2) Fornire più opzioni di consegna
3) Non addebitare prezzi eccessivi non necessari
4) Assicurati dell'opzione di restituzione e rimborso
5) Includi lì un'opzione di spedizione gratuita
6) Garantire un servizio clienti 24 ore su 24, 7 giorni su 7
7) Inviare un'e-mail ai clienti per ricordare loro gli articoli del carrello
Che cos'è il checkout degli ospiti di WooCommerce?
In WooCommerce guest checkout gli acquirenti effettuano un acquisto dal negozio online senza accedere a un account o salvare alcuna informazione (nome utente, password, indirizzo di spedizione, ecc.) nel database. Ci sono molti che non amano condividere le proprie informazioni personali con i siti di eCommerce. Il checkout degli ospiti di WooCommerce è l'opzione migliore per loro.
Conclusioni finali su come personalizzare la pagina di pagamento di WooCommerce
La personalizzazione della pagina di pagamento di WooCommerce è importante per garantire un'esperienza di acquisto positiva per gli acquirenti. Questa è l'ultima pagina in cui i potenziali clienti atterrano per acquistare i prodotti desiderati. Quindi, mantenere questo aspetto semplice, facile e accattivante è un must per il successo di qualsiasi attività di e-commerce.
In questa guida abbiamo spiegato il modo più semplice per personalizzare la pagina di pagamento di WooCommerce. Seguendo questi suggerimenti, speriamo che ora tu possa creare una pagina di pagamento per il tuo negozio WooCommerce anche se non hai precedenti esperienze.
Se hai ancora problemi, lasciaci un commento qui sotto e saremo felici di aiutarti! Inoltre, segui i nostri canali Facebook e Twitter per ricevere aggiornamenti regolari.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
