Come personalizzare la pagina del prodotto WooCommerce (3 semplici modi)
Pubblicato: 2021-09-14Una pagina del prodotto ben progettata è importante per garantire un'esperienza di acquisto fluida ai clienti. Aiuta ad aumentare le conversioni, ridurre i reclami dei clienti e persino aumentare il valore medio degli ordini. La pagina del prodotto predefinita in WooCommerce è piuttosto semplice, non è niente di speciale da guardare.
Ecco perché è necessario personalizzare la pagina del prodotto WooCommerce.
La personalizzazione della pagina del prodotto WooCommerce predefinita ti aiuterà a creare un'esperienza di acquisto unica per i tuoi clienti e fa molto per distinguerti dagli altri. Quindi, riprogettare la pagina del tuo prodotto è essenziale affinché il tuo negozio possa lottare e sopravvivere.
Oggi mostreremo tre modi per riprogettare la pagina del prodotto predefinita di WooCommerce. Leggili attentamente e scegli quello più adatto a te.
Come personalizzare la pagina del prodotto WooCommerce

Personalizzare la pagina del prodotto è un compito arduo. Puoi utilizzare i temi WooCommerce per dargli un aspetto diverso. Ma l'installazione di un tema completamente nuovo potrebbe non darti l'output desiderato che stai cercando. Ecco perché abbiamo trovato tre diversi modi per personalizzare la pagina del singolo prodotto. Eccoli:
- Includi una piccola riga di codici
- Usa le estensioni WooCommerce e Dokan
- Personalizza la pagina del prodotto WooComerce utilizzando Elementor Page Builder
1. Includere una piccola riga di codici
Se hai una conoscenza di base dei CSS, puoi facilmente personalizzare la pagina del prodotto WooCommerce aggiungendo alcuni codici CSS.
Il lato positivo della codifica è che non stai esponendo il tuo sito a potenziali rischi per la sicurezza. Inoltre, puoi apportare piccole modifiche facilmente e rapidamente invece di aggiungere un plug-in o un'estensione. Inoltre, puoi aggiungere questi codici direttamente dalla dashboard di WordPress.
Puoi aggiungere codici CSS usando WordPress Theme Customizer. Vai su Aspetto > Personalizza nella dashboard di WordPress. Scorri verso il basso e fai clic su " CSS aggiuntivo" nel menu. Troverai un campo di testo per aggiungere i tuoi codici CSS.
Nota : l'applicazione delle regole di stile a ".woocommerce div. product h2” cambierà l'aspetto di tutte le intestazioni h2 solo nelle pagine dei prodotti.
Ecco alcuni codici CSS per monopolizzare il design della pagina del tuo prodotto:
Cambia il colore e il peso del titolo del prodotto
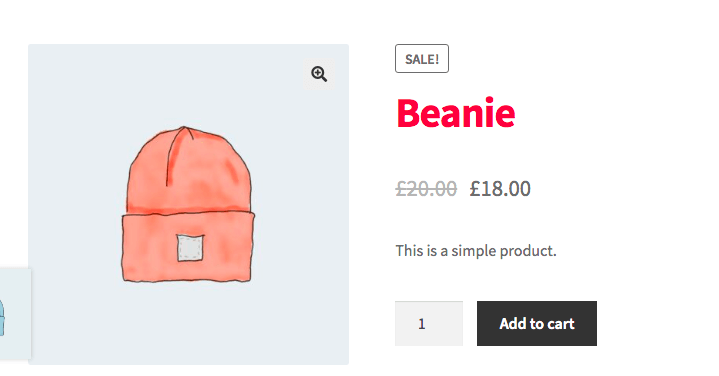
Il titolo del prodotto è una parte importante della pagina del prodotto. È importante che gli utenti notino chiaramente il titolo del prodotto. Il titolo del prodotto predefinito di WooCommerce non è facilmente riconoscibile. Ma con poche righe di codice, puoi cambiare il titolo del prodotto in grassetto.
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
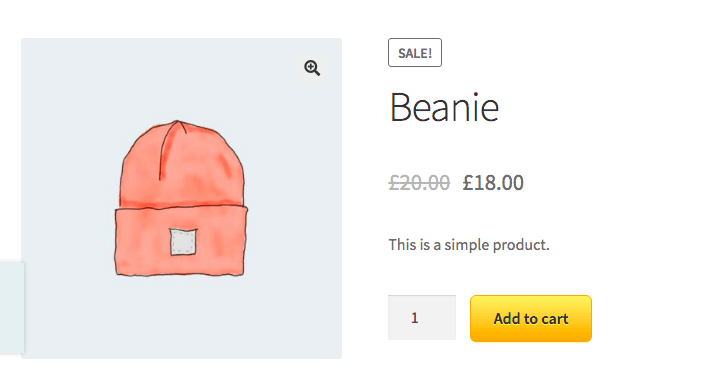
Personalizza il pulsante Aggiungi al carrello
Sai che puoi trasformare il normale pulsante Aggiungi al carrello in un pulsante Aggiungi al carrello in stile Amazon! Sì, se aggiungi questo pezzo di codice nell'area di testo, puoi cambiare lo stile predefinito del pulsante.
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
Rimuovi/aggiungi nuovi elementi
È facile modificare l'aspetto della pagina del prodotto utilizzando i codici CSS. Tuttavia, quando si desidera modificare gli elementi della pagina del prodotto, potrebbe essere un po' difficile. Se non hai alcuna conoscenza di base della codifica o dello sviluppo di WordPress, ti suggeriamo di utilizzare plug-in o estensioni per personalizzare la pagina del prodotto WooCommerce.
Ma se sei pronto per una sfida, puoi provare i metodi che stiamo per mostrarti.
WooCommerce utilizza due file modello per creare le pagine dei prodotti:
- single-product.php – costruisce la struttura del modello di pagina.
- content-single-product-php – questo riempie il modello con il contenuto per ogni prodotto.
Quindi, puoi facilmente utilizzare gli hook di WooCommerce per aggiungere o rimuovere elementi dalla pagina del prodotto. Devi creare un tema figlio di WordPress e aggiungere i tuoi codici al file functions.php per apportare le modifiche.
Le funzioni per aggiungere e rimuovere elementi nella pagina del prodotto sono:
- rimuovi_azione()
- aggiungi_azione()
Puoi utilizzare queste righe di codice per rimuovere elementi come "Titolo del prodotto, Valutazioni del prodotto, Meta descrizione, Descrizione del prodotto, Immagini del prodotto, Schede aggiuntive, ecc.".
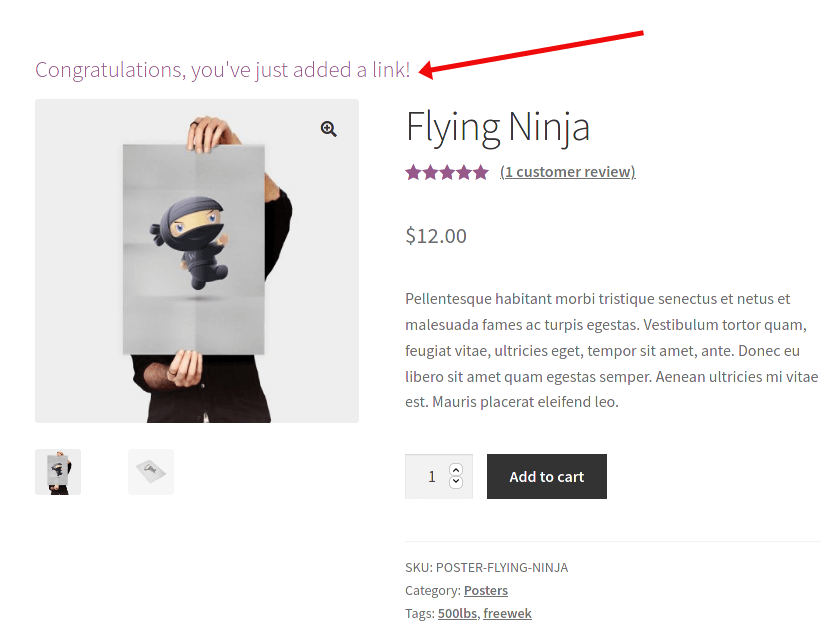
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);E per aggiungere elementi,
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
Aggiungi/modifica nuove schede prodotto
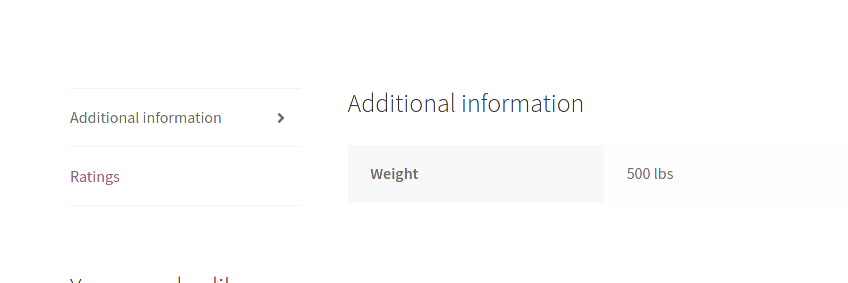
Puoi utilizzare l'hook del filtro woocommerce_product_tabs per rimuovere, aggiungere, modificare o riordinare le schede nella sezione Informazioni aggiuntive. Il seguente script rimuoverà la scheda Descrizione e il suo contenuto, rinominerà la scheda Recensioni e cambierà la priorità di Informazioni aggiuntive al primo posto.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
Riordina elementi
Puoi inserire la descrizione del prodotto sotto il titolo. Puoi usare questo codice,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );All'inizio, abbiamo rimosso la descrizione dalla priorità (20) e l'abbiamo nuovamente aggiunta alla priorità (5). Questo perché l'elemento title ha un valore di priorità pari a 5. Quindi, se inseriamo la descrizione nella priorità 6, verrà visualizzata proprio sotto il titolo del prodotto.
2. Usa le estensioni WooCommerce e Dokan

WooCommerce ha estensioni proprie che ti aiuteranno a dare un nuovo aspetto alla pagina del tuo prodotto. Tuttavia, se gestisci un marketplace multivendor utilizzando Dokan, avrai alcuni moduli in più che ti aiuteranno a personalizzare la pagina del prodotto WooCommerce.
Esamineremo ciascuno di essi e spiegheremo come utilizzare questi moduli ed estensioni per riprogettare la pagina del prodotto.
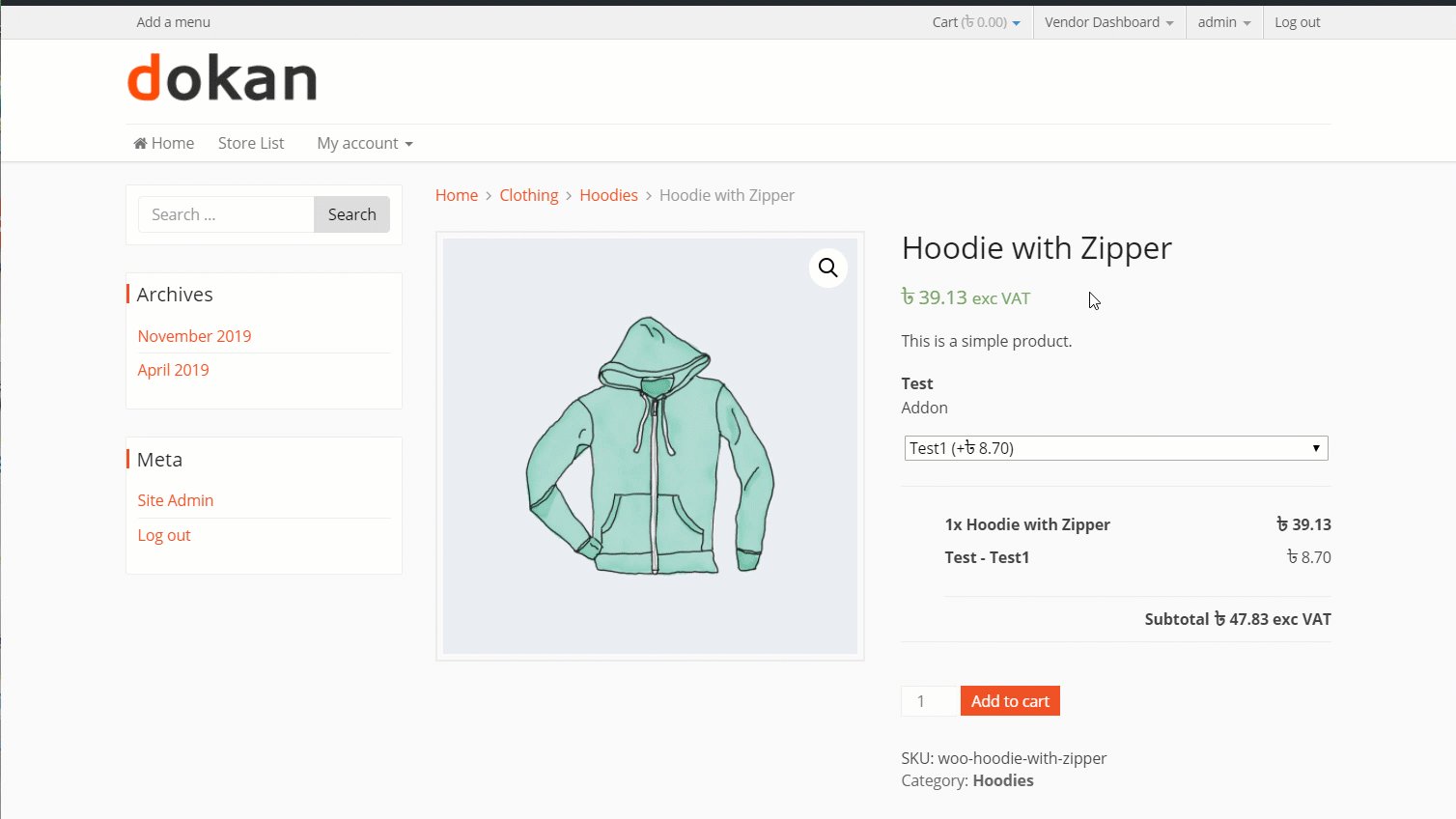
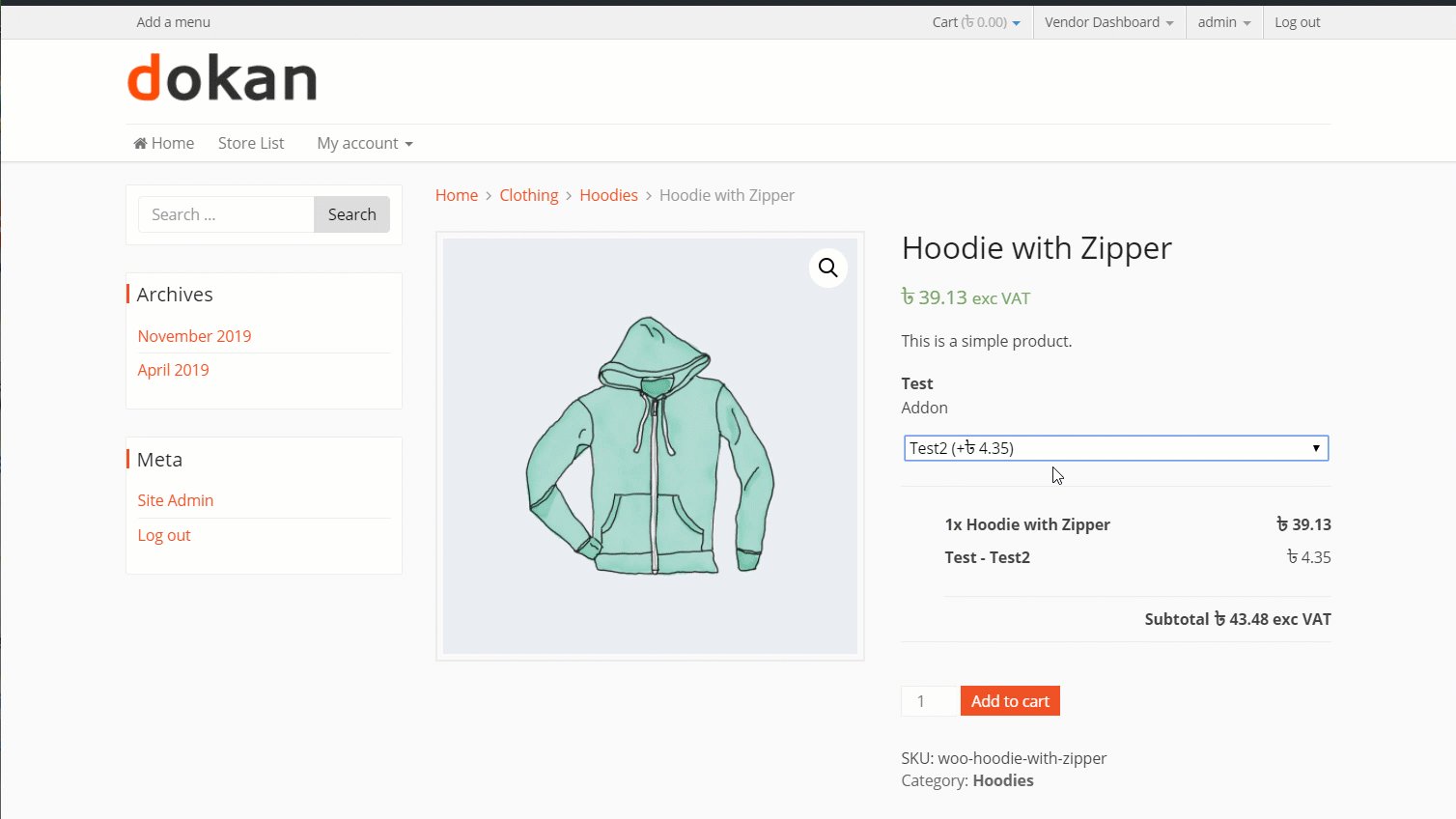
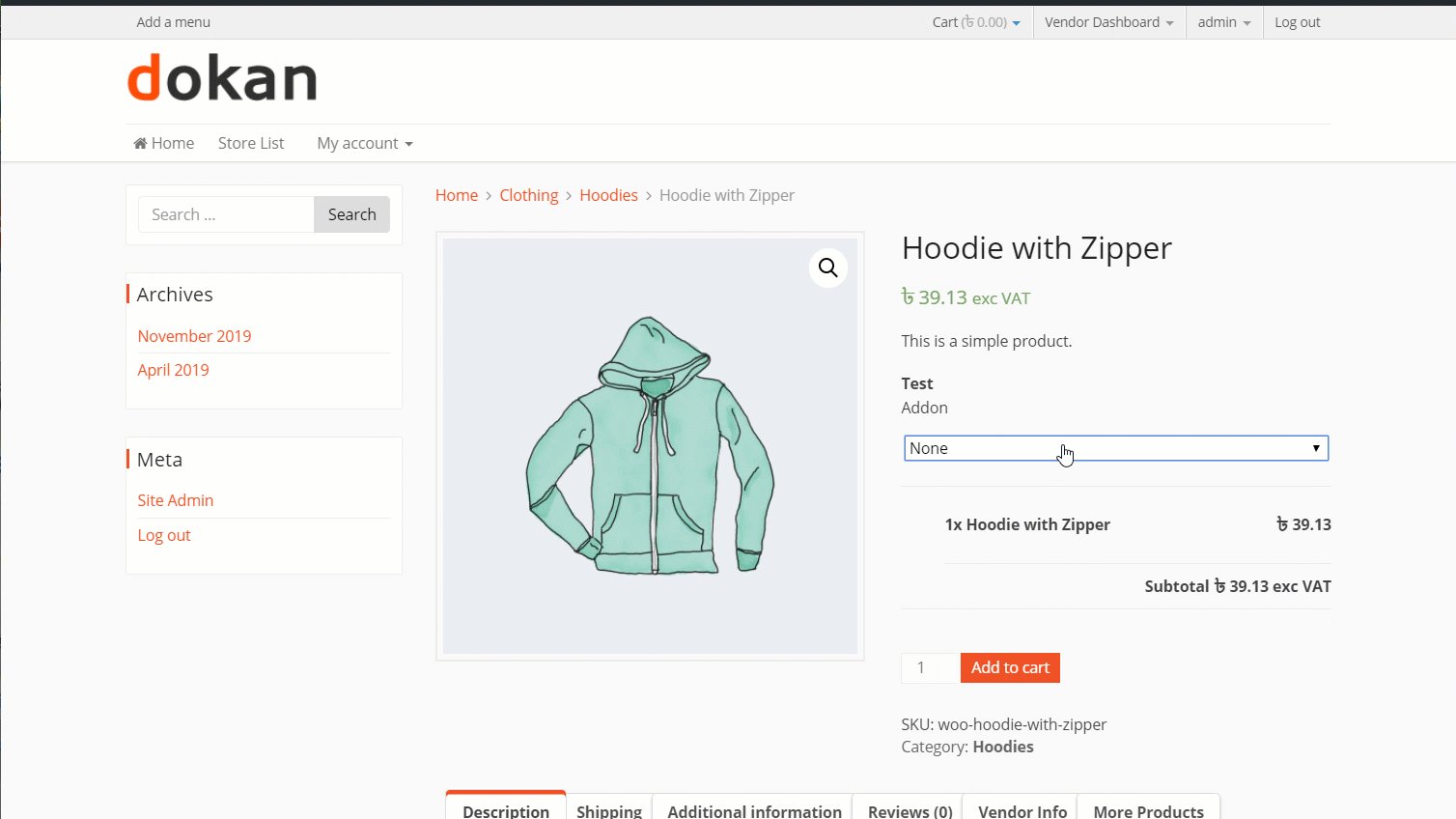
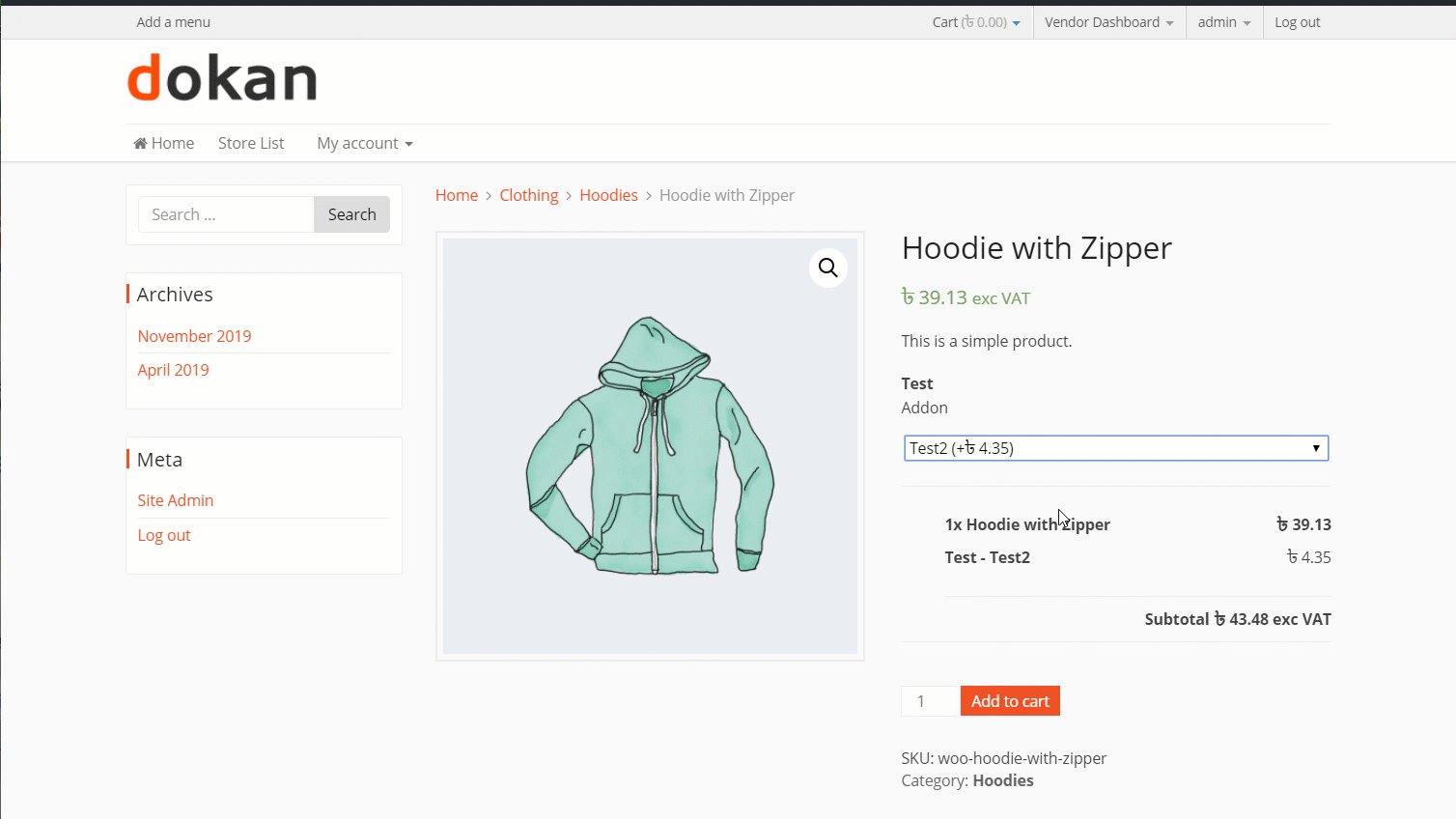
Componenti aggiuntivi del prodotto
Questo è uno dei moduli/estensioni significativi che puoi utilizzare per progettare la pagina del tuo prodotto. Puoi aggiungere più opzioni ai tuoi prodotti sotto forma di menu a discesa, casella di controllo, casella di testo, ecc. Ad esempio, puoi offrire una garanzia con i tuoi prodotti elettronici o puoi offrire colori diversi per le tue magliette.
Dokan ha anche il modulo Product Addon. Con quel modulo, i fornitori possono anche creare componenti aggiuntivi direttamente dalla dashboard del fornitore.

Questo componente aggiuntivo/estensione è perfetto per i prodotti con estensioni, servizi extra (come una nota di ringraziamento scritta a mano per i prodotti regalabili), diverse varianti di colore, taglie (per i vestiti), ecc.
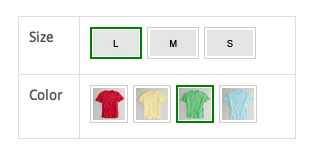
Campioni di variazione
Questo aggiunge anche variazioni ai tuoi prodotti. Ma l'estensione Variations Swatch sostituisce la casella a discesa, le caselle di testo e visualizza le variazioni (stili, dimensioni, motivi, colori, ecc.) con un'immagine o un campione di colore per dare ai clienti un'idea più precisa di ciò che stanno acquistando e migliorare il design delle pagine dei tuoi prodotti.

Dà alla pagina del tuo prodotto un aspetto lucido e pulito e puoi sicuramente distinguerti dalla concorrenza.

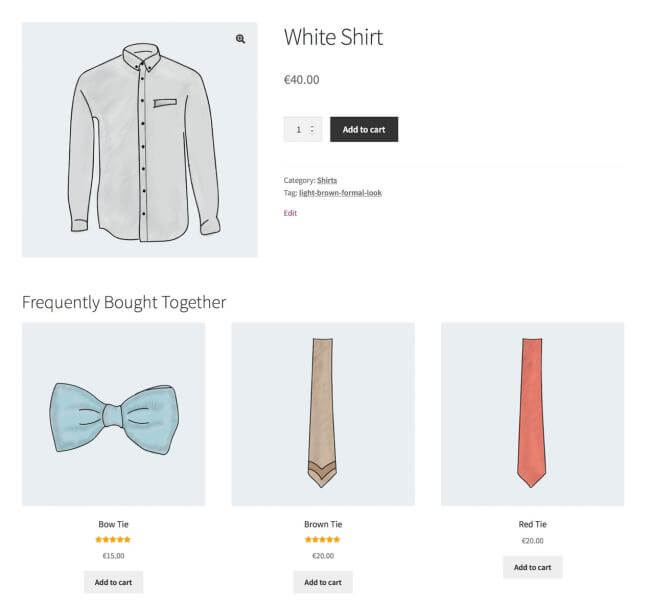
Raccomandazioni sui prodotti
Questa è un'estensione molto utile per la personalizzazione della pagina del prodotto WooCommerce. Se vendi scarpe, puoi consigliare calzini o lucidi per scarpe. Oppure, se vendi smartphone, puoi consigliare cover, caricabatterie, ecc.

Puoi aggiungere prodotti consigliati in base a cosa è popolare, cosa c'è di nuovo, cosa c'è in vendita, ecc.
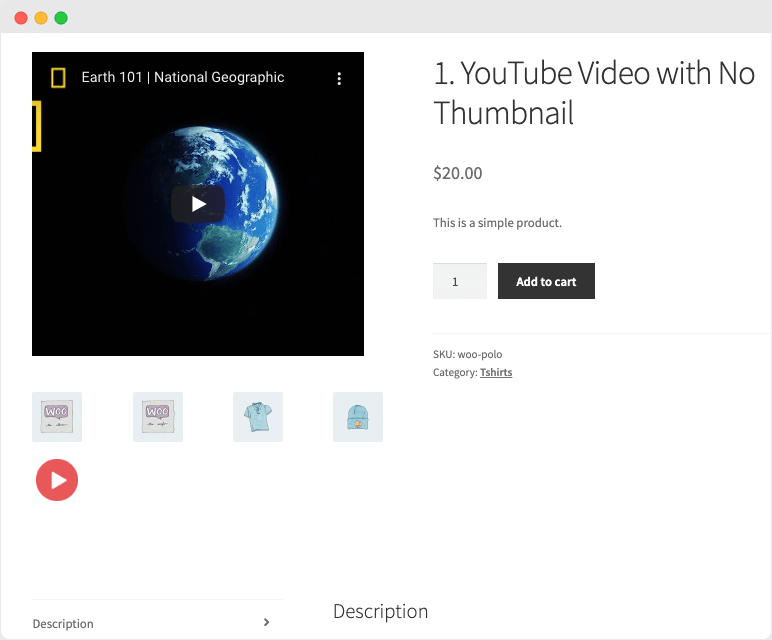
Video del prodotto per WooCommerce
Il 73% in più di visitatori che guardano i video dei prodotti effettuerà un acquisto.
Un video di prodotto è un modo efficace per mostrare i tuoi prodotti. È facile spiegare tutte le funzionalità e anche gli utenti lo trovano molto convincente. Puoi utilizzare questa estensione per aggiungere un video alla galleria di immagini oppure puoi sostituire l'immagine caratteristica con un video.

Carica i video nella libreria multimediale di WordPress o incorporali da servizi di terze parti come Vimeo o YouTube.
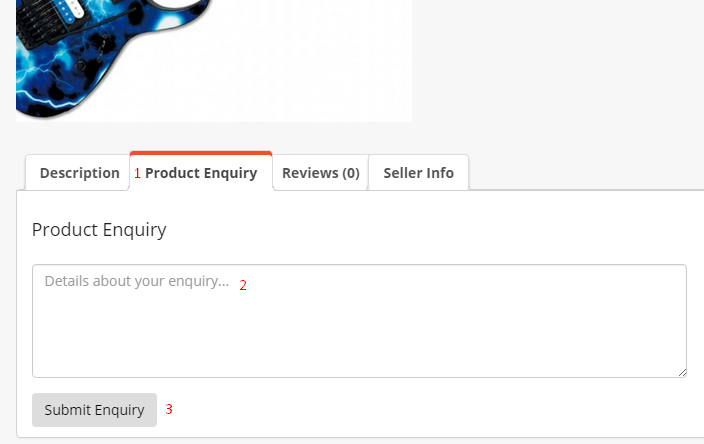
Modulo di richiesta prodotti Dokan
Questo modulo Dokan consentirà a visitatori e clienti di contattare i proprietari del negozio dalla pagina del prodotto. Possono inviare una richiesta e-mail dettagliata sul prodotto o sui servizi ai fornitori e possono anche rispondere a tali richieste via e-mail.

Il visitatore vedrà una scheda nella sezione delle informazioni aggiuntive e potrà scrivere lì le sue domande. Questo modulo aggiungerà una dimensione extra alla pagina del prodotto.
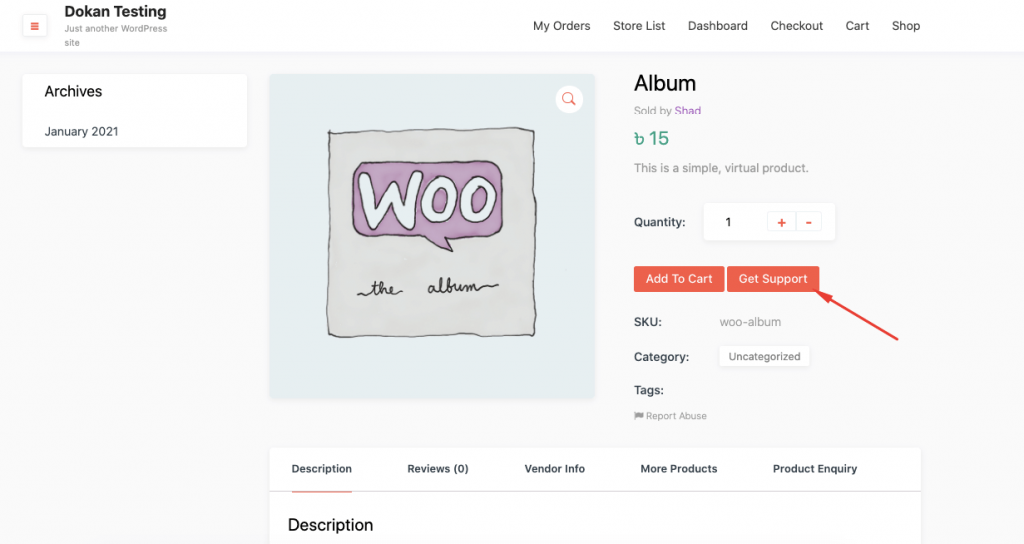
Supporto negozio Dokan
Il supporto è una parte importante di qualsiasi negozio di e-commerce. Se il supporto è scadente, ostacolerà sicuramente l'immagine del tuo negozio online. Il modulo Dokan Store Support può aiutarti a colmare questa lacuna.
Puoi aggiungere un pulsante di supporto sulla pagina del prodotto che aiuterà i tuoi utenti a raggiungerti da qualsiasi luogo. Darà un senso di credibilità che tu sia sempre disponibile per loro da qualsiasi luogo.

Queste sono le estensioni e i moduli disponibili che puoi utilizzare per dare alla pagina del tuo prodotto WooCommerce quel tocco in più. Inoltre, sono disponibili estensioni e moduli, ma queste sono le estensioni che abbiamo ritenuto di poter aggiungere senza ostacolare troppo il design.
3. Personalizza la pagina del prodotto WooComerce con Elementor Page Builder
Ultimo ma non meno importante, puoi modificare il design della pagina del prodotto WooCommerce utilizzando un page builder come Elementor.
Elementor è diventato uno dei principali plug-in per la creazione di pagine in WordPress. Ha già oltre 5 milioni di utenti in tutto il mondo. E ha una straordinaria collezione di widget creati appositamente per le personalizzazioni di WooCommerce. Come,
- Widget del titolo del prodotto
- Widget Woo Pangrattato
- Widget dell'immagine del prodotto
- Widget di valutazione del prodotto
- Widget di descrizione breve
- Widget del prezzo del prodotto
- Relativo al prodotto
- Widget Aggiungi al carrello
- Meta widget del prodotto
- Schede dati prodotto
- Widget Upsell.
Usando questi widget puoi cambiare completamente la dinamica della pagina del tuo prodotto.
Per creare una nuova pagina prodotto per WooCommerce, vai su Modelli–> Aggiungi nuovo–> Pagina di destinazione . Ora seleziona l'opzione Pagina prodotto singolo e crea un nuovo modello.
Troverai una serie di modelli creati per la pagina del prodotto WooCommerce. Selezionane uno e usa i widget nell'elenco per progettare la pagina del tuo prodotto.

E vuoi aggiungere ulteriormente alcune funzionalità, puoi aggiungere componenti aggiuntivi di terze parti come Happy Addons.
Questi sono i tre modi in cui puoi imparare a personalizzare la pagina del prodotto WooCommerce. Tuttavia, non esagerare quando stai riprogettando la singola pagina del prodotto. Devi mantenere la progettazione limitata e tenere a mente alcune cose.
Suggerimenti per ottimizzare la pagina del tuo prodotto per aumentare il tasso di conversione
Non importa quanto bene commercializzi il tuo marchio o spendi per il branding o quanto traffico ottieni, è improbabile che tu non ottenga vendite per la tua pagina di prodotto scarsamente ottimizzata.
Quindi, quando stai riprogettando la pagina del tuo prodotto, devi considerare cose come,
Aggiungi immagini di prodotti di fascia alta
Se le immagini del tuo prodotto non riflettono ciò che il prodotto rappresenta, è probabile che le tue vendite diventino piatte. Per aumentare le vendite è necessario disporre di immagini chiare del prodotto.
Puoi assumere un fotografo professionista per scattare foto dei tuoi prodotti oppure puoi utilizzare un dispositivo di alta qualità per scattare foto. Più un cliente può vedere il prodotto in quelle immagini, più si sentirà sicuro di effettuare l'acquisto. Inoltre, devi assicurarti di essere foto ad alta risoluzione.
Includi informazioni rilevanti, evita tutto ciò che non è necessario
Non scrivere nulla che non vada con i tuoi prodotti o il tuo negozio online. Sulla pagina di un prodotto, ci sono vari tipi di informazioni. Ma devi stare attento a ciò che vedono i tuoi utenti.
Inoltre, organizza le tue informazioni di conseguenza in modo che sia facile per i tuoi clienti capire di più sui tuoi prodotti.
Mantieni pulita la pagina del prodotto
Ti suggeriamo di reimpostare nuovamente la pagina del prodotto predefinita di Wooommerce. Ma assicurati di non esagerare. Aggiungi solo gli elementi che sono necessari e aggiungeranno valore alla pagina del tuo prodotto.
Migliora la descrizione del tuo prodotto
La pagina del tuo prodotto dovrebbe avere descrizioni lunghe e brevi. La descrizione breve fornirà ai tuoi clienti un riepilogo mentre la descrizione lunga discuterà fatti e statistiche.
Inoltre, puoi espandere la breve descrizione e raccontare una storia allettante sul tuo prodotto che va oltre le funzionalità di base. Questo può aiutare a rendere i clienti più a loro agio quando effettuano un acquisto.
Mostra il prezzo giusto nel posto giusto
Posiziona il tuo prezzo nel posto giusto quando personalizzi la pagina del prodotto WooCommerce. Se desideri che i tuoi clienti capiscano e vedano rapidamente il prezzo, visualizza il prezzo in caratteri grandi.
Il prezzo dovrebbe essere uno degli elementi più grandi nella pagina del prodotto. Dovresti impostare il contrasto del colore in modo tale da far risaltare il prezzo. Evidenzia eventuali codici sconto o coupon, accanto al prezzo.
Se segui questi suggerimenti, puoi sicuramente creare una pagina del prodotto WooCommerce ottimizzata.
Puoi anche dare un'occhiata a questo video,
Domande frequenti sulla revisione della personalizzazione della pagina del prodotto WooCommerce
Puoi utilizzare il plugin FAQ per aggiungere una sezione FAQ alla pagina del tuo prodotto. Vai a Plugin-> Aggiungi nuovo. Digita le FAQ e vedrai che appariranno molti plugin. Trova quello che funziona per te e aggiungi il plug-in alla dashboard di WordPress.
Puoi seguire questi suggerimenti per ottimizzare la pagina del tuo prodotto WooCommerce,
1. Usa immagini di fascia alta
2. Rendi chiara la descrizione del tuo prodotto
3. Non scrivere nulla di superfluo
4. Mantieni pulita la pagina del tuo prodotto
5. Usa il giusto posizionamento del prezzo
Puoi seguire questi passaggi per modificare il codice WooCommerce,
1. Accedi ai file del tuo sito WordPress.
2. Vai su /wp-content/, quindi su /plugins/.
3. Apri la cartella /Woocommerce/, quindi apri /templates/ e infine /cart/.
4. Seleziona il file chiamato cart.php e aprilo nel tuo editor di testo.
Crea una pagina prodotto perfetta per il tuo negozio WooCommerce
Quando crei un negozio di e-commerce con WooComerce, puoi facilmente personalizzare il tuo negozio come preferisci. Perché WooCommerce è sinonimo di flessibilità e personalizzazione.
Personalizzare il tuo negozio è la chiave per distinguerti dal resto della concorrenza. Abbiamo mostrato tre diversi modi in cui puoi personalizzare la pagina del prodotto WooCommerce. Scegline uno e inizia a personalizzare le pagine dei tuoi singoli prodotti.
Spero che questa guida sia stata utile per abbattere i modi per personalizzare le pagine dei prodotti predefinite.
