Come personalizzare la tua pagina di ringraziamento WooCommerce nel 2025
Pubblicato: 2025-01-12I tuoi clienti spesso effettuano un solo acquisto e non tornano mai più? Se è così, la pagina di ringraziamento predefinita di WooCommerce potrebbe essere l’anello mancante per costruire connessioni più forti. Sebbene fornisca una conferma di base, manca il tocco personalizzato che spinge i clienti a tornare.
E se la tua pagina di ringraziamento potesse fare di più? Immagina di trasformarlo in uno strumento per offrire sconti esclusivi, consigliare prodotti pertinenti o incoraggiare la condivisione sui social, il tutto progettato per lasciare un'impressione duratura e incentivare le vendite future.
Questa guida ti guiderà attraverso i passaggi per personalizzare la tua pagina di ringraziamento WooCommerce in modo efficace e renderla più efficace per la tua attività. Iniziamo!
- 1 Cos’è una pagina di ringraziamento WooCommerce?
- 2 elementi chiave di una pagina di ringraziamento WooCommerce
- 3 vantaggi della personalizzazione della pagina di ringraziamento?
- 4 metodi per personalizzare una pagina di ringraziamento WooCommerce
- 4.1 1. Utilizza l'editor del sito e i blocchi WooCommerce
- 4.2 2. Usa WooCommerce Builder come Divi
- 4.3 3. Utilizzare un plugin di terze parti
- 5 Perché Divi è la scelta migliore per personalizzare la pagina di ringraziamento di WooCommerce?
- 5.1 1. Moduli WooCommerce completi
- 5.2 2. Apporta modifiche al modello con Divi Builder
- 5.3 3. Strumenti di marketing integrati
- 6 Come personalizzare la tua pagina di ringraziamento WooCommerce con Divi
- 6.1 1. Installa e attiva Divi
- 6.2 2. Importa layout predefinito da FunnelKit
- 6.3 2. Creare un modello di pagina di ringraziamento
- 6.4 3. Personalizza con i moduli WooCommerce di Divi
- 6.5 4. Ulteriori suggerimenti di personalizzazione e casi d'uso
- 7 strumenti aggiuntivi per migliorare le tue pagine di ringraziamento
- 8 Conclusione
Cos'è una pagina di ringraziamento WooCommerce?
La pagina di ringraziamento di WooCommerce, o la pagina di conferma dell'acquisto, è la schermata finale che un cliente vede dopo l'acquisto. Fornisce una conferma rassicurante che l'ordine è stato effettuato con successo. Serve come ricevuta e conferma, dando ai clienti la certezza che la loro transazione è sicura e che i loro articoli sono in viaggio. Le pagine di ringraziamento sono pagine post-checkout, il che significa che puoi trovarle come punto finale dopo aver effettuato un ordine.
Per impostazione predefinita, WooCommerce genera automaticamente la pagina di ringraziamento e reindirizza i clienti lì dopo un acquisto andato a buon fine. Non richiede impostazioni specifiche per essere abilitato al funzionamento, poiché fa parte del flusso di pagamento.

Elementi chiave di una pagina di ringraziamento WooCommerce
Una pagina di ringraziamento WooCommerce contiene in genere diversi elementi chiave per confermare l'ordine e migliorare il coinvolgimento del cliente:
- Dettagli dell'ordine: include il numero dell'ordine, la data, l'elenco degli articoli acquistati con quantità e prezzi e l'importo totale pagato.
- Informazioni su fatturazione e spedizione: questa sezione mostra gli indirizzi di fatturazione e spedizione forniti durante il pagamento, confermando dove verranno consegnati gli articoli.
- Informazioni sul pagamento: informazioni sul metodo di pagamento e tutti i dettagli rilevanti della transazione come riferimento per il cliente.
- Messaggio di conferma personalizzato: una nota di conferma aggiunge un tocco personale, facendo sentire i clienti apprezzati e stimati.
- Collegamenti alla newsletter: pulsanti o collegamenti alle iscrizioni alla newsletter via e-mail incoraggiano i clienti a rimanere in contatto con il marchio.

La pagina di ringraziamento conferma l'acquisto, incoraggia il coinvolgimento continuo e promuove le vendite future.
Vantaggi della personalizzazione della pagina di ringraziamento?
La personalizzazione della pagina di ringraziamento di WooCommerce offre una serie di vantaggi che migliorano l'esperienza del cliente, aumentano il coinvolgimento e, in definitiva, aumentano le vendite. Ecco perché vale la pena personalizzarlo:
- Aumenta il coinvolgimento e la fedeltà dei clienti: una pagina di ringraziamento personalizzata può far sentire i clienti apprezzati. L'aggiunta di un messaggio caloroso e personalizzato e di consigli pertinenti può rendere l'esperienza memorabile, aumentando la probabilità di acquisti ripetuti.
- Opportunità di cross-selling e upselling: la pagina di ringraziamento è il luogo perfetto per suggerire prodotti o servizi correlati che potrebbero interessare il cliente. L'aggiunta di questi consigli dopo l'acquisto mantiene i clienti nella mentalità dello shopping e aumenta le possibilità di vendite aggiuntive.
- Migliora l'esperienza e la fiducia del marchio: una pagina di ringraziamento su misura con un design coerente e una voce del marchio rafforza l'identità del tuo negozio. L'aggiunta di elementi di fiducia come informazioni sull'assistenza clienti, collegamenti ai social media e dettagli aziendali può aiutare a creare credibilità e far sentire i clienti sicuri riguardo ai loro acquisti.
- Aumenta la condivisione sui social e i referral: includere collegamenti ai social media o un programma di referral incoraggia i clienti a condividere le proprie esperienze, attirando potenzialmente nuovi clienti. Questa pagina è un luogo eccellente per chiedere recensioni o spingere i clienti a seguire i tuoi profili social.
Una pagina di ringraziamento personalizzata è uno strumento efficace per coltivare le relazioni con i clienti. Tuttavia, è necessario comprendere i metodi tradizionali di personalizzazione per incoraggiare un ulteriore coinvolgimento.
Metodi per personalizzare una pagina di ringraziamento WooCommerce
Prima di presentare Divi come la soluzione più semplice, esaminiamo innanzitutto le tecniche comuni utilizzate da molti proprietari di negozi per personalizzare le pagine di ringraziamento di WooCommerce.
1. Utilizza l'editor del sito e i blocchi WooCommerce
Con il lancio dell’editor a blocchi di WordPress, personalizzare le pagine di ringraziamento di WooCommerce è diventato molto più semplice, anche per gli utenti con poca o nessuna esperienza di programmazione. I blocchi WooCommerce ti consentono di aggiungere, organizzare e personalizzare diversi elementi della tua pagina di ringraziamento direttamente nell'editor. Utilizzando questi blocchi, puoi includere dettagli dell'ordine, messaggi dei clienti, informazioni sul prodotto, immagini e persino contenuti personalizzati per migliorare l'esperienza post-acquisto.
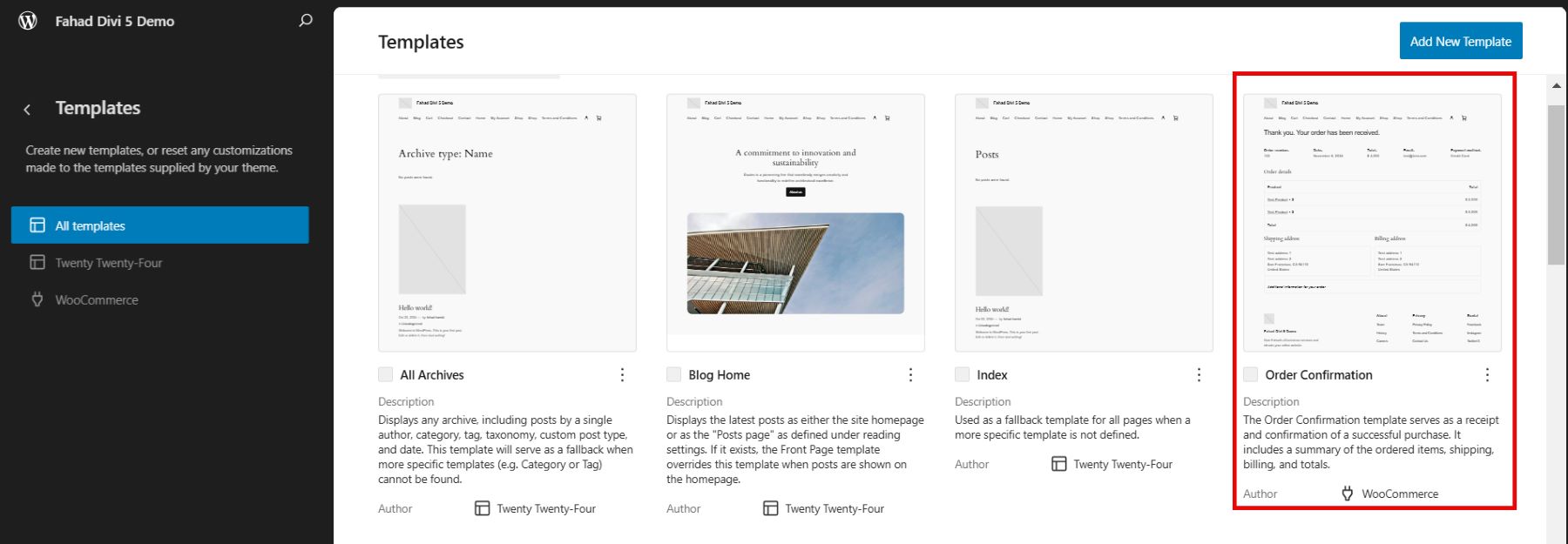
Passa ad Aspetto > Editor dalla dashboard di WordPress. Questo ti porterà al menu principale del tuo tema predefinito. Quindi, vai ai modelli e cerca la pagina "Conferma ordine".

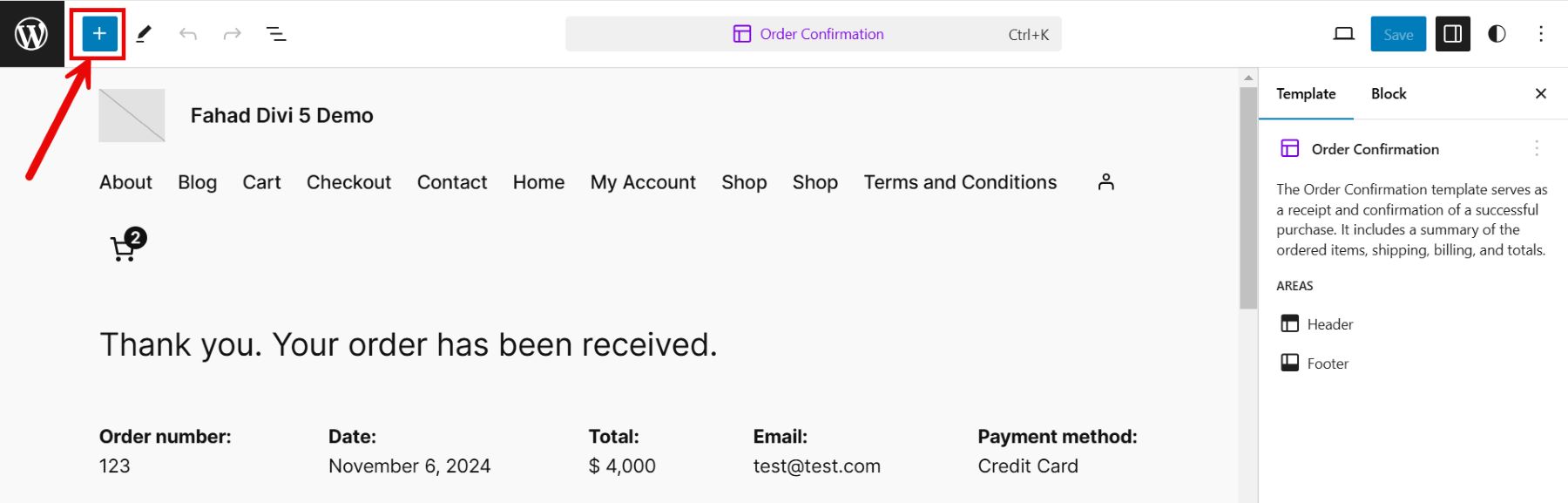
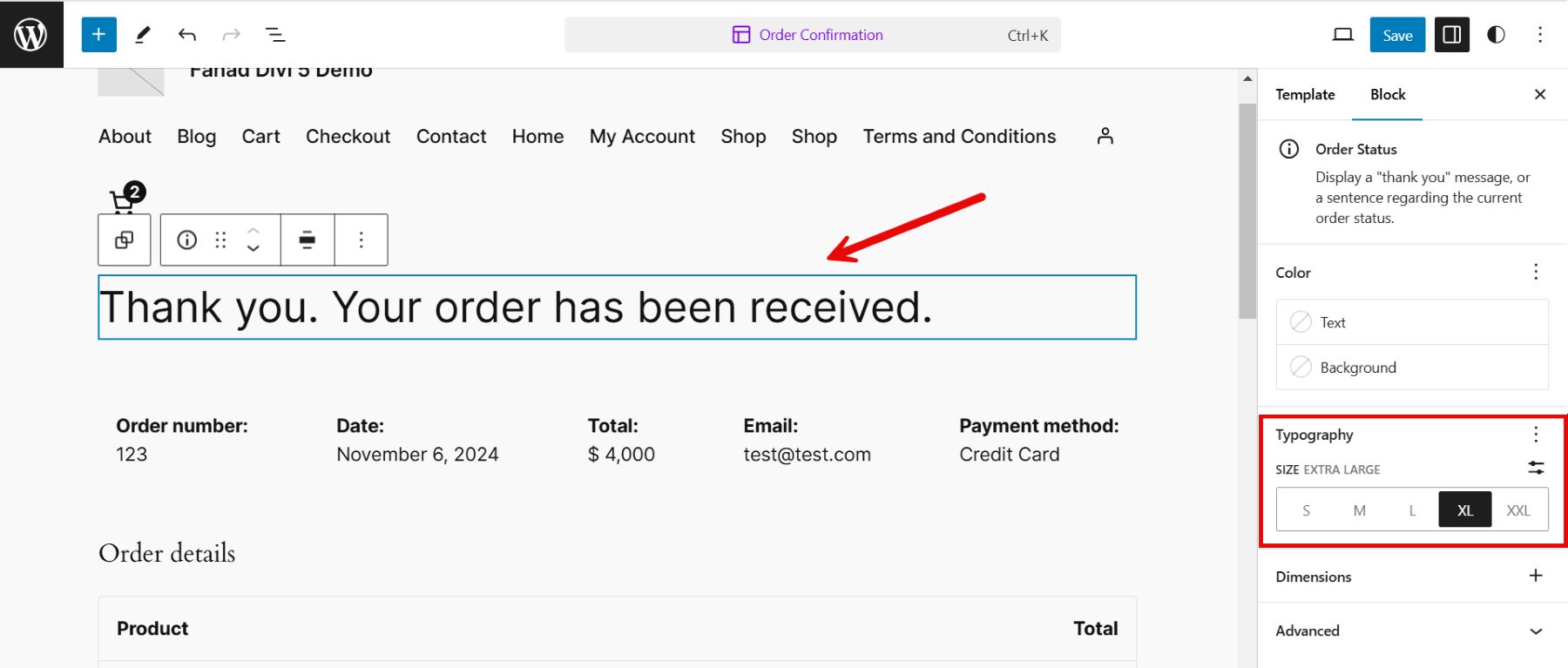
Cliccandoci sopra verrai portato alla pagina di conferma dell'ordine, dove potrai avviare la personalizzazione tramite l'editor predefinito. Per mostrare una griglia di tutti i moduli, fai clic sull'icona +.

Considerando che il nostro modello aggiunto conteneva già tutti gli elementi costitutivi di una pagina di conferma dell'ordine, abbiamo deciso di personalizzare i moduli aggiunti. Pertanto, abbiamo scelto di ingrandire la dimensione del messaggio di ringraziamento.

Per saperne di più puoi consultare la nostra guida su come utilizzare l'editor di WordPress.
2. Usa WooCommerce Builder come Divi
Gli sviluppatori di WooCommerce semplificano la creazione di una pagina di ringraziamento personalizzata per tutti. Divi è un esempio consolidato che offre una ricca libreria di moduli su misura per WooCommerce. Questi moduli ti consentono di personalizzare qualsiasi cosa, dai dettagli della conferma dell'ordine ai messaggi dei clienti e alle azioni di follow-up.

Con il visual builder in tempo reale di Divi, hai il controllo completo sul design, permettendoti di vedere e ottimizzare le modifiche. Questa flessibilità ti consente di creare una pagina di ringraziamento unica e coinvolgente senza competenze di codifica avanzate. Un'altra caratteristica impressionante di Divi sono le sue capacità di progettazione reattiva, che ti consentono di personalizzare l'aspetto della tua pagina di ringraziamento per le visualizzazioni su dispositivi mobili, tablet e desktop individualmente.
Inizia con Divi
3. Utilizza un plugin di terze parti
I plugin di terze parti possono fornire opzioni di personalizzazione aggiuntive oltre alla configurazione predefinita di WooCommerce. Ecco tre opzioni popolari:
- FunnelKit: FunnelKit si integra con più builder, incluso Divi, e offre un'ampia selezione di modelli di pagine di ringraziamento, semplificando la progettazione di pagine che coinvolgono i clienti. FunnelKit offre più modelli Divi rispetto ad altri plugin, offrendo flessibilità e varietà.
- CartFlows: questa è un'ottima scelta se utilizzi Elementor come generatore di pagine e desideri opzioni avanzate di creazione di canalizzazioni.
- WPFunnels: sebbene abbia meno opzioni Divi rispetto a FunnelKit, fornisce comunque buone funzionalità di personalizzazione che possono migliorare l'esperienza della pagina di ringraziamento.
Ciascun metodo offre vantaggi unici, quindi puoi scegliere quello che meglio si adatta ai tuoi strumenti e alle tue esigenze di personalizzazione. Tuttavia, Divi stabilisce il punto di riferimento quando si tratta di personalizzazione.
Perché Divi è la scelta migliore per personalizzare la pagina di ringraziamento di WooCommerce?
Divi è una scelta eccezionale per personalizzare le pagine di ringraziamento di WooCommerce, offrendo una miscela unica di funzionalità, flessibilità e un'interfaccia intuitiva. Ecco cinque motivi principali per cui Divi eccelle nella creazione di pagine di ringraziamento personalizzate per WooCommerce:
1. Moduli WooCommerce completi
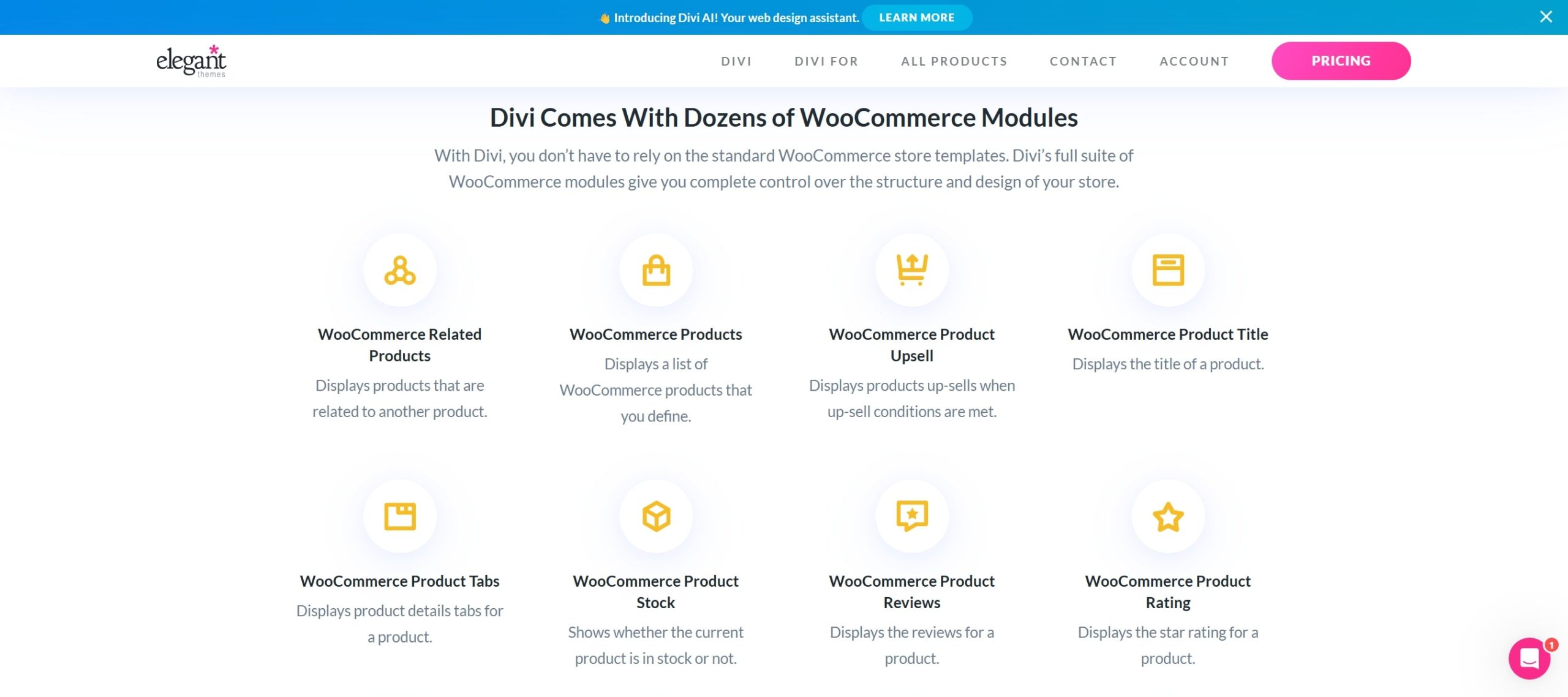
Divi offre un potente set di moduli WooCommerce che ti consentono di controllare il design della tua pagina di ringraziamento completa, consentendo un'esperienza post-acquisto personalizzata e coinvolgente. Questi moduli sono personalizzati appositamente per WooCommerce e includono la fatturazione alla cassa, l'upselling del prodotto e il pagamento alla cassa.

Divi offre dozzine di moduli WooCommerce dinamici che puoi integrare nel tuo negozio online. Questi moduli ti consentono di mettere in risalto le caratteristiche essenziali del prodotto, incorporare inviti all'azione accattivanti e aggiungere elementi interattivi accattivanti come effetti al passaggio del mouse e filtri dinamici.
2. Apporta modifiche al modello con Divi Builder
Theme Builder di Divi va oltre i tradizionali page builder consentendoti di creare modelli personalizzati che possono essere applicati a tutto il sito o personalizzati per pagine, categorie e singoli prodotti specifici. Questa funzionalità è particolarmente preziosa per WooCommerce, poiché consente un aspetto coerente nelle pagine di ringraziamento.
Con Theme Builder, puoi aggiungere intestazioni, piè di pagina e barre laterali personalizzate alle pagine WooCommerce. Puoi anche utilizzare moduli globali per aggiornare istantaneamente più pagine. Questo è l'ideale per applicare elementi di branding coerenti come combinazioni di colori, caratteri e loghi.

3. Strumenti di marketing integrati
Divi fornisce strumenti di marketing integrati per aiutare i proprietari dei negozi WooCommerce ad aumentare il coinvolgimento dei clienti e aumentare le conversioni. Una caratteristica straordinaria è Divi Leads, che ti consente di condurre test divisi (test A/B) su diversi elementi e moduli di progettazione. Puoi testare layout, inviti all'azione e visualizzazioni dei prodotti per vedere quali opzioni generano il maggior coinvolgimento.
Oltre a Divi Leads, strumenti come Bloom e Monarch supportano la tua strategia di marketing più ampia. Bloom è un plug-in di attivazione e-mail che ti consente di creare popup, fly-in e moduli in linea mirati per acquisire lead ed espandere la tua lista e-mail. Monarch è il plug-in di condivisione social di Divi che aggiunge pulsanti di social media alle pagine del tuo negozio. Ciò semplifica la condivisione dei prodotti da parte dei clienti su piattaforme come Facebook, Instagram e Twitter.
Come personalizzare la tua pagina di ringraziamento WooCommerce con Divi
Ci dedichiamo alla creazione e alla personalizzazione di una pagina di ringraziamento WooCommerce completamente su misura. Se sei nuovo a WooCommerce e trovi difficile comprenderne le funzionalità, consulta la nostra guida per principianti sulla creazione di un negozio online per iniziare.
1. Installa e attiva Divi
Prima di immergerti nel tutorial, assicurati che Divi sia installato e attivato sul tuo negozio WooCommerce.
Puoi ottenere Divi da Elegant Themes, disponibile con una licenza annuale per $ 89 o una licenza a vita per $ 249 . Una volta effettuato l'acquisto, scarica il tema e installalo sul tuo sito WordPress seguendo questi passaggi:
- Vai su Aspetto > Temi nella dashboard di WordPress.
- Fai clic su Aggiungi nuovo e seleziona Carica tema .
- Scegli il file Divi.zip scaricato in precedenza e fai clic su Installa ora .
- Fai clic su Attiva e imposta Divi come tema attivo.
Guarda il video qui sotto per maggiori dettagli.
Inizia con Divi
Dopo aver completato la configurazione, sei pronto per iniziare a costruire! Per ulteriori indicazioni prima di immergerti, consulta il nostro tutorial su Divi Builder.
Pagina di ringraziamento generata da Divi
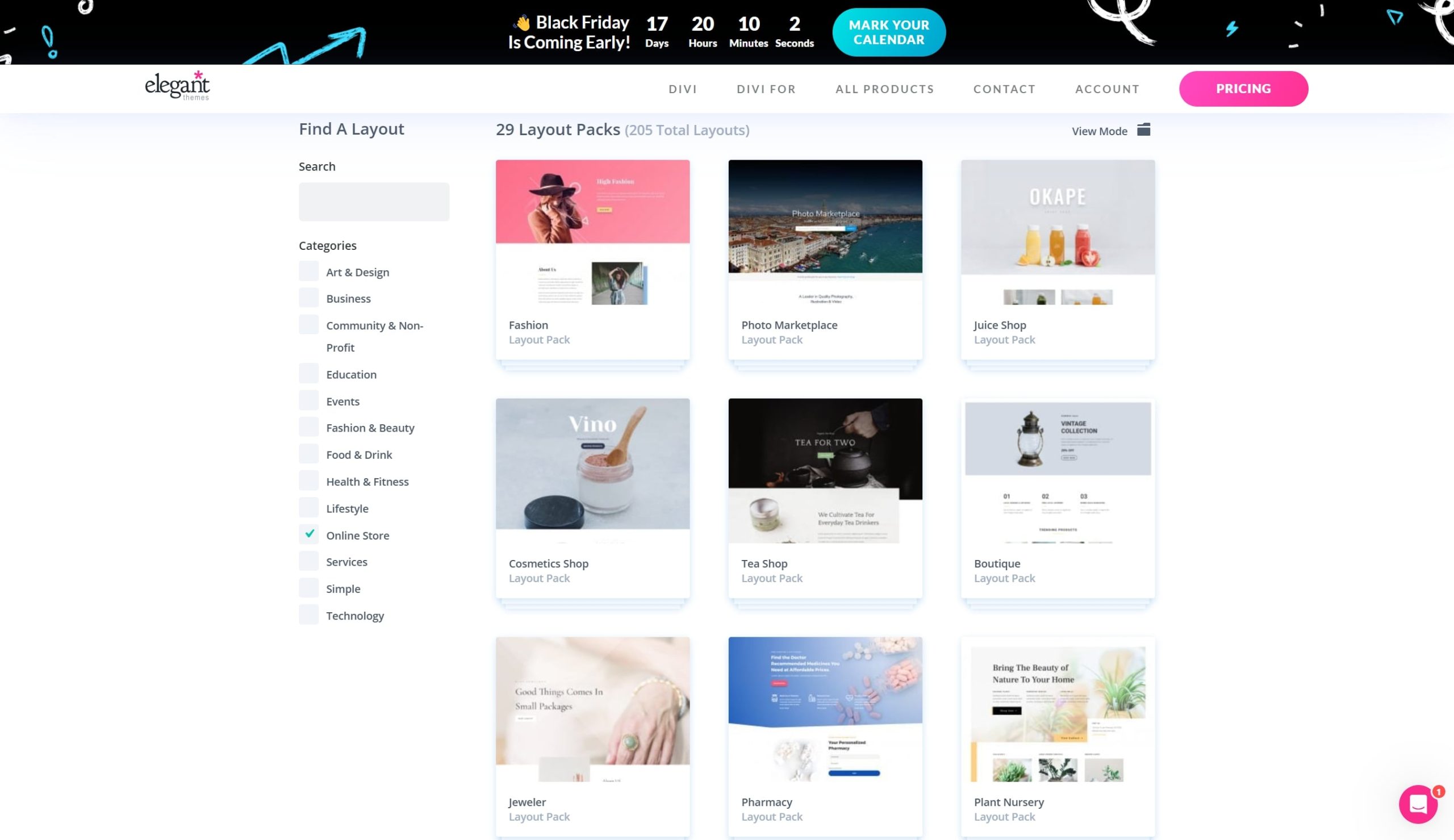
Con la vasta libreria di Divi, puoi scegliere un layout WooCommerce, completare la procedura di pagamento e visualizzare la pagina di ringraziamento sullo schermo.


Divi crea una pagina di ringraziamento WooCommerce dinamica, che appare subito dopo aver effettuato un ordine.
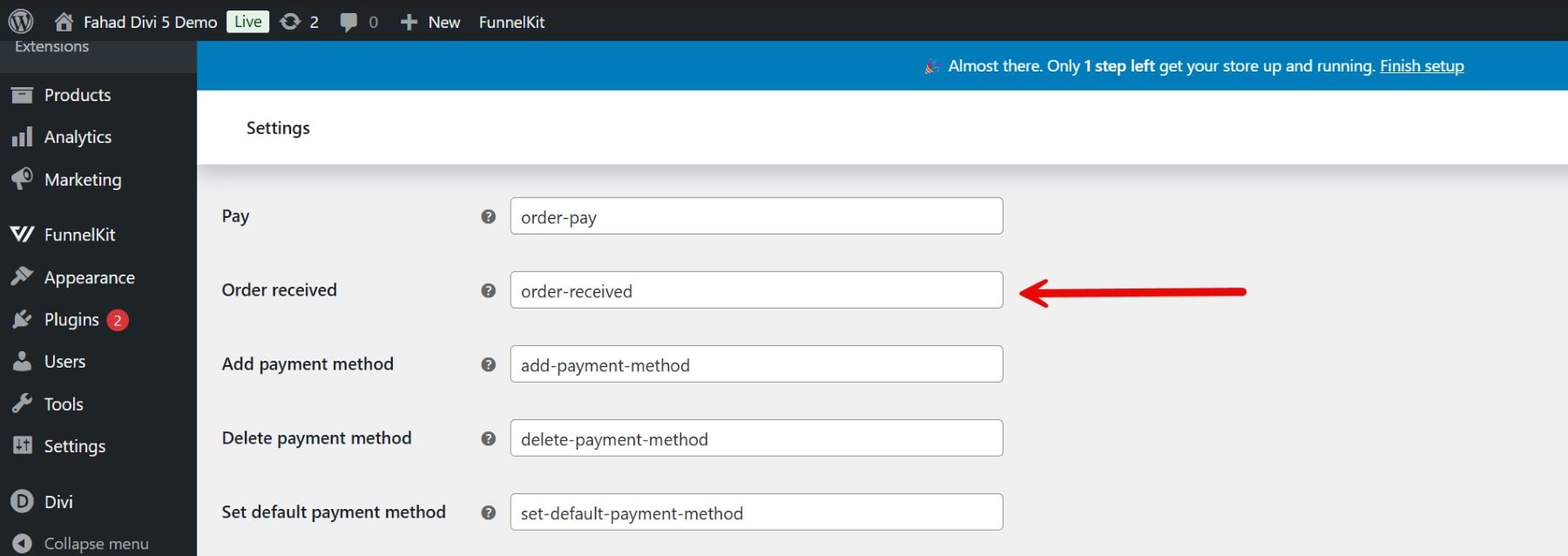
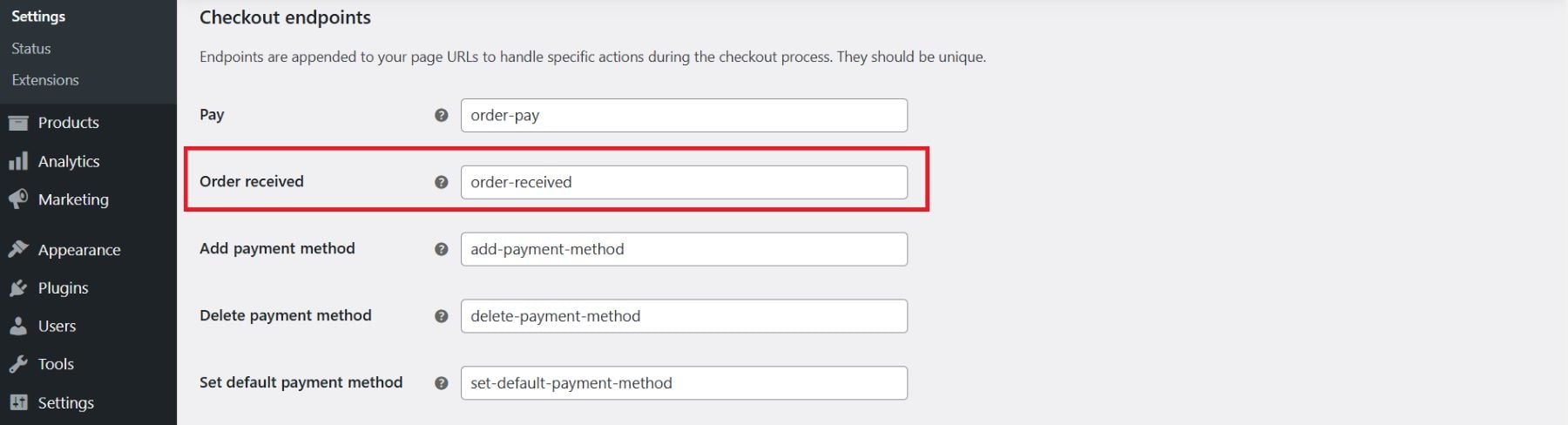
WooCommerce si basa su determinati endpoint URL per le azioni relative al pagamento. Passa a WooCommerce > Impostazioni e fai clic sulla scheda Avanzate . Qui vedrai l'endpoint del pagamento per "Ordine ricevuto".

Ciò conferma che il processo di pagamento avrà la pagina di ringraziamento come endpoint per l'invio dell'ordine.
Sebbene Divi generi automaticamente una pagina di ringraziamento dopo che un cliente ha completato un ordine, personalizzare ulteriormente la pagina può migliorare l'esperienza post-acquisto. È qui che torna utile un plugin di terze parti come FunnelKit,
2. Importa layout predefinito da FunnelKit
FunnelKit offre un modo semplice per importare design di pagine di ringraziamento personalizzate in Divi per coloro che desiderano opzioni di progettazione più avanzate o layout specifici. Fornisce una gamma di modelli di pagine di ringraziamento progettati professionalmente per Divi ottimizzati per il coinvolgimento post-acquisto.

Inizia con FunnelKit
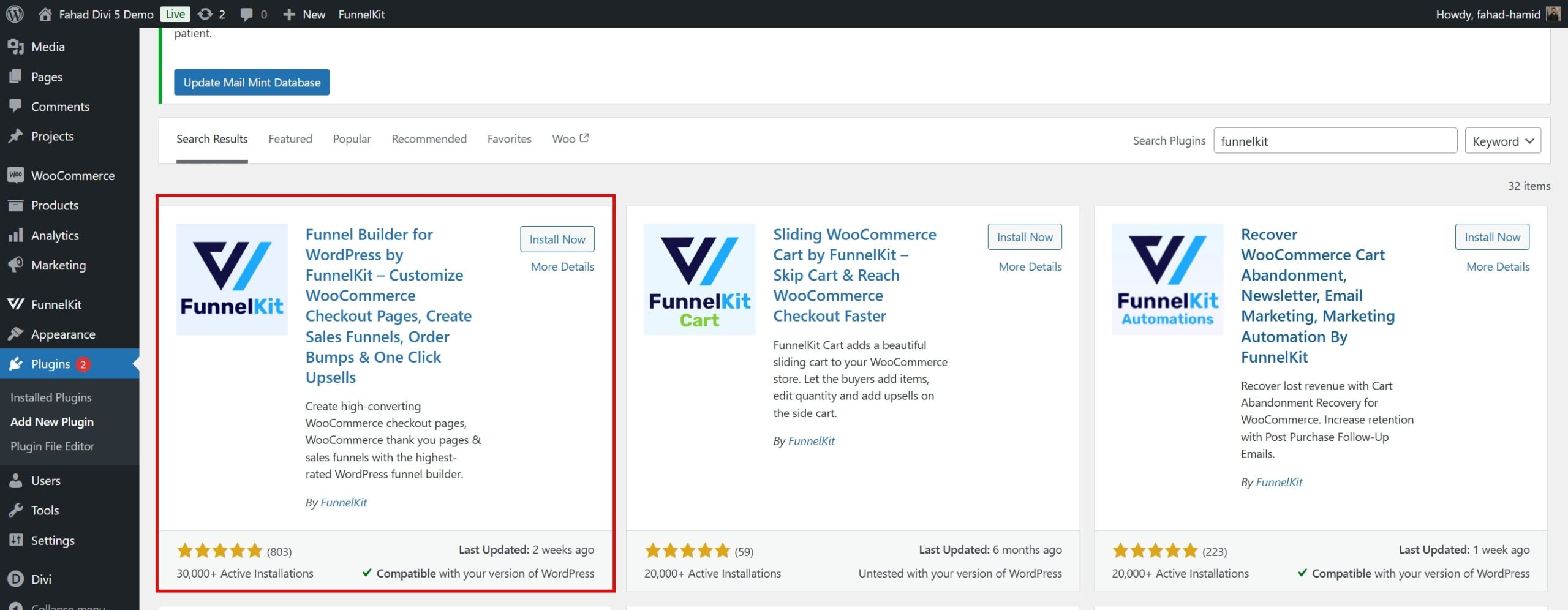
Il passaggio iniziale è installare e attivare questo plugin. Per ulteriori informazioni, consulta la nostra guida dettagliata sull'installazione di un plugin WordPress.

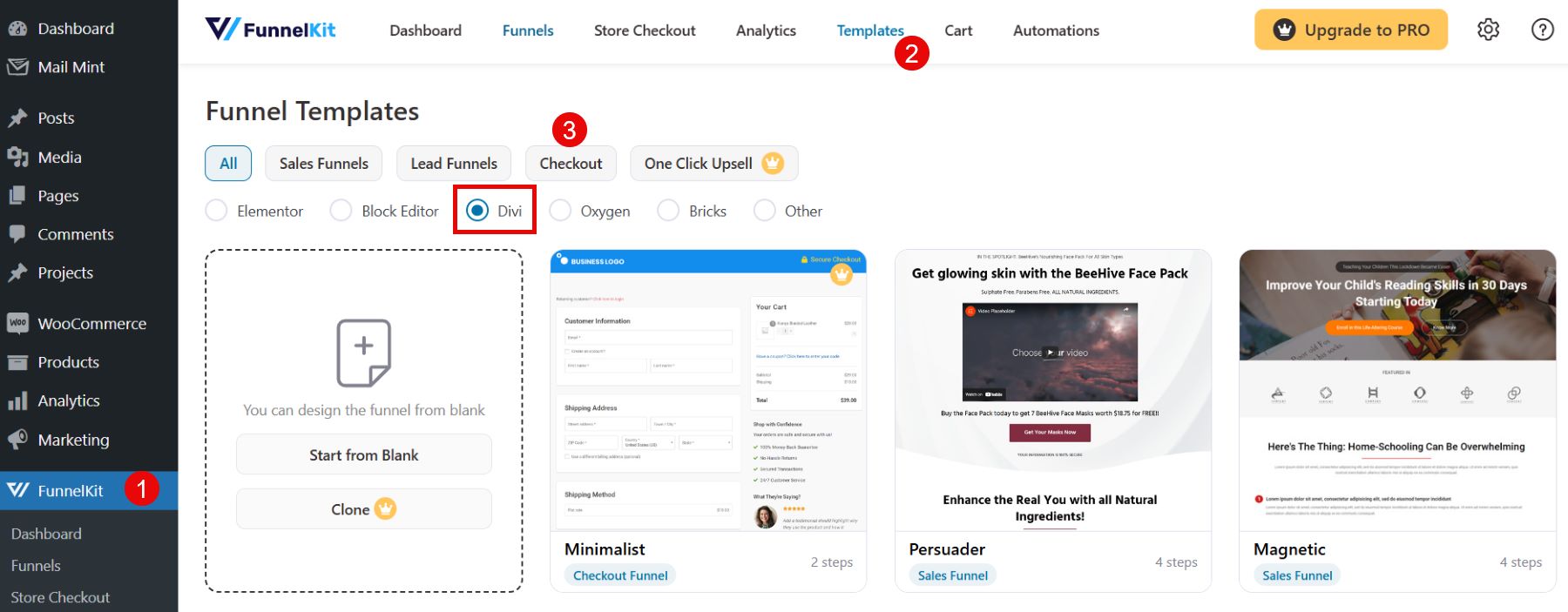
Una volta attivato, vai su FunnelKit > Modelli e seleziona il pulsante "Checkout" . Scegli un layout di pagina di ringraziamento tra i modelli Divi disponibili che si allinei al tuo marchio e fornisca le sezioni che desideri personalizzare.

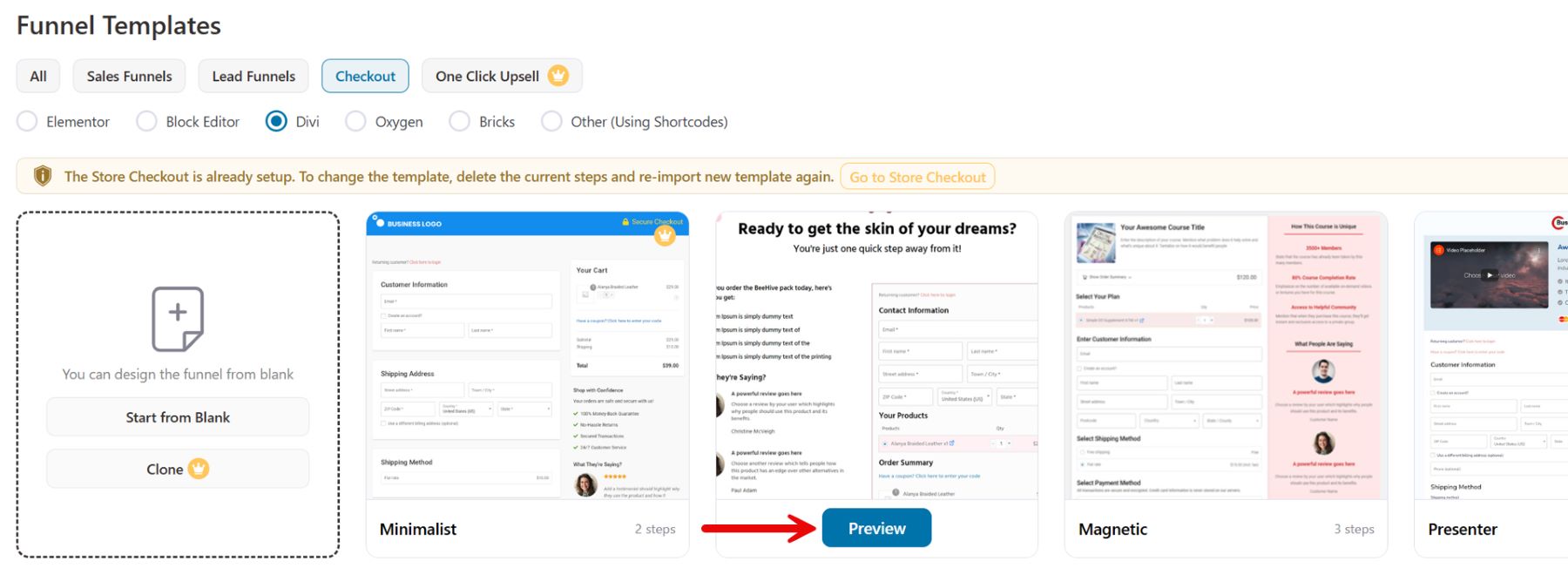
Per visualizzare un modello in modo più dettagliato, sposta il cursore verso di esso e fai clic sul pulsante "Anteprima" quando viene visualizzato.

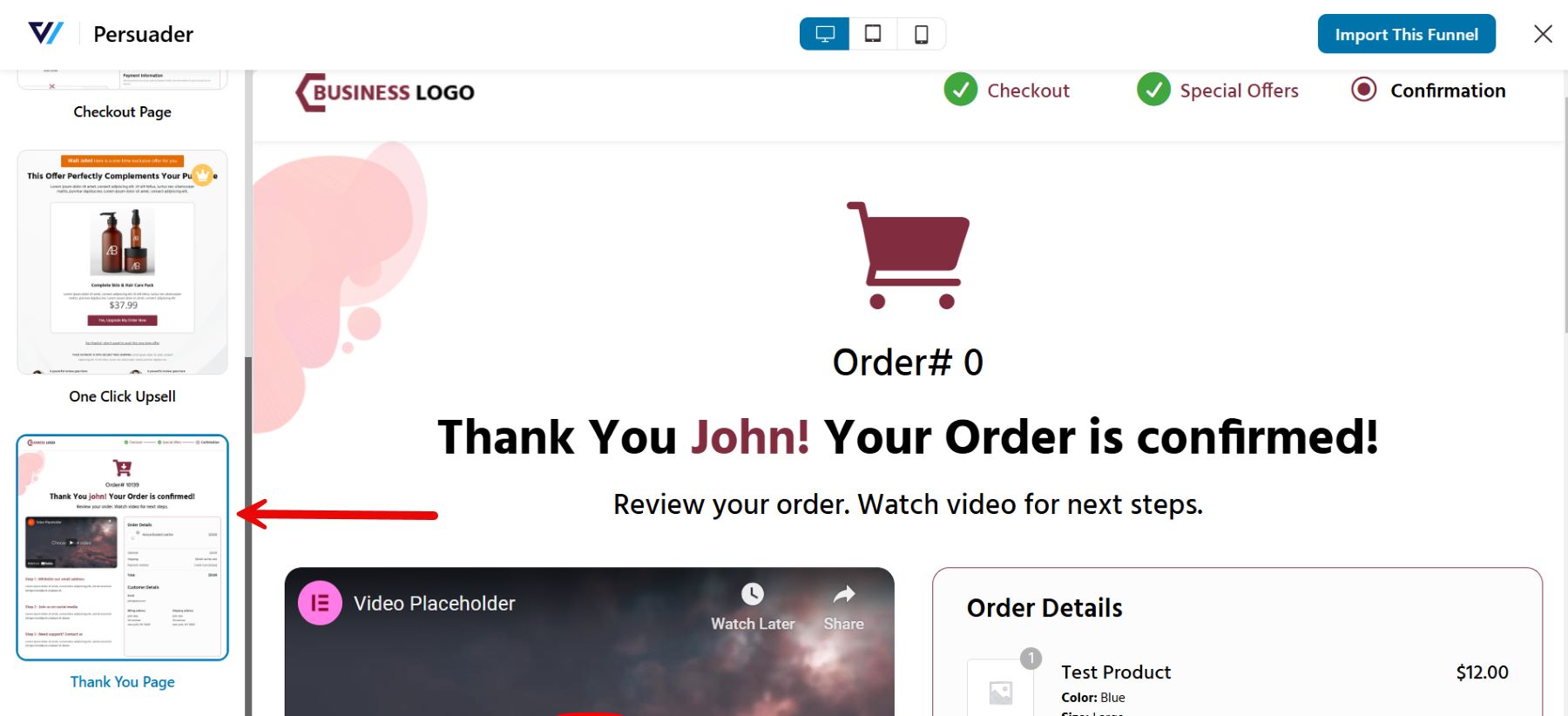
Per impostazione predefinita, FunnelKit visualizza un'anteprima della pagina di pagamento. Per visualizzare il design della pagina di ringraziamento, seleziona "Pagina di ringraziamento" dal menu a sinistra.

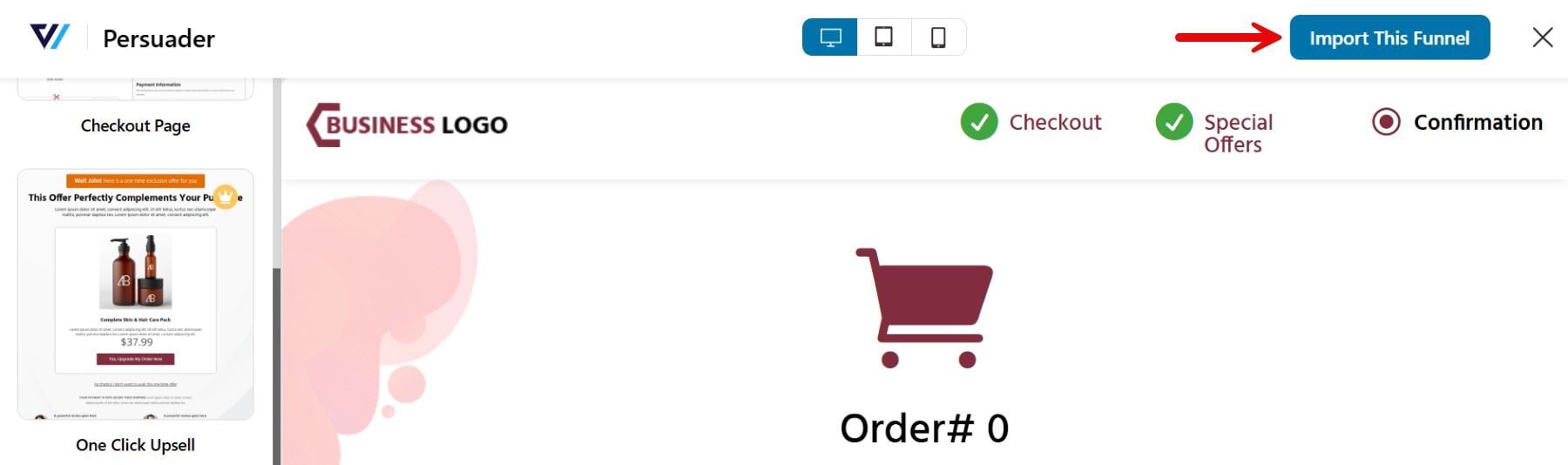
Quando decidi il modello che desideri utilizzare, fai clic su "Importa questa canalizzazione".

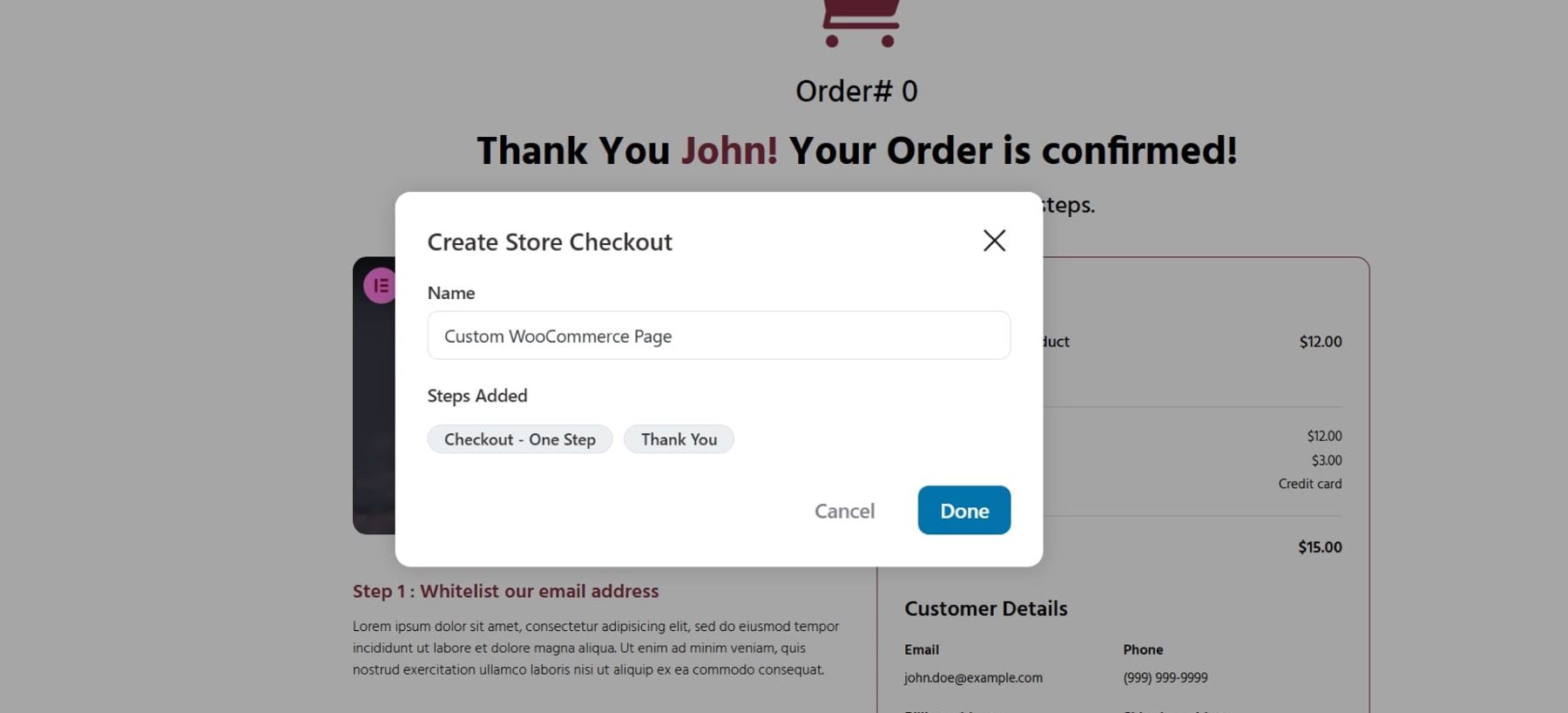
Successivamente, inserisci un nome per la tua pagina di ringraziamento personalizzata. Questo è per tuo riferimento, quindi scegli qualcosa che ti aiuti a riconoscere facilmente la pagina nella dashboard di WordPress.

Poiché stai utilizzando la versione gratuita di FunnelKit, il modello ha una pagina di ringraziamento e una pagina di pagamento WooCommerce personalizzata, che deve essere configurata separatamente.

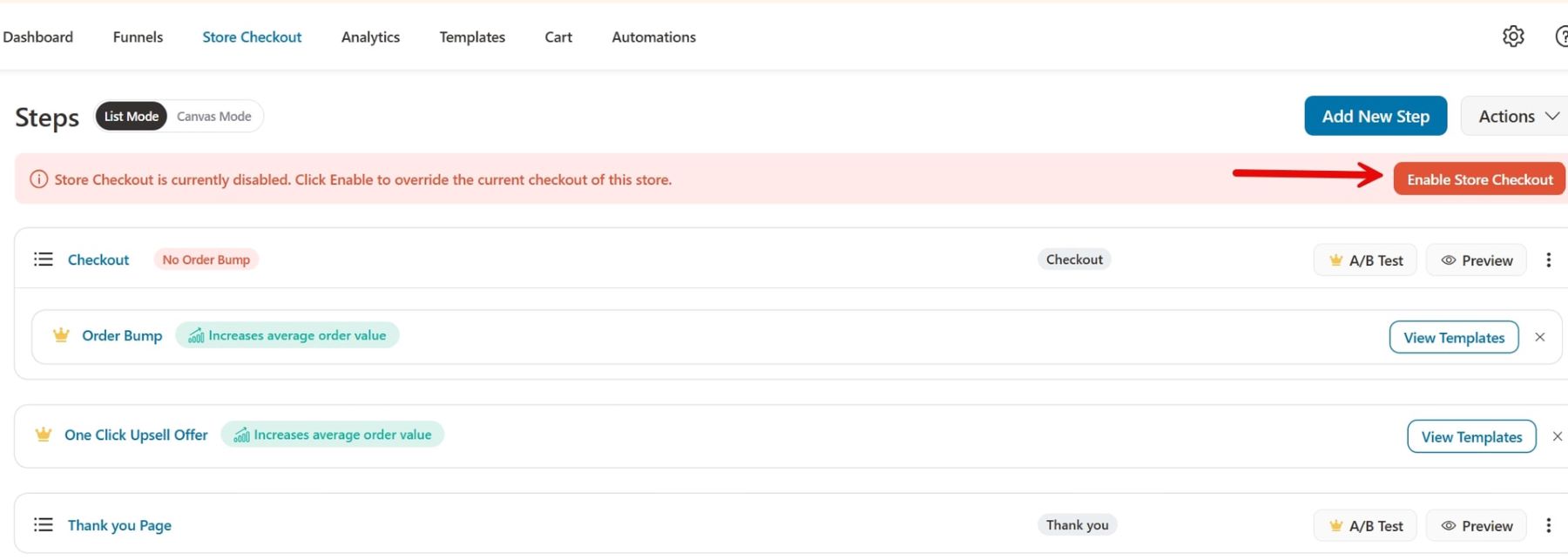
Il Checkout in negozio è inizialmente disabilitato. Abilitandolo, puoi sostituire la tua pagina di pagamento corrente con il modello Divi importato da FunnelKit.

Conferma del reindirizzamento
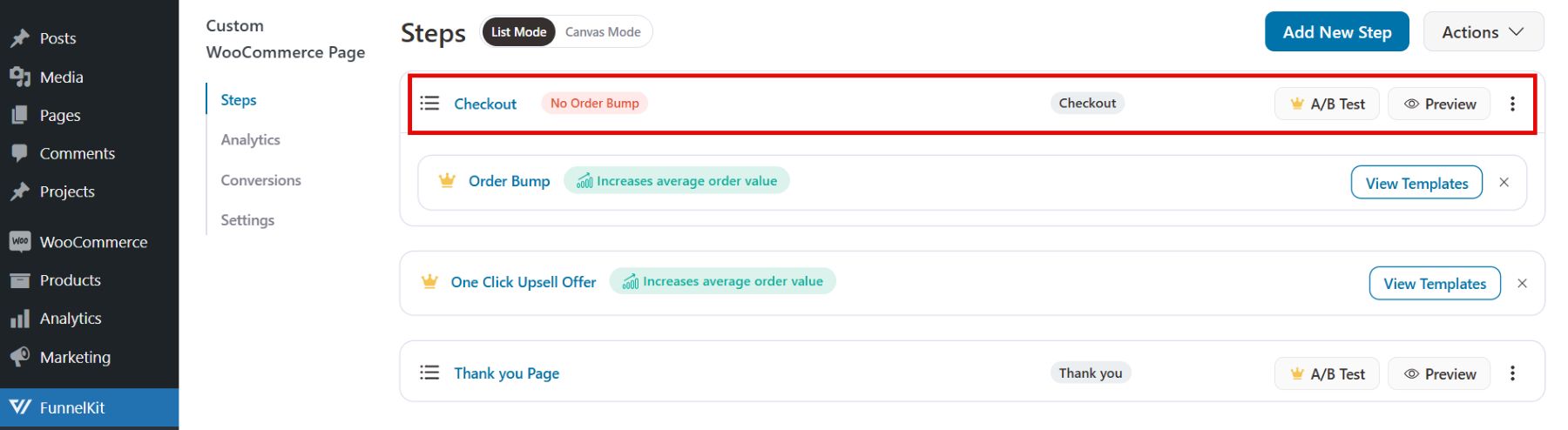
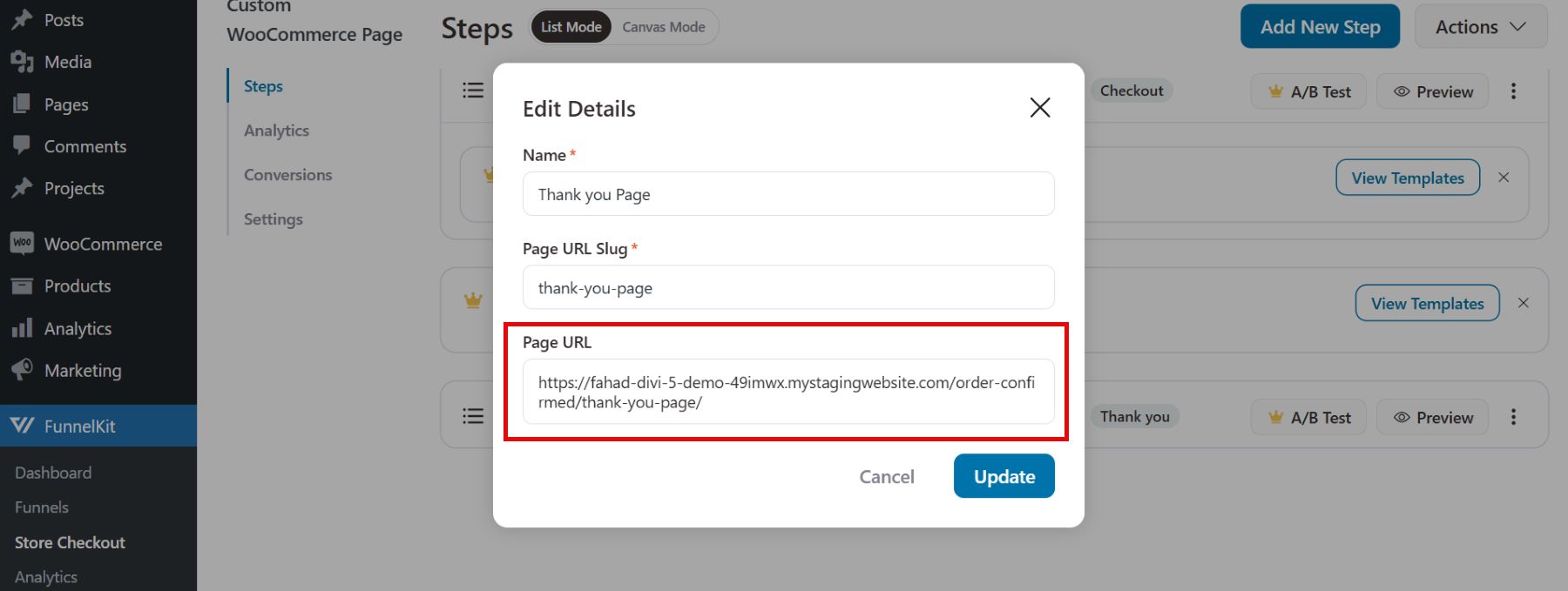
Prima di iniziare il processo di personalizzazione della pagina di ringraziamento, è importante verificare se il modello importato viene reindirizzato al tuo sito Divi originale. Per questo, andiamo su Impostazioni aggiuntive > Modifica.

I dettagli mostreranno che la pagina di ringraziamento è stata reindirizzata automaticamente, con l'URL della pagina e lo slug indirizzati al sito Divi originale.

Ciò garantirà che i clienti vedano questa pagina di ringraziamento dopo aver completato un acquisto. Ora, senza perdere altro tempo, passiamo alla pagina di ringraziamento facendo clic sull'anteprima dal Checkout del negozio di FunnelKit.

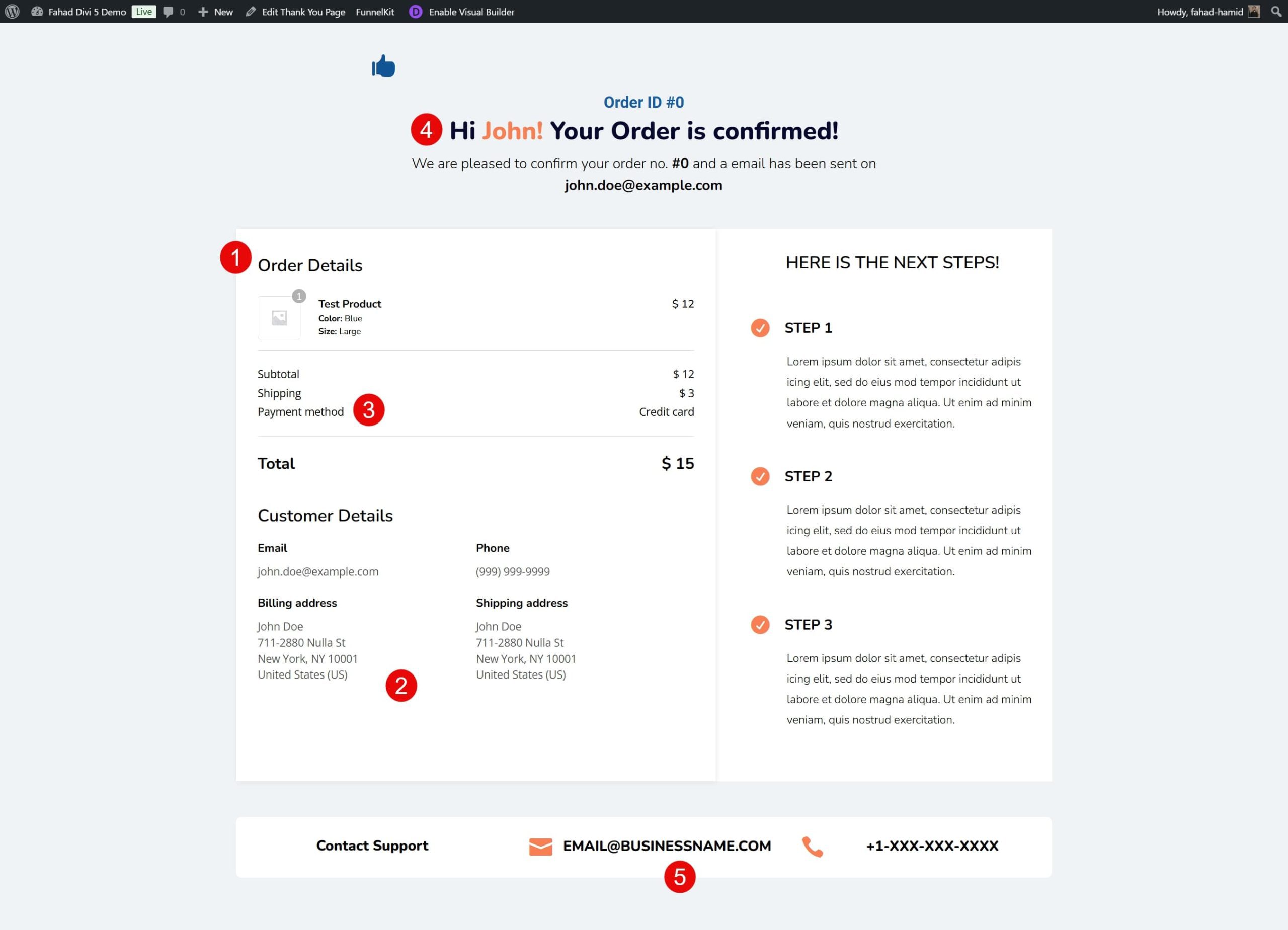
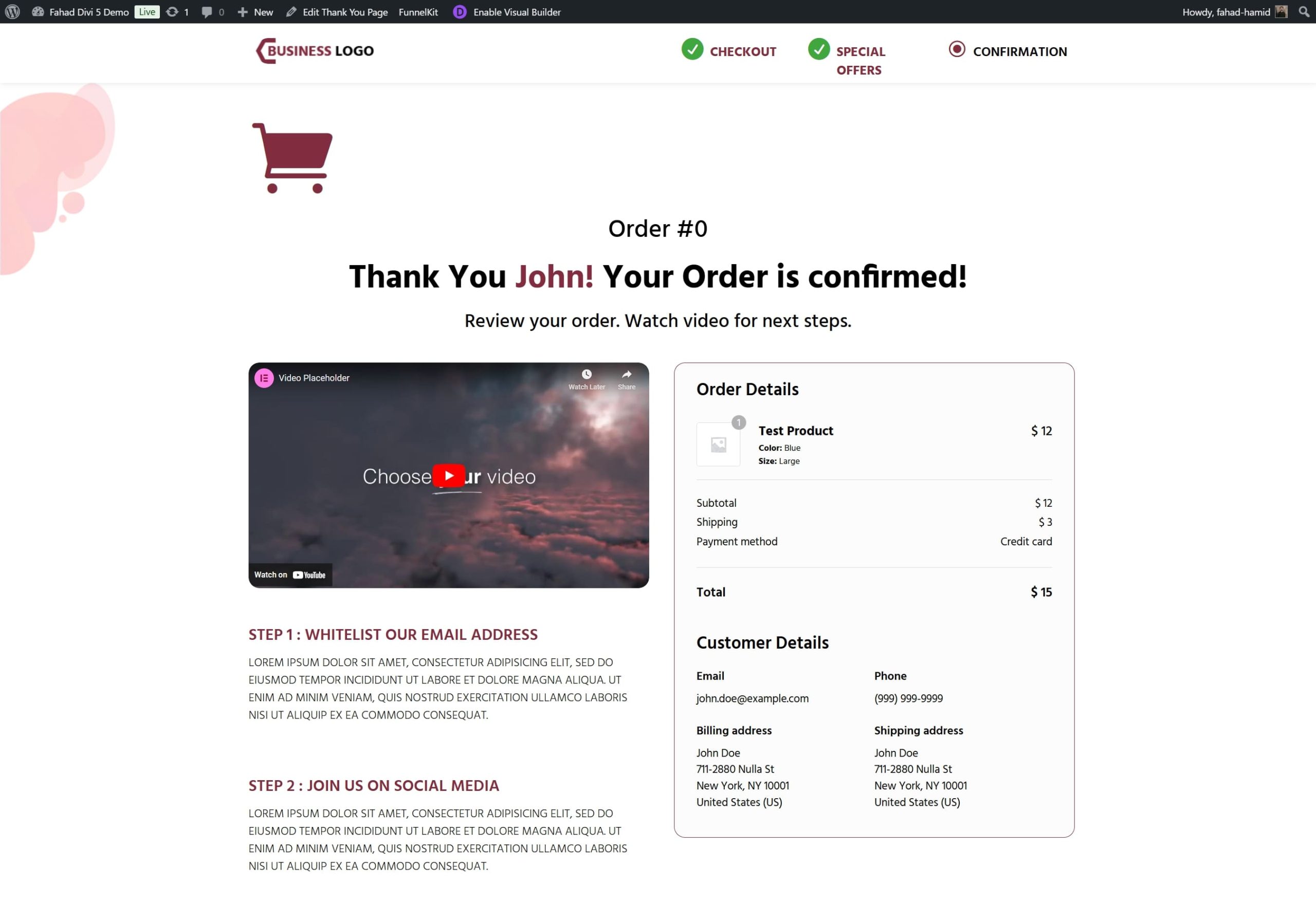
Prima di passare al visual builder Divi, potresti vedere la pagina di ringraziamento integrata da FunnelKit.

2. Crea un modello di pagina di ringraziamento
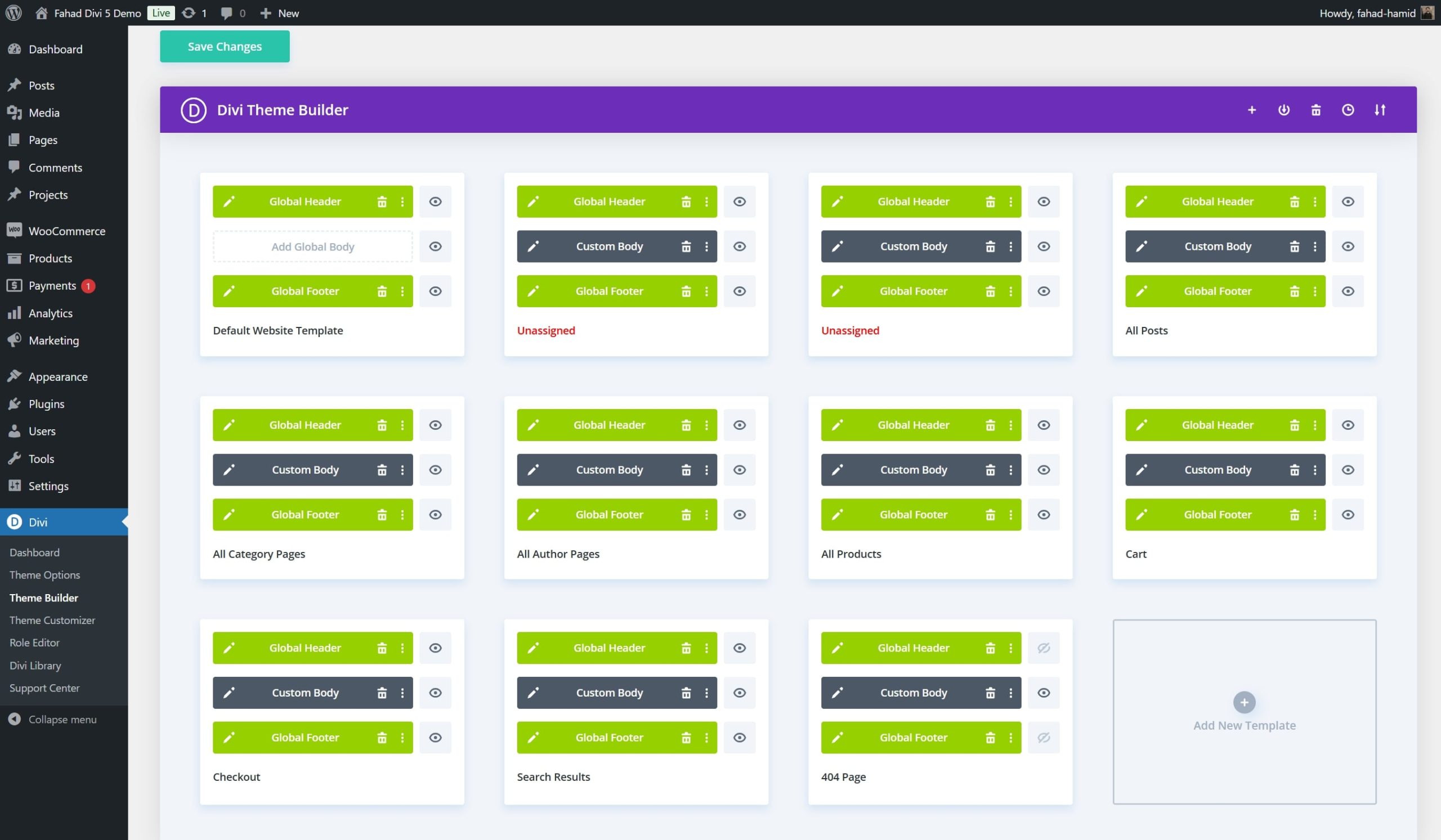
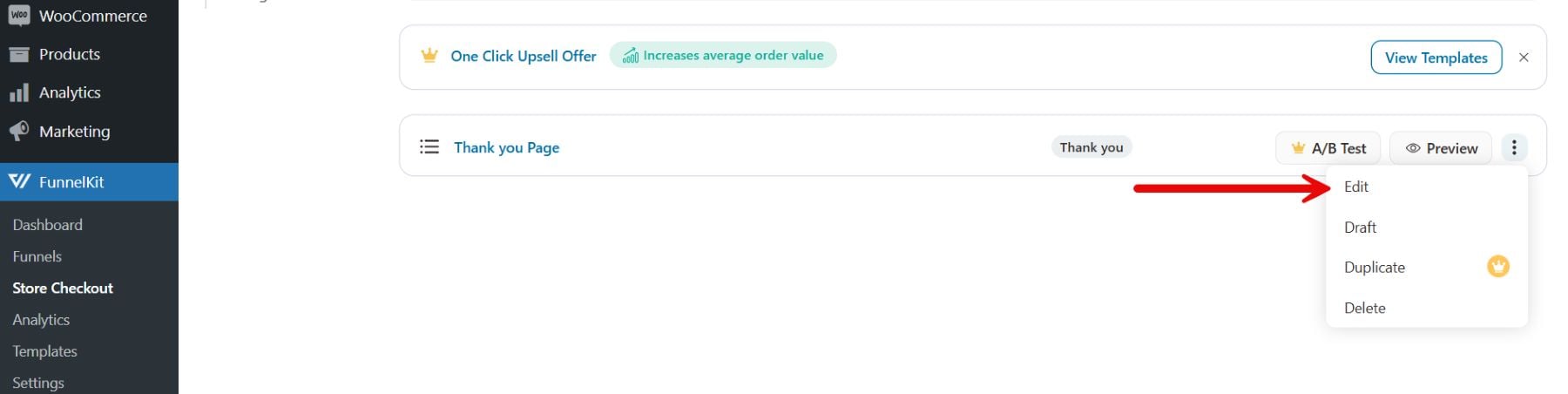
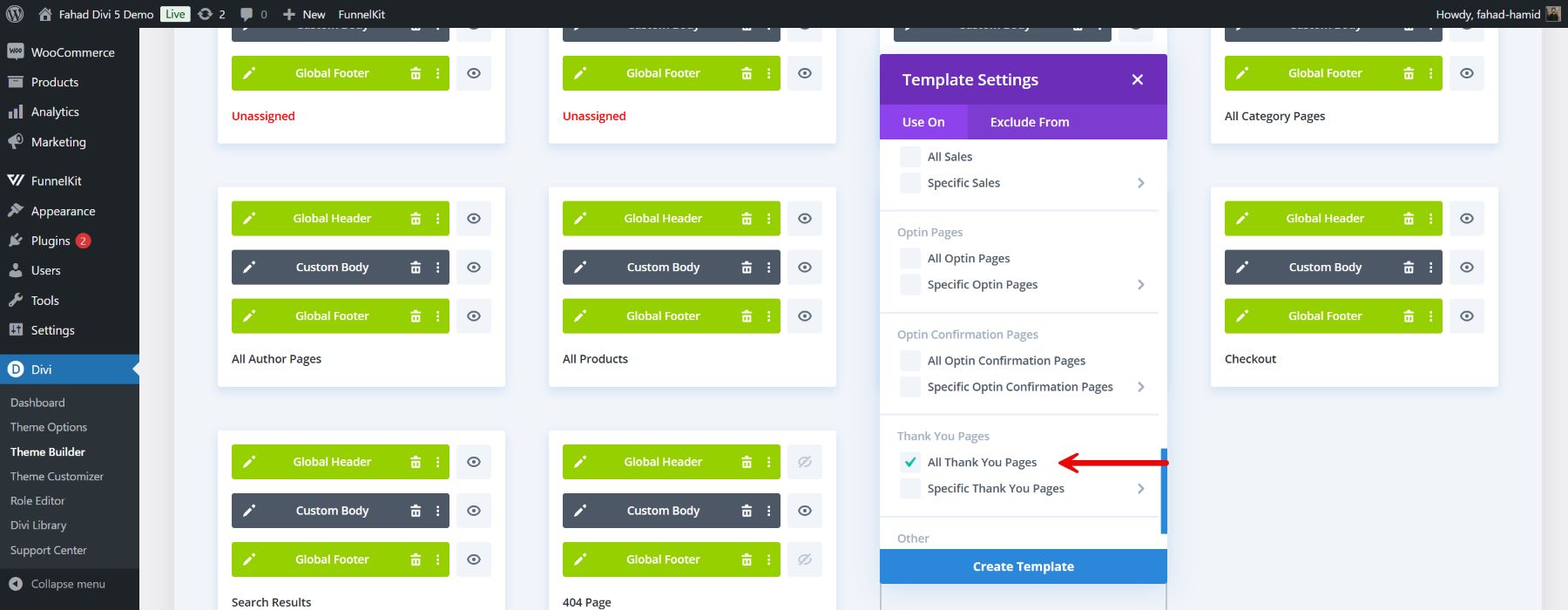
Dopo aver importato il modello, puoi passare a Divi Theme Builder e creare un modello personalizzato per la tua pagina di ringraziamento WooCommerce. Inizia andando al Theme Builder nel menu Divi e impostando un nuovo modello specifico per la pagina di ringraziamento.

Dopo aver creato il modello, verranno visualizzate le opzioni per aggiungere un'intestazione, un corpo e un piè di pagina personalizzati. Selezionando il corpo personalizzato verrà avviata l'interfaccia Divi Builder.

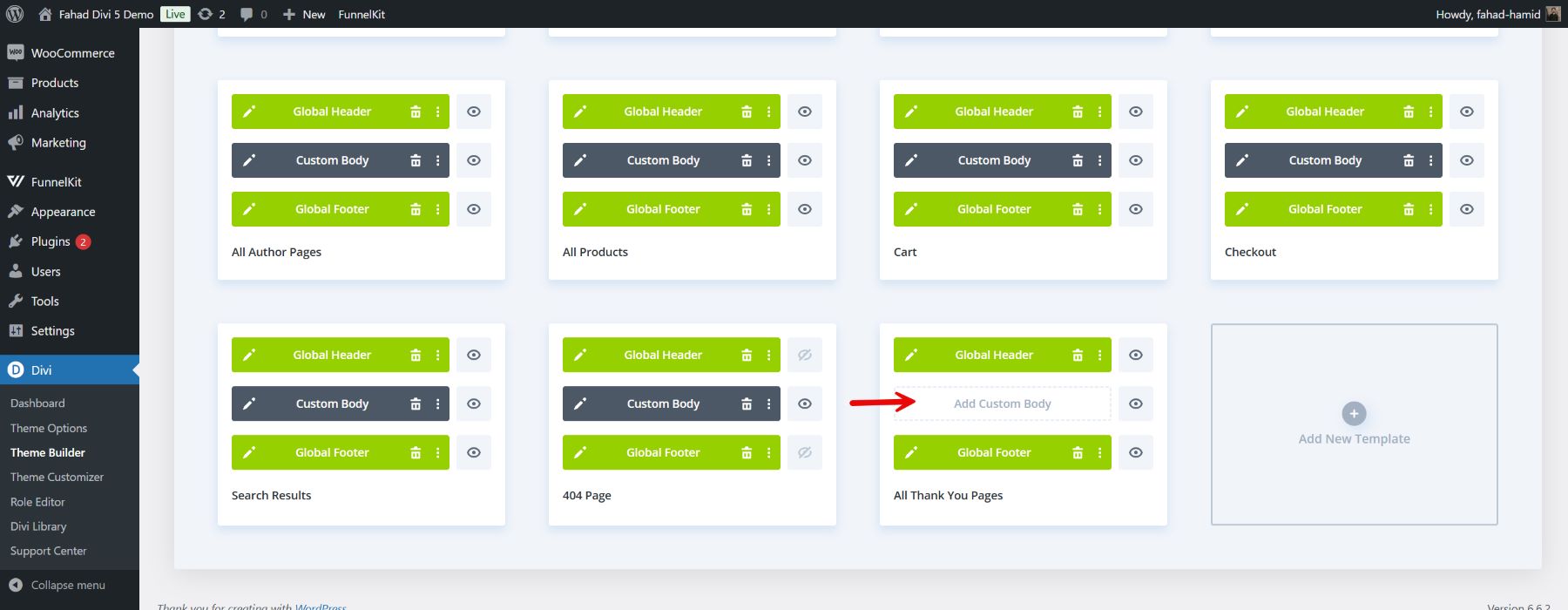
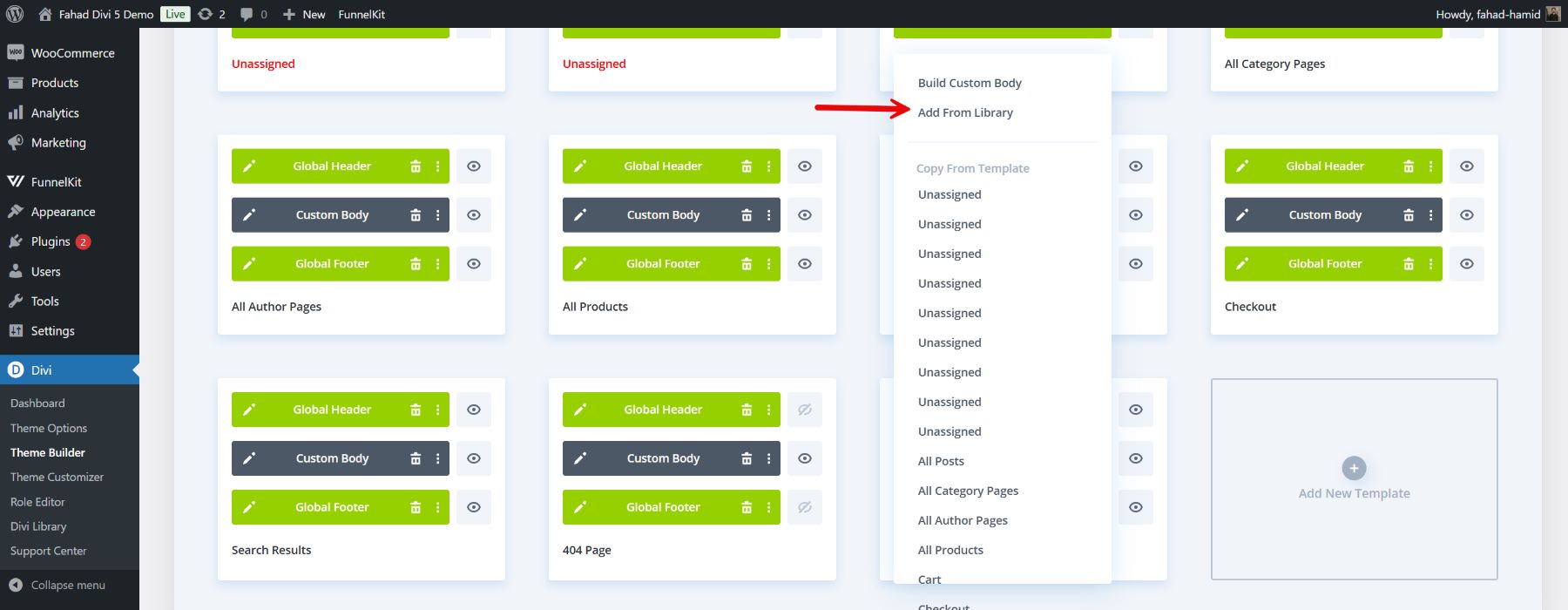
Dopo aver fatto clic sull'opzione per aggiungere il corpo personalizzato, avrai la possibilità di aggiungerlo dalla libreria.

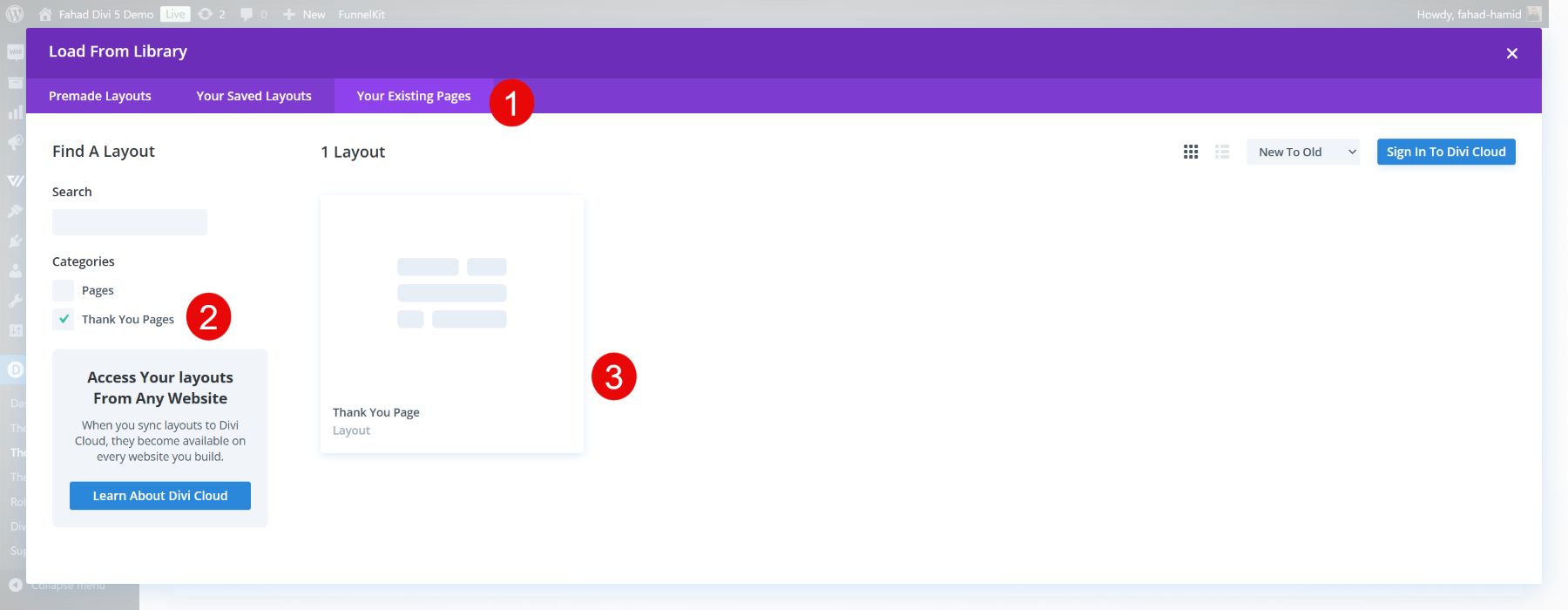
Se ti sposti nella libreria, assicurati di spostarti nella scheda delle pagine esistenti. Da lì troverai la tua pagina di ringraziamento integrata.

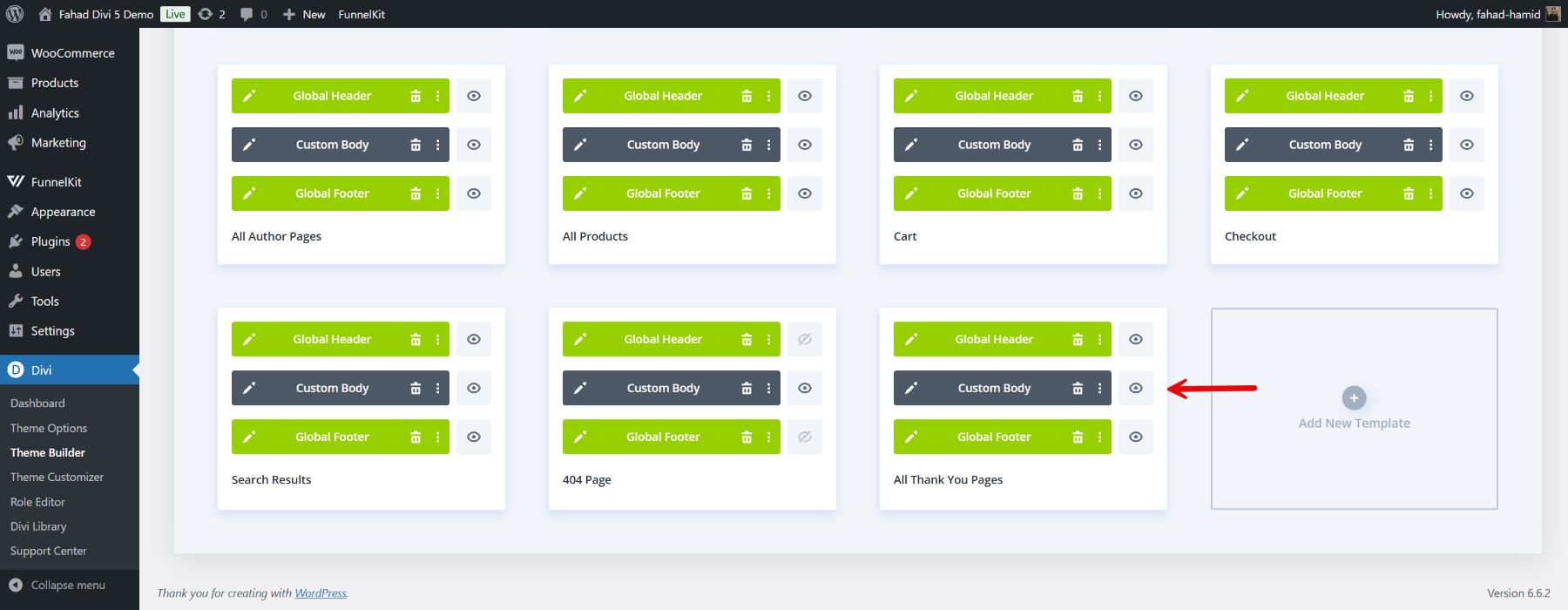
Dopo aver importato il layout, verrà visualizzato nel corpo del modello di pagina di ringraziamento creato.

3. Personalizza con i moduli WooCommerce di Divi
Le robuste opzioni dei moduli di Divi semplificano l'aggiunta di elementi WooCommerce specifici che aggiungono valore e rafforzano la connessione del tuo marchio con i clienti. Considerando che il modello ha molte delle cose importanti aggiunte alla pagina di ringraziamento, ecco come puoi utilizzare i moduli WooCommerce per personalizzarlo ulteriormente.
Aggiungi la sezione Upsell per attirare più vendite
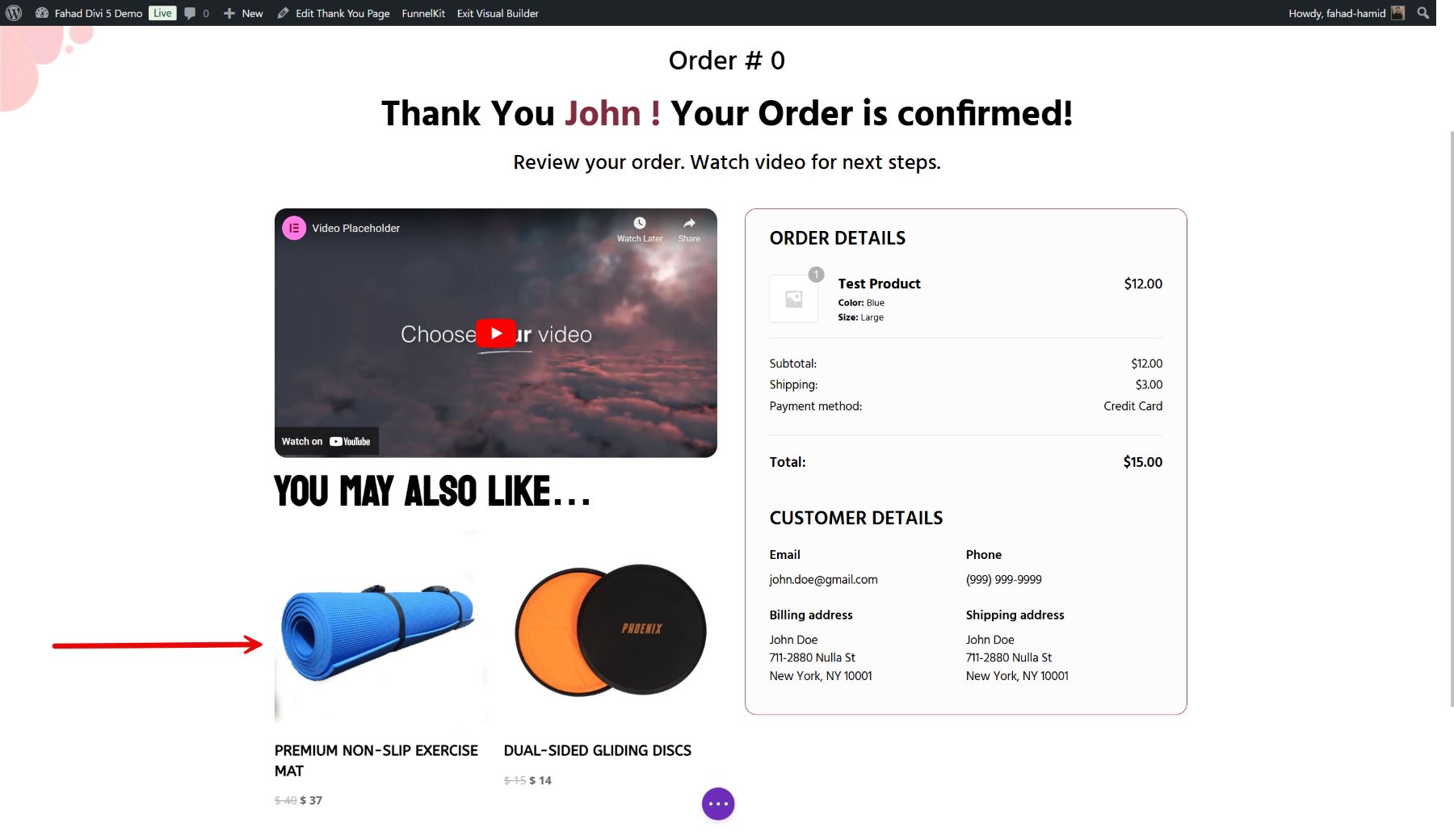
Un modo efficace per massimizzare la tua pagina di ringraziamento è utilizzare il modulo di upsell del prodotto Woo di Divi. Questo modulo ti consente di mostrare ulteriori prodotti a cui i clienti potrebbero essere interessati subito dopo aver completato un acquisto.
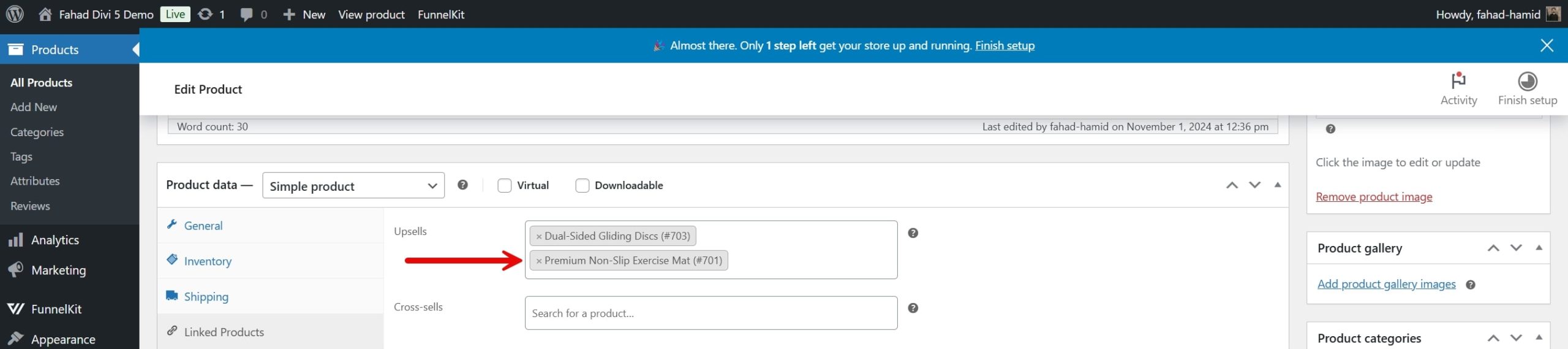
Innanzitutto, devi collegare questi prodotti aggiuntivi al prodotto che hai ordinato. Assicurati di collegare questi prodotti aggiuntivi sul back-end.

NOTA: il modulo Divi Woo Product Upsell non visualizzerà alcun contenuto se non aggiungi ulteriori prodotti nel back-end.
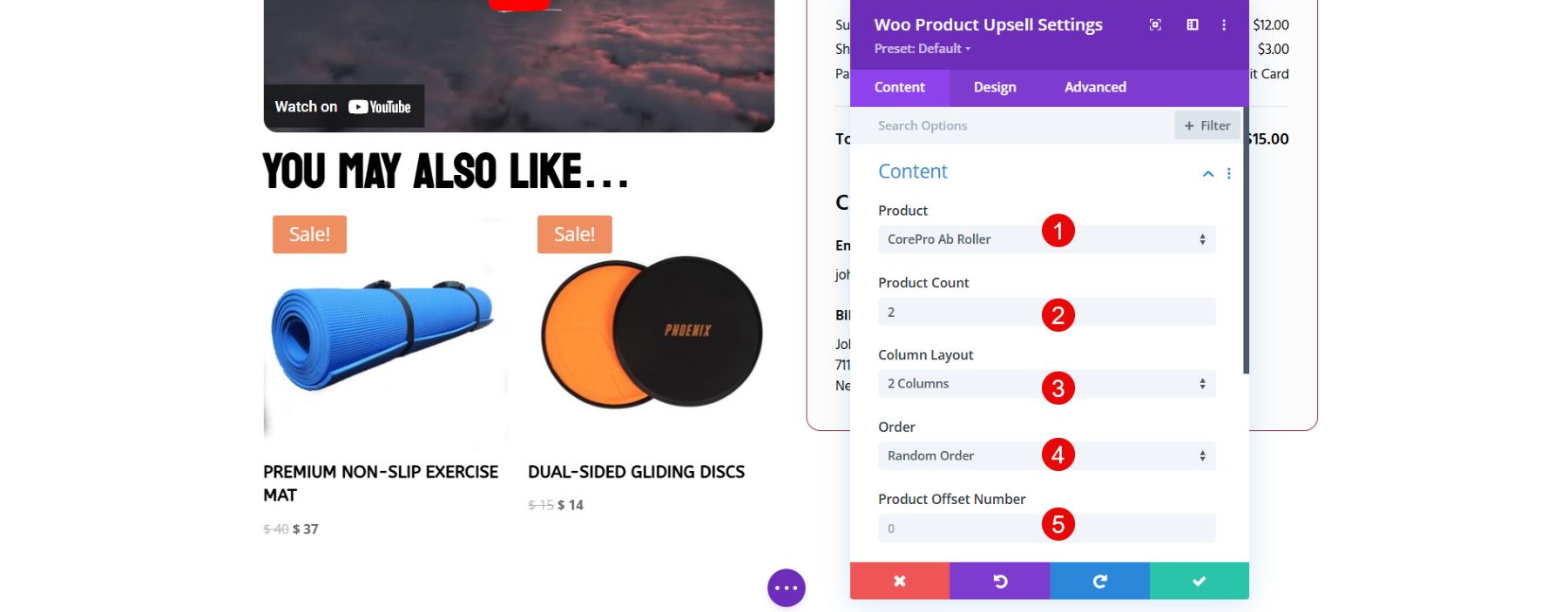
Una volta aggiunto il modulo Upsell, configura le impostazioni. Quindi, scegli quali prodotti desideri visualizzare come upsell. Personalizza il numero di prodotti, colonne e impostazioni di visualizzazione per allinearli al tuo design.

Personalizza il modulo in modo che corrisponda all'estetica della tua pagina di ringraziamento utilizzando le opzioni di personalizzazione integrate di Divi. La scelta migliore sarebbe quella di aggiungere il modulo Upsell ai dettagli dell'ordine. Ciò attirerebbe rapidamente l'attenzione sui prodotti di upselling.

4. Ulteriori suggerimenti per la personalizzazione e casi d'uso
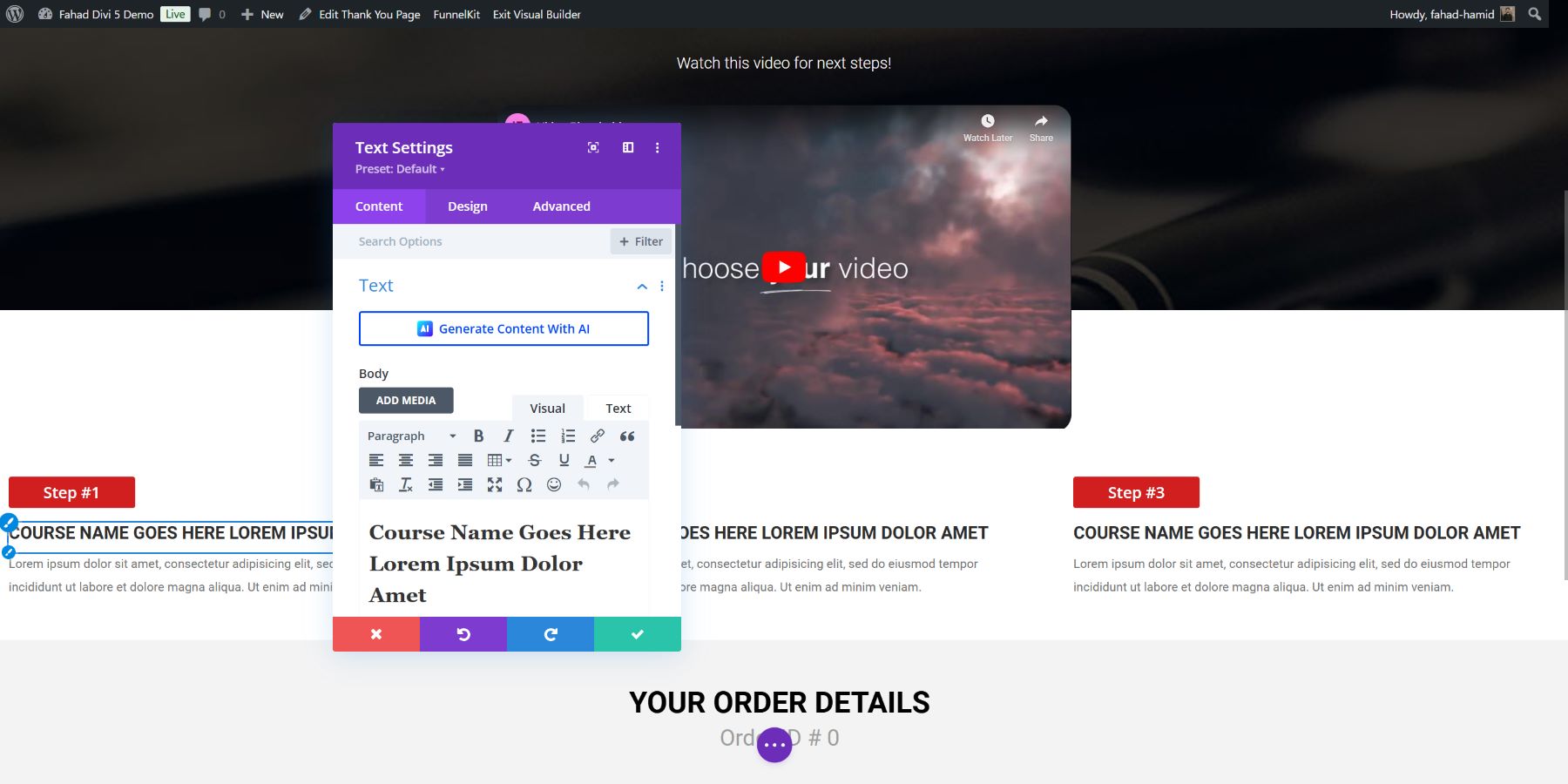
Dopo aver integrato i moduli WooCommerce, puoi sfruttare alcuni altri moduli Divi e personalizzare i moduli aggiunti da FunnelKit per migliorare l'aspetto della tua pagina di ringraziamento. Ecco come personalizzare i moduli aggiunti:
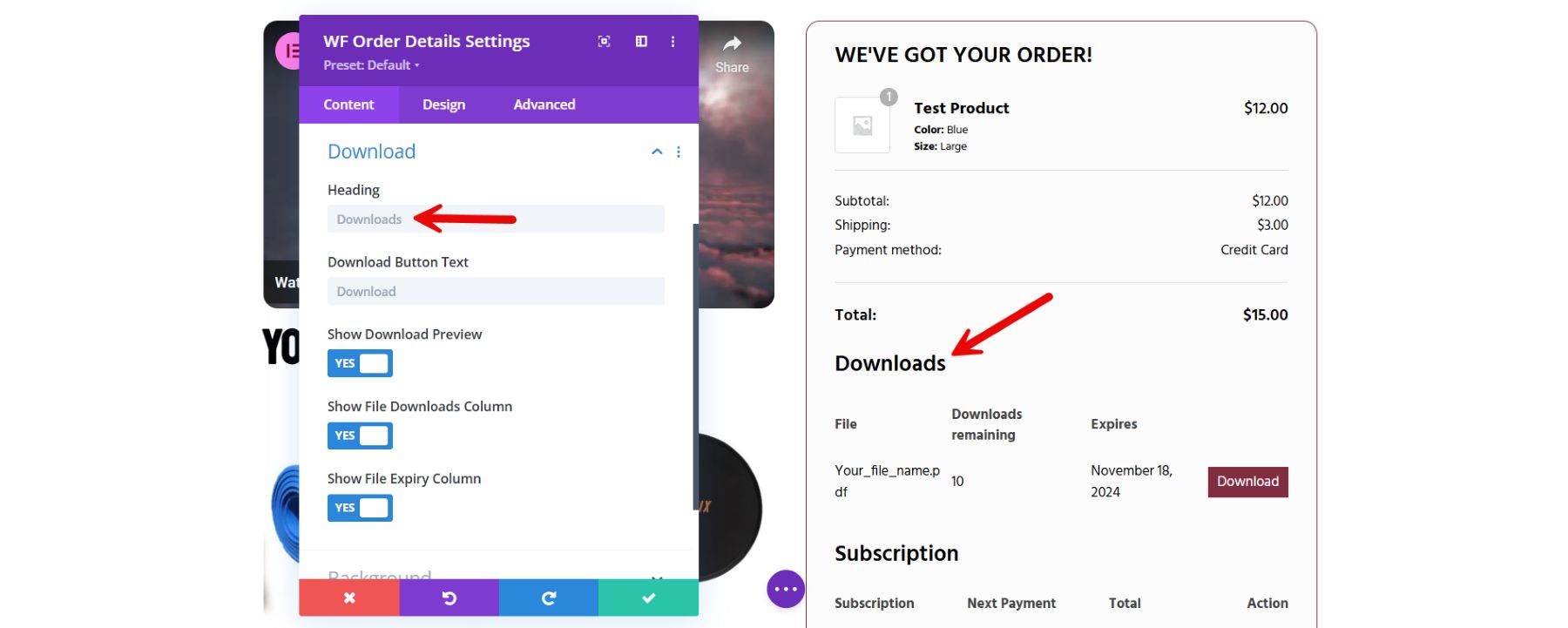
Personalizza i dettagli dell'ordine
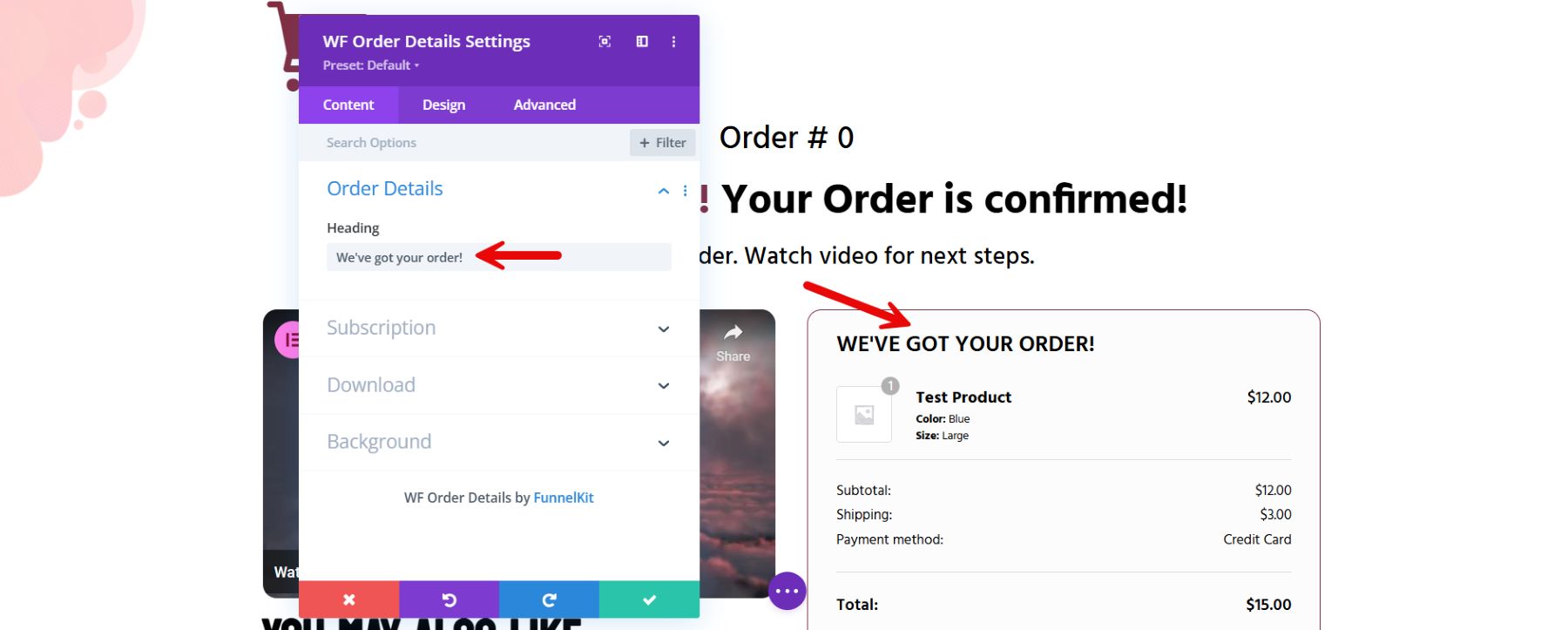
FunnelKit ha fornito un modello Divi contenente il modulo Dettagli ordine, denominato Dettagli ordine WF. Questo modulo fornisce dettagli sugli ordini del cliente. Tuttavia, puoi ottimizzare questo modulo per adattarlo al marchio del tuo negozio WooCommerce.
Innanzitutto, puoi modificare l'intestazione della sezione inserendo il testo nel campo "Intestazione".

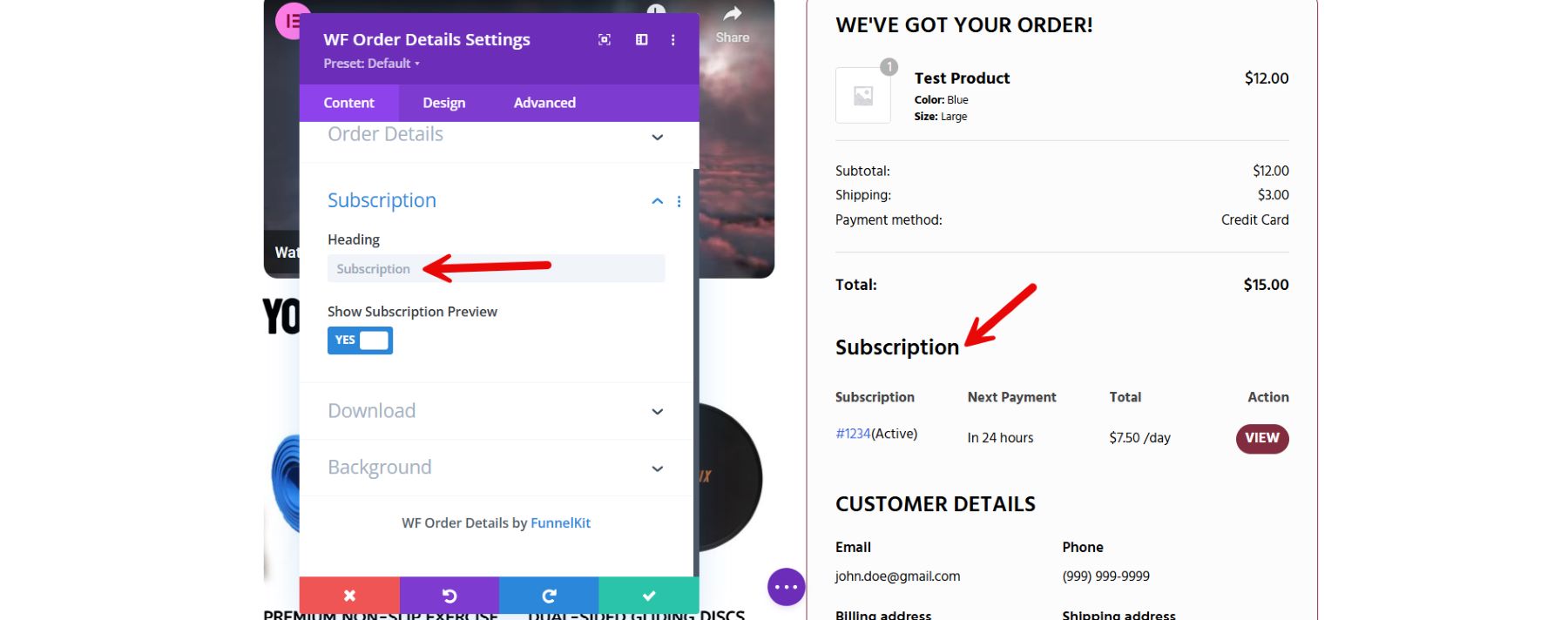
Offrite abbonamenti per un sito online? In tal caso, può essere utile visualizzare i dettagli sull'abbonamento del cliente, come il costo e la data del prossimo pagamento.

Se offri download digitali, valuta la possibilità di aggiungere una sezione "Download". Questa sezione è composta da quattro colonne, ovvero il nome del file, il numero di download rimasti, la data di scadenza e il pulsante di download. Puoi anche includere un pulsante che consenta ai clienti di scaricare il loro prodotto digitale direttamente dalla pagina personalizzata.

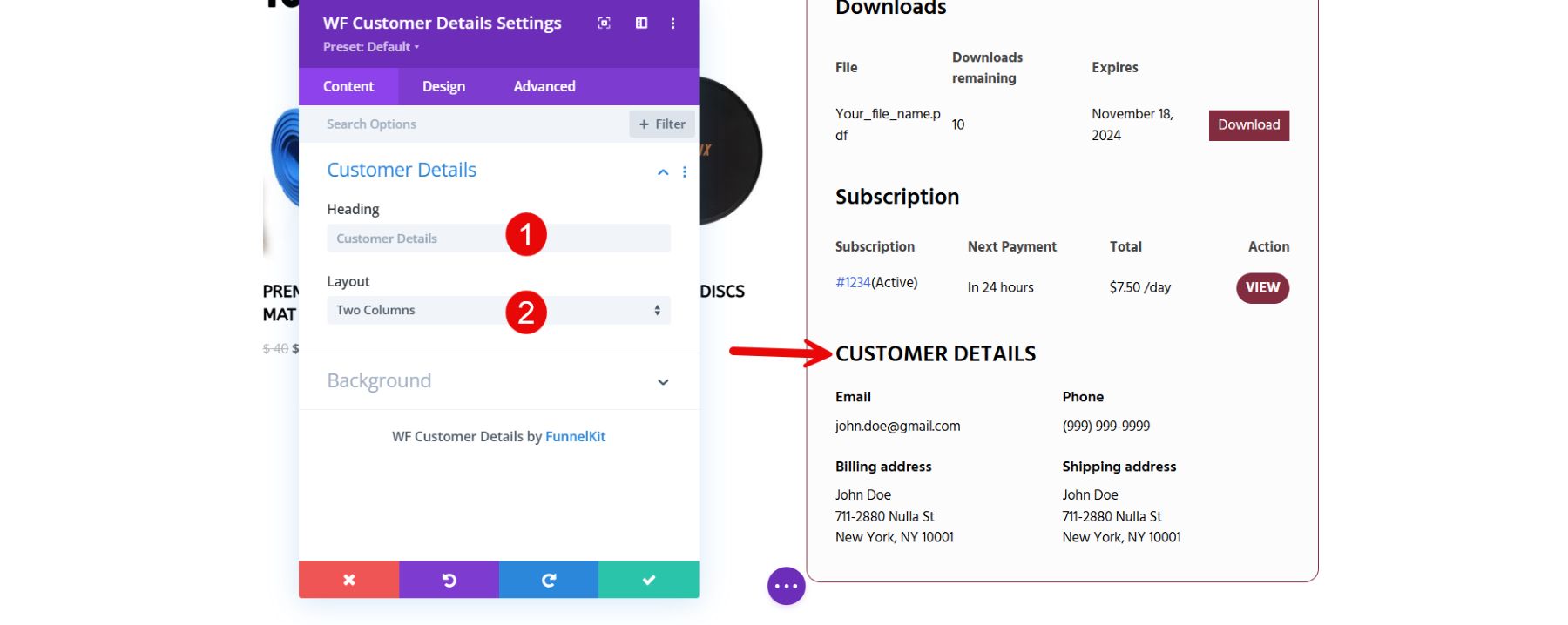
Personalizza i dettagli del cliente
Oltre ai dettagli dell'ordine, il modello Divi fornito da FunnelKit contiene anche il widget dei dettagli del cliente integrato al suo interno. Per avviare il processo di personalizzazione, puoi passare alle impostazioni e, prima, raggiungere la sezione dell'intestazione. Puoi modificare l'intestazione predefinita con la tua. Puoi anche avere più colonne per i dettagli del cliente selezionando la tua preferenza dal menu a discesa "Layout".

Strumenti aggiuntivi per migliorare le tue pagine di ringraziamento
Oltre a Divi e FunnelKit, diversi strumenti possono aiutarti a migliorare ulteriormente la tua pagina di ringraziamento WooCommerce. Puoi aggiungere funzionalità, raccogliere approfondimenti e aumentare le conversioni. Ecco alcuni preziosi strumenti aggiuntivi da considerare:
- RankMath: sebbene le pagine di ringraziamento in genere non siano indicizzate, RankMath fornisce approfondimenti e consigli SEO per l'intero sito, garantendo che tutte le pagine, comprese quelle post-acquisto, contribuiscano alle prestazioni complessive del tuo negozio.
- WP-Rocket: accelerando i tempi di caricamento del tuo sito, inclusa la pagina di ringraziamento, WP-Rocket garantisce un'esperienza cliente più fluida e veloce. Questo è fondamentale, poiché una pagina di ringraziamento ben funzionante può avere un impatto positivo sulla soddisfazione del cliente, soprattutto per gli utenti mobili.
- Bloom: Bloom di Elegant Themes è un popolare plug-in di attivazione e-mail progettato per convertire i visitatori in abbonati. Puoi utilizzare Bloom sulla tua pagina di ringraziamento per presentare un interessante modulo di adesione, offrendo ai clienti uno sconto o contenuti speciali in cambio dell'iscrizione alla tua lista e-mail. Ciò aiuta ad acquisire lead direttamente dopo l'acquisto quando i clienti sono molto coinvolti.
- Monarch: Monarch è un plugin di condivisione social di Elegant Themes perfetto per incoraggiare l'impegno sociale. L'aggiunta di Monarch alla tua pagina di ringraziamento può offrire ai clienti semplici opzioni per condividere i propri acquisti sui social media, creando visibilità organica per il tuo marchio. Questo strumento consente inoltre posizionamenti personalizzati sui social media, aumentando la probabilità di condivisioni sui social.
- OptinMonster: crea popup mirati e moduli di adesione. La tua pagina di ringraziamento può mostrare sconti esclusivi, offerte fedeltà o promozioni urgenti che incoraggiano acquisti ripetuti. Le sue opzioni di targeting avanzate garantiscono che il messaggio mostrato sia in linea con gli interessi e i comportamenti dei clienti.
Questi strumenti aggiuntivi, insieme a Divi, ti aiutano a creare una pagina di ringraziamento WooCommerce potente e coinvolgente che può aumentare la soddisfazione, la fedeltà e le vendite aggiuntive dei clienti.
Conclusione
Personalizzare la tua pagina di ringraziamento WooCommerce è essenziale per creare un'esperienza post-acquisto memorabile nel competitivo mondo dell'eCommerce. Divi offre una soluzione potente, che ti consente di utilizzare il visual builder mantenendo il controllo completo sulla progettazione. Queste opzioni di personalizzazione ti consentono di migliorare il layout, semplificare la navigazione e aggiungere funzionalità che incoraggiano gli acquisti ripetuti e promuovono la fidelizzazione dei clienti.
Stai cercando di creare una pagina di ringraziamento WooCommerce memorabile? Prova Divi per rafforzare il coinvolgimento del cliente dopo ogni acquisto. Esplora i nostri plugin e strumenti selezionati per aggiungere valore e personalizzazione alla tua esperienza sulla pagina di ringraziamento.
| Utensili | Prezzo di partenza | Opzione gratuita | ||
|---|---|---|---|---|
| 1 | Divi | $ 89 all'anno | Visita | |
| 2 | FunnelKit | $ 129 all'anno | ️ | Visita |
| 3 | Flussi di carrello | $ 129 all'anno | ️ | Visita |
| 4 | WPFunnels | $ 58,2 all'anno | ️ | Visita |
| 5 | Classifica matematica | $ 78,96 all'anno | ️ | Visita |
| 6 | WP-Rocket | $ 59 all'anno | Visita | |
| 7 | Monarca | Fornito con abbonamento Divi ($ 89 all'anno) | Visita | |
| 8 | Fioritura | Fornito con abbonamento Divi ($ 89 all'anno) | Visita |
Inizia con Divi
