Come personalizzare la pagina di ringraziamento di WooCommerce
Pubblicato: 2022-10-26Un aspetto essenziale di ogni negozio WooCommerce è la soddisfazione del cliente. Include l'aggiunta di una pagina di ringraziamento personalizzata al negozio WooCommerce. Inoltre, puoi connetterti con successo con i tuoi consumatori visualizzando un messaggio personalizzato dopo il percorso dell'acquirente. Puoi aumentare le entrate del negozio con una pagina di ringraziamento WooCommerce ben progettata.
Per impostazione predefinita, la pagina di ringraziamento di WooCommerce mostra solo un messaggio standard e i dati dell'ordine. Tuttavia, questo potrebbe essere più interessante e non puoi aggiungere messaggi personalizzati. Per avere funzionalità extra, è necessario utilizzare una soluzione su misura.
La personalizzazione della pagina di ringraziamento o la creazione di una pagina di ringraziamento personalizzata potrebbe richiedere chiarimenti se hai avviato di recente un'attività WooCommerce.
Ecco un'istruzione passo passo sulla creazione di una pagina di ringraziamento WooCommerce personalizzata .
Perché dovresti personalizzare la pagina di ringraziamento predefinita di WooCommerce
Una volta che un cliente completa un acquisto e raggiunge la pagina di ringraziamento, questo non dovrebbe essere considerato la fine dell'esperienza dell'acquirente. Tuttavia, si può fare molto di più per migliorare il coinvolgimento dei consumatori e ispirare fiducia.
La pagina di ringraziamento di WooCommerce deve dare ai tuoi clienti un messaggio forte, metaforicamente, ovviamente, per tornare di nuovo. Tuttavia, dovrebbe anche creare fiducia, che ti aiuterà a ottenere clienti ricorrenti e creare una base di clienti fedeli.
Unicità
Il tuo sito web si distinguerà dalla concorrenza e fornirà un'esperienza decisamente unica ai visitatori grazie alle pagine di ringraziamento che sono state create con cura.
Creare una grande esperienza a bordo
Se pertinente, una pagina di ringraziamento può fornire risorse di inserimento ai clienti che hanno acquistato di recente un prodotto. Questo può contenere documentazione, video di prodotto e qualsiasi altro contenuto che può essere utile all'utente finale. Queste informazioni consentono all'utente di iniziare a utilizzare il prodotto con il minimo sforzo speso per capire come utilizzarlo.
Creare una straordinaria esperienza post-vendita
Rispetto alla pagina di ringraziamento predefinita, una pagina di ringraziamento ben progettata e personalizzata fa un'impressione favorevole sui clienti. Ciò alla fine contribuisce a un'esperienza utente positiva sul sito web.
Costruire la fiducia
Una volta che un acquirente acquista un nuovo prodotto, potrebbe avere delle riserve sul fatto che la cosa funzioni come previsto. Supponiamo che una pagina di ringraziamento sia personalizzata per incorporare materiale come recensioni favorevoli o testimonianze. In tal caso, aiutano a rassicurare tali clienti, dissipando le loro preoccupazioni. Sulla base di ciò, i clienti probabilmente svolgeranno più attività sul sito Web.
Buona strategia di marketing
Supponiamo che un acquirente arrivi alla pagina di ringraziamento e si fidi del prodotto. In tal caso, probabilmente condivideranno i loro acquisti su vari social network. È probabile che queste condivisioni attirino potenziali clienti sul tuo sito web. Puoi anche mostrare offerte speciali sul sito Web, consentendoti di promuovere prodotti aggiuntivi che potresti avere a disposizione.
Quindi, informazioni sufficienti, andiamo avanti su come personalizzare la pagina di ringraziamento di WooCommerce.
Come creare e personalizzare il modello di pagina di ringraziamento WooCommerce con ProductX
L'ultima aggiunta di ProductX, il "WooCommerce Builder" recentemente aggiornato, può aiutarti a creare e personalizzare diversi modelli come la pagina di ringraziamento. Questa guida ti mostrerà come personalizzare le pagine di ringraziamento di WooCommerce senza alcun codice.
Passaggio 1: installa e attiva ProductX

Innanzitutto, installa e attiva ProductX. Ecco una guida passo passo per farlo:
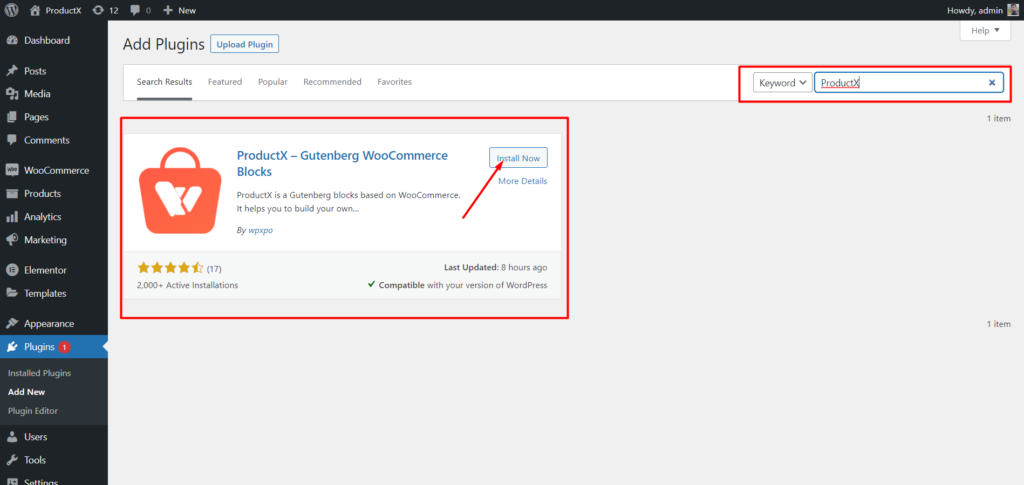
- Apri il menu Plugin nella dashboard di WordPress.
- Ora installa il plug-in facendo clic sull'opzione "Aggiungi nuovo".
- Digita "ProductX" nella barra di ricerca, quindi premi il pulsante "Installa".
- Fai clic sul pulsante "Attiva" dopo aver installato il plug-in ProductX.
Passaggio 2: accendi il Builder

Dopo aver installato ProductX, è necessario attivare il Builder. Per accenderlo, devi:
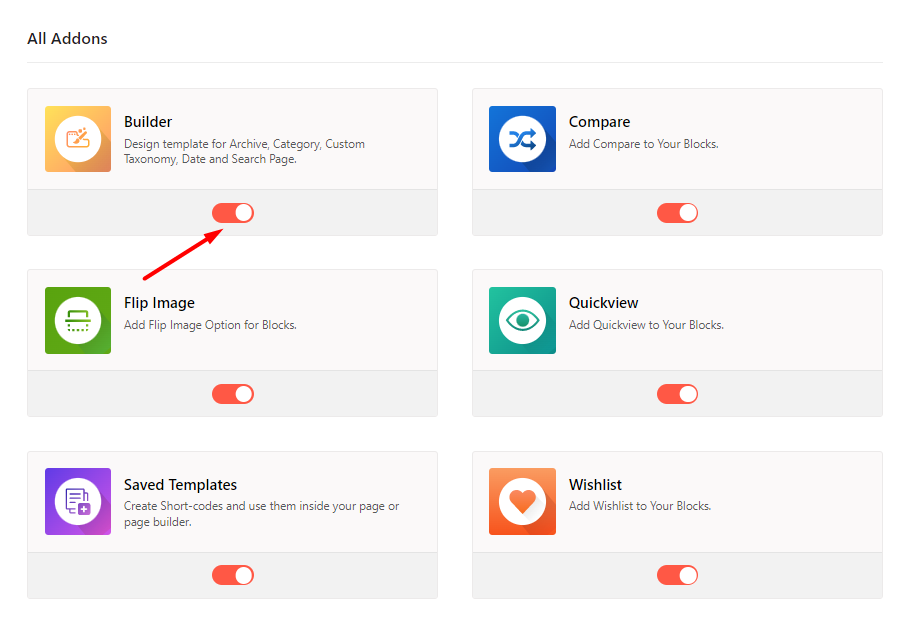
- Vai a ProductX dalla dashboard di WordPress.
- Seleziona la scheda Componenti aggiuntivi
- Abilita il Builder tramite l'opzione di commutazione.
Passaggio 3: crea un modello di pagina di ringraziamento
Dopo aver attivato il Builder, devi creare una pagina di ringraziamento. Fare quello:

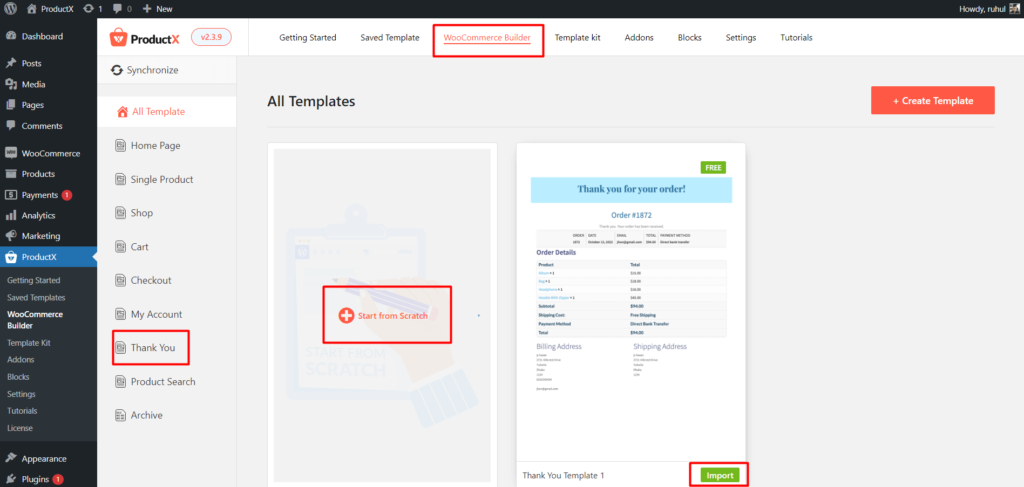
- Vai a ProductX dalla dashboard di WordPress.
- Vai a WooCommerce Builder.
- Seleziona "aggiungi grazie".
- Seleziona Inizia da zero, il modello Import Premade.
- E dopo aver organizzato la tua pagina di ringraziamento, fai clic su Pubblica.
E hai finito con la creazione di un modello di pagina di ringraziamento WooCommerce.
Passaggio 4: organizza la pagina di ringraziamento di WooCommerce

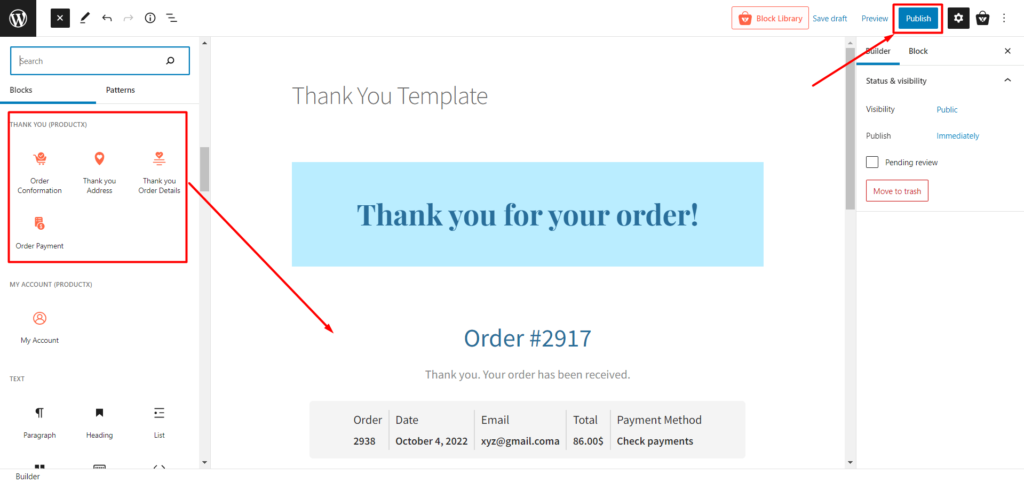
Hai creato il modello di pagina di ringraziamento. Ora devi organizzarlo. Questa guida ti aiuterà a organizzare la tua pagina di ringraziamento WooCommerce aggiungendo alcuni blocchi.
Abbiamo specificato una sezione di blocchi per la creazione della pagina di ringraziamento. Quali sono:
- Conferma dell'ordine
- Pagamento dell'ordine
- Grazie Indirizzo
- Grazie Dettagli dell'ordine
Puoi progettare la tua pagina di ringraziamento come preferisci con questi blocchi.
Passaggio 5: personalizza il modello di pagina di ringraziamento di WooCommerce
Hai già creato e progettato la pagina della categoria, quindi passeremo ora alle modifiche. Pertanto, risparmiamo tempo e andiamo alle opzioni di personalizzazione.

Per impostazione predefinita, quando crei una pagina di ringraziamento con ProductX, i blocchi offrono varie opzioni di personalizzazione. Scopriamo quindi quale personalizzazione ProductX ha per i suoi blocchi.

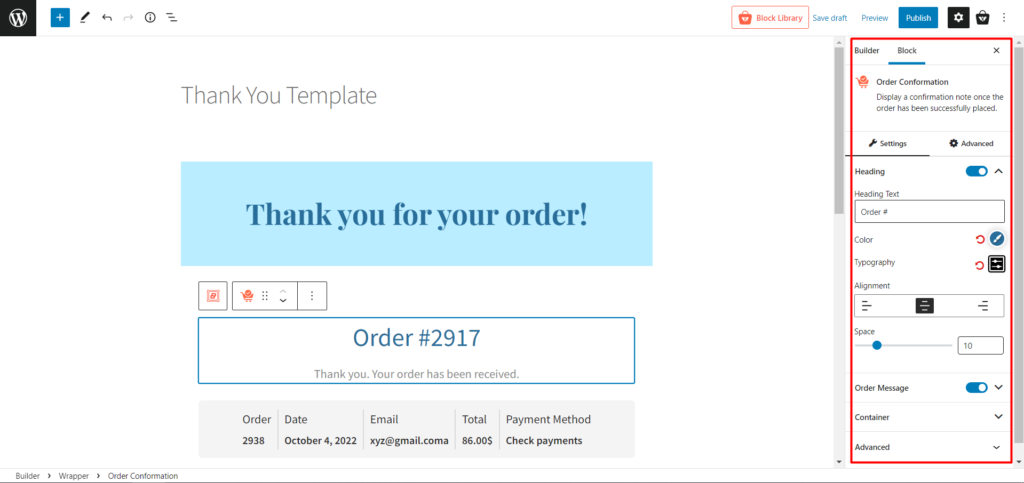
Conferma dell'ordine
Questo blocco visualizza un messaggio di conferma dopo aver effettuato correttamente l'ordine.
Otterrai la seguente personalizzazione in questo blocco.
- Intestazione (modifica testi, tipografie, colori e allineamenti delle intestazioni)
- Messaggio d'ordine (modifica testo messaggio, tipografie, colori e allineamenti)
- Contenitore (Modifica sfondo, raggio bordo, bordo e riempimento)
Pagamento dell'ordine
Con l'aiuto di questo blocco è possibile visualizzare la panoramica dei pagamenti.
Otterrai una notevole quantità di personalizzazione in questo blocco.
- Testi (modifica tutti i testi di campo e gli allineamenti necessari)
- Voce elenco (modifica raggio bordo, bordo e spaziatura)
- Etichetta (Cambia colore e tipografia)
- valore (Cambia colore, tipografia e spaziatura)
- Separatore (cambia colore, larghezza e stile)
- Contenitore (Modifica sfondo, bordo, colore del bordo, ombra del riquadro e spaziatura interna)
Grazie Indirizzo
Mostra gli indirizzi di fatturazione e spedizione con questo blocco. Ed ecco le opzioni di personalizzazione:
- Generale (Modifica testi del titolo dell'indirizzo di fatturazione e spedizione, colore, spazio e tipografia del titolo)
- Corpo (cambia colore, tipografia e allineamento)
- Contenitore (Modifica sfondo, bordo, colore del bordo, ombra del riquadro e spaziatura interna)
Grazie Dettagli dell'ordine
Questo blocco mostra tutti i dettagli dell'ordine come informazioni sul prodotto, attributi del prodotto, prezzi, ecc. Ecco cosa puoi personalizzare:
- Generale (Modifica testi, anche per prodotti scaricabili, colore, tipografie, bordo tabella e raggio)
- Intestazione tabella (cambia testi, colore, tipografie, sfondo, bordo, ecc.)
- Corpo della tabella (cambia il colore del testo, lo sfondo, il colore del collegamento, il colore del passaggio del mouse del collegamento, le tipografie del corpo, l'allineamento e tutte le tipografie dei pulsanti necessarie)
- Piè di pagina della tabella (cambia testi, colore, tipografie, ecc.)
- Contenitore (Modifica sfondo, bordo, colore del bordo, ombra del riquadro e spaziatura interna)
Come vedi, avrai la completa libertà di creare e personalizzare la tua pagina di ringraziamento WooCommerce con l'aiuto di ProductX.
Conclusione
Supponi di utilizzare ProductX per personalizzare la tua pagina di ringraziamento WooCommerce. In tal caso, dovresti pianificare di massimizzare il tuo ritorno sull'investimento. Puoi concentrarti su altri aspetti per acquisire più clienti e concentrarti sull'aumento della fedeltà dei clienti. Allo stesso tempo, ProductX può aiutarti a creare una fantastica pagina di ringraziamento WooCommerce. Buona fortuna!
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

Come visualizzare la griglia delle categorie di prodotti WooCommerce

Come creare variazioni di prodotto WooCommerce

Come mostrare il prossimo post precedente in WordPress

Costruisci un sito di notizie completo usando PostX e Qoxag
